WordPress'te Blok Yüksekliği ve Genişliği Nasıl Değiştirilir
Yayınlanan: 2023-04-20WordPress'te blok yüksekliğini ve genişliğini değiştirmek istiyor musunuz?
Varsayılan olarak WordPress, blokları kullanarak gönderileriniz ve sayfalarınız için güzel içerik düzenleri oluşturmayı kolaylaştırır. Ancak, bazen daha iyi görünmeleri için blokları yeniden boyutlandırmak isteyebilirsiniz.
Bu yazıda, size WordPress'te blok yüksekliğini ve genişliğini nasıl kolayca değiştireceğinizi göstereceğiz.

Neden WordPress'te Blok Yüksekliğini ve Genişliğini Değiştirin?
Blok düzenleyici, başlıklar, paragraflar, resimler, videolar, ses ve daha fazlası dahil olmak üzere farklı bloklar kullanarak WordPress web sitenize içerik eklemenizi sağlar.
Ancak, bazen görünümünü veya genel içeriğin düzenini iyileştirmek için belirli bir bloğun genişliğini veya yüksekliğini değiştirmek isteyebilirsiniz.
Blok boyutlarını ayarlamak, içeriğinizin duyarlı olmasını ve telefonlar, tabletler ve dizüstü bilgisayarlar dahil tüm cihazlarda düzgün şekilde görüntülenmesini de sağlayabilir.
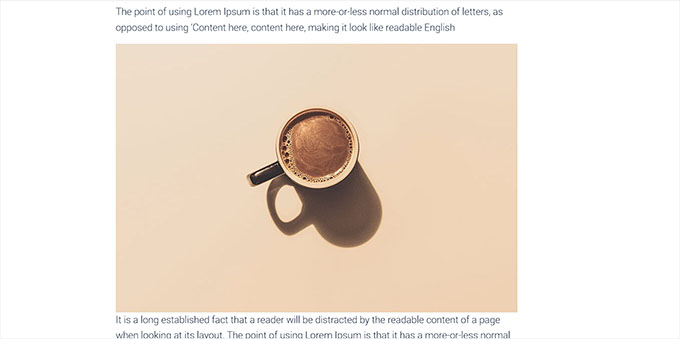
Örneğin, içerik düzenleyicide bir resim yüklemiş olabilirsiniz, ancak bu resim çok büyük ve sayfanın çekici görünmemesine neden oluyor.

Veya içerikle daha iyi hizalamak için başlık bloğunun boyutunu değiştirmek isteyebilirsiniz.
Blokların genişliğini ve yüksekliğini ayarlayarak yazılarınızın ve sayfalarınızın daha estetik görünmesini sağlayabilirsiniz.
Bununla birlikte, WordPress'te blok yüksekliğini ve genişliğini nasıl kolayca değiştirebileceğinizi görelim.
- Yöntem 1: Blok Ayarlarını Kullanarak Blok Yüksekliğini ve Genişliğini Değiştirin
- Yöntem 2: Sütun Bloğu Kullanarak Blok Yüksekliğini ve Genişliğini Değiştirme
- Yöntem 3: Grup Bloğu Kullanarak Blok Yüksekliğini ve Genişliğini Değiştirme
- Yöntem 4: Kapak Bloğunu Kullanarak Blok Yüksekliğini Değiştirme
- Bonus: SeedProd'da Gelişmiş Blokları Kullanarak Güzel Sayfalar Oluşturun
Yöntem 1: Blok Ayarlarını Kullanarak Blok Yüksekliğini ve Genişliğini Değiştirin
Bu yöntem için, WordPress tarafından sunulan varsayılan ayarları kullanarak bir bloğun yüksekliğini ve genişliğini nasıl değiştireceğinizi göstereceğiz.
Şu anda, WordPress tüm bloklar için aynı yeniden boyutlandırma seçeneklerini sunmamaktadır. Bununla birlikte, blok düzenleyici, farklı blokların yüksekliğini ve genişliğini yeniden boyutlandırmak için birçok yol sağlar.
WordPress'teki Görüntü bloğu ile başlayalım.
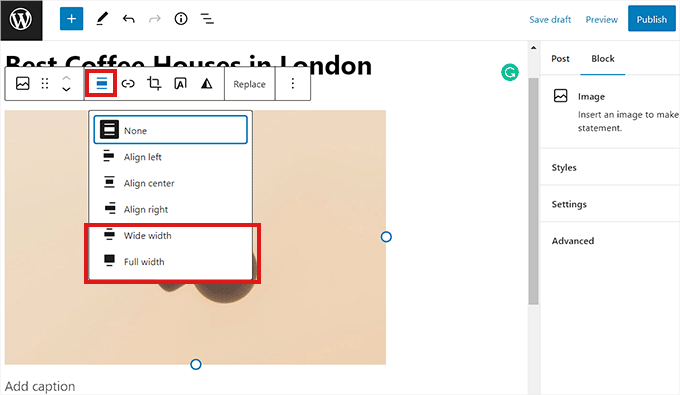
Öncelikle, bloğun yukarısındaki araç çubuğundaki 'Hizala' düğmesine tıklayarak Görüntü bloğunun hizalamasını değiştirebilirsiniz.
Burada 'Geniş Genişlik' seçeneğinin seçilmesi, bloğu kapsayıcı ile aynı genişlikte yapacaktır.
Veya, 'Tam Genişlik' hizalama seçeneği, bloğu sayfanın tüm genişliği yapacaktır.

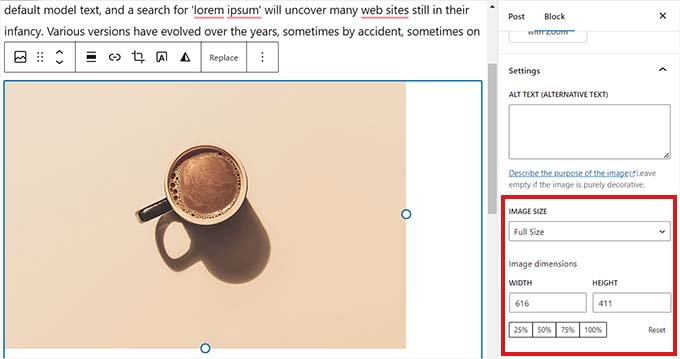
Sağdaki 'Blok Ayarları' paneline gidip 'Ayarlar' bölümüne giderek bir bloğu yeniden boyutlandırabilirsiniz. Buradan, 'Görüntü Boyutu' açılır menüsünden bir bloğu yeniden boyutlandırabilirsiniz.
Ayrıca, 'Görüntü boyutları' bölümündeki 'Genişlik' ve 'Yükseklik' kutularına tercih ettiğiniz piksel boyutunu yazarak bloğun genişliğini ve yüksekliğini ayarlayabilirsiniz.
Bunun altında, bloğun boyutunu yüzdeye göre de ayarlayabilirsiniz.

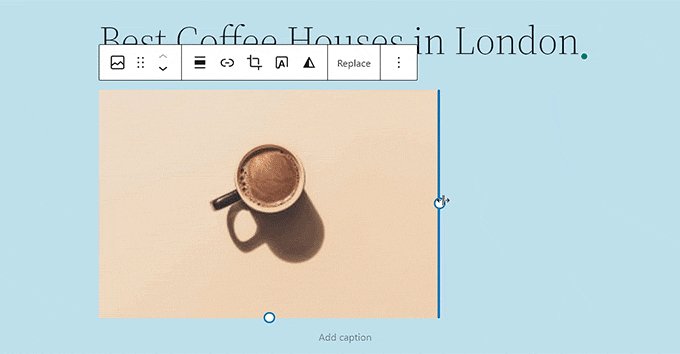
Bir Görüntü bloğunu yeniden boyutlandırmanın başka bir yolu, dairesel bağlantılarla mavi bir kenarlık getirmek için görüntünün kendisine tıklamaktır.
Ardından, görüntü bloğunun yüksekliğini ve genişliğini değiştirmek için bu bağlantı noktalarını sürüklemeniz yeterlidir.

İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Güncelle' veya 'Yayınla' düğmesine tıklayın.
Yöntem 2: Sütun Bloğu Kullanarak Blok Yüksekliğini ve Genişliğini Değiştirme
Yeniden boyutlandırmak istediğiniz blok hizalama düğmeleri veya yeniden boyutlandırma ayarları ile gelmiyorsa bu yöntem tam size göre.
Bu yöntem için bloğumuzu Columns bloğunun içine yerleştireceğiz. Her sütuna blok ekleyebileceğiniz bir kap görevi görür. Ardından, sütunların yüksekliğini ve genişliğini ayarlayarak bu blokları yeniden boyutlandırabilirsiniz.
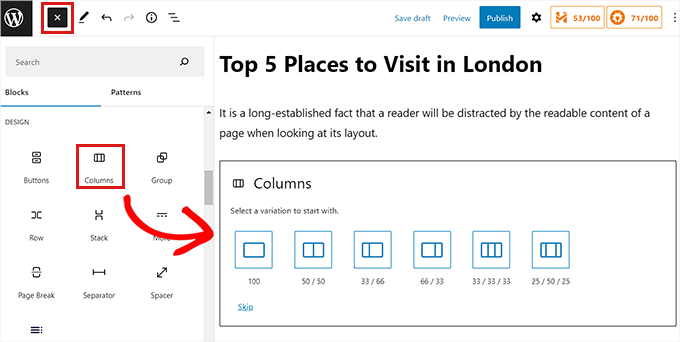
Öncelikle, ekranın sol üst köşesindeki 'Blok Ekle' (+) düğmesine tıklamanız gerekecektir.
Buradan, Sütunlar bloğunu bulun ve içerik düzenleyiciye ekleyin. Ardından, bir varyasyon seçmeniz istenecektir.

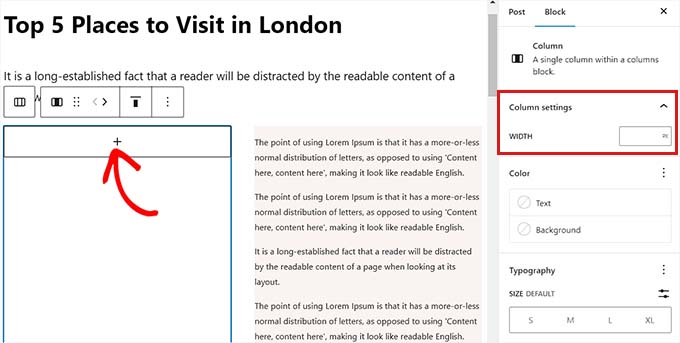
Bundan sonra, sütun düzeni ekrana gelecek ve artık bir sütunun içindeki 'Blok Ekle (+)' düğmesine tıklayarak istediğiniz bloğu ekleyebilirsiniz.
Blok eklendikten sonra, sağ panelde bulunan 'Sütun ayarları'nı kullanarak yeniden boyutlandırabilirsiniz.

İşiniz bittiğinde, değişikliklerinizi saklamak için 'Yayınla' düğmesini tıklamanız yeterlidir.
İki paragraf bloğunu iki sütunlu bir blok içinde yeniden boyutlandırdıktan ve hizaladıktan sonra içerik, demo web sitemizde böyle görünüyordu.

Yöntem 3: Grup Bloğu Kullanarak Blok Yüksekliğini ve Genişliğini Değiştirme
Grup bloğunu kullanarak blokların genişliğini ve yüksekliğini de ayarlayabilirsiniz. Farklı blokları gruplamanıza ve birlikte stillendirmenize olanak tanır.
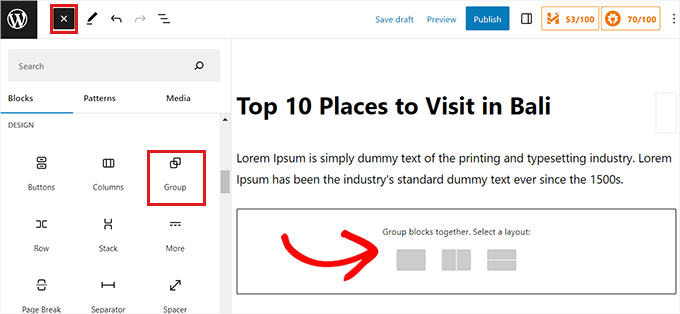
Öncelikle, üst kısımdaki 'Blok Ekle' (+) düğmesine tıklamanız gerekecek. Ardından, Grup bloğunu bulup içerik düzenleyiciye eklemelisiniz.
Bunu yaptığınızda, Grup bloğu aralarından seçim yapabileceğiniz üç farklı düzen seçeneği gösterecektir. Bu eğitim için 'Grup' düzenini kullanacağız.

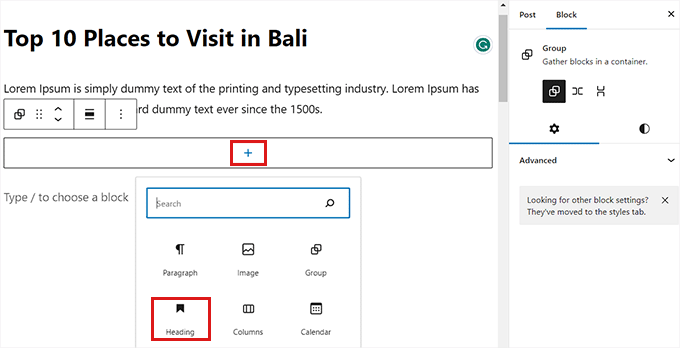
Bundan sonra ekranda 'Blok Ekle' düğmesi görüntülenecektir. Artık istediğiniz bloğu ekleyebilirsiniz.
Bu öğreticide, bir Başlık bloğu, bir Paragraf bloğu ve bir Görüntü bloğu ekleyip yeniden boyutlandıracağız.

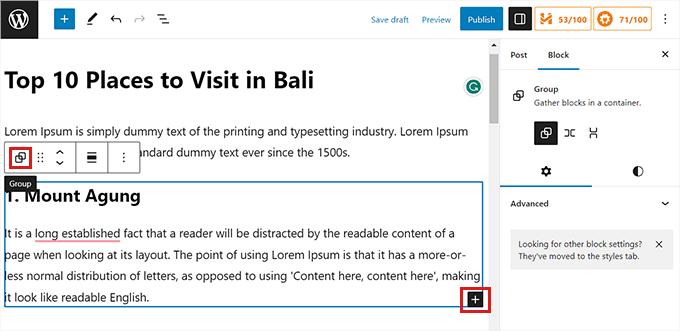
Gruba birden fazla blok eklemek için, blok araç çubuğundan 'Grup Seç' düğmesine tıklamalısınız.
Grup seçildikten sonra, alttaki 'Blok Ekle' düğmesine (+) tıklamanız yeterlidir.

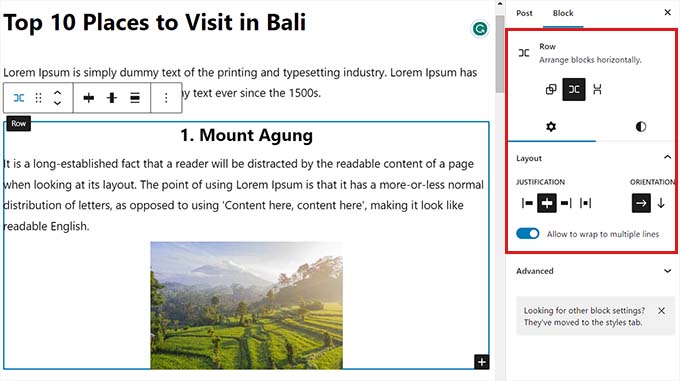
'Grup Seç' düğmesine tıklamak da sağ sütunda blok ayarlarını açar. Buradan, tüm blokların düzenini, yaslamasını ve yönünü kolayca ayarlayabilirsiniz.
Düzeni değiştirmek, farklı blok boyutlarını da değiştirecektir. Sonuçtan memnun kalana kadar bu ayarları yapılandırabilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Güncelle' veya 'Yayınla' düğmesine tıklayın.

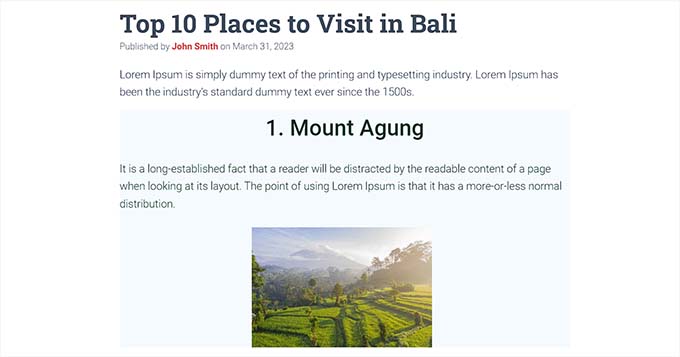
Demo web sitemizde Grup bloğu böyle görünüyordu.

Yöntem 4: Kapak Bloğunu Kullanarak Blok Yüksekliğini Değiştirme
Cover bloğunu kullanmak istiyorsanız bu yeniden boyutlandırma yöntemi tam size göre. Bir görüntünün veya videonun üzerinde metin ve diğer içerikleri görüntülemenizi sağlar.
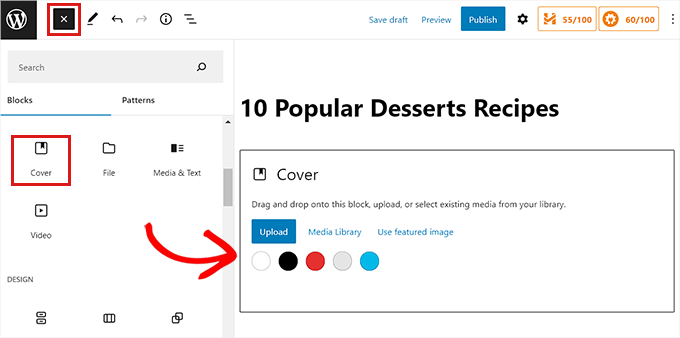
Öncelikle, üst kısımdaki 'Blok Ekle' (+) düğmesine tıklamanız ve Kapak bloğunu bulmanız gerekecektir.
Bunu yaptıktan sonra, bir renk seçmeniz veya WordPress medya kitaplığından bir resim yüklemeniz istenecektir. Bu görüntü veya renk, Kapak bloğu için arka plan olarak kullanılacaktır.

Ardından, istediğiniz herhangi bir bloğu Kapak bloğuna sürükleyip bırakın.
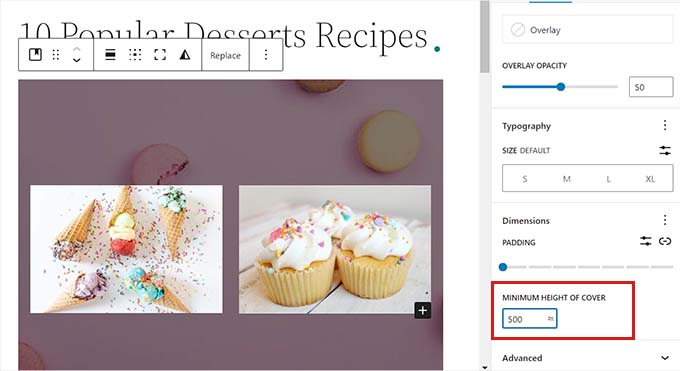
Bundan sonra, blok ayarlarını sağ sütunda açmak için Kapak bloğuna tıklamanız gerekir.
Buradan, Kapak bloğunun yüksekliğini pikselleri kullanarak ayarlayabileceğiniz 'Boyutlar' paneline gidin.

Son olarak, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.
Kapak bloğunun nasıl kullanılacağına ilişkin daha ayrıntılı talimatlar için, WordPress blok düzenleyicide Kapak Resmi ve Öne Çıkan Resim hakkındaki başlangıç kılavuzumuza bakmak isteyebilirsiniz.
Bonus: SeedProd'da Gelişmiş Blokları Kullanarak Güzel Sayfalar Oluşturun
SeedProd eklentisini kullanarak kolayca güzel ve estetik açıdan hoş sayfalar oluşturabilirsiniz.
Blokları kullanarak açılış sayfaları oluşturmanıza izin veren, piyasadaki en iyi WordPress sayfa oluşturucusudur. Bu blokları özelleştirmek ve ihtiyaçlarınıza göre yeniden boyutlandırmak da çok kolaydır.
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Not: SeedProd ayrıca ücretsiz bir sürüm sunar, ancak bu eğitim için premium sürümü kullanacağız.
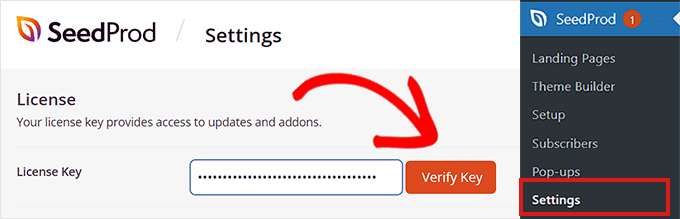
Etkinleştirmenin ardından, WordPress kontrol panelinizden SeedProd »Ayarlar sayfasına gitmeli ve 'Lisans Anahtarı' kutusuna lisans anahtarını girmelisiniz.
Lisans anahtarını SeedProd web sitesindeki hesap sayfanızda bulabilirsiniz.

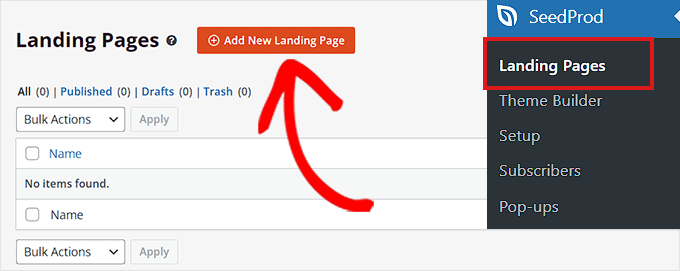
Ardından, bir açılış sayfası oluşturmaya başlamak için yönetici kenar çubuğundan SeedProd » Açılış Sayfaları ekranını ziyaret etmeniz gerekir.
Buradan, 'Yeni Açılış Sayfası Ekle' düğmesini tıklamanız yeterlidir.

Şimdi 'Yeni Sayfa Şablonu Seçin' sayfasına yönlendirileceksiniz. SeedProd, aralarından seçim yapabileceğiniz birçok hazır şablon sunar.
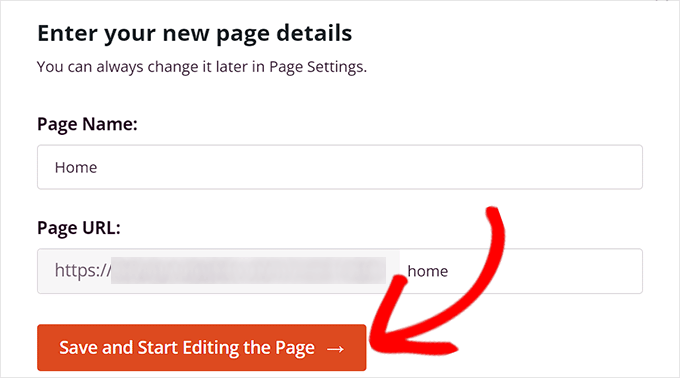
Bir şablon seçtikten sonra açılış sayfanız için bir ad ve URL vermeniz istenecektir.
Bu ayrıntıları ekledikten sonra, devam etmek için 'Sayfayı Kaydet ve Düzenlemeye Başla' düğmesini tıklamanız yeterlidir.

Bu, artık sayfanızı düzenlemeye başlayabileceğiniz SeedProd'un sürükle ve bırak sayfa oluşturucusunu başlatacak.
Daha ayrıntılı talimatlar için lütfen WordPress ile açılış sayfası oluşturma kılavuzumuza bakın.
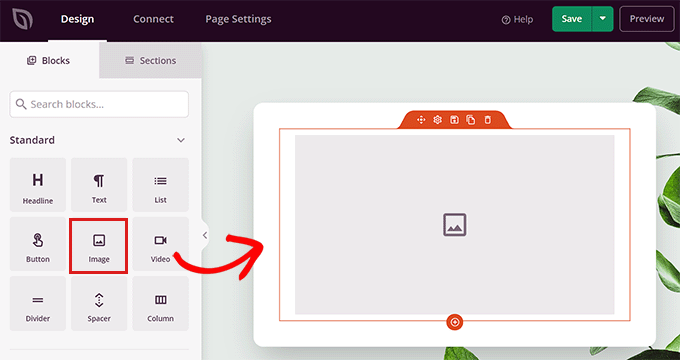
Bu öğretici için, bir Görüntü bloğu ve bir Düğme bloğu ekleyip yeniden boyutlandıracağız.
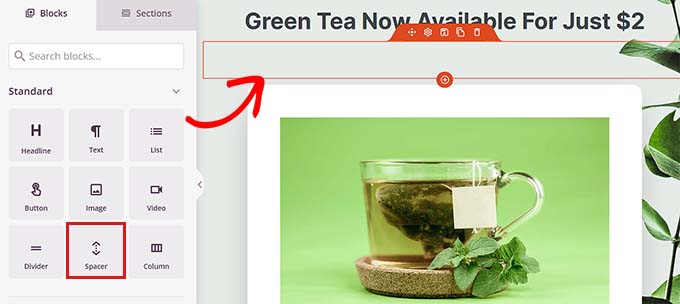
Öncelikle soldaki blok panelinden Image bloğunu sürükleyip sayfada istediğiniz yere bırakmanız gerekecek.

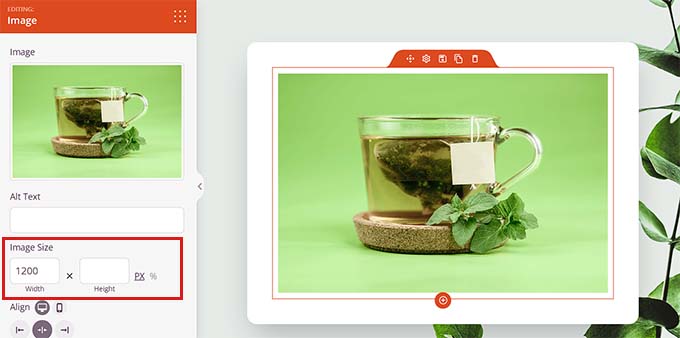
Ardından, sol sütunda blok ayarlarını açmak için Görüntü bloğuna tıklamanız yeterlidir. Buradan, medya kitaplığınızdan bir resim yükleyebilirsiniz.
Ardından, pikselleri veya yüzdeleri kullanarak bloğun yüksekliğini ve genişliğini değiştirebilirsiniz.

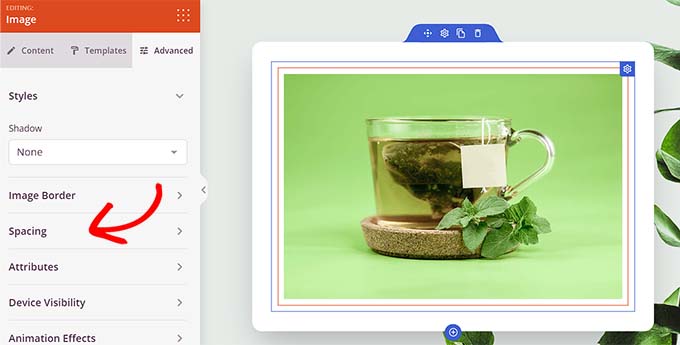
Ayarlar panelinin üst kısmındaki 'Gelişmiş' sekmesine geçerek görüntü boyutunu ve konumunu da ayarlayabilirsiniz.
Ardından, ayarlarını genişletmek için Aralık paneline tıklamanız yeterlidir.

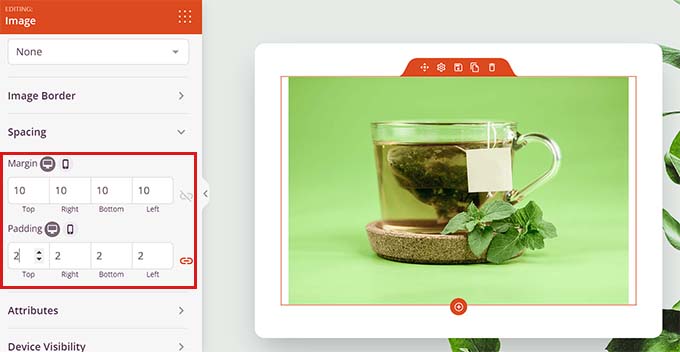
Burada, bloğun kenar boşluğunu ve dolgusunu ihtiyaçlarınıza göre ayarlamak için basitçe değerler ekleyin.
Bloğun üst, alt, sol ve sağ alanları için kenar boşluğunu ve dolguyu ayarlayabilirsiniz.

Seedprod ile, aralarında biraz boşluk bırakmak için iki farklı blok arasına bir Spacer bloğu da ekleyebilirsiniz.
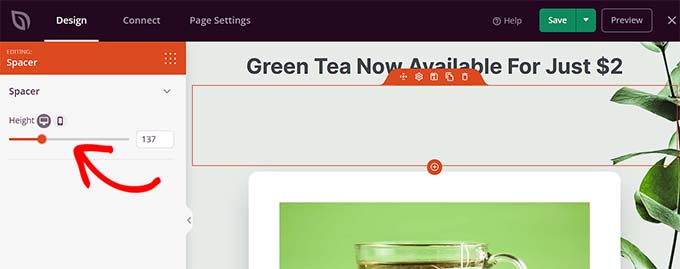
Öncelikle, sol sütundan 'Spacer' bloğunu bulmanız ve eklemeniz gerekecek. Ardından, ayarlarını açmak için üzerine tıklayın.

Artık, 'Yükseklik' kaydırıcısını kullanarak ayırıcının yüksekliğini kontrol edebilirsiniz.
Boşluk bloğu, düzenli bir web sitesi oluşturmanıza yardımcı olabilir.

Video, Başlık ve Düğme blokları da dahil olmak üzere diğer blokların genişliğini ve yüksekliğini de aynı şekilde değiştirebilirsiniz.
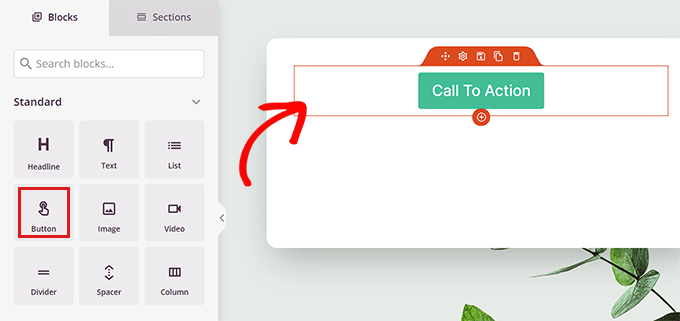
Sol sütunda Düğme bloğunu bulun ve sayfanıza sürükleyin.

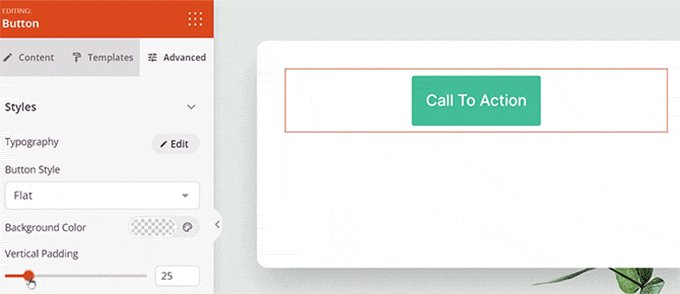
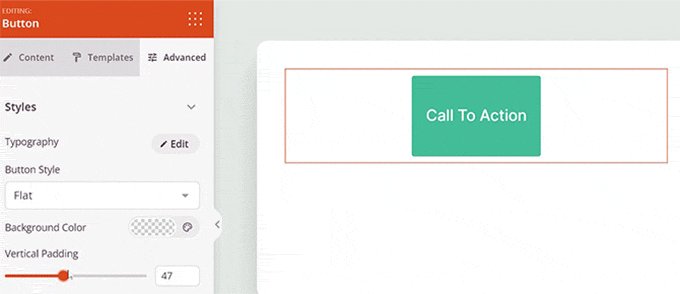
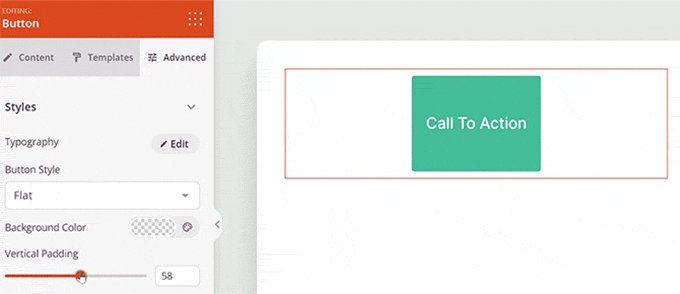
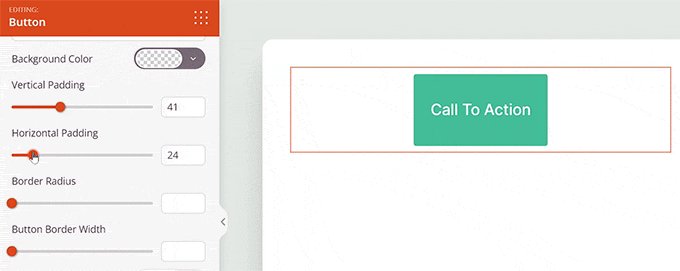
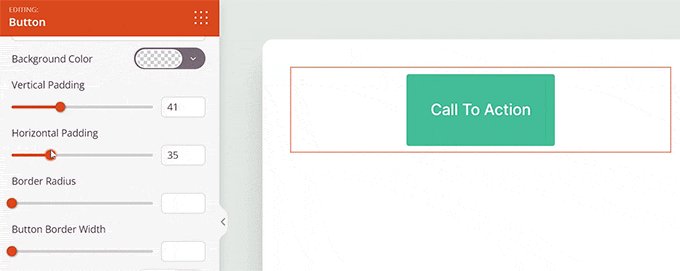
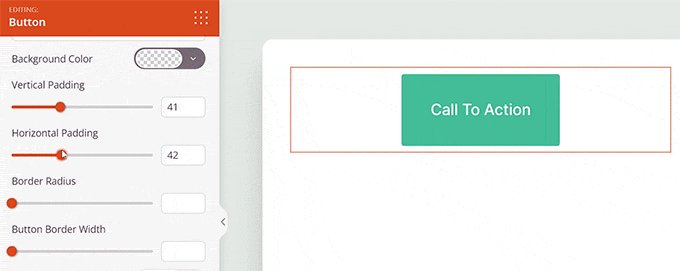
Ardından, blok ayarlarını açmak için Düğmeye tıklamanız gerekecek.
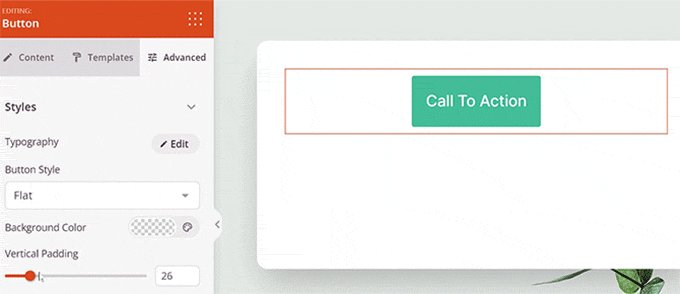
Buradan, üstten 'Gelişmiş' sekmesine geçin. 'Dikey Dolgu' kaydırıcısını sürükleyerek bloğun yüksekliğini değiştirebilirsiniz.

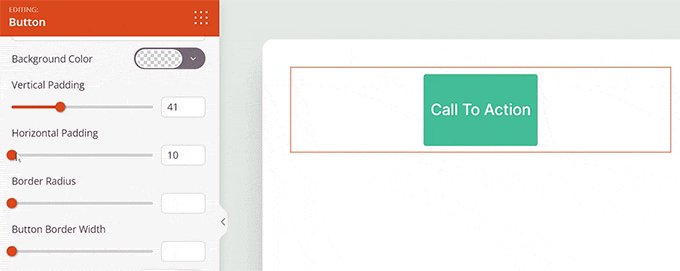
Genişliği değiştirmek için sol sütundaki 'Yatay Dolgu' kaydırıcısını sürükleyin.
İşiniz bittiğinde, 'Kaydet' düğmesine tıklamayı unutmayın.

Umarız bu makale, WordPress'te blok genişliğini ve yüksekliğini nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress blok düzenleyicide görüntülerin nasıl eklenip hizalanacağına ilişkin makalemize ve sitenizi büyütmek için sahip olunması gereken WordPress eklentileri için en iyi seçimlerimize de göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
