GravityKit ile Güçlü Bir WordPress Web Uygulaması Nasıl Oluşturulur
Yayınlanan: 2024-07-10WordPress'in bir blog platformundan daha fazlası olduğunu zaten biliyor olabilirsiniz. Ayrıca dinamik web uygulamaları oluşturmanıza yardımcı olacak çok yönlü altyapısı! Geliştiriciler genellikle WordPress web uygulamaları için özel kod kullanırlar ancak çerçeveler tüm süreci basitleştirebilir. Çekirdek platformun yanı sıra WordPress eklentileri bir geliştirici çerçevesini taklit edebilir, böylece bir WordPress web uygulaması geliştirebilir ve hızlı, ucuz ve iyiyi gerçeğe dönüştürebilirsiniz.
Bu yazıda size iki eklentiyi kullanarak nasıl WordPress web uygulaması oluşturacağınızı göstereceğiz: Gravity Forms ve GravityKit. Hadi başlayalım!
GravityKit'e Giriş
Kısacası GravityKit, popüler ve güçlü Gravity Forms eklentisinin temel işlevlerini alır ve onu genişletir. Gravity Forms veri yakalamanıza izin verirken GravityKit size bu verileri içe aktarma, düzenleme, görüntüleme ve dışa aktarma yeteneği sunar.

GravityKit'in amiral gemisi eklentisi – GravityView – Gravity Forms'a özelleştirebileceğiniz bir ön uç arayüz ekler. Bu, bir forma dayalı olarak dizinler, iş panoları ve herhangi bir WordPress web uygulaması oluşturmanıza olanak tanır. Dahası, diğer GravityKit eklentileri de GravityView ile entegre olur, bu da WordPress web uygulamanıza daha fazla işlevsellik eklemenizi ve büyüdükçe ölçeklenmenizi sağlar.
GravityKit, WordPress ile Özel Web Uygulamaları Oluşturmanızı Nasıl Sağlar?

GravityKit'in eklentileri, Gravity Forms verilerini veritabanınızdan almayı ve sürükle ve bırak oluşturucuyu kullanarak bir ön uç arayüz oluşturmayı kolaylaştırır. Paketteki her eklenti farklı bir şey yapar:
- GravityView, verilerinizi çeşitli düzenleri kullanarak görüntülemenizi sağlar. Tam kontrolü elinizde tutarak dizinler ve diğer dinamik uygulama türlerini oluşturabilirsiniz.
- GravityCharts ile verilerinizi modern çizelgeler ve grafikler aracılığıyla görselleştirebilirsiniz. Veri kontrol panelleri, satış raporları ve çok daha fazlasını oluşturmak için GravityView ile birlikte GravityCharts'ı kullanabilirsiniz.
- GravityExport, indirme ve paylaşma için özel veri raporlarını nasıl oluşturduğunuzdur. Ayrıca verileri Dropbox gibi harici depolama çözümlerine de gönderebilirsiniz.
Farklı GravityKit eklentilerini birleştirerek benzersiz kullanım durumlarınızı karşılayan WordPress web uygulamaları oluşturabilirsiniz. Bu konuya daha sonra değineceğiz, ancak önce bir uygulama geliştirmek için ne zaman GravityKit'e başvurmanız gerektiğinden bahsedelim.
WordPress Web Uygulamanızı Oluşturmak için GravityKit Ne Zaman Kullanılır?
Gravity Forms ve GravityKit birçok durum için mükemmel seçimler olsa da her WordPress web uygulaması için ideal bir çözüm olmayacaktır. Elbette eklentileri kullanıp kullanmayacağınızı projeniz belirleyecektir.
Ancak bu çiftin bazı net kullanım durumları vardır ve GravityKit'i aşağıdaki durumlarda öneriyoruz:
- Güncellemeler fazla teknik bilgiye sahip olmayanlara dayanıyorsa.
- Minimum Uygulanabilir Ürün (MVP) veya başka bir kavram kanıtı uygulaması oluşturmak istiyorsunuz.
- Uygulamanız orta düzeyde bir karmaşıklığı korurken hız önemliyse.
- Kodsuz çözüm konseptini seviyorsunuz ancak yine de tam işlevsel bir WordPress web uygulaması oluşturmak istiyorsunuz.
- Uygulamanızın arka ucunda gezinmenin kolay olması gerekir.
Web'e bakarsanız, bu kutulardan bir veya daha fazlasını işaretleyen ve aynı zamanda GravityKit'i kullanan birçok site bulacaksınız. Bir sonraki bölümde bazılarına daha yakından bakacağız.
WordPress Web Uygulamasını Güçlendirmek İçin GravityKit Kullanan 5 Site
Burada sunduğumuz tüm siteler, bir WordPress web uygulaması oluşturmak ve görüntülemek için Gravity Forms'u ve GravityKit eklentilerinin bir kombinasyonunu kullanıyor. Aslında, biri WordPress'te görünür bir liderdir, ancak hepsi kendi nişleri için önemlidir.
1. Jacksonville Liman İdaresi
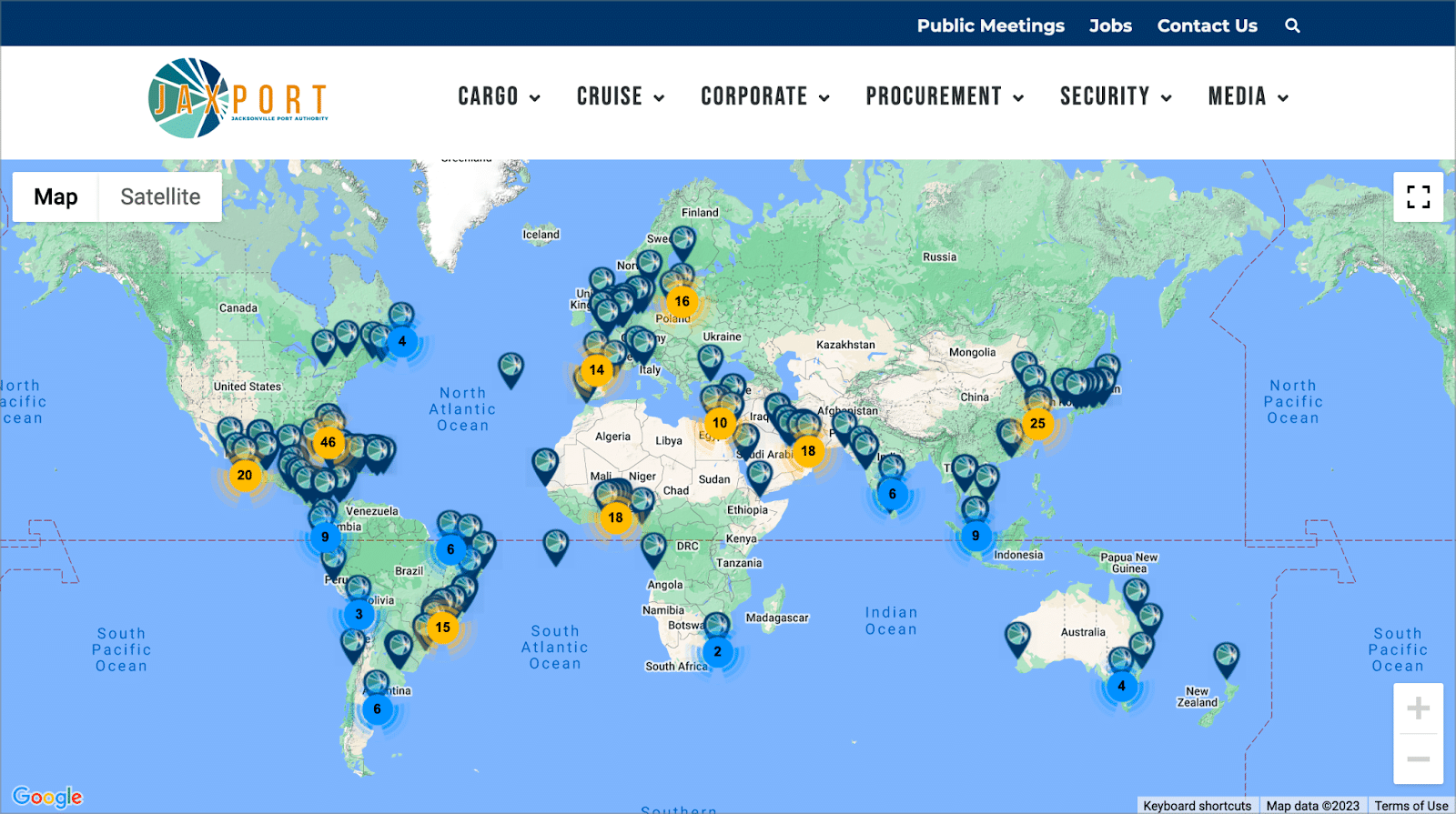
Jacksonville Liman İdaresi (JAXPORT), Florida Eyaleti'nin konteyner ticareti için bir numaralı limanıdır. Aynı zamanda otomobil ithalatı ve ihracatı açısından ABD'nin en iyi limanlarından biridir. Elbette GravityKit'in araçları olmadan bu mümkün olmazdı.

JAXPORT, nakliye hizmetleri sunan şehirlerin pazarlarını gösteren etkileşimli bir haritayı desteklemek için GravityKit'i kullanıyor. Bu, potansiyel müşterilerin JAXPORT'un nakliye hizmetlerinin geniş kapsamını görselleştirmesine olanak tanır. Ayrıca hizmet verdiği çeşitli şehirleri ve destinasyonları keşfetmenin bir yolunu da sağlar.
…Geliştirmeyi hızlandırmak ve site ziyaretçilerimiz ve müşterilerimiz için katma değer sağlamak için GravityKit'in GravityView eklentisini (ve ilgili düzenleri) düşük kodlu/kodsuz bir çerçeve olarak kullanmayı seçtim…
–Jeff Price, JAXPORT Pazarlama Direktörü
2. KaldırıcıLMS
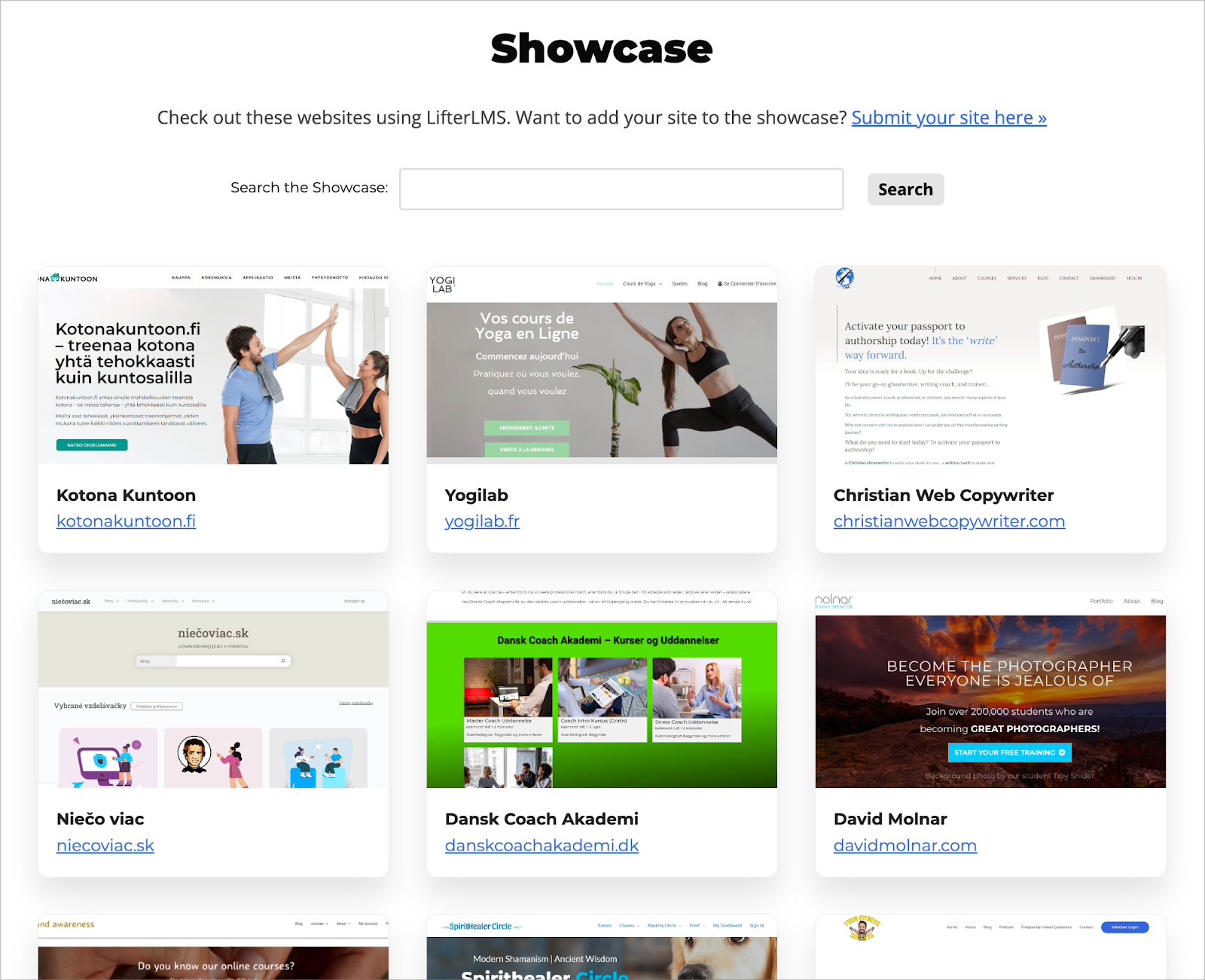
LifterLMS'den Chris Badgett iyi bir eklentiyi gördüğünde anlar! LifterLMS, piyasadaki en iyi WordPress e-öğrenme eklentilerinden biridir. Kullanıcılara çevrimiçi kurslar, koçluk programları ve özel topluluklar oluşturma, başlatma veya genişletme yetkisi verir.

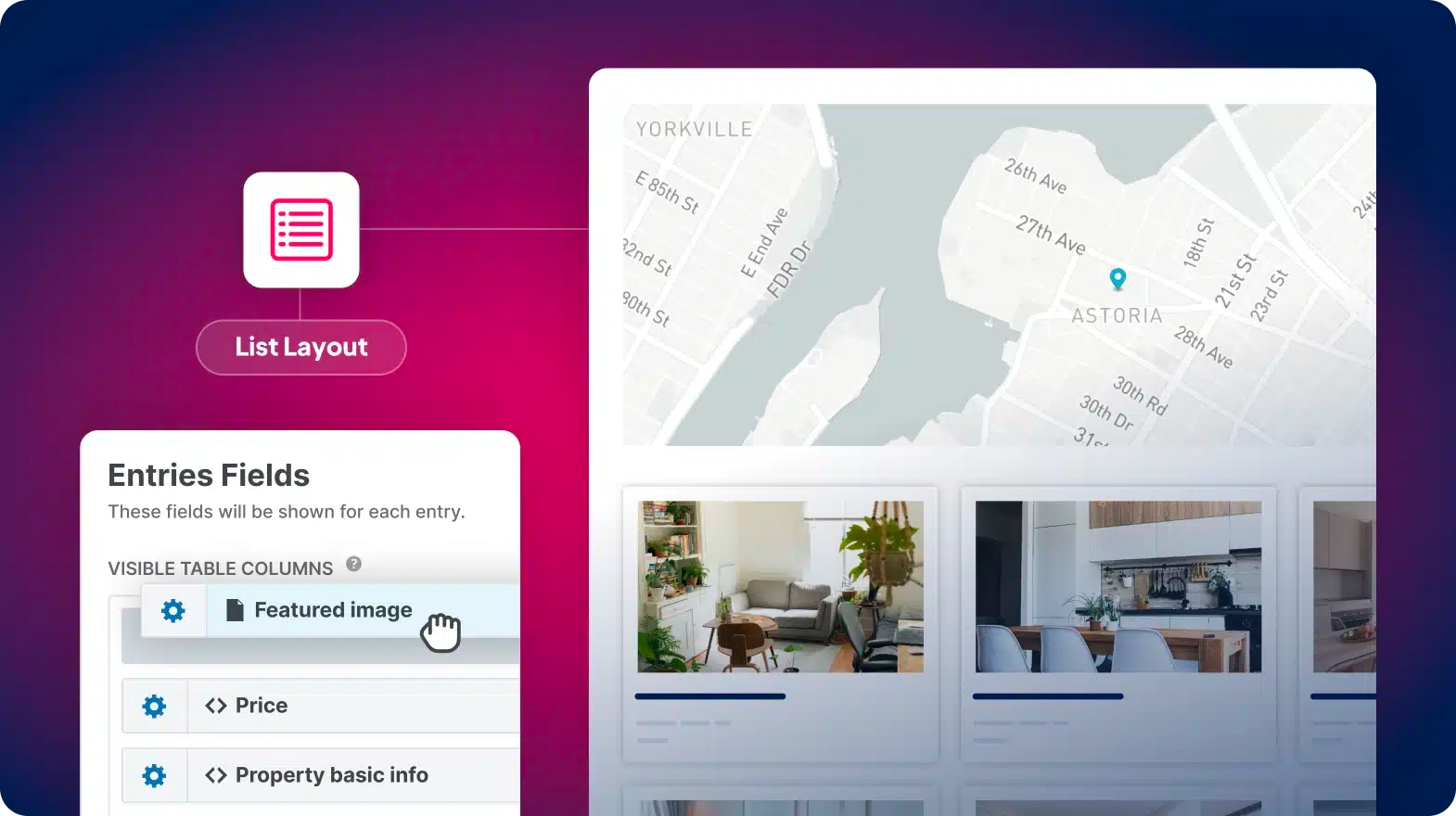
Lifter ekibi, GravityKit'i özel vitrin sayfasının temeli olarak kullanıyor. Bu, LifterLMS yazılımını günlük olarak kullanan web sitelerini içerir. Diğer vitrin sayfaları gibi bu da eklentinin çok yönlülüğünü ve gerçek dünyadaki etkisini göstermektedir.
…GravityView'in ön uç düzenleme yetenekleri ve sezgisel oluşturucusu, ekibimizin vitrin listelerini kolayca yönetmesine ve gerektiğinde değişiklikler yapmasına olanak tanır…
–Chris Badgett, LifterLMS'in kurucusu
3. Larry L. Hillblom Vakfı
1996 yılında kurulan Larry L. Hillblom Vakfı, diyabeti ve yaşlanmaya bağlı dejeneratif hastalıkları tedavi etmek ve iyileştirmek amacıyla tıbbi araştırmalara fon sağlıyor.

Vakıf, hibe başvuru yönetim sistemine güç sağlamak için GravityKit'i kullanıyor. Bu, hem başvuru sahiplerinin hem de yönetim kurulu üyelerinin basit bir ön uç arayüzü aracılığıyla uygulamaları izlemesine, yönetmesine ve düzenlemesine olanak tanır. Tüm uygulamalar, yerleşik GravityView onay işlevini kullanan bir onay sürecinden geçer.
…GravityView bize, başka türlü başaramayacağımız projeleri gerçekleştirme yeteneğini kazandırdı. GravityKit olmasaydı teknik engelleri aşamaz veya kârlılığı koruyamazdık…
–Michael Kastler, 43Folders'ın kurucusu ve geliştiricisi
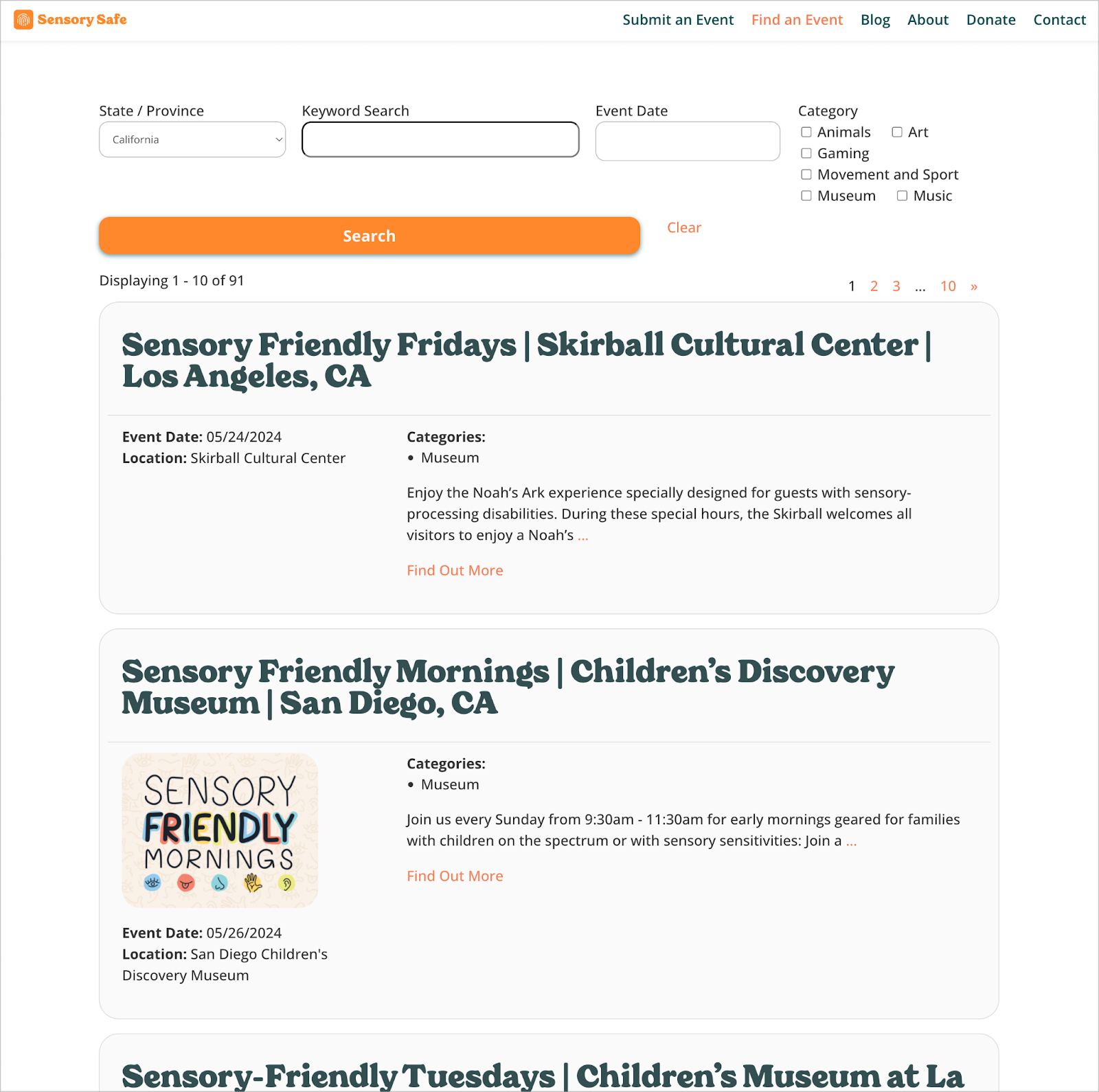
4. Duyusal Kasa
Sensory Safe, duyusal dostu çocuk etkinlikleri ve programlarına duyulan ihtiyaç etrafında destekleyici ve kapsayıcı bir topluluk yaratmayı amaçlayan, kar amacı gütmeyen bir kuruluştur.

Web sitesi, ABD çapında duyusal açıdan güvenli olayların bir veritabanına ev sahipliği yapıyor. Veritabanı, tarihe bağlı olarak mevcut farklı görünümlerle, arama işlevinin merkezi bileşeni olarak GravityKit'i kullanır.

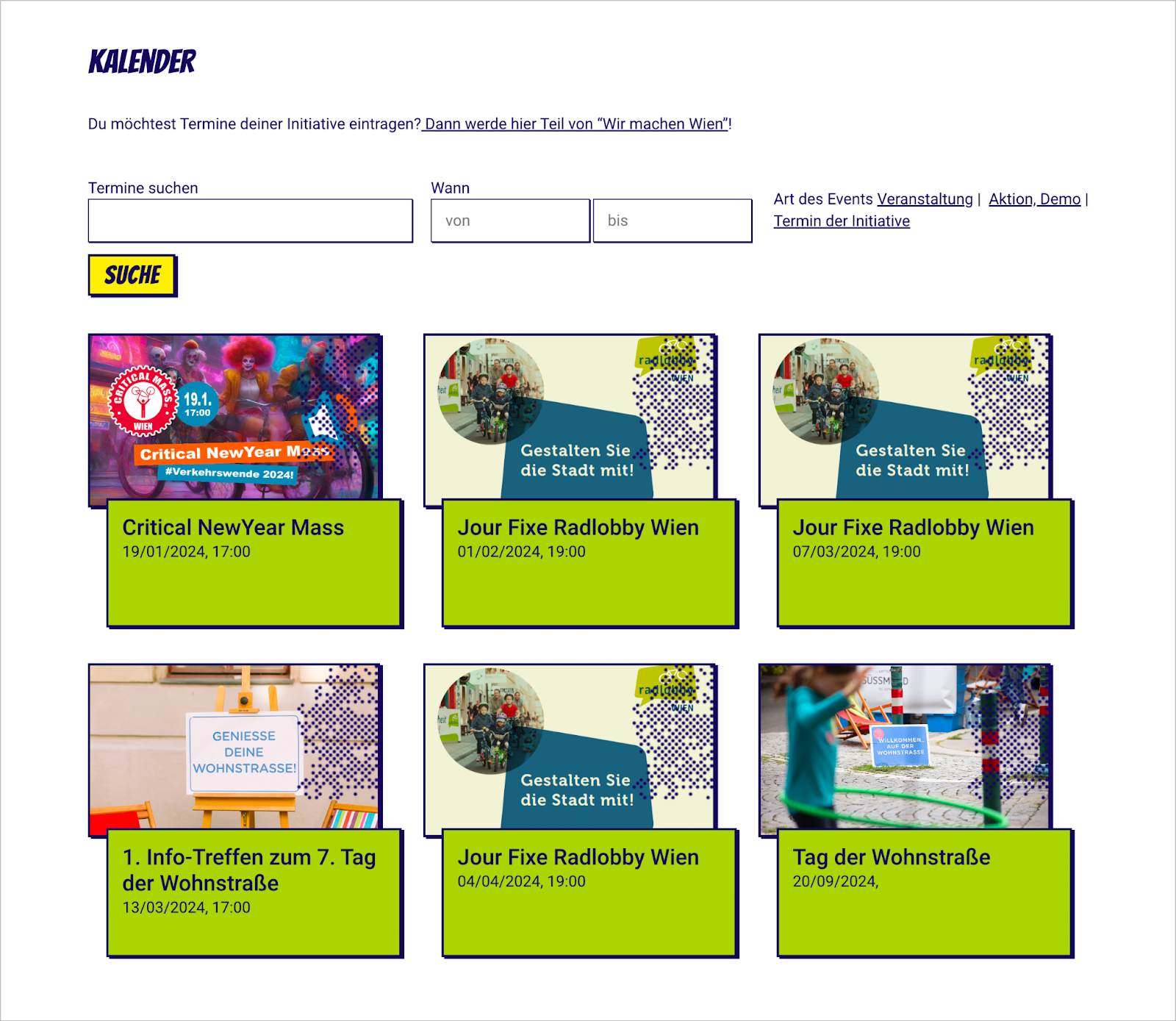
5. Wir Machen Wien
Wir Machen Wien, Avusturya'nın Viyana şehrinde faaliyet gösteren kar amacı gütmeyen bir kuruluştur. Organizasyon, Viyana şehrini daha iklim dostu ve yaşanabilir bir şehir haline getirmeye odaklanıyor. Bu, tabandan vatandaşların öncülük ettiği girişimleri teşvik etmek ve aktivistlere ağ oluşturma ve koordinasyon için bir platform sağlamak yoluyla gerçekleşir.

GravityKit, web sitesinin kullanıcı profilleri, etkinlik sayfası ve ilgili ekipmanın paylaşılmasına yönelik bir dizin içeren çeşitli yönlerini destekler.
…Gravity Forms'u kullanmaya karar verdikten sonra, farklı kullanım durumlarını ve ihtiyaçları karşılamak için geniş bir işlevsellik yelpazesini kapsayan bir dizi farklı araç sağlayan GravityKit'i kullanmak da mantıklı oldu…
–Angie Weikmann, web tasarımcısı
Gravity Forms ve GravityKit Kullanarak WordPress Web Uygulamanızı Nasıl Oluşturabilirsiniz?
En iyi haber şu ki siz de GravityKit'i kullanarak bir WordPress web uygulaması oluşturabilirsiniz. Daha sonra hibe başvurularını yöneten, onaylayan ve dışa aktaran bir sistem oluşturmanın pratik bir yoluna bakacağız.

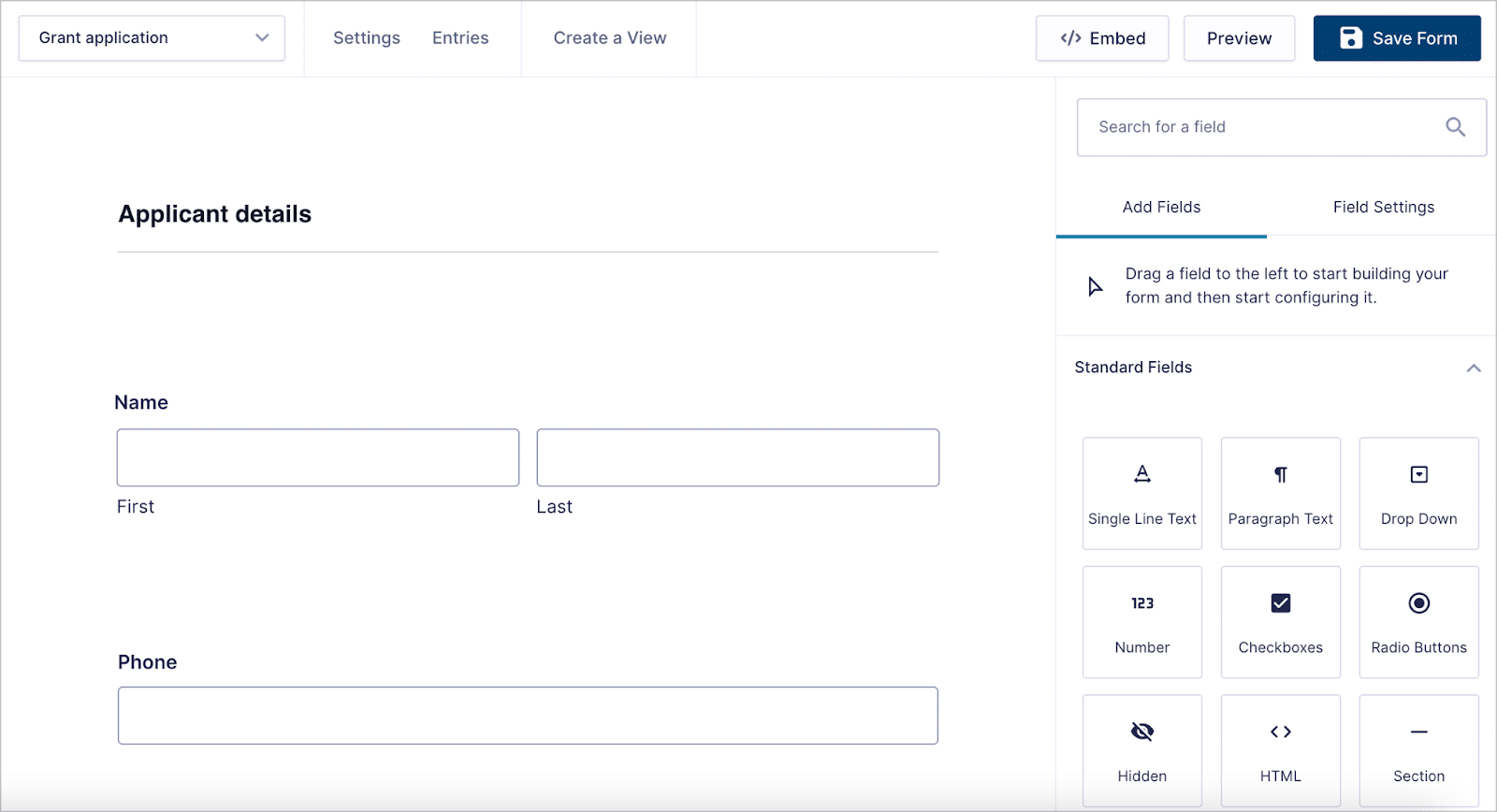
İlk adım Gravity Forms ve GravityKit'i kurmak ve etkinleştirmektir. Daha sonra hibe başvurularını göndermek için bir form oluşturacağız. Gravity Forms'u kullanarak sağ alanları kenar çubuğundan sürükleyip bırakın. Burada ayrıca bu alanları beğeninize göre özelleştirdiğinizden emin olun.

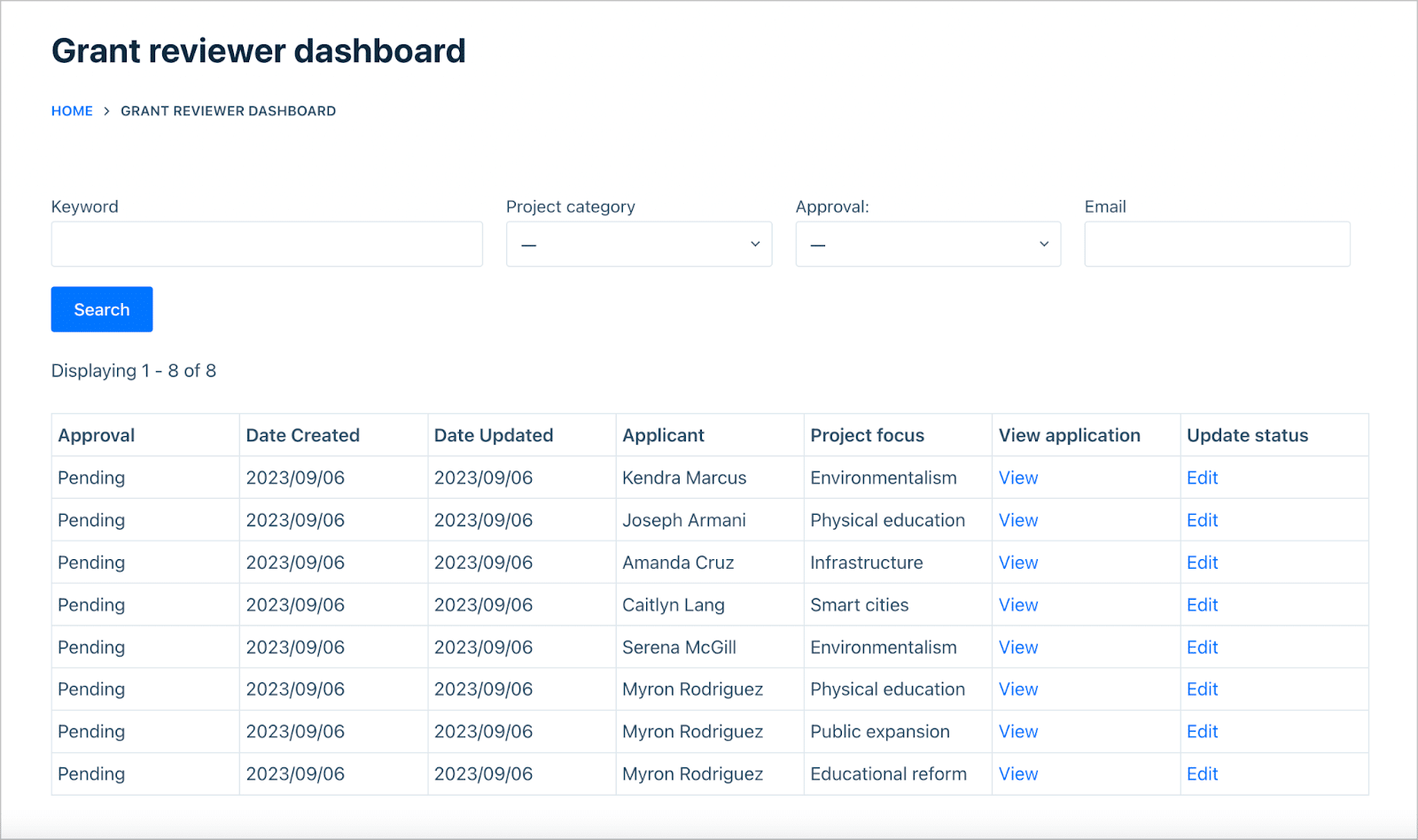
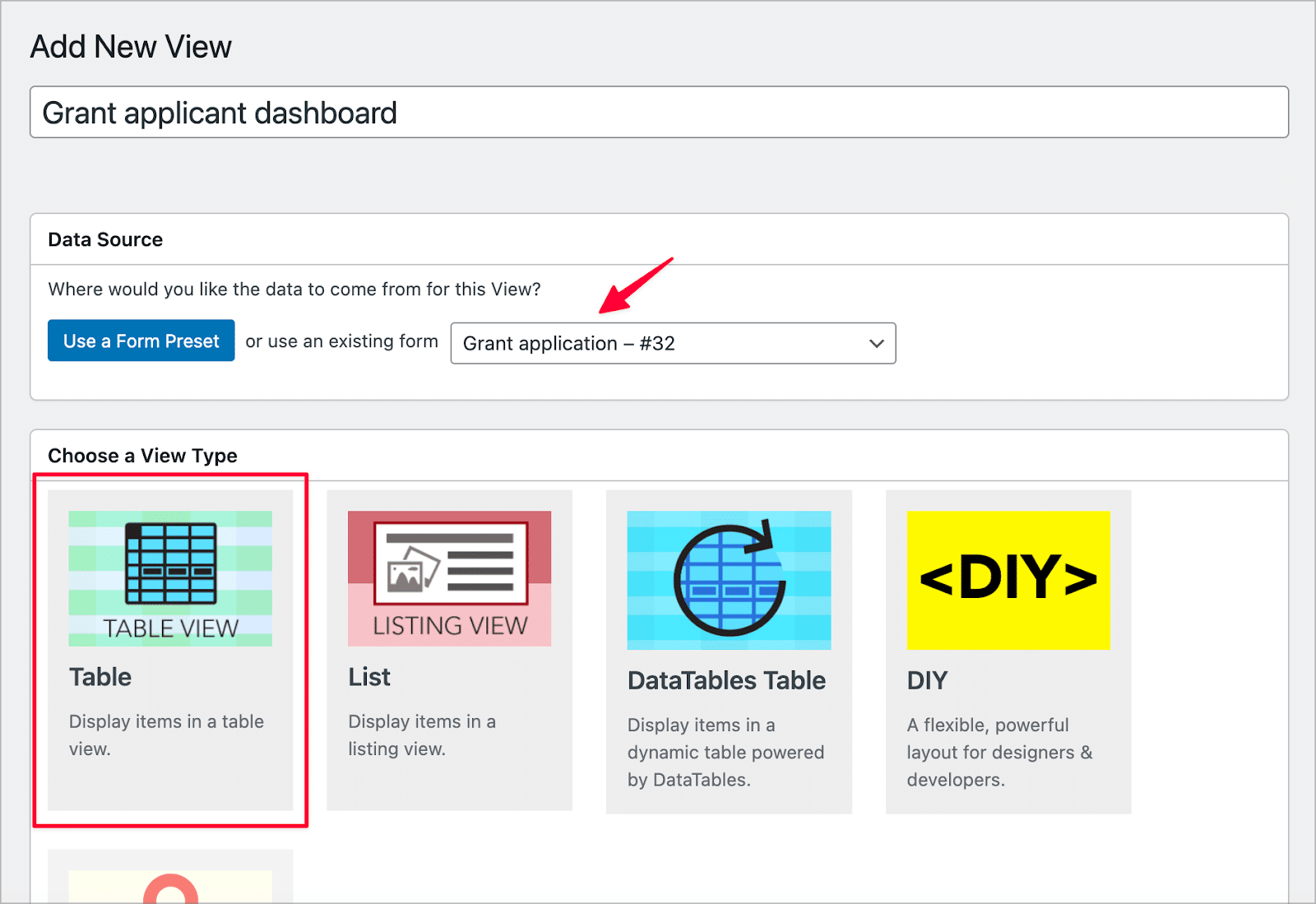
Başvuruları göndermenin bir yolu ile artık ekibimizin bunları yönetmesine ve incelemesine olanak tanıyan bir ön uç arayüz oluşturabiliriz. Bunun için GravityView'ı kullanacağız. Öncelikle GravityView'da yeni bir Görünüm oluşturun, onu forma bağlayın, ardından Görünüm türü olarak Tablo'yu seçin:

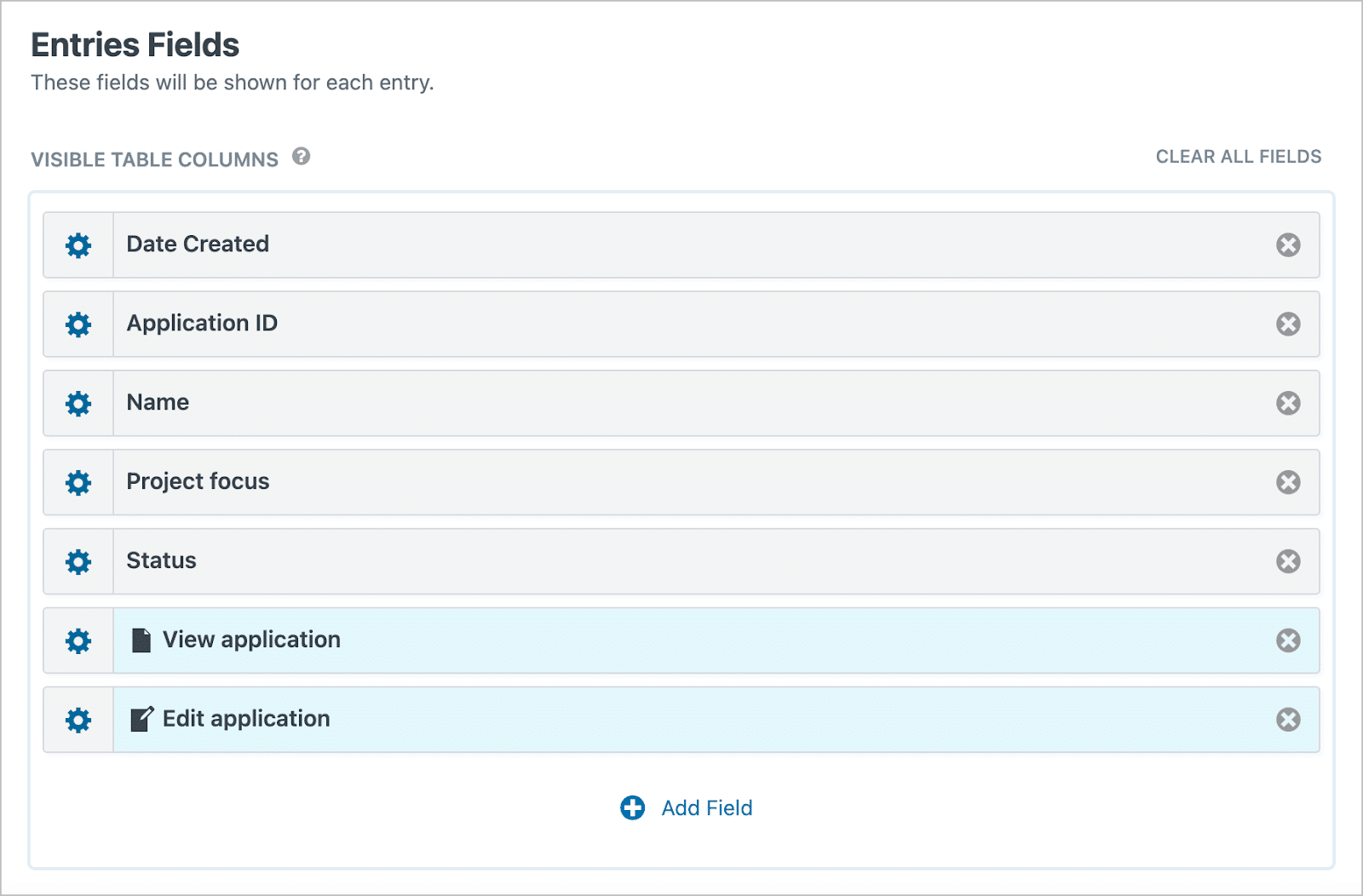
Ardından, GravityView'in sezgisel sürükle ve bırak oluşturucusunu kullanarak arayüzü yapılandıralım. Burada tabloda görüntülenecek alanları seçin ve ardından Tek Giriş düzenine bir bağlantı ekleyin. Uygulamanın tamamını ayrıntılı olarak görebileceğiniz yer burasıdır:

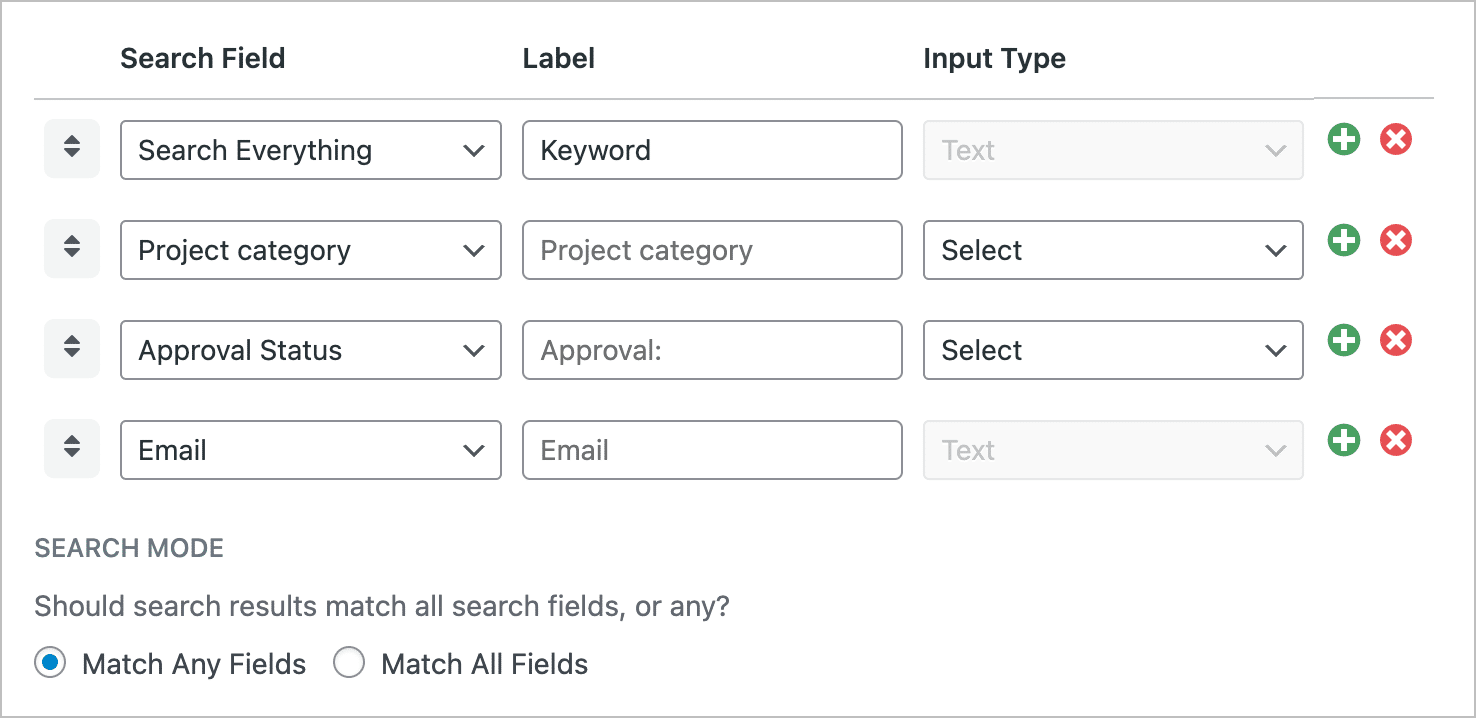
Daha sonra 'yığın' alanının üst kısmına bir arama çubuğu widget'ı ekleyin ve farklı arama girişlerini yapılandırın. Bu, ekibinizin uygulamaları çeşitli kriterlere göre filtrelemesine olanak tanır:

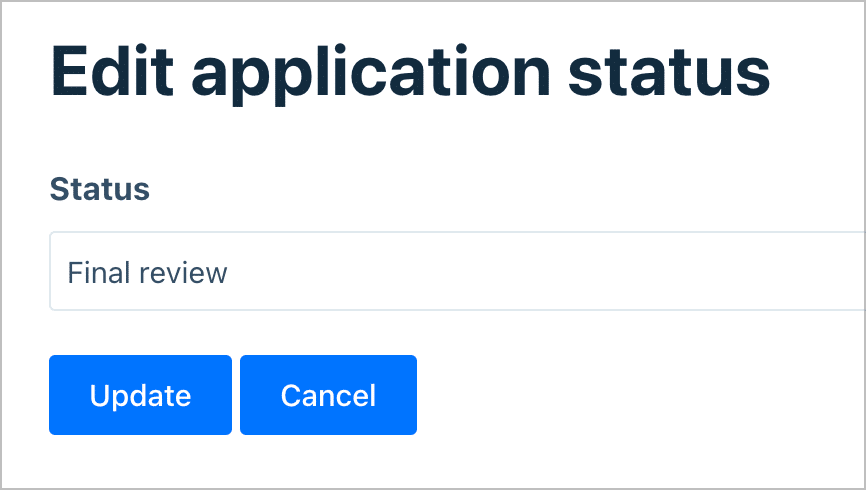
Son adım, belirli alanları ön uçtan düzenlenebilir hale getirmek için GravityView'in Girişi Düzenle düzenini kullanmaktır. Bu, gözden geçirenlerin WordPress kontrol paneline erişmeye gerek kalmadan bir uygulamanın durumunu güncellemesine olanak tanır:

Bu noktada fon başvuru sistemi tamamlandı! Buradan daha fazla işlevsellik eklemek için diğer GravityKit eklentilerini ve uzantılarını kullanabilirsiniz. Örneğin, gelişmiş ön uç veri filtreleme eklemeyi, yalnızca belirli kullanıcı rolleri için alanları görüntülemeyi, uygulamalar için PDF dışa aktarmaları eklemeyi, toplu içe aktarma ve düzenleme işlevselliği sağlamayı ve çok daha fazlasını isteyebilirsiniz.
WordPress Web Uygulamaları Oluşturma Hakkında Sıkça Sorulan Sorular (SSS)
Bitirmeden önce, WordPress web uygulaması oluşturmaya ilişkin bazı genel soruları size sunalım. Bunların çoğu, WordPress'in sürece dahil olduğu yere odaklanacak. Başka sorularınız varsa, bunları yazının sonundaki yorumlar bölümünde duymaktan memnuniyet duyarız.
Bir Web Sitesi ile Web Uygulaması Arasındaki Fark Nedir?
Temel fark her birinin işlevselliğinde yatmaktadır. Bir web sitesi genellikle makaleler veya blog gönderileri gibi bilgileri sağlamanın pasif bir yoludur. Öte yandan bir web uygulaması dinamik ve etkileşimlidir. Kullanıcıların form doldurma, satın alma veya dinamik içerikle etkileşim kurma gibi görevleri gerçekleştirmesine olanak tanır.
WordPress ile Tam Özellikli Bir Web Uygulaması Oluşturabilir misiniz?
Evet! WordPress eklentileri, özel gönderi türleri ve REST API, özel gereksinimlerinize uyacak tam işlevli bir web uygulaması oluşturmanıza yardımcı olacak araçları sağlar. WordPress'in esnekliği, geleneksel web siteleri oluşturmanın ötesine geçmeyi mümkün kılar.
WordPress Nedir: Bir Web Sitesi, Uygulama, Çerçeve veya Başka Bir Şey?
WordPress aslında hem web siteleri hem de web uygulamaları oluşturmak için kullanabileceğiniz bir İçerik Yönetim Sistemidir (CMS). Çok yönlülüğü, basit bloglardan karmaşık web uygulamalarına kadar çoğu kullanım durumunu yönetmesine olanak tanır. Platformu yapılandırmak anahtardır.
Yerçekimi Formlarını GravityKit ile Birleştirmek En İyi WordPress Web Uygulama Oluşturucusudur
WordPress pek çok kişinin sandığından çok daha çok yönlüdür. Örneğin, hem Gravity Forms'u hem de GravityKit'i kullanarak kodlama bilgisine ihtiyaç duymadan bir geliştirme çerçevesi oluşturabilirsiniz.
Özelleştirme seçeneklerinize raporlar, çizelgeler, grafikler ve daha fazlasını ekleyebilmek, başka türlü kullanılamayacak bir tasarım seçenekleri dünyasının kapılarını açabilir. Genel olarak GravityKit araç takımı bir bukalemundur. Etkinlik sayfaları, özel kontrol panelleri, kullanıcı profilleri ve çok daha fazlasını oluşturmanın harika bir yoludur.
Bir WordPress web uygulaması oluşturmak için Gravity Forms ve GravityKit'i kullanma potansiyelini görüyor musunuz? Aşağıdaki yorumlar bölümünde düşüncelerinizi bize bildirin!
