Divi ile Web Sitesi Nasıl Oluşturulur (2024 Eğitimi)
Yayınlanan: 2024-06-13Divi'yi satın aldınız ve web sitenizi oluşturmaya hazırsınız. Tek sorun nereden başlayacağınızı bilememenizdir. Neyse ki Divi, mevcut en sezgisel WordPress temalarından biridir. Tasarım modüllerini doğrudan ön uçtaki bir web sayfasına yerleştirmenize olanak tanıyan kullanıcı dostu bir sürükle ve bırak Görsel Oluşturucu sunar, böylece tasarımınızın gerçek zamanlı olarak ortaya çıktığını görebilirsiniz.
Ancak Divi, bir WordPress temasından daha fazlasıdır. Tek bir satır kod yazmadan eksiksiz bir web sitesi oluşturma deneyimi sağlar. Bu yazıda size bir Divi web sitesini nasıl oluşturacağınızı göstereceğiz ve kolayca takip edebilmeniz için adım adım bir kılavuz sunacağız.
Başlayalım.
- 1 WordPress ve Divi'ye Başlarken
- 1.1 Alan Adı Satın Alma
- 1.2 WordPress Barındırma Planına Kaydolmak
- 1.3 WordPress'in Kurulumu
- 1.4 Divi WordPress Temasını Yükleme
- 1.5 Divi Tema Ayarlarını Yapılandırma
- 2 Divi Web Sitesi Nasıl Oluşturulur
- 2.1 Divi Web Sitesi Nasıl Oluşturulur: Yapının Planlanması
- 2.2 Divi Web Sitesi Nasıl Oluşturulur: Web Sayfaları Oluşturma
- 2.3 Divi Web Sitesi Nasıl Oluşturulur: Tasarım Düzenlemeleri Yapmak
- 2.4 Divi Web Sitesi Nasıl Oluşturulur: Web Sitenizi Eklentilerle Geliştirme
- Profesyonel Web Siteleri Hazırlamada 3 Divi Mükemmelliği
- 4 Sıkça Sorulan Sorular
WordPress ve Divi'ye Başlarken
Divi ile web sitenizi oluşturmanın eğlenceli kısmına geçmeden önce, temel bilgilere sahip olduğunuzdan emin olalım. Divi web sitesi gönderisini nasıl oluşturacağımızın bu ilk bölümünde, bir alan adı satın almaya, bir WordPress barındırma planına kaydolmaya ve Divi temasını yükleyip yapılandırmaya odaklanacağız.

Alan Adı Satın Alma
Alan adınızı web sitenizin internetteki adresi olarak düşünün. Birini seçerken unutulmaz olduğundan emin olun. Alan adınız genellikle insanların web sitenizle karşılaştıklarında gördükleri ilk şeydir. İyi seçilmiş bir alan adı, olumlu bir ilk izlenim yaratabilir ve web sitenizin hatırlanmasını kolaylaştırabilir. İyi bir arama özelliğine sahip iyi bir alan adı kayıt kuruluşu kullanın, böylece sizin için en uygun olanı bulabilirsiniz.
Güçlü bir alan adı, marka kimliğiniz için bir yapı taşı görevi görür. Web sitenizin nişine ve hedef kitlesine uygun olmalıdır. Örneğin, Elegantthemes.com , ziyaretçilerine anında web sitemizde güzel temalar bulmayı bekleyebileceklerini söyler. Alan adınız markanızı ne kadar yakından yansıtırsa insanların sizi tanıması ve hatırlaması da o kadar kolay olacaktır.
Göz önünde bulundurulması gereken bir diğer faktör, arama motoru sıralama sayfalarıdır (SERP'ler). Alan adınıza alakalı anahtar kelimeler eklemek, size hafif bir arama motoru optimizasyonu (SEO) artışı sağlayabilir, bu da insanların arama yaparken web sitenizi bulmasını kolaylaştırır. Bazı alan adı uzantıları SEO açısından diğerlerinden daha iyidir; bu nedenle, birkaçını saymak gerekirse .com , .net veya .org gibi uzantılara bağlı kalmak iyi bir fikirdir.
Saygın Bir Alan Adı Kayıt Kuruluşu Seçin

En iyi alan adı kayıt şirketlerinden biri Namecheap'tir. Güçlü bir alan adı araması sunar, böylece işletmeniz için mükemmel alan adını kolaylıkla bulabilirsiniz. Ayrıca oldukça uygun fiyatlara da hizmet vermektedir. Örneğin, ilk yıl için .com alan adını 5,98$ karşılığında alabilirsiniz. Web sitenizin her zaman çevrimiçi olmasını sağlamak için alan adınızı, FreeDNS barındırma hizmetlerini ve PremiumDNS'yi kaydetmek için basit bir arayüz sağlar. Bunu, DNS bilgilerini birden çok uç sunucuya dağıtarak gerçekleştirir ve dağıtılmış hizmet reddi (DDoS) saldırısının kurbanı olmanızı neredeyse imkansız hale getirir.
Namecheap'i edinin
WordPress Barındırma Planına Kaydolma
Divi web sitesi oluşturmak için ihtiyaç duyacağınız başka bir şey de iyi bir barındırma sağlayıcısıdır. Web barındırma hizmetini web sitenizin evi olarak düşünün. Web sitenizin tüm dosyalarını saklar ve ziyaretçilerin erişimine sunar. Cloudways, Flywheel, Pressable ve SiteGround dahil olmak üzere birçok web barındırma sağlayıcısı mevcuttur.

Yukarıda belirtilen barındırma sağlayıcılarının tümü, WordPress ve Divi için tasarlanmış barındırma hizmeti sunar. Optimize edilmiş WordPress barındırmayı tercih ettiğinizde, web sitenizin hızlı, güvenli ve WordPress'i çalıştırmak için iyi donanımlı olduğundan emin olmak için adımlar atmış olursunuz. Bu ana bilgisayarlar aynı zamanda Divi'yi kusursuz bir şekilde çalıştıracak şekilde tasarlanmıştır. Bu dört site arasında SiteGround paranızın karşılığını en iyi şekilde almanızı sağlar.
Ücretsiz e-posta, site geçişi, SSL sertifikası, tek tıklamayla WordPress yüklemeleri, içerik dağıtım ağı (CDN) ve daha fazlasını içeren tonlarca ücretsiz özellik sunar. Ayrıca, WordPress barındırma planları inanılmaz derecede uygun fiyatlı ve aylık 2,99 dolardan başlayan fiyatlara sahip. SiteGround, her gün milyonlarca güvenlik tehdidini işaretleyen ve engelleyen yapay zeka destekli bir anti-bot sistemiyle web sitesi güvenliğini de ciddiye alır. Ayrıca sitenizin bilgisayar korsanlarına, kaba kuvvet saldırılarına ve kötü amaçlı yazılımlara karşı korunmasını sağlayan güçlü bir web uygulaması güvenlik duvarı (WAF) vardır.
Divi SiteGround Hosting'i edinin
WordPress'i yükleme
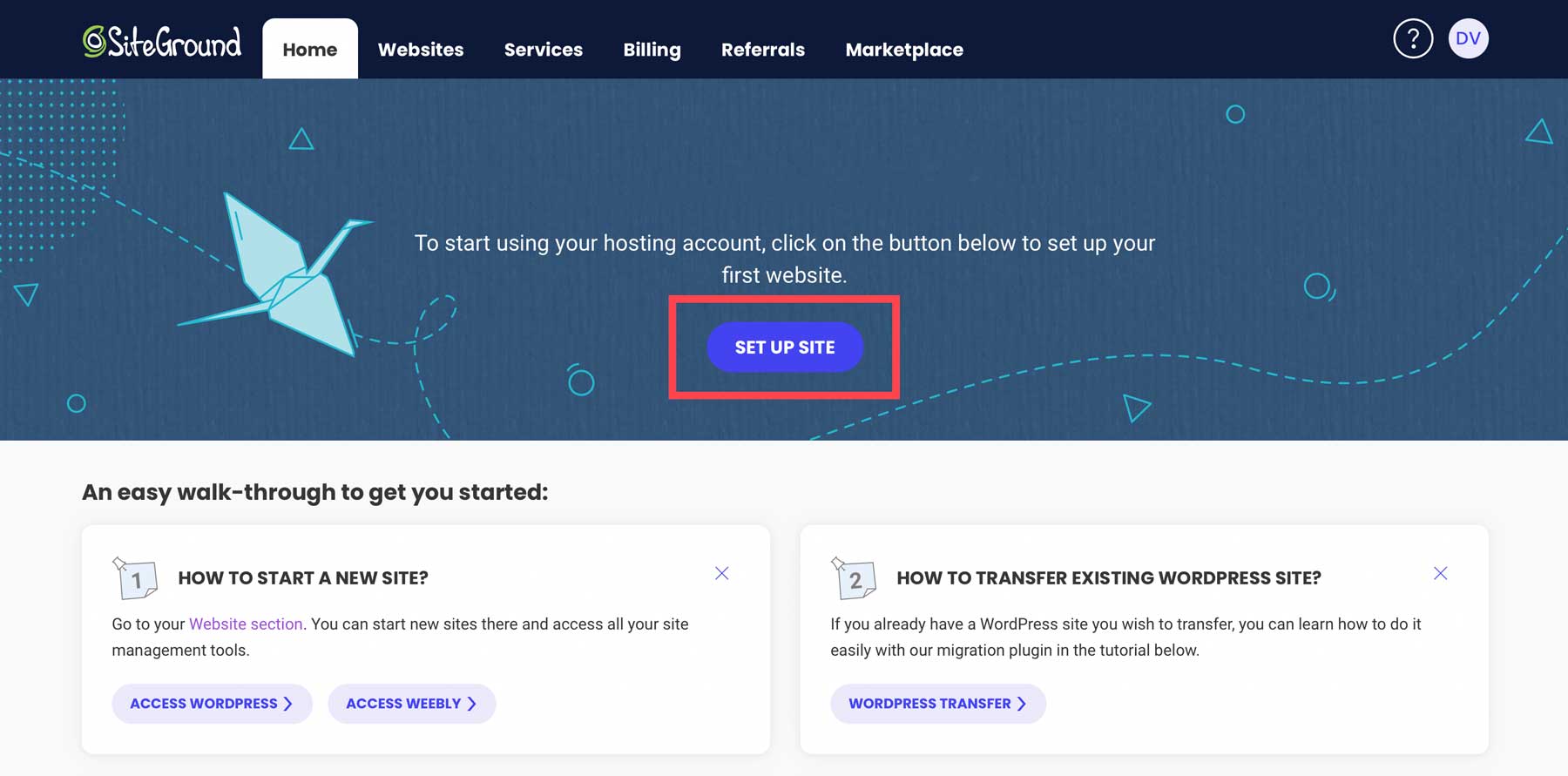
WordPress'i manuel olarak kurmanın birkaç yolu vardır. Neyse ki SiteGround gibi bir barındırma sağlayıcısıyla süreç inanılmaz derecede kolaydır. SiteGround barındırma planına kaydolduktan sonra SiteGround, WordPress kurulumunun basit adımlarında size yol gösterir. SiteGround hesabınıza giriş yaparak başlayın. Giriş yaptığınızda Site Araçları kontrol paneline yönlendirileceksiniz. Oradan, başlamak için Siteyi Kur düğmesini tıklayın.

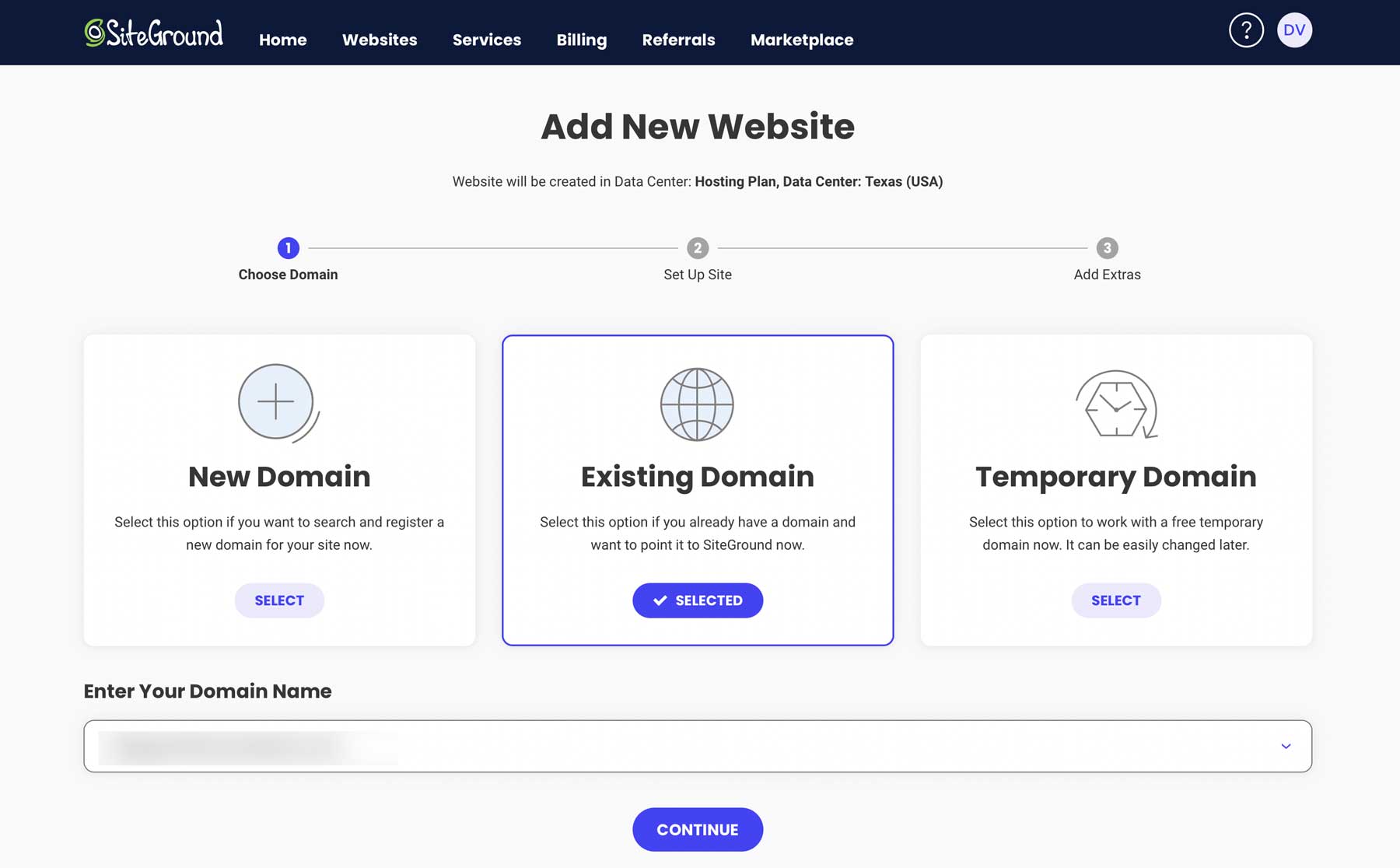
Bir sonraki ekranda yeni, mevcut veya geçici bir alan adı arasından seçim yapın. Önceki adımda Namecheap'ten bir alan adı satın aldığınızı varsayacağız, bu nedenle mevcut alan adını seçin. Alan adınızı alana girin ve devam et'i tıklayın.

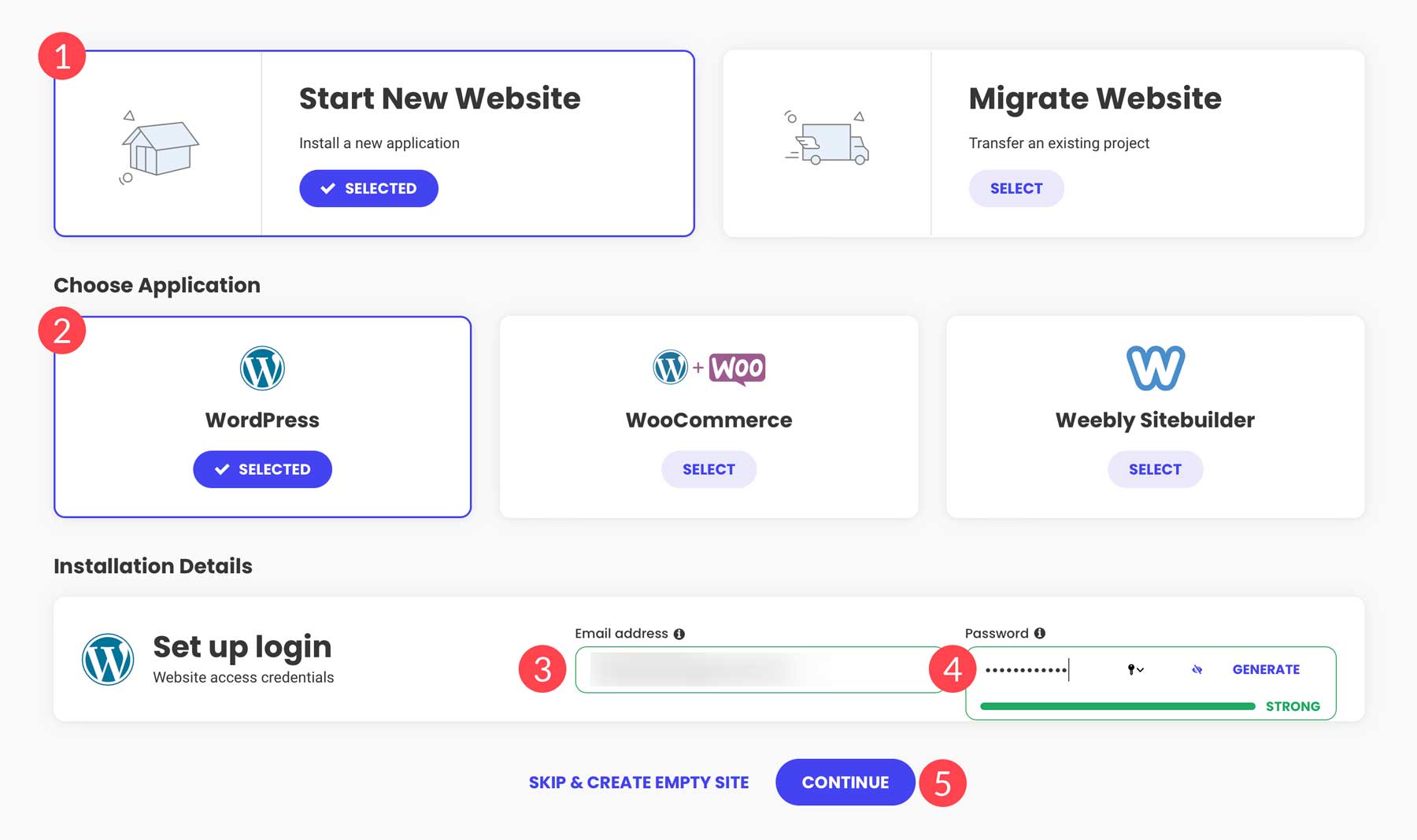
Ardından, Yeni Web Sitesi Başlat'ı seçin, uygulama için WordPress'i seçin, bir e-posta adresi ve şifre ekleyin (WordPress'te oturum açmak için kullanacağınız adres budur) ve Devam'ı tıklayın.

Önümüzdeki birkaç dakika içinde SiteGround sunucu alanınızı kuracak, WordPress'i yükleyecek ve hız ve performans için yapılandıracak. SiteGround, önbelleğe almayı, görüntü optimizasyonunu ve daha fazlasını kontrol eden özel bir hız optimizasyon eklentisi olan Speed Optimizer'ı kullanır.
Divi WordPress Temasını Yükleme
WordPress yüklendiğinde Divi'yi kurmanın zamanı geldi. Bu yazı için Elegant Themes aboneliği satın alma adımlarını attığınızı varsayacağız. Bu nedenle, bu bölümde Divi'yi yüklemeye ve bir API Anahtarı oluşturup yüklemeye odaklanacağız.
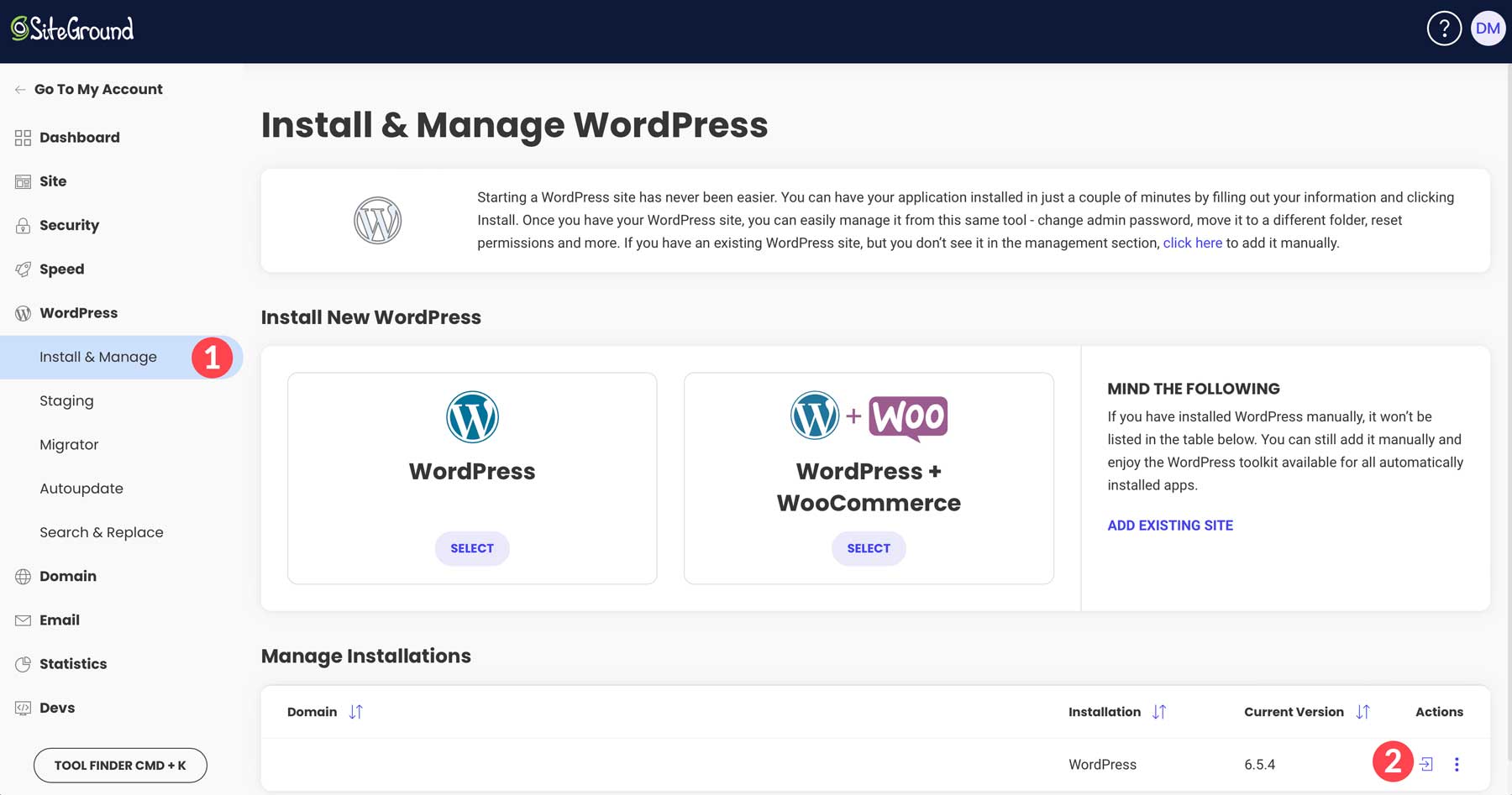
WordPress kontrol panelinize giderek başlayın. WordPress kontrol panelinize erişmenin iki yolu vardır: SiteGround'un Site Araçları kontrol panelinden veya doğrudan tarayıcınıza www.siteadınız.com/wp-admin yazarak (site adınızı alan adınızla değiştirin).

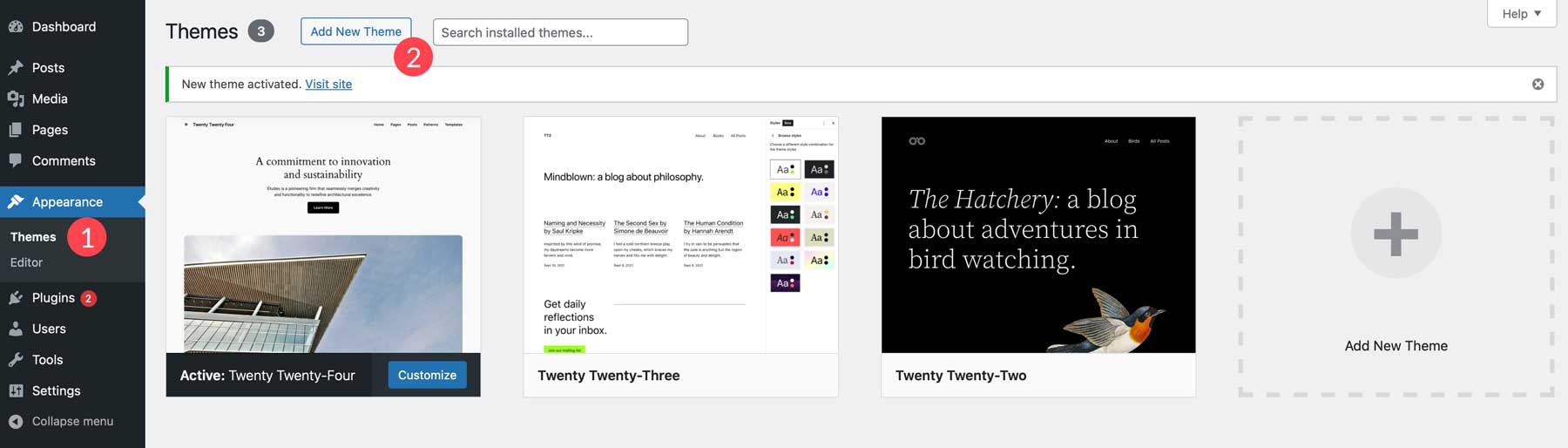
Giriş yaptıktan sonra Görünüm > Temalar seçeneğine gidin. Yeni Tema Ekle'yi tıklayın.

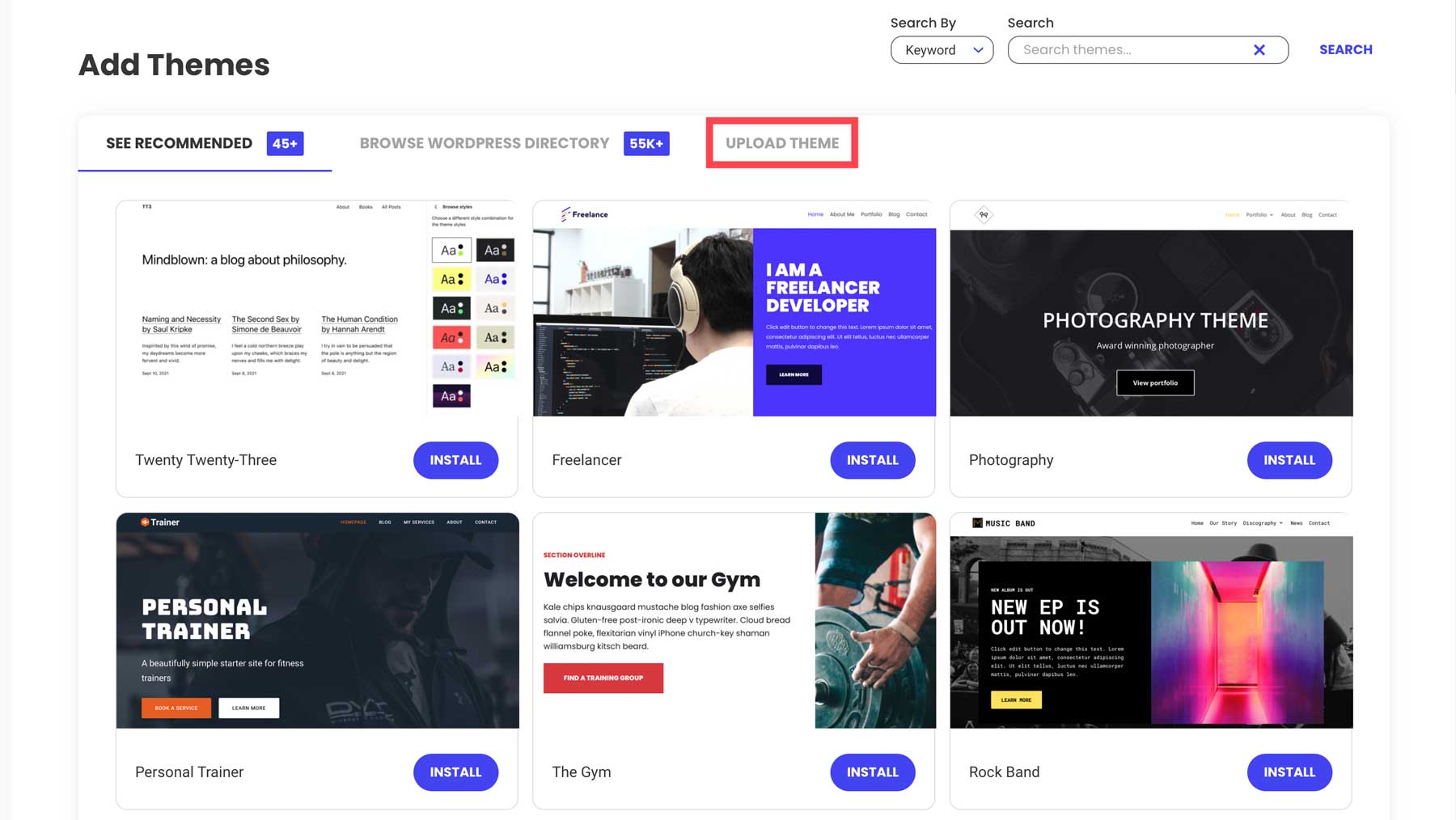
Ardından Tema Yükle sekmesine tıklayın.

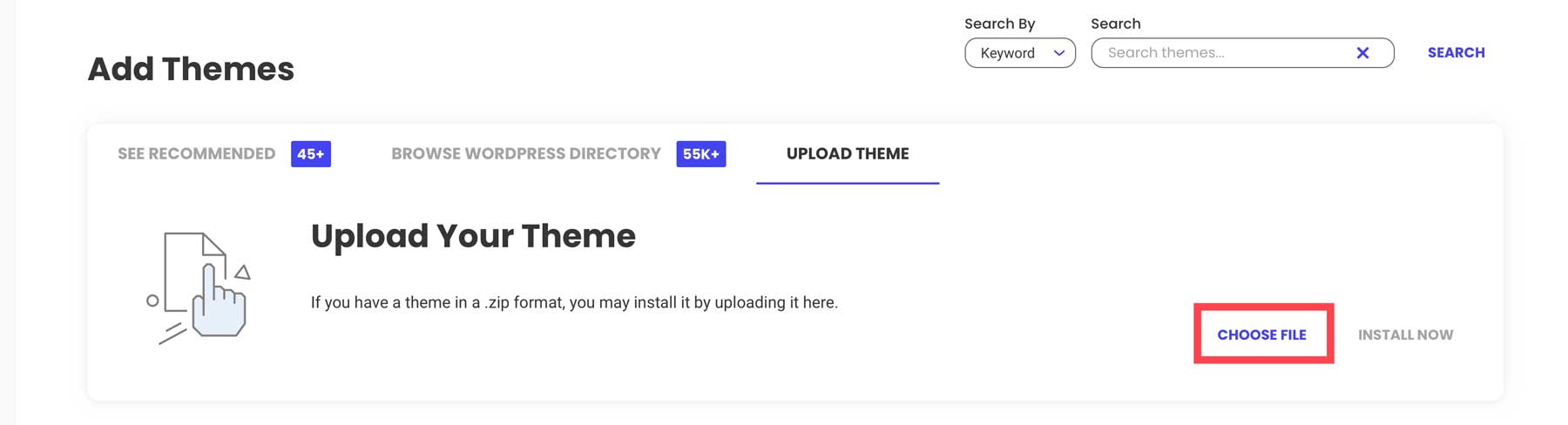
Sıkıştırılmış Divi tema dosyasını WordPress'e yüklemek için dosya seç bağlantısını tıklayın.

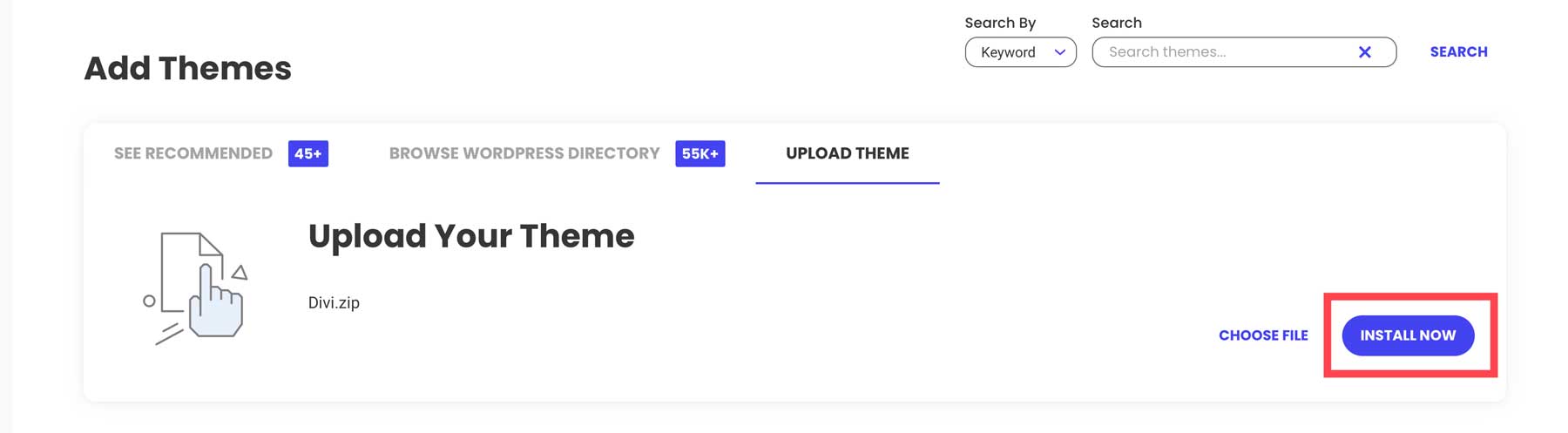
Dosya yüklendikten sonra Divi'yi WordPress'e yüklemek için Şimdi Kur düğmesine tıklayın.

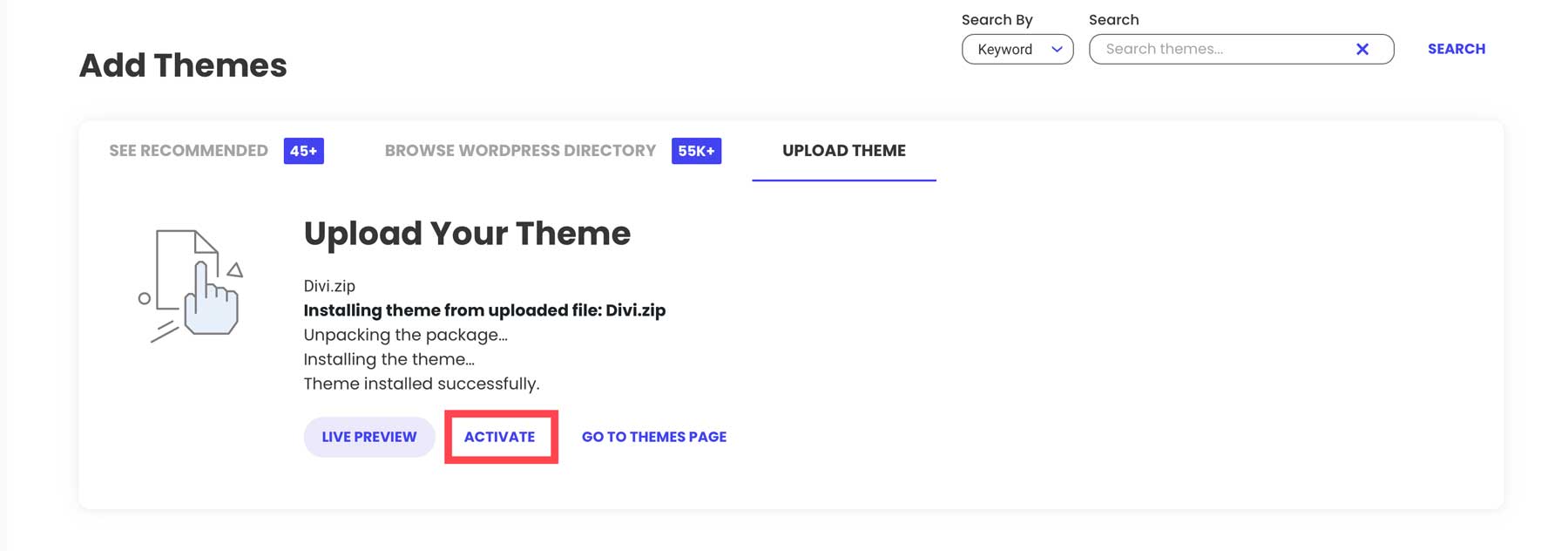
Son olarak temayı etkinleştirmek için Etkinleştir düğmesine tıklayın.

Divi API Anahtarı Oluşturun ve Yükleyin
Divi'yi kurmanın son adımı bir API Anahtarı oluşturup yüklemektir. API Anahtarının kullanılması Divi'nin temel çerçevesinin güncel olmasını sağlar. Güncellemeler, Divi'nin sorunsuz çalıştığından, güvenli olduğundan ve gelecekteki özelliklere erişim izni verdiğinden emin olmak için çok önemlidir. API Anahtarının bir diğer avantajı da, satın aldığınız tüm ek ürünlere ve Divi'nin 2000'den fazla önceden hazırlanmış düzenine erişmenizi sağlamasıdır.
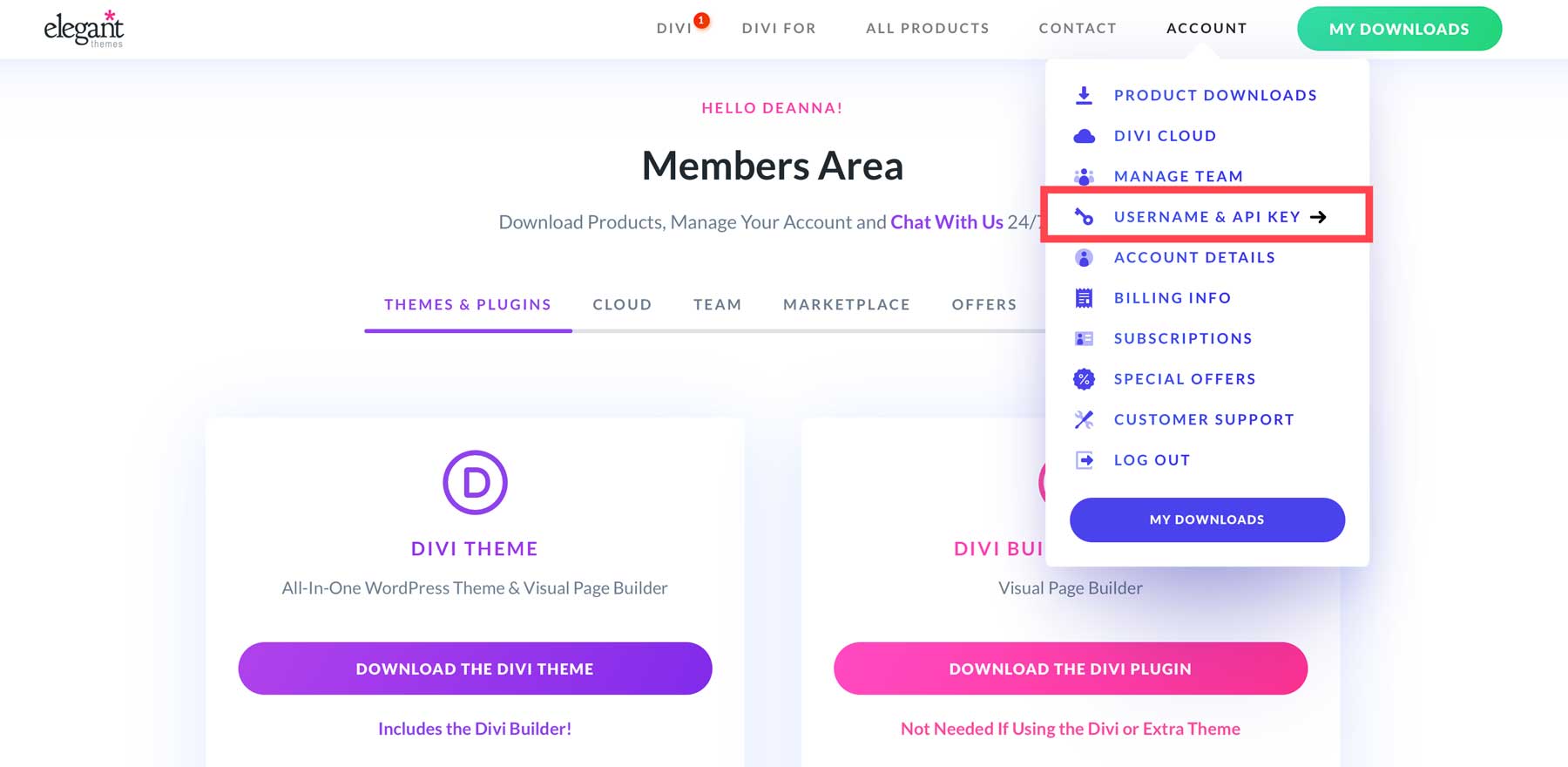
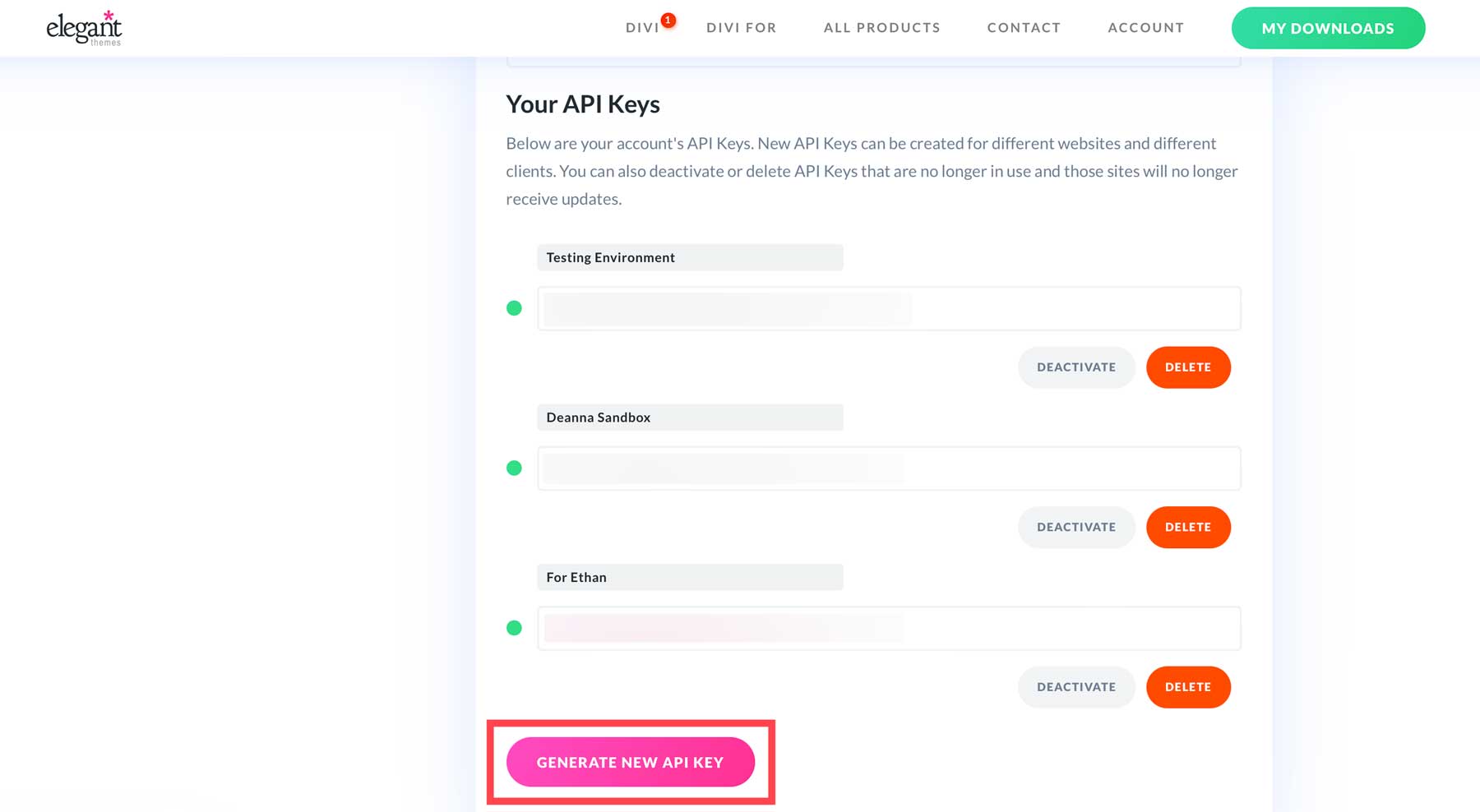
Bir anahtar oluşturmak için Elegant Themes hesabınızda oturum açın, Hesap sekmesine gidin ve Kullanıcı Adı ve API Anahtarı'nı tıklayın.

Yeni API Anahtarı Oluştur düğmesini görene kadar aşağı kaydırın.

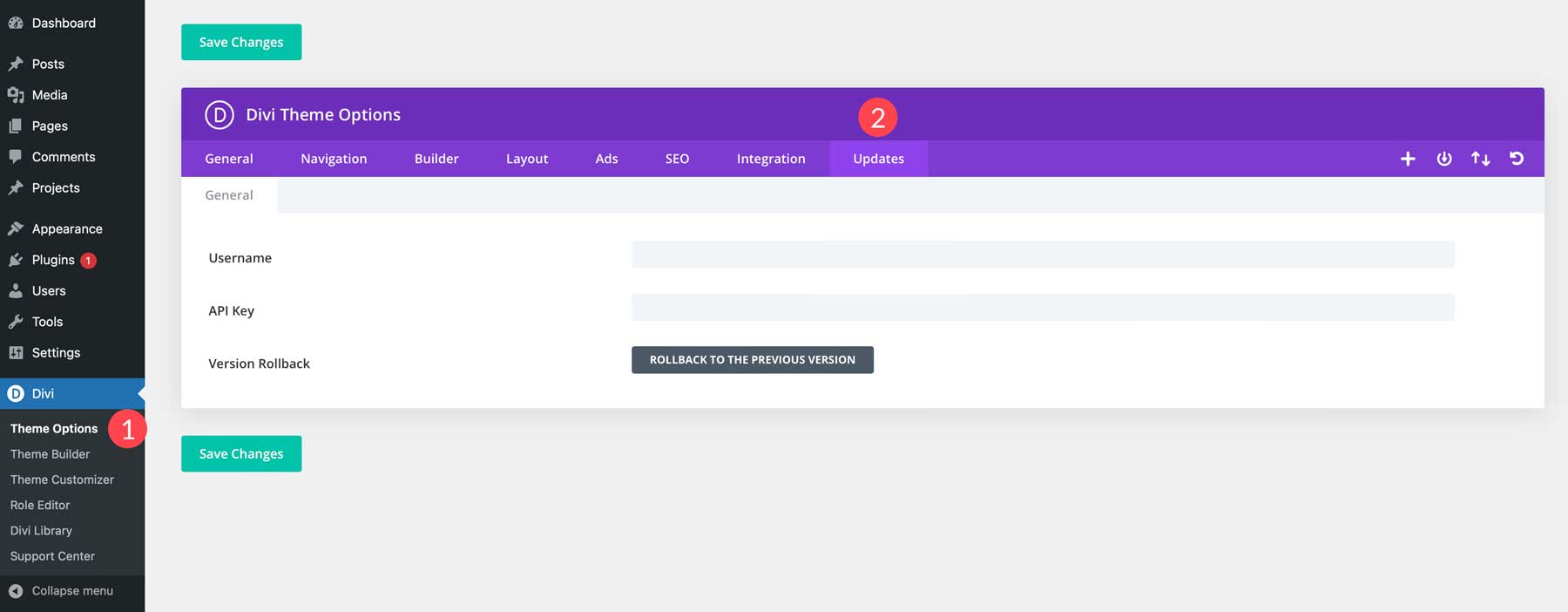
Anahtarı adlandırın ve saklamak için hem etiketi hem de API Anahtarını kopyalayın. Ardından WordPress kontrol paneline dönün ve Divi > Tema Seçenekleri > Güncellemeler seçeneğine gidin.

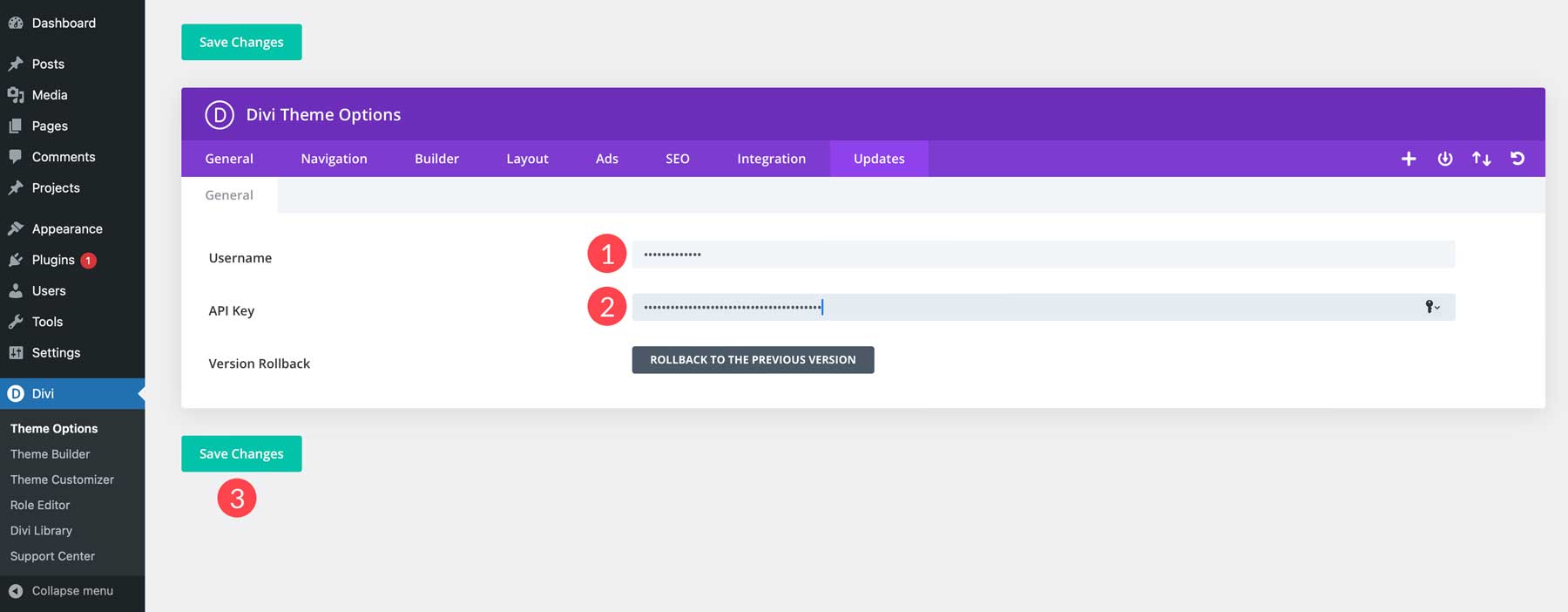
İlgili alanlara kullanıcı adını ve API Anahtarını girin ve Değişiklikleri Kaydet düğmesini tıklayın.

Divi bir WordPress Temasından Daha Fazlasıdır

Belirtildiği gibi Divi, sezgisel bir sürükle ve bırak sayfa oluşturucusu olan Visual Builder'ı sunan güçlü bir WordPress temasıdır. 200'den fazla tasarım modülüyle donatılmış olarak gelir, böylece istediğiniz türde web sitesi oluşturabilirsiniz. Divi ayrıca Tema Oluşturucu sayesinde güçlü bir tam site düzenleme deneyimi de içerir. Bunu kullanarak, aynı sürükle ve bırak arayüzüyle üstbilgi ve altbilgi, blog yazısı şablonları, arşiv sayfaları ve daha fazlasını oluşturabilirsiniz. Divi ayrıca 89 dolardan başlayan yıllık lisanslarıyla oldukça uygun fiyatlı.
Divi'yi edinin

Ek bir avantaj olarak Divi, deneyiminizi geliştirecek inanılmaz bir ürün paketiyle birlikte gelir. Basit bir metin istemiyle marka üzerine metin yazma, gerçeğe yakın görüntüler oluşturma, kod yazma ve modüller oluşturma ve tam web sayfaları oluşturma yeteneğine sahip, yapay zeka destekli bir tasarım asistanı olan Divi AI var. Ayda 16,08$ gibi düşük bir ücret karşılığında sınırsız görsel, metin, kod ve sayfa oluşturabilirsiniz.
Divi AI'yi edinin

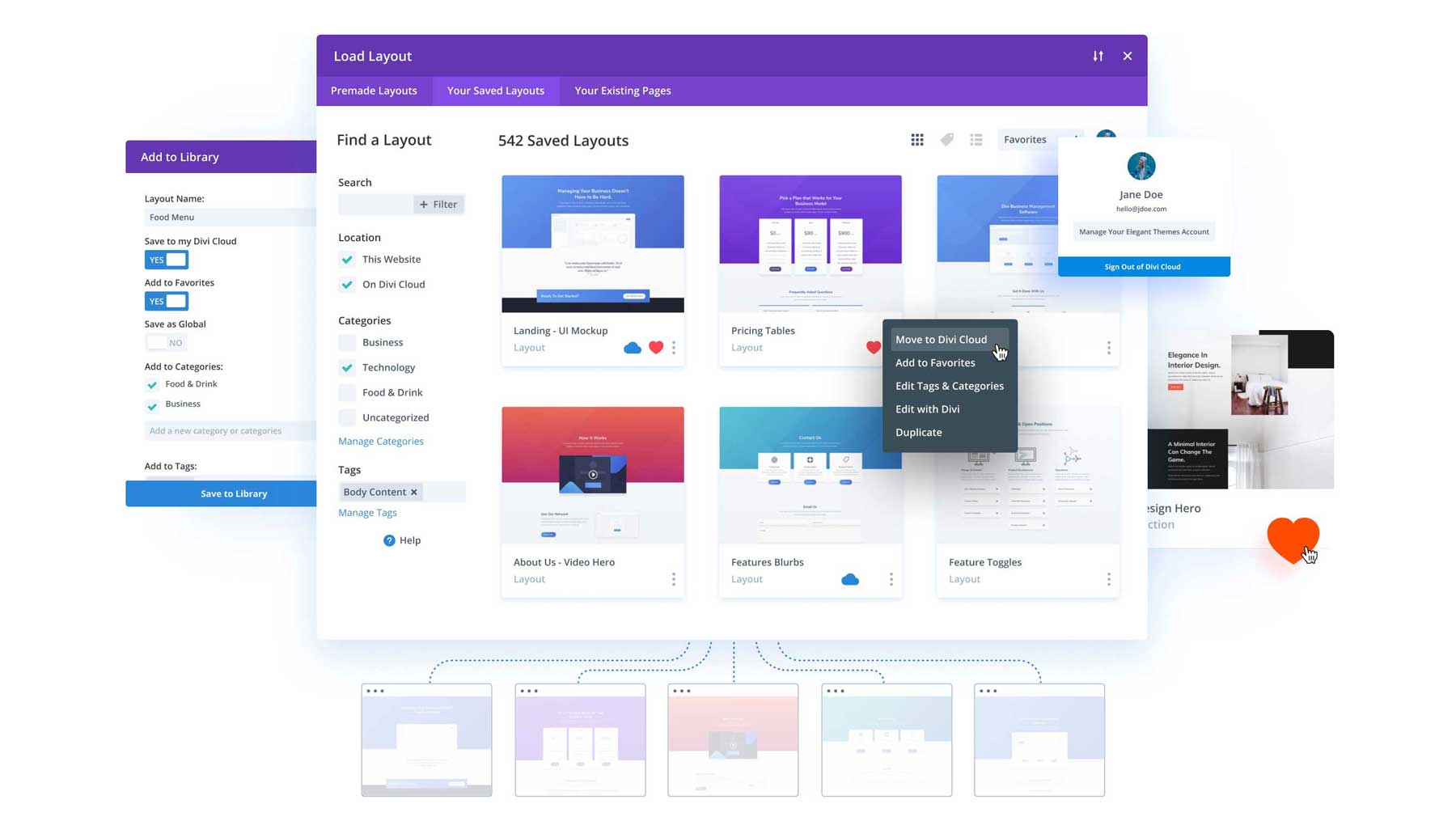
Divi Cloud gibi diğer ürünler, tüm Divi modüllerinizi, bölümlerinizi ve tüm düzenlerinizi Bulutta saklamanıza olanak tanır. Bu, favori düzenlerinizi yeniden kullanmak için JSON veya XML dosyalarını dışa aktarma ihtiyacını ortadan kaldırır. Divi Cloud ile sahip olduğunuz her web sitesinden düzenleri kaydedebilir, böylece favori düzenlerinizi kolaylıkla içe ve dışa aktarabilirsiniz. Divi Cloud aylık 6 ABD Doları karşılığında kullanılabilir.
Divi Cloud'u edinin

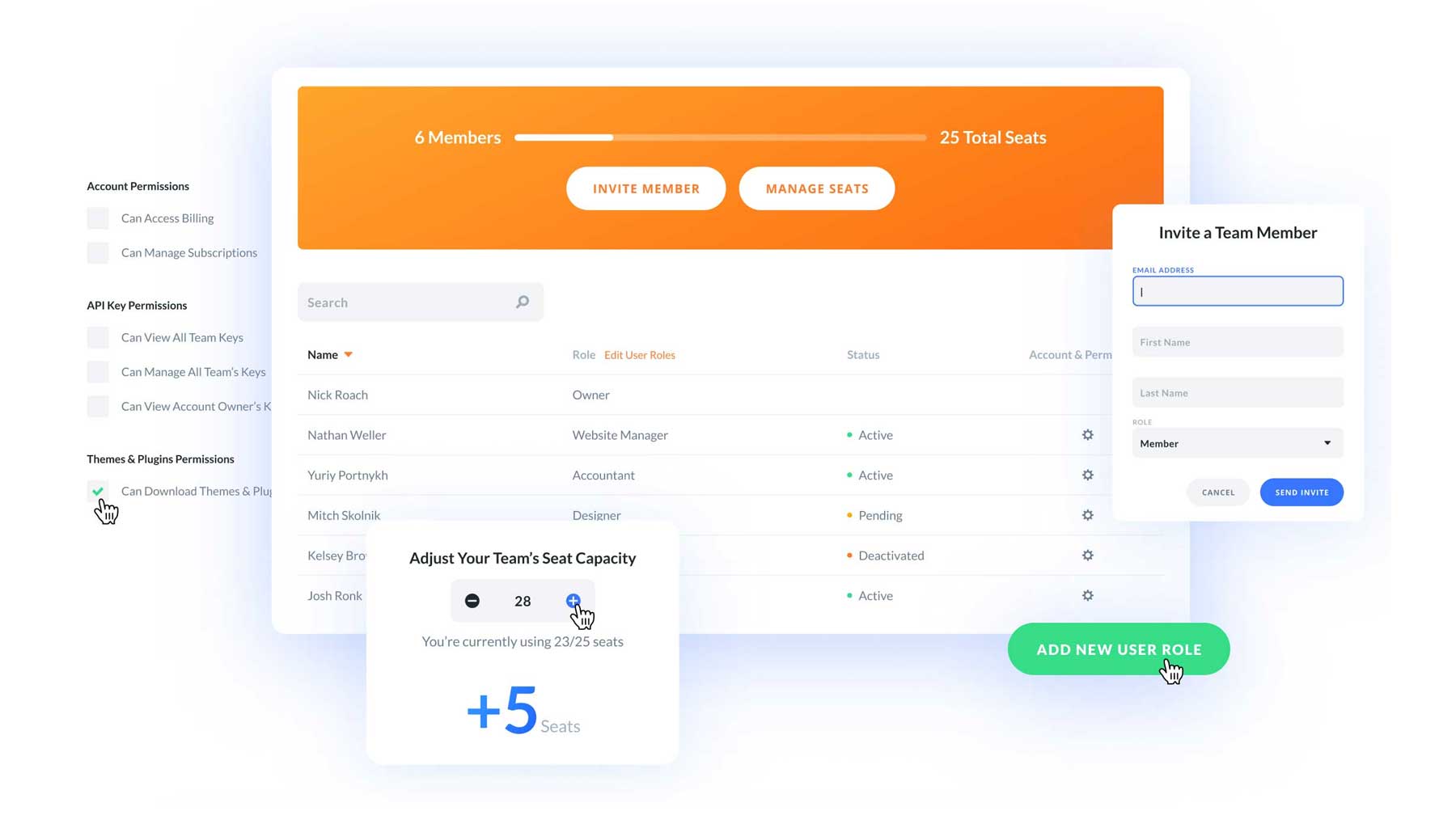
Ekip üyeleri arasındaki işbirliğini geliştirmenin ve hayatı kolaylaştırmanın bir yolunu mu arıyorsunuz? Divi Teams'in yardımcı olabileceği yer burasıdır. Koltuk başına ayda 1,50 ABD Doları gibi düşük bir ücret karşılığında Divi'ye ve satın aldığınız her ürüne, Elegant Themes üye alanınız aracılığıyla erişim izni verebilirsiniz. Müşteri faturalandırmasına ve Divi ürünlerine erişimi paylaşın, kullanıcı rolleri atayın ve destek bildirimlerine kolaylıkla erişin.
Divi Teams'i edinin
Divi Tema Ayarlarını Yapılandırma

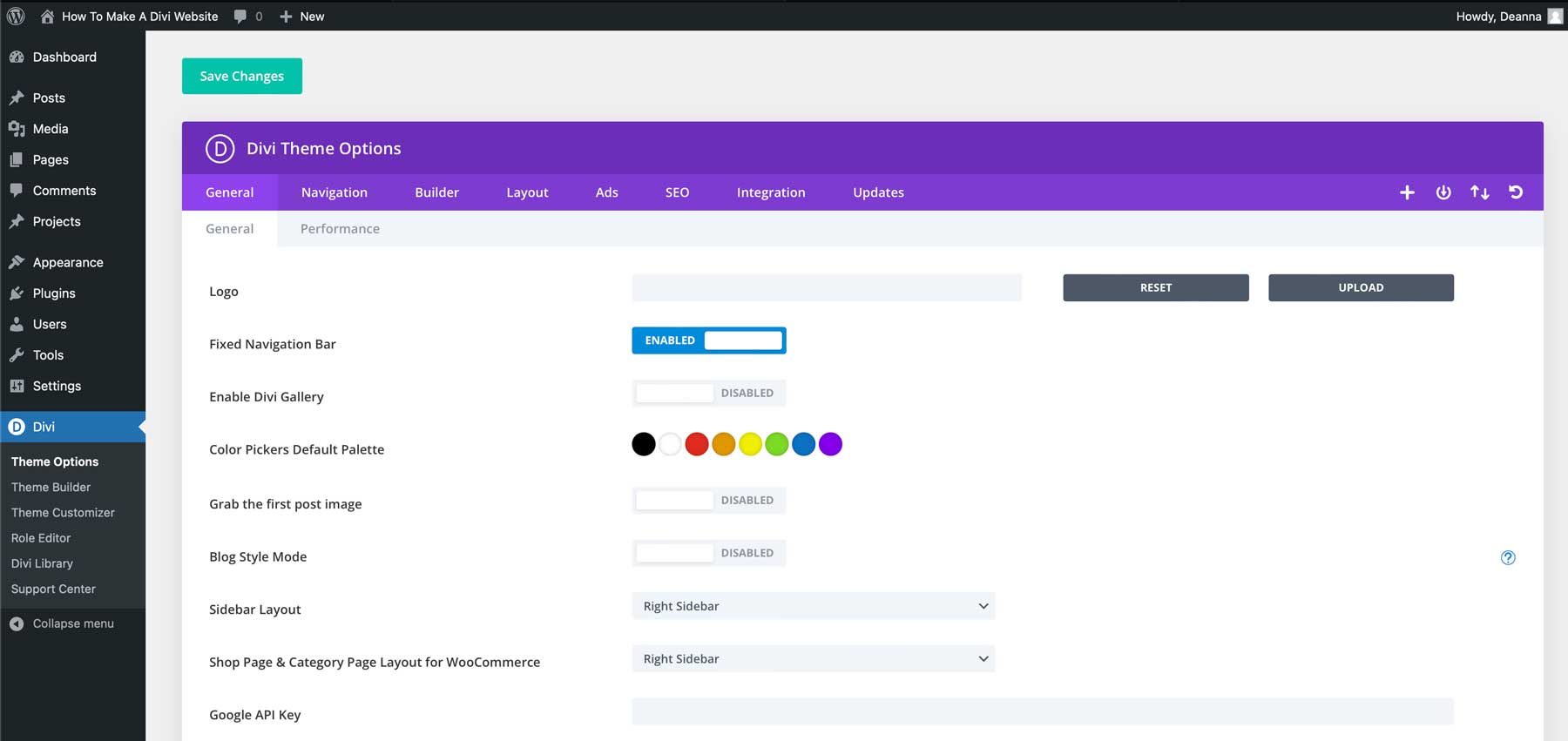
Divi kurulduğunda bilmeniz gereken birkaç önemli alan vardır. Birincisi Divi Tema Seçenekleri. Burada bir logo ekleyebilir, genel renkleri yapılandırabilir, sosyal medya bağlantıları ekleyebilir, performans ayarlarını değiştirebilir ve daha fazlasını yapabilirsiniz. Ayrıca site gezinme ayarlarını yapılandırabilir, özel gönderi türlerinde Divi Builder'a izin verebilir, SEO ayarlarını yapılandırabilir ve ekstra işlevsellik için komut dosyaları ekleyebilirsiniz.
Ayrıca yazı tipleri, site genişliği, site başlığı ve sloganı ve daha fazlası için genel ayarları yapmanızı sağlayan bir Divi Tema Özelleştirici de bulunmaktadır. Ayrıca genel yazı tipleri ve renkler atayabilir, üstbilgiler ve altbilgiler için renkleri ve yazı tiplerini ayarlayabilir, stil düğmelerini ayarlayabilir, mobil stilleri yapılandırabilir ve daha fazlasını yapabilirsiniz.
Divi Web Sitesi Nasıl Oluşturulur
Tüm kurulum çalışmaları sona erdiğinde, odak noktamızı Divi web sitesi nasıl oluşturulacağının ikinci kısmına kaydırabiliriz. Bu bölüm, sayfa oluşturma aşamasından gezinme menüsü oluşturmaya kadar web sitenizin yapısını planlama konusunda size yol gösterecektir. Ayrıca önceden hazırlanmış bir düzene sahip sayfalar oluşturmayı ve Divi AI ile bir sayfa oluşturmayı da keşfedeceğiz. Son olarak sitenizi daha da iyi hale getirmek için bazı önemli eklentiler önereceğiz.
Divi Web Sitesi Nasıl Oluşturulur: Yapının Planlanması
WordPress web siteniz için sayfalar tasarlamadan önce bunları oluşturmanız gerekir. Temel WordPress web sitelerinin çoğunda ana sayfa, hakkında, hizmetler, blog ve iletişim dahil olmak üzere birkaç sayfa bulunur, bu yüzden başlayacağımız şey budur. Oluşturduğunuz sitenin türüne bağlı olarak ek sayfalara ihtiyacınız olsa da bunlar iyi bir başlangıç noktası görevi görür.
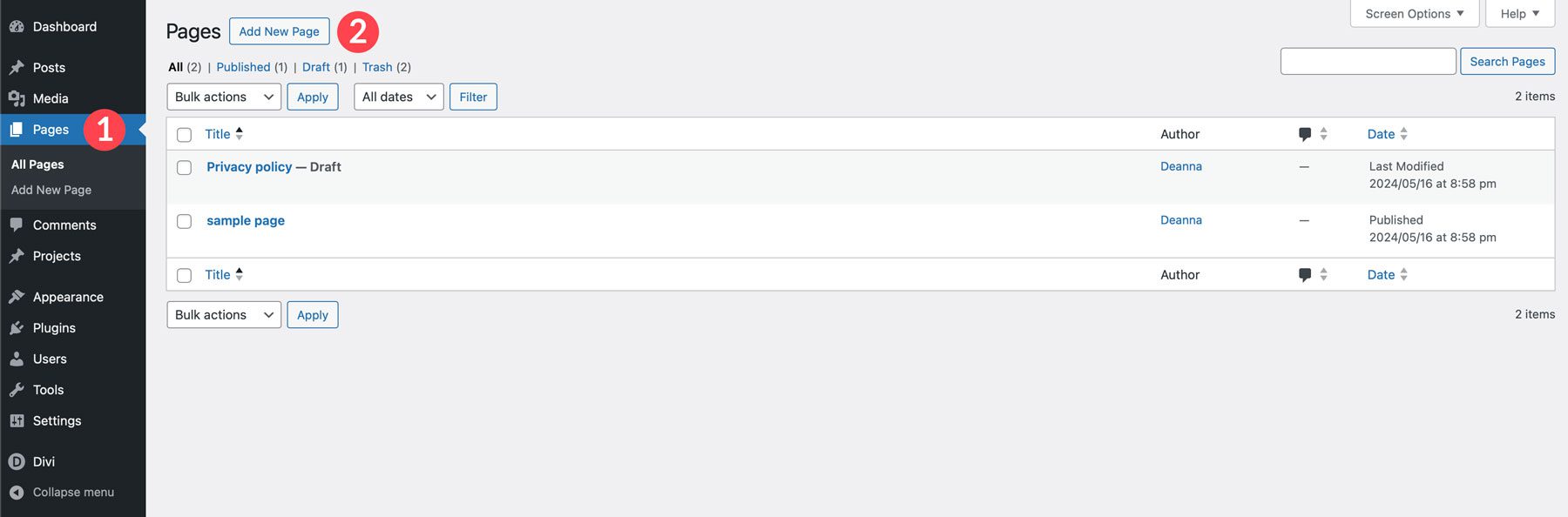
WordPress sayfaları sayfası oluşturmak basittir. Sayfalar > Yeni Sayfa Ekle'ye gidin.

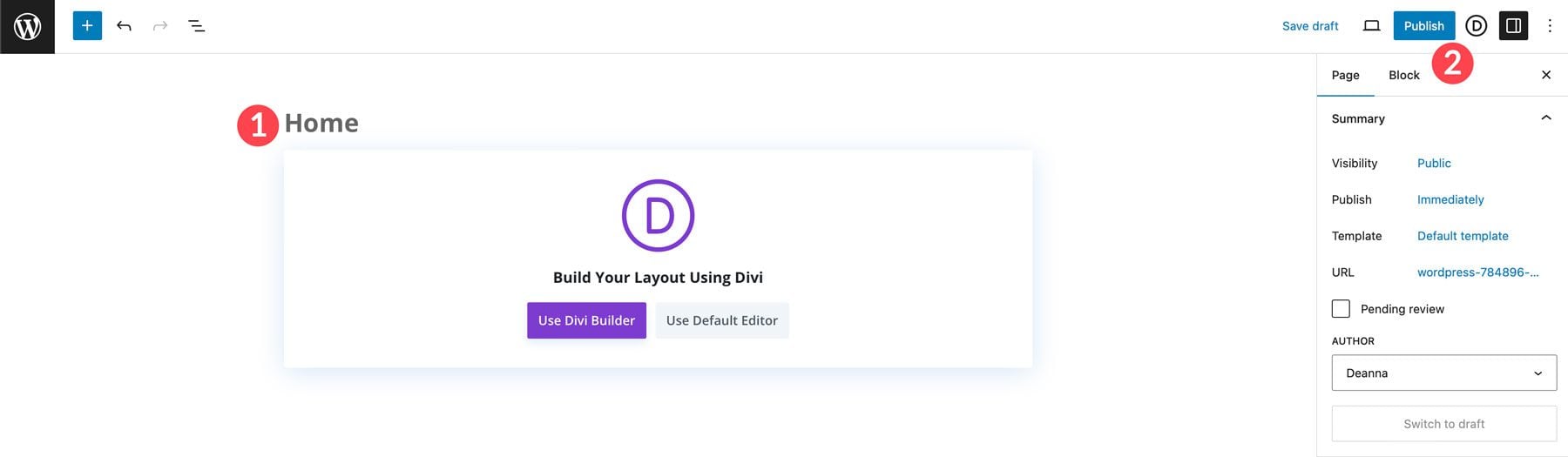
Sayfanıza bir başlık verin ve sayfayı oluşturmak için Yayınla düğmesini tıklayın.

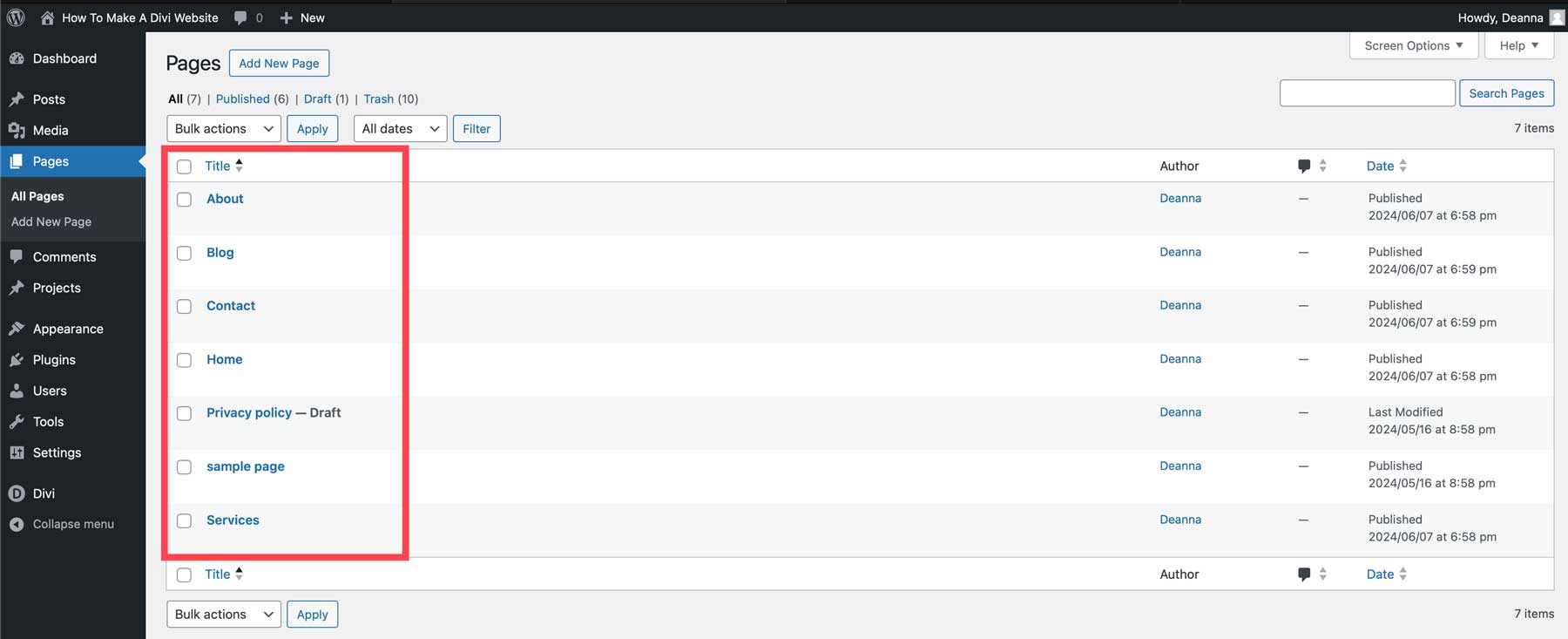
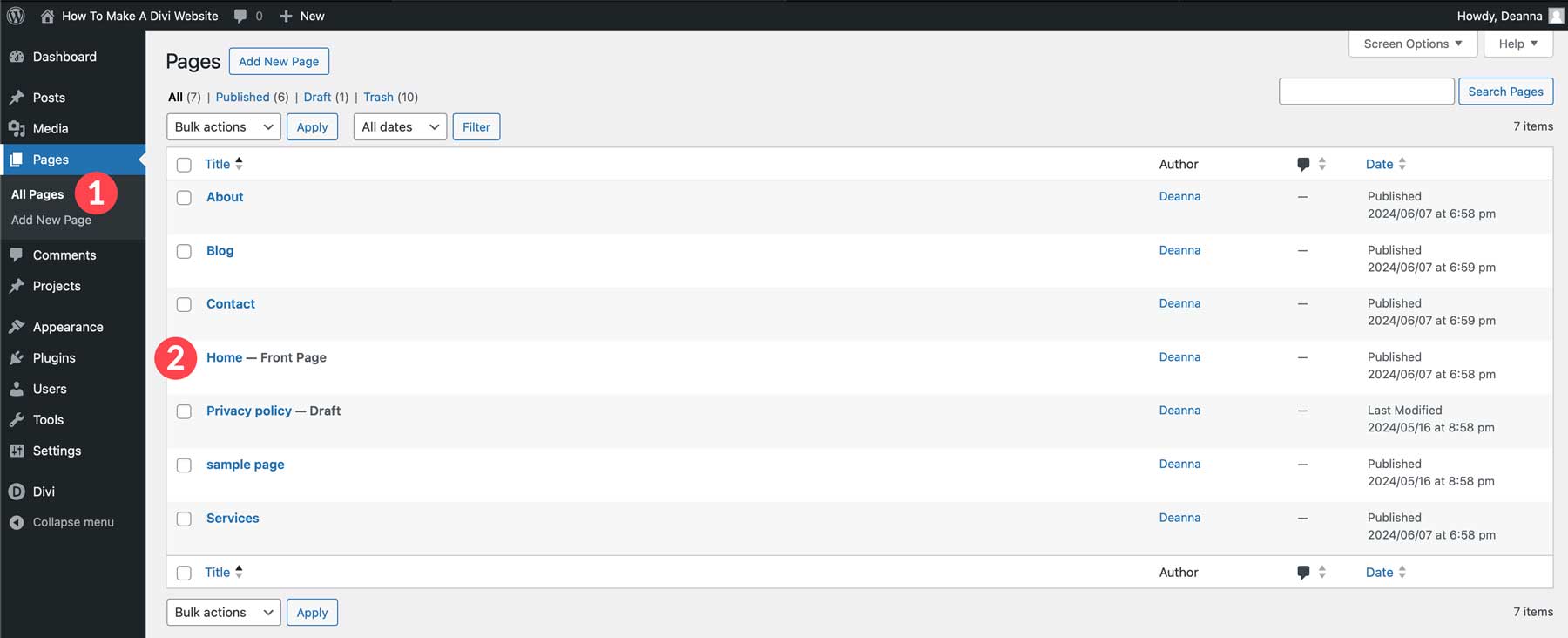
Kalan sayfaları oluşturmak için yukarıdaki işlemi tekrarlayın. Bitirdiğinizde sitenizin sayfa yapısı aşağıdaki gibi görünmelidir.

Gezinme Menüsü Oluşturma
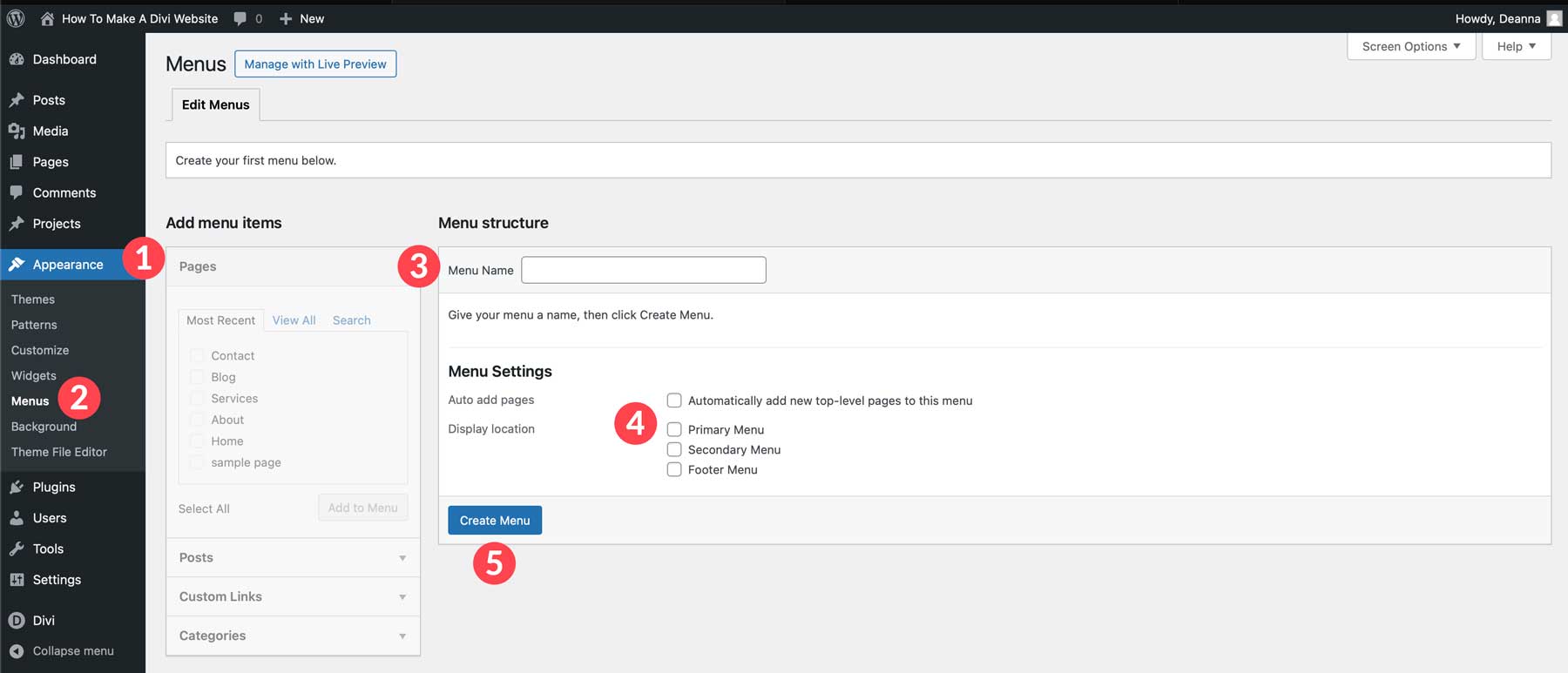
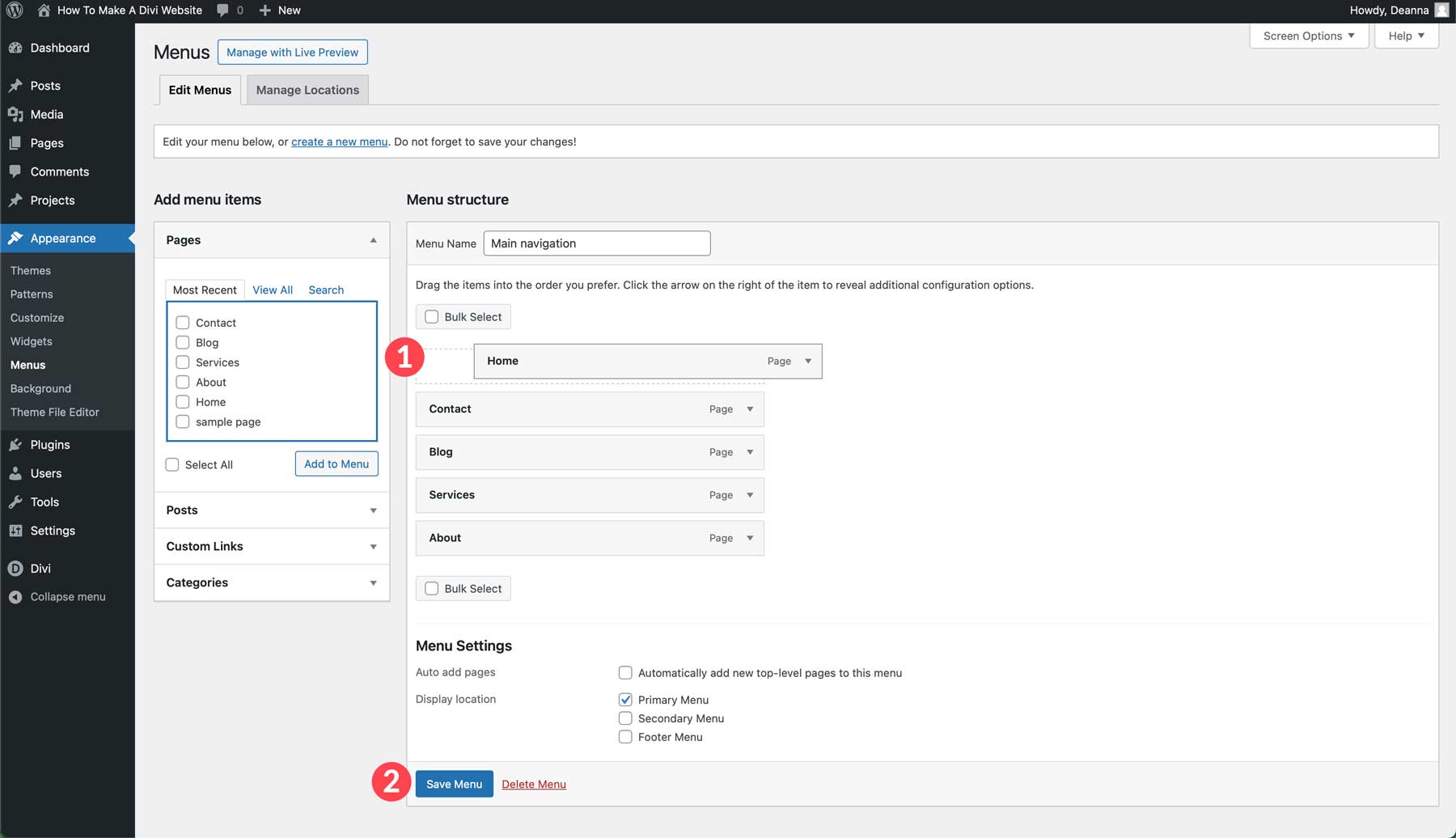
Visual Builder'a dalmadan önce web sitenizin yapısının temelini atmak çok önemlidir. Bu, açık ve mantıklı bir bilgi akışı sağlayarak ziyaretçilerin gezinmesini ve aradıklarını bulmasını kolaylaştırır. WordPress'te bir menü oluşturmak için Görünüm > Menüler'e gidin. Menünüze ana gezinme gibi bir ad verin, konumu birincil olarak ayarlayın ve menü oluştur düğmesini tıklayın.

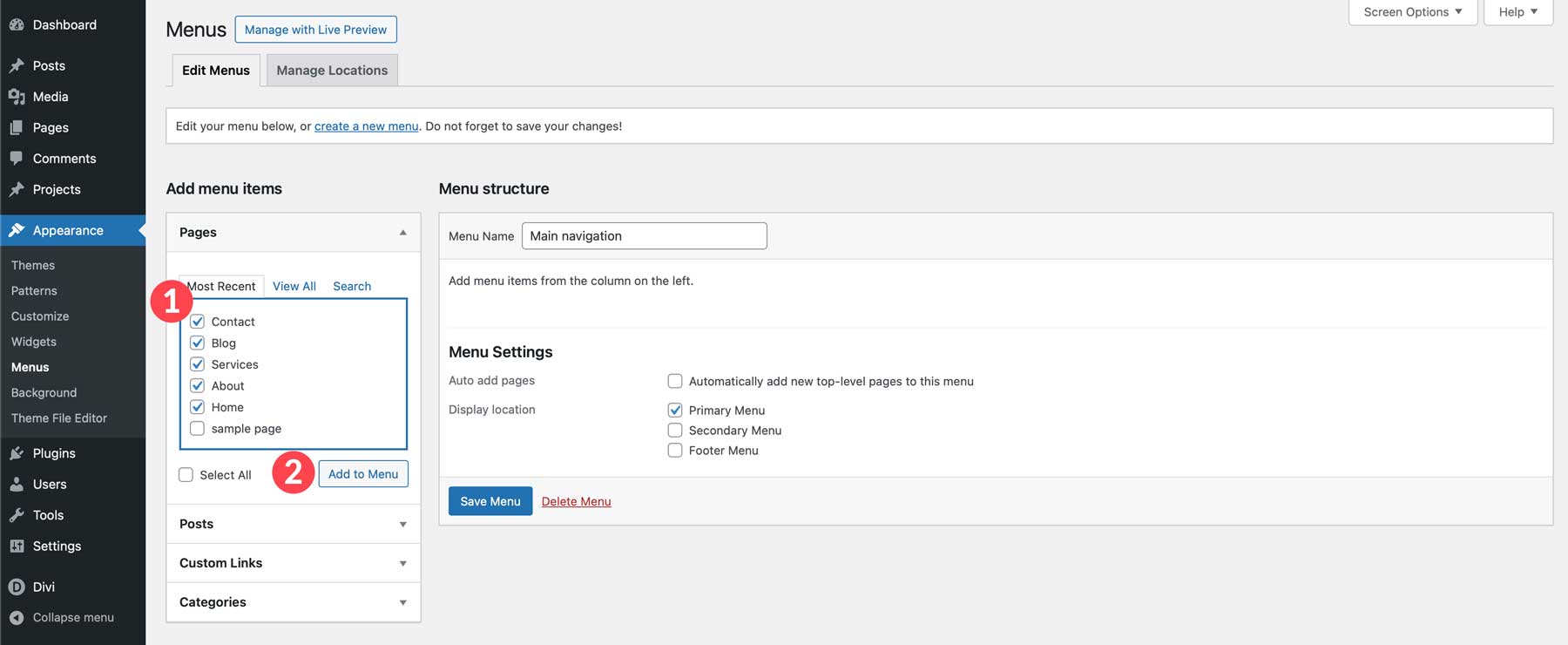
Daha sonra eklemek istediğiniz sayfaları seçin ve Menüye Ekle düğmesini tıklayın.

Son olarak, menüdeki sayfaları beğeninize göre düzenlemek için tıklayıp sürükleyin ve ardından Menüyü Kaydet düğmesine tıklayın.

WordPress’te Ana Sayfa Ayarlama
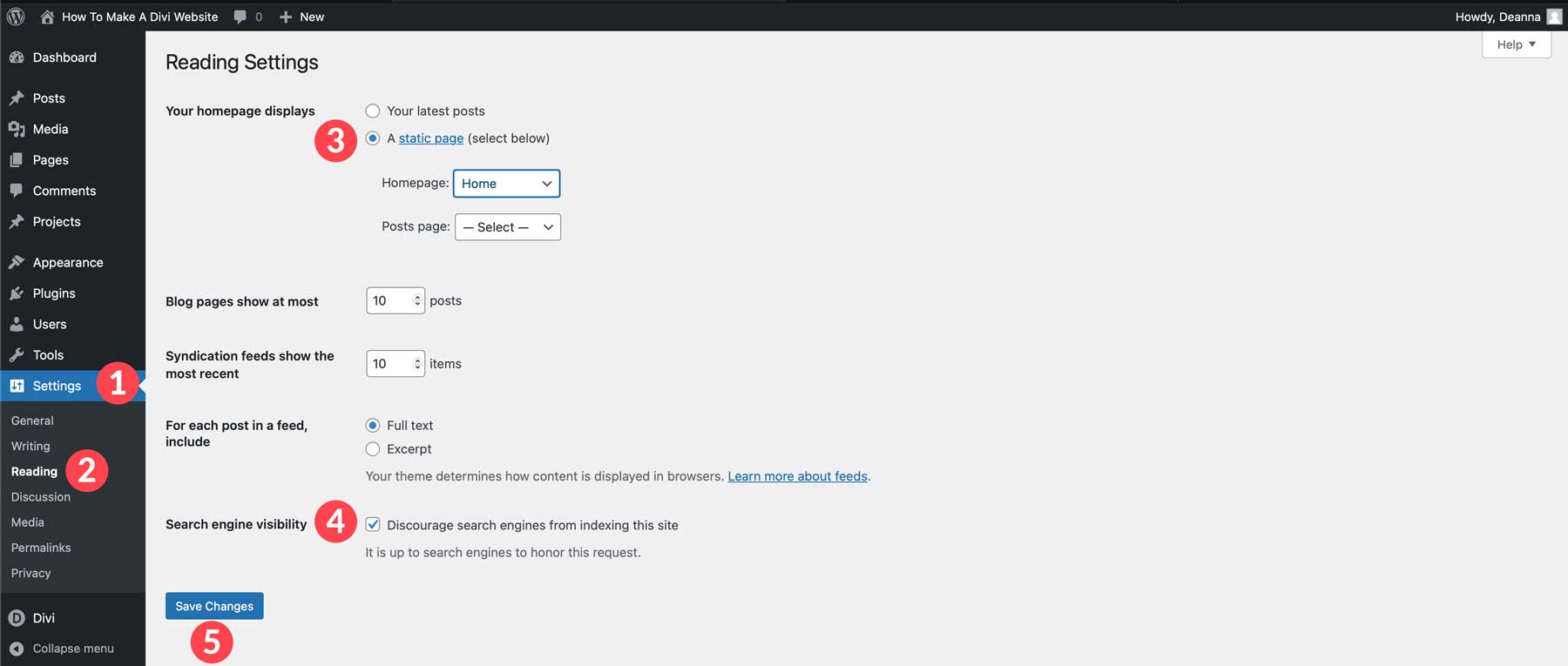
Daha sonra Divi web sitemizin ana sayfasını ayarlayacağız. Bunu yapmak için Ayarlar > Okuma'ya gidin. Statik sayfa radyo düğmesi seçeneğini seçin ve ana sayfayı seçin. Siteniz geliştirme aşamasındayken arama motoru görünürlüğü onay kutusunu işaretlemek iyi bir fikirdir. Bu, siz tüm dünyanın görmesine hazır olana kadar sitenizi arama motorlarından gizli tutacaktır. Son olarak, ana sayfanızı kilitlemek için Değişiklikleri Kaydet düğmesini tıklayın.

Divi Web Sitesi Nasıl Oluşturulur: Web Sayfaları Oluşturma
Web sitemizin yapısı ve ana sayfa seti hazır olduğunda Divi ile web sayfalarımızı oluşturma sürecine başlayabiliriz. Bunu yapmanın, önceden hazırlanmış bir düzen kullanmak, Divi AI kullanmak veya Visual Builder'ı sıfırdan kullanmak dahil olmak üzere birkaç yolu vardır. Bu eğitimde, size en uygun sayfaları nasıl oluşturacağınızı bildiğinizden emin olmak için üç seçeneğin de temellerini vereceğiz.
Önceden Hazırlanmış Bir Düzenin Yüklenmesi
Önceden hazırlanmış bir düzene sahip bir sayfa oluşturmak, Divi'yi kullanmaya başlamanın en kolay yollarından biridir. Hayal edebileceğiniz her ana kategoriyi kapsayan 2000'den fazla düzen mevcuttur. Restoranlar, çeşitli işletme türleri, hizmetler, etkinlikler, teknoloji ve daha fazlası için düzenler vardır. Her Divi Düzen Paketi, çoğu web sitesini oluşturmaya yetecek kadar en az 6 sayfa düzeniyle birlikte gelir.
Önceden hazırlanmış bir düzeni yüklemek için Sayfalar > Tüm Sayfalar seçeneğine gidin. Daha sonra düzenlemek için ana sayfayı tıklayın.

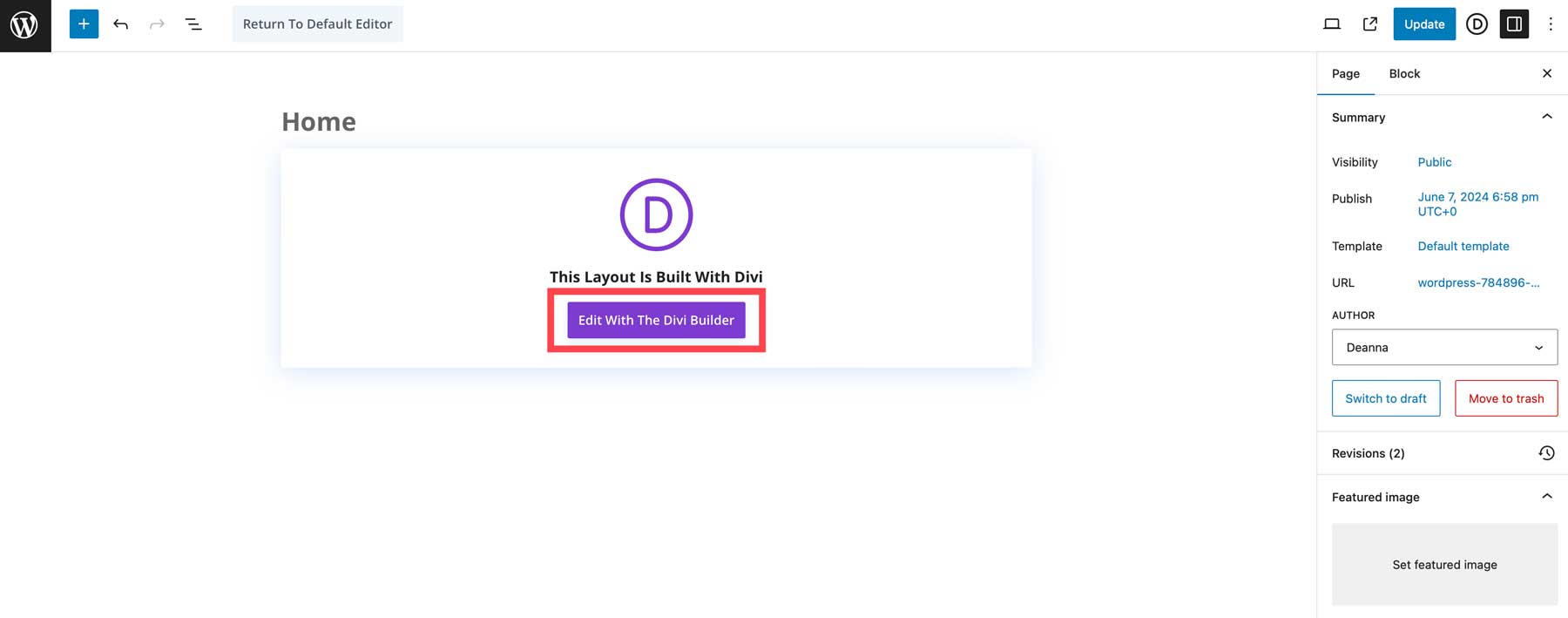
Divi Builder ile Düzenle düğmesini tıklayın.

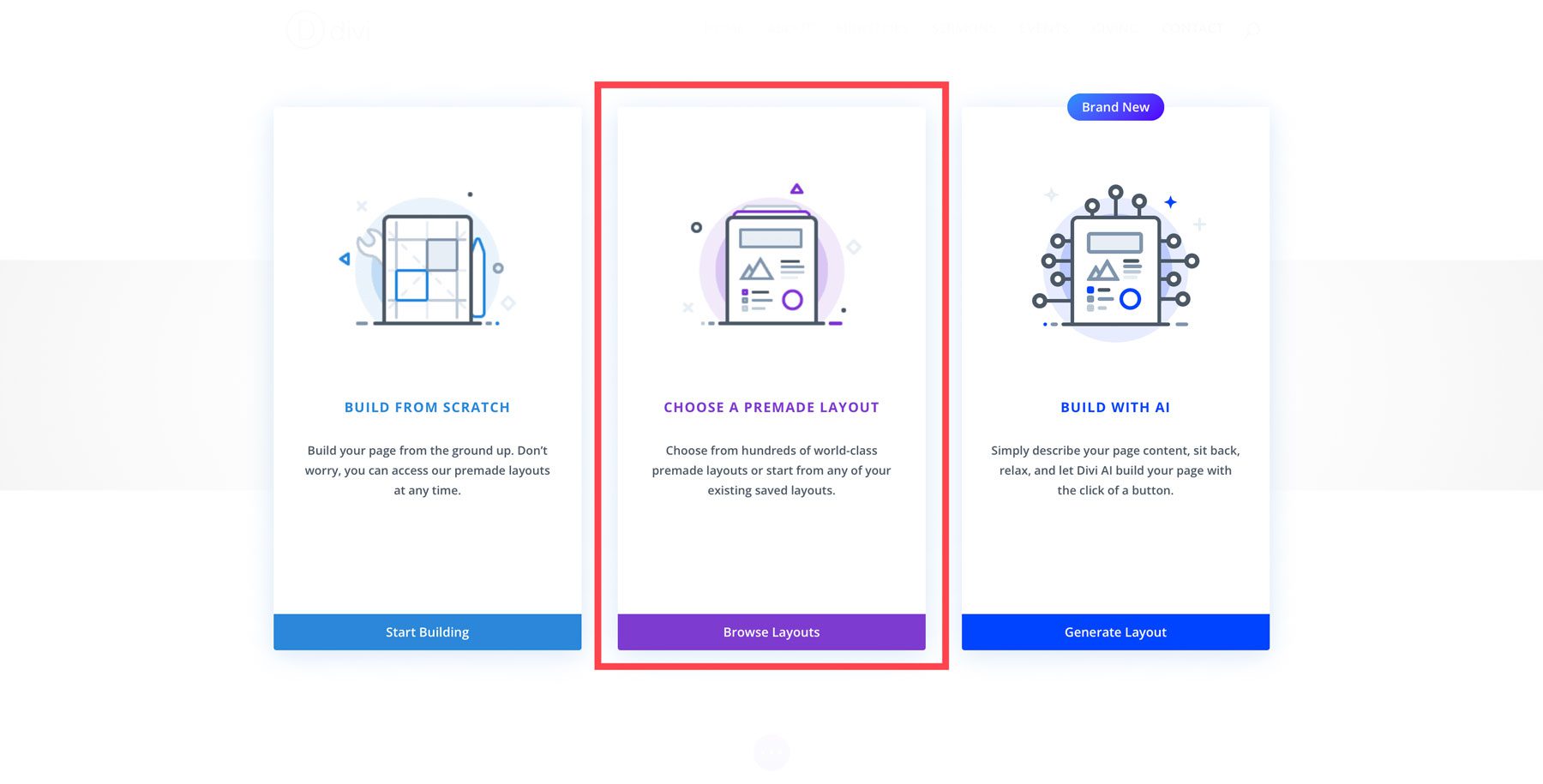
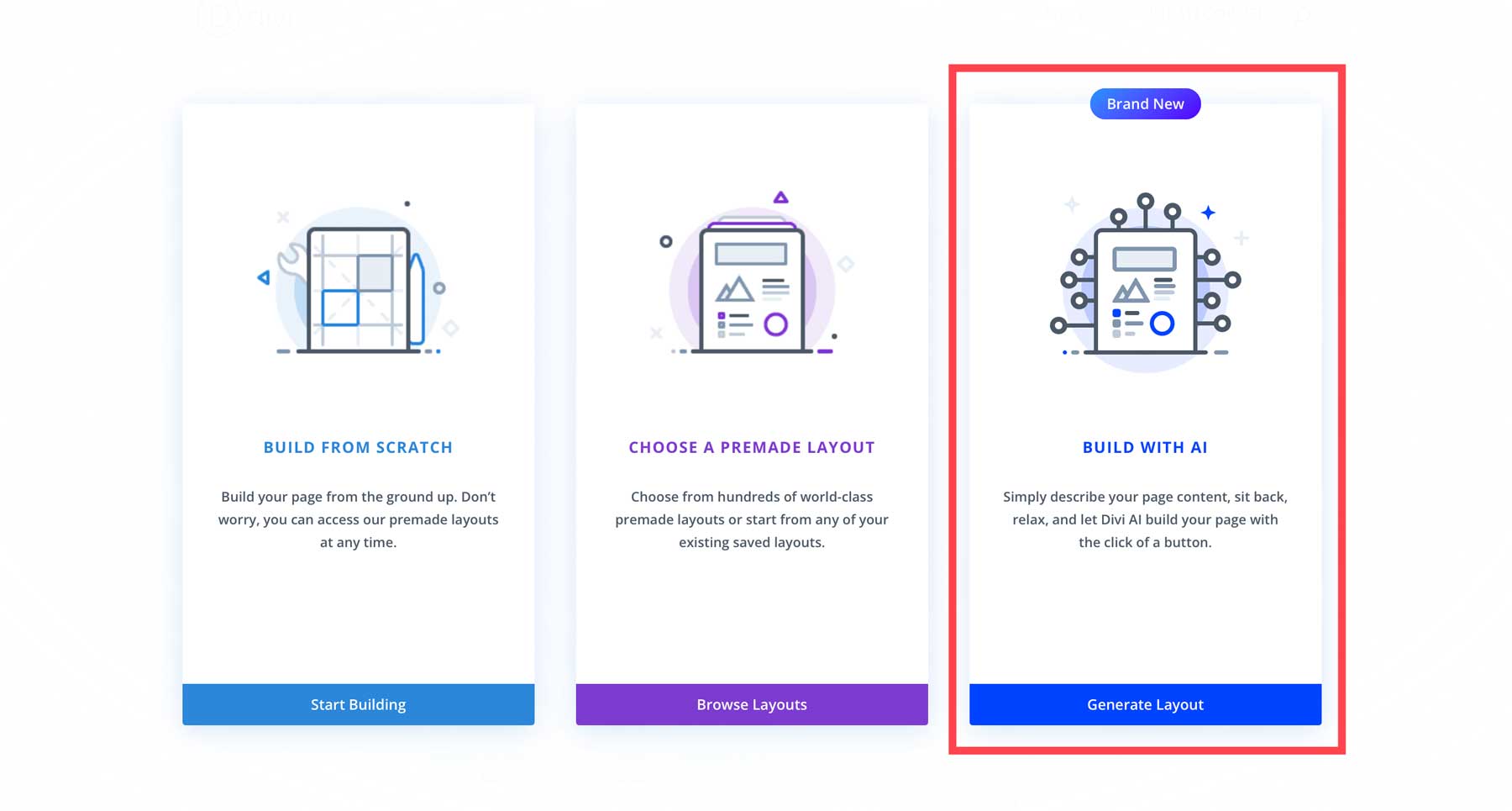
Daha sonra, Hazır Bir Düzen Seç öğesini seçin.

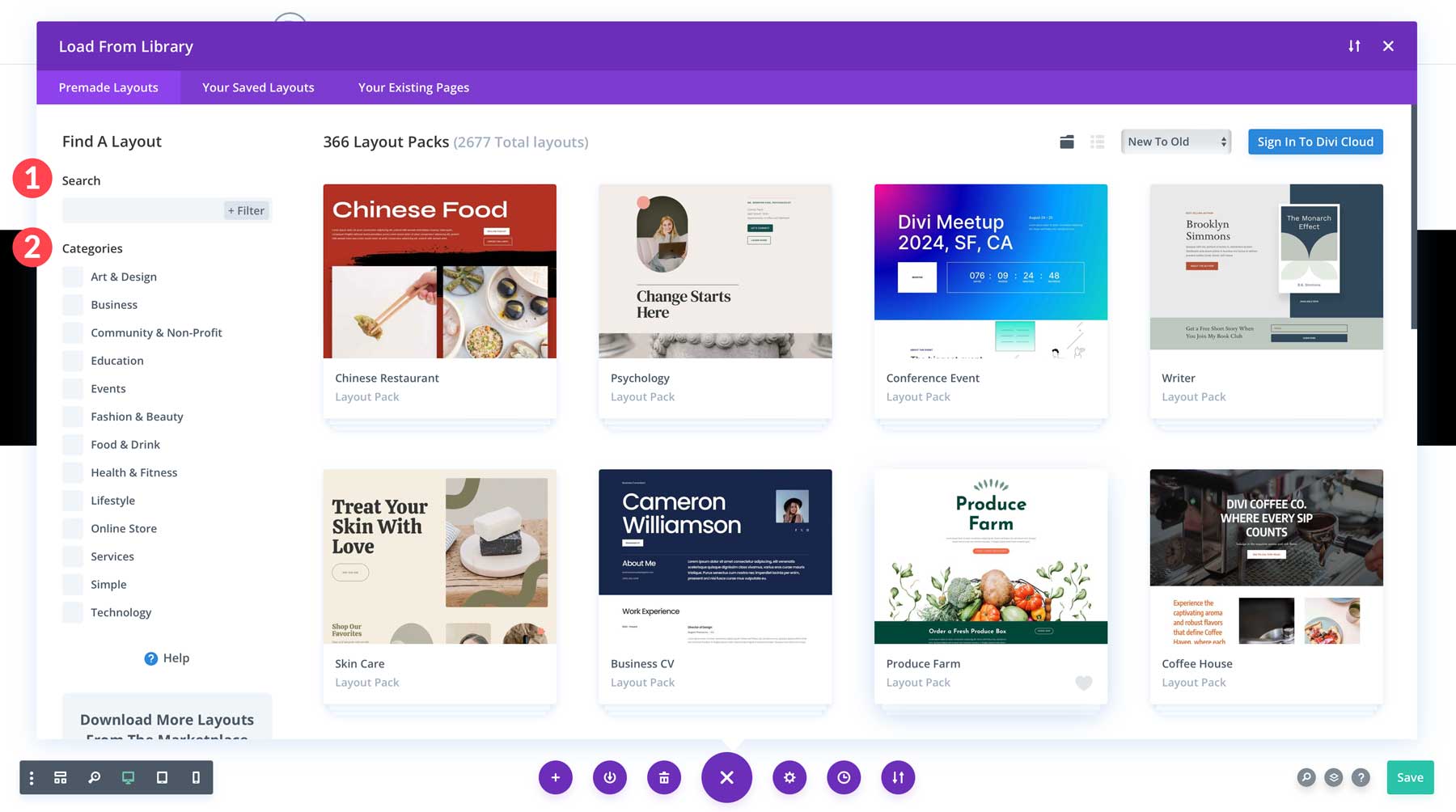
Belirli bir düzeni aramak veya kategoriye göre göz atmak için arama çubuğunu kullanabilirsiniz.

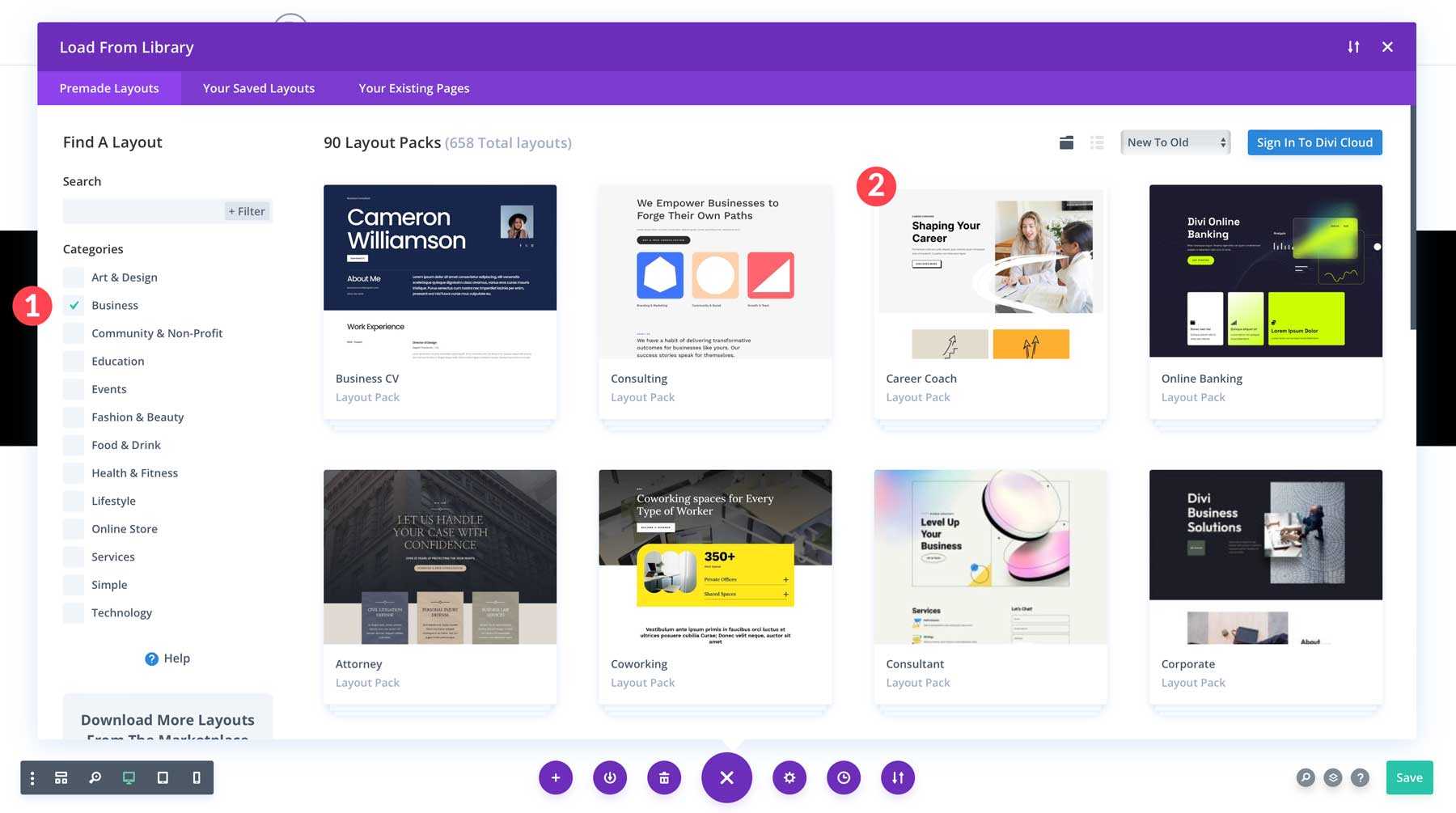
İşletme kategorisine tıklayın ve Divi için Kariyer Koçu Düzen Paketini seçin.

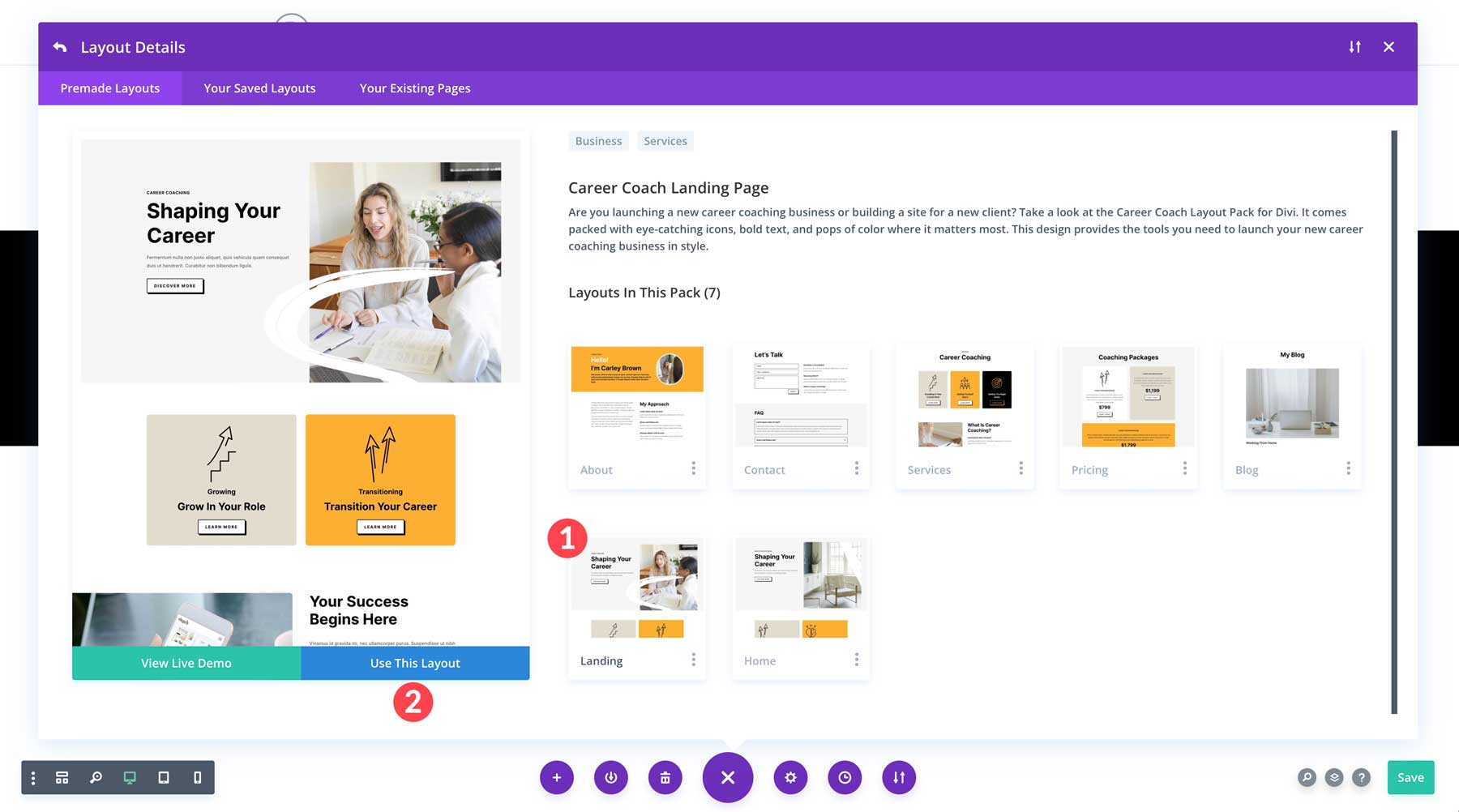
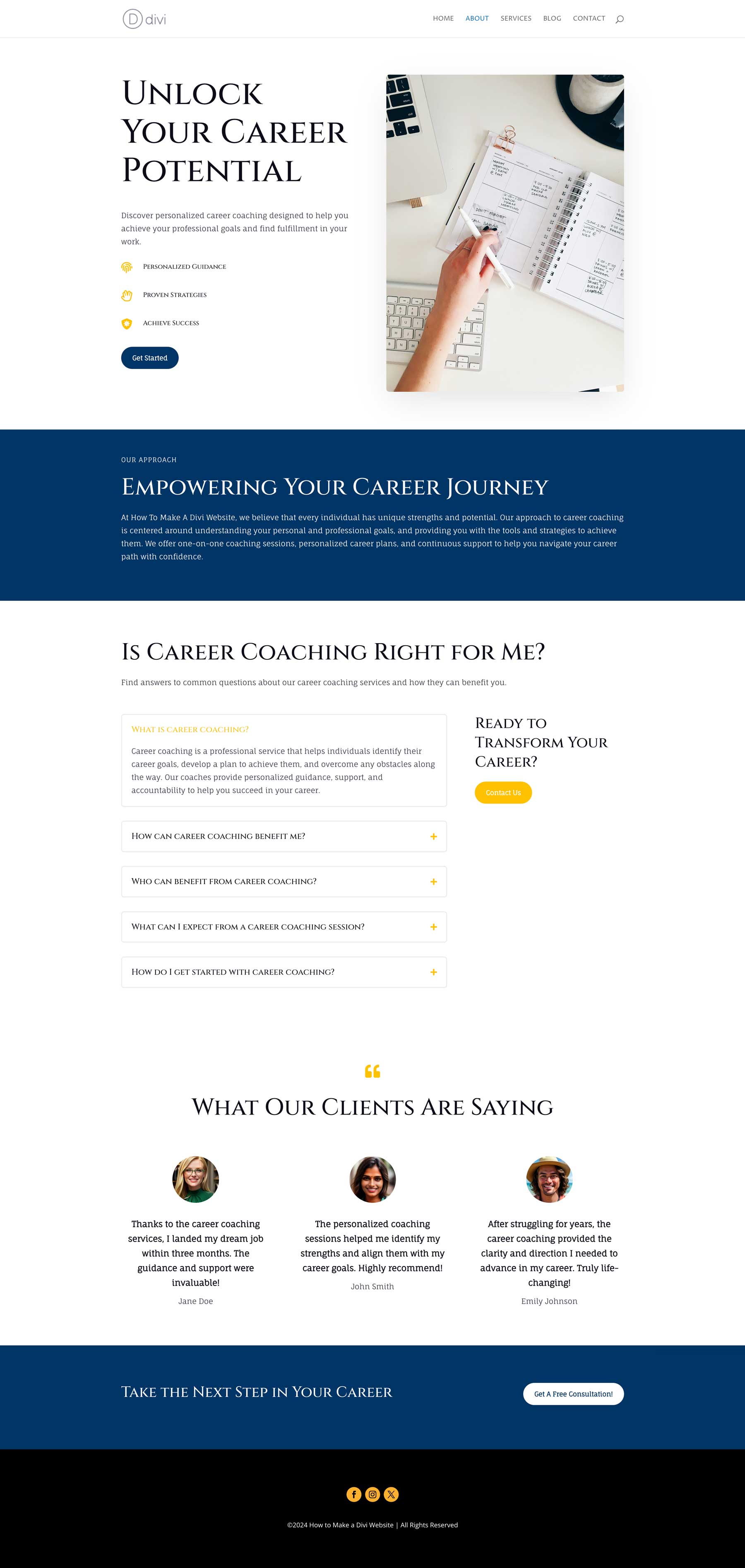
Açılış Sayfası düzenini seçin ve ardından düzeni ana sayfaya yüklemek için Bu Düzeni Kullan düğmesini tıklayın.

Sayfa yenilendiğinde yazı ve görselleri değiştirebilir, yeni tasarım modülleri ekleyebilir, sayfanızı dilediğiniz gibi özelleştirebilirsiniz.

Web Sayfası Oluşturmak için Divi Yapay Zekayı Kullanma
Divi kullanıcılarının, önceden hazırlanmış bir düzen kullanmanın yanı sıra, web sayfalarını tasarlamanın başka bir harika yolu daha var. Divi AI, Elegant Theme'in bir metin istemiyle tam web sayfaları oluşturmanıza olanak tanıyan güçlü yeni AI destekli tasarım asistanıdır. Basitçe oluşturmak istediğiniz sayfa türünü tanımlayın, yapay zekaya bazı destekleyici bilgiler sağlayın, yazı tiplerini ve renkleri seçin ve Divi yapay zekanın tel çerçeve, metin ve resimlerle dolu tam bir web sayfası oluşturmasını izleyin.
Divi AI ile bir sayfa oluşturmak için Sayfalar > Tüm Sayfalar bölümünde Hakkında sayfasını seçin. Divi Builder'ı önceki adımdaki gibi etkinleştirin. Bu sefer önceden hazırlanmış düzenleri seçmek yerine sayfayı AI ile oluşturacağız .

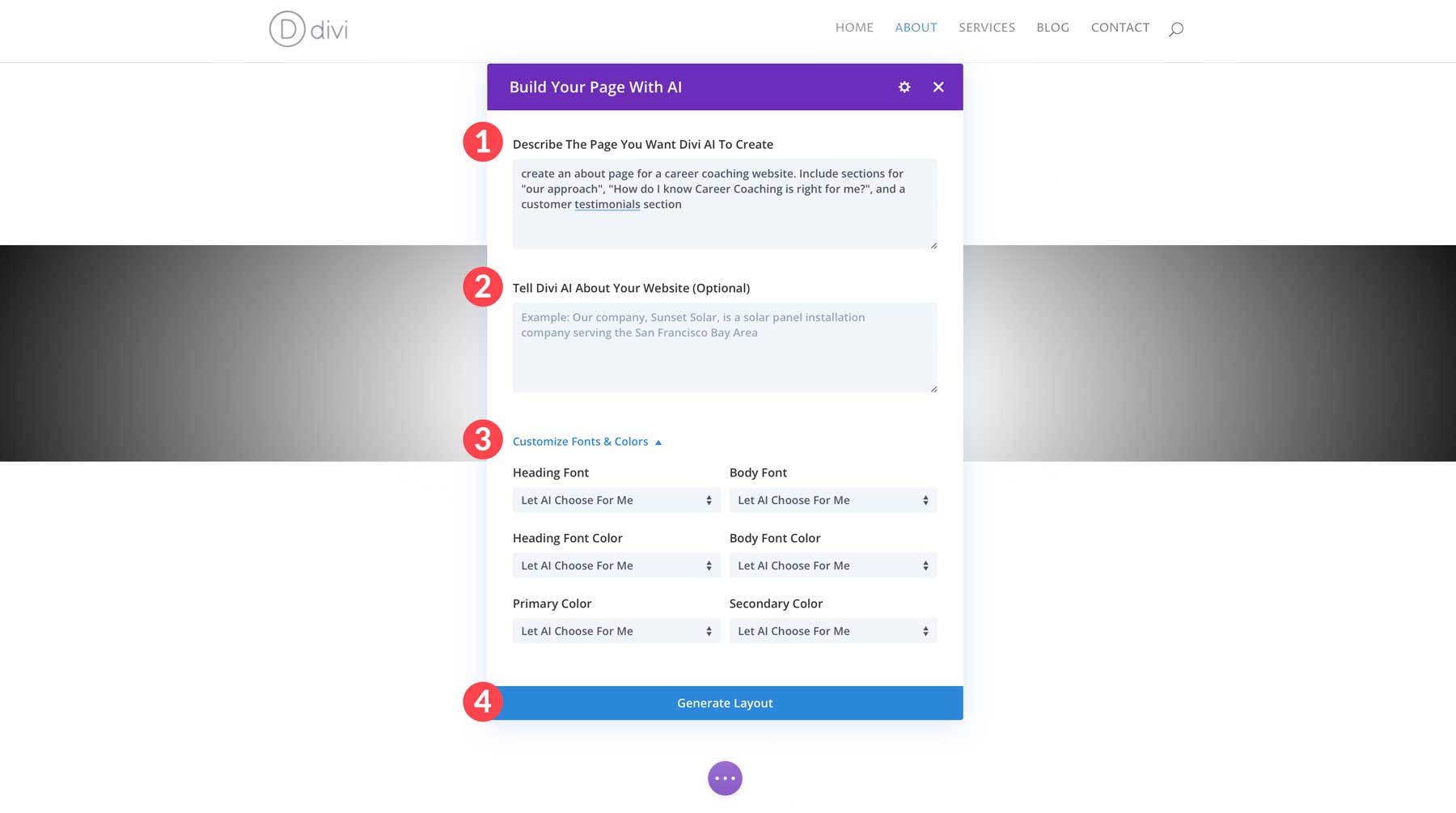
Divi AI iletişim kutusu göründüğünde, Divi AI'nin oluşturmasını istediğiniz sayfayı tanımlayın , misyon bildirimi veya işinizin kısa açıklaması gibi ek ayrıntılar sağlayın ve yazı tiplerinizi ve renklerinizi özelleştirin . Yapay zekanın bunları seçmesine izin verebilir, web sitesinin varsayılan yazı tiplerini ve renklerini kullanabilir veya bunları manuel olarak seçebilirsiniz. İşleri ilginç kılmak için genel olarak Yapay Zekanın Benim İçin Seçmesine İzin Ver'i seçeceğiz. Tüm alanlar doldurulduktan sonra Düzen Oluştur düğmesine tıklayın.

Önümüzdeki birkaç dakika içinde Divi AI, sayfanın tel çerçevesini oluşturacak ve Divi tasarım modüllerine metin ve resimler ekleyecek.

Tamamlandığında, Visual Builder ile düzenleyebileceğiniz tamamen işlevsel bir web sayfanıza sahip olacaksınız.

Divi Web Sitesi Nasıl Oluşturulur: Tasarım Düzenlemeleri Yapmak
Divi, geniş Divi tasarım modülleri ve özelleştirme seçenekleri kitaplığını kullanarak görsel olarak etkileyici sayfalar oluşturmanıza olanak tanır. Bu modüller yapı taşları gibi davranarak web sitenize çeşitli öğeleri kolaylıkla eklemenizi sağlar. Önceden hazırlanmış bir şablonla veya Divi AI ile sayfalar oluşturduktan sonra bile ek metin içeriği, resimler ve diğer öğeler ekleyerek tasarımları daha da düzenleyebilirsiniz.

Divi web sitesi oluşturma eğitimimizin bu bölümünde, Visual Builder ve Divi AI ile sayfalarınızı düzenlemenin farklı yollarını göstereceğiz.
Görsel Oluşturucuyu Anlamak
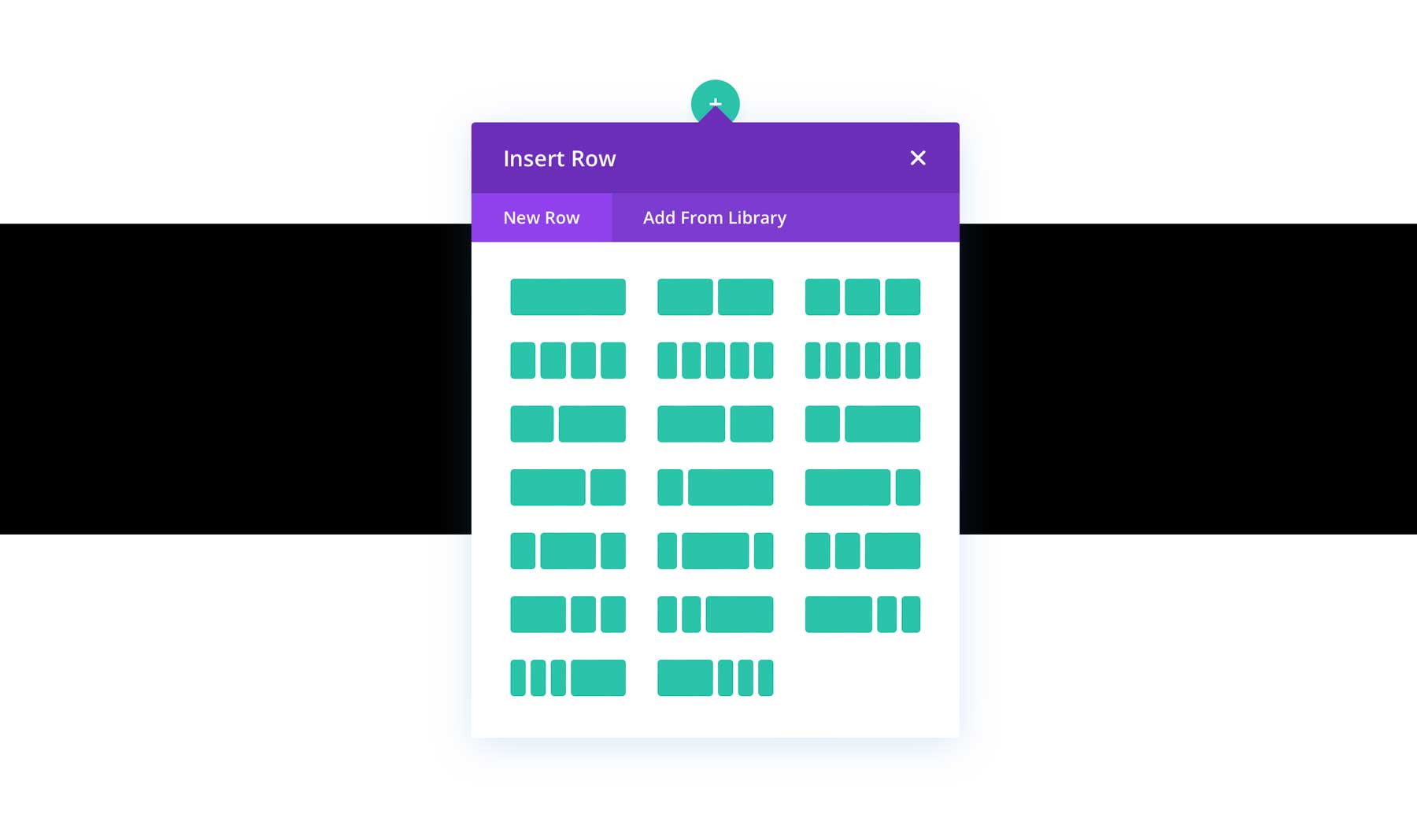
Divi, bir web sayfasının yapısını tanımlamak için bölümleri ve satırları kullanır. Bölümler, içeriğinizi sütunlar halinde daha da organize eden, satırları tutan daha büyük kaplardır. Her satırdaki sütun sayısını ve aralıklarını özelleştirebilirsiniz.

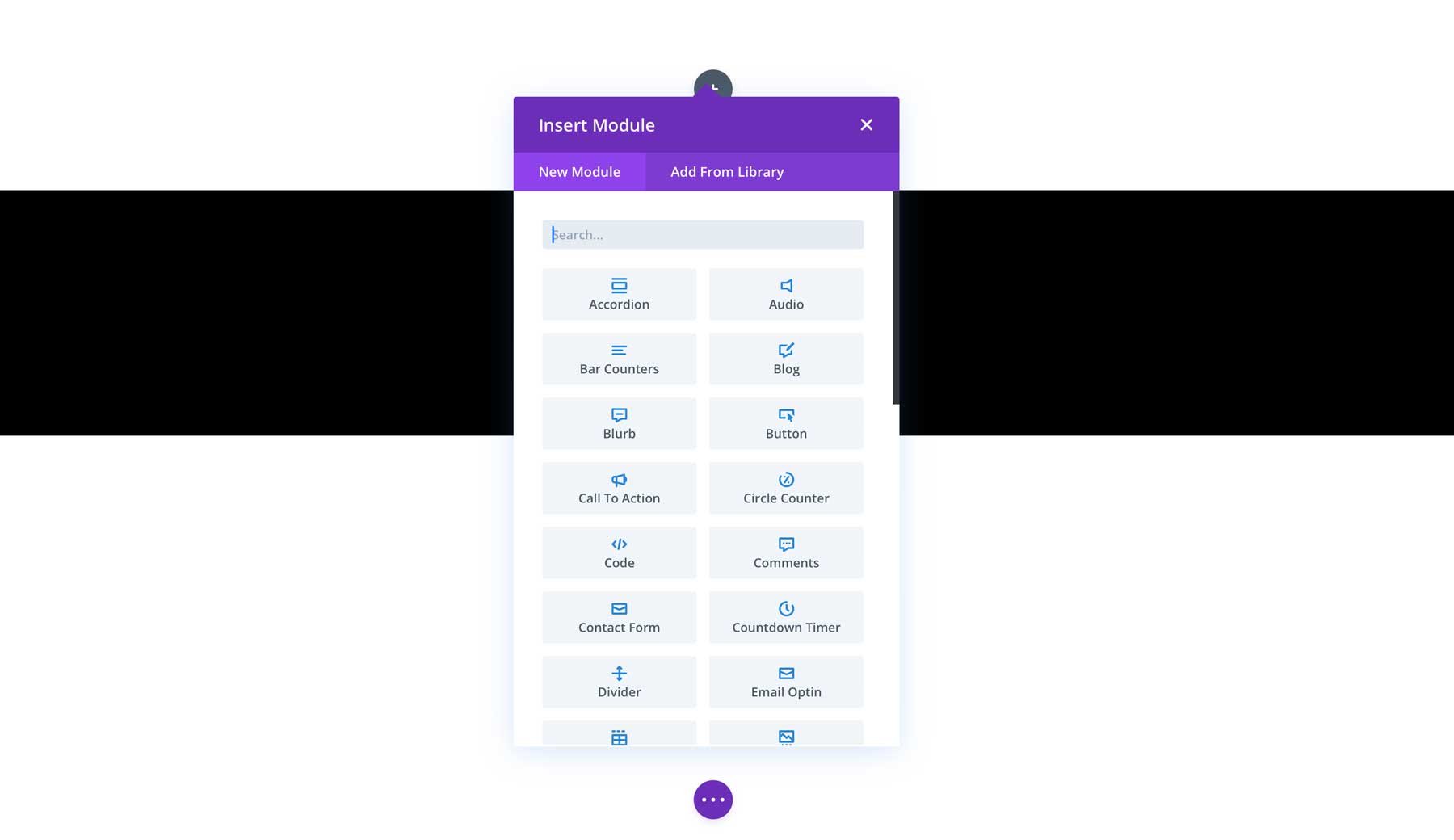
Daha önce de belirtildiği gibi Divi, çeşitli işlevlere sahip 200'den fazla tasarım modülüyle birlikte gelir. Resim galerileri, sekmeler, akordeonlar, geri sayım sayaçları ve çok daha fazlasını oluşturabilirsiniz.

Öğeleri sürükleyip bıraktıkça değişikliklerin ekrana canlı olarak yansıdığını görürsünüz. Bu, karmaşık kod ihtiyacını ortadan kaldırır ve web sitenizin tam olarak hayal ettiğiniz gibi görünmesini sağlar. Web sitenizi oluştururken gerçek zamanlı önizlemesine sahip olmak gibidir.

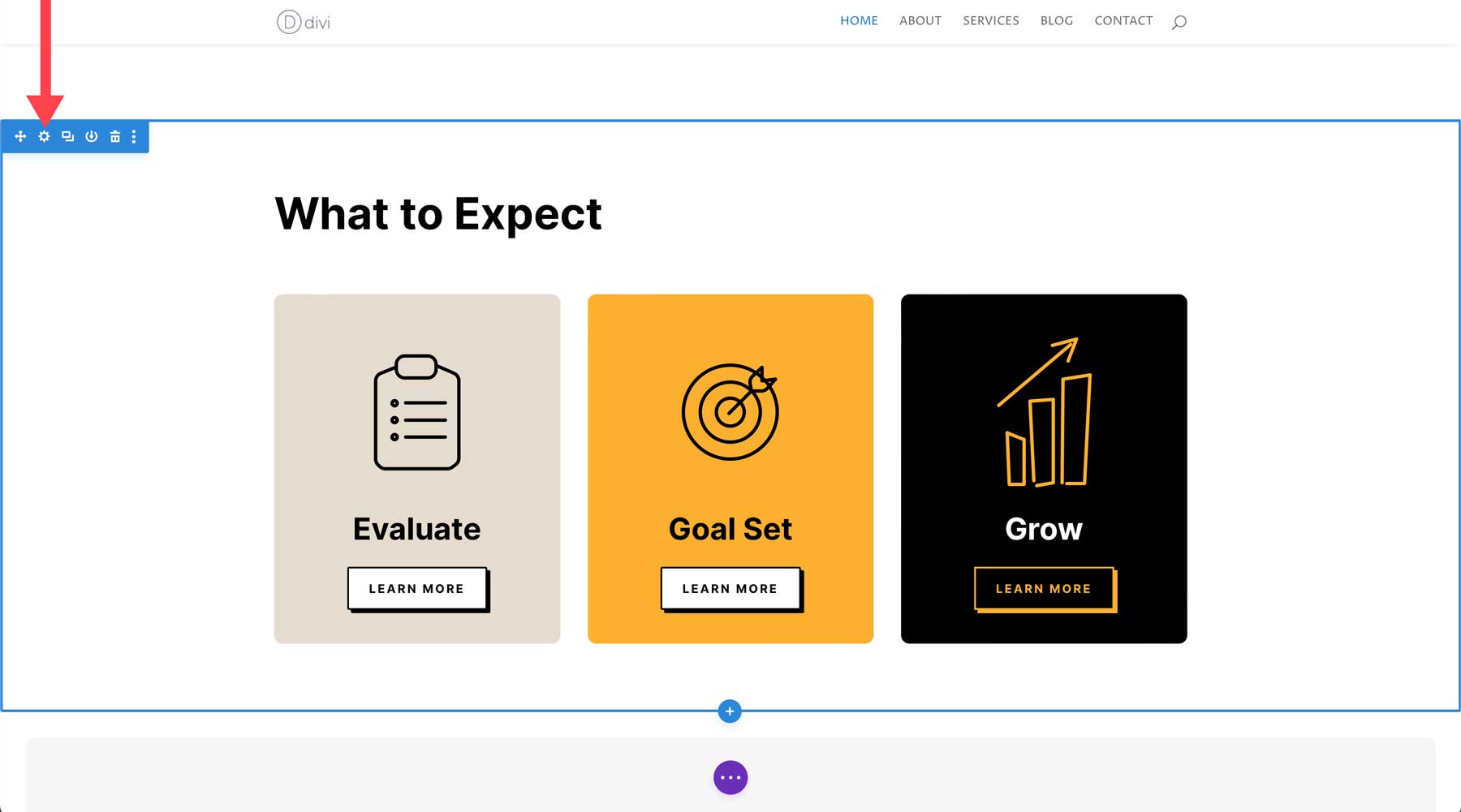
Bir bölümü düzenlemek için mavi bir kutu görünene kadar farenizi sayfa içeriğinin üzerinde gezdirin. Bir bölümü düzenlemek için dişli simgesini tıklayın.

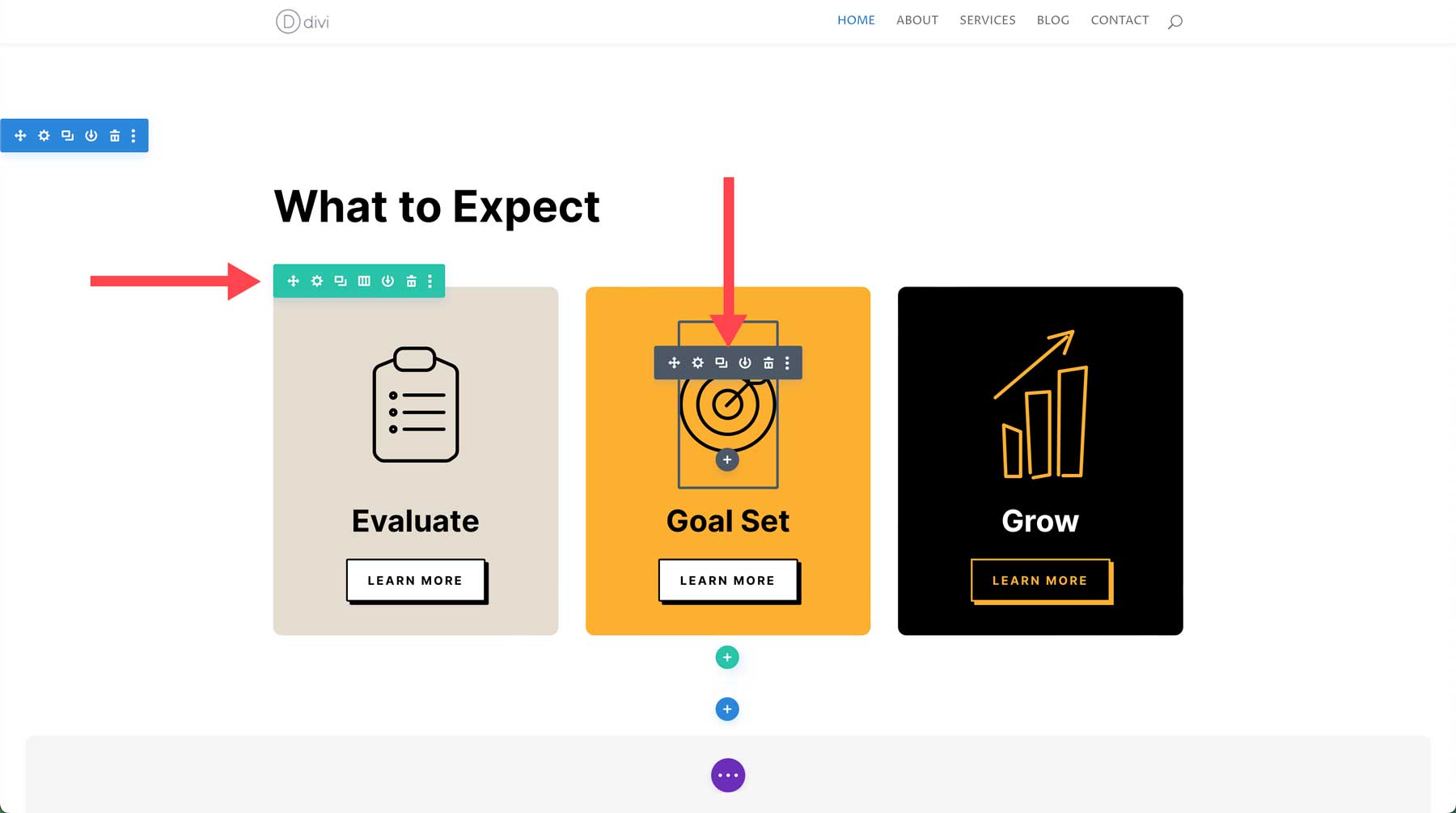
Benzer şekilde satırları ve modülleri de düzenleyebilirsiniz. Satırlar yeşil renkle vurgulanır ve modüller gri renktedir.

Her Divi bölümünün, satırının ve modülünün kendi ayarları vardır. İçerik, tasarım ve gelişmiş olmak üzere üç sekme vardır.

Modülleri, satırları ve bölümleri birleştirerek, sayfalarınızdaki öğelerin görsel hiyerarşisi ve düzeni üzerinde tam kontrole sahip karmaşık düzenler oluşturabilirsiniz. Örneğin, tam genişlikte arka plan resmi olan bir bölüm kullanabilir, ardından hizmetlerinizi bu bölümde yan yana görüntülemek için üç sütunlu bir satır ekleyebilirsiniz.

Divi'nin güçlü modülleri ve düzen seçenekleriyle güzel ve ilgi çekici web siteleri oluşturma olanakları sonsuzdur.
Divi AI ile Metin Oluşturma
İster önceden hazırlanmış düzenlerle, Divi AI ile ister sıfırdan bir Divi web sitesi oluşturuyor olun, sayfalarınız için kolayca markaya özel kopya oluşturabilirsiniz. Divi AI, blog yazısı başlıklarından ürün açıklamalarına, blog yazılarına ve aradaki her şeye kadar her türlü içeriği oluşturma kapasitesine sahiptir. Divi AI, benzersiz ve alakalı metin içeriği oluşturmak için web sitenize ilişkin bu bilgi ve anlayışı kullanır.
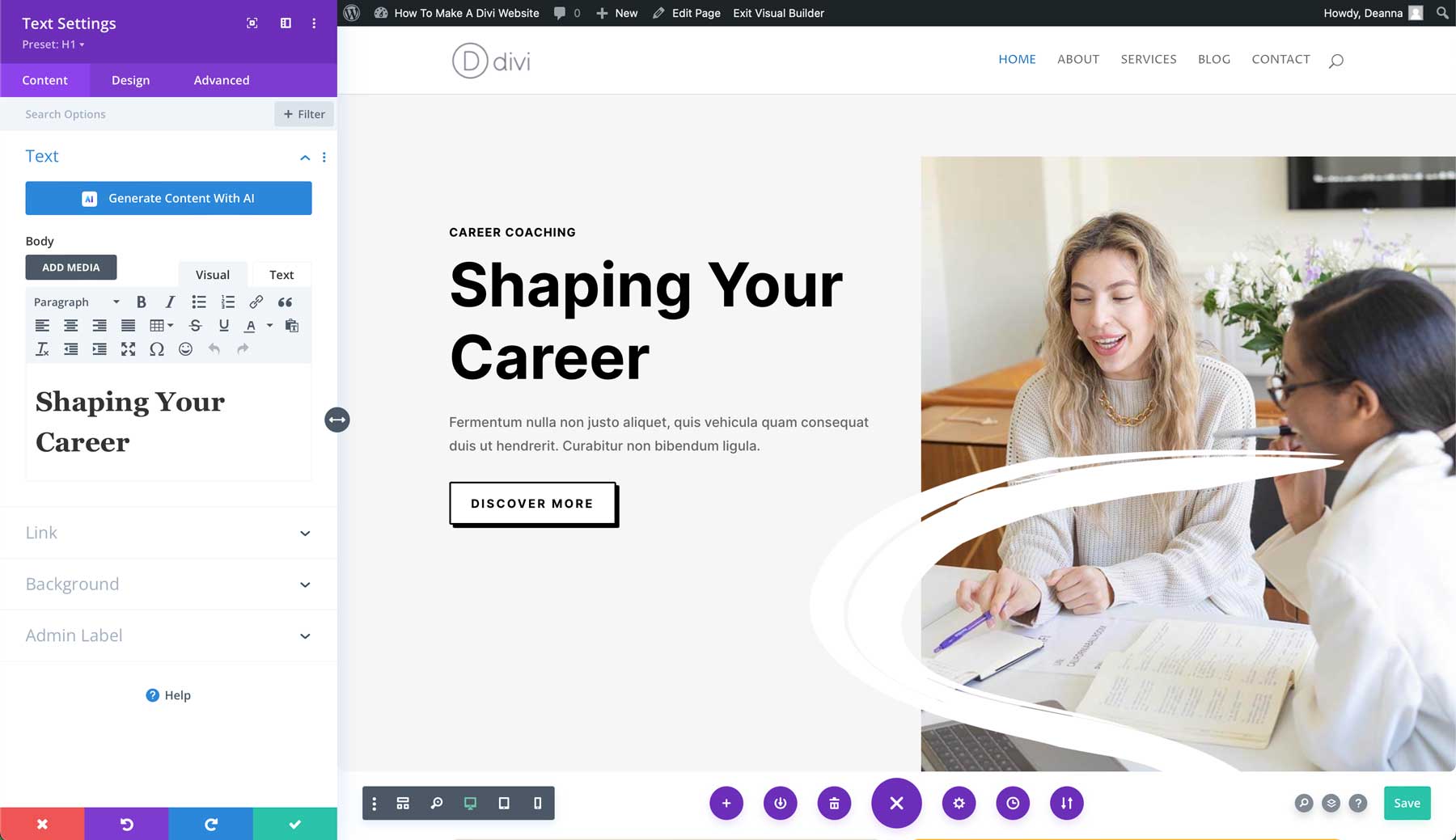
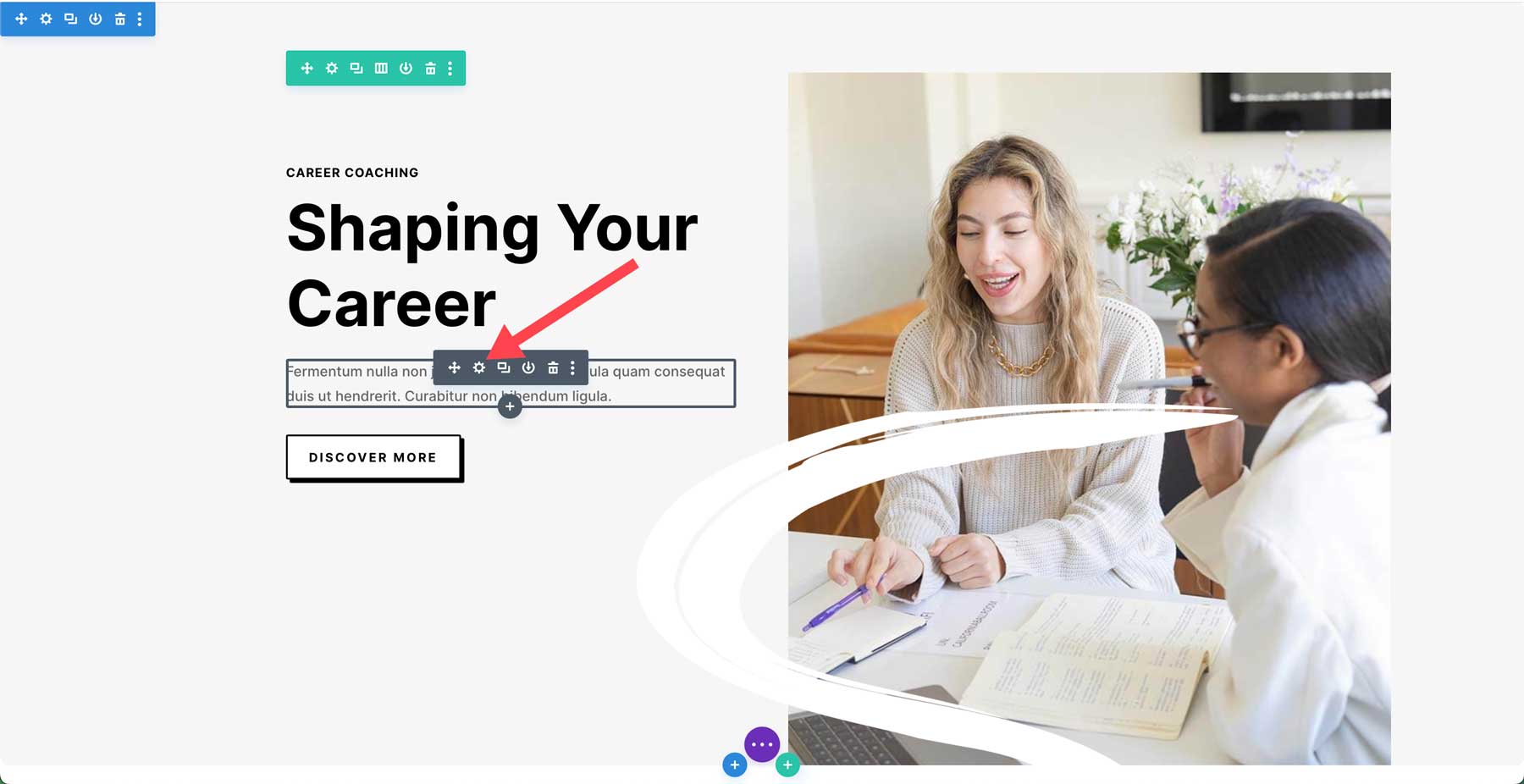
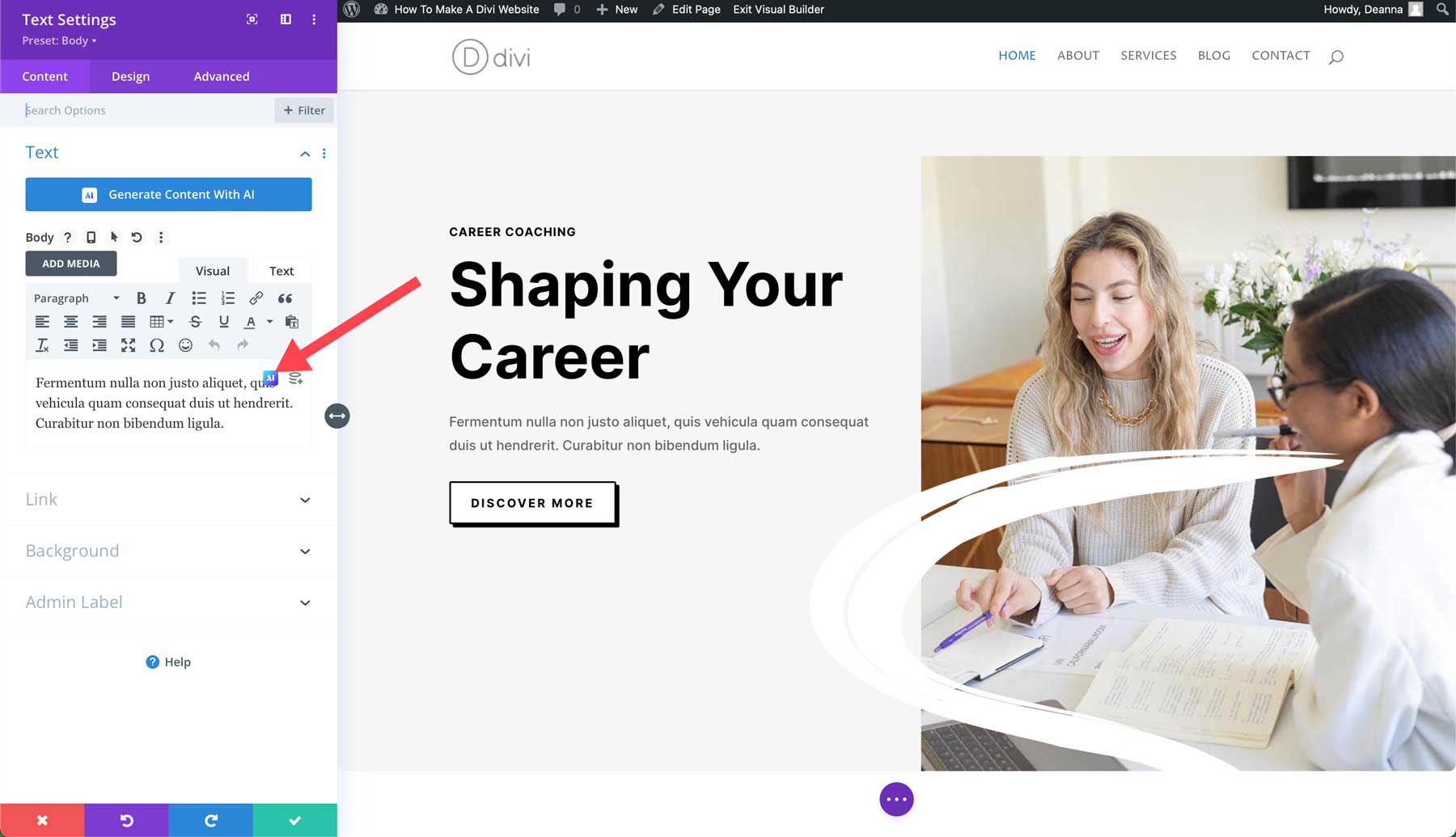
Divi AI'nin metin oluşturucusunu kullanmanın ne kadar kolay olduğunu göstermek için önceden hazırlanmış bir düzen ile oluşturduğumuz ana sayfaya geri dönelim. Divi'nin Düzen Paketleri başlıklarla birlikte gelir ancak metin modüllerine yer tutucu kopya ekler. Kahraman bölümündeki metin modülünü düzenleyelim ve Divi AI ile yeni bir kopya ekleyelim. Metin modülünün üzerine gelin ve ayarlarına erişmek için gri simgeye tıklayın.

Ardından, AI iletişim kutusuna erişmek için Divi AI simgesine tıklayın.

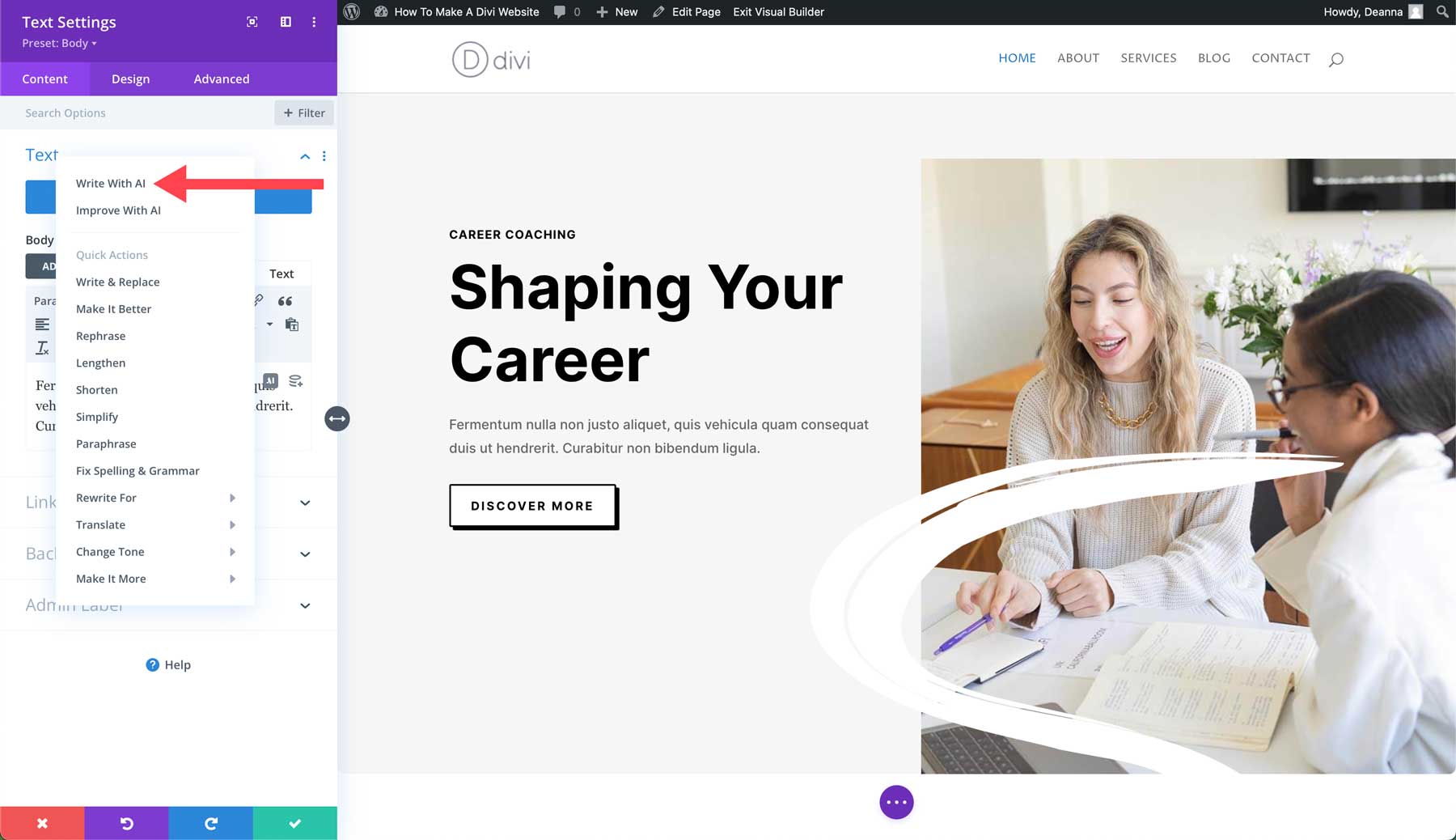
Açılır pencere göründüğünde Yapay Zeka ile Yaz'ı seçin.

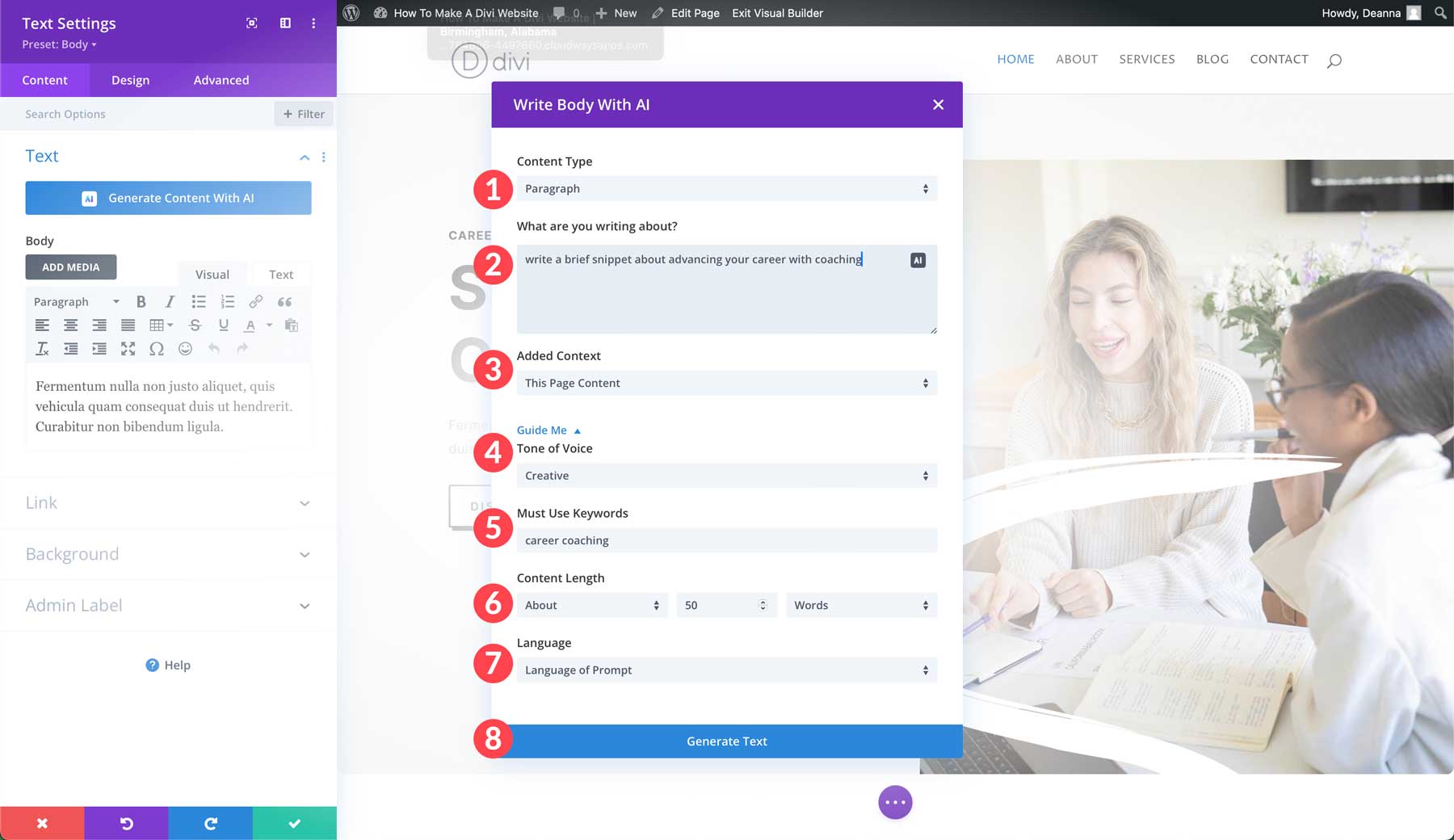
İçerik türü olarak paragrafı seçin. Daha sonra Divi AI'ya oluşturmak istediğiniz metin hakkında kısa bir özet verin. Eklenen bağlamı (bu sayfa, bu bölüm vb.) belirtin, bir ses tonu seçin ve eklemek istediğiniz mutlaka kullanılması gereken anahtar kelimeleri seçin. Son olarak içeriği 50 kelime civarında yapın, dili varsayılan ayarda bırakın ve Metin Oluştur butonuna tıklayın.

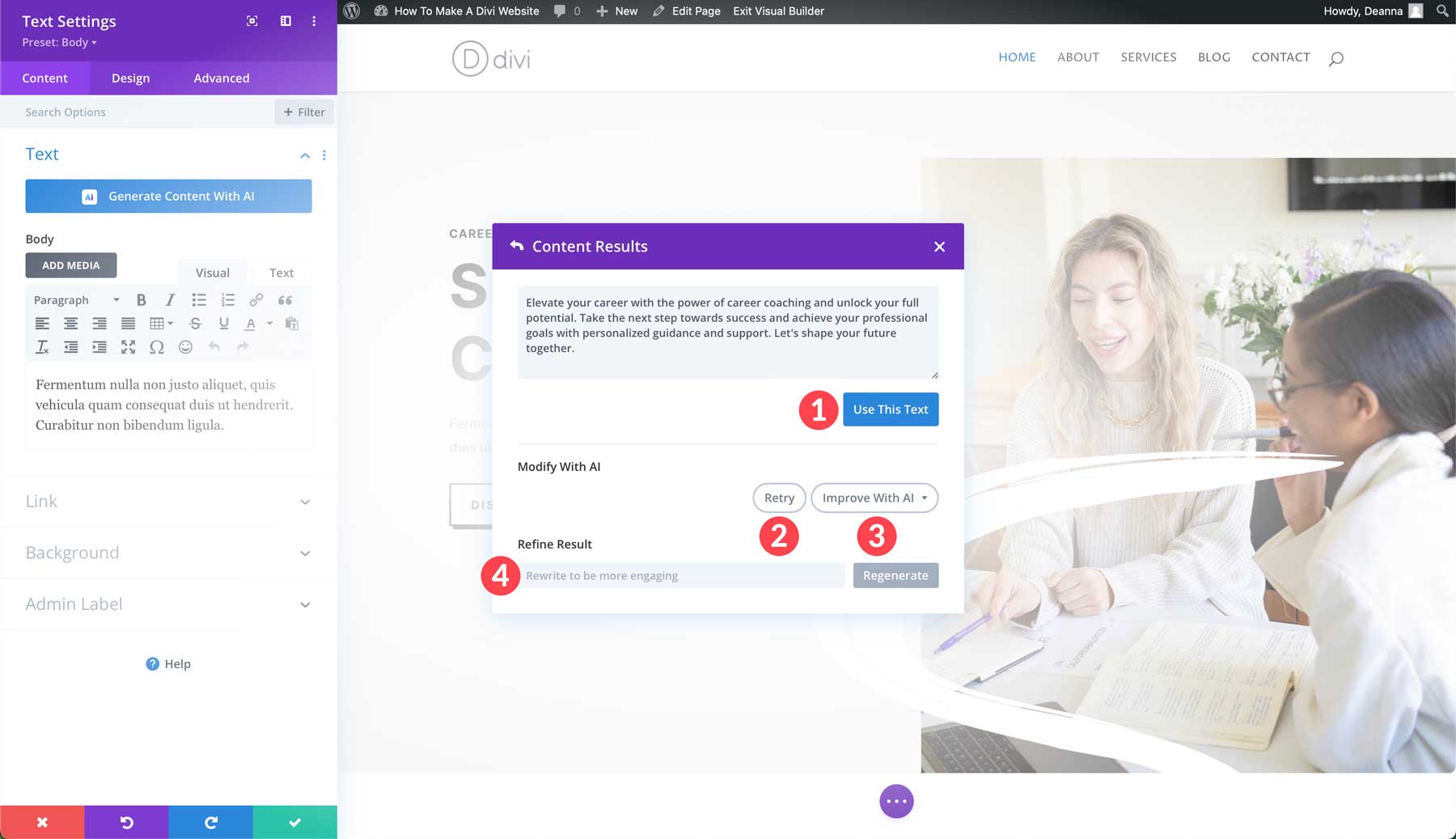
Divi AI, ayarlarınıza göre içeriği oluşturacaktır. Oluşturulduktan sonra, Bu Metni Kullan düğmesini tıklatarak metni modüle yerleştirebilirsiniz. Alternatif olarak isteminizi yeniden deneyebilir, daha da geliştirebilir veya ek bir bilgi istemi ekleyerek sonucu hassaslaştırabilirsiniz .

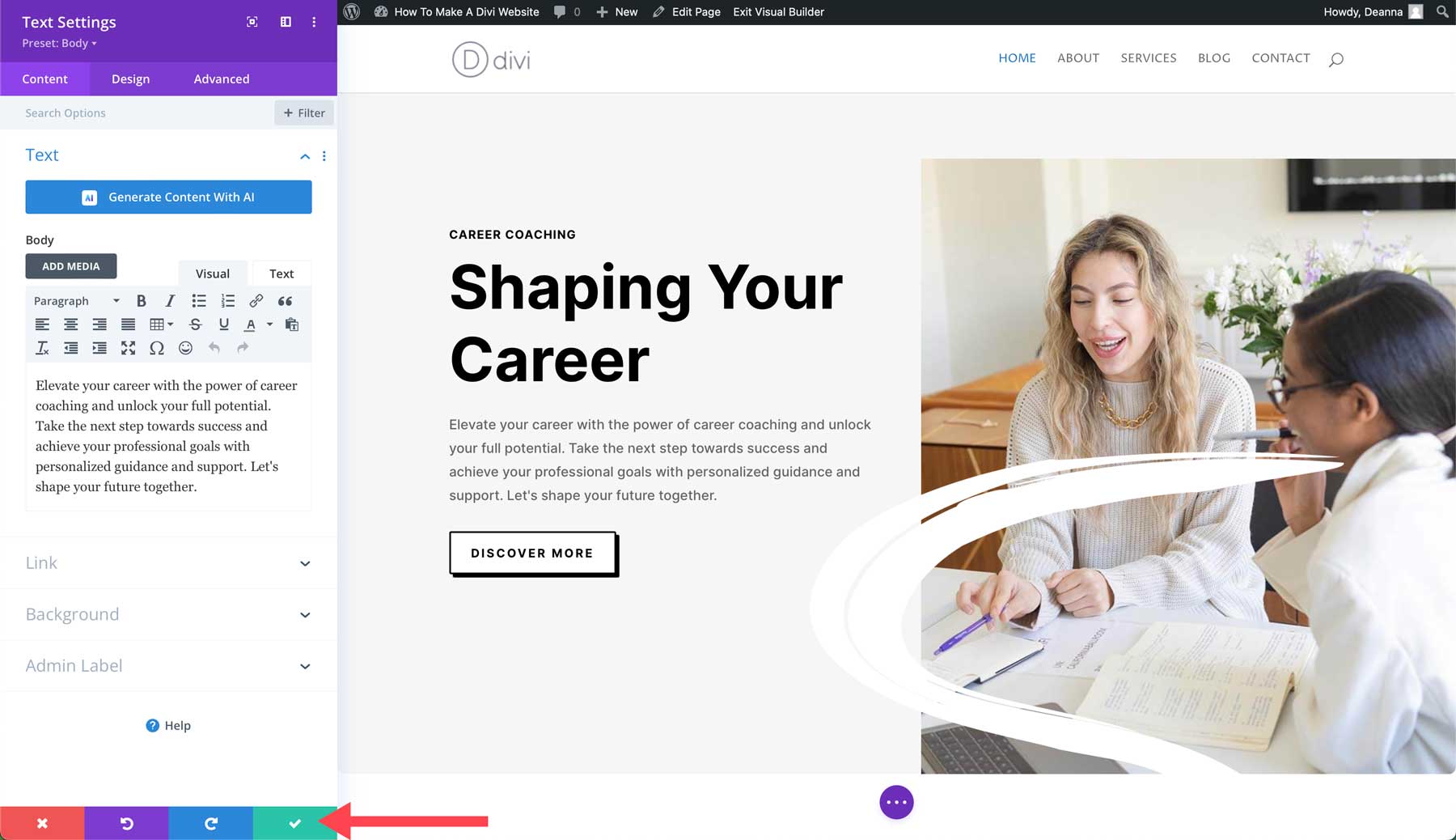
Metni modüle ekledikten sonra değişiklikleri kaydetmek için yeşil onay düğmesine tıklayın.

Divi AI ile Görüntü Oluşturma
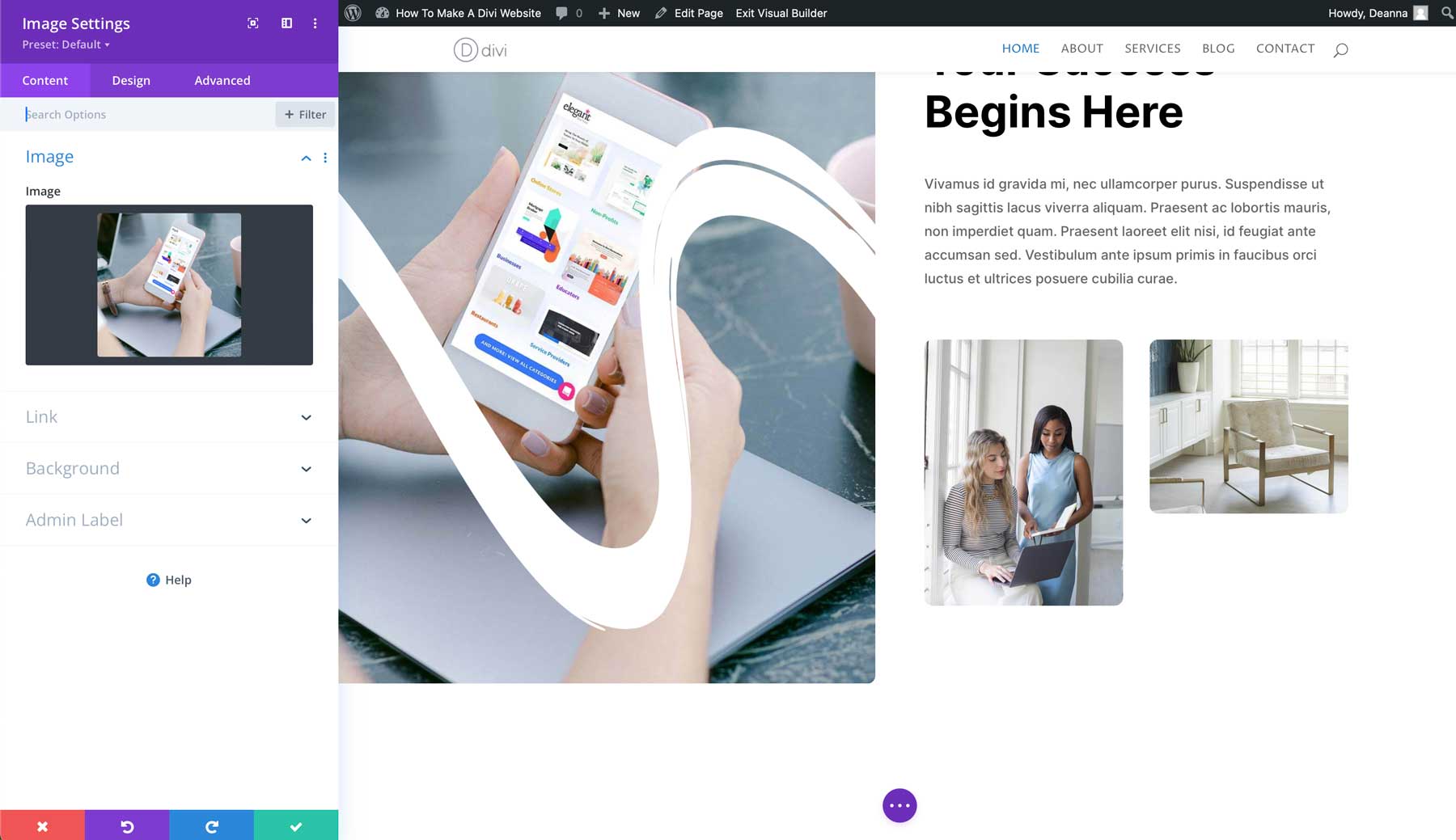
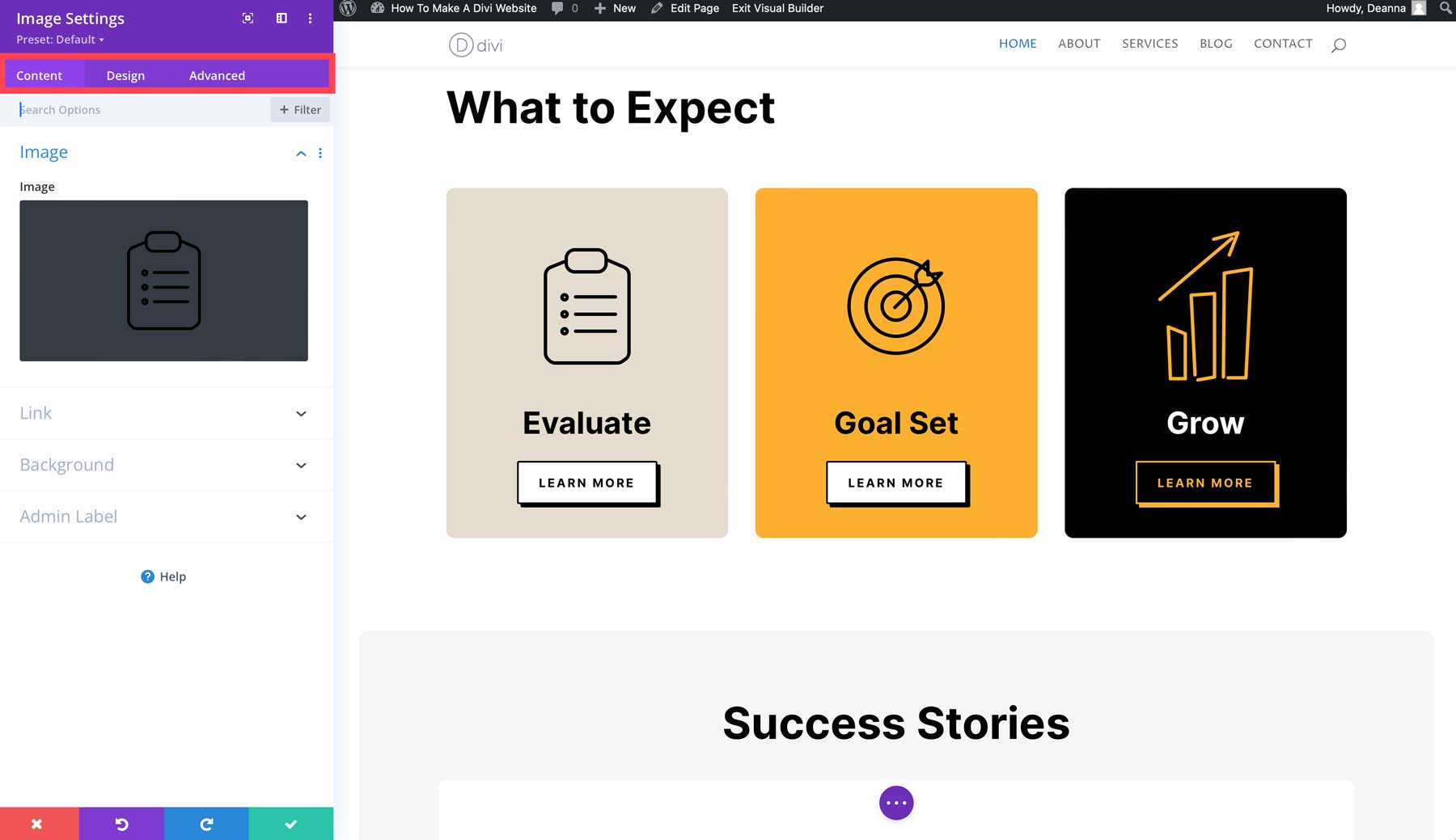
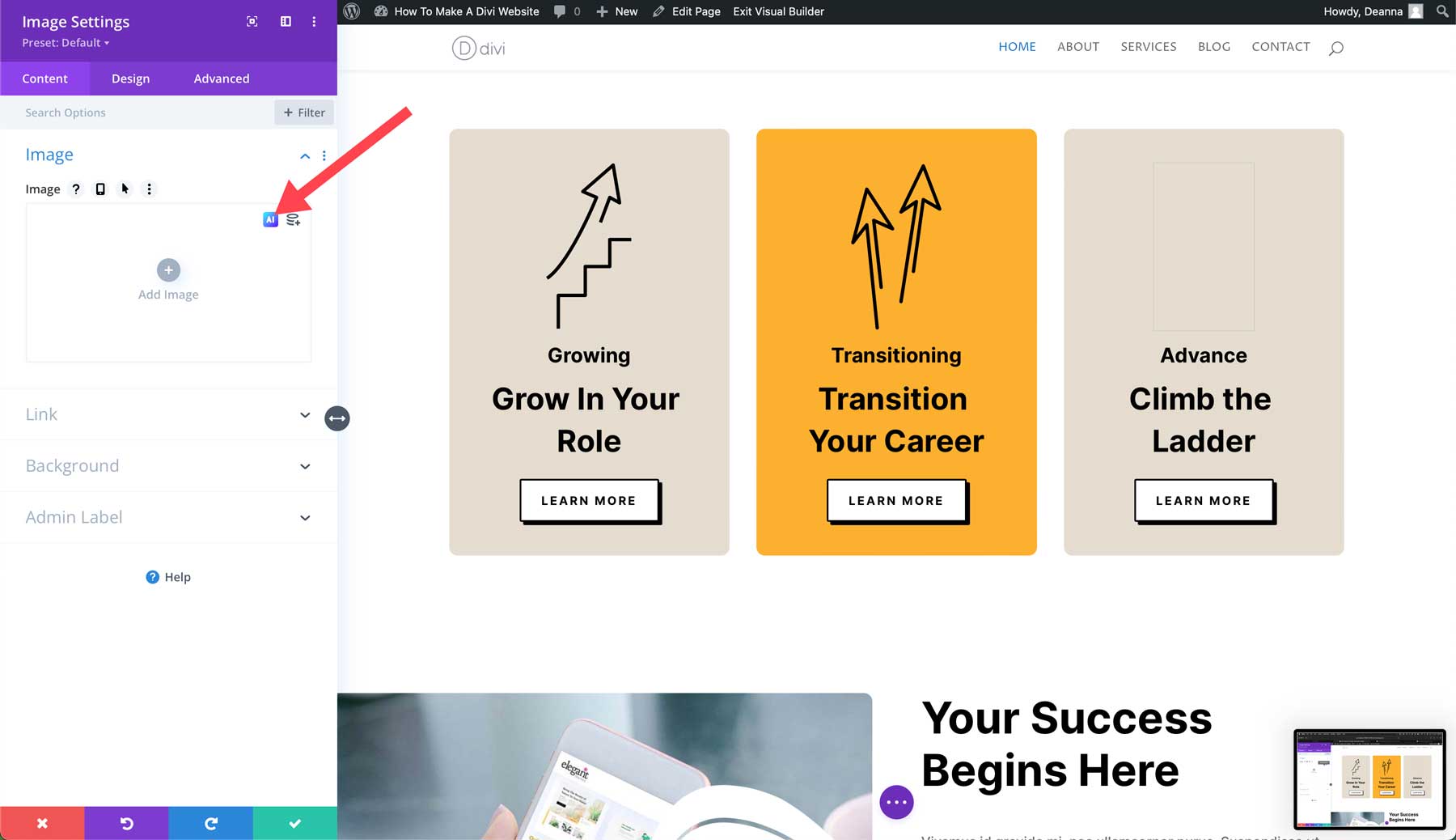
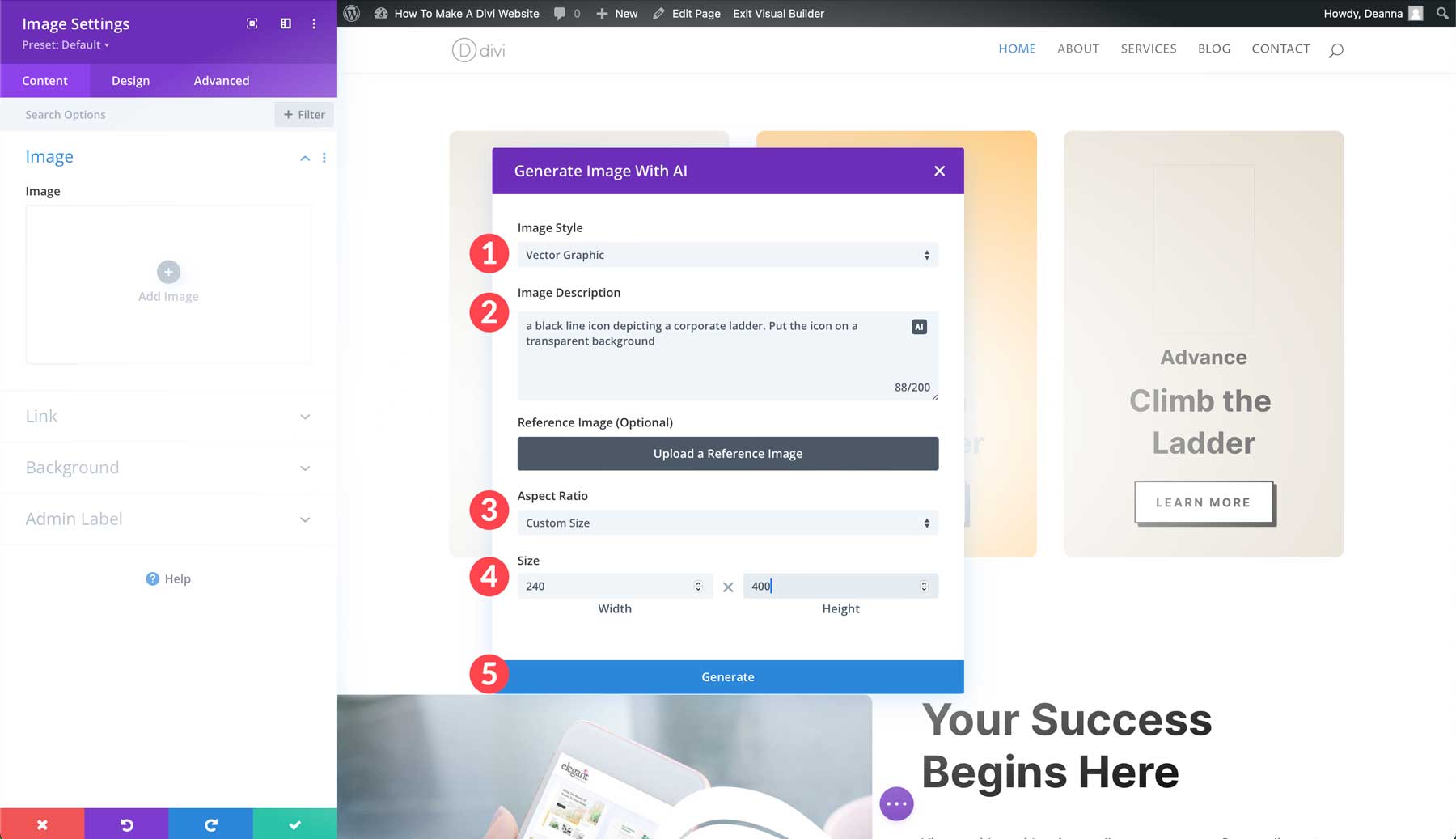
Divi AI, metne ek olarak görüntüler de oluşturabilir. Divi AI, fotoğraf, vektör, anime ve daha fazlasını içeren on iki farklı görüntü stili sunar. Görüntü oluşturmak, oluşturmak istediğiniz görüntü türünü açıklayan bir bilgi istemi girerek metin oluşturmayla aynı şekilde çalışır. Mevcut bir görüntü modülünü ekleyerek veya düzenleyerek başlayın. Görüntü modülünün ayarları etkinken, AI arayüzünü açmak için Divi AI simgesine tıklayın.

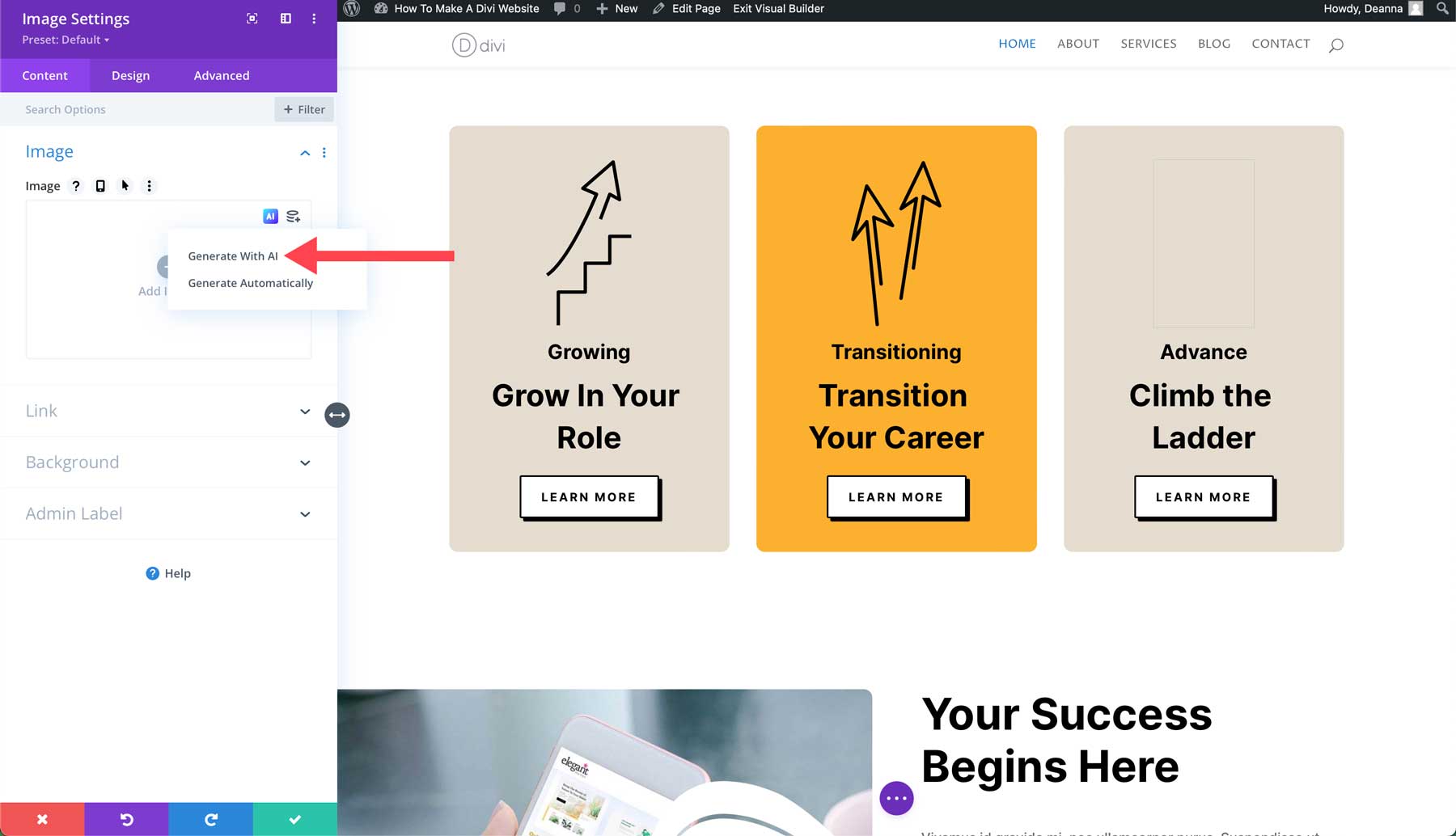
Açılır pencere göründüğünde AI ile Oluştur'u tıklayın.

AI iletişim kutusu göründüğünde, stil için vektör grafiğini seçin, oluşturmak istediğiniz görüntüyü tanımlayın , en boy oranını özel boyuta (240 piksel genişlik x 400 piksel yükseklik) ayarlayın ve Oluştur düğmesini tıklayın.

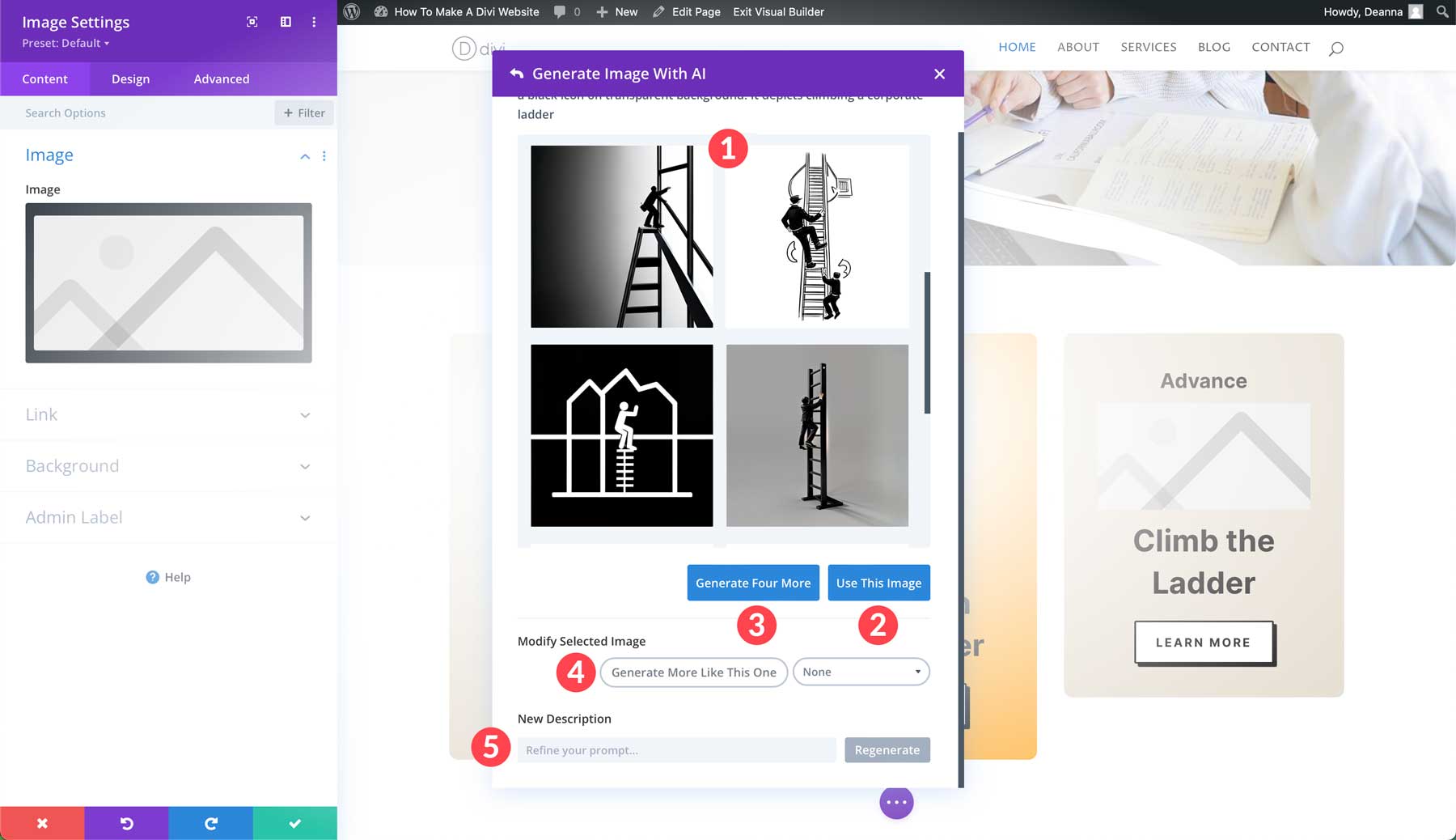
Divi AI, aralarından seçim yapabileceğiniz 4 görüntü oluşturacaktır. Favorinizi seçip Bu Resmi Kullan veya Dört tane Daha Oluştur seçeneğine tıklayabilirsiniz. Ayrıca, ona benzer daha fazlasını oluşturarak, alternatif bir stil seçerek veya yeni bir açıklama ekleyerek seçtiğiniz görseli değiştirebilirsiniz.

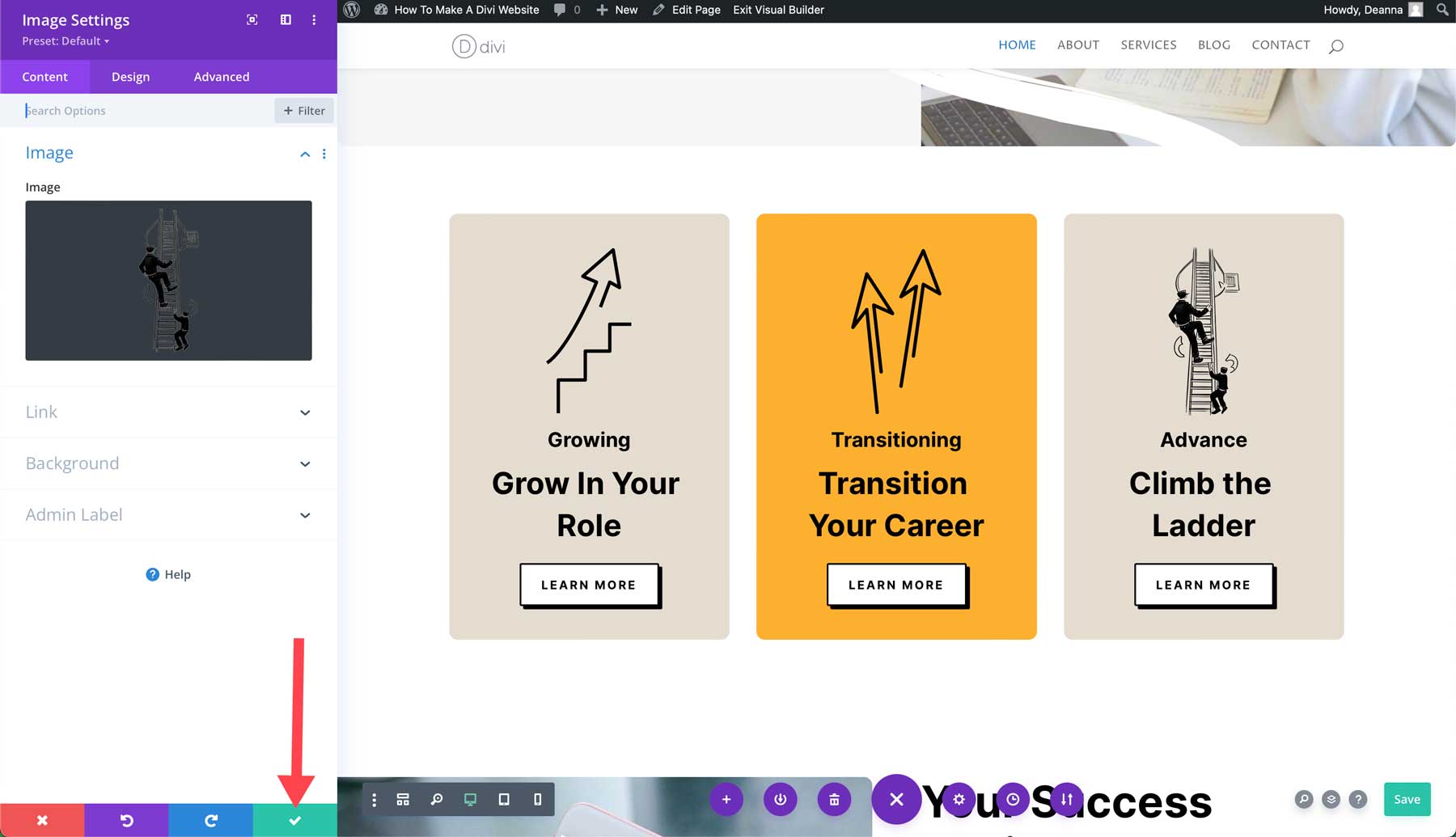
Oluşturulan görüntüyü görüntü modülüne ekledikten sonra kaydetmek için yeşil onay düğmesine tıklayın.

Divi Web Sitesi Nasıl Oluşturulur: Web Sitenizi Eklentilerle Geliştirme
Divi başlı başına güçlü bir web sitesi oluşturucudur ancak eklentiler web sitenizi bir sonraki seviyeye taşıyabilir. Eklentiler ekstra işlevsellik katar ve Divi'nin zaten muhteşem olan yeteneklerini genişletebilir. Divi'nin çok çeşitli özellikler sunduğu doğrudur, ancak Divi'nin halihazırda yerleşik olarak bulunmadığı, ihtiyaç duyduğunuz belirli işlevler de olabilir.
Web sitenizi güvende tutmak, hızlı çalışmasını sağlamak veya SEO'yu artırmak için ekleyebileceğiniz (veya eklemeniz gereken) birkaç eklenti örneği:
- İletişim Formu Eklentileri: WP Forms gibi kullanıcı dostu bir iletişim formu eklentisi ekleyerek ziyaretçilerin sizinle iletişim kurma şeklini basitleştirin
- E-ticaret Eklentileri: WordPress web sitenizi WooCommerce veya Easy Digital Downloads gibi bir e-ticaret eklentisiyle çevrimiçi bir mağazaya dönüştürün
- SEO Eklentileri: Organik trafiği artırmak için sitenizi arama motorları için optimize edin. Rank Math gibi bir SEO eklentisi, anahtar kelime araştırması, sayfa içi SEO ve site haritası oluşturma konusunda size yardımcı olabilir
- Sosyal Medya Eklentileri: Ziyaretçilerin içeriğinizi Monarch veya Blog2Social gibi bir sosyal medya eklentisiyle paylaşmalarını kolaylaştırın
- Güvenlik Eklentileri: Yönetilen WordPress ana bilgisayarlarının çoğu bunu sizin için kapsar, ancak başka bir hortum türü seçerken bir güvenlik eklentisi yüklemeniz gerekebilir. Katı Güvenlik veya WP Etkinlik Günlüğü gibi iyi bir seçenek seçin
Üçüncü Taraf Hizmetlerinin Entegre Edilmesi

Birçok eklenti ve araç, Divi web sitenizi popüler üçüncü taraf hizmetlere bağlar. Divi, popüler e-posta pazarlama yazılımı, analiz araçları ve ödeme ağ geçidi eklentileriyle düzinelerce entegrasyon sunar. İşte dikkate almanız gereken birkaç nokta:
- Pazarlama Eklentileri: WordPress'i Active Campaign gibi pazarlama eklentileriyle entegre edin, Bloom ile açılır pencereleri görüntüleyin, Seriously Simple Podcasting ile bir podcasting web sitesi oluşturun ve daha fazlasını yapın
- Analiz Eklentileri: MonsterInsights gibi analiz eklentileriyle web sitenizin trafiğine ilişkin değerli bilgiler elde edin
- Üyelik Eklentileri: MemberPress gibi bir eklentiyle güçlü bir üyelik web sitesi oluşturun
- Öğrenme Yönetim Sistemi (LMS) Eklentileri: LifterLMS veya LearnDash gibi popüler LMS eklentileriyle entegrasyona sahip bir çevrimiçi kurs web sitesi oluşturun
Divi Pazaryeri'ni keşfedin

Divi ile çalışmak üzere özel olarak tasarlanmış, temel işlevselliğini genişleten ve daha da fazla tasarım esnekliği sunan yüzlerce uzantı, alt tema ve düzen paketi bulunmaktadır. Divi kullanıcıları, Divi Düzen Paketlerine ek olarak Divi Pazaryeri'nde çok sayıda ürün bulabilir. Divi Life, Divi Pixel ve Divi Engine gibi büyük geliştiricilerin inanılmaz ürünleri var.

Divi Overlays, Divi için mükemmel açılır pencere oluşturucudur. Harika açılır pencereler ve modeller oluşturmak için Visual Builder'ı kullanır. Pop-up'lar zamanlanabilir, belirli sayfalarda tetiklenebilir veya ziyaretçileri harekete geçmeye teşvik etmek için çıkış amacı olarak ayarlanabilir. En iyi kısım? Divi Overlays, sitenizin markasına uyacak şekilde kolayca içe aktarabileceğiniz ve özelleştirebileceğiniz önceden tasarlanmış şablonlarla birlikte gelir. Eklenti 79$ fiyatla satışa sunuluyor ve bir yıl boyunca sınırsız web sitesi kullanımıyla birlikte geliyor.
Divi Kaplamalarını Alın

Divi Pixel, Divi'ye çok çeşitli güçlü özellikler ekleyen bir Divi modülleri koleksiyonudur. Üstbilgiler, altbilgiler, giriş sayfaları ve daha fazlası dahil olmak üzere sitenizin her yönünü onlarla düzenleyebilirsiniz. Divi Pixel, modüllere ek olarak 40 benzersiz web sitesi şablonuyla birlikte gelir; bu nedenle sitenizin görünümünü değiştirmek çok kolaydır. Divi Pixel, sınırsız web sitesi kullanımıyla yıllık 169 ABD Doları karşılığında mevcuttur.
Divi Pixel'i edinin

Divi Ajax Filtresi, blog gönderileri, portföyler veya WooCommerce ürünleri gibi içeriğiniz için doğrudan Visual Builder'da filtreler oluşturmak üzere tasarlanmış bir Divi uzantısıdır. Kategoriler, etiketler, özel alanlar ve ürün özellikleri dahil olmak üzere çeşitli filtre seçeneklerine olanak tanır. Divi Ajax Filtresi, içerik güncellemelerinin tüm sayfayı yeniden yüklemeden gerçekleşmesini sağlayan Ajax teknolojisini kullanır. Divi, WooCommerce ve Gelişmiş Özel Alanlar (ACF) ile sorunsuz bir şekilde çalışır. Divi Ajax Filtresi, sınırsız web sitesi kullanımıyla yıllık 97 ABD Doları karşılığında mevcuttur.
Divi Ajax Filtresini Alın
Divi, Profesyonel Web Siteleri Oluşturma Konusunda Mükemmeldir
Divi, deneyimi ne olursa olsun herkesin güzel, profesyonel bir web sitesi oluşturmasını mümkün kılar. Sezgisel sürükle ve bırak Görsel Oluşturucusu, kapsamlı önceden hazırlanmış düzen kitaplığı ve güçlü Tema Oluşturucusu ile Divi, vizyonunuzu hayata geçirme yeteneğine sahiptir. Bu yazıda size bir Divi web sitesi oluşturmak için ihtiyacınız olan tüm bilgileri sağladık. SiteGround ile bir barındırma planı satın almaktan, web sitenizin yapısını planlamaya ve Divi AI ile büyüleyici sayfalar tasarlamaya kadar, artık web sitesi oluşturma yolculuğunuza başlamak için gereken bilgiye sahipsiniz.
Divi'nin keşfedilecek çok çeşitli tasarım seçenekleri sunduğunu unutmayın. Denemekten, kişiselleştirmekten ve yaratıcılığınızı ortaya çıkarmaktan korkmayın. Elegant Themes blogundan Divi dokümantasyon web sitesine kadar çok sayıda çevrimiçi kaynak bulunmaktadır. Divi yanınızda olduğunda olasılıklar sonsuzdur.
Bu yazıda bahsedilen ürünler hakkında daha fazla bilgi edinmek ister misiniz? Fiyatlandırma ve her birine bağlantılar için aşağıdaki tabloya göz atın.
| Bahsedilen ürünler | Başlangıç fiyatı | Tanım | Aksiyon | |
|---|---|---|---|---|
| 1 | Namecheap | 5,98$/yıl | Alan Adı Kayıt Şirketi | Elde etmek |
| 2 | SiteGround | 2,99$/ay | Barındırma Sağlayıcısı | Elde etmek |
| 3 | Çark | 13$/ay | Yönetilen Barındırma Sağlayıcısı | Elde etmek |
| 4 | Bulut Yolları | 12$/ay | Yönetilen Barındırma Sağlayıcısı | Elde etmek |
| 5 | Preslenebilir | $37,50/ay (yıllık olarak faturalandırılır) | Yönetilen Barındırma Sağlayıcısı | Elde etmek |
| 6 | Divi | 89$/yıl | WordPress Teması | Elde etmek |
| 13 | Görsel Oluşturucu | Divi'ye dahildir | Sayfa Oluşturucu Eklentisi | Elde etmek |
| 14 | Tasarım ögeleri | Divi'ye dahildir | Sayfa Oluşturucu Eklentisi | Elde etmek |
| 16 | Tema Oluşturucu | Divi'ye dahildir | Tam Site Düzenleme | Elde etmek |
| 15 | Divi AI | 16,08$/ay (yıllık olarak faturalandırılır) | AI Web Sitesi Oluşturucu | Elde etmek |
| 17 | Divi Bulut | 6$/ay | Bulut depolama | Elde etmek |
| 18 | Divi Takımları | Kullanıcı başına ayda 1,50 ABD doları | Takım İşbirliği | Elde etmek |
| 19 | Divi VIP | 6$/ay | VIP Desteği | Elde etmek |
| 20 | WP Formları | $49,50/yıl | İletişim Formu Eklentisi | Elde etmek |
| 21 | WooCommerce | Ücretsiz, Eklentiler Mevcut | E-ticaret Eklentisi | Elde etmek |
| 22 | Kolay Dijital İndirmeler | Ücretsiz, 89,55$/yıl | E-ticaret Eklentisi | Elde etmek |
| 23 | Sıra Matematik | Ücretsiz, ayda 6,99$ | SEO Eklentisi | Elde etmek |
| 24 | Hükümdar | Divi'ye dahildir | Sosyal Medya Eklentisi | Elde etmek |
| 25 | Blog2Sosyal | 7$/ay | Sosyal Medya Eklentisi | Elde etmek |
| 26 | Sağlam Güvenlik | 99$/yıl | Güvenlik Eklentisi | Elde etmek |
| 27 | Aktif Kampanya | 8$/ay | E-posta Pazarlama Hizmeti | Elde etmek |
| 28 | Çiçek açmak | Divi'ye dahildir | Pazarlama Eklentisi | Elde etmek |
| 29 | MonsterInsights | Ücretsiz, yıllık 99,60$ | Analitik Eklentisi | Elde etmek |
| 30 | Üye Basın | $179,50/yıl | Üyelik Eklentisi | Elde etmek |
| 31 | KaldırıcıLMS | 149,50$/yıl | ÖYS/ÖYS Eklentisi | Elde etmek |
| 32 | LearnDash | 199$/yıl | ÖYS/ÖYS Eklentisi | Elde etmek |
| 32 | Divi Pazaryeri | Fiyatlar Değişiyor | Divi için Uzantılar, Alt Temalar ve Düzenler | Elde etmek |
| 33 | Divi Piksel | 169$/yıl | Divi Modülleri | Elde etmek |
| 34 | Divi Kaplamaları | 79$/yıl | Divi Düzenleri, Bölümleri ve Modülleri | Elde etmek |
| 35 | Divi Ajax Filtresi | 97$/yıl | Divi Uzantıları | Elde etmek |
Sıkça Sorulan Sorular
Divi web sitesi yayınımız kapsamlı olmasına rağmen, hala cevaplanmamış birkaç sorunuz olabilir. Cevapları almak için aşağıdaki SSS bölümüne göz atın.
