Divi'de Arka Plan Maskesi ve Desen Tasarımıyla Blog Yazısı Başlığınızı Nasıl Artırırsınız?
Yayınlanan: 2022-12-12Divi'de bulunan yeni arka plan deseni maskeleri ve desenleri, görüntü kullanmadan arka planlarınıza ilgi eklemenizi sağlar. Aralarından seçim yapabileceğiniz çeşitli seçeneklerle, Divi'de arka planlarınızı şekillendirmek için kullanabileceğiniz tonlarca fırsat var. Bugün, blog gönderisi başlık tasarımınızı üç benzersiz şekilde yükseltmek için hem arka plan desen maskelerini hem de desenleri birleştirmeye bakacağız.
Hadi hadi bakalım!
Blog Yazısı Başlık Tasarımının Önemi
Bir okuyucu gönderinizi incelemeden önce, onları ekranın üst kısmındaki içerik karşılayacaktır. Katlama, kaydırma başlamadan önce ekranın görülen ilk kısmıdır. Tasarımımızda ekranın üst kısmındaki bölümün dikkat çekici olmasını sağlamak ve insanları sayfanın geri kalanını okumak için kaydırmaya devam etmeye teşvik etmek bizim için gerçekten önemli. Bizim durumumuzda, insanların blog yazısı başlığımızla etkileşim kurduktan sonra blog yazılarımızı okumaya devam etmelerini istiyoruz. Yeni Divi arka plan özellikleriyle harika tasarımlar oluşturmak için Canva ve Photoshop'ta saatler harcamak zorunda değiliz. İhtiyacımız olan tüm araçlara Divi oluşturucunun içinde sahibiz!
Arka Plan Maskeleri ve Desenleri ile Divi Blog Gönderisi Başlık Tasarımı
Arka plan maskeleri veya arka plan desenleri ile gerçekten harika tasarımlar yapabilirsiniz. Ancak, bir adım daha ileri götürmek ve bu iki yeni özelliği bir araya getirmek istiyoruz! Bu eğitimde ne için çalışacağımızı görelim.
Arka Plan Maskesi ve Desen Örneği Bir

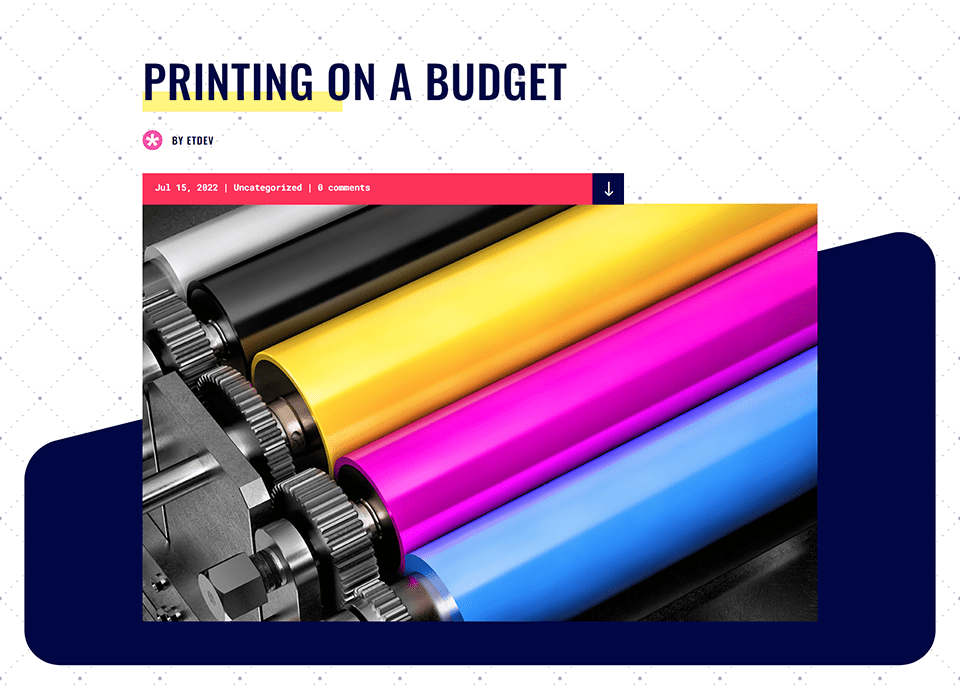
Divi Print Shop Blog Sayfası Şablonumuzun başlık bölümü, Arka Plan Maskelerini ve Desenlerini yeniden tasarladı.
Arka Plan Maskesi ve Desen Örneği İki

Divi Moda Tasarımcısı Blog Sayfası Şablonumuzun başlık bölümü, Arka Plan Maskeleri ve Desenleri kullanılarak güncellendi.
Arka Plan Maskesi ve Desen Örneği Üç

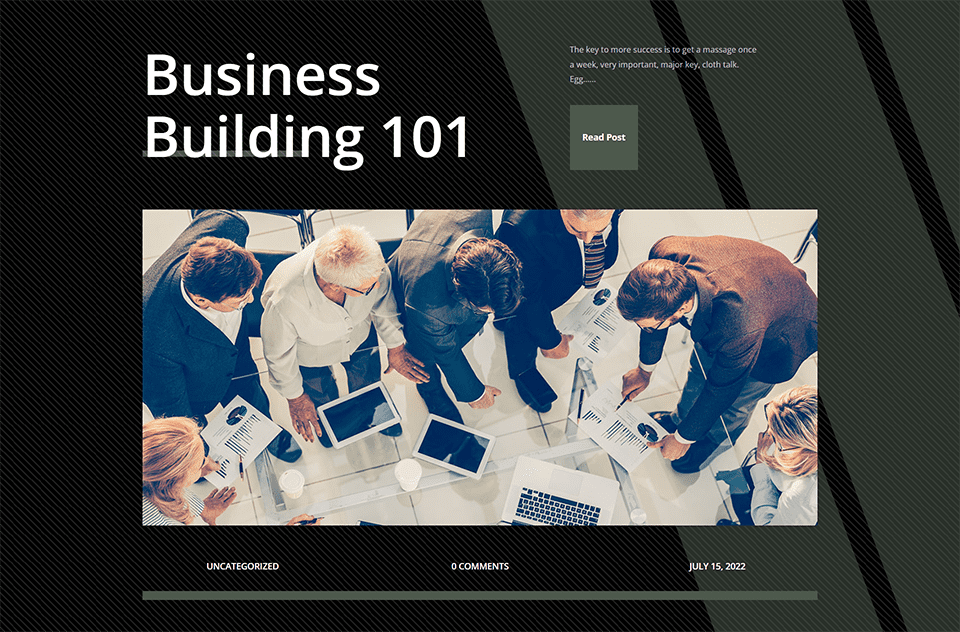
Arka Plan Maskeleri ve Desenleri ile yeniden tasarlanan Divi Kurumsal Blog Sayfası Şablonumuzun başlık bölümü.
Bu eğitim için, blogumuzda bulabileceğimiz üç farklı ÜCRETSİZ Divi Blog Yazısı Şablonu ile çalışacağız. Şimdi öğreticiye geçelim!
Birinci Örnek: Divi Basımevi
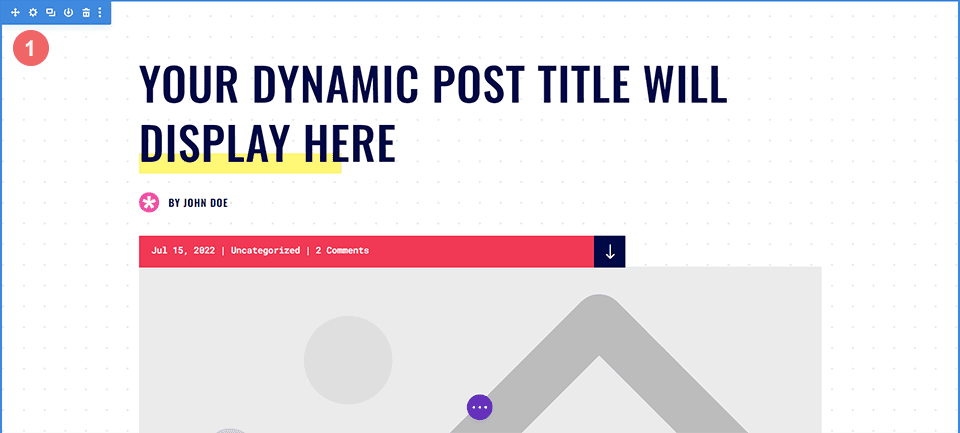
Bu örnek için, arka planı orijinaline yakın tutmaya çalışacağız. Şablonun görünümünü taklit etmek istiyoruz, ancak başlık bölümünü biraz yeniden icat etmek için Divi Arka Plan Maskeleri ve Desenleri özelliğini kullanacağız. Bu eğitime başlamak için Divi Print Shop Düzen Paketinden Blog Sayfası Şablonunu indirin. Başladığımız şey bu:

Divi Print Shop Blog Yazısı Şablonunu Yükleyin
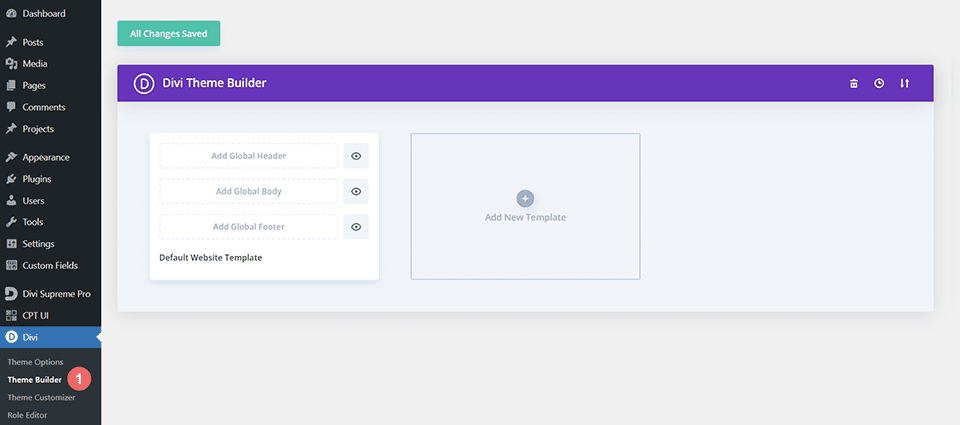
Şablonu yüklemek için WordPress web sitenizin arka ucundaki Divi Theme Builder'a gidin.

Web Sitesi Şablonu Yükle
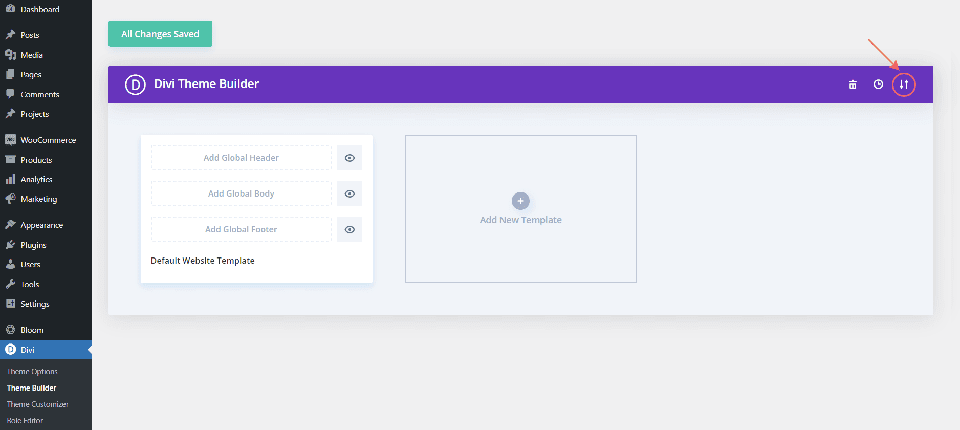
Ardından, sağ üst köşede iki oklu bir simge göreceksiniz. simgesine tıklayın.

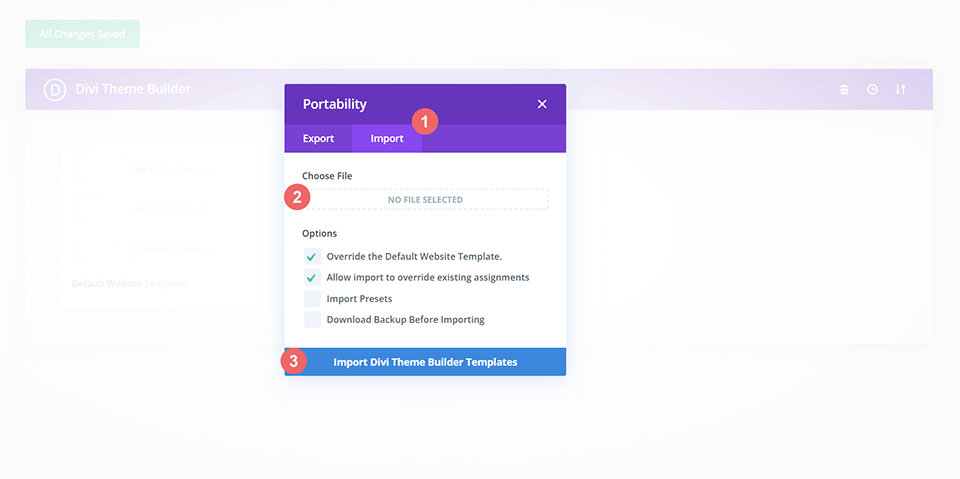
İçe aktarma sekmesine gidin, bu gönderide indirebileceğiniz JSON dosyasını yükleyin ve 'Divi Theme Builder Şablonlarını İçe Aktar' seçeneğine tıklayın.

Divi Theme Builder Değişikliklerini Kaydet
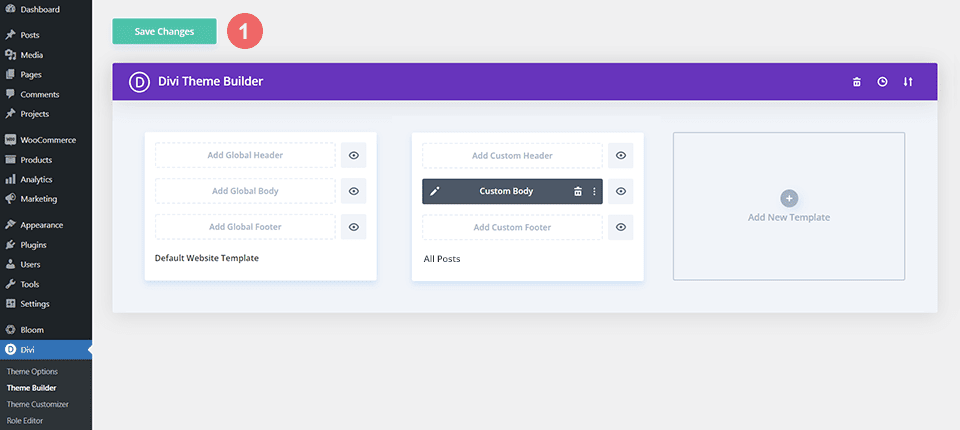
Dosyayı yükledikten sonra, Tüm Yazılar'a atanmış yeni bir gövde alanına sahip yeni bir şablon göreceksiniz. Şablonun etkinleştirilmesini istediğiniz anda Divi Theme Builder değişikliklerini kaydedin.

Şablondaki Başlık Tasarımını Değiştirme
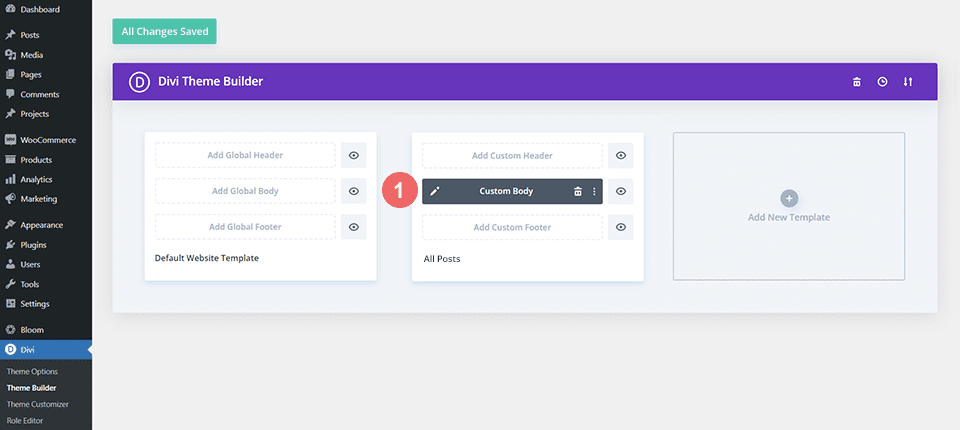
Divi Print Shop Şablonunu açın
Şablonun başlık bölümünü değiştirmek için şablonu açarak başlayın.

Bölüm Ayarlarına Girin
Başlık bölümü için orijinal arka planı oluşturmak üzere şu anda kullanılmakta olan Görüntü ve Degrade ayarlarıyla eşleştirmek için Arka Plan Maskeleri ve Desenlerinin bir kombinasyonunu kullanacağız. İlk olarak, işimize başlamak için ayarlar modal kutusunu açmamız gerekecek. Bölümün ayarlarına erişmek için, mavi bölümün kenarlığının üzerine geldiğinizde görünen ikinci simge olan dişli simgesine tıklayacaksınız .

Arka Plan Ayarlarına gidin
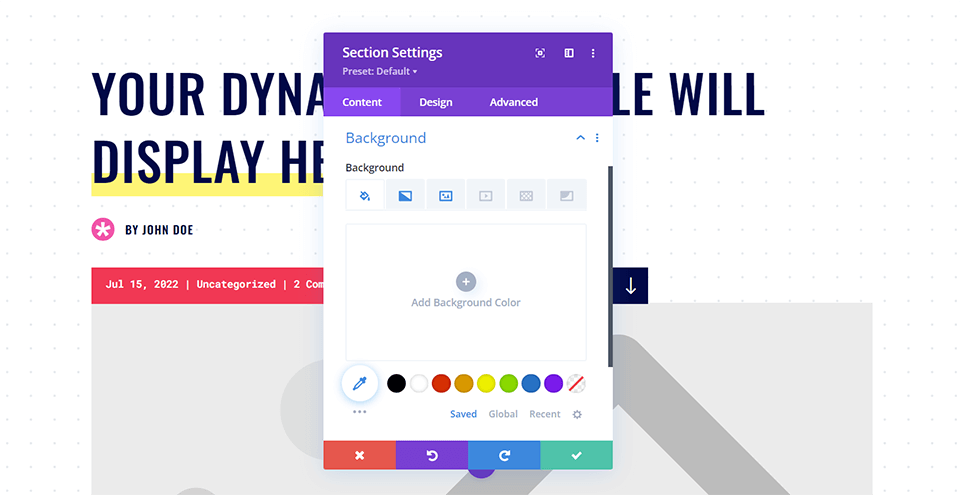
Şimdi , Arka Plan sekmesine ulaşana kadar Bölüm ayarları mod kutusu içinde gezineceğiz . Buradan, mevcut ayarları değiştireceğiz ve Arka Plan Maskeleri ve Kalıplarını kullanarak yeni stilimizi uygulayacağız.

Arka Plan Degradesini ve Görüntüsünü Kaldırma
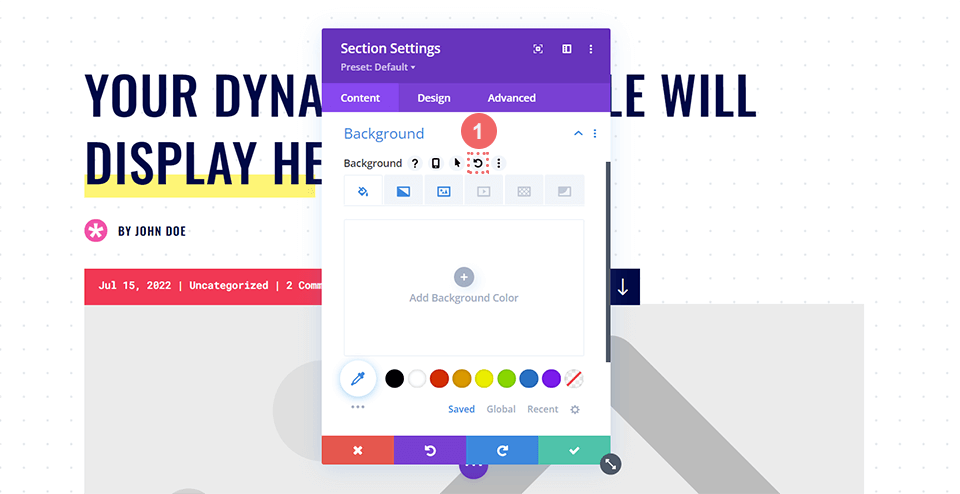
Başlamak için, blog yazısı başlık tasarımında yapacağımız yeni değişikliklere yer açmak için mevcut arka plan ayarlarını kaldırmamız gerekecek. Fareyi önce Arka Plan altyazısının üzerine getirmek isteyeceksiniz. Bir simge menüsü çıkacaktır. Bu yeni menüde, bölümünüzün arka planına yeni bir yaşam süresi vermek için Sıfırla simgesine tıklayın .

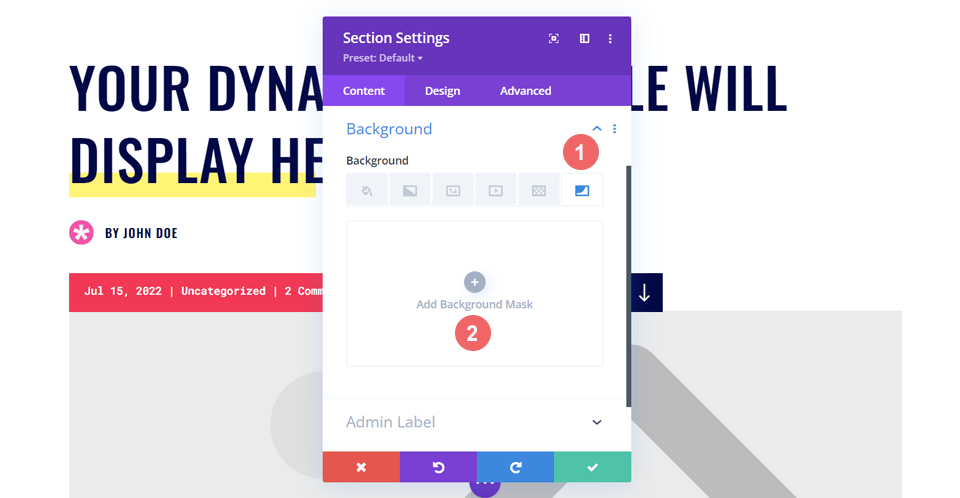
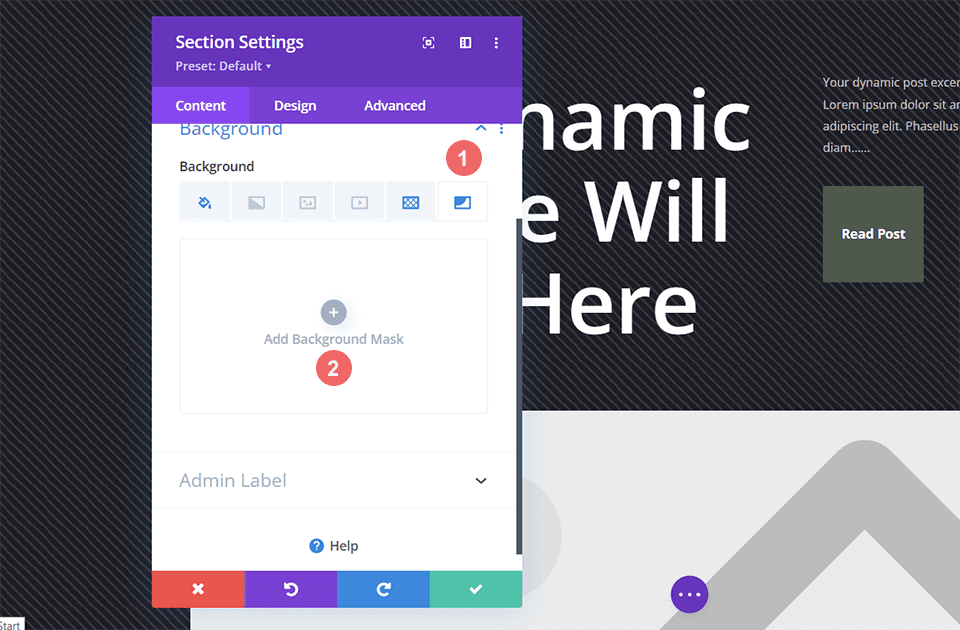
Arka Plan Maskesini Ekleyin
Artık olmak istediğimiz yerdeyiz, içeri girip Arka Plan Maskesini bölüme ekleyeceğiz. Öncelikle Background Mask ikonuna tıklıyoruz ardından Add Background Mask seçeneğine tıklıyoruz .

Blog gönderisi başlık tasarımımızı düzenlemek için ilk adımı attık.
Arka Plan Maskenizi Stillendirin
Arka plan stillerini sıfırladıktan sonra maskenizin beyaz olduğunu fark edeceksiniz. paniğe kapılmayın! Şimdi blog yazısı başlık tasarımına biraz renk ve stil eklemeye başlayacağız.

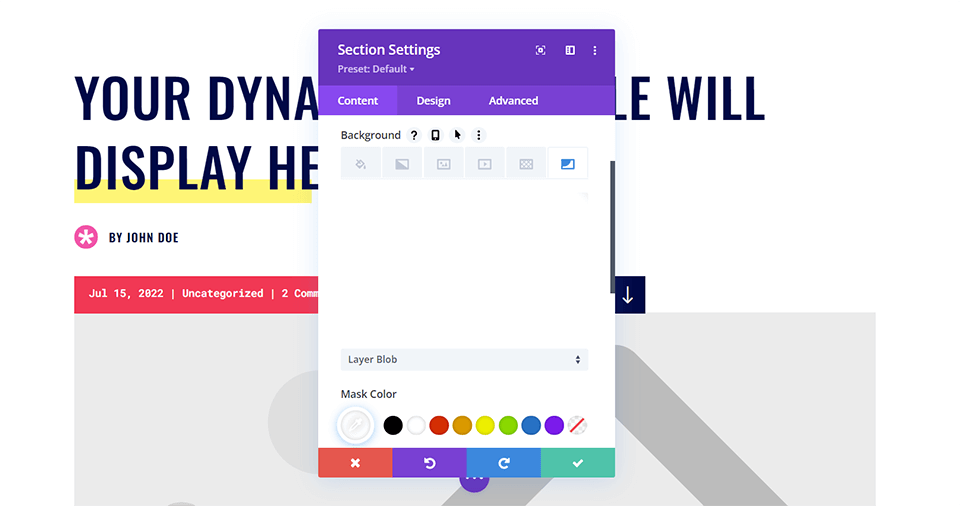
Maske Stilinizi Seçin
Arka Plan Maskemizi şekillendirmeye başlayalım! İlk olarak, ilk açılır listeye tıklayacağız . Bu bize, bize sunulan tüm Arka Plan Maskelerini gösterecektir. Diagonal Mask ile çalışacağız.

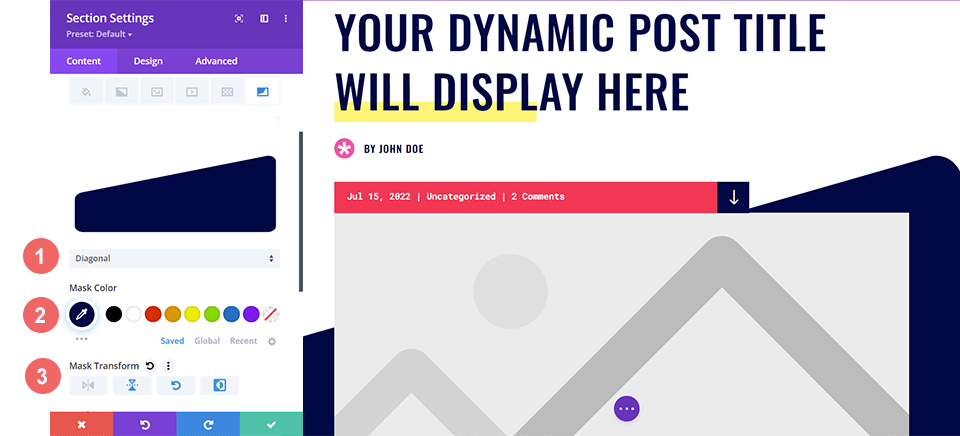
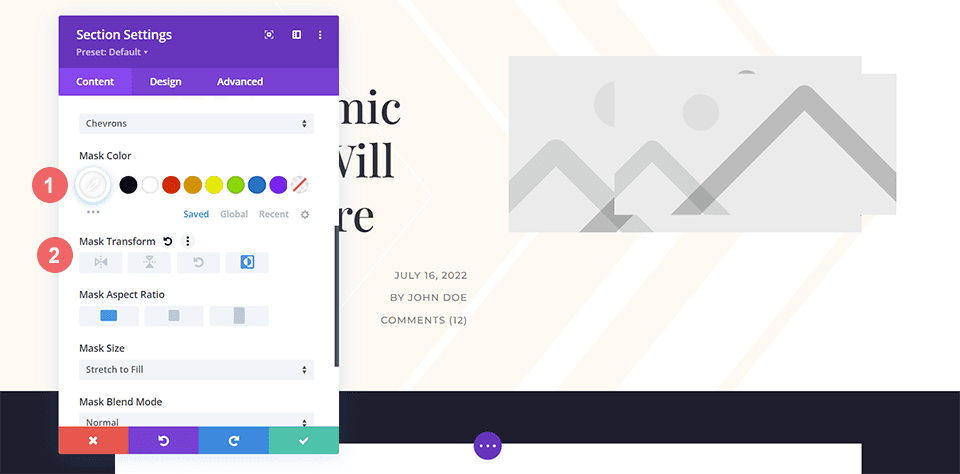
Maske Renginizi ve Dönüşüm Ayarlarınızı Atayın
Ardından, ona bir Maske Rengi atayacağız. Maske Rengimiz, orijinal blog yazısı tasarımının bir parçası olan koyu mavi ile eşleşecek. Son olarak, maskeyi yatay olarak çevireceğiz, döndüreceğiz ve sonra ters çevireceğiz. En boy oranını olduğu gibi bırakacağız. Bunun için kullanmanız gereken ayarlar şunlardır:
- Maske: Çapraz
- Maske Rengi: #000645
- Maske Dönüşümü: Yatay, Döndür, Ters Çevir
- En Boy Oranı: Geniş

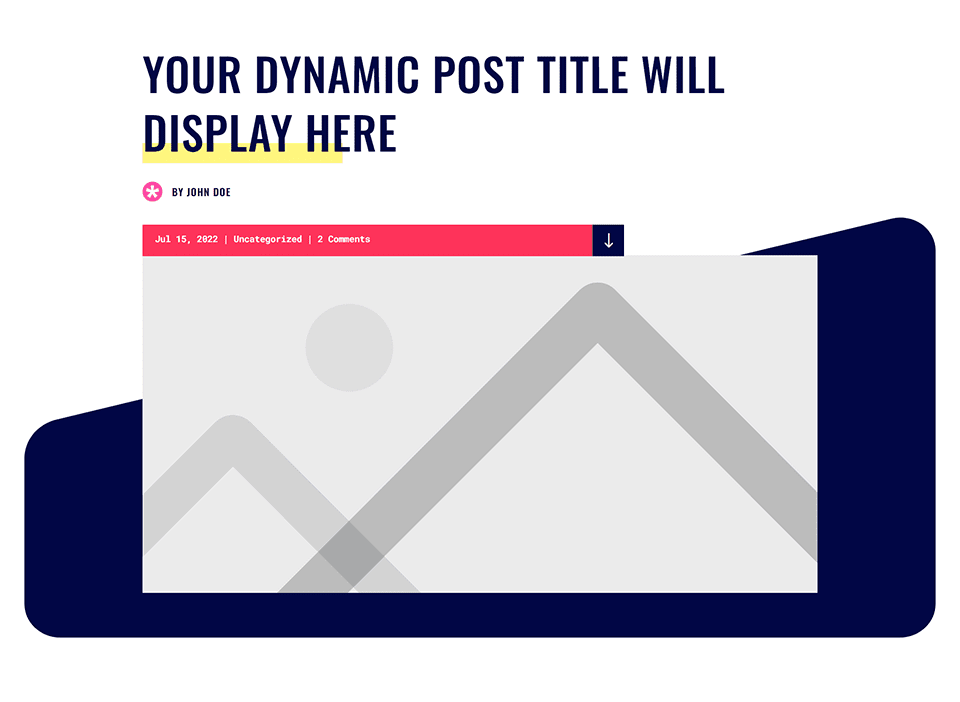
Arka Plan Deseninizi Ekleyin
Yeni eklenen Arka Plan Maskesi ile Blog Yazısı Şablonumuz şöyle görünüyor:

Ama biz onu daha da canlandırmak istiyoruz ve buna bir Arka Plan Deseni ekleyeceğiz. Arka Plan Maskesi ile, orijinal olarak Divi Print Shop Düzen Paketinin bir parçası olan lacivert çubuğu taklit edebiliyoruz. Arka Plan Maskesini kullanarak, başlık bölümüne biraz doku ve ilgi alanı ekledik. Orijinal tasarımda sahip olduğumuz noktalı arka plan görüntüsünü selamlamak için şimdi Arka Plan Deseni özelliğini kullanacağız.
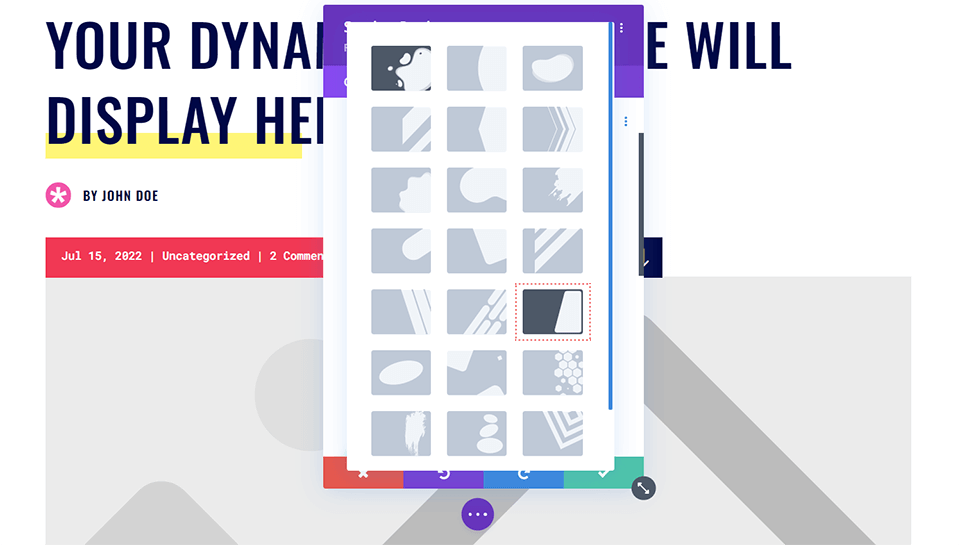
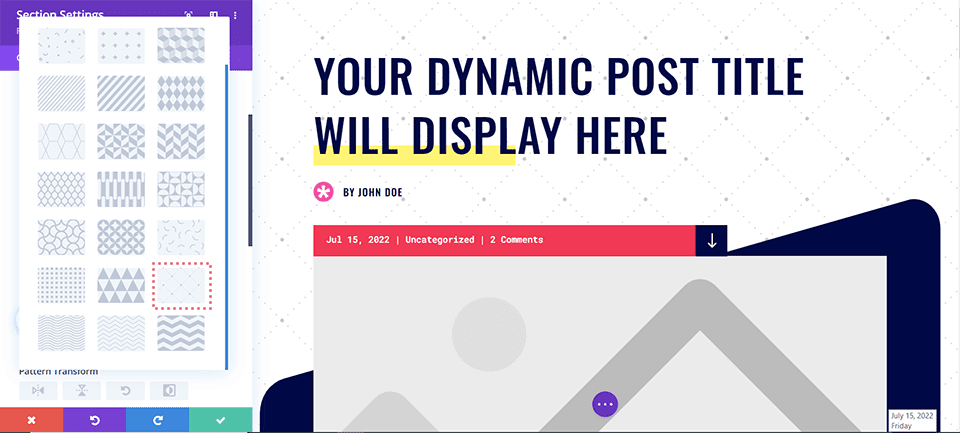
Arka Plan Deseninizi Seçme
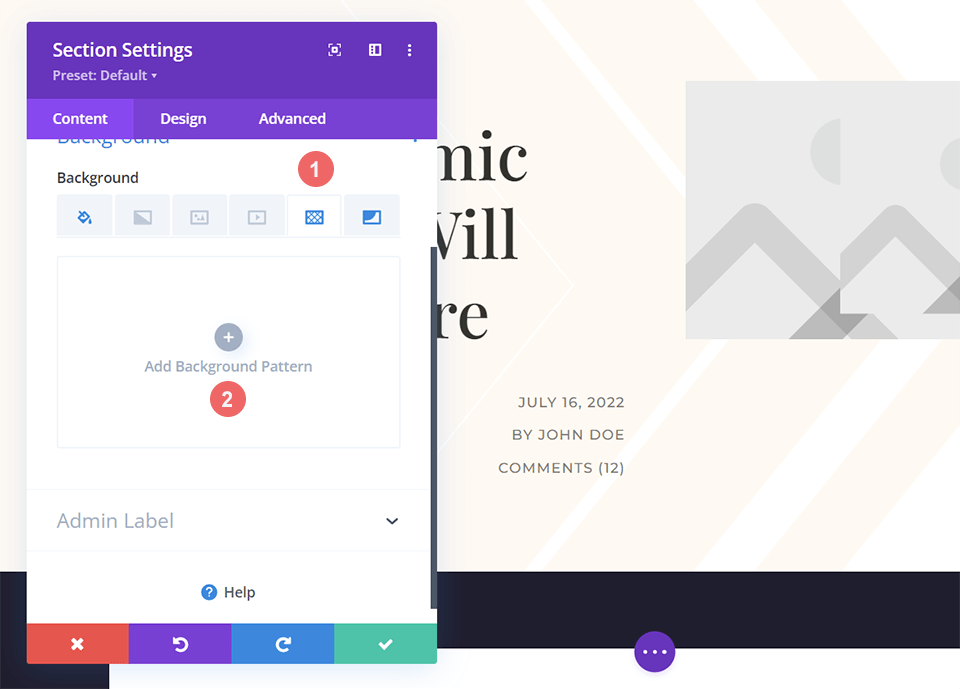
Bölüm modal kutusunun Arka Plan sekmesinin içindeyken, şimdi Arka Plan Deseni simgesine tıklayacağız . Buna tıkladıktan sonra, seçeneklerimizi görmek için Arka Plan Deseni Ekle'ye tıklayacağız .


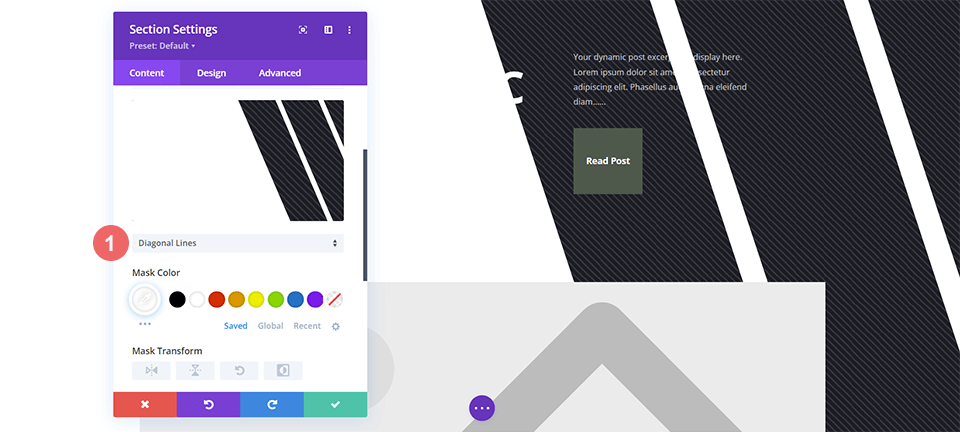
Arka Plan Desenini Şekillendirme
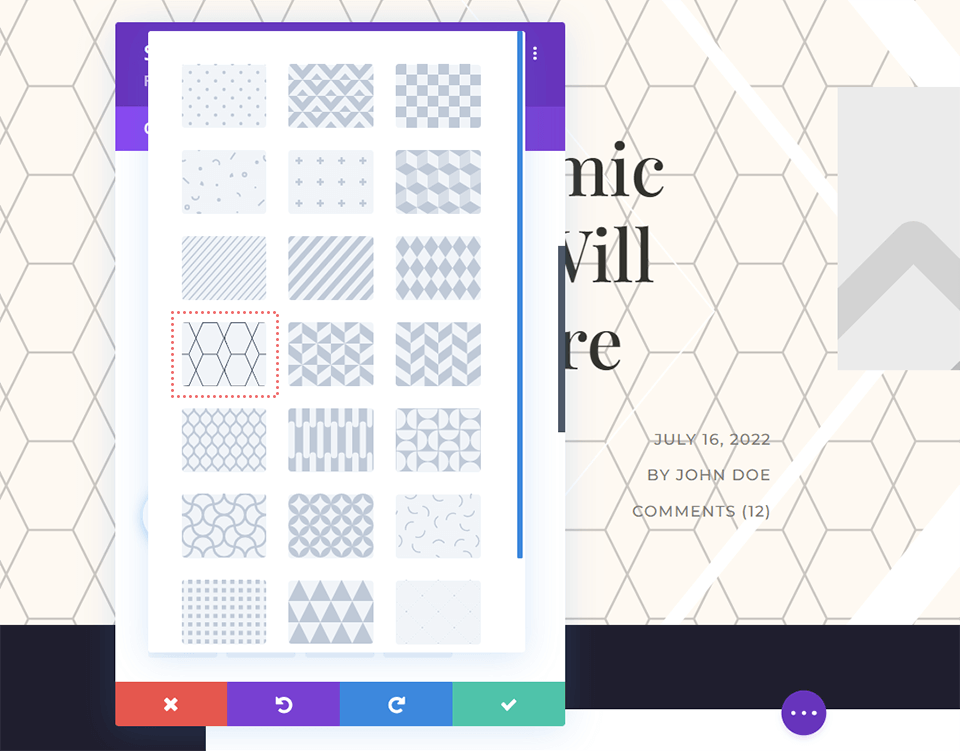
Bu örnek için, Arka Plan Deseninin orijinal tasarımda kullanılan görüntüye benzer görünmesini istiyoruz. Bu örnek için Püsküllü Arka Plan Desenini kullanacağız. Arka Plan Maskesinde olduğu gibi, kullanılabilir Arka Plan Desenlerini görmek için açılır listeye tıklayın ve Püsküllü'yü seçin .

Arka Plan Desenimiz seçiliyken, şimdi içeri girip bazı biçimsel ayarlamalar yapalım. Arka Plan Deseninde herhangi bir dönüşüm yapmayacağız, ancak yeni eklenen deseni tasarımımızın geri kalanına bağlamak için Desen Rengi ayarını kullanacağız. Bunu yapmak için, Desen Rengi altındaki Damlalık Aracına tıklayın ve Arka Plan Maskesindeki lacivert rengin aynısını, ancak biraz saydam olacak şekilde kullanacağız.
- Desen Rengi: rgba(0,6,69,0.3)
Desen Rengini ekledikten sonra, ayarlar mod kutusunun altındaki yeşil onay işaretine tıklayarak bölüm ayarlarınızı kaydedin. Son olarak, güncellenmiş Blog Gönderisi Şablonunuzu kaydedin.
İkinci Örnek: Divi Moda Tasarımcısı
Bu örnek için, mizanpaj boyunca kullanılan temiz çizgilere ve keskin kenarlara atıfta bulunan minimalist bir blog başlığı tasarımı oluşturacağız. Bu örneği takip etmek için Divi Moda Tasarımcısı Düzen Paketi için Divi Moda Tasarımcısı Blog Yazısı Şablonunu indirmeniz gerekir.
Şablonu yükleme ve indirme işlemi, yukarıdaki Divi Print Shop örneğiyle aynıdır. Bu eğitimin başına geri dönerek bu adımları takip edebilirsiniz. Arka plan dönüştürme yolculuğumuza başlamadan önce, kutudan çıkar çıkmaz blog başlığı tasarımının nasıl göründüğüne bir göz atalım.

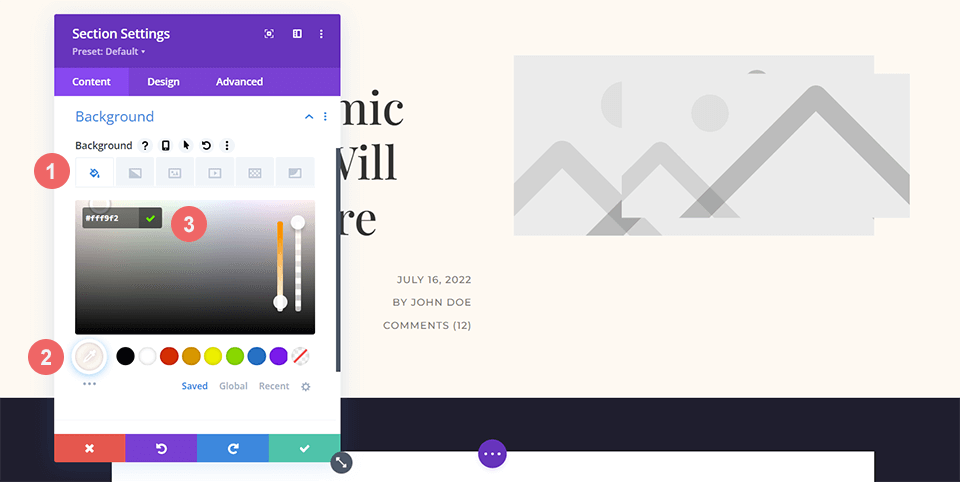
Arka Plan Rengi Ekle
Önceki örneğimizden farklı olarak, bu blog başlığı tasarımında bir Arka Plan Rengi kullanılacaktır. Bölüm Ayarları'nı açın ve Arka Plan sekmesine gidin . Ardından, aşağıdaki renk ayrıntılarını girin .
- Arka Plan Rengi: #fff9f2

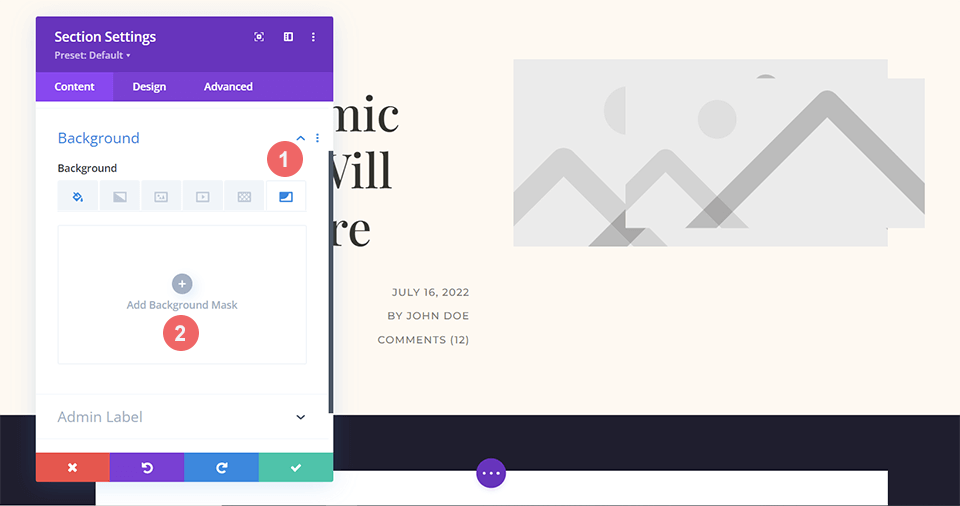
Arka Plan Maskesini Ekleme
Arka Plan Rengi ile, Arka Plan Maskemiz için iyi bir temele sahibiz. Bu düzen paketindeki köşeli formlara bir selam vererek, bu blog başlık tasarımı için Chevron Arka Plan Maskesini kullanacağız. Chevron'u seçmek için Arka Plan Maskesi simgesine gidin ve Arka Plan Maskesi Ekle'yi tıklayın.

Bu yapıldıktan sonra, beliren açılır menüye tıklayın ve Chevron Arka Plan Maskesine gidin.

Arka Plan Maskesini Şekillendirme
Arka Plan Maskemiz yerine oturduğuna göre, şimdi onu şekillendirmeye başlayacağız. Beyazın varsayılan rengini koruyacağız, ancak Maske Dönüşümü ayarlarını kullanarak tersine çevireceğiz.
- Maske Rengi: #ffffff
- Maske Dönüşümü: Tersine Çevir

Arka Plan Desenini Ekleme
Şimdiye kadarki yumuşak ve minimal blog başlık tasarımımızla, Arka Plan Maskesinin kendisine bir Arka Plan Deseni ekleyeceğiz. Bunu yapmadan önce, Arka Plan Maskesi üzerine bindirmek üzere desen seçimimizi yapmak için Arka Plan Deseni simgesine ve ardından Arka Plan Deseni Ekle'ye tıklayacağız.

Arka Plan Deseni Ekle'ye tıkladıktan sonra görünen açılır listeye tıklayın . Chevron Arka Plan Maskemizin üzerine bindirmek için Petek Arka Plan Desenini kullanacağız.

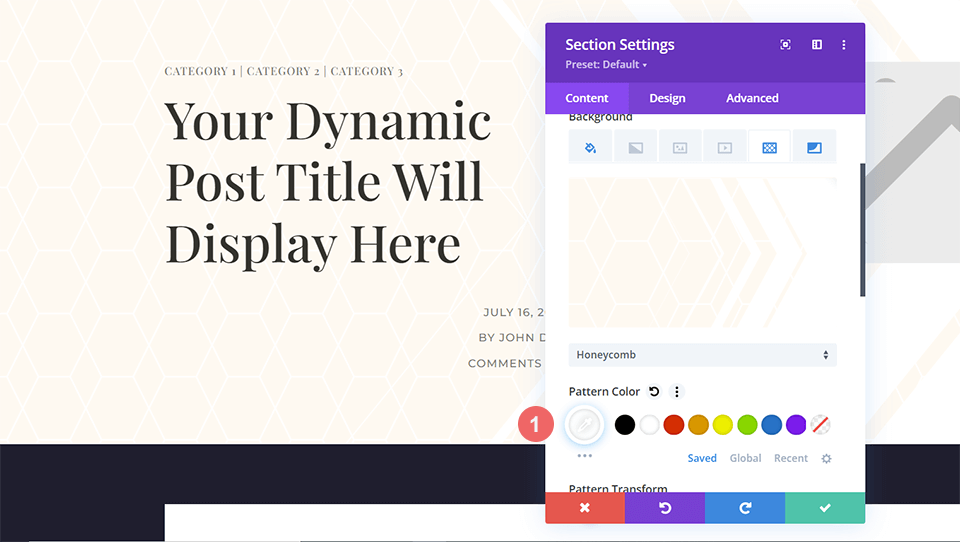
Arka Plan Desenine Renk Ekleme
Divi Blog Yazısı Düzeninin tasarımına uygun olması için Arka Plan Deseninin rengini beyaz olarak değiştireceğiz.
- Desen Rengi: #ffffff

Bölüm ayarlarınızı kilitlemek için yeşil onay işaretine tıklayarak sıkı çalışmanızı kaydetmeyi unutmayın. Ayrıca, yeşil renkli Kaydet düğmesine tıklayarak blog yazısı şablonunuzu kaydedin.
Üçüncü Örnek: Divi Kurumsal
Divi Corporate blog başlık tasarımında, doku eklemek için Arka Plan Maskeleri ve Desenleri kullanacağız. Bu başlık tasarımının çeşitli öğelerinde derinlik yaratmak için şeffaflığı da kullanacağız. Divi Corporate Layout Pack'in bir parçası olan Divi Corporate Blog Gönderisi Şablonunu içe aktardıktan sonra bu işe başlıyoruz.

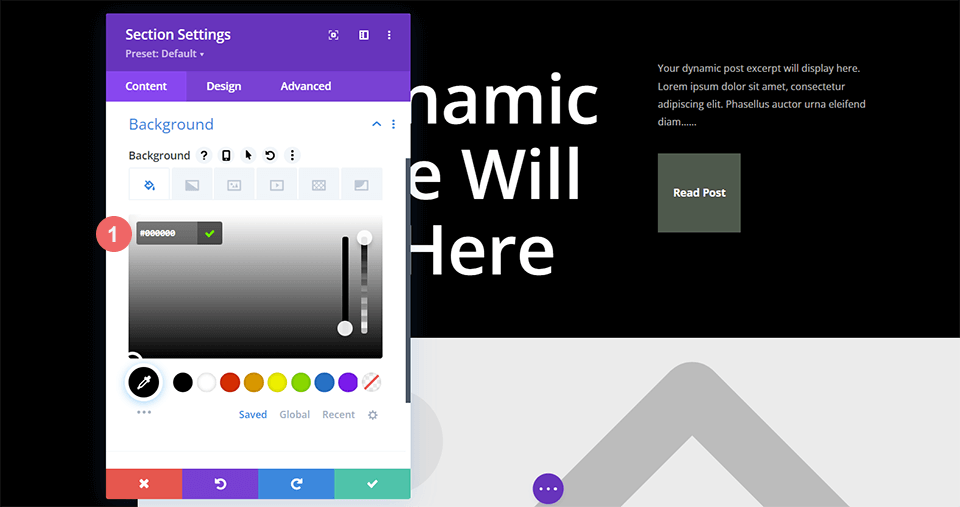
Arka Plan Rengini Değiştir
Bu blog başlık tasarımı için, Arka Plan Deseni ve Arka Plan Maskesini daha ince yapmak için bölümün varsayılan arka plan rengini değiştirmek istiyoruz. Bunu yapmak için Bölüm Ayarlarına girip Arka Plan sekmesine ineceğiz . Oradayken, Arka Plan Rengi simgesine tıklayacağız ve düzen paketinin varsayılan koyu gri paylaşımını değiştirmek için siyahın onaltılık kodunu gireceğiz.
- Arkaplan Rengi: #000000

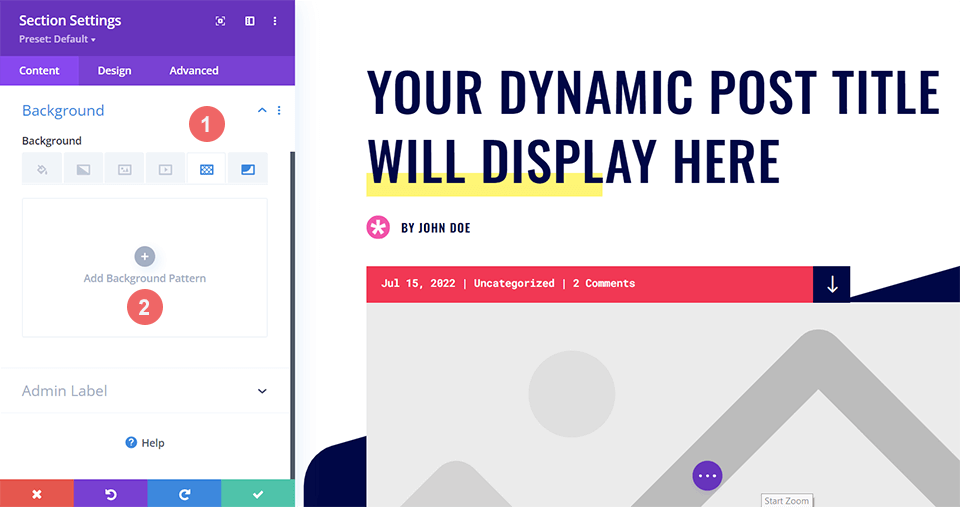
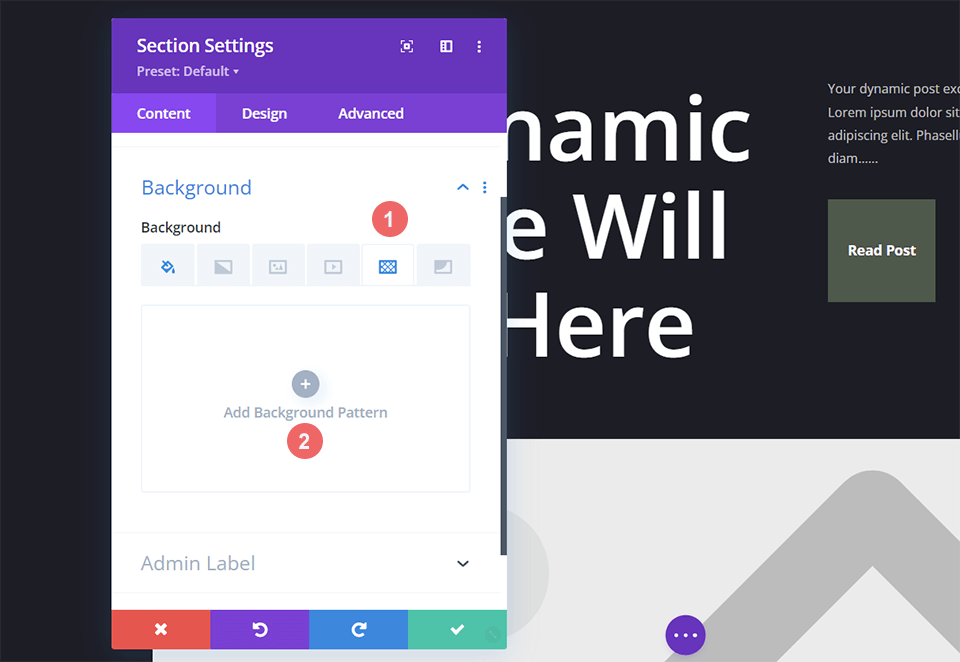
Arka Plan Deseni Ekle
Yeni arka plan rengimizle, varsayılan blog başlık tasarımının düz, koyu arka planına biraz heyecan katmak için bir Arka Plan Deseni ekleyeceğiz. Bunu yapmak için Bölüm Ayarlarına girip Arka Plan sekmesine ineceğiz . Ardından, Arka Plan Deseni simgesini ve ardından seçim listemizi çıkarmak için Arka Plan Deseni Ekle'yi tıklatacağız.

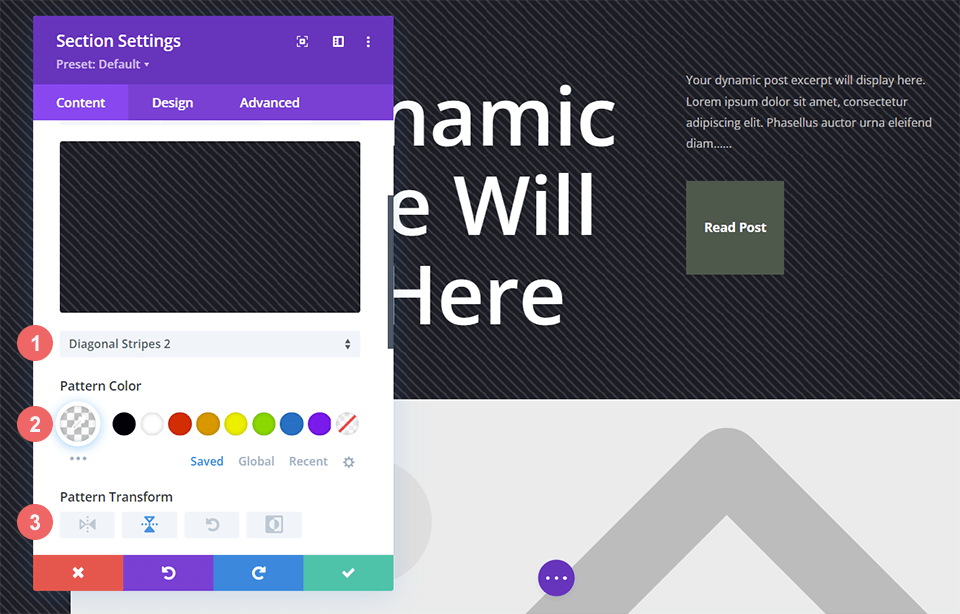
Stil Arka Plan Deseni
Bu blog başlık tasarımı için tarama çizgilerine benzer bir Arka Plan Deseni kullanacağız. Bunu yapmak için, Arka Plan Deseni açılır menüsünden Çapraz Çizgiler 2'yi seçeceğiz . Daha sonra desene şeffaf bir beyaz renk atayacağız. Son olarak, bu deseni yatay eksende dönüştüreceğiz.

Arka Plan Deseni için kullanmanız gereken ayarlar şunlardır:
- Desen Stili: Yatay Çizgiler 2
- Desen Rengi: rgba(255,255,255,0.12)
- Desen Dönüşümü: Yatay
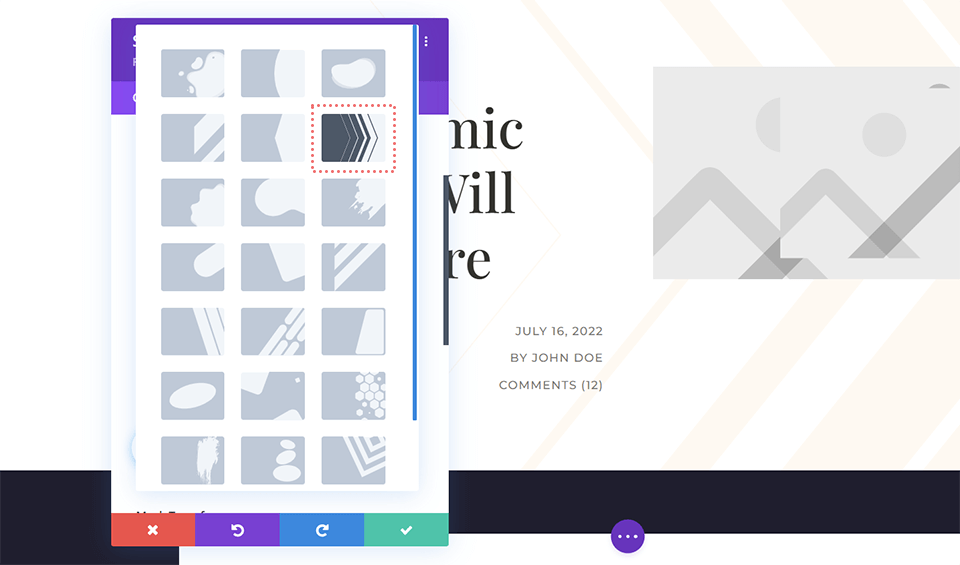
Arka Plan Maskesini Ekleyin
Diğer blog başlık tasarımı örneklerimizde olduğu gibi, Arka Plan Desenine bir Arka Plan Maskesi ekleyeceğiz. Bunu yapmak için Arka Plan Maskesi simgesini seçip Arka Plan Maskesi Ekle'ye tıklayacağız . Bu, Arka Plan Maskesi stilimizi seçebileceğimiz Arka Plan Maskesi açılır menüsünü ortaya çıkaracaktır.

Bu blog başlık tasarımı için Çapraz Çizgiler Arka Plan Maskesini kullanacağız.

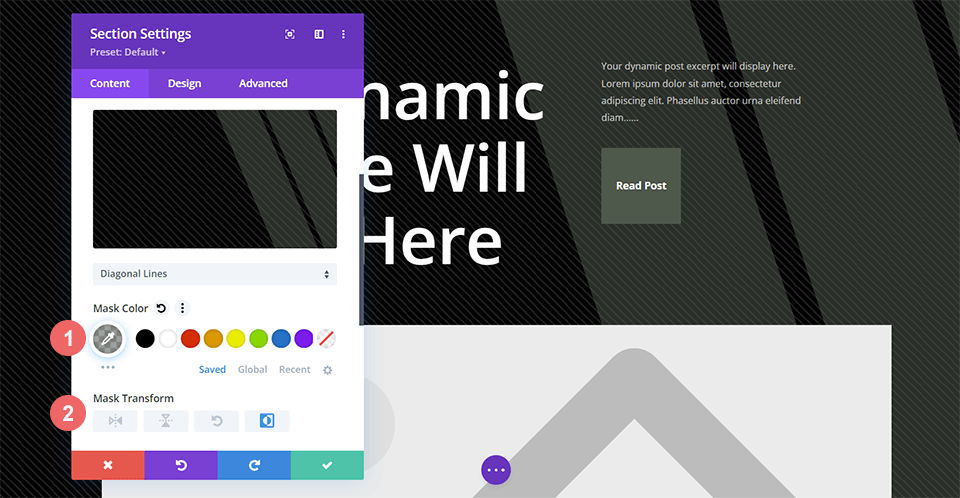
Arka Plan Maskesini Stilize Edin
Arka Plan Maskesini olduğu gibi bırakmak istemiyoruz, bu yüzden şimdi stillendireceğiz. Düzen paketinde kullanılan yeşilin saydam bir sürümünü kullanacağız. Arka Plan Maskesini de tersine çevireceğiz. Bu stilleri uygulamak için öncelikle Mask Color başlığı altındaki Damlalık Simgesine tıklayın ve aşağıdaki ayara girin. Ardından, Maske Dönüşümü ayarının altındaki Ters Çevir simgesini seçin.
- Maske Rengi: rgba(76,89,76,0.54)
- Maske Dönüşümü: Tersine Çevir

Sonuç olarak
Blog gönderilerimiz için arka plan tasarlama konusunda birçok seçeneğimiz var. Renk, şeffaflık ve doku gibi temel tasarım kavramlarıyla oynamak, Divi ile birlikte gelen yerel arka plan tasarım araçlarını kullanmamızı sağlıyor. Bugün sitenizde yeni Arka Plan Desenleri ve Maskelerimizi oynayarak ve kullanarak görüntü düzenleme yazılımında biraz daha az zaman harcayabilirsiniz!
