Divi'nin Tam Genişlikli Başlık Modülü ile Bir Kahraman Bölümü Nasıl Oluşturulur
Yayınlanan: 2022-08-17Bir kahraman bölümü oluşturmak, sayfanızdaki önemli içeriğe dikkat çekmenin harika bir yoludur. Hikayenizi anlatmak, işinizle ilgili bilgileri paylaşmak veya bir ürün veya hizmeti öne çıkarmak için kullanabileceğiniz süper boyutlu bir içerik parçasıdır. Divi'nin Fullwidth Header modülü ile bir başlık, bir alt başlık, iki düğme, gövde metni, bir logo resmi ve bir başlık resmi ekleyebilirsiniz. Elbette, resimler, degradeler, renkler, desenler ve maskeler eklemek ve birleştirmek için arka plan seçeneklerini de kullanabilirsiniz. Birden çok görüntü, metin ve düğme modülü arasında geçiş yapmak zorunda kalmadan tüm bu ayarları tek bir tam genişlikli başlık modülünün ayarlarında düzenleyebilirsiniz.
Bu öğreticide, Divi'nin tam genişlikte başlık modülünü kullanarak ilgi çekici ve göz alıcı bir kahraman bölümünün nasıl oluşturulacağını göstereceğiz.
Başlayalım!
Gizlice Bakış
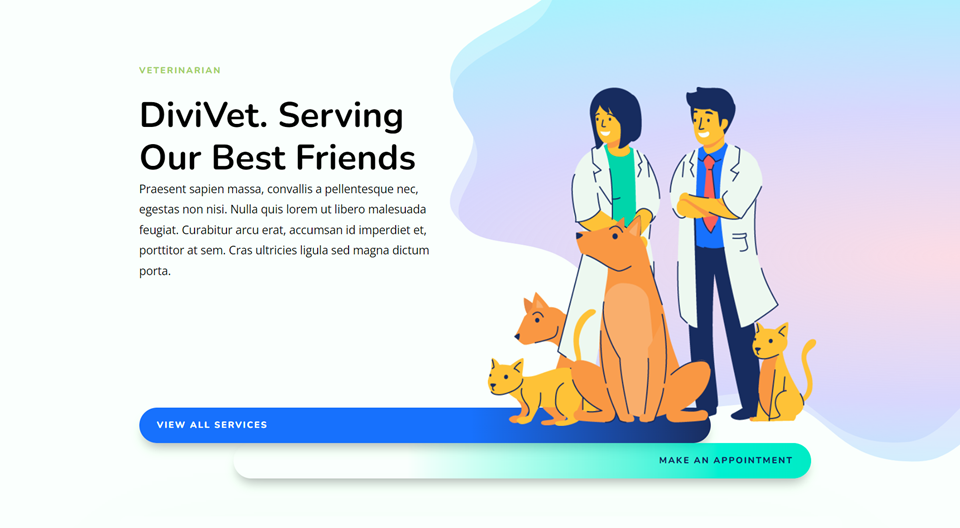
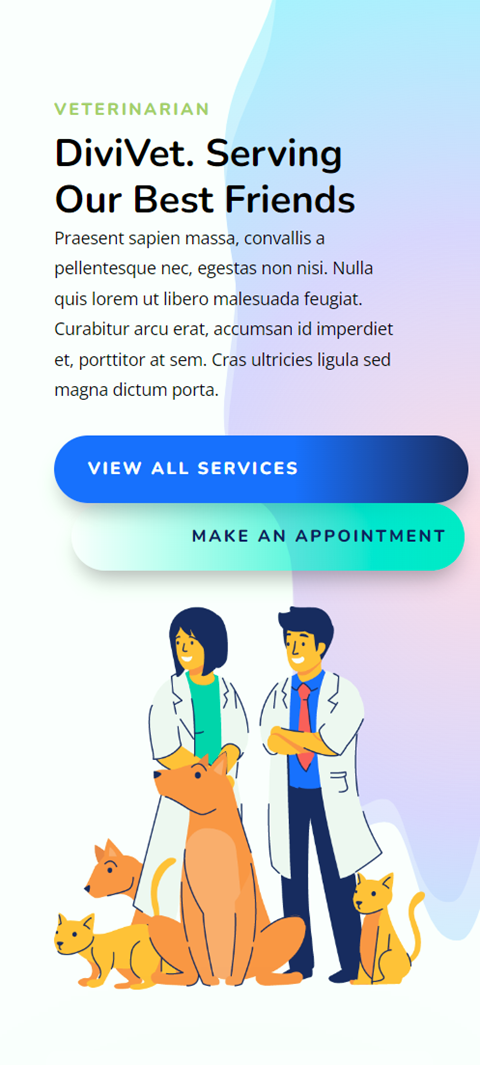
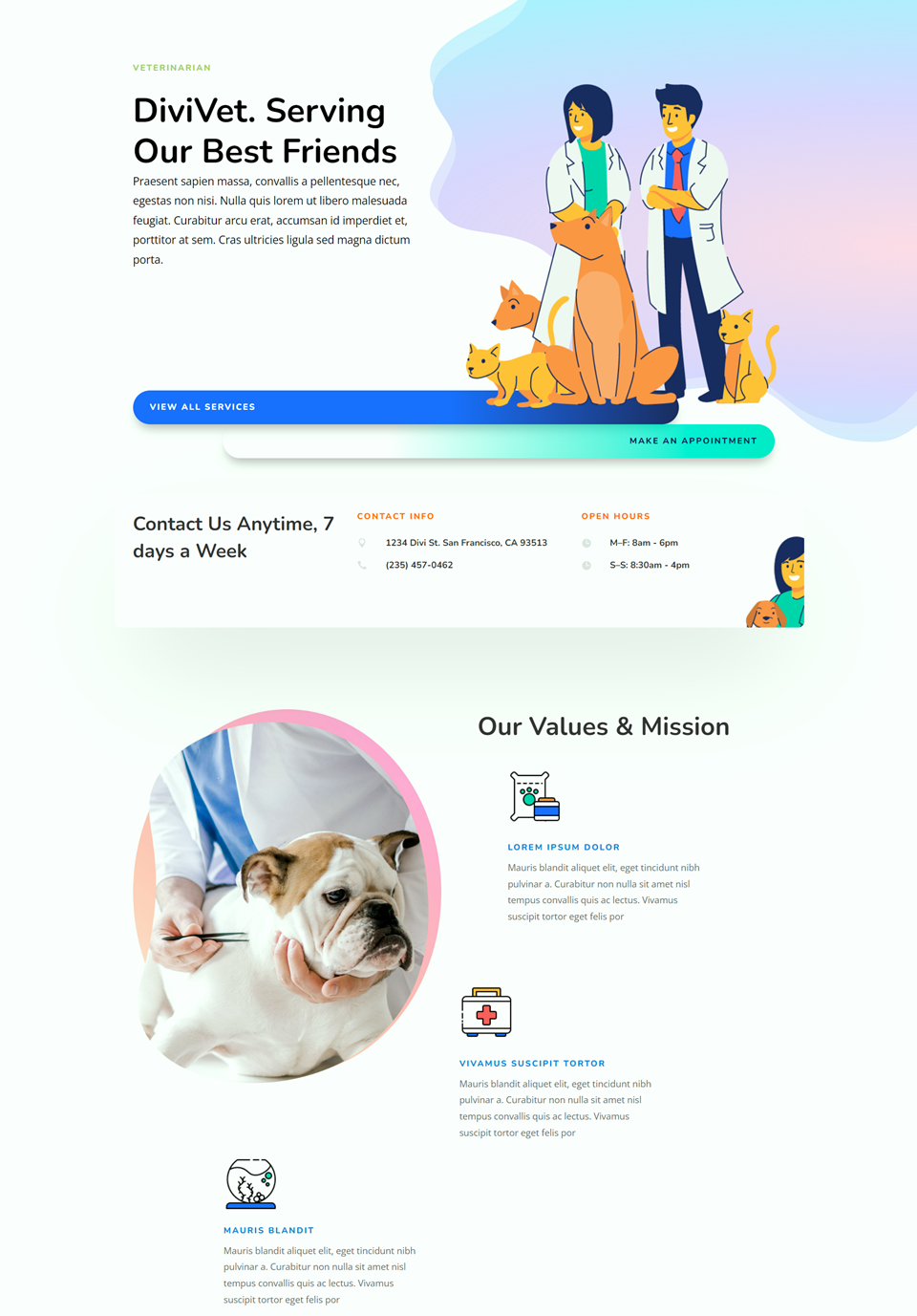
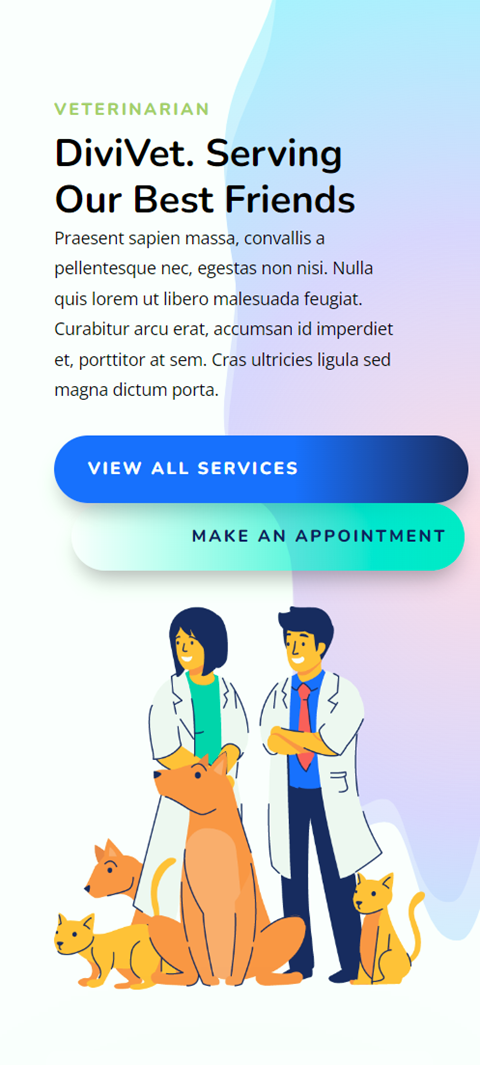
İşte tasarlayacağımız şeyin bir önizlemesi.


Başlamak için Gerekenler
Başlamadan önce, web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Şimdi, başlamaya hazırsınız!
Divi'nin Tam Genişlikli Başlık Modülü ile Bir Kahraman Bölümü Nasıl Oluşturulur
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Divi kitaplığından önceden hazırlanmış bir düzen kullanarak başlayalım. Bu tasarım için Veteriner Düzen Paketindeki Veteriner Açılış Sayfasını kullanacağız.
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin.

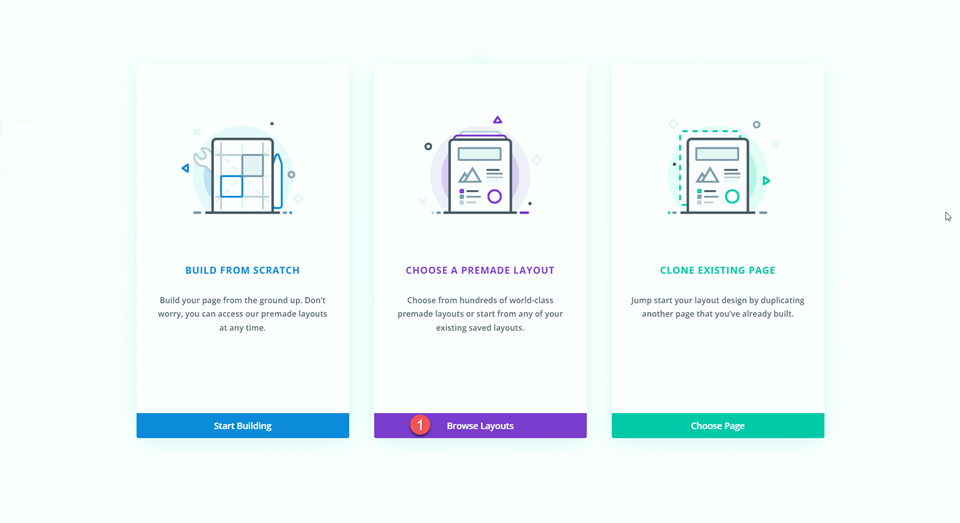
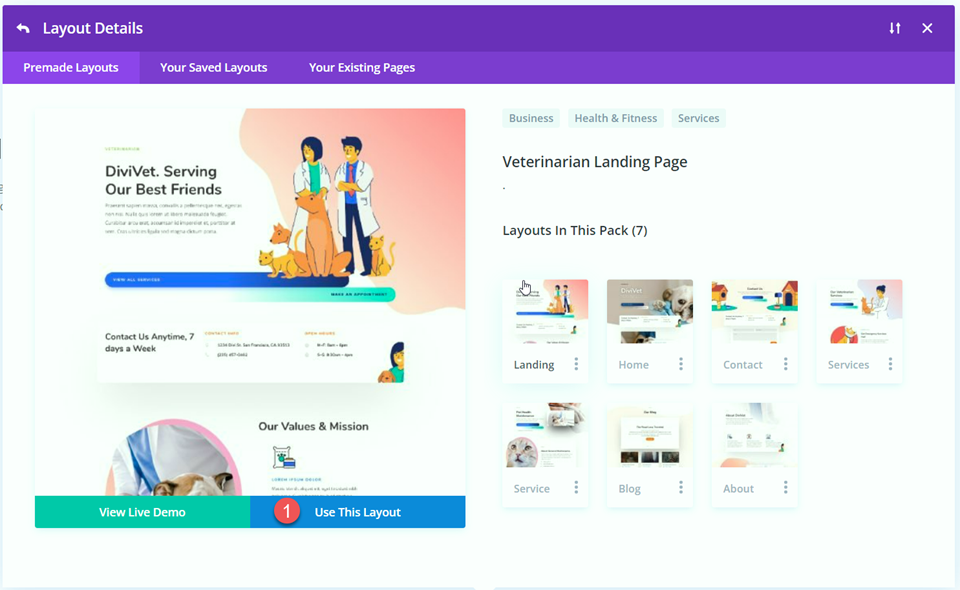
Bu örnek için Divi kitaplığından önceden hazırlanmış bir düzen kullanacağız, bu nedenle Düzenlere Gözat'ı seçin.

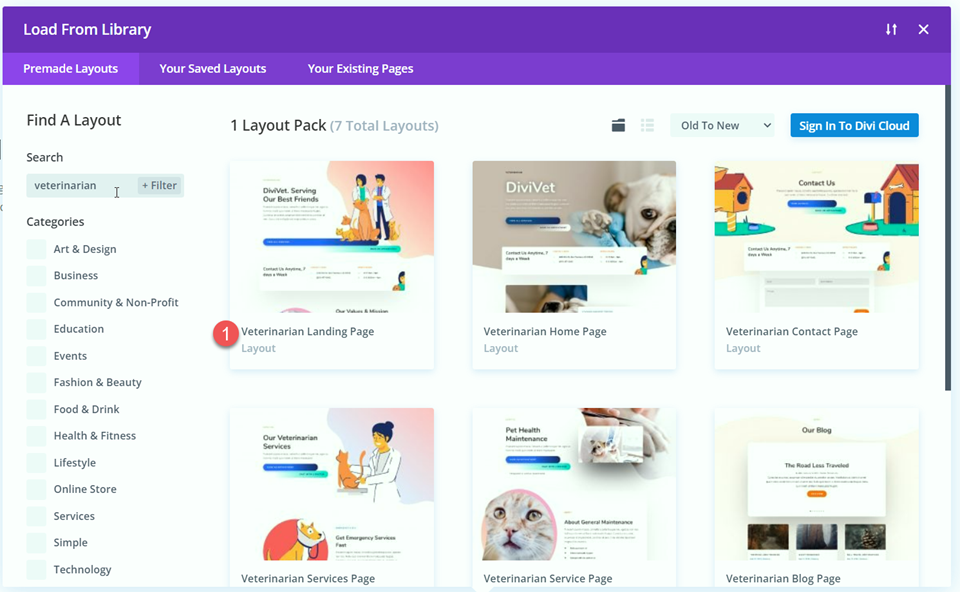
Veteriner Açılış Sayfası düzenini arayın ve seçin.

Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
Tam Genişlik Başlık Modülünü ekleyin
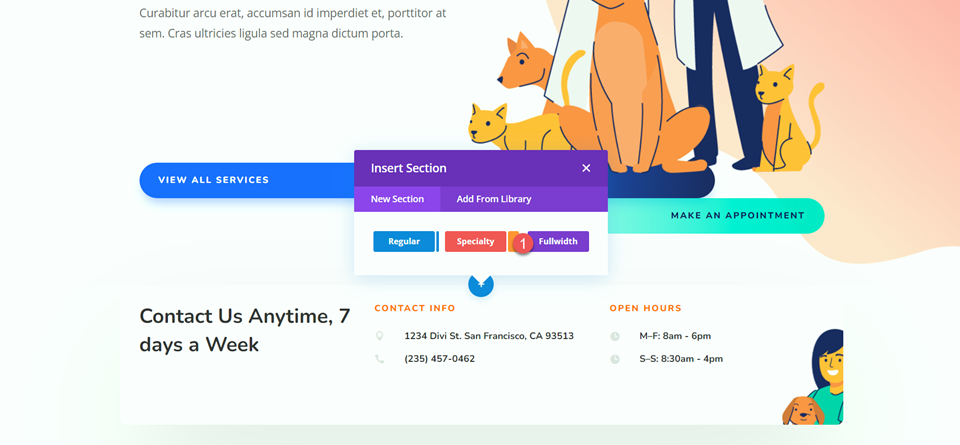
Tam genişlikte başlık modülünü kullanarak kahraman bölümünü yeniden oluşturacağız. Sayfaya, mevcut başlığın altına yeni bir tam genişlikli bölüm ekleyin.

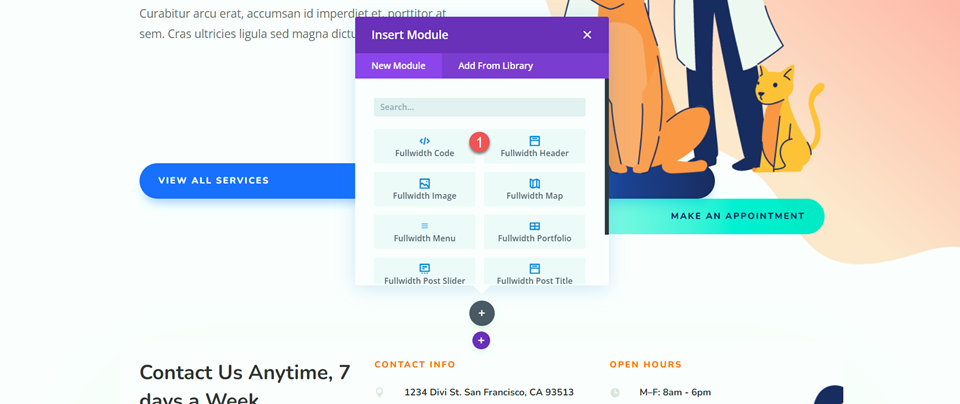
Bölüme tam genişlikte bir başlık modülü ekleyin.

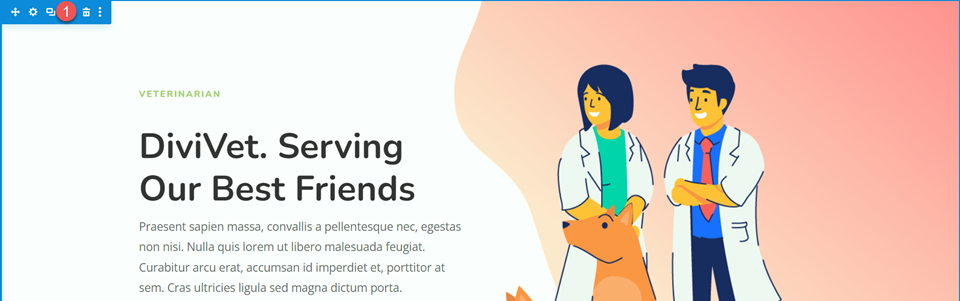
Ardından, orijinal başlık bölümünü silin.

Tam Genişlik Başlık Modülünü Özelleştirin
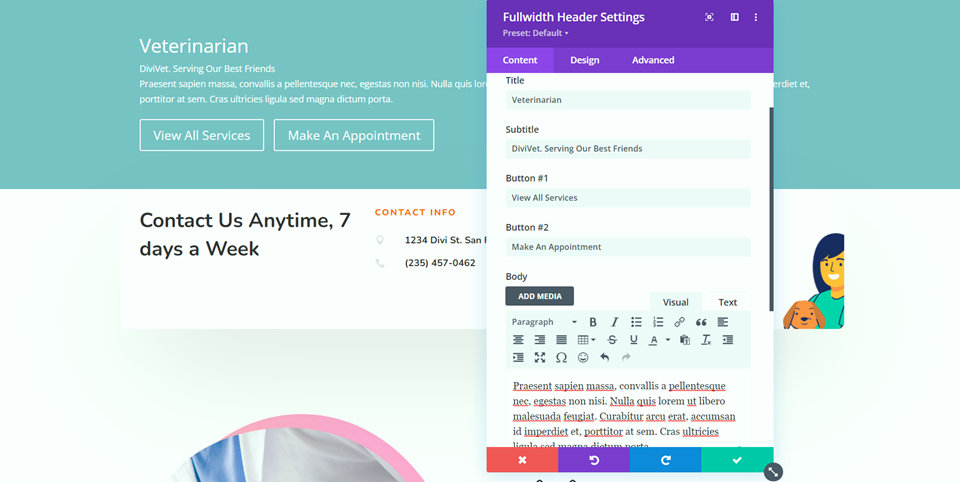
İçerik Ekle
Tam genişlikte başlık modülü ayarlarını açın ve aşağıdaki içeriği modüle ekleyin:
- Ünvan: Veteriner
- Altyazı: DiviVet. En İyi Arkadaşlarımıza Hizmet Etmek
- Düğme #1: Tüm Hizmetleri Görüntüle
- Düğme #2: Randevu Al
- Gövde: Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Nulla quis lorem ut libero mensuada feugiat. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Cras ultricies ligula sed magna dictum porta.

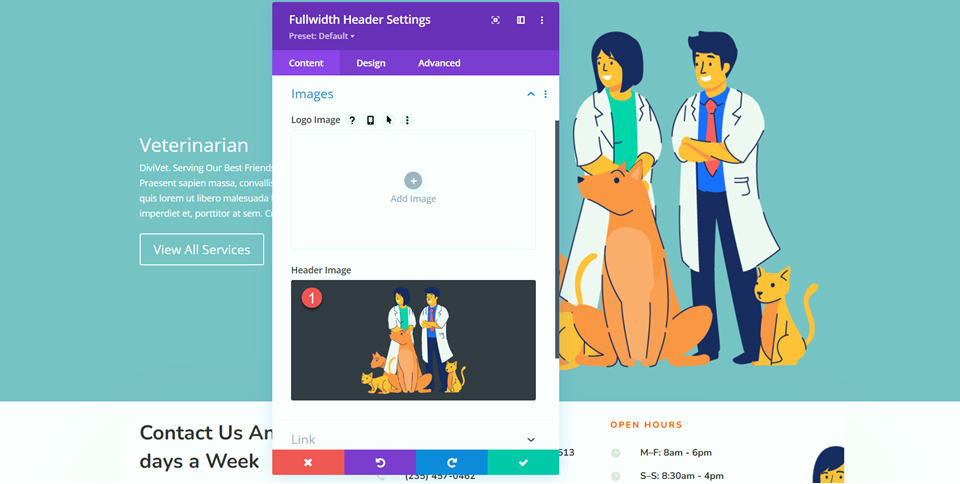
Ardından, hayvanlarla birlikte veteriner hekimlerin Başlık Resmini ekleyin.

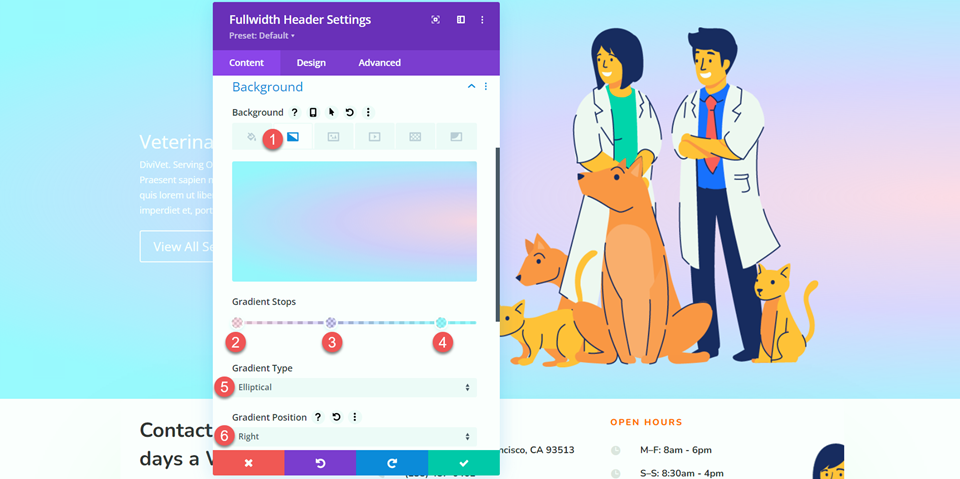
Degrade Arka Plan Ayarları
Arka plan ayarlarına gidin. Orijinal arka plan rengini silin, ardından bir arka plan gradyanı ekleyin.
- %0: rgba(255,170,205,0.48)
- %40: rgba(110,66,255,0.24)
- %87: rgba(124,239,255,0,71)
- Gradyan Türü: Eliptik
- Gradyan Konumu: Sağ

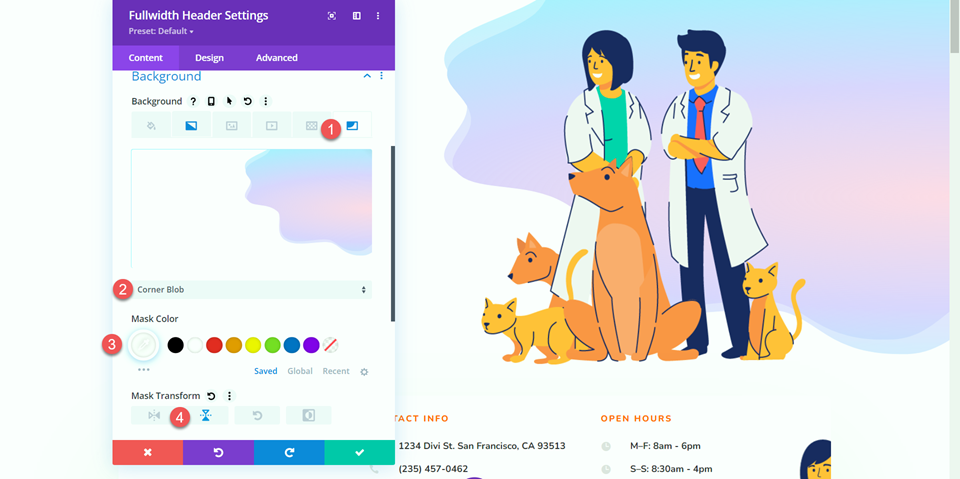
Ardından, Arka Plan Maskesi sekmesini seçin ve arka plana bir arka plan maskesi ekleyin.
- Arka Plan Maskesi: Köşe Blobu
- Maske Rengi: #FFFFFF
- Maske Dönüşümü: Dikey

Metin Stillerini Özelleştirin
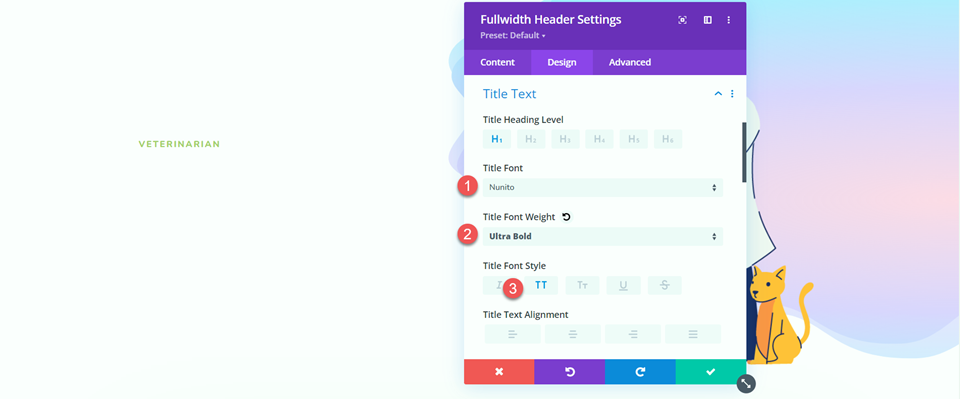
Başlık içeriğimiz ve arka planımız yerindeyken, metin stillerini özelleştirmek için tasarım sekmesine geçelim. İlk olarak, başlık ayarlarını açın ve metni aşağıdaki gibi özelleştirin:
- Başlık Yazı Tipi: Nunito
- Başlık Yazı Tipi Ağırlığı: Ultra Kalın
- Başlık Yazı Tipi Stili: TT (Büyük harf)

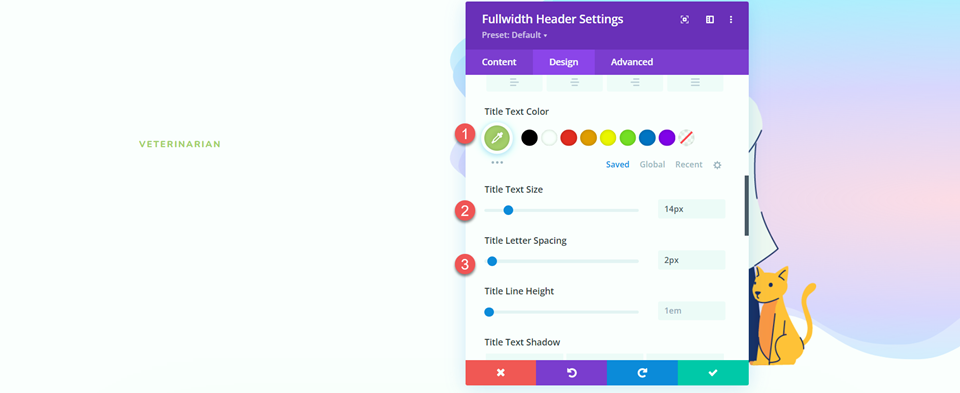
Başlık metni rengini, boyutunu ve aralığını değiştirin.
- Başlık Metin Rengi: #a9cb6b
- Başlık Metin Boyutu: 14px
- Başlık Harf Aralığı: 2px

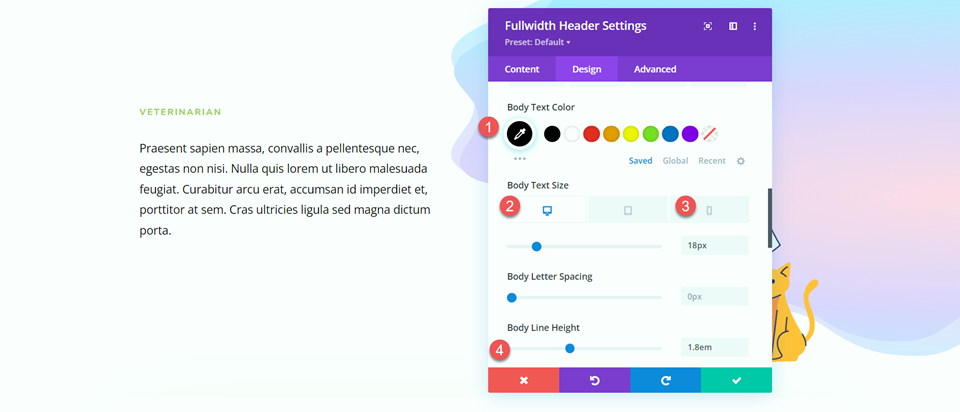
Gövde metni bölümüne gidin ve yazı tipini özelleştirin. Mobil cihazlar için daha küçük bir metin boyutu eklemek için Divi'nin duyarlı ayarlarını kullanın.
- Gövde Metni Rengi: #000000
- Gövde Metni Boyutu-Masaüstü: 18px
- Gövde Metni Boyutu: Mobil: 14px
- Gövde Çizgisi Yüksekliği: 1.8em

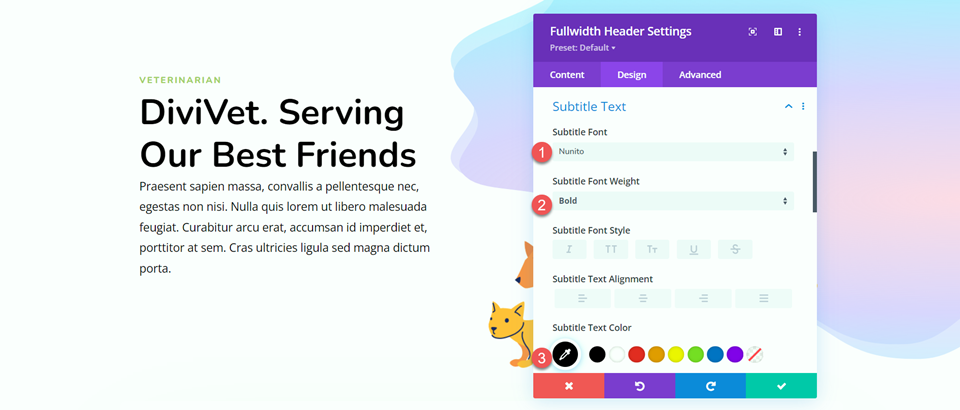
Ardından, altyazı ayarlarını açın ve yazı tipini özelleştirin.
- Altyazı Yazı Tipi: Nunito
- Altyazı Yazı Tipi Ağırlığı: Kalın
- Altyazı Metni Rengi: #000000

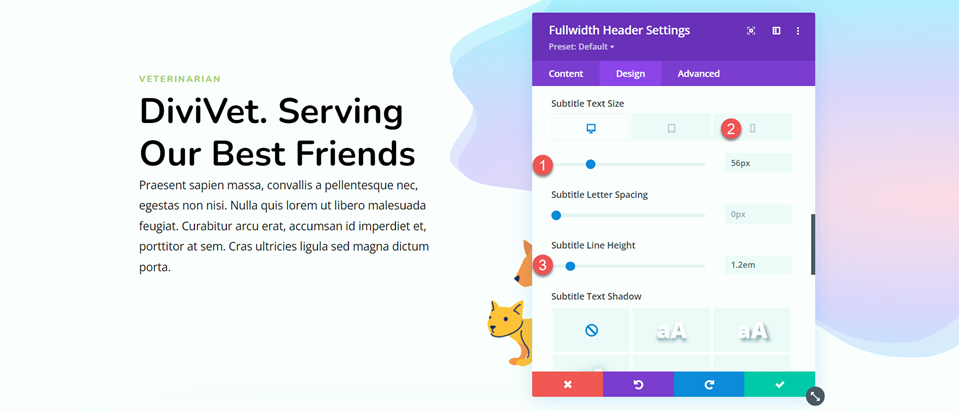
Son olarak, masaüstü ve mobil için metin boyutunu değiştirin (bir kez daha, mobil cihazlarda daha küçük bir metin boyutu eklemek için duyarlı ayarları kullanın) ve satır yüksekliğini ayarlayın.
- Altyazı Metin Boyutu–Masaüstü: 56px
- Altyazı Metin Boyutu-Mobil: 32px
- Altyazı Satır Yüksekliği: 1.2em

Düğme Bir Stillerini Özelleştirin
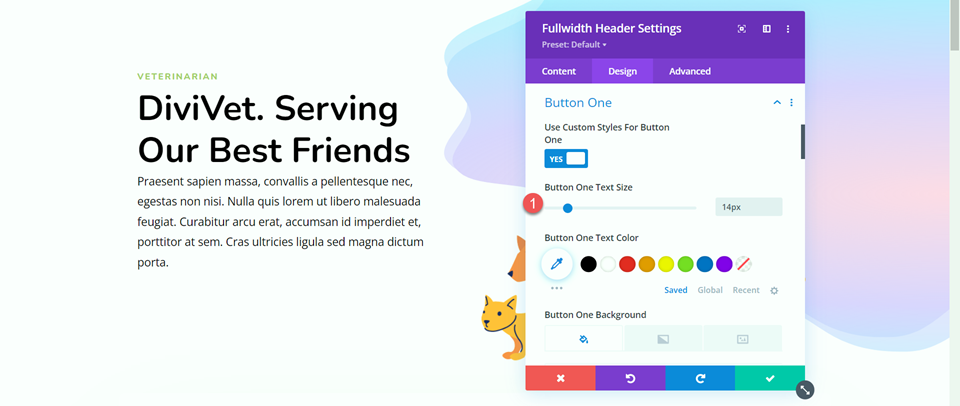
Ardından, düğme stillerini özelleştireceğiz. Düğme Bir için özel stilleri etkinleştirerek başlayın, ardından metin boyutunu ayarlayın.

- Düğme Bir için Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 14px

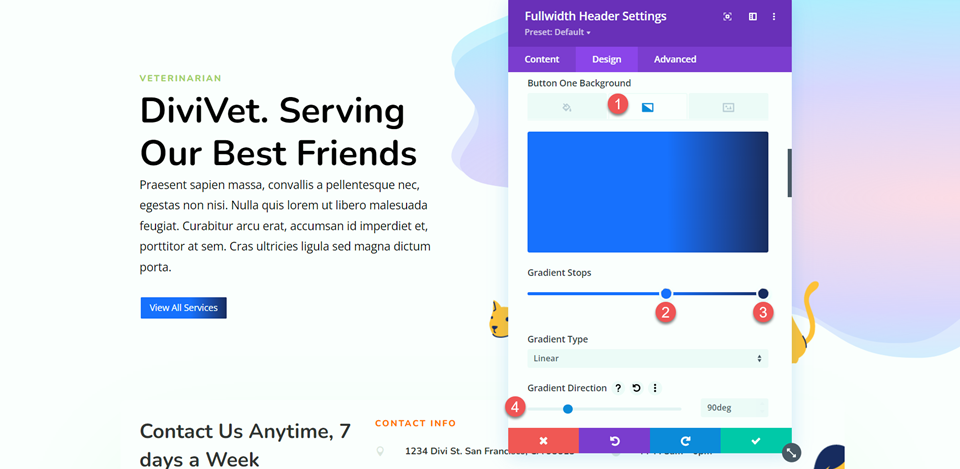
Düğmeye bir arka plan gradyanı ekleyin. Gradyan değerleri aşağıdaki gibidir:
- %58: #316EFF
- %100: #1D2B60
- Gradyan Yönü: 90deg

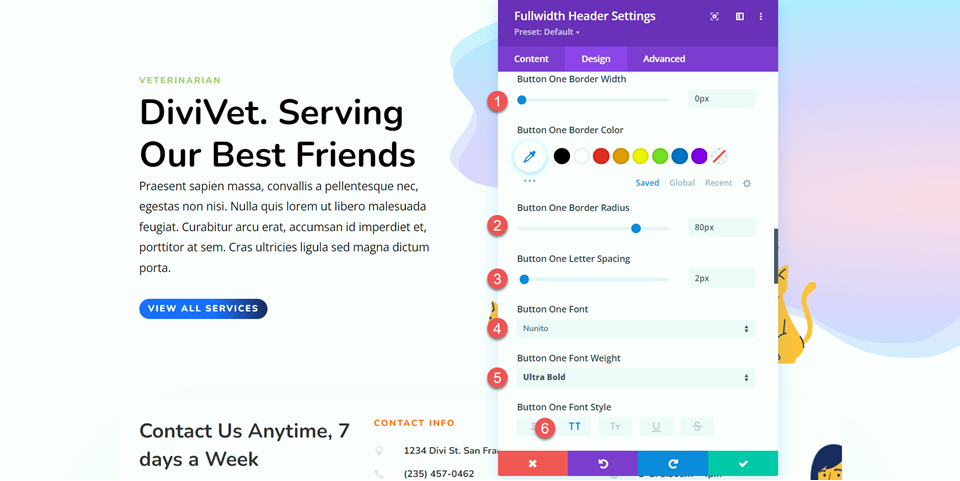
Ardından, kenarlık ayarlarını ve yazı tipi ayarlarını özelleştirin.
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 80 piksel
- Düğme Bir Harf Aralığı: 2px
- Düğme Bir Yazı Tipi: Nunito
- Düğme Bir Yazı Tipi Ağırlığı: Ultra Kalın
- Düğme Bir Yazı Tipi Stili: TT (Büyük Harfler)

Düğme Bir Simgesini devre dışı bırakın.
- Düğme Bir Simgeyi Göster: Hayır
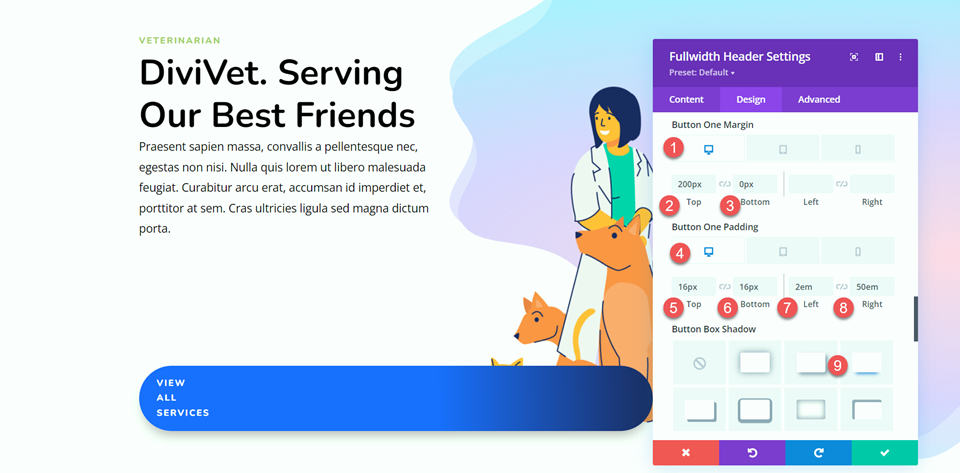
Ardından, masaüstü tasarımı için kenar boşluğu ve dolgu ayarlarını özelleştirin ve bir kutu gölgesi ekleyin.
- Düğme Bir Kenar Boşluğu-Üst-Masaüstü: 200px
- Düğme Bir Kenar Boşluğu-Alt-Masaüstü: 0px
- Düğme Bir Dolgu-Üst-Masaüstü: 16px
- Düğme Bir Dolgu-Alt-Masaüstü: 16px
- Düğme Bir Dolgu-Sol-Masaüstü: 2em
- Düğme Bir Dolgu-Sağ-Masaüstü: 50em
- Düğme Kutusu Gölgesi: Alt

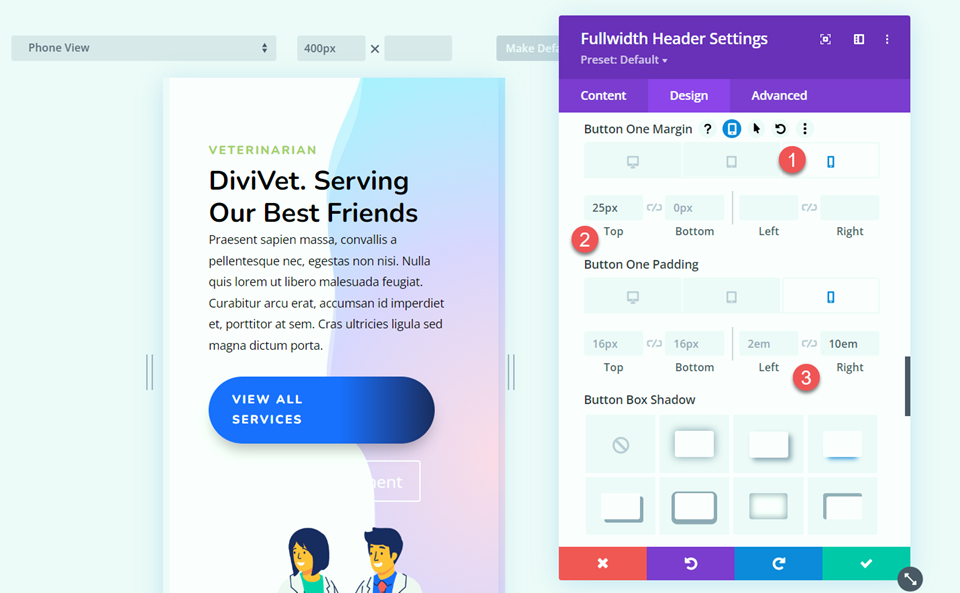
Mobil cihazlarda farklı kenar boşluğu ve dolgu değerleri ayarlamak için duyarlı ayarları kullanın.
- Düğme Bir Kenar Boşluğu-Üst Mobil: 25px
- Düğme Bir Dolgu-Sağ-Mobil: 10em

Düğmemizde daha sonra bazı özel CSS'lerle düzelteceğimiz bazı metin kaydırma sorunları var.
Düğme İki Stili Özelleştirin
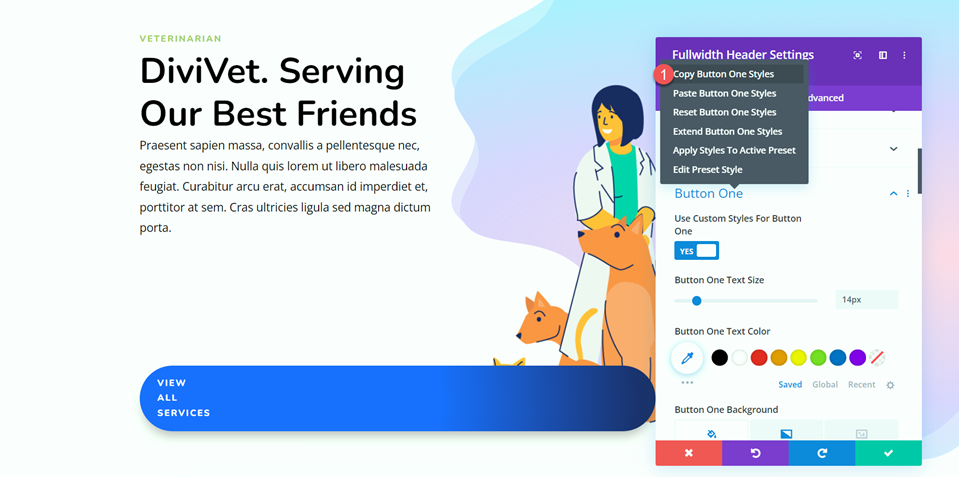
İkinci düğmenin bazı farklı renkleri ve boşlukları vardır ancak birinci düğmeye oldukça benzer. Tekrarlayan bazı tasarım adımlarını kaydetmek için, bir düğme modül stillerini düğme iki modülüne kopyalayalım, sonra neyi değiştirmemiz gerektiğini özelleştirelim.
İlk olarak, bir butonun bir bölümüne sağ tıklayın ve bir butonun stillerini kopyalayın.

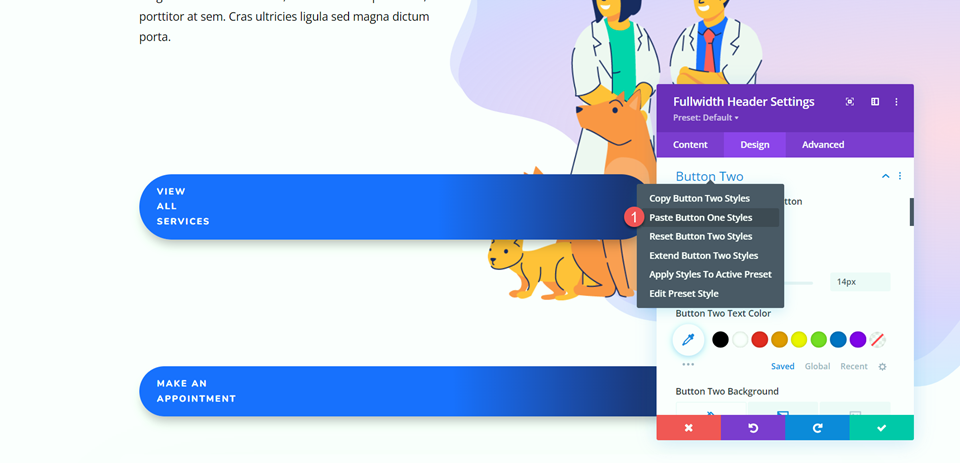
Ardından, düğme iki bölümüne sağ tıklayın ve bir düğme stilini yapıştırın.

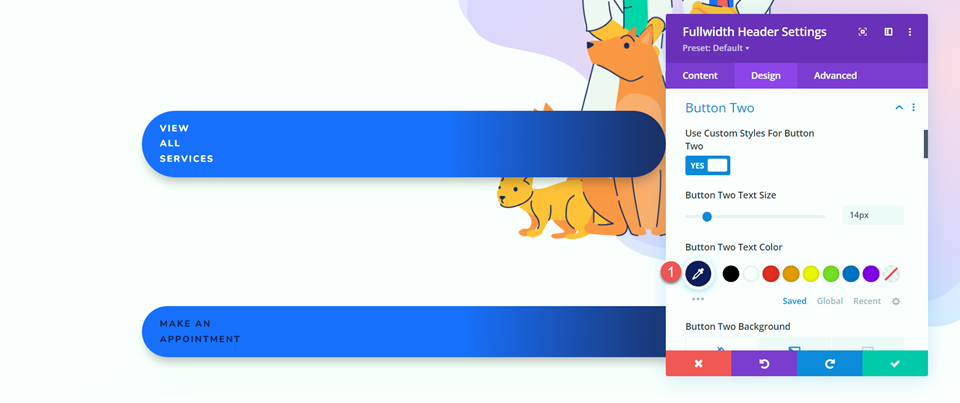
Şimdi düğmeyi iki stilde özelleştirebiliriz. Metin rengini değiştirin.
- Düğme İki Metin Rengi: #121F60

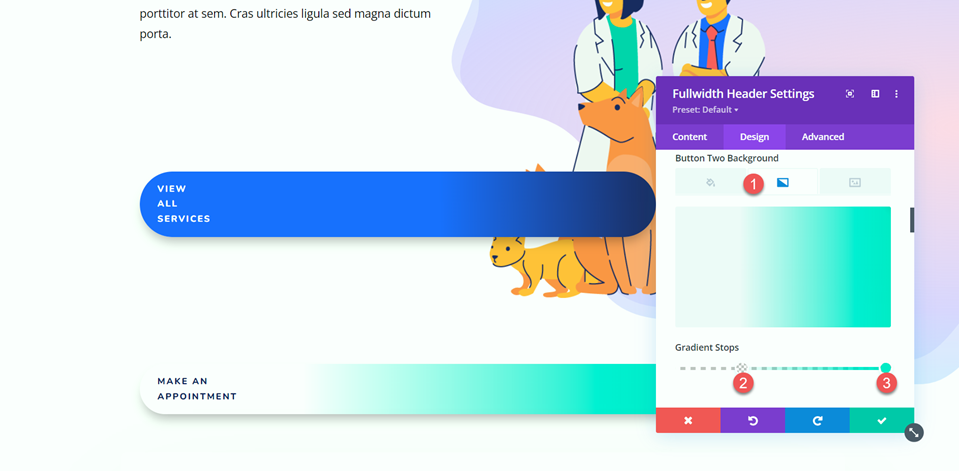
İkinci düğme için arka plan gradyanını özelleştirin.
- %30: rgba(0,229,198,0)
- %100: #00e5c6

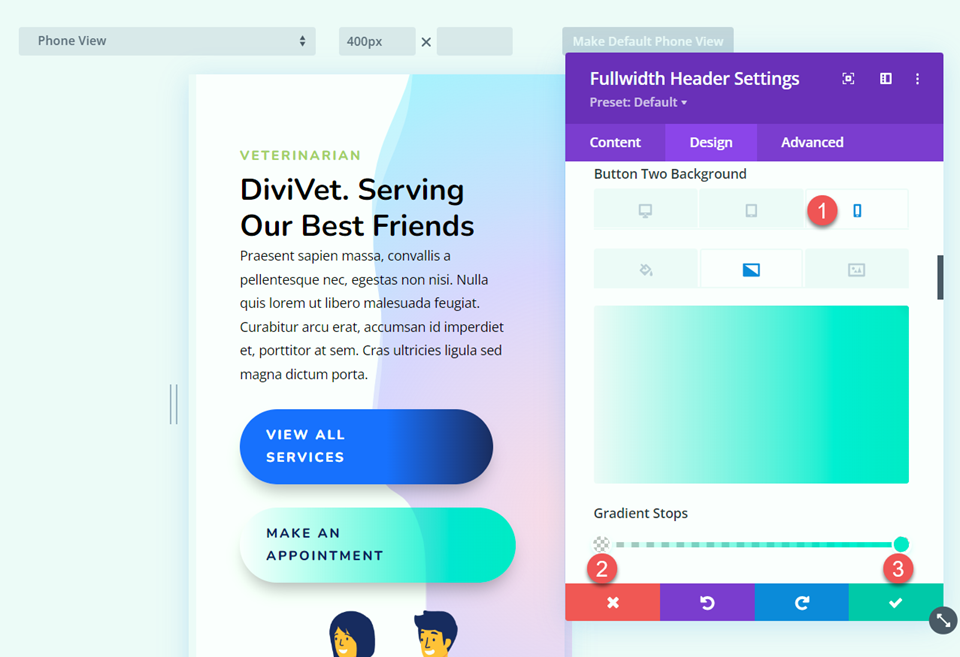
Mobil cihazlar için arka plan gradyanını ayarlamak için duyarlı ayarları kullanın.
- 0%: rgba(0,229,198,0)
- %100: #00e5c6

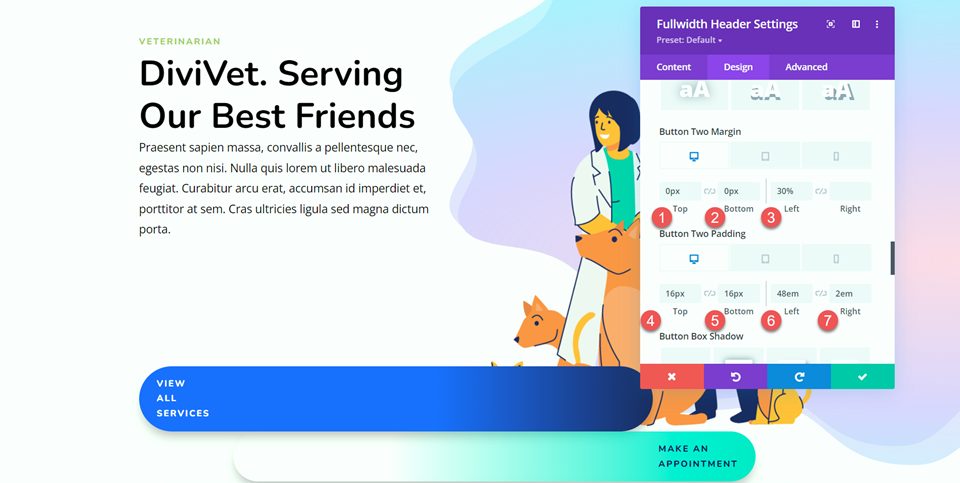
Ardından, masaüstü tasarımı için kenar boşluğunu ve dolguyu ayarlayın.
- Düğme İki Kenar Boşluğu-Üst-Masaüstü: 0px
- Düğme İki Kenar-Alt-Masaüstü: 0px
- Düğme İki Kenar-Sol-Masaüstü: %30
- Düğme İki Dolgu-Üst-Masaüstü: 16px
- Düğme İki Dolgu-Alt-Masaüstü: 16px
- Düğme İki Dolgu-Sol-Masaüstü: 48em
- Düğme İki Dolgu-Sağ-Masaüstü: 2em

Mobil tasarım için farklı kenar boşluğu ve dolgu değerleri ayarlamak için duyarlı ayarları kullanın.
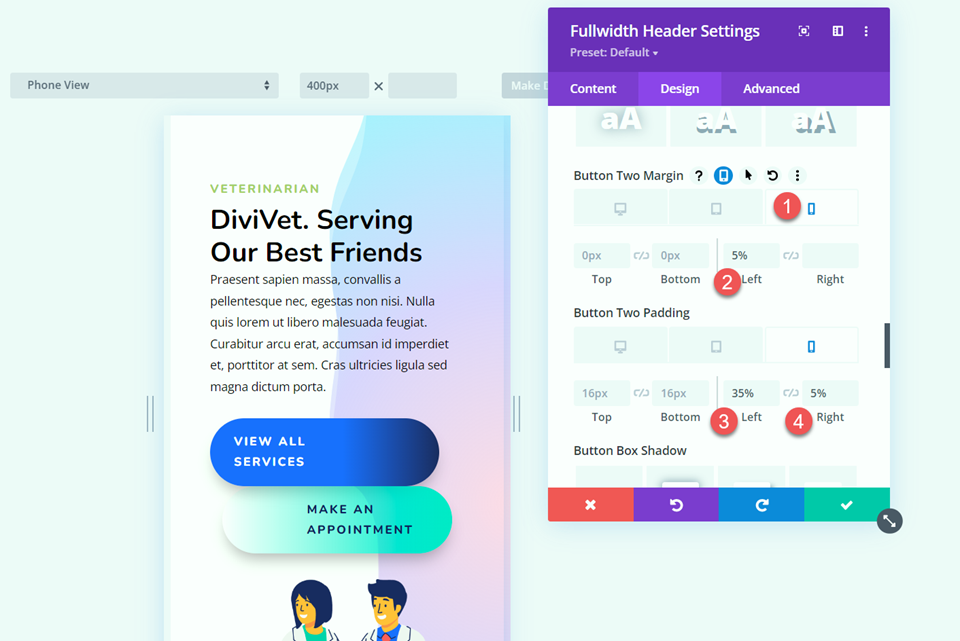
- Düğme İki Marj-Sol-Mobil: %5
- Düğme İki Dolgu-Sol-Mobil: %35
- Düğme İki Dolgu-Sağ-Mobil: %5

Özel CSS
Son olarak, tasarım çalışmasının büyük kısmı yapılır. Şimdi tasarımı tamamlamak için bazı özel CSS eklememiz gerekiyor. Gelişmiş sekmesine gidin ve Özel CSS bölümünü açın.
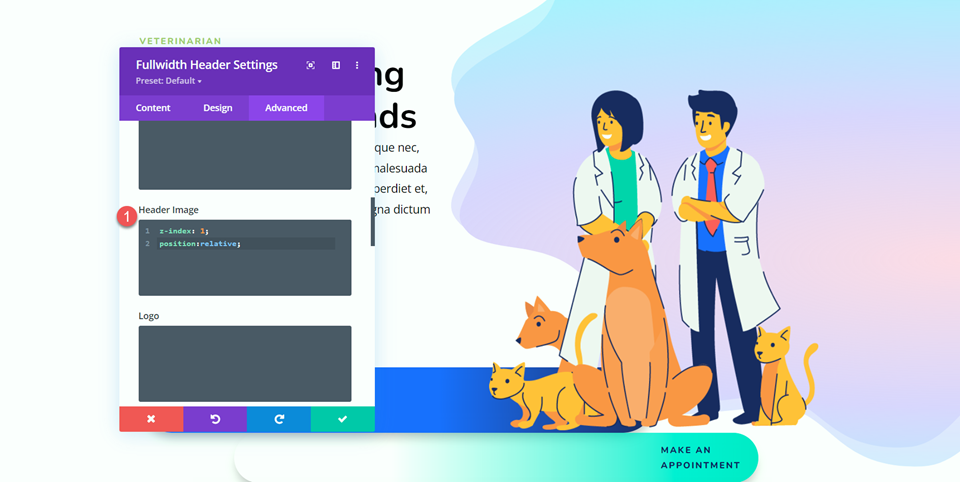
İlk olarak Header Image CSS ile başlayalım. Bu CSS, başlık görüntüsünün düğmenin üzerinde görüntülenmesini sağlar.
z-index: 1; position:relative;

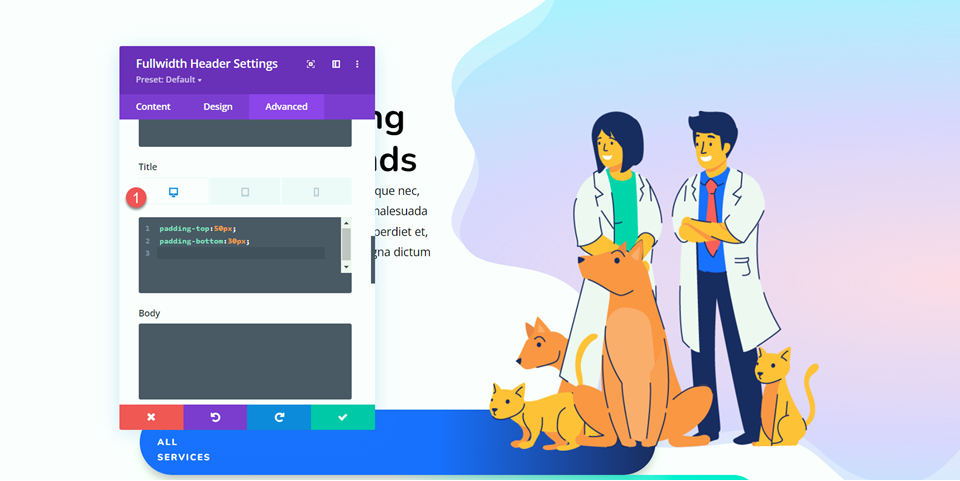
Ardından, Başlığa Özel CSS. Duyarlı ayarları kullanarak masaüstü ve mobil görünümler için farklı değerler belirleyeceğiz.
Masaüstü için:
padding-top:50px; padding-bottom:30px;

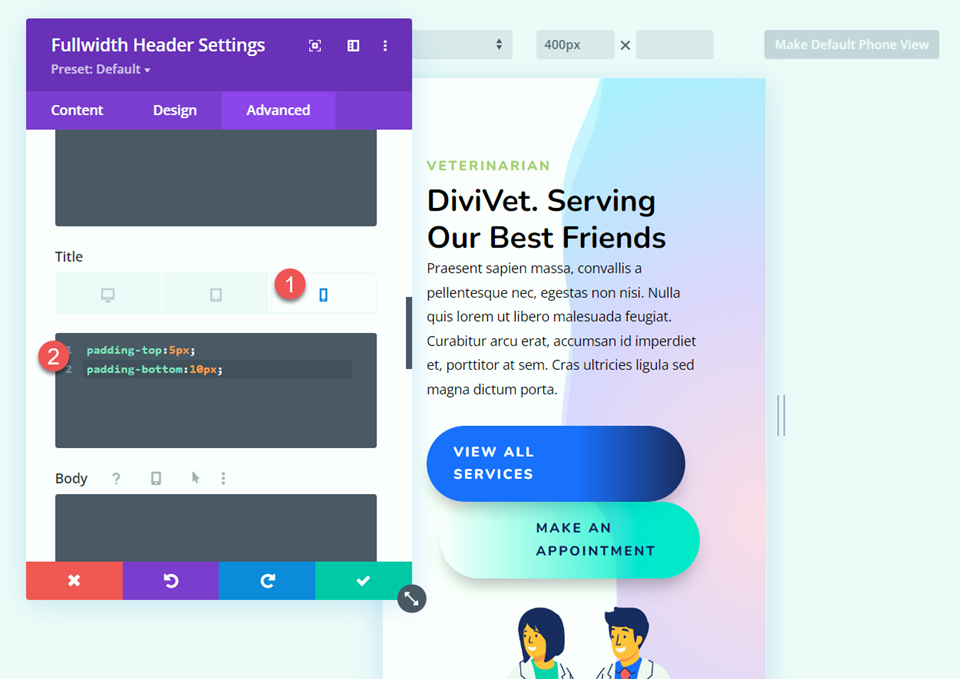
Mobil için:
padding-top:5px; padding-bottom:10px;

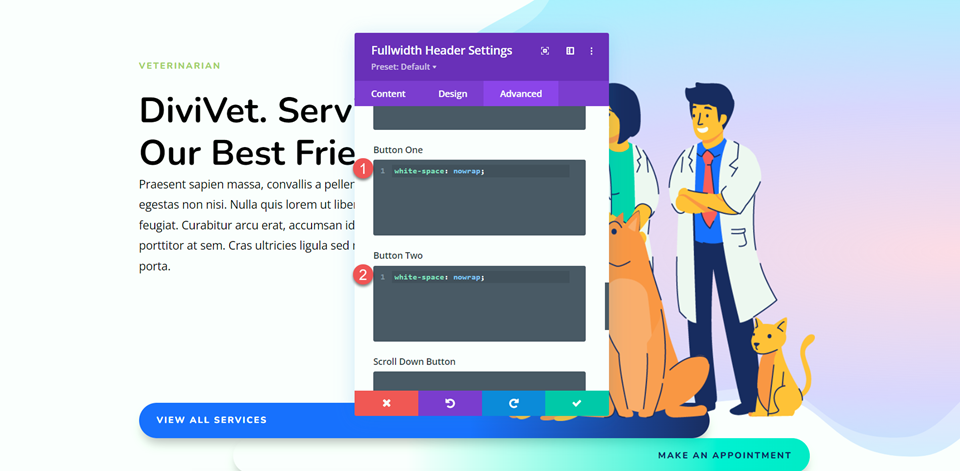
Son olarak, Düğme Bir ve Düğme İki'ye aşağıdaki CSS'yi ekleyin.
white-space: nowrap;

Son sonuç
İşte tam genişlikte başlık kahraman bölümümüzün son tasarımı.


Son düşünceler
Tam genişlikte başlık modülü, hizmetlerinizin reklamını yapmak ve ziyaretçilerinize web sitenizin ne hakkında olduğunu anlatmak için kolayca güzel bir kahraman bölümü oluşturmanıza olanak tanır. Yerleşik ayarlar, başlığın her yönünün tasarımını özelleştirmeyi kolaylaştırır ve her şey tek bir yerdedir, bu nedenle kahraman bölümünüzü oluşturmak için birden fazla modül arasında geçiş yapmanıza gerek yoktur. Daha benzersiz kahraman bölümü tasarımları için bu eğiticiye göz atın: Bir Kahraman Bölümü için Divi'nin Arka Plan Maskeleri ve Desenleri Nasıl Kullanılır. Kahraman bölümlerinizi oluşturmak için tam genişlikte başlık modülünü kullanıyor musunuz? Yorumlarda sizden haber almak isteriz!
