WordPress'te Yazı Tipi Nasıl Değiştirilir (Ultimate Guide) 2022
Yayınlanan: 2022-11-12- WordPress'te yazı tiplerini değiştirme seçenekleri
- Yazı Tipleri Ne Anlama Geliyor?
- Neden yeni bir yazı tipine ihtiyacınız var?
- Son sözler
WordPress'te yazı tipini değiştirmenin birçok yolu vardır. Bu makale, yazı tipinin ne anlama geldiğini ve WordPress'teki yazı tipini nasıl değiştirebileceğinizi keşfedecektir.
WordPress web siteniz kim olduğunuzun bir parçasıdır ve kullandığınız metin yazı tipi, sitenizin genel marka kimliği ve tasarımında kritik bir rol oynayacaktır. Ayrıca içeriğinizin okunabilirlik oranını iyileştirmenize ve sitenizin profesyonel ve modern görünmesini sağlamanıza yardımcı olabilir.
WordPress blogunuzdaki yazı tipini bir hevesle değiştiremezsiniz. Değişikliklerinizin neler getireceğinden emin olmalısınız. Doğru yazı tipini kullanmak, sizi rekabette öne çıkararak, marka bilinirliğini ve kullanıcı dönüşümlerini artırarak işletmenizin itibarını koruyabilir.
Yanlış yazı tipi, işletmenizin güvenilirliğini kaybetmesine ve oldukça kötü görünmesine neden olabilir. Bu nedenle, WordPress'inizdeki yazı tipini seçerken veya değiştirirken titiz olmanız gerekir.
Daha benzer kılavuzlar için eğiticimizi okuyabilirsiniz: Bir Yazı Tipi Nasıl Belirlenir: 2022'nin En İyi 5 Aracı
WordPress'te yazı tiplerini değiştirme seçenekleri
Yazı tiplerinizi değiştirirken aşağıdaki seçeneklerden birini seçebilirsiniz:
- WordPress Site Düzenleyicisi
- Global Stiller Yazı Tipi Düzenleyicisi
- WordPress Özelleştirici ile Yazı Tiplerini Değiştirme
- Yazı Tipi Eklentilerini Kullanma
- CSS Kodlarını Kullanma
- Google Yazı Tiplerini Manuel Olarak Ekleyin
WordPress Site Editörü, web sitenizi istediğiniz şekilde düzenlemenize olanak tanır. Site Düzenleyici ile, sitenizin üstbilgiden altbilgilere, kenar çubuklarına ve sayfa içeriğine kadar oluşumunu düzenlemek için blokları kullanabilirsiniz. Birkaç web sitesinin WordPress site düzenleyicisini destekleyen bir teması vardır.
Ancak, sitenizin onu destekleyen bir teması varsa, WordPress site düzenleyicisini kullanarak yazı tipinizi değiştirmek için adım adım basit bir prosedür aşağıda verilmiştir.
Site Düzenleyicinize erişmek istiyorsanız, web sitesinde gezinmek için blokları kullanan bir blok teması kullanmalısınız.
WordPress Site Düzenleyicisini Kullanma
Adım 1: WordPress'te Oturum Açın
Kullanıcı adınız ve şifrenizle WordPress'e giriş yapın. Bir süre sonra çıkış yapmamak için Beni hatırla kutusunu işaretlemeyi unutmayın.

2. Adım: Kontrol Panelinize Erişin
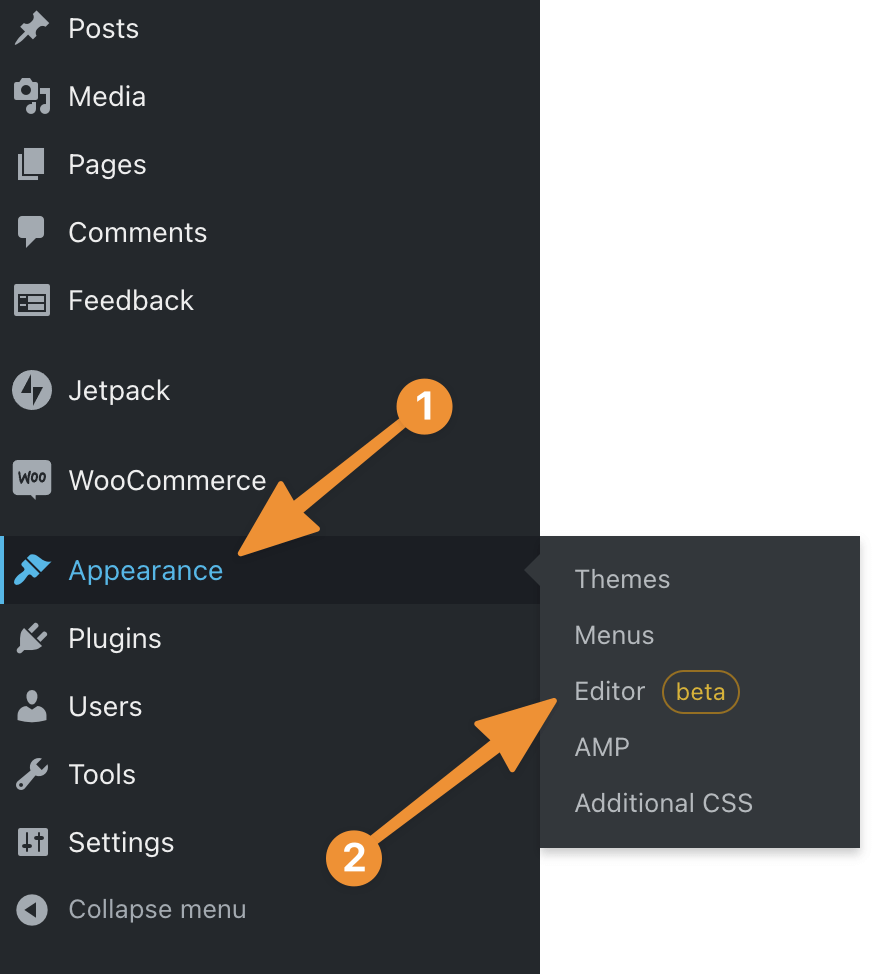
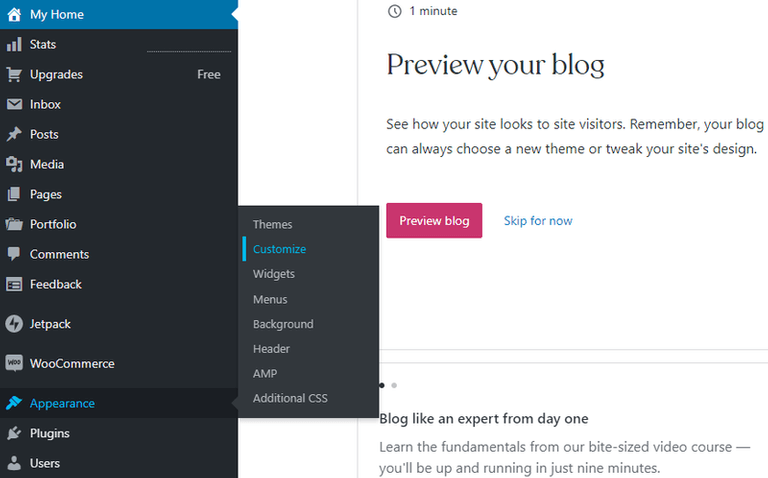
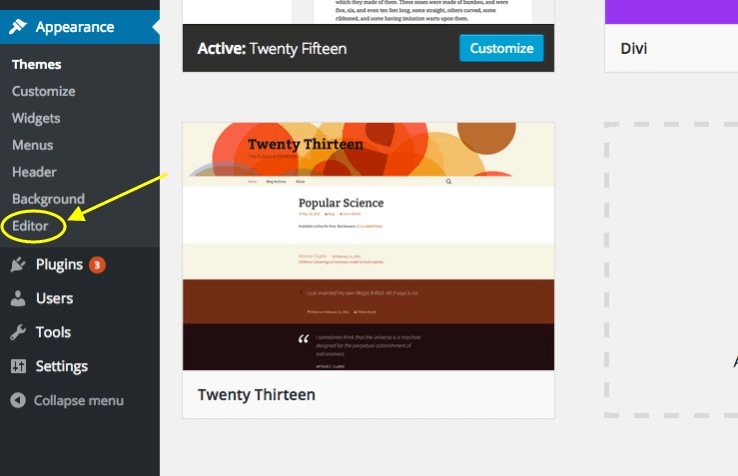
Giriş yaptıktan ve WordPress yönetici paneline eriştikten sonra, kontrol panelinizin sol tarafında bir Görünüm simgesi göreceksiniz. İmleci Görünüm üzerine getirin ve Düzenleyici seçeneğine tıklayın.

Düzenleyiciye tıklamak, WordPress Site Düzenleyicinizi açacaktır .

3. Adım: Site Düzenleyici Sayfanızda Gezinin
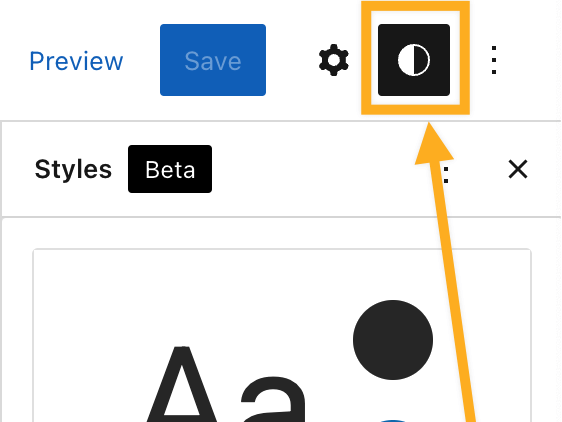
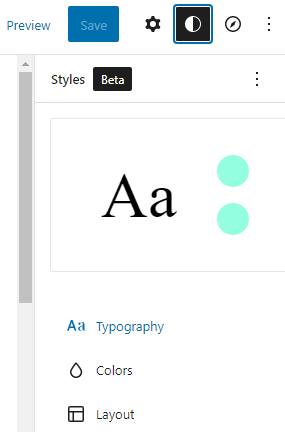
Beyaz ve siyah bir yarım daire kutusu, Site Düzenleyici sayfanızın sağ üst köşesindeki Stil simgenizi belirtir. Size birkaç seçenek göstermesi gereken bu simgeye tıklayın.

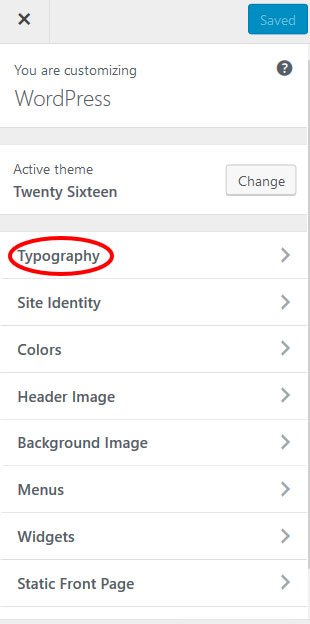
4. Adım: Tipografinizi Seçin
Stil ikonuna tıkladıktan sonra Tipografi'yi seçin, istediğiniz yazı tipini kontrol edin ve kaydedin.

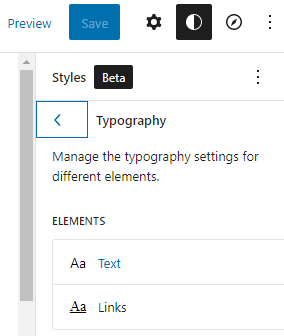
Adım 5: Sitenizdeki her yazı tipini değiştirmek istiyorsanız Metin veya Bağlantılar'ı da seçebilirsiniz.

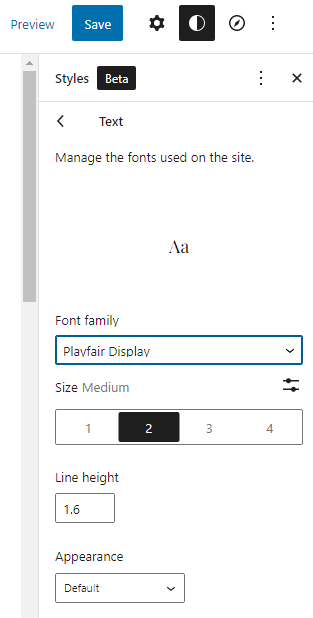
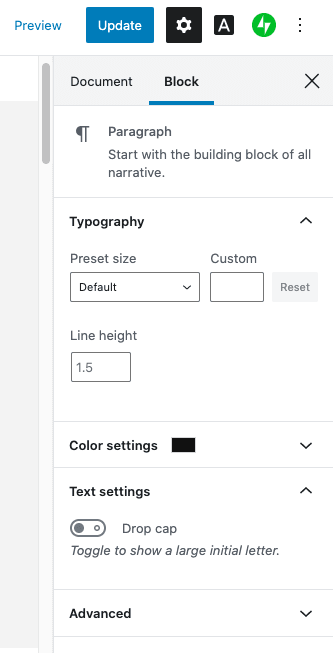
Metin seçmek sizi yazı tipi ailesi , boyutu, satır yüksekliği, görünümü ve yazı tipinize yapılan diğer eklemelerle ekrana götürecektir.

Site Düzenleyicisi , yazı tiplerini değiştirmek için size kolay, sorunsuz ve kapsamlı bir yöntem sunar. WordPress düzenlemeye yeni bir kontrol düzeyi getiriyor. Altbilgi, bağlantılar ve üstbilgiler dahil olmak üzere Site Düzenleyicisi ile web sitenizdeki herhangi bir yazı tipini değiştirebilirsiniz.
Global Stiller Yazı Tipi Düzenleyicisi
WordPress Site Düzenleyicisini kullanmanın yanı sıra, sitenizde onu destekleyen bir tema varsa yazı tiplerinizi değiştirmek için Global stiller yazı tipi düzenleyicisini kullanabilirsiniz. Bu rotayı takip etmek istiyorsanız izlemeniz gereken bir kılavuz aşağıdadır.
1. Adım: Yeni Sayfa Ekle
Giriş yaptıktan ve WordPress kontrol panelinize eriştikten sonra Sayfalar simgesine tıklayın. Ardından, mevcut bir sayfaya veya Yeni Sayfa Ekle sekmesine tıklayabilirsiniz. Bunu yapmak, WordPress Editör sayfanıza erişmenizi sağlar.

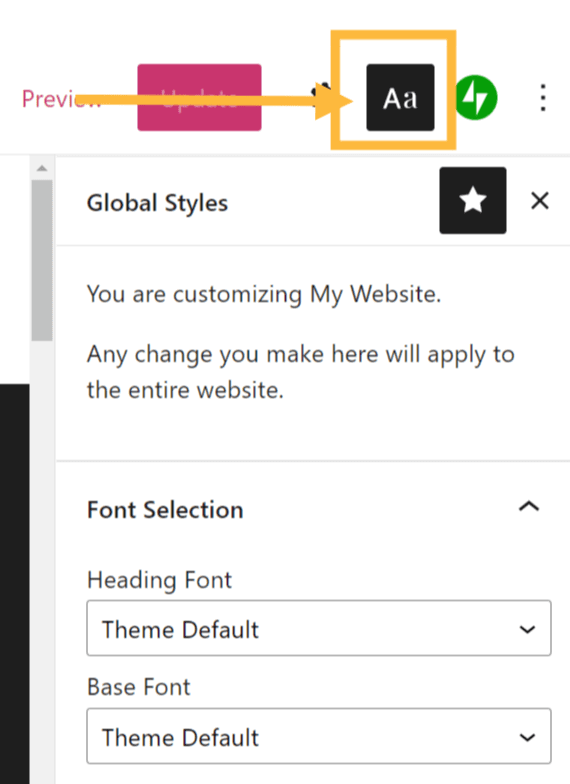
Adım 2: Global Stiller sekmesine gidin.
WordPress Düzenleyici sayfanızda, Aa simgesi olarak görünen Genel Stiller sekmesini göreceksiniz. Simgeye tıklamak, Yazı Tipi Seçimi için bir açılır menü getirecektir. Yazı Tipi Seçimi sekmesinde, Temel Yazı Tipi ve Başlık Yazı Tipi gibi aralarından seçim yapabileceğiniz çeşitli yazı tipi seçeneklerini göreceksiniz.
Örneğin, Başlık Yazı Tipini seçmek, web sitenizdeki tüm başlıkların yazı tipini değiştirecektir. Başlıklar gönderileri, widget başlıklarını, yorum başlıklarını, yazı başlıklarını ve resim başlıklarını içerebilir. Temel Yazı Tipinin seçilmesi Web sitesindeki menülerdeki ve ana gövde metinlerindeki tüm yazı tiplerini değiştirin.
Açılır menülerden tercih ettiğiniz yazı tiplerini seçtikten sonra yaptığınız tüm değişiklikler hemen geçerlilik kazanmalıdır. Yeni yazı tiplerinizi web sitenizde görmek için önizleme sayfanızı yeniden yüklemelisiniz.
Ek Adım: Blok Düzenleyiciyi kullanarak yazı tipi boyutunu ayarlayabilirsiniz.

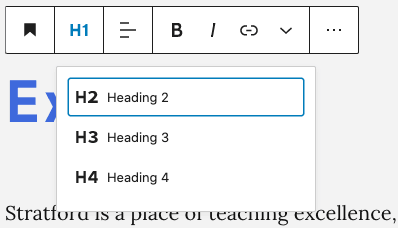
Blok Düzenleyiciyi kullanmak, sitedeki bloklar arasındaki yazı tipi boyutunu değiştirmeyi kolaylaştıracaktır. Başlıklarınız için H1, H2, H3 vb. arasında özgürce seçim yapabilirsiniz.

WordPress Özelleştirici ile Yazı Tiplerini Değiştirme
WordPress kullanarak web sitenizi ilk kez yayınlamaya çalışırken, size verilen varsayılan özelleştiriciler ile duyduğunuz özelleştirme seçenekleri arasında tutarsızlıklar fark etmiş olabilirsiniz.
Yazı tipinizi WordPress özelleştirici ile değiştirmek, en kullanıcı dostu ve kullanışlı seçeneklerden biridir. Özelleştirici, yazı tiplerinizin tasarımı ve stili ve sayfa düzeni ile oynamanıza olanak tanır.
Yazı tipinizi değiştirmek için WordPress özelleştiriciyi kullanmakla ilgileniyorsanız, aşağıda bunun nasıl yapılacağına ilişkin adım adım bir teknik verilmiştir.
Aşama 1:
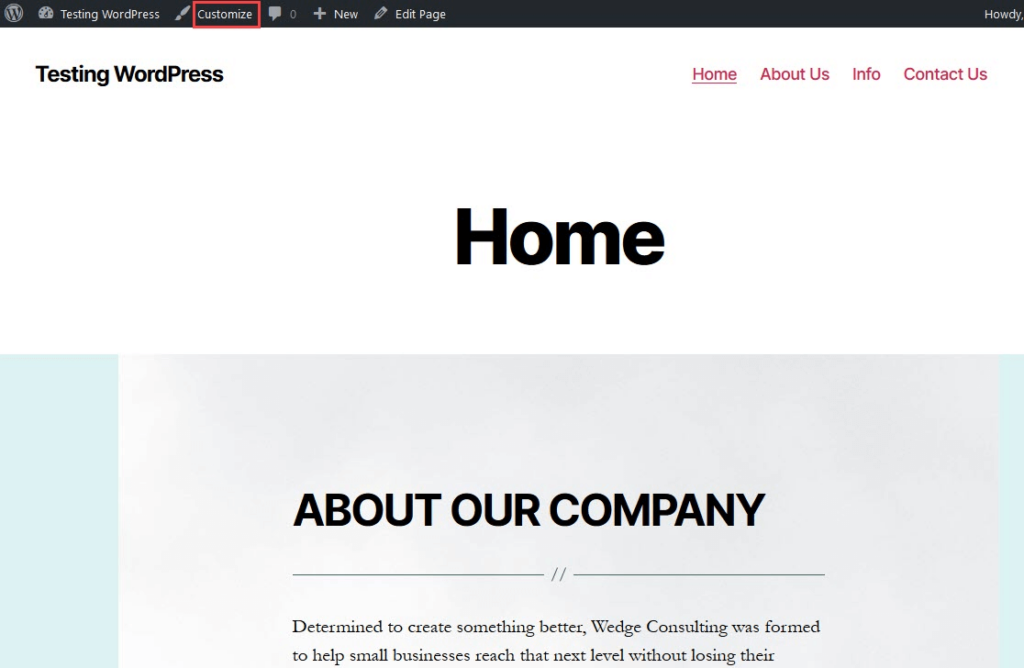
WordPress'te oturum açtıktan sonra özelleştirici sayfasına erişmenin iki yolu vardır. Görünüm sekmesine tıklayıp Özelleştir'i seçebilir veya Site Adı'na tıklayıp Özelleştir'i seçebilirsiniz. Hangi rotayı seçerseniz seçin, sizi kişiselleştirici sayfasına götürecektir.

Veya

Adım 2:
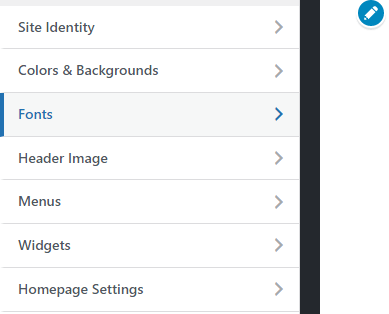
Özelleştirme sekmesini seçtikten sonra, sol kenar çubuğu menüsünde bazı açılır seçenekler göreceksiniz . Yazı Tipleri seçeneğine tıklayın.

Bazı web sitesi temalarının özelleştirici seçeneğini desteklemediğini unutmayın. Web siteniz böyleyse, bu kılavuzdaki diğer seçenekler arasından seçim yapabilirsiniz.
Aşama 3:
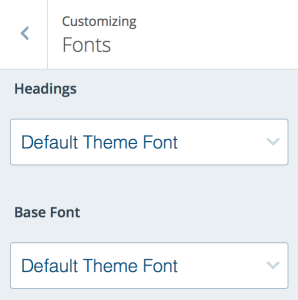
Yazı Tipi sekmesine tıkladığınızda, gerekli tüm yazı tipi değişikliklerini yapabilirsiniz. Örneğin Başlıkları ve Temel Yazı Tipini zevkinize göre değiştirebilirsiniz.

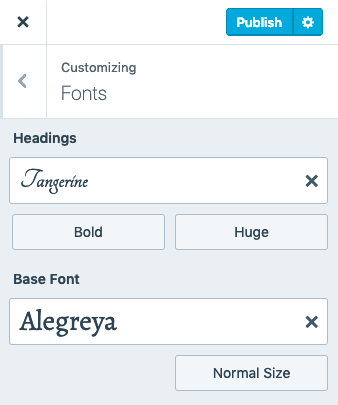
Yazı tipi boyutunu değiştirmek istiyorsanız,
Başlıklarınızın yazı tipi stilini değiştirmek için yazı tipinin solundaki ve altındaki seçeneğe tıklayın. Seçtiğiniz yazı tipine bağlı olarak çeşitli stiller mevcuttur.
Yazı tipi seçeneklerini tıkladığınızda, yazı tipinizin canlı bir önizlemesi gösterilecektir.

Not: WordPress.com'da Temel yazı tiplerini ve Başlıkları değiştirebilirsiniz. Kendi kendine barındırılan bir web siteniz varsa blogunuzun yazı tipini, başlıklarını ve genel yazılarını değiştirebilirsiniz.
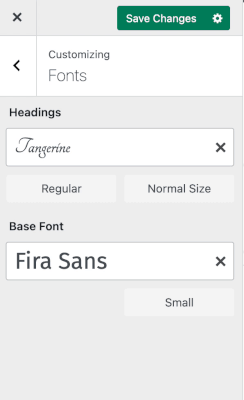
Her iki durumda da yapmanız gereken tek şey, açılır menülerden yazı tiplerini seçmek ve işiniz bittiğinde en üstteki Değişiklikleri Kaydet'e tıklamak. Bu değişiklik web sitenizin her sayfasına yansıyacaktır.
Adım 4: Seçtiğiniz yazı tiplerinden memnun kaldığınızda, web sitenizi yayınlayın veya daha sonra daha fazla değişiklik yapmak istiyorsanız taslak olarak kaydedin .
Özel yazı tiplerinin yanındaki X işaretini tıklayarak da yazı tiplerini sıfırlayabilirsiniz.

Özelleştirici, WordPress web sitenizde kullanılan yazı tiplerini değiştirmenin hızlı ve kolay bir yolunu sağlamasına rağmen birkaç aksiliğe sahiptir. Başlangıç olarak, sınırlı yazı tipi seçeneklerine sahiptir.

İkinci olarak, sayfa yüklendikçe yazı tiplerini kademeli olarak yükler, bu da web sitenizde gözle görülür bir değişikliğe neden olabilir. Ayrıca, ziyaretçiler bunu garip bulabilir. Web sitenizle olan deneyimlerini azaltacaktır.
Yazı Tipi Eklentilerini Kullanma
Yazı tipi eklentileri, yazı tiplerinizi değiştirmenizi kolaylaştırır. Eklentileri web sitenize yükleyebilirsiniz. WordPress, eklentileri kullanırken web sitenizin yazı tipini değiştirmeyi kolaylaştırır. Yükleyebileceğiniz eklentilerden bazıları Google Yazı Tipleri, Özel Adobe Yazı Tipleri, OMGF vb.'dir.
Bu eklentilerin çoğu, yazı tiplerinizi sitenize manuel olarak eklemenize izin verir. Aralarından seçim yapabileceğiniz eklentileri kontrol ederken, derecelendirmeleri, iyi yorumları ve geliştiricilerinden gelen yanıtları kontrol edin. Test ettikten sonra bir eklentiyi silebilir veya devre dışı bırakabilirsiniz. Bu, sizin için çalışacak en iyi eklentiyi seçmenize yardımcı olacaktır.

WordPress.com'u kullanacaksanız, bazı eklentileri kullanmak için WordPress Pro planında olsaydınız en iyisi olurdu.
Google Fonts ile Fontları Değiştirin
Bugün yazı tiplerini değiştirmek için WordPress'in en iyi araçlarından biri Google Yazı Tipleri'dir. Aralarından seçim yapabileceğiniz birçok yazı tipine ücretsiz ve tam erişim sağlar. Google yazı tiplerinde bulunan çeşitli yazı tipi kategorilerinden web sitenize harika bir görünüm verebilirsiniz.
Easy Google Fonts eklentisi, WordPress'te yazı tiplerini değiştirmek için en yaygın kullanılan ve popüler eklentidir. Bu eklenti, WordPress yazı tipinizi değiştirmenizi kolaylaştırır ve web sitenizi doğrudan google'ın veritabanına bağlar.
WordPress'te yazı tipini değiştirmek için google yazı tipini kullanmanın ilk adımı, WordPress.org'dan Kolay Google Yazı Tipleri Eklentisini indirmek ve yüklemek ve etkinleştirmektir. Eklentiyi kurup etkinleştirdikten sonra, ayarlar sekmesine gidin ve mevcut yazı tipi stilleri listesine göz atın. İstediğiniz yazı tipi stilini seçin ve stilini ve adını not edin.
Bir sonraki adım, WordPress kontrol panelinize geri dönmek, Görünüm sekmesine tıklayıp Özelleştir'e gitmektir. Özelleştir menüsünde, orada yeni bir Tipografi seçeneği olacak. Bu seçenek, eklentiyi yükledikten sonra görünür.
Yeni tipografi menüsünde siteniz için ihtiyacınız olan tüm google yazı tiplerini bulacaksınız. Aradığınız ve yazdığınız yazı tipini daha önce eklenti menüsünden seçebilirsiniz.

CSS Kodlarını Kullanma
CSS, WordPress'inizdeki yazı tiplerini değiştirmek için kullanabileceğiniz başka bir araçtır. WordPress yazı tipinizi CSS kullanarak değiştirebileceğiniz çeşitli yollar aşağıda açıklanacaktır.
Temanın CSS Stil Sayfası aracılığıyla
Seçtiğiniz fontlara erişmek için Font Pair ve Web Font Blender gibi araçlara ihtiyacınız olacak.
Adım 1: Temanın stil sayfasını düzenlemek için görünüm menüsünde aşağı kaydırın ve Düzenleyici'ye tıklayın.

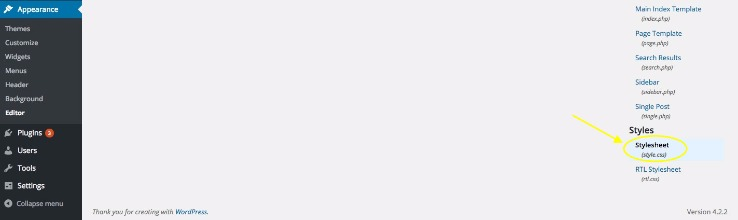
Adım 2: Editör sekmesine tıkladıktan sonra bir seçenekler listesi görmelisiniz. ekranın sağ tarafında. Stiller seçeneğinin altındaki Stil Sayfasına tıklayın.

Veya
Stil Sayfası kodunu aşağıda görüldüğü gibi kopyalayabilirsiniz:
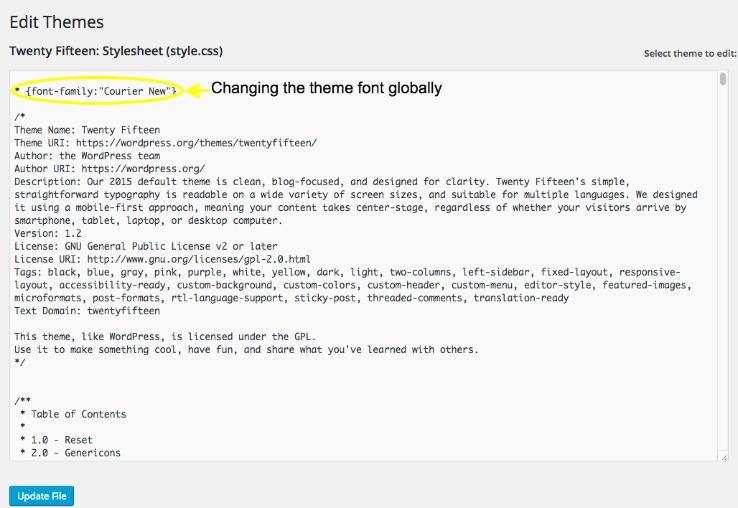
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }Adım 3: CSS Stil Sayfası'na sahip olduğunuzda, stil sayfanızın üstünde font bulunan kod satırını girerek fontu global olarak düzenleyebilirsiniz.
Ör. * {font-family:”Garamond New”} veya * {font-family:”Courier New”}

Bu, CSS kullanarak küresel olarak WordPress yazı tiplerini değiştirmenin birçok yolundan sadece biridir.
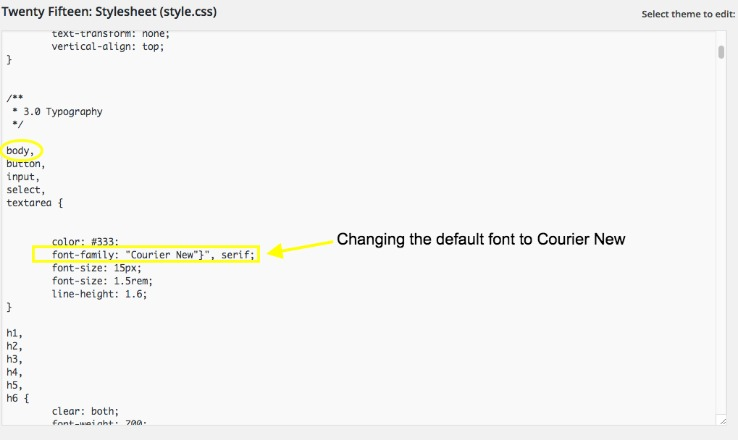
Giriş, gövde veya düğme gibi belirli tema alanlarının yazı tipini değiştirmek için CSS Stil Sayfasında kod parçacıklarını tanımlamış olmanız gerekir.
Blog gönderinizin gövdesinde kullanılan yazı tipini değiştirmek için, gövdenin yazı tipi stilinin nerede tanımlandığını belirlemeniz gerekir. Bu süreçlerin her ikisi de çok acı verici olabilir.

Veya aşağıdaki kodu girin:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }Ayrıca burada, WordPress Temanıza yerel yazı tiplerini nasıl ekleyeceğiniz konusunda tam bir kılavuza sahipsiniz.
Google Yazı Tiplerini Manuel Olarak Ekleyin
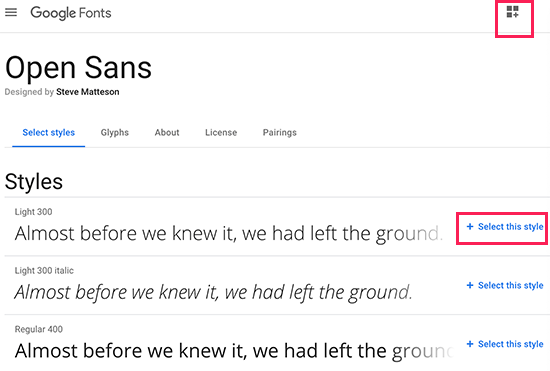
Adım 1: Yapmanız gereken ilk şey, WordPress tema dosyalarınız için kodları kopyalayıp yapıştırmaktır. Ardından, istediğiniz yazı tipini seçmek için Google Yazı Tipleri kitaplığına gidin.

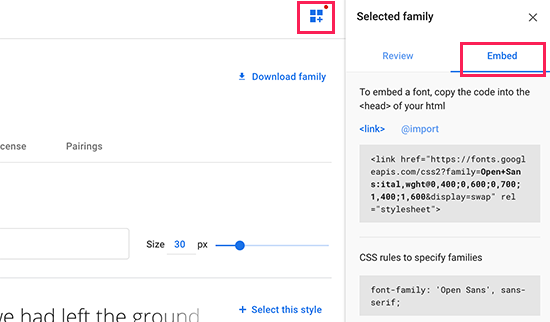
Adım 2: Seçilen her yazı tipi için, blogda kullanmak istediğiniz yazı tipi stilini seçmek için + bu stili seç düğmesini kullanın. Ardından, Göm sekmesine tıklayın bu yazı tipi stilinin kodunu kopyalamak için kenar çubuğunda

Web sitenizin teması, aradığınız yazı tipini desteklemiyor olabilir. Bu gerçekleşirse ve sayfa oluşturuculardan hoşlanmıyorsanız veya kodlamaya aşina değilseniz, en iyi seçeneğiniz özel bir yazı tipi eklentisidir.
İki tür arasından seçim yapabilirsiniz: "yükleyiciler" ve yazı tipi gömme eklentileri. Web sitenize yazı tipi yerleştiren eklentiler, bunu Google Yazı Tipleri gibi özel dizinlerden çizim yaparak yapar. Böyle bir eklentinin bir örneği Google Yazı Tipleri Tipografisidir.
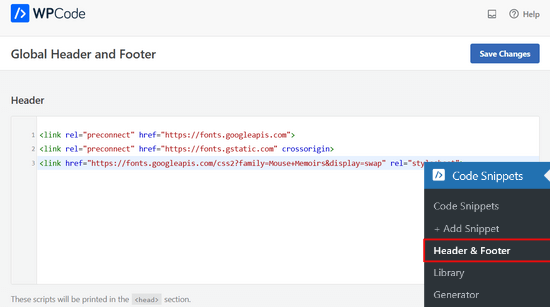
Temanın header.php dosyasını düzenleyebilir ve kodu aşağıdaki resimde gösterildiği gibi <body> etiketinin önüne yapıştırabilirsiniz. Bunu kolaylaştırmak için WPCode eklentisini de yükleyebilirsiniz.

Yaptığınız tüm değişikliklerin kaydedildiğinden emin olmak için işiniz bittiğinde değişiklikleri kaydet'e tıklayın.
Devrim Kaydırıcısı Eklentisinde özel bir yazı tipinin nasıl ekleneceğini öğrenmek ilginizi çekebilir: Devrim Kaydırıcısında Özel Yazı Tipi nasıl eklenir
Yazı Tipleri Ne Anlama Geliyor?
Çoğu insan yazı tiplerini yazı tipi olarak görür. Ancak, bazı benzerliklere rağmen ikisi daha farklı olamazdı. Yazı tipi, belirli bir boyut ve stilde görüntülenebilir veya yazdırılabilir metin karakterleri veya tipografi kümesidir.
Her yazı tipinin kendine özgü amacı ve kişiliği vardır ve belirli bir duygu veya fikri vurgularken okunabilirliği göstermek için kullanılabilir.
Öte yandan, yazı tipi, değişen ağırlık ve boyutta sayısız metin karakteri oluşturan bir metin tasarımı stilidir.
Bazı Yaygın Yazı Tipi Stillerine Örnekler
Günümüzde kullanılabilecek sınırsız sayıda yazı tipi stili vardır. Ücretsiz, hazır yazı tiplerinin yanı sıra, grafik tasarımcılar genellikle yazı tiplerini kullanım için tasarlarlar. Aşağıda, günümüzde kullanılan en yaygın yazı tipi stillerinden ikisi verilmiştir.
Serif yazı tipleri
Serif yazı tipleri eski yazı tiplerinden bazılarıdır. İleri yaşları genellikle klasik, romantik, zarif, resmi ve yerleşik bir ruh hali ile ilişkilendirilir. Popüler serif yazı tipleri arasında Times New Roman, Georgia ve Garamond bulunur.
Serif yazı tipleri geleneksel bir görünüme sahiptir ve basılı kitap ve gazetelerde yaygın olarak kullanılmaktadır. Serif yazı tipleri, karakterlerin kenarlarında küçük çizgiler bulunan yazı tipleridir. "Sans" kelimesi "yok" anlamına geldiğinden, sans-serif yazı tiplerinde bu ekstra satırlar yoktur.
Sans-serif yazı tipleri
Sans-serif yazı tipleri daha modern bir görünüme sahiptir ve çevrimiçi olarak yaygın olarak kullanılır. Serif yazı tipini ayırt eden vuruşlardan yoksun oldukları için "olmadan" anlamına gelen "sans" olarak tanımlanırlar. Sans serif yazı tipleri, düzgünlüğü, basitliği, ulaşılabilirliği veya modernliği ifade etmeye yardımcı olur.
Neden yeni bir yazı tipine ihtiyacınız var?
Bir yazı tipi seçmek, web sitenize farklı bir görünüm kazandırmanın mükemmel bir yoludur. Yazı tiplerini değiştirmenin sayısız nedeni vardır, ancak çoğu birkaç basit tercihe bağlıdır. Büyük olasılıkla fark edilmek, bir izlenim bırakmak veya öne çıkmak istiyorsunuz.
Bir yazı tipi genellikle bunların hiçbirini kendi başına yapamaz, ancak diğer tasarım öğeleriyle birleştirildiğinde önemli bir fark yaratabilir. Bir tema veya başlangıç web sitesi için varsayılan yazı tipinden farklı bir yazı tipi kullanmalısınız.
Hemen hemen tüm WordPress temaları, değişen yazı tipi, yazı tipi boyutu ve renk seçeneklerini içerir. Ancak bu seçenekler her temaya özeldir. Bir WordPress sitesinde yazı tipini değiştirirken, temanızın yerleşik tipografi ayarları, başlamak için en hızlı ve en iyi yerdir.
Seçtiğiniz temanın birkaç özelleştirme seçeneği varsa bu kılavuzdaki diğer seçeneklerden birini deneyin. Kullandığınız temalara göre farklı seçenekler elde edeceksiniz. Bazı temalar kendinizi özelleştirmeyi kolaylaştırırken, diğerleri gelişmiş seçenekleri kullanmanızı gerektirir.
Özellikle yazı tipi seçiminin web tasarımı üzerinde iki önemli etkisi vardır. Her şeyden önce, kullanılabilirlik için gereklidir. Web sitenizde okunması zor bir yazı tipi kullanıyorsanız, asıl amacı olan ziyaretçileri bilgilendirmek için yardıma ihtiyacı olacaktır.
Yazı tipinizin okunabilirliği, ziyaretçilerin web sitenizde kalıp markanız hakkında daha fazla bilgi edinip öğrenmeyeceğini veya hayal kırıklığı içinde ayrılıp bir rakibin sitesini ziyaret edip etmeyeceğini belirleyecektir. Ayrıca, disleksi veya görme bozukluğu olan kullanıcılar küçük boyutlu veya karmaşık komut dosyalarını anlamakta zorlanabileceğinden, web sitenizin ne kadar erişilebilir olduğunu da etkiler.
Yazı tipleri, web siteniz için doğru tonu ayarlar. Yazı tipi seçimi, sitenizin marka bilinci oluşturma konusunda ne kadar iyi tasarlanmış olduğu üzerinde ikinci bir etkiye sahiptir. Metin tabanlı içeriğin içeriğine sıklıkla odaklansak da görsel açıdan da incelemekte fayda var.
Son sözler
Yazı tipleri, web sitenizi tanımanın bir yoludur. Bir kişi için kimlik ne ise, bir kişi için de font odur. WordPress yazı tipinizi değiştirmeye karar vermek, farklı bir şey istediğiniz ve web sitenizin tipografisini geliştirmeye istekli olduğunuz anlamına gelir. Bu kılavuzda öğrendiğiniz gibi, farklı seçenekleri kullanarak yazı tiplerinizi değiştirebilirsiniz.
Manuel seçeneklere erişim kolaydır ve önceden bilgi gerektirmez. Google Yazı Tipleri ve diğer eklentiler, yazı tipleri arasında sorunsuz geçişler yapmanıza da olanak tanır. Yazı tipinizi CSS kodlarıyla değiştirmek biraz teknik bilgi gerektirecektir.
Bu rehber size yardımcı oldu. Neden yazı tiplerinizi bugün değiştirmeye başlamıyorsunuz?
