WooCommerce Ürün Düğmenizi ve Fiyat Renginizi Özelleştirme - Kolay Yol
Yayınlanan: 2022-05-01Yararlı eklentiler ve dinamik temalardan oluşan bir erişim kitaplığına sahip olmak, WordPress'i her türden web sitesi oluşturmak için mükemmel bir CMS platformu yapar. Bunun da ötesinde, sonsuz özelleştirme seçenekleri, kullanıcıların bir siteyi kişisel bir dokunuşla yeniden tasarlamasına olanak tanır.
Bununla birlikte, WordPress içinde çalışmanın en büyük zorluklarından biri, çok sayıda insanın sitelerini oluşturmak için aynı temayı/tasarıyı/biçimi kullanabilmesidir. Görünüşünüzü benzersiz kılmak ve rakiplerinizden sıyrılmak için bazı özelleştirmeler yapmanız gerekir. Satın alma sırasında da harika bir müşteri deneyimi sağlayacaktır.
Ayrıca WooCommerce sitenizin temel tasarımını özelleştirmeye hazırsanız, bu blog tam size göre. Bugün size göstereceğiz-
- WooCommerce'de düğme rengi nasıl değiştirilir?
- WooCommerce'de fiyat rengi nasıl değiştirilir?
Gelelim detaylara-
WooCommerce'de Düğme ve Fiyat Rengini Özelleştirmek Neden Önemlidir?

Dünyada neredeyse 12-24 milyon e-Ticaret mağazası var ve her geçen gün daha da fazlası oluşturuluyor. Güçlü bir görünüme ve etkili bir pazarlama stratejisine sahip olmadan bu kalabalığın içinde kalamazsınız.
Herhangi bir çevrimiçi mağaza için en önemli sayfalardan biri olan bir WooCommerce ürün sayfası çekici ve ilgi çekici olmalıdır. Çünkü çoğu müşterinin satın alma kararını verdiği yer burasıdır. Varsayılan WooCommerce ürün sayfası, size çalıştırmanız için güzel görünümlü ve işlevsel bir ürün sayfası sunsa da. Ancak tasarım, sayfanın sadece iskeleti olduğu için o kadar çekici değil.
İyi haber şu ki, WooCommerce size tasarımı benzersiz markanızla kişiselleştirmeniz için tüm esnekliği ve gerekli araçları sağlıyor. CTA düğmesi, açıklama, fiyat, başlık vb. Dahil olmak üzere WooCommerce ürün sayfanızdaki tasarımın her parçasını esasen değiştirebilirsiniz.
Ayrıca, WooCommerce mağazanızda aynı stili korumak için sayfayı özelleştirmek önemlidir.
Daha spesifik olmak gerekirse, WooCommerce Ürün Sayfaları çevrimiçi mağazanızın temel taşıdır ve dönüşümde hayati bir rol oynar.
Önemli çıkarımlar : Bu, WooCommerce ürün sayfanızı özelleştirmek için gereklidir:
1. Mağazanızı öne çıkarın
2. Eşsiz bir alışveriş deneyimi yaratın
3. Rekabette hayatta kalın
4. Ürün sayfanızı daha ilgi çekici hale getirin
4. Daha fazla ziyaretçiyi müşteriye dönüştürün
Devamını Okuyun: WooCommerce Ürün Sayfası Nasıl Özelleştirilir!
WooCommerce'de Düğme Rengi Nasıl Değiştirilir
WooCommerce düğme rengi, CSS'yi şu anda sitenizde kullandığınız temadan devralır. WooCommerce düğmelerinin rengini değiştirmek için düğmelerin varsayılan CSS stilini değiştirmeniz/geçersiz kılmanız gerekir.

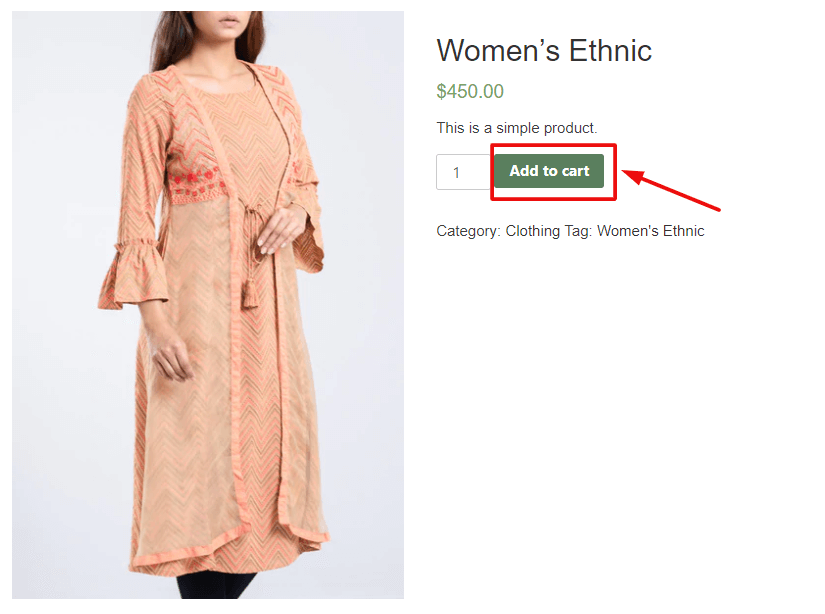
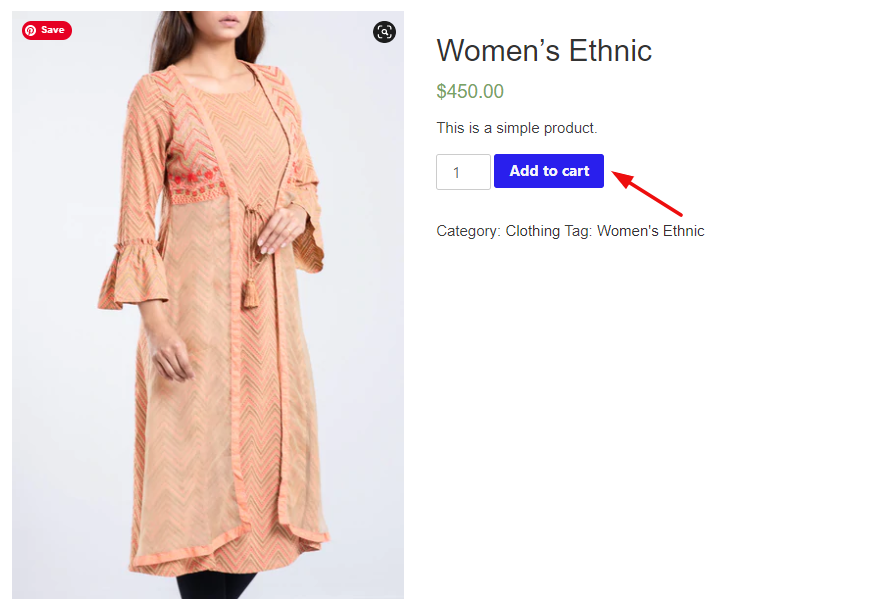
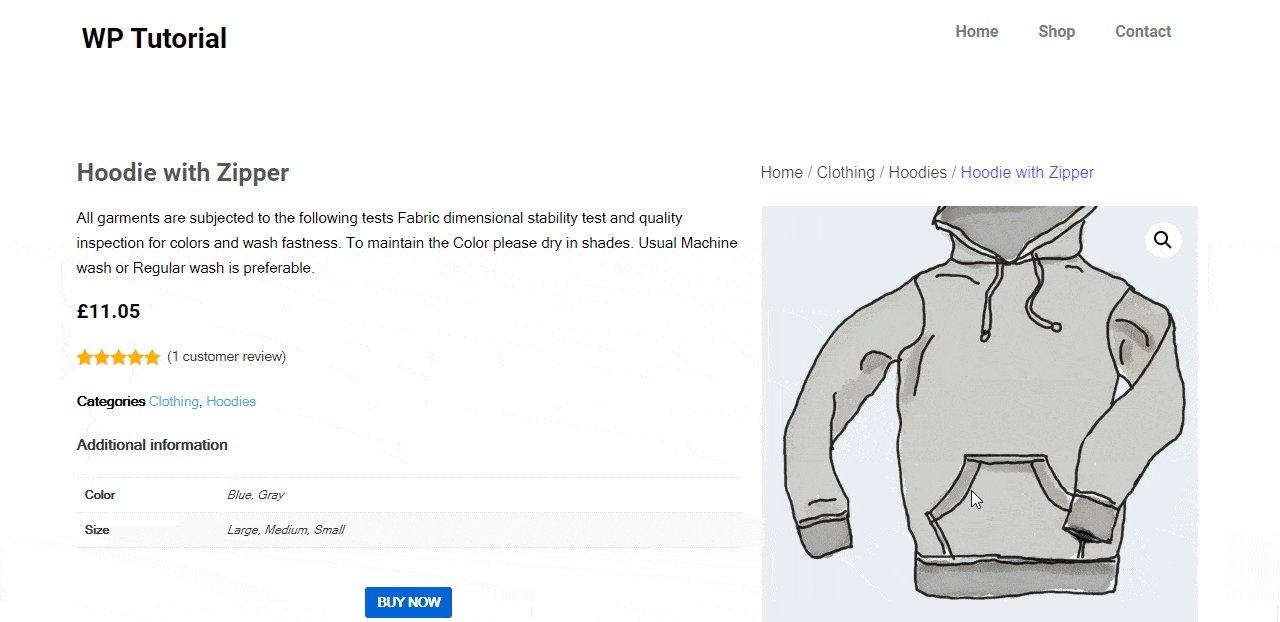
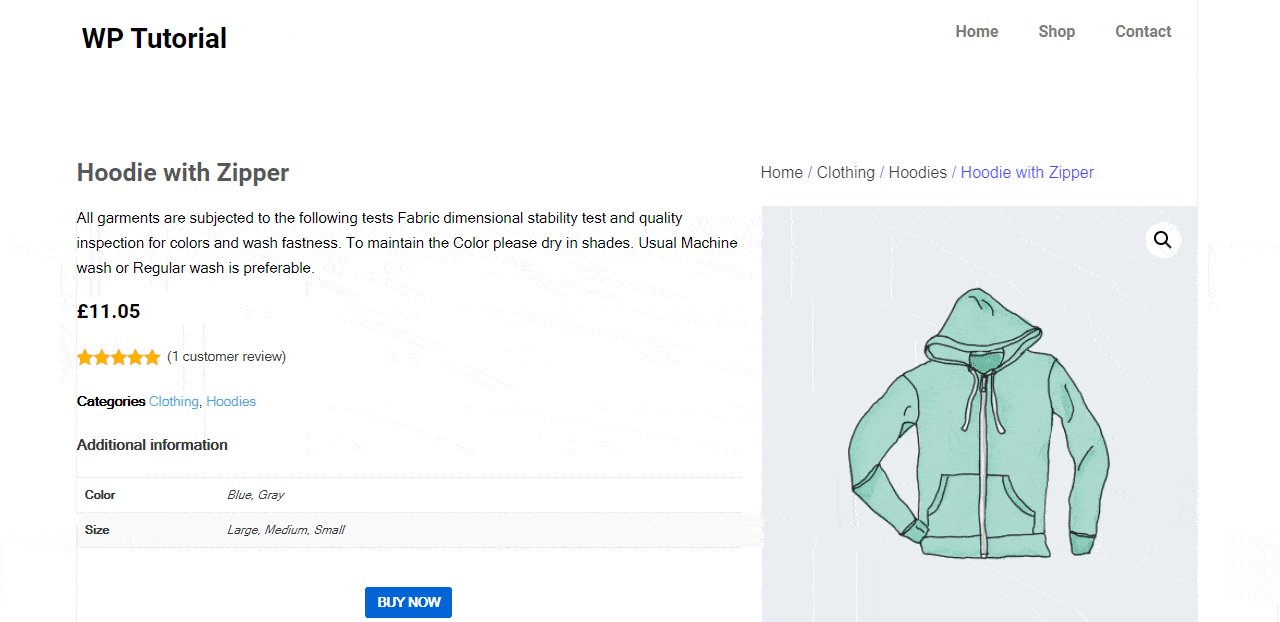
Bugün rengini değiştireceğimiz buton.
İzlemeniz gereken adımlar aşağıdadır-
- Adım 1: Sınıf Adı Düğmesini İnceleyin
- Adım 2: Renk Onaltılık Kodunu Bulun
- 3. Adım: Yeni CSS Kodunu Uygulayın
Adım 1: Sınıf Adı Düğmesini İnceleyin
Öncelikle bugün özelleştirmek istediğimiz butonun class adını bulmamız gerekiyor.
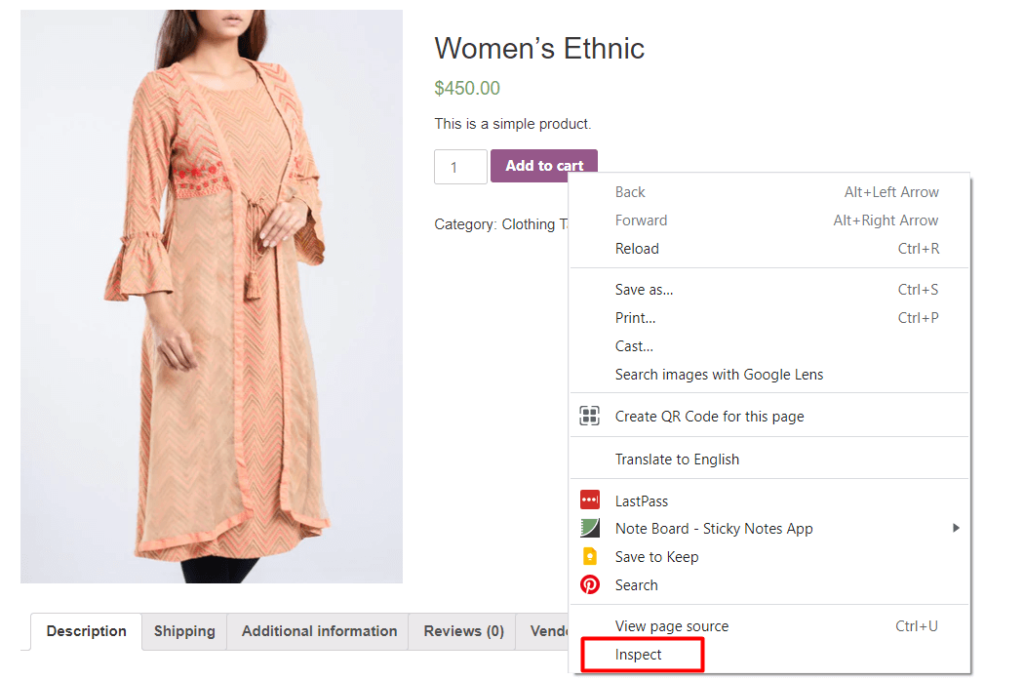
Bunun için herhangi bir ürün sayfasına gidin. Ardından 'Sepete Ekle' düğmesine sağ tıklayın ve İncele'ye tıklayın.

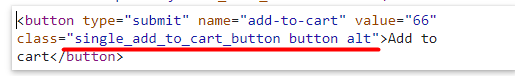
Tarayıcı konsolunuzdan düğmeyi biçimlendirmek için yazılmış HTML kodunu görebilirsiniz. Düğmenin sınıfını bulun ve kopyalayın-

Yukarıdaki resimde is- single_add_to_cart_button sınıfının adını görebilirsiniz. Geç kullanacağız.
2. Adım: Renk Onaltılık Kodunu Bulun
Düğmeye uygulamak için istediğiniz rengin hex koduna ihtiyacınız var.
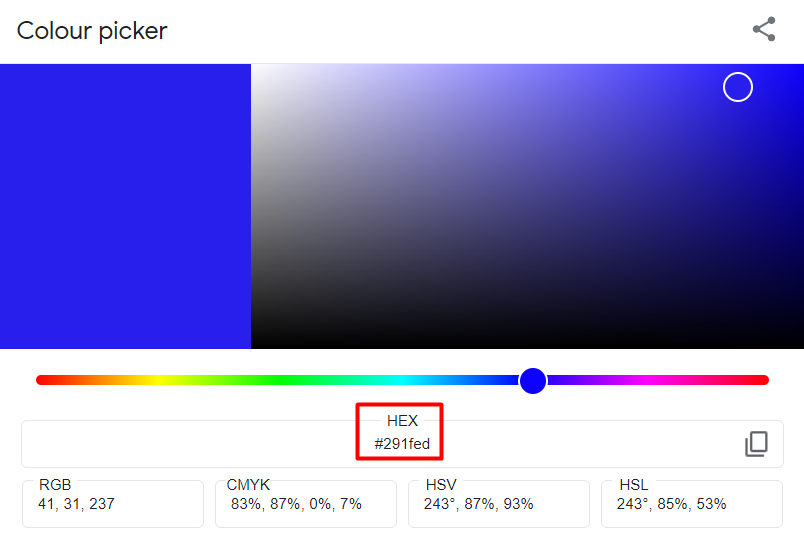
Google tarayıcınıza gidin ve "Renk Seçici" yi arayın. Düğmeniz için bir renk seçmek üzere bir renk paleti alacaksınız.
Burada, seçicinizi ve kaydırıcıyı hareket ettirin ve seçilen rengin üzerine konumlandırın. Karar verildikten sonra, Hex numarasını kopyalayın.

Burada, WooCommerce düğmemiz için “291fed” renk kodunu seçtik.
3. Adım: Yeni CSS Kodunu Uygulayın
Artık hem buton sınıfına hem de istenilen renk koduna sahibiz. Öyleyse, yeni CSS kurallarını uygulama zamanı.
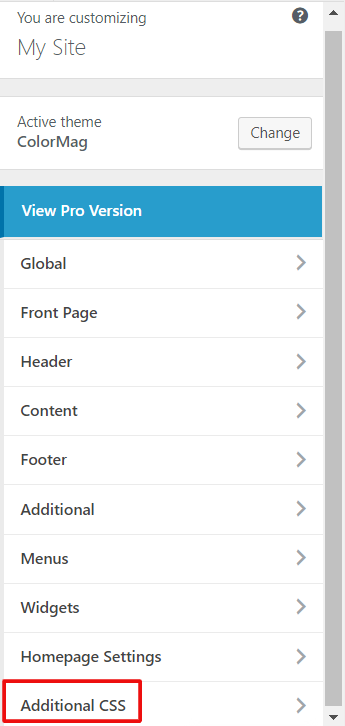
WordPress kontrol panelinize giriş yapın ve Görünüm → Özelleştir → Ek CSS'ye gidin. Sekmeye tıkladıktan sonra bir yazı paneli görünecektir.

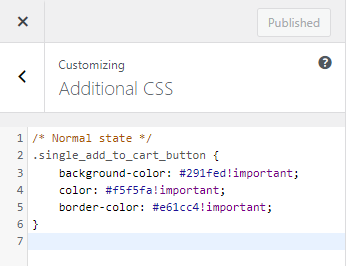
Şimdi aşağıdaki kuralları kopyalayın ve bunları yazma düzenleyicisine yapıştırın. Ardından, Color Hex'i Google Color Picker'dan kopyaladığınız istediğiniz renk koduyla değiştirin.
/* Normal durum */ .single_add_to_cart_button { background-color: Color Hex!important; renk: Renk Onaltılık!önemli; border-color: Color Hex!önemli; } /* Hover durumu */ .single_add_to_cart_button:hover { background-color: Color Hex!important; renk: Renk Onaltılık!önemli; border-color: Color Hex!önemli; }Burada hem statik düğme rengi hem de fareyle üzerine gelme efekti için kodu bulabilirsiniz.

İşiniz bittiğinde yayınla'yı tıklayın. Şimdi ön uç mağazasından WooCommerce düğme renginin başarıyla değiştirilip değiştirilmediğini kontrol edelim.

Değiştirebileceğiniz gibi, burada düğmenin arka plan rengini, metin rengini ve kenarlık rengini değiştirdik. Ancak her zaman tüm CSS satırlarını kullanmak gerekli değildir. Diyelim ki sadece normal durumun arka plan rengini değiştirmek istiyorsunuz. Ve metin rengini veya kenarlık rengini değiştirmeden tutmak istiyorsunuz. Ardından, hedefinize ulaşmak için .single_add_to_cart_button{background-color: Color Hex!important;} yeterli olacaktır.
Bu, her temayla sorunsuz çalıştığı ve uygulaması çok kolay olduğu için WooCommerce düğme renginizi özelleştirmenin en uygun yoludur. Ayrıca bu yöntemi sitenizdeki diğer butonlar için de kullanabilirsiniz.
Alternatif olarak, gerekli değişiklikleri yapmak için bir WordPress eklentisi kullanabilirsiniz. Bu eklentileri kontrol edebilirsiniz-
- WooCommerce Sepete Ekle Düğmesi Özelleştirmeleri
- Sepete Ekle Düğmesi Özel Metin ve Renk
WooCommerce'de Fiyat Rengi Nasıl Değiştirilir
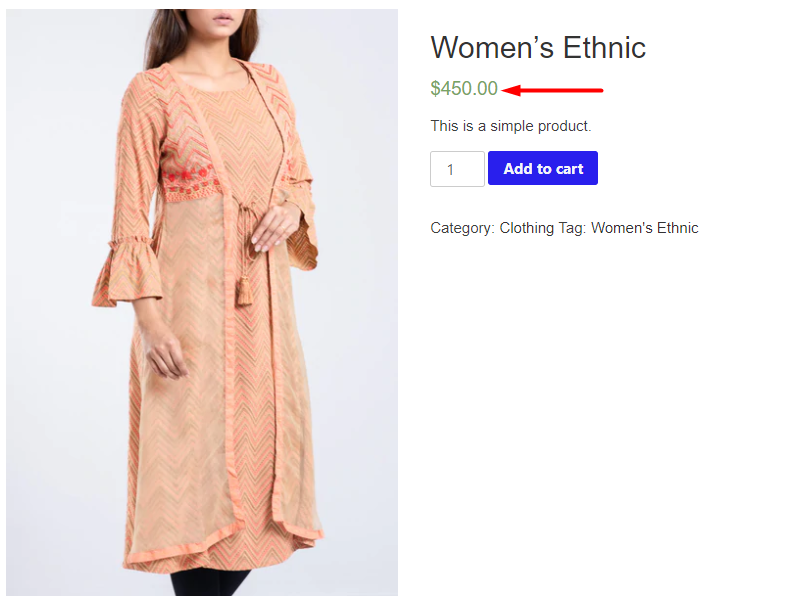
Aşağıdaki ekran görüntüsünde fiyatı yeşil renkle görebilirsiniz:


Farklı bir tema ile metnin rengi farklı olacaktır.
Ancak, size WooCommerce'de fiyat rengini nasıl değiştireceğinizi gösterelim. Bunlar adımlar-
- Adım 1: Metni Sınıf Adı İçin İnceleyin
- Adım 2: Renk Onaltılık Kodunu Bulun
- 3. Adım: Yeni CSS Kodunu Girin
1. Adım: Metni Sınıf Adı İçin İnceleyin
İlk adım, CSS fiyat seçicisini bulmaktır. WooCommerce sitenizin ürün sayfasını Chrome'da açın. Ardından, Fiyat'a sağ tıklayın ve 'İncele' seçeneğini seçin.
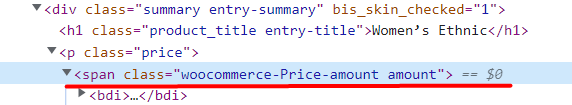
Yeni bir pencere açılacak ve fiyat için yazılan HTML kodunu görebilirsiniz.

Bu, fiyat tutarımızın woocommerce-Price-amount sınıfının altında olduğu anlamına gelir. Daha fazla kullanım için sınıfı kopyalayın.
2. Adım: Renk Onaltılık Kodunu Bulun
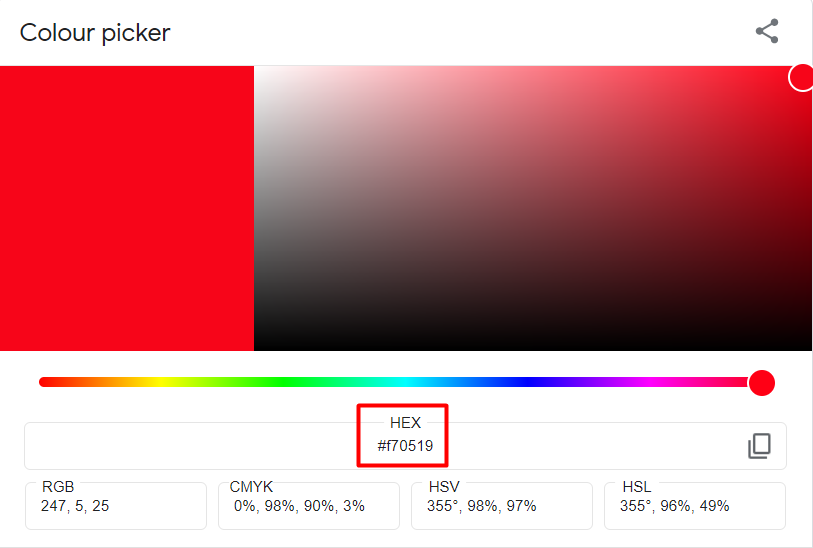
Şimdi fiyat miktarınıza uygulamak istediğiniz rengi seçme zamanı. Uygun bir yol, Google'a gidip "Renk Seçici" terimiyle arama yapmaktır.
Seçiciyi hareket ettirerek, istediğiniz rengi elde edene kadar farklı renkleri kontrol edebilirsiniz. Bulduğunuzda, HEX kodunu kopyalayın ve bir yere kaydedin.

Burada fiyat miktarı için kırmızı rengi seçtik.
Adım 3: Yeni CSS Kodunu Girin
WordPress kontrol panelinizden Görünüm → Özelleştir → Ek CSS'ye giderek tema özelleştiricinize gidelim.
Ardından, kod kutusuna aşağıdaki kuralı ekleyin:
/* Normal durum */ .woocommerce-Price-amount { color: Color Hex!important; }Color Hex'i, Google Renk Seçici'den kopyaladığınız istediğiniz renk koduyla değiştirin. gibi görüneceğim-

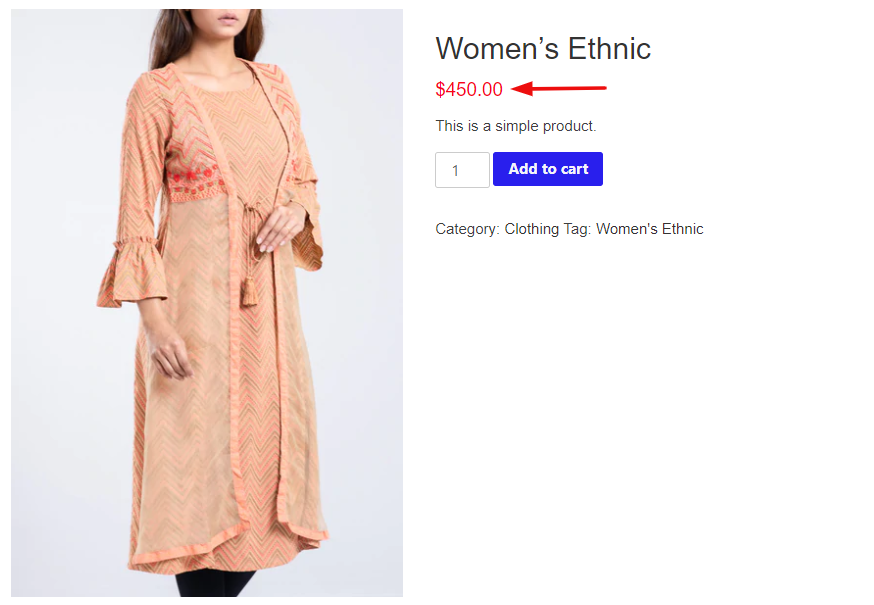
Son olarak, yayınla düğmesine tıklayın. Şimdi. vitrinden özelleştirilmiş görünümü kontrol edelim-

WooCommerce düğme rengi gibi, WooCommerce fiyat rengini değiştirmek için eklentileri kullanabilirsiniz. Editoryal seçimlerimizden bazıları-
- MağazaCustomizer
- WooCommerce Tek Ürün Sayfası Özelleştirici
Bonus: Elementor ile WooCommerce Ürün Sayfası Nasıl Düzenlenir

Web geliştirme deneyiminizi geliştirmek için Elementor'u kullanarak WooCommerce Ürün Sayfanızı özelleştirebilirsiniz. Size tasarımınız ve ürün sayfası düzeniniz üzerinde tam kontrol sağlar. Ayrıca, eylemler veya kancalar eklemenize veya herhangi bir kod eklemenize gerek yoktur. Basit bir sürükle ve bırak seçeneğini kullanarak, yeni bir renk, stil, biçim vb. dahil olmak üzere ürün sayfalarınıza gerekli değişiklikleri getirmek çok kolay olacaktır. Ayrıca canlı önizleme ile sekme değiştirmeden tüm değişikliklere tanık olabilirsiniz.
Ayrıca Elementor, tek ürün sayfanıza daha fazla işlevsellik ekleme esnekliği sağlar. Ürün eklentileri, beden çizelgeleri, 360 derece görseller, ürün videoları ve daha fazlası gibi.
WooCommerce ürün sayfanızı düzenlemenin iki yolu vardır:
- Birinci Yöntem: Hazır Tek Ürün Sayfası Şablonu Kullanın
- İkinci Yöntem: Sıfırdan Yeni Bir Tek Ürün Sayfası Oluşturun
Ayrıntılı öğreticiyi kontrol edebilir ve bir WooCommerce sayfasının her bir parçasını kolaylıkla nasıl özelleştireceğinizi öğrenebilirsiniz.
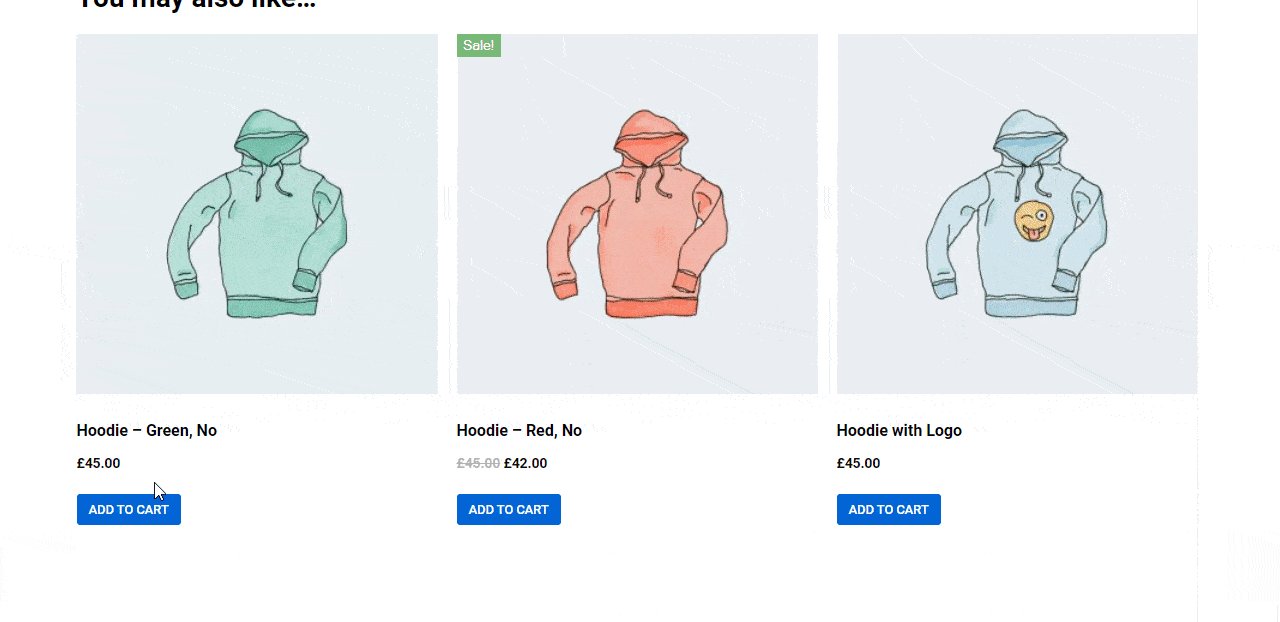
Özelleştirilmiş ürün sayfasının son önizlemesi aşağıdaki gibi olacaktır:

WooCommerce Ürün Sayfası Özelleştirmesi Hakkında SSS
İnsanların WooCommerce ürün sayfası özelleştirmesiyle ilgili genellikle sorduğu soruyu inceleyelim.
1. Ürün başlığının renk ve ağırlık değiştirme kodu nedir?
Ürün başlığı, ürün sayfasının en ilgi çekici bölümlerinden biridir. Kullanıcıların ürün başlığını kolayca fark edebilmesi için güçlü bir görünüme sahip olmalıdır. Varsayılan WooCommerce ürün başlığı kolayca fark edilemez. Ürün başlığının rengini ve biçimini değiştirmek için aşağıdaki kodu kullanın-
.woocommerce div.product .product_title { renk: #f54251; yazı tipi ağırlığı: kalın; }2. WooCommerce Sepet Sayfası Kolaylıkla Nasıl Düzenlenir?
Elementor'u kullanarak WooCommerce sepet sayfanıza benzersiz bir görünüm verebilirsiniz. Bunun için eklentilere ihtiyacınız var-
- WooCommerce
- elementor
- Mutlu Eklentiler ücretsiz
- Mutlu Eklentiler Pro
Sitenizdeki tüm eklentileri etkinleştirdikten hemen sonra aşağıdaki adımları takip etmeye başlayın:
- 1. Adım: Elementor Kanvas Sayfasına gidin
- Adım#2: WC Sepetini Elementor Widget Galerisinden Sürükle ve Bırak
- 3. Adım: Kupon ve Çapraz Satışları Etkinleştirin
- Adım#4: Tablo İçeriğinizi Stil Bölümünden Özelleştirin
- Adım#5: Tablonuzu Gelişmiş Bölümden Daha Duyarlı Hale Getirin
Devamını Okuyun: WooCommerce Mağazanızı Mutlu Eklentiler Kullanarak Nasıl Özelleştirirsiniz?
3. Ürün sayfalarınızı SEO için nasıl optimize edersiniz?
Optimize edilmiş bir WooCommerce ürün sayfası, sitenizin sıralamasını yükseltir. Ve arama motorlarında daha iyi konum, e-Ticaretinize daha fazla trafik getirir. Sonunda, dönüşümü artırır ve geliri önemli ölçüde artırır. Bunlar, ürün sayfalarınızı SEO için optimize etmek için eyleme geçirilebilir bazı ipuçlarıdır.
- Güçlü Bir Anahtar Kelime Stratejisi İzleyin
- Her bir ürün sayfası için sayfa içi SEO yapın
- Gerçek müşterilerden geri bildirim alın
- Sitenizde optimize edilmiş medya dosyalarını kullanın
- Ürün sayfaları için içerik haritalarını yapılandırma
- Teknik sorunları çözmek için ürün sayfalarınızı denetleyin
Devamını Okuyun: 2022'de E-Ticaret Ürün Sayfaları için SEO Rehberi!
WooCommerce Ürün Sayfalarınızı Etkili Bir Şekilde Özelleştirin ve Daha Fazla Kazanmaya Başlayın
E-ticaret, son derece rekabetçi bir alan haline gelir. Perakende e-ticaret satışlarının önümüzdeki dört yıl içinde yüzde 50 büyüyerek 2025 yılına kadar yaklaşık 7,4 trilyon dolara ulaşacağı tahmin ediliyor. Dolayısıyla bu rekabette ayakta kalabilmek için yaratıcı olmalısınız. Neyse ki WooCommerce, kullanıcıları için geniş bir özelleştirme alanı sunuyor.
Bu makalede, WooCommerce ürün sayfaları için iki özelleştirme sürecini ele aldık - WooCommerce'de düğme renginin nasıl değiştirileceği ve WooCommerce'de fiyat renginin nasıl değiştirileceği. Bu özelleştirme o kadar kolaydır ki, tema özelleştiriciye basit bir kod eklenerek gerçekleştirilebilir. Aksine, e-Ticaretiniz için gerekli özelleştirmeleri yapmak için WordPress eklentisini kullanın.
Eğitimle ilgili herhangi bir sorunuz veya öneriniz varsa, aşağıya bir yorum bırakın.
