WordPress'te Metin veya Yazı Tipi Rengi Nasıl Değiştirilir? Olası Tüm Yöntemleri Kontrol Edin!
Yayınlanan: 2024-03-05
WordPress'te yazı tipi rengini nasıl değiştireceğinizi öğrenmek ister misiniz? WordPress'te yeni olduğunuzu ve sitenizin metin rengini değiştirmek istediğinizi anlıyorum.
WordPress Classic veya Gutenberg editöründe rengi değiştirmek kolay bir işlemdir ve birkaç yolla yapılabilir.
Bu blog yazısında WordPress yazı tipi rengini değiştirmenin olası yollarını açıklayayım. Detaylara dalmadan önce bunu yapmanın faydalarını bilmelisiniz!
Neden WordPress’te Yazı Tipi Rengini Değiştirmelisiniz?
Renk okuyucunun dikkatini çekme gücüne sahiptir. Faydalarını detaylı olarak görelim!
Okunabilirliği Artırın – Sitenizin arka planına uygun yazı tipi rengini değiştirmek, içeriğinizin okunmasını kolaylaştıracaktır.
Önemini Belirtin – Belirli bir içeriğin metin rengini vurguladığınızda veya değiştirdiğinizde, bu, önemini belirtecek ve hedef kitlenizi vurgulanan kısmı okuyup harekete geçmeye teşvik edecektir.
Marka Oluşturun – Metin rengini WordPress temanıza uygun olacak şekilde özelleştirmek, sitenizi unutulmaz bir platform haline getirerek işletmenizin markalaşmasını artıracaktır.
Bunlar web sitenizin yazı tipi rengini değiştirmenin avantajları olsa da, arka planla eşleşmeyen yanlış rengi seçerseniz kötü bir deneyime neden olur ve ziyaretçilerinizin içeriğinizi okumayı atlamalarına neden olur.
Okuyucularınızla yazı tipi rengi aracılığıyla konuşurken doğru olanı seçerken dikkatli olun. Duygularını tetikleyebilir ve dolayısıyla onları harekete geçirici mesajlarınıza tepki vermeye itebilirsiniz.
Gelelim WordPress yazı renginin nasıl değiştirileceğine ve bunun olası yollarına!
WordPress'te Yazı Tipi Rengini Değiştirmenin 4 Yolu
WordPress'in Gutenberg editörü, işi hızlı bir şekilde halledebileceğiniz renk özelleştirme ayarlarına sahiptir. Gelişmiş renk seçenekleri istiyorsanız bir eklenti yüklemenizi öneririm.
Yazı tipi rengini değiştirmek için WordPress temanızı da kullanabilir veya CSS özel kodları ekleyebilirsiniz. Yöntemleri tek tek görelim!
- Gutenberg Veya Klasik Düzenleyiciyi kullanarak yazı tipi rengini değiştirme
- Yazı tipi rengini CSS Kodları aracılığıyla değiştirme
- Tema özelleştiricinin yardımıyla Yazı tipi rengini değiştirme
- Eklentileri kullanarak Yazı Tipi rengini değiştirme
Yöntem – 1 (WordPress Düzenleyiciyi Kullanın)
Daha önce de söylediğim gibi, WordPress'in Gutenberg ve Classic editörlerinde varsayılan renk ayarları vardır.
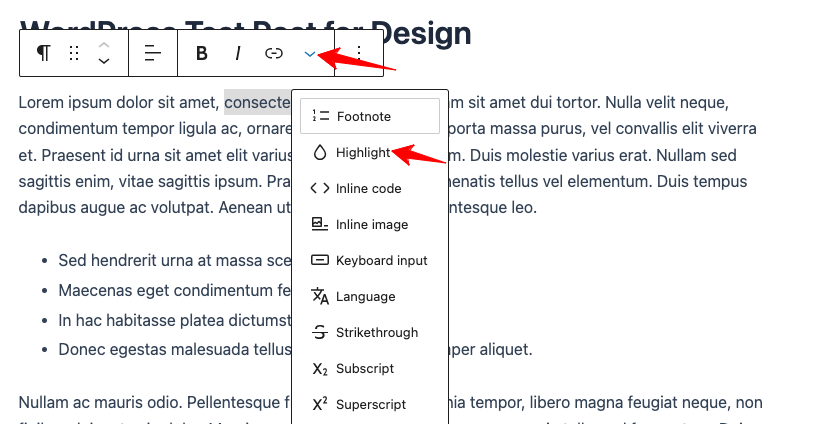
Blog yazınızda belirli bir satırı, paragrafı veya başlığı seçmelisiniz. Ardından, aşağıdaki resimde gösterilen “aşağı ok Sembolüne” tıklayın ve Vurgula > Metin öğesini seçin.

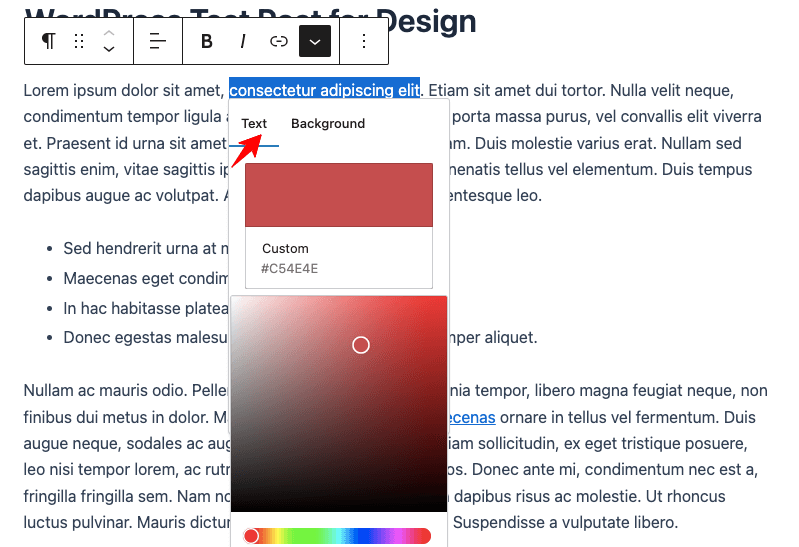
İstediğiniz rengi seçin; bu kadar!

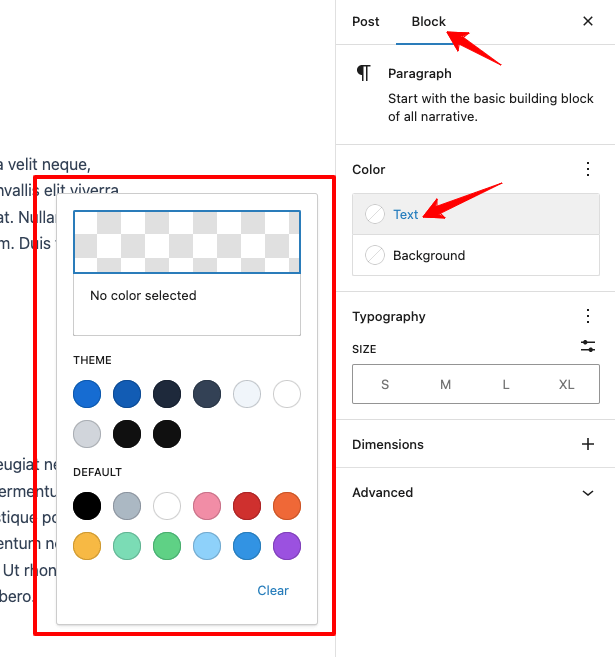
Gutenberg Editör'de tüm bloğun yazı tipini değiştirmek için sağ tarafta " Blok " sekmesi altında varsayılan renk ayarını kullanın. Sadece tercih ettiğiniz rengi seçin, uygulanacaktır.

Gutenberg gibi, WordPress'in eski Klasik editörü de aşağıdaki resimde görüntülenen renk ayarları seçeneğine sahiptir.
İstediğiniz metni seçin ve istediğiniz renge tıklayın.
Yöntem – 2 (CSS Kodlarını Kullanın)
WordPress Kontrol Panelinize giriş yapın, Görünüm> Özelleştir'e gidin
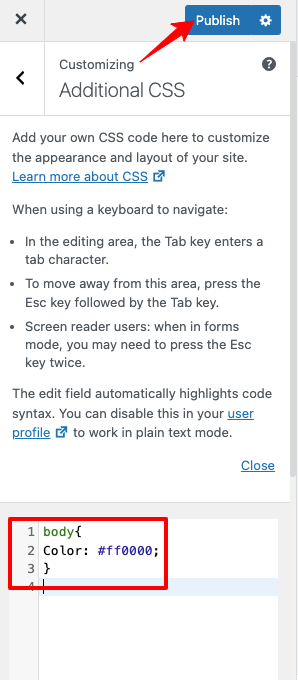
Sizi özelleştirme bölümüne yönlendirecektir; “ Ek CSS ”ye tıklayın
Kod 1 – Tam site metni rengini değiştirmek için aşağıdaki CSS kodunu ekleyin (Referans için aşağıdaki resme bakın) ve “ Yayınla ”yı tıklayın.
body{ Color: #ff0000; } 
Kod 2 – Gönderi bölümündeki metni veya yazı tipi rengini değiştirmek için aşağıdaki CSS Kodunu ekleyin.
.entry-content p{ color:#ff0000; }Kod 3 – Sitenin metnini veya yazı tipi bağlantı rengini değiştirmek için aşağıdaki CSS kodunu yapıştırın.
a { Color: #ff0000; }Kod 4: Yazı bölümündeki metin veya yazı tipi bağlantı rengini değiştirmek için bu CSS kodunu ekleyin.
.entry-content a { color:#ff0000; }
Yöntem – 3 (WordPress Temasını Kullanın)
WordPress'te yazı tipi rengini değiştirmek için açıklanan yöntemleri uygulamak istemiyor musunuz? Yüklediğiniz temayı kullanın!
Burada Astra, GeneratePress ve Elementor gibi bilinen WordPress temalarının detaylarını anlatacağım.
Astra Temasını Kullanarak WordPress Yazı Tipi Rengini Değiştirme
Astra, WordPress için iyi bilinen özelleştirilebilir bir temadır. Yazı tipi rengini değiştirmeye yönelik ayarları içerir.
WordPress Kontrol Paneli > Astra > Özelleştir'e gidin
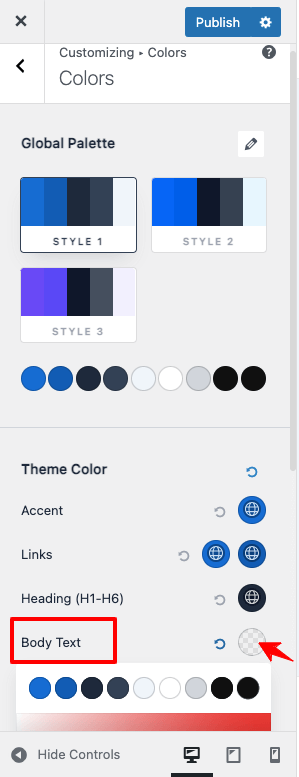
Şimdi Global > Renkler > Tema Rengi'ni tıklayın, “ Gövde Metni ” bölümüne tıklayın ve istediğiniz rengi seçin.


Astra Tema Bağlantısı Yazı Rengi Nasıl Değiştirilir?
Daha önce olduğu gibi WordPress Kontrol Paneli > Astra > Özelleştir'i ziyaret edin
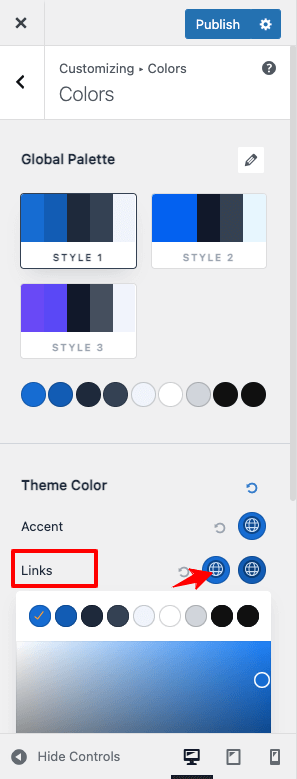
Genel > Renkler > Tema Rengi'ne gidin, " Bağlantılar" bölümüne tıklayın ve tercih ettiğiniz rengi seçin.

GeneratePress Teması'nda Tüm Site Yazı Tipi Rengi Nasıl Değiştirilir?
WordPress Kontrol Panelinde > Görünüm > Özelleştir
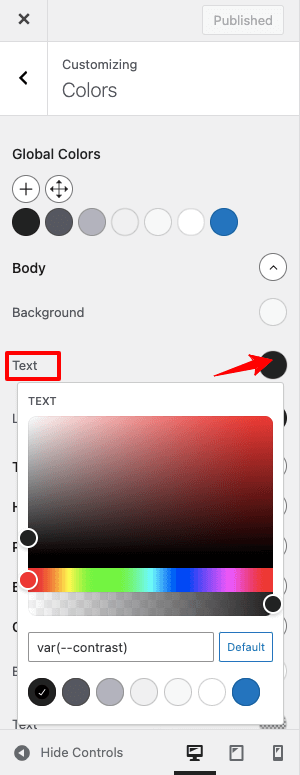
Şimdi, Renkler > Genel Renkler > Gövde seçeneğine gidin, Metin bölümüne tıklayın ve gerekli rengi seçin.

GeneratePress Teması'ndaki Yazı Tipi Bağlantıları Nasıl Değiştirilir?
WordPress Kontrol Panelinde Olun > Görünüm > Özelleştir
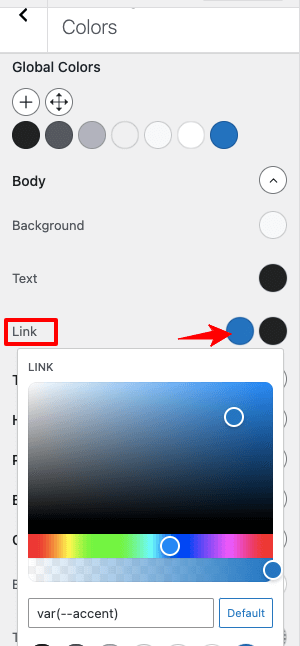
Renkler > Genel Renkler > Gövde'ye gidin ve istediğiniz rengi seçmek için "Bağlantı" bölümüne tıklayın.

Elementor Sayfa Oluşturucu'da Yazı Tipi Rengi nasıl değiştirilir?
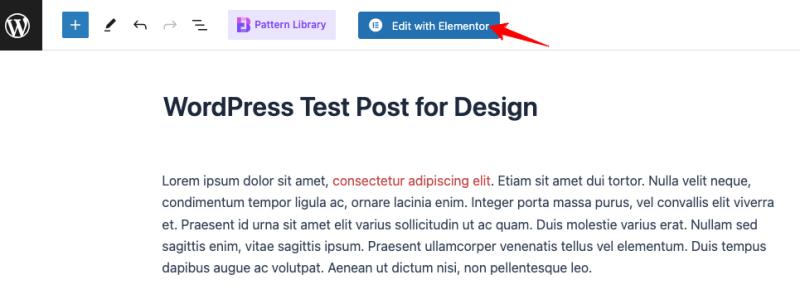
Gönderi bölümünde “ Elementor ile Düzenle ”ye tıklayın

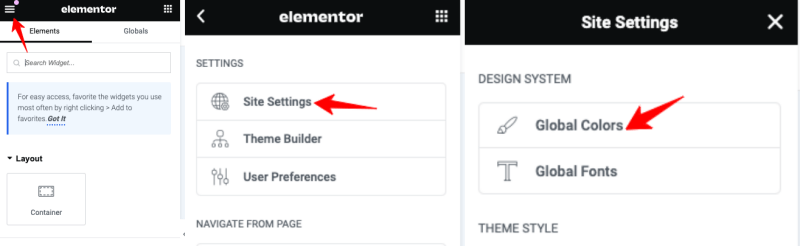
Sol üstteki simgeye tıklayın, Site Ayarları > Genel Renkler'i seçin

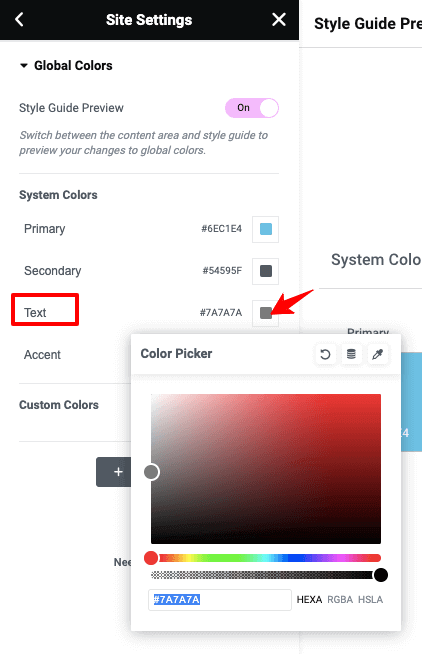
Renk bölümü açılacak ve yazı tipi rengini değiştirmek için “ Metin ” ayarlarını kullanacaksınız. Tercih ettiğiniz rengi seçtikten sonra “ Güncelle ” butonuna basmayı unutmayın.

Elementor'da Gönderinin Metin rengi nasıl değiştirilir ?
Gönderi bölümünde “ Elementor ile Düzenle ”ye tıklayın
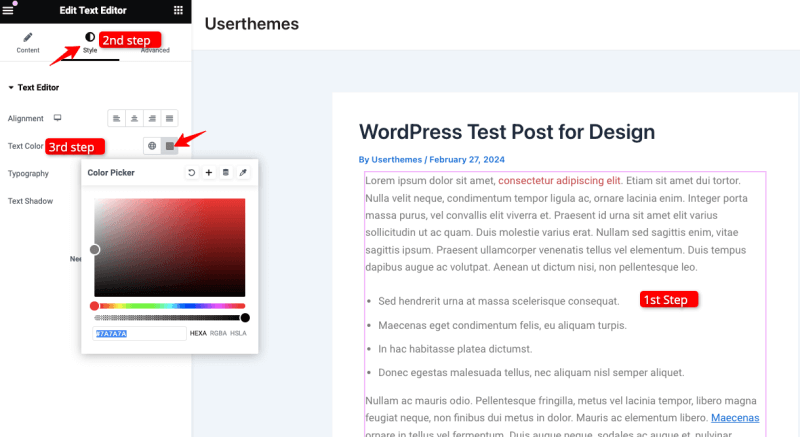
Metin kısmında sol taraftaki “ Stil ” seçeneğine bakın (Aşağıdaki resimde işaretlidir) ve ihtiyacınız olan rengi seçin. Bu kadar!

Yöntem – 4 (WordPress Eklentisini Kullanın)
Ayrıntılı Renk özelleştirme özelliklerine ihtiyaç duyduğunuzda, yazı tipi stilini ve boyutunu değiştirmek ve metne arka plan rengi ve görseli eklemek gibi metin üzerinde tam kontrol sağlayan Eklenti seçeneğine gidin.
Bu işi birkaç eklenti yapabilir; “Essential Blocks For Gutenberg” eklentisini öneririm. Bu ücretsiz WordPress eklentisi, daha fazla kişiselleştirmeyle çarpıcı web siteleri oluşturmanıza yardımcı olacak 40'tan fazla muhteşem Blok içerir.
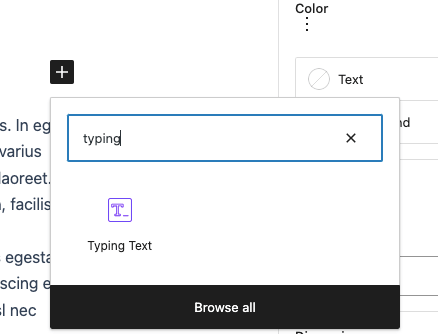
Bu eklentiyi kurup etkinleştirin. WordPress'te yazı tipi rengini değiştirmeniz gereken sayfaya veya gönderiye gidin. Metin tabanlı blokları arayın – Metin Yazma ve Gelişmiş Başlık .

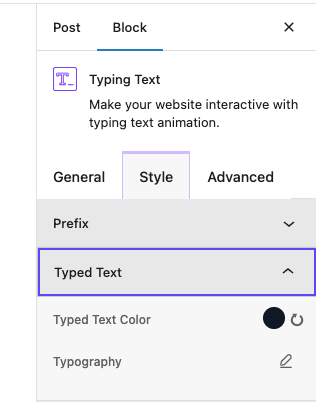
Blok Ayarları > Stil'e gidin. Burada, arka planı da dahil olmak üzere metnin her bölümü için renk ayarları seçeneklerini bulacaksınız. Bu eklenti yardımıyla metni istediğiniz gibi tasarlamanız mümkün.

Kapanış
Yazı tipi rengi, kullanıcı deneyiminde ve işletme markalamasında hayati bir rol oynar. Sitenizin arka planına uygun doğru rengi seçerken dikkatli olmalısınız. Aksi takdirde okuyucularınız zayıf renk kombinasyonlarından dolayı hayal kırıklığına uğrayacak ve sitenizi sonsuza kadar atlayacaklardır.
On yılı aşkın bir süredir WordPress CMS kullandığım için, WordPress'teki metin rengini değiştirmenin tüm olası yollarını açıkladım ve sizin de tercih ettiğiniz rahat bir yöntemi seçeceğinizi umuyorum.
Favori yöntemim, varsayılan renk ayarlarını kullanmak ve öne çıkacak şekilde CSS kodunu eklemektir. WordPress'te yazı tipi renginin nasıl değiştirileceği sorusuna cevap verme şansı bulduğum için mutluyum. Metin rengini ayarlama konusunda yardıma ihtiyacınız varsa buraya yorum yapın.
