ChatGPT ile Web Sitesi Nasıl Oluşturulur (2024 Kılavuzu)
Yayınlanan: 2024-01-11Bir işletme sahibinin iyi tasarlanmış web sitesi, müşteri çekmek ve markanızı güçlendirmek için hayati öneme sahiptir. Ancak web geliştirme, özellikle kodlama becerileriniz yoksa, zaman alıcı ve karmaşık olabilir.
Yapay zeka destekli bir sohbet robotu olan ChatGPT ile artık birkaç dakika içinde bir web sitesi oluşturmak mümkün. Bu gönderi, ChatGPT'nin yardımıyla web sitenizi oluştururken size yol gösterecek basit, adım adım bir kılavuzdur. Başlayalım!
- 1 ChatGPT Nedir?
- 2 ChatGPT Nasıl Çalışır?
- 3 ChatGPT'yi Nasıl Kullanabilirim?
- 4 ChatGPT Kullanarak Bir Web Sitesi Oluşturmak
- 4.1 WordPress Web Sitesi Oluşturmak için ChatGPT'yi Kullanma
- 4.2 HTML Web Sitesi Oluşturmak İçin ChatGPT'yi Kullanma
- Web Sitesi Oluşturmak İçin ChatGPT Kullanmanın 5 Sınırlaması
- 6 Son Düşünce
ChatGPT Nedir?

OpenAI tarafından geliştirilen ChatGPT, yapay zeka destekli bir konuşma aracısı ve gerçek zamanlı insan benzeri yanıtlar üreten bir sohbet robotudur. Anlamlı konuşmalar yapabilen, bilgi, öneri ve daha fazlasını sağlayabilen akıllı bir sanal asistandır. Ayrıca içerik üretiminden kod üretimine kadar çeşitli uygulamalar için bir dil işleme modeli kullanır.
ChatGPT Nasıl Çalışır?
ChatGPT, sizinle doğal bir şekilde etkileşim kurmak, bağlamınızı anlamak ve engin bilgi birikimine dayanarak ilgili yanıtlar oluşturmak için Doğal Dil İşleme (NLP) ve Makine Öğreniminden (ML) yararlanır.
OpenAI, insanların büyük bir metin veri kümesinde nasıl iletişim kurduğunu ve farklı durumlarda nasıl tepki verdiğini öğrenmek için İnsan Geri Bildiriminden Takviyeli Öğrenme (RLHF) ve Yakınsal Politika Optimizasyonu (PPO) kullanarak ChatGPT'yi eğitiyor. Bu, ChatGPT'nin insan benzeri konuşmalar oluşturmasını ve kullanıcılara çeşitli görevlerde yardımcı olmasını sağlar.
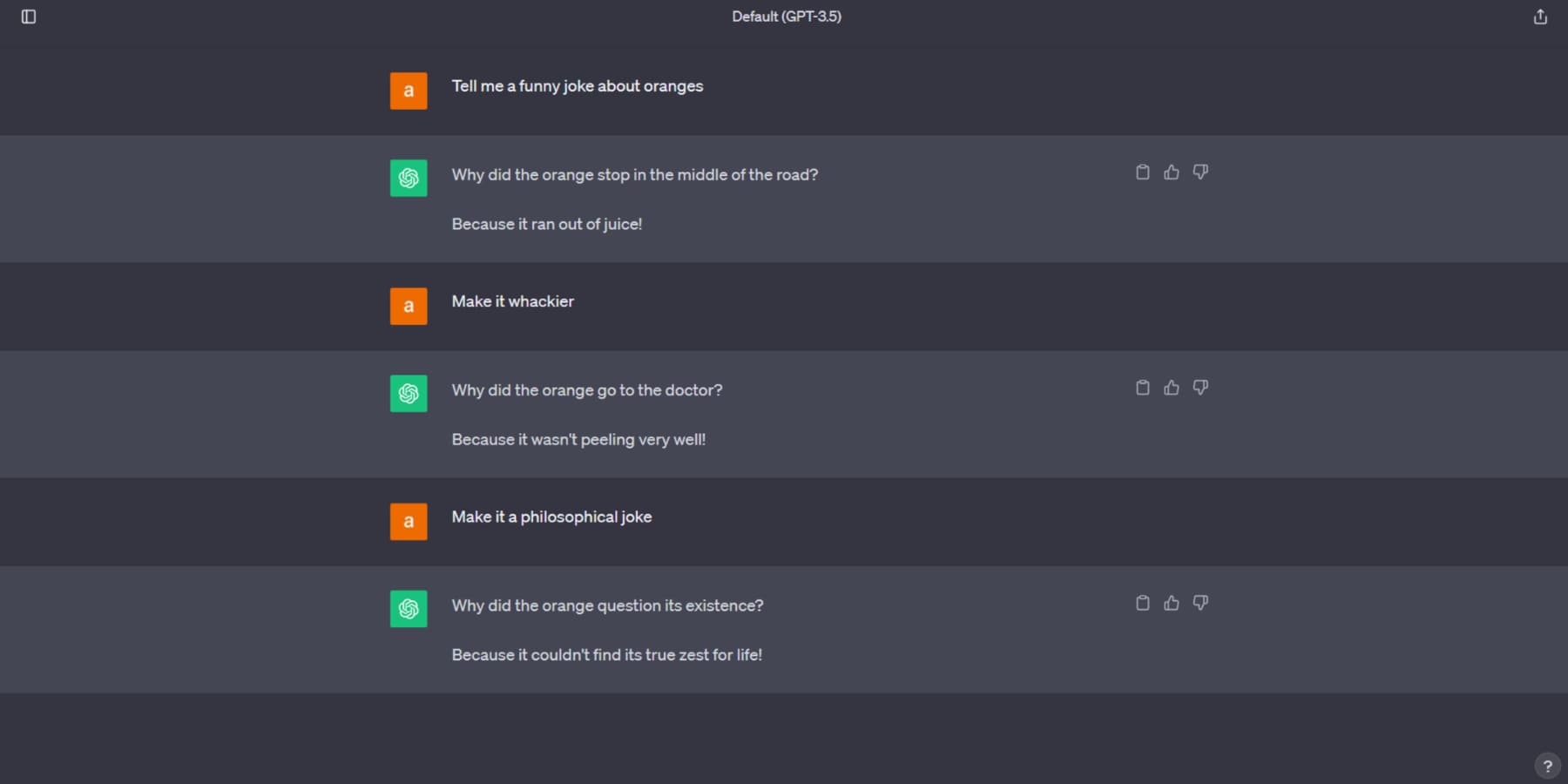
ChatGPT'yi Nasıl Kullanabilirim?
OpenAI'nin ChatGPT'sini kullanmak için web sitesinde bir hesap oluşturun. Adınızı, e-posta adresinizi ve telefon numaranızı belirtin. Ardından yapay zeka modelini kullanmak için sohbet robotuna bir soru veya bilgi yazın.
Yanıt verme hızı kullanıcı sayısına bağlıdır. Yapay zekanın öğrenmesine ve gelişmesine yardımcı olmak için yanıtı yukarı veya aşağı işaretiyle derecelendirebilirsiniz. Yanıttan memnun değilseniz, yeni bir yanıt denemek için sohbet kutusunun üstündeki "Yanıtı yeniden oluştur" düğmesini tıklayın.

ChatGPT Kullanarak Web Sitesi Oluşturma
Youtube Kanalımıza Abone Olun
ChatGPT, kod parçacıkları oluşturarak, teknik soruları yanıtlayarak, araçlar, kitaplıklar ve kaynaklar için öneriler sağlayarak ve kullanıcılara web sitesi taslakları yazma, site tasarlama ve içerik fikirleri oluşturma konusunda yardımcı olarak web geliştirme projelerinizde size yardımcı olacaktır. Şimdi ChatGPT kullanarak nasıl web sitesi oluşturabileceğimizi öğrenelim:
WordPress Web Sitesi Oluşturmak için ChatGPT'yi Kullanma
WordPress, internet ortamlarının %40'ından fazlasını barındıran, oldukça popüler bir İçerik Yönetim Sistemidir (CMS). ChatGPT'nin gücünden yararlanmak, WordPress web sitesi tasarım iş akışınızı önemli ölçüde hızlandırabilir. Peki ChatGPT ile nasıl web sitesi oluşturabilirsiniz? Hadi keşfedelim.
Alan Adı Alın
Alan adı, web sitenizin internetteki sabit konumu olarak hizmet vererek ziyaretçilerin sitenizi hızlı bir şekilde bulmasına olanak tanır. Bir alanı güvence altına almak için bir kayıt şirketi seçin. En az bir yıl olan kayıt süreniz boyunca bu adı kullanma hakkına münhasıran sahip olacaksınız. Bir web sitesi başlatmak ve e-posta için kullanmak gibi çeşitli şekillerde kullanabilirsiniz.
Alan adlarını kaydetmek için NameCheap'i öneriyoruz. SiteGround ve Bluehost gibi web sitesi barındırma hizmetleri sıklıkla ek alan adı kayıt seçenekleri sunar.

Bir Barındırma Planı Satın Alın ve WordPress'i Kurun
Web sitenizi veya uygulamanızı çevrimiçi olarak erişilebilir hale getirmek için web barındırma hizmetine ihtiyacınız var. Sağlayıcının sürdürdüğü fiziksel bir sunucuda yer kiralamak gibidir. Sağlayıcı ayrıca web sitenizin güvenli olmasını sağlar ve ziyaretçilerin tarayıcılarına sunar. Web barındırma maliyeti web sitenizin boyutuna bağlı olabilir.
WordPress web sitenizi barındırmak için, bütçenize ve web sitenizin türüne bağlı olarak SiteGround, Hostinger veya Cloudways en iyi seçimlerimizdir.

Bahsedilenler gibi birçok barındırma sağlayıcısı, WordPress'in önceden yüklenmiş olduğu WordPress'e özel planlar sunar. Hosting sağlayıcınızın cPanel'inde Softaculous gibi tek tıkla kurulum araçlarını da kullanabilirsiniz. WordPress betiğini seçin, gerekli ayrıntıları girin ve “Yükle”ye tıklayın. Kurulumdan sonra, sağlanan yönetici kimlik bilgileriyle www.yoursite.com/wp-login.php adresinden sitenizin arka ucuna erişin.
WordPress'i manuel olarak da kurabilirsiniz. WordPress kurulumuna ilişkin kapsamlı kılavuzumuza göz atın.
Bir tema seç
Web sitenizin görünümünü ve işlevselliğini belirleyen dosyalardan oluşan bir koleksiyon olan WordPress teması, tercihlerinize göre özelleştirilebilir ve resmi WordPress tema dizini veya üçüncü taraf pazar yerleri de dahil olmak üzere çeşitli kaynaklardan edinilebilir.
Bir WordPress teması seçerken en iyi önerimiz Divi'dir. Divi, web sitesinin baştan sona zahmetsizce kişiselleştirilmesine olanak tanıyan kapsamlı tasarım çerçevesiyle öne çıkıyor. Sezgisel sürükle ve bırak oluşturucusu, 2000'den fazla önceden tasarlanmış düzenden oluşan geniş bir kitaplık, tasarım öğeleri üzerinde tam kontrol, tema oluşturucu ve duyarlı düzenleme özellikleri sayesinde, kodlama uzmanlığı olmadan çarpıcı web siteleri oluşturabilirsiniz.

Ayrıca ChatGPT tarafından desteklenen Divi AI, yapay zeka yardımıyla bir web sitesi oluşturmanıza yardımcı olur. Dahası, Divi kapsamlı belgeler ve mükemmel destekle birlikte gelir.
ChatGPT ile Sayfalara Beyin Fırtınası Yapın
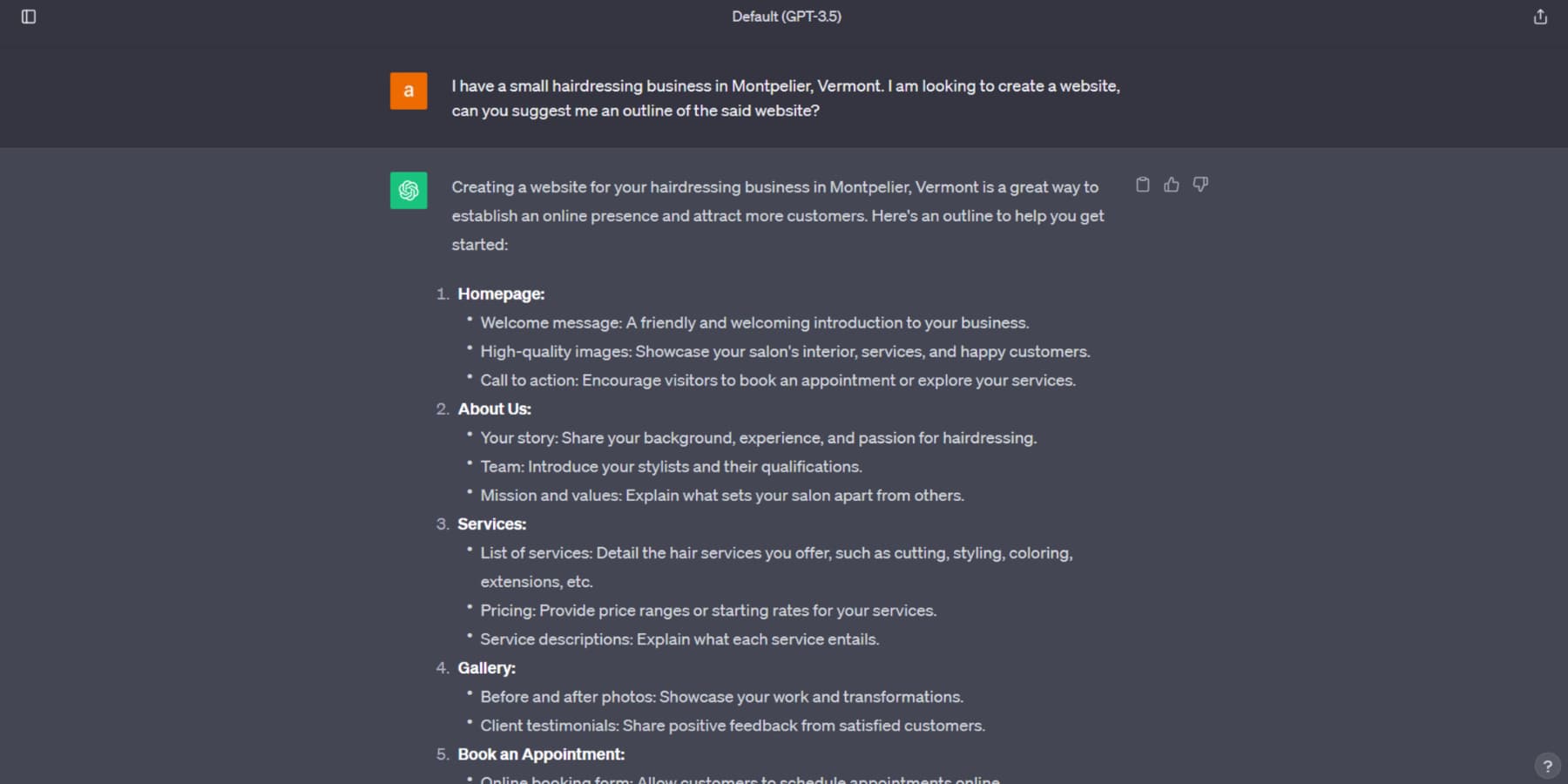
Web sitenizi oluşturmaya başlamadan önce dahil etmek istediğiniz sayfaları düşünelim. Yardım için ChatGPT'ye ulaşabilirsiniz. Bu örnekte, küçük kuaförlük işletmenizin web sitesi için temel bir taslak oluşturuyoruz:

Önerilen taslak, her sayfanın neleri içermesi gerektiğine dair açıklamalar sağlayacaktır. Yapay zeka modeli ayrıca ana sayfanız için öğeler önerebilir ve sayfayı daha fazla dönüşüm için optimize etmeye yönelik öneriler sunabilir.
Bu öneriler ilk araştırma aşamanızı basitleştirmenize yardımcı olabilir; ancak bunları web geliştirme projenize dahil etmeden önce daha da hassaslaştırmanız önerilir.
WordPress'te Sayfa Oluşturma
Temanıza ve eklenecek sayfalara karar verdikten sonra WordPress sayfaları oluşturmanın zamanı geldi. Arka uçtan yeni bir sayfa ekleyerek başlayabilirsiniz.
Sayfanızı oluşturmak için WordPress'in yerleşik blok oluşturucusunu, sayfa oluşturucusunu veya özel kodlamayı kullanmak da dahil olmak üzere çeşitli seçenekleriniz vardır. Ancak daha önce de belirttiğimiz gibi bu yazı için Divi'ye sadık kalacağız.
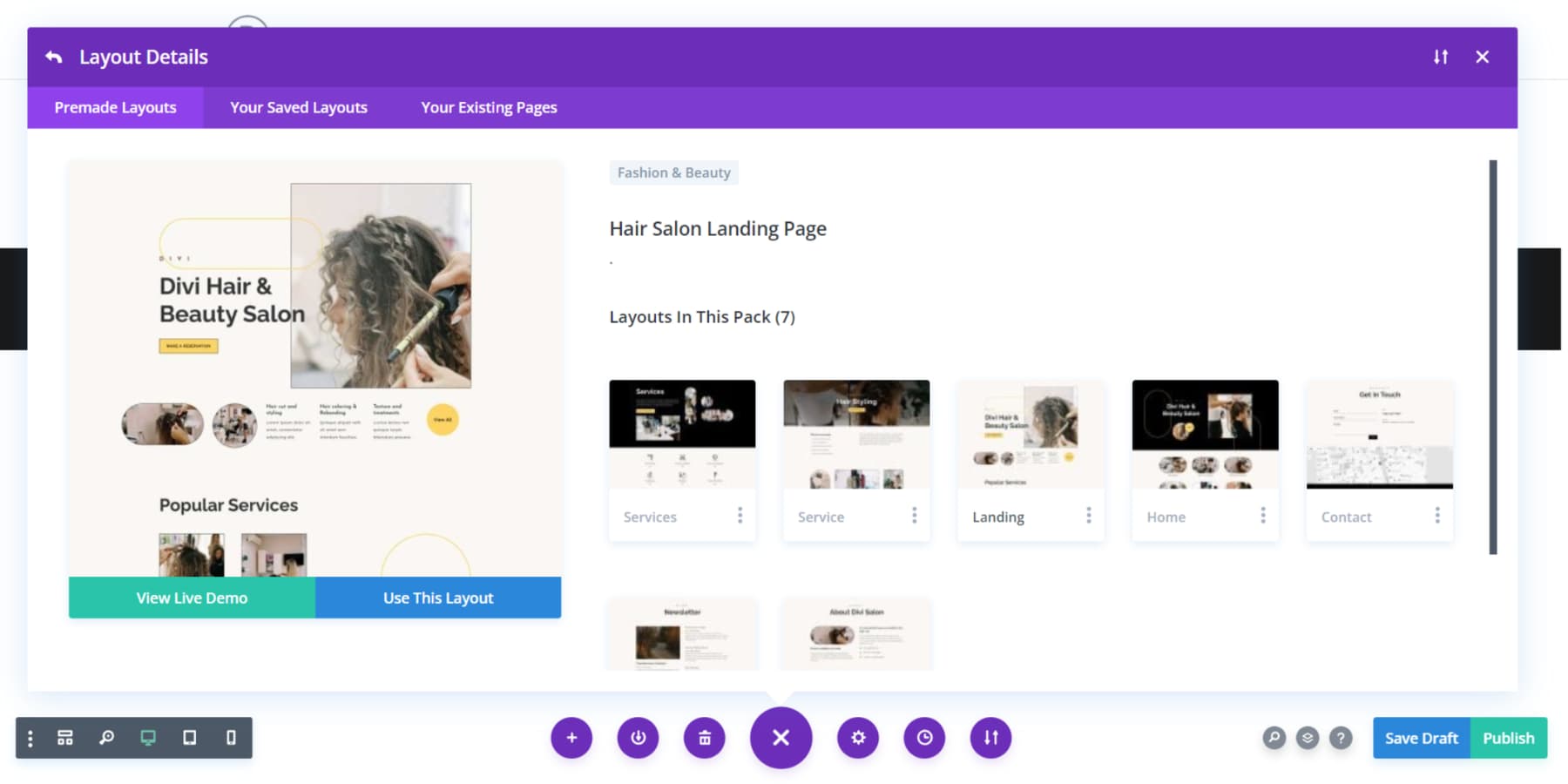
Sayfanızı sıfırdan başlatmak bir seçenek olsa da önceden hazırlanmış bir düzen, web sayfası tasarımınızı iyileştirmeyi önemli ölçüde hızlandırabilir. Divi'yi kullanırken önceden hazırlanmış bir düzeni içe aktarmak için 'düzenlere göz at' düğmesini seçin, 2000'den fazla önceden hazırlanmış düzen arasından tercih ettiğiniz düzeni arayın ve sayfada çalışmaya başladığınızda istendiğinde 'bu düzeni kullan' düğmesini tıklayın .

Düzen sayfanıza aktarıldıktan sonra, Divi'nin sezgisel sürükle ve bırak görsel oluşturucusunu kullanarak düzeni kolayca kişiselleştirebilirsiniz.
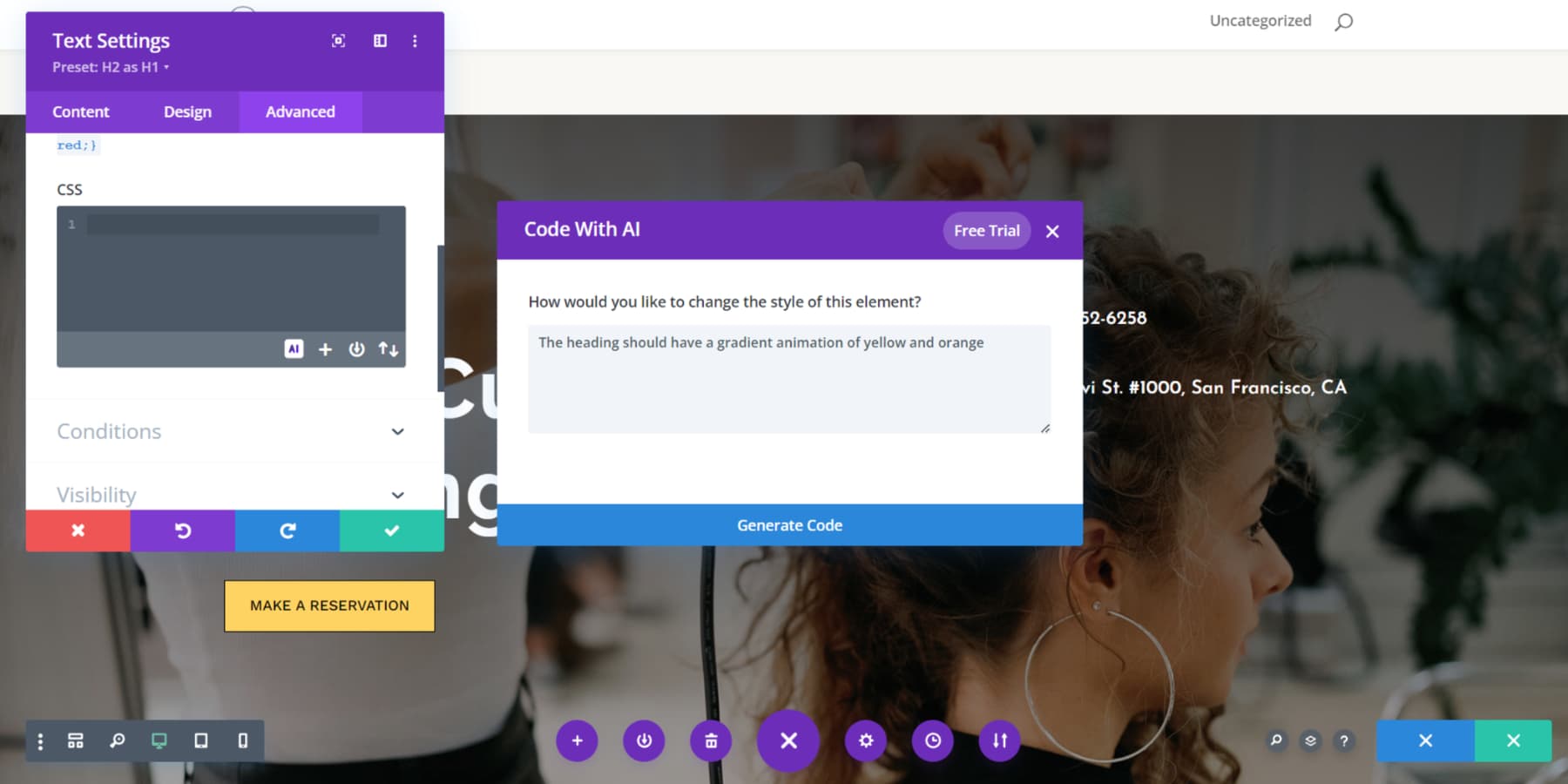
Şimdi ortak bir senaryoyu ele alalım: Web siteniz için aklınızda belirli bir düzen var ancak bunu nasıl hayata geçireceğinizden emin değilsiniz, özellikle de özel kodlama devreye girdiğinde. Divi Code AI'yi girin. Uzman bir kodlayıcı olmadan bile CSS ve HTML kodunu kullanarak düzenlerinizi özelleştirmenize olanak tanır.
İstediğiniz bölümü mümkün olduğunca açık bir şekilde tanımlayın ve Divi AI devreye girsin. Yalnızca gerekli kodu oluşturmakla kalmaz, aynı zamanda onu sorunsuz bir şekilde bölüme ekler. Yanınızda deneyimli bir web tasarım asistanının olması gibi bir şey!

ChatGPT'yi Kullanarak İçerik Oluşturun
Artık sayfanız şık göründüğüne göre, onu büyüleyici içerikle doldurmanın zamanı geldi. ChatGPT, gelişmiş dil işleme yetenekleri sayesinde web sitesi içeriği oluşturmak için mükemmel bir kaynaktır. En önemli avantajlarından biri, değerli zamandan hızla tasarruf ederek fikir ve taslak oluşturma yeteneğinde yatmaktadır. Divi AI ile ChatGPT'nin gücünden doğrudan web tasarım ortamınızda yararlanabilirsiniz.
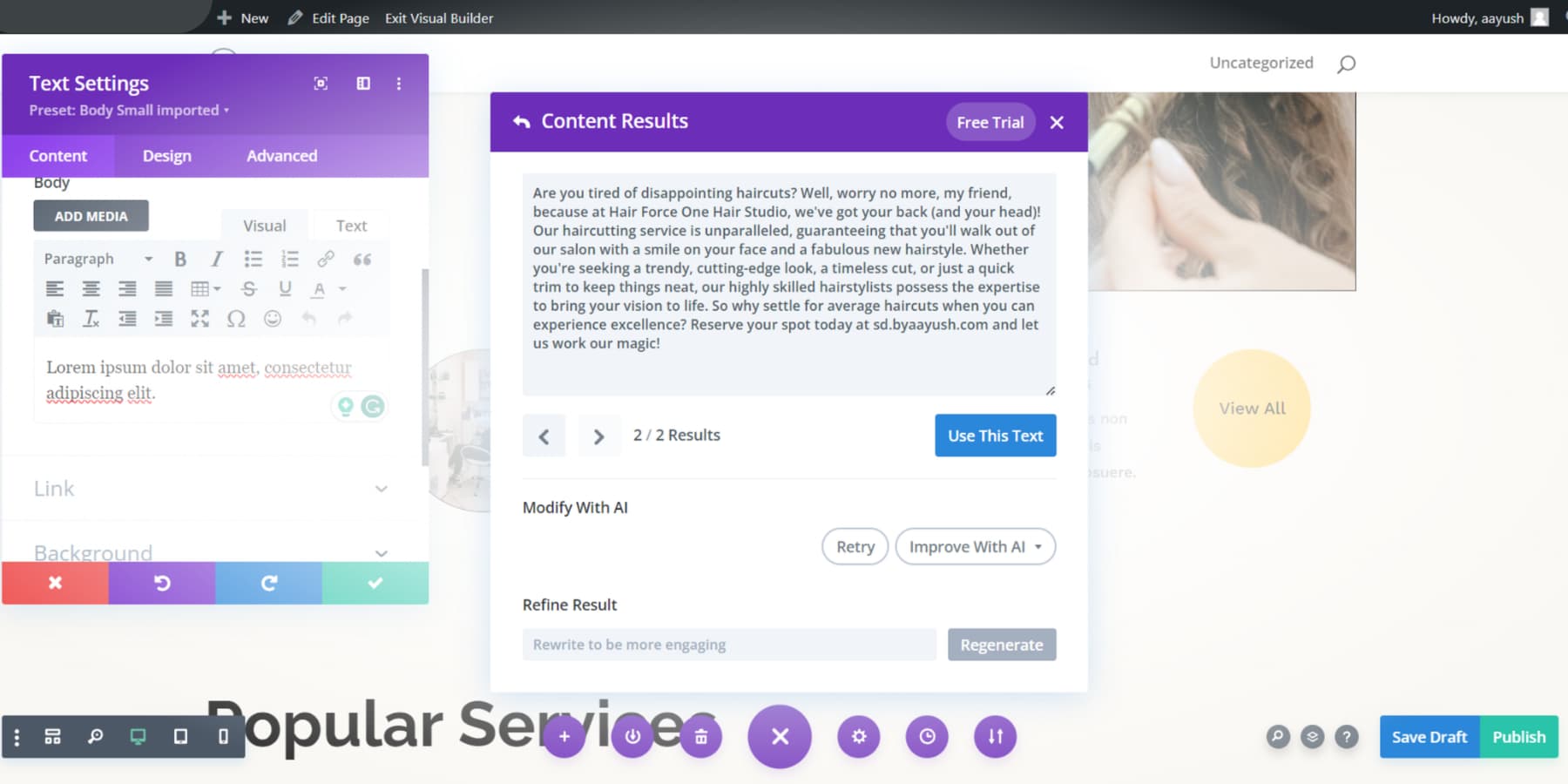
Biraz espri ve espri arayışı içinde Divi AI'ya hizmetlerden biri için örnek bir kopya yazması görevini verdim ve işte şunu üretti:

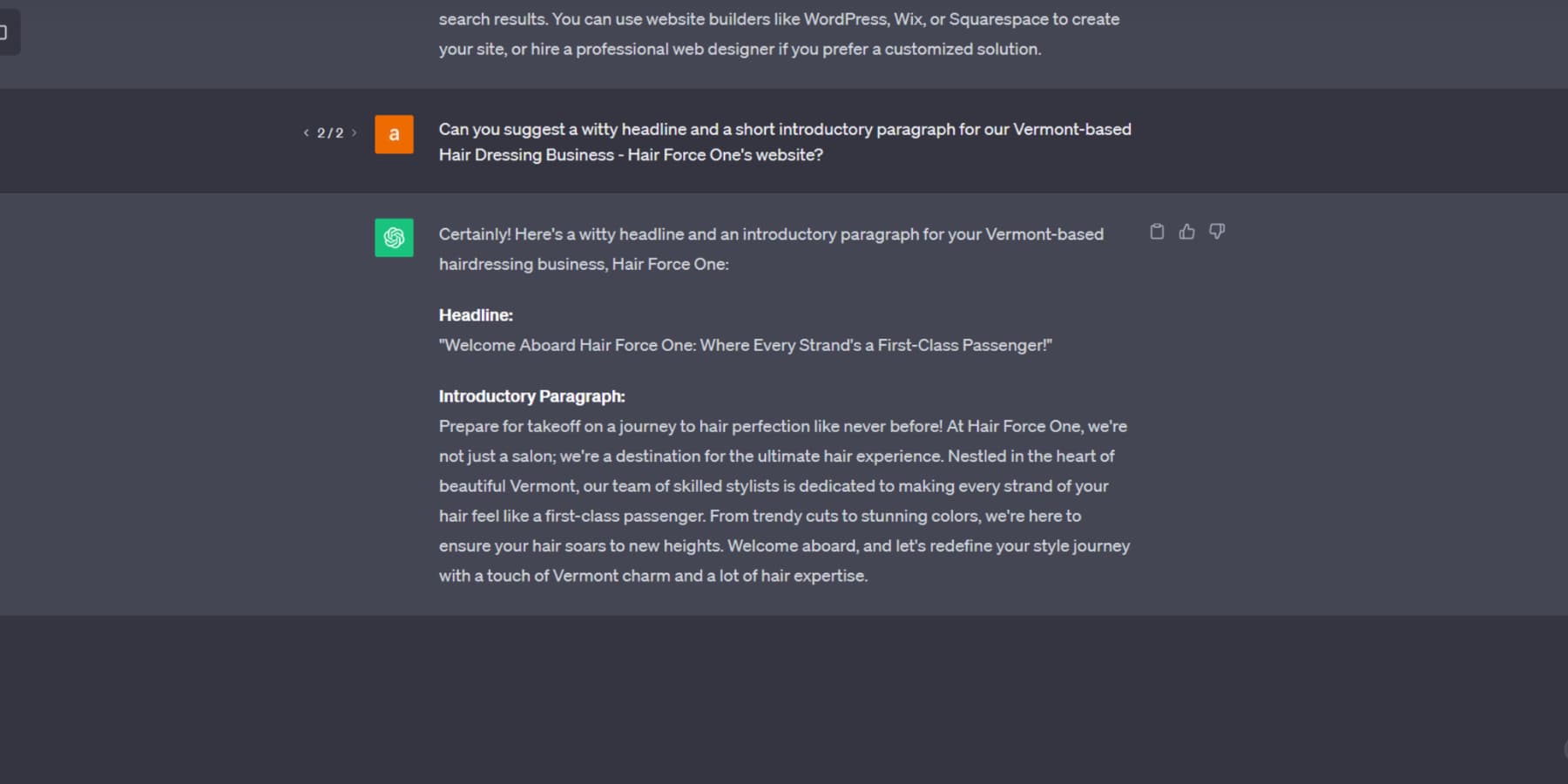
Divi AI kullanmayı düşünmüyorsanız, ChatGPT'nin yeteneklerini statik web sayfaları için özel olarak hazırlanmış içerik oluşturmak üzere kanalize edebilirsiniz. Web siteniz için bir taslak aradığınızda olduğu gibi, modelin ilgi çekici bir başlık ve web sitemizin ana sayfa kahraman bölümü için açıkça uyarlanmış ilgi çekici bir giriş sunmasını talep ederek süreci başlatalım:

ChatGPT veya Divi AI kullanarak anahtar kelime araştırmasına dayalı olarak WordPress web siteniz için SEO dostu blog yazıları bile oluşturabilirsiniz. Ayrıca içeriğinizi belirli hedef kitle demografisine göre özelleştirebilirsiniz.
Web siteniz ve blog yazılarınız için ilgi çekici içerik ve metin oluşturmak ChatGPT ile çok kolaydır. Ancak ChatGPT ve diğer yapay zeka içerik oluşturucularının web siteniz için kusursuz içerik üretemeyeceğini unutmamak önemlidir. Yüksek kaliteli gönderilerin oluşturulmasını sağlamak için insan tarafından yapılan düzeltmeler ve düzenleme hâlâ gerekli.

Yapay Zeka Kullanarak Görüntüler Oluşturun
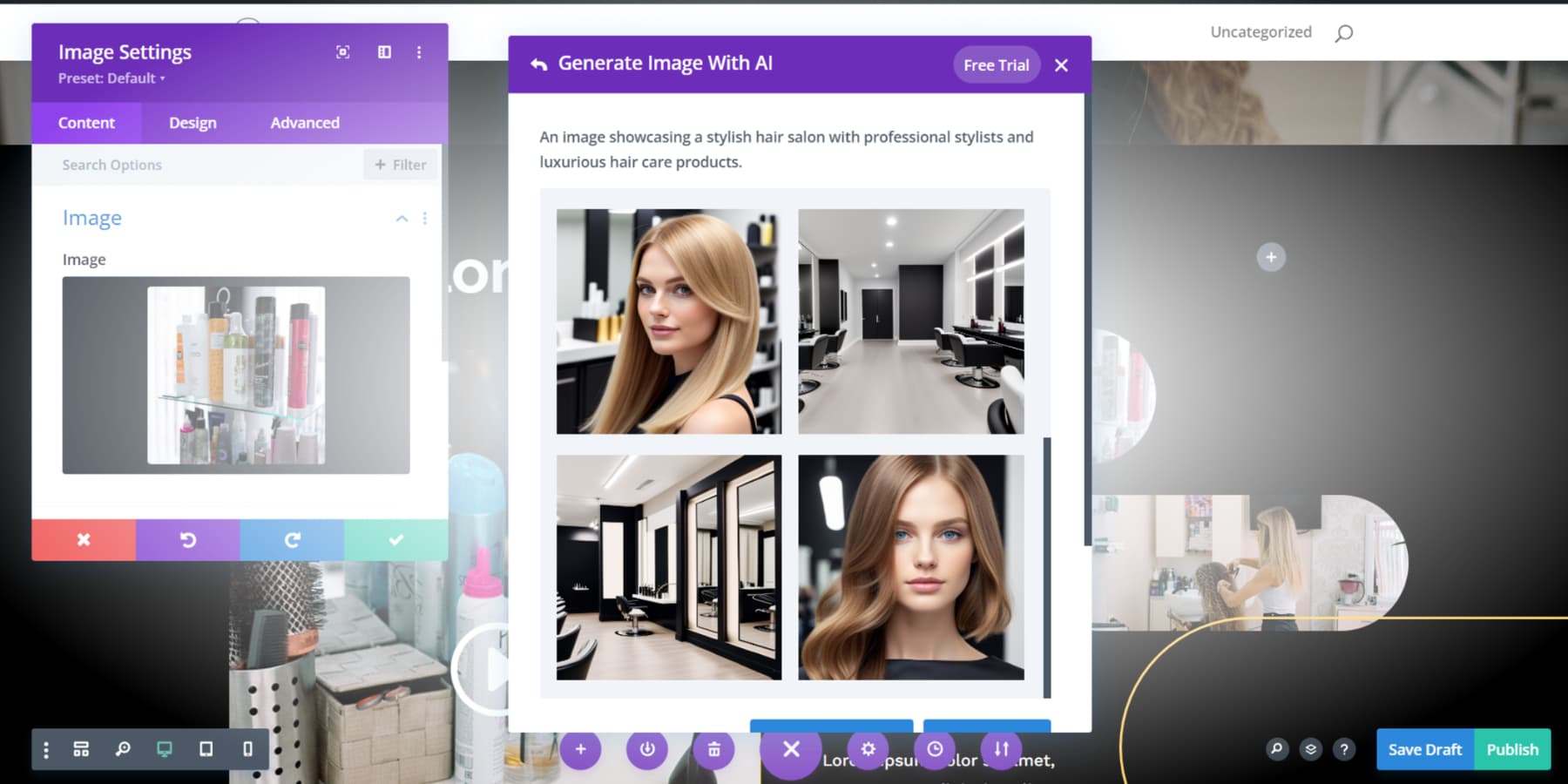
Artık web sitenizin içeriği düzenlendiğine göre başka bir yönü keşfedelim: Divi yapay zekanın görüntü oluşturma konusundaki yaratıcı potansiyeli. Süreç basittir; kapsamlı bir açıklama sağlayın ve görsellerinizi hızlı bir şekilde hazır hale getirin.
Divi AI'nin görüntülerinin telif hakkı veya telif hakkı endişeleri taşımadığını, size atıflara gerek kalmadan veya kullanım kısıtlamalarıyla karşılaşmadan bunları kullanma özgürlüğü sağladığını belirtmekte fayda var.

Divi AI kullanmayı planlamıyorsanız AI görüntüleri oluşturmak için AI Engine, Photosonic veya Jasper AI gibi özel araçları kullanmayı keşfetmeniz gerekebilir.
Bu yaklaşımın zorluğu, çeşitli içerik ve resim oluşturma sekmeleri arasında geçiş yapmak için gereken zaman ve çabada yatmaktadır; bu, özellikle sıkı teslim tarihleri altında çalışırken oldukça zahmetli olabilir.
Ancak Divi AI'nin güzelliği, ChatGPT'nin yeteneklerini doğrudan web sitenizin tasarım ortamı içinde harekete geçirerek iş akışınızı kolaylaştırmanıza olanak sağlamasıdır.
Tıpkı metinde olduğu gibi, yapay zeka ile görseller oluşturmaya gelince, her zaman doğru olmayabilir ve bazı şaşırtıcı veya rahatsız edici sonuçların ortaya çıkma ihtimali vardır. İşte o zaman küçük bir manuel rötuş kurtarmaya gelebilir.
HTML Web Sitesi Oluşturmak İçin ChatGPT'yi Kullanma
Web sitesi oluşturmada ChatGPT'nin gücünden yararlanmak için geleneksel bir yaklaşım mı arıyorsunuz? Eğer öyleyse bu bölüm tam size göre. Aşağıdaki adımlar için temel kodlama anlayışı gereklidir. Nereden başlayacağınızdan emin değilseniz Udemy veya Coursera gibi platformlarda kurs almayı düşünün. Şimdi geleneksel HTML ve programlama yöntemlerini kullanarak ChatGPT ile nasıl web sitesi oluşturulacağını inceleyelim.
ChatGPT'yi Kullanarak Sayfaları Planlayın
Tıpkı WordPress bölümümüzde bir taslak oluşturmak için ChatGPT'yi kullandığımız gibi, siz de HTML web sitesinin sayfalarını stratejilendirmek için ChatGPT'yi kullanabilirsiniz.
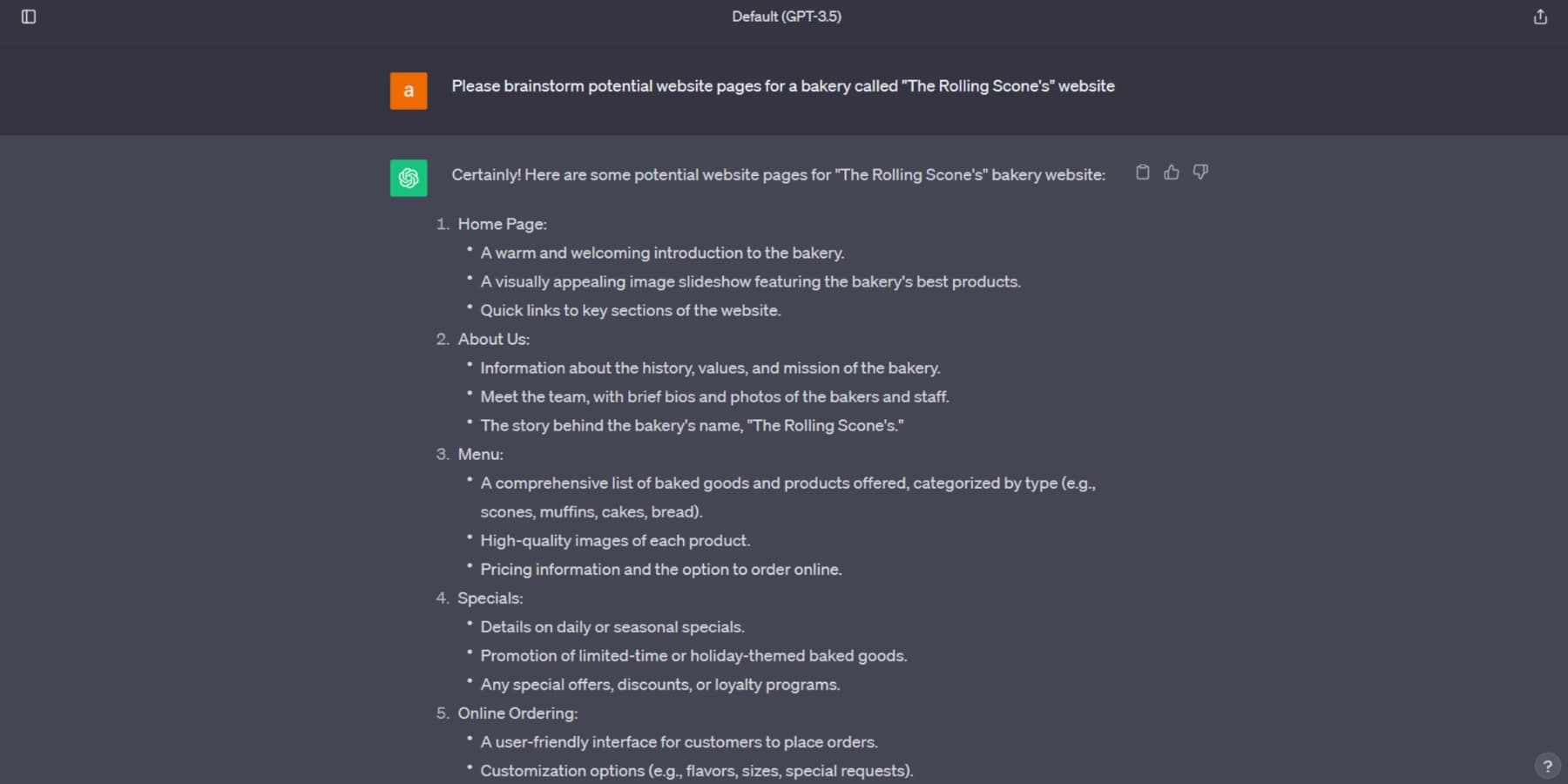
İşte pratik bir örnek – ChatGPT'den bir fırın işletmesi web sitesi için en az üç sayfadan oluşan basit bir kılavuz geliştirmesini istedik. ChatGPT, her sayfanın neleri içermesi gerektiğini detaylandıran kısa açıklamalarla tamamlanan basit ama etkili bir plan sundu:

Sayfalarınız İçin HTML Kodu Oluşturun
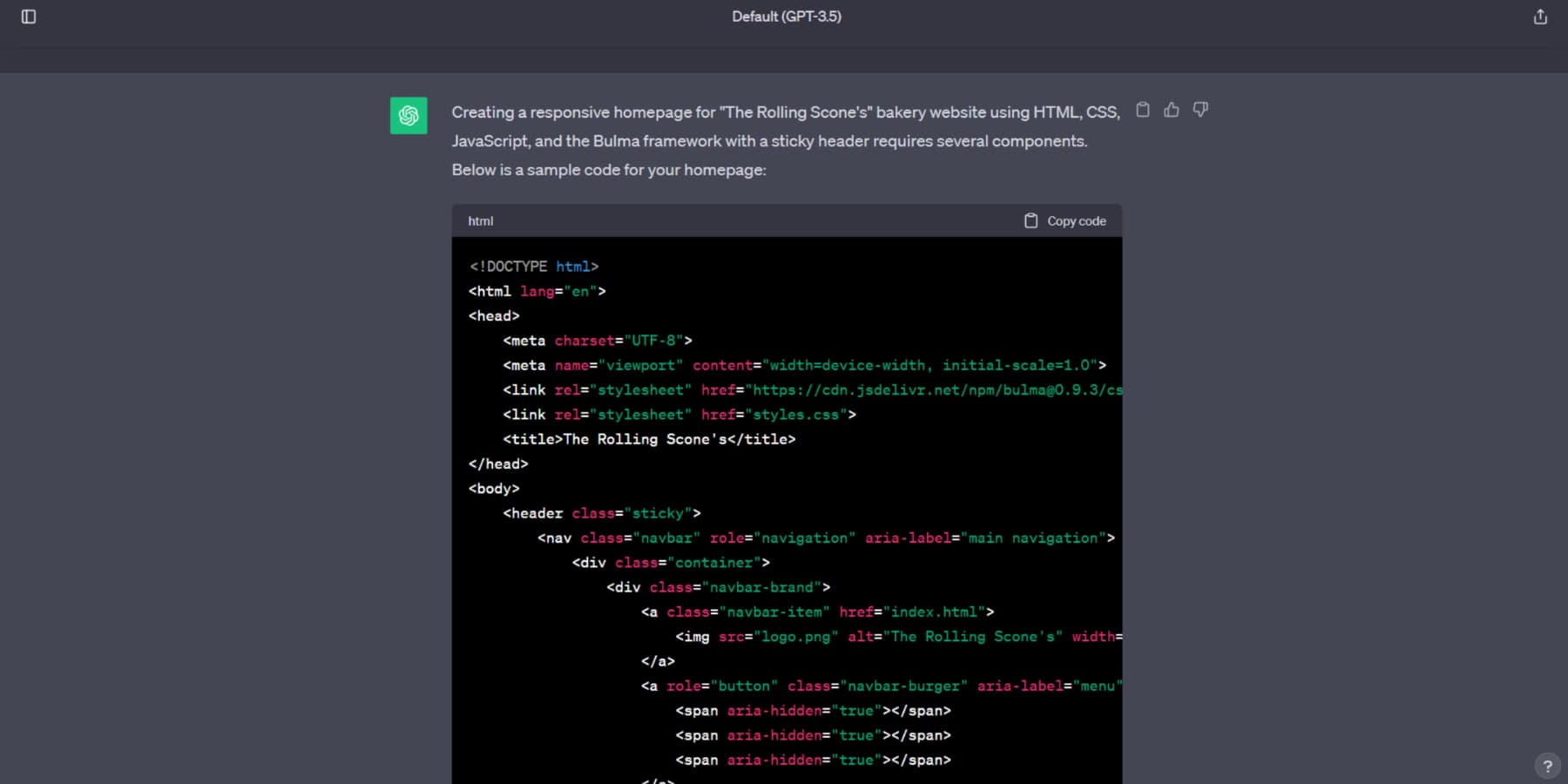
ChatGPT'nin kod oluşturma yeteneklerini keşfedelim. Örneğin, bir fırıncılık işletmesi için HTML ve Bulma çerçevesini kullanarak duyarlı bir ana sayfa oluşturmasını istedik. İstem şuydu:
Fırıncılık işim için HTML, CSS, JS, Bulma ve gerekli bileşenleri içeren "The Rolling Scone's" web sitesi adlı duyarlı bir ana sayfa oluşturun.
Chatbot hızla gerekli kodu üretti:

Hatalar içerebileceğinden ChatGPT tarafından oluşturulan kodun incelenmesi önemlidir. Bir tarayıcıda kontrol edilmesi ve gerekli düzeltmelerin yapılması tavsiye edilir. Ek olarak, daha uzun komut dosyaları zorluklara neden olabilir, ancak seçenekleriniz vardır: bir takip istemi sağlayın, yanıtı yeniden oluşturun veya yeniden başlamak için yeni bir sohbet başlatın.
ChatGPT, görüntü yollarını değiştirmek gibi ekstra eylemler gerektiğinde yararlı notlar ekleyebilir. Görüntü oluşturmak için Photosonic gibi AI araçlarını kullanabilirsiniz. Eğer deneyimliyseniz Bootstrap veya React gibi dillerde de kod talep edebilirsiniz.
Yapay Zeka Kullanarak Kopya Oluşturun ve Stilize Edin
ChatGPT başlangıçta her bölüm için içerik ve stile sahip olmasa da, ihtiyacınız olan ayrıntıları mevcut sohbette talep edebilirsiniz.
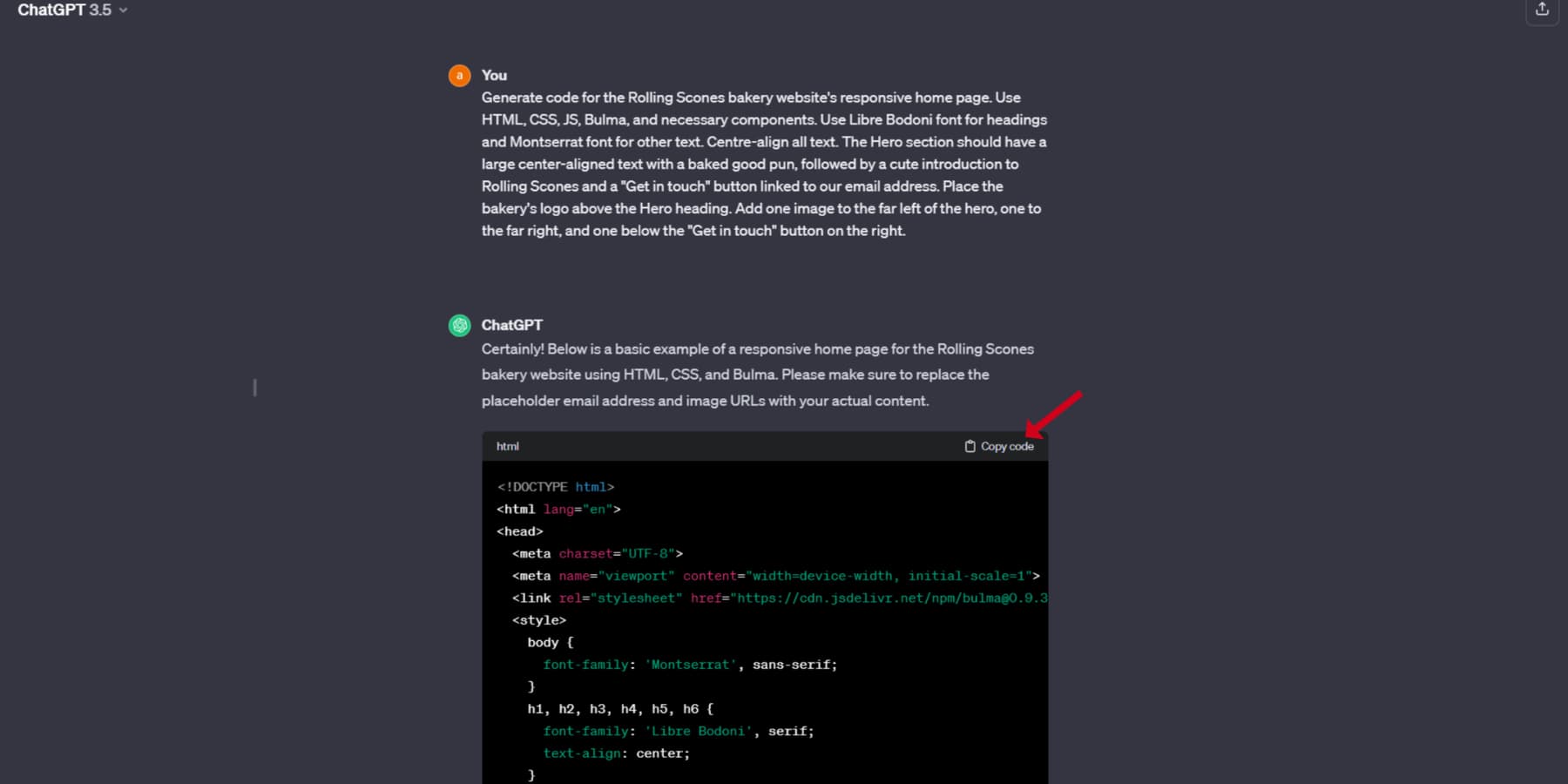
Alakalı içerik ve stile sahip bir web sayfası için HTML almak için kullandığım komut istemi:
Rolling Scones fırın web sitesinin duyarlı ana sayfası için kod oluşturun. HTML, CSS, JS, Bulma ve gerekli bileşenleri kullanın. Başlıklar için Libre Bodoni yazı tipini, diğer metinler için Montserrat yazı tipini kullanın. Tüm metni ortaya hizalayın. Kahraman bölümünde güzel bir kelime oyunu içeren, ortaya hizalanmış büyük bir metin, ardından Rolling Scones'a sevimli bir giriş ve e-posta adresimize bağlı bir "İletişime geçin" düğmesi bulunmalıdır. Fırının logosunu Kahraman başlığının üzerine yerleştirin. Kahramanın en soluna, en sağına bir resim ve sağdaki "İletişim kurun" düğmesinin altına bir resim ekleyin.
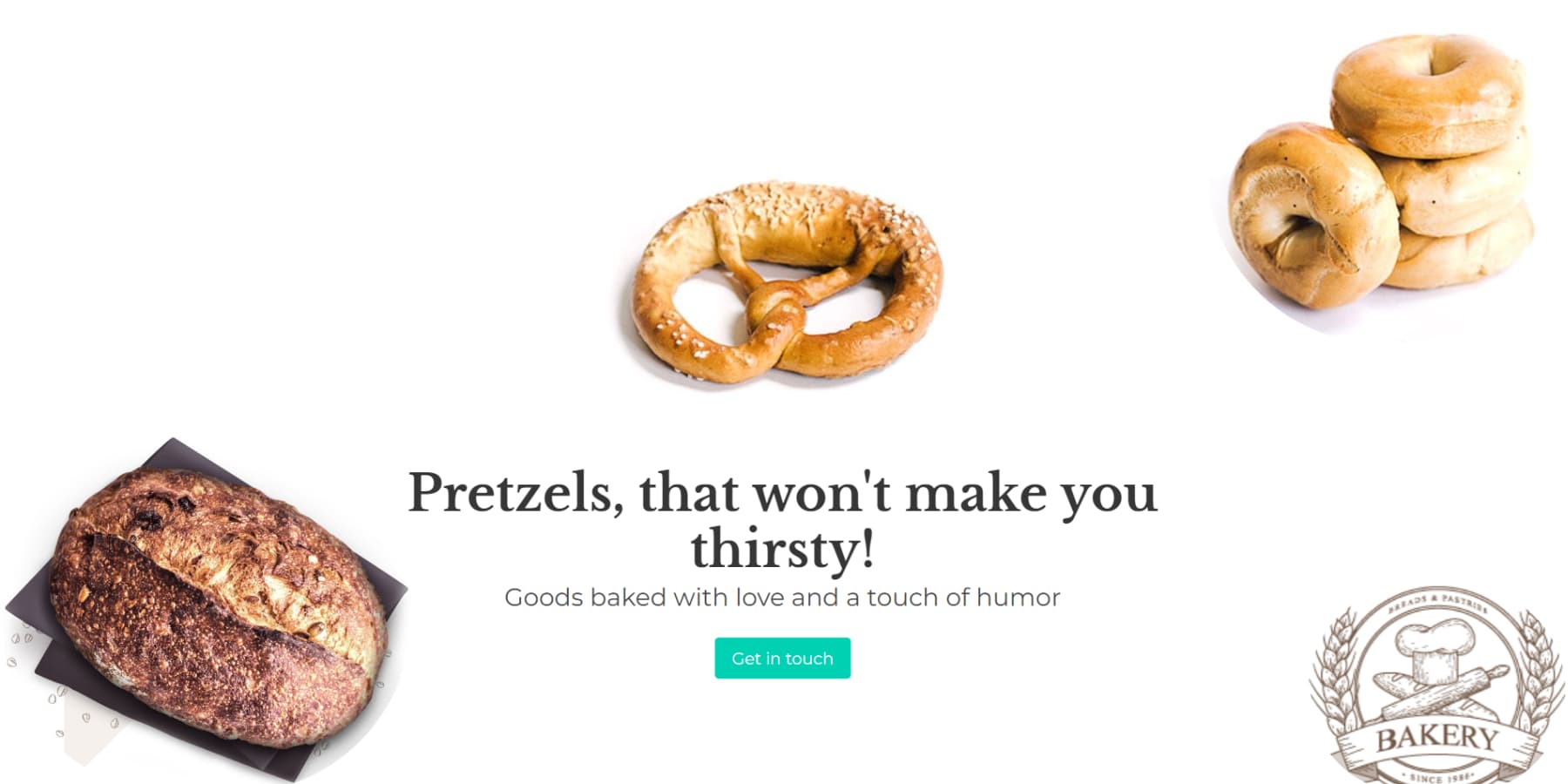
Bu çok spesifik bir bilgidir, ancak unutmayın, ne kadar spesifik olursanız o kadar iyi sonuçlar elde edersiniz. Ayrıca, daha önce de belirtildiği gibi, ChatGPT resimler için yalnızca yer tutucu bağlantılar kullandı; ben bunları gerçek resimlere olan bağlantılarla değiştirdim. Sonuçlar:

Bu, içerik oluşturma sürecinizi daha verimli hale getirmenin kesin bir yoludur. ChatGPT'nin oluşturduğu metnin bazen genelleştirilmiş veya basit olabileceğini unutmamak önemlidir. Ama seçenekleriniz var! Rytr ve Jasper gibi araçlar içeriğinize daha fazla incelik katabilir. Bu yaklaşım, kopyalama ve yapıştırma gibi bazı manuel işleri gerektirse de, web sayfanız için mükemmel içeriği elde etmek için ödenmesi gereken küçük bir bedeldir.
Alan Adı ve Barındırma Planı Alın
HTML dosyasını ChatGPT'nin oluşturduğu kodla birlikte kaydettikten sonra, bir sonraki adım onu barındırma yoluyla çevrimiçi olarak erişilebilir hale getirmektir. Bu, uygun bir alan adı ve barındırma planının seçilmesini içerir. Tercihen web sitenizin içeriğini yansıtan, akılda kalıcı bir alan adı seçin.
NameCheap alan adı kaydı için önerilen bir seçimdir. Bir barındırma çözümü arayışınızda, site yönetimini kolaylaştırmak için hız ve kullanıcı dostu kontrol paneli gibi kritik faktörlere öncelik verin. Ek olarak, barındırma sağlayıcısının müşteri desteği kalitesini değerlendirin.
Belirtildiği gibi, mükemmel web barındırma özellikleri nedeniyle Siteground, A2Hosting veya Hostinger'ı düşünmenizi öneririz. Ayrıca planlarıyla birlikte paketlendiklerinden alan adı kaydından da tasarruf edebilirsiniz.

HTML Kodunuzu Canlı Hale Getirin
Artık web sitenizin HTML kodu ve içeriği mükemmel alan adı için seçildiğine ve güvenilir bir barındırma planı güvence altına alındığına göre, sayfalarınızı dünyanın görmesi için yayınlamanın zamanı geldi! Bunun için iki seçeneğiniz var: WordPress'i kullanmak veya onsuz gitmek.
WordPress'i tercih etmek sağlam bir CMS, medya yönetimi, entegrasyonlar ve daha fazlasını sunar. Önce WordPress rotasını inceleyelim. Sunucunuza manuel olarak veya barındırma hizmetiniz aracılığıyla yükleyerek başlayın.
Bir tema seçin ve yeni bir sayfa oluşturun. “Kodu Kopyala” düğmesini kullanarak ChatGPT'nin HTML kodunu kopyalayarak başlayın:

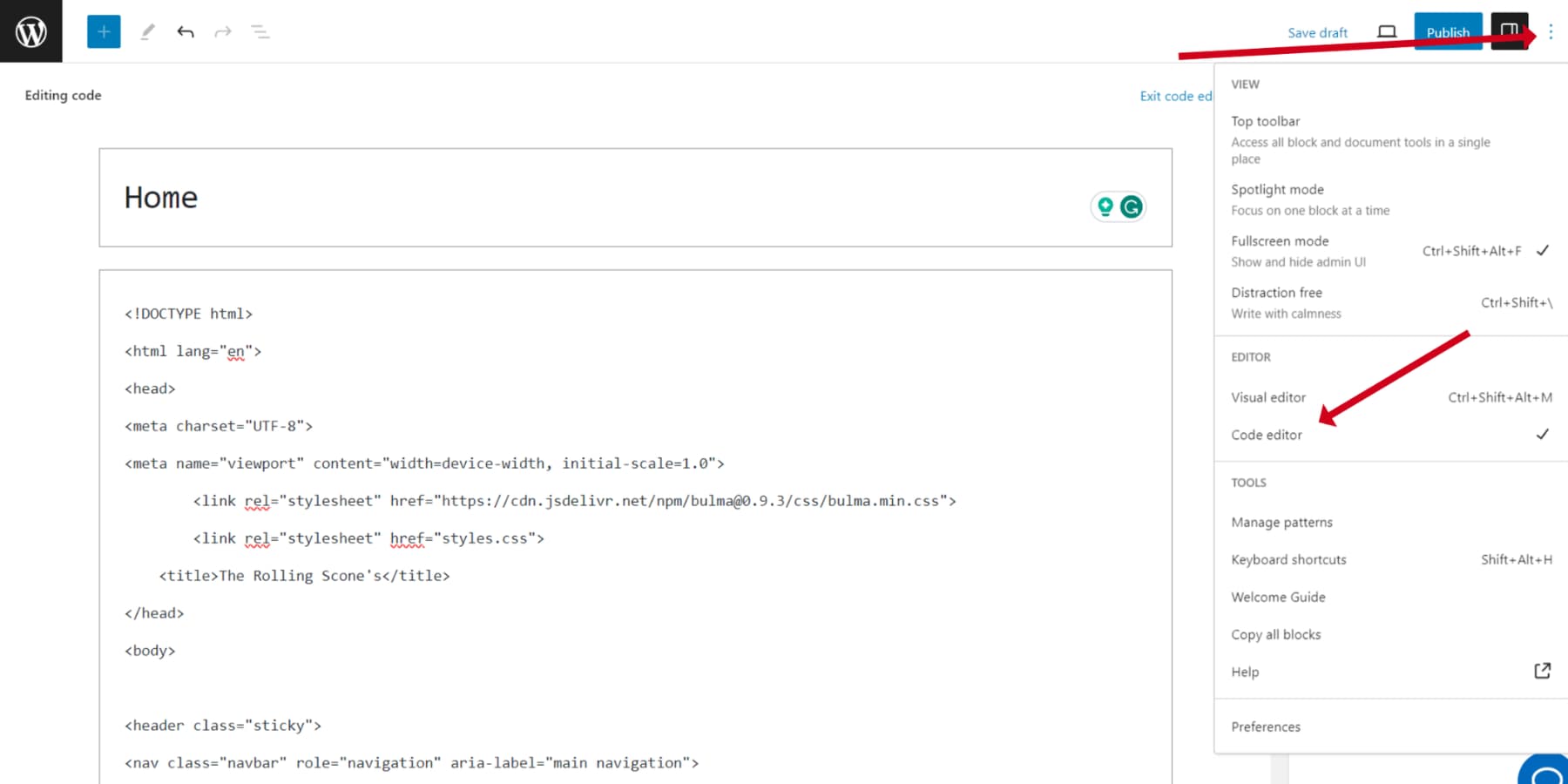
Kodu kopyaladıktan sonra menüden 'Kod Düzenleyici'yi seçerek veya CTRL + Shift + Alt + M (Mac'te Control + Shift + Option + M) kısayolunu kullanarak Kod Düzenleyici moduna geçin ve kopyaladığınız kodu yapıştırın:

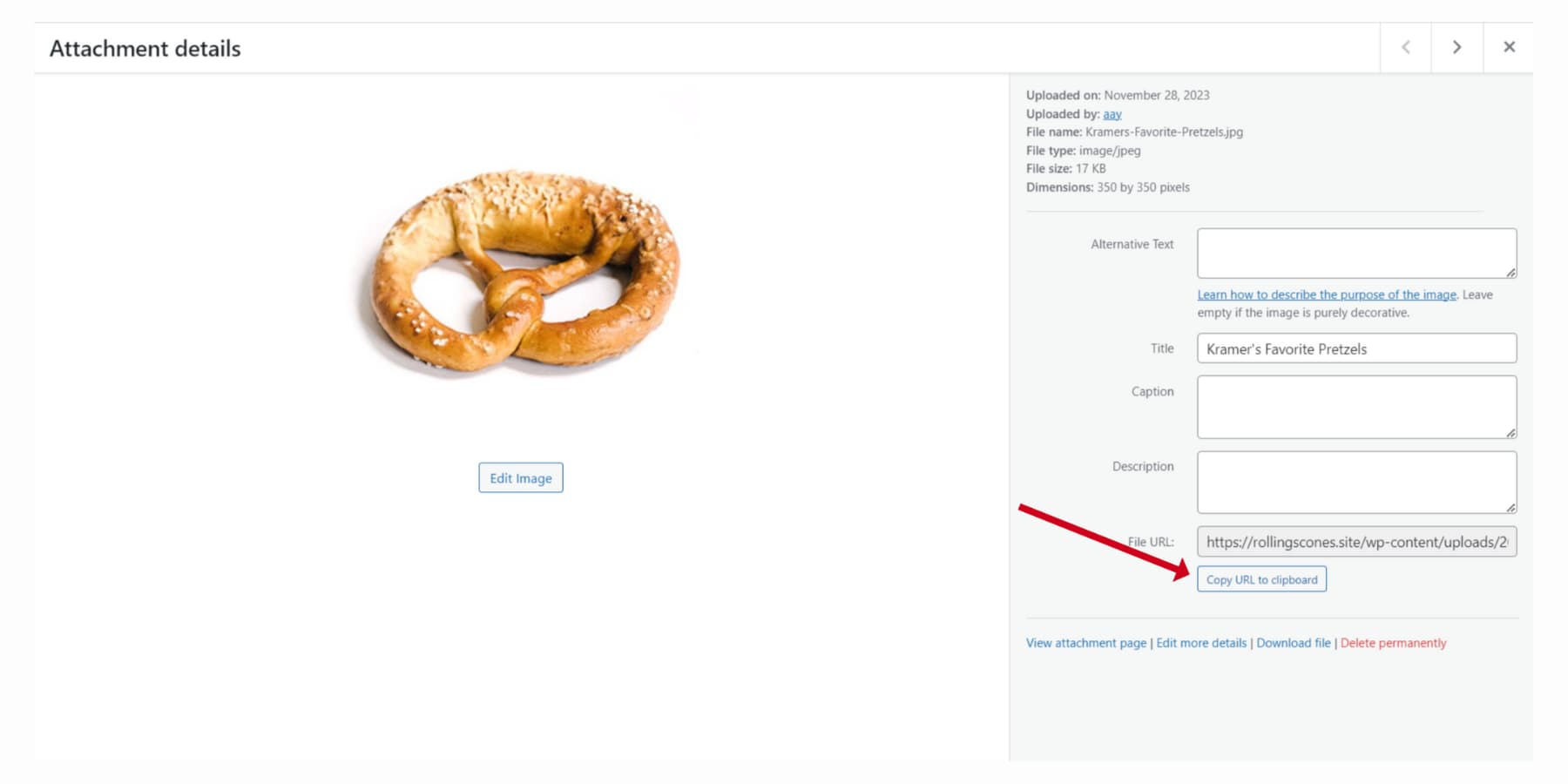
Resimler söz konusu olduğunda, bunları WordPress medya kitaplığına yükleyin ve yer tutucuları, resimler için "URL'yi panoya kopyala"yı seçerek kopyalayabileceğiniz gerçek bağlantılarla değiştirin.

Sürecin diğer sayfalar için ilerlemesini sürdürün. CSS'nizi temanızın style.css dosyasına entegre edin. Kısa bir bilgi: Divi gibi bir tema oluşturucu olmadan blog yazıları için şablonlar veya başlık eklemeleri düşünenler için, 'zor kodlama' burada devreye giriyor. Bu, PHP bilgisi gerektirir ve eğitimimizin kapsamı dışında olsa da, her zaman kapsamlı kaynakları çevrimiçi olarak bulabilirsiniz.
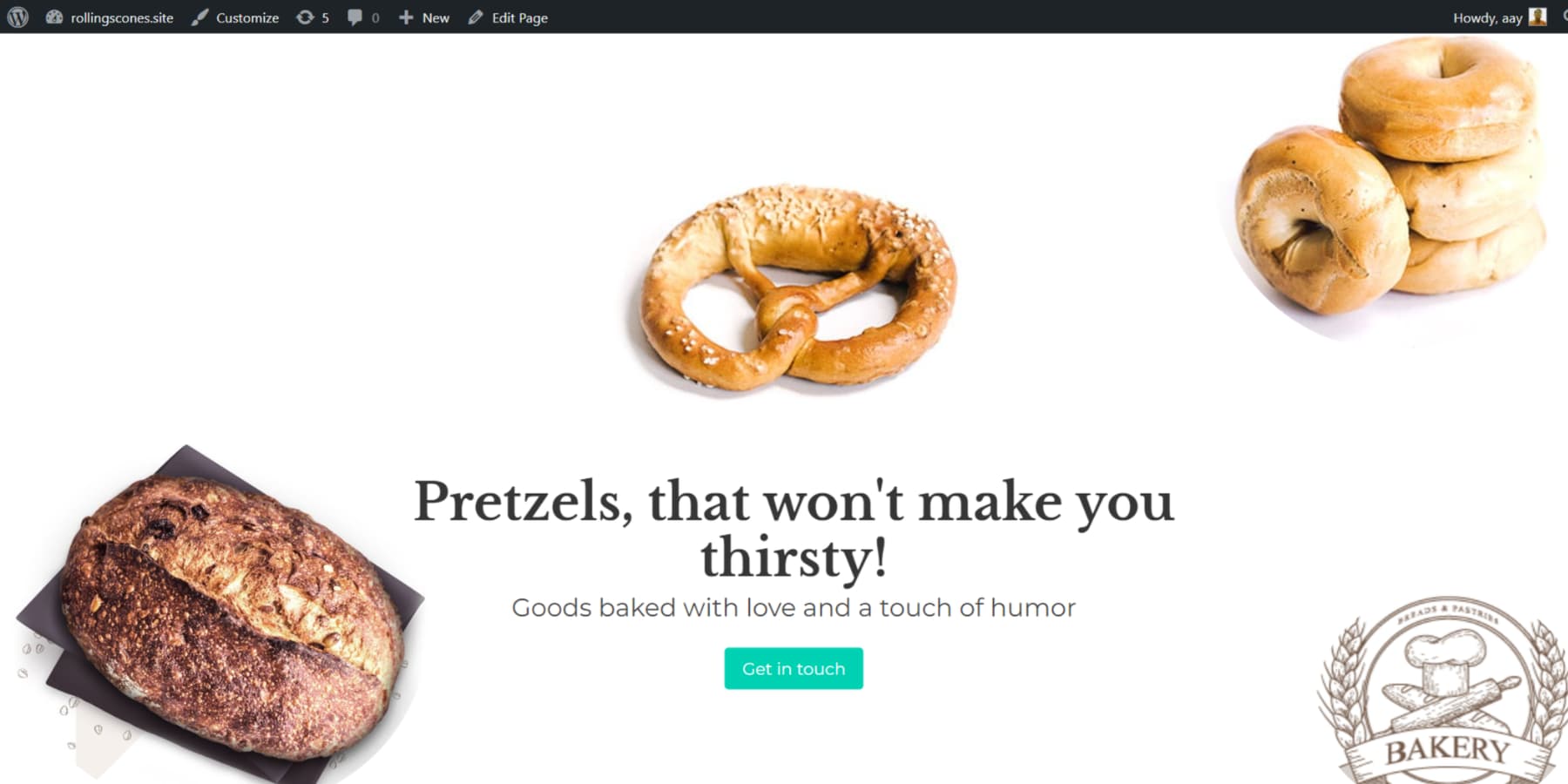
ChatGPT kullanarak yeni oluşturduğumuz site WordPress'te şu şekilde görünüyor:

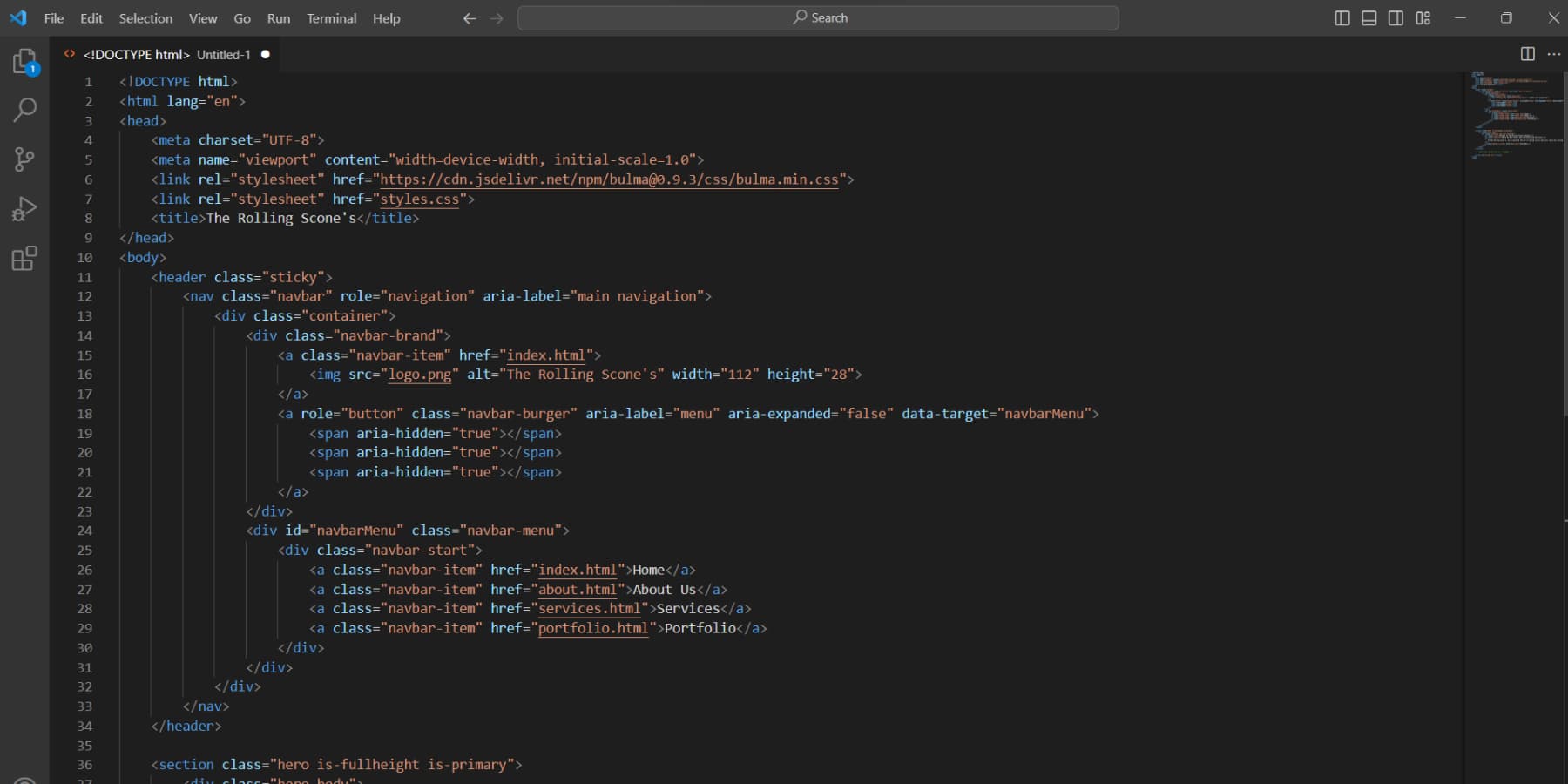
Şimdi WordPress dışı yaklaşıma geçelim. Kodu favori metin düzenleyicinize (Visual Studio Code, Sublime Text veya Atom) kopyalayın ve uyumluluk için ana sayfanızı “index.html” olarak kaydedin.

HTML ve CSS dosyalarınız hazır olduğunda, bunları sunucunuzun kontrol paneli aracılığıyla sunucunuza yükleme zamanı gelir. Gerekli tüm sayfaları, resimleri ve üstbilgi ve altbilgi gibi bileşenleri eklemeyi unutmayın.
Ve işte karşınızda: ChatGPT ile hazırlanmış web siteniz artık yayında ve herkes tarafından erişilebilir!
Web Sitesi Oluşturmak İçin ChatGPT Kullanmanın Sınırlamaları
ChatGPT, web sitesi geliştirme için güçlü bir araçtır ancak sınırlamaları vardır. Yanlış ve katı içerik sağlayabilir ve Google'ın içerik sıralamasında artık kullanıcı deneyimi dikkate alınmaktadır. ChatGPT'nin bilgisi esas olarak 2021 yılına aittir ve potansiyel olarak güncel olmayan bilgilere yol açmaktadır. Gerçek kontrolü önemlidir. Ayrıca ChatGPT tarafından oluşturulan kodun doğruluğu test edilmelidir.
Ayrıca, ChatGPT'nin ücretsiz sürümünde 4.096 jeton limiti, gelişmiş özelliklere sınırlı erişim ve yoğun zamanlarda daha düşük öncelik gibi kod oluşturma sınırlamaları vardır. Plus sürümü, karmaşık kod, güncel bilgiler ve gelişmiş erişim için gelişmiş yetenekler sunar.
Özellikle görsellerle ilgili olarak içerik oluşturmak için yapay zekayı kullanırken sıklıkla gözden kaçırılan bir zorluk, istemlerin kesinliğidir. İstediğiniz sonuçları elde etmek, istemleri yazarken ihtiyaçlarınızı etkili bir şekilde ifade etme yeteneğinize bağlıdır.
Neyse ki, Divi AI gibi görüntü oluşturucularla AI, normal girişinizle iyi hazırlanmış istemler oluşturarak kurtarmaya geliyor. Ayrıca, yaratıcı vizyonunuza daha yakın resimler oluşturmanıza olanak tanıyan bir referans görseli yükleme seçeneği de sunar.
Son düşünceler
ChatGPT, web sitesi geliştirme konusunda geniş bir yelpazede yardım sağlar. İçerik fikirleri oluşturmanıza ve kod parçacıkları oluşturmanıza yardımcı olmak da dahil olmak üzere çeşitli şekillerde size yardımcı olabilir.
Divi AI, WordPress web siteniz için metin, kopya ve görseller oluşturmanıza yardımcı olabilir. Ancak Divi AI veya WordPress'i kullanmayı planlamıyorsanız başka AI araçları da mevcuttur. Metin oluşturmak için Rytr ve Jasper'ı deneyebilirsiniz. Çarpıcı web sitesi görüntüleri oluşturmak söz konusu olduğunda, Photosonic ve Divi AI ilk tercihlerinizdir. Ayrıca SEO ve Pazarlama konusunda yardıma ihtiyacınız olursa Alli AI ve Surfer SEO yardıma hazır!
Yapay zeka araçlarının ara sıra yanıltıcı yanıtlar vermesi veya zararlı talimatlara yatkınlığı gibi sınırlamalarını tanımak çok önemli olsa da, yapay zeka ile web siteleri oluştururken insan tarafından düzenleme ve gözetim ihtiyacı göz ardı edilemez.
Tekrarlanan ve zaman alan görevleri kolaylaştırmak için özel olarak tasarlanan ChatGPT'nin, yetenekli geliştiricilerin yerini alması amaçlanmamıştır. Amacı, bir web sitesi oluştururken üretkenliği artırarak süreçleri optimize etmek ve hızlandırmaktır.
ChatGPT kullanarak web sitesi oluşturmanın hangi yönlerini en heyecan verici buluyorsunuz? Aşağıdaki yorumlarda bize bildirin.
