Sıfırdan Web Sitesi Nasıl Oluşturulur (Sıfır Kodlama Becerisi ile)
Yayınlanan: 2023-09-06Bugünlerde ziyaret ettiğiniz web siteleri hakkında biraz düşünürseniz, 'en basit' olanların bile ne kadar çok özelliğe sahip olduğuna şaşıracaksınız. Geçmişte profesyonel görünümlü bir web sitesi oluşturmak istiyorsanız en azından bazı temel kodlama becerilerine ihtiyacınız vardı. Artık herkes harika görünen ve iyi çalışan bir siteyi sıfır kodlama gerektirmeden oluşturabilir.
Bu, içerik yönetim sistemleri (CMS) ve web sitesi oluşturucuları sayesinde mümkündür. Bu tür araçlar web geliştirmeyi demokratikleştirir ve tam olarak istediğiniz web sitesi türünü oluşturmanıza olanak tanır. İhtiyacınız olan tek şey, bunların nasıl çalıştığını öğrenmeye istekli olmanız ve biraz zaman ve çaba harcamanızdır.
Bu yazıda sıfırdan bir web sitesi oluşturmak için tam olarak ne gerektiğini tartışacağız. Süreç boyunca size adım adım rehberlik edeceğiz, böylece başlamak için ihtiyacınız olan her şeyi bilirsiniz.
Sıfırdan bir web sitesi oluşturmak için neye ihtiyaç var?
Kodlamadan bir web sitesi oluşturmak istiyorsanız iş için doğru araçlara ihtiyacınız olacak. En azından şunları isteyeceksiniz:
- Bir web sitesi oluşturma platformu. Kullandığınız web sitesi oluşturucu veya CMS, istediğiniz kadar sayfa tasarlamanız ve yayınlamanız için ihtiyaç duyduğunuz tüm özellikleri sunmalıdır. Buna, sayfa ve içerik oluşturma ve tasarlama, ürünleri çevrimiçi satma (ilgiliyse), kullanıcıları yönetme ve ihtiyaç duyduğunuz diğer her şey için araçlar dahildir.
- Barındırma erişimi. Her web sitesinin hostinge ihtiyacı vardır. Bu, dosyalarınızı depolayacak ve web sitenizi herkese açık hale getirecek şekilde yapılandırılmış bir sunucu için ödeme yapmayı içerir.
- Bir alan adı. İnsanlar web sitenize bu şekilde erişebilir (arama motorlarında bulmanın dışında). Harika bir alan adı bir siteyi başarılı da edebilir, yıkabilir de.
İlk web sitenizi oluşturmayı düşünüyorsanız bu öğeler korkutucu gelebilir. Web sitesi oluşturucusunun ve web barındırıcısının kullanılacağı neredeyse sonsuz sayıda seçeneğiniz ve kombinasyonunuz var (alan adlarından bahsetmiyorum bile!).
Özellikle web sitesi oluşturma platformu seçiminiz, sitenizi hazırlamanın ne kadar karmaşık olacağını belirleyecektir. WordPress.com'un devreye girdiği yer burasıdır.
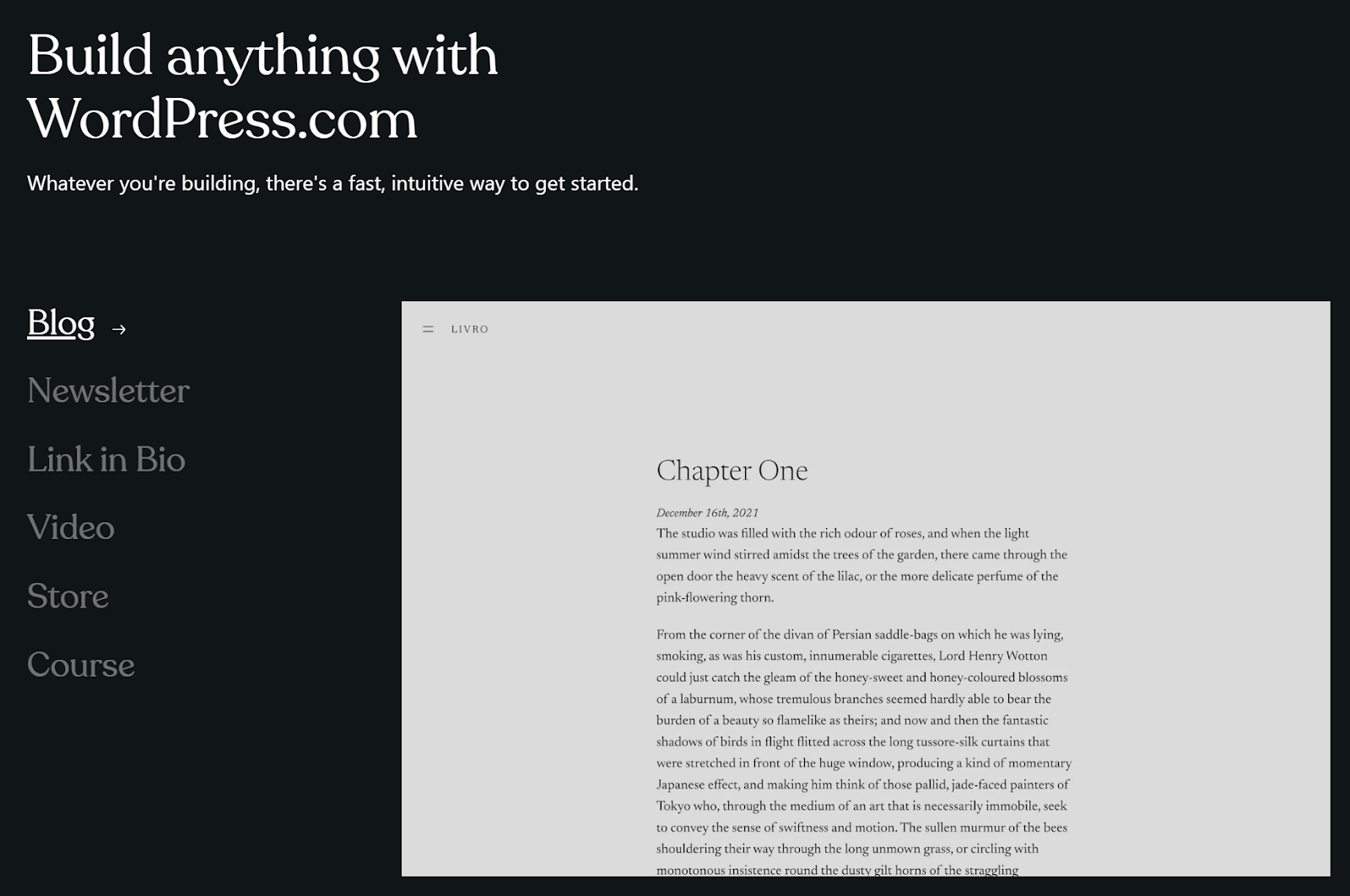
WordPress.com: Web sitenizi oluşturmanın en iyi yolu
Bir site oluşturmak için bir web sitesi oluşturucuya, barındırmaya ve bir alana ihtiyacınız olduğundan, üç bileşenin tümünü sunan bir çözümü tercih etmek mantıklıdır. WordPress.com'un yaptığı da tam olarak budur.

Muhtemelen WordPress’e aşinasınızdır. Web'in en popüler CMS ve blog platformudur. Ancak bilmiyor olabileceğiniz şey, onu hayal edebileceğiniz hemen hemen her tür web sitesini oluşturmak için kullanabileceğinizdir. Özelliklerinin çoğu bloglama düşünülerek tasarlanmıştır, ancak CMS inanılmaz derecede özelleştirilebilir.
WordPress'in tüm bunların yaklaşık %43'üne güç vermesinin bir nedeni var web siteleri. Bu milyarlarca site anlamına geliyor ve Slack, TIME Magazine, CNN ve çok daha fazlası gibi büyük markaları içeriyor.
WordPress ile içerik oluşturma ve yönetme, stil özelleştirme, kullanıcı yönetimi, e-ticaret ve daha fazlasına yönelik araçları içeren sezgisel bir sisteme erişim elde edersiniz. Karışıma eklentiler ekleyin ve WordPress'i neredeyse her tür proje için mükemmel bir platforma dönüştürebilirsiniz.
'Kendi kendine barındırılan' WordPress'in aksine, WordPress.com barındırma ve ücretsiz bir alan adı içerir (hangi planı seçtiğinize bağlı olarak). CMS her planla önceden yüklenmiş olarak gelir, böylece bir hesaba kaydolduktan sonra hemen çalışmaya başlayabilirsiniz. Ayrıca WordPress.com diğer birçok web barındırıcısından çok daha fazla koruma ve optimizasyon sunar.
Sıfırdan bir web sitesi nasıl oluşturulur (7 adımda)
Başlamak için heyecanlıysanız doğru yere geldiniz. Aşağıdaki bölümlerde size WordPress.com ile yeni web sitenizi oluşturma sürecinin tamamını anlatacağız!
1. Adım: Bir WordPress.com hesabı oluşturun
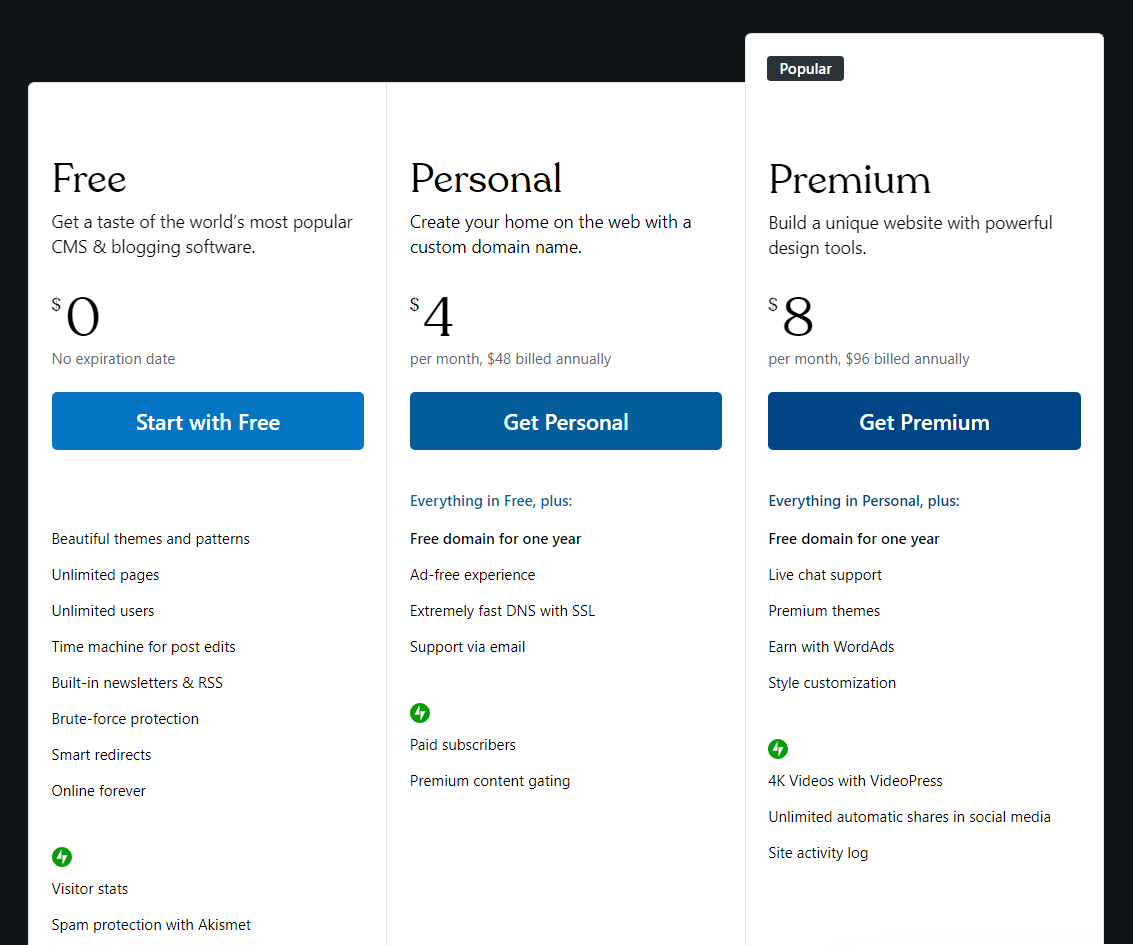
İlk adım en kolay olanıdır. WordPress.com çeşitli planlar sunar, dolayısıyla bütçenize uygun bir plan bulabilmeniz gerekir. Her plan, WordPress'in tam sürümüne erişmenizi sağlar (kısa süre içinde tartışacağımız eklenti desteği dışında).

Ücretsiz WordPress.com planı sitenizin alabileceği trafik miktarına herhangi bir sınırlama getirmez ve 1 GB depolama alanına sahip olursunuz. Web sitenizde reklam görüntülemenin bir sakıncası yoksa, küçük bir blog için bu yeterlidir.
Premium planlar giderek daha fazla işlevsellik ve reklamsız bir deneyim ekler. Kişisel'den İleriye yönelik plan yaparsanız ayrıca bir yıllık ücretsiz alan adı ve güvenli yuva katmanı (SSL) sertifikasının yanı sıra otomatik HTTPS (sitenizi ve ziyaretçilerinizi korumaya yardımcı olur) alırsınız.
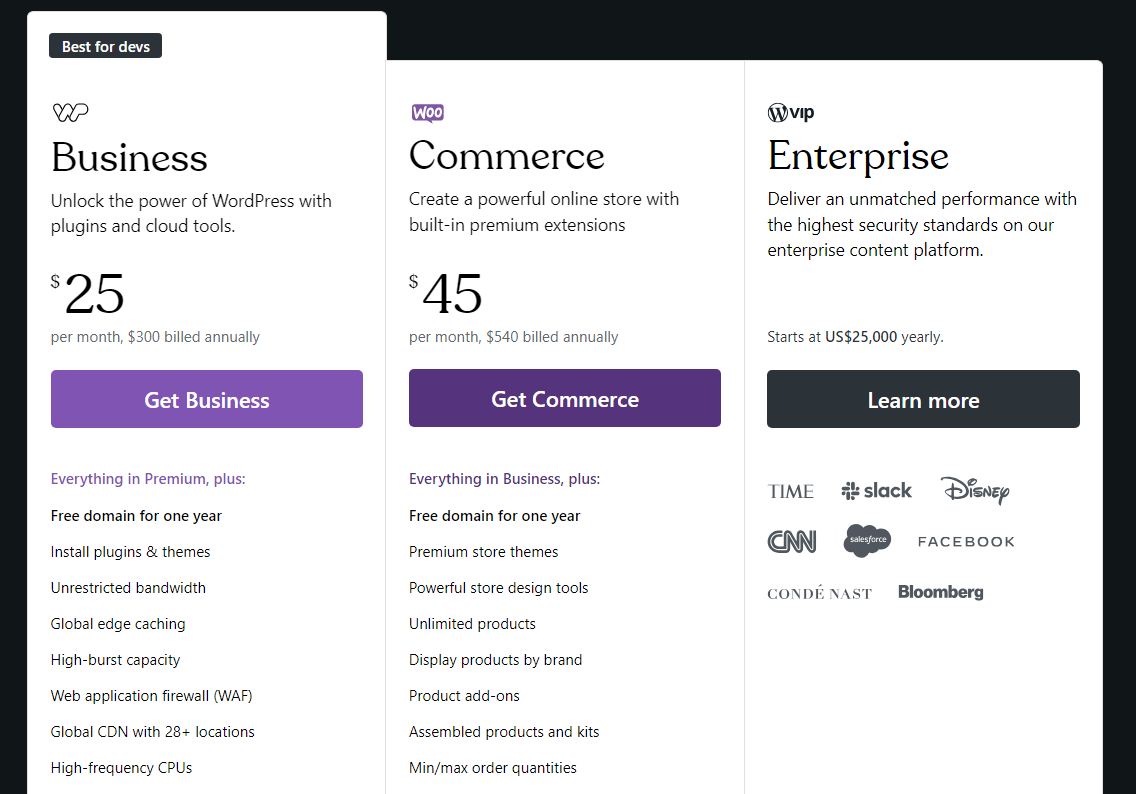
WordPress'in gerçek büyüsü Business ile açılıyor plan. Bu, eklenti yükleme desteğini içeren seçenektir. Web sitenize iletişim formlarından çevrimiçi kurslara kadar her türlü yeni özelliği eklemek için eklentileri kullanabilirsiniz.

Son olarak, bir e-ticaret mağazası açmak için WordPress'i kullanmak istiyorsanız Commerce'e ihtiyacınız olacak. plan. Bu, WordPress.com'un sunduğu en kapsamlı plandır ancak bir çevrimiçi mağaza için en üst düzeyde güvenlik ve performans anlamına gelir.
Hangi planı kullanmak istediğinizi düşünmek için biraz zaman ayırın. WordPress'i ilk kez kullanıyorsanız, önce ücretsiz planı denemek en iyisi olabilir. Bu şekilde platforma aşina olabilir ve hangi gelişmiş özellikleri istediğinizi anlayabilirsiniz.
2. Adım: Bir alan adı seçin ve kaydedin
Daha sonra bir alan adına ihtiyacınız olacak. Bu, web sitenizin URL'sinin (örn. jetpack.com ) temelini oluşturur.
Ücretsiz alan adı kaydıyla birlikte gelen WordPress.com planlarından birini seçerseniz bu süreç hızlıdır. Bunun yerine üçüncü taraf bir alan adı kayıt şirketi kullanabilirsiniz, ancak bunun da kendi ek maliyetleri vardır.
Ortalama olarak, .com alan adlarının maliyeti yıllık 10 ABD Doları civarındadır. Ancak bu maliyet alan adına bağlı olarak değişebilir ve fiyatlar her üst düzey alan adı ( .com , .net ve .org ) için aynı değildir.
İlk web siteniz için, güvenli ve iyi bilinen bir seçenek olduğundan, genellikle .com'a bağlı kalmak en iyisidir. Tek yapmanız gereken web siteniz için mükemmel adı bulmak.
Bu adım oldukça kişiseldir ve web siteniz için sahip olduğunuz hedeflere bağlı olarak değişecektir. Bunu akılda tutarak, alanınızı seçerken hatırlamanız gereken bazı hızlı ipuçlarını burada bulabilirsiniz:
- Basit tutun. Alan adınızın hatırlanması ve yazılması kolay olmasını isteyeceksiniz.
- Ya benzersiz hale getirin ya da işletmeniz/markanızla açıkça bağlantılı hale getirin. Benzersiz bir ad bulmakta zorlanıyorsanız işletmeniz veya markanızla alakalı terimlere ve anahtar kelimelere bağlı kalın. Portfolyolar ve kişisel web siteleri için bunun yerine kendi adınızın varyasyonlarını kullanabilirsiniz.
- Genel alan adlarından kaçının. Alan adınızın basit ve net olması sizin için en iyisi olsa da diğer markalarla kolayca karıştırılmasını istemezsiniz. Cheaptents gibi bir alan adı. com konuyu anlatabilir ancak benzersiz marka bilinirliğine katkıda bulunmaz.
Bir ad bulmakta zorlanıyorsanız kullanabileceğiniz birçok alan adı oluşturma aracı vardır. Bu araçlar anahtar kelimeleri alacak ve yüzlerce potansiyel alan adı oluşturacaktır (ve hatta hangilerinin uygun olduğunu size gösterecektir). Beğendiğiniz herhangi bir seçeneği önermeseler bile beyin fırtınası yapmak için harika olabilirler.
3. Adım: Sitenizin görünümünü özelleştirmek için bir tema seçin
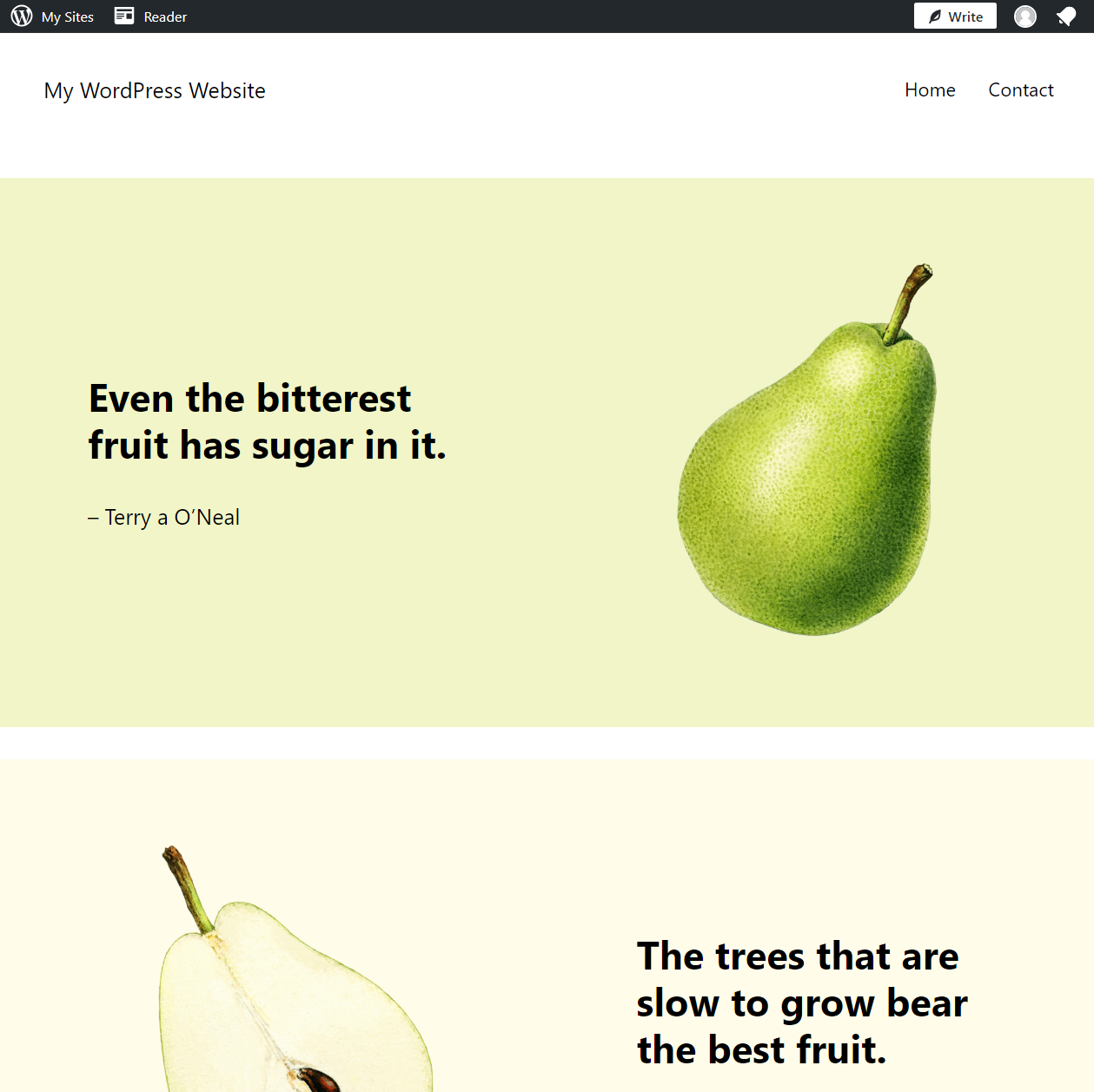
WordPress.com'a kaydolduğunuzda yeni kontrol panelinize hemen erişebileceksiniz. Burada web sitenizi görebilir ve üzerinde değişiklik yapmaya başlayabilirsiniz. Şu anda web siteniz oldukça boş olmalı ve yalnızca temanızın sizin için oluşturduğu varsayılan sayfalar olmalıdır.

WordPress teması, benzersiz stillere sahip bir şablon koleksiyonudur. Temalar web sitenizin tasarımını kolayca değiştirmenizi sağlar. Bloglar veya çevrimiçi mağazalar gibi belirli web sitesi türleri için tasarlanmış temalar bile vardır.
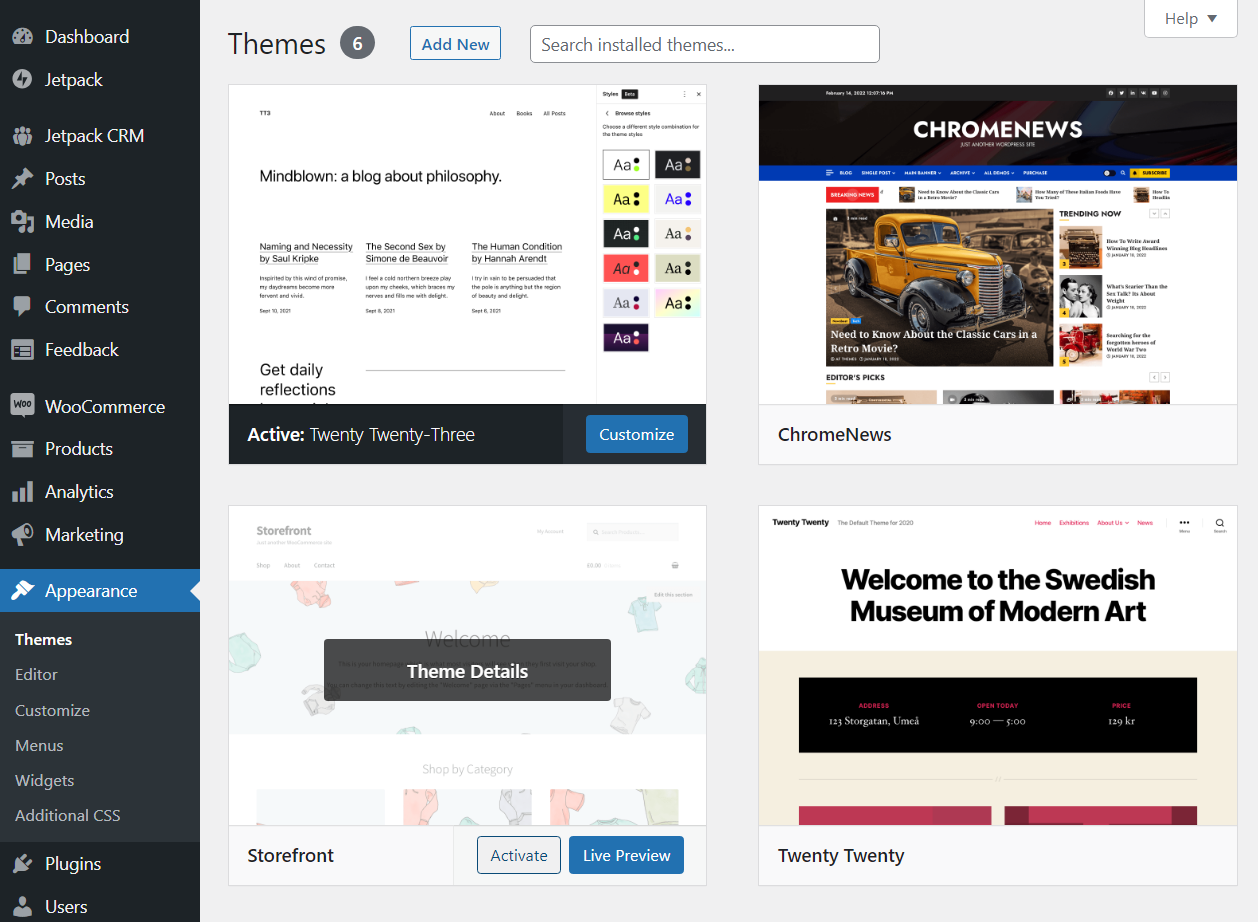
Hemen göreceğiniz tasarım, WordPress'in en son varsayılan temasına göre belirlenecektir. Bunu değiştirmek için Görünüm → Temalar sayfasına gidin. Burada web sitenize yüklenen tüm temaların bir özetini göreceksiniz.

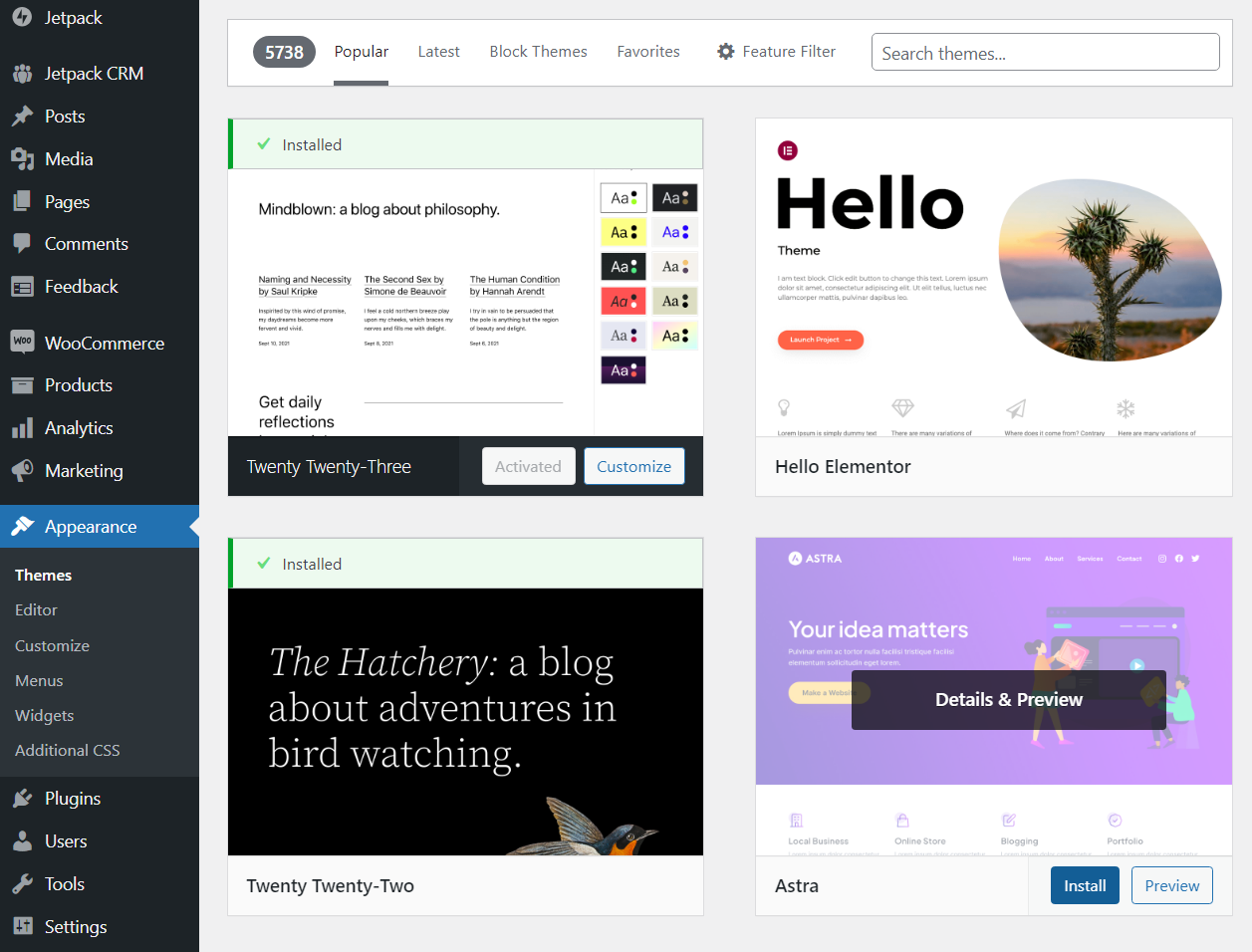
Temalardan birini seçip Etkinleştir düğmesini tıklatarak temaları değiştirebilirsiniz. Yeni seçenekler bulmak için Yeni Ekle'yi seçin. Bu, kontrol panelinden ayrılmadan WordPress tema deposunu açacaktır.

Buradan WordPress için mevcut olan tüm ücretsiz temalara erişebilirsiniz. Beğendiğiniz bir tane görürseniz, önizlemesini görmek için farenin üzerine gelin veya doğrudan devam edin ve Yükle'ye tıklayın.
WordPress temayı arka planda indirecek ve hazır olduğunda etkinleştirebileceksiniz. Bunu yaptıktan sonra web sitenizin yeni temayı kullanarak nasıl göründüğüne bakın.
Mükemmel temayı bulmak birkaç deneme gerektirebilir. Binlerce ücretsiz seçenek mevcut, bu nedenle siteniz için vizyonunuza uygun bir tasarım bulana kadar sabırlı olun.
Bazı WordPress.com planlarının size tema yükleme seçeneği de sunduğunu unutmayın. Böylece üçüncü taraf web sitelerinden ve pazar yerlerinden indirdiğiniz veya satın aldığınız temaları kullanabilirsiniz.
Premium temalar çok faydalı olabilir ancak WordPress'in nasıl çalıştığını daha iyi öğreninceye kadar bunlara para harcamamak en iyisi olabilir. Bu şekilde, üçüncü taraf pazaryerlerine göz atmaya başladığınızda tam olarak ne istediğinizi bileceksiniz.
4. Adım: Sitenizi sürükle ve bırak düzenleyiciyle tasarlayın
Temanızdan memnun kaldığınızda gerçek işin başlama zamanı gelmiştir. Bu, web siteniz için bir ana sayfa oluşturmak anlamına gelir. Bunun için Blok Düzenleyici olarak da bilinen WordPress sürükle ve bırak düzenleyicisini kullanacaksınız.
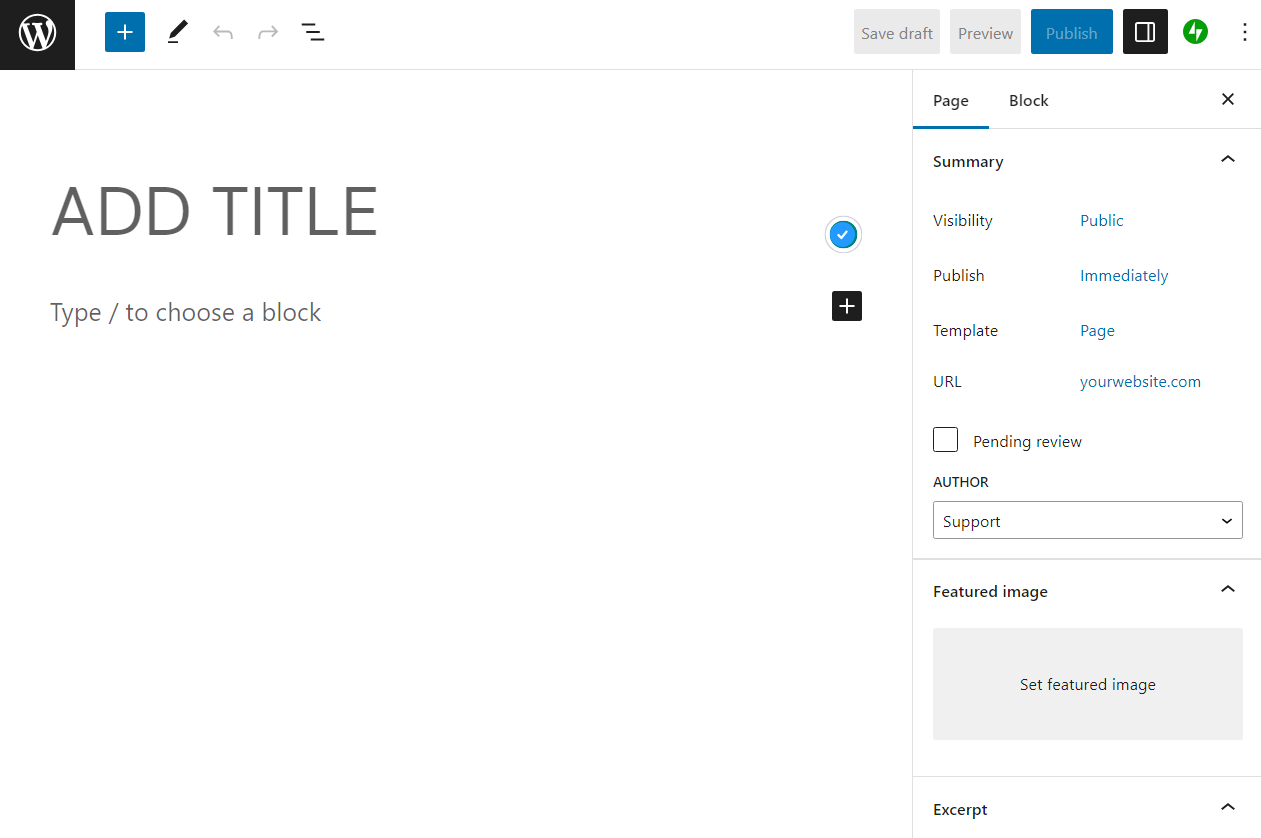
Başlamak için kontrol panelinizin Sayfalar bölümüne gidin ve Yeni Ekle 'yi seçin. Bu, Blok Düzenleyiciyi başlatacaktır. Boş bir sayfayla başladığınızda editör şöyle görünecektir:

Ekranın ortasında gördüğünüz artı işareti butonu sayfaya blok eklemenizi sağlar. Bloklar, paragraflardan listelere, resimlere, formlara ve daha fazlasına kadar hemen hemen her şey olabilen önceden oluşturulmuş öğelerdir. WordPress, bir web sitesi tasarlamak için ihtiyacınız olan her öğeyi içeren düzinelerce blokla birlikte gelir.

Bir blok ekledikten sonra üzerine tıklayabilirsiniz; ekranın sağındaki menü size bloğun özelleştirme seçeneklerini gösterecektir. Paragraf ve Liste seçenekleri gibi temel metin bloklarını da ekleyebilirsiniz.

Bu aşamada biraz oynamanızı ve editörün sunduğu blokları tanımanızı öneririz. Nereden başlayacağınızdan emin değilseniz endişelenmeyin. Düzenleyicinin nasıl çalıştığını öğrenin, farklı bloklar kullanmayı deneyin, sürükleyip bırakarak bunları yeniden düzenleyin ve hangi özelleştirme seçeneklerinin mevcut olduğunu görün.

Tasarımınızın yayınlandıktan sonra nasıl görüneceğini görmek için istediğiniz zaman ekranın üst kısmındaki Önizleme düğmesine tıklayabilirsiniz. Mutlu değilseniz, WordPress'teki her sayfa tamamen özelleştirilebilir olduğundan, her zaman düzeltmeye devam edebilirsiniz.
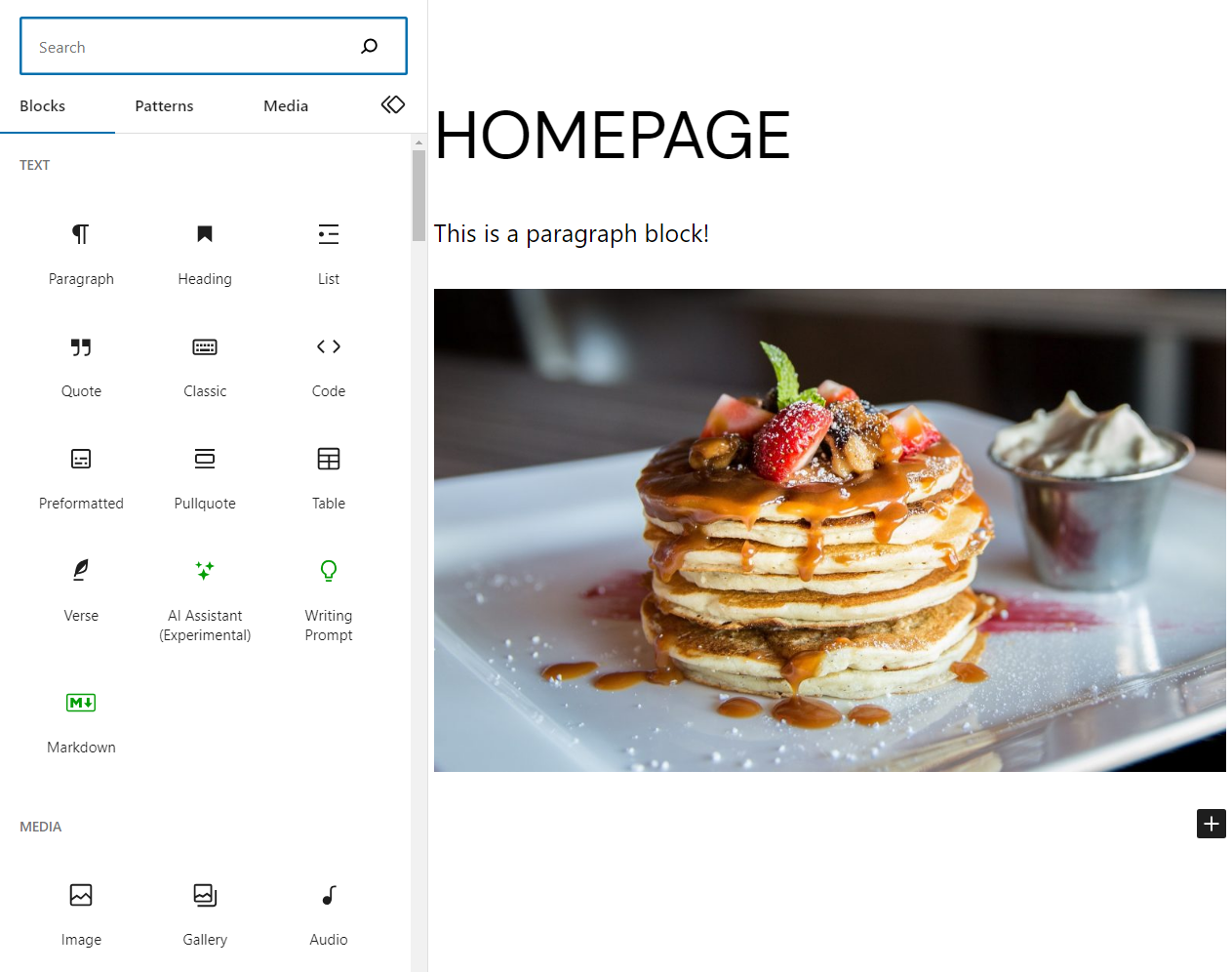
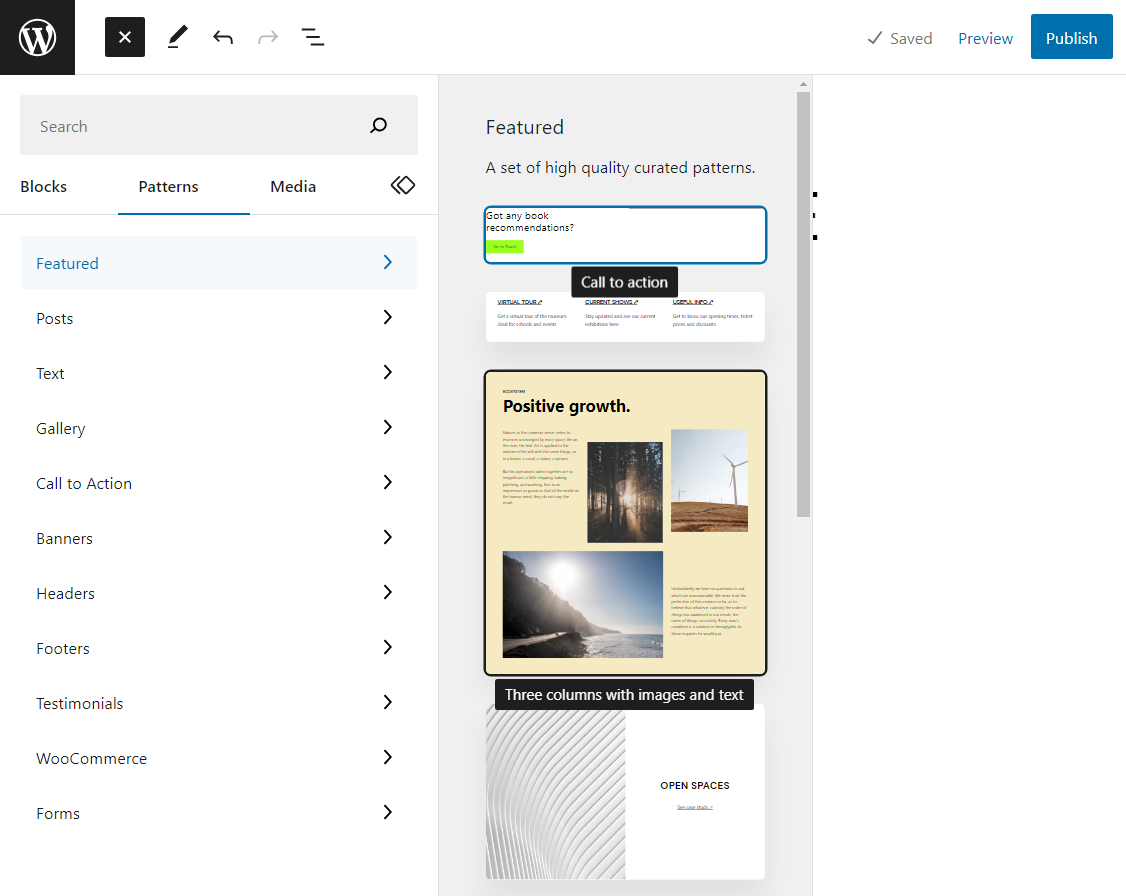
Nasıl bir tasarım kullanmak istediğinizden emin değilseniz ekranın üst kısmındaki mavi artı işaretine tıklayarak Desenler menüsüne girebilirsiniz. Bu menü, tüm blokları bir kenar çubuğunda ve ayrıca Desenler etiketli bir kategoride gösterecektir.

Desenler, başlangıç noktası olarak kullanabileceğiniz önceden tasarlanmış sayfa bölümleridir. Bir desen seçmek onu sayfaya ekleyecektir ve bileşenlerini (hepsi bloktur) beğeninize göre özelleştirmek için düzenleyebileceksiniz.
Desenleri kullanmak harika bir kısayoldur ve size başlangıç noktası olarak mükemmel tasarımlar sunar. Her desenin kullanımı ücretsizdir, o yüzden devam edin ve onlarla denemeler yapın.
Sayfanın tasarımından memnun olduğunuzda Yayınla düğmesine tıklayın. WordPress, bir sayfayı veya gönderiyi düzenlerken ilerlemenizi "taslak" olarak kaydeder. Siz Yayınla düğmesini tıklayana kadar aslında sayfayı yayınlamaz (ziyaretçiler tarafından görülebilir hale gelmez).
Diğer sayfalar üzerinde çalışmaya başlamadan önce WordPress menülerini nasıl düzenleyeceğinizi ve bir ana sayfayı nasıl ayarlayacağınızı da öğrenmek isteyeceksiniz. Bu, sitenizin gezinmesini istediğiniz şekilde özelleştirmenize olanak tanır.
WordPress Blok Düzenleyici kılavuzumuzda daha fazla bilgi edinin.
5. Adım: Sayfa, içerik, resim ve video ekleyin
Tek bir sayfa oluşturmak harika bir başlangıçtır ancak tam bir web sitesi oluşturmaz. Aklınızdaki fikre bağlı olarak muhtemelen birden fazla sayfa tasarlamanız gerekecektir.
Bir blog, haber akışı veya benzer bir özellik kurmayı planlıyorsanız gönderiler de oluşturmak isteyebilirsiniz. WordPress, en son gönderilerinizi varsayılan olarak Blog sayfasında görüntüler.
Gönderi oluşturma ve yayınlama süreci, sayfalarda olduğu gibi çalışır. Gönderiler ekranına gidin ve Yeni Ekle'ye tıklayın. Bu, editörü boş bir sayfa ile başlatacaktır.
Sitenizin içeriğini nasıl yapılandıracağınız size bağlıdır. Yine de her gönderide muhtemelen metin, görseller ve bazen de video gerekecektir. Sayfaya blok yerleştirme seçeneğini seçerek bu öğelerden herhangi birini ekleyebilirsiniz.

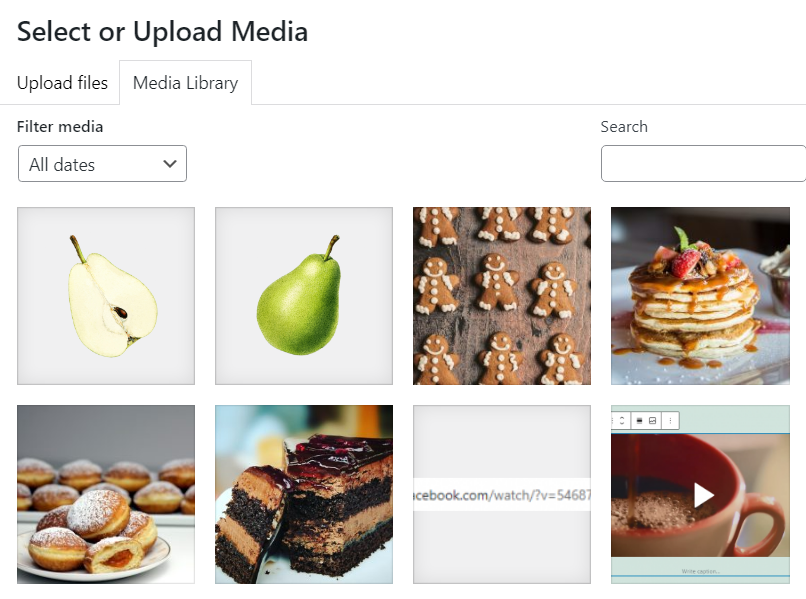
Resim veya video eklemek için öncelikle bunları WordPress'e yüklemeniz gerekir. Bunu yapmak için blok menüsünden Resim veya Video seçeneğini seçin ve Yükle'ye tıklayın.

Yerel cihazınızdan bir dosya seçip web sitesine yükleme seçeneğine sahip olacaksınız. Yükleme tamamlandıktan sonra görseli seçip sayfaya veya gönderiye yerleştirebileceksiniz.

Kullandığınız WordPress.com planına bağlı olarak depolama sınırlarınız olabileceğini unutmayın. Platform ayrıca her görsel veya video formatını desteklemese de tüm önemli seçeneklerle çalışır. Çok sayıda medyayı öne çıkarmayı planlıyorsanız Jetpack ile video barındırma hizmeti alabilirsiniz.
Sayfalarda olduğu gibi, en son içeriğiniz üzerinde çalışmayı bitirdiğinizde onu yayınlamayı veya taslak olarak kaydetmeyi seçebilirsiniz. Yayınla düğmesine bastıktan sonra ziyaretçiler web sitenizdeki içeriği görebilecektir.
6. Adım: Ürünleri, ödemeyi ve gönderimi ekleyin (varsa)
Bu adım yalnızca bir çevrimiçi mağaza oluşturuyorsanız ve WooCommerce kullanarak ürün yayınlamanıza ve satmanıza olanak tanıyan bir WordPress.com planını tercih ediyorsanız geçerlidir. Henüz aşina değilseniz WooCommerce, WordPress için bir e-ticaret eklentisidir. Bir vitrin için ihtiyacınız olan tüm özellikleri ekler.

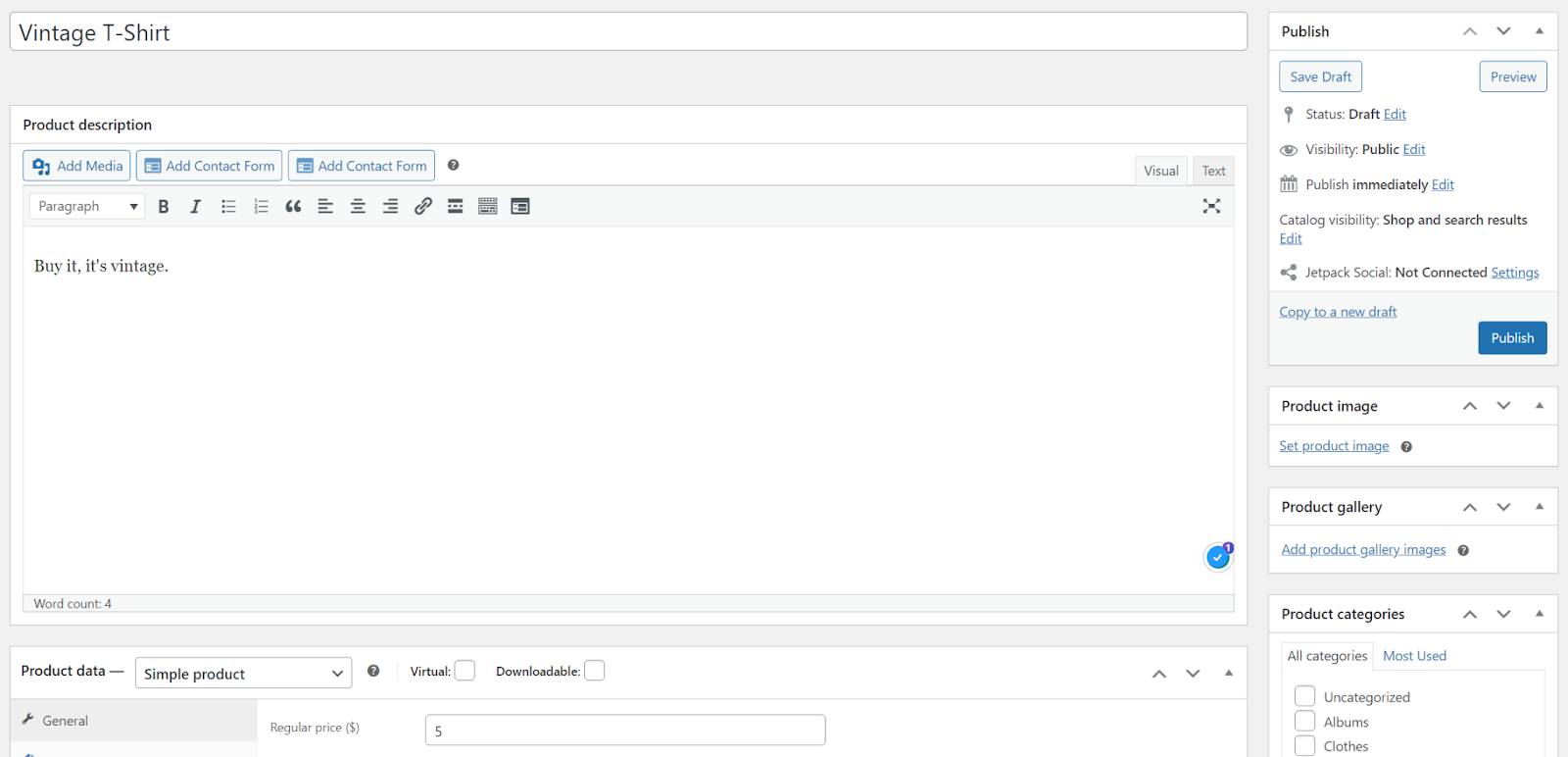
WooCommerce'i yükledikten sonra Ürünler → Yeni Ekle seçeneğini kullanarak web sitenize ürün eklemeye başlayabilirsiniz. Bu, ürünün başlığını ve fiyatını ayarlayabileceğiniz, bir açıklama ekleyebileceğiniz ve ne tür bir öğe olduğunu (fiziksel veya sanal) belirtebileceğiniz basit bir düzenleyiciyi başlatacaktır.

WooCommerce editörü blokları kullanmaz. Daha çok ürün bilgisi eklemek için doldurduğunuz bir dizi forma benziyor.
Daha fazla bilgi edinmek istiyorsanız WooCommerce ürünlerinin nasıl ekleneceği ve düzenleneceği ile ilgili bu eğitime göz atın. Bunu yaparken WooCommerce ödeme yöntemlerini ve gönderimin nasıl yapılandırılacağını açıklayan bu eğitimleri de ziyaret edebilirsiniz.
7. Adım: Web sitenizi başlatın
WordPress.com'da web sitenizin yayına girmesi için " başlat" düğmesi veya tıklamanız gereken herhangi bir şey yoktur. Bir sayfa veya gönderi için Yayınla düğmesine bastığınızda ziyaretçiler onu görebilir. Tek yapmanız gereken aslında bu ziyaretçileri çekmek.
Arama motorlarına güvenmek istiyorsanız arama motoru optimizasyonu (SEO) hakkında bilgi edinmeniz gerekir. Hedef kitlenize ve bütçenize bağlı olarak web sitenize trafik çekmek için sosyal medyayı veya ücretli reklamları da kullanabilirsiniz.
Hangi yolu seçerseniz seçin, hedef kitle oluşturmanın biraz zaman alabileceğini unutmayın. Hiçbir web sitesi açılmaz ve bir gecede binlerce ziyaretçi almaz (ünlü olmadığınız sürece), bu nedenle sabırlı olun ve yeni içerik yayınlamaya devam edin.
WordPress.com ile oluşturulmuş web sitelerine örnekler
WordPress.com gibi yeni başlayanlar için uygun bir platformla bile bir web sitesinin tamamını oluşturmak korkutucu görünebilir. Nasıl görünmesini istediğinizden veya neleri içermesi gerektiğinden emin olamayabilirsiniz. Eğer tanıdık geliyorsa bu bölüm tam size göre.
Başlamanın en iyi yolu WordPress.com kullanılarak oluşturulmuş mevcut web sitelerini keşfetmektir. Bu size nelerin mümkün olduğu konusunda bir fikir verecek ve neleri yapıp neyi sevmediğinizi anlamanıza yardımcı olacaktır.
Örneğin Kiss My Spatula, dünya çapında yemek yiyen insanların hikayelerini içeren bir yemek blogudur. Gönderiler kıtalara göre kategorize ediliyor ve seyahat ipuçlarının bir listesi gösteriliyor.

WordPress yalnızca blogların evi değildir. Büyük şirketler ve haber kuruluşları da WordPress.com'a güveniyor. Örneğin FiveThirtyEight, ABD'deki en popüler kamuoyu yoklaması analiz ve siyaset sitelerinden biridir.

Birçok büyük şirket için WordPress kullanmak mantıklıdır çünkü WordPress, markanızı büyütmek için ihtiyaç duyacağınız her şeyi sunan, test edilmiş, işletmeye hazır bir web sitesi oluşturucudur. Meta Haber Odası, çatısı altındaki tüm şirketlerle ilgili haberlerin yayınlanmasına odaklanmaktadır.

Bu web sitesi, kurumsal düzeydeki web sitelerine hizmet veren WordPress VIP (tıpkı WordPress.com gibi Automattic'e aittir) tarafından desteklenmektedir. Web siteniz yeterince büyürse, bir noktada bu hizmetleri kullanmaya başlayabilirsiniz!
Sıkça Sorulan Sorular
Artık WordPress.com ile kendi web sitenizi oluşturmaya hazırsınız. Gitmeden önce, aklınıza takılan soruları giderelim.
Bir web sitesi oluşturmanın ve barındırmanın maliyeti nedir?
Bir web sitesi oluşturmanın ve barındırmanın maliyeti, oluşturmak istediğiniz sitenin türüne ve seçtiğiniz barındırma platformuna bağlı olacaktır. Örneğin bir geliştiriciyi işe almak istiyorsanız web siteniz binlerce dolara mal olabilir.
WordPress.com size farklı bütçelere uyum sağlayan birçok seçenek sunar. Hem web sitesi oluşturucuyu hem de barındırmayı içeren ücretsiz bir plan bile var. Reklamları içerir ancak trafiği hiçbir şekilde sınırlamaz.
Ayrıca baştan reklamsız bir planla başlamayı da tercih edebilirsiniz. WordPress.com, ayda 4 ABD Doları tutarında ve ücretsiz bir alan adı içeren Kişisel adında harika bir başlangıç planı sunuyor.
Bir web sitesi oluşturmak için kodlama becerilerine ihtiyacım var mı?
Sıfırdan tamamen özel bir web sitesi oluşturmak istiyorsanız nasıl kod yazacağınızı bilmeniz gerekir. Bunun alternatifi ise bunu sizin için yapması için bir web geliştiricisi veya bir ajans kiralamaktır (ki bu pahalı olabilir).
Bu rotayı mı kullanmak istiyorsunuz? WordPress.com tarafından oluşturulmuş sizin için her şeyi halledebilir. WordPress.com Mutluluk Mühendisleri tarafından oluşturulan, dört gün gibi kısa bir sürede kaliteli bir siteye sahip olacağınızdan emin olabilirsiniz.
WordPress.com, diğer herkes için kod hakkında hiçbir şey bilmeden benzersiz bir web sitesi oluşturmanıza olanak tanıyan görsel bir web sitesi oluşturucu deneyimi sunar. Web geliştirme deneyiminiz olsa bile WordPress.com, web sitelerini her zamankinden daha hızlı ve daha kolay başlatmanıza olanak tanır.
Sıfırdan bir web sitesi oluşturmak ne kadar sürer?
Bir web sitesi oluşturmanın ne kadar süreceği, sürece ne kadar aşina olduğunuza, kullandığınız araçlara ve projenizin kapsamına bağlıdır. WordPress.com son derece kullanıcı dostudur. Yine de platformun ve Blok Düzenleyicinin nasıl çalıştığını öğrenmeniz gerekiyor.
Blok Düzenleyiciyi nasıl kullanacağınızı anladıktan sonra yalnızca birkaç saat içinde birden fazla sayfa tasarlayabilirsiniz. Nispeten küçük bir web sitesi oluşturuyorsanız her şeyi birkaç gün içinde bir araya getirebilmelisiniz.
Web sitesi ziyaretçiler için güvenli ve güvenli olacak mı?
Bir web barındırıcısı için araştırma yapmak zorunda kalmanın dezavantajlarından biri, güvenliğin büyük ölçüde sizin elinizde olmasıdır. Bazı ana bilgisayarlar iyi güvenlik özellikleri sunar, ancak web sitenizi koruma sorumluluğu sonuçta size aittir.
WordPress.com işleri farklı şekilde yapar. Platform, kutudan çıktığı haliyle güvenli bir barındırma deneyimi sunmak için tasarlanmıştır. Her plan, Jetpack eklentisinin yanı sıra ücretsiz bir güvenli yuva katmanı (SSL) sertifikasıyla birlikte gelir. Bu, yerleşik güvenliğe, gerçek zamanlı yedeklemelere, hız optimizasyonlarına ve daha fazlasına erişebileceğiniz anlamına gelir.
Web sitesi mobil uyumlu olacak mı?
WordPress Blok Düzenleyici son derece mobil uyumludur. Sitenizin mobil cihazlar da dahil olmak üzere farklı çözünürlüklerde nasıl görüneceğini önizlemek için düzenleyiciyi kullanabilirsiniz.
Bazı temaların diğerlerinden daha mobil uyumlu olduğunu da belirtmekte fayda var. Bir karar vermeden önce birden fazla seçeneği test etmek en iyisidir; böylece siteniz tüm ziyaretçiler için iyi görünür ve çalışır.
WordPress.com sayesinde kodlamadan web sitesi oluşturun
Kodlamayı bilseniz de bilmeseniz de, web sitenizi oluşturmak için WordPress.com'u kullanmak akıllıca bir seçimdir. Bu web sitesi oluşturucu, profesyonel görünümlü sayfalar oluşturmak için ihtiyacınız olan tüm araçları sunar ve herhangi bir özel teknik uzmanlığa ihtiyacınız yoktur.
Üstelik WordPress.com planları, barındırma ve alan adı da dahil olmak üzere ihtiyaç duyacağınız her şeyi bir araya getirir. Ayrıca ücretsiz otomatik yedeklemeler, hız optimizasyonları, kötü amaçlı yazılım taraması ve çok daha fazlası anlamına gelen Jetpack'e de erişebilirsiniz!
