Divi ile Scroll'da Arka Plan Maskelerini ve Desenlerini Canlandırma
Yayınlanan: 2022-08-24Divi'nin arka plan maskelerine ve desenlerine kaydırma animasyonu eklemek, web sitenizin arka plan tasarımlarına yeni bir hayat getirebilecek kullanışlı bir tasarım hilesidir. İki katman arka plan tasarımının nasıl oluşturulacağı da dahil olmak üzere, Divi'nin arka plan seçeneklerini yaratıcı yollarla nasıl birleştireceğinizi zaten gösterdik. Ancak bugün Divi'nin arka plan seçeneklerine kaydırma animasyonu ekliyoruz.
Bu öğreticide, Divi'nin kaydırma seçeneklerini (özel kod gerekmez) kullanarak arka plan maskelerini ve desenlerini nasıl oluşturacağınızı ve canlandıracağınızı göstereceğiz. Bunu yapmak için, bir kullanıcı içeriğin bir bölümünü kaydırdığında arka plan maskelerini ve desenlerini canlandırmak için kullanacağımız bir Divi satırı (burada yaptığımıza benzer) kullanarak kayan bir arka plan katmanı oluşturacağız. Sonucu beğeneceğinizi düşünüyoruz.
Başlayalım!
Gizlice Bakış
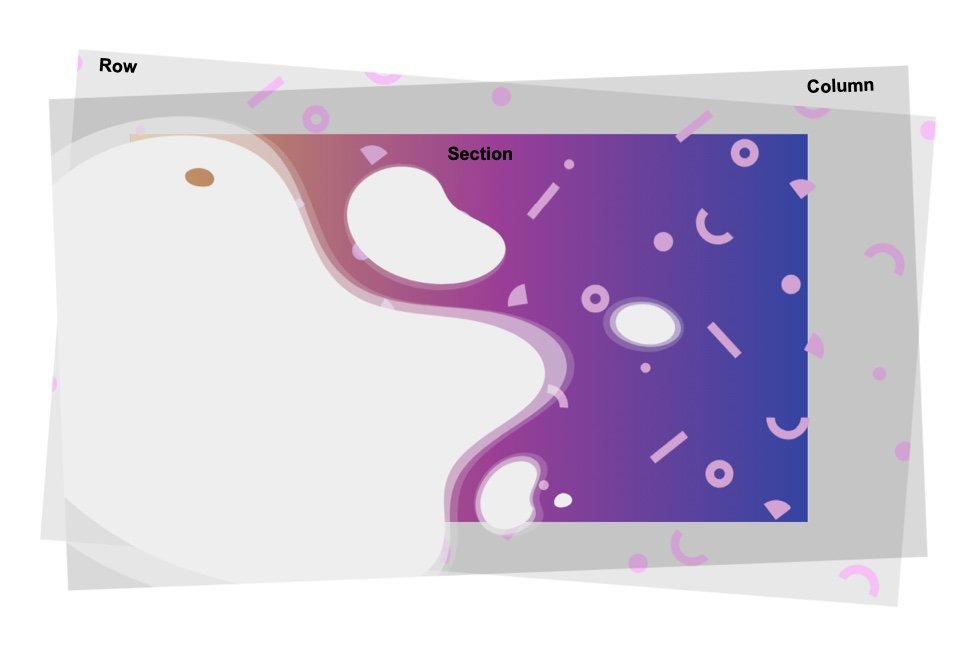
İşte bu öğreticiden arka plan kaydırma animasyonunun nasıl görüneceğine dair hızlı bir örnek.
Kavram
Bu tasarımın konseptini kavramak çok zor olmamalı. Gradyan arka planı olan bir bölümle başlıyoruz.

Ardından, bölümü tamamen kaplayacak şekilde (bir bindirme gibi) konumlandırılmış (mutlak) bir satır oluşturuyoruz. Satıra bir arka plan deseni ekleyebiliriz.

Ardından sütuna bir arka plan maskesi ekleyebiliriz.

Ardından, deseni ve maskeyi bölüm arka planı içinde ayrı ayrı canlandıracak olan satır ve sütuna (ölçek ve döndürme gibi) kaydırma efektleri ekleriz.

Bölümün taşmasını gizlediğimizde, gördüğümüz tek şey bölüm içinde yer alan animasyondur.
Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki yerleşim tasarımına el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
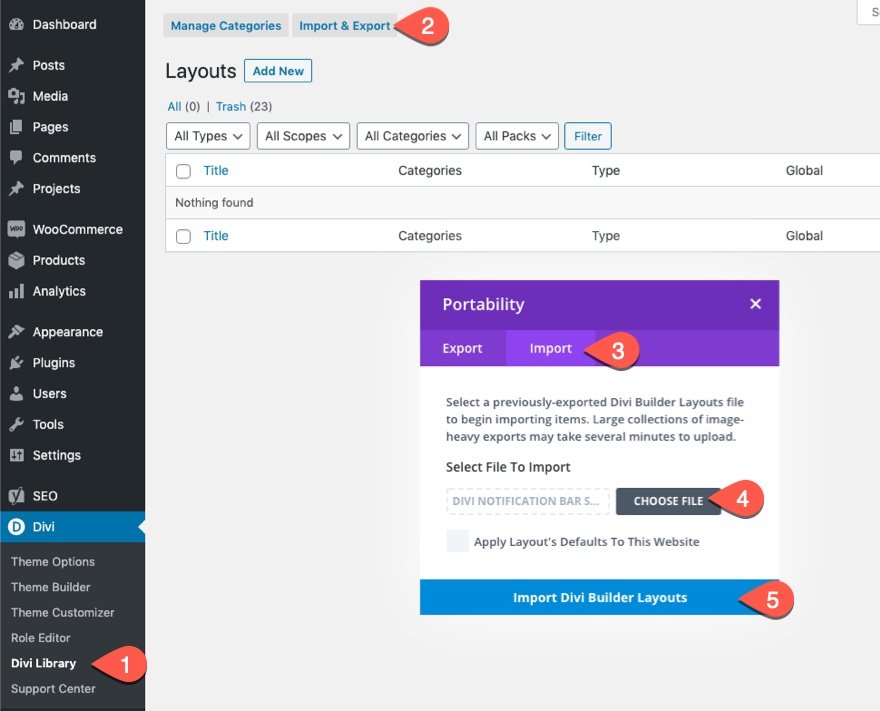
Bölüm düzenini Divi Kitaplığınıza aktarmak için aşağıdakileri yapın:
- Divi Kitaplığına gidin.
- Sayfanın üst kısmındaki İçe Aktar düğmesini tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin
- Bilgisayarınızdan indirme dosyasını seçin (önce dosyayı açın ve JSON dosyasını kullanın).
- Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler
Başlamak için aşağıdakileri yapmanız gerekir:
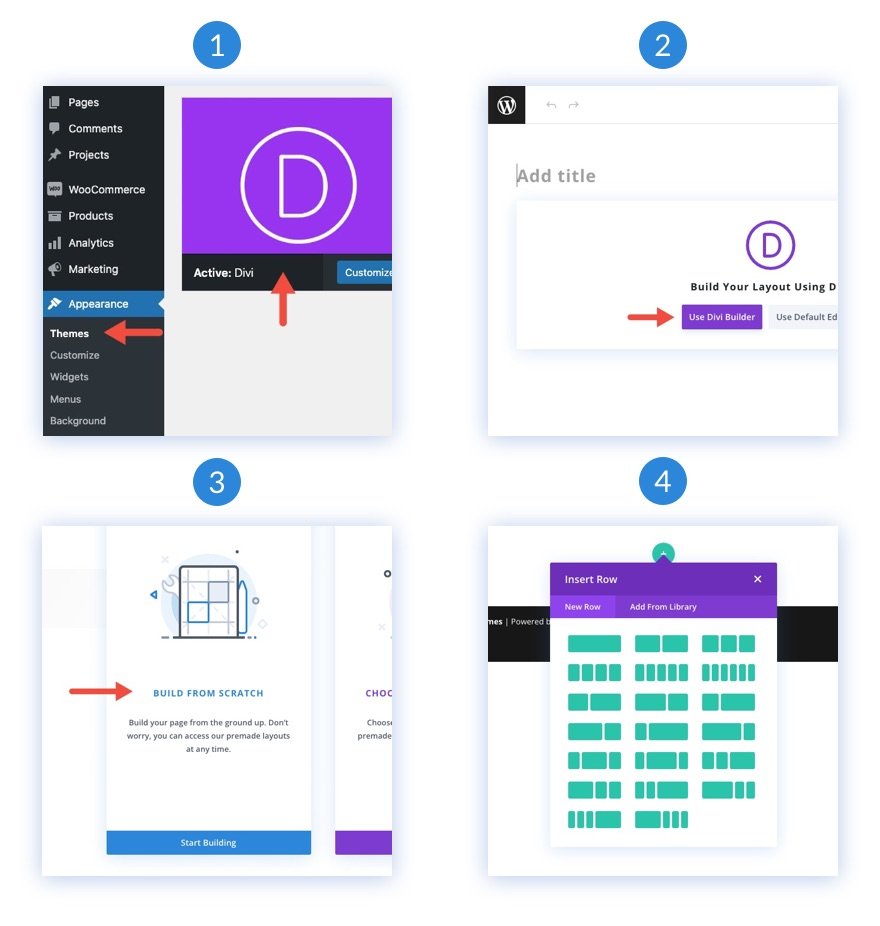
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
- Şimdi Divi'de tasarlamaya başlamak için boş bir tuvaliniz var!

Divi ile Scroll'da Arka Plan Maskelerini ve Desenlerini Canlandırma
Bölüm Arka Planının Tasarlanması
İlk olarak, bir satır oluşturmayı atlayacağız ve doğrudan oluşturucudaki mevcut varsayılan bölümü düzenlemeye geçeceğiz. Arka plan tasarımımızın tarayıcıyı doldurması için bölüme biraz dikey yükseklik eklememiz gerekiyor. Bunu yapmanın kolay bir yolu, bölüme bir minimum yükseklik eklemektir.
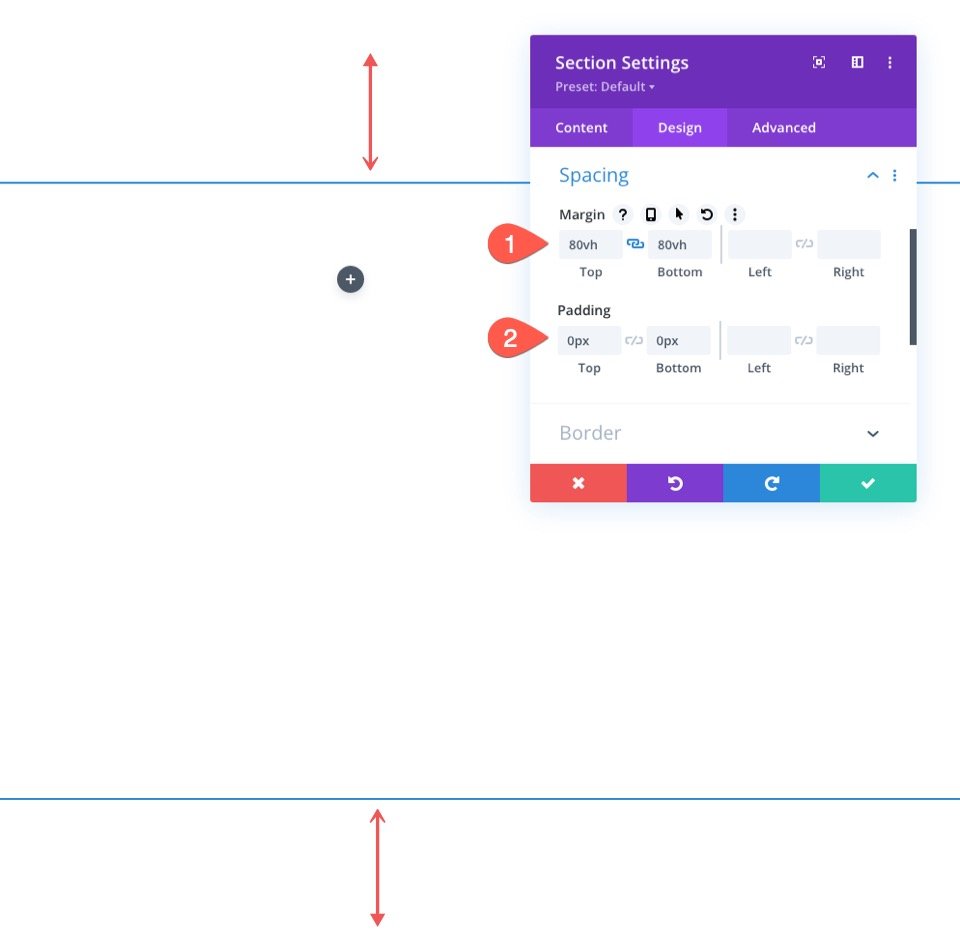
Bölümün ayarlarını açın. Tasarım sekmesi altında, minimum yüksekliği güncelleyin ve dolguyu aşağıdaki gibi çıkarın:
- Min Yükseklik: 50vw
- Dolgu: 0 piksel üst, 0 piksel alt

Bölüm için Arka Plan Gradyanı Tasarlayın
Artık bölüme özel bir arka plan gradyanı ekleyebiliriz. Bu degrade için, oldukça eşit aralıklarla yerleştirilmiş 3 degrade renk durağı ekleyeceğiz. Satırda hareketli arka planlarımızı oluşturmaya konsantre olabilmemiz için basit tutacağız.
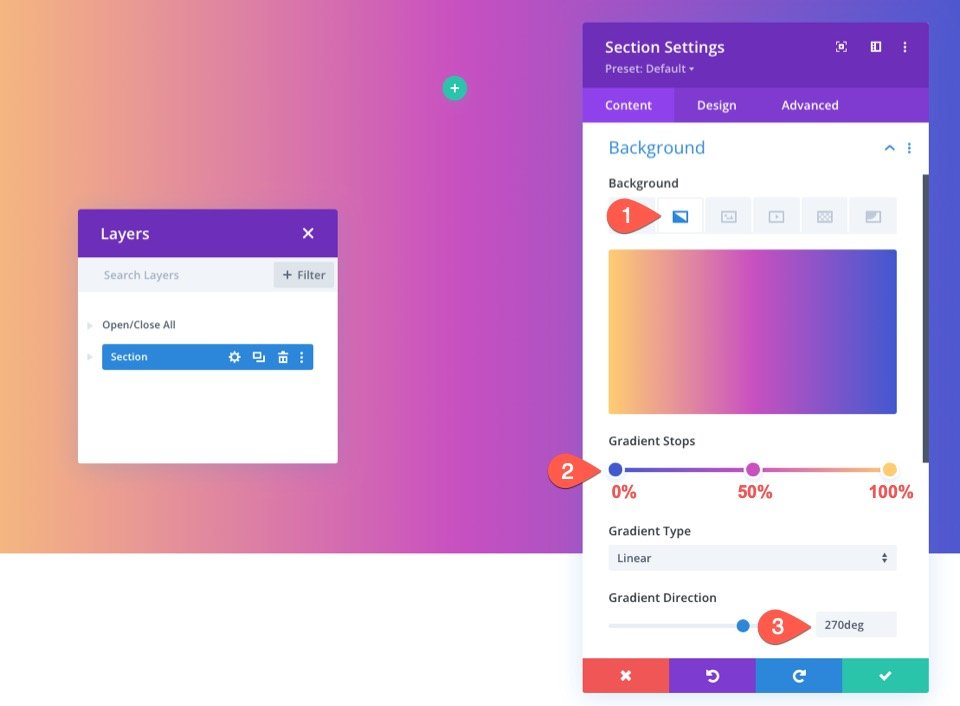
İlk degrade duraklarını eklemek için içerik sekmesi altında bölüm ayarlarının açık olduğundan emin olun. Ardından degrade sekmesini seçin ve yeni bir degrade eklemek için tıklayın. Bu, iki varsayılan degrade rengi ekleyecektir. Aşağıdaki degrade duraklarını bir renk ve konumla aşağıdaki gibi ekleyin:
- Gradient Stop #1: #4158d0 (%0'da)
- Gradient Stop #2: #c850c0 (%50'de)
- Gradyan Durağı #3: #ffcc70 (%100'de)
Ardından doğrusal gradyan yönünü değiştirin:
- Gradyan Yönü: 270deg

Bölüme Satır Ekle
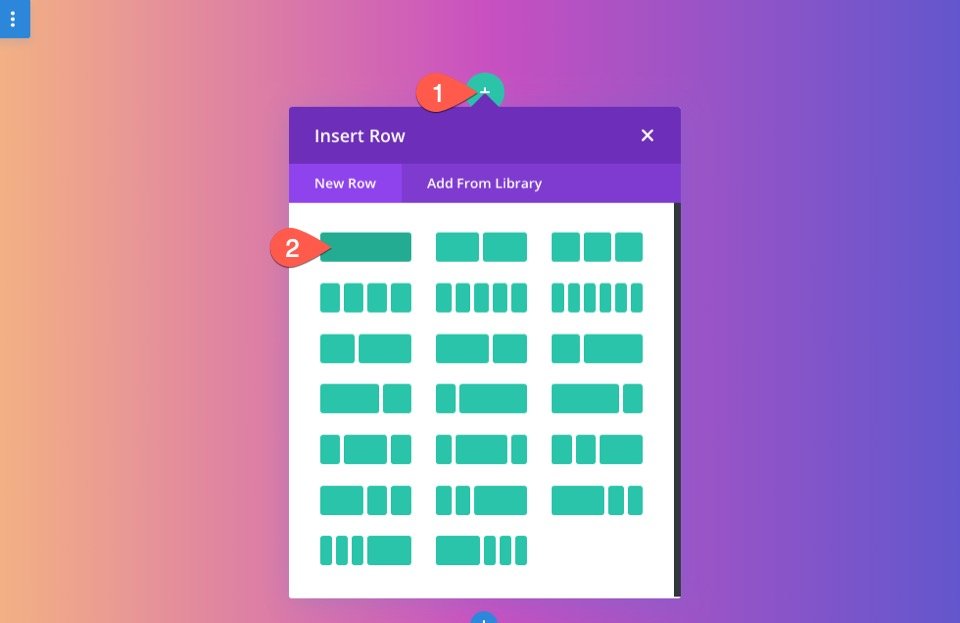
Artık Bölümümüz yerinde olduğuna göre bölüme tek sütunlu bir satır ekleyin. Bu satır, arka plan maskemiz ve desen kaydırma animasyonumuz için kullanılacaktır.

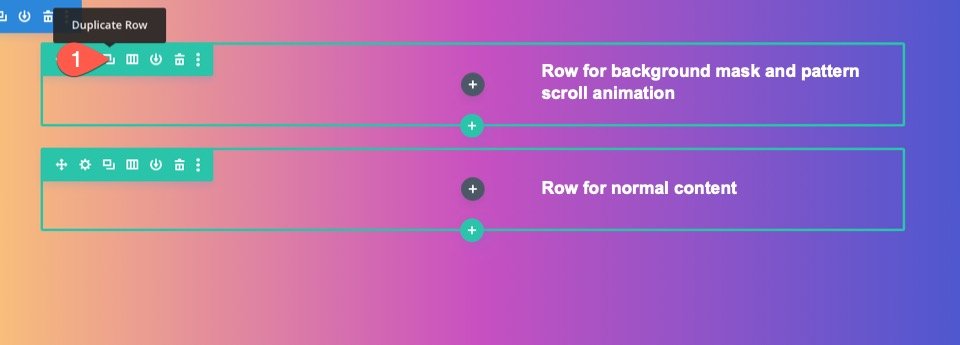
Ardından, az önce oluşturduğunuz satırı çoğaltın. Bu ikinci (yinelenen) satır, normalde yaptığınız gibi içeriğimiz için kullanılacaktır. Artık arka plan kaydırma animasyonu için bir üst sıranız ve normal içerik için bir sıranız olmalıdır.


Satırı Özelleştir
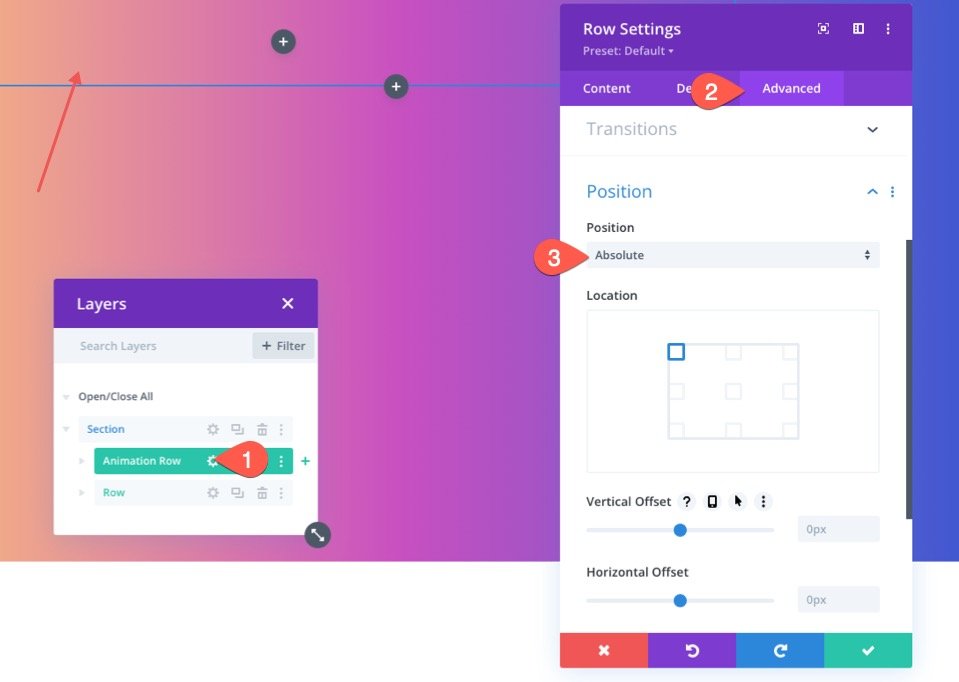
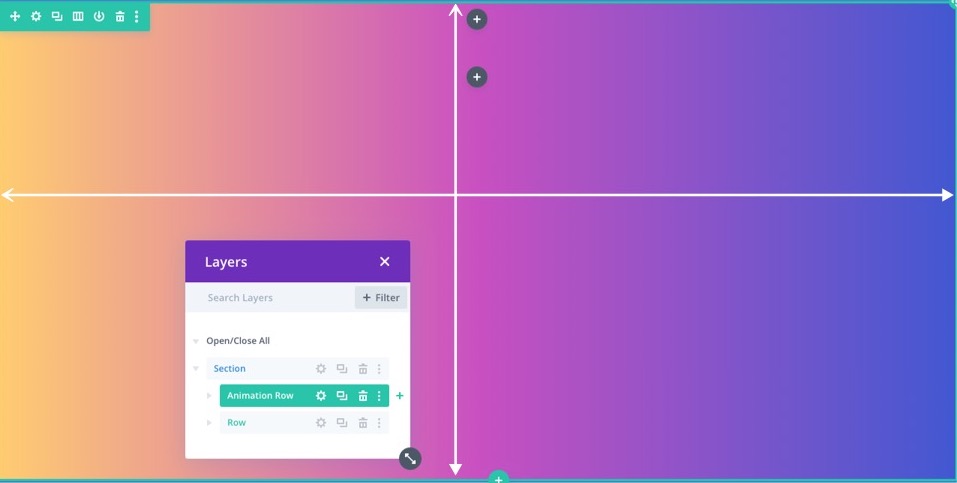
Artık bölüm arka plan gradyanımız hazır olduğuna göre, arka plan kaydırma animasyonumuz için kullanacağımız satıra dikkatimizi çevirebiliriz. Satır için ayarları açın. Gelişmiş sekmesi altında aşağıdakileri güncelleyin:
- Pozisyon: Mutlak

Bu, satırın belgede herhangi bir gerçek yer kaplamadan bölümün üzerine oturmasını (veya kaplamasını) sağlar. Şimdi tek yapmamız gereken yükseklik ve genişliği güncellemek, böylece bölümün tüm genişliğini ve yüksekliğini kaplayacak. Bu, ihtiyacımız olan kaplamayı ve ikinci arka plan tasarımı katmanımızı oluşturacaktır.
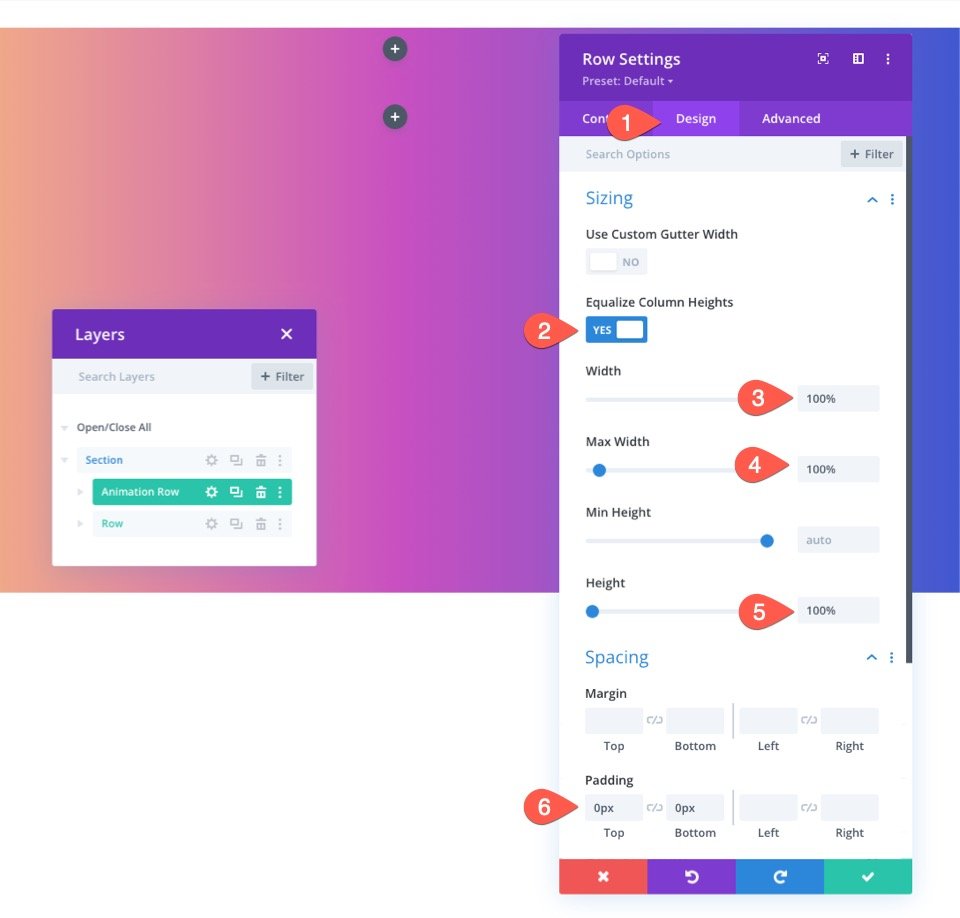
Tasarım sekmesi altında, boyutlandırma seçeneklerini aşağıdaki gibi güncelleyin:
- Sütun Yüksekliklerini Eşitle: EVET
- Genişlik: %100
- Maksimum Genişlik: %100
- Yükseklik: %100
- Dolgu: 0 piksel üst, 0 piksel alt

Şimdi satırı göremeyebilirsiniz, ancak şimdi tüm bölümün arka planını mükemmel bir şekilde kaplıyor.

Satır için bir Arka Plan Deseni Oluşturun
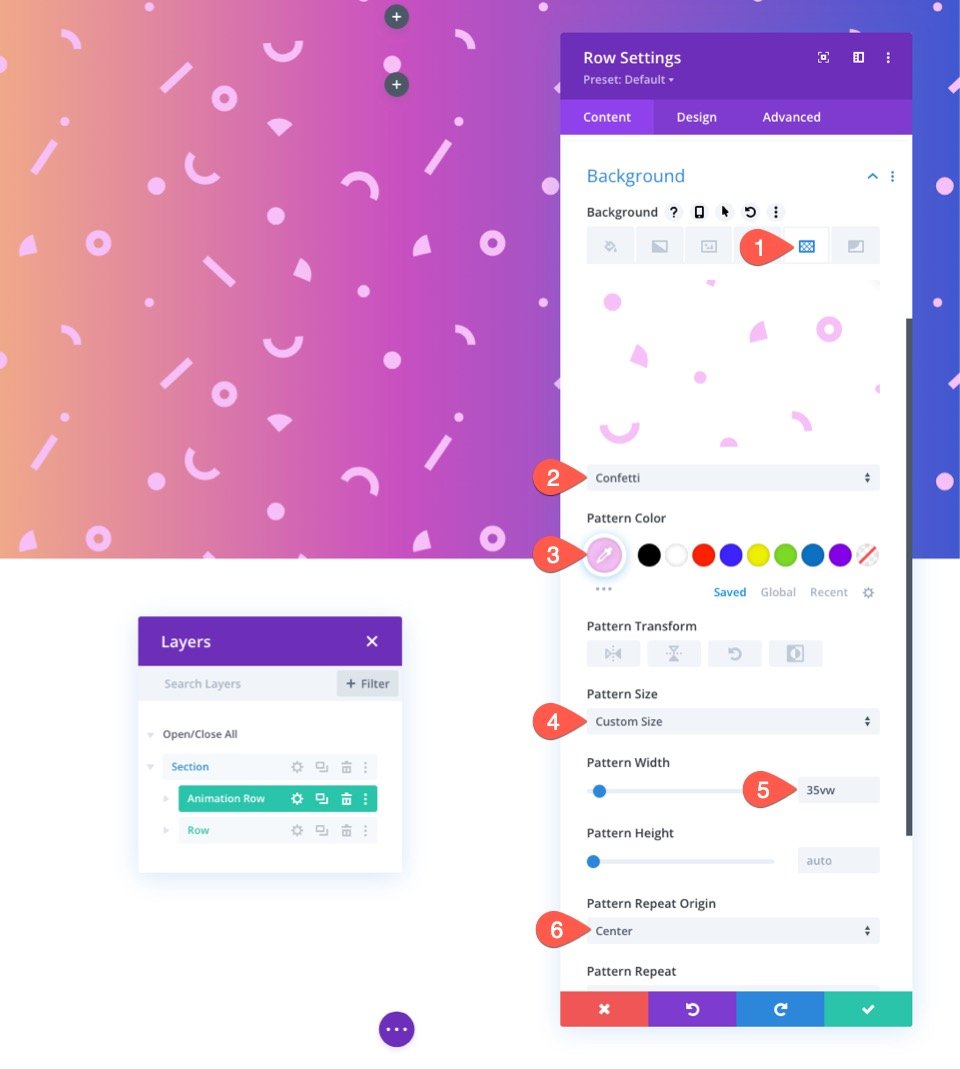
Bu örnekte, Confetti desenini satır arka planı olarak ekleyeceğiz.
Satır için ayarları açın. Arka plan seçeneği altında, desenler sekmesini seçin ve aşağıdakileri güncelleyin:
- Arka Plan Deseni: Konfeti
- Desen Rengi: #f6bef7
- Desen Boyutu: Özel Boyut
- Desen Genişliği: 35vw
- Desen Tekrarı Menşei: Merkez

NOT: VW uzunluk biriminin kullanılması, desenin tarayıcı ile ölçeklenmesini sağlayarak tasarımın tutarlı ve duyarlı olmasını sağlar.
Satıra Kaydırma Efektleri Ekle
Artık arka plan desenimiz yerinde olduğuna göre, satıra kaydırma efektleri ekleyebiliriz.
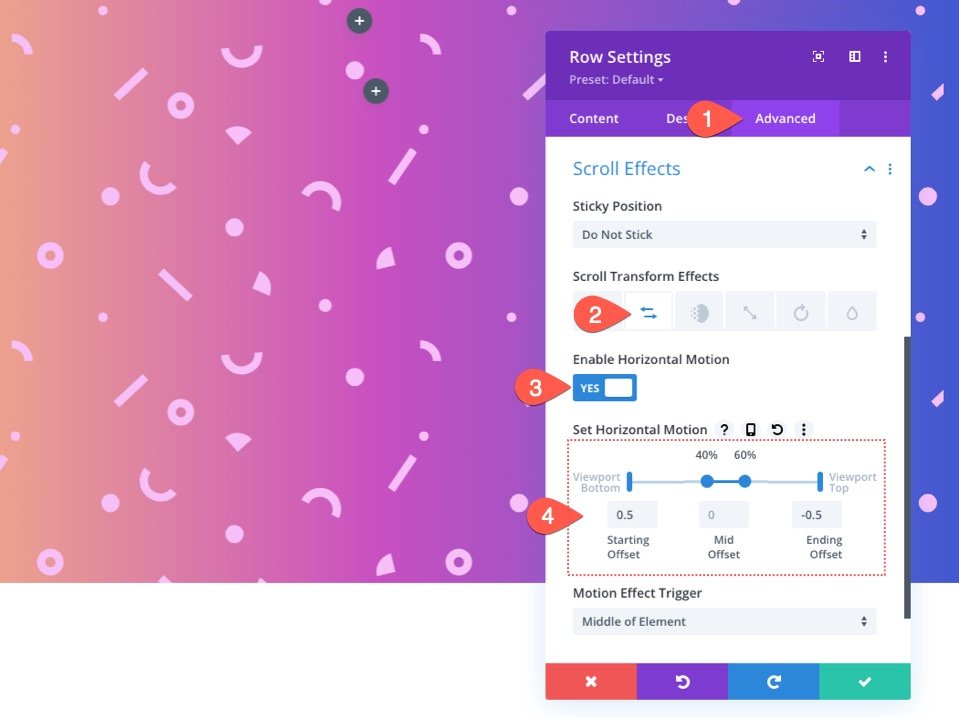
Gelişmiş sekmesine gidin. Kaydırma efektleri seçenekleri altında aşağıdakileri güncelleyin:
Yatay Hareket sekmesini seçin ve aşağıdakileri güncelleyin:
- Yatay Hareketi Etkinleştir: EVET
- Başlangıç Ofseti: 0,5 (%0'da)
- Orta Ofset: 0 (%40'tan %60'a)
- Bitiş Ofseti: -0.5 (%100'de)
Bu, satır arka plan desenini 50 pikselden sola ve 50 piksel sağa doğru hareket ettirecektir.

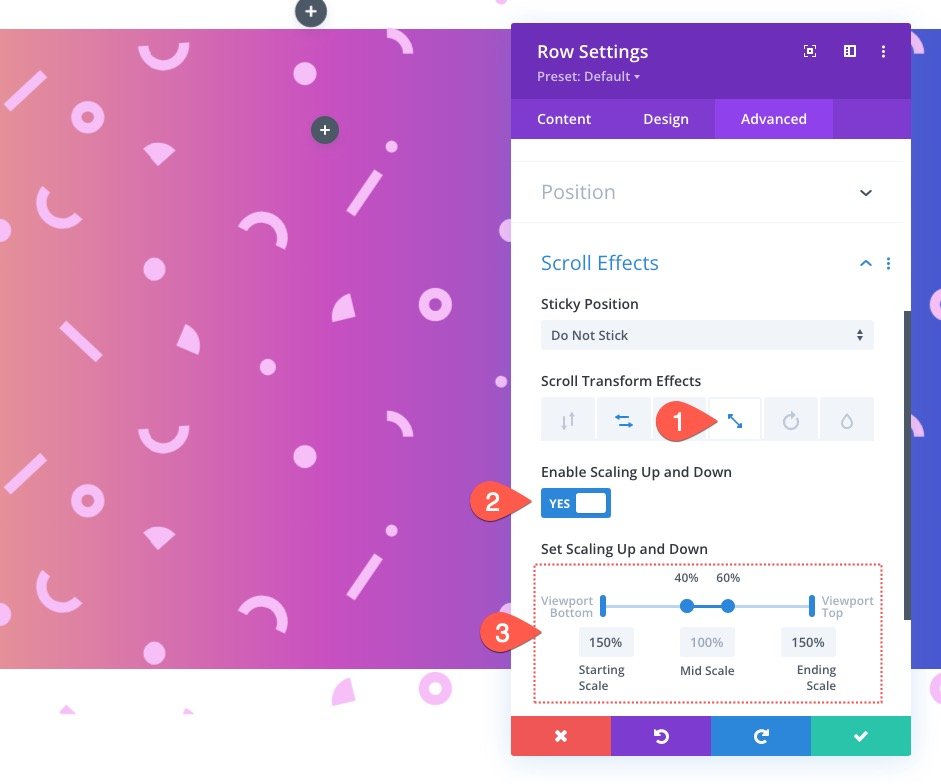
Ölçek Yukarı ve Aşağı sekmesini seçin ve aşağıdakileri güncelleyin:
- Yukarı ve Aşağı Ölçeklendirmeyi Etkinleştir: EVET
- Başlangıç Ölçeği: %150 (%0'da)
- Orta Ölçek: %100 (%40'tan %60'a)
- Bitiş Ölçeği: %150 (%100'de)
Bu, kaydırma sırasında satır arka plan desenini %150'den %100'e ve %150'ye ölçeklendirir.

Dönen sekmesini seçin ve aşağıdakileri güncelleyin:
- Döndürmeyi Etkinleştir: EVET
- Başlangıç Dönüşü: 10 derece (%0'da)
- Orta Dönüş: 0 derece (%40'tan %60'a)
- Bitiş Dönüşü: -10 derece (%100'de)
ANAHTAR İPUCU: Döndürmeyi minimumda tutmak isteyeceksiniz veya satırın bölümün ötesine geçmediği yerlerde boşluklar gösterme riskiniz var. Döndürmeyi artıracaksanız, ölçeği artırmak iyi bir kuraldır. Bu, satırın herhangi bir kenarı açığa çıkarmadan bölümün üzerinde dönmesine izin verecektir.
Sütuna Scoll Efektli Arka Plan Maskesi Ekleme
Satırımız bittiğinde, aynı satırdaki sütuna kaydırma efektli bir arka plan maskesi eklemeye hazırız. Başlamak için bir arka plan maskesi ekleyelim.
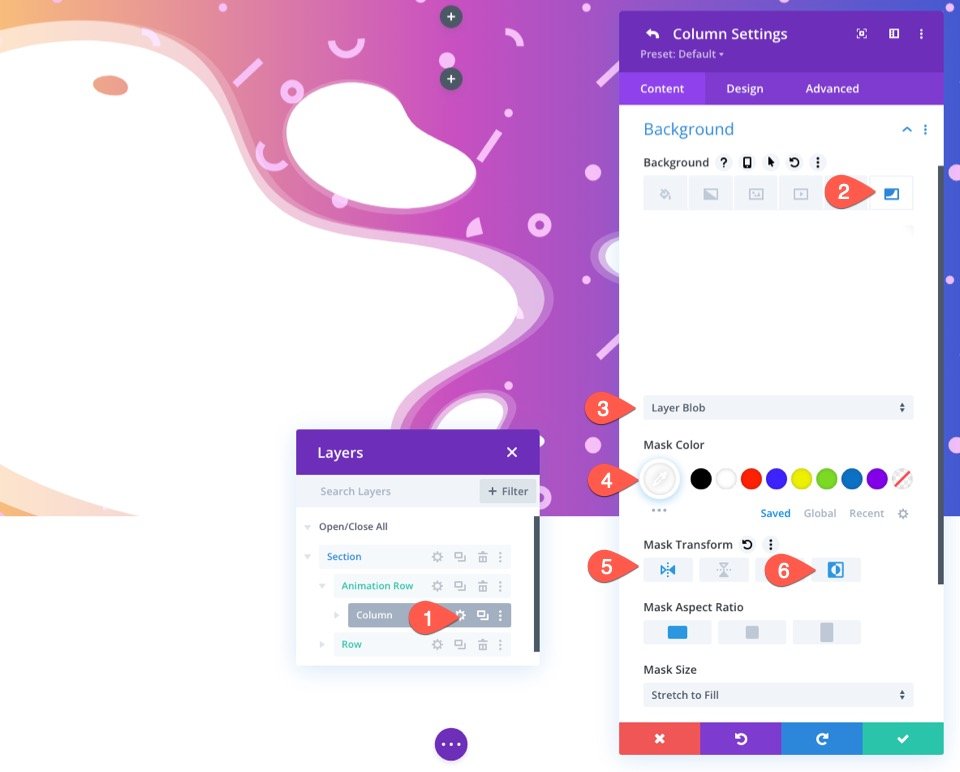
Bunu yapmak için sütun ayarını açın. Maskeler sekmesi altında aşağıdakileri güncelleyin:
- Maske: Katman Blogu
- Maske Rengi: #ffffff
- Maske Dönüşümü: Yatay Çevirme, Ters Çevirme

Sütuna Kaydırma Efektleri Ekle
Artık arka plan maskemiz yerine oturduğuna göre, sütuna kaydırma efektleri ekleyebiliriz. Sütunun zaten üst satırdan devralınan kaydırma efektlerine sahip olduğunu unutmayın. Tek yapacağımız, kaydırma animasyonu sırasında daha fazla maske ve desen ayrımı elde etmek için sütunu satırın tersi yönünde döndürmek.
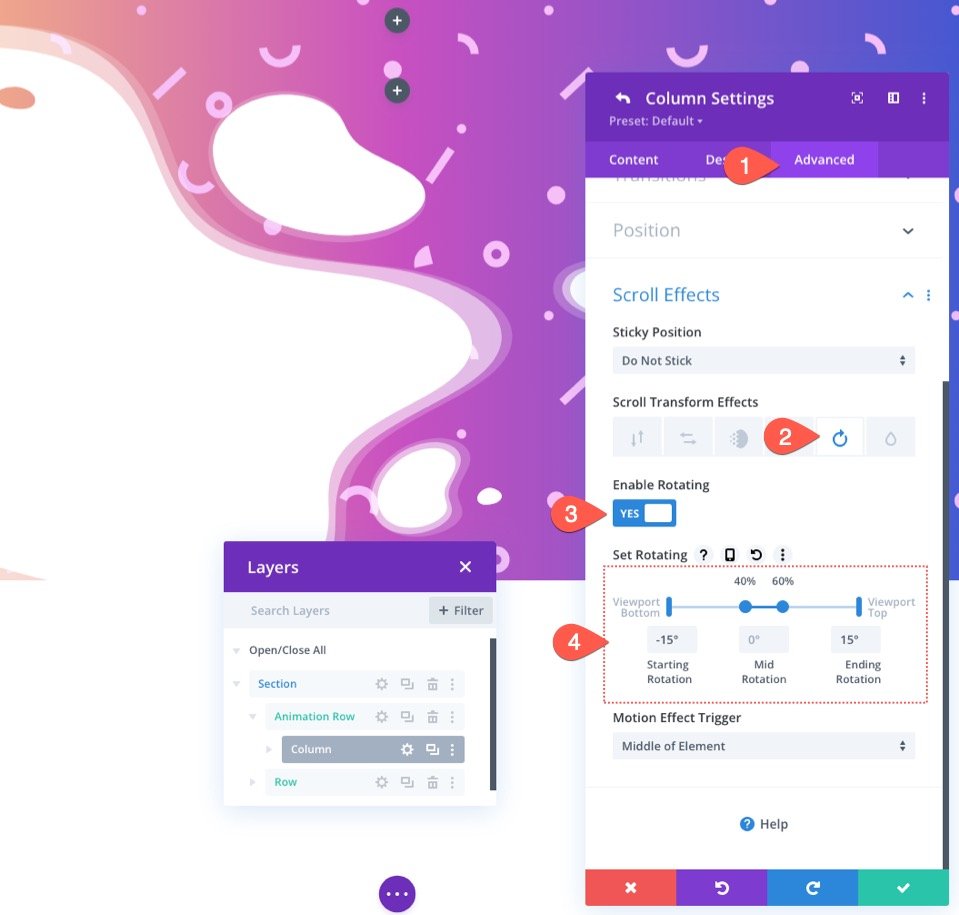
Gelişmiş sekmesine gidin. Kaydırma efektleri seçenekleri altında Dönen sekmesini seçin ve aşağıdakileri güncelleyin:
- Döndürmeyi Etkinleştir: EVET
- Başlangıç Dönüşü: -15 derece (%0'da)
- Orta Dönüş: 0 derece (%40'tan %60'a)
- Bitiş Dönüşü: 15 derece (%100'de)

Bölümün Taşmasını Gizle
Şu anda, kaydırma animasyonu bölümün ötesine geçmesine neden olduğunda satır görünür durumda kalacaktır.
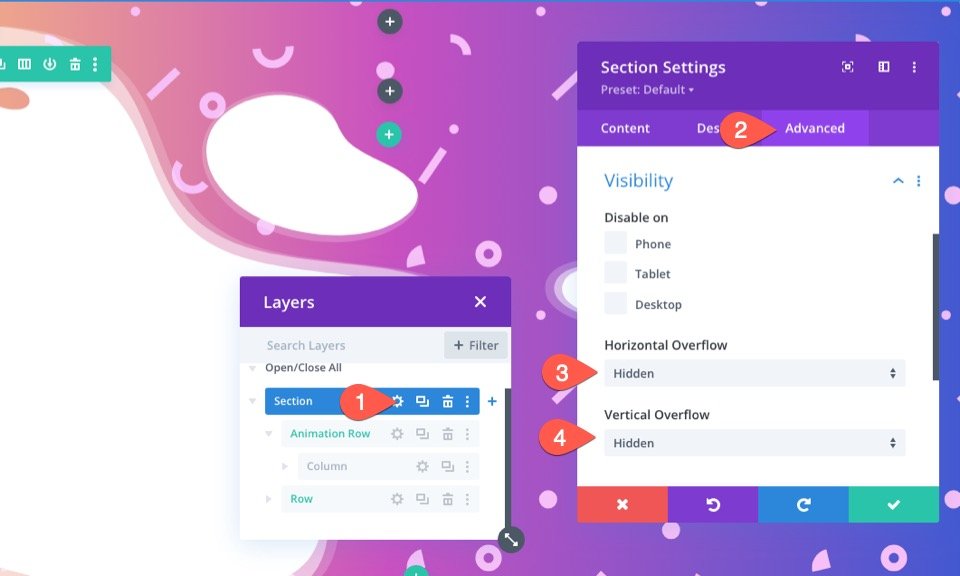
Bunu temizlemek için, bölümün taşmasını gizlememiz gerekiyor. Bunu yapmak için bölümün ayarlarını açın. Gelişmiş sekmesi altında, görünürlük seçeneklerini aşağıdaki gibi güncelleyin:
- Yatay Taşma: Gizli
- Dikey Taşma: Gizli

Şimdi daha iyi görünüyor.
İçerik Satırına İçerik Ekleme
Bu noktada, arka plan maskesi ve desen kaydırma animasyonu tamamlanmıştır. Tek yapmamız gereken içerik için daha önce oluşturduğumuz satıra istediğimiz içeriği eklemek.

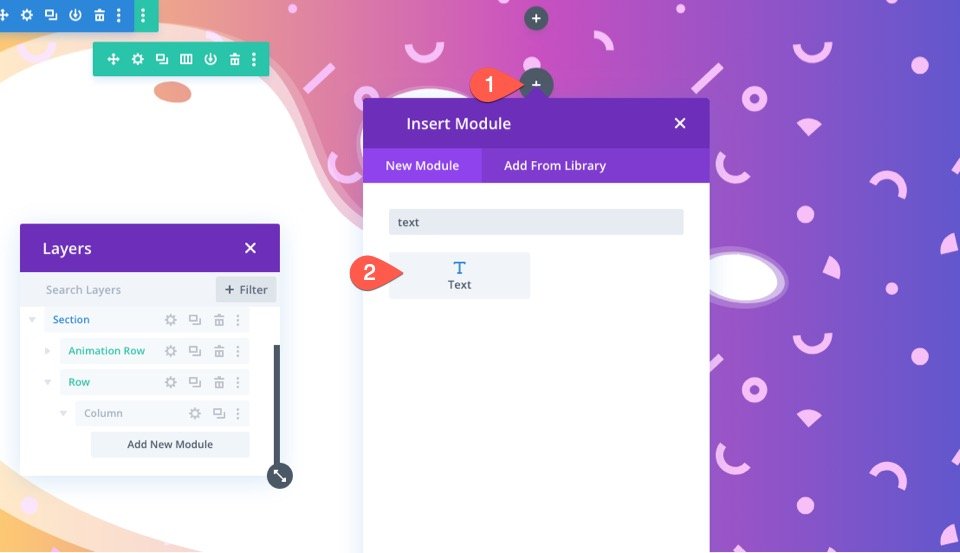
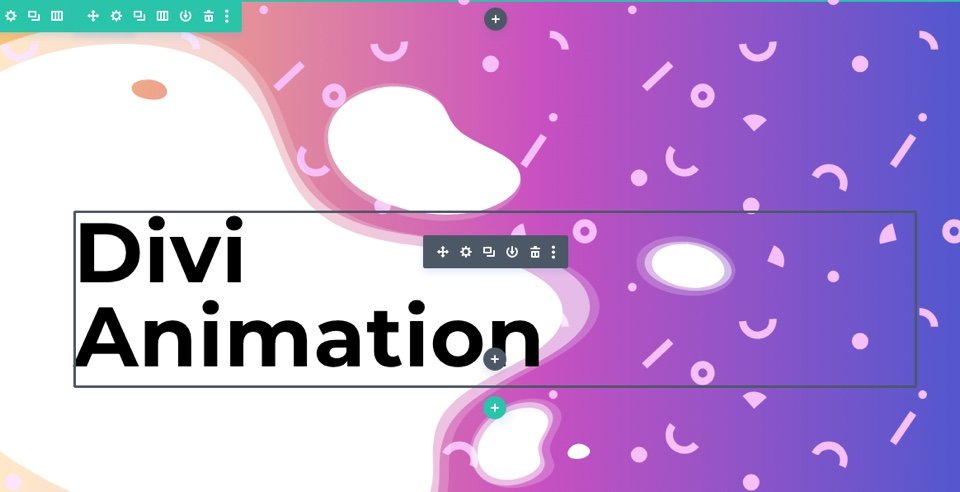
Bu örnek için, arka plan animasyonunun bazı statik metinlerle nasıl görüneceğini görebilmemiz için sahte bir başlık ekledim.

Satır ve metin modülü için kullanılan ayarları kontrol etmek isterseniz, düzeni yukarıdaki öğreticiden indirebilirsiniz.
Son sonuç
Tasarımımızın nihai sonucuna bir göz atalım.
Değiştir!
Farklı bir görünüm için her katmanda farklı maskeler ve desenler deneyebilirsiniz. Arka plan maskelerini ve desenlerini nasıl kullanacağınız konusunda daha fazla ilham almak istiyorsanız, bu 12 arka plan maskesi ve desen tasarımını ücretsiz olarak indirin.
Gradient Builder, bölüm için de kolayca harika gradyan arka planları oluşturabilir. Daha fazla arka plan gradyan tasarım olanağının canlı demolarına göz atabilirsiniz.
Son düşünceler
Divi'nin arka plan seçenekleriyle bu kadar güzel arka plan tasarımları oluşturmanın bu kadar kolay olması inanılmaz. Ve Divi'nin kaydırma efektleriyle kaydırma animasyonu eklemek, bu tasarımlara yeni bir hayat getiriyor.
Daha fazla bilgi için, iki katman arka plan tasarımının nasıl ekleneceğine ilişkin benzer eğitimimize göz atabilirsiniz.
Ayrıca, degrade oluşturucu ve arka plan maskeleri ve desenleriyle ilgili özellik yayınlarımıza göz atın.
Bir kahraman bölümü tasarlamak için maskeleri ve kalıpları nasıl kullanacağınızı bilmek de yararlı olabilir.
Yorumlarda sizden haber bekliyorum.
Şerefe!
