WordPress'e WordPress Bağlantı Bağlantıları Nasıl Eklenir (3 Yol)
Yayınlanan: 2022-04-26Sitenizde yapacağınız tasarım seçimlerinin çoğu, kullanılabilirliğe ve Kullanıcı Deneyimine (UX) atıfta bulunur. Dahası, blog içeriği – genel olarak sitenizin sayfalarını okumak – birçok değere sahiptir. Bunların her ikisiyle de evlenirseniz, genellikle içeriğinizin UX'ine yardımcı olmanın yollarını düşünürsünüz. WordPress bağlantı bağlantıları, içeriğinizin UX'i için bir temeldir.
Bağlantı bağlantılarını söz konusu gönderi için satır içi gezinme olarak düşünün. Bunları herhangi bir yere yerleştirebilirsiniz, ancak başlıklar yaygın bir kullanım durumudur. Bu, bir okuyucunun isterse yolunu kaybetmeden bir gönderide gezinmesini sağlar. Bu birinci sınıf bir UX değerlendirmesidir ve çoğu site sahibinin düşünmesi gereken bir şeydir.
Bunları kullanmanın ne kadar basit olduğunu göstermek için bu gönderi, WordPress bağlantı bağlantılarına bakacaktır. Bunları eklemenin farklı yollarına girmeden önce, bunların ne olduğundan ve sizin için neler yapabileceğinden bahsedelim.
Çapa Bağlantısı Nedir?
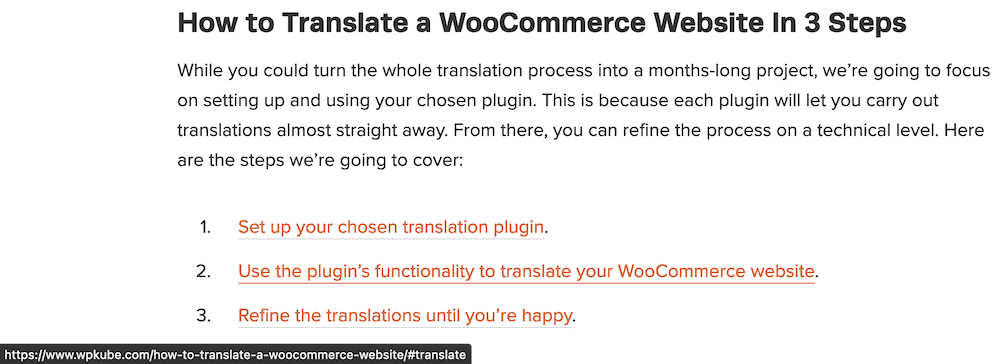
Genel anlamda, bir bağlantı bağlantısı tıklanabilir bir satır içi gezinme parçasıdır. Bir içeriğe özeldir ve sizi sayfada daha sonraki bir noktaya götürür. Bunları, öğreticilerdeki farklı adımlara atlamanıza yardımcı olması için WPKube'de kullanıyoruz:

Linke tıklarsanız sayfa belirttiğiniz ilgili bölüme atlayacaktır. Sitenizin kullanılabilirliği üzerinde büyük etkisi olabilecek basit bir uygulamadır. Bu örneklerden bazılarına daha sonra değineceğiz.
WordPress'te Neden Bağlantı Bağlantılarını Kullanmak İstiyorsunuz?
Kullanılabilirlikten WordPress bağlantı bağlantılarını kullanmak için temel bir motivasyon kaynağı olarak bahsediyoruz ve bu, onları kullanmanın sağlam bir birincil nedenidir. Ancak, bunları sitenize eklemek için birçok kullanım durumu vardır. Örneğin:
- Okuyucularınıza süper uzun biçimli içerik sunmayı seviyorsanız (3.000 kelimelik gönderiler gibi), genellikle bir içindekiler tablonuz olur. Bu, bağlantı bağlantıları için özel olarak tasarlanmış bir kullanımdır.
- Bağlantılar, yer işareti gönderilerini paylaştığınızda da çalışabilir. URL'ye bir bağlantı eklerseniz, okuyucu doğrudan görmelerini istediğiniz noktaya atlayacaktır.
- Arama Motoru Optimizasyonunuz (SEO) bir destek alabilir, çünkü bazı durumlarda arama motorları bu WordPress bağlantı bağlantılarını ayrı girişler olarak görüntüler.
Özetle, okuyucularınızın sitenizde kalmasını ve içeriğinizle etkileşime geçmesini istiyorsanız, WordPress bağlantı bağlantıları trafik savaşında hayati bir silahtır. Bunları sitenize nasıl ekleyeceğiniz konusunda sonraki birkaç bölüm size gösterecektir.
Herhangi Bir HTML Koduna Bağlantı Bağlantıları Nasıl Eklenir
WordPress bağlantı bağlantılarını eklemenin temeli HTML'dedir. Aslında, bunları yalnızca WordPress'te değil, herhangi bir web sitesinde kullanabilirsiniz. İki kısım vardır: çapa ve etiket.
İlk olarak, <a> etiketlerini kullanarak diğer köprüler gibi bağlantı bağlantısını ekleyeceksiniz. Bağlantının kendisi için, ondan önce bir 'octothorpe' (karma veya kare işareti olarak da adlandırılır) kullanacaksınız:
<a href="#anchor-link">Click further down the page</a>
Ancak, buna tıklarsanız, bağlantı hiçbir yere gitmez. Bir yere gitmesini sağlamak için, daha sonra içeriğe octothorpe olmadan aynı href bağlantısını id olarak ekleyeceksiniz:
<h2>Our Anchored Heading</h2>
Bu, her iki etiketi birbirine bağlayacak ve ihtiyacınız olan satır içi gezinmeyi oluşturacaktır. Burada bir başlık etiketi kullandığımızı unutmayın, ancak bu herhangi bir HTML etiketi olabilir. Kullanıcıları olmaları gereken yere götürecekse, paragraf etiketlerini, resim etiketlerini veya HTML'nizin başka herhangi bir öğesini kullanabilirsiniz.
WordPress Bağlantı Bağlantıları Nasıl Eklenir (3 Yol)
Size şu anda WordPress bağlantı bağlantılarının gerçek dünyadan bir örneğini göstereceğiz! Sonraki birkaç bölümde ele alacağımız konular şunlardır:
- Blok Düzenleyici öğelerine bağlantı ekleyebilir ve diğer öğelere kimlikler ayarlayabilirsiniz. Bu, Klasik Düzenleyici'de de mümkündür.
- Elementor gibi sayfa oluşturucular, içeriğe WordPress bağlantı bağlantıları eklemenize izin veren bir modül sunacaktır.
- İçeriğinize otomatik bağlantı bağlantıları ekleyebilen ve kurulum süresinden tasarruf etmenizi sağlayan eklentiler vardır.
İlk olarak, manuel yaklaşıma bakacağız. Kulağa zor gelse de, Blok Düzenleyiciyi kullanmak bunu kolaylaştırır.
1. Blok Düzenleyiciye Bağlantı Bağlantıları Eklemek İçin Manuel Bir Yaklaşım Kullanın
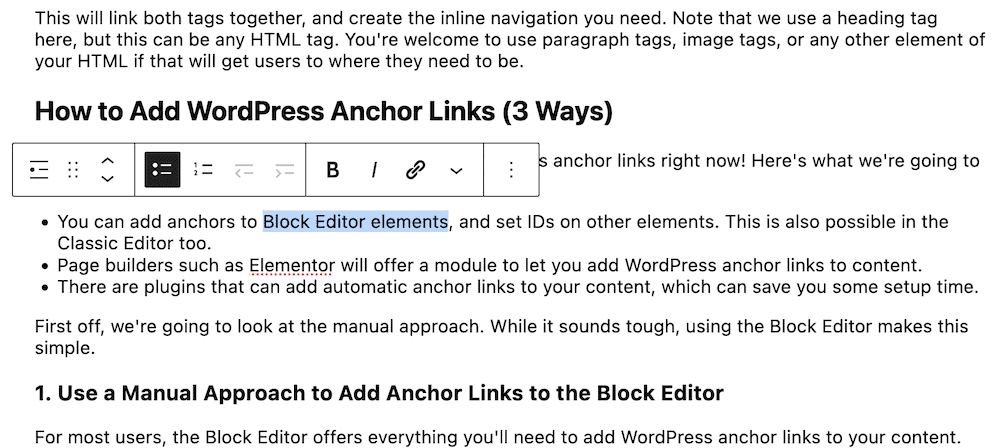
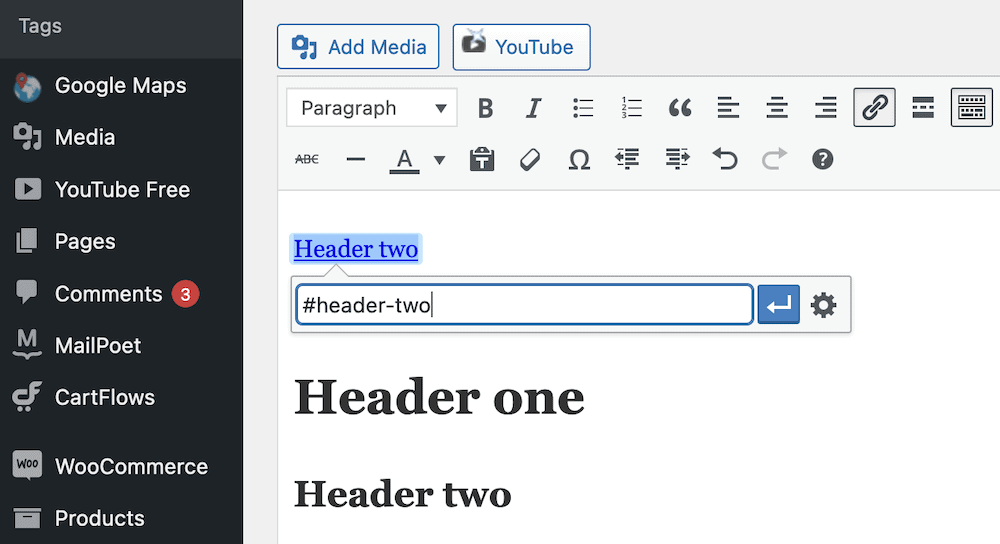
Çoğu kullanıcı için Blok Düzenleyici, içeriğinize WordPress bağlantı bağlantıları eklemek için ihtiyacınız olan her şeyi sunar. Başlamak için, bir köprüde yaptığınız gibi, bağlantı eklemek istediğiniz bir metin parçasını vurgulayın:

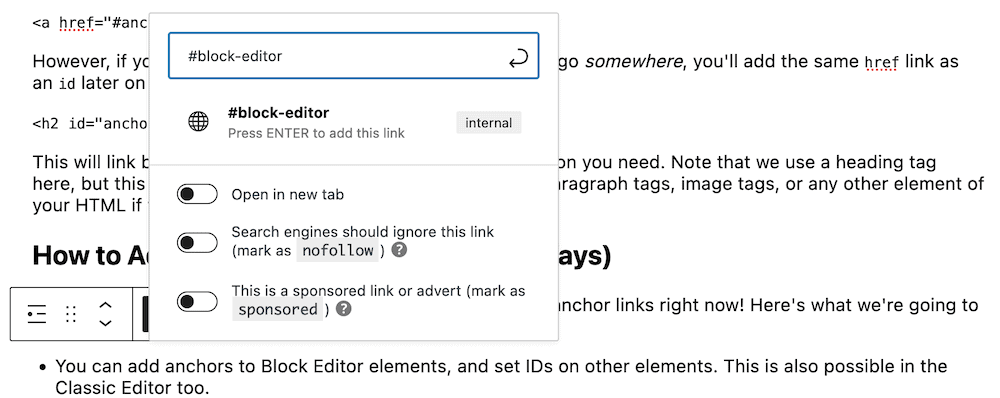
Ardından, ilgili seçeneği kullanarak bunu bir bağlantıya dönüştürün ve önünde bir oktothorpe bulunan bağlantı etiketinizi ekleyin:

Bunu doğru anlayıp anlamadığınızı bileceksiniz çünkü bağlantının yanında "Dahili" kelimesini göreceksiniz. Bunu kaydettikten sonra, içeriğinizin bağlantı noktasını ayarlamak istediğiniz bölümüne gidin. Bir başlık kullanacağız.
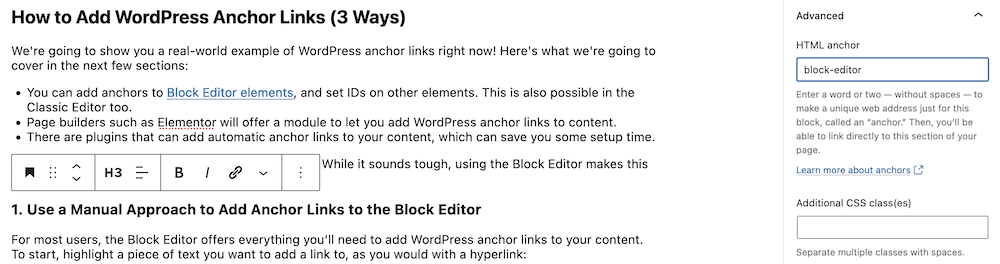
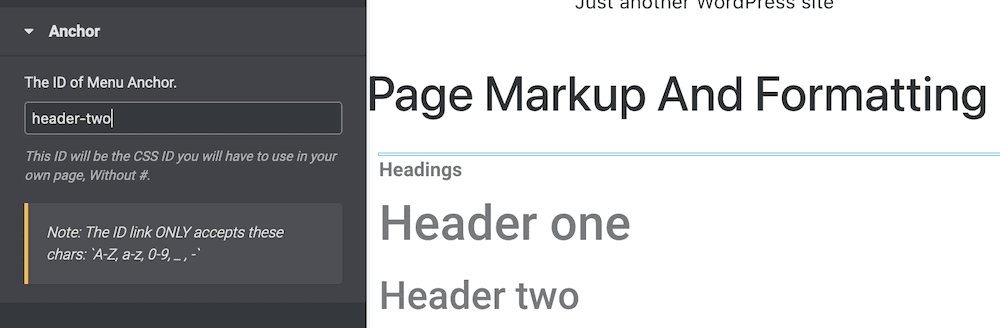
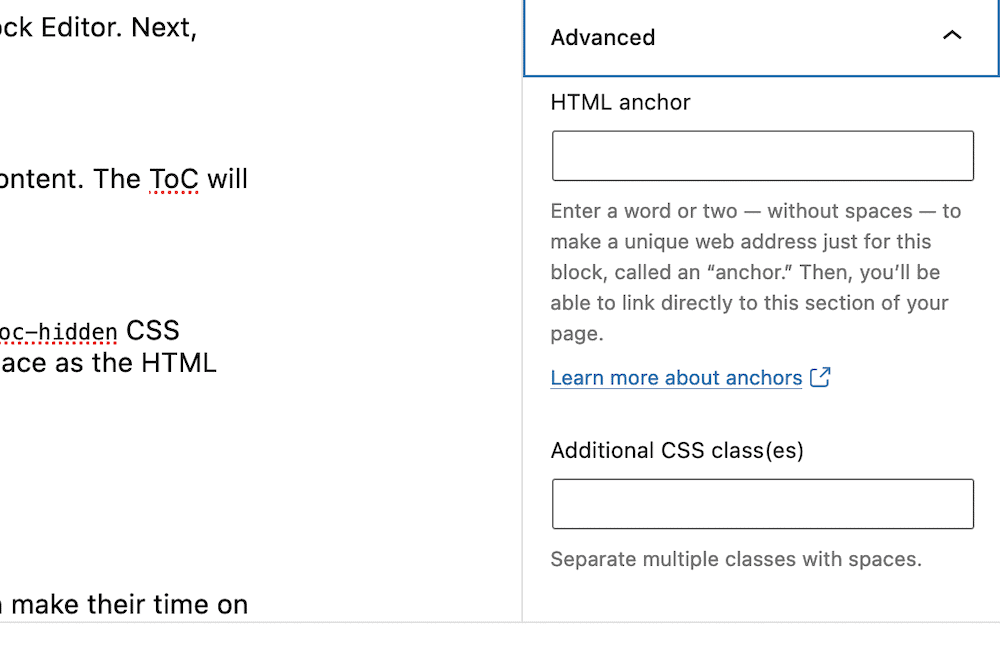
Sağ kenar çubuğundaki Blok > Gelişmiş bölümüne gitmek ve onu genişletmek isteyeceksiniz. Orada, HTML bağlantı alanını göreceksiniz:

Burada, octothorpe olmadan WordPress bağlantı bağlantınızın metnini ekleyin. Yapmanız gereken tek şey bu ve canlı önizlemeyi kontrol ederseniz, bağlantı bağlantısının çalıştığını göreceksiniz.

Klasik Düzenleyiciye Bağlantı Bağlantıları Ekleme
Klasik Düzenleyici süreci, tamamen manuel HTML yaklaşımı ile Blok Düzenleyici'ninki arasında bir tür melezdir. İlk olarak, görsel sayfadaki içeriğinizin bağlantısını ekleyeceksiniz…

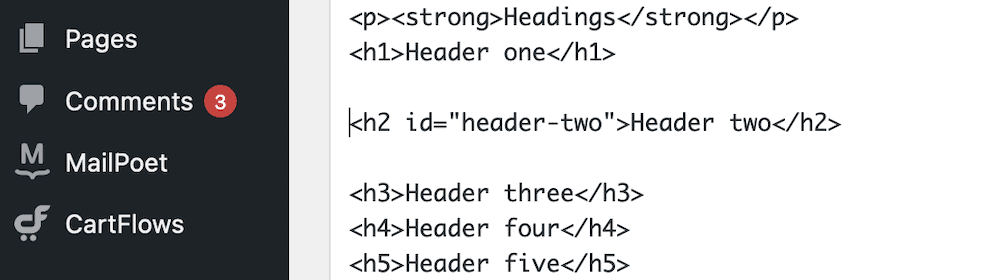
…sonra Metin düzenleyiciye geçecek ve istediğiniz öğeye çapa ekleyeceksiniz:

Görsel düzenleyiciye geri döndüğünüzde, bağlantıyı yerinde göreceksiniz, ancak gönderinizi önizleyene kadar istediğiniz gibi çalışmayabilir.
2. Bir Sayfa Oluşturucu Eklentisi Kullanarak Bağlantı Bağlantıları Ekleyin
Elementor veya Beaver Builder gibi çoğu sayfa oluşturucu eklentisi, içeriğinize bağlantı bağlantıları eklemek için modüller sunar. Bunlar HTML kadar esnek olabilir, çünkü diğer modüllerin gidebildiği her yere gidebilirler.
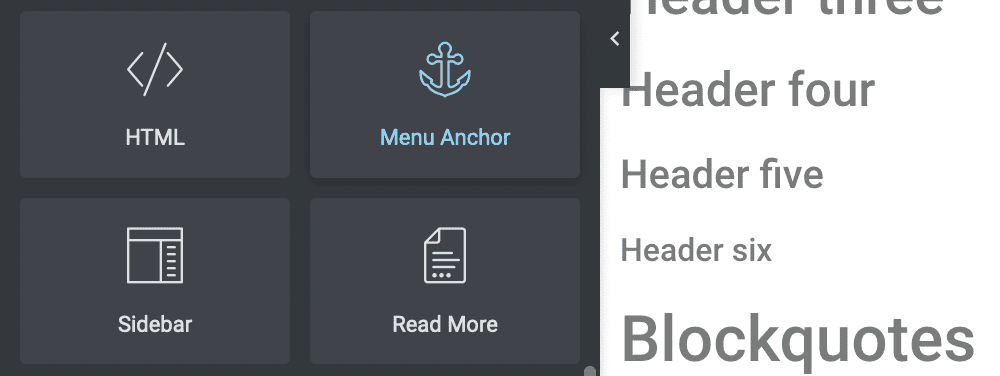
Örneğin, Elementor'da Menu Anchor öğesini kullanacaksınız:

Bunu kullanmak için seçtiğiniz noktaya sürükleyin. Herhangi bir başlık öğesinden önce veya en azından sabitlemeniz gereken bölümden önce yerleştirmenizi öneririz.

Değişikliklerinizi kaydettikten sonra bağlantı bağlantısını test edebilirsiniz. Farklı sayfa oluşturucular, WordPress bağlantı bağlantıları eklemek için çeşitli yöntemler kullanır ve ayrıca ön uçta farklı uygulamalar bulacaksınız. Ancak konsept aynıdır ve aynı nihai sonuçları alırsınız.
3. Sitenize Otomatik Bağlantı Bağlantıları Eklemek İçin Bir Eklenti Kullanın
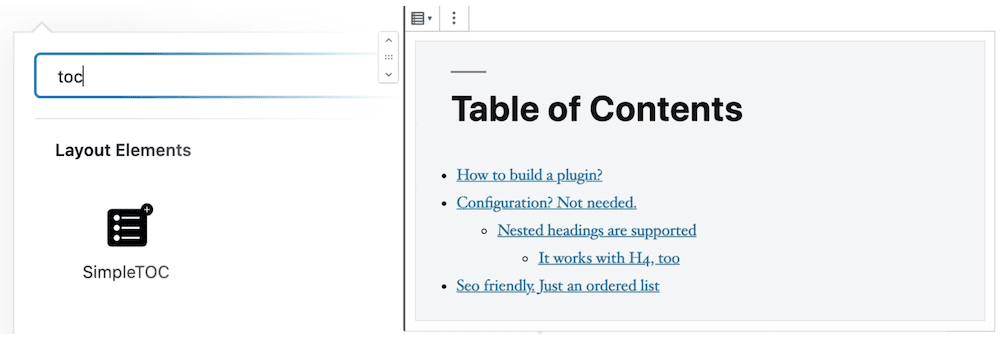
Sitenize daha fazla işlevsellik eklemek ve WordPress bağlantı bağlantılarınızın parlamasına yardımcı olmak istiyorsanız, bir İçindekiler (ToC) eklentisi kullanabilirsiniz. Birkaç tane var, ancak çoğunun mevcut WordPress sürümleri için testleri yok veya düzenli güncellemeleri yok. Ancak SimpleTOC eklentisi tüm doğru kutuları işaretler:

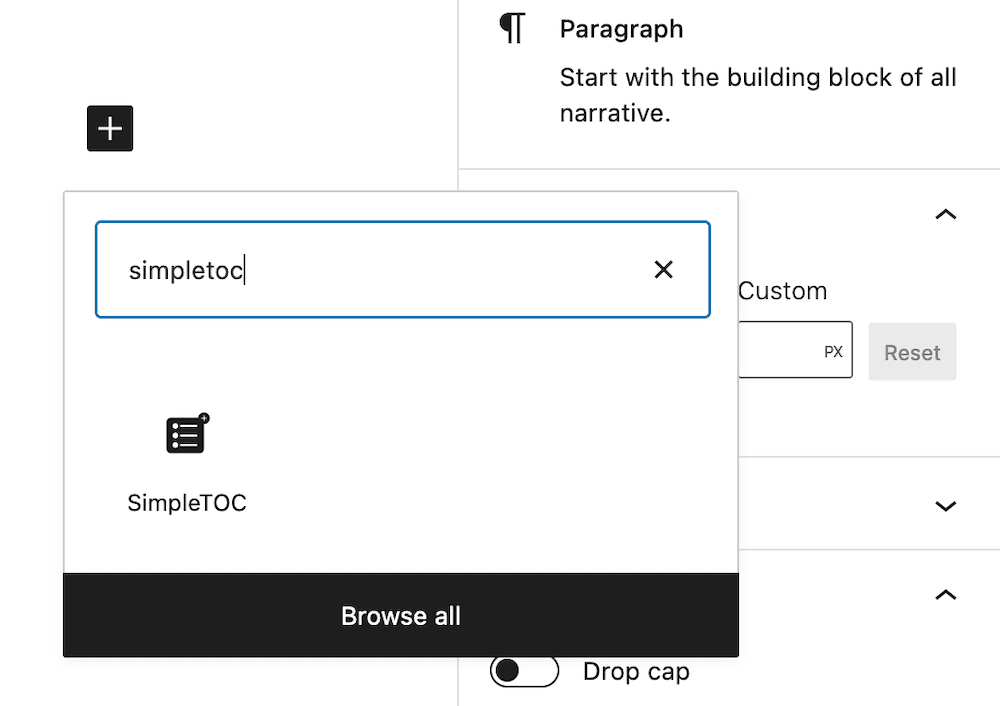
Elbette, eklentiyi her zamanki gibi kurup etkinleştirmeniz ve ardından Blok Düzenleyici'ye gitmeniz gerekecek. Ardından, içeriğinizi kaydedin ve ardından SimpleTOC Block'u arayın:

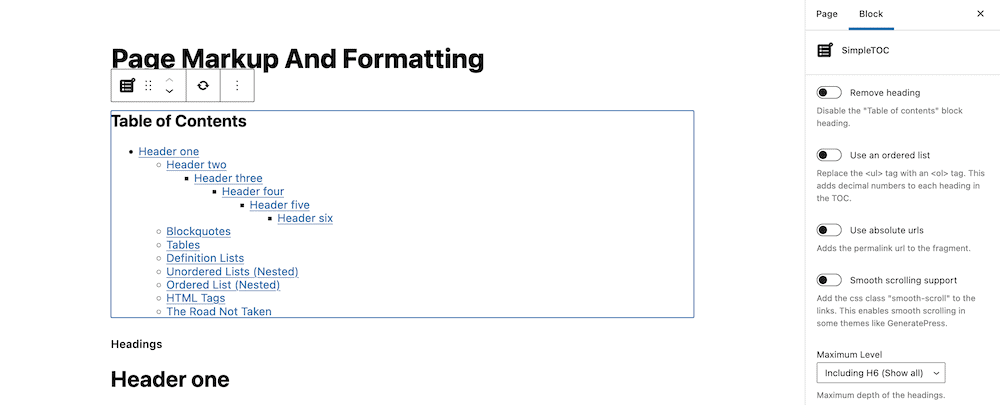
Bunu gönderinize eklediğinizde, içeriğinizdeki tüm başlıkların bağlantılarını otomatik olarak alır. ToC bu başlıkları gösterecek ve herhangi bir manuel etiketleme yapmanız gerekmeyecek.

Ancak, dilerseniz ToC'nizdeki bazı başlıkları kısıtlayabilirsiniz. simpletoc-hidden CSS sınıfını Heading Block'un Ek CSS sınıf(lar) ı alanına eklerseniz, bu onu ToC'nizden gizleyecektir. Bu alanı HTML bağlantı alanıyla aynı yerde bulabilirsiniz: Blok > Gelişmiş kenar çubuğunda:

Manuel yöntemlerle aynı düzeyde esnekliğe sahip olmayan basit bir uygulamadır, ancak hızlıdır ve WordPress bağlantı bağlantılarını fazla çaba harcamadan tipik bir şekilde kullanmanıza olanak tanır.
Sonuç olarak
Kullanıcının deneyimi her şeyden önemlidir ve bu nedenle, sitede geçirdikleri zamanı önemli kılmanın tüm yollarını düşünmek isteyeceksiniz. WordPress bağlantı bağlantıları bunu başarabilir. Satır içi içerik navigasyonu oluşturmanıza yardımcı olurlar ve karşılığında bu, kullanıcılarınızın ihtiyaç duydukları içeriğe telaş veya gecikme olmadan kaydırmalarına yardımcı olur.
Bu gönderi, sitenize WordPress bağlantı bağlantıları eklemenin birkaç yolunu inceledi. İşte hızlı bir özet:
- Bunları yalnızca WordPress'te değil, herhangi bir web sitesinde HTML etiketlerinin bir parçası olarak ekleyebilirsiniz.
- Blok Düzenleyici, köprüleri eklediğiniz şekilde bağlantı eklemenizi sağlar.
- Elementor gibi sayfa oluşturucular genellikle içeriğinize bağlantı eklemenize izin veren özel modüllere sahiptir.
- SimpleTOC gibi bir eklenti, içeriğinize otomatik WordPress bağlantı bağlantıları ekleyebilir. Bazı durumlarda, bir eklenti içindekiler tablosunu gönderinizin başlıklarına uyacak şekilde günceller.
WordPress bağlantı bağlantılarının SEO'nuza ve okuyucularınıza değer sunduğunu düşünüyor musunuz ve eğer değilse, onların etkileşime girmesine ne yardımcı olur? Aşağıdaki yorumlar bölümünde bize bildirin!
