Özel Logolarla WordPress Nasıl Markalanır?
Yayınlanan: 2024-09-16WordPress siteniz için benzersiz bir marka kimliği oluşturmak çok önemlidir ve özel bir logonun günü kurtarmak için devreye girdiği yer burasıdır. Sitenize, ziyaretçilere anında kim olduğunuzu söyleyen kişisel bir dokunuş kazandırır.
Ancak endişelenmeyin; özel bir logo eklemek baş ağrısı olmak zorunda değil. Süreci kendim araştırdığımda, WordPress sitenizi özel logolarla markalamanın aslında oldukça basit olduğunu fark ettim.
Bu kılavuzda, WordPress sitenize ve formlarınıza özel logoları nasıl kolayca ekleyeceğinizi anlatacağım ve markanızın varlığını zahmetsizce güçlendirmenize yardımcı olacağım.
WordPress Sitenize Özel Logo Nasıl Eklenir?
WordPress sitenize birkaç farklı yere özel bir logo ekleyebilirsiniz. Aşağıda en önemli yerlerden bazılarına ilişkin adımları tartışacağım.
- 1. Site Başlığınıza Logo Ekleyin
- 2. Site Simgenize Logo Ekleyin
- 3. İletişim Formunuza Logo Ekleyin
- 4. WordPress E-postalarınıza Logo Ekleyin
1. Site Başlığınıza Logo Ekleyin
Çoğu yeni WordPress kurulumu Yirmi Yirmi Dört Temasını içerdiğinden, Site Düzenleyici logo ekleme gibi çeşitli başlık özelleştirmeleri için oldukça kullanışlıdır.
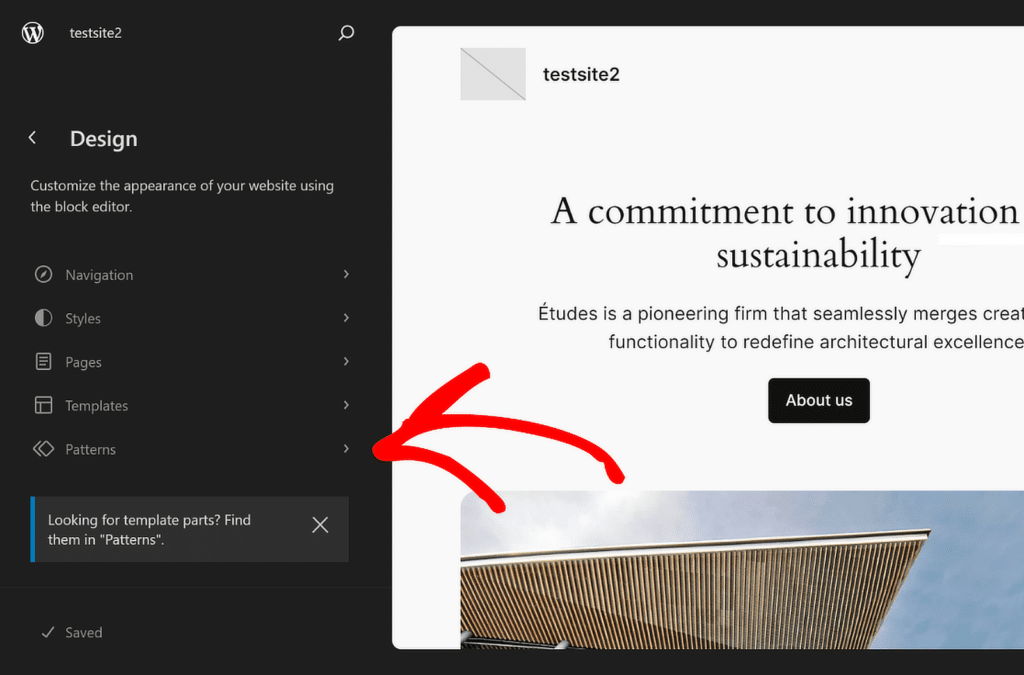
WordPress Kontrol Panelinizden Görünüm'e gidin ve menüden Düzenleyici'yi seçin. Bu sizi site logonuzu eklemek için blok düzenleyiciyi kullanabileceğiniz Site Düzenleyicisine götürecektir. Desenler'e tıklayın.

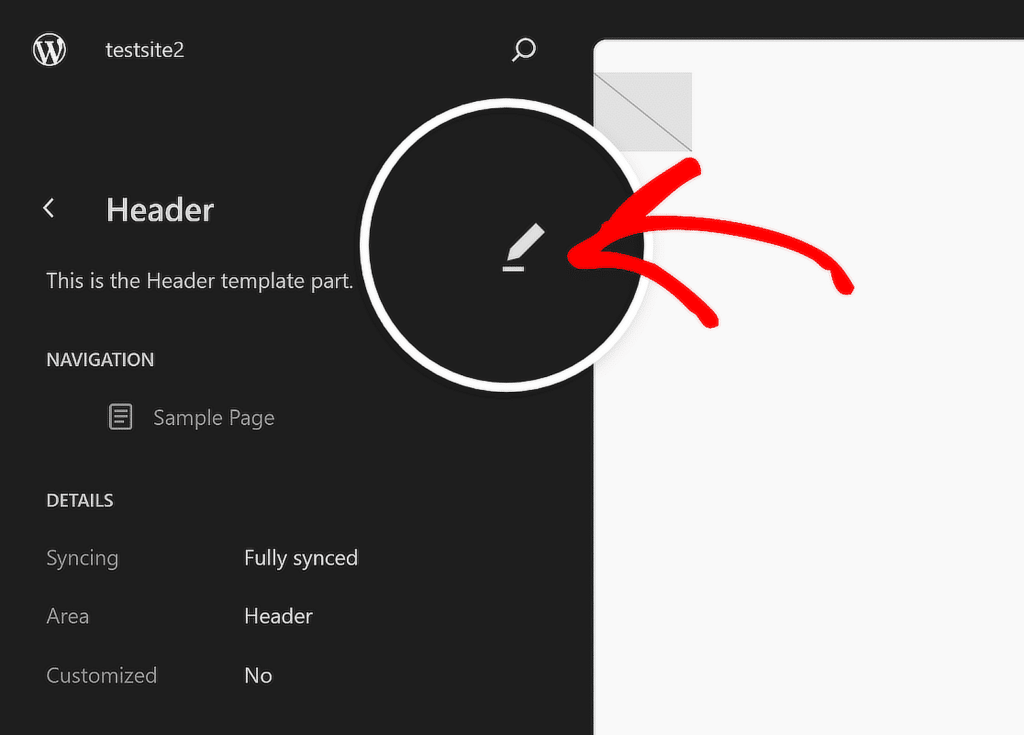
Ardından, Şablon Parçaları bölümünü bulana kadar aşağı kaydırın ve ardından seçeneklerine erişmek için Başlığa tıklayın. Özelleştirme seçeneklerini açmak için sağdaki Başlık görseline tıklayın ve Düzenle simgesini seçin.

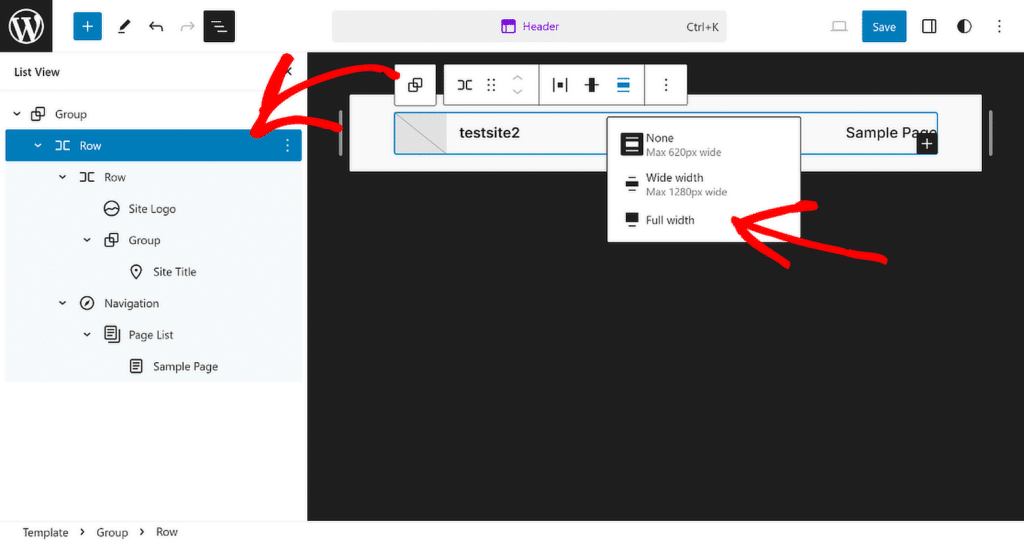
Başlığınızın Belge Genel Bakışında, WordPress başlığında bulunan tüm öğeleri görmek için Liste Görünümü simgesine tıklayın.
Liste Görünümünde tüm blokları genişletin, ilk Satır öğesine tıklayın ve başlık şablonunu özelleştirmeye başlamak için Hizalamayı Tam Genişliğe ayarlayın.

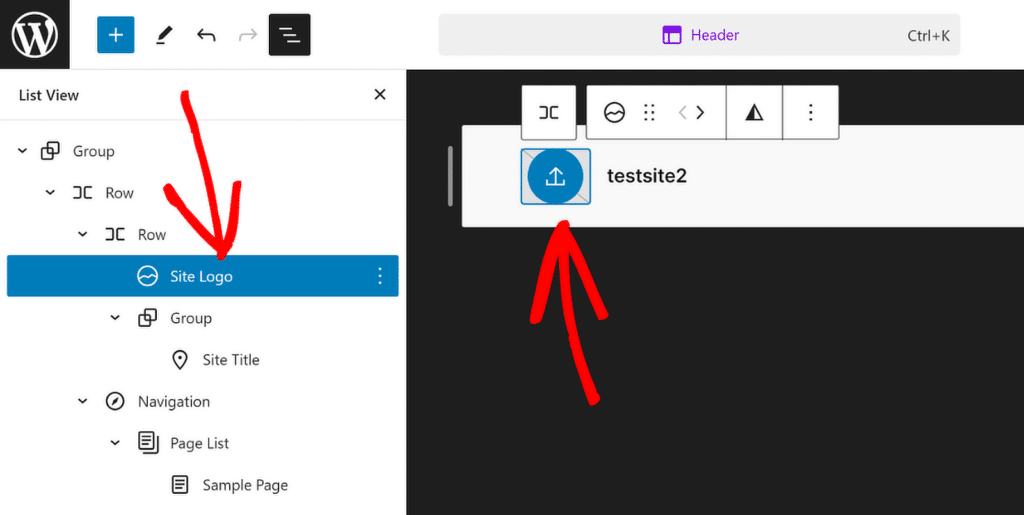
Daha sonra Liste Görünümünde Site Logosu seçeneğine ve ardından başlık önizleme bölümünde Yükle simgesine tıklayın. Logonuzu Dosya Yükleme sekmesini kullanarak yükleyebilir veya Medya Kitaplığınızdan mevcut bir dosyayı seçebilirsiniz.

Gerekirse site logonuzun boyutunu ve boyutlarını ihtiyaçlarınıza göre ayarlamak için Noktaları Yeniden Boyutlandır'ı kullanın.

Siteniz için ilgi çekici bir başlık oluşturma konusunda yardıma ihtiyacınız varsa, başlığın WordPress'te nasıl düzenleneceğine ilişkin adım adım talimatlar için bu kılavuza göz atın.
2. Site Simgenize Logo Ekleyin
Site simgesi olarak da bilinen favicon, web sitenizi tarayıcı sekmesinde temsil eden küçük bir resimdir. Favicon eklemek, sitenizi kolayca tanınabilir hale getirmenin basit ama etkili bir yoludur.
Birisi sitenizi ziyaret ettiğinde marka kimliğinizi güçlendirmek için favicon'unuz site logonuz olmalıdır. İdeal olarak, tüm cihazlarda net bir şekilde görüntülenmesi için 512×512 piksel civarında olması gerekir.

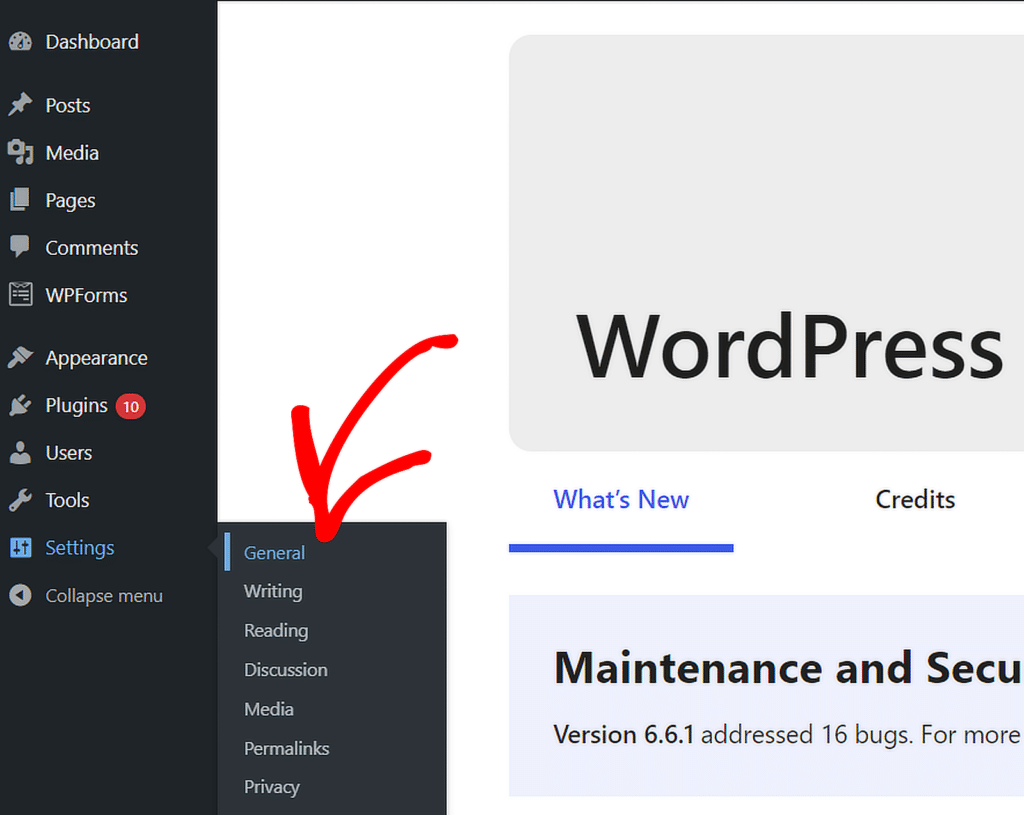
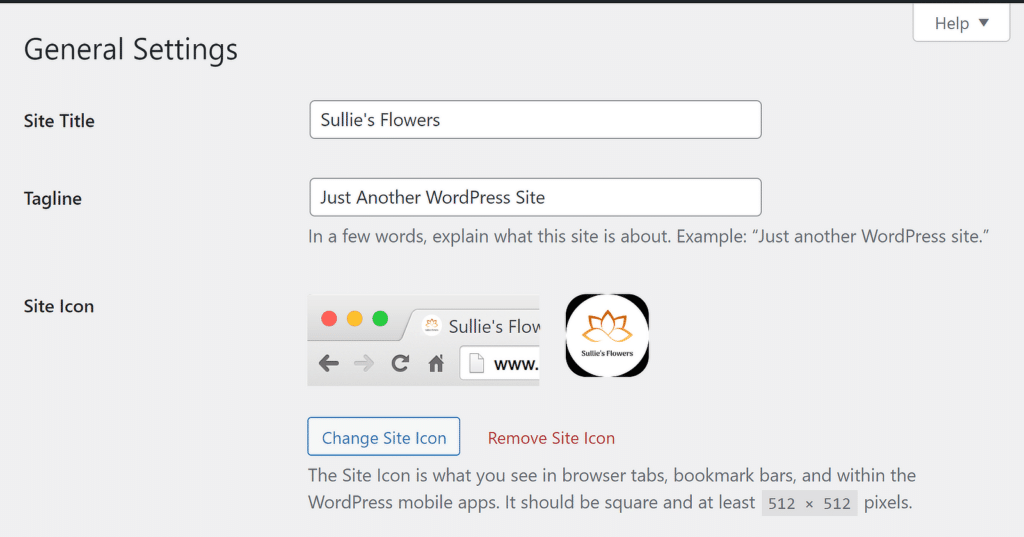
WordPress sitenize favicon eklemek için WordPress Kontrol Panelinize giderek başlayın. Ayarlar'a gidin ve ardından Genel'e tıklayın.

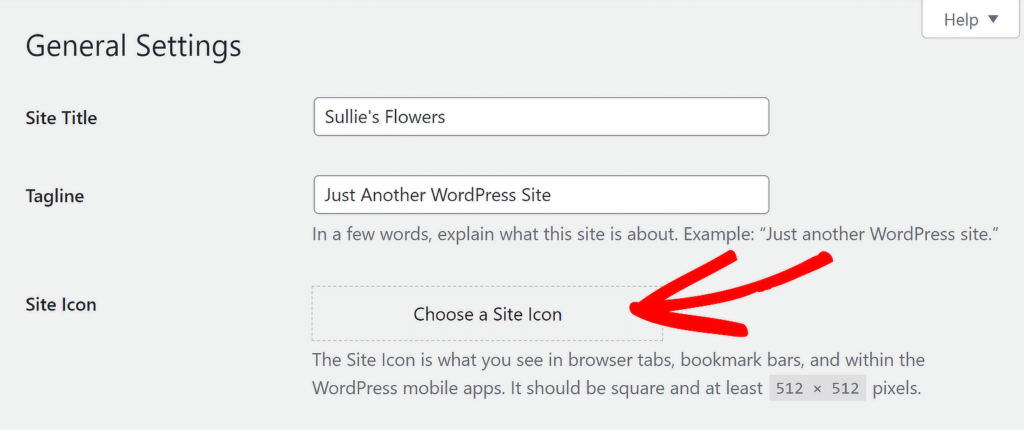
Genel Ayarlar menüsü açıldığında Site Başlığını, Etiket Satırını düzenleyebilir ve Site Simgenizi ekleyebilirsiniz. Bir Site Simgesi Seç düğmesini tıklamanız yeterlidir.

Daha sonra, Dosyaları Yükle sekmesini kullanarak logonuzu yüklemeyi seçebilir veya Medya Kitaplığınızdan mevcut bir dosyayı seçebilirsiniz. Tamamlandığında, site logonuz aşağıda gösterildiği gibi bir önizlemede görünmelidir.

3. İletişim Formunuza Logo Ekleyin
Logonuzu iletişim formunuza eklemek, markanızı güçlendirmenin ve formlarınızın sitenizin geri kalanıyla daha profesyonel ve tutarlı görünmesini sağlamanın harika bir yoludur.
WordPress'teki iletişim formunuza logo eklemek için WPForms eklentisini açarak başlayın. Henüz bir iletişim formu oluşturmadıysanız devam edin ve sürükle ve bırak form oluşturucuyu kullanarak bir tane oluşturun.

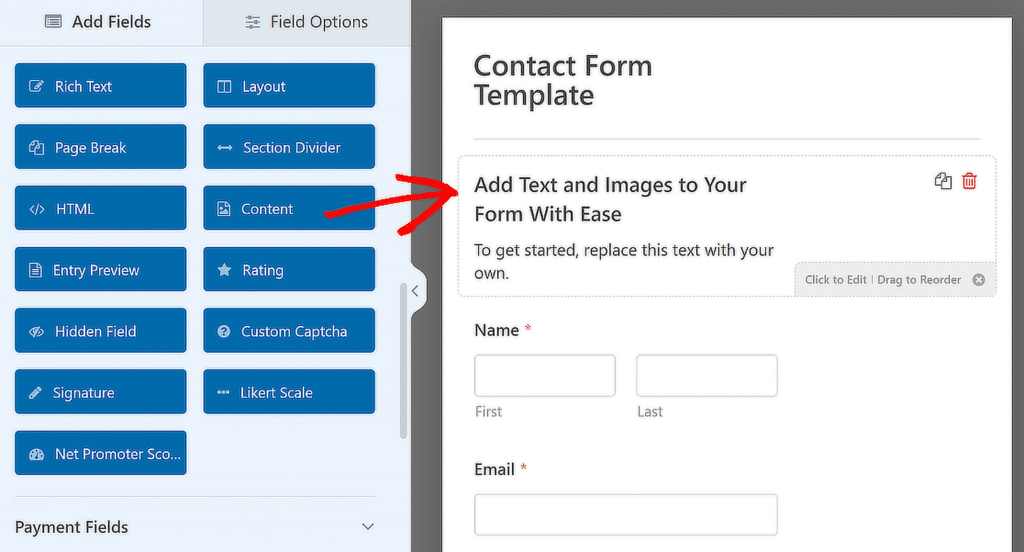
Formunuzu oluşturup tüm alanları beğeninize ekledikten sonra, marka logonuzu eklemek için formunuzun üst kısmındaki İçerik Alanını sürükleyip bırakın.

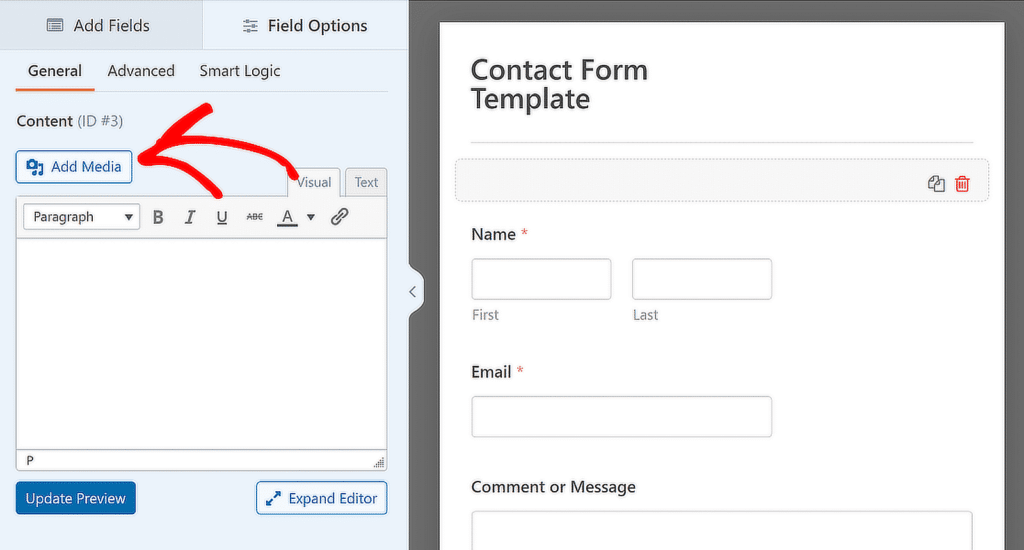
Ardından, Görsel düzenleyicideki mevcut metni gerektiği gibi değiştirin veya değiştirin, ardından marka logosunu formunuza eklemek için Medya Ekle düğmesini tıklayın.

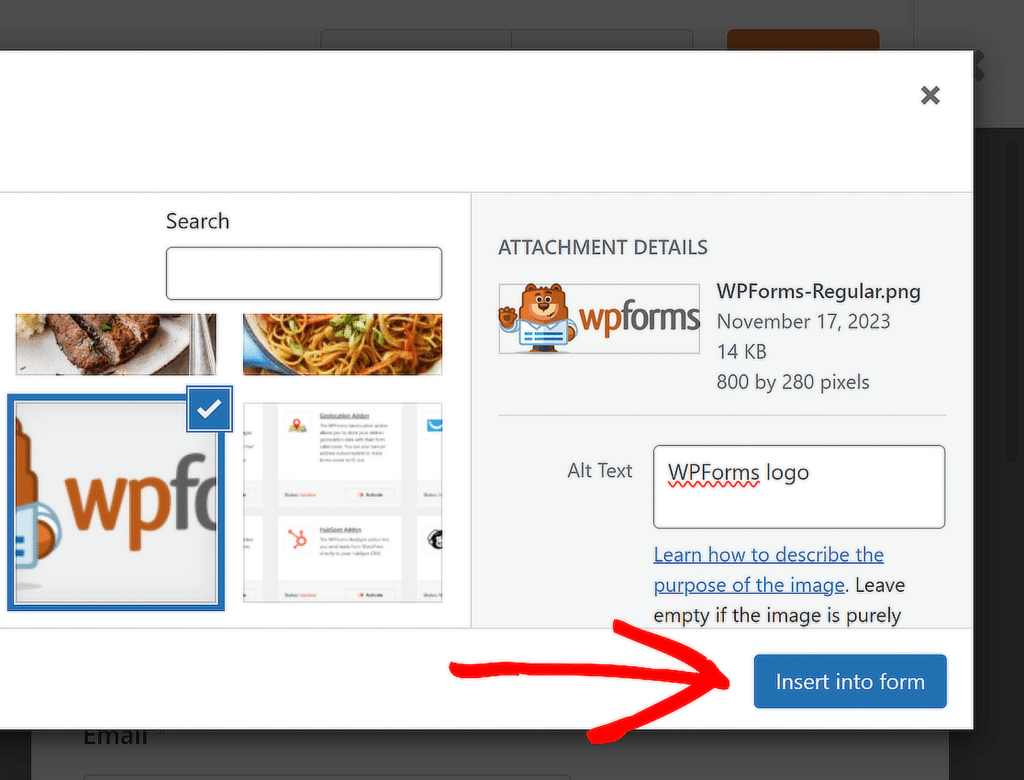
Bu pencereden markanızın logosunu yükleyebilir veya Medya Kitaplığınızda zaten varsa onu seçip Forma Ekle düğmesini tıklayabilirsiniz.


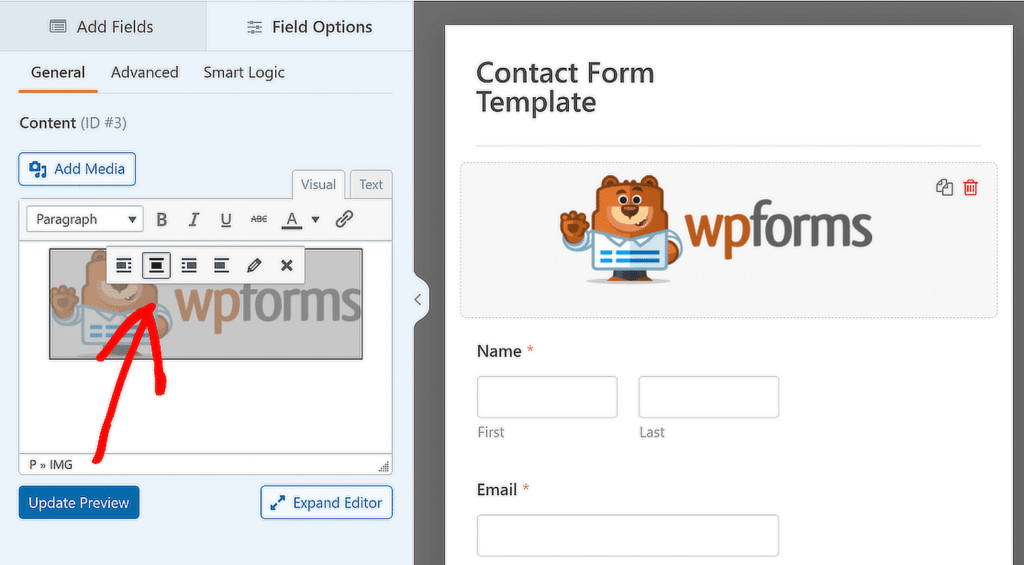
Logonuz artık iletişim formunuzun bir parçası. Hizalamayı tercihinize göre ayarlayın ve formun logonuzla birlikte nasıl göründüğünü görmek için Önizlemeyi Güncelle'ye tıklayın.

Tüm formlarınıza logo eklemek istiyorsanız markalı formunuzu daha sonra kullanmak üzere özel bir şablona dönüştürmek için bu kılavuzdaki adımları izleyin!
4. WordPress E-postalarınıza Logo Ekleyin
Logonuzu WordPress e-postalarına eklemek, özellikle birisi web sitenizden bir e-posta aldığında tutarlı bir marka kimliği oluşturmanın başka bir harika yoludur.
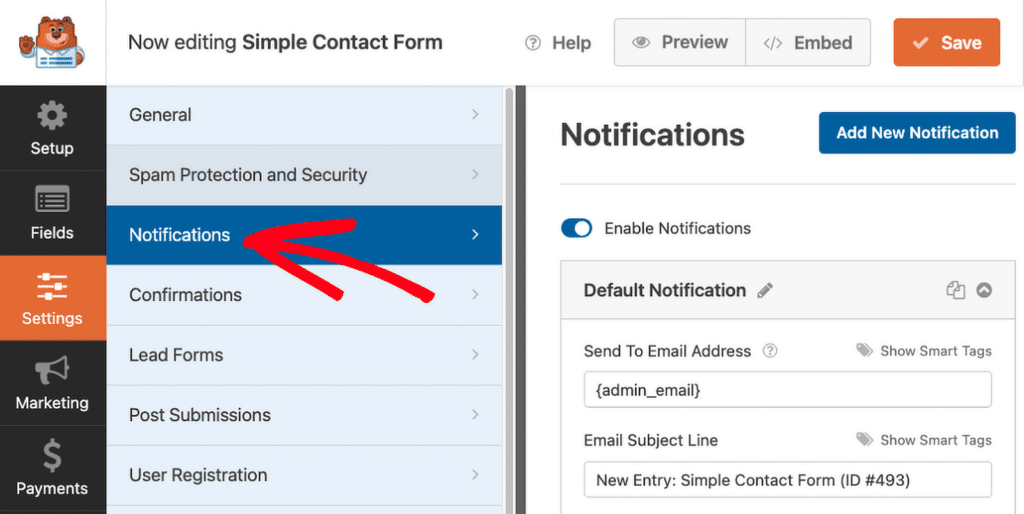
Başlamak için formunuzu oluşturmak için WPForms'u kullanın ve ardından temel bir form bildirim e-postası ayarlamak için form oluşturucudaki Ayarlar »Bildirimler sekmesine gidin.

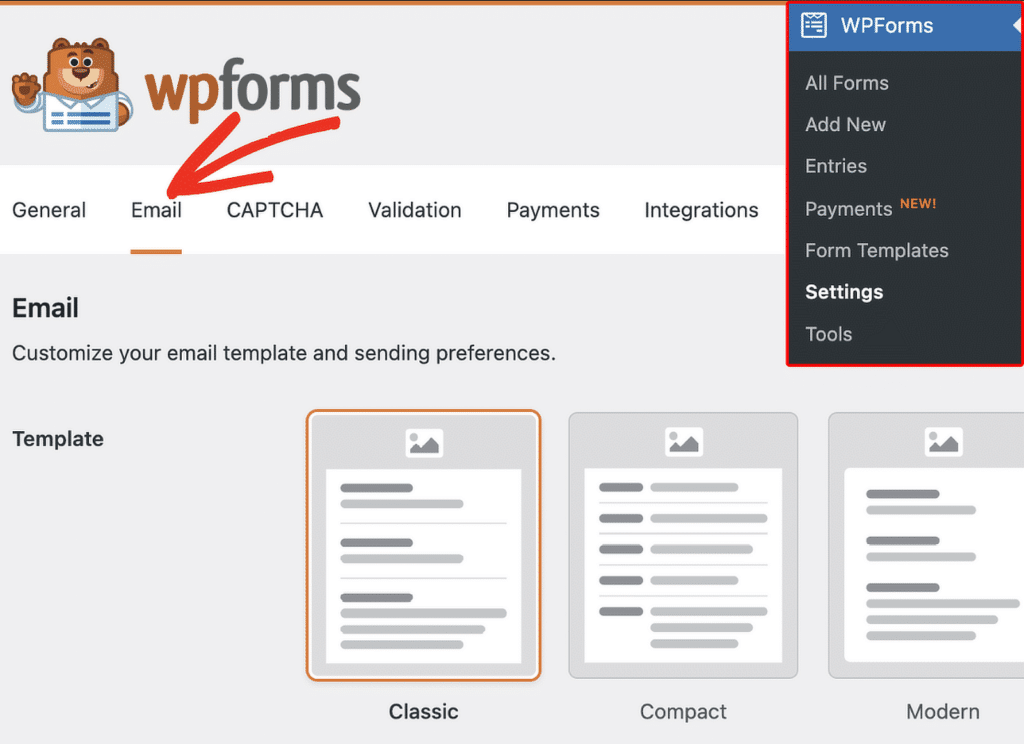
Ardından, WordPress kontrol panelinizden WPForms »Ayarlar'a gidin ve web siteniz için özel bir e-posta şablonu oluşturmak için E-posta sekmesine tıklayın.

Varsayılan olarak tüm form bildirim e-postaları Klasik şablonu kullanır, ancak Pro'ya yükseltme size Modern, Elegant veya Tech şablonlarına erişim sağlar.

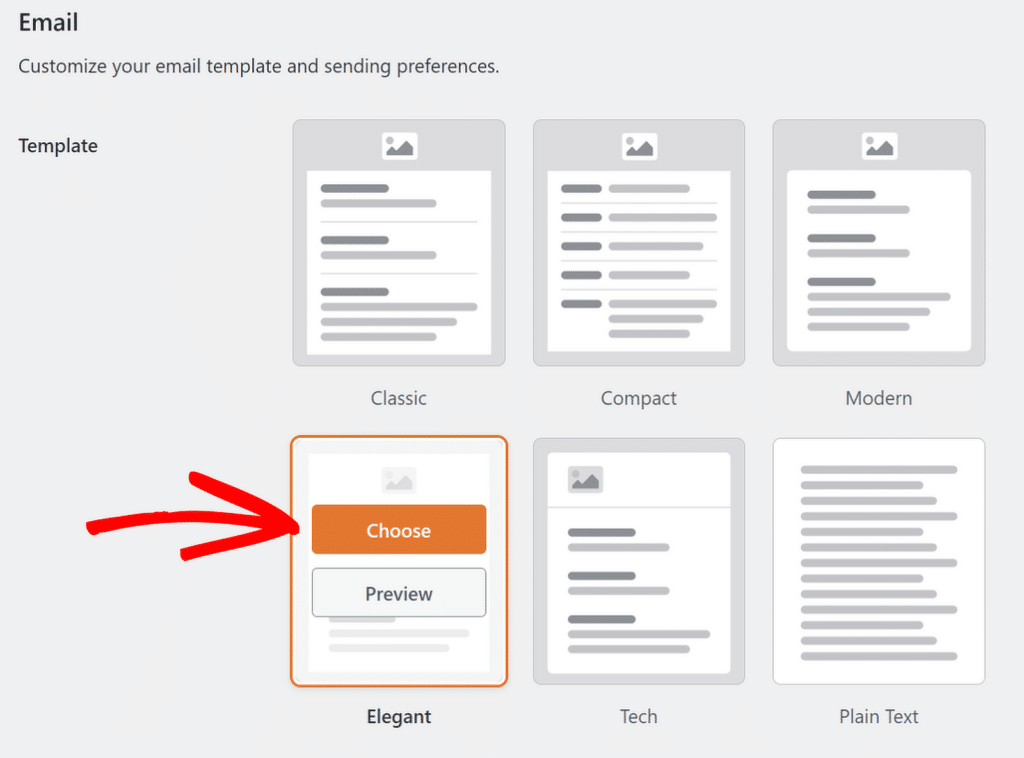
Bu örnek için Elegant şablonunu kullanalım ancak tarzınıza ve ihtiyaçlarınıza en uygun olanı seçebilirsiniz.

Daha sonra Başlık Resmi bölümüne gidin ve e-postalarınızın üst kısmında görünecek bir logo eklemek için Yükle düğmesini tıklayın.

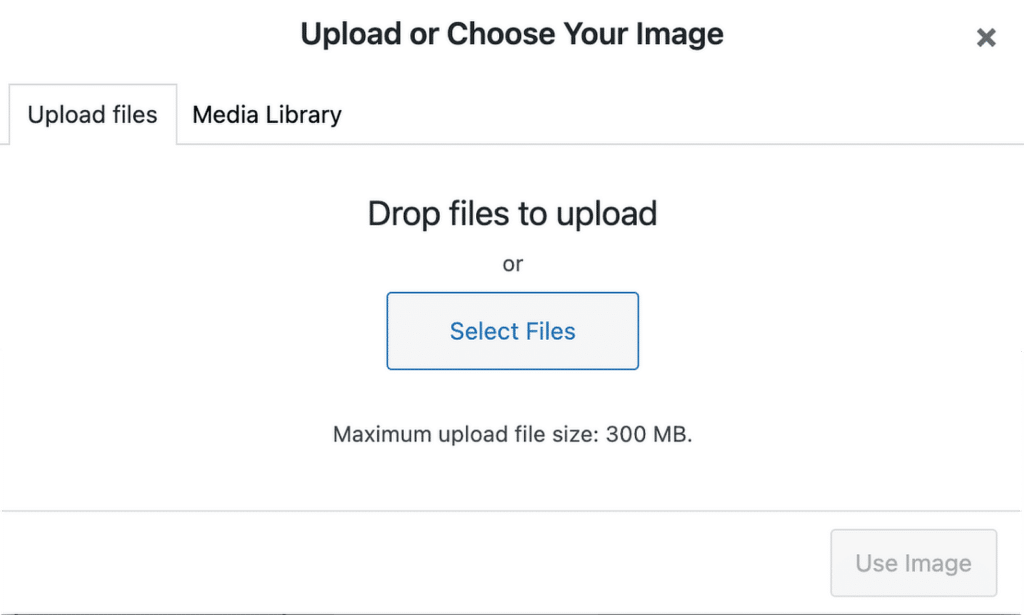
Yeni bir görsel yükleyebilir veya WordPress Medya Kitaplığınızdan bir görsel seçebilirsiniz. Logonuzu seçtikten veya yükledikten sonra Görseli Kullan düğmesini tıklayın.

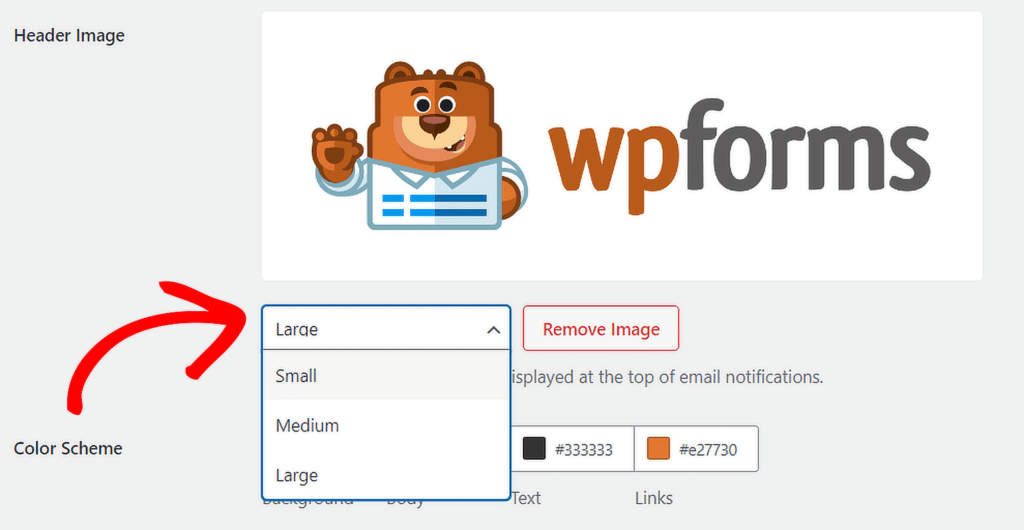
Logonun boyutunu ayarlamanız gerekiyorsa açılır menüyü kullanarak Küçük , Orta veya Büyük gibi seçenekler arasından seçim yapabilirsiniz.

E-posta şablonunuzu özelleştirmeyi bitirdikten sonra aşağı kaydırın ve değişiklikleri uygulamak için Ayarları Kaydet düğmesini tıklayın.
Yeni e-postanızın alıcıların gelen kutularında nasıl görüneceğini önizlemek için E-posta Şablonunu Önizle bağlantısını tıklayın; marka logonuzu içeren bildirim e-postanızın bir örneğini gösteren yeni bir sekme açılacaktır.

Ve hepsi bu! Markanıza yardımcı olmak ve sitenizi daha tanınabilir kılmak için sitenizdeki tüm önemli yerlere başarıyla bir logo eklediniz.
WordPress'i Özel Logolarla Markalama Hakkında SSS
WordPress'e nasıl özel logo eklerim?
Yirmi Yirmi Dört gibi daha yeni WordPress temaları için Site Düzenleyici aracılığıyla özel bir logo ekleyebilirsiniz. Bunu yapmak için WordPress Kontrol Panelinize gidin, Görünüm » Düzenleyici seçeneğine gidin.
Site Düzenleyicisi'nde , özelleştirme seçeneklerini açmak için Başlık bölümüne tıklayın. Buradan Site Logo bloğunu seçerek site logonuzu ekleyebilir veya değiştirebilirsiniz.
WordPress'te bir logo nasıl tıklanabilir hale getirilir?
WordPress'teki Site Düzenleyiciyi kullanarak logonuzu eklediğinizde, logo otomatik olarak ana sayfanıza bağlanır. Bu, ziyaretçilerin herhangi bir ek kurulum gerektirmeden logoya tıklayarak ana sayfanıza dönebilecekleri anlamına gelir.
Logonuzu farklı bir yöntemle özelleştiriyorsanız, tıklanabilir hale getirmek için ana sayfanızın URL'sini içeren bir bağlantı etiketine sarıldığından emin olun.
İletişim formunuza nasıl logo eklenir?
İletişim formunuza logo eklemek için WPForms'u kullanabilirsiniz. Formunuzu oluşturduktan sonra, sürükle ve bırak oluşturucuyu kullanarak İçerik alanını forma ekleyin. Logonuzu bu alana eklemek için Medya Ekle düğmesini kullanın; logonuz iletişim formunuzun üst kısmında görüntülenecektir.
Sonraki, WordPress Web Siteleri için En İyi Logo Boyutu Nedir?
Web sitesi başlığınız için uygun logo boyutu site temanıza bağlıdır; bu nedenle logo boyutları web genelinde oldukça değişkendir. WordPress web siteniz için en iyi logo boyutu hakkında daha fazla bilgi için bu kılavuza göz atın.
WordPress Formunuzu Şimdi Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro çok sayıda ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
