Elementor ve Happy Card Widget'ı ile Mağaza Sayfaları Nasıl Oluşturulur
Yayınlanan: 2019-11-11Çevrimiçi bir işletme sahibi olarak, mağaza sayfalarınızı büyük bir özenle dekore etmelisiniz. Böylece daha fazla satış yapmanıza yardımcı olacaktır. Bu nedenle, harika özelliklere ve widget'lara sahip tam teşekküllü bir sayfa oluşturucu, sahibinin maliyetini ve zamanını azaltabilir.
Bu nedenle, tüm önemli gerçekleri göz önünde bulundurarak Elementor WooCommerce Builder'ı kullanarak bir mağaza sayfası oluşturmanın kolay bir yolunu gösterdik. Ayrıca, 'Card Widget'ı kullanarak ürünlerinizi akıllı bir şekilde nasıl gösterebilirsiniz. Happy Elementor Addon'un temel bir widget'ıdır.
E-Ticaret Mağazanız için Güzel Sayfalar Oluşturma

Bir e-Ticaret web sitesinin mağaza sayfasını manuel olarak veya kodlar kullanarak tasarlamak çok zor görünüyor. Ancak iyi haber şu ki, Elementor sayfa oluşturucu artık WooCommerce ile işbirliği yaptı.
Bu nedenle, Elementor sayfa oluşturucu ile özellikle çevrimiçi mağazanız için her türden çarpıcı tasarım oluşturabilirsiniz.
Tasarımcılar, e-Ticaret projelerini daha hızlı kolayca tamamlayabilir ve aynı zamanda kısa sürede teslim edebilir.
WooCommerce Sayfa Oluşturucu'nun görsel süreci, işletme sahiplerinin WordPress'te herhangi bir çevrimiçi mağaza oluştururken karşılaştığı tüm tasarım güçlüklerinden kurtulmanıza yardımcı olacaktır.
Ancak, çevrimiçi mağazanız için WooCommerce Sayfa Oluşturucu'yu kullanarak aşağıdaki avantajları elde edebilirsiniz:-
Tek Ürün Şablonu

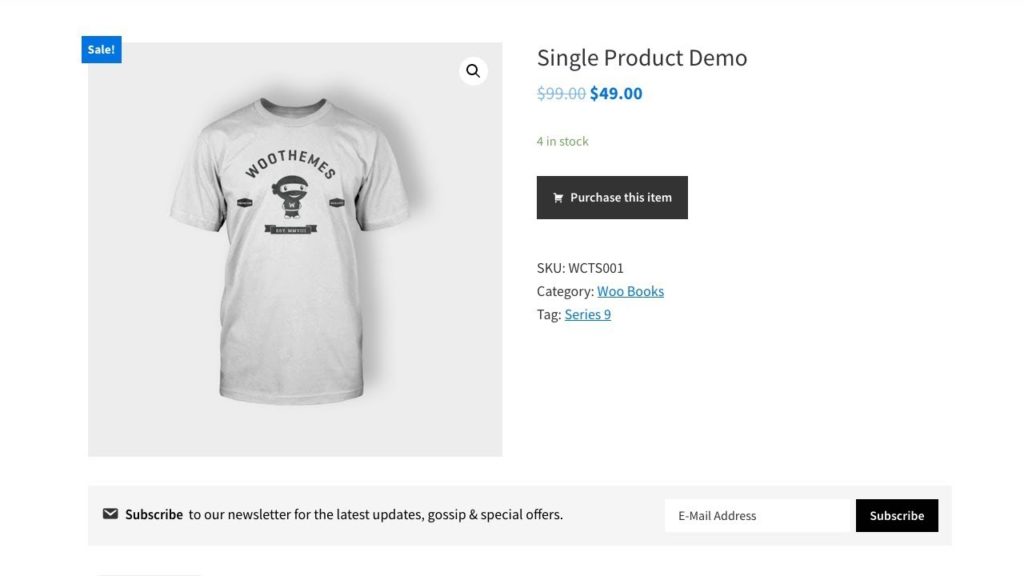
Elementor ile birlikte WooCommerce Sayfa Oluşturucu'yu kullanarak çevrimiçi mağazanız için kolayca bireysel bir ürün sayfası oluşturabilirsiniz. Ve en şaşırtıcı kısım, bunu en çok satan ürününüz için yapabilirsiniz.
Ürününüzün fiyatını, açıklamalarını, bedenini, renklerini ve diğer bilgileri çok detaylı bir şekilde sergileyebilirsiniz.
Ürün Arşivi Şablonu

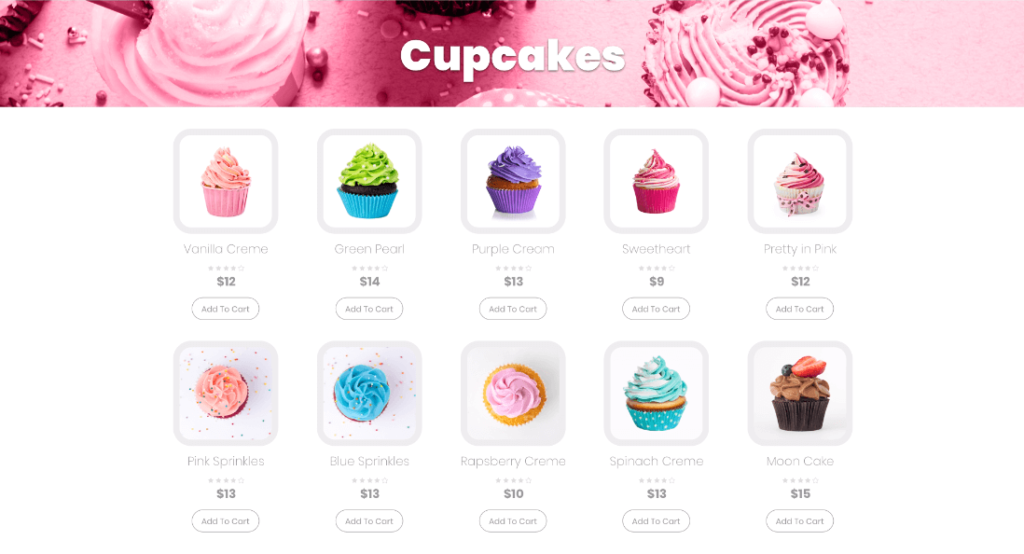
WooCommerce Sayfa Oluşturucu'nun Ürün Arşivi widget'ını kullanarak ürününüzü liste bazında görüntüleyebilirsiniz. Örneğin, en çok satan ürünlerinizi grup bazında göstermek için Elementor'un ürün arşivi şablonunu kullanabilirsiniz.
Ürün Arşivi şablonu, sütun sayısı, arama sonucu sayfaları ve tipografi ayarlarıyla çok çeşitli ürün vitrinlerine ulaşmanıza yardımcı olur. Bu nedenle, ziyaretçileriniz aradıkları belirli ürünleri bulabilirler.
Bu nedenle, mağaza sayfalarının nasıl oluşturulacağı ve WooCommerce Sayfa Oluşturucu ile nasıl özelleştirileceği hakkında genel bir fikir edinmek için aşağıdaki videoyu izleyebilirsiniz.
Bir sonraki bölümde, Happy Addons'un 'Card Widget'ını kullanarak mağaza sayfalarının nasıl kolayca oluşturulacağını tartışacağız.
Mutlu Eklentiler Kartı Widget'ı ile Mağaza Sayfalarınızı Nasıl Özelleştirirsiniz?

Mağaza sayfaları, bir e-ticaret web sitesinin en çok ziyaret edilen kısmıdır. İnsanlar ürün satın almak, bilgi almak veya her türlü sosyal etkileşim için mağaza sayfalarında vakit geçirmeyi severler. Daha ne?
Mağaza sayfalarınızı tasarlamak için kaliteli zaman verirseniz, müşterilerin dikkatini çekebilir ve satışlarınızı artırabilirsiniz. Bu bölümde, Happy Elementor Eklentilerini kullanarak mağaza sayfalarının nasıl oluşturulacağını göstereceğiz.
Başlayalım:-
Birinci Adım: Temel Kurulumlar
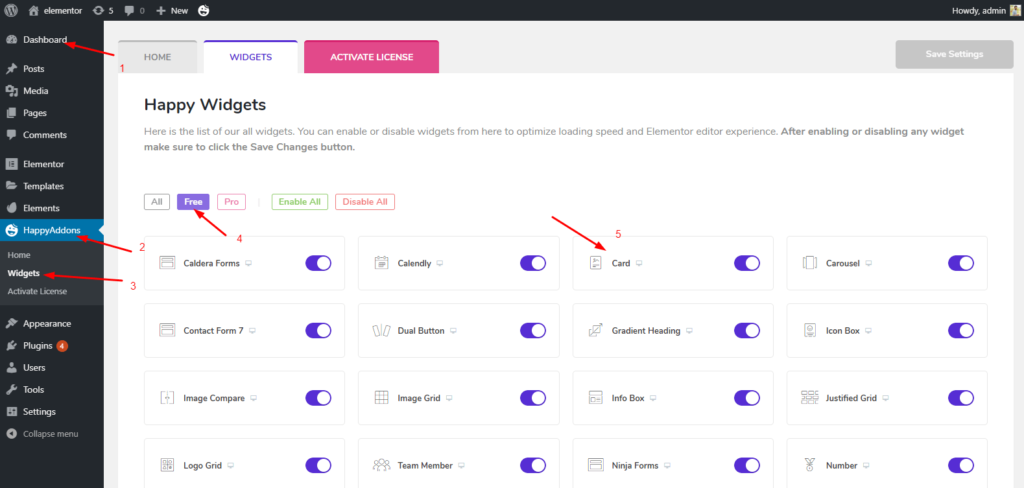
- İlk olarak, Happy Elementor Eklentilerini Kurun. Tam Kurulum Süreci
- Ardından, bir başlık ekleyin. Başlık eklemeyle ilgili tüm talimatı görün
Not: Bu eğitimde, Happy Elementor Widget'ın Card Widget'ı kullanılarak mağaza sayfalarının nasıl tasarlanacağını göstereceğiz.

Card Widget, Happy Elementor Addon'un ücretsiz bir widget'ıdır. Bu widget ile ürününüzün güçlü tanıtımlarını oluşturabilirsiniz. Bu nedenle ürünlerinizi harika metinler, bağlantılar, rozetler ve resimlerle sergilemek kolaydır.
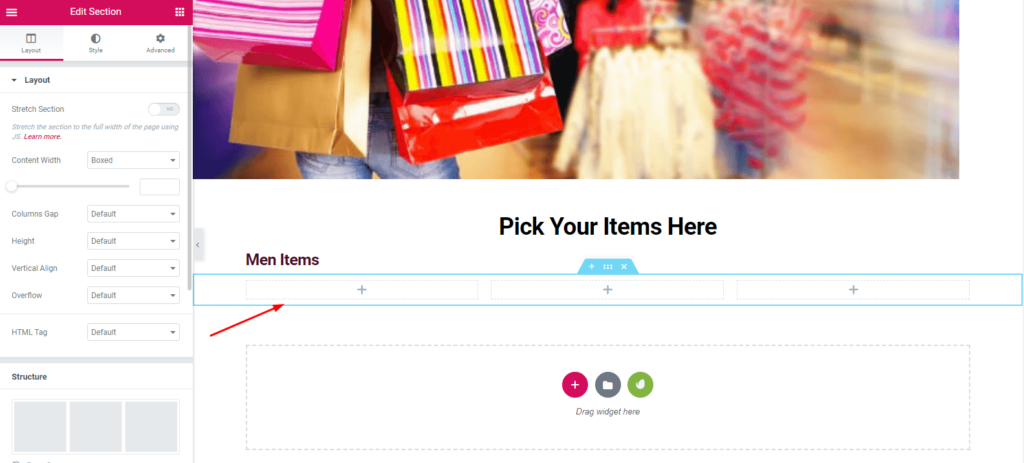
İkinci Adım: Bölüm Ekleme
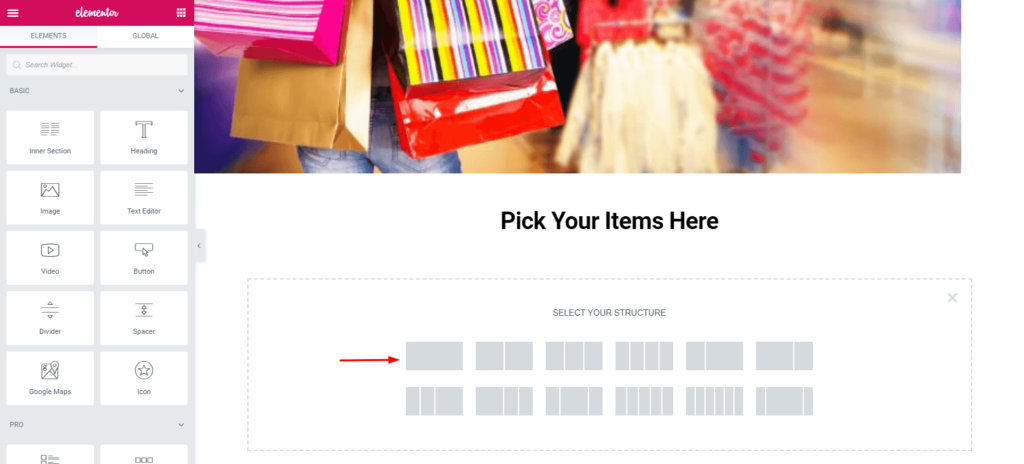
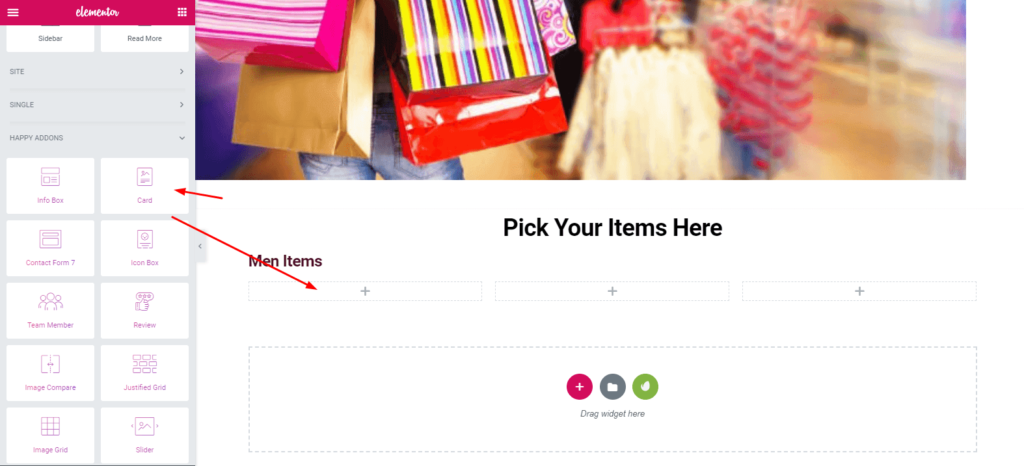
Ürünleri kategorize etmek için işaretli bölümü seçin. Eklemek çok basit. Sadece başlık widget'ını bölüme koyun.

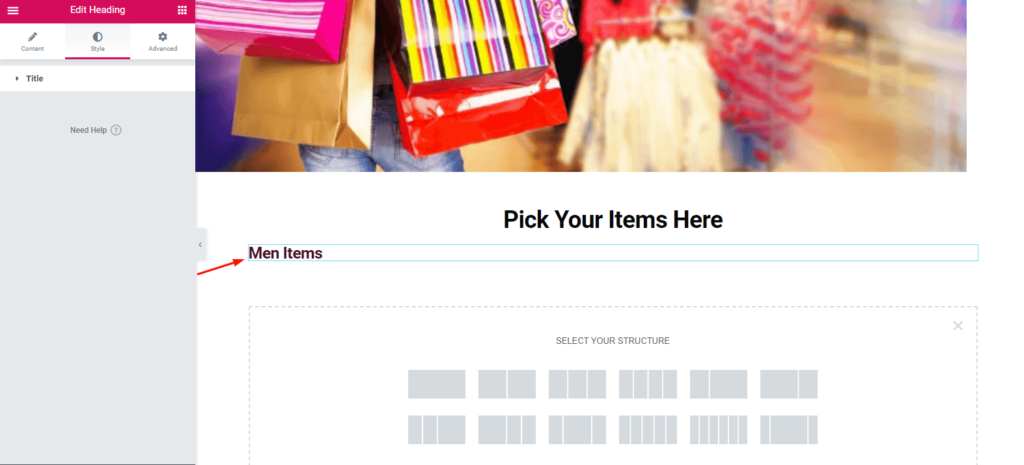
Ardından bu bölüme bir başlık verin. Aşağıdaki ekran görüntüsüne göz atın. Son olarak, bu bölüme kolayca bir başlık vereceksiniz.


Burada düzeni seçebilirsiniz. Tamamen seçiminize bağlıdır. Ardından, seçilen bölüme tıklamanız yeterlidir ve ardından ekranda görünecektir.

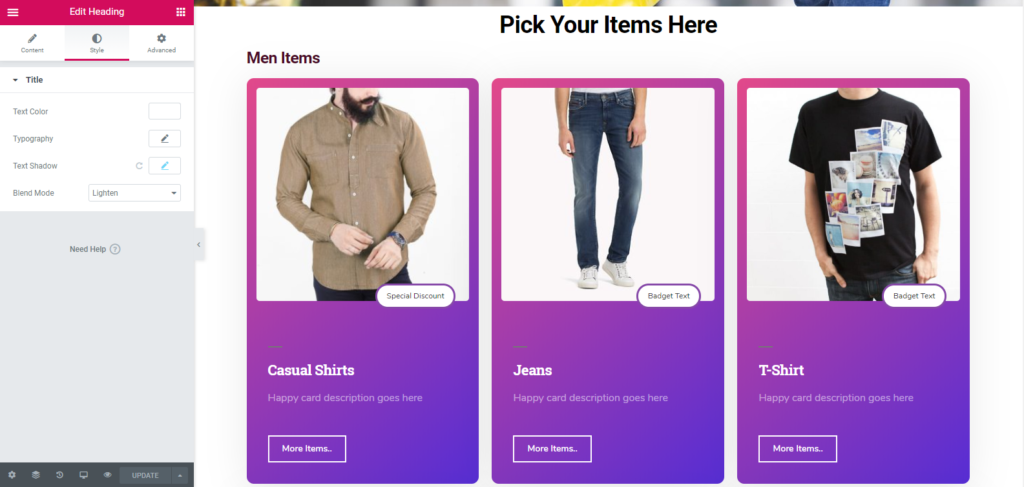
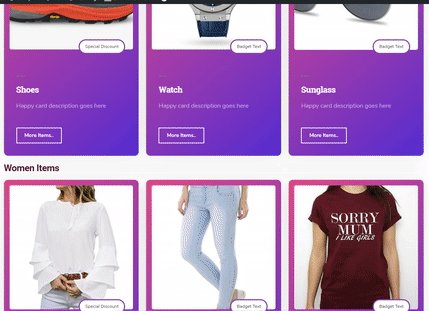
Üçüncü Adım: Kart Widget'ı Ekleme

Sol kenar çubuğundan 'Kart Widget'ı' arayın. Ardından, widget menüsünden 'Kart Widget'ını seçin. Seçili alana sürükleyin.

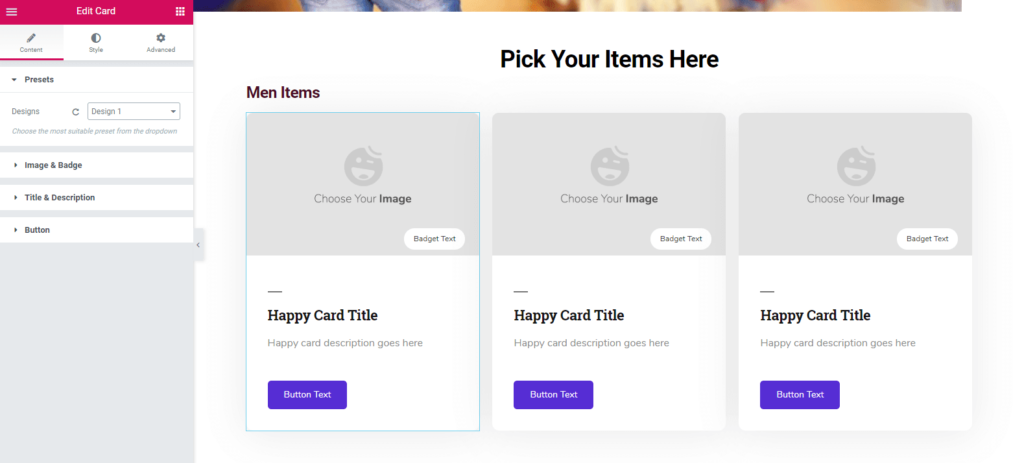
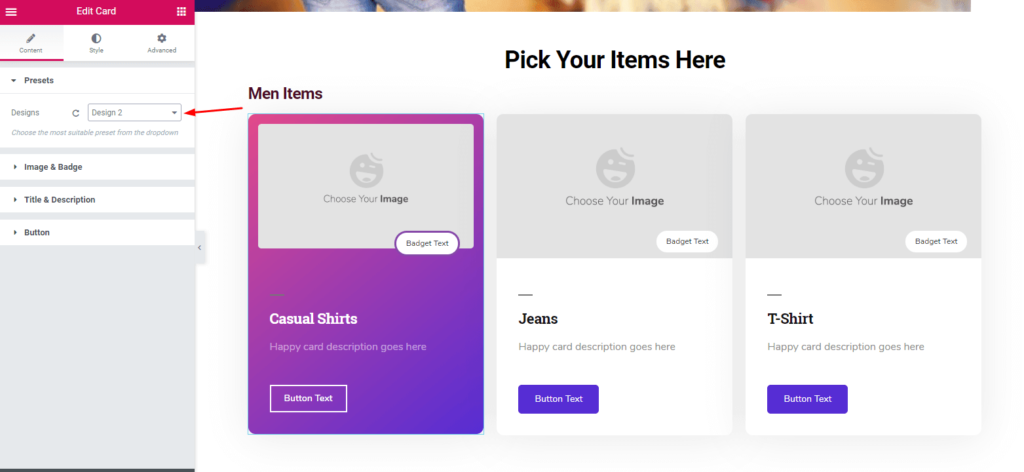
Burada, sol kenar çubuğundan Ön Ayarlar, Görüntüler ve Rozet, Başlık ve Açıklama ve Düğmeyi kolayca sağlayabilirsiniz.

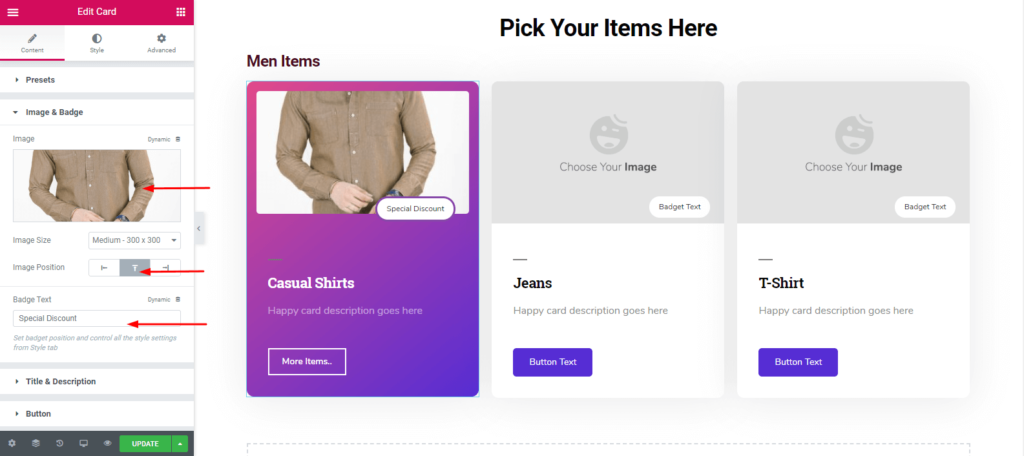
Ardından, görüntüleri eklemeniz yeterlidir. Özel ürünlerinizi, fiyatınızı göstermek veya herhangi bir indirim teklif etmek istiyorsanız, resmi ve ayrıca rozet metnini de hizalayabilirsiniz. Ve burada diğer 'Card Widget' seçenekleriyle pek çok şey yapabilirsiniz.

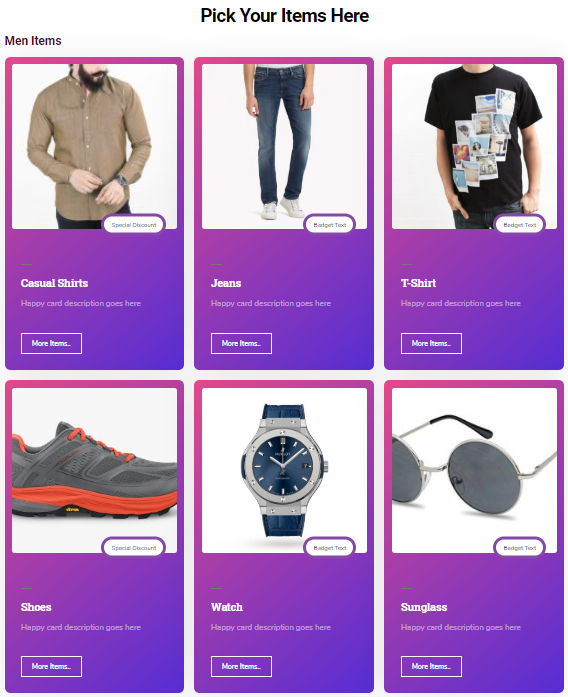
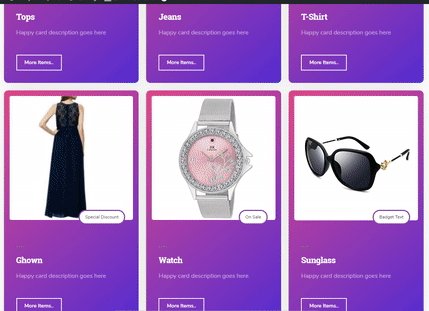
Aynı işlemin ardından diğer eşyalarınızı da ekleyebilirsiniz. Kot pantolon, tişört vb.

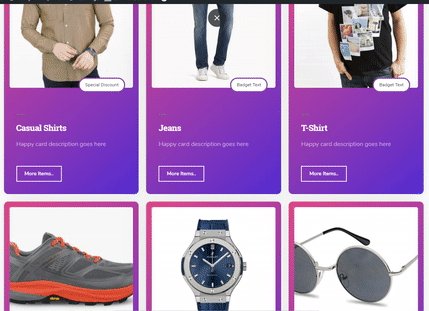
Dördüncü Adım: Tüm Bölümü Çoğaltmak
Sorununuzu en aza indirmek için tüm bölümünüzü çoğaltabilirsiniz. Bu nedenle, ön ayarı, başlığı, resimleri, rozeti, açıklamayı ve düğme metnini vb. eklemeniz yeterlidir.
Bunu yapmak için aşağıdaki ekran görüntüsünü izleyin: -

Son Adım: Diğer bölümlerin oluşturulması
Aynı işlemi takip ederek diğer bölümleri de oluşturabilirsiniz. Sadece bölümleri çoğaltmanız gerekiyor. Sonuç olarak, kopyalanan kısım ana bölümün altında görünecektir.
Ardından istediğiniz bölüme sürükleyin. Bu kadar.

Tam bir fikir edinmek için Happy Elementor Eklentilerinin 'Kart Widget'ı' belgelerine bakın
Net bir görünüm elde etmek için aşağıdaki videoyu da kontrol edebilirsiniz: -
Son sözler
Optimize edilmiş bir mağaza sayfası veya ürün sayfası, ideal bir e-ticaret web sitesine bir örnektir. Günümüzde müşteriler uygun, benzersiz ve kaliteli hizmet istemektedir. Yani bir işletme sahibi olarak hem fiziki hem de sanal olarak kaliteli hizmet vermek zorundasınız.
Ancak Happy Elementor Addon'un 'Kart Widget'ı' harika bir widget. Bu widget ile kazançlı tasarımlar ve diğer harika şeyler yapabilirsiniz. Çevrimiçi mağazanız veya web siteniz için bir alışveriş sayfası oluşturabilmeniz için kolay yolu göstermek için elimizden gelenin en iyisini yapmaya çalıştık.
