2024'te Kâr Amacı Gütmeyen Bir Web Sitesi Nasıl Oluşturulur (Hızlı ve Kolay)
Yayınlanan: 2024-08-31Pahalı profesyonel hizmetlere ihtiyaç duymadan bir web sitesi oluşturmak için uygun maliyetli kaynaklar mı arıyorsunuz? Kâr amacı gütmeyen kuruluşlar genellikle kısıtlı bütçelerle çalışırlar, bu nedenle yaklaşımınıza dikkat etmeniz gerekir. Kâr amacı gütmeyen bir web sitesi oluşturmak, kuruluşunuzun çevrimiçi varlığını oluşturmak açısından çok önemlidir. Bu kılavuz, Divi ile hızlı ve kolay bir şekilde etkili ve ilgi çekici, kar amacı gütmeyen bir web sitesi oluşturmak için gerekli adımlarda size yol gösterecektir.
- 1 Kâr Amacı Gütmeyen Bir Web Sitesi Oluşturmak için Neye İhtiyacınız Olacak?
- 1.1 Peki İçerik Nedir?
- 2 7 Adımda Kâr Amacı Gütmeyen Bir Web Sitesi Nasıl Oluşturulur
- 2.1 1. Alan Adı ve WordPress Barındırma Alın
- 2.2 2. Divi Temasını Kurun
- 2.3 3. Web Sitenizi Oluşturun
- 2.4 4. Kâr Amacı Gütmeyen Web Sitenizi Tasarlayın ve Özelleştirin
- 2.5 5. Kâr Amacı Gütmeyen Web Sitesine İşlevsellik Ekleme
- 2.6 6. Sitenizi SEO ve Pazarlamayla Tanıtın
- 2.7 7. Son Adımlar
- 3 Neden Kâr Amacı Gütmeyen Bir Web Sitesi Oluşturmalısınız?
- 4 Sonuç
- 5 Sıkça Sorulan Sorular (SSS)
Kâr Amacı Gütmeyen Bir Web Sitesi Oluşturmak İçin Neye İhtiyacınız Olacak?
Kâr amacı gütmeyen bir web sitesi oluşturmak, dikkatli planlamayı ve doğru araç ve kaynakları gerektirir. İhtiyacınız olan şeylerin kapsamlı bir listesi:
- Alan Adı ve Barındırma: Kâr amacı gütmeyen kuruluşunuzu temsil eden akılda kalıcı ve alakalı bir alan adı seçin. Daha sonra güvenilir bir web barındırma sağlayıcısı seçin. Siteground, kar amacı gütmeyen kuruluşlar için özel fiyatlandırma sunar; bu nedenle seçeneklerini keşfetmeye değer.
- WordPress (CMS): WordPress, birçok kar amacı gütmeyen web sitesine güç veren popüler bir CMS'dir. Sezgisel arayüzü herkesin içerik oluşturmasını ve yönetmesini kolaylaştırır. Esnekliği, kullanım kolaylığı ve geniş eklenti yelpazesi nedeniyle WordPress şiddetle tavsiye edilir.
- Tema ve Site Tasarımı: Kâr amacı gütmeyen kuruluşlar veya hayır kurumları için özel olarak tasarlanmış tasarımlardan (sayfalar, şablonlar vb.) oluşan bir temaya ihtiyacınız olacaktır. Divi, tasarımınıza hızlı bir başlangıç yapmanız için kar amacı gütmeyen sitelere yönelik önceden tasarlanmış düzen paketleri de dahil olmak üzere tasarım araçlarıyla dolu temamız ve web sitesi oluşturucumuzdur. Sitenizin tamamını (ihtiyacınız olan her şeyle birlikte) 2 dakika içinde oluşturabilir ve minimum çabayla markanıza göre uyarlayabilir.
- Kâr Amacı Gütmeyen Siteler için Temel Eklentiler: Kâr amacı gütmeyen sitenizin belirli işlevleri eklemek için ek eklentilere ve araçlara ihtiyacı olacaktır. Çoğunun çevrimiçi ödemeleri veya katkıları yönetmek için GiveWP gibi bir bağış eklentisine ihtiyacı olacaktır. Sitemizdeki etkinlikleri planlamak ve tanıtmak için sitenizin, Etkinlik Takvimi gibi kaliteli bir etkinlik yönetimi eklentisine de ihtiyacı olabilir.
Peki İçerik?
Web siteniz için yüksek kaliteli içerik oluşturmak (kopya, görseller vb.), markanızı ve misyonunuzu etkili bir şekilde iletmenin anahtarıdır. Kopyanız veya resimleriniz henüz hazır değil mi? Merak etme. Bunu daha sonra istediğiniz zaman ekleyebilirsiniz. Divi (veya benzer bir tema) kullanıyorsanız, şimdilik kullanabileceğiniz önceden hazırlanmış şablonlarda telifsiz görsellere ve sahte metin içeriğine sahip olacaksınız. Divi AI daha sonra tüm bunları sizin için oluşturmanıza yardımcı olabilir. Veya süreci daha da hızlandırmak istiyorsanız Divi'nin Yapay Zeka Web Sitesi Oluşturucusunu kullanarak markaya özel içeriğin halihazırda mevcut olduğu eksiksiz bir web sitesi oluşturabilirsiniz.
Artık neye ihtiyacınız olduğunu bildiğinize göre, inşa etmeye başlayalım!
7 Adımda Kâr Amacı Gütmeyen Bir Web Sitesi Nasıl Oluşturulur
WordPress ile kar amacı gütmeyen kendi web sitenizi oluşturmak, adımları bildikten ve doğru araçları kullandığınızda zor değildir. İster yeni başlayan ister profesyonel bir geliştirici olun, muhteşem bir web sitenizi kolaylıkla çalışır duruma getirebilirsiniz. İşte adımlar:
1. Alan Adı ve WordPress Barındırma Alın
Sitenizi oluşturmaya başlamadan önce birkaç şeyi önceden yapmanız gerekir: etki alanınız, barındırma sağlayıcınız ve WordPress.
Siteground tüm bunları sizin için halledebilir; bu nedenle, bir barındırma sağlayıcınız yoksa onlarla başlamanızı öneririz.
İhtisas
Alan adınız (veya alan adınız), web sitenizin internetteki adresidir (örneğin, Elegantthemes.com ) ve kar amacı gütmeyen kuruluşunuzun misyonunu yansıtan ve hatırlanması kolay olanı seçmeniz önemlidir. Ayrıca alan adınız, ziyaretçilerinize kar amacı gütmeyen kuruluşunuzun neyle ilgili olduğu konusunda bir fikir vermelidir.
Alan adınıza karar verdikten sonra, onu kaydettirmek için en iyi alan adı kayıt şirketlerini arayın . Namecheap'i öneriyoruz. Ya da barındırma için Siteground'ı seçerseniz alan adınızı doğrudan onlardan indirimli olarak alabilirsiniz.
NameCheap'i ziyaret edin
Zaten bir alan adınız varsa, ad sunucularını güncelleyerek bunu kolayca barındırma sağlayıcınıza yönlendirebilirsiniz.
WordPress Barındırma
Web sitenizin çevrimiçi yaşayabileceği bir yere ihtiyacı var. İşte burada hosting devreye giriyor. WordPress kullanacağımız için kaliteli bir WordPress hosting sağlayıcısı seçin. İyi bir barındırma, sitenizin yönetiminin kolay olmasını ve performans, hız ve güvenlik açısından optimize edilmesini sağlayacaktır.
Siteground, aylık 3,99 dolardan başlayan WordPress barındırma planlarına sahiptir ve bu da onu uygun maliyetli bir çözüm haline getirir. Siteground ile WordPress barındırma kurulumu kolaydır.
Aşağıdaki videoda alanınızı ve barındırmanızı nasıl kuracağınızı öğrenin.
WordPress'i yükleyin
Siteground gibi çoğu WordPress barındırma sağlayıcısı, katılım süreci sırasında tek tıklamayla WordPress kurulumu sunar.
Değilse, barındırma sağlayıcınızın kontrol paneline gidebilirsiniz. WordPress yükleyicisine tıklayın ve talimatları izleyin. Kurulum tamamlandıktan sonra giriş bilgilerinizi içeren bir onay e-postası alacaksınız. Yourwebsite.com/wp-admin adresine gidin ve kurulum sırasında belirlediğiniz kimlik bilgileriyle giriş yapın.
2. Divi Temasını yükleyin
Divi ile kâr amacı gütmeyen web sitenizi oluşturmak daha önce hiç bu kadar kolay olmamıştı. Bu tema, kodlama deneyimi olmadan çarpıcı, tamamen özelleştirilebilir web siteleri oluşturmanıza olanak tanır. Divi, kar amacı gütmeyen farklı web siteleri için çok sayıda önceden hazırlanmış düzen sağlayan güçlü tasarım yetenekleriyle ünlüdür. Gerçek zamanlı görsel düzenleme, duyarlı tasarım yetenekleri ve uzantılar ile alt temalar için gelişen bir pazar yeri gibi güçlü özellikleri nedeniyle hedef kitlenin neredeyse her kesimini birbirine bağlar.

Kâr amacı gütmeyen web sitelerine gelince, Divi ideal seçim gibi görünüyor.
- Web tasarımı için 2500'den fazla önceden hazırlanmış düzene ek olarak, kullanıcılara kar amacı gütmeyen web siteleri için kullanılabilecek 14 düzen paketi (toplam 96 düzen) sağlar.
- PayPal, Stripe ve GiveWP gibi popüler bağış platformlarıyla kolayca entegre olarak kâr amacı gütmeyen kuruluşların doğrudan web sitesi aracılığıyla bağış kabul etmesine olanak tanır.
- Divi Builder, basit bir sürükle ve bırak arayüzünü kullanarak düzenler oluşturmanıza ve özelleştirmenize olanak tanır.
- Divi Quick Sites, kullanıcıların iki dakika içinde kar amacı gütmeyen bir web sitesi oluşturmasına olanak tanır. Kâr amacı gütmeyen bir başlangıç sitesi seçmeli ve web sitesinin amacı hakkında gerekli ayrıntıları eklemelidirler. Bu özellik gerisini halledecektir.
- Divi AI, dakikalar içinde sizin için tamamen özel, kar amacı gütmeyen bir web sitesi oluşturabilir. Ayrıca metin, görseller, bölümler, düzenler ve daha fazlasını eklemek için Divi'nin güçlü yapay zeka araçlarını doğrudan oluşturucunun içinden kullanabilirsiniz.
Divi Marketplace'te kar amacı gütmeyen siteniz için daha fazla Divi aracı bulun. Hayır kurumları, STK'lar ve diğer kar amacı gütmeyen kuruluşlar için tasarlanan DLS Charity gibi çocuk temaları bile var.
Divi'yi indirin ve yükleyin
Yıllık lisansı 89$' a veya ömür boyu lisansı 249$' a Elegant Themes'ten satın alabilirsiniz. Satın aldıktan sonra WordPress sitenize kurulacak temayı indirebilirsiniz. Temayı yüklemek için:
- Görünüm > Temalar'a gidin.
- Yeni Ekle'ye ve ardından Tema Yükle'ye tıklayın.
- İndirdiğiniz Divi .zip dosyasını seçin ve Şimdi Kur'a tıklayın.
- Kurulduktan sonra Divi'yi aktif temanız yapmak için Etkinleştir'e tıklayın.
Daha fazla ayrıntı için aşağıdaki videoya göz atın.
Bu kurulum sürecini halleder. Artık inşaata başlama zamanı geldi. Web sitenizi oluşturmadan önce daha fazla bilgi edinmek istiyorsanız Divi Builder'ın nasıl kullanılacağına ilişkin eğitimimizi inceleyin.
Divi'yi Kullanmaya Başlayın
3. Web Sitenizi Oluşturun
Divi Teması WordPress'e yüklendikten sonra kar amacı gütmeyen sitenizi oluşturmaya hazırsınız. Endişelenme. Divi Quick Sites ile sıfırdan başlamanıza gerek kalmayacak. Divi siteyi sizin için otomatik olarak oluşturabilir!
Katılım Sihirbazını Başlat
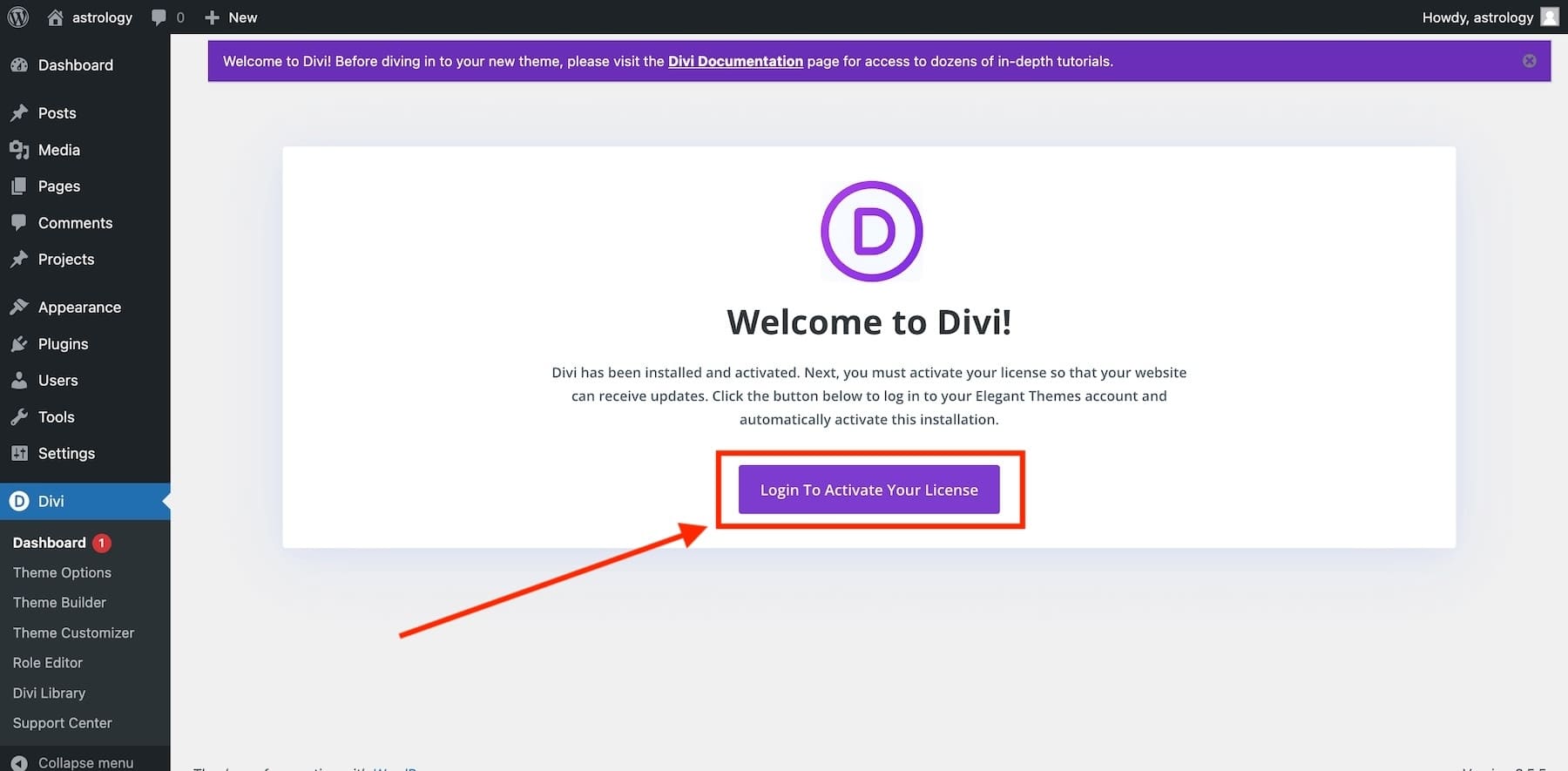
WordPress'te Divi Temasını etkinleştirdikten sonra, süreç boyunca size rehberlik edecek Divi'nin katılım sihirbazıyla karşılaşacaksınız. Oturum açmak ve Divi lisansınızı etkinleştirmek için düğmeye tıklayın.

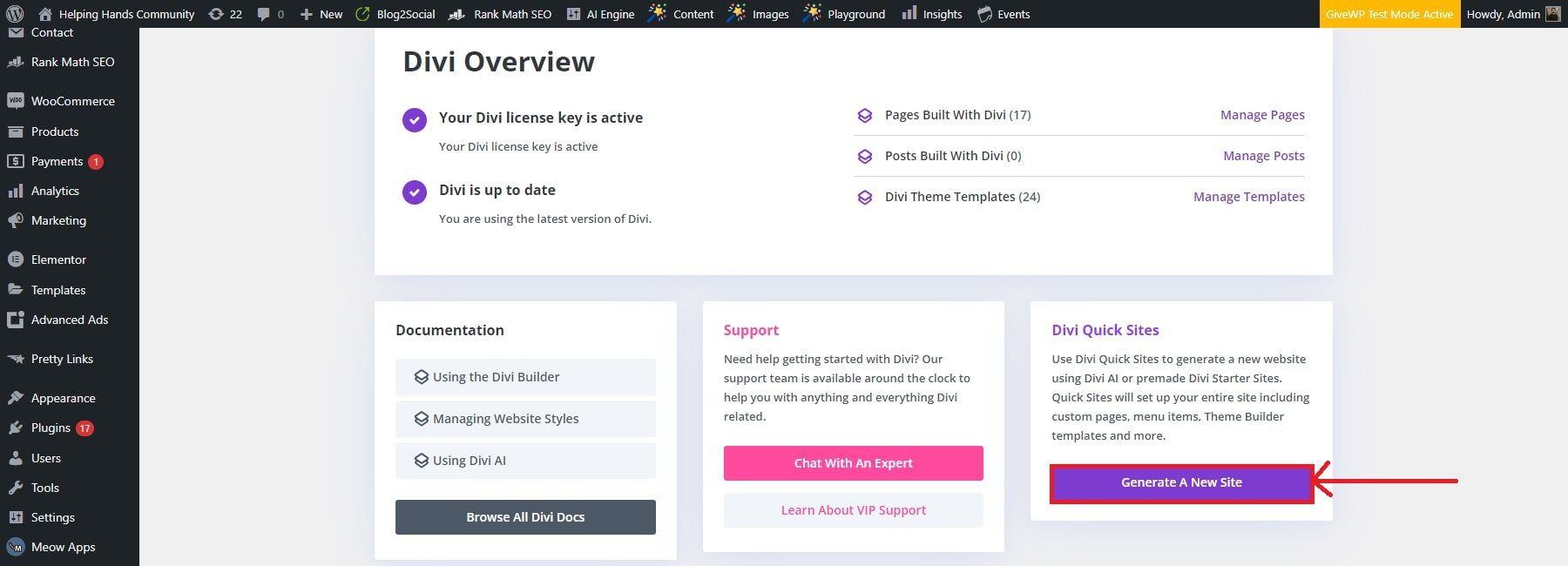
Giriş yaptıktan sonra ana Divi Kontrol Paneline yönlendirileceksiniz. Burası Divi web sitenizi yönetebileceğiniz, belgelere erişebileceğiniz, destek alabileceğiniz ve Divi Quick Sites'ı kullanarak yeni bir site oluşturabileceğiniz yerdir. Divi Quick Sites ile bir web sitesi oluşturmak için Divi Kontrol Panelinden "Yeni Bir Site Oluştur"a tıklayın.

Divi AI ile Hızlı Sitelere Sahip Olun
Sitenizi Kâr Amacı Gütmeyen Başlangıç Sitesiyle (veya AI ile) Oluşturun
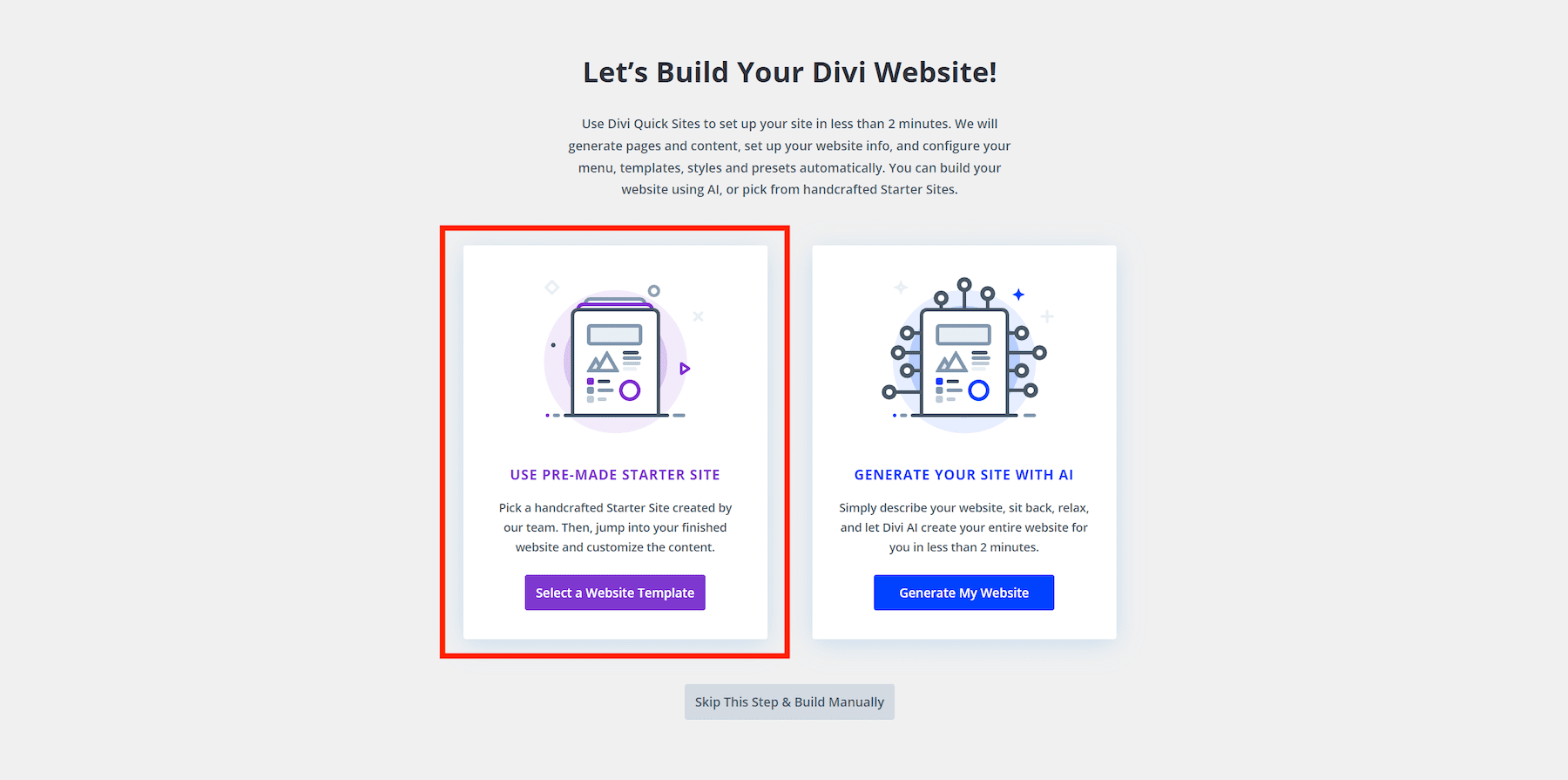
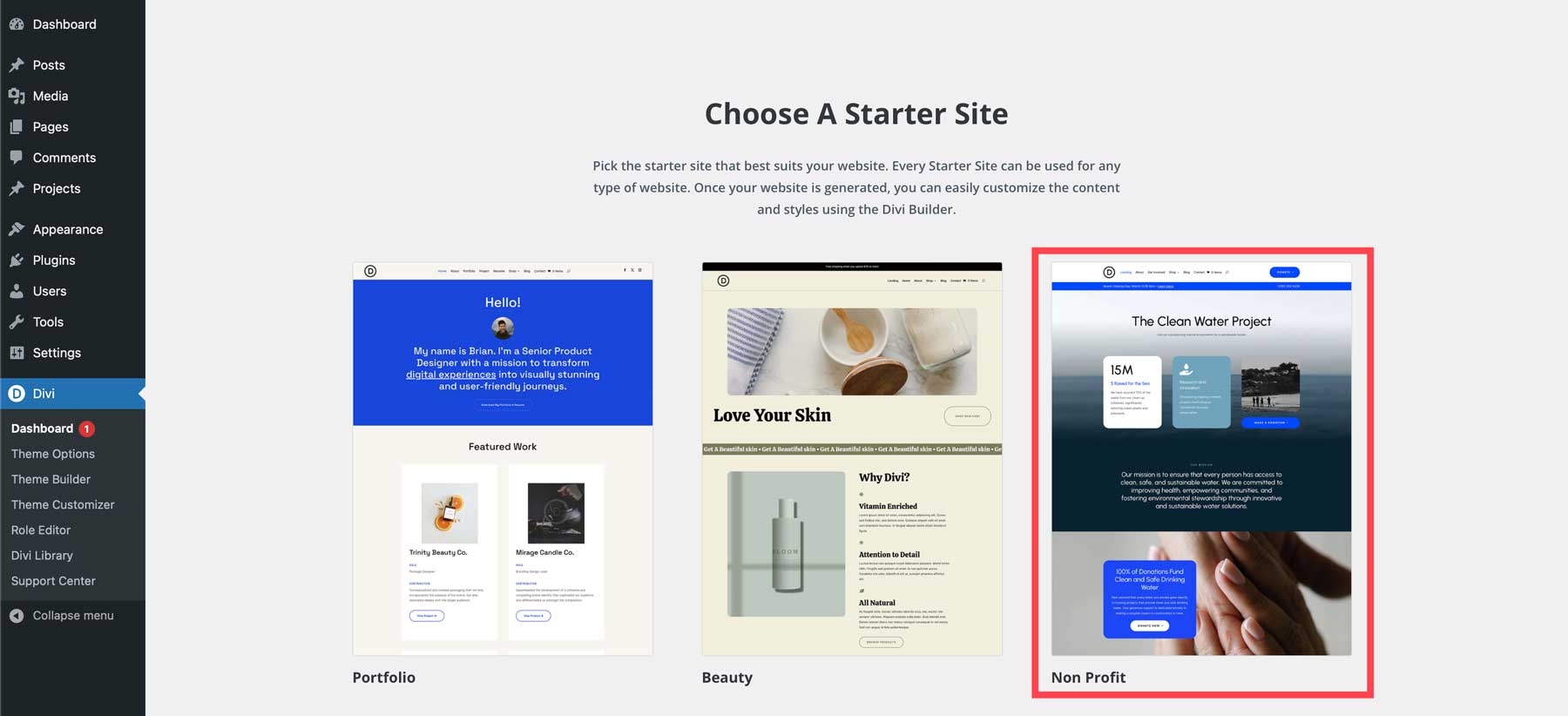
Daha sonra, önceden hazırlanmış bir başlangıç sitesi kullanarak veya Divi'nin yapay zeka web sitesi oluşturucusunu kullanarak kar amacı gütmeyen yeni web sitenizi oluşturmayı seçebilirsiniz. Divi'de zaten kullanabileceğiniz güzel bir Kâr Amacı Gütmeyen Başlangıç Sitesi şablonu olduğundan, "Bir Web Sitesi Şablonu Seçin"i tıklayın.

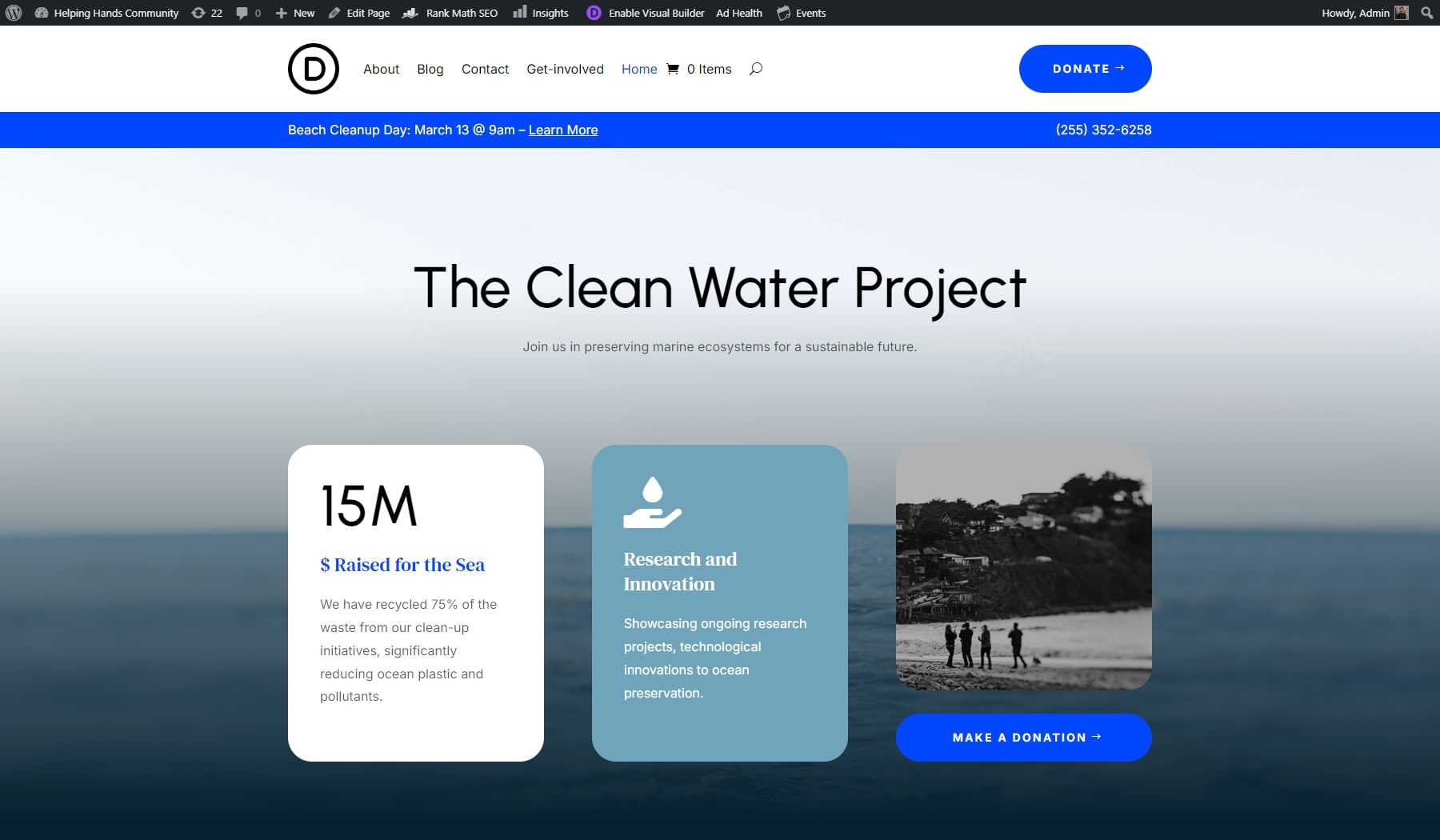
Ekranınızda bir avuç Başlangıç sitesi şablonu göreceksiniz. Kâr Amacı Gütmeyen Başlangıç Sitesini kullanmak için seçin. Şablonun markanızla (renkler, yazı tipleri, metinler, resimler vb.) eşleşmediğinden endişeleniyorsanız bu durumu daha sonra ayarlayabilirsiniz.

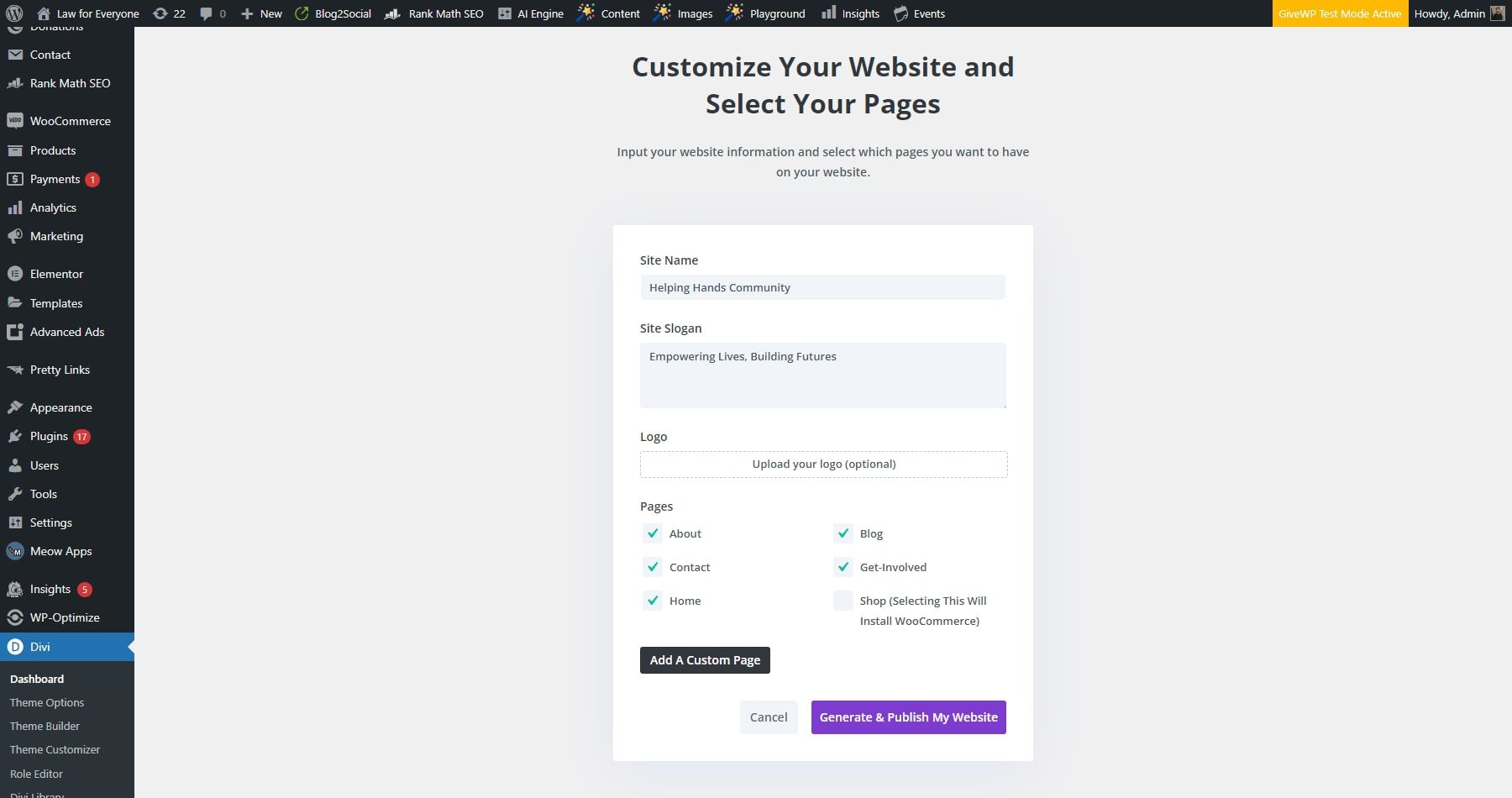
Divi Quick Sites daha sonra yeni web siteniz ve istediğiniz sayfalar hakkında bilgi isteyecektir. Formu doldurmanız yeterli:
- Site Adınızı, Site Sloganınızı ve Site Logonuzu ekleyin.
- Divi'nin sitenize otomatik olarak ekleyebilmesi için logonuzu yükleyin (varsa)
- Başlangıç Sitesinden eklemek istediğiniz sayfaları kontrol edin. Bunlara ihtiyacınız olacağını biliyorsanız süreci hızlı bir şekilde başlatmak için ek özel sayfalar ekleyebilirsiniz.
- Hazır olduğunuzda “Web Sitemi Oluştur ve Yayınla” düğmesini tıklayın.

NOT : Mağaza sayfasını seçtiğinizde WooCommerce ve sitenize çevrimiçi mağaza eklemek için hazır sayfalar (mağaza, ürün şablonu, ödeme vb.) yüklenir. Ancak, kâr amacı gütmeyen bir kuruluş olarak, esas olarak bağış toplamanın bir yoluna ihtiyacınız var, böylece alışveriş sayfasını dışarıda bırakabiliriz.
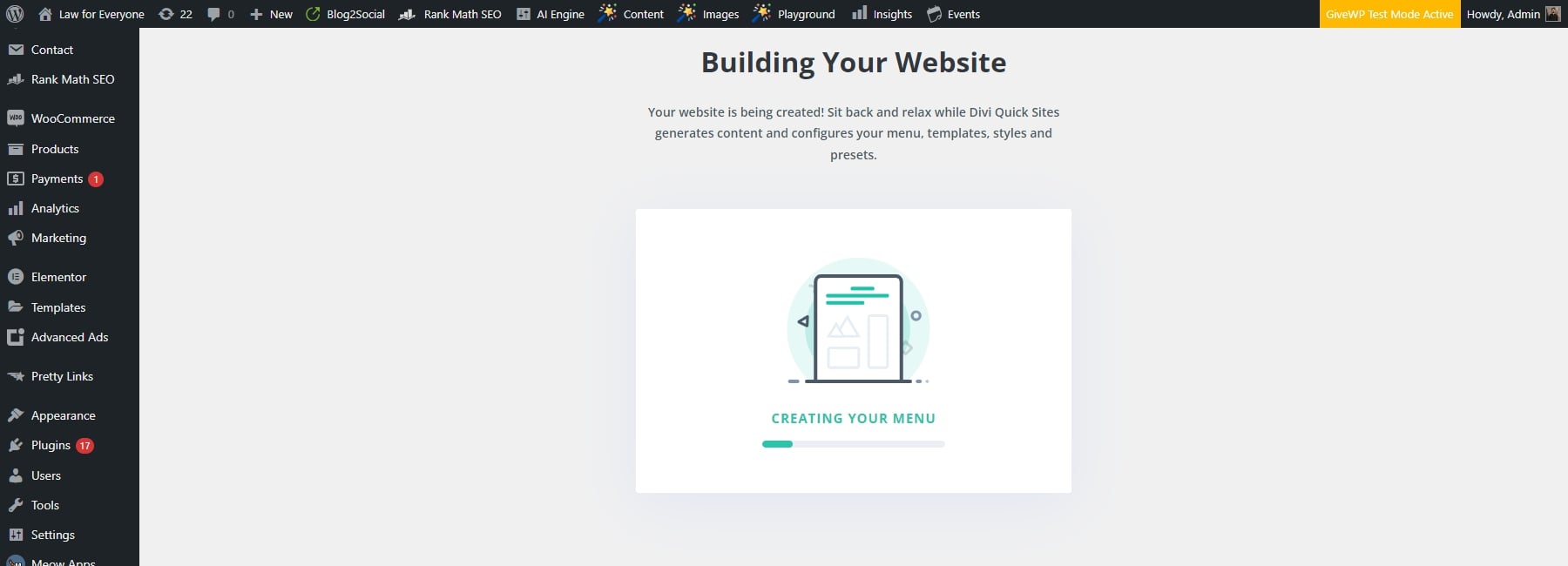
Web sitenizin bilgilerini girdikten sonra, bilgilerinize ve girdilerinize dayanarak Divi Quick Sites'ın web sitesini oluşturması iki dakikadan az sürecektir. Bunu yaparken sayfalar, şablonlar, stiller ve gezinme çubukları gibi web sitenizle ilgili her şeyi oluşturacaktır.

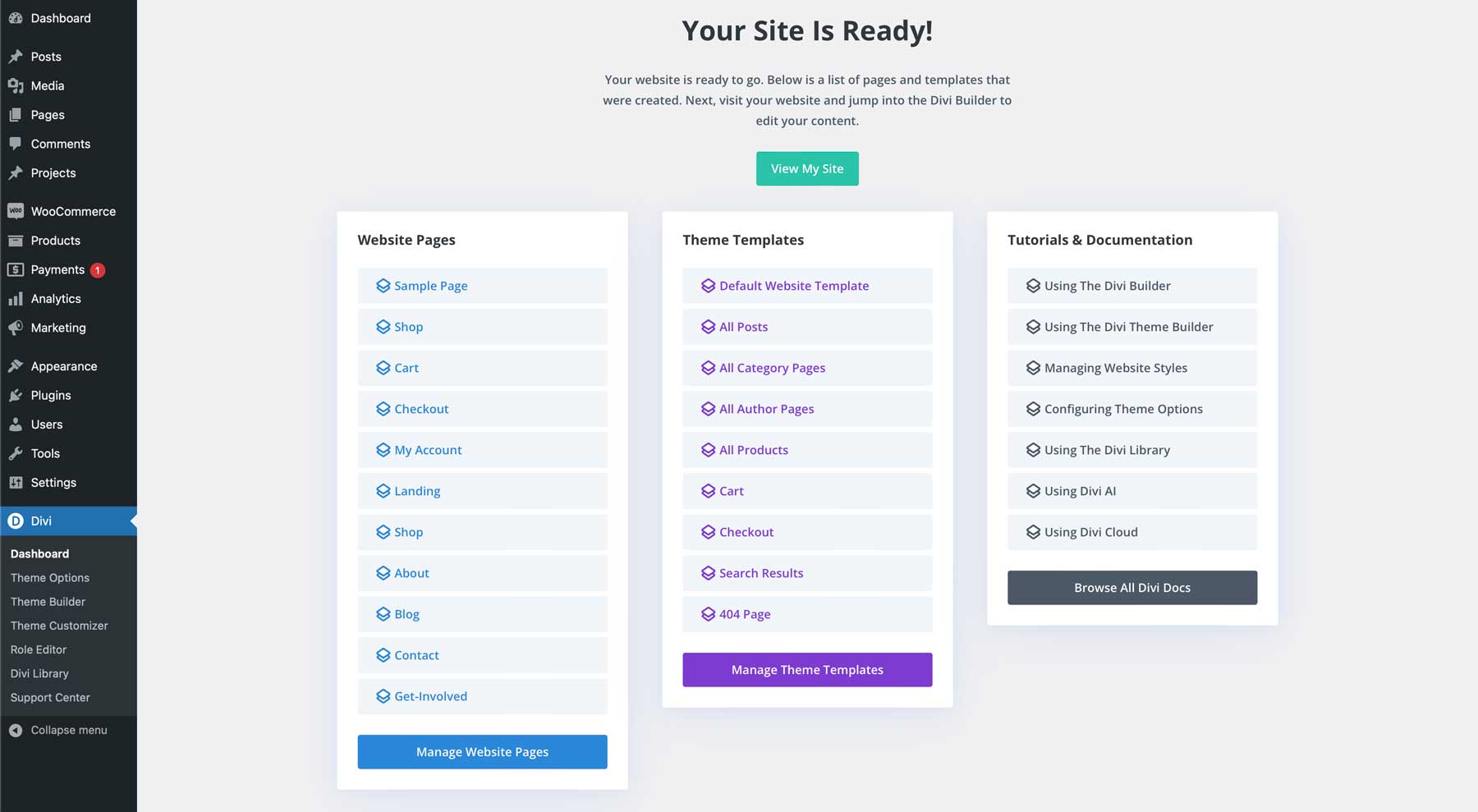
Siteniz hazır olduğunda “Siteniz Hazır!” yazan bir onay sayfası göreceksiniz. Ayrıca oluşturulan tüm Web Sitesi Sayfalarının ve Tema Şablonlarının bir listesini ve yerleşik web sitenizde çalışmaya başlamanıza yardımcı olacak Eğitimler ve Dokümantasyon bağlantılarını da göreceksiniz.

Artık canlı sitenize göz atabilirsiniz!

Divi'yi Kullanmaya Başlayın
4. Kâr Amacı Gütmeyen Web Sitenizi Tasarlayın ve Özelleştirin
Divi Builder, kodlarla uğraşmanıza gerek kalmadan tasarımlarınızı ön uçta görsel olarak özelleştirmenizi kolaylaştırır. Öğeleri istediğiniz yere sürükleyip bırakabilirsiniz. Aralarından seçim yapabileceğiniz onlarca modül ile yeni içerikler ekleyebilirsiniz. Ayrıca yüzlerce yerleşik tasarım ayarıyla sayfadaki her öğenin tasarımı üzerinde tam kontrole sahip olursunuz.
Bir başlangıç sitesi kullandığımız için, tasarımdaki ağır yüklerin çoğu zaten hallediliyor. Şimdi yapmanız gereken en önemli şey mevcut tasarımı markanızla eşleştirmektir. Her öğenin stilini manuel olarak ayarlamak için saatler harcamak yerine Divi ile sitenizi hızlı ve kolay bir şekilde özelleştirebilirsiniz.
İşte nasıl.
Genel Ön Ayarları Düzenle
Her Divi başlangıç sitesi gibi, kar amacı gütmeyen kuruluşun da kendi ön ayarları vardır; birden fazla öğe üzerinde kullanılabilen, kaydedilmiş tasarımlar. Ön ayarlar, tasarımınızın web sitesindeki tutarlılığını korumanıza olanak tanır. Tüm h1 başlıklarınızın stilini güncellemek mi istiyorsunuz? Ön ayar tasarımını bir kez güncellediğinizde, aynı ön ayarla tüm sayfalarınıza anında uygulanacaktır.
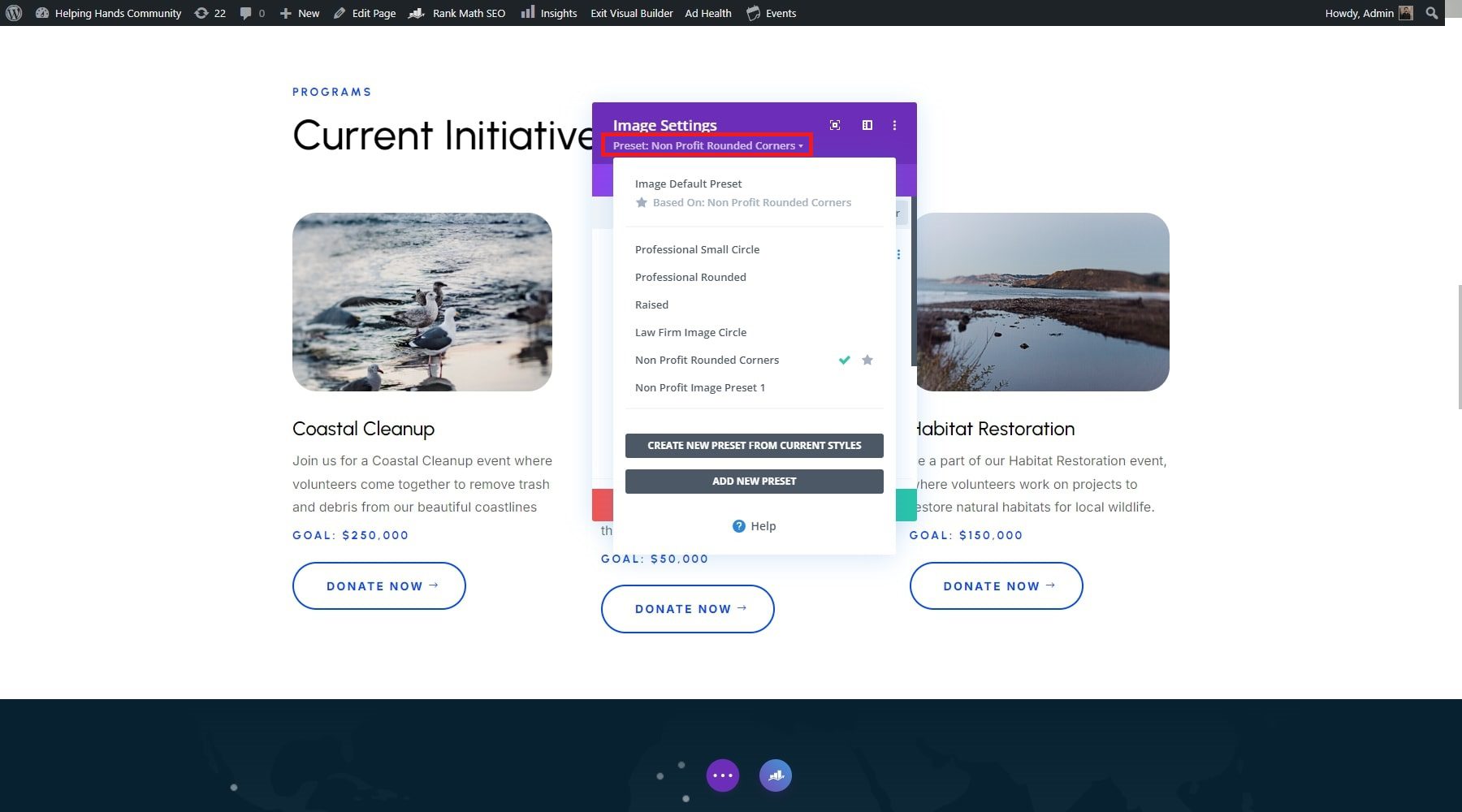
Ön ayarlara erişmek için Divi Builder'daki herhangi bir modülün veya öğenin ayarlarını açın. Modülle ilişkili ön ayarların listesini görmek için üst kısımdaki ön ayar açılır menüsüne tıklayın. Aşağıdaki örnekte, görüntü modülüne 'Kar Amacı Gütmeyen Yuvarlak Köşeler' ön ayarının atanmış olduğunu görebilirsiniz.

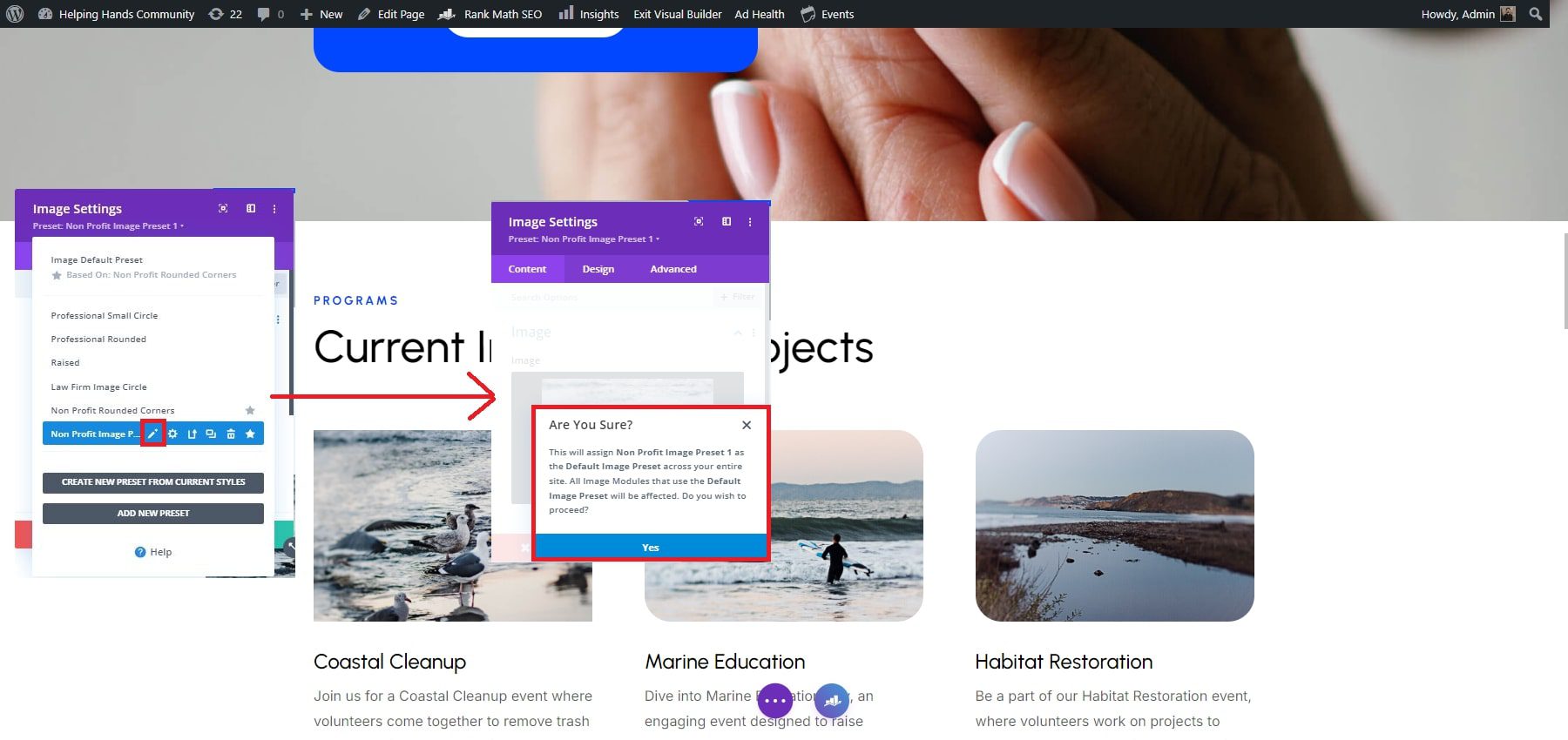
Ön ayarın üzerine gelip kalem simgesine tıklayarak ön ayarda değişiklik yapabiliriz. Ön ayarı değiştirirken Divi modülünün rengini griye çevirdiğini, bunun da Divi'nin gerekli tüm değişiklikleri yaptığını gösterdiğini unutmamak önemlidir. Gerekli tüm değişiklikleri yaptıktan sonra sayfanın alt kısmında sizin tarafınızdan onay gerektiren bir diyalog kutusu görünecektir. 'Evet'e tıklayın ve tüm yeni ayarlarınızı tamamlayın.

Genel Yazı Tiplerini ve Renkleri Özelleştirin
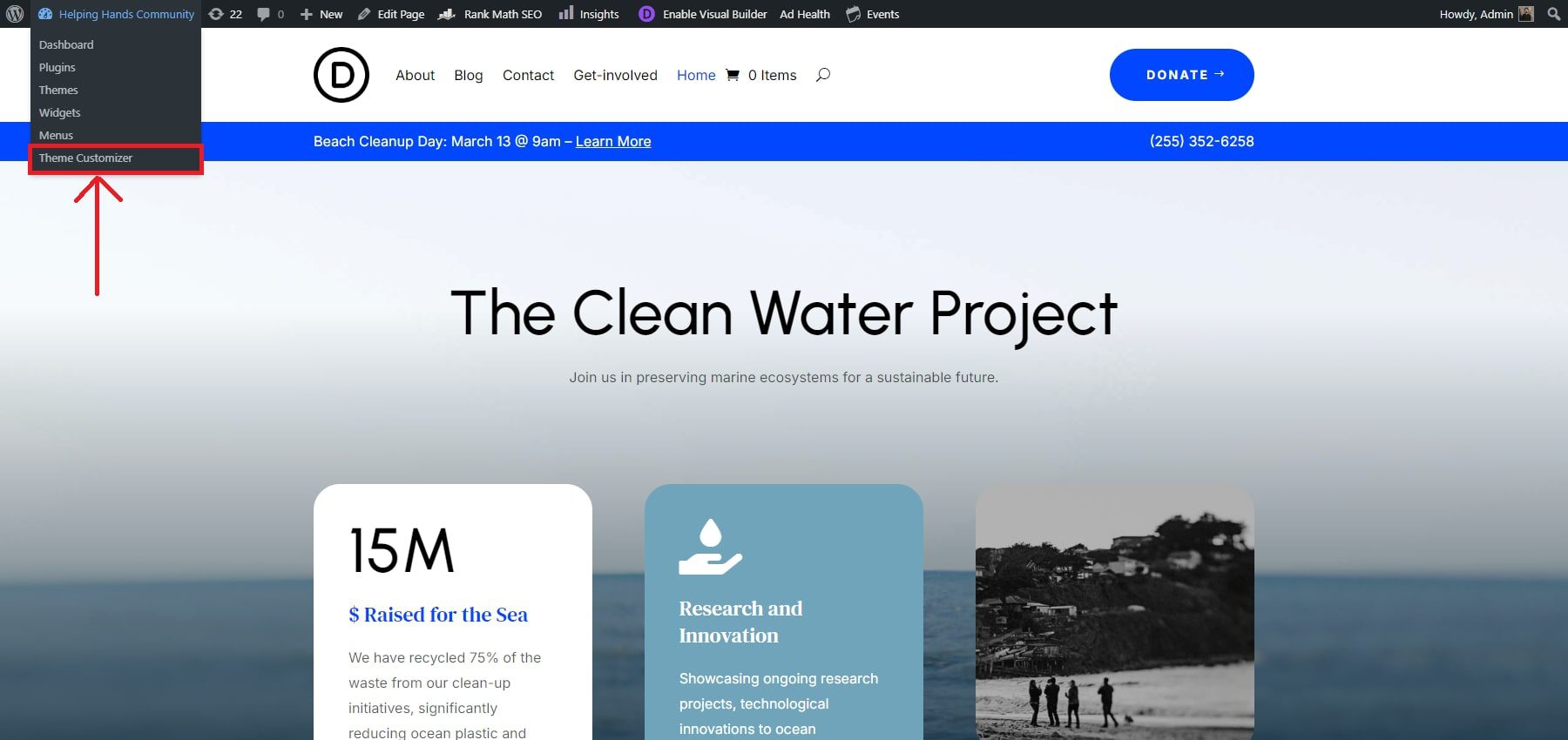
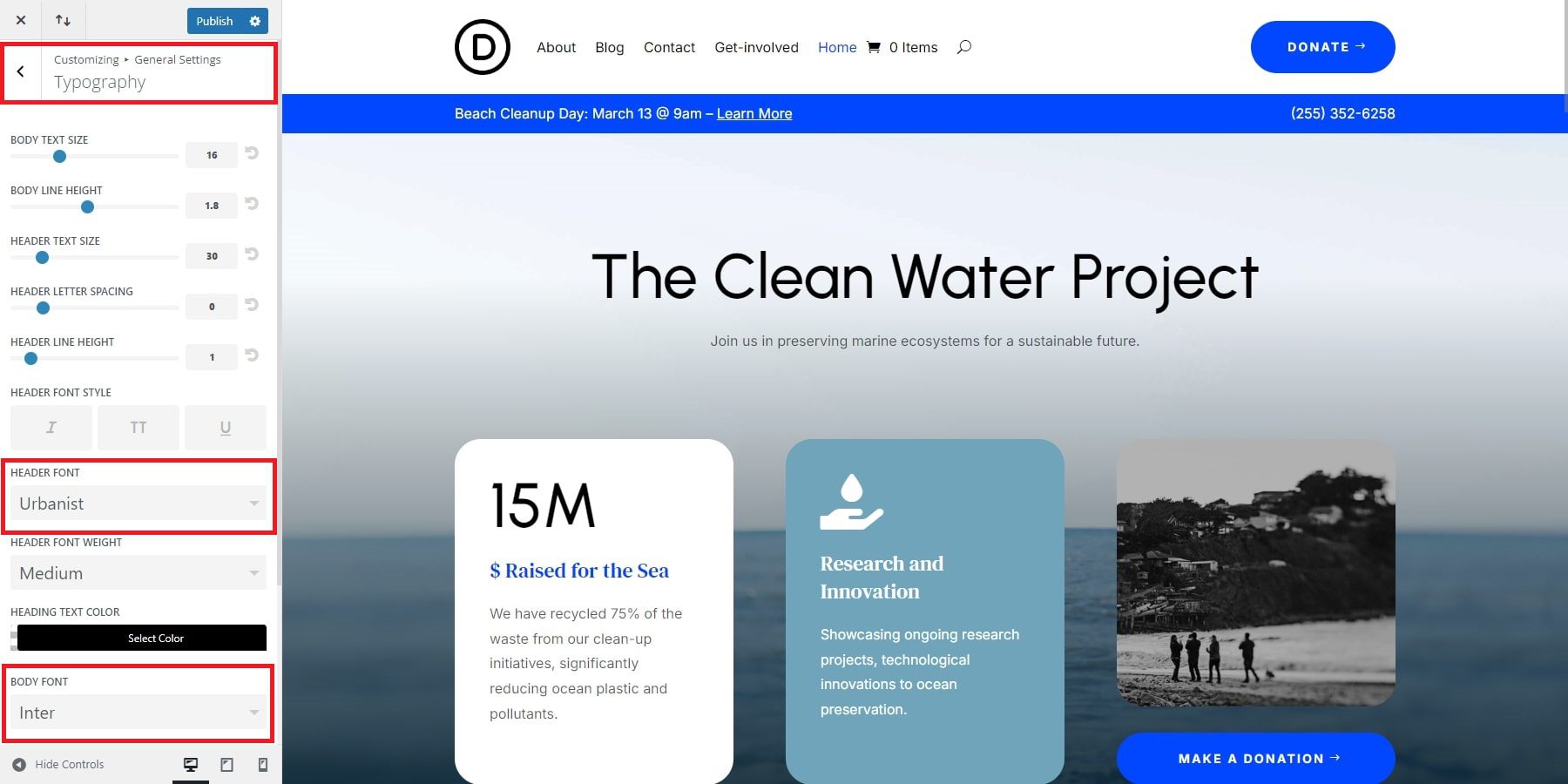
Divi, tema özelleştirici aracılığıyla başlangıç sitenizin genel yazı tiplerini ve renklerini değiştirmenize olanak tanır. Tema özelleştirici aracılığıyla yaptığınız değişiklikler web sitenizin tamamına uygulanacaktır. Buna web sitenizin kontrol panelinden veya web sitenizin ön ucundaki açılır menüden erişebilirsiniz.


Tema özelleştiriciye girdikten sonra dört temel özelliğe erişmeniz gerekir. Öncelikle Genel Ayarlar > Tipografi seçeneğini tıklatarak başlığı, gövde yazı tipini, yazı tipi boyutunu ve daha fazlasını değiştirmenize olanak tanıyan tipografiyi ararsınız.

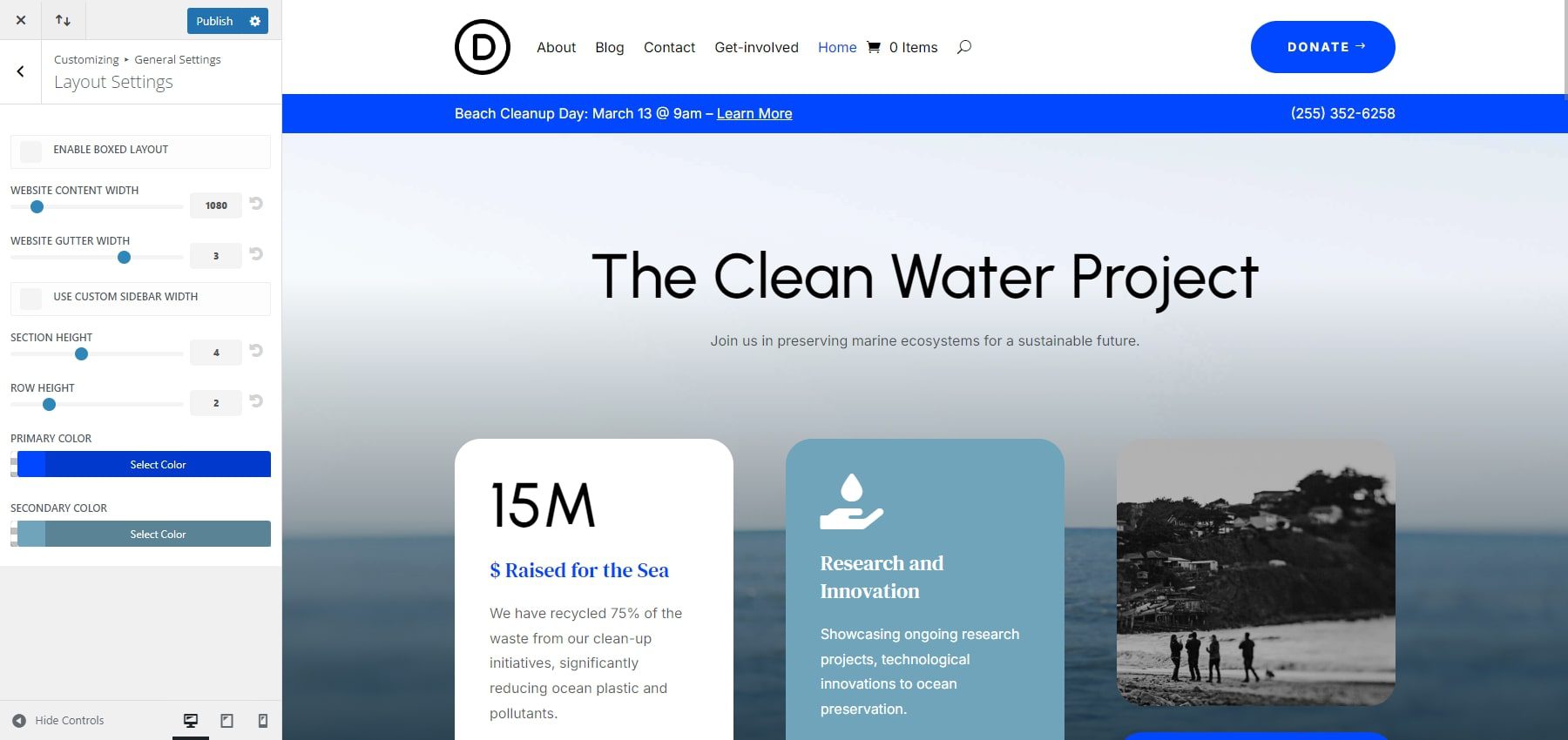
İkinci olarak Genel > Düzen Ayarları'na geçebilirsiniz. Bu sayfaya girdikten sonra web sitenizin ana ve ara renklerinde ayarlamalar yapabilirsiniz. Üstelik site genişliğini değiştirebilirsiniz.

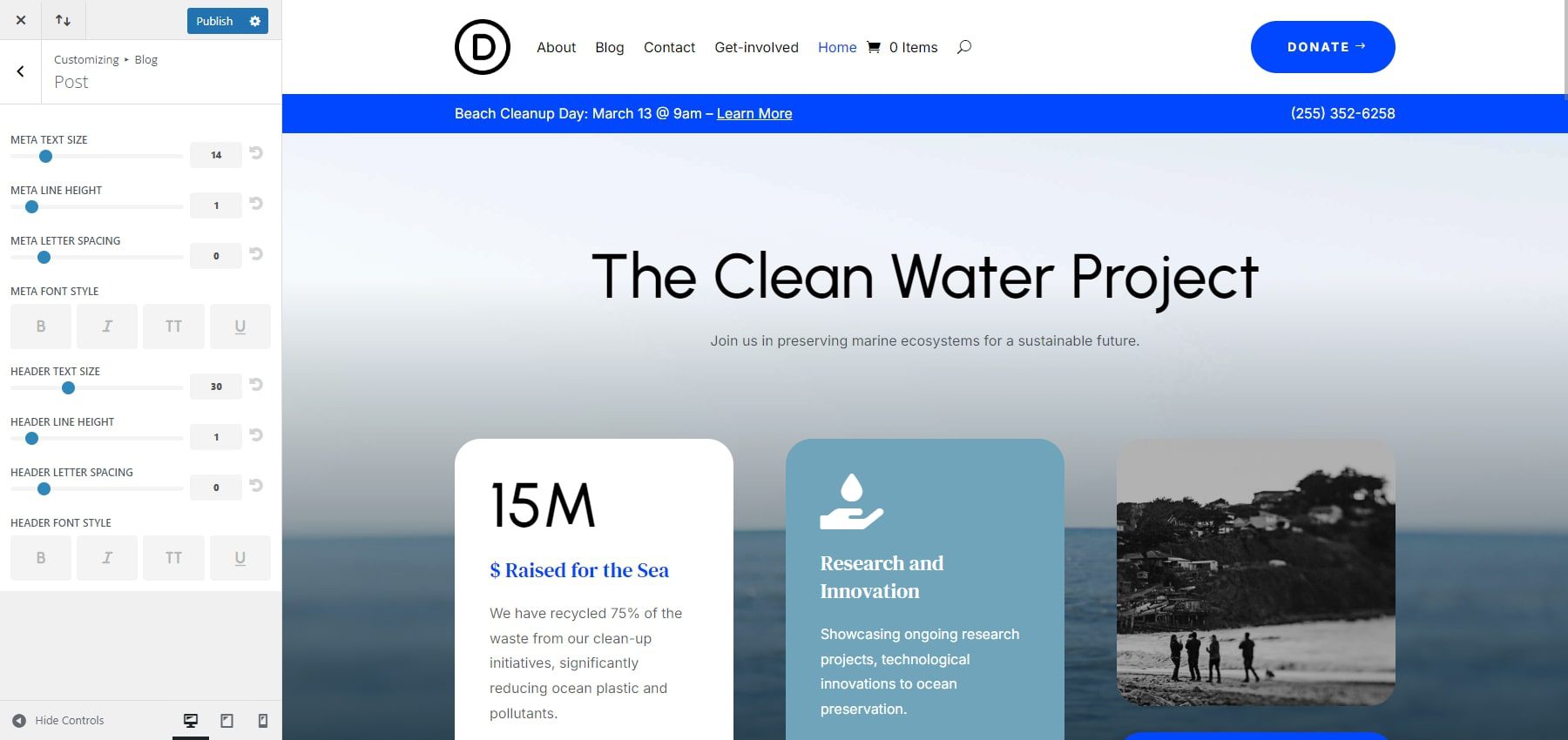
Divi, web sitenizi yazı tipi ve web sitesi renklerinin ötesinde özelleştirmenize olanak tanır. Örneğin, birkaç tıklamayla blog yazılarınızın meta metin boyutu, meta satır yüksekliği, meta yazı tipi stili vb. gibi birçok yönünü değiştirebilirsiniz.

Başlangıç Sitesi Tema Oluşturucu Şablonlarınızı Düzenleyin
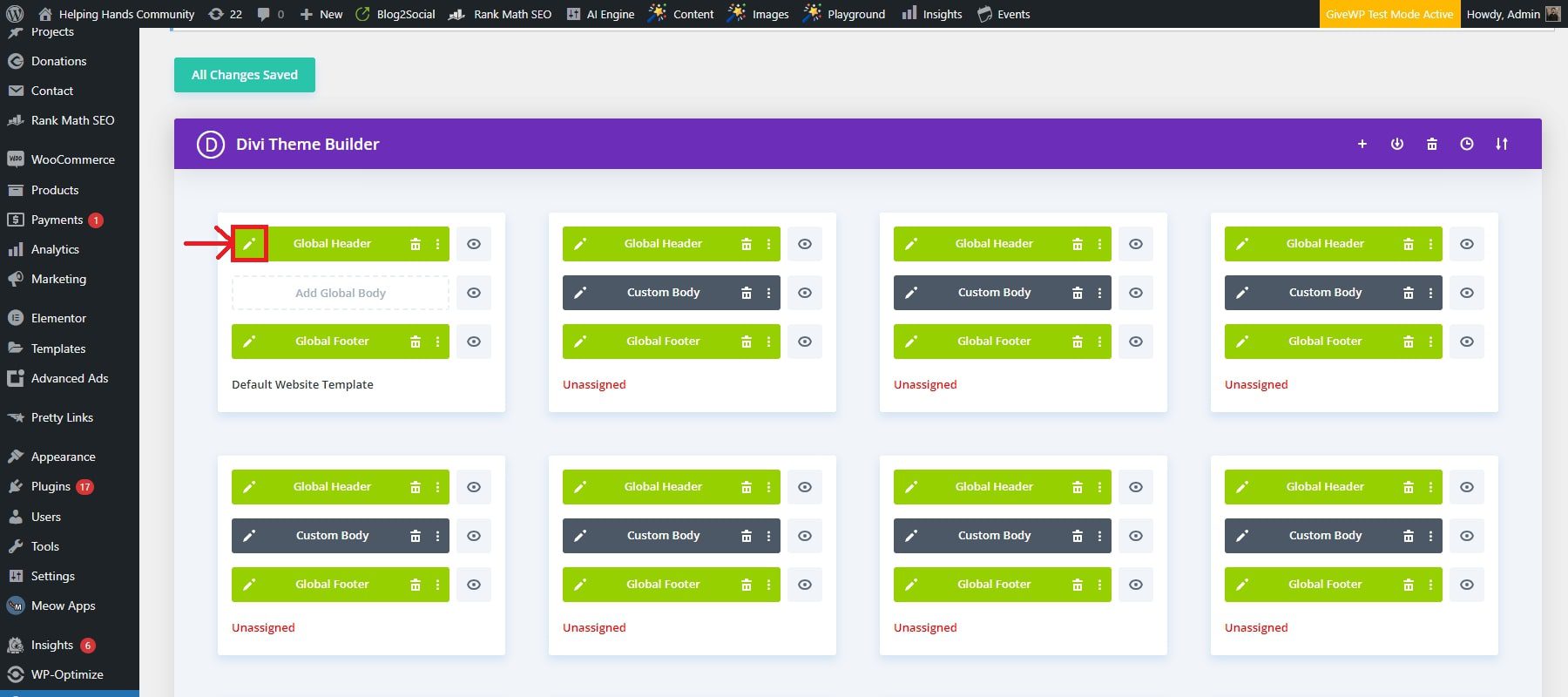
Divi Quick Sites, Başlangıç sitesinden Tema Oluşturucu şablonları oluşturur ve bunları web sitenize entegre eder. Bu şablonlara WordPress kontrol panelinizden Divi > Tema Oluşturucu aracılığıyla erişebilirsiniz . Tema Oluşturucu, Divi Builder'ı kullanarak herhangi bir şablonu özelleştirmenize olanak tanır. Herhangi bir şablon alanının sol tarafındaki kalem simgesini tıklamanız yeterlidir. Bu, Divi Sayfa Oluşturucuyu başlatacak ve bu şablona atanan tüm sayfalar için genel tasarımları ayarlamanıza olanak tanıyacak.

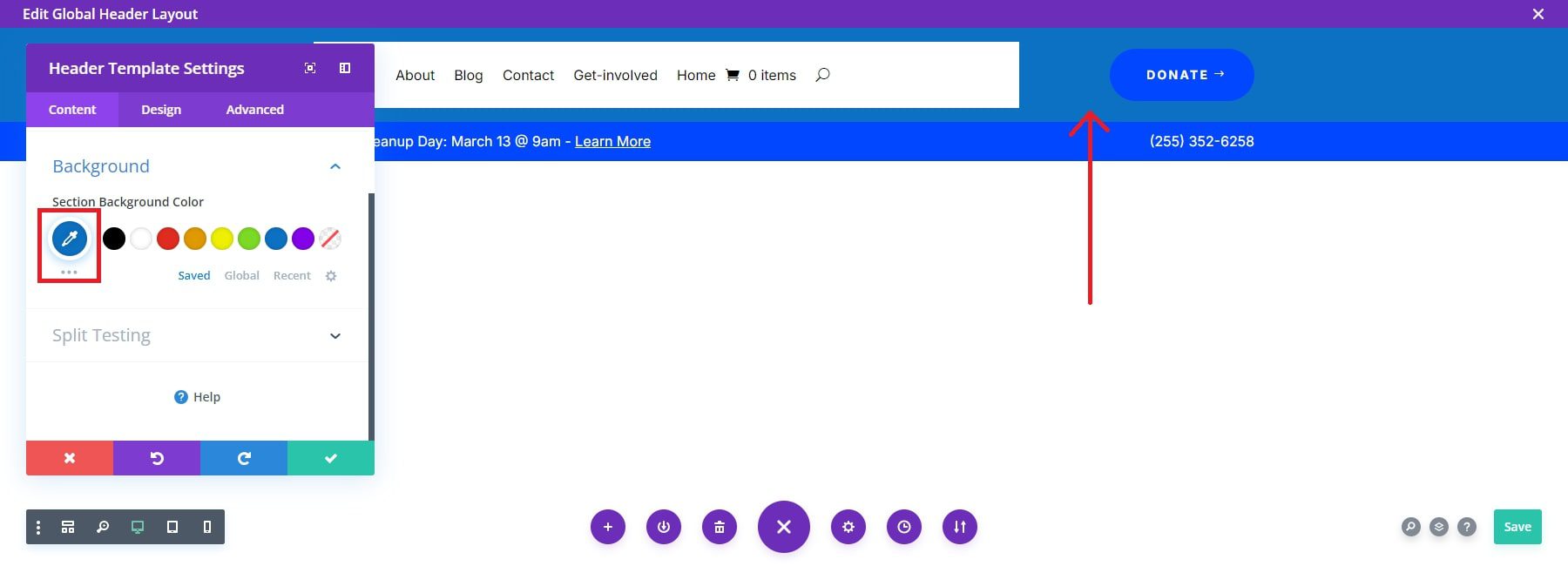
Örneğin, ana başlığınızı (menü, logo, yazı tipi, metin boyutu, arka plan rengi vb.) özelleştirmek için Genel Başlığınızı düzenleyebilirsiniz. Bu durumda arka plan rengini değiştirmeye karar verdik.

Genel başlıkta değişiklik yaptığınızda, bunlar web sitenizin tüm sayfalarına uygulanacaktır. Daha fazla ayrıntı için Tema Oluşturucunun güçlü özelliklerini keşfedin.
Divi'yi Kullanmaya Başlayın
5. Kâr Amacı Gütmeyen Web Sitesine İşlevsellik Ekleyin
Bağış Formları

Bağışların çevrimiçi olarak kabul edilmesi kâr amacı gütmeyen kuruluşlar için çok önemlidir. Bağış eklentisi sorunsuz bir şekilde para toplamanıza yardımcı olabilir. Popüler seçeneklerden biri GiveWP eklentisidir. GiveWP'nin yapılandırması oldukça kolaydır. Bağış formlarını, ödeme ağ geçitlerini ve e-posta bildirimlerini yapılandırmak için Bağışlar > Ayarlar'a gidin ve kurulum sihirbazını izleyin.
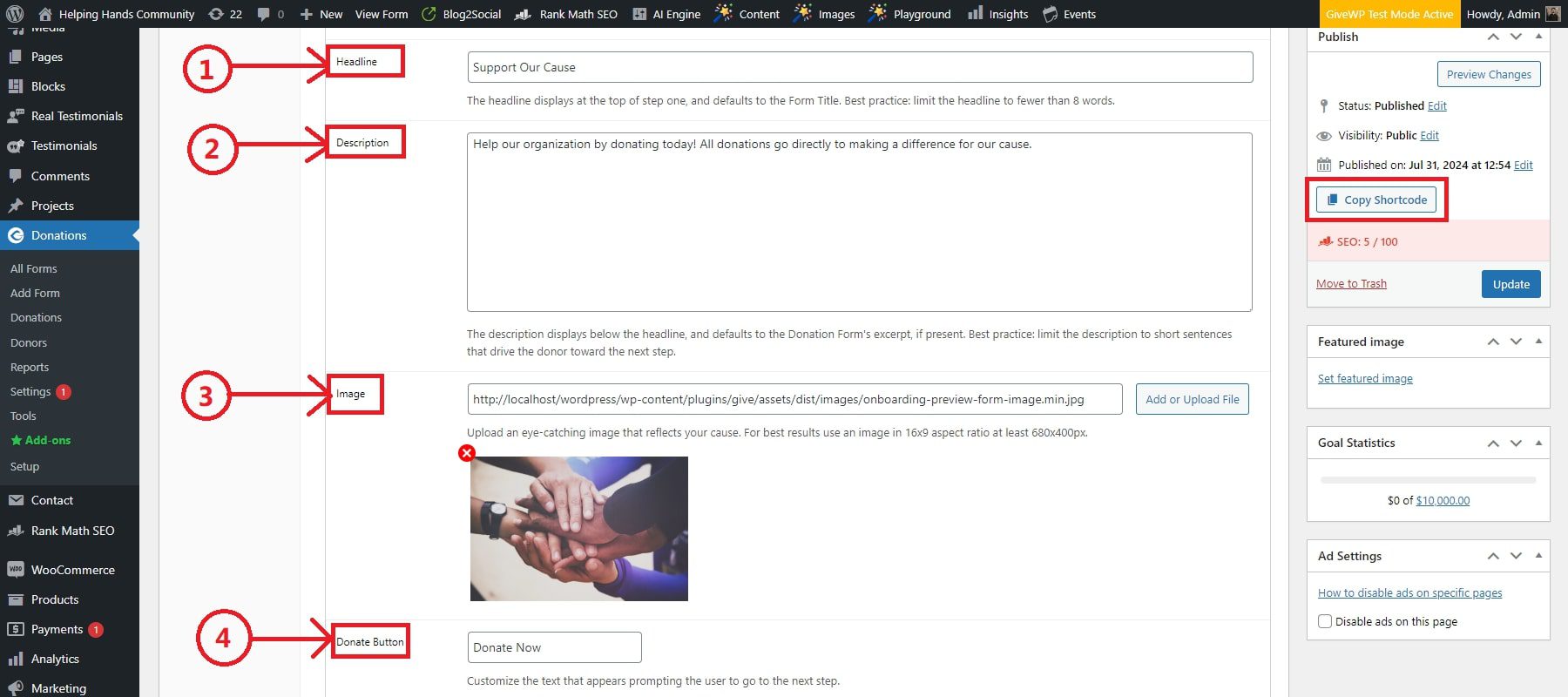
İlk bağış formunuzu oluşturmak için Bağışlar > Form Ekle'ye gidin. Bağış formunuz için “Davamızı Destekleyin” gibi bir başlık girin. Önerilen bağış tutarları, yinelenen bağış seçenekleri ve ad, e-posta ve adres gibi gerekli form alanları dahil olmak üzere bağış seçeneklerini yapılandırın. Bağış formunu web sitenize eklemek için, verilen kısa kodu kullanarak formu herhangi bir sayfaya veya gönderiye yerleştirin. Formu kaydettikten sonra kısa kodu kopyalayın.

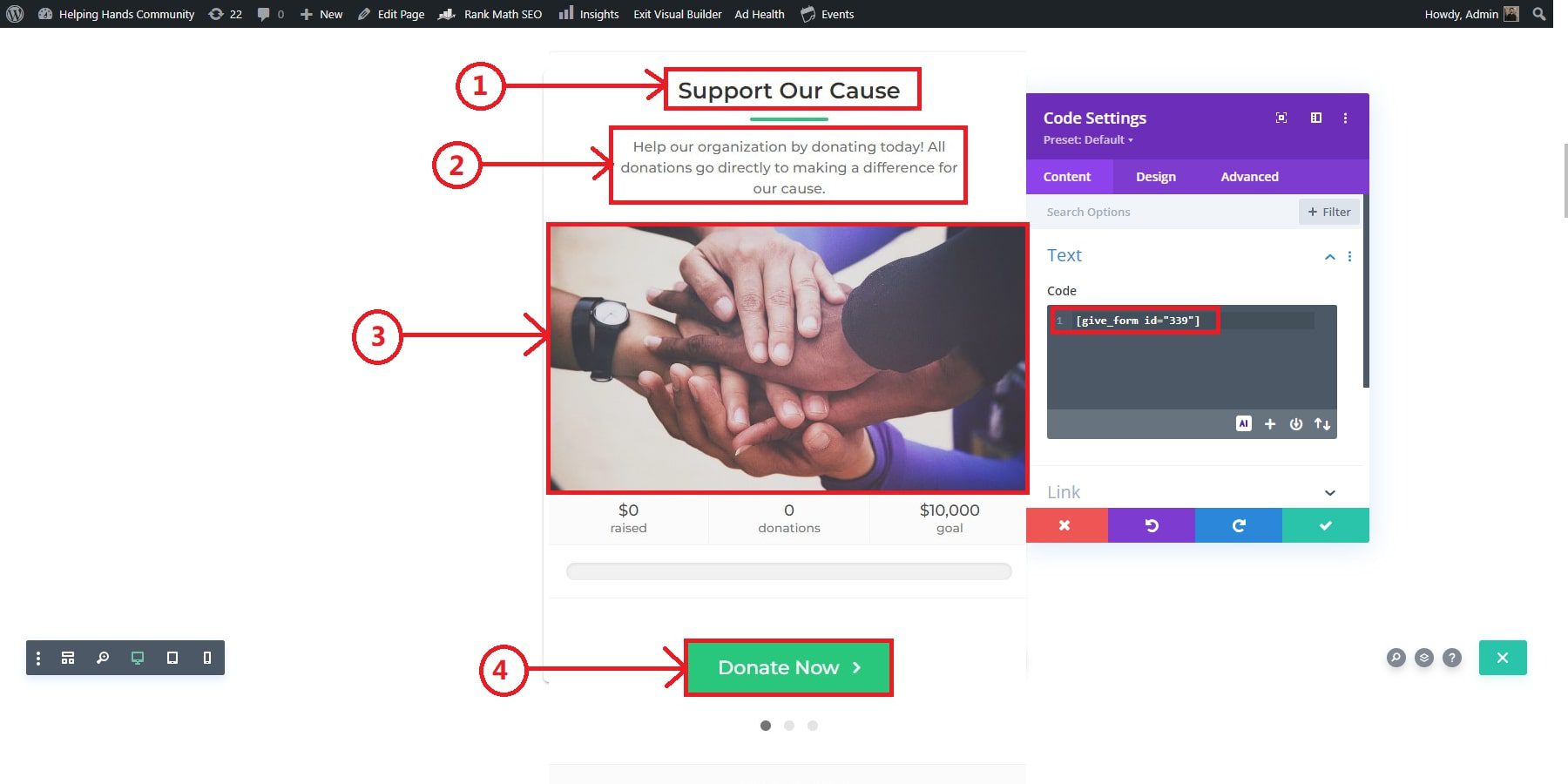
Divi Builder kullanıyorsanız bağış formunu eklemek istediğiniz sayfaya gidin, Divi ile Düzenle'ye tıklayın, yeni bir Kod modülü ekleyin ve kısa kodu yapıştırın. Divi'nin tasarım seçeneklerini kullanarak bağış formunun düzenini ve görünümünü sitenizin markasına uyacak şekilde özelleştirin.

GiveWP'yi edinin
Olaylar

Kar amacı gütmeyen web sitenizin işlevselliğini geliştirmek için bir etkinlik yönetim sisteminin entegrasyonu çok önemlidir. Etkinlik Takvimi eklentisi, Divi ile sorunsuz bir şekilde çalışan popüler bir seçimdir. Üstelik Divi, Pee-Aye Creative ile birlikte bir uzantı oluşturarak bir adım öne geçti. Böylece kullanıcılar, etkinlikleri Divi özel modüllerinin bir parçası olarak alacak ve etkinlikleri birden fazla stilde eklemenize ve özelleştirmenize olanak tanıyacak.
Öncelikle Divi Etkinlik Takvimi eklentisini satın aldığınızdan ve yüklediğinizden emin olun. Divi Marketplace'ten size 54 dolara mal olacak. Bundan sonra, WordPress kontrol panelinizden Eklentiler > Yeni Ekle seçeneğine giderek Etkinlik Takvimi eklentisini yükleyin. Arama çubuğuna Etkinlik Takvimi yazın ve eklentinin yanındaki Şimdi Yükle düğmesini tıklayın. Kurulum tamamlandıktan sonra Etkinleştir'e tıklayın. Etkinleştirmeden sonra, WordPress kontrol panelinizde Etkinlikler adında yeni bir menü öğesi göreceksiniz.
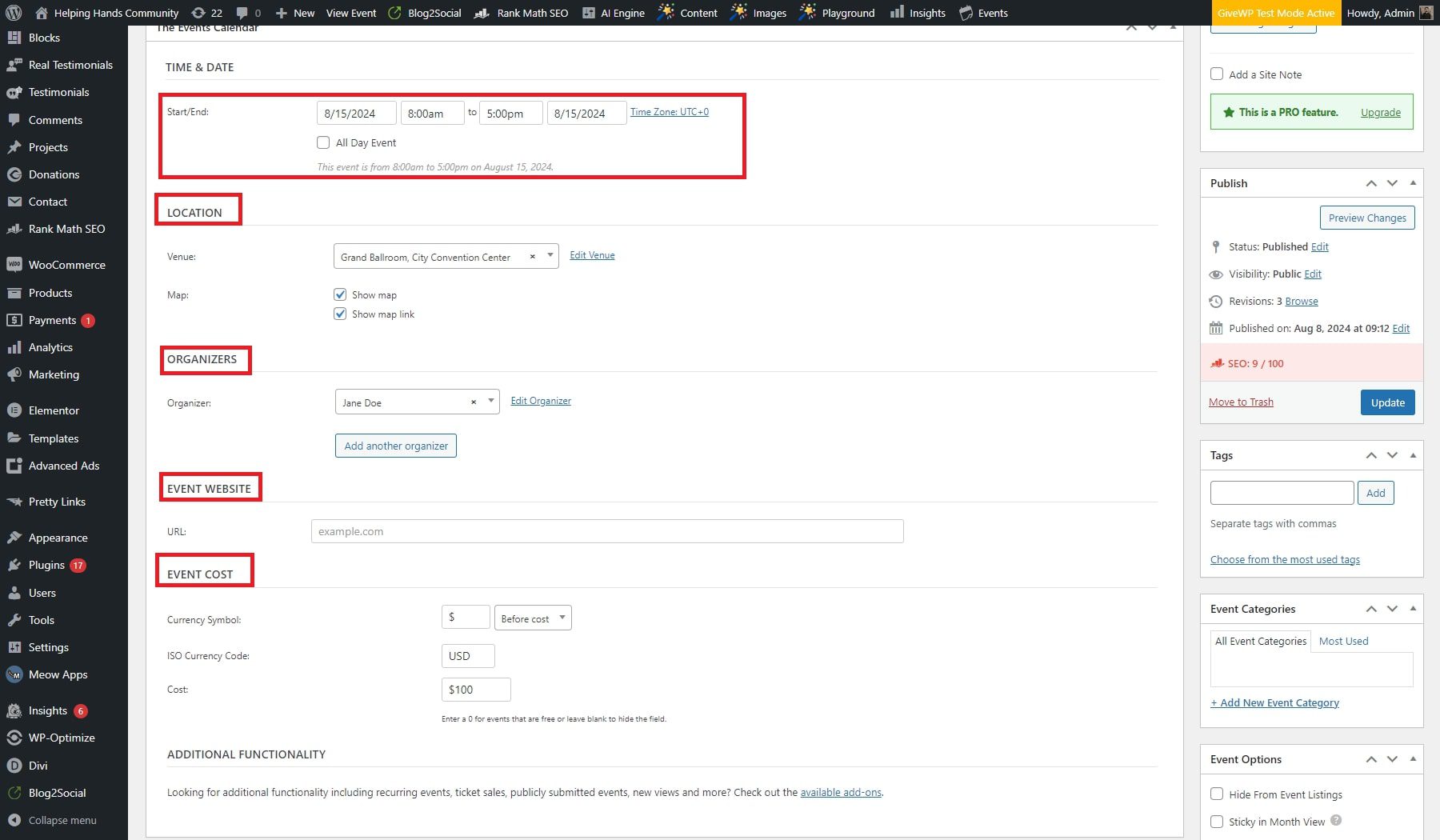
Bir etkinlik oluşturmak için Etkinlikler > Yeni Ekle'ye gidin. Gerekli bilgiler de dahil olmak üzere etkinlik başlığını ve ayrıntılı açıklamayı girin. Etkinliğinizin başlangıç ve bitiş saatleri ile tarihlerini belirtin ve mekanın adı, adresi ve varsa Google Haritalar entegrasyonu dahil olmak üzere konum ayrıntılarını girin. Etkinliği düzenleyen kişi hakkında ad, telefon numarası, e-posta adresi ve web sitesi dahil olmak üzere bilgi sağlayın. Etkinliğin ücretli olması durumunda bilet fiyatını giriniz veya etkinliğin ücretsiz olup olmadığını belirtiniz. Daha fazla bilgi veya kayıt içeren harici bir web sitesi varsa bağlantıyı ekleyin.

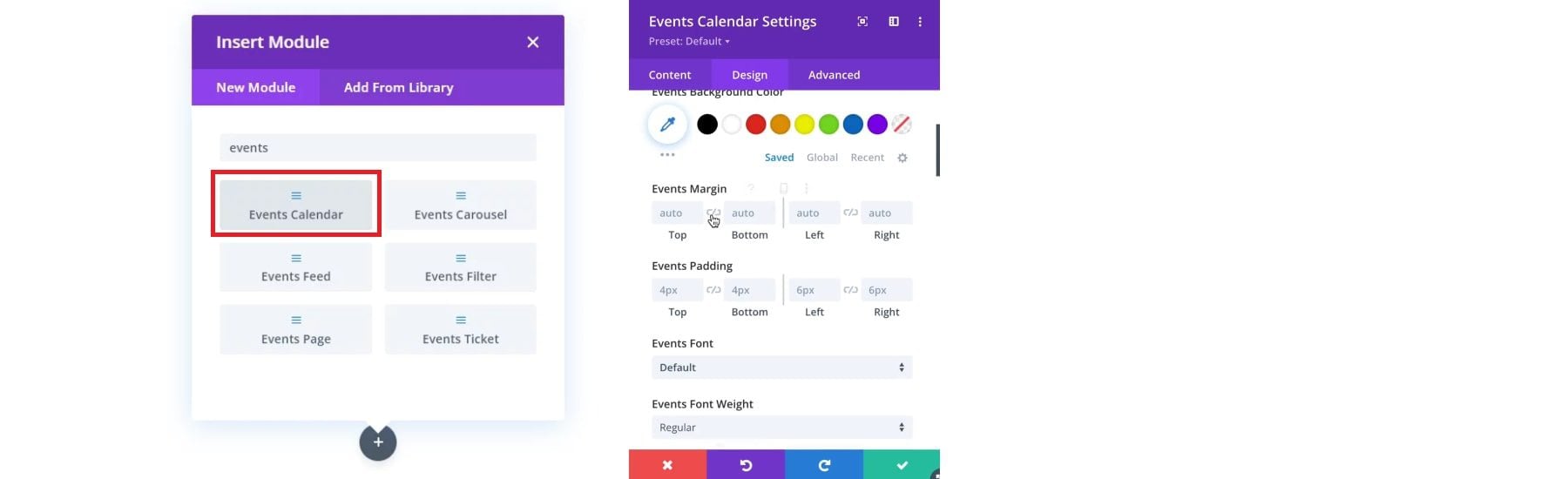
Şimdi Divi Visual Builder'a geçin ve etkinlik modüllerinden birini ekleyin. Bu durumda Etkinlik Takvimi modülünü ekledik. Seçilen modülü web sitenize eklemeden önce tasarım özellikleriyle özelleştirin.

Divi Etkinlik Takvimini Alın
Temel WordPress Eklentileri
Her WordPress sitesinin faydalanabileceği eklentiler mevcuttur. İşte WordPress ile kullanabileceğiniz olmazsa olmaz eklentilerden sadece birkaç örnek:
- SEO Eklentileri (Rank Math gibi)
- Yedekleme Eklentileri (UpdraftPlus gibi)
- Görüntü Optimizasyon Eklentisi (EWWW Image Optimizer gibi)
- Hız Optimizasyon Eklentileri (WP Rocket gibi)
- Güvenlik Eklentileri (Solid Security veya Sucuri gibi)
- Sosyal Medya Eklentileri
- Pazarlama Eklentileri
Divi'yi Kullanmaya Başlayın
6. Sitenizi SEO ve Pazarlamayla Tanıtın
Kâr amacı gütmeyen web sitenizi Arama Motoru Optimizasyonu (SEO), e-posta katılımları ve sosyal medya paylaşımı için optimize etmek, sitenizi tanıtmak ve hedef kitlenizi büyütmek için çok önemlidir. Divi, yerleşik optimizasyon ve pazarlama araçlarına sahiptir ve SEO, sosyal medya paylaşımı ve e-posta seçenekleri için en iyi WordPress eklentileriyle sorunsuz bir şekilde bütünleşir. İşte başlamanıza yardımcı olacak birkaç araç.
SEO
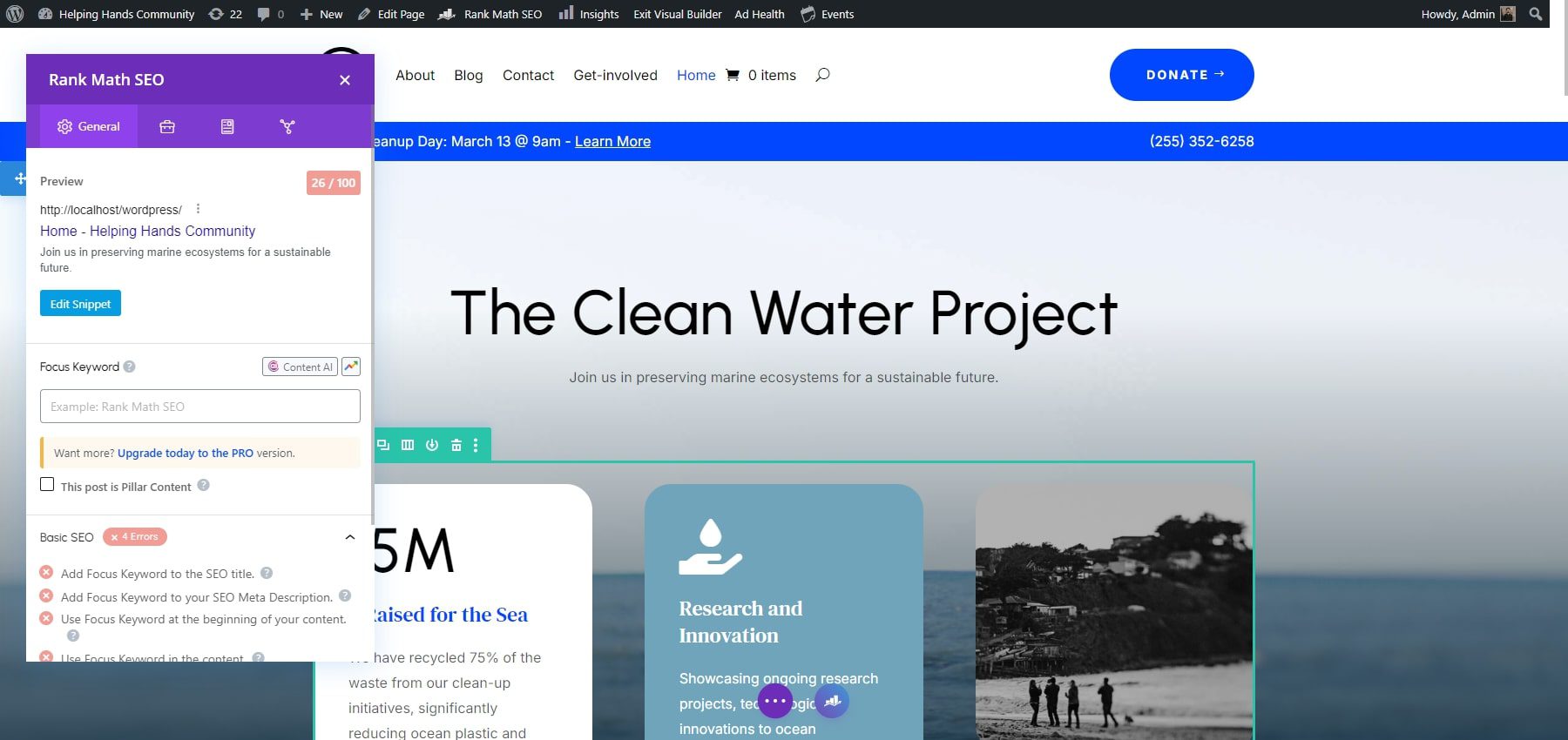
Rank Math, içeriğinizi meta etiketler, anahtar kelime optimizasyonu ve okunabilirlik analizi dahil olmak üzere en iyi SEO uygulamalarıyla optimize etmenize yardımcı olur. Etkinleştirmeden sonra sitenizin arama motorları için uygun şekilde optimize edildiğinden emin olmak için kurulum sihirbazını izleyerek eklentiyi yapılandırın. Sayfanın alt kısmındaki simgesine tıklayarak Rank Math analizini kontrol edebilirsiniz. Rank Math size bir SEO puan çizelgesi sağlayacak ve web sayfanızın eksikliklerini SEO perspektifinden vurgulayacaktır.

Sıralama Matematiğini Alın
E-posta Pazarlama
Bir e-posta listesi oluşturmak, hedef kitlenizin ilgisini çekmek ve onları kar amacı gütmeyen kuruluşunuzun faaliyetleri hakkında güncel tutmak için hayati öneme sahiptir. Elegant Themes'in Bloom eklentisi, ilgi çekici e-posta katılım formları oluşturmak için güçlü bir araçtır. Kurulumun ardından sitenizin tasarımına ve ihtiyaçlarına uygun katılım formları oluşturun ve özelleştirin. E-posta listenizi etkili bir şekilde yönetmek ve iletişimleri otomatikleştirmek için Bloom'u çeşitli e-posta pazarlama hizmetleriyle entegre edebilirsiniz.

Bloom'u Alın
Sosyal Medya Paylaşımı
Elegant Themes'in Monarch eklentisi, sitenize sosyal paylaşım düğmeleri eklemeyi kolaylaştırır. Etkinleştirmenin ardından Monarch'ı, sosyal paylaşım düğmelerini sitenizdeki üstbilgi, altbilgi veya gönderilerin içi gibi stratejik konumlarda görüntüleyecek şekilde yapılandırın. Bu, ziyaretçilerinizi içeriğinizi paylaşmaya teşvik edecek ve kar amacı gütmeyen kuruluşunuzun sosyal medya platformlarındaki görünürlüğünü artıracaktır.

Monarch'ı edinin
7. Son Adımlar
Kâr amacı gütmeyen web sitenizi resmi olarak başlatmadan önce kapsamlı testler yapmanız ve güvenilir bir yedekleme planınızın olduğundan emin olmanız çok önemlidir. Bu, olası sorunlardan kaçınmanıza ve sorunsuz bir başlatma deneyimi sağlamanıza yardımcı olacaktır.
Tüm web sitesi özelliklerinin amaçlandığı gibi çalıştığından emin olun. Buna test formları, bağış süreçleri, etkinlik kayıtları ve etkileşimli öğeler dahildir. Tüm bağlantıların işlevsel olduğundan ve doğru sayfalara yönlendirildiğinden emin olun. Bağış ve iletişim formlarının uygun şekilde entegre edildiğini ve kâr amacı gütmeyen bir site için çalıştığını doğrulamak özellikle önemlidir.
Tutarlı bir kullanıcı deneyimi sağlamak için web sitenizi çeşitli tarayıcılarda (Chrome, Firefox, Safari ve Edge gibi) ve cihazlarda (masaüstü, tablet ve mobil) test edin. Bu, farklı platformlarda ortaya çıkabilecek düzen veya işlevlerle ilgili sorunları belirlemenize ve çözmenize yardımcı olacaktır.
Google PageSpeed Insights veya GTmetrix gibi araçları kullanarak web sitenizin yüklenme süresini ve performansını kontrol edin. Olumlu bir kullanıcı deneyimi sağlamak için sitenizin hızlı ve verimli bir şekilde yüklendiğinden emin olun. Performansı artırmak için görüntüleri optimize edin ve gerektiğinde kodu en aza indirin.
Testin yanı sıra, veritabanı ve tüm dosyalar dahil olmak üzere eksiksiz bir web sitesi yedeği oluşturun. Bu, başlatma sırasında herhangi bir şeyin ters gitmesi durumunda bir geri yükleme noktanızın olmasını sağlayacaktır. Yedeklemenizi oluşturmak ve saklamak için UpdraftPlus gibi en iyi yedekleme eklentilerini kullanabilirsiniz.
Divi'yi Kullanmaya Başlayın
Neden Kâr Amacı Gütmeyen Bir Web Sitesi Oluşturmalısınız?
Kâr amacı gütmeyen bir web sitesi oluşturmak, kuruluşunuzun gelişmesine ve misyonunu gerçekleştirmesine yardımcı olacak çok sayıda avantaj sunar. İşte dikkate alınması gereken bazı önemli nedenler:
- Artan Görünürlük ve Erişim: Kâr amacı gütmeyen bir web sitesi, kuruluşunuzun erişimini yerel sınırların ötesine taşır. Misyonunuzu, hedeflerinizi ve faaliyetlerinizi küresel bir izleyici kitlesi için erişilebilir hale getirerek farkındalığı ve katılımı artırır.
- Bağış Toplama Olanakları: Bir web sitesi, çevrimiçi bağışlar için bir platform sağlayarak destekçilerin her yerde kolayca ve güvenli bir şekilde katkıda bulunmasına olanak tanır. Ayrıca bağış toplama kampanyaları ve etkinliklerine ev sahipliği yapabilir ve ürünler satabilirsiniz.
- Gönüllü Alımı: Web siteniz gönüllüleri işe almak için bir merkez görevi görebilir. Gönüllülük fırsatları hakkında ayrıntılı bilgi sağlayarak ve çevrimiçi kayıtlara izin vererek, amacınızı desteklemek için daha fazla insanı çekebilirsiniz.
- Güvenilirlik ve Güven: Bir web sitesi destekçileriniz arasında bir topluluk oluşturabilir. Forumlar, bloglar, sosyal medya entegrasyonu ve haber bültenleri aracılığıyla amacınız etrafında bağlantılı ve katılımcı bir topluluk oluşturabilirsiniz.
- Sürekli Etkileşim: Bir web sitesi, hedef kitlenizle sürekli etkileşimi sürdürmenize yardımcı olabilir. Düzenli güncellemeler, bloglar ve haber bültenleri, destekçilerinizin devam eden faaliyetleriniz ve başarılarınız hakkında bilgi sahibi olmasını ve bunlara dahil olmasını sağlar.
Kâr amacı gütmeyen bir web sitesi oluşturmak, kuruluşunuzun görünürlüğünü, güvenilirliğini ve etkinliğini artıracak stratejik bir harekettir. Misyonunuza daha verimli ve etkili bir şekilde ulaşmanıza yardımcı olur.
Divi'yi Kullanmaya Başlayın
Çözüm
Divi'nin sezgisel araçları ve kapsamlı tasarım seçenekleri, onu ileri teknik becerilere ihtiyaç duymadan görsel olarak çekici bir web sitesi oluşturmak isteyen kar amacı gütmeyen kuruluşlar için ideal kılar. Adım adım web sitesi geliştirme süreci, kuruluşunuz için profesyonel ve işlevsel bir platform sağlar. Kâr amacı gütmeyen kuruluşunuzun vizyonunu kolayca hayata geçirebilir ve hedef kitlenizle bağlantı kurabilir, aynı zamanda sitenizin tasarımı ve işlevselliğinin her yönü üzerinde kontrol sahibi olabilirsiniz.
Kâr amacı gütmeyen web sitenizi oluşturmakla ilgileniyor musunuz? Divi'yi kullanmaya başlayın ve hayallerinizdeki web sitesini kurun. Ayrıca kar amacı gütmeyen web siteniz için yararlı bulabileceğiniz eklentiler ve araçlardan oluşan tablomuzu da inceleyebilirsiniz:
| Bahsedilen ürünler | Başlangıç Fiyatı | Tanım | ||
|---|---|---|---|---|
| 1 | Site alanı | Aylık 2,99$ | Barındırma Sağlayıcısı ve Alan Adı Kayıt Şirketi | Ziyaret etmek |
| 2 | Divi | Yıllık 89$ | Tema ve Sayfa Oluşturucu | Ziyaret etmek |
| 3 | WP'yi ver | Yıllık 149$ | Bağış Eklentisi | Ziyaret etmek |
| 4 | Etkinlik Takvimi | Yıllık 99$ | Etkinlik Yönetimi Eklentisi | Ziyaret etmek |
| 5 | Sıra Matematik | Yıllık 78,96$ | SEO Eklentisi | Ziyaret etmek |
| 6 | Çiçek açmak | Yıllık 89 ABD doları (Elegance Themes üyeliğiyle kullanılabilir) | E-posta Optin Eklentisi | Ziyaret etmek |
| 7 | Hükümdar | Yıllık 89$ | Sosyal Medya Eklentisi | Ziyaret etmek |
| 8 | UpdraftPlus | Yıllık 70$ | Yedekleme Eklentisi | Ziyaret etmek |
