Elegant Themes'den Divi Theme Builder'ı kullanarak bir WooCommerce Mağazası Nasıl Kurulur?
Yayınlanan: 2022-04-10E-ticaret, kazançlı bir çevrimiçi para kazanma işi olarak popülerlik kazanıyor. Bu yüzden; insanlar, e-Ticaret uyumluluğu ile en güzel tasarımları ve ayarları sunan mükemmel WordPress temalarını arıyor.
Ayrıca okuyun:
– WooCommerce Ürün Filtresi – En İyi WooCommerce Filtre Eklentisi?
– Mağazanız İçin İhtiyacınız Olan 21 WordPress WooCommerce Eklentisi
Başarılı bir çevrimiçi WooCommerce mağazası başlatmak için iş hedeflerinize mükemmel şekilde uyan bir WordPress WooCommerce teması edinmeniz gerekir. Ayrıca tema, hızlı ve pratik çözümlerle çekici ve çarpıcı mağaza stilleri sunmalıdır.
Divi teması, mükemmel WooCommerce uyumluluğu ve Divi's Shop Module dahil olmak üzere zengin özelliklerle birlikte gelir. İnanılmaz Divi mağaza modülleri, ürünlerinizi yenilikçi ve modern görünümlerle anında sergilemenize olanak tanır.
Bu yazıda, WooCommerce eklentisini Divi temasıyla nasıl entegre edebileceğinizi ve sıra dışı olanı nasıl elde edebileceğinizi adım adım açık bir şekilde açıklayacağız.
Ayrıca Divi Shop modülünü kullanarak e-ticaret mağazanızı nasıl kurabileceğinizi ve ürünlerinizi hızlı bir şekilde satmaya nasıl başlayabileceğinizi tartışacağız.
Ön koşul:
- Divi WordPress Teması
- Ücretsiz WooCommerce Eklentisi
WooCommerce neden bir e-Ticaret Mağazası Oluşturmada 1 Numaralı Tercihtir?
WooCommerce, yaklaşık 2,3 milyon e-ticaret mağazası tarafından kullanılan sağlam bir e-ticaret mağazasıdır .
WooCommerce, çevrimiçi mağazaların verimli bir şekilde oluşturulmasına ve yönetilmesine yardımcı olan birkaç temel özellikle birlikte gelir.
WooCommerce, uygun maliyetli bir çözüm olan güvenli ödeme seçeneklerinin yanı sıra çok sayıda yararlı özelliğe sahiptir, aksi takdirde herhangi bir üçüncü taraf eklenti veya uzantı satın almak bütçeye maliyet katabilir.
WooCommerce, kullanıcılarına esneklik sunar ve fiziksel ürünler, dijital ürünler ve aboneliklerden her şeyi satabilirsiniz .
Diğer bazı inanılmaz özellikler, mağaza web sitenize kolayca entegre edilebilen 100'den fazla ödeme ağ geçidi içerir. Ayrıca, nakliye bölgeleriyle yapılandırılabilen birden çok nakliye yöntemi.
Özetle, WooCommerce hızlı, güvenilir ve e-ticaret iş ihtiyaçlarınıza göre kolayca ayarlanabilen kompakt bir e-ticaret çözümüdür.
Bunu göz önünde bulundurarak WooCommerce, Divi temasıyla sorunsuz bir şekilde bütünleşir ve iş hedeflerinize göre son derece özelleştirilebilir Divi Shop modüllerini kullanarak harika bir mağaza oluşturabilirsiniz.
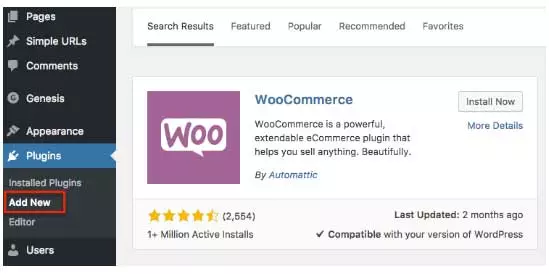
WooCommerce eklentisi nasıl kurulur?
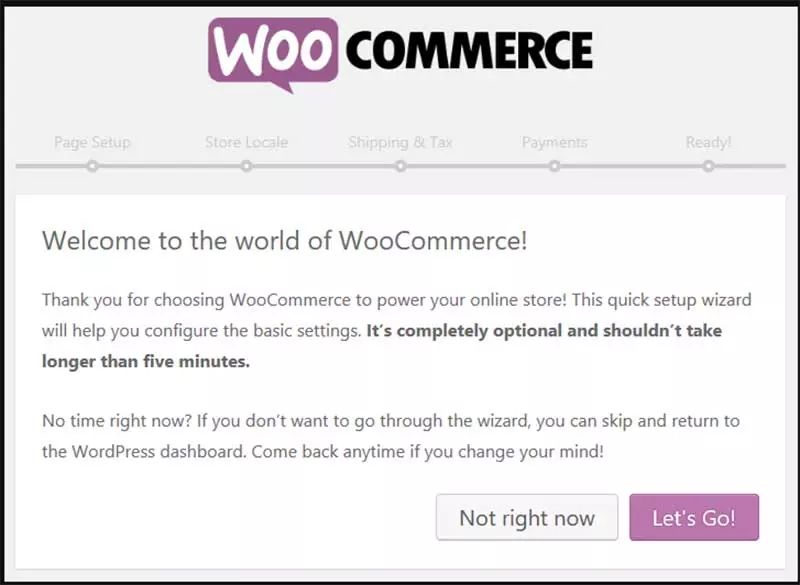
WooCommerce eklentisini kurmak basit ve anlaşılır bir prosedürdür. WooCommerce eklentisini yükledikten sonra, otomatik bir kurulum sihirbazı tüm mağazanın yapılandırma ayarlarında size yol gösterecektir.

Kurulum sihirbazına girdikten sonra kurulumu başlatmak için “ Hadi gidelim” düğmesine tıklayın.

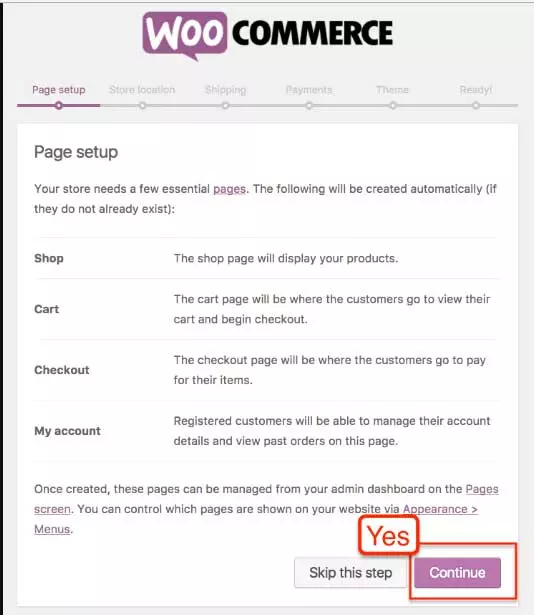
Kurulum menüsünde, “ Sayfa Düzeni ”, henüz oluşturmadıysanız tüm gerekli sayfaların otomatik olarak oluşturulacağı bilgisini verecektir.

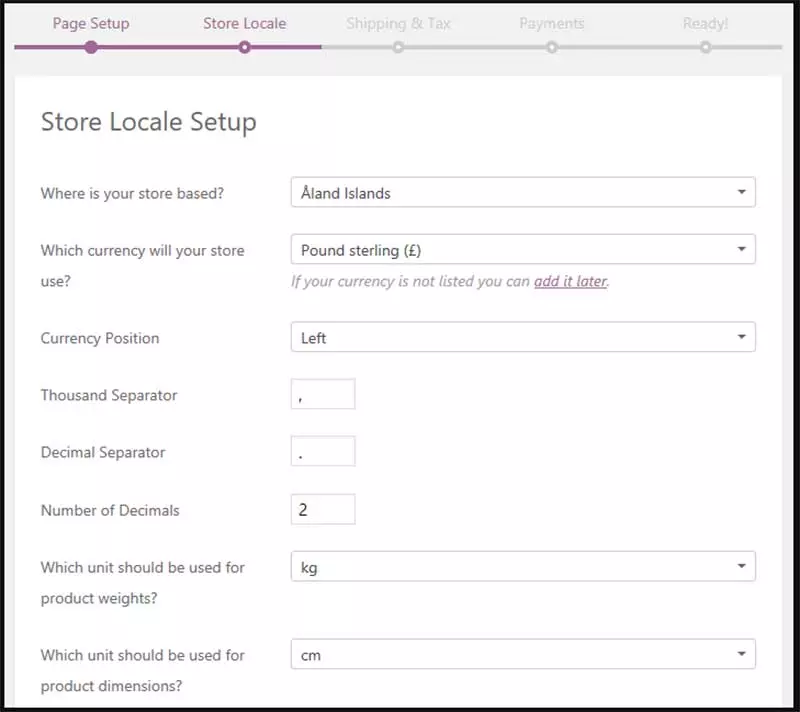
“ Mağaza Yerel Ayarı ” sayfasında mağazanızın konumu, para birimi, tercih edilen ağırlık ve ölçü birimleri hakkında bilgi girmeniz gerekecektir.

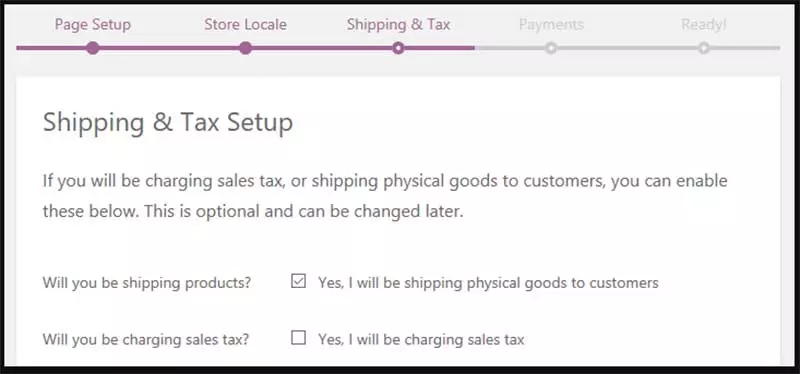
Sonraki adım, nakliye prosedürünüzle ilgili bilgileri girmenizi gerektirir.
Ya fiziksel ürünler gönderecek ve satış vergisini alacaktınız ya da almayacaksınız. Ayarları daha sonra da değiştirebilirsiniz.

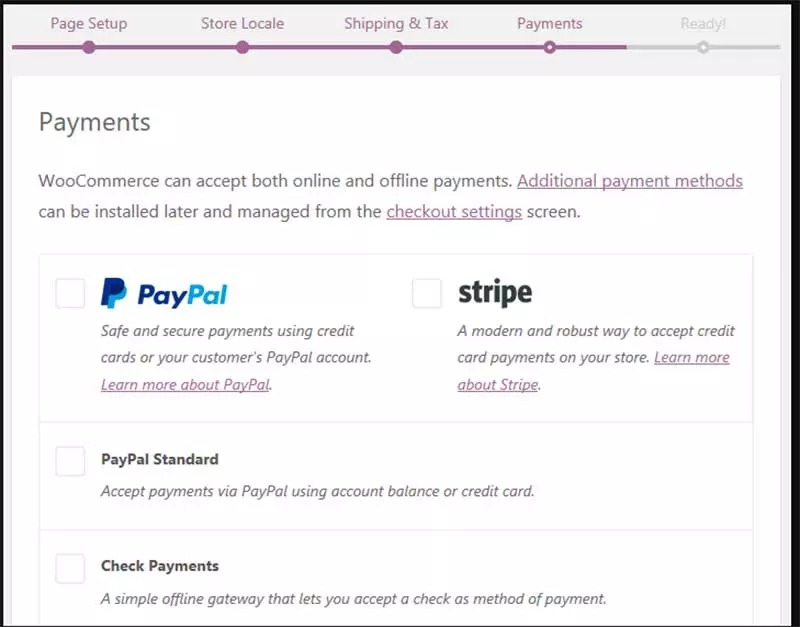
Sonunda, paranızı almak isteyip istemediğiniz, yani Ödeme yöntemi sorulacaktır.
İhtiyaçlarınıza uygun ödeme ağ geçidini seçebilirsiniz. WooCommerce, dünya çapında kabul gören 100'den fazla ödeme ağ geçidi entegrasyonu ile birlikte gelir.

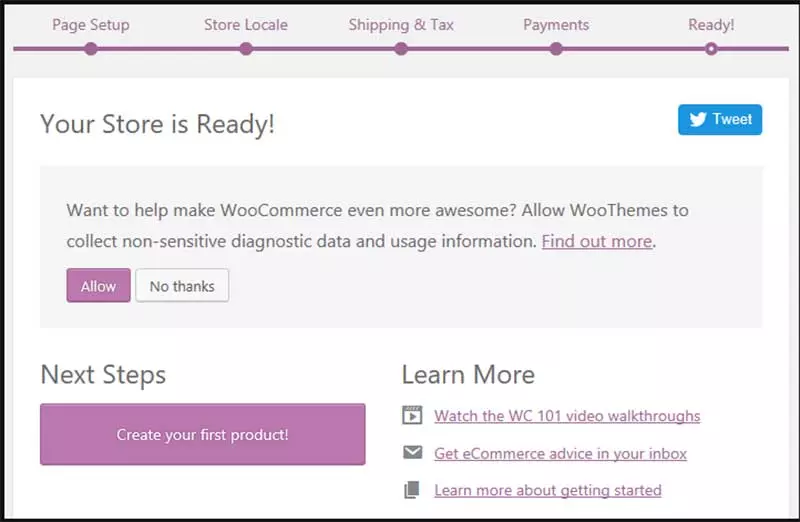
Tüm kurulum prosedürünü tamamladığınızda, bir “ Mağazanın Hazır sayfası ” görüntülenebilir. Ve ürünlerinizi satışa eklemeye başlayabilirsiniz.

Adım adım daha ayrıntılı bir kılavuz için, burada ayrıntılı WooCommerce eğitimimize de göz atabilirsiniz.
Artık mağaza sayfanız hazır olduğunda Divi mağaza Modüllerini kullanarak ürünlerinizi eklemeye başlayabilirsiniz.
WordPress sitenizde zaten Divi temasının kurulu olduğunu varsayıyorum.
Divi Shop Modüllerini Kullanarak Ürün Nasıl Eklenir?
Divi, çok sayıda özelleştirme seçeneğiyle ürün kategorilerinizle kolayca senkronize olan göz kamaştırıcı mağaza modülleriyle birlikte gelir.
Mağaza sayfalarında kolayca özelleştirilebilen seçeneklerle ürünlerinizi düzenleyebilir, düzenleyebilir ve yeniden ayarlayabilirsiniz. Mağaza sayfalarınıza nasıl ürün ekleyebileceğiniz aşağıda açıklanmıştır.
Adım 1: İlk Ürününüzü Yaratın
Kurulum sihirbazını tamamladıktan sonraki adım, ilk ürününüzü oluşturmaktır.
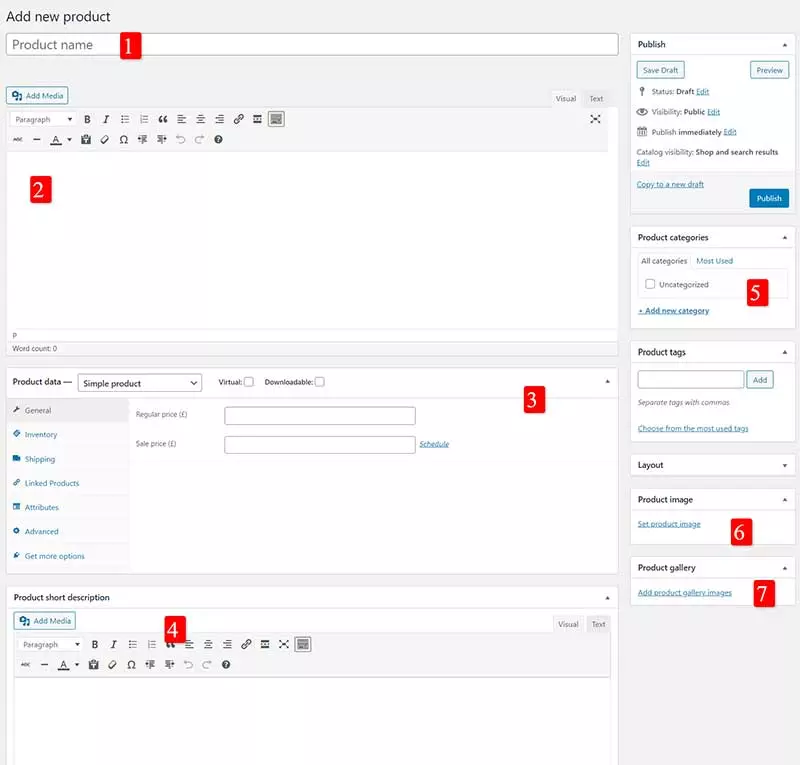
Gösterge tablosu alanında Ürünler -> Yeni Ekle'ye gidin. “ Yeni Ürün Ekle ” sekmesine tıklayın ve başlık kutusundaki ürün adını düzenleyin ve ardından ana içerik alanına açıklamasını eklemeye başlayın.

Sol menü çubuğunda, Genel sekmesinin altında, envanter, sevkiyat ve ek bilgilerle ilgili diğer tüm gerekli ayarları göreceksiniz. Tüm bilgileri ilgili alanlara yerleştirin.
Bu bölümün hemen altında bir ürün kısa açıklama bölümü görünecek ve bu bölüm, ürün resimlerinin yanında listeleme sayfalarında görünecektir. Ve görselin sağ tarafında ürünün görselini ekleyebileceğiniz başka bir kısım görünüyor.
Ürün görseli bölümüne gidin -> “Ürün Görselini Ayarla ” seçeneğine tıklayın -> ürün görselini yükleyin. Ürün Galerisi bölümüne ürünlerinize ait istediğiniz kadar resim ekleyebilirsiniz.

Son olarak, mağaza modülünün ürününüzü hangi kategoriye yerleştirmek istediğinizi bilmesi gerektiğinden, ürün kategorisini seçmeniz gerekecektir.
Şimdi ürününüzü yayınlayın ve ürününüzü görüntülemek için bir sayfa oluşturabileceğiniz sonraki bölüme geçin.
Adım 2: Ürün Eklemek için Bir Sayfa Oluşturun.
Şimdi, ilk ürününüzü oluşturduğunuzda, ürünlerinizi sergilemek için bir sayfaya ihtiyacınız olacak. WooCommerce'i kurduysanız ve kurulum sihirbazından geçtiyseniz, “ Mağaza ” adında boş bir sayfa görünecektir ve görünmüyorsa, manuel olarak oluşturabilirsiniz.
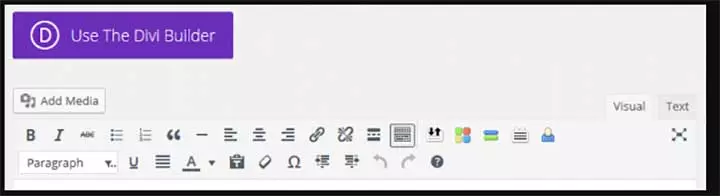
Sayfalar -> Yeni Sayfa Ekle -> seçeneğine gidin ve “ Divi oluşturucuyu kullan ” öğesini seçin.

Dükkanınızı dilediğiniz gibi şekillendirebilirsiniz. Örneğin, web sitenizin düzenine veya mevcut herhangi bir web sitesi düzenine uygun bir düzen oluşturabilir veya ürünlerinizi yenilikçi bir şekilde sunmak için zıt tasarımlar oluşturarak tamamen farklı olabilirsiniz.
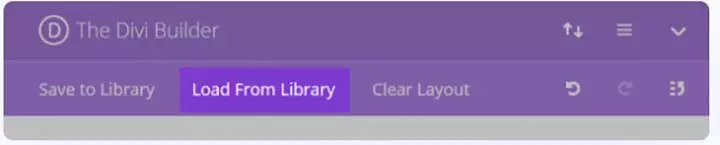
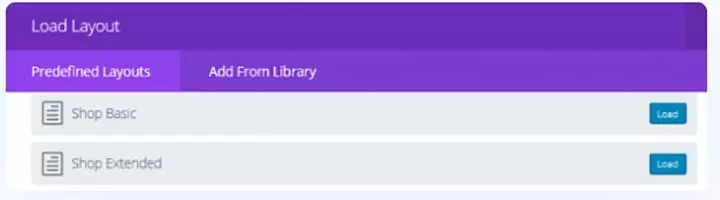
Veya Divi oluşturucu tarafından önceden oluşturulmuş mağaza düzenini beğenebilirsiniz. Bu önceden oluşturulmuş düzenlere “ Kütüphaneden Yükle ” seçeneği ile erişilebilir.

Bu Kitaplık seçeneğinden, mağaza stilinizi tamamlayan mağaza düzenini seçebilirsiniz.

Adım 3: Mağaza Modülünüzü Takın
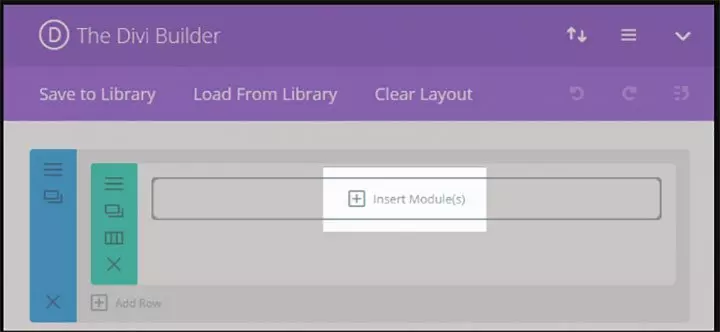
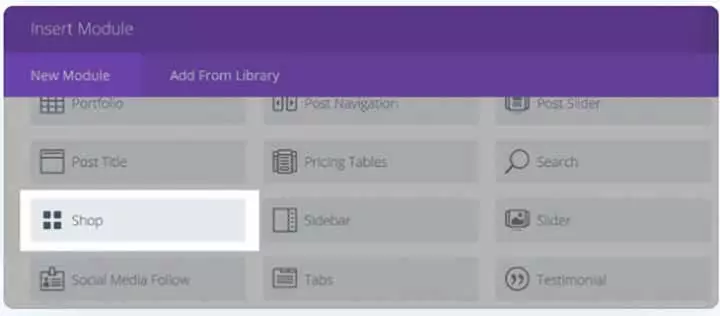
Mağaza sayfanız oluşturulduktan sonra, mağaza sayfalarınıza ürünler eklemeniz gerekir. Herhangi bir özel mağaza sayfası düzeni oluşturmak isterseniz, Modül ekle'ye tıklayın.

Modül ekle sekmesine tıklayın ve ardından mağaza sekmesini seçmek için aşağı kaydırın.

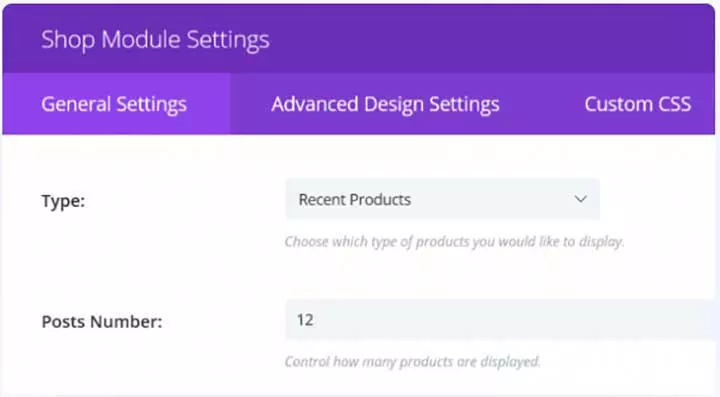
Mağazaya tıkladığınızda, modülün düzenini özelleştirebileceğiniz Genel ayarlar sekmesine geleceksiniz. Bu mağaza düzeninde en çok satan, yeni ürün veya yeni ürün kategorisinden hangi ürünleri sergilemek istediğinizi seçebilirsiniz.

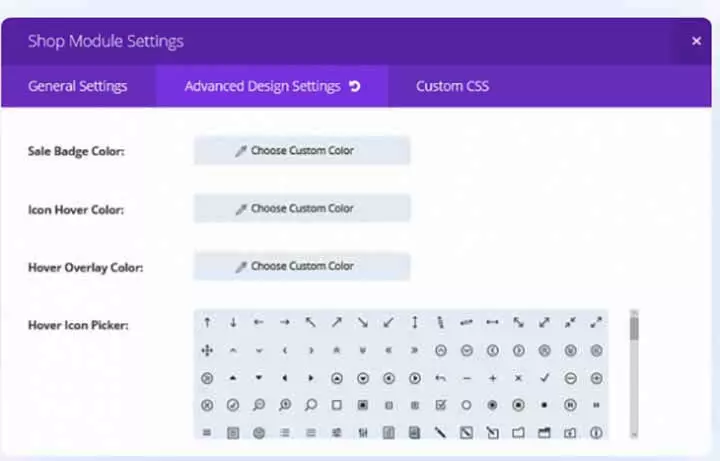
Gelişmiş tasarımda, ayarlar kaç ürünü göstermek istediğinizi ve kaç sütunun görüntüleneceğini seçer. Ve son adımda, ürünlerinizi hangi sırayla sergilemek istediğinizi seçmeniz gerekecek. Ürünlerinizi fiyat, tarih veya derecelendirmeye göre sipariş edebilirsiniz.
4. Adım: Düzenlerinizi Stillendirin
Mağazanızın düzenini tamamladıktan sonra, bir sonraki adım mağazanızın stilini belirlemektir. Gelişmiş Tasarım ayarı sekmesine tıklarsanız, yazı tipi renkleri, vurgulu, vurgulu kaplama, başlık ve fiyat yazı tipleri gibi mağazanızı şekillendirmek için kapsamlı seçenekler görebilirsiniz.

Beşten Fazla Mağaza Modülü ile Mağazanızı Stillendirin
Divi, son derece özelleştirilebilir mağaza modülleriyle birlikte gelir ve ürünlerinizi harika bir şekilde sergilemek için beşten fazla ürün teşhir modülü arasından seçim yapabilirsiniz.
Varsayılan mağaza modülünün nasıl göründüğünü tartışalım.
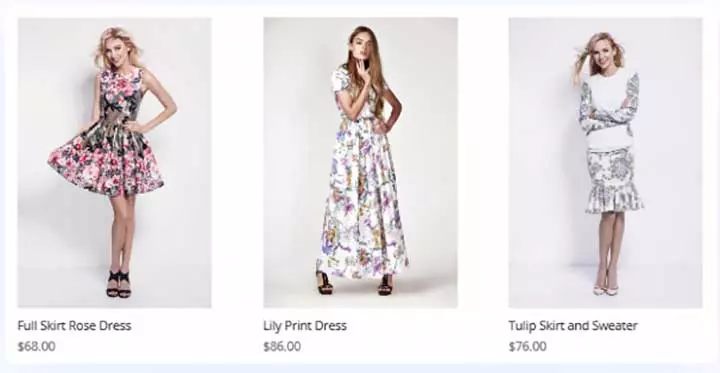
1. Varsayılan Mağaza Modülü

Bu, varsayılan mağaza modülünü kullanarak varsayılan ürünlerinizin nasıl sergileneceğidir.
Tüm Divi mağaza modüllerinde yer alan genel adımlar aşağıdaki gibidir: -
- “ Sayfa bölümünden ” yeni bir sayfa oluşturun.
- “ Divi Builder'ı Kullan ” sekmesini seçin.
- Sütun ekle bölümüne tıklayın.
- Bir satırda kaç ürünün görüntüleneceğini seçin
- Modül ekle'ye tıklayın ve ardından " Mağaza " yı seçin.
- Bu, genel ayar alanına götürür.
- Görüntülemek istediğiniz kategoriyi seçin.
- Gönderilerde, Sayı bölümünde ana sayfada kaç tane ürün görüntülemek istediğinizi seçin.
- Sütunda, sayı kaç sütun görüntülemek istediğinizi seçin.
- Gelişmiş ayar alanında ürün görsellerinin rengini, yazı tipini ve arka planını değiştirebilirsiniz.
Burada, daha önce belirtildiği gibi ayarları seçip uygulayabileceğiniz beş mağaza modülü bulunmaktadır.
2. Düz Kart Mağazası Modülü

Bu, ürününüzü üç sütun halinde sergileyebileceğiniz ve ayrıca Özel CSS sekmesini kullanarak arka plan rengini ve yazı tipi stillerini değiştirebileceğiniz en basit ama şık mağaza modülüdür.
3. Malzeme Kartları Mağaza Modülü

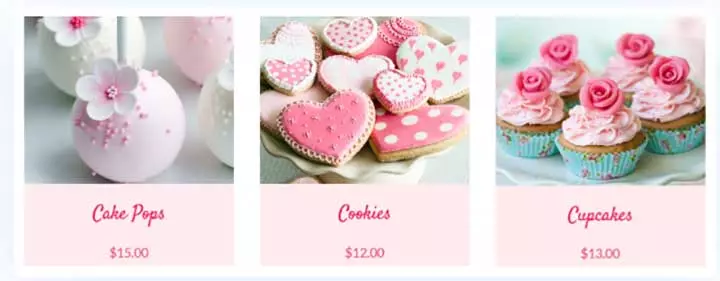
Bu malzeme kartı modülü, görüntülere gölgeler ekleyerek mükemmel doku ve konsantrasyon oluşturur. Yukarıdaki örnekte, sırasıyla 3 sütunda altı ürün oluşturduk. Başlık yazı tipi 18, fiyatlandırma yazı tipi ise 17 olarak seçilmiştir.
4. Minimal Yer Paylaşımlı Mağaza Modülü

Bu mağaza tarzı, izleyicilerin minimalist görünümüne odaklanır. Fiyat veya başlık etiketi olmadığını görebilirsiniz, çünkü görselin üzerine geldiklerinde tek simge görünür olacaktır.
Bu örnekte, üç sütun stilinde yalnızca üç ürün seçilmiştir.
5. Kapalı Izgara Dükkanı Tarzı

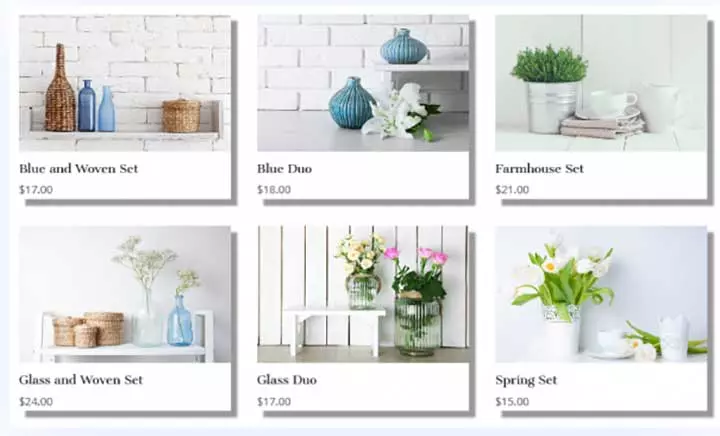
Bu mağaza stili, ürünlerinizi yaratıcı bir şekilde sergilemeye elverişlidir. Bu modül için her karo için ayrı bir Divi mağaza modülü oluşturmanız gerekecek ve bunun için ekle sütununa tıklayın ve “1/3” olarak etiketlenmiş üç karo yerleştirin.
Artık tüm sütunu klonlayabilir ve kopyaları diğer iki sütuna sürükleyip bırakabilirsiniz.
6. Düzensiz Izgaralı Mağaza Modülü

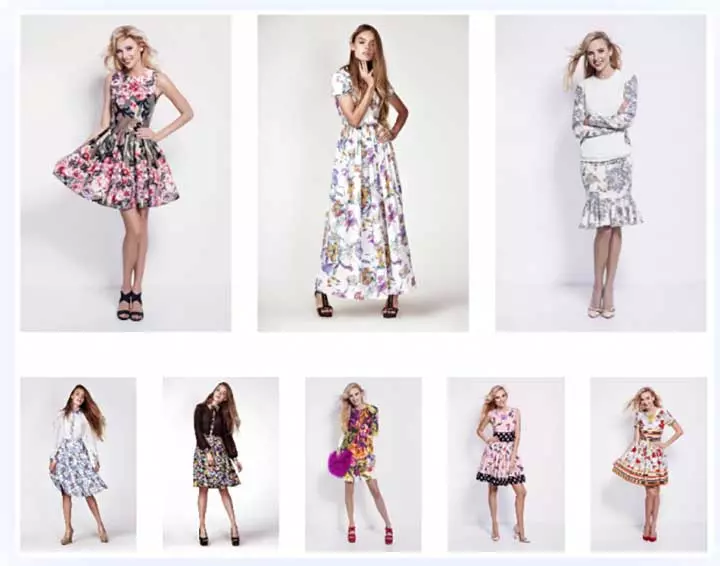
Bu tür mağaza modülü için iki sıra Divi mağaza modülünü birleştirebilirsiniz. Yukarıdaki örnekte, beş ürün ve beş sütundan oluşan satırın üzerine üç sütunluk bir sıra yığabilirsiniz.
Bu görünümü elde etmek için üç sütunlu üç gönderiden oluşan genel ayarlara sahip bir Divi mağaza modülü oluşturun ve ardından altına bir satır ekleyin. Daha sonra aşağıya eklenen satırda, beş ürün ve beş sütunlu bir mağaza modülü seçebilir ve başlık ve fiyat etiketlerini kaldırmak için aşağıda belirtildiği gibi aynı görünmezlik kısa kodunu ekleyebilirsiniz.
Size Göre – Elegant Themes'den Divi Theme Builder'ı kullanarak bir WooCommerce Mağazası Nasıl Kurulur?
Bu eğitimde, WooCommerce ve Divi temasının yardımıyla iyi tasarlanmış ve göz alıcı bir çevrimiçi mağaza oluşturmanın artık karmaşık bir iş olmadığını görebilirsiniz. Divi teması, istediğiniz mağaza vitrinini oluşturmanıza yardımcı olacak çok sayıda özelleştirilebilir seçenekle birlikte gelir. WooCommerce eklentisini ve Divi temasını yükledikten sonra, ürünlerinizi girerek ve daha önce açıkladığımız bir mağaza modülü ekleyerek hızlı bir şekilde çevrimiçi mağazanıza başlayabilirsiniz.
Ayrıca mağaza modülünüzü çeşitli şekillerde şekillendirebilirsiniz ve Divi teması, iş ihtiyaçlarınıza göre daha da özelleştirilebilen beş yerleşik mağaza modülüyle birlikte gelir.
WooCommerce eklentisi yeni başlayanlar için yeterli olsa da, daha sağlam özelliklere sahip gelişmiş bir mağaza oluşturmak için ek WooCommerce uzantıları önerilir.
Umarım Divi teması ve WooCommerce kombinasyonu ile ideal çevrimiçi mağazanızı başlatmayı kolay bulursunuz. Bize bu makaleyi nasıl bulduğunuza dair düşüncelerinizi söyleyin ve başlamak için zorlayıcı bir şey bulursanız bize sorularınızı gönderin.
