Divi Tam Genişlik Başlık Modülünüzdeki Birincil ve İkincil Düğmeleri Nasıl Dengelersiniz?
Yayınlanan: 2022-10-26Divi Fullwidth Header modülü, web sitenize güzel kahraman bölümleri eklemeyi kolaylaştırır. Modül, başlık metni, alt yazı metni, gövde metni, logo ve resim olmak üzere iki düğmeyle birlikte gelir ve kişiselleştirme seçeneklerini sınırsız hale getirir.
Bugünkü gönderide, Divi Fullwidth Header'ı kullanarak kahraman bölümlerinin nasıl yeniden oluşturulacağını göstereceğiz. Tasarımımıza önceden hazırlanmış 3 yerleşim paketi kullanarak başlayacağız ve bölümlerimizi birincil ve ikincil düğmeleri dengelemeye odaklanarak tasarlayacağız. İkincil düğmeyi birincil düğmeyi geçmeden görünür ve erişilebilir tutarken ana eylem çağrımız olduğu için birincil düğmenin öne çıkmasını istiyoruz.
Birincil ve İkincil Butonların Tasarım Esasları
Birincil düğmeler ve ikincil düğmeler, web sitenizin ziyaretçilerini belirli eylemlere yönlendirmeye yardımcı olur. Birincil düğmeler genellikle en yaygın veya istenen eylemdir ve ikincil düğmeler daha az yaygın bir eylemdir. Bu, ziyaretçileri gitmek istedikleri yere yönlendirmeye yardımcı olur.
Bunu başarmak için birincil düğmeler görsel olarak öne çıkmalı ve ikincil düğmeler çok fazla öne çıkmamalıdır. Bu, birincil düğmelerin daha belirgin olması ve daha fazla dikkat çekmesi için daha fazla görsel ağırlığa sahip olması gerektiği anlamına gelir.

Artık birincil ve ikincil düğmelerin nasıl çalıştığını anladığımıza göre, öğreticiye geçelim!
Tasarım Önizlemesi
Bugün tasarlayacağımız üç tam genişlikte başlığa bir göz atın.
UX Tam Genişlik Başlığı

Divi Emeklilik Merkezi Tam Genişlik Başlığı

Finansal Planlama Tam Genişlik Başlığı

Düzenleri ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak bültenimize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Başlık şablonunu Divi Kitaplığınıza aktarmak için aşağıdakileri yapın:
- Divi Tema Oluşturucu'ya gidin.
- Sayfanın sağ üst köşesindeki İçe Aktar düğmesini tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin
- Bilgisayarınızdan indirme dosyasını seçin (önce dosyayı açın ve JSON dosyasını kullanın).
- Ardından içe aktar düğmesini tıklayın.
Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler
Başlamak için aşağıdakileri yapmanız gerekir:
- Divi'yi WordPress web sitenize yükleyin.
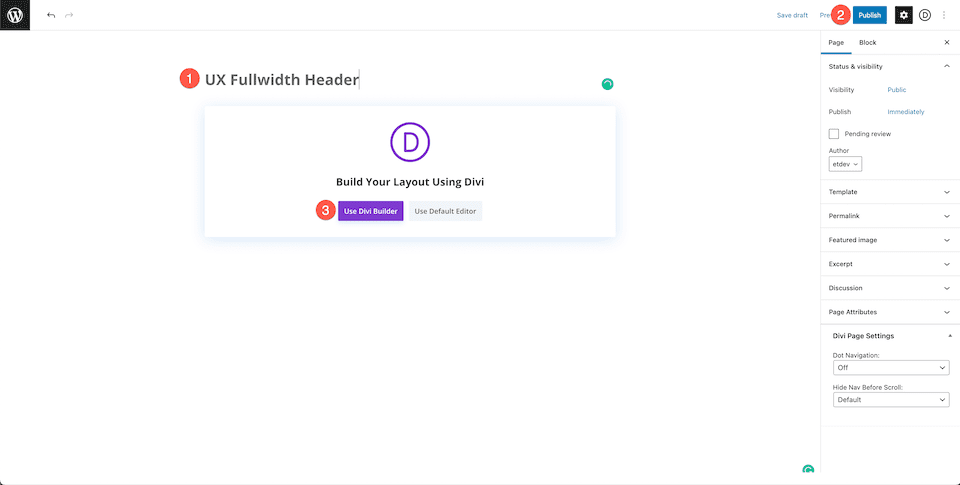
- Bir Sayfa ekleyin ve ona bir başlık verin.
- Görsel Oluşturucuyu Etkinleştirin

Ux Tam Genişlik Başlık Tasarım Adımları
Artık sayfamızı oluşturduğumuza göre, bir UX açılış sayfası için tam genişlikte başlıkla başlayalım.

Sayfamızı Kurmak
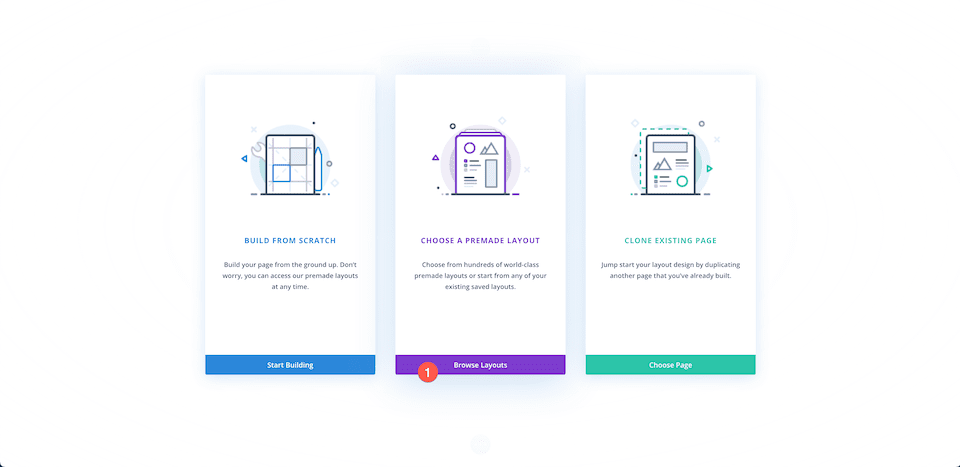
Şekillendirmeye başlamadan önce, Divi Kitaplığından ücretsiz UX hazır düzen paketini yüklememiz gerekecek. Görsel Oluşturucu'yu etkinleştirdiğinizde, üç seçenek açılır penceresi göreceksiniz, Hazır Bir Düzen Seç'i seçin.

Yükleme Düzeni Paketi
UX düzen paketini sayfanıza yüklemek için:
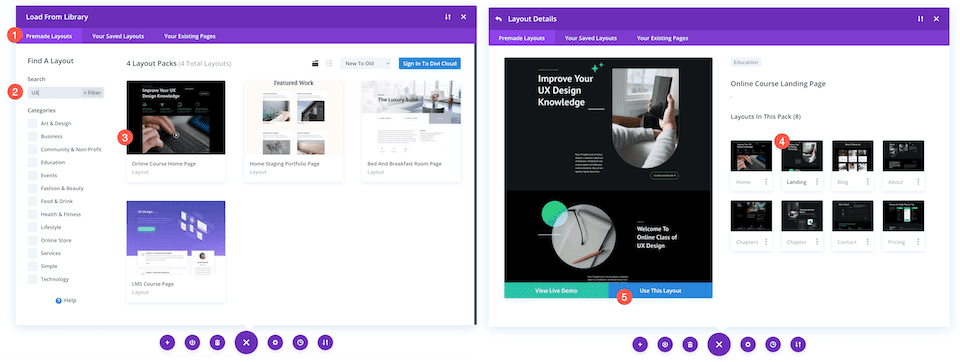
- "Hazır Düzenler" sekmesinde, UX yerleşim paketini bulmak için arama işlevini kullanın.
- Bulduktan sonra üzerine tıklayın. Bu, düzen ayrıntılarını ve mevcut sayfaları getirecektir.
- Açılış sayfası tasarımına tıklayın, ardından “Bu Düzeni Kullan” seçeneğine tıklayın.
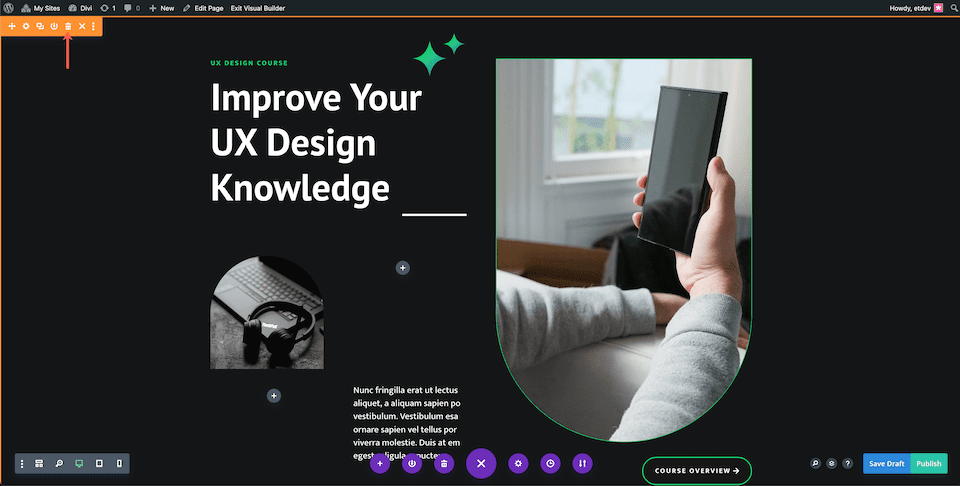
Düzenin üst bölümünü tam genişlikte bir başlık modülü olarak yeniden oluşturacağız.

İlk Bölümü Sil
Bunun yerine Fullwidth Header modülünü kullanarak ilk bölümü yeniden oluşturacağımız için bu bölümü silmemiz gerekecek. Fareyle bölümün üzerine gelin ve çöp kutusu simgesini tıklayın.

Tam Genişlik Bölümü Ekle
Fullwidth başlığını ekleyebilmemiz için önce fullwidth bölümünü eklememiz gerekiyor.
Divi bölümlerini getirmek için “+” okunu ve ardından “tam genişlik”i tıklayın. Bu, Divi Tam Genişlik Modülü kitaplığını otomatik olarak getirecektir.

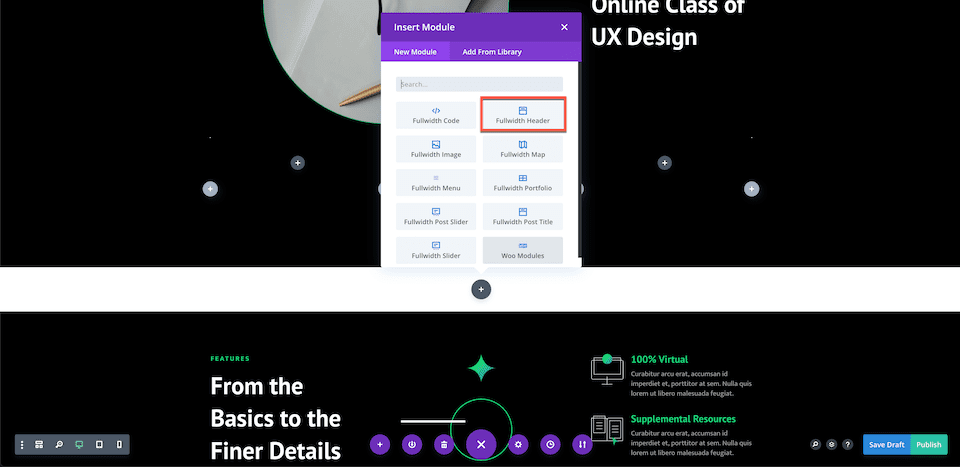
Tam Genişlik Üstbilgisi Ekle
Divi Fullwidth Module Library içinde “Fullwidth Header”a tıklayın.

İçerik Ekleme
Modülü şekillendirmeye başlamadan önce, bu modül için gereken içeriği ekleyelim.
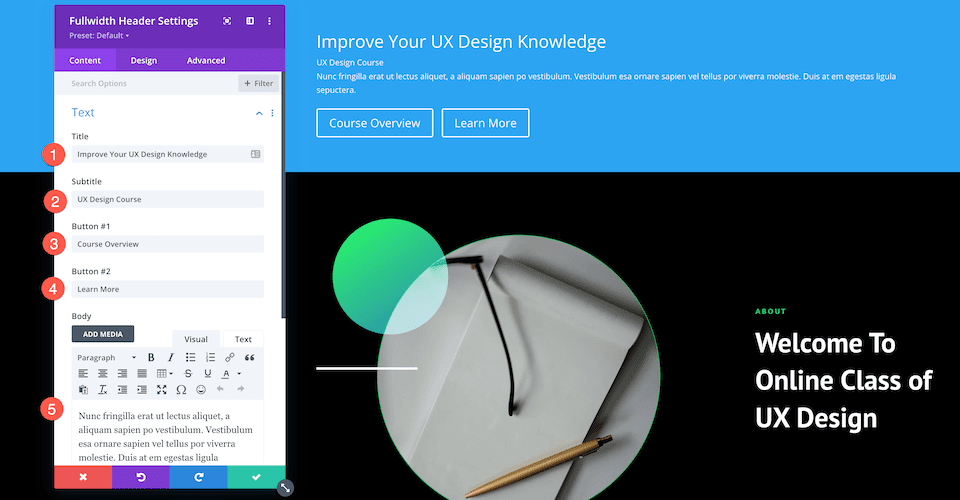
Metin İçeriği Ekle
Metin sekmesinin altına aşağıdaki içeriği ekleyin:
- Başlık: UX Tasarım Bilginizi Geliştirin
- Altyazı: UX Tasarım Kursu
- Düğme #1: Kursa Genel Bakış
- 2. Düğme: Daha Fazla Bilgi Edinin
- Gövde: Yer tutucu metin

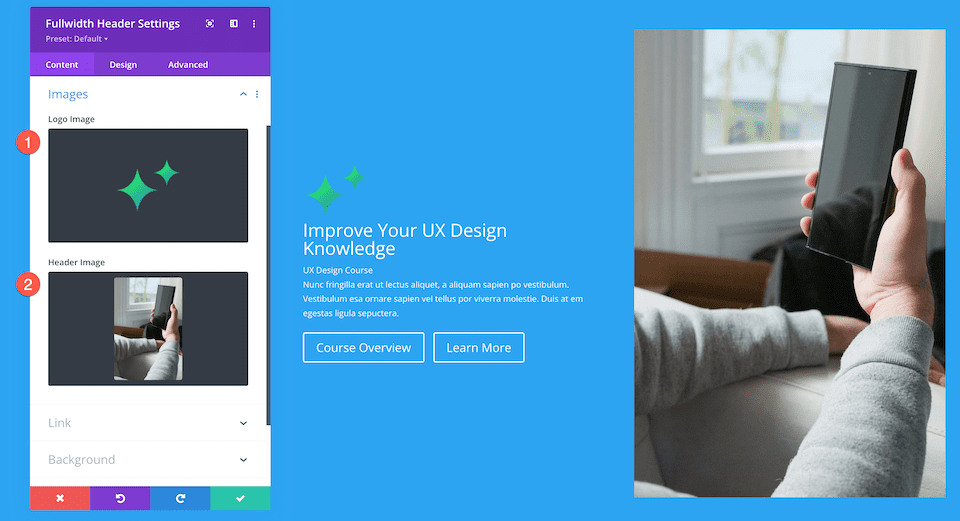
Resim ekle
Artık metin içeriğimiz hazır olduğuna göre, tasarımımıza iki resim eklememiz gerekiyor.

- Resimler sekmesinde, logo resmini (yıldızlar) ve başlık resmini (telefon tutan kişinin fotoğrafı) ekleyin.

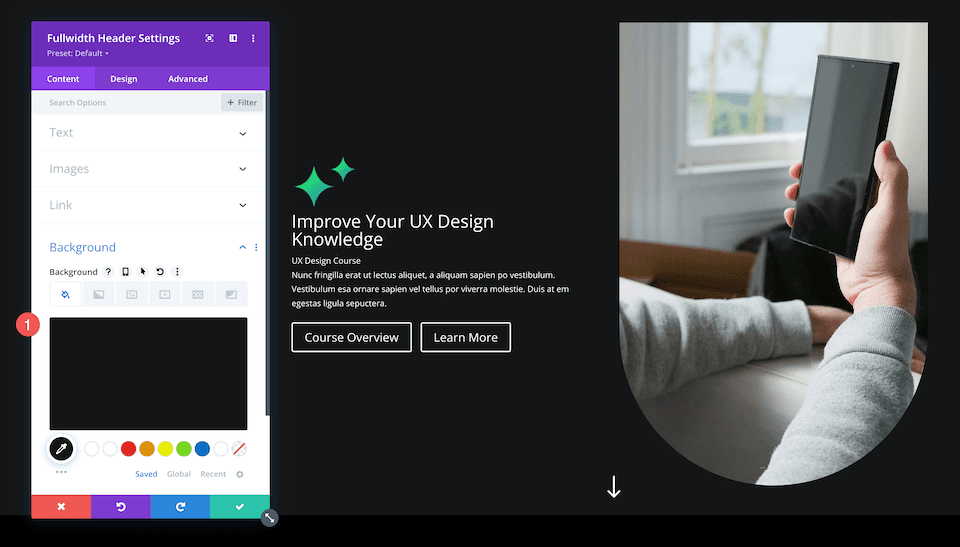
Arka Plan Rengini Değiştir
Arka Plan sekmesinde bu ayarı yapılandırın:
- Arka Plan Rengi: #131517

Tam Genişlik Başlığını Şekillendirme
Artık içeriğimizi oluşturduğumuza göre, ona Tasarım sekmesi aracılığıyla biraz stil ekleyelim.
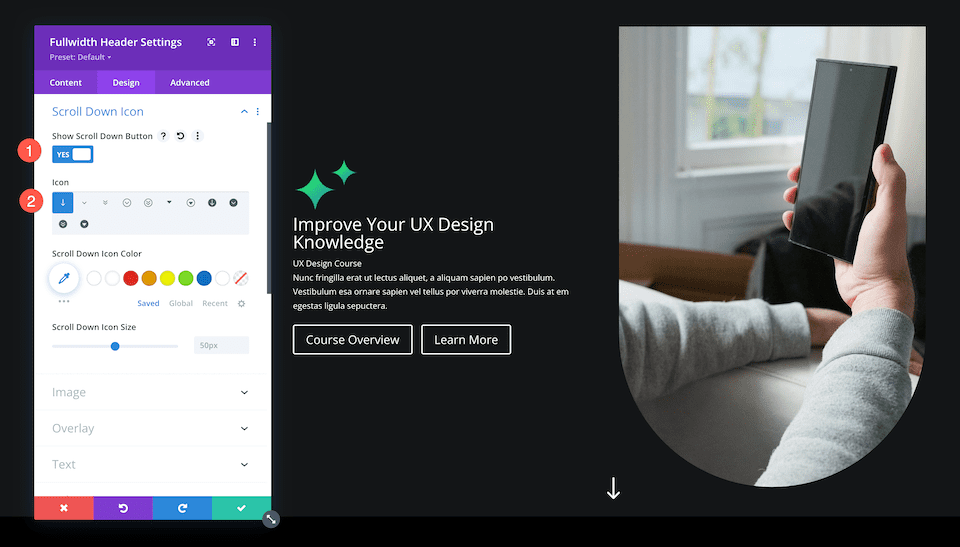
Aşağı Kaydır Simgesi
Aşağı kaydırma ikonunu, aşağı oku ekleyelim.
- Bu tasarım bir aşağı kaydırma simgesi kullanır, bu nedenle bu seçeneği evet olarak değiştirin.
- Aşağı ok simgesini seçin ve ardından simge rengini beyaza ayarlayın.

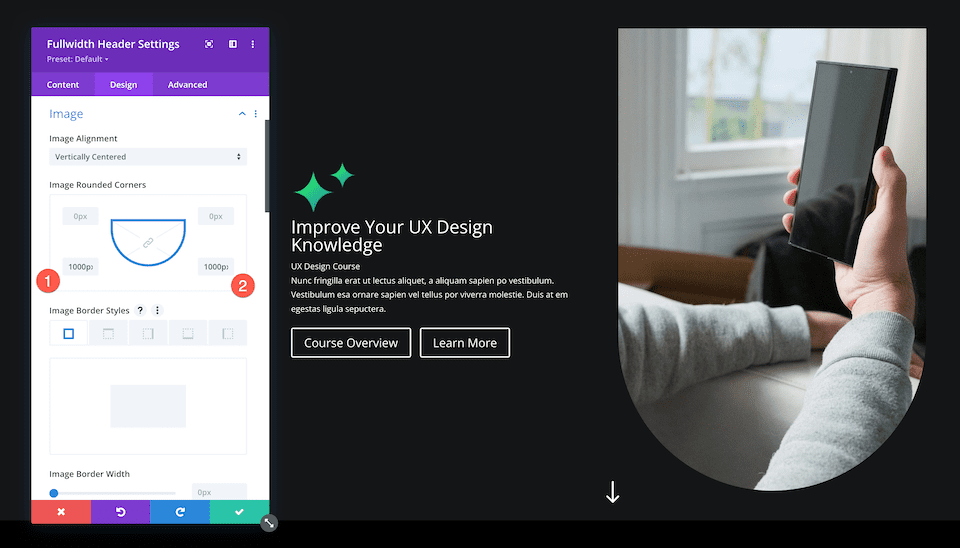
resim
Köşeleri yuvarlayarak görsellerimize eğriler ekleyelim.
Görüntü sekmesinde aşağıdaki ayarları yapılandırın:
- Görüntü Yuvarlatılmış Köşeler : Köşelerin bağlantısını kaldırmak için zincir bağlantı düğmesini tıklayın, ardından sol alt ve sağ alt giriş kutularına 1000px yazın. Bu, resimlerimizin sol alt ve sağ alt köşelerini yuvarlayacaktır.

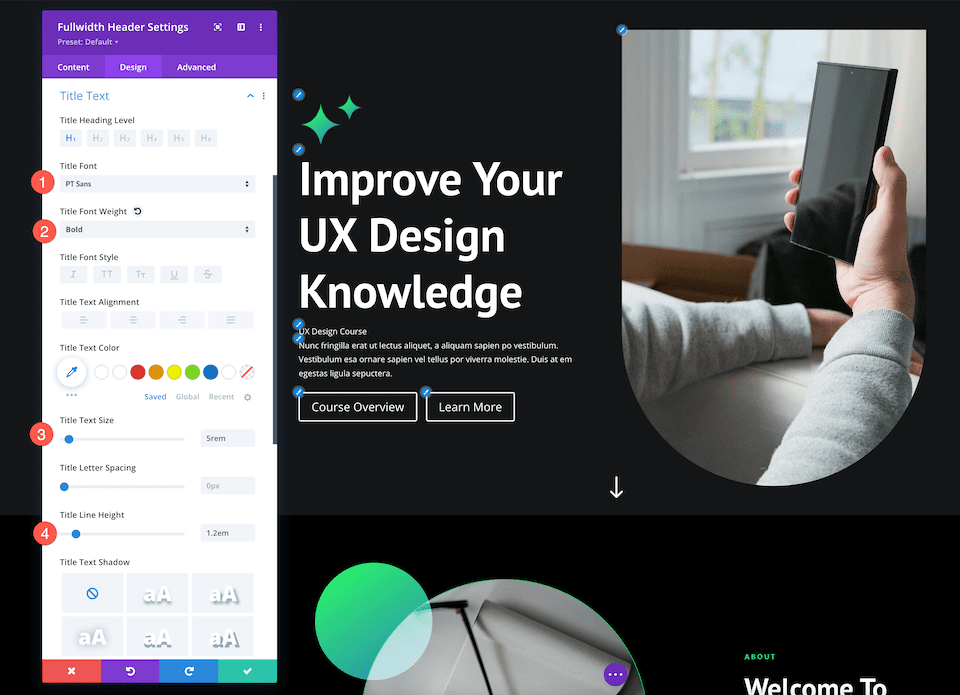
Başlık Metni
Şimdi bu modülün başlık metnine stil verelim. Başlık Metni sekmesinde şu ayarları yapılandırın:
- Başlık yazı tipi: PT Sans
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metin Boyutu: 5rem
- Başlık Satırı Yüksekliği: 1.2em

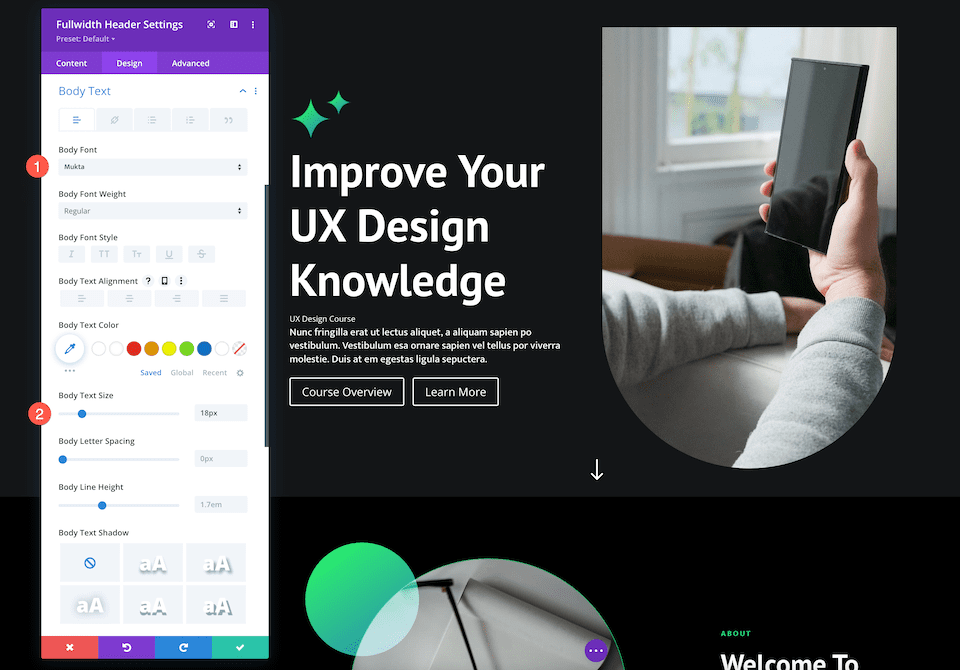
Gövde metni
Bu modülün gövde metnini burada biçimlendiriyoruz. Gövde Metni sekmesinde şu ayarları yapılandırın:
- Gövde Yazı Tipi: Mukta
- Gövde Metni Boyutu: 18px

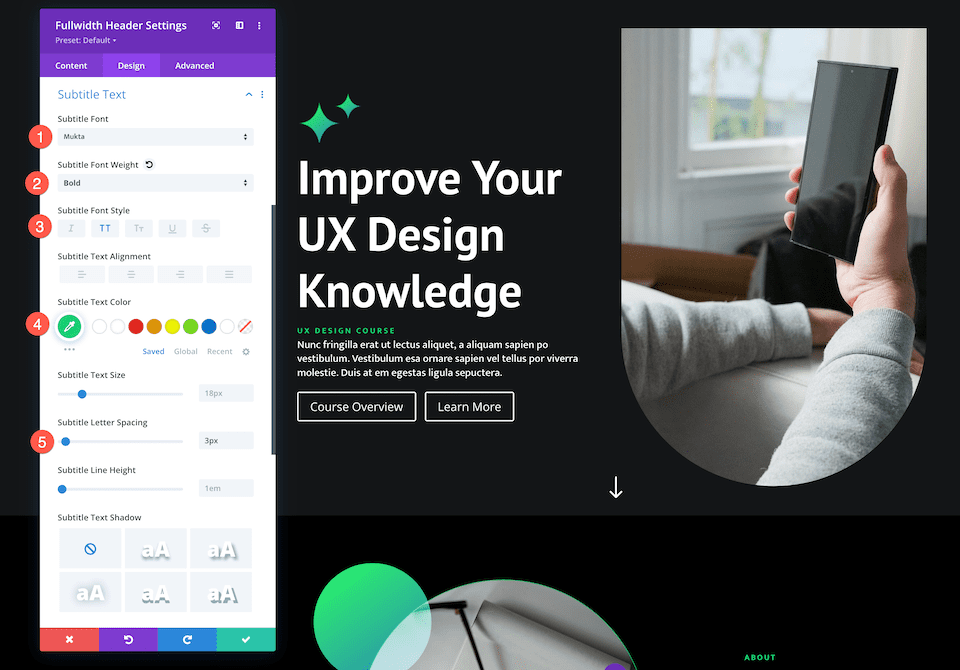
Altyazı Metni
Bu modül için altyazı metnini burada biçimlendiriyoruz. Altyazı Metni sekmesinde şu ayarları yapılandırın:
- Altyazı Yazı Tipi: Mukta
- Altyazı Yazı Tipi Ağırlığı: Kalın
- Altyazı Yazı Tipi Stili: Büyük Harf
- Altyazı Metni Rengi: #13d678
- Altyazı Harf Aralığı: 3px

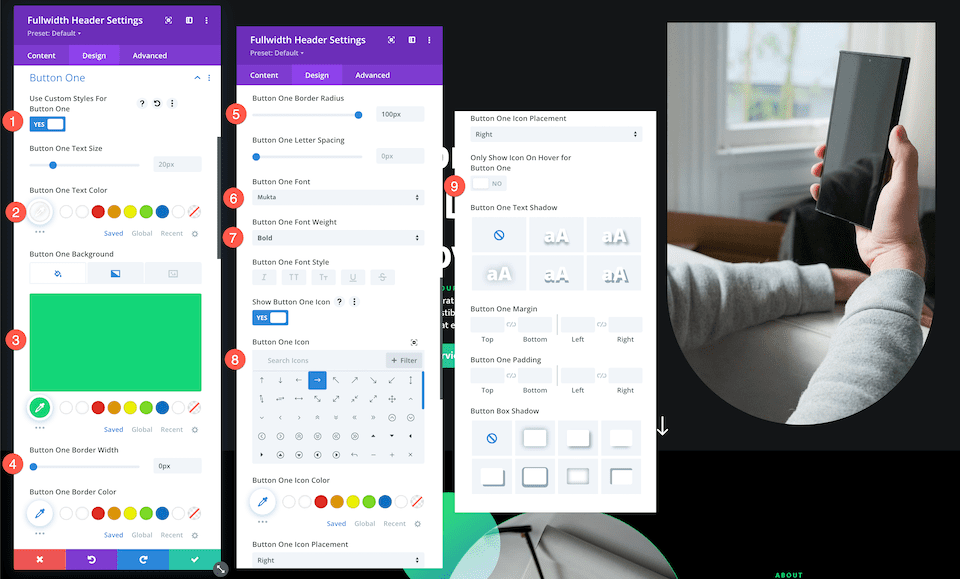
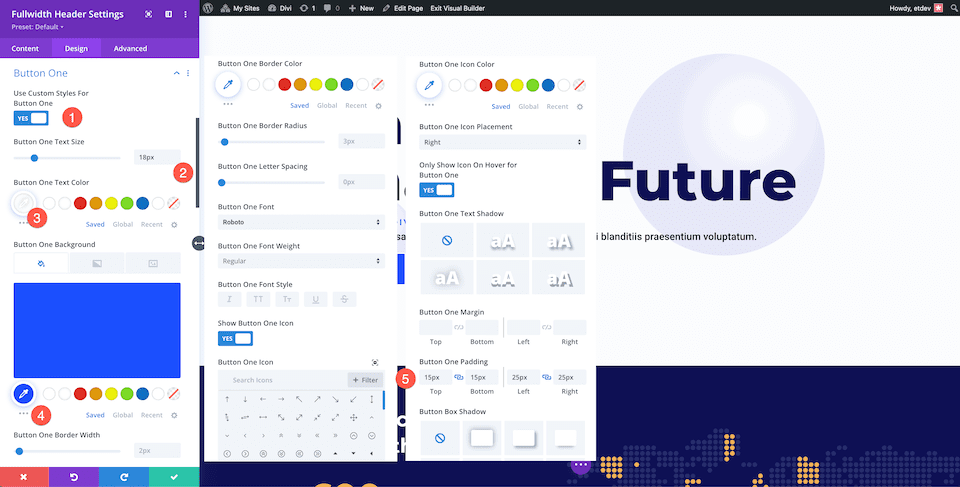
Düğme Bir
Birinci düğme olan birincil düğme için özel stiller ayarlayabileceğimiz yer burasıdır. Düğme Bir sekmesinde şu ayarları yapılandırın:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Renk: #ffffff
- Bir Arka Plan Düğmesi: #13d678
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 100 piksel
- Düğme Bir Yazı Tipi: Mukta
- Düğme Bir Yazı Tipi Ağırlığı: Kalın
- Düğme Bir Simgesini Göster: Evet
- Düğme Bir Simge: Sağ Ok
- Yalnızca Birinci Düğmenin Üzerine Geldiğinde Simgeyi Göster: Hayır

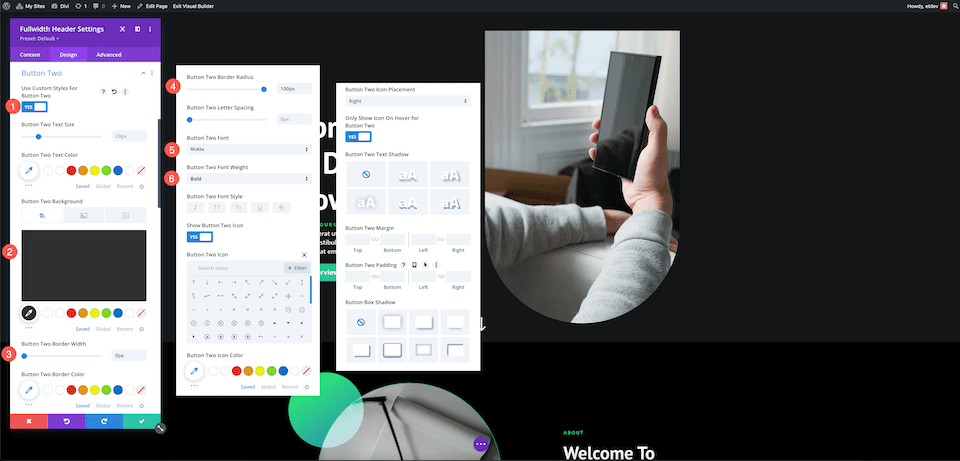
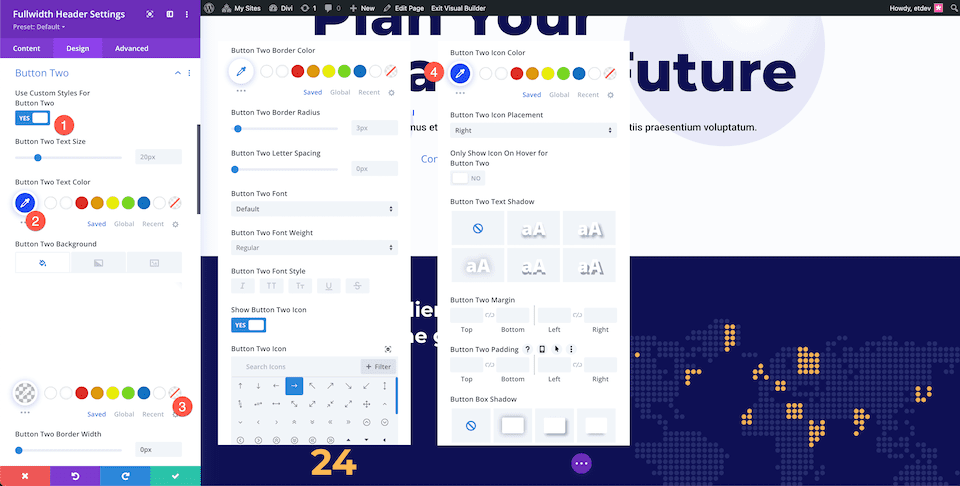
Düğme İki
Şimdi ikincil düğmeyi, ikinci düğmeyi şekillendirelim. Düğme İki sekmesinde şu ayarları yapılandırın:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Renk: #ffffff
- Bir Arka Plan Düğmesi: #303030
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 100 piksel
- Düğme Bir Yazı Tipi: Mukta
- Düğme Bir Yazı Tipi Ağırlığı: Kalın
- Düğme Bir Simgesini Göster: Evet
- Düğme Bir Simge: Sağ Ok
- Yalnızca Birinci Düğmenin Üzerine Geldiğinde Simgeyi Göster: Evet

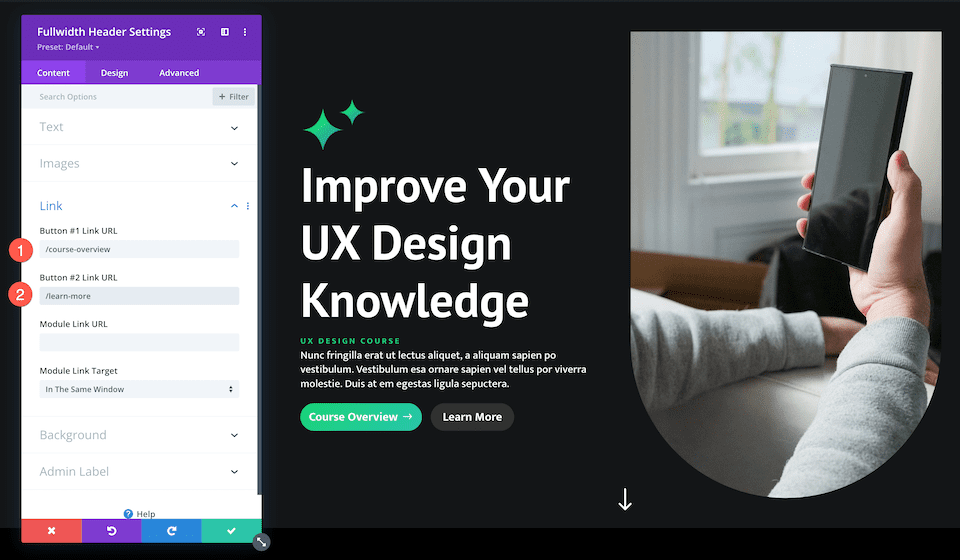
Düğme Bağlantıları Ekle
Butonlarınıza link eklemeyi unutmayın! Bağlantı sekmesinde aşağıdaki ayarları yapılandırın:
- Düğme #1 Bağlantı URL'si: Birinci düğmenin URL'sini buraya yapıştırın.
- Düğme #2 Bağlantı URL'si: İkinci düğmenin URL'sini buraya yapıştırın.

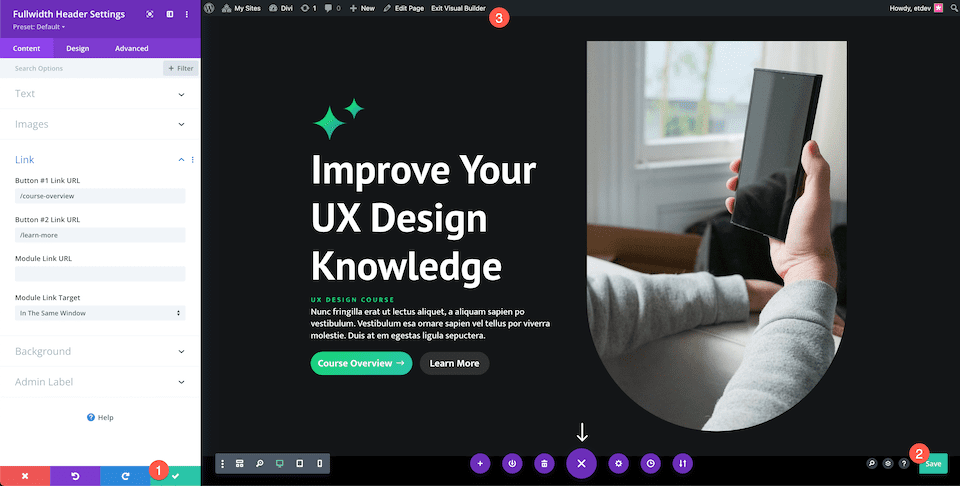
Tasarımınızı Kaydedin
Artık tamamen tasarlanmış Fullwidth Header'ımıza sahip olduğumuza göre, tasarımınızı kaydettiğinizden emin olun!
- Modül penceresinin sağ alt kısmındaki yeşil oka tıklayın.
- Ardından sayfa tasarımınızı kaydetmek için Divi araç çubuğundaki kaydet simgesine tıklayın.
- Visual Builder'dan çıkın.

Eğlenerek Deneyin
Divi Fullwidth Header modülünü şekillendirmenin yolları sonsuzdur. Birincil düğme ve ikincil düğmenin avantajlarından yararlanmak, ziyaretçilerinizi görüntülemelerini istediğiniz sayfaya yönlendirmenize veya yapmalarını istediğiniz işlemi (bir soruşturma göndermek gibi) gerçekleştirmenize yardımcı olabilir.
Öne çıkan bir birincil düğmeye sahip olan diğer iki Fullwidth Header örneğine bir göz atalım.
Divi Emeklilik Merkezi Tam Genişlik Başlığı

Düğme Stilleri
Birincil ve ikincil düğmeler için benzersiz stillere bakalım.
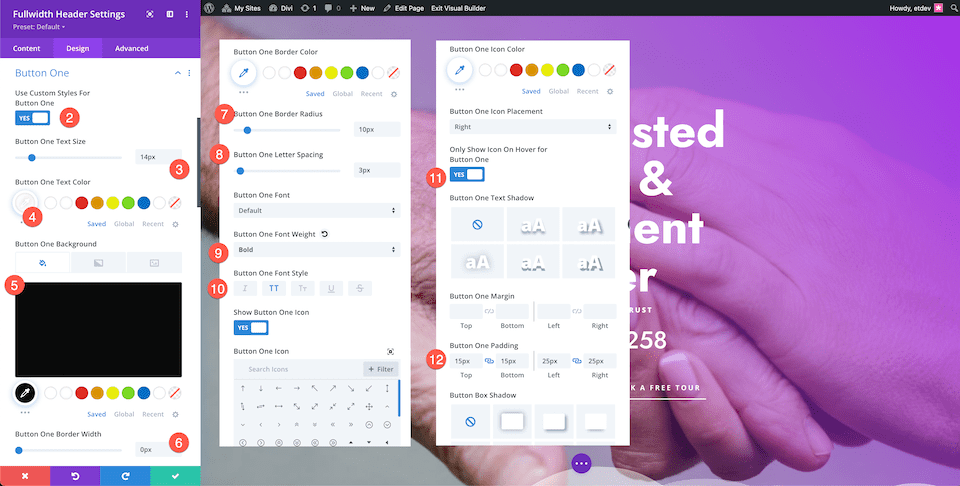
Düğme Bir
Düğme Bir Sekmesinde aşağıdaki ayarları yapılandırın:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 14px
- Düğme Bir Renk: #ffffff
- Düğme Bir Arka Plan: #0a0a0a
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 10px
- Düğme Bir Yazı Tipi Ağırlığı: Kalın

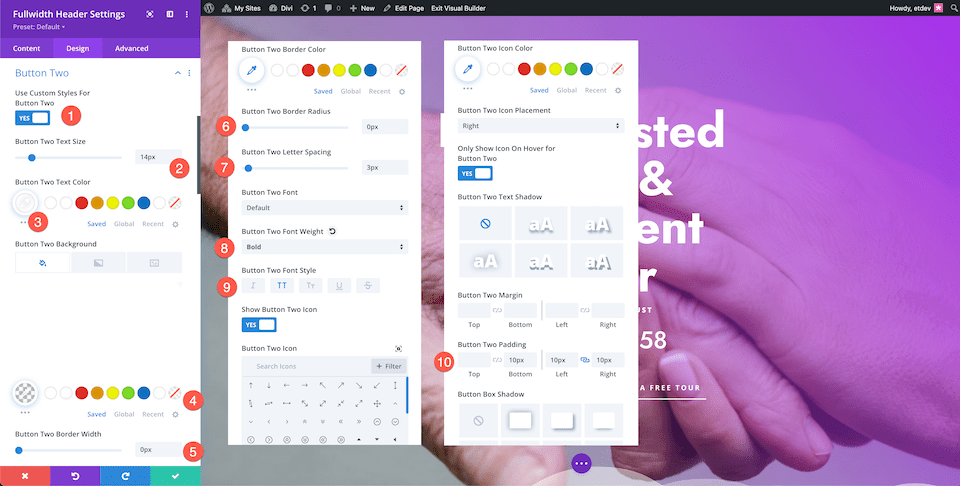
Düğme İki
Düğme İki Sekmesinde aşağıdaki ayarları yapılandırın:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 14px
- Düğme Bir Renk: #ffffff
- Düğme Bir Arka Plan: #0a0a0a
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 10px
- Düğme Bir Yazı Tipi Ağırlığı: Kalın

İşte buyur! Biri öne çıkan ve diğeri ikinci koltuğu alan iki benzersiz düğme.
Finansal Planlama Tam Genişlik Başlığı

Düğme Stilleri
Birincil ve ikincil düğmeler için benzersiz stillere bakalım.
Düğme Bir
Düğme Bir Sekmesinde aşağıdaki ayarları yapılandırın:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 18px
- Düğme Bir Metin Rengi: #ffffff
- Düğme Bir Arka Plan Rengi: #1b4ffe
- Düğme Bir Dolgu: 15px Üst ve Alt; 25px Sol ve Sağ

Düğme İki
Düğme İki Sekmesinde aşağıdaki ayarları yapılandırın:
- İkinci Düğme İçin Özel Stilleri Kullan: Evet
- Düğme İki Metin Rengi: #1b4ffe
- Düğme İki Arka Plan Rengi: Şeffaf
- Düğme İki Simge Rengi: #1b4ffe

Son düşünceler
Divi Fullwidth Header, web sitenizde çarpıcı kahraman bölümleri oluşturmayı kolaylaştırır. Birincil ve ikincil düğmeleri stratejik olarak kullanmak, kullanıcı deneyiminizi iyileştirecek ve web sitesi ziyaretçilerinin yapmak istedikleri işlemleri yapmalarına yardımcı olacaktır. Fullwidth Header ile özelleştirme seçenekleri sınırsızdır, bu yüzden iyi eğlenceler deneyin!
