Divi Harekete Geçirici Mesaj Modülünüzü Nasıl Canlandırabilirsiniz?
Yayınlanan: 2024-01-10İmza temamız Divi, yerel modül kitaplığı için çeşitli stil seçenekleriyle birlikte gelir. Web sitenizdeki öğelerin nasıl görüneceği üzerinde derinlemesine kontrole sahip olmanın yanı sıra, sayfalarınıza hareket ekleme seçeneğiniz de vardır. Divi, bir sonraki web tasarım projenize ekleyebileceğiniz çeşitli animasyon efektleri içerir. Bu yazıda, yerel Harekete Geçirici Mesaj Modülünde Divi'de aşağıdaki animasyon ayarlarının nasıl kullanılacağına bakacağız:
- Vurgulu
- Kaydırma Efektleri
- Animasyon ve
- Yapışkan
Bu eğitim için Divi Marketing Agency Layout Pack'te bir bölümü yeniden oluşturacağız. Açılış Sayfası Düzeni ile çalışacağız.
- 1 Açılış Sayfası Düzenini Yükleme
- 2 Eylem Çağrısı Modülümüzün Eklenmesi
- 2.1 Harekete Geçirici Mesaj Modülümüzün Şekillendirilmesi
- 3 Modülümüzü Hover Efektleriyle Hareketlendirmek
- 3.1 Vurgulu Ayarlarını Etkinleştirme
- 4 Harekete Geçirici Mesaj Modülüyle Kaydırma Efektlerini Kullanma
- 5 Giriş Animasyonları ve Divi
- 6 Harekete Geçirici Mesaj Modülüyle Yapışkan Efektlerin Kullanılması
- 7 Özetlemek gerekirse
Açılış Sayfası Düzenini Yükleme
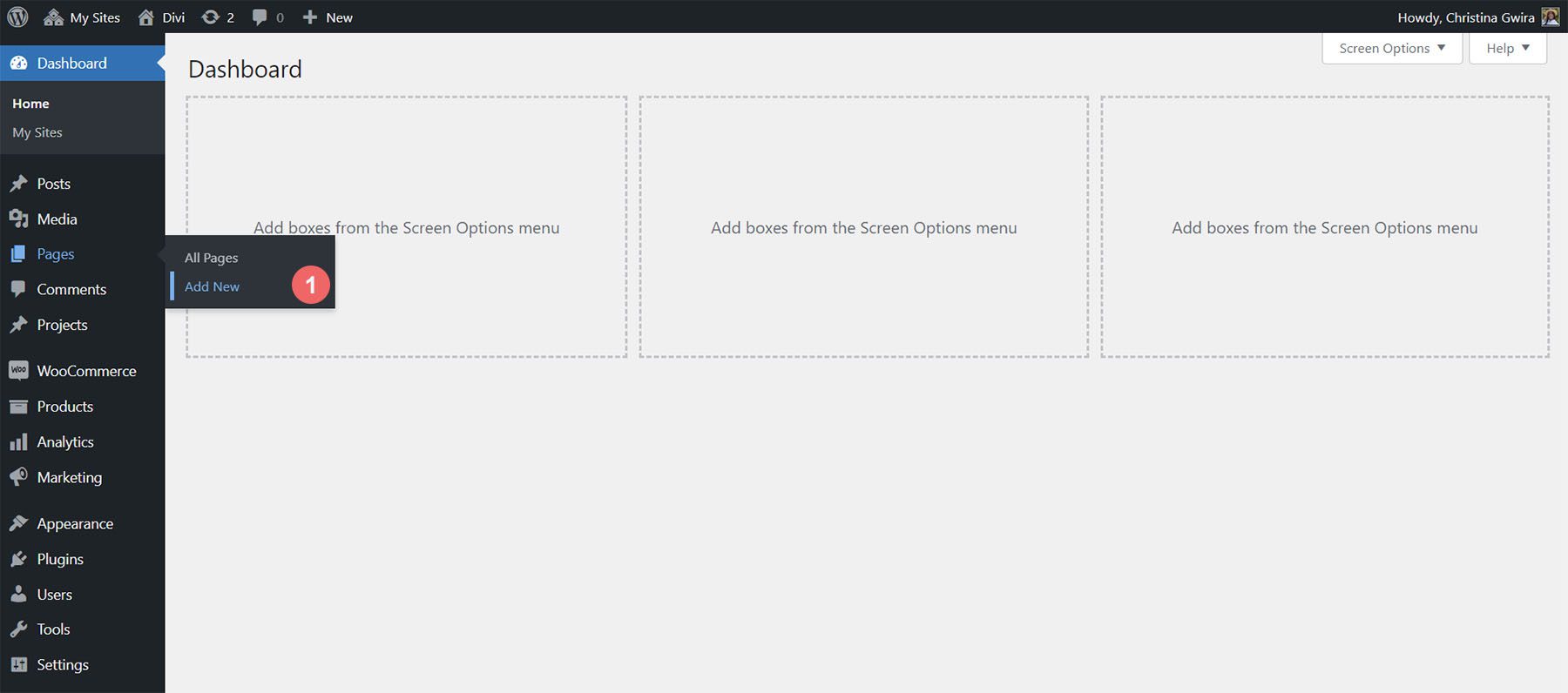
Sayfa düzenini kurmak için öncelikle WordPress'te yeni bir sayfa oluşturmamız gerekiyor. Bunu, soldaki menüden Sayfalar menü öğesinin üzerine gelerek yapıyoruz. Daha sonra Yeni Ekle'ye tıklıyoruz .

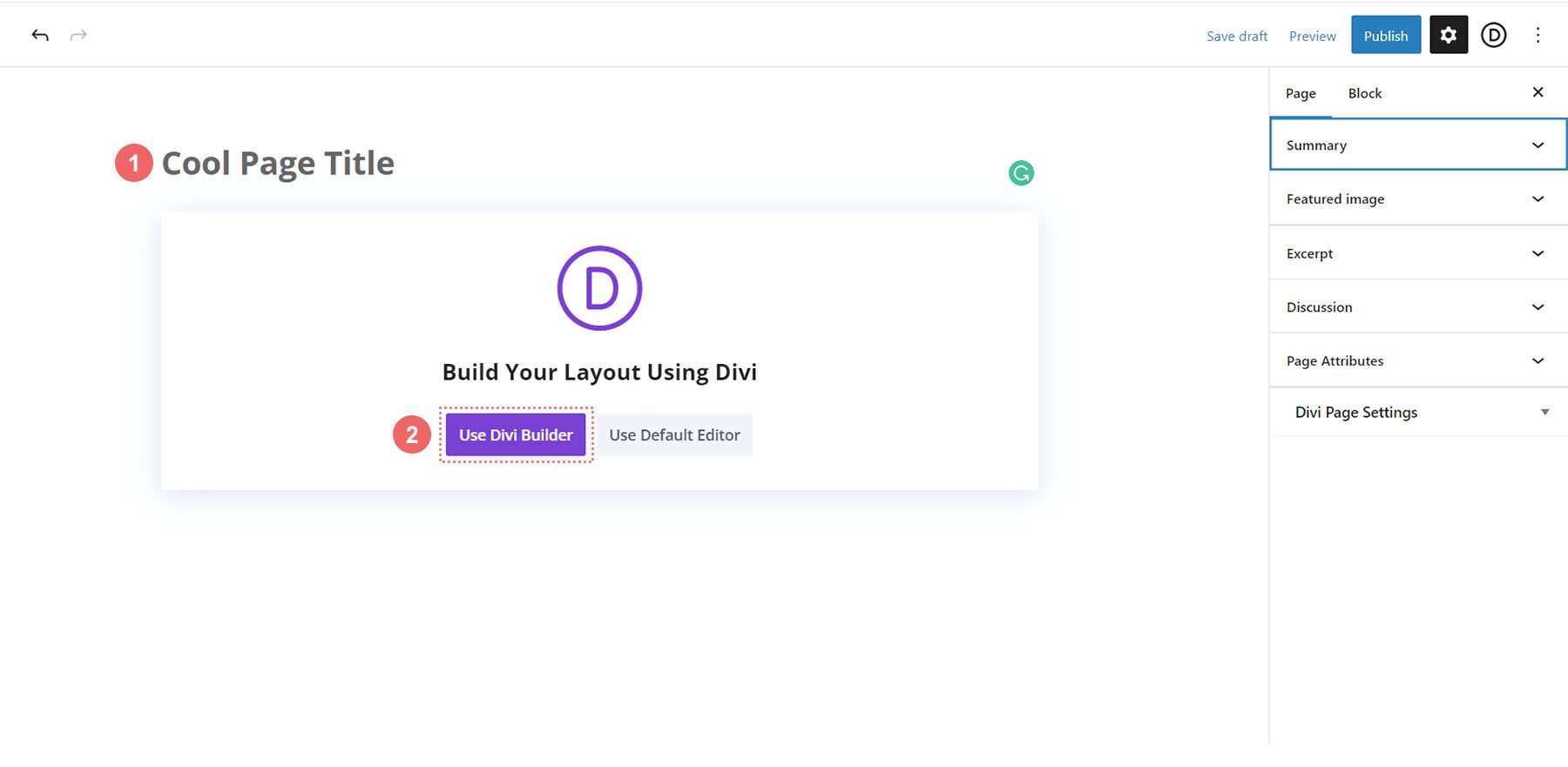
Varsayılan WordPress editörü Gutenberg'e girdikten sonra yeni sayfanız için bir başlık belirleyin . Ardından mor Divi Builder Kullan düğmesini tıklayın .

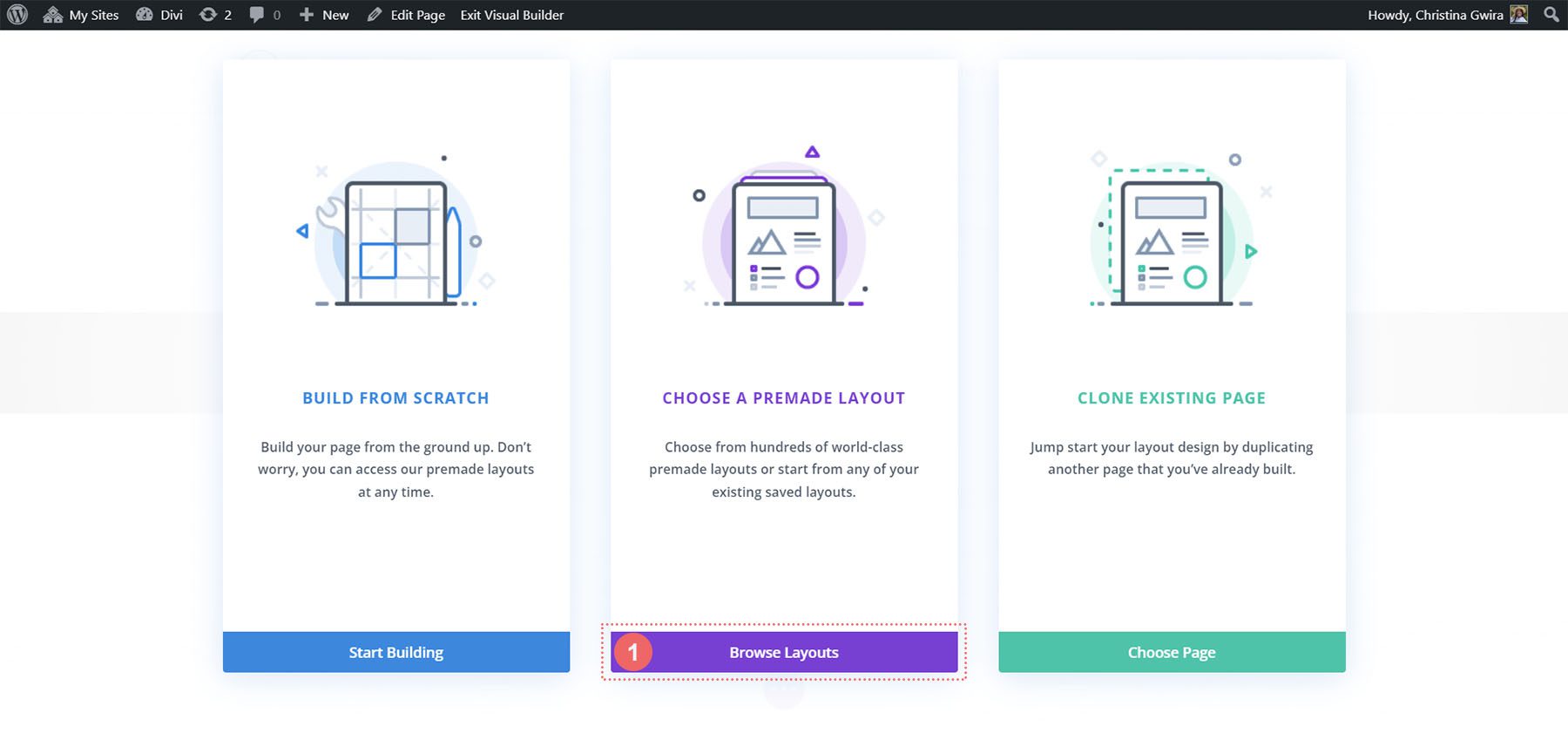
Daha sonra size üç seçenek sunulacak. Mor ortadaki düğme olan Düzenlere Göz At'a tıklayacağız .

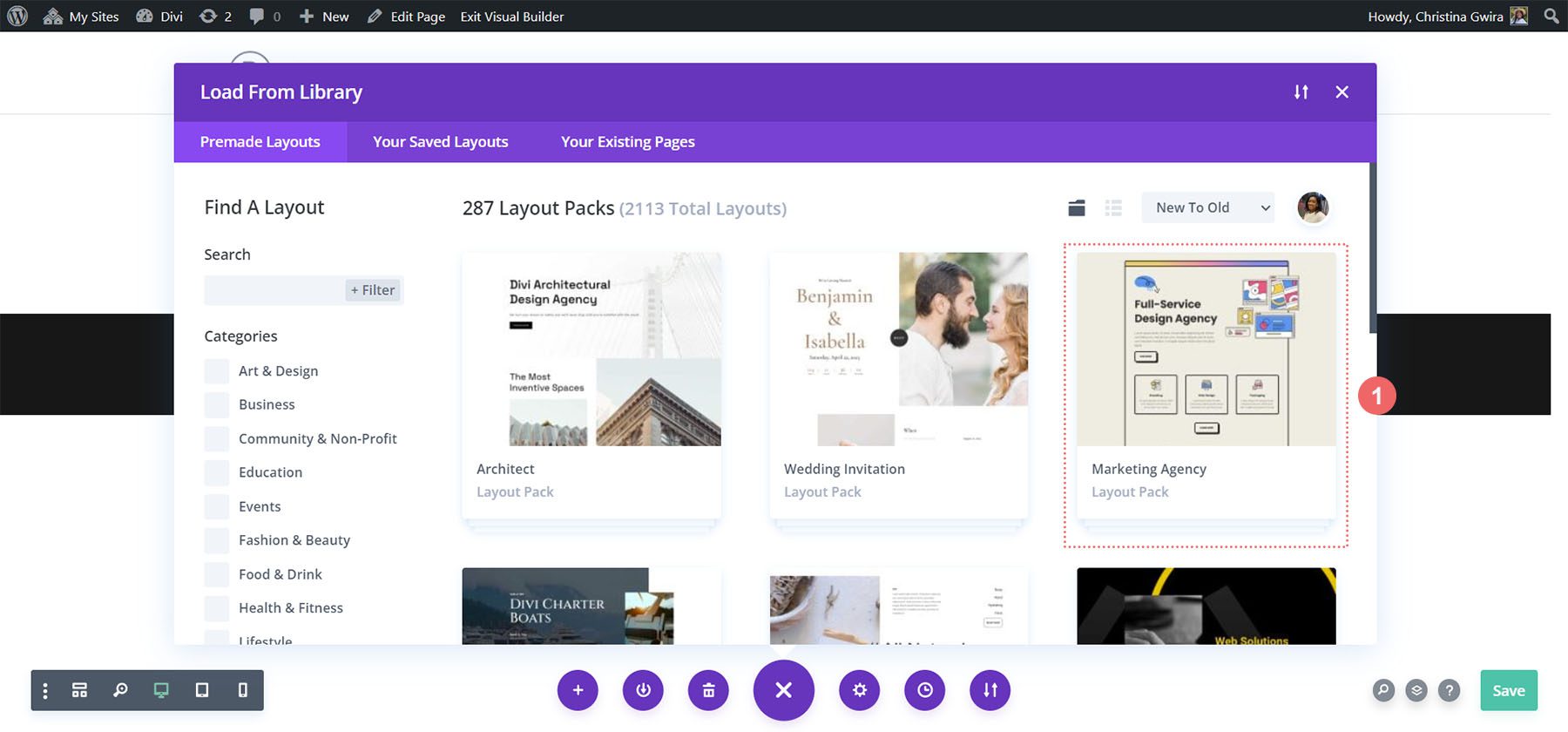
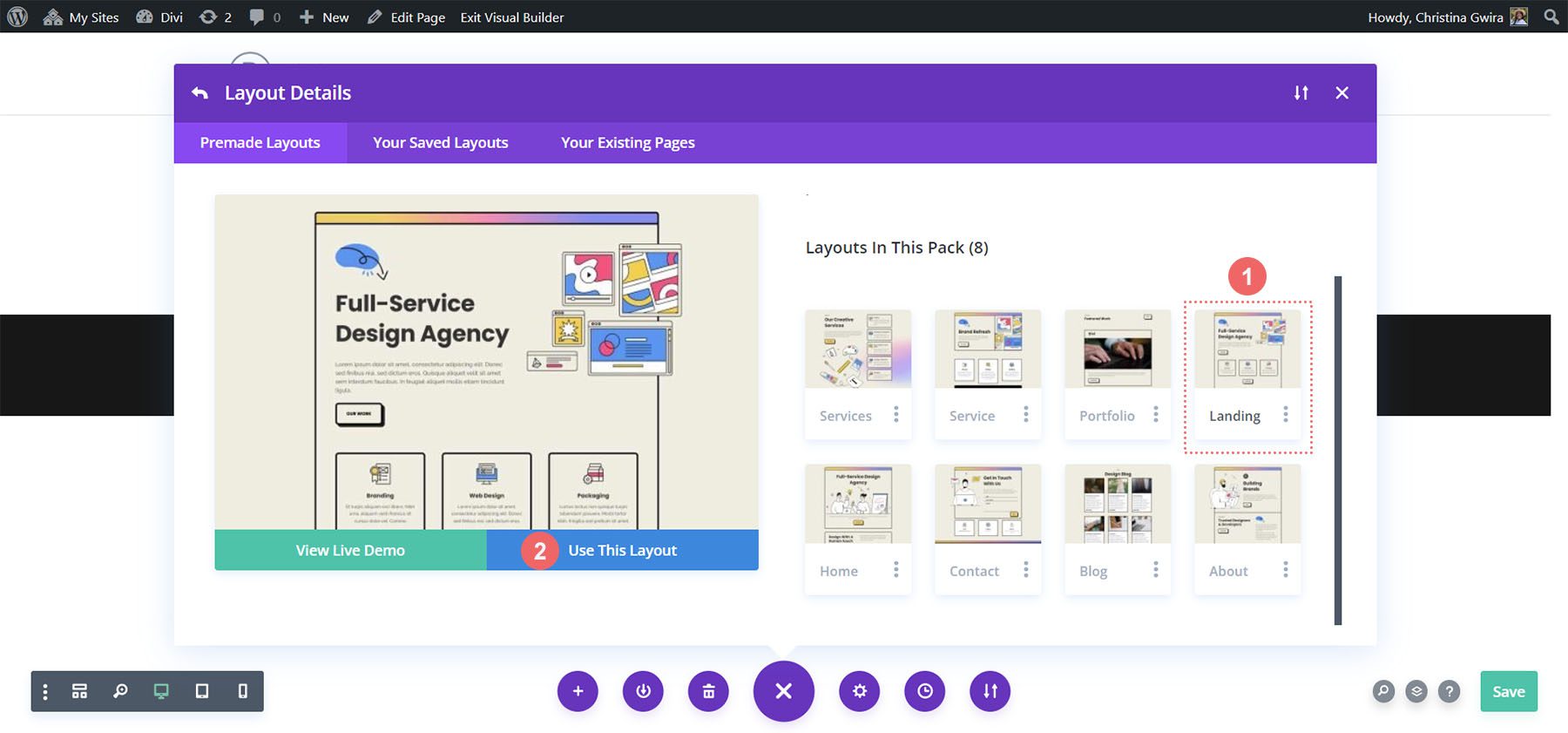
Bu, Divi'nin aralarından seçim yapabileceğiniz önceden tasarlanmış sayfalarla dolu geniş düzen kitaplığını açacaktır. Marketing Agency Layout Pack'i seçeceğiz .

Düzen paketinin içinden Açılış Sayfası Düzenini kullanacağız. Düzeni tıklayın ve ardından düzeni yeni oluşturduğunuz sayfaya yüklemek için mavi Bu Düzeni Kullan düğmesini tıklayın .

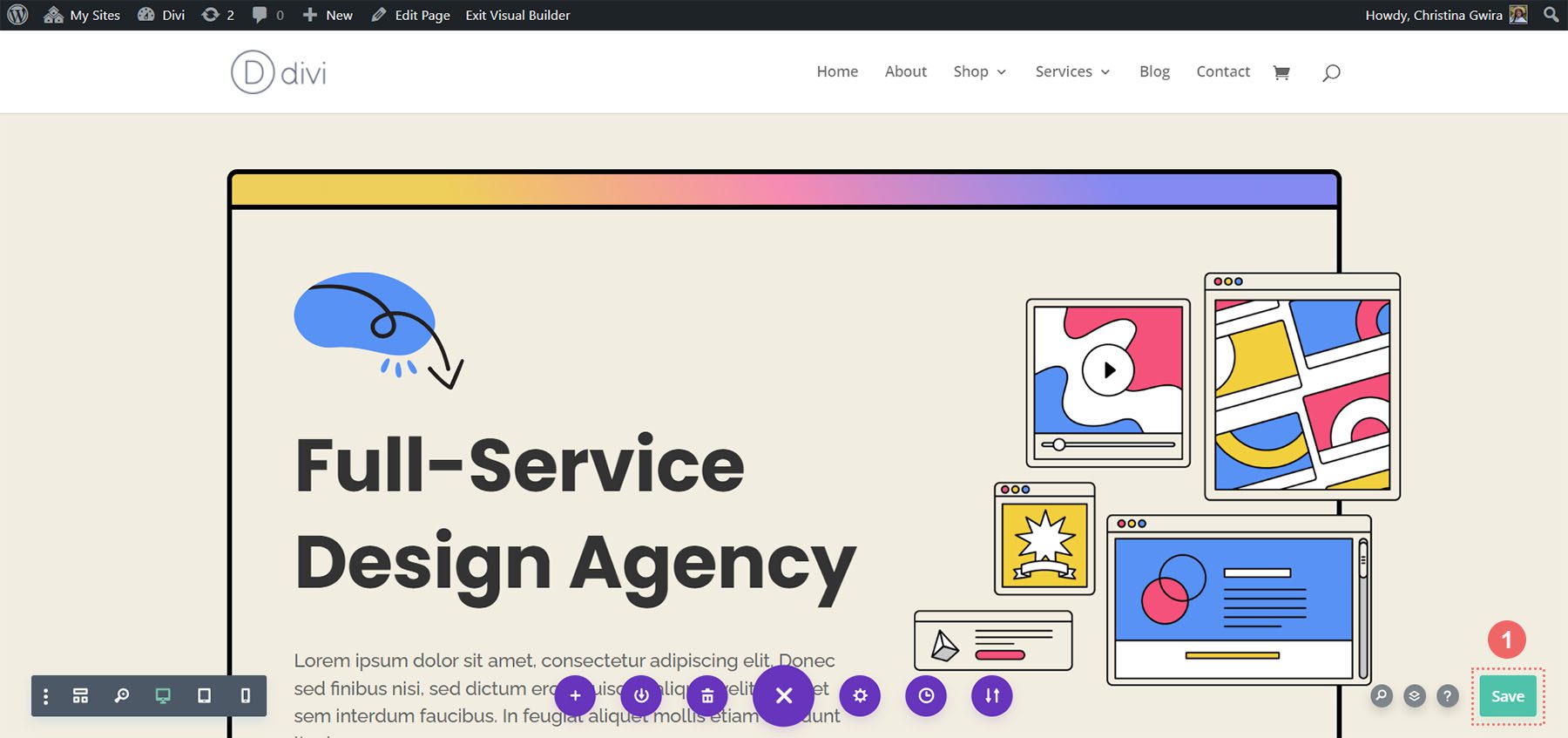
Düzen yüklendikten sonra ekranın sağ alt kısmındaki yeşil Kaydet düğmesine tıklayın .

Şimdi gerçek iş başlıyor! İlk eylem çağrımızı oluşturalım!
Eylem Çağrısı Modülümüzü Ekliyoruz
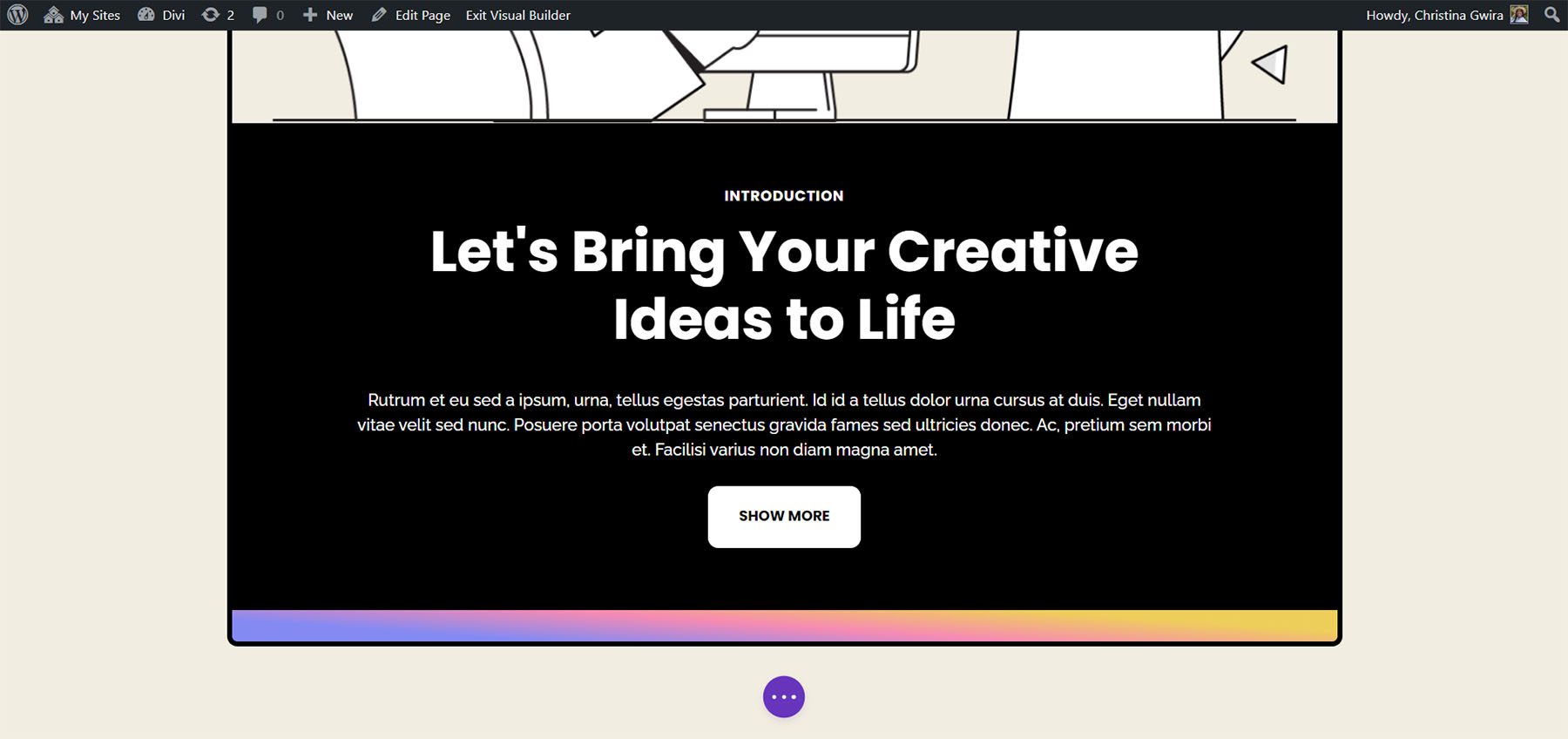
Bu eğitim boyunca, bu bölümde kullanılan Metin ve Düğme Modüllerini değiştirmek için bir Harekete Geçirici Mesaj modülünü kullanacağız.

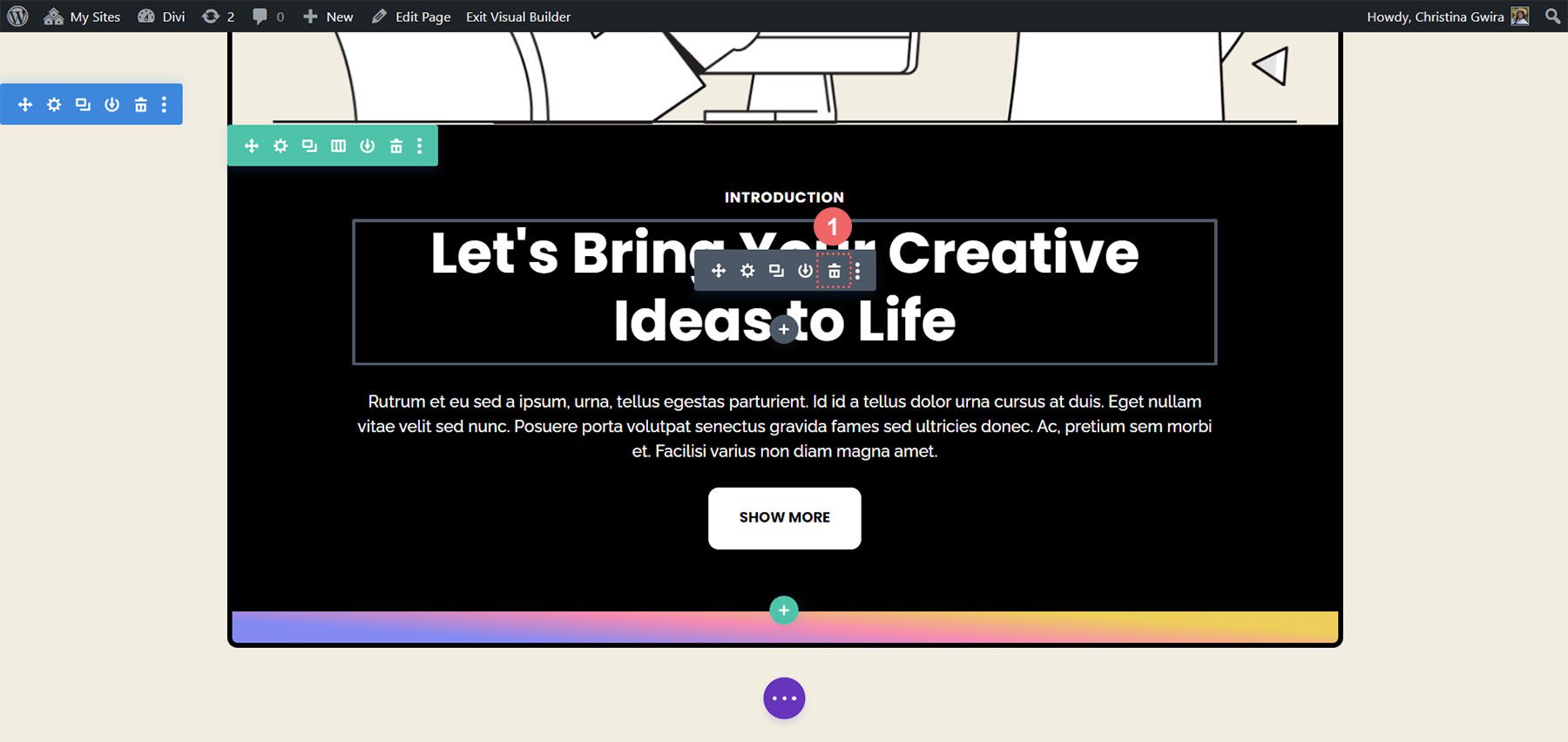
Başlamak için öncelikle bu modülleri silelim. Her bir modülün üzerine gelin ve gri açılır menü göründüğünde çöp kutusu simgesini tıklayın. Giriş yazan Metin Modülünden çıkmak istiyoruz ancak sildiğimiz modüllerin yerine tek bir Harekete Geçirici Mesaj kullanacağız.

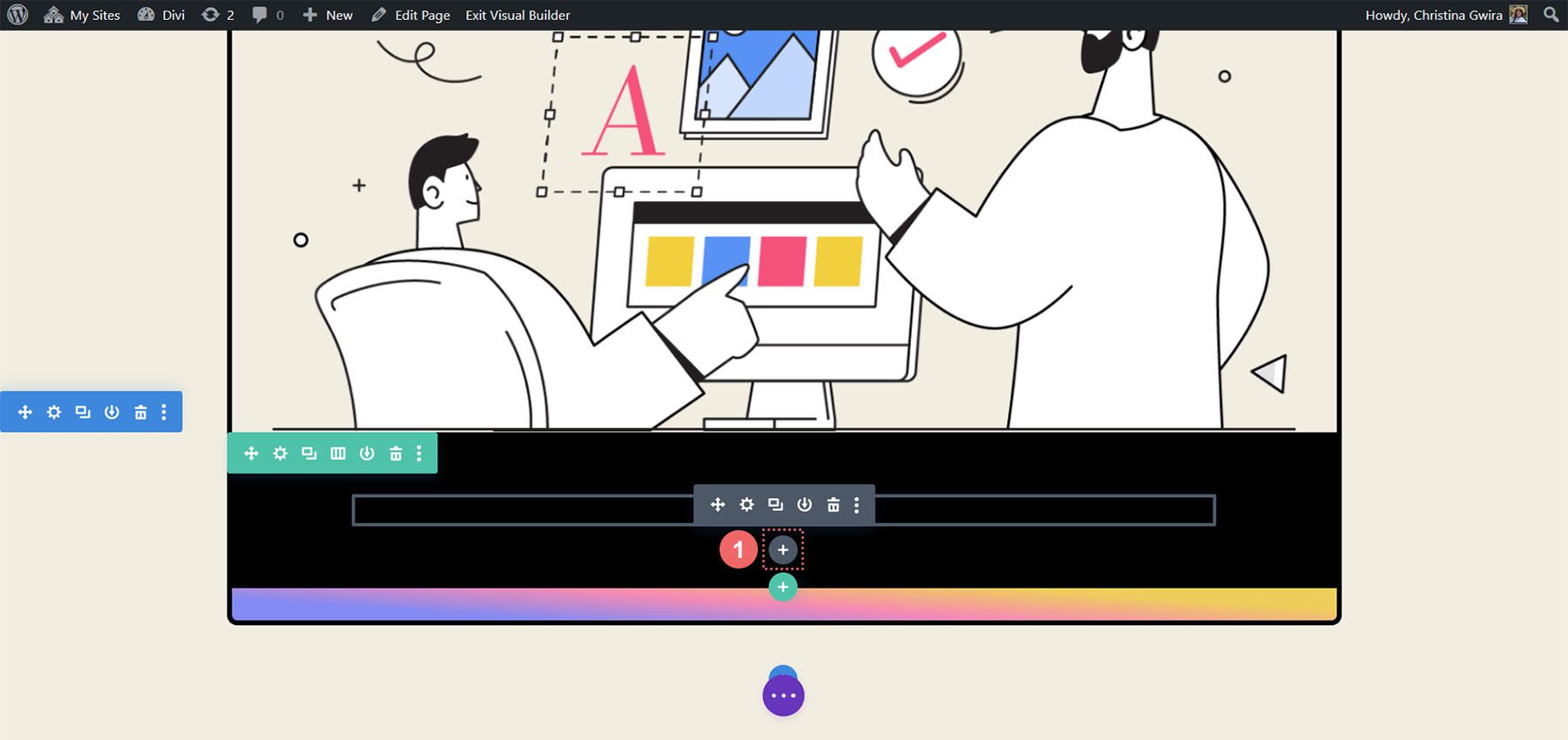
Daha sonra satıra bir Harekete Geçirici Mesaj Modülü eklemek istiyoruz. Bunu Metin Modülünün üzerine gelip gri artı simgesine tıklayarak yapıyoruz.

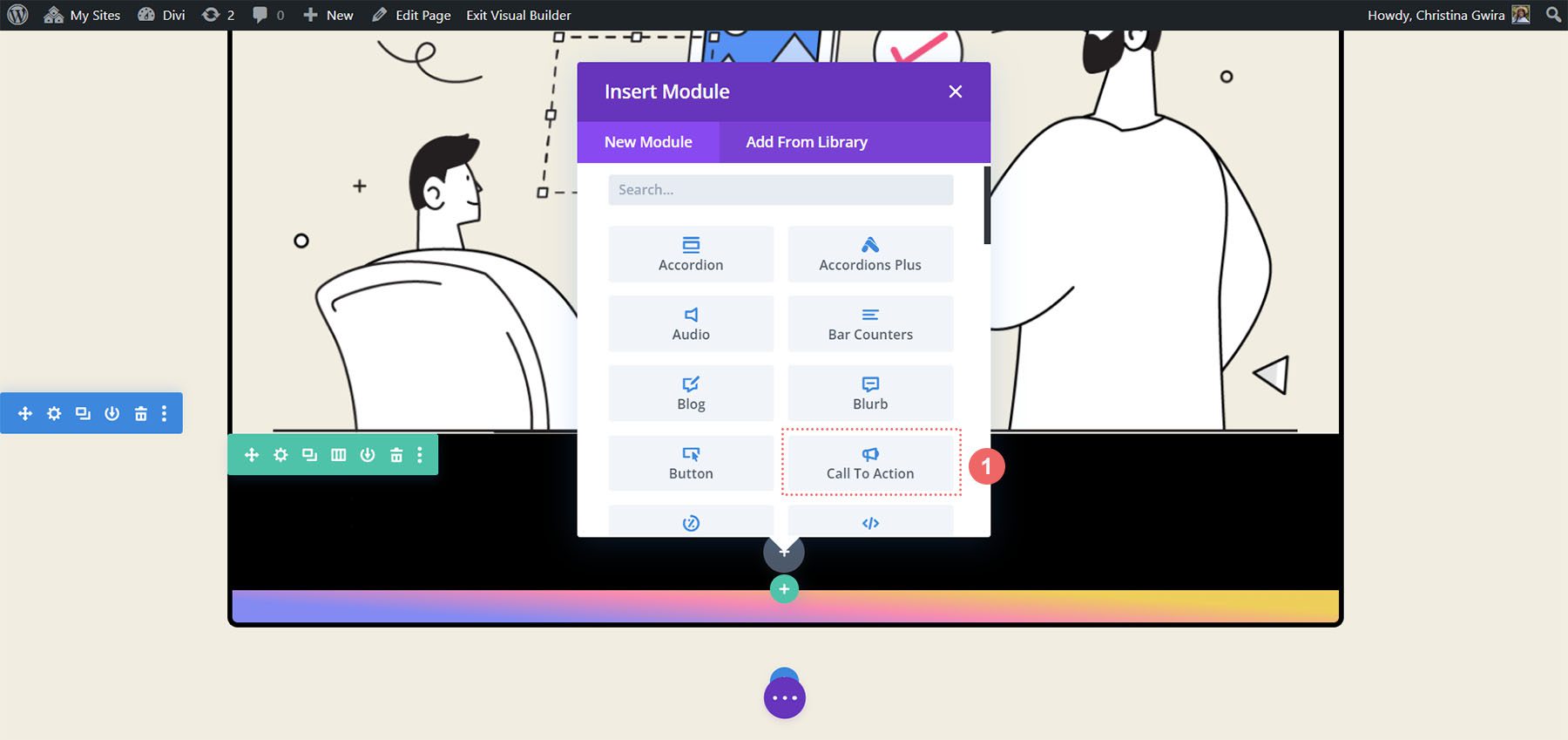
Bu daha sonra modüller açılır penceresini açacaktır. Buradan Harekete Geçirici Mesaj Modülü ikonuna tıklıyoruz .

Modül eklendiğinde, düzenimizde kullanmak üzere stillendirmeye başlayabiliriz.
Eylem Çağrısı Modülümüzü Şekillendirme
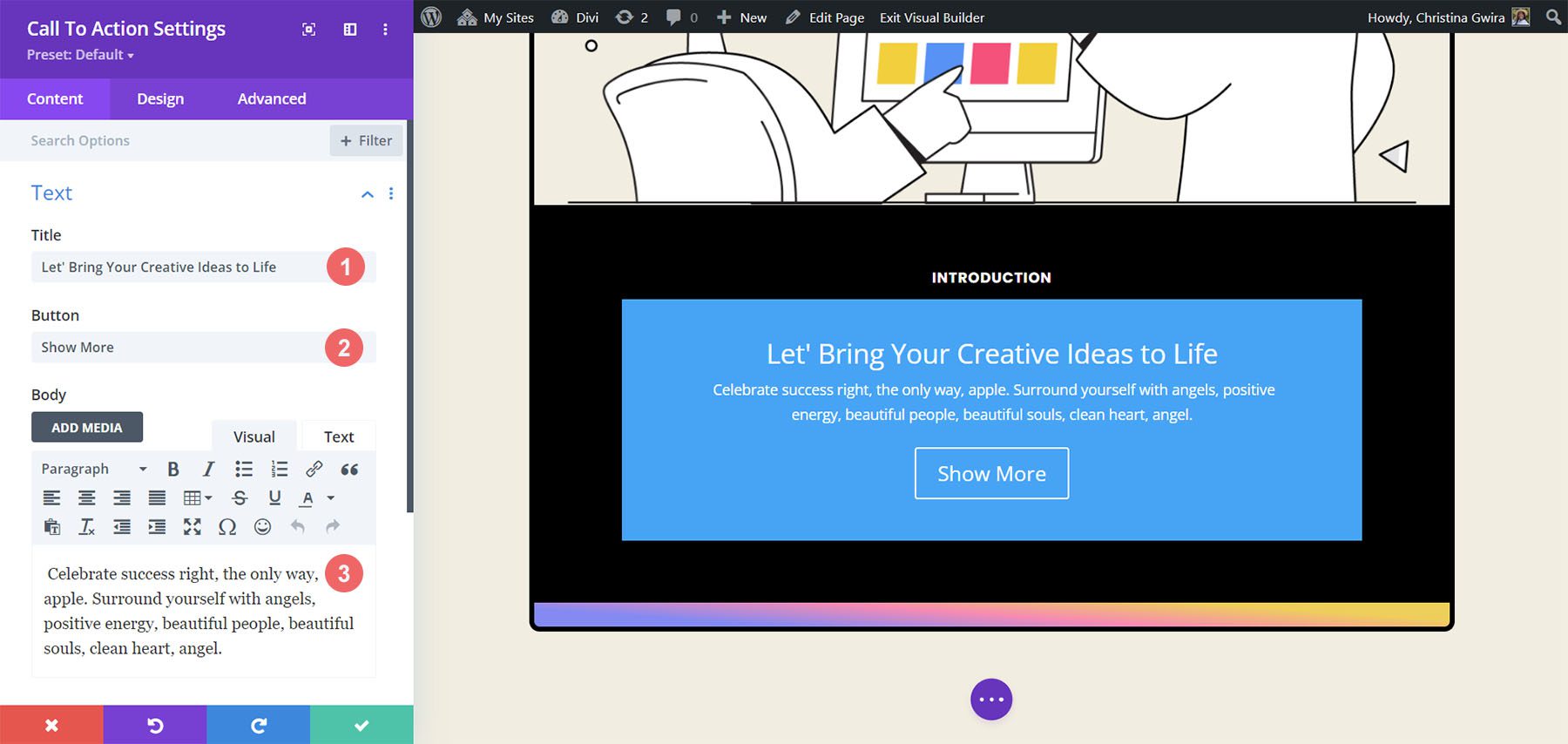
Yeni eklenen Harekete Geçirici Mesaj Modülümüz için orijinal modüllerin aynı kopyasını kullanacağız. Bu içeriği modülün Title, Button ve Body alanlarına girebiliyoruz.

Harekete Geçirici Mesaj Metnini Şekillendirme
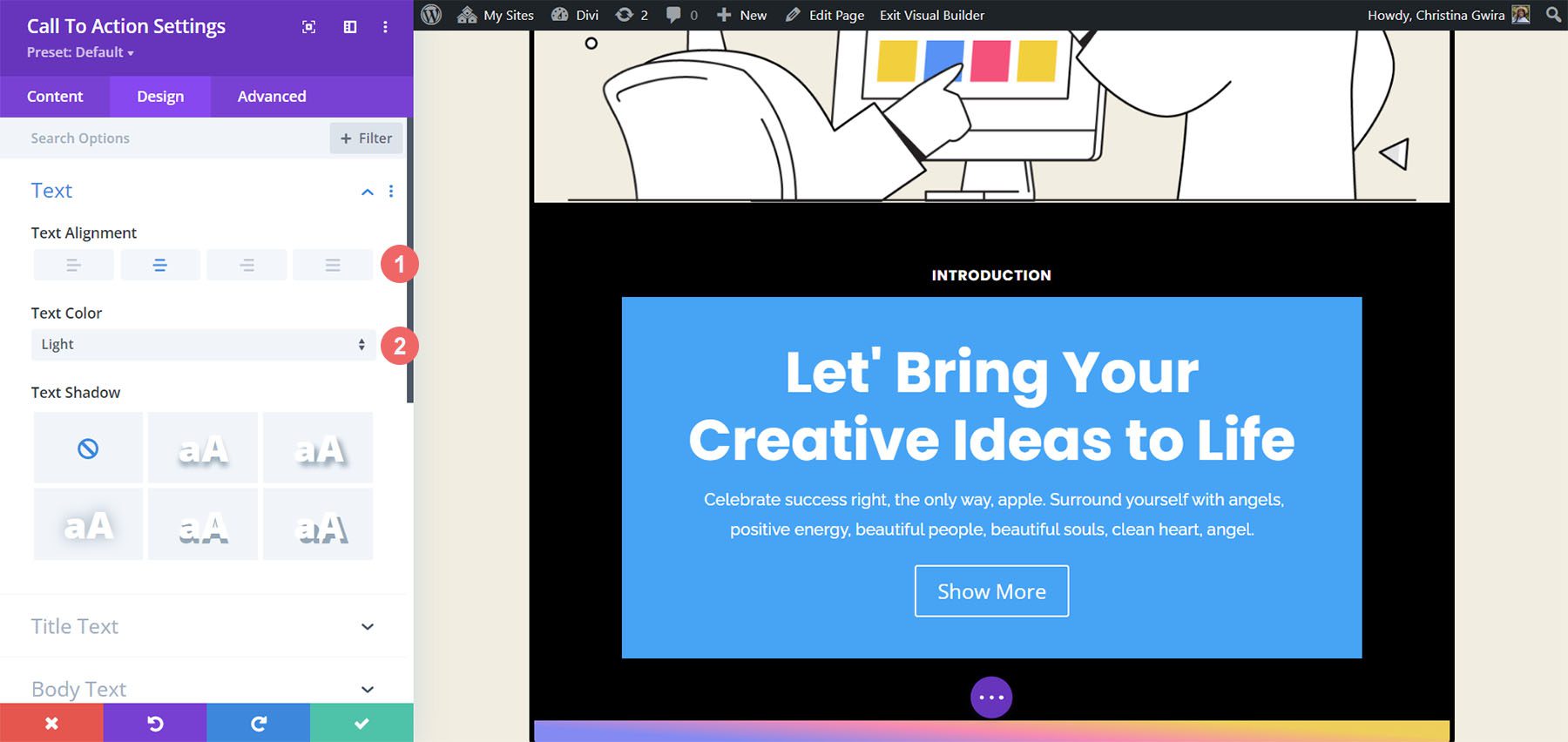
Şimdi modülümüzü şekillendirmeye başlayalım. Eyleme Çağrı Modülünün Tasarım sekmesine tıklayarak başlıyoruz. Öncelikle metnimizin hizalamasını ve rengini ayarlamak istiyoruz. Metnimizin Merkeze hizalanmasını ve rengin Light olarak ayarlanmasını istiyoruz.

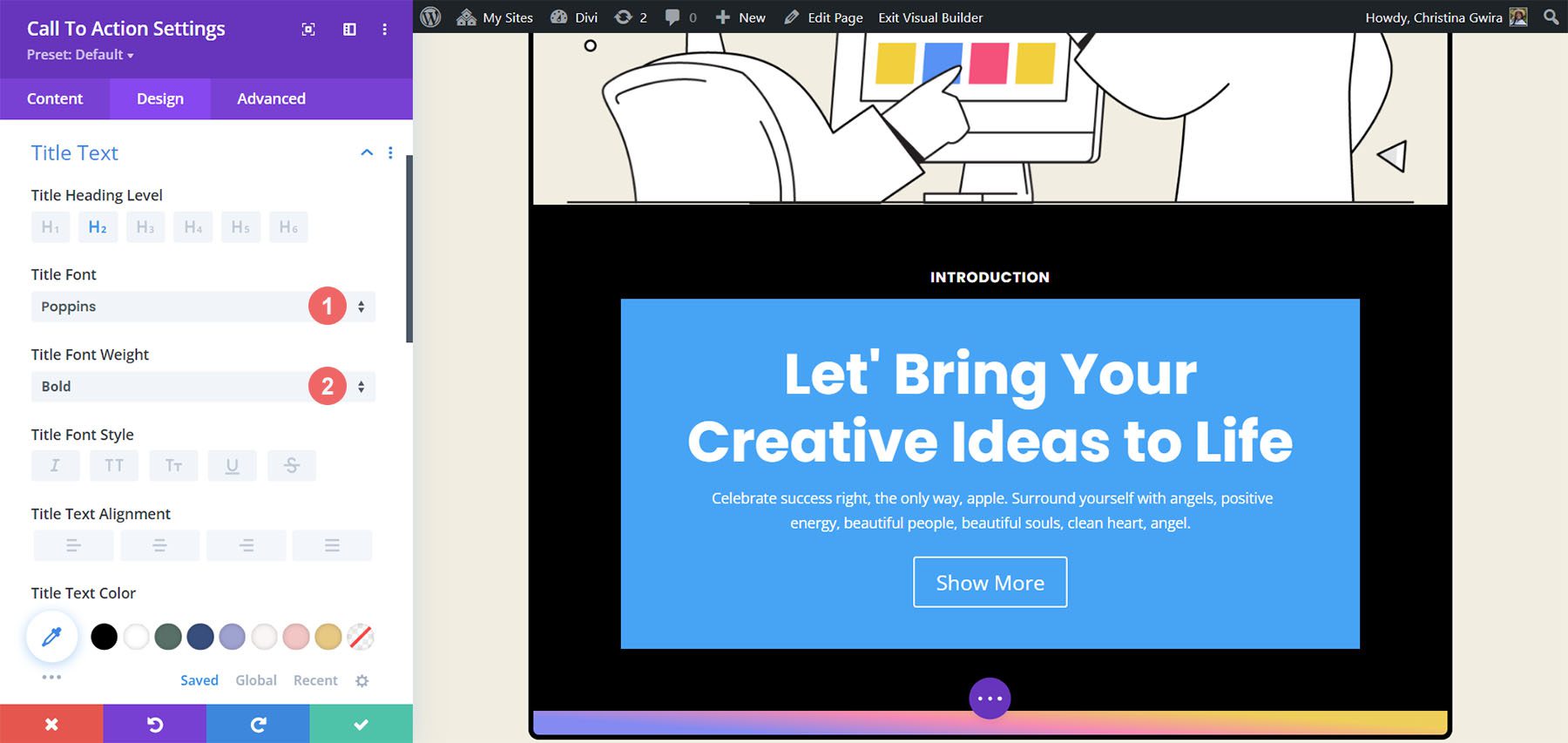
İkinci olarak Başlık Metnimizi şekillendirmeye başlamak istiyoruz. Aşağıda kullanacağımız ayarları bulun.
Başlık Metni Ayarları:
- Başlık Yazı Tipi: Poppins
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metni Boyutu: 55px
- Başlık Satırı Yüksekliği: 1,2em

Daha önce kullanılan metne ne kadar benzediğine dikkat edin. Stil rehberliğimizi Divi Marketing Agency Düzen Paketimizden alacağız.
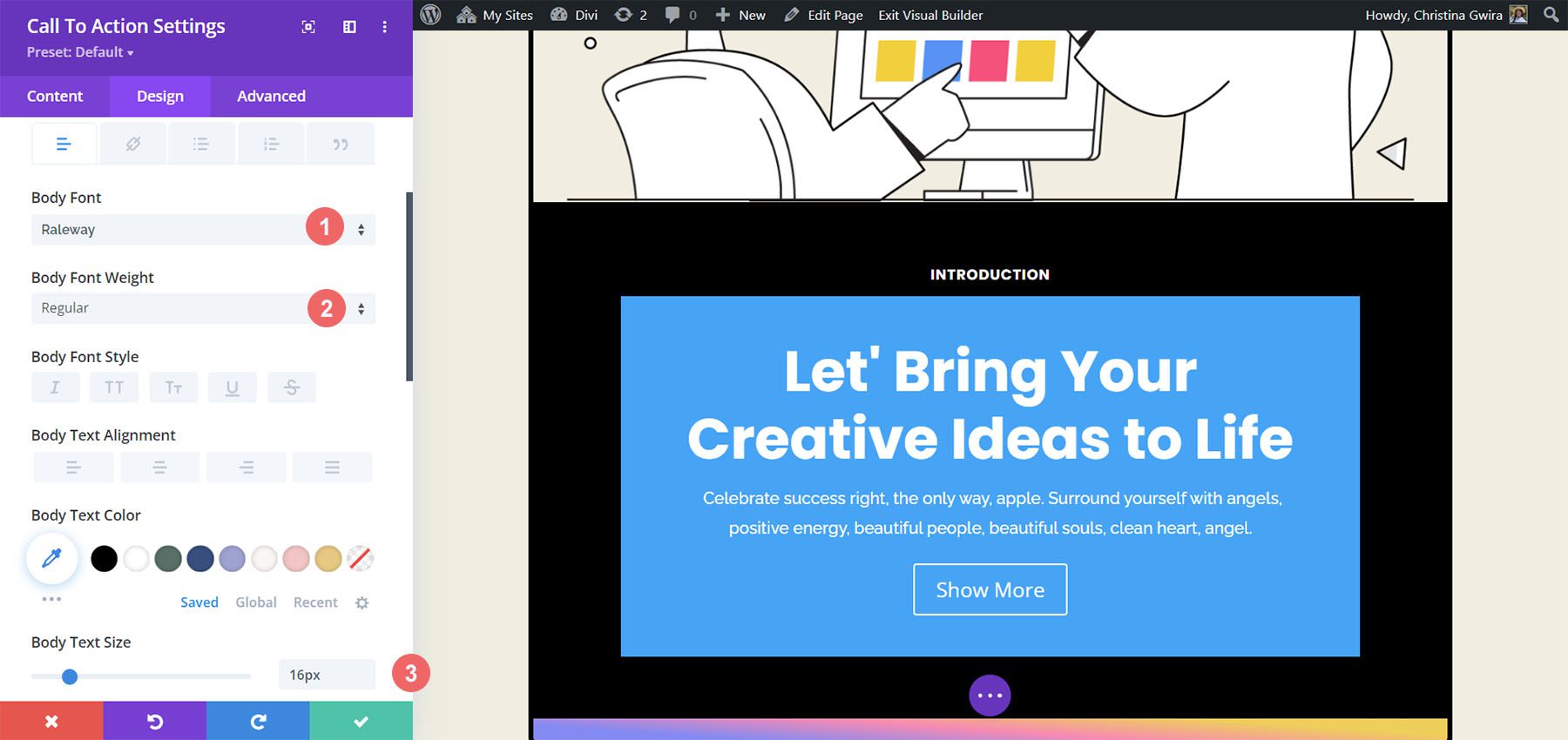
Üçüncü olarak Gövde Metnimize stil vermek istiyoruz. Modülümüzün Gövde Metnini almak için aşağıdaki ayarları kullanalım.
Gövde Metni Ayarları:
- Gövde Yazı Tipi: Raleway
- Gövde Yazı Tipi Ağırlığı: Normal
- Gövde Metin Boyutu: 16px
- Gövde Hattı Yüksekliği: 1,8em
Modülümüzdeki Buton Stilleri

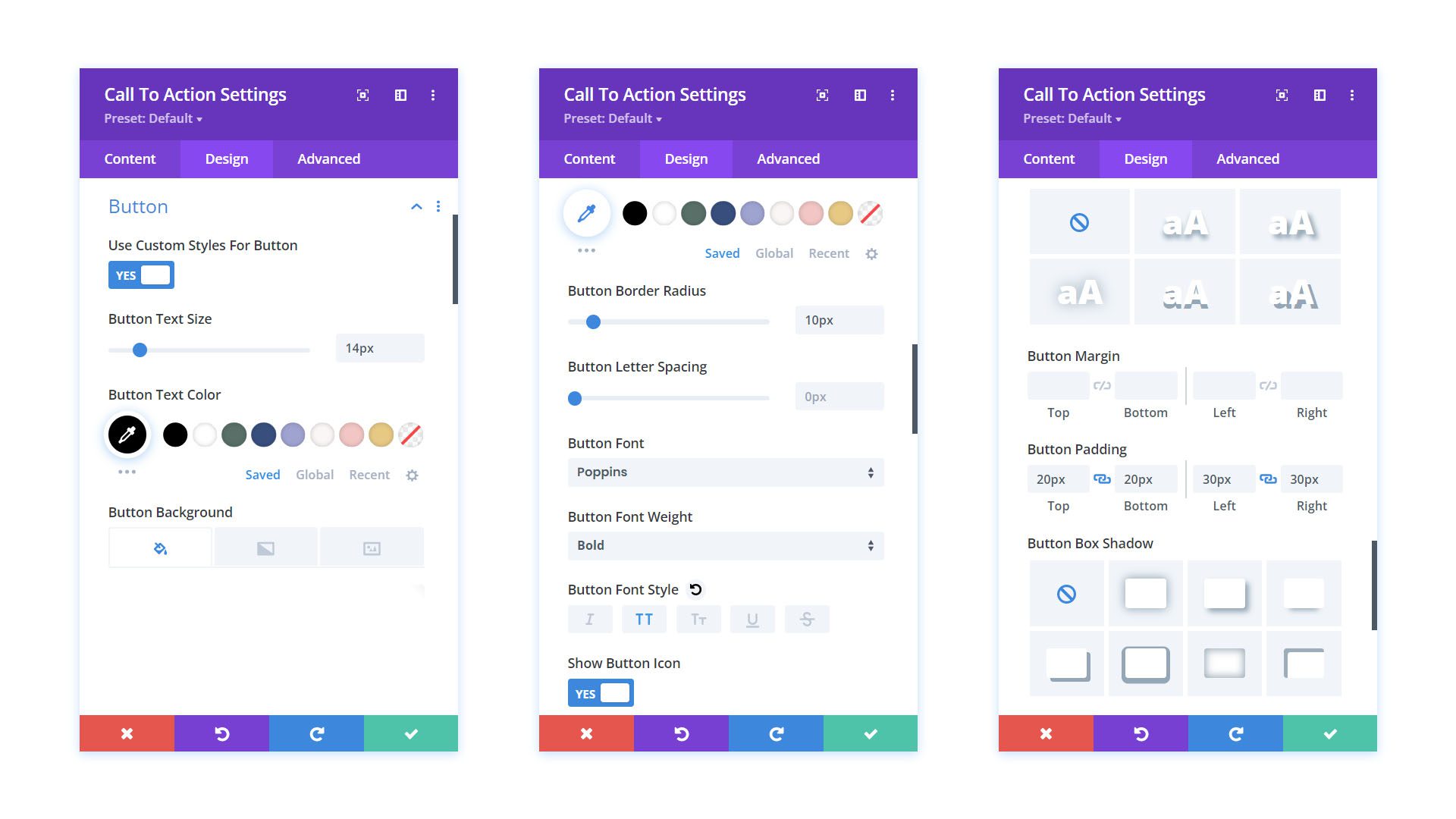
Son olarak, Harekete Geçirici Mesaj Modülünün düğmesinin stilini belirlemek için aşağıdaki ayarları kullanacağız.
Düğme Ayarları:
- Düğme için Özel Stiller Kullan: Evet
- Düğme Metni Boyutu: 14px
- Düğme Metni Rengi: #000000
- Düğme Arka Planı: #ffffff
- Düğme Kenarlığı Genişliği: 0 piksel
- Düğme Kenarlığı Yarıçapı: 10 piksel
- Düğme Yazı Tipi: Poppins
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Dolgusu:
- Üst ve Alt Dolgu: 20 piksel
- Sol ve Sağ Dolgu: 30 piksel

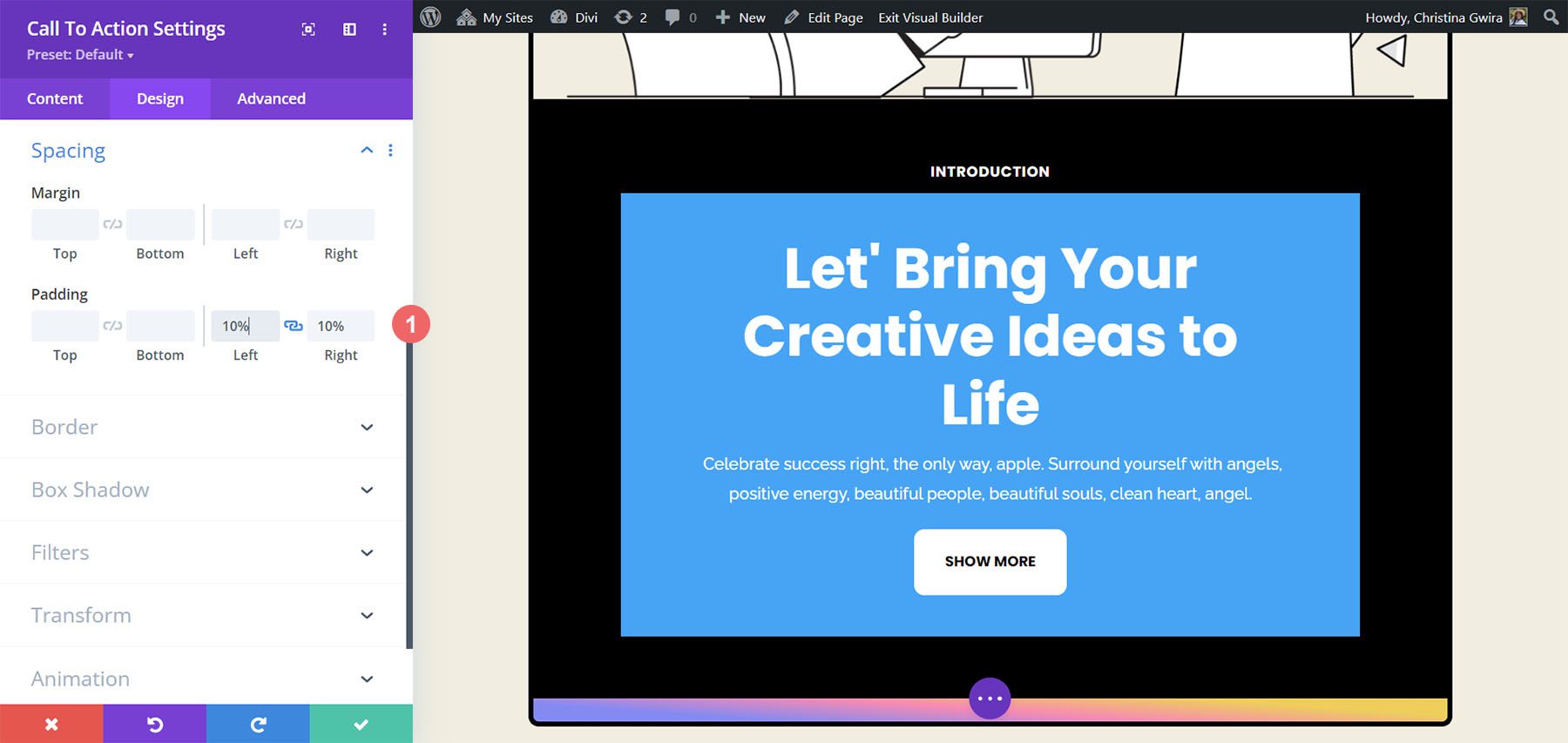
Modülümüze Dolgu Eklemek
Tasarım sekmesinden ayrılmadan önce, Harekete Geçirici Mesaj Modülümüzün içeriğine biraz dolgu ekleyelim. Bunu yapmak için Aralık sekmesine ilerleyelim . Ardından hem Sol hem de Sağ Dolgu için %10 değerini girin .

Arka Plan Rengimizi Değiştirmek
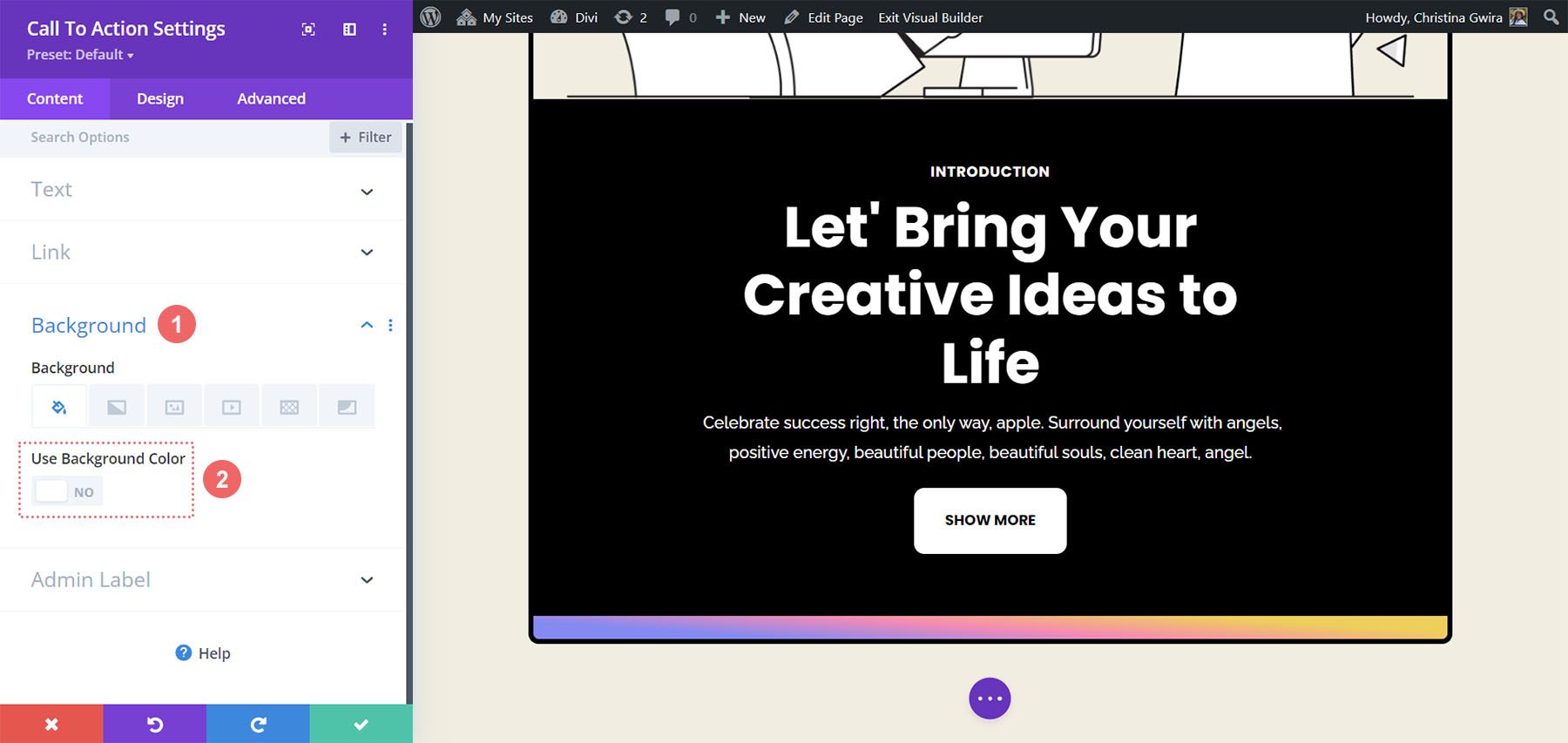
Modülümüzü şekillendirmeyi bitirmek için Tasarım sekmesinden çıkacağız ve son olarak İçerik sekmesinde sonlandıracağız. İçerik sekmesine tıklıyoruz , ardından Arka Plan sekmesine kaydırıyoruz. Daha sonra modülün varsayılan arka plan rengini kaldırmak için Arka Plan Rengini Kullan seçeneğinin işaretini kaldırıyoruz .

Bu yapıldıktan sonra, çalışmalarımızı kaydetmek ve Harekete Geçirici Mesaj Modülümüzü kapatmak için yeşil onay işaretine tıklıyoruz .
Modülümüzü Hover Efektleriyle Hareketlendirmek
İlk Harekete Geçirici Mesaj Modülümüzü ince bir Hover animasyonuyla canlandırmaya başlayacağız. Çalışmamızın son ürününü aşağıda görebilirsiniz.
Vurgulu Ayarlarını Etkinleştirme
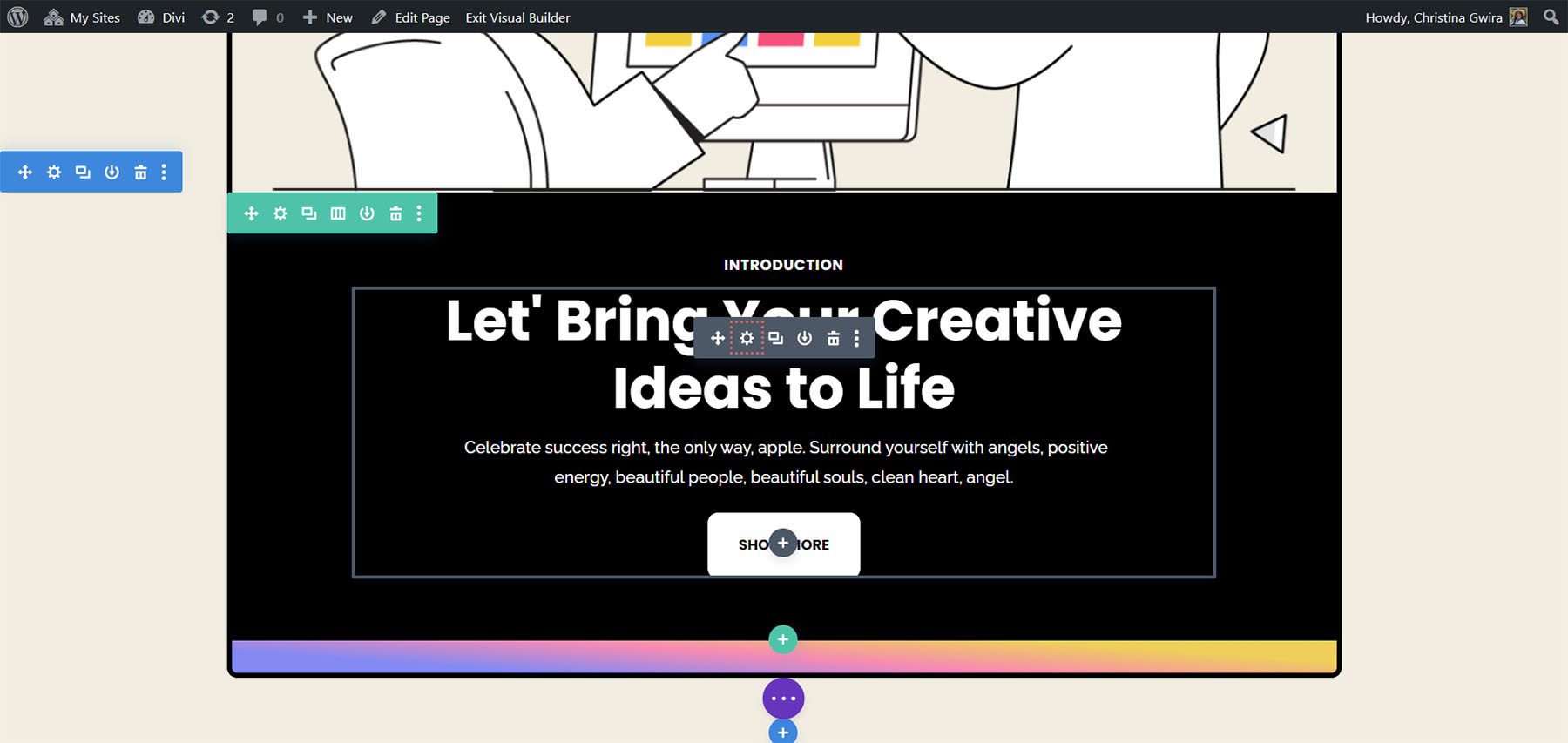
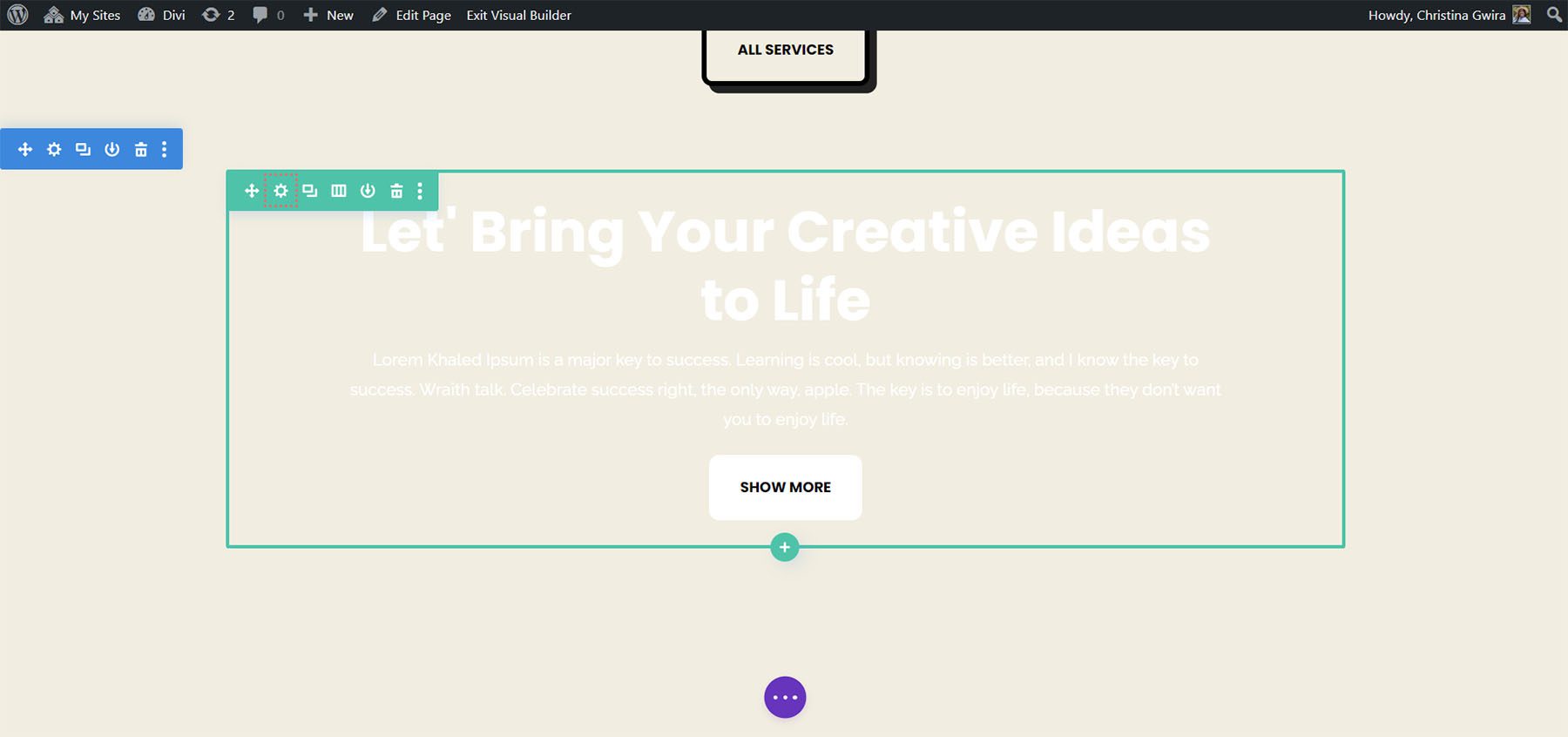
Başlamak için, yeni stildeki Harekete Geçirici Mesaj Modülümüzün Modül Ayarlarına giriyoruz .

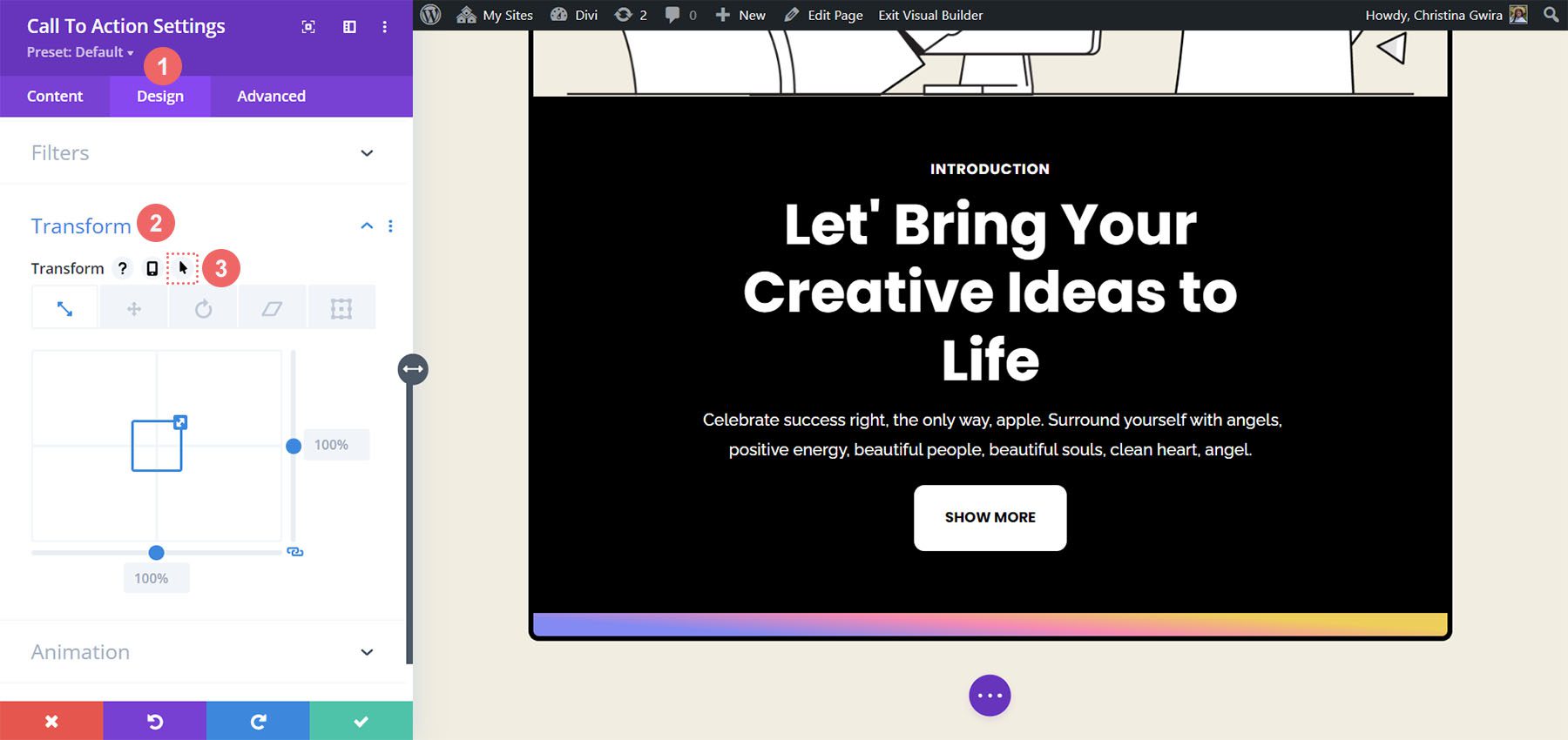
Daha sonra Tasarım sekmesine tıklıyoruz . Son olarak Dönüştür sekmesine ilerliyoruz . Bu modül için fareyle üzerine gelme efektini etkinleştireceğimiz yer burasıdır. Dönüştürme bölümüne geldiğimizde, açılır menüyü ortaya çıkarmak için Dönüştür'ün üzerine geliyoruz . Menüden İşaretçi simgesine tıklıyoruz . Bu simge, üzerine gelindiğinde etkinleştirilecek Dönüştürme seçenekleri içinde alternatif ayarlar yapabileceğimiz anlamına gelir.


Divi'nin harika yanlarından biri, Divi'deki birçok öğe ve seçeneğin de aynı vurgulu efekti etkinleştirebilmesidir. Bizim durumumuzda modülün üzerine geldiğimizde boyutunun %5 oranında artmasını istiyoruz.
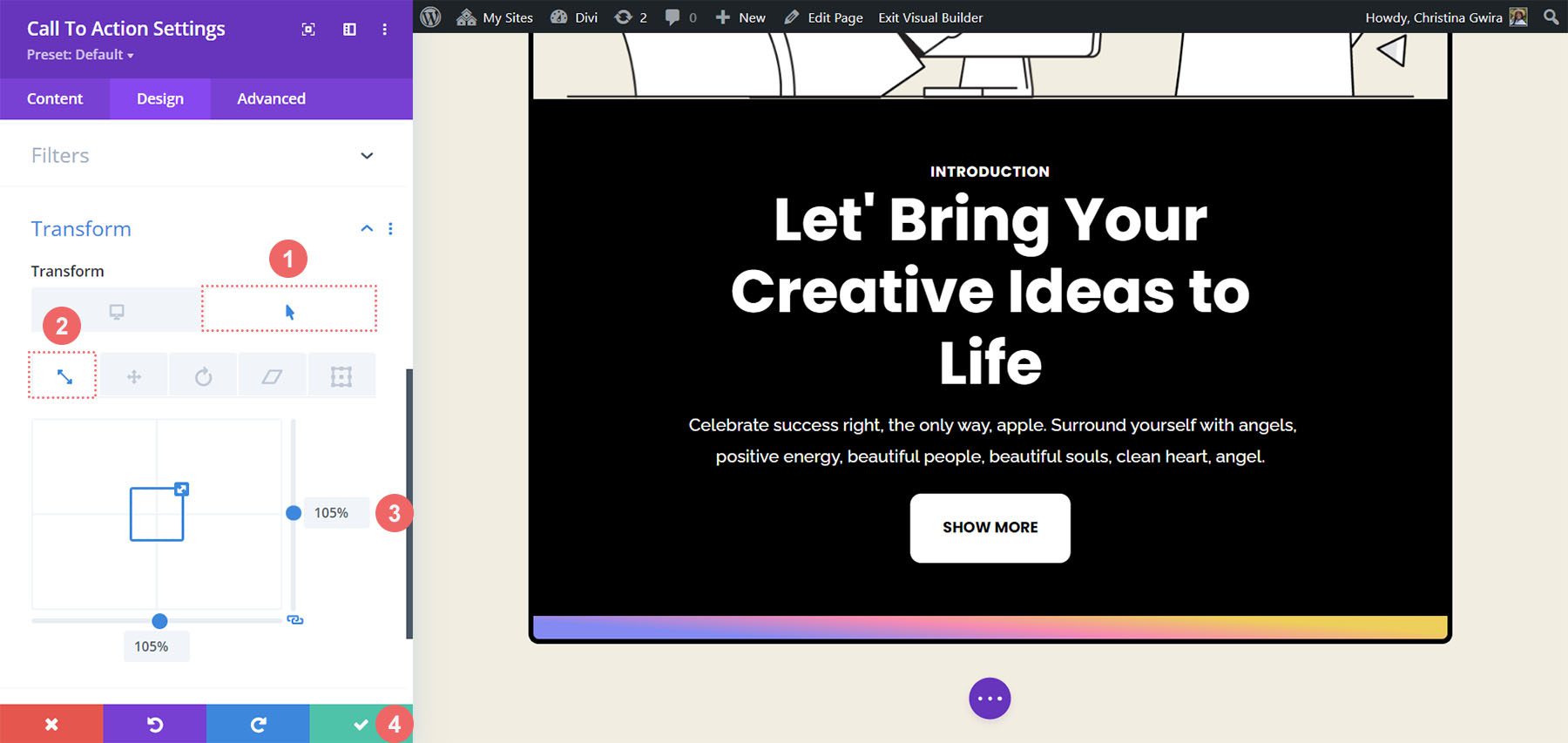
Öncelikle vurgulu sekmeye tıklayacağız . Bu bize modülümüzü dönüştürmek için kullanabileceğimiz seçenekleri gösterecektir. İkinci olarak Ölçek simgesine tıklayacağız . Modülümüzün genel boyutunu artırmak istiyoruz. Daha sonra modülümüzün artmasını istediğimiz tutarı giriyoruz. Şu anki halinden yüzde beş daha büyük olmasını istediğimiz için beden seçeneğine %105 giriyoruz . Değişikliklerimizi kaydetmek için yeşil onay işareti düğmemize tıklıyoruz .

Harekete Geçirici Mesaj Modülüyle Kaydırma Efektlerini Kullanma
Harekete Geçirici Mesaj Modülümüze ince bir animasyon eklemek için Kaydırma Efektlerini nasıl kullanabileceğimize bakalım. Divi'nin yerel Kaydırma Efektleri aracılığıyla elde edeceklerimiz şunlardır:
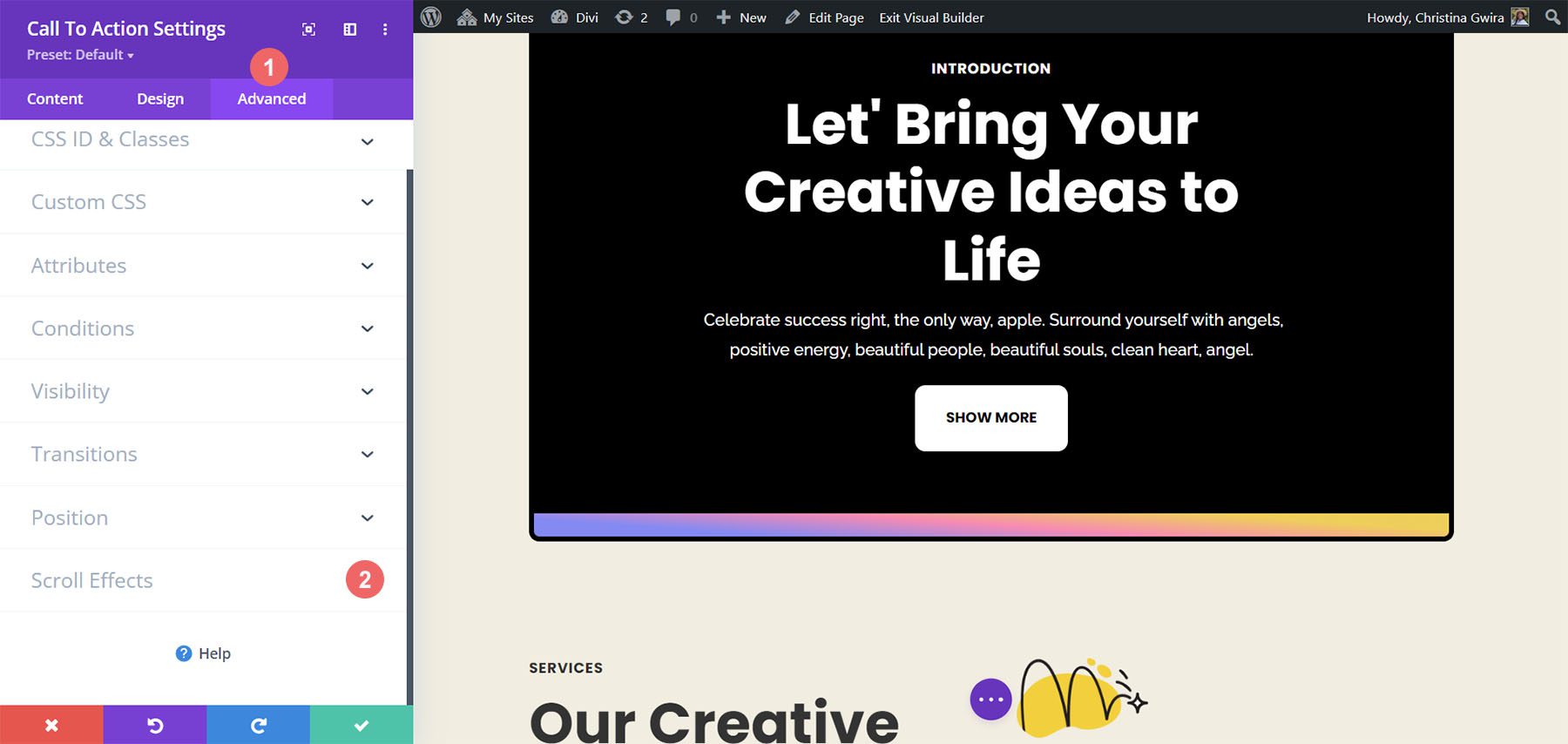
Yeni tasarlanmış Harekete Geçirici Mesaj Modülümüzle başlayacağız. Dönüştürme ayarlarımızdan farklı olarak modülümüzün Gelişmiş sekmesinde Kaydırma Efektlerimizi etkinleştireceğiz. Böylece Gelişmiş sekmesine tıklıyoruz , ardından Kaydırma Efektleri sekmesine kaydırıyoruz .

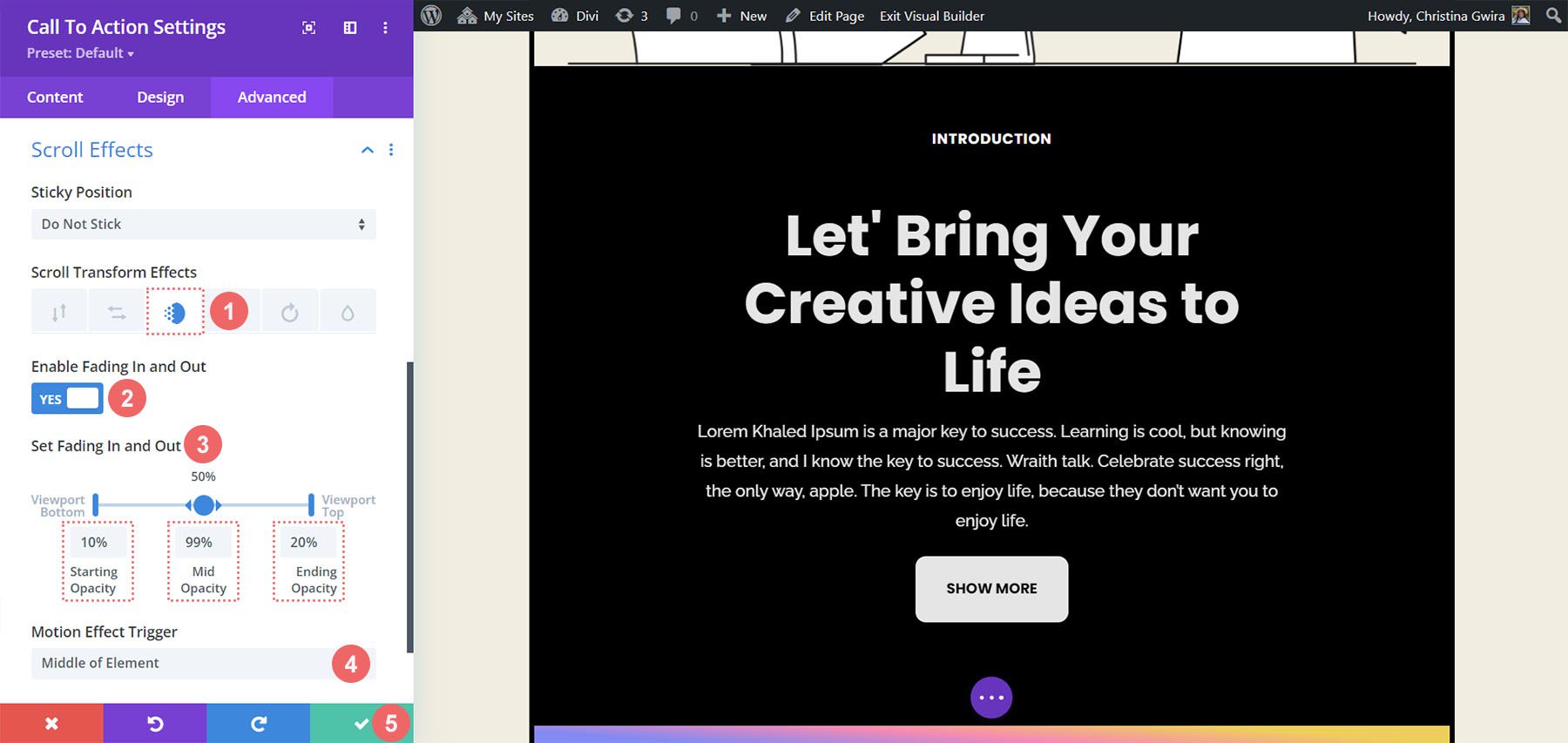
Kaydırma Efektleri sekmesine girdikten sonra, bu ince efekti oluşturmak için bilmemiz gereken birkaç ayar vardır. Öncelikle bu modül için Yapışkan Konumunu Yapışma olarak tutacağız. Daha sonra Fading In and Out Scroll Effect'i kullanacağız. Etkinleştirmek için simgesine tıklıyoruz . Üçüncü olarak, Fading In and Out'u Etkinleştir geçişini etkinleştirerek ayarı etkinleştirmek istiyoruz.
Bu animasyon stilinin büyük bir kısmı başlangıç, orta ve bitiş opaklığı için kullanılan rakamlardır. Bu ayarlar, modül ekran görüntüleme portunun çeşitli bölümlerine geldiğinde etkinleştirilir. Örneğimiz için aşağıdaki ayarları kullanacağız:
Solma Giriş ve Çıkış Ayarları:
- Başlangıç Opaklığı: %10
- Orta Opaklık: %99
- Bitiş Opaklığı: %20
Hareket Efekti Tetikleyicisi için, Elementin Ortası odakta olduğunda Yavaşlamanın ve Uzaklaşmanın başlamasını istiyoruz.

Bu ayarları kullanarak Harekete Geçirici Mesaj Modülümüzde temiz bir kaydırma efekti oluşturabiliriz. Daha sonra başka bir Call to Action Modülünün girişini Animasyon sekmesi ile nasıl canlandırabileceğimizi görelim.
Giriş Animasyonları ve Divi
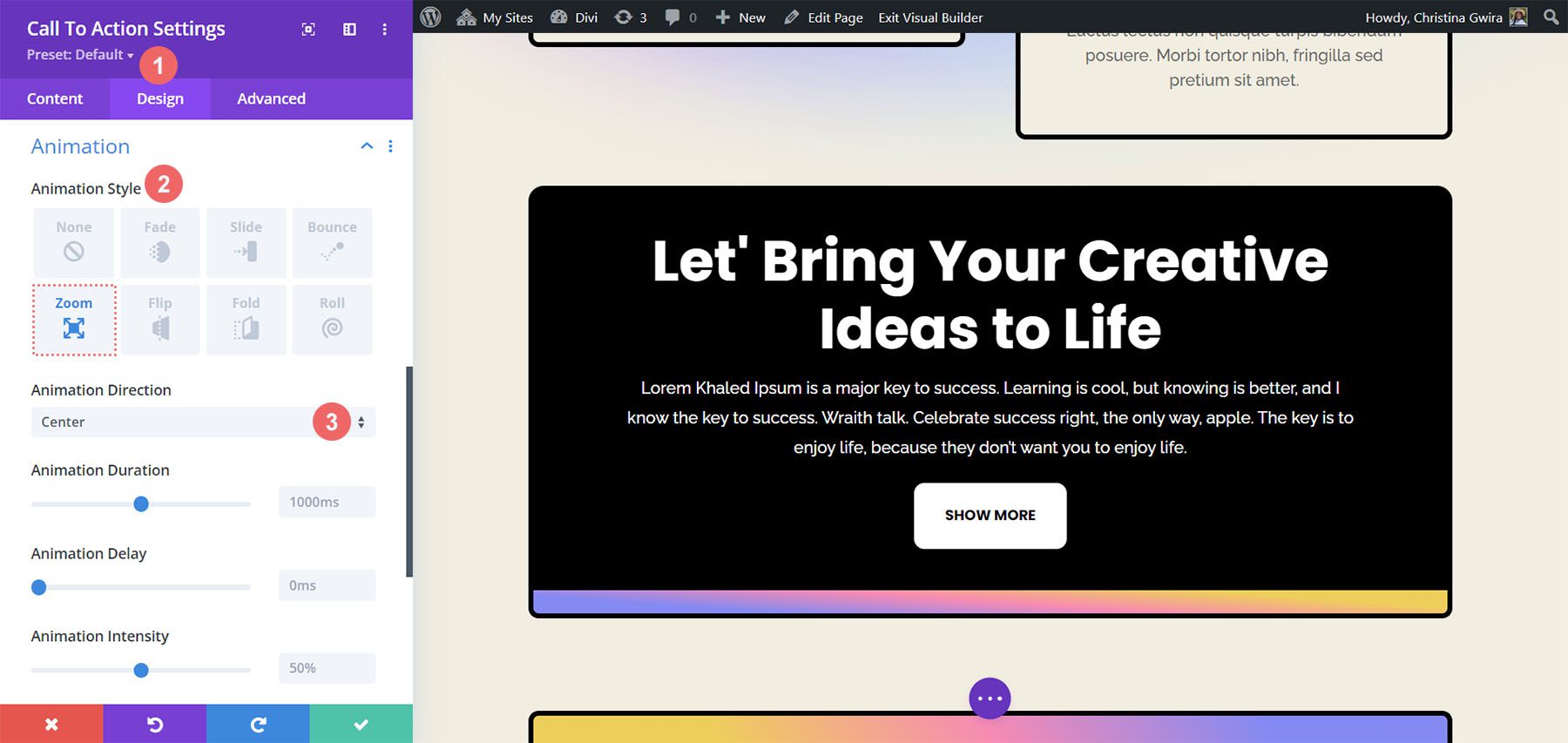
Bir modül ekran görünüm pencerenize girdiğinde bir giriş animasyonu gerçekleşir. Kaydırma Efektleri, görünüm portunda her gezindiğinizde modülle sürekli olarak etkileşime girmenizi sağlarken, giriş animasyonu bir kez etkinleştirilir. Bir giriş animasyonu döngüye alınabilir, ancak ister kaydırırsanız, ister üzerine gelin, vb. yeniden canlandırılmaz. Giriş animasyonunuzu nasıl oluşturacağınız aşağıda açıklanmıştır. Modül görüntüye geldiğinde bir Yakınlaştırma animasyonu kullanmak istiyoruz:
Harekete Geçirici Mesaj Modülü ayarları penceremizde Tasarım sekmesine tıklayıp Animasyon'a kaydırıyoruz . İçinde, bu modül odağa taşındığında kullanabileceğimiz çeşitli animasyon seçeneklerimiz var. Yakınlaştırma Animasyon Stili'ne tıklayın. Animasyon Yönü için onu Merkez (varsayılan) olarak bırakmak ve diğer tüm varsayılan ayarları bırakmak istiyoruz.

Harekete Geçirici Mesaj Modülüyle Yapışkan Efektlerin Kullanımı
Son örneğimiz bize Divi'nin yerel Yapışkan Efektlerinin nasıl kullanılacağını gösterecek. Bunun için yeni bir satır ve bölüm oluşturmamız gerekecek.
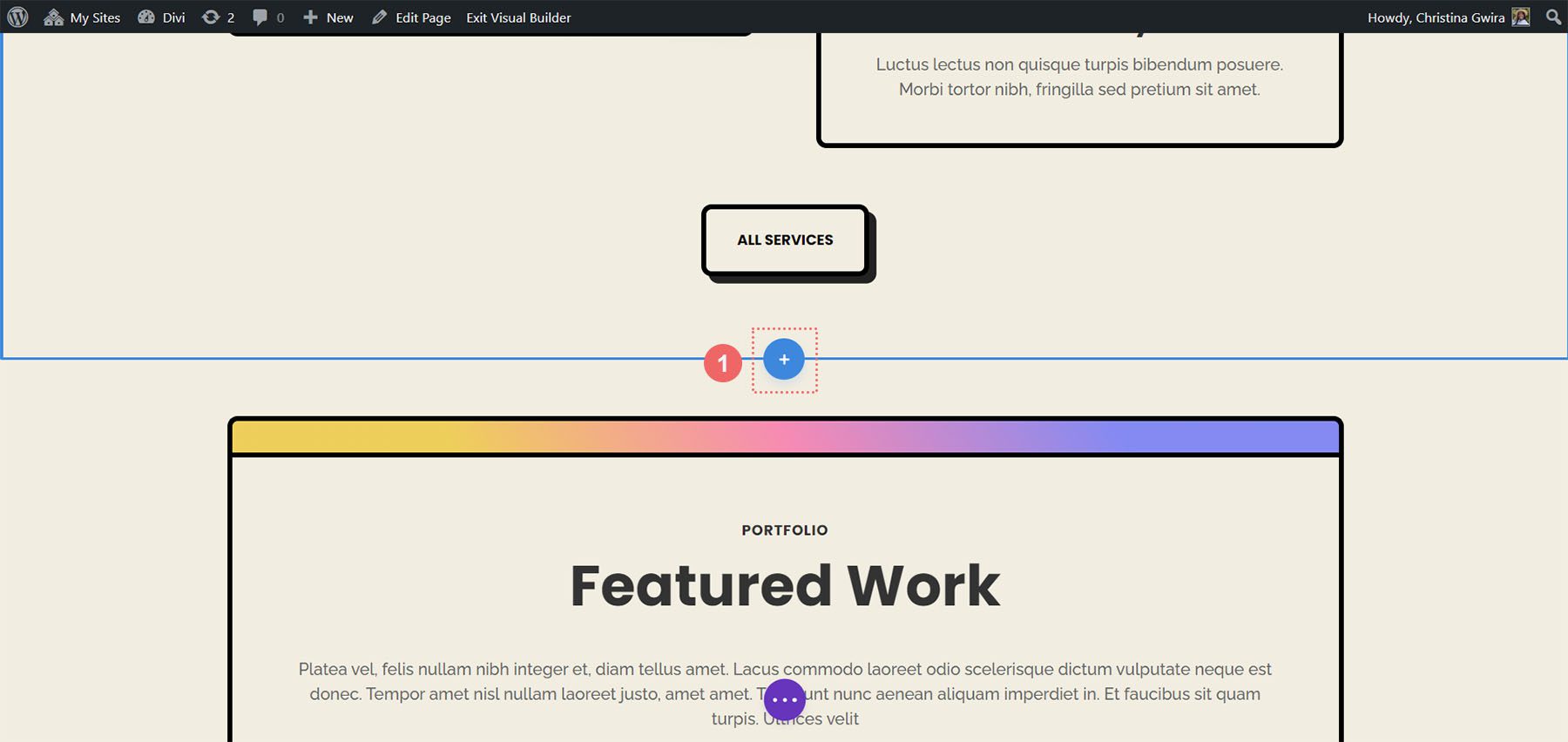
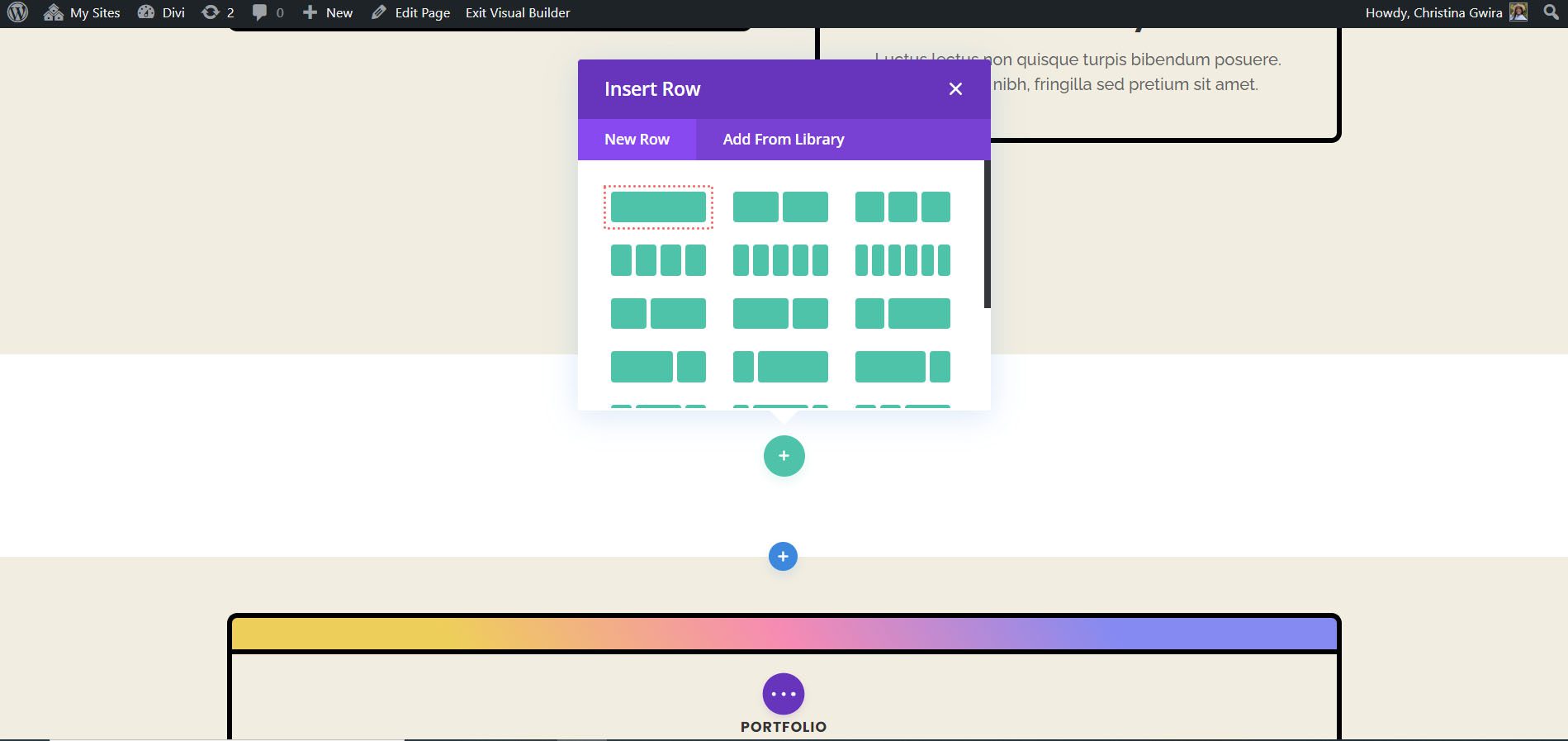
Yeni bir bölüm eklemek için mavi artı simgesine tıklayın .

Ardından tek sütunlu satır düzenini seçin .

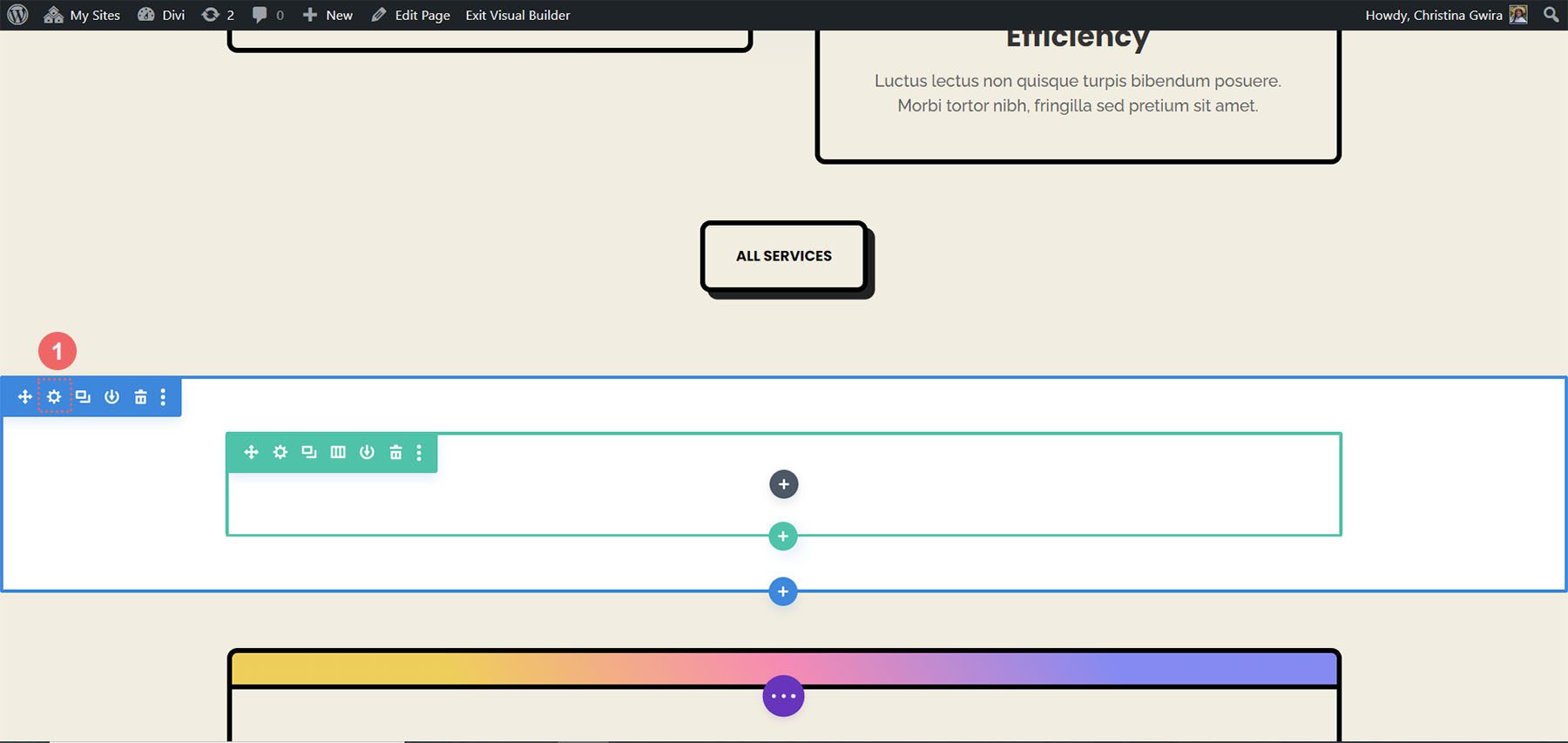
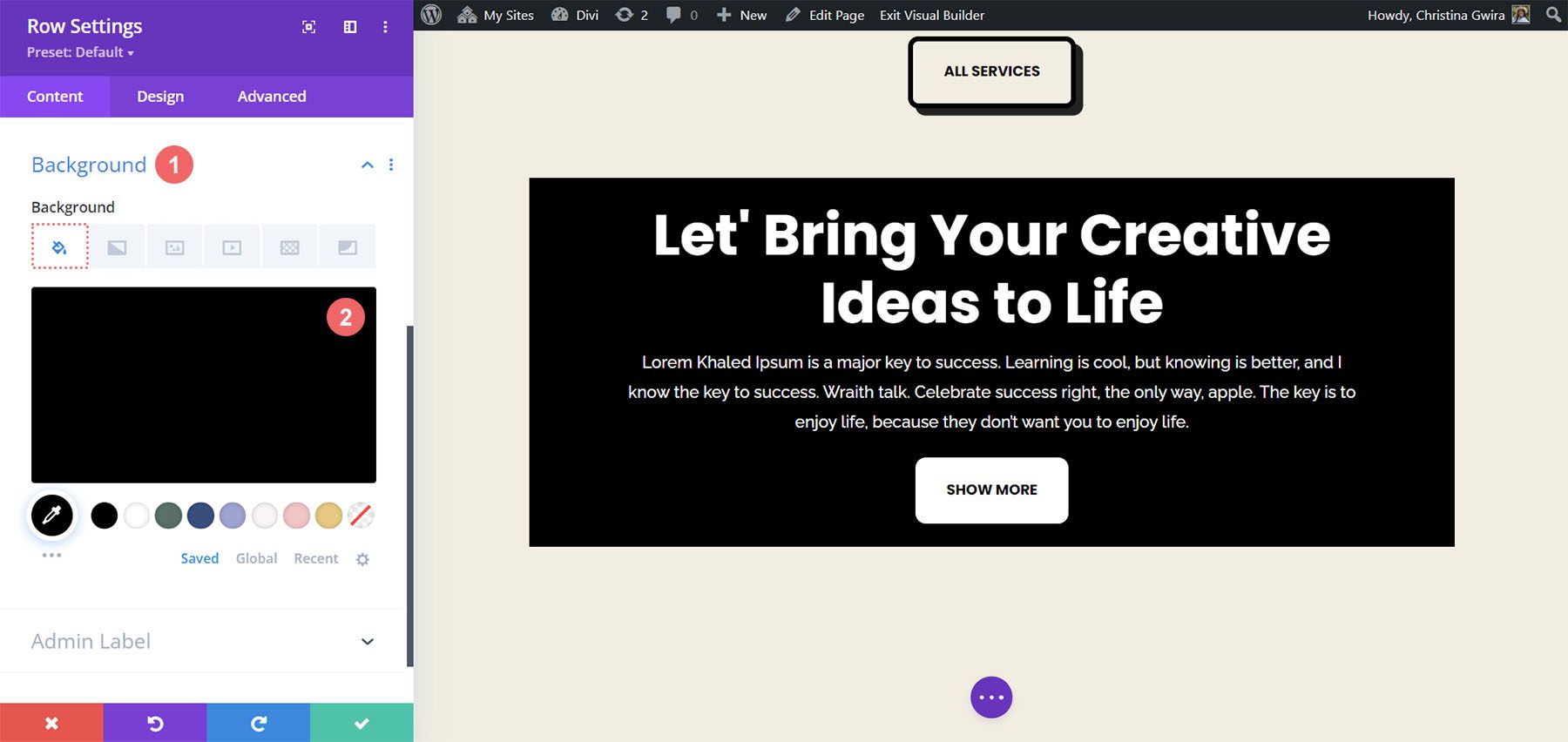
Yeni Modül Ekle penceresini kapatabilmek için önceden hazırlanmış Harekete Geçirici Mesaj Modülümüzü kullanacağız. Bölüm için ayarlara girip arka plan rengini ayarlayarak başlayacağız. Bunu yapmak için dişli simgesine tıklayarak bölüm ayarlarına ulaşabilirsiniz.

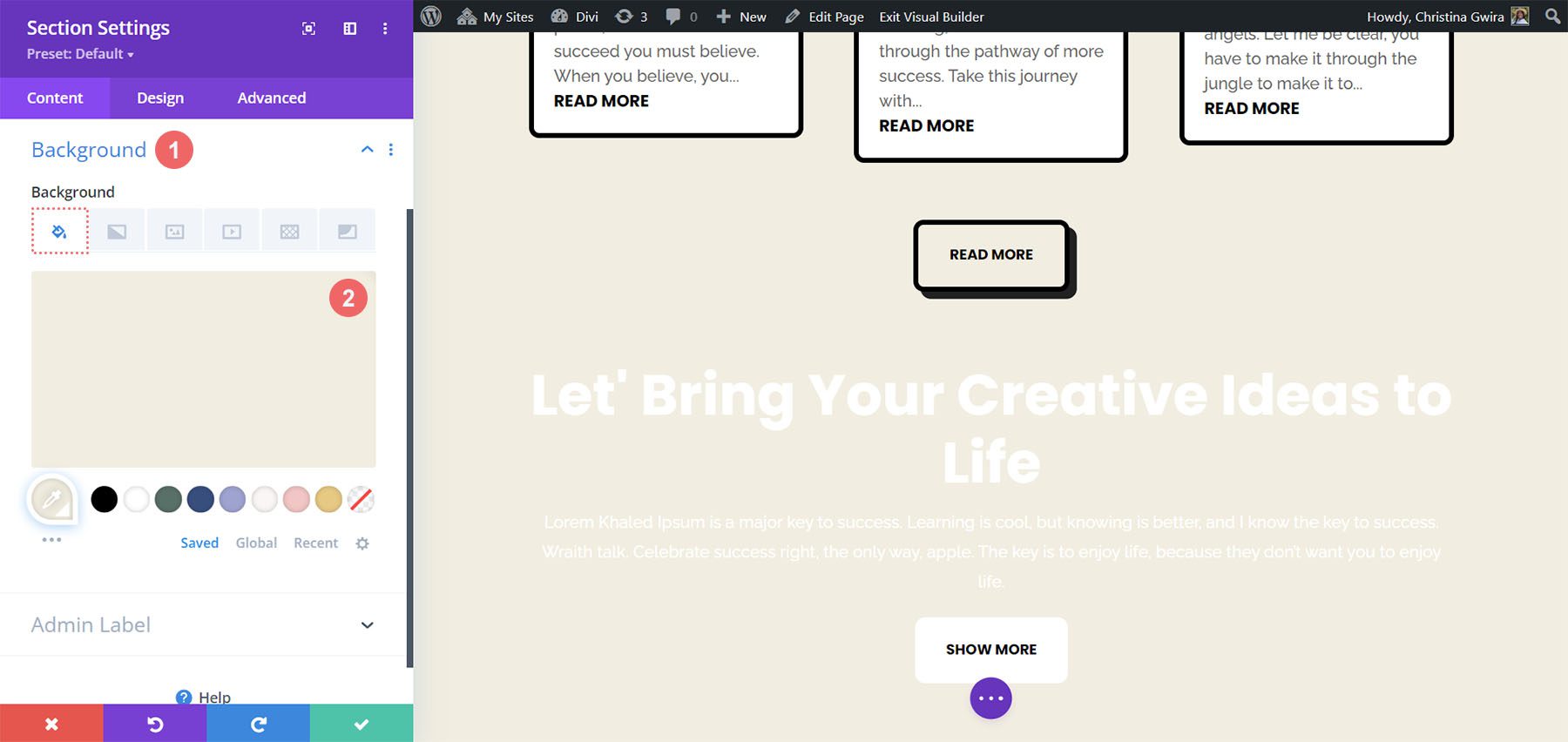
Ardından Arka Plan sekmesine ilerleyin ve arka plan rengini #f1ede1 olarak ayarlayın .

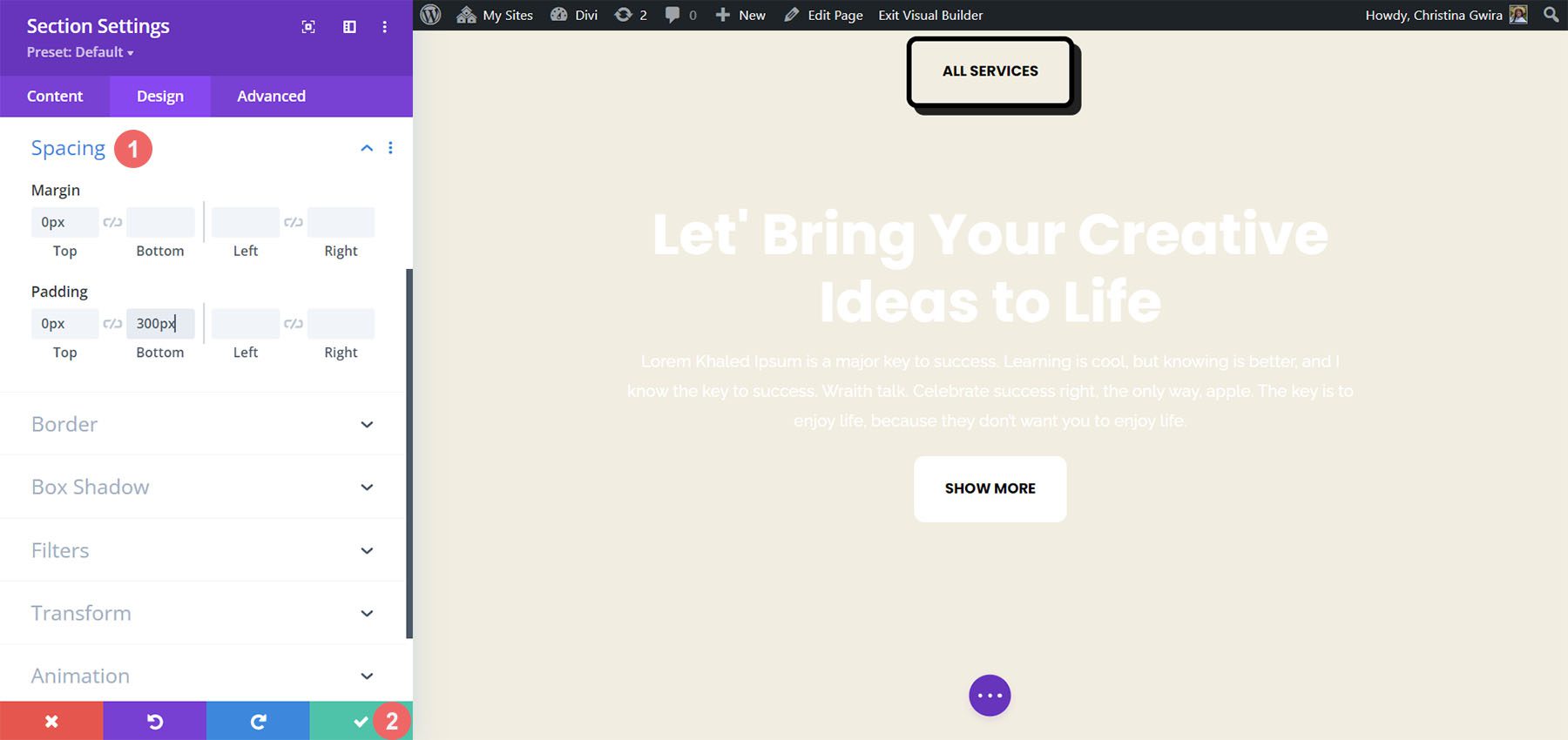
Arka plan hazır olduğunda, artık yapışkan Harekete Geçirici Mesaj Modülümüzün görüntülendiği gibi çalışmasını sağlamak için aralık ayarları eklememiz gerekiyor. Böylece Tasarım sekmesine tıklıyoruz ve ardından Aralık bölümüne geçiyoruz . Bu kısım, Yapışkan animasyonumuzun etkili olduğunu görmek için yeterli alana sahip olmamız açısından kritik öneme sahiptir.
Bölümümüzün aralıklarını değiştirmek için aşağıdaki ayarları kullanıyoruz:
Bölüm Aralığı Ayarları:
- Kenar Boşluğu Üst: 0 piksel
- Üst Dolgu: 0px
- Alt Dolgu: 300 piksel

Bu ayarları girdikten sonra yeşil onay işaretine tıklayarak çalışmamızı kaydedebiliriz. Şimdi bölümümüzün satırında Yapışkan efektini aktif hale getireceğiz. Öncelikle dişli simgesine tıklayarak satır ayarlarına giriyoruz .

Gelişmiş sekmesine geçmeden önce satırın arka plan rengini ayarlayalım. Bu bölümde yaptığımıza benzer şekilde, Arka Plan sekmesine ilerleyip Arka Plan Rengini #000000 olarak ayarlıyoruz .

Bununla satırımız neredeyse bu eğitimin başında oluşturduğumuz Harekete Geçirici Mesaj Modülüne benziyor. Ancak bu satırın kenardan kenara uzanmasını sağlamak için dolgu ve kenar boşluklarını kullanacağız. Bu, Yapışkan efektini görsel olarak çekici hale getirecek ve web sitenizi görüntüleyenler için kullanıldığında daha az müdahaleci hale getirecektir.
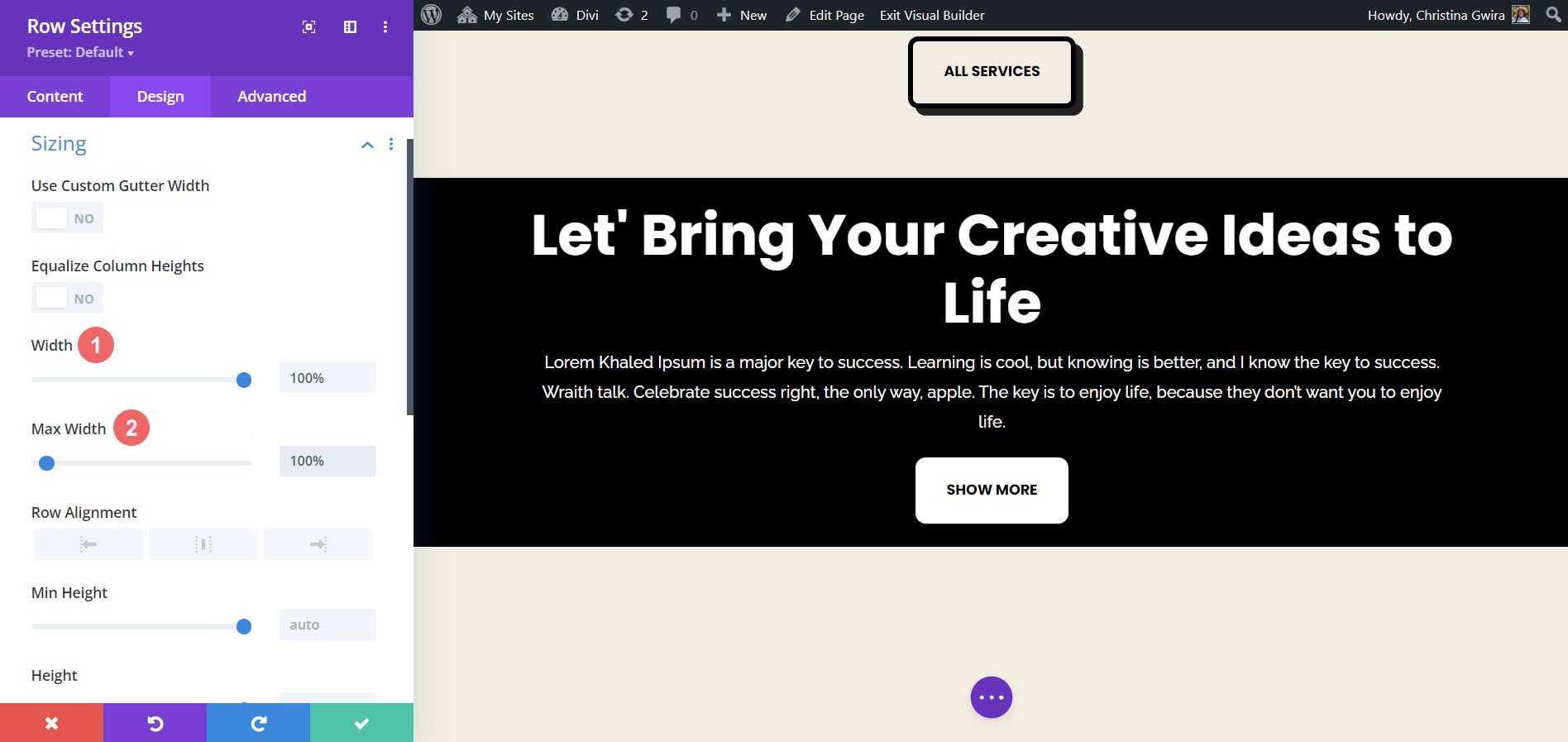
Şimdi Tasarım sekmesine geçiyoruz ve Boyutlandırma sekmesine tıklıyoruz . Daha sonra Width ve Max Width'i %100 olarak ayarlıyoruz .

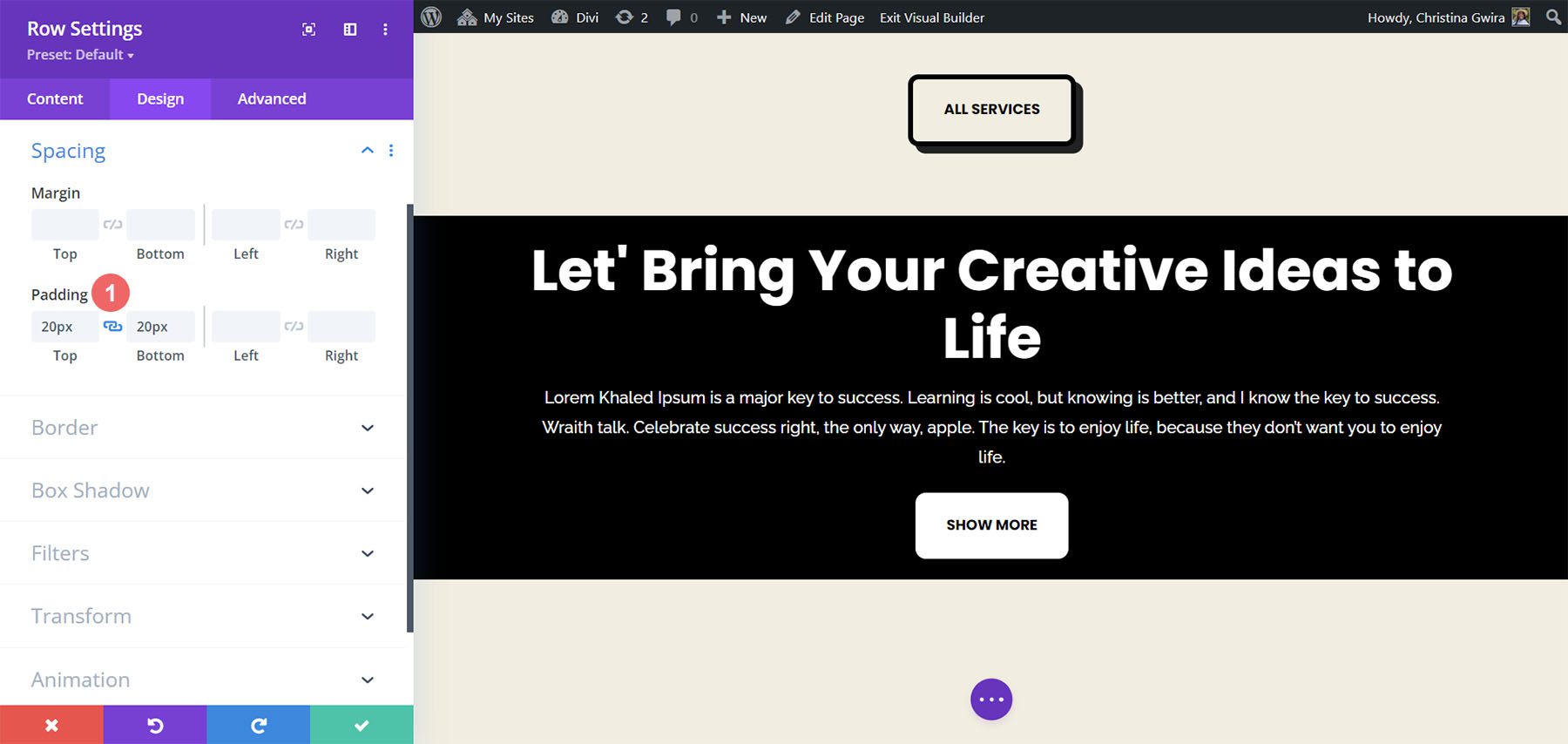
Devam ederek, şimdi Spacing sekmesine ilerleyeceğiz ve 20 piksellik eşit üst ve alt dolgu değerleri ekleyeceğiz . Bu, harekete geçirici mesajımızla daha şık bir görünüm yaratmanıza yardımcı olur.

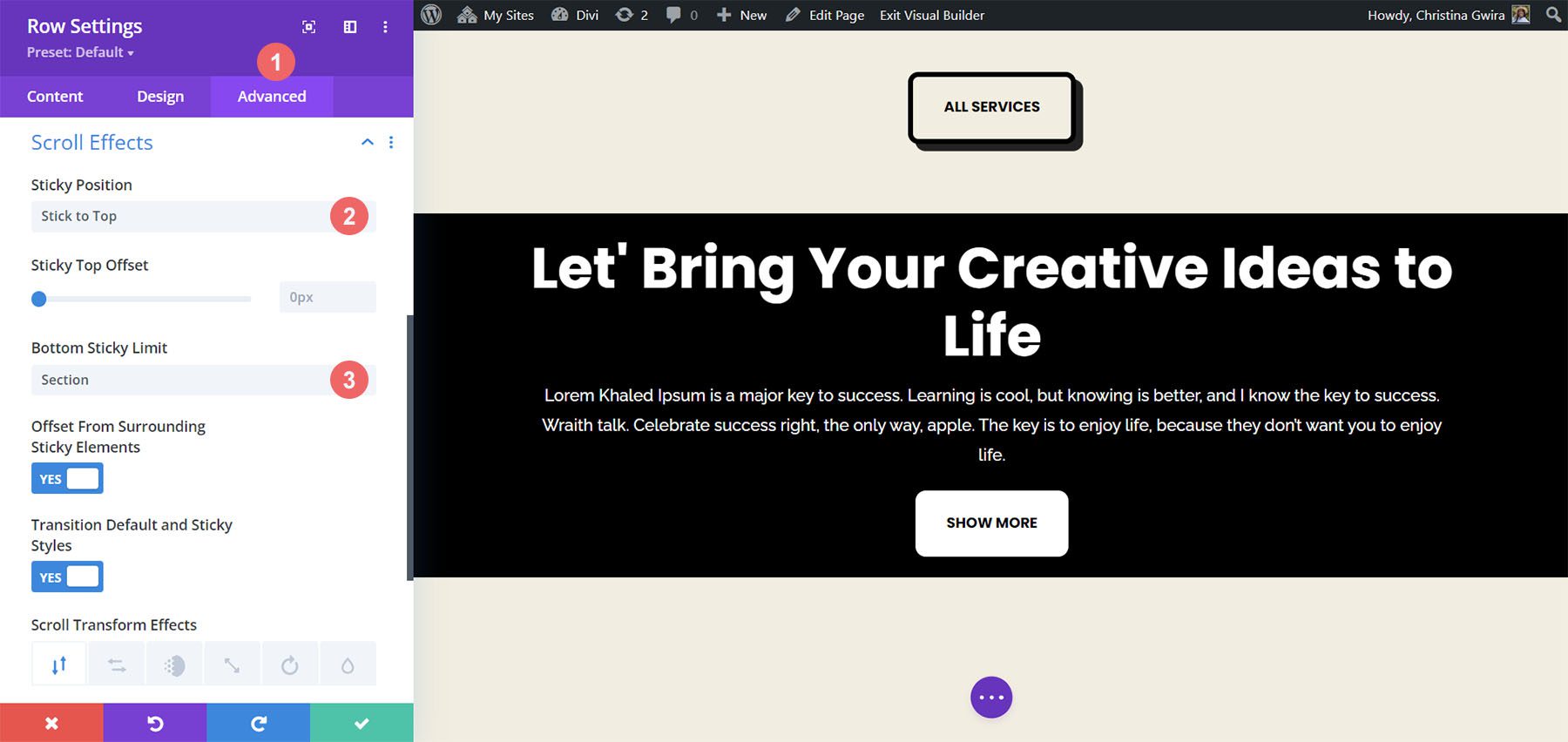
Artık estetiği hallettiğimize göre Kaydırma Efektimizi uygulamaya geçebiliriz. Gelişmiş sekmesine geçiyoruz , ardından Kaydırma Efektleri sekmesine tıklıyoruz . Şimdi Stick to Top seçeneğini seçerek Yapışkan Konumu aktif hale getiriyoruz. Harekete geçirici mesajımızın ekranımızın üst kısmına aynı hizada kalmasını istiyoruz, bu nedenle Yapışkan Üst Ofset'i 0 piksel olarak bırakıyoruz. Değiştireceğimiz diğer tek ayar , şimdi Bölüm olarak ayarlayacağımız Alt Yapışkan Sınır olacaktır.

Özetlersek
Gördüğünüz gibi Divi'nin varsayılan olarak sayfanıza animasyon ve hareket eklemenin birçok özelliği ve yolu vardır. İster sayfanızı tanıtmak için hareket eklemek ister içeriğinize ilgi yaratmak isteyin, Divi size bunu yapmanız için gereken araçları sağlar. Harekete Geçirici Mesaj Modülünü canlandırmanın dört farklı yolunu ele aldık ancak aynı ayarları Divi'deki modül kitaplığında da kullanabilirsiniz. Kullanıcılarınız için canlı ve benzersiz sayfa tasarımları oluşturmak amacıyla bu ayarları bölümlere, sütunlara ve satırlara da uygulayabilirsiniz.
Divi'de animasyonu nasıl kullanıyorsunuz? Bu tekniklerden herhangi biri ilginizi çekti mi? Yorumlar bölümünde bize bildirin ve sohbete devam edelim!
