Blok Teması Nasıl Oluşturulur: 2023'ün En İyi 4 Yöntemi
Yayınlanan: 2023-08-22WordPress tema geliştirme konusunda yeniyseniz, blok temasının nasıl oluşturulacağını merak ediyor olabilirsiniz. Blok düzenleyicinin piyasaya sürülmesinden bu yana, WordPress temalarının oluşturulma şekli buna uyum sağlayacak şekilde değişti.
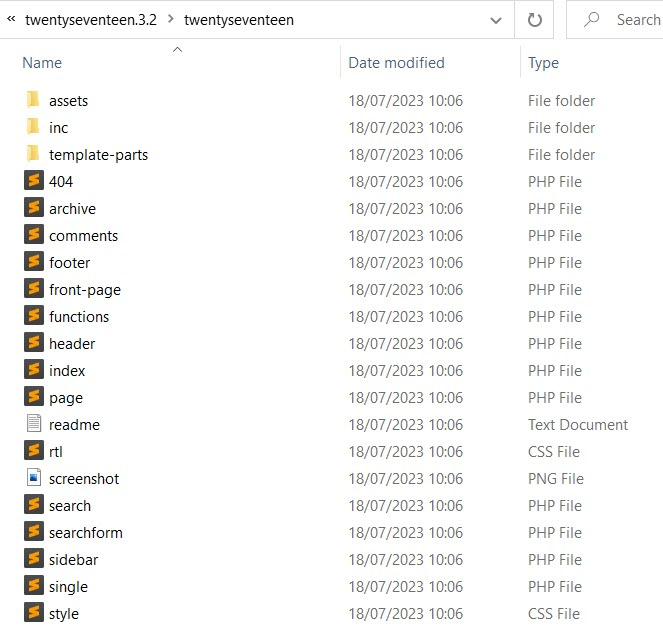
Klasik bir temayı (örneğin Yirmi Onyedi) bir blok temayla (örneğin Yirmi Yirmi Üç) karşılaştırırsanız, bir takım farklılıklar göreceksiniz.
Temel fark, klasik temalarda web sayfalarının PHP şablonları sayesinde oluşturulmasıdır. Bir blok temasında bunlar bloklar, HTML şablonları (parçalar ve şablonlar klasörlerinde) ve PHP blok kalıpları (desenler klasöründe) aracılığıyla oluşturulur.
Ayrıca blok temasının bir functions.php dosyasına sahip olmadığını da fark edebilirsiniz; blok temalarında bu isteğe bağlıdır. Bir style.css dosyası var ancak başlık dışında boş. Temanın renkleri ve tipografisi bunun yerine theme.json dosyasında işlenir.
Bu yazıda, yeni WordPress Site Düzenleyicisi deneyiminden yararlanmanın nasıl bir şey olduğunu anlayabilmeniz için bir blok temasının nasıl oluşturulacağını inceleyeceğiz.
📚 İçindekiler :
- Neden bir blok teması oluşturmalısınız?
- Tema El Kitabı ile blok teması nasıl oluşturulur
- FullSiteEditing.com ile blok teması nasıl oluşturulur?
- Blockbase temasını başlangıç noktası olarak kullanmak
- Blok Teması Oluştur eklentisi ile blok teması nasıl oluşturulur
Neden bir blok teması oluşturmalısınız?
👉 Blok teması oluşturmanın çeşitli faydaları vardır:
- Blok temaları yalnızca bir sayfada oluşturulan bloklar için gereken stilleri yükleyerek performansı artırır.
- Blok temalarının stil sayfalarını manuel olarak sıraya alması gerekmez.
-
theme.jsondosyası,add_theme_support()işlevini kullanmak yerine, özel logo gibi temaya özgü özellikleri işler. - Erişilebilirlik özelliklerini (ör. İçeriğe atlama, klavyeyle gezinme ve yer işaretleri) uygulamak için ekstra kod yazmaya gerek yoktur. Otomatik olarak oluşturulurlar.
- Kullanıcılar tema ve bloklar için renkleri ve tipografiyi özelleştirebilir.
- Kullanıcıların web sitelerinin tüm bölümlerini düzenlemek için kod bilmelerine gerek yoktur.
Tema El Kitabı ile blok teması nasıl oluşturulur
WordPress Tema El Kitabı, blok temalara ilişkin iyi bir genel bakışa ve bunlar ile klasik temalar arasında bir karşılaştırmaya sahiptir. Blok temaları WordPress 5.9'un piyasaya sürülmesinden bu yana desteklenmektedir. Bazen tam site düzenleme temaları olarak da bilinirler ( her ne kadar WordPress o zamandan beri tam site düzenleyici terminolojisinden uzaklaşmış olsa da ).
Blok temanızı oluşturmaya başlamak için bir style.css dosyasına ve bir templates/index.html dosyasına ihtiyacınız vardır. theme.json dosyası isteğe bağlıdır ancak önemle tavsiye edilir.
Örnek bir tema yapısı aşağıda gösterilmiştir.

theme.json dosyası, temanız için renk, tipografi, düzen ve aralık dahil olmak üzere stil ayarlarını içerir. Ayrıca şablon parçalarının sayfada nasıl düzenlendiğini de kontrol eder (üst bilgi, alt bilgi vb.) ve özel sayfa şablonları ve genel stiller tanımlamanıza olanak tanır.
Site Düzenleyicisi sitenizin tasarımı üzerinde size tam kontrol sağlar. Kullanmak için sitenizde aktif bir blok temasının olması gerekir. WordPress birkaç taneyle birlikte gelir veya Görünüm > Temalar > Yeni Ekle bölümüne giderek ve Temaları Engelle'ye göre filtreleyerek daha fazlasını bulabilirsiniz. İstediğiniz temanın üzerine gelin ve yüklemek için Yükle düğmesine, etkin tema yapmak için Etkinleştir düğmesine tıklayın.

Daha sonra Site Düzenleyiciyi etkinleştirmek için Görünüm > Düzenleyici'ye gidin.

Tema şablonlarını değiştirmek için blok düzenleyici arayüzünü kullanabilirsiniz. İşte Yirmi Yirmi Üç'teki 404 şablonunu değiştirmenin bir örneği:

Ve işte Yirmi Yirmi Üç'teki Post Meta şablonu bölümünü düzenlemenin bir örneği:

Bir şablon veya şablon parçası seçip yarım ay Stilleri simgesini tıklatarak da tema stillerini düzenleyebilirsiniz. Stiller paneliyle renk paletini düzenlemeye ilişkin bir örneği burada bulabilirsiniz:

Şablonlar veya şablon parçaları HTML dosyaları içindeki metinler çevrilemez. Temanızın çevrilebilir olmasını istiyorsanız bir PHP kalıp bloğu oluşturmanız gerekir. Blok teması el kitabının Uluslararasılaştırma sayfasında bir örnek verilmiştir.
Mevcut bir temayı özelleştirmek ve değişiklikleri yeni bir tema olarak dışa aktarmak için Site Düzenleyiciyi kullanabilirsiniz. Tam tema desteği için bunu yapmak için WordPress 6.0 veya üstünü kullanmanız önerilir. Blok temanızı oluşturmak için Tema Birimi Test Verilerini indirmeniz de yararlı olabilir.
Dışa aktarma seçeneği, bir tema şablonunu veya şablon bölümünü düzenlerken kullanılabilir. Üç noktayı seçin ve ardından Dışa Aktar'ı seçin.

Temanız etkin temayla aynı adı taşıyacaktır. Bu nedenle temanızı bir siteye yüklemeden önce zip dosyasını yeni tema adınızla yeniden adlandırmalısınız. Ayrıca style.css dosyanızdaki tema adını ve metin alanını, ayrıca style.css ve readme.txt dosyalarındaki yazar adını ve bağlantıları da yeniden adlandırmanız gerekecektir.
👉 Aşağıdakileri değiştirmek için arama ve değiştirme aracını kullanabilirsiniz:
- Çeviri dizelerindeki metin alanı
- PHP işlevleri için önekler
- Desen bloğunda kullanılan sümüklü böcekler
FullSiteEditing.com ile blok teması nasıl oluşturulur?
Carolina Nymark'ın FullSiteEditing.com'da blok temaları oluşturma konusunda harika bir kaynağı var, bu da onu bir blok temasının nasıl oluşturulacağı konusunda başka bir harika araç haline getiriyor.
style.css , templates/index.html , theme.json ve functions.php dosyalarının oluşturulmasından başlayarak sıfırdan bir blok teması oluşturma konusunda size rehberlik ediyor. Dersleri takip etmek için Gutenberg eklentisini kurmanız gerekmektedir.
Eğiticileri takip ederek ve verilen kodu ekleyerek daha fazlasını öğreneceksiniz, ancak hata yaparsanız endişelenmeyin; kodu GitHub'dan indirebilirsiniz.
theme.json ayarlar bölümü renkler ve tipografi gibi ayarları tanımladığınız yerdir ve stiller bölümü ise bunları temaya uyguladığınız yerdir.
Theme.json şu formatı izler:
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } theme.json renkler ve tipografi tanımlandıktan sonra tema şu şekilde görünür:

Ayarlardaki renk tanımları şunlardır:
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],Ve stiller bölümünde bunların kullanım örnekleri:
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },Stiller bölümünde üstbilgi ve altbilgi şablonu parçalarına bir referansı burada bulabilirsiniz:
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] Daha sonraki derslerde theme.json sözdizimini daha derinlemesine inceleyerek aşağıdakileri nasıl yapacağınızı gösteririz:
- Renk paletlerini, çift tonlu filtreleri ve degradeleri etkinleştirme ve devre dışı bırakma
- Kenarlık ve bağlantı renklerini ayarlama
- Öğelere ve bloklara renk uygulama
- Google Fonts dahil yazı tipi aileleri ekleyin
- Yazı tipi boyutlarını tanımlayın
- Gutenberg'le akıcı tipografiyi kullanın
- Satır yüksekliğini etkinleştirme veya devre dışı bırakma
- Aşağıdakileri devre dışı bırakın:
- büyük harf seçeneği
- yazı tipi ağırlık kontrolü
- italik stil
- metni büyük harfe dönüştürme
- harf aralığı seçeneği
- metin süsleme kontrolü
- İçerik genişliklerini tanımlayın
- Kenar boşluğunu ve dolguyu etkinleştir
- BlockGap'i (bloklar arasındaki dikey boşluk) ayarlayın
- Özel aralık ölçeği ekleme veya devre dışı bırakma
- Grup ve gönderi içerik blokları için minimum yükseklik belirleyin
- Grup bloğunun konumunu yapışkan olarak ayarlayın
- Fareyle üzerine gelme ve odaklanma stilleri ekleme
- Kutu gölge efektleri ekleme
- Özel CSS ekle
- Küresel stil varyasyonlarını uygulayın
- theme.json dosyasını PHP ile filtreleyin
- Blok stili varyasyonlarını değiştirin
Stilleri genel olarak veya blok başına ayarlayabilirsiniz. Doğru bloğu hedeflemek için Çekirdek Blok Referansına bakın.
Blockbase temasını başlangıç noktası olarak kullanma
Blockbase teması, kişiselleştirebileceğiniz basit bir başlangıç temasıdır. PHP 5.7 veya üzeri bir sürüm ve WordPress 6.1 veya üzeri bir sürüm gerektirir.
Blockbase aşağıdaki şablonları içerir:
- 404
- Arşiv
- Boşluk
- Yalnızca Alt Bilgi
- Yalnızca Üstbilgi ve Altbilgi
- dizin
- Sayfa
- Aramak
- Bekar
Ve aşağıdaki şablon parçaları:
- alt bilgi
- başlık
- başlık merkezli
- başlık varsayılanı
- başlık-doğrusal
- başlık-minimal
- başlık çapında
- meta sonrası
- meta-ikonlar sonrası
Bu şablonları ve şablon parçalarını değiştirmek veya theme.json dosyasını düzenlemek için Site Düzenleyicisini kullanabilirsiniz. Stiller seçeneğini kullanarak tipografiyi, renkleri ve düzeni de değiştirebilirsiniz.

Bu, içerik genişliğini 800 piksel olarak değiştiriyor:

Ve işte Ruby Wine stili varyasyonu:

Ve burada altbilgi şablonu kısmına eklenen bir telif hakkı bloğu var:

Özelleştirmelerinizi tamamladığınızda temanızı dışa aktarmayı ve adını ve metin alanını değiştirmeyi unutmayın.
Dışa aktarılan temada altbilginin kodu, eklenen telif hakkı bloğuyla güncellenir:

Blok Teması Oluştur eklentisi ile blok teması nasıl oluşturulur
Blok teması oluşturmanın başka bir yöntemi de WordPress.org ekibi tarafından oluşturulan Blok Teması Oluştur eklentisini kullanmaktır.
WordPress 6.0 veya üstünü ve PHP 7.0 veya üstünü gerektirir. Eklentiyi kullanabilmek için aktif tema olarak bir blok temanızın olması gerekir.
Eklentiyi yükledikten sonra Görünüm > Blok Teması Oluştur'a gidin ve aşağıdaki altı seçenekten birini seçin (Yirmi Yirmi Üç temayı kullanıyorum):
Yirmi Yirmi Üç İhracat
[Kullanıcı değişiklikleriyle birlikte etkinleştirilmiş temayı dışa aktarın]Bu seçenek, yirmiyirmiüç adında yeni bir zip dosyası oluşturur. Bir sitede kullanmak için yeniden adlandırmanız gerekecek, aksi takdirde Twenty Twenty Three için bir güncelleme olduğunda değiştirilecektir.
Yirmi Yirmi Üç'ün çocuğunu yarat
[Yeni bir alt tema oluşturun. Şu anda etkin olan tema ana tema olacaktır.]Eklenti size temayı oluşturmak için doldurmanız gereken bir form verir.

Klon Yirmi Yirmi Üç
[Etkinleştirilen temayı kopyalayarak yeni bir tema oluşturun. Ortaya çıkan tema, etkinleştirilen temanın tüm varlıklarının yanı sıra kullanıcı değişikliklerini de içerecektir.]Alt temayla aynı formu dolduracaksınız.
Yirmi Yirmi Üçün Üzerine Yaz
[KULLANICI değişikliklerini TEMA değiştikçe kaydedin ve KULLANICI değişikliklerini silin. Değişiklikleriniz klasördeki temaya kaydedilecektir.]Bu seçeneği tercih ederseniz tema güncellendiğinde tema değişikliklerinizin üzerine yazılacağını unutmayın.
Boş tema oluştur
[Bu sitenin temalar dizininde standart bir "boş" tema oluşturun.]Formu özelleştirmelerinizle doldurun ve oluşturulduğunda temayı etkinleştirin. Temanız minimal şablonlar ve şablon parçalarıyla birlikte gelir; yalnızca bir dizin sayfası, alt bilgi ve başlık, bunları ekleyip özelleştirmenize izin verir. Ayrıca herhangi bir stil uygulanmamıştır.

Bir stil varyasyonu yaratın
[Kullanıcı değişikliklerini Yirmi Yirmi Üç'ün stil varyasyonu olarak kaydedin.]Varyasyon alanını doldurup ardından Oluştur düğmesine basarak bir varyasyon oluşturursunuz.

Yeni stil varyasyonunuz, bir şablonu veya şablon bölümünü düzenlerken Site Düzenleyicinin Stiller panelinde görünür.

Yaptığınız stil varyasyonunu seçin, ardından renkleri düzenlemek ve temaya uygulamak için Renkler bölümüne gidin.

Google Fonts'u Yönetme
Görünüm > Tema Yazı Tiplerini Yönet seçeneğine giderek Blok Teması Oluştur eklentisindeki yazı tiplerini ekleyebilir veya kaldırabilirsiniz.
Liste size hangi yazı tiplerini kullandığınızı gösterir. Bir yazı tipi ailesini veya yazı tipi varyasyonunu kaldırmak için Yazı Tipi Ailesini Kaldır veya Kaldır bağlantılarına tıklayın.

Yeni bir Google yazı tipi eklemek için Google Yazı Tipi Ekle düğmesini tıklayın. Açılır menüden istediğiniz yazı tipini seçin ve istediğiniz yazı tipi çeşitlerini kontrol edin. Ardından temanıza Google Yazı Tipleri Ekle düğmesini seçin.

Yerel yazı tipleri eklemek için Yerel Yazı Tipi Ekle düğmesini kullanın ve sisteminizde kullanmak istediğiniz yazı tipine göz atın. .otf , .ttf , .woff veya şeklinde olmalıdır. woff2 dosya biçimi. İşiniz bittiğinde Yazı tipini temanıza yükleyin düğmesini tıklayın.

Yeni yazı tiplerini temanızda kullanmak için Stiller paneline dönün ve değiştirmek istediğiniz tipografiyi seçin. Açılır menüden istediğiniz yazı tipini seçin.

İşiniz bittiğinde tema değişikliklerinizi kaydetmeyi unutmayın.
Bir blok teması işte böyle oluşturulur! 🚀
Tebrikler; artık bir blok temasının nasıl oluşturulacağını öğrendiniz. Blok temaları WordPress'in geleceğidir ve kodlayıcı olmayanlara kendi web sitelerini oluşturma ve blokları kullanarak kişiselleştirme fırsatı sunar.
Tasarımcılar ve geliştiriciler tema renklerini, tipografisini ve aralık seçeneklerini oluşturmak ve temalarını çevrilebilir hale getirmek için blok desenlerinden yararlanmak için theme.json sözdizimini öğrenmek isteyeceklerdir.
Blok temasının nasıl oluşturulacağı konusunda hâlâ sorularınız mı var? Yorumlarda bize bildirin!