Çarpıcı Bir Portföy Web Sitesi Hızlı Bir Şekilde Nasıl Oluşturulur?
Yayınlanan: 2024-09-24Müşterileri çekmek isteyen serbest çalışan veya yaratıcı bir profesyonel misiniz? Bir portföy web sitesi çalışmalarınızı, referanslarınızı ve hizmetlerinizi sergilemek için gereklidir. Divi ve Divi Quick Sites'ı kullanarak, potansiyel müşterilerin yeteneklerinizi bir bakışta anlamasına yardımcı olan muhteşem bir portföy web sitesi oluşturabilirsiniz. Bu kılavuz, müşterilerin ve kuruluşların dikkatini çeken yüksek kaliteli bir portföy web sitesi oluşturma adımlarında size yol gösterecektir.
- 1 Neden Portföy Web Sitesine İhtiyacınız Var?
- 1.1 Portföy Sitenizin Temel Yönleri
- 2 6 Adımda Portföy Web Sitesi Nasıl Yapılır
- 2.1 1. Web Sitenizi Kurun
- 2.2 2. Temanızı veya Web Sitesi Oluşturucunuzu Seçin
- 2.3 3. Web Sitenizi Oluşturun
- 2.4 4. Portföy Web Sitenizi Düzenleyin ve Özelleştirin
- 2.5 5. Portföy Sitenizi Eklentilerle Güçlendirin
- 2.6 6. Son Adımlar
- 3 Divi Portföy Sitesi Oluşturmayı Kolaylaştırıyor
- 4 Sıkça Sorulan Sorular (SSS)
Neden Portföy Web Sitesine İhtiyacınız Var?
Bir portföy web sitesine sahip olmak, dijital vitrininize sahip olmak gibidir, özellikle de becerilerinizi sergilemek isteyen yaratıcı bir profesyonelseniz. İşte bu yüzden birine ihtiyacınız var:
- Çalışmanızı Sergileme: Bir portföy web sitesi projelerinizi, becerilerinizi ve uzmanlığınızı tek bir yerde sergilemenize olanak tanır. İster tasarımcı, yazar, geliştirici veya fotoğrafçı olun, en iyi çalışmalarınızı öne çıkarmak için mükemmel bir platformdur. İşverenler veya müşteriler, yaptıklarınıza kolayca göz atabilir ve tarzınız ve yetenekleriniz hakkında fikir sahibi olabilir.
- Kişisel Markalaşma: Bir web sitesi size markanız üzerinde kontrol sağlar. Hikayenizi anlatabileceğiniz, değerlerinizi paylaşabileceğiniz ve benzersizliğinizi gösterebileceğiniz profesyonel bir alandır. Kişiliğinizi ve ilişkilendirilmek istediğiniz iş türünü yansıtacak şekilde tasarımı, renkleri ve düzeni özelleştirebilirsiniz.
- Güvenilirlik ve Profesyonellik: İyi tasarlanmış bir portföy size anında güvenilirlik kazandırır. Bu, işiniz konusunda ciddi olduğunuzu ve onu profesyonelce sunmak için zaman ayırdığınızı gösterir. Bu, rekabetçi endüstrilerde sizi diğerlerinden ayıran belirleyici faktör olabilir.
- Erişilebilirlik ve Kolaylık: Portföyünüze her zaman 7/24 çevrimiçi olarak erişilebilir. Potansiyel işverenler, işbirlikçiler veya müşteriler istedikleri zaman kontrol edebilirler. Sizi dosya gönderme veya insanları dağınık bağlantılara yönlendirme zahmetinden kurtarır.
Portföy web sitesi, çalışmanızı ön plana çıkaran, profesyonel bir kimlik oluşturmanıza yardımcı olan ve sonsuz büyüme fırsatları yaratan güçlü bir araçtır. Sektöründe iz bırakmak isteyen herkes için gereklidir.
Portföy Sitenizin Temel Yönleri
Etkili bir portföy web sitesi oluşturmak için şu temel unsurların dahil edildiğinden emin olun:
- Bio: Geçmişiniz, becerileriniz ve uzmanlığınız dahil olmak üzere kendiniz hakkında kısa bir giriş yazın. Ziyaretçilere kim olduğunuzu ve sizi benzersiz kılan şeyin ne olduğunu bildirin.
- Çalışma Vitrini: Açıklamalar, resimler ve bağlantılarla en iyi projelerinizi vurgulayın. Divi Filtrelenebilir Portföy Modülü, çalışmalarınızı görsel olarak büyüleyici bir şekilde sergilemenizi kolaylaştırır.
- Özgeçmiş: Potansiyel müşterileriniz veya işverenleriniz için özgeçmişinizin indirilebilir veya görüntülenebilir bir sürümünü ekleyin.
- İletişim Formu: Ziyaretçilerin web sitenizden size doğrudan ulaşmasını kolaylaştırmak için Divi İletişim Formu Modülünü kullanın.
- Referanslar: Güven ve güvenilirlik oluşturmak için memnun müşterilerden gelen geri bildirimleri sergileyin. Divi Referans Modülü referansların eklenmesini ve yönetilmesini kolaylaştırır.
6 Adımda Portföy Web Sitesi Nasıl Yapılır
Size bir gecede başarı ya da herkese uyan tek çözüm sözü vermeyeceğim. Bir portföy web sitesi oluşturmak özveri gerektirir ve yolculuğunuz farklı olabilir. Ancak bu adımları izleyerek, öğrenme eğrisini benimseyerek ve esnek kalarak, kısa sürede sizi gerçekten temsil eden çarpıcı bir portföy web sitesi oluşturabilirsiniz.
1. Web Sitenizi Kurun
Portföy web sitenizi kurmadan önce, alan adınız, barındırma sağlayıcınız ve WordPress gibi birkaç şeyin elinizin altında olması gerekir.
İhtisas
Alan adınız , web sitenizin web üzerindeki adresi olarak hizmet verir; örneğin, Elegantthemes.com . Müşteri çekmek ve gelirinizi artırmak için göz alıcı bir alan adına sahip olmak önemlidir.
Alan adınızı Namecheap gibi bir alan adı kayıt şirketi aracılığıyla satın alabilir ve barındırabilirsiniz. Ancak web barındırma için Siteground'u seçerseniz, yönetimi kolaylaştırmak için alan adınızı doğrudan onlardan alabilirsiniz.
Namecheap'i ziyaret edin
WordPress Barındırma
Her web sitesinin, sitenizi depolamak ve çevrimiçi olarak erişilebilir hale getirmek için bir barındırma platformuna ihtiyacı vardır. WordPress kullandığımız için kaliteli bir WordPress barındırma sağlayıcısı seçmek önemlidir.

Siteground mükemmel bir hepsi bir arada çözümdür çünkü alan adınızı, barındırma ve WordPress kurulumunuzu tek bir yerden kurabilirsiniz. Bu nedenle, eğer bir barındırma sağlayıcınız yoksa, web sitenizi geliştirmeye bu platformla başlamanızı öneririz.
SiteGround'u edinin
Alan adınızı ve WordPress barındırma kurulumu için aşağıdaki videoya göz atın.
NOT: SiteGround gibi birçok WordPress barındırma sağlayıcısı, kaydolduğunuzda tek tıklamayla kolay bir WordPress kurulumu sunar. Bu seçenek mevcut değilse WordPress'i barındırma sağlayıcınızın kontrol panelinden manuel olarak yükleyebilirsiniz.
2. Temanızı veya Web Sitesi Oluşturucunuzu Seçin
Divi, milyonlarca kişinin güvendiği, hepsi bir arada web sitesi oluşturma platformudur. Sezgisel bir sürükle ve bırak düzenleyici, önceden oluşturulmuş çarpıcı düzenler ve yaratıcılığınızın parlamasına olanak tanıyan eksiksiz özelleştirme seçenekleri sunar. Bu platformu kullanarak fikirlerinizi zahmetsizce güzel bir portföy web sitesine dönüştürebilirsiniz.

Portföy web siteleri söz konusu olduğunda Divi tüm noktaları birleştirir:
- 370 düzen ile 132 düzen paketi sunar. Tema, potansiyel müşterileri çekmek için çalışmalarınızı, becerilerinizi, referanslarınızı ve harekete geçirici mesaj öğelerinizi vurgulayan özelleştirilebilir bölümler içerir.
- Divi Builder, sezgisel sürükle ve bırak arayüzünü kullanarak kişiselleştirilmiş düzenleri zahmetsizce tasarlamanıza olanak tanır. Web sitenizin yazı tiplerini, renklerini, aralıklarını ve daha fazlasını tamamen özelleştirebilirsiniz.
- Tema, müşteri geri bildirimlerini, incelemelerini veya referanslarını web sitenizde sergilemenize olanak tanıyan bir referans modülü içerir.
- Divi portföy modülü, projeleri veya çalışma örneklerini kolaylıkla görüntülemenizi sağlar. Web sitenizi kurduktan sonra bu modülü portfolyo veya proje sayfasında kullanabilirsiniz.
Divi Marketplace'te portföy siteniz için daha fazla Divi aracını keşfedin. Yaratıcılar, sanatçılar ve serbest çalışanlar için özel olarak tasarlanmış Molite Yaratıcı Portföy Düzeni gibi alt temaları bile bulacaksınız.
Daha hızlı bir çözümü tercih ediyorsanız, önceden tasarlanmış şablonlarla portföyünüzü dakikalar içinde oluşturmak için Divi Quick Sites'ı kullanmayı düşünün.
Divi'yi Satın Alın, İndirin ve Yükleyin
Divi'yi iki esnek fiyatlandırma seçeneğiyle Elegant Themes'ten satın alın: 89 ABD dolarına yıllık lisans veya 249 ABD dolarına ömür boyu lisans. Satın alma işleminizi yaptıktan sonra, WordPress web sitenize indirip yüklemek için şu adımları izleyin:
- WordPress kontrol panelinizde Görünüm > Temalar'a gidin.
- Yeni Ekle'yi ve ardından Tema Yükle'yi seçin.
- İndirdiğiniz Divi .zip dosyasını bulun ve Şimdi Kur'a tıklayın.
- Kurulumdan sonra Divi'yi aktif temanız olarak ayarlamak için Etkinleştir'e tıklayın.
Artık temanız yüklendiğine göre sitenizi oluşturmaya hazırsınız! İster doğrudan Divi Builder eğitimine dalın ister Divi Quick Sites'ı kullanarak dakikalar içinde tamamen tasarlanmış bir web sitesi oluşturun, seçim sizin.
Divi'yi edinin
3. Web Sitenizi Oluşturun
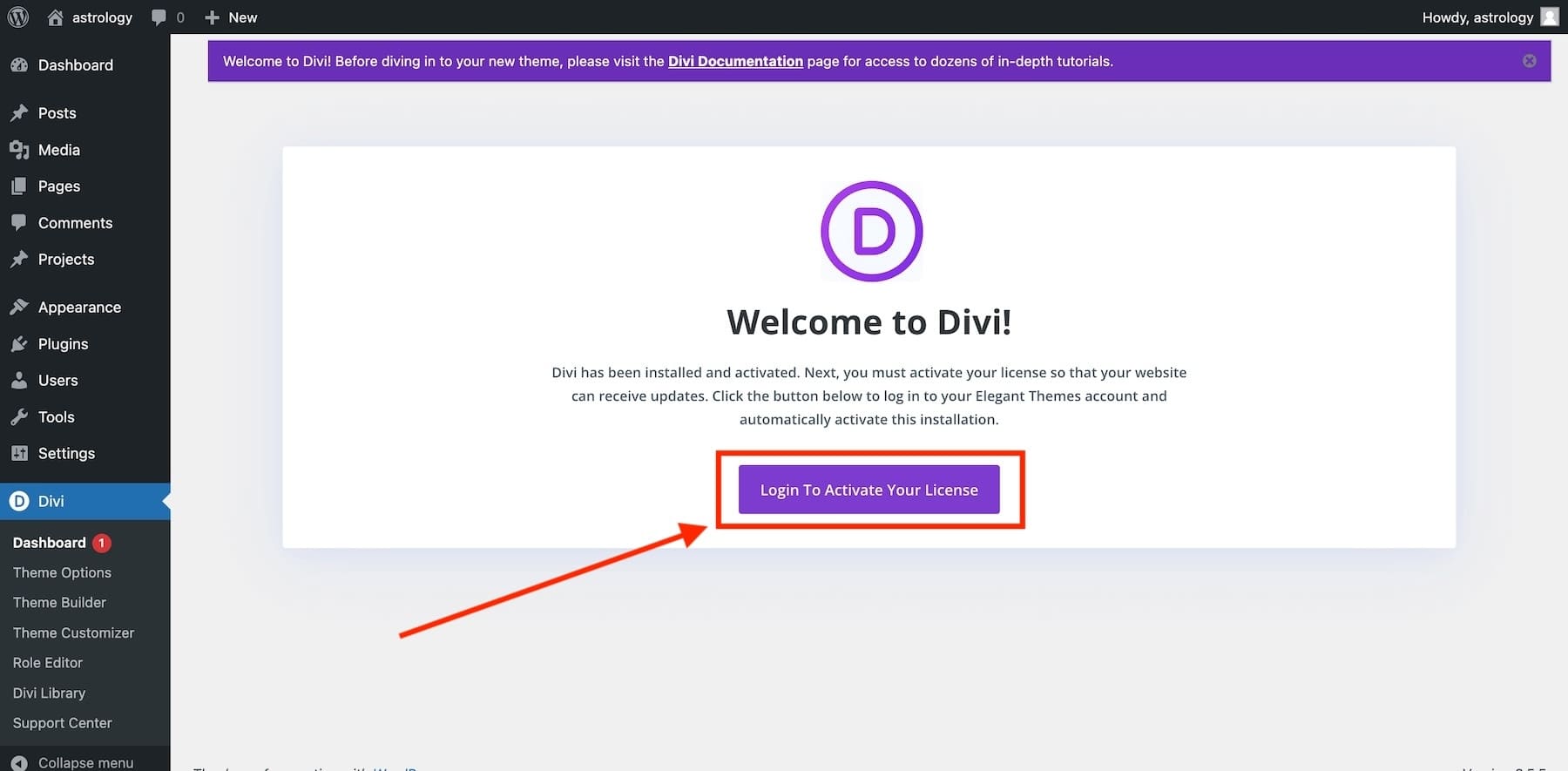
Katılım Sihirbazını Başlat
WordPress'te Divi Temasını etkinleştirdikten sonra, Divi'nin kurulum sürecinde size yol gösterecek olan başlangıç sihirbazı tarafından karşılanacaksınız. Oturum açmak ve Divi lisansınızı etkinleştirmek için düğmeye tıklamanız yeterlidir.

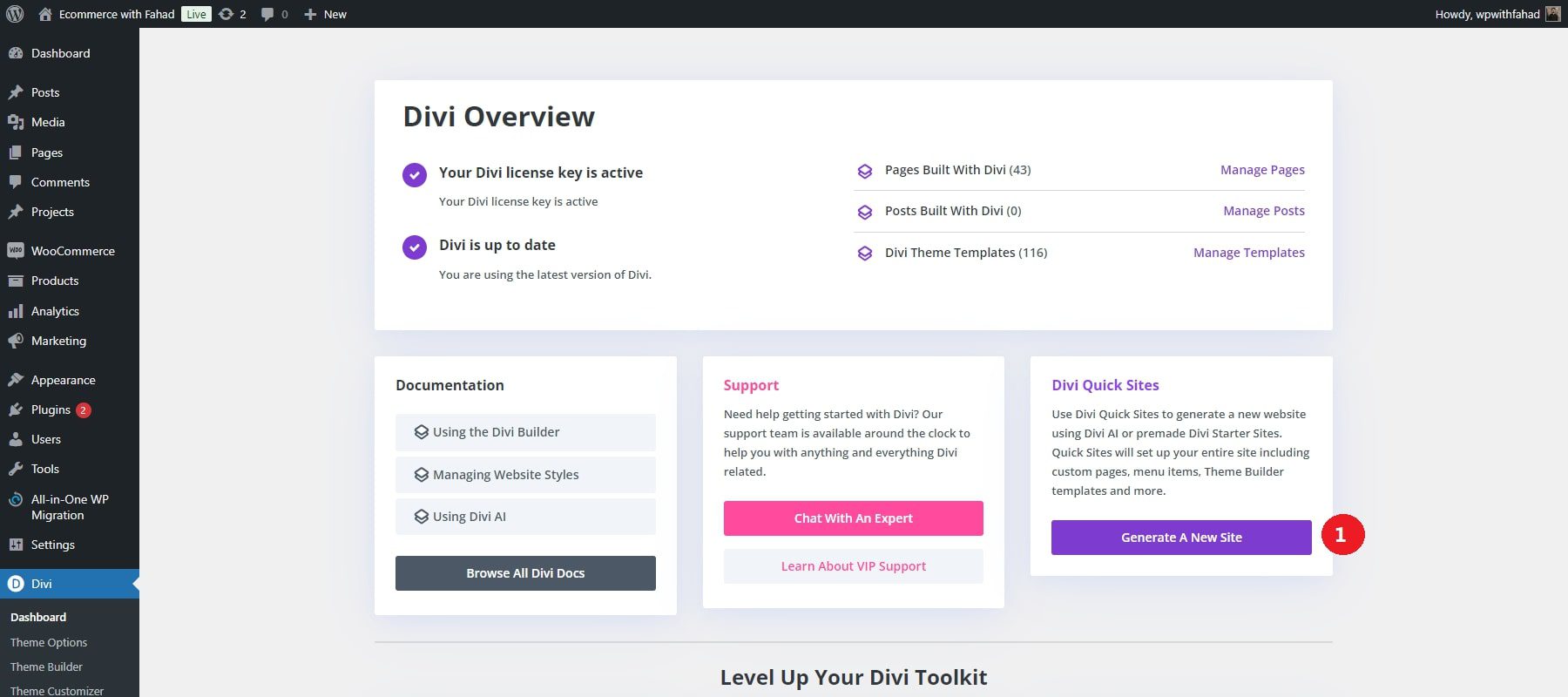
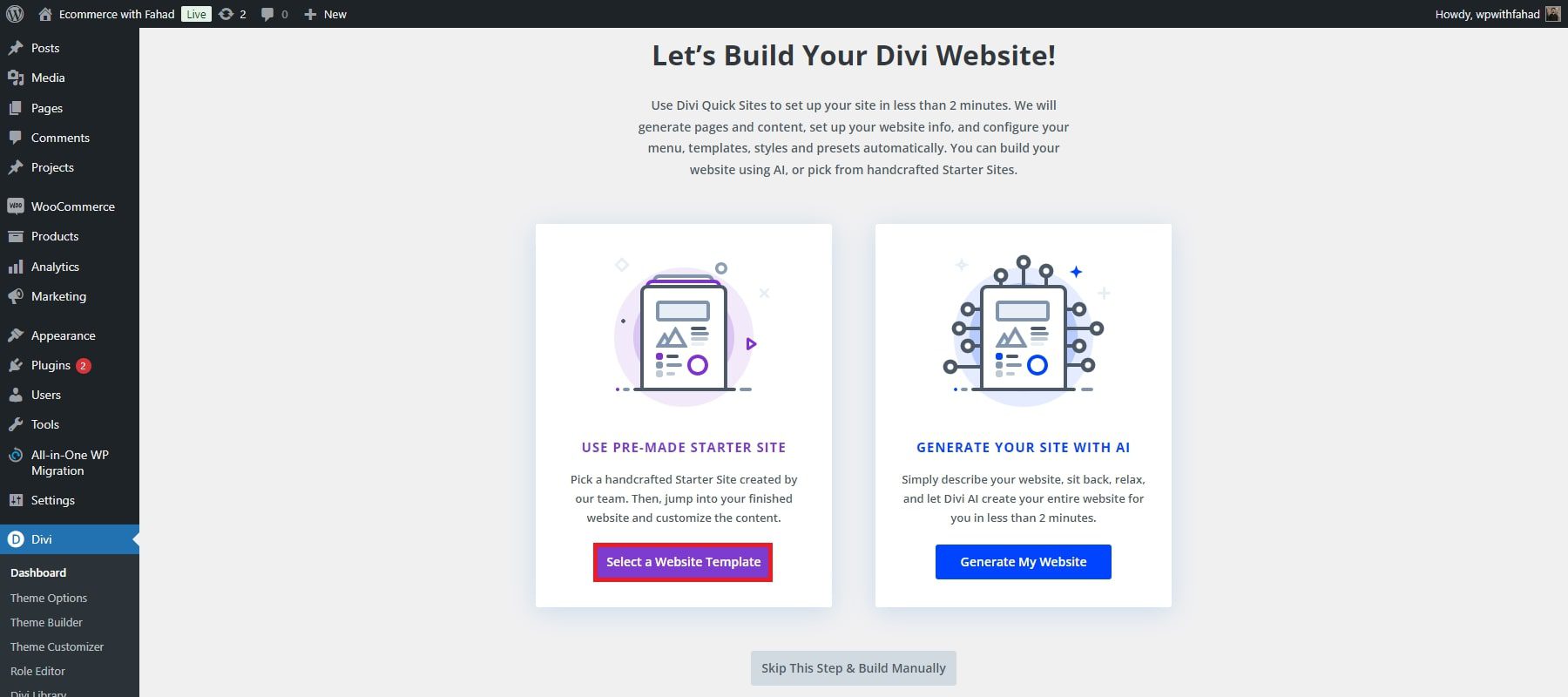
Lisansınız etkinleştirildiğinde, yalnızca birkaç dakika içinde tamamen işlevsel bir web sitesi oluşturmanıza olanak tanıyan bir özellik olan Divi Quick Sites'a erişebilirsiniz. Başlamak için Divi kontrol panelinize gidin ve 'Yeni bir site oluştur'u tıklayın.

Sitenizi Portföy Başlangıç Sitesiyle (veya AI ile) Oluşturun
Artık portföy web sitenizi önceden hazırlanmış bir başlangıç şablonunu veya Divi'nin yapay zeka web sitesi oluşturucusunu kullanarak mı oluşturacağınızı seçebilirsiniz. Divi muhteşem bir Portföy Başlangıç Sitesi sunduğundan, 'Bir Web Sitesi Şablonu Seçin'i tıklamanız yeterlidir.

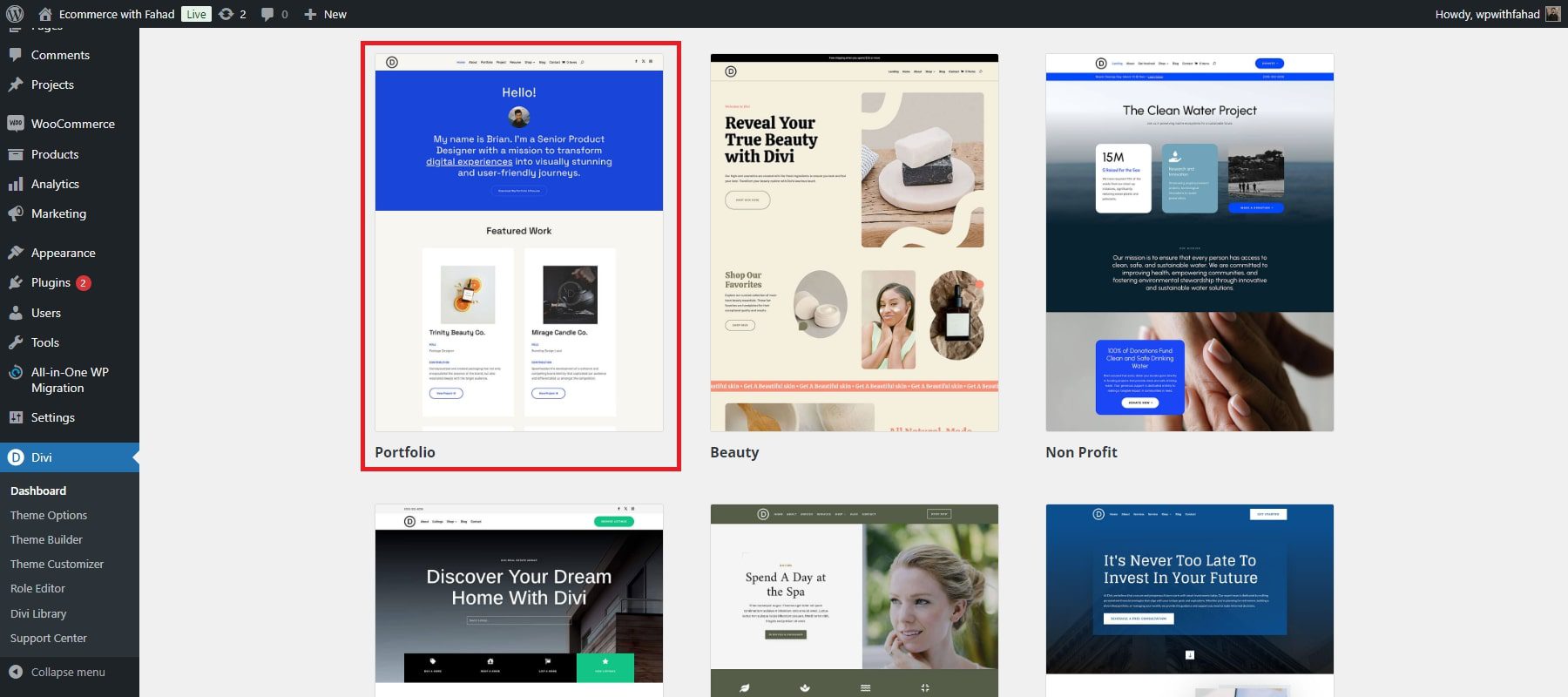
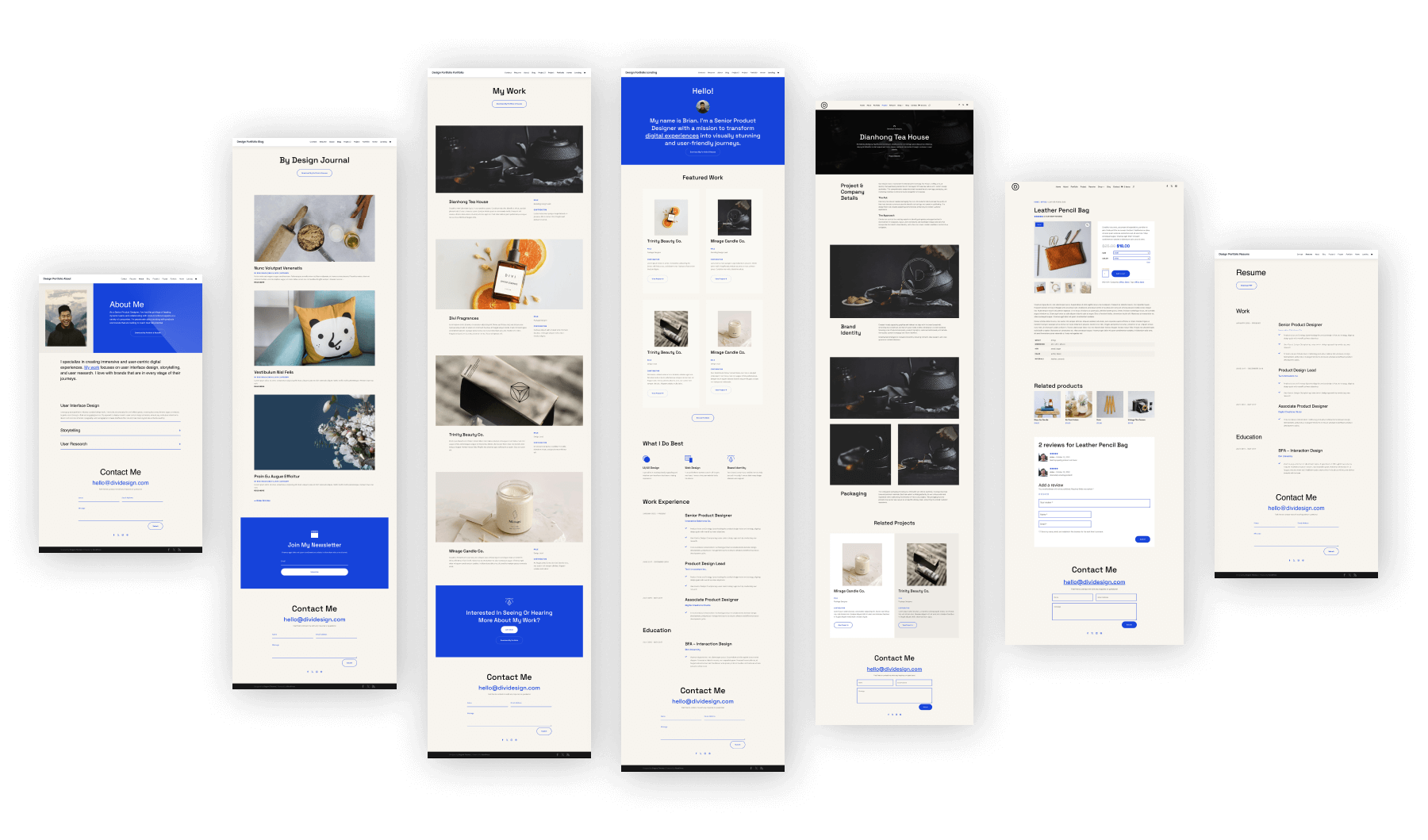
Başlangıç Sitesi şablonları ekranınızda göründüğünde Portföy Başlangıç Sitesini seçin. Şablon markanıza tam olarak uymuyorsa endişelenmeyin; renkleri, yazı tiplerini, metni ve görselleri daha sonra tarzınıza uyacak şekilde tamamen özelleştirebilirsiniz.

Divi Quick Sites Formunu ve Son Kurulumu tamamlayın
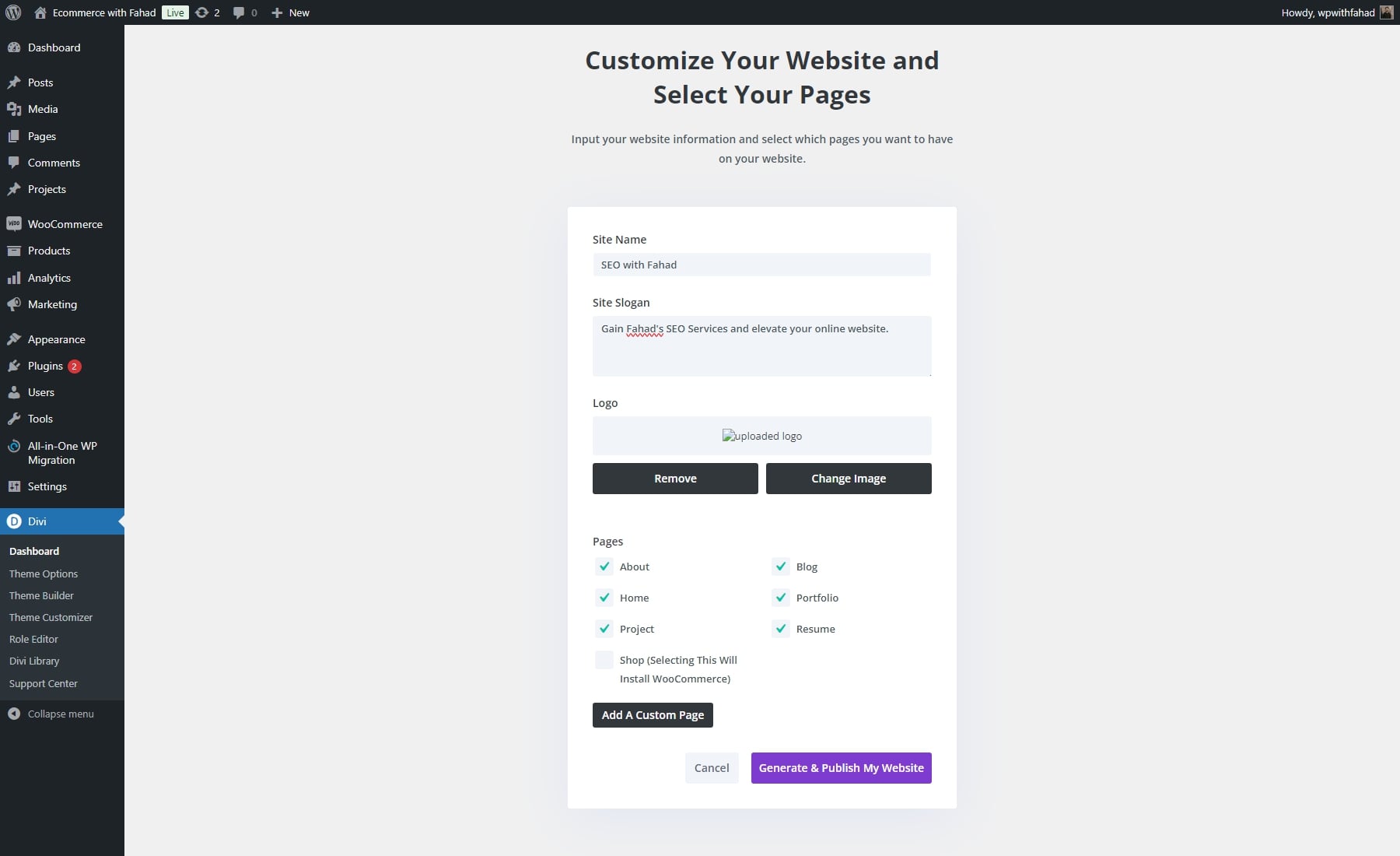
Divi Quick Sites, web siteniz ve eklemek istediğiniz sayfalar hakkında ayrıntıları girmenizi isteyecektir. Formu doldurmanız yeterli:
- Site Adınızı, Sloganınızı ve Logonuzu girin.
- Divi'nin sitenize otomatik olarak yerleştirebilmesi için logonuzu yükleyin (varsa).
- Başlangıç Sitesinden istediğiniz sayfaları seçin ve gerekirse ek özel sayfalar ekleyin.
- Formu doldurduktan sonra 'Web Sitemi Oluştur ve Yayınla' düğmesini tıklayın.

NOT: Mağaza sayfasını seçerseniz WooCommerce otomatik olarak yüklenecek ve ürün sayfaları, ödeme ve daha fazlasını içeren bir çevrimiçi mağaza oluşturulacaktır. Ancak bu bir portföy sitesi için gerekli olmadığından bu seçeneği atlamaktan çekinmeyin.
Web Siteniz Birkaç Dakikada Hazır
Divi Quick Sites, gerekli ayrıntıları sağladıktan sonra iki dakikadan kısa bir sürede web sitenizin tamamını oluşturacaktır. Girdiğiniz bilgilere göre sayfalar, şablonlar, stiller ve gezinme menüleri dahil her şeyi otomatik olarak ayarlayacaktır.

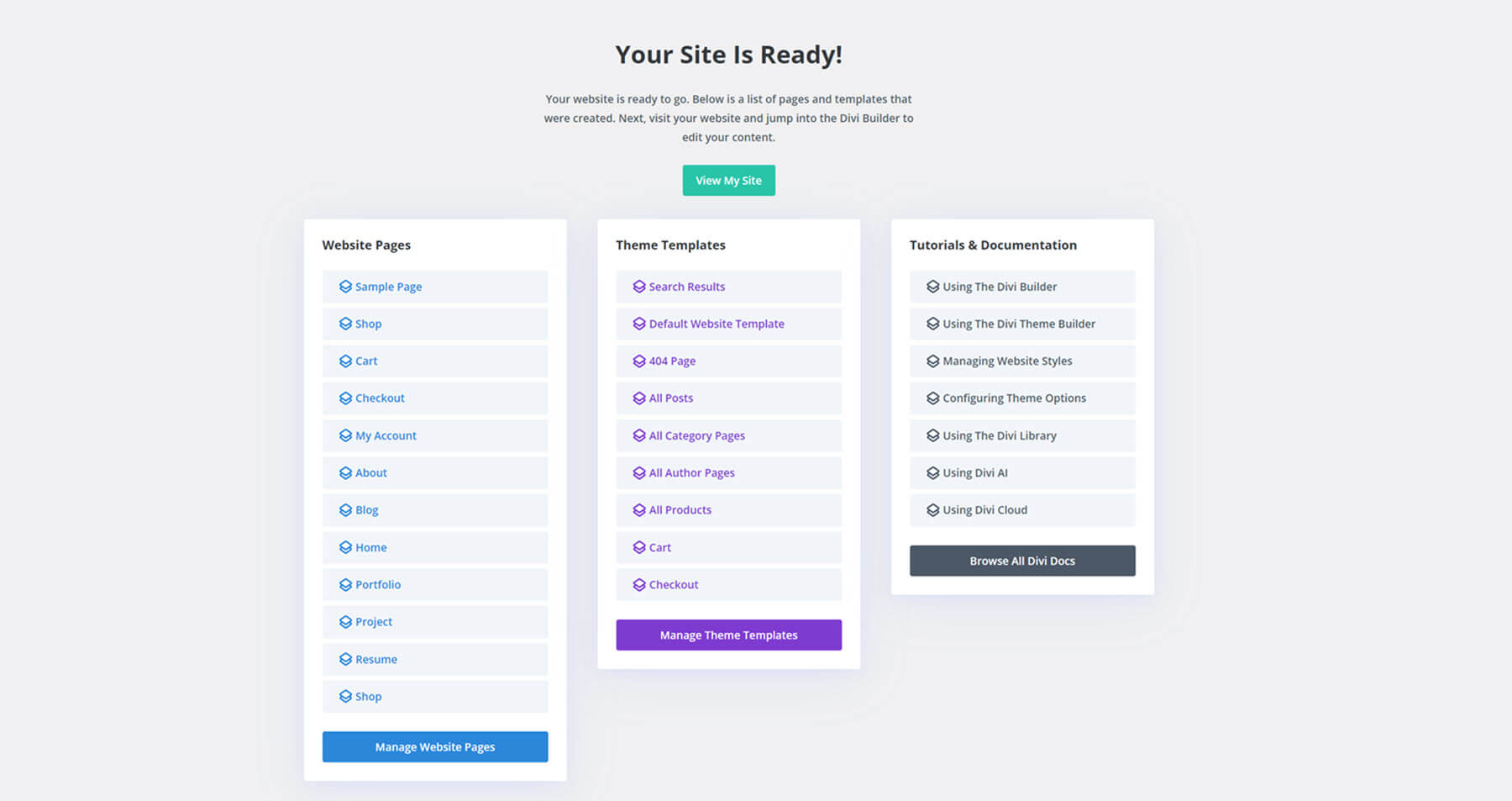
Siteniz hazır olduğunda 'Siteniz Hazır!' yazan bir onay sayfası göreceksiniz. Bu sayfada ayrıca, yeni web sitenizi özelleştirmeye başladığınızda size yol gösterecek yararlı Eğitimler ve Dokümantasyona bağlantılar ile birlikte, oluşturulan tüm web sitesi sayfalarının ve tema şablonlarının bir listesi de yer alacaktır.

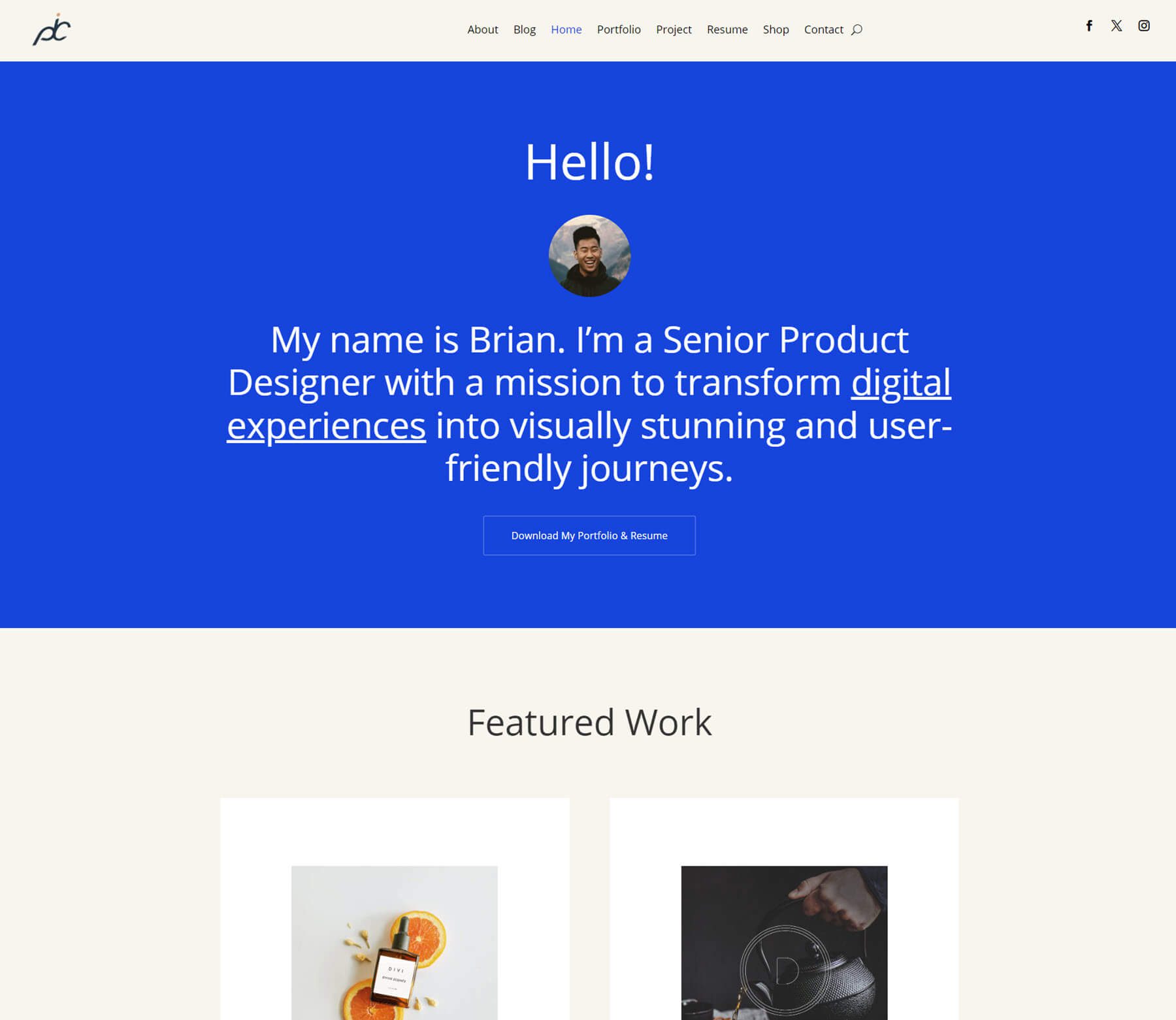
"Sitemi Görüntüle"ye tıkladığınızda oluşturulan site şu şekilde görünür.


Divi Quick Sites'a göre yeni kurulan portföy web sitesinin ana sayfaları aşağıdaki gibidir:
- Hakkında
- Blog
- Ev
- Portföy
- Proje
- Sürdürmek
Bu, "alışveriş" sayfasını seçerken oluşturulan ek WooCommerce sayfalarını ve şablonlarını içermez.
4. Portföy Web Sitenizi Düzenleyin ve Özelleştirin
Artık sayfalarımız ayarlandığına göre Divi Builder'ı kullanarak bunları özelleştirebiliriz. Divi Quick Sites, sitenizin tasarımına başlamanın harika bir yolu olsa da bazı ayarlamaların hala gerekli olabileceğini unutmamak önemlidir. Bu özellikle yazı tipleri ve renkler gibi markalama öğeleri için geçerlidir.
Genel Renkleri ve Yazı Tiplerini Düzenle
Her Divi Başlangıç Sitesi, stilleri markanıza kolayca uyacak şekilde özelleştirmenize olanak tanıyan global renkler, yazı tipleri ve ön ayarlar içerir. Bu özellik, bu düzenlerdeki herhangi bir modülün yeniden kullanılabilmesini sağlar. Bir sayfaya veya bölüme yeni bir düğme, başlık veya Divi modülü eklenirken tasarım tutarlı kalacaktır.
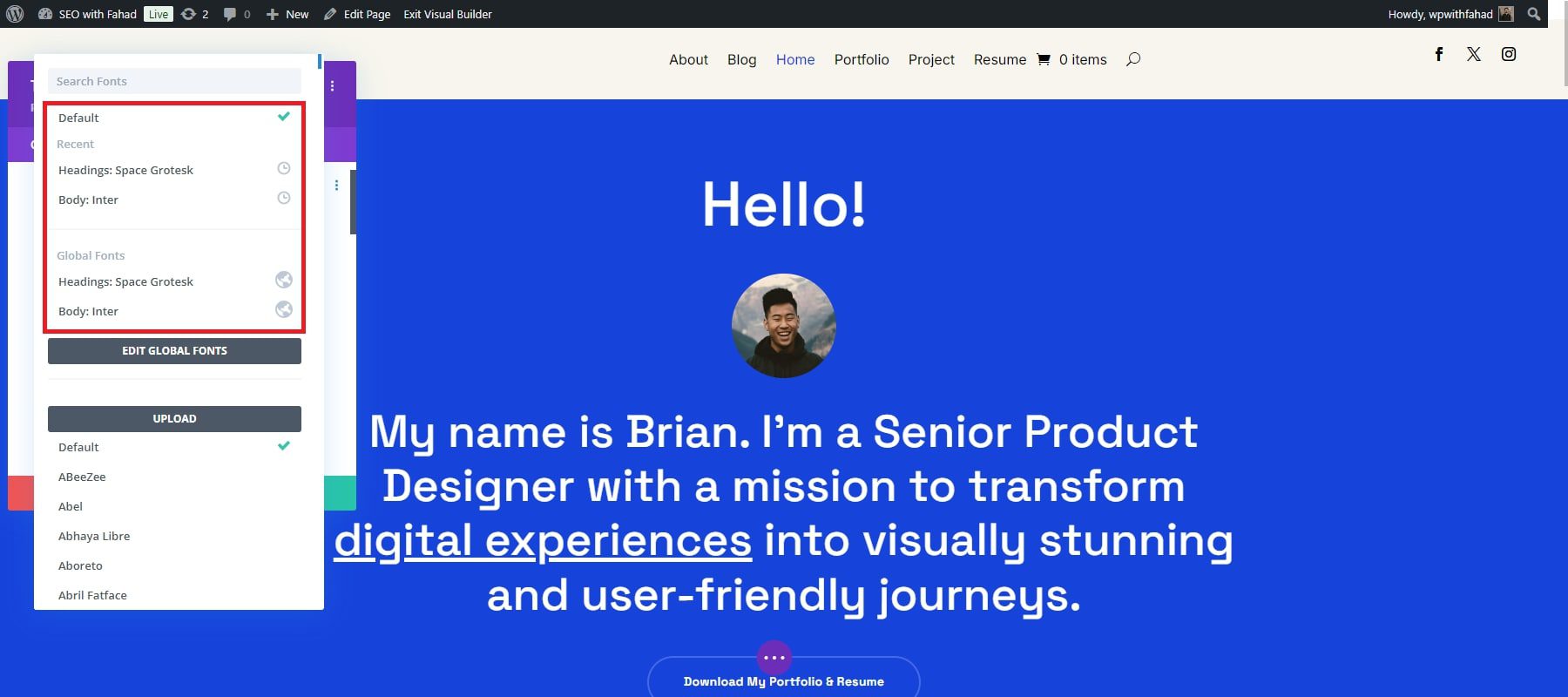
Portföy web siteniz, başlangıç şablonundan seçilen önceden ayarlanmış genel yazı tipleriyle birlikte gelir. Bunları saklamayı veya kendi marka yazı tiplerinizi eklemeyi seçebilirsiniz. Global yazı tipleri Divi Builder kullanılarak kolayca özelleştirilebilir.
Herhangi bir metin modülünü seçin ve ayarlarını açın. Tasarım sekmesine gidin, Metin bölümüne ilerleyin ve Yazı Tipi'ne tıklayın.


Kendi yazı tiplerinizi yükleyebilir veya Google yazı tiplerini içeren kitaplığımızdan seçim yapabilirsiniz.
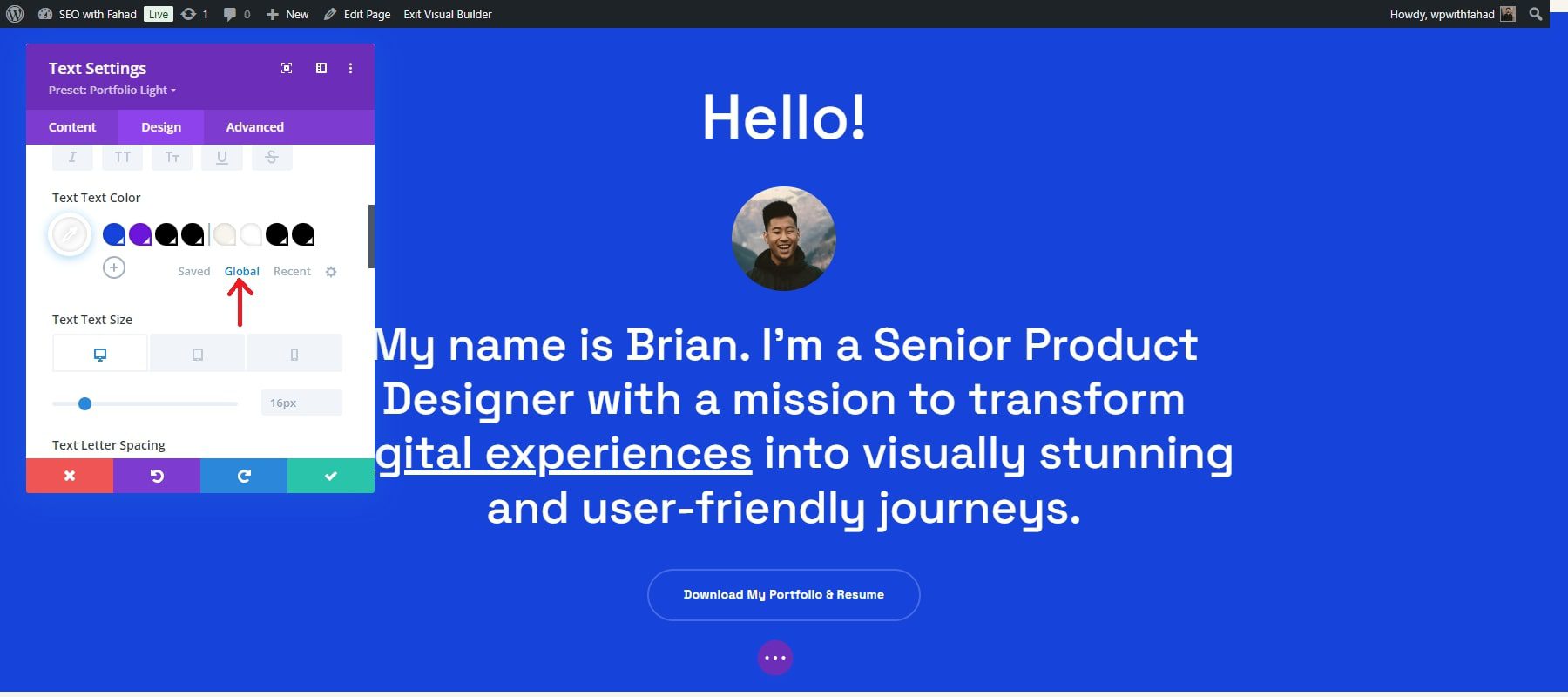
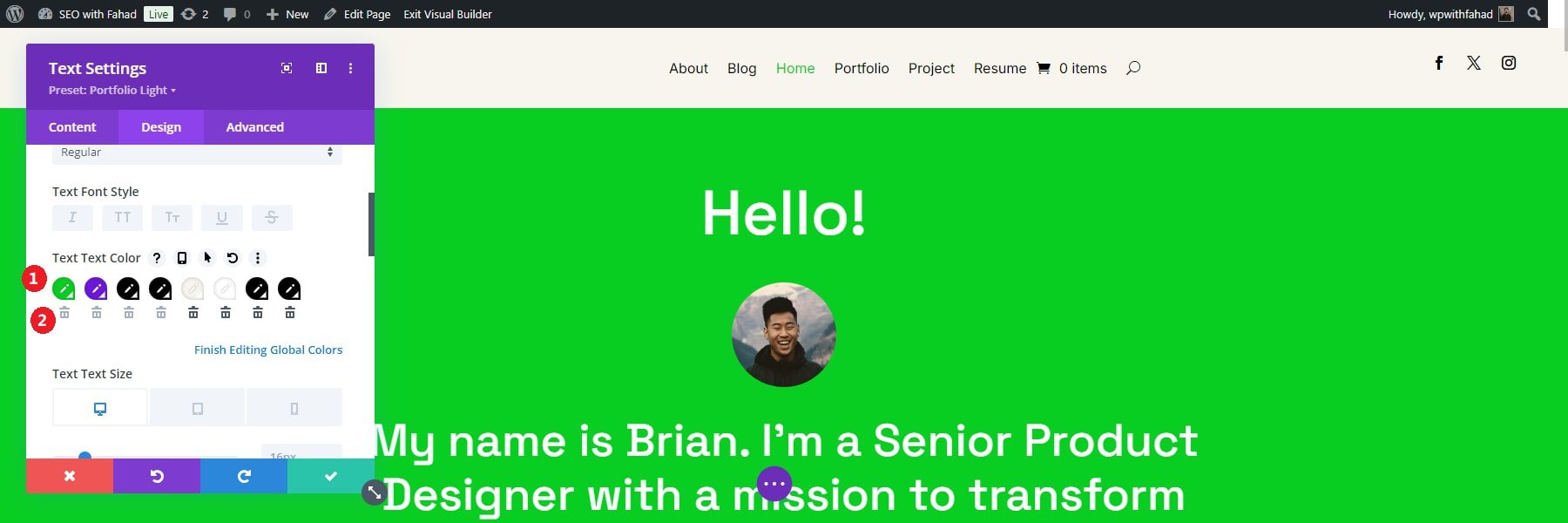
Öte yandan, metninizin renk ayarlarında kayıtlıdan genele geçiş yaparak genel renkleri bulabilirsiniz.

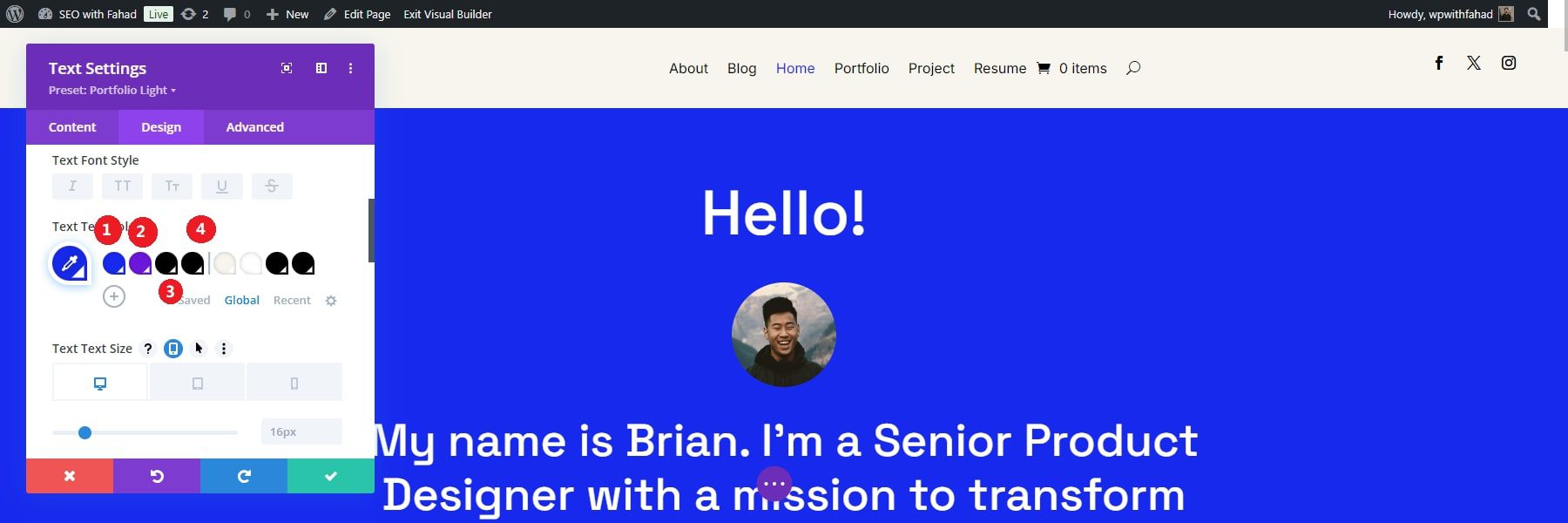
Global seçeneğe tıkladığınızda, başlangıç sitenize eklenen global metin renklerine yönlendirileceksiniz. Başlangıç sitenize sekiz genel renk eklendi, ancak tercihinize göre daha fazlasını ekleyebilirsiniz. Bir modülün ana global renkleri aşağıdaki gibidir:
- Ana renk
- İkincil renk
- Başlık metni rengi
- Gövde metni rengi

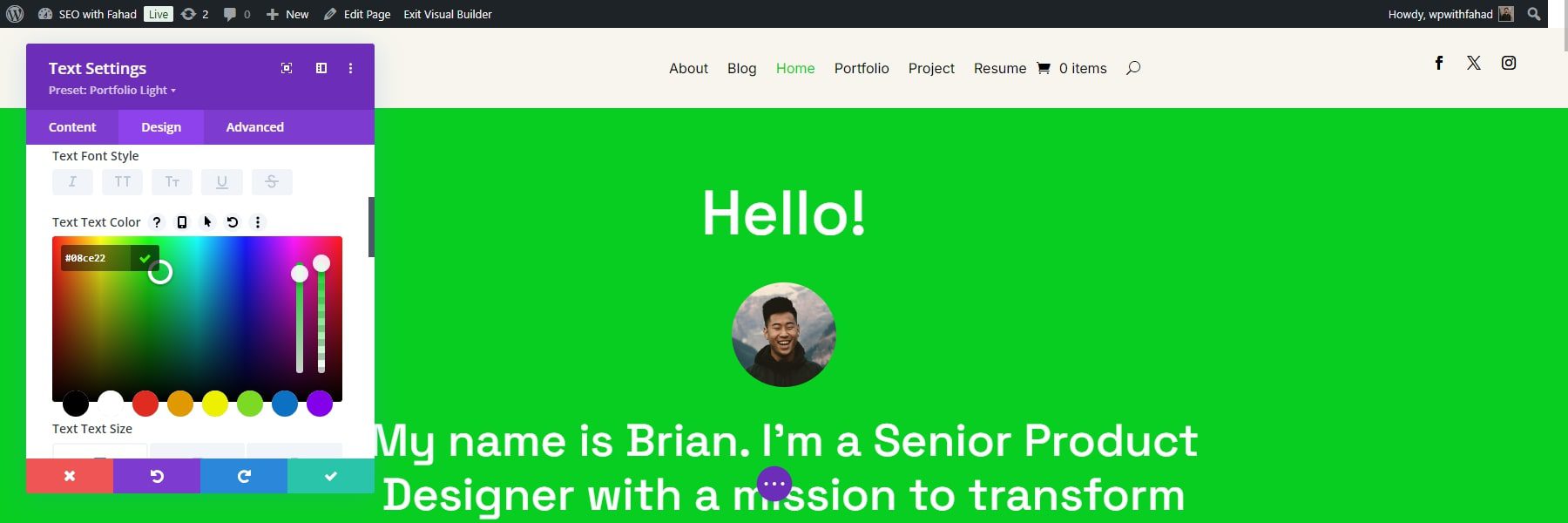
Web sitenizin global renklerinden herhangi birine tıkladığınızda, seçimlerinizi ayarlamak için geniş bir renk seçeneği yelpazesine sahip olacaksınız. Ayrıca özel renkli hex kodlarınızı da girebilirsiniz. Bizim durumumuzda ana rengimizi, tamamlamadan önce ana sayfada görüntülenecek olan yeşil olarak değiştirdik.

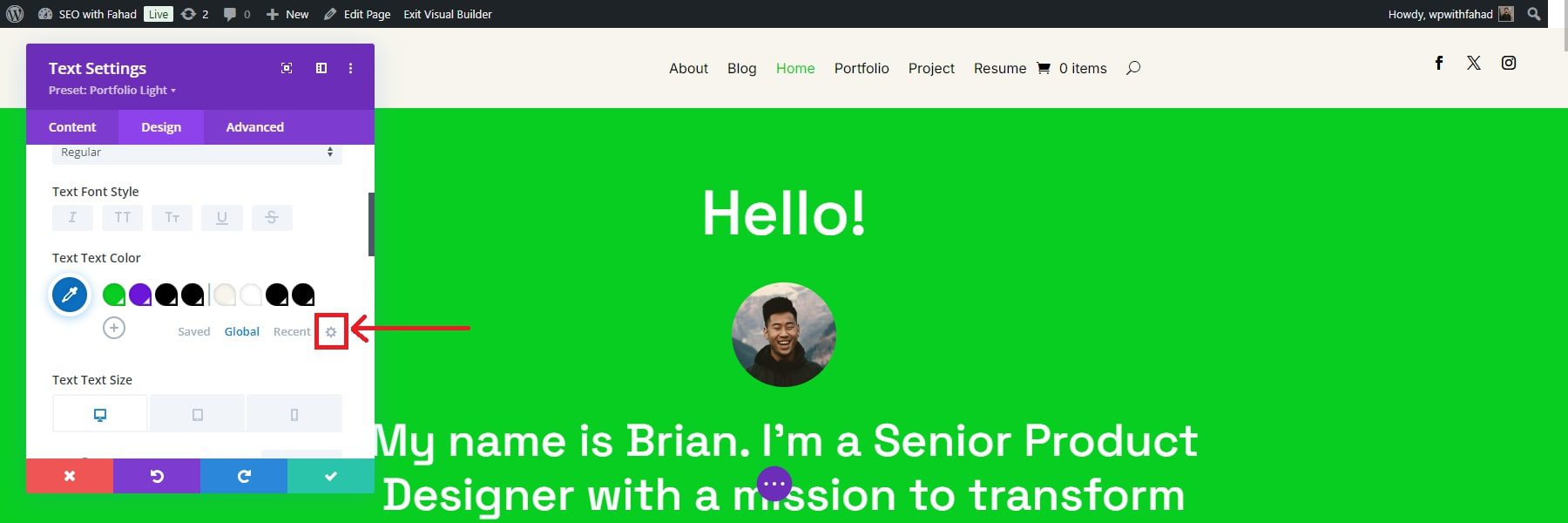
Kaydetmek için yeşil onay düğmesine tıklayın. Yeşil onay işaretine tıkladığınızda değişikliklerinizi onaylamanızı gerektiren bir diyalog kutusu görünecektir. Gelişmiş değişiklikler için genel sekmenin yanındaki ayarlar simgesine tıklayabilirsiniz.

Simgeye tıkladığınızda kalem simgesine tıklayarak global renklerinizi tek tek değiştirebilirsiniz. Gereksiz olanları da altlarındaki çöp kutusu simgesine tıklayarak silebilirsiniz.

Genel Ön Ayarları Düzenle
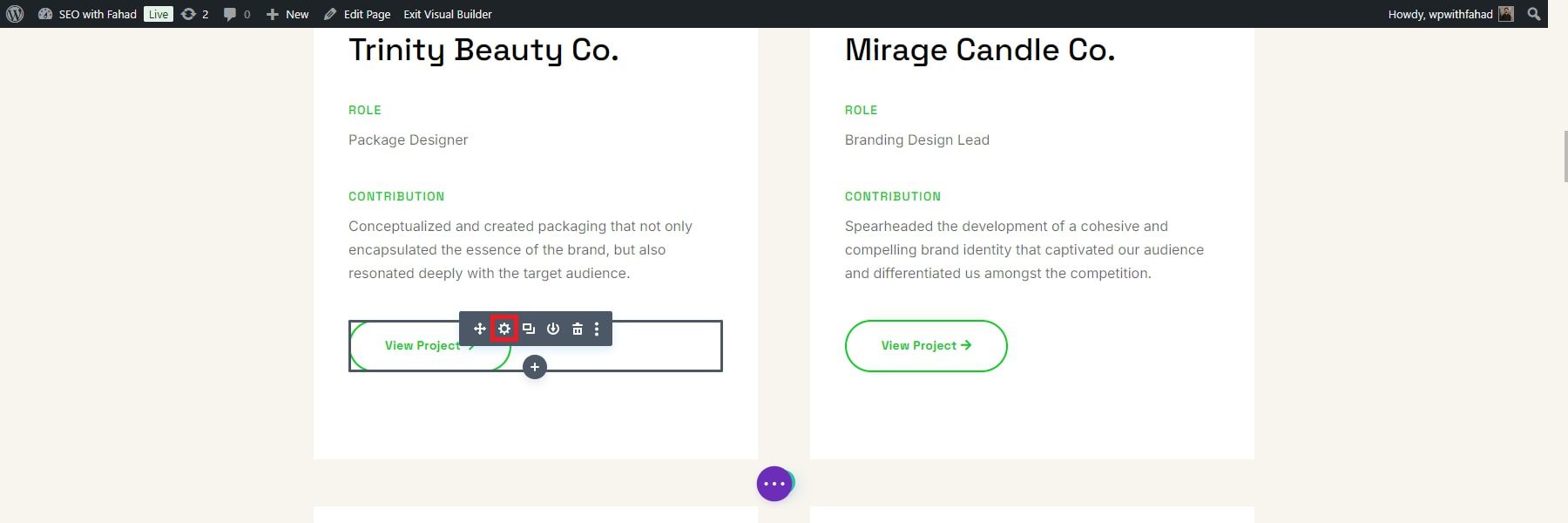
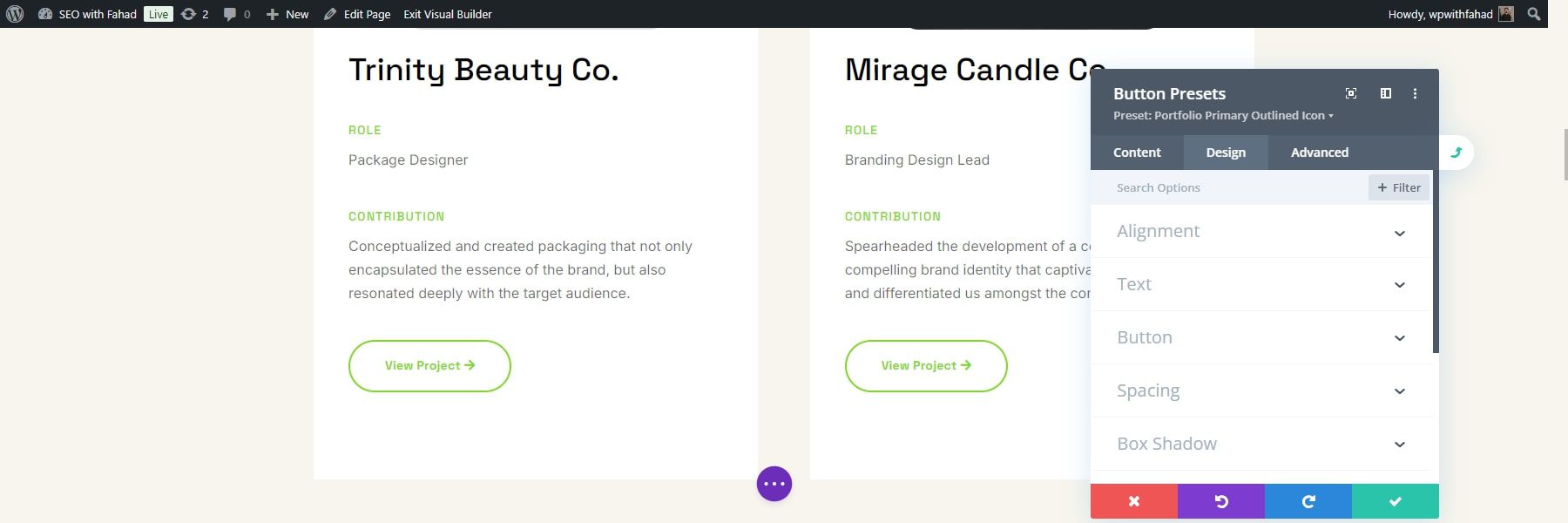
Her Divi Başlangıç Sitesindeki global ön ayarlar, yeni bölümler veya sayfalar eklerken bile web sitenizde tutarlı tasarım öğelerinin korunmasına yardımcı olur. Her modülün ön ayarları, modül içindeki başlık bölümünün altında bulunur. Portföy başlangıç siteniz için projelerinizin düğme modüllerini arayın ve modülü açmak için ayarlar simgesini seçin.

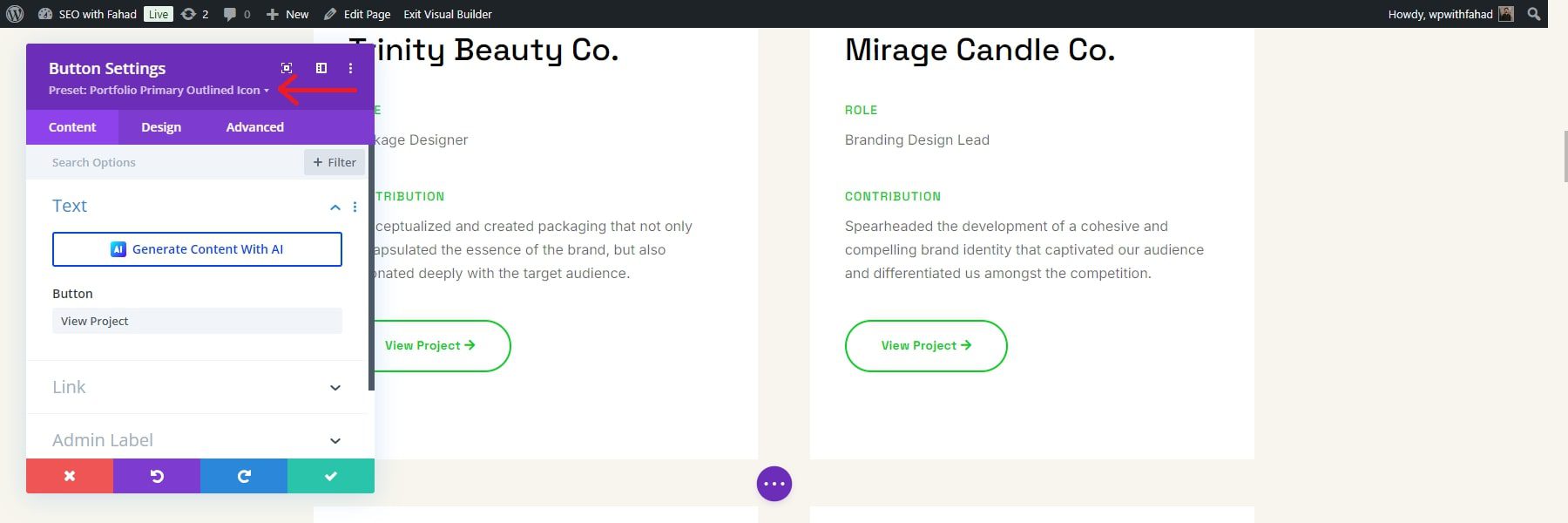
Düğmenizin ön ayarlarını değiştirmek için seçilen ön ayarın yanındaki açılır menüye tıklayın.

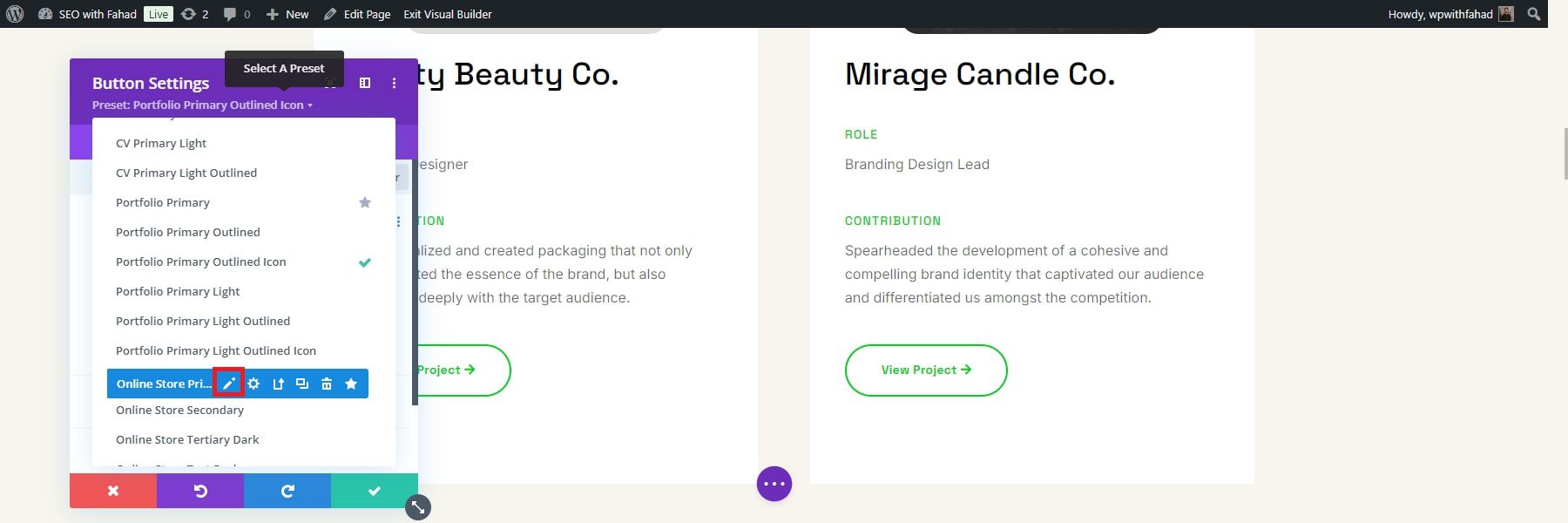
Daha sonra, örneğimizde 'Portföy Birincil Özetlenen Simge' gibi modül ön ayarını bulun. Menüsünü ortaya çıkarmak için ön ayarın üzerine gelin ve ardından düzenlemek için kalem simgesini tıklayın.

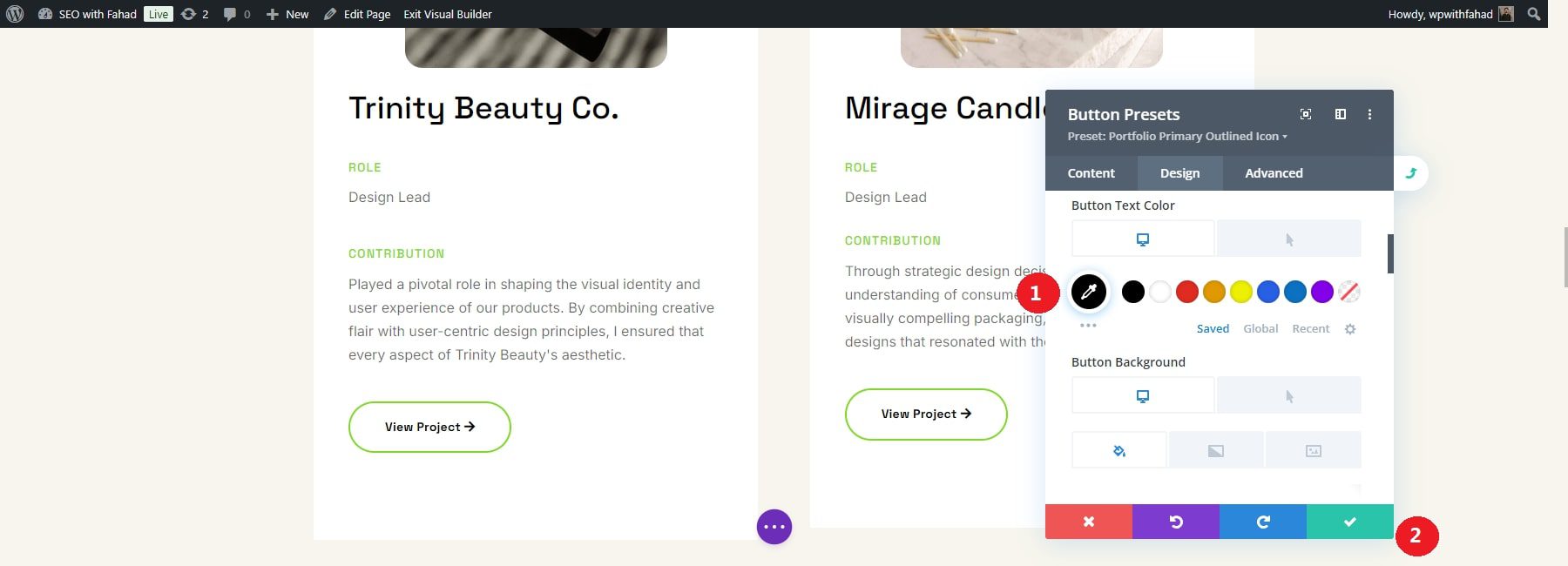
Divi ön ayarlarını düzenlerken modülün başlığı mordan griye döner, bu da tasarım değişikliklerinin devam ettiğini gösterir.

İstediğiniz tasarım değişikliklerini yapın ve yeşil onay işareti düğmesine tıklayarak modülü kaydedin. Bizim durumumuzda metin rengini yeşilden siyaha değiştirdik. Renk değişimi, biz onaylamadan önce ana sayfamızdaki butonların metninde görüntülenecektir. Onay için yeşil onay kutusuna tıklayın.

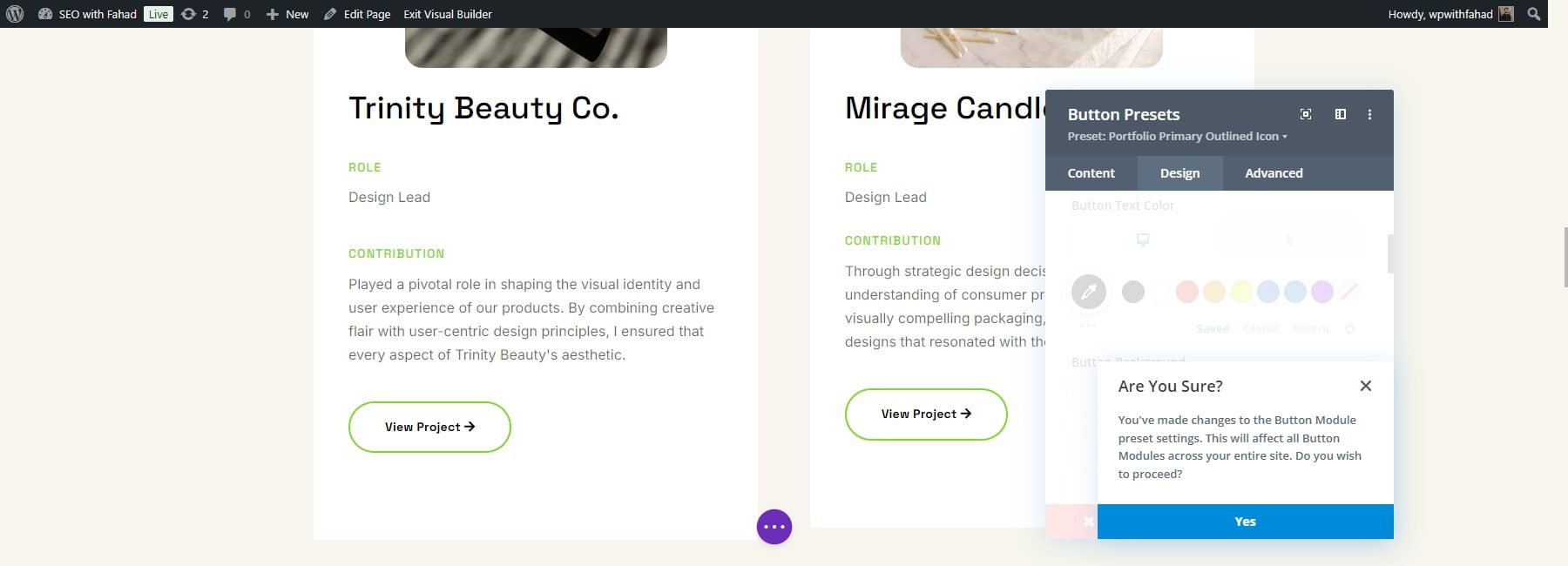
Altta, ön ayarı değiştirmek istediğinizden emin olup olmadığınızı soran bir onay iletişim kutusu görünecektir. Değişiklikleri kaydetmek için “Evet”e tıklayın.

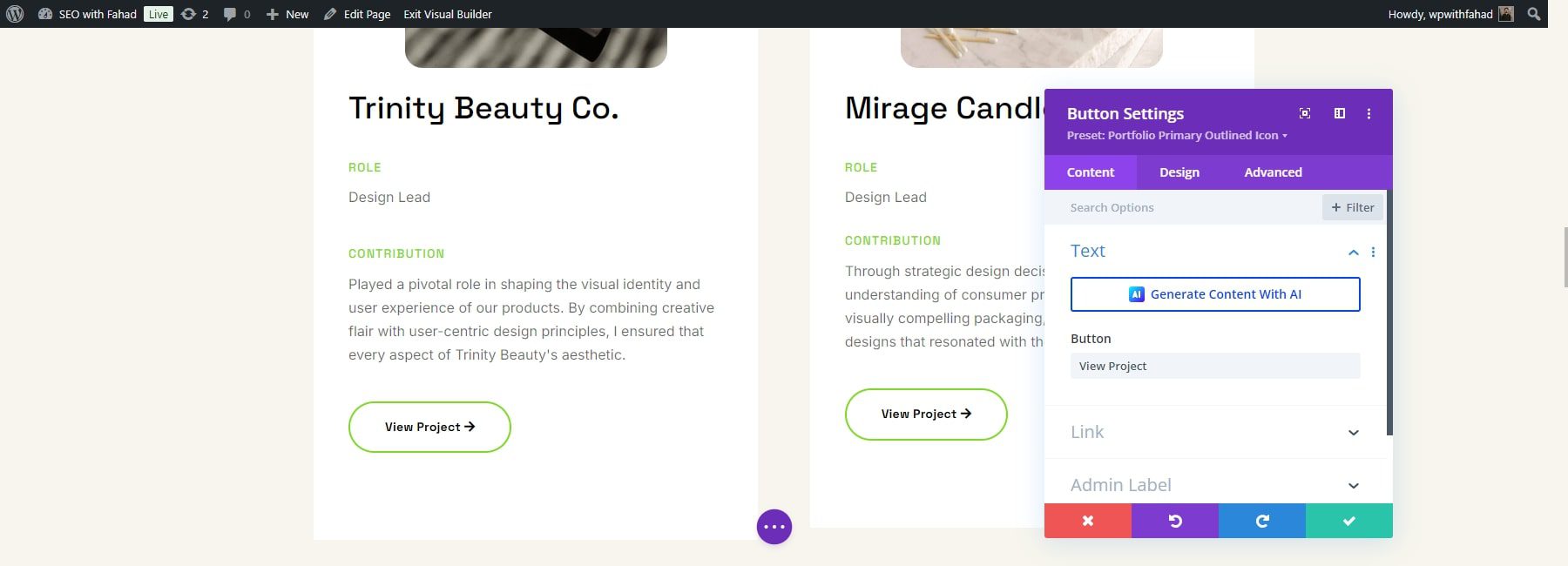
Modülün başlığı mora dönecektir. Ön ayarı onaylamak için yeşil kaydet düğmesine son bir kez tıklayın.

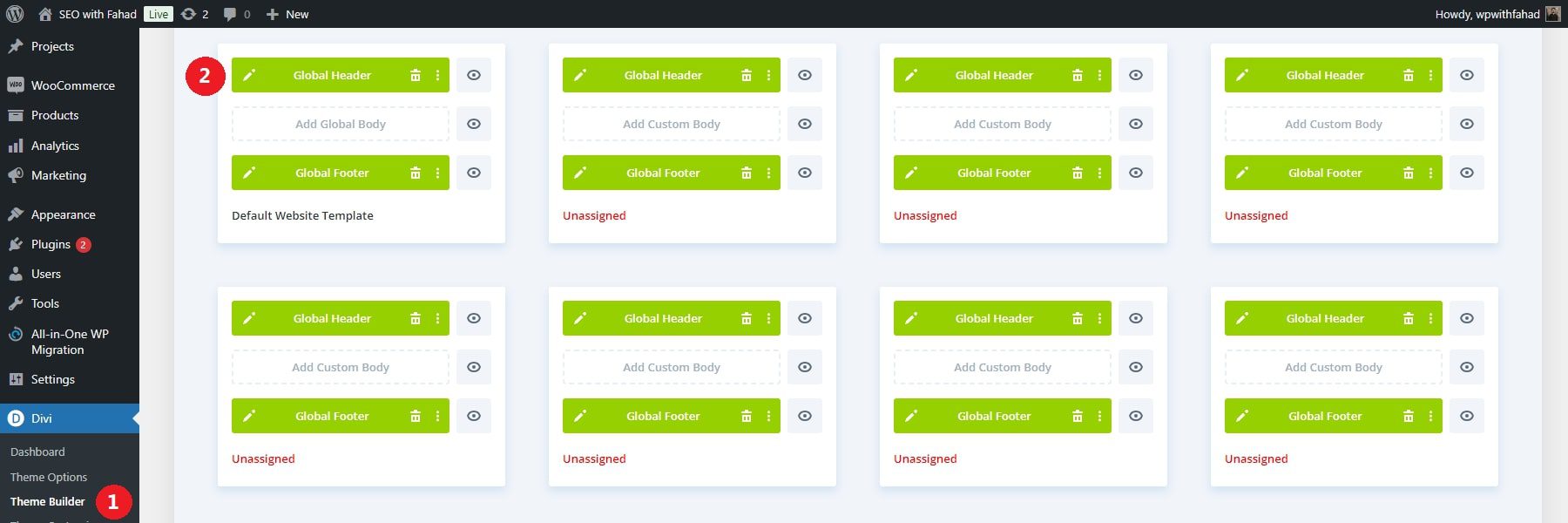
Başlangıç Sitesi Tema Oluşturucu Şablonlarınızı Düzenleyin
Divi Quick Sites, Starter sitesinden şablonlar oluşturur ve bunları web sitenize dahil eder. Bu şablonlara WordPress kontrol panelinizden Divi > Tema Oluşturucu'ya giderek erişebilirsiniz. Tema Oluşturucu, Divi Builder ile herhangi bir şablonu kişiselleştirmenize olanak tanır.

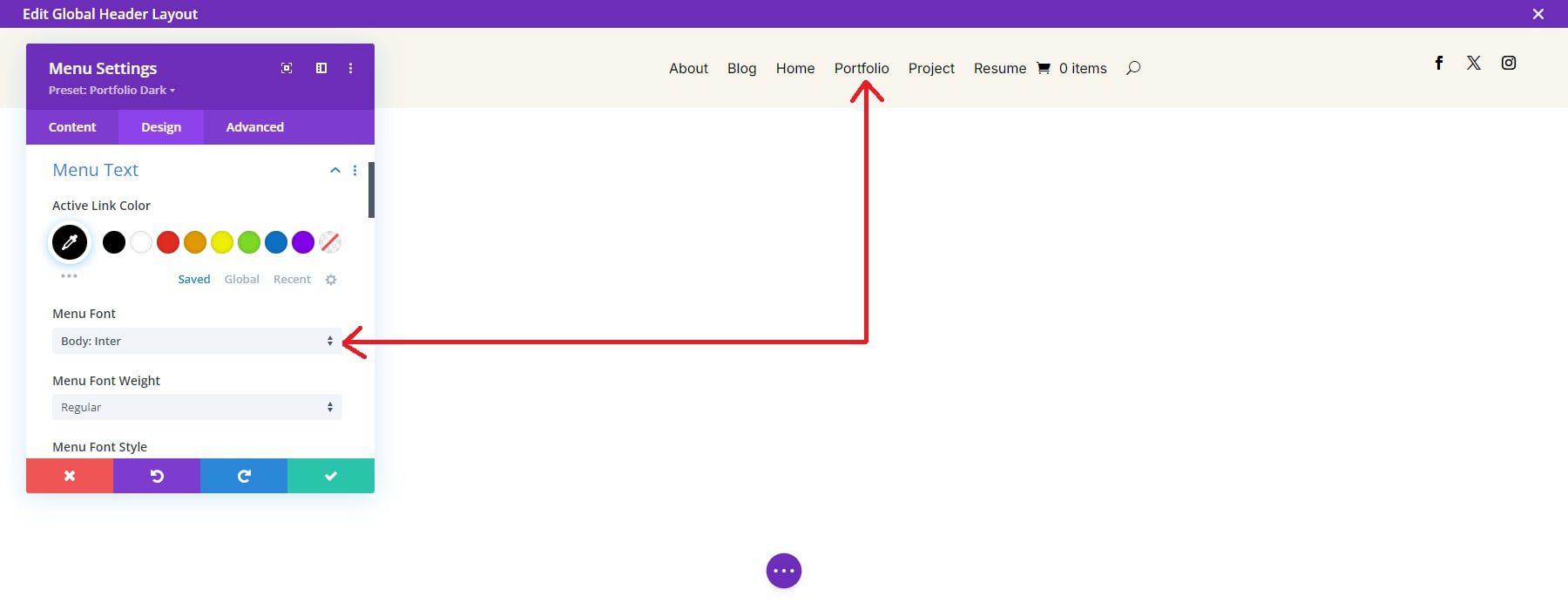
Varsayılan Başlık Şablonunda genel başlığı düzenlemek için, genel başlığın yanındaki kalem simgesini tıklayın; bu, genel öğeleri değiştirmek için Divi Sayfa Oluşturucu'yu açacaktır. Artık logo, yazı tipi, metin boyutu, arka plan rengi ve daha fazlasını içeren menü ayarlarınızı düzenleyebilirsiniz. Genel altbilgi ve diğer Tema Oluşturucu şablonları da benzer şekilde özelleştirilebilir.

Genel başlıkta yapılan değişikliklerin tüm web sitesi sayfalarına uygulanacağını unutmayın. Daha fazlasını öğrenmek için Tema Oluşturucunun güçlü özelliklerini keşfedin.
Divi'nin Portföy Modülüyle Herhangi Bir Sayfaya Portföyler Ekleyin
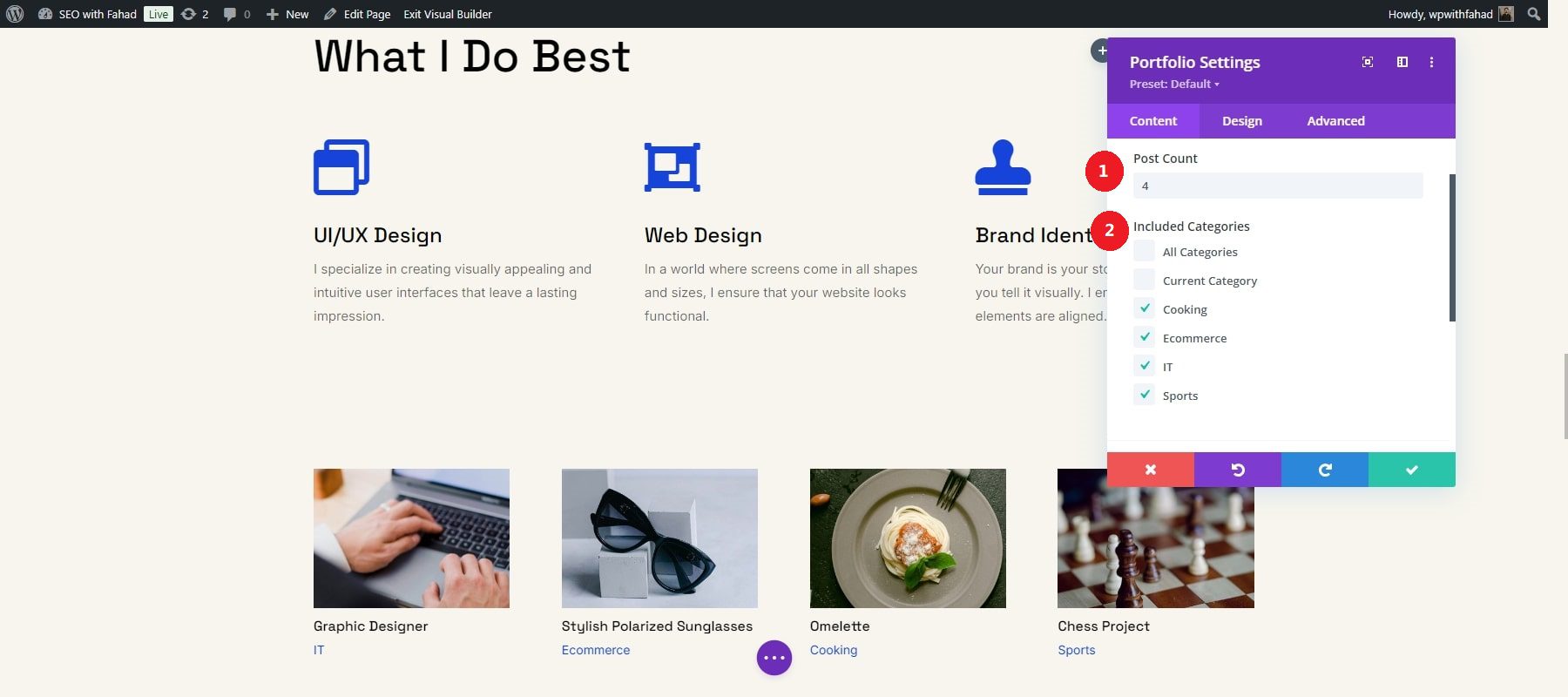
Divi, sitenize portföy görünümleri eklemek için bir Portföy Modülü ve Filtrelenebilir Portföy Modülüne sahiptir. Bu, çalışmanızı düzenli ve görsel olarak çekici bir formatta sergilemenize olanak tanır. Kaç proje veya gönderi görüntülemek istediğinizi ayarlayabilirsiniz. Ayrıca görüntülenecek portföy öğelerinin belirli kategorilerini de seçebilirsiniz. Farklı türde projeleriniz varsa (örneğin, "Web Tasarımı", "Fotoğrafçılık") bu kullanışlıdır.

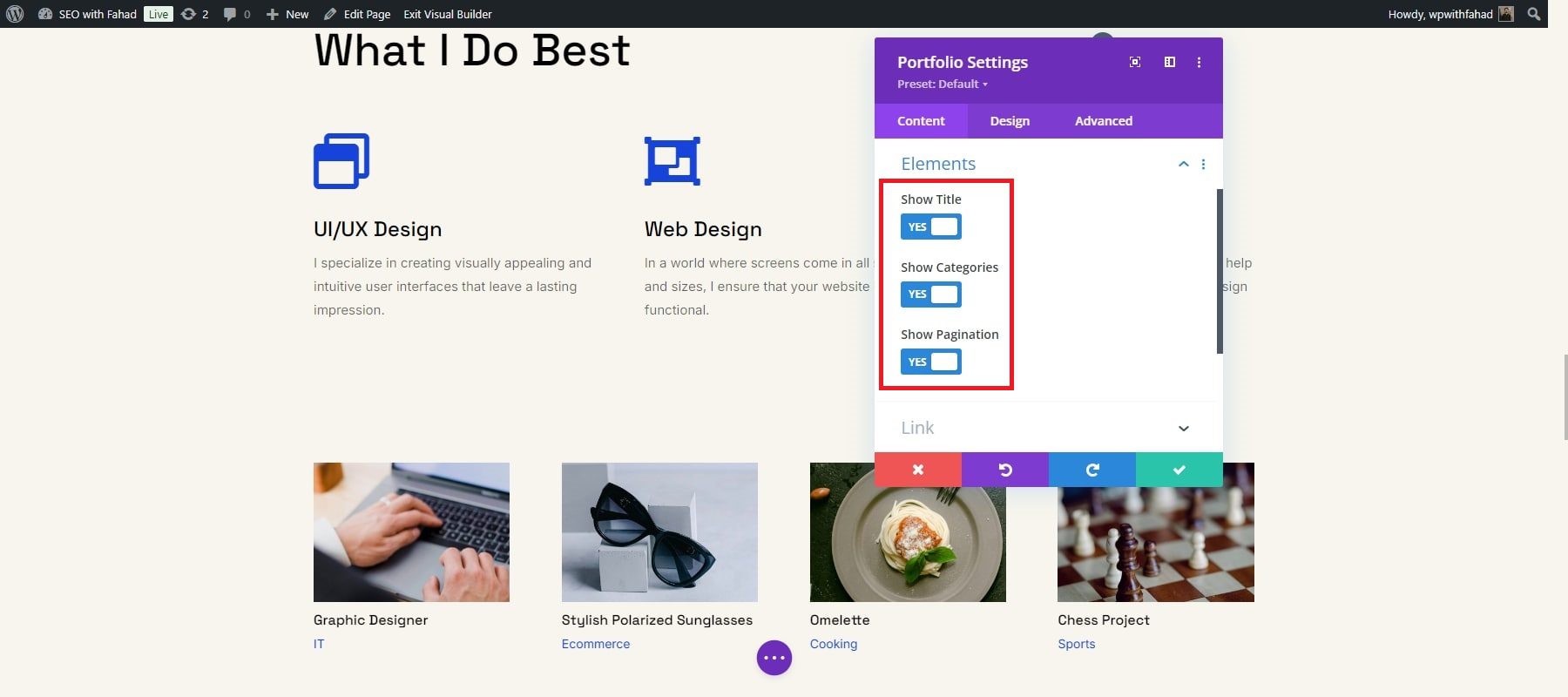
Üstelik projelerinizi nasıl sergilemek istediğinize de karar verebilirsiniz. Divi, projenizin başlıklarını ve kategorilerini göstermenize olanak tanır. Büyük bir portföyünüz varsa sayfalandırmayı etkinleştirmek içeriği sayfalara bölmenize yardımcı olur.

Resim Tasarımlarını Düzenle
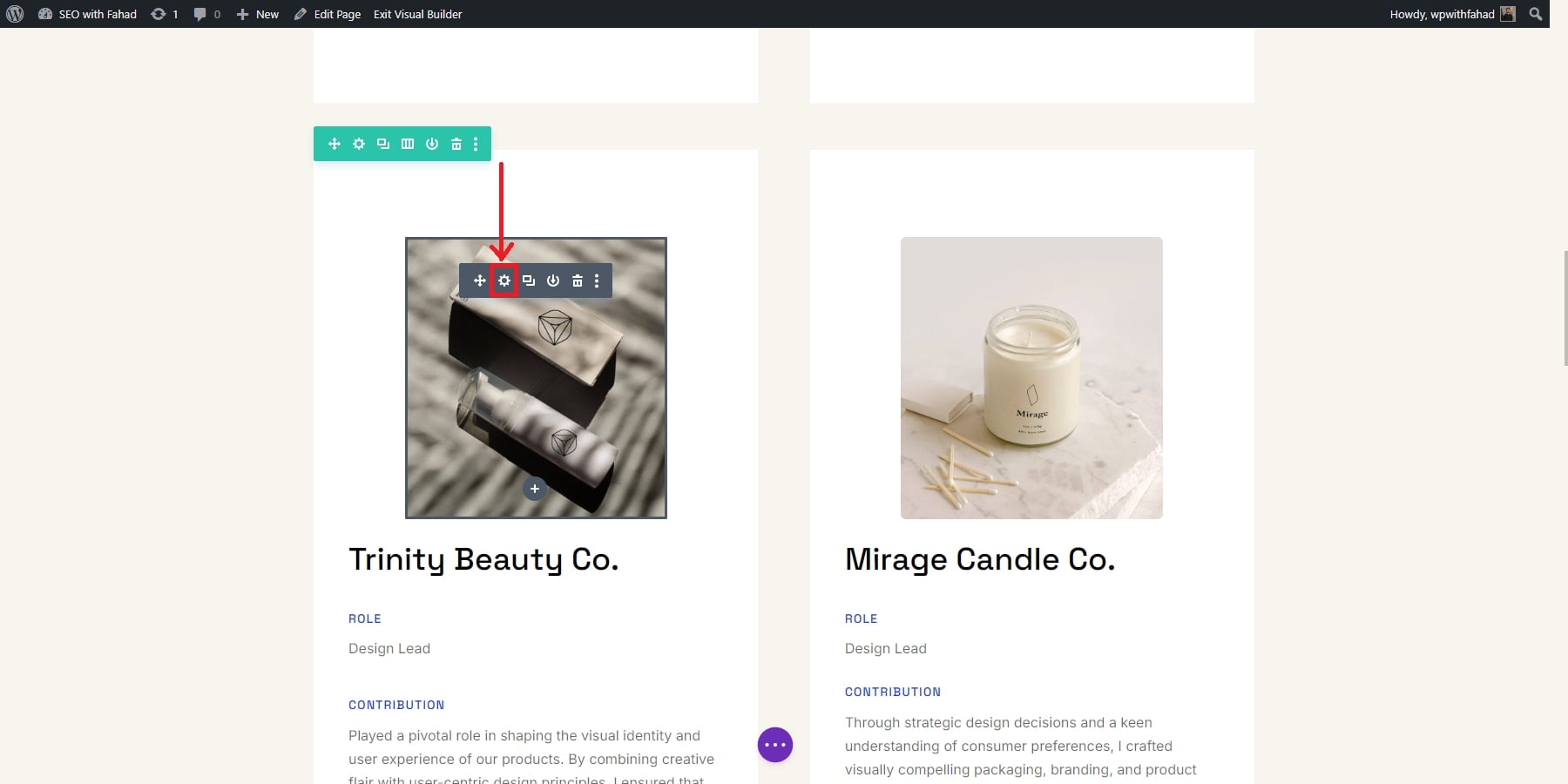
Sayfadaki bazı fotoğrafları yeniden oluşturmak için Visual Builder ve Divi AI'yi kullanabilirsiniz. Öncelikle ana sayfada Divi Builder'ı etkinleştirin. Ardından, bir görüntü modülünün üzerine gelin ve üzerine tıklayın. Seçildikten sonra görüntü modülünün ayarlarına erişmek için gri ayarlar simgesine tıklayın.

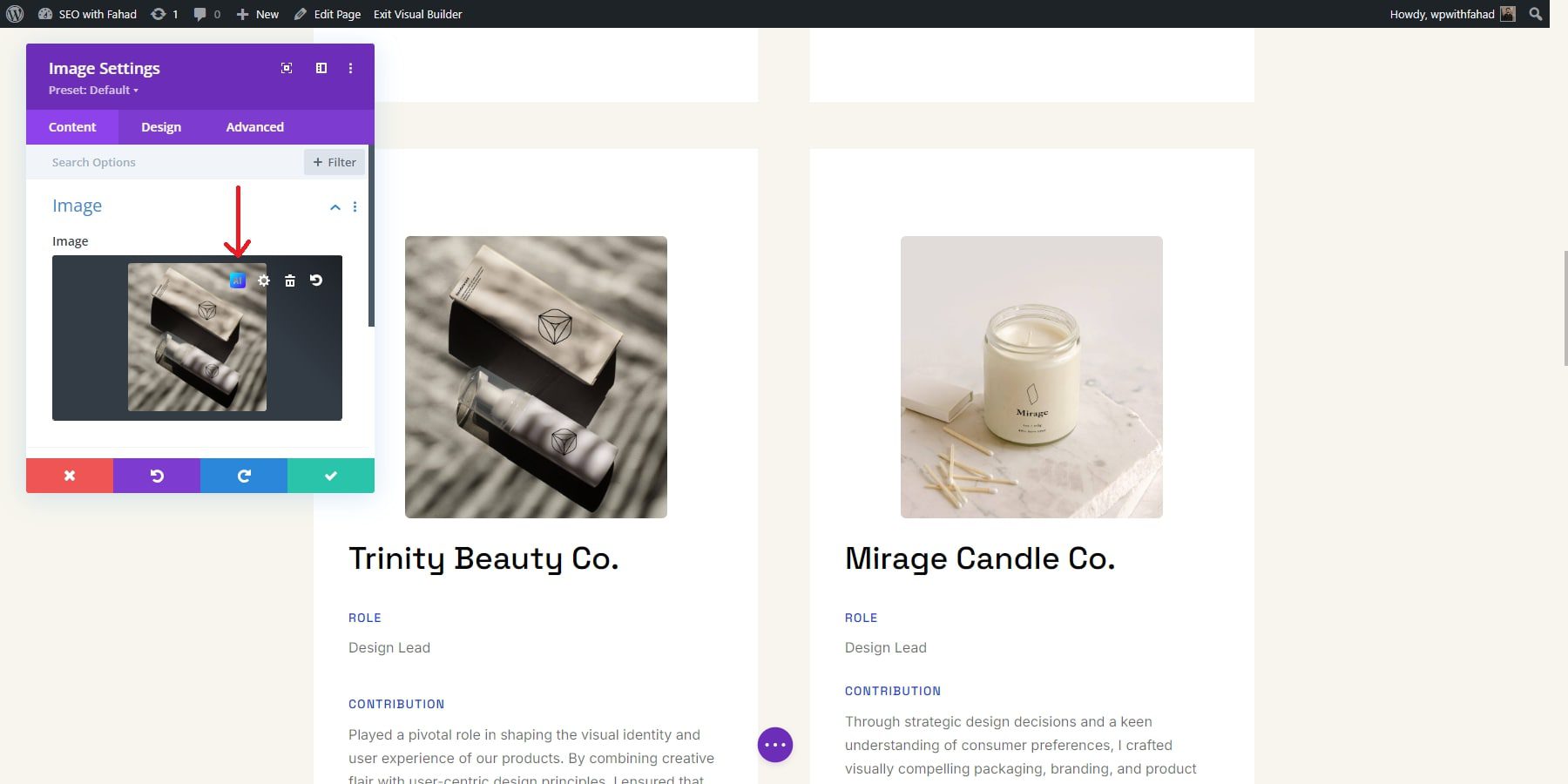
Görüntüyü Divi AI kullanarak yeniden oluşturmak için modüldeki görüntü önizlemesinde bulunan AI simgesine tıklayın. Bu, Divi AI'nin görüntüyü sizin için değiştirmesine olanak tanır.

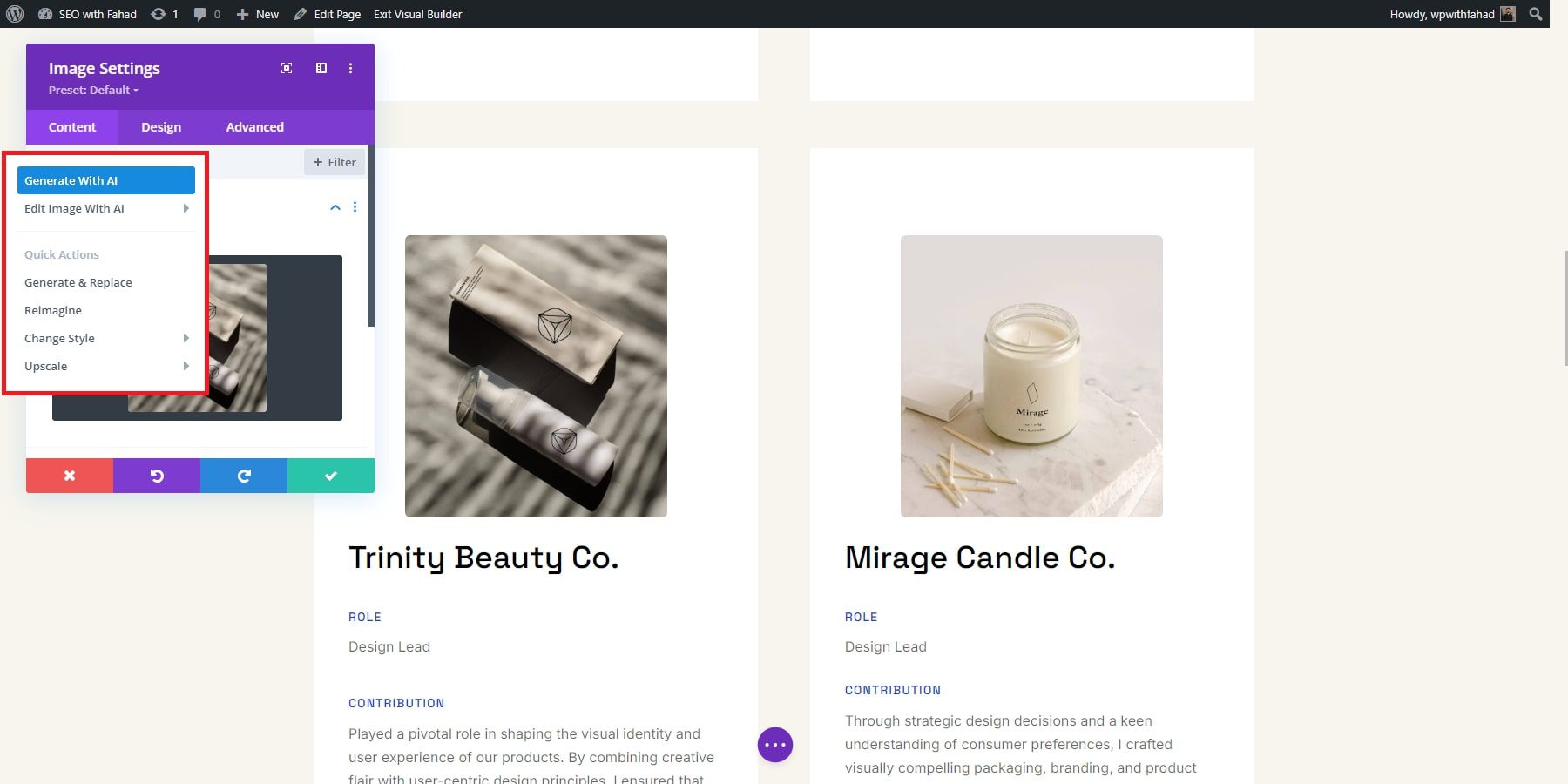
AI simgesinin üzerine geldiğinizde, AI ile oluşturma, AI ile görüntüleri düzenleme ve bazı hızlı eylemler gibi çeşitli seçenekler görünecektir. Bunları bir görüntüyü oluşturmak ve değiştirmek, yeniden tasarlamak, stilini ayarlamak veya büyütmek için kullanabilirsiniz. Bu görev için yeni bir görüntü oluşturmak isteyeceksiniz. Divi Image AI arayüzünü açmak için "Yapay Zeka ile Oluştur" seçeneğine tıklamanız yeterlidir.

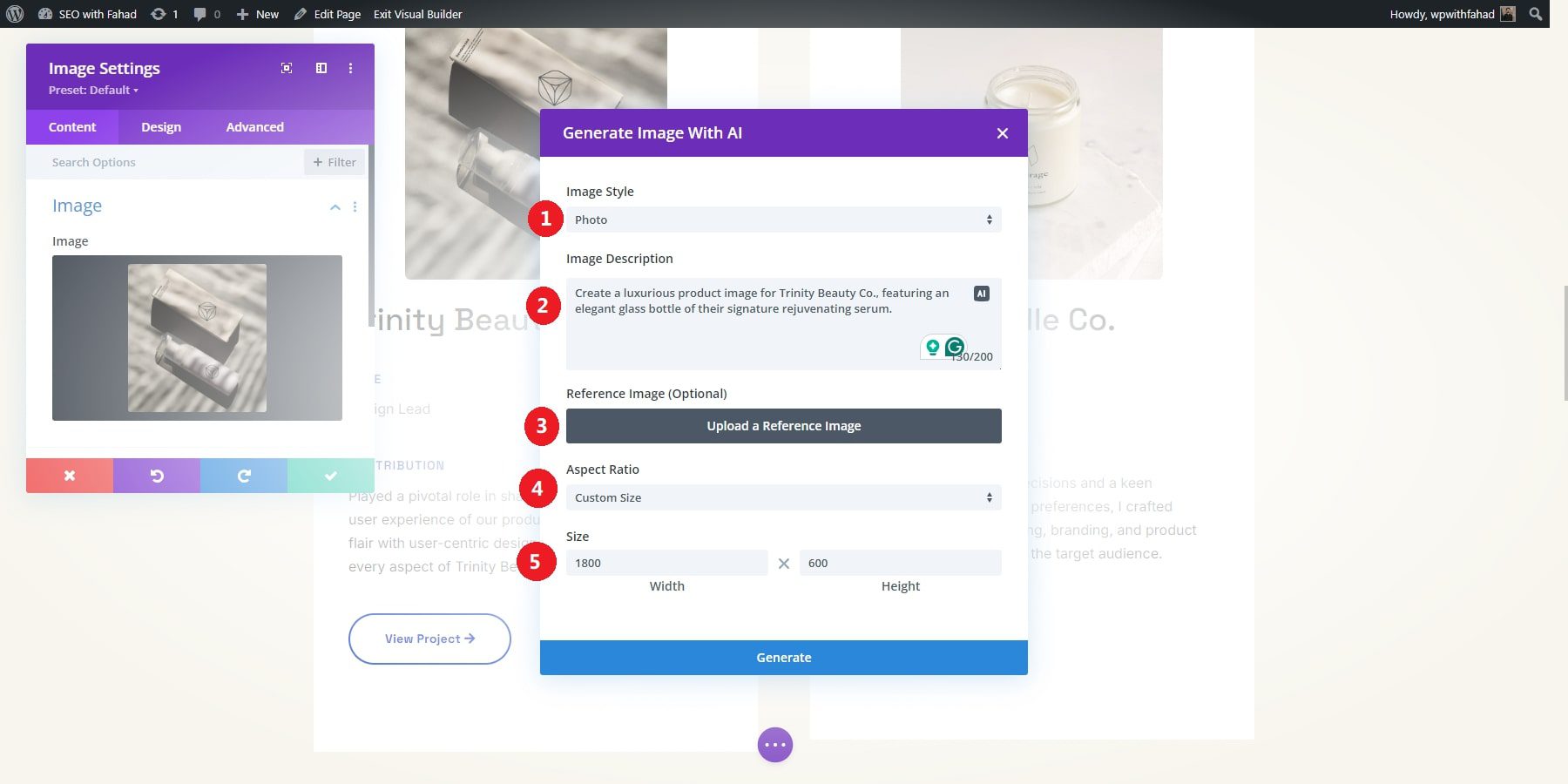
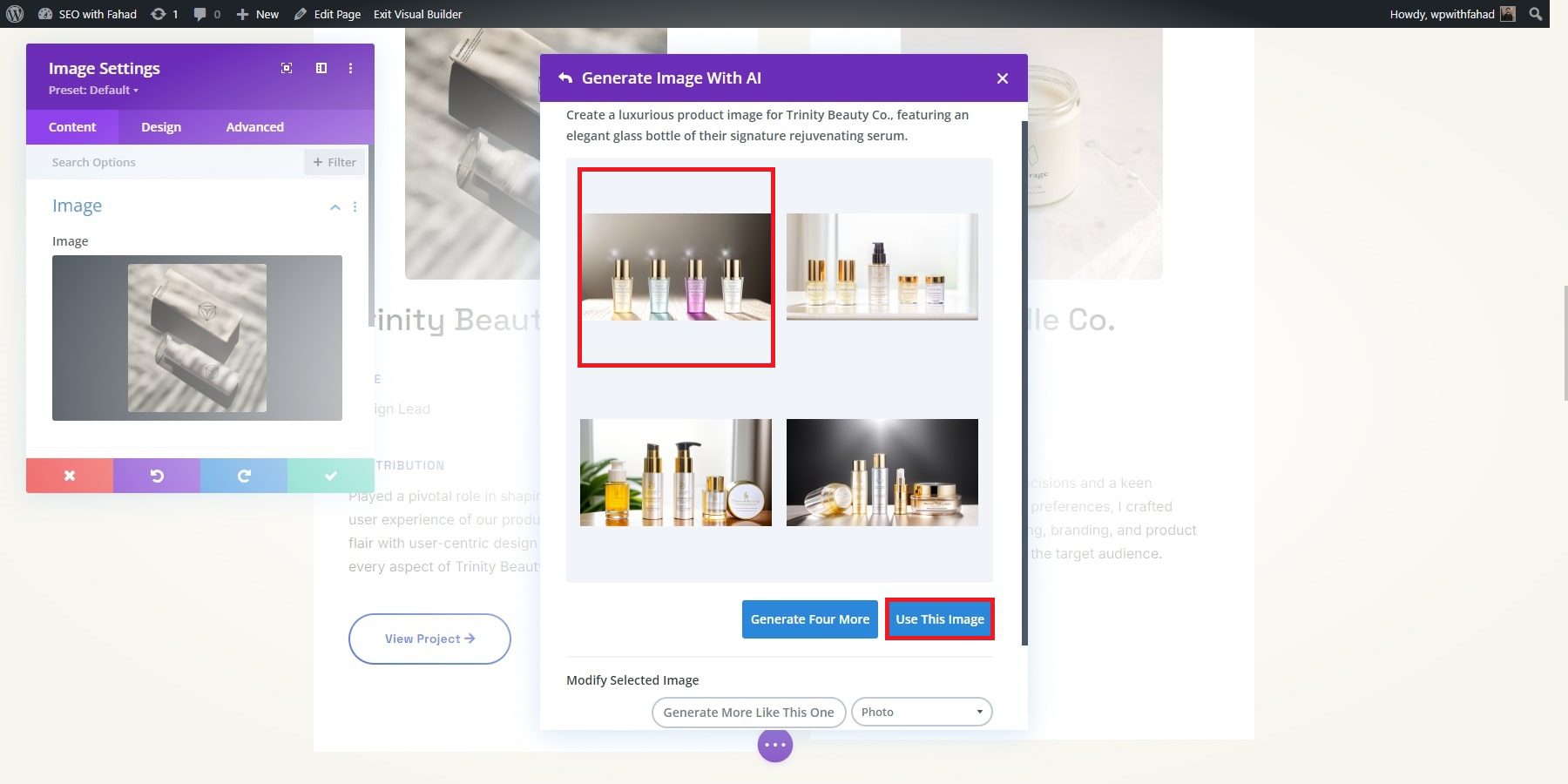
Fotoğraf, vektör, anime ve daha fazlası gibi 12 farklı görüntü stili vardır. Bu bir fotoğrafçıya yönelik bir portföy sitesi olduğundan, fotoğraf stili en uygun seçenektir. Daha sonra oluşturmak istediğiniz görüntüyü tanımlayın. Şu istemi kullanacağız: Trinity Beauty Co. için, markanın imzası niteliğindeki gençleştirici serumun zarif bir cam şişesini içeren lüks bir ürün görseli oluşturun. En boy oranını tercihinize göre ayarlayın ve boyut olarak 1080 x 600'ü seçin. Hazır olduğunuzda Oluştur'a tıklayın.

Divi AI, istem doğrultusunda görüntünüzü oluşturmaya başlayacaktır. İncelemeniz için dört resim oluşturacaktır. Buradan dört ek seçenek oluşturabilir, kullanılacak bir görsel seçebilir, seçtiğiniz görsele benzer daha fazla görsel oluşturabilir veya yeni bir açıklama yazabilirsiniz. Modülde bir görsel kullanmak için favorinizi seçin ve “Bu Görseli Kullan”a tıklayın.

5. Portföy Sitenizi Eklentilerle Güçlendirin
Portföy web siteniz tasarlanıp özelleştirildikten sonra, temel eklentilerin eklenmesi performansını ve işlevselliğini artırabilir. Bu araçlar, her şeyi sıfırdan kodlamanıza gerek kalmadan sitenizin özelliklerini genişletmenize yardımcı olur. Divi, yerleşik optimizasyon ve pazarlama araçlarını içerir ve sosyal paylaşım ve e-posta pazarlaması için en iyi WordPress eklentileriyle sorunsuz bir şekilde bütünleşir. İşte başlamanıza yardımcı olacak birkaç araç.
E-posta Pazarlama
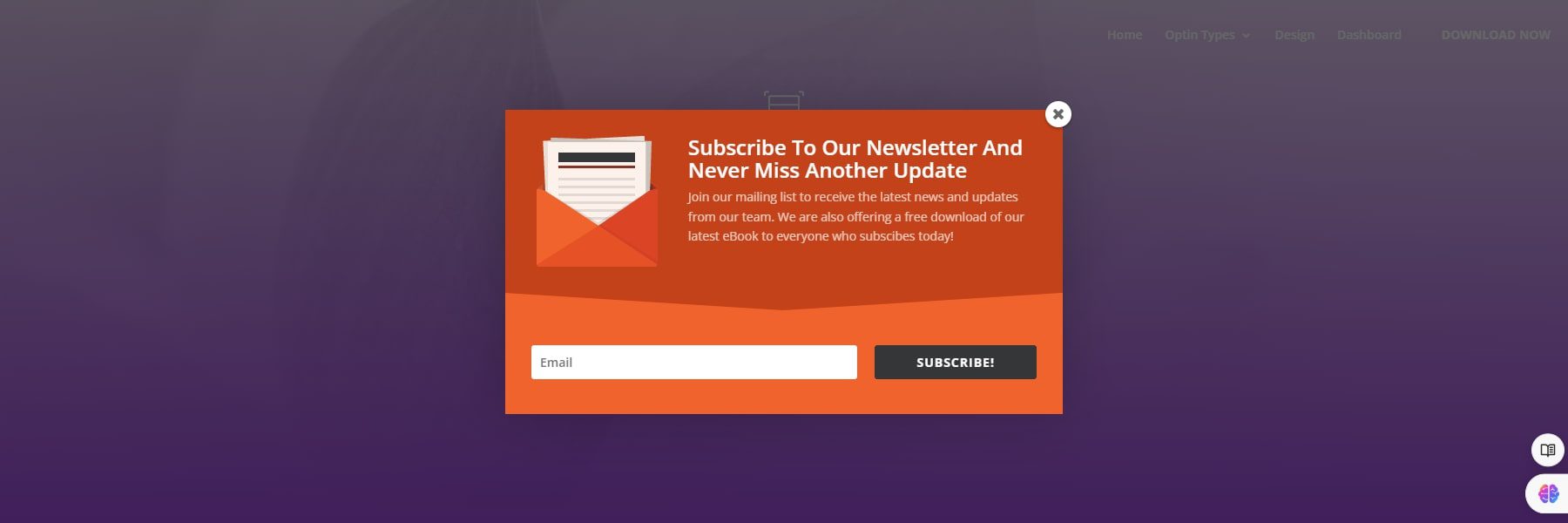
Elegant Themes'in bir e-posta katılım eklentisi olan Bloom, görsel olarak çekici ve stratejik olarak yerleştirilmiş e-posta kayıt formları oluşturmanıza yardımcı olur. Seçenekler arasında açılır pencereler, girişler ve satır içi formlar bulunur. Bloom ayrıca MailChimp, AWeber ve ConvertKit gibi popüler e-posta pazarlama hizmetleriyle de entegre olur.

Bloom'u Alın
Sosyal Medya Paylaşımı
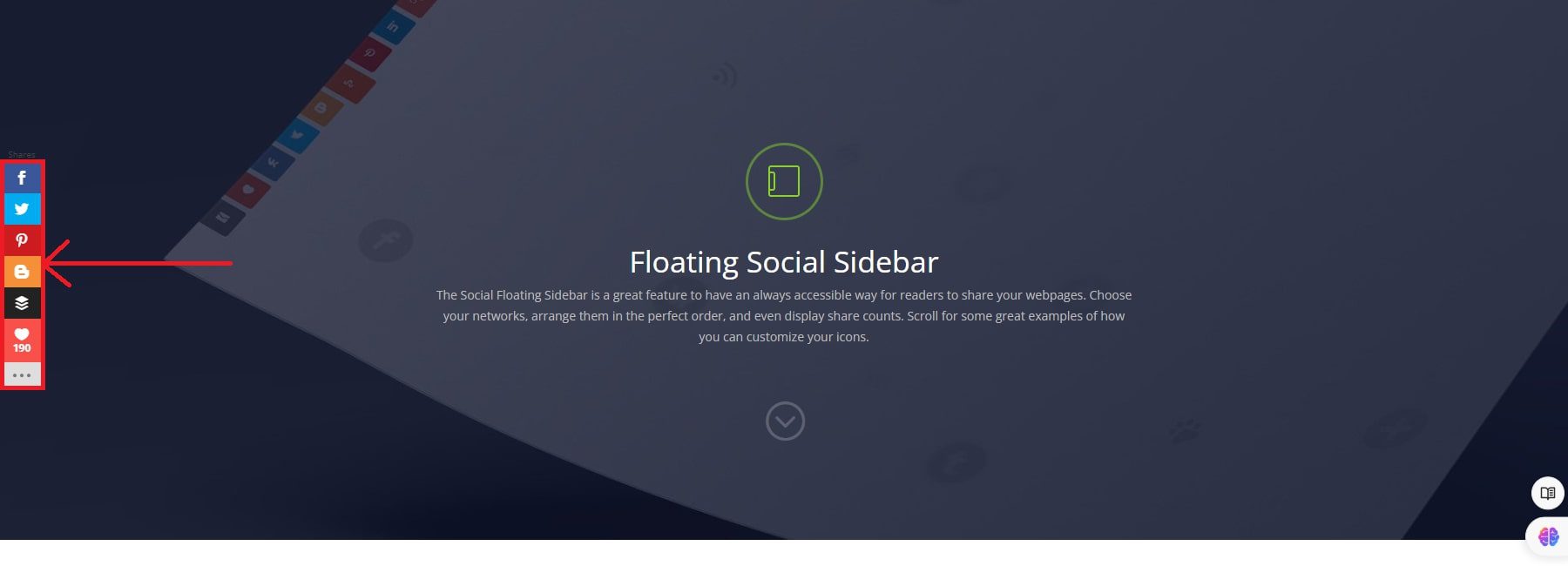
Monarch, yine Elegant Themes tarafından, sosyal medya paylaşımı için sitenize paylaşım düğmeleri eklemek için kapsamlı bir çözüm sunuyor. Kayan kenar çubuğu, satır içi düğmeler veya medya paylaşımı gibi farklı yerleştirme seçenekleri arasından seçim yapabilirsiniz. Monarch 20'den fazla sosyal ağı destekler ve düğmenin görünümünün özelleştirilmesine olanak tanır.

Monarch'ı edinin
Temel WordPress Eklentileri
Her WordPress sitesi temel eklentilerden yararlanabilir. İşte WordPress ile kullanabileceğiniz birkaç olmazsa olmaz örnek:
- SEO Eklentileri (Rank Math gibi)
- Yedekleme Eklentileri (UpdraftPlus gibi)
- Görüntü Optimizasyon Eklentileri (EWWW Image Optimizer gibi)
- Önbellek Eklentileri (WP Rocket gibi)
- Sosyal Medya Eklentileri
- Pazarlama Eklentileri
6. Son Adımlar
Tüm özelliklerini iyice test edin ve sağlam bir yedekleme planınız olsun. Bu, portföy web sitenizdeki olası sorunları önlemenize yardımcı olacaktır.
Ayrıca tutarlı bir kullanıcı deneyimi sağlamak için web sitenizi tarayıcılarda (Chrome, Firefox, Safari ve Edge gibi) ve çeşitli cihazlarda (masaüstü, tablet ve mobil) test edin. Bu, farklı platformlarda ortaya çıkabilecek düzen veya işlevsellik sorunlarını yakalayıp çözmenize yardımcı olacaktır.
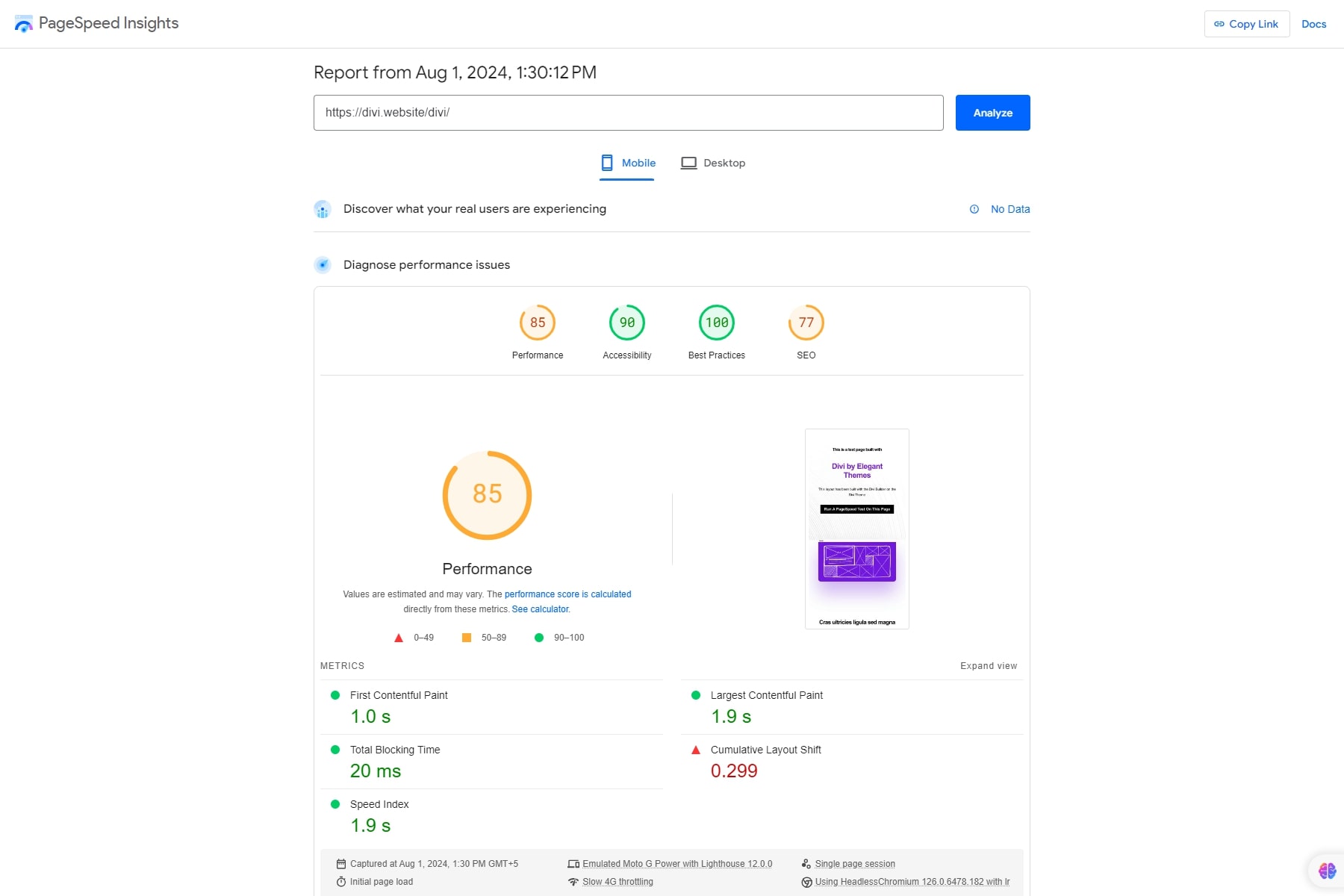
Google PageSpeed Insights veya GTmetrix'i kullanarak web sitenizin performansını ve yükleme sürelerini değerlendirin. Hızlı yüklenen bir web sitesi daha iyi bir kullanıcı deneyimi sunar; bu nedenle görselleri optimize edin, kodu kolaylaştırın ve gerektiğinde diğer performans iyileştirmelerini yapın.

Son olarak, veritabanı ve tüm dosyalar dahil olmak üzere web sitenizin tam yedeğini almayı unutmayın. Bu yedekleme, başlatma sırasında herhangi bir şeyin ters gitmesi durumunda bir geri yükleme noktası görevi görecektir. UpdraftPlus gibi eklentiler, yedeklemelerin kolayca oluşturulmasına ve saklanmasına yardımcı olabilir.
Divi Portföy Sitesi Oluşturmayı Kolaylaştırıyor
Portföy web siteniz dijital bir alandan daha fazlasıdır; markanızı, becerilerinizi ve yaratıcılığınızı yansıtır. Tasarıma, işlevselliğe ve etkileşime odaklanarak sitenizi basit bir vitrin olmaktan çıkarıp siz orada olmadığınızda sizin adınıza konuşan güçlü bir araca dönüştürürsünüz. Doğru unsurlar kullanıldığında portföyünüz dikkat çekebilir, eyleme ilham verebilir ve yeni fırsatların kapılarını açabilir; üstelik kim olduğunuza ve masaya ne getirdiğinize sadık kalarak.
Divi'yi edinin
Portföy web sitenizi oluşturmakla ilgileniyor musunuz? Divi ile başlayın ve portföy web sitenize fayda sağlayabilecek seçilmiş eklenti ve araç listemizi keşfedin.
| Bahsedilen ürünler | Başlangıç Fiyatı | Tanım | ||
|---|---|---|---|---|
| 1 | Site alanı | Aylık 2,99$ | Barındırma Sağlayıcısı ve Alan Adı Kayıt Şirketi | Ziyaret etmek |
| 2 | Divi | Yıllık 89$ | Tema ve Sayfa Oluşturucu | Ziyaret etmek |
| 3 | WP Roketi | Yıllık 59$ | Önbellek Eklentisi | Ziyaret etmek |
| 4 | Sıra Matematik | Yıllık 78,96$ | SEO Eklentisi | Ziyaret etmek |
| 5 | Çiçek açmak | Yıllık 89$ (Elegant Themes üyeliğiyle kullanılabilir) | E-posta Optin Eklentisi | Ziyaret etmek |
| 6 | Hükümdar | Yıllık 89$ | Sosyal Medya Eklentisi | Ziyaret etmek |
| 7 | UpdraftPlus | Yıllık 70$ | Yedekleme Eklentisi | Ziyaret etmek |
