WooCommerce Değişken Ürününü Web Sitenize Nasıl Eklersiniz?
Yayınlanan: 2022-05-02Web sitenizi rakiplerinizden farklı kılan WooCommerce değişken ürünlerini mağazanıza eklemek için uygun bir rehber mi arıyorsunuz?
WooCommerce değişken ürünleri, müşterilerin kendileri için doğru ürünü seçmelerine yardımcı olan tek bir ürüne varyasyonlar ekler. Kodlayıcı iseniz kodlama yaparak değişken ürünler ekleyebilirsiniz ancak bu kullanıcı dostu bir yöntem değildir. Renk örnekleri eklentisini kullanarak WooCommerce varyasyonları eklemek, aralarındaki en kolay yöntemdir.
Bu blogda, çevrimiçi mağazanız için değişken ürünlerin neden gerekli olduğunu ve bir renk örneği eklentisi kullanarak WooCommerce değişken ürünlerini nasıl ekleyeceğinizi öğreneceksiniz.
WooCommerce'de değişken bir ürün nedir?
Değişken ürün, tek bir ürüne renk, beden vb. bazında farklı varyasyonlar eklemenizi sağlayacak bir ürün türüdür. Örneğin, bir erkek giyim web sitesi işletiyorsanız, o zaman farklı beden ve renkler eklemeniz gerekir. aynı tasarım gömlek.
WooCommerce'de değişken ürünler bunu eklemenize izin verir. Ayrıca her varyasyon için farklı fiyatlar, görseller ve stok durumları belirleyebilirsiniz.
WooCommerce için ürün varyasyonu eklemek neden gereklidir?
Müşteriler bir ürün seçerken her zaman seçenekleri tercih ederler. Ne tür bir ürün satarsanız satarlar, isterler. Çünkü herkes kendisi için mükemmel ürünü satın almak ister. WooCommerce değişken ürünleri, tek bir ürün için birden fazla seçenek sunmanıza izin verir.
Bu, müşterilerinizin kendileri için doğru ürünü seçmelerini sağlayan renk, boyut vb. ürün çeşitliliği olabilir. WooCommerce değişken ürününüz için farklı fiyatlar da belirleyebilirsiniz. Bunun dışında, WooCommerce varyasyonu başka avantajlar da sunar. WooCommerce'e ürün varyasyonları eklemenin bazı avantajları şunlardır:
- Ürün çeşitliliği ile birden fazla seçenek elde ederek istedikleri ürünü satın alabildikleri için müşteri memnuniyetini artırır.
- Bu WooCommerce özelliğini ekleyerek dijital mağazanız rakiplerinizden farklı olabilir.
- Harika bir alışveriş deneyimi yaşadıktan sonra müşteriler, mağazanızı arkadaşlarına ve akrabalarına tavsiye edecekler. Böylece, WooCommerce varyasyonlarını ekleyerek ağızdan ağıza pazarlama da yapabilirsiniz.
- Müşterileriniz birden fazla seçenek alarak birden fazla ürün satın alabilecekleri için bu, işletmenizin satışlarını ve gelirini artıracaktır.
- Ürün çeşitliliği, işletmenizin marka değerini artıracaktır çünkü müşterileriniz tam olarak istedikleri ürünü alabileceklerdir.
Dolayısıyla, ürün varyasyonunun e-ticaret mağazanıza katacağı faydalar bunlardır. Şimdi bu değişken ürünleri WooCommerce mağazanıza nasıl ekleyeceğinizi keşfedelim.
WooCommerce değişken ürünü nasıl eklenir
E-Ticaret ürünlerinize varyasyonlar eklemek için kodlama veya herhangi bir özel teknik beceriye ihtiyacınız olmayacak. Tek ihtiyacınız olan uygun bir WooCommerce değişken ürün eklentisi seçmek. Varyasyon renk örnekleri eklentisinden bahsetmişken, ShopEngine , diğer WooCommerce seçenekleriyle birlikte varyasyonlar eklemenize izin veren Ultimate eklentisidir.

Renk Örnekleri modülünü kullanarak, aşağıdaki dört adımı benimseyerek birkaç dakika içinde varyasyonlar ekleyebilirsiniz. Bu nedenle, WooCommerce'e ürün varyasyonları eklemek için aşağıdaki adımları izleyin:
Birinci adım: Varyasyon renk örnekleri eklentisini kurun ve etkinleştirin.
Öncelikle, ürünlerinize varyasyonlar eklemek için WooCommerce değişken ürün eklentisini yüklemeniz gerekir. ShopEngine , varyasyonları dakikalar içinde eklemek için bir renk örneği modülü sunan en uyumlu WooCommerce varyasyon eklentisidir.
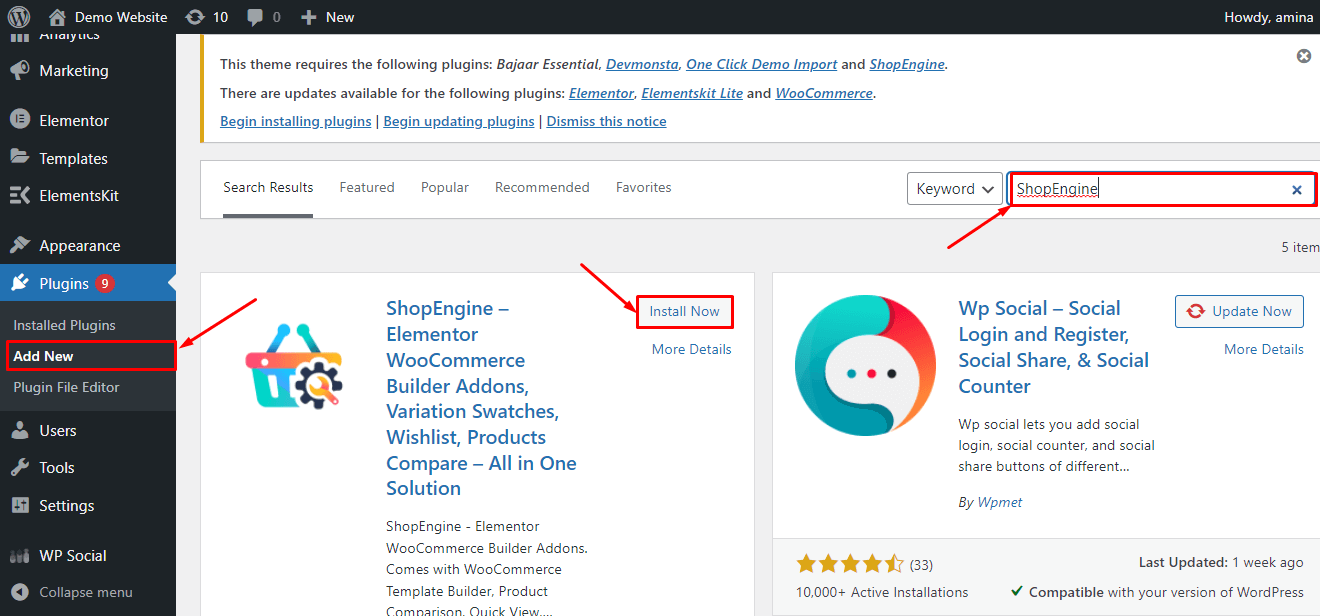
Şimdi ShopEngine'i kurmak ve etkinleştirmek için yönetici kontrol panelinize gitmeniz gerekiyor. Bundan sonra, Eklentiler >> Yeni Ekle'ye gidin, ardından arama kutusunda ShopEngine'i arayın. Şimdi “Yükle” düğmesine basın ve ShopEngine'i etkinleştirin .

Not:
ShopEngine'i kullanmak için Elementor ve WooCommerce kullanıcısı olmanız gerekir. Bu nedenle, web sitenizde yüklü değilse, önce bu eklentileri yükleyin.

İkinci adım: WooCommerce varyasyonları eklemek için renk örnekleri modülünü etkinleştirin.
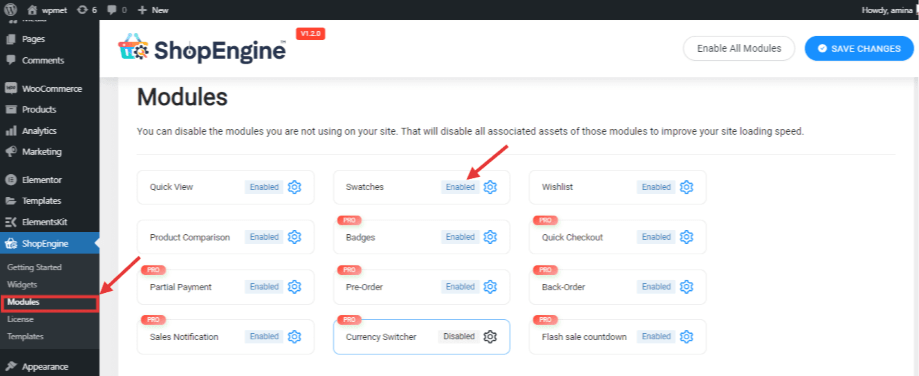
ShopEngine'i kurup etkinleştirdikten sonra, "Swatches" modülünü etkinleştirmeniz gerekir. ShopEngine altında bulacağınız Modüllere gidin, ardından etkinleştirmek için renk örnekleri modülüne tıklayın .

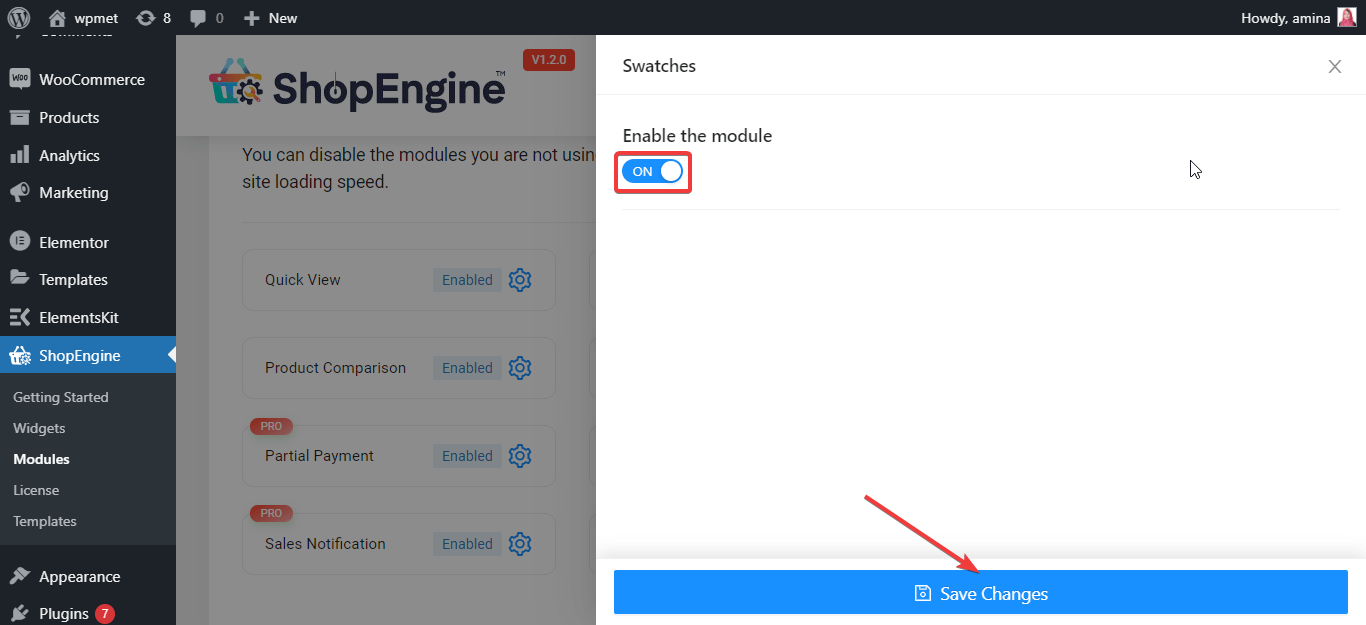
Şimdi renk örnekleri modülünü açın ve değişiklikleri kaydet düğmesine basın.

Üçüncü adım: Ürün varyasyonu için nitelikler ekleyin.
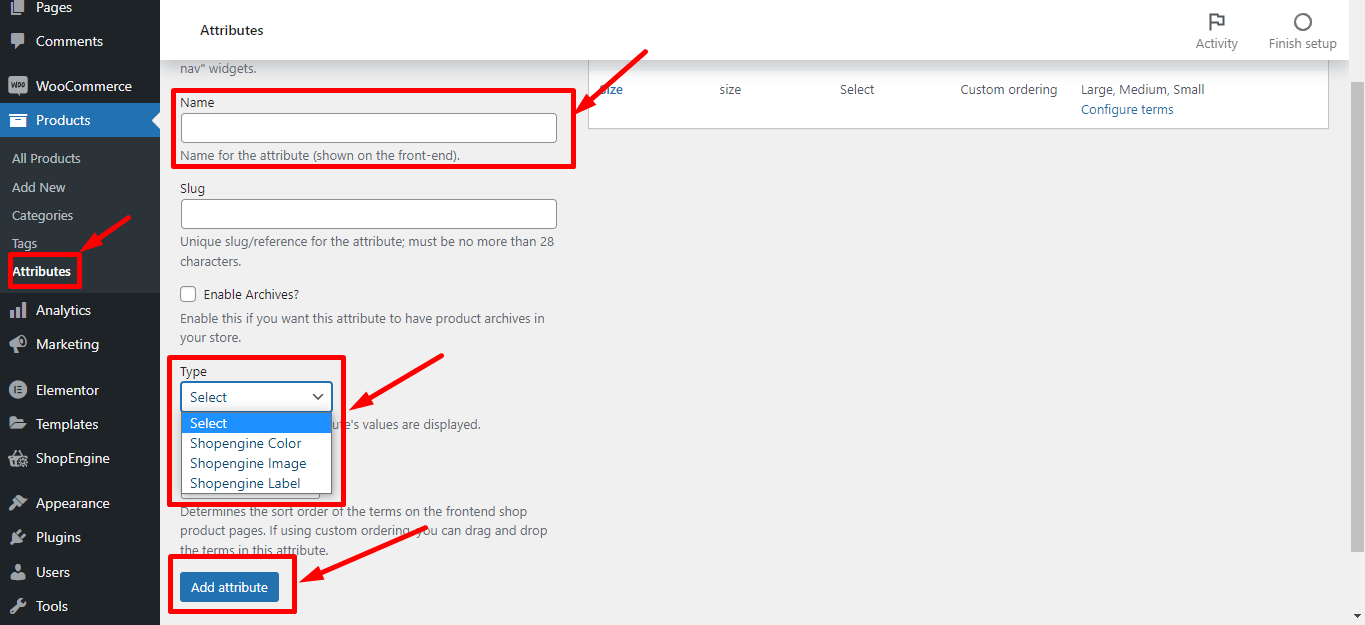
WooCommerce değişken ürününüze nitelikler eklemenin zamanı geldi. Bunu yapmak için Products>> Attributes seçeneğine gidin ve ardından aşağıdaki alanları doldurun:
- Ad: Niteliklerin adını girin.
- Türler: Eklemek istediğiniz öznitelik türünü seçin. özniteliğinizin adını "renk" olarak koyduysanız, ShopEngine rengini seçin.
Şimdi bu bilgileri girdikten sonra “Add feature” butonuna basınız.


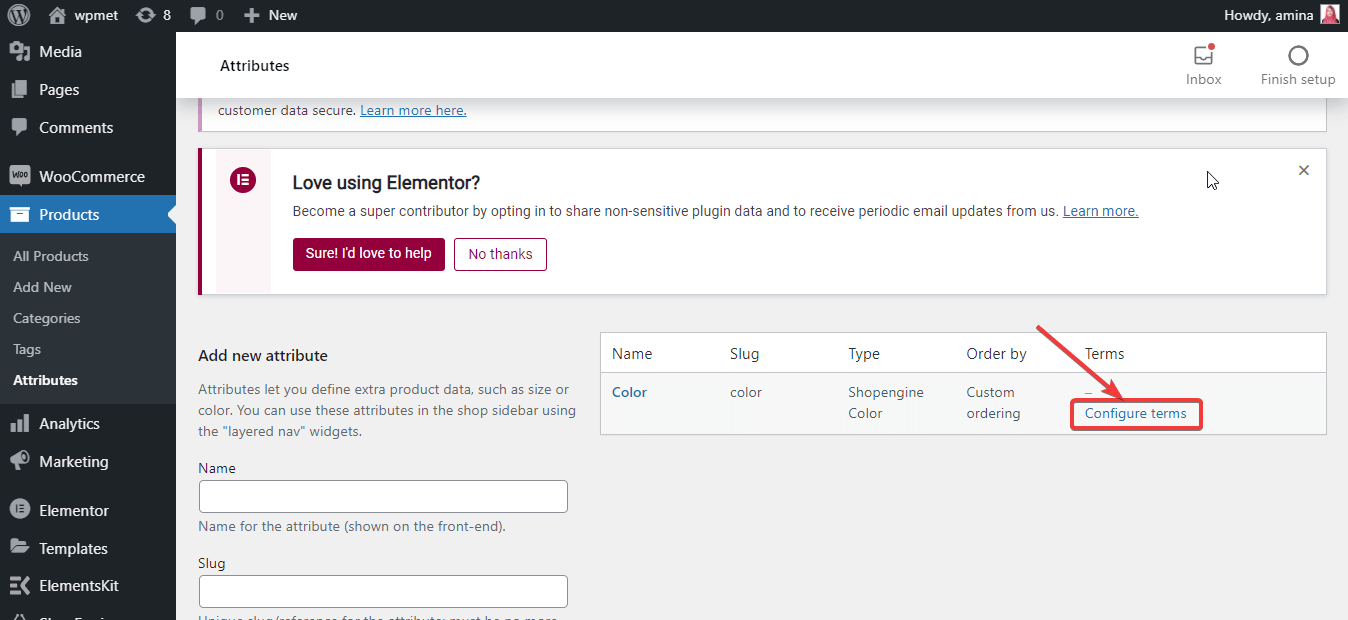
Bir öznitelik ekledikten sonra, eklenen görseldeki gibi “Koşulları yapılandır” seçeneğine basın .

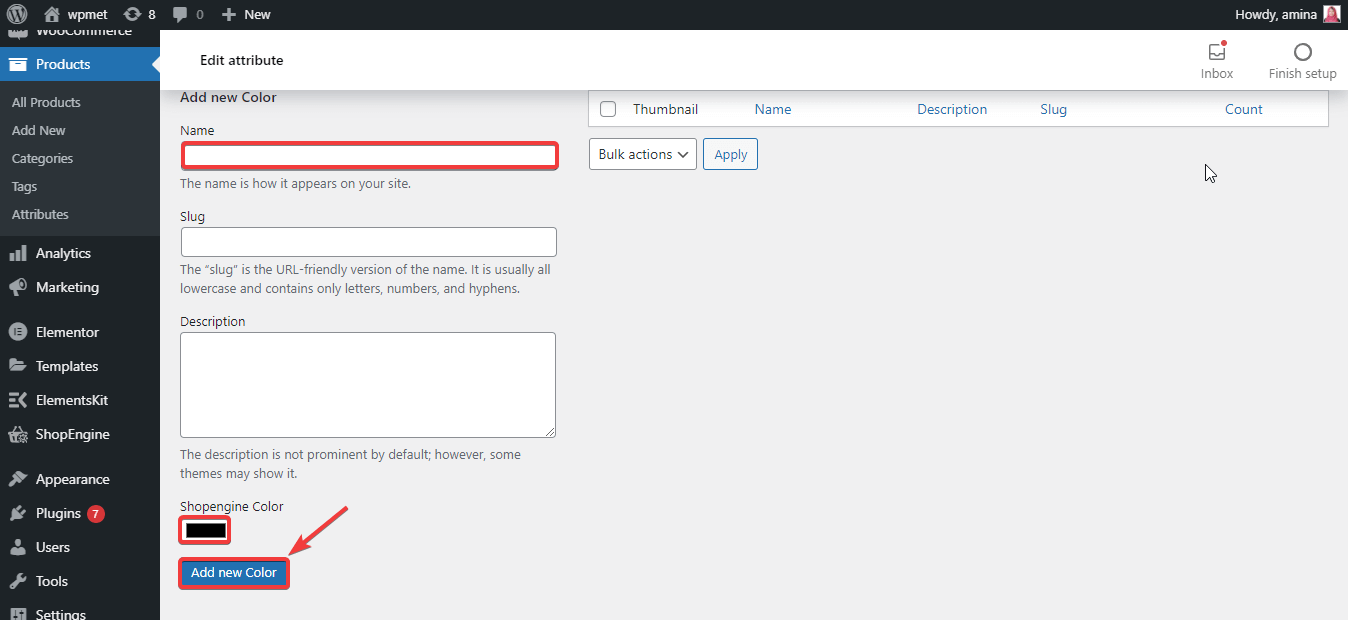
Şimdi renk özelliğinizin adını ve rengini girmeniz ve ardından “Yeni renk ekle” düğmesine basmanız gerekiyor.
Örneğin, mavi renk eklemek istiyorsanız, ad kutusuna mavi girin ve ShopEngine renk seçme seçeneğinden mavi rengi seçin. Bundan sonra, Yeni renk ekle düğmesini tıklayın.

Dördüncü adım: WooCommerce ürün varyasyonları oluşturun.
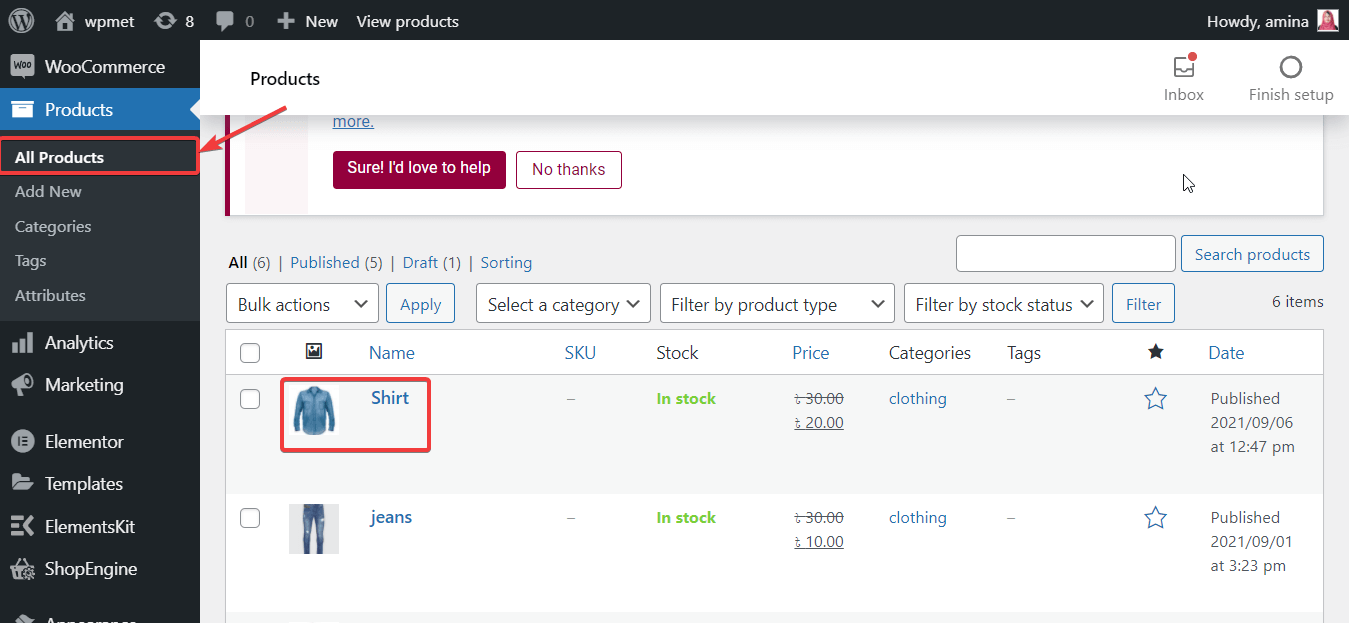
Dördüncü adımda, Ürünler>> Tüm Ürünler'i ziyaret etmeniz ve ardından varyasyon eklemek istediğiniz ürünü seçmeniz gerekir.

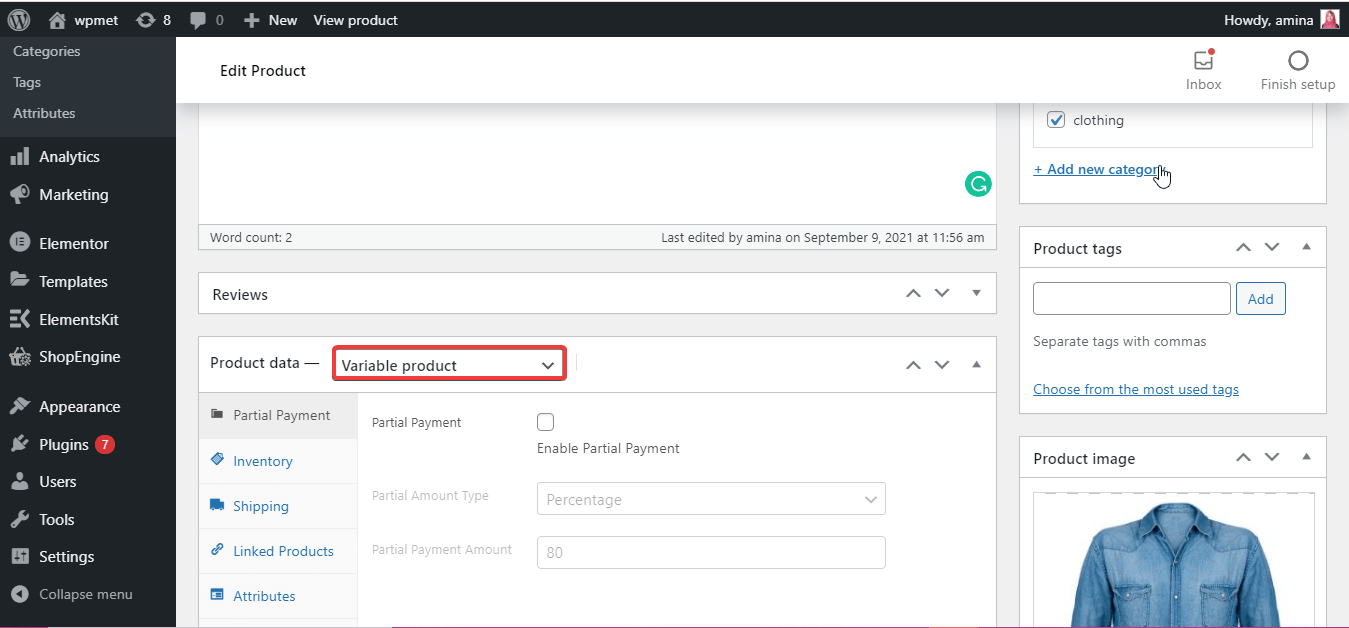
Bu sizi Ürün verileri olarak Değişken ürünü seçmeniz gereken ürün düzenleme sayfasına yönlendirecektir.

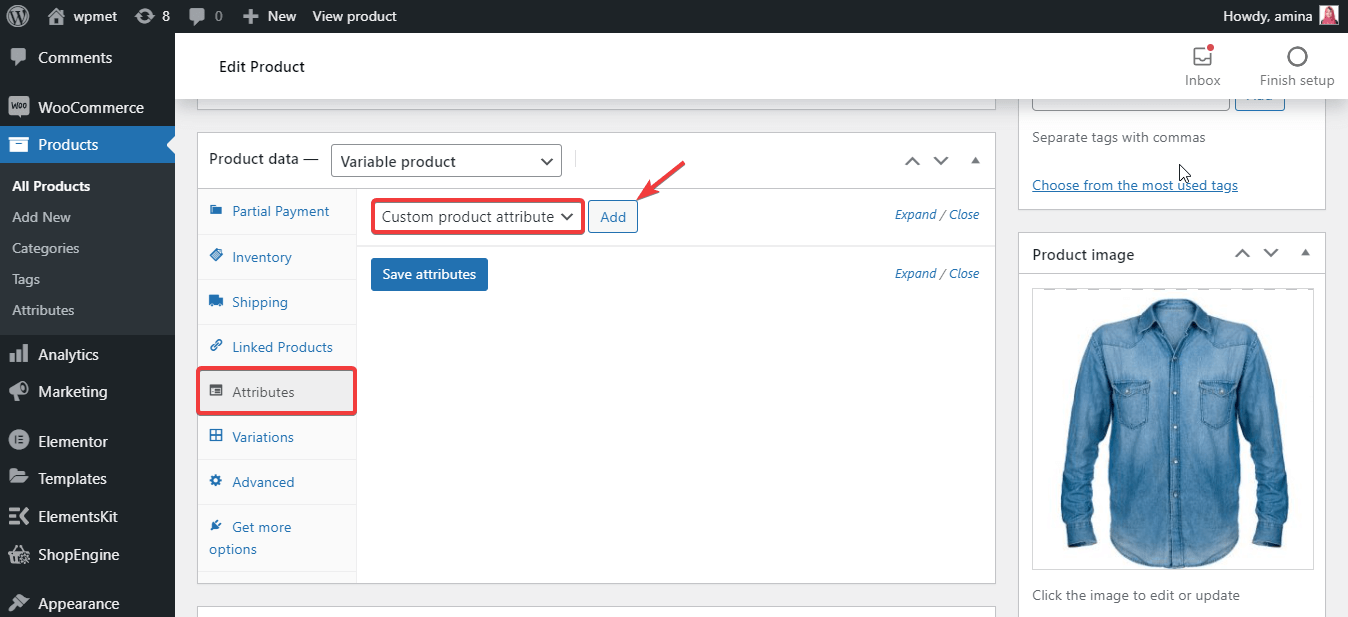
Bundan sonra, "Özellikler"e basın ve "Özel ürün özelliği"ni seçin. Ardından, özel ürün özelliğini seçtikten sonra "Ekle" düğmesini tıklayın.

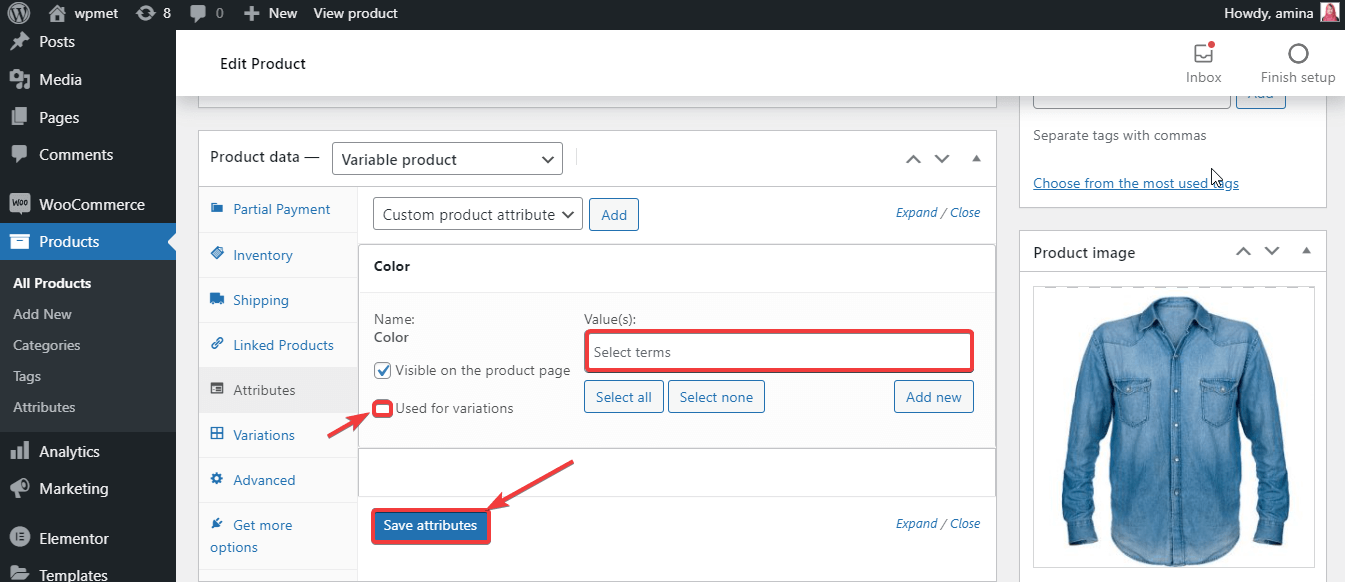
Burada, WooCommerce varyasyonları için kullanmak istediğiniz terimleri seçin kutusuna renk adlarını girin, ardından “Varyasyonlar için kullanılır” seçeneğini tıklayın . Son olarak, “Özellikleri kaydet” düğmesine basın .

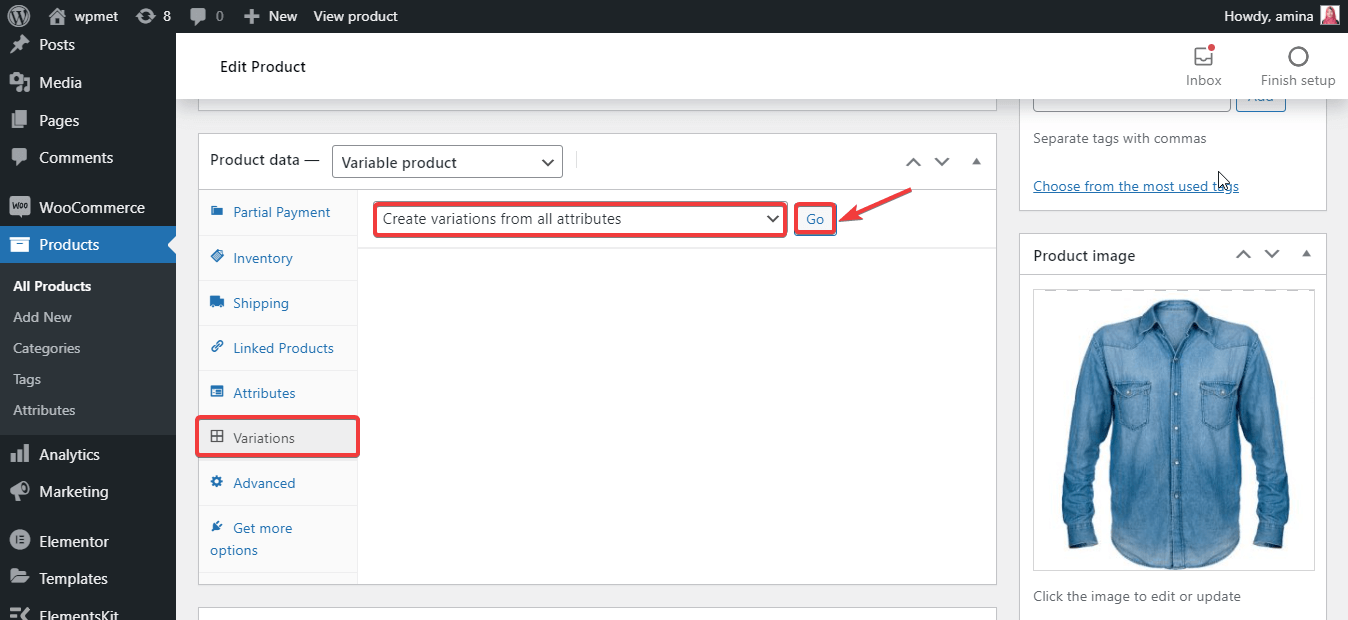
Bundan sonra, nitelikler altındaki varyasyonları ziyaret edin ve "Tüm niteliklerden varyasyon oluştur" u seçin , ardından "Git" düğmesine basın .

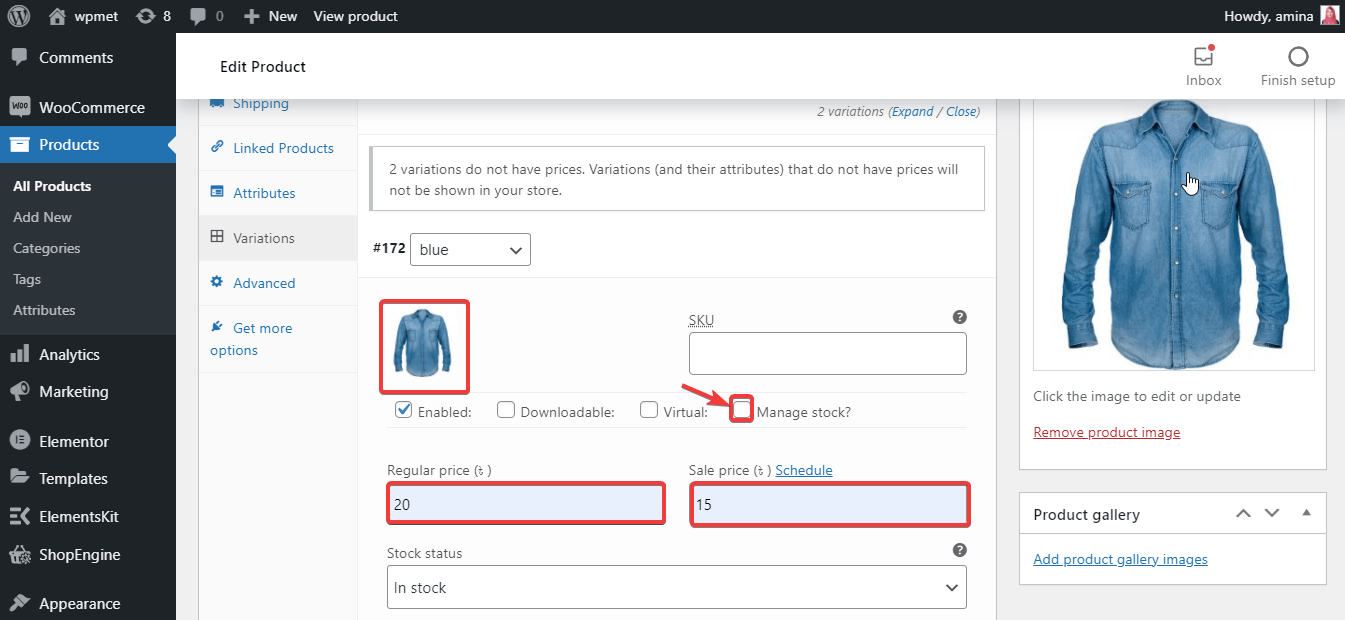
Şimdi resmi , normal fiyatı ve indirimli fiyatı girin ve her varyasyon için stoğunu yönet'i tıklayın .

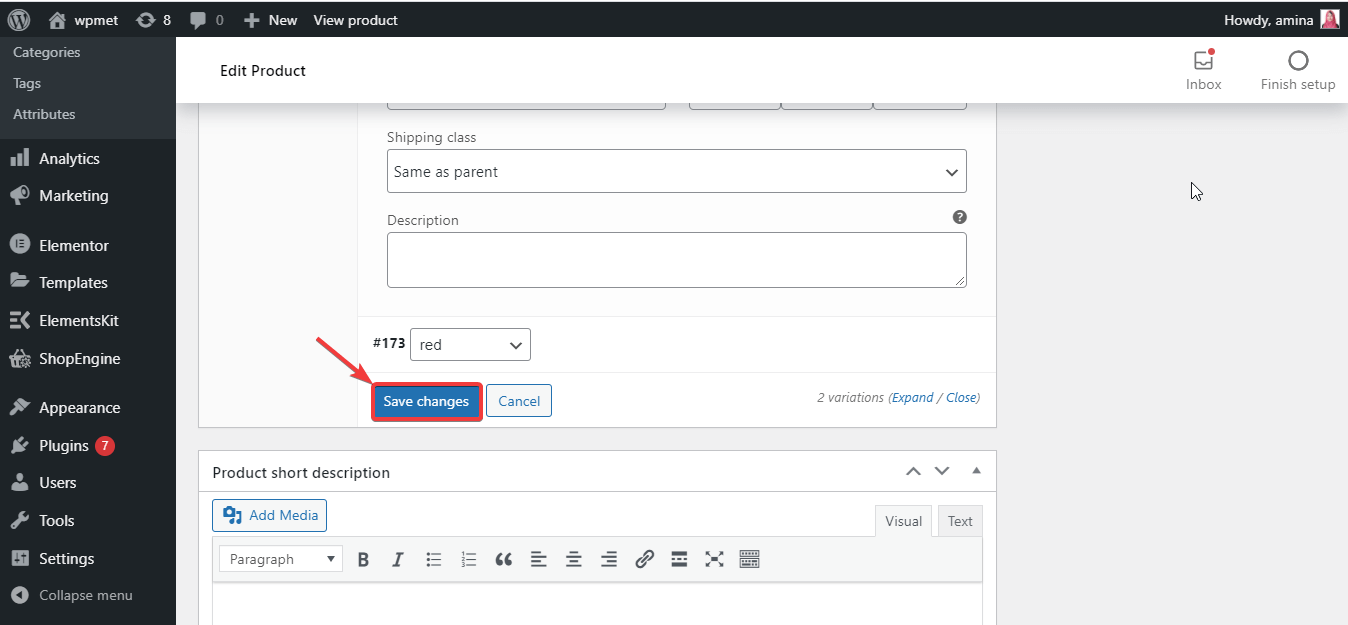
Tüm varyasyonlara bilgi ekledikten sonra "Değişiklikleri kaydet" düğmesini tıklayın.

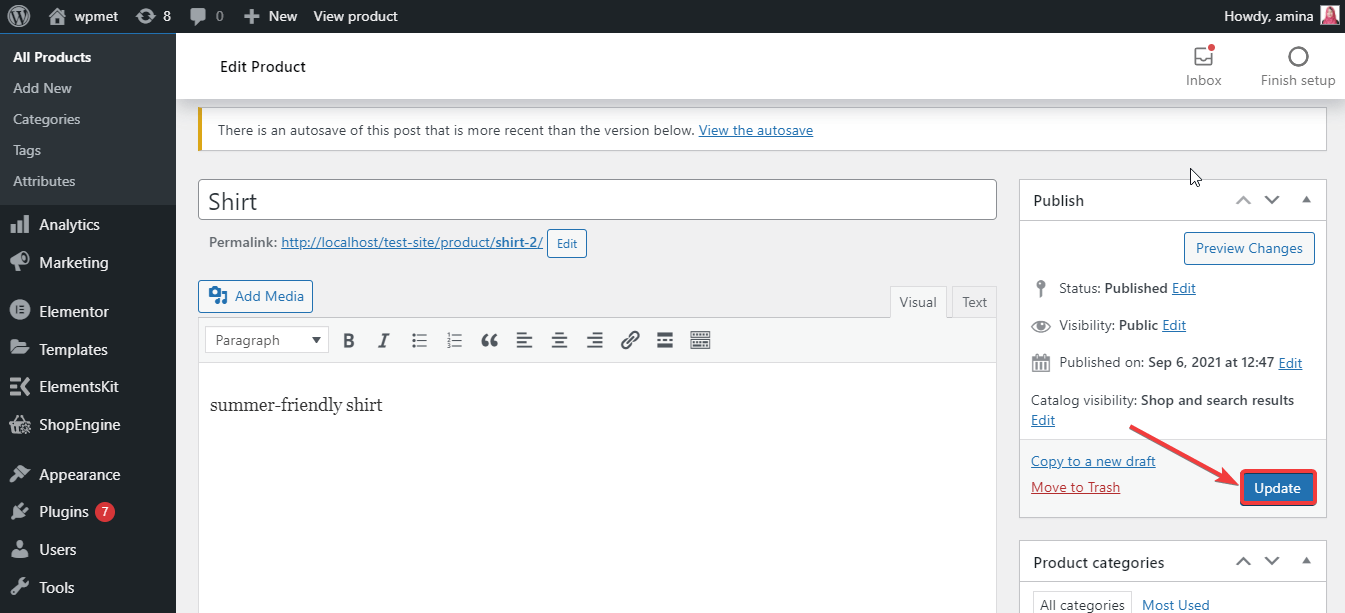
Son olarak, WooCommerce'de ürün varyasyonları eklemek için “Güncelle” düğmesine basın.

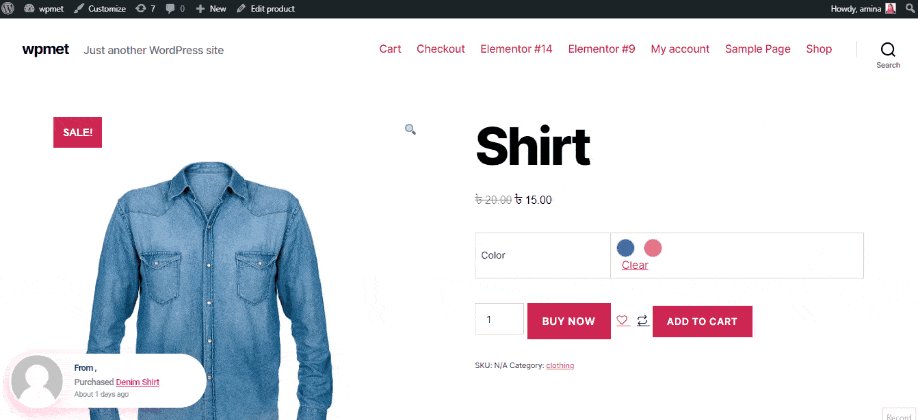
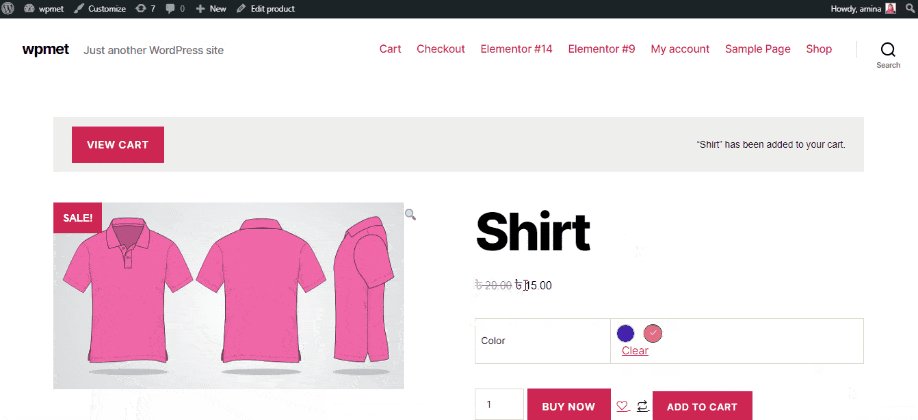
Şimdi, eklediğiniz WooCommerce değişken ürününüz şöyle görünecek:


WooCommerce'de ürün varyasyonu eklemek için neden ShopEngine'i seçmelisiniz?
ShopEngine , yalnızca ürün varyasyonu eklemenize izin vermeyen çok amaçlı WooCommerce oluşturucusudur, aynı zamanda bu eklentiyi ön siparişler , hızlı satışlar vb. eklemek için de kullanabilirsiniz. Bu eklentiyi birden fazla WooCommerce gereksinimlerini karşılamak için kullanabilirsiniz, çünkü özel bir Eklenti.
Ayrıca, web sitenizi iyileştirmeyi düşünerek, her zaman mümkün olduğunca az eklenti kullanmalısınız. Çünkü web sitenizde çok sayıda eklenti yüklü olması sitenizi yavaşlatabilir. Ayrıca, eklentiler zaman içinde her zaman güncellenir. Canlı sitenizdekileri güncellemeden önce hazırlama sitesindeki tüm güncellemeleri kontrol etmeniz çok zor olacaktır.
Bu, yapmamanız gereken sürümü bir şekilde güncellerseniz tüm sitenizi bozabilir. ShopEngine gibi hepsi bir arada WooCommmerce eklentisini kullanarak sitenizi bu felaketlerden koruyabilirsiniz. Üstelik ShopEngine, arama motorları ve hız için iyi optimize edilmiş bir eklentidir. Bu nedenle, artık web sitenizin performansı hakkında endişelenmenize gerek yok.
Bunların dışında ShopEngine sürekli olarak yeni özellikler getiriyor harika bir e-Ticaret web sitesi oluşturma ve sürdürme deneyimi sağlamak için. Bu nedenle ShopEngine'i kullanmak, diğer tüm özel WooCommerce eklentilerinden daha faydalıdır.
WooCommerce ürün çeşitlerini kullanmaya başlayın
WooCommerce web siteniz için ürün varyasyonu eklemek çok önemlidir ve bunun nedenini zaten anladınız. Bu nedenle, WooCommerce mağazanıza ürün varyasyonları eklemek için yukarıdaki adımları izleyin. Bu, genel satışlarınızı ve gelirinizi artıracaktır. Ayrıca başka bir yöntem benimseyebilirsiniz, ancak WooCommerce değişken ürünleri eklemek için özel bir eklenti kullanmamaya çalışın. ShopEngine gibi bir ürün varyasyon seçeneğiyle birlikte çeşitli WooCommerce özellikleri sunan bir eklenti kullanın.
