WooCommerce Ürün Düğmenizi ve Fiyat Renginizi Nasıl Özelleştirirsiniz - Kolay Yol
Yayınlanan: 2022-05-01Kullanışlı eklentiler ve dinamik temalardan oluşan bir erişim kitaplığına sahip olmak, WordPress'i her tür web sitesi oluşturmak için mükemmel bir CMS platformu haline getirir. Üstelik sonsuz özelleştirme seçenekleri, kullanıcıların bir siteyi kişisel bir dokunuşla yeniden tasarlamasına olanak tanır.
Bununla birlikte, WordPress içinde çalışmanın büyük bir zorluğu, çok sayıda insanın sitelerini oluşturmak için aynı temayı/tasarımı/formatı kullanabilmesidir. Görünümünüzü benzersiz kılmak ve rakiplerinizden sıyrılmak için bazı özelleştirmeler yapmalısınız. Satın alma sırasında da harika bir müşteri deneyimi sağlayacaktır.
WooCommerce sitenizin temel tasarımını da özelleştirmeye hazırsanız, bu blog tam size göre. Bugün size göstereceğiz-
- WooCommerce'de düğme rengi nasıl değiştirilir
- WooCommerce'de düğme rengi nasıl değiştirilir
Ayrıntılara girelim-
WooCommerce'de Düğme ve Fiyat Rengini Özelleştirmek Neden Önemlidir?

Dünya çapında neredeyse 12-24 milyon e-ticaret mağazası var ve her geçen gün daha fazlası oluşturuluyor. Güçlü bir görünüme ve etkili bir pazarlama stratejisine sahip olmadan bu kalabalığın içinde kalamazsınız.
Herhangi bir çevrimiçi mağaza için en önemli sayfalardan biri olan WooCommerce ürün sayfası çekici ve ilgi çekici olmalıdır. Çünkü çoğu müşterinin satın alma kararını verdiği yer burasıdır. Varsayılan WooCommerce ürün sayfası, çalıştırmanız için size iyi görünümlü ve işlevsel bir ürün sayfası sağlar. Ancak tasarım, sayfanın sadece iskeleti olduğu için o kadar çekici değil.
İyi haber şu ki, WooCommerce size tasarımınızı benzersiz markanızla kişiselleştirmek için tüm esnekliği ve gerekli araçları sağlıyor. CTA düğmesi, açıklama, fiyat, başlık vb. dahil olmak üzere WooCommerce ürün sayfanızdaki tasarımın her bir parçasını temel olarak değiştirebilirsiniz.
Ayrıca, WooCommerce mağazanızda aynı stili korumak için sayfayı özelleştirmek önemlidir.
Daha açık olmak gerekirse, WooCommerce Ürün Sayfaları çevrimiçi mağazanızın temel taşıdır ve dönüşümde hayati bir rol oynar.
Önemli çıkarımlar : Bu, WooCommerce ürün sayfanızı şu şekilde özelleştirmek için gereklidir:
1. Mağazanızı öne çıkarın
2. Benzersiz bir alışveriş deneyimi yaratın
3. Yarışmada hayatta kalın
4. Ürün sayfanızı daha ilgi çekici hale getirin
4. Daha fazla ziyaretçiyi müşteriye dönüştürün
Devamını Okuyun: WooCommerce Ürün Sayfası Nasıl Özelleştirilir!
WooCommerce'de Düğme Rengi Nasıl Değiştirilir
WooCommerce düğme rengi, sitenizde kullanmakta olduğunuz temanın CSS'sini devralır. WooCommerce düğmelerinin rengini değiştirmek için düğmelerin varsayılan CSS stilini değiştirmeniz/geçersiz kılmanız gerekir.

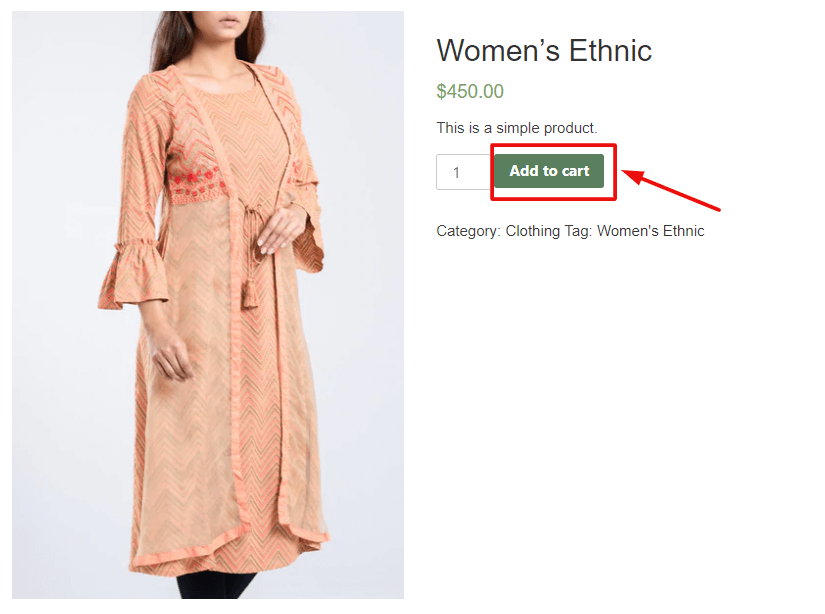
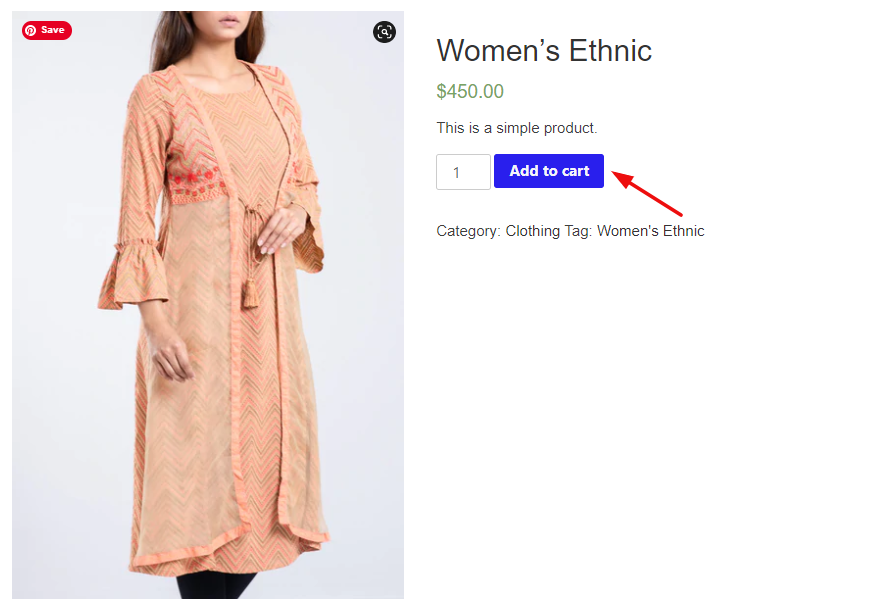
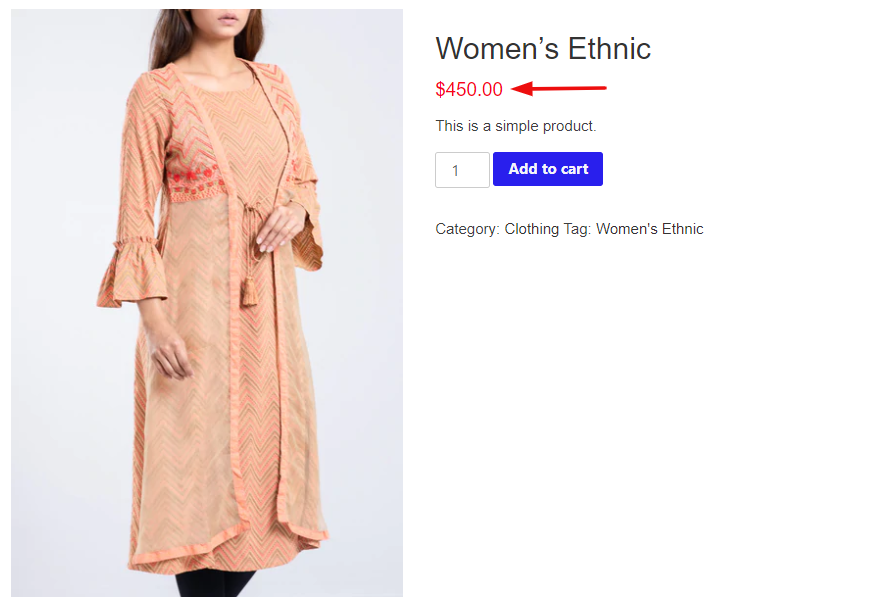
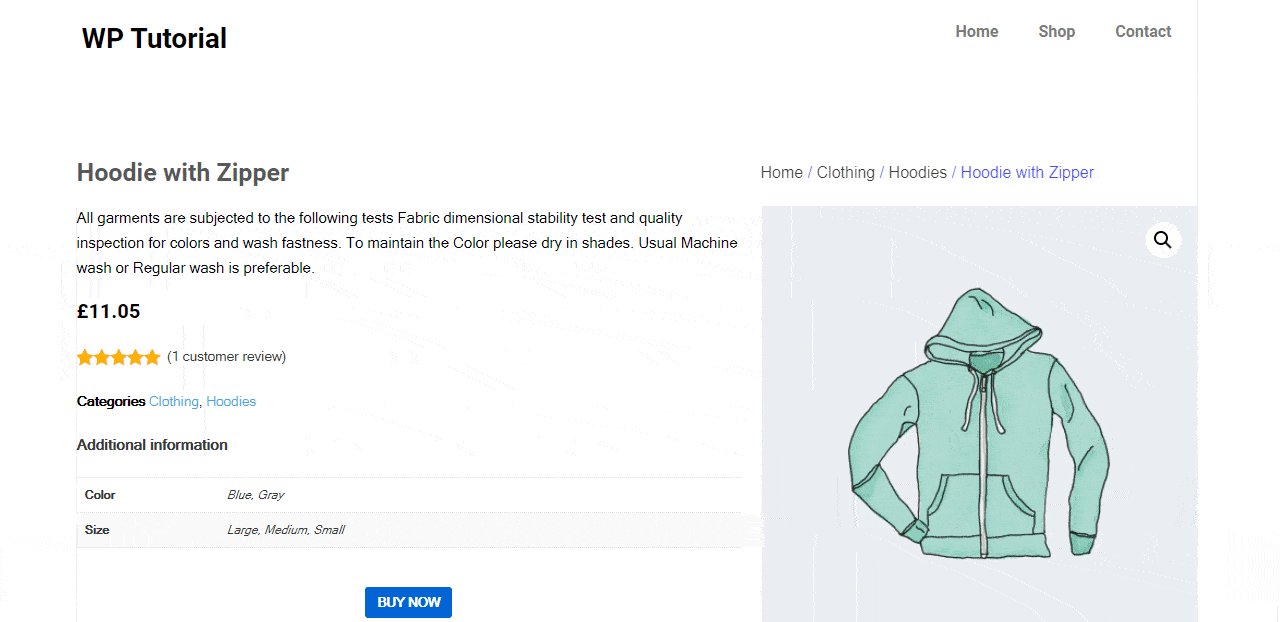
Bu, bugün rengini değiştireceğimiz buton.
Aşağıda izlemeniz gereken adımlar-
- Adım 1: Sınıf Adı İçin Düğmeyi İnceleyin
- Adım 2: Renk Hex Kodunu Bulun
- 3. Adım: Yeni CSS Kodunu Uygulayın
Adım 1: Sınıf Adı İçin Düğmeyi İnceleyin
İlk olarak, bugün özelleştirmek istediğimiz butonun sınıf adını bulmamız gerekiyor.
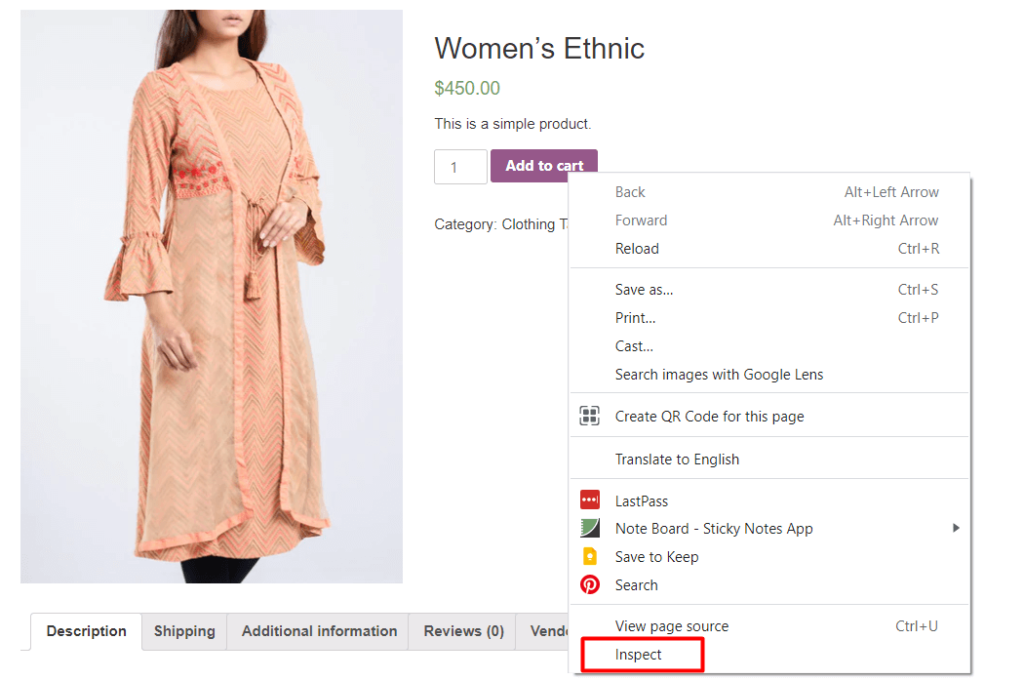
Bunun için herhangi bir ürün sayfasına gidin. Ardından 'Sepete Ekle' düğmesine sağ tıklayın ve İncele'ye tıklayın.

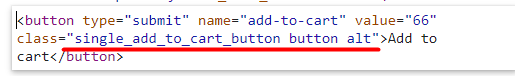
Tarayıcı konsolunuzdan, düğmeyi şekillendirmek için yazılmış HTML kodunu görebilirsiniz. Düğmenin sınıfını bulun ve kopyalayın-

Yukarıdaki resimde is- single_add_to_cart_button sınıfının adını görebilirsiniz. Geç kullanacağız.
2. Adım: Renk Hex Kodunu Bulun
Düğmeye uygulamak için istediğiniz rengin onaltılı koduna ihtiyacınız var.
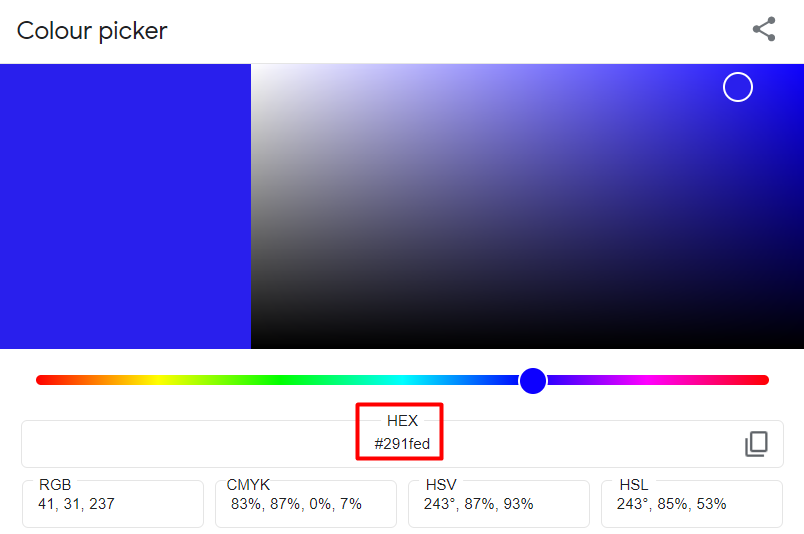
Google tarayıcınıza gidin ve “Renk Seçici” yi arayın. Düğmeniz için bir renk seçmek üzere bir renk paleti alacaksınız.
Burada, seçicinizi ve kaydırıcıyı hareket ettirin ve seçilen rengin üzerine konumlandırın. Karar verdikten sonra, Hex numarasını kopyalayın.

Burada, WooCommerce düğmemiz için “291fed” renk kodunu seçtik.
3. Adım: Yeni CSS Kodunu Uygulayın
Artık hem buton sınıfına hem de istenilen renk koduna sahibiz. Yani, yeni CSS kurallarını uygulama zamanı.
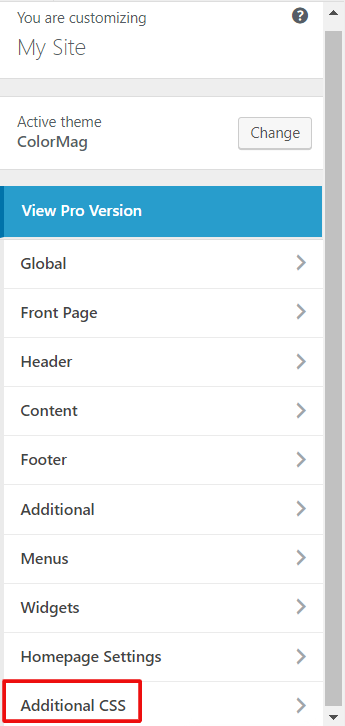
WordPress kontrol panelinize giriş yapın ve Görünüm → Özelleştir → Ek CSS'ye gidin. Sekmeye tıkladıktan sonra bir yazı paneli görünecektir.

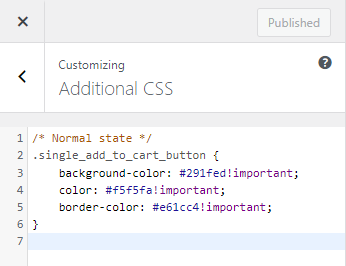
Şimdi aşağıdaki kuralları kopyalayın ve bunları yazma düzenleyicisine yapıştırın. Ardından, Color Hex'i Google Renk Seçici'den kopyaladığınız istediğiniz renk koduyla değiştirin.
/* Normal durum */ .single_add_to_cart_button { background-color: Color Hex!important; renk: Renk Altıgen! önemli; kenarlık rengi: Renk Hex!önemli; } /* Fareyle üzerine gelme durumu */ .single_add_to_cart_button:hover { background-color: Color Hex!important; renk: Renk Altıgen! önemli; kenarlık rengi: Renk Hex!önemli; }Burada, hem statik düğme rengi hem de fareyle üzerine gelme efekti için kodu bulabilirsiniz.

İşiniz bittiğinde yayınla'ya tıklayın. Şimdi, WooCommerce düğme renginin başarıyla değiştirilip değiştirilmediğini ön mağazadan kontrol edelim.

Değiştirebileceğiniz gibi, burada düğmenin arka plan rengini, metin rengini ve kenarlık rengini değiştirdik. Ancak her zaman tüm CSS satırlarını kullanmak gerekli değildir. Diyelim ki sadece normal durumun arka plan rengini değiştirmek istiyorsunuz. Ve metin rengini veya kenarlık rengini değişmeden tutmak istiyorsunuz. Ardından, hedefinize ulaşmak için .single_add_to_cart_button{background-color: Color Hex!important;} yeterli olacaktır.
Bu, WooCommerce düğme renginizi özelleştirmenin en uygun yoludur, çünkü her temayla sorunsuz çalışır ve uygulaması çok kolaydır. Üstelik bu yöntemi sitenizdeki diğer butonlar için de kullanabilirsiniz.
Alternatif olarak, gerekli değişiklikleri yapmak için bir WordPress eklentisi kullanabilirsiniz. Bu eklentileri kontrol edebilirsiniz-
- WooCommerce Sepete Ekle Düğmesi Özelleştirmeleri
- Sepete Ekle Düğmesi Özel Metin ve Renk
WooCommerce'de Fiyat Rengi Nasıl Değiştirilir
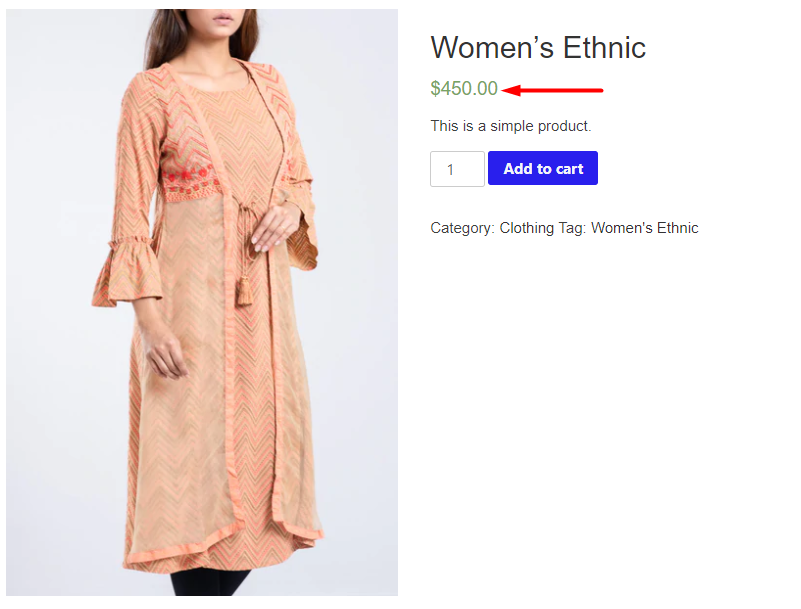
Aşağıdaki ekran görüntüsünde fiyatı yeşil renkle görebilirsiniz:

Farklı bir tema ile metnin rengi farklı olurdu.

Ancak, size WooCommerce'de fiyat rengini nasıl değiştireceğinizi gösterelim. Bunlar adımlar-
- Adım 1: Metni Sınıf Adı İçin İnceleyin
- Adım 2: Renk Hex Kodunu Bulun
- 3. Adım: Yeni CSS Kodunu Ekleyin
Adım 1: Metni Sınıf Adı İçin İnceleyin
İlk adım, fiyatın CSS seçicisini bulmaktır. WooCommerce sitenizin ürün sayfasını Chrome'da açın. Ardından, Fiyat'a sağ tıklayın ve 'İncele' seçeneğini seçin.
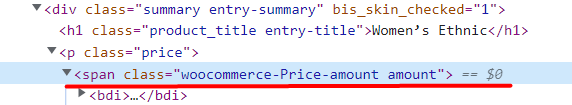
Yeni bir pencere açılacak ve fiyat için yazılan HTML kodunu görebilirsiniz.

Bu, fiyat tutarımızın class-woocommerce-Price-tutarının altında olduğu anlamına gelir. Daha fazla kullanım için sınıfı kopyalayın.
2. Adım: Renk Hex Kodunu Bulun
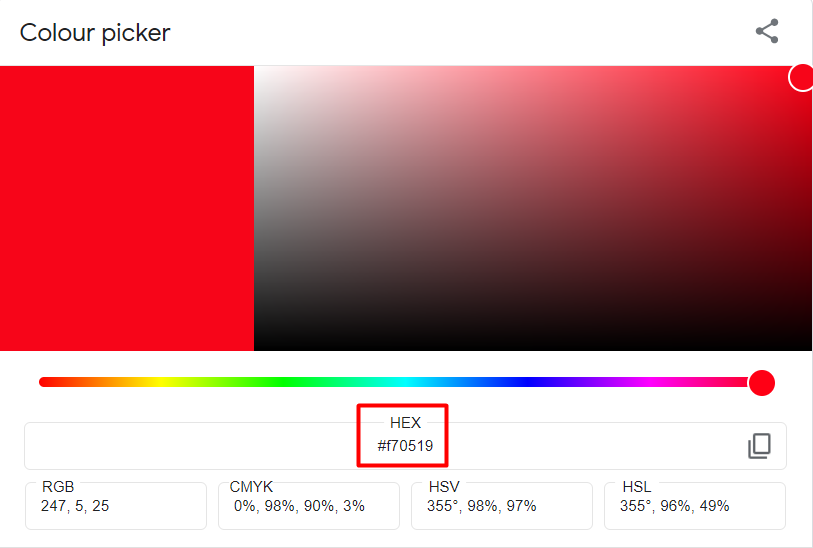
Şimdi sıra, fiyat tutarınıza uygulamak istediğiniz rengi seçmeye geldi. Uygun bir yol, Google'a gidip "Renk Seçici" terimiyle arama yapmaktır.
Seçiciyi hareket ettirerek, istediğiniz rengi elde edene kadar farklı renkleri kontrol edebilirsiniz. Bulduktan sonra HEX kodunu kopyalayın ve bir yere kaydedin.

Burada fiyat miktarı için kırmızı rengi seçtik.
3. Adım: Yeni CSS Kodunu Ekleyin
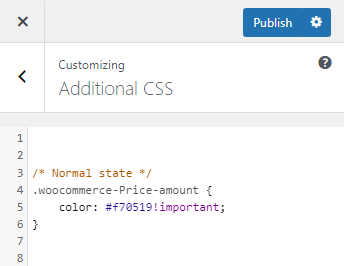
WordPress kontrol panelinizden Görünüm → Özelleştir → Ek CSS'ye giderek tema özelleştiricinize gidelim.
Ardından, kod kutusuna aşağıdaki kuralı ekleyin:
/* Normal durum */ .woocommerce-Price-tutar { color: Color Hex!important; }Color Hex'i, Google Renk Seçici'den kopyaladığınız istediğiniz renk koduyla değiştirin. gibi görüneceğim-

Son olarak, yayınla düğmesine tıklayın. Şimdi. hadi vitrinden özelleştirilmiş görünümü kontrol edelim-

WooCommerce düğme rengine benzer şekilde, WooCommerce fiyat rengini değiştirmek için eklentileri kullanabilirsiniz. Editoryal seçimlerimizden bazıları-
- MağazaCustomizer
- WooCommerce Tek Ürün Sayfası Özelleştirici
Bonus: Elementor ile WooCommerce Ürün Sayfası Nasıl Düzenlenir

Web geliştirme deneyiminizi geliştirmek için WooCommerce Ürün Sayfanızı özelleştirmek için Elementor'u kullanabilirsiniz. Tasarımınız ve ürün sayfası düzeniniz üzerinde tam kontrol sağlar. Ayrıca eylemler veya kancalar eklemeniz veya herhangi bir kod eklemeniz gerekmez. Basit bir sürükle ve bırak seçeneği kullanarak, yeni bir renk, stil, biçim vb. dahil olmak üzere ürün sayfalarınıza gerekli değişiklikleri getirmek çok kolay olacaktır. Ayrıca sekmeyi değiştirmeden canlı önizleme ile tüm değişikliklere tanık olabilirsiniz.
Ayrıca Elementor, tek ürün sayfanıza daha fazla işlevsellik ekleme esnekliği sağlar. Ürün eklentileri, boyut çizelgeleri, 360 görseller, ürün videoları ve daha fazlası gibi.
WooCommerce ürün sayfanızı düzenlemenin iki yolu vardır-
- Birinci Yöntem: Hazır Tek Ürün Sayfası Şablonu Kullanın
- İkinci Yöntem: Sıfırdan Yeni Tek Ürün Sayfası Oluşturun
Ayrıntılı öğreticiyi kontrol edebilir ve bir WooCommerce sayfasının her bir parçasını kolaylıkla nasıl özelleştireceğinizi öğrenebilirsiniz.
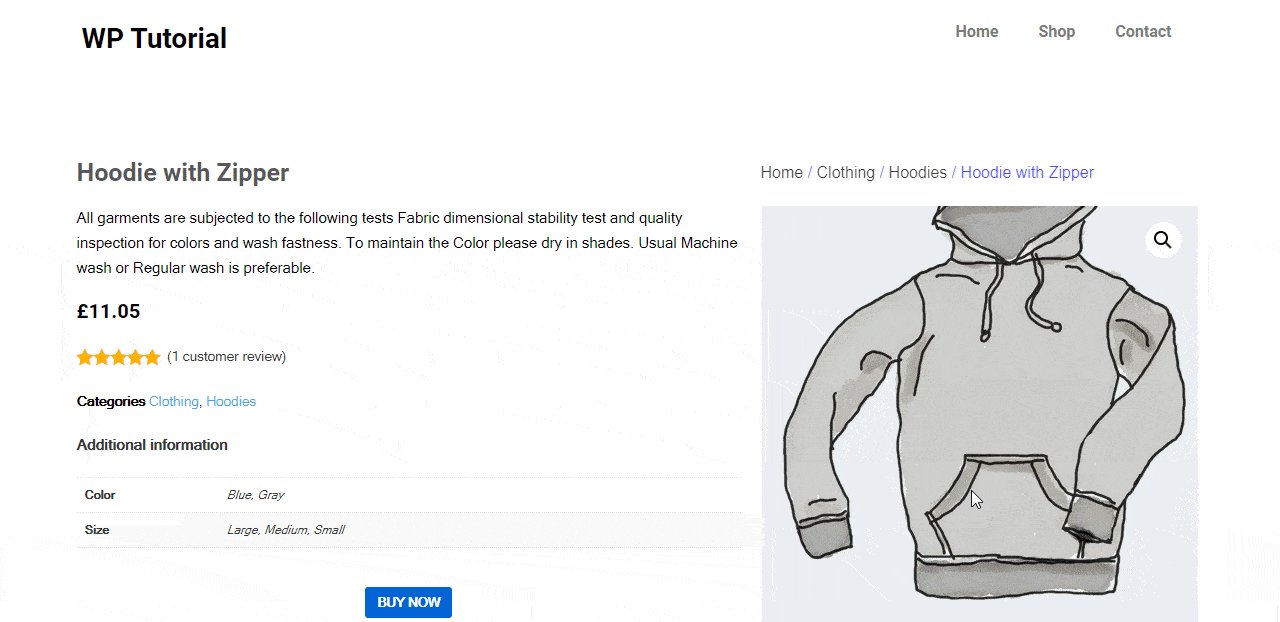
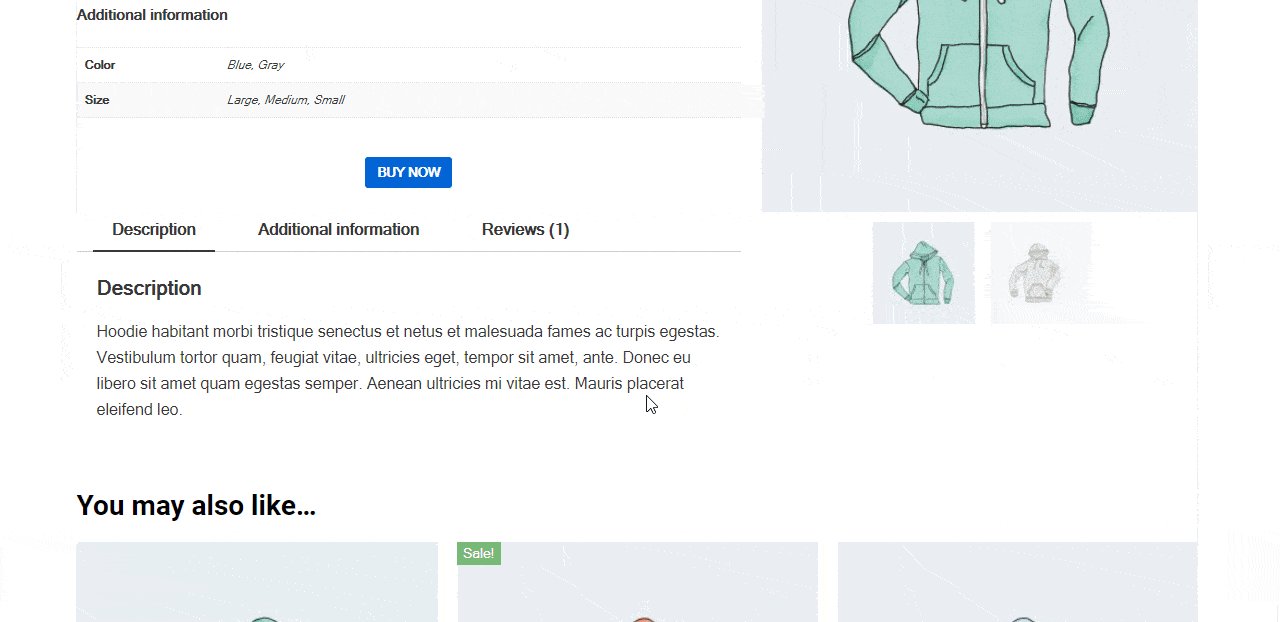
Özelleştirilmiş ürün sayfasının son önizlemesi aşağıdaki gibi olacaktır.

WooCommerce Ürün Sayfası Özelleştirmesi için SSS
İnsanların genellikle WooCommerce ürün sayfası özelleştirmesiyle ilgili sorduğu soruyu gözden geçirelim.
1. Ürün başlığının rengini ve ağırlığını değiştirme kodu nedir?
Ürün başlığı, ürün sayfasının en ilgi çekici kısımlarından biridir. Kullanıcıların ürün başlığını kolayca fark edebilmeleri için güçlü bir görünüme sahip olmalıdır. Varsayılan WooCommerce ürün başlığı kolayca fark edilmez. Ürün başlığının rengini ve biçimini değiştirmek için aşağıdaki kodu kullanın-
.woocommerce div.product .product_title { color: #f54251; yazı tipi ağırlığı: kalın; }2. WooCommerce Sepet Sayfası Kolaylıkla Nasıl Düzenlenir?
Elementor'u kullanarak WooCommerce alışveriş sepeti sayfanıza benzersiz bir görünüm verebilirsiniz. Bunun için eklentilere ihtiyacınız var-
- WooCommerce
- eleman
- Mutlu Eklentiler ücretsiz
- Mutlu Eklentiler Profesyonel
Sitenizdeki tüm eklentileri etkinleştirdikten hemen sonra aşağıdaki adımları izlemeye başlayın:
- Adım #1: Elementor Canvas Sayfasına gidin
- Adım #2: WC Cart'ı Elementor Widget Galerisinden Sürükleyip Bırakın
- 3. Adım: Kuponu ve Çapraz Satışları Etkinleştirin
- Adım#4: Stil Bölümünden Tablo İçeriğinizi Özelleştirin
- Adım#5: Gelişmiş Bölümden Tablonuzu Daha Duyarlı Hale Getirin
Devamını Okuyun: Mutlu Eklentileri Kullanarak WooCommerce Mağazanızı Nasıl Özelleştirirsiniz.
3. Ürün sayfalarınızı SEO için nasıl optimize edebilirsiniz?
Optimize edilmiş bir WooCommerce ürün sayfası, sitenizin sıralamasını iyileştirir. Arama motorlarındaki daha iyi konum, e-ticaretinize daha fazla trafik getirir. Sonunda, dönüşümü artırır ve geliri önemli ölçüde artırır. Bunlar, ürün sayfalarınızı SEO için optimize etmek için bazı uygulanabilir ipuçlarıdır.
- Güçlü Bir Anahtar Kelime Stratejisi İzleyin
- Her bir ürün sayfası için sayfa içi SEO yapın
- Gerçek müşterilerden geri bildirim alın
- Sitenizde optimize edilmiş medya dosyalarını kullanın
- Ürün sayfaları için içerik haritalarını yapılandırın
- Teknik sorunları çözmek için ürün sayfalarınızı denetleyin
Devamını Okuyun: 2022'de E-Ticaret Ürün Sayfaları için SEO Kılavuzu!
WooCommerce Ürün Sayfalarınızı Etkili Bir Şekilde Özelleştirin ve Daha Fazla Kazanmaya Başlayın
E-ticaret, son derece rekabetçi bir alan haline geliyor. Perakende e-ticaret satışlarının önümüzdeki dört yıl içinde yüzde 50 artarak 2025 yılına kadar yaklaşık 7,4 trilyon dolara ulaşması bekleniyor. Dolayısıyla bu rekabette ayakta kalabilmek için yaratıcı olmalısınız. Neyse ki WooCommerce, kullanıcıları için geniş bir özelleştirme alanı sunar.
Bu makalede, WooCommerce ürün sayfaları için iki özelleştirme sürecini ele aldık - WooCommerce'de düğme renginin nasıl değiştirileceği ve WooCommerce'de fiyat renginin nasıl değiştirileceği. Bu özelleştirme o kadar kolaydır ki, tema özelleştiriciye basit kod eklenerek gerçekleştirilebilir. Aksine, e-ticaretiniz için gerekli özelleştirmeyi yapmak için WordPress eklentisini kullanın.
Eğitimle ilgili herhangi bir sorunuz veya öneriniz varsa, aşağıya bir yorum bırakın.
