WordPress'te Yazı Tipi Nasıl Değiştirilir (Tüm Temalarda Çalışır)
Yayınlanan: 2024-04-11WordPress'te yazı tipinizi nasıl değiştireceğiniz konusunda kafanız karıştıysa sizi suçlamıyorum. Daha yeni bir blok teması mı yoksa daha eski bir klasik tema mı kullandığınıza bağlı olarak yöntemler farklılık gösterdiğinden biraz kafa karıştırıcı olabilir . Bu eğitimde, birincisi için yerleşik bir seçeneği ve ikincisi için ücretsiz bir eklenti seçeneğini kullanarak yazı tiplerini değiştirme konusunda size yol göstereceğim. (Spoiler uyarısı: her iki yöntem de yeni başlayanlar için oldukça uygundur.)
Temel Çıkarımlar
- Modern WordPress temaları, Google Fonts'a doğrudan WordPress aracılığıyla erişmenizi sağlayan yerleşik bir yazı tipi kitaplığı özelliğine sahiptir.
- Eski klasik temalar bu özelliklere sahip değildir ancak ek yazı tiplerinin kilidini açmak için ücretsiz bir eklenti kullanabilirsiniz.
- Her iki yöntem de yazı tiplerini genel olarak (sitenizin tamamında) ve yerel olarak (bireysel sayfalar ve gönderiler içinde) değiştirmenize olanak tanır.
Modern blok temalarında yazı tipleri nasıl değiştirilir?
WordPress 6.5'in piyasaya sürülmesiyle, yalnızca yazı tiplerini değiştirmek değil, aynı zamanda yerel Yazı Tipi Kitaplığı özelliği aracılığıyla binin üzerinde ekstra yazı tipine erişmek de son derece hızlı ve kolay hale geldi. Blok teması kullandığınız sürece, eklentilerle uğraşma veya istediğiniz yazı tipi kitaplığına sahip temalara göz atarak zaman kaybetme günleri sona erdi.
Tam Site Düzenleyicisine (FSE) erişin
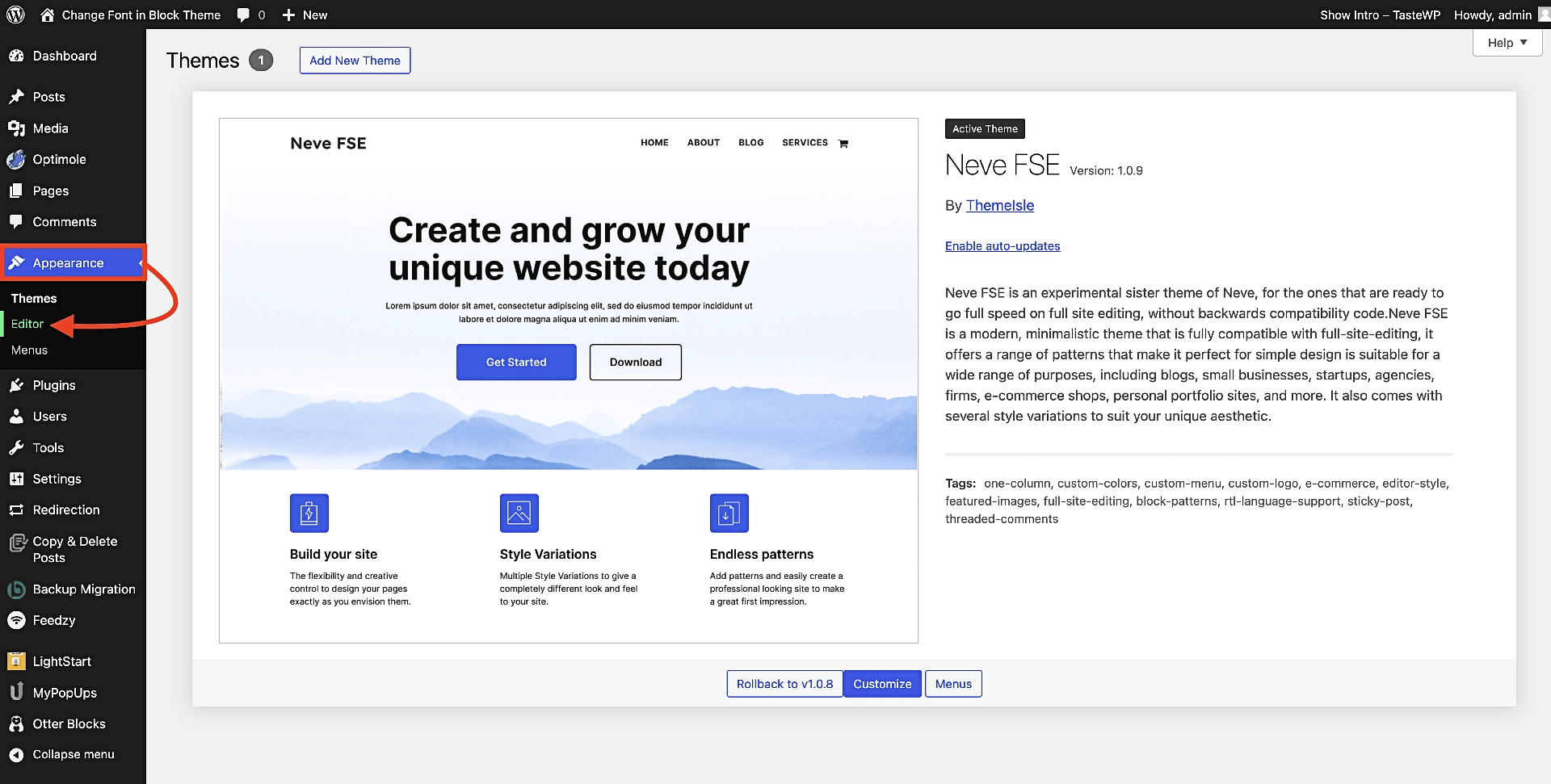
Başlamak için WordPress kontrol panelinden Görünüm → Düzenleyici seçeneğine giderek Tam Site Düzenleyicisini açın:

⚠️ Görünüm altında Düzenleyici seçeneğini göremiyorsanız ve bunun yerine Özelleştir seçeneğini görüyorsanız blok tema değil, klasik bir tema kullanıyorsunuz demektir. Temaları değiştirebilir ve yukarıda resimde görülen Neve FSE gibi bir blok teması yükleyebilir veya bu kılavuzun klasik temalar bölümüne atlayabilirsiniz.
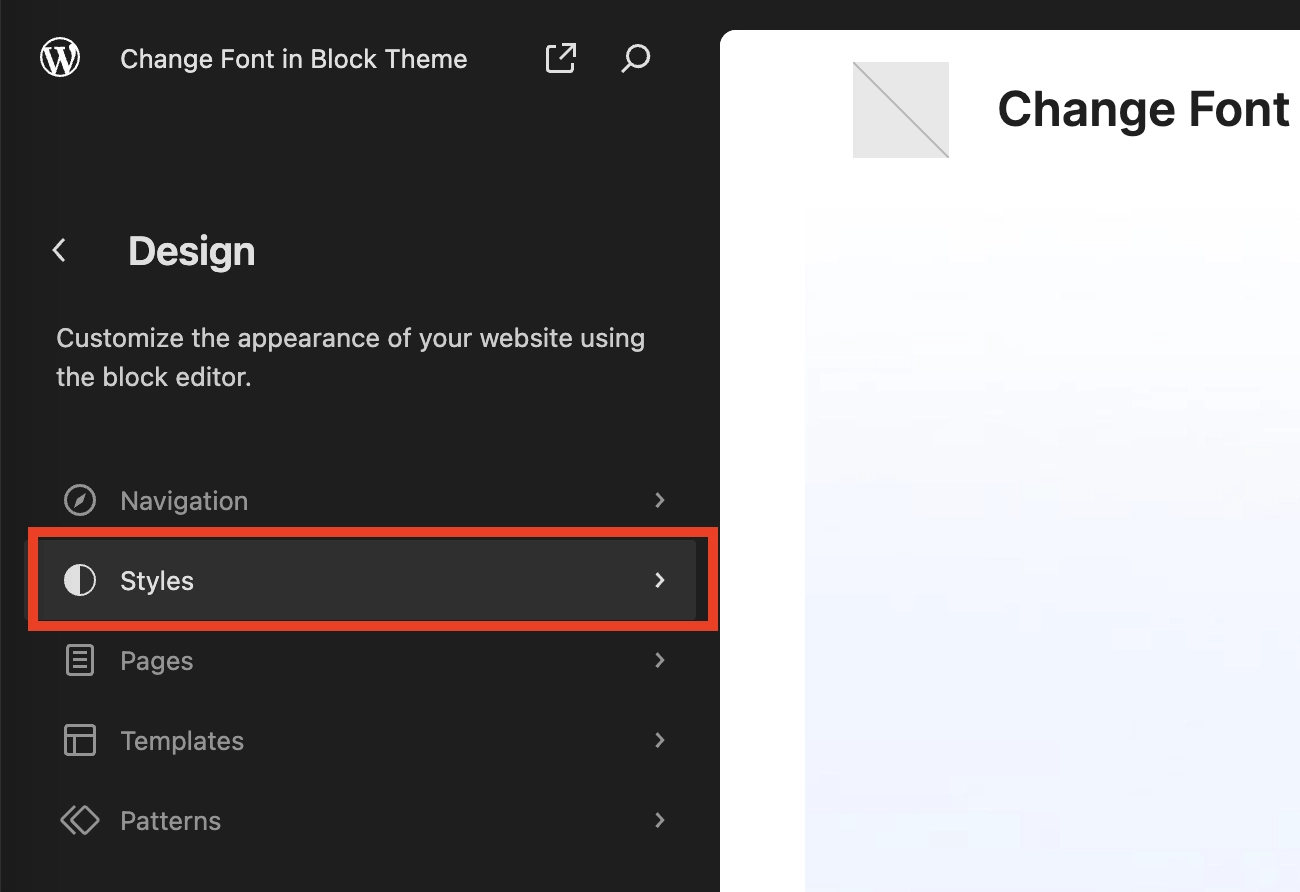
Editör'e tıklar tıklamaz, sizi doğrudan menüden Stiller'i seçmek isteyeceğiniz FSE arayüzüne götürecektir:

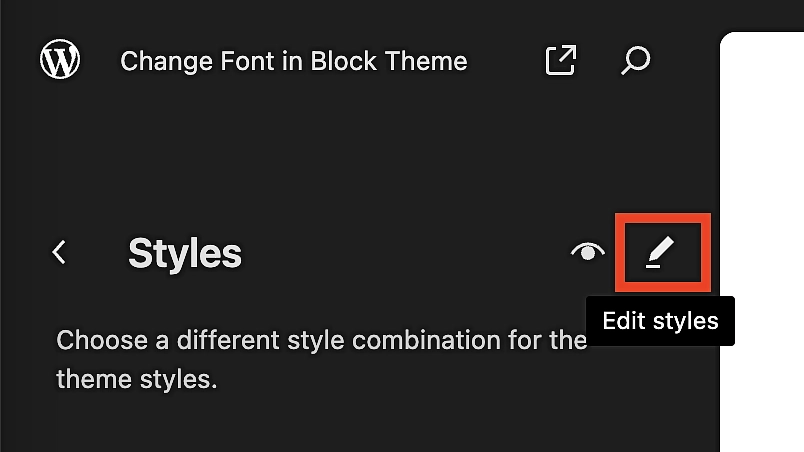
Açılan alt menüde küçük kalem simgesini bulun ve tıklayın:

Yazı Tipi Kitaplığını bulun ve Google Fonts'u entegre edin
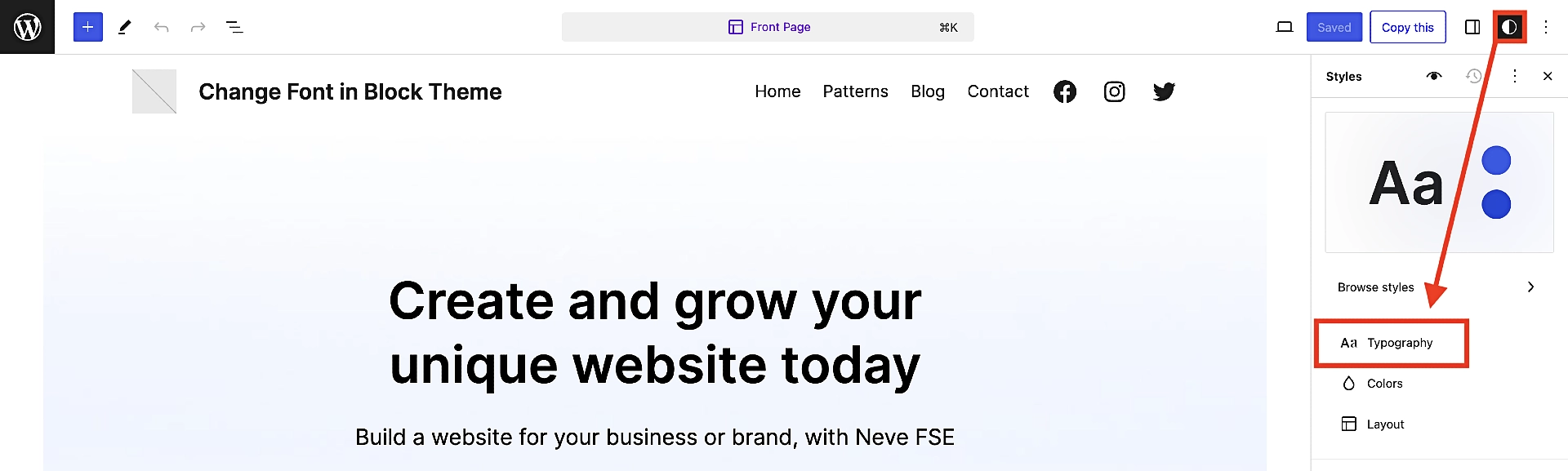
Önceki adım sizi varsayılan olarak seçilen Stiller (bölünmüş daire simgesi) ile gerçek düzenleyiciye götürecektir. Oradan Tipografi'ye tıklayın:

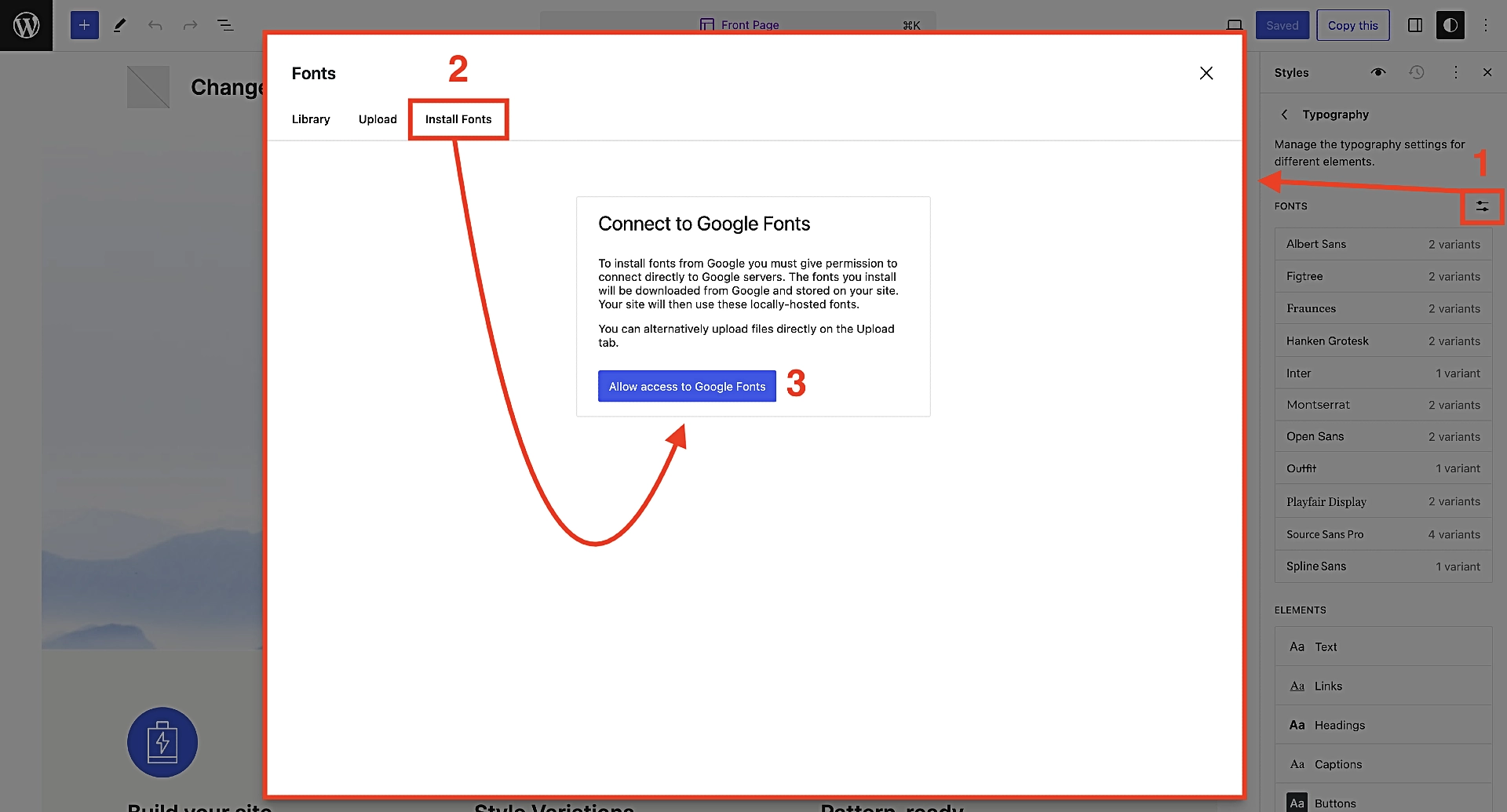
Bu size kullanabileceğiniz yazı tiplerinin bir listesini gösterecektir, ancak Google Fonts'a bağlanmak ve 200 sayfadan fazla yazı tipi seçeneğinin kilidini açmak için üç tıklamaya daha ihtiyacınız olacak:
- Öncelikle Yazı Tipleri başlıklı alt başlığın sağındaki simgeye tıklayın. İçlerine noktalar yerleştirilmiş iki yığılmış çizgiye benziyor. Bu, Yazı Tipi Kitaplığını açacaktır.
- Ardından, Yazı Tipi Kitaplığı'ndaki Yazı Tiplerini Yükle adlı üçüncü seçeneğe dokunun.
- Son olarak Google Fonts'a erişime izin ver 'i tıklayın.

Ve bu kadar!
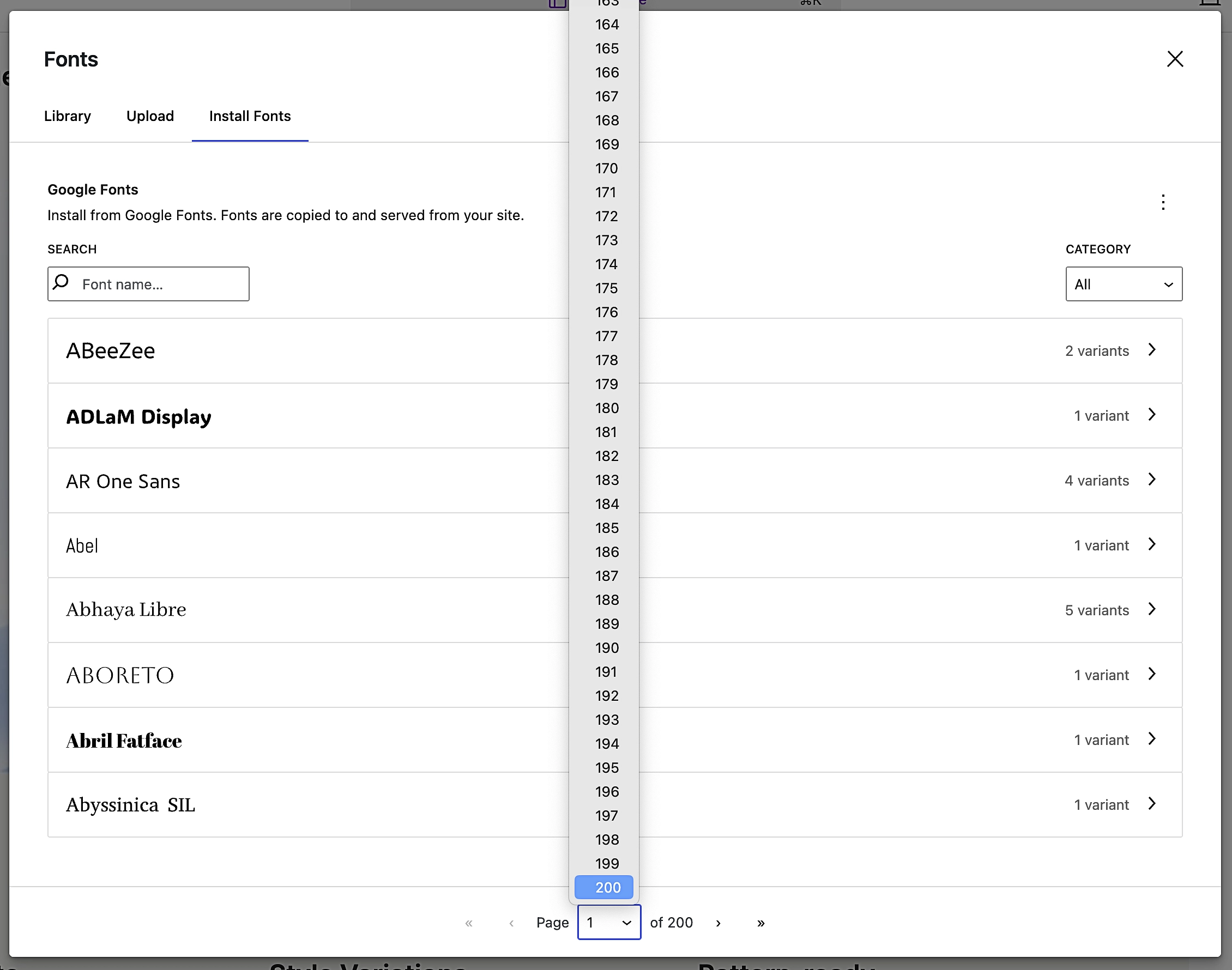
Artık o kadar çok yazı tipine erişiminiz olduğunu göreceksiniz ki, hepsine göz atmak bütün gününüzü alacak. Seçimlerinizi daraltmak için yardıma ihtiyacınız varsa ilham almak için en iyi Google Yazı Tipleri seçenekleri koleksiyonumuza göz atın.

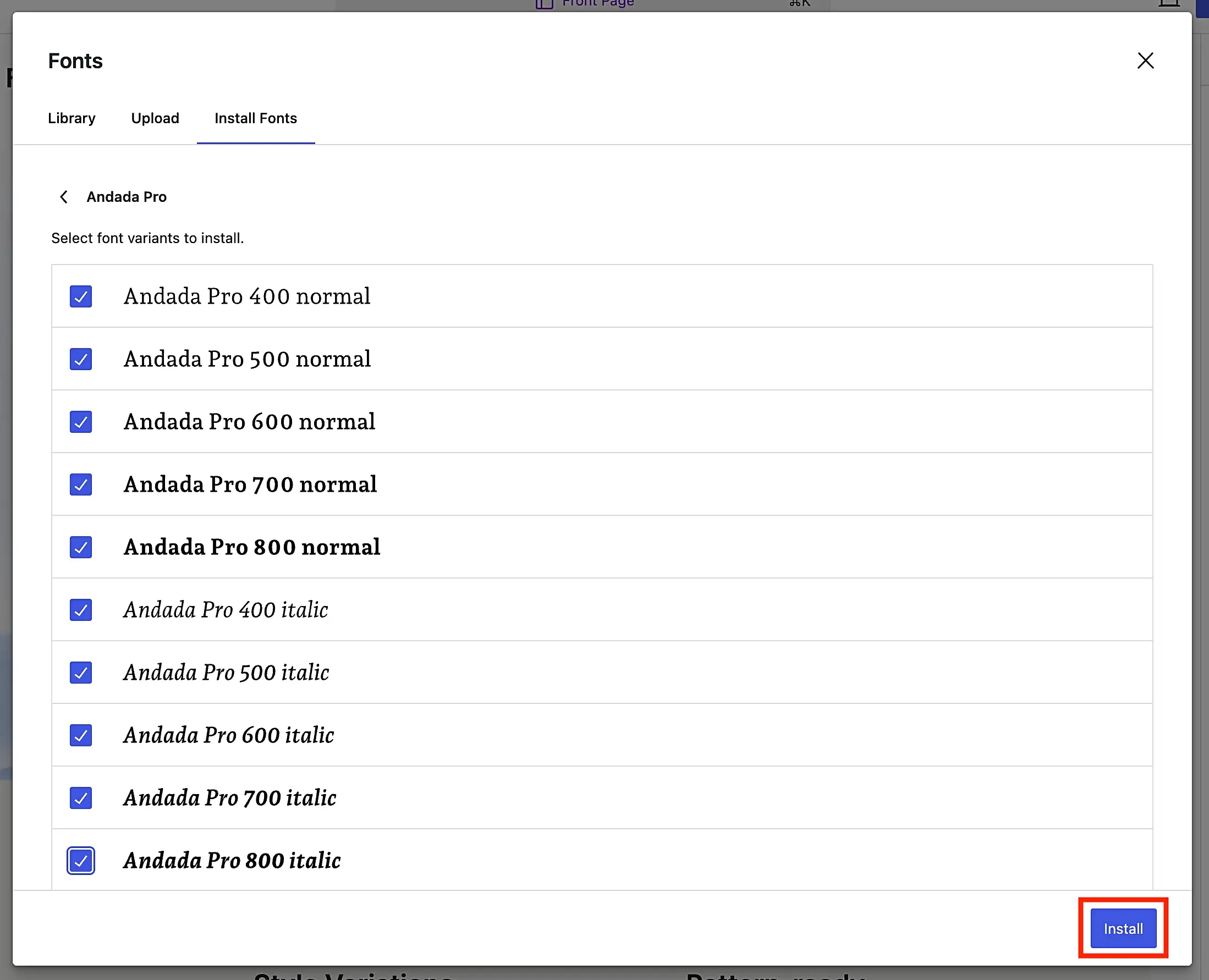
Beğendiğiniz bir yazı tipi bulduğunuzda üzerine tıklayın. Yazı tipinin birden fazla çeşidi varsa beğendiklerinizi seçin ve hazır olduğunuzda sağ alttaki Yükle'ye dokunun:

Her şeyin yolunda gittiğini varsayarsak bir onay/başarı mesajı alacaksınız:

Yazı tiplerinizi global olarak seçin ve düzenleyin
Artık yazı tipi seçiminizi global olarak web sitenizdeki çeşitli metin türlerine uygulamaya hazırsınız.
Sizi daha genel FSE düzenleme ekranına geri götürecek olan Yazı Tipi Kitaplığı seçim ekranından çıkmanız yeterlidir.
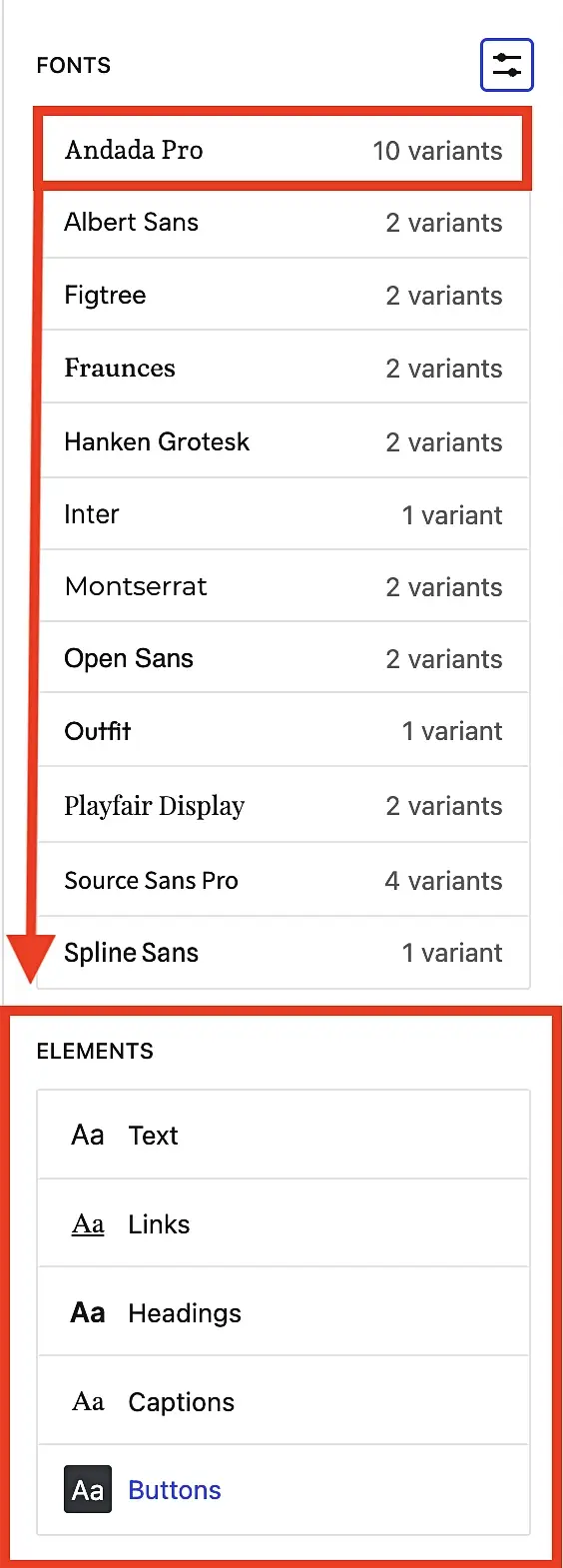
Burada, yüklediğiniz yazı tiplerinin sağ taraftaki menüdeki YAZI TİPİ seçimine yansıtıldığını göreceksiniz. Bu özel örnekte, artık görünür olan Andada Pro'yu seçtik.
Ayrıca genel metin seçimlerinizin kategorilerini barındıran Öğeler alanını da fark edeceksiniz:
- Metin
- Bağlantılar
- Başlıklar
- Altyazılar
- Düğmeler
Örneğin, yeni seçtiğiniz yazı tipini web sitenizin tamamına Başlık yazı tipi olarak uygulamak istediğinizi varsayalım. Bunu başarmak için Öğeler alanının altındaki Başlıklar'a tıklarsınız.
Burada bunu tüm başlıklarınıza (ör. H1'den H6'ya kadar) veya yalnızca belirli olanlara uygulayabilirsiniz.

Daha sonra memnun kalacağınız bir görünüm elde edene kadar bu işlemi tüm yazı tipi öğeleri için tekrarlarsınız.
💡 Harika yazı tipi eşleştirme fikirleri için WordPress yazı tipinizi nasıl seçeceğinizle ilgili yazımıza göz atın.
Yazı tiplerinizi yerel olarak seçin ve düzenleyin
Tamam, artık site ziyaretçilerinizin tutarlı bir deneyim yaşamasını ve sayfalarınızın ve yayınlarınızın profesyonel görünmesini sağlayacak şekilde küresel tipografi stillerinizi nasıl ayarlayacağınızı biliyorsunuz. Ancak, belirli bir makale veya sayfa için bu ayarları geçersiz kılmak için özel bir nedeniniz varsa ne olur?
Aslında bunu yapmak gerçekten çok kolay. İşte nasıl:
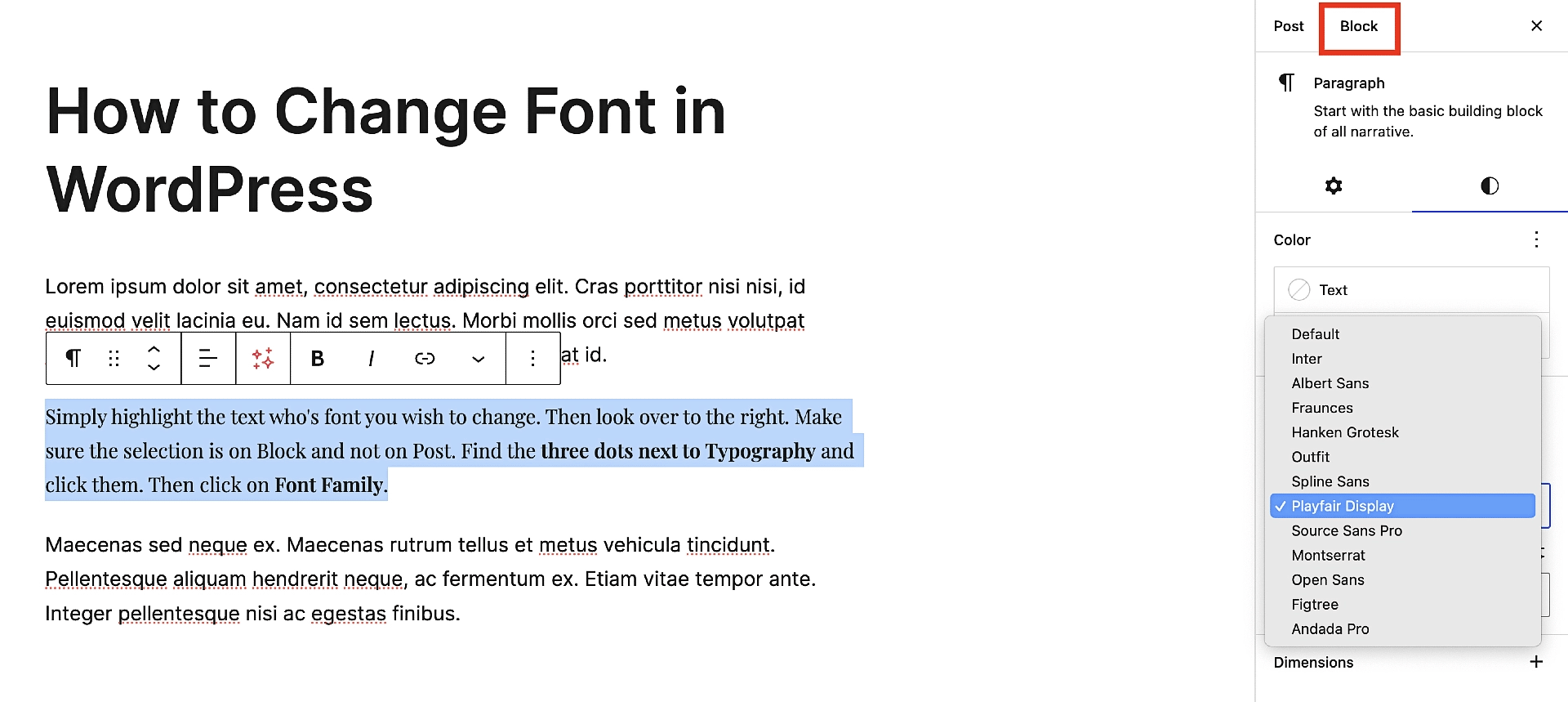
Öncelikle özel yazı tipini eklemek istediğiniz sayfaya veya gönderiye gidin. Ardından özelleştirmek istediğiniz metni içeren metin bloğunu bulun. Seçmek için bloğa tıklayabilir veya metnin kendisini vurgulayabilirsiniz. Bundan sonra tekrar sağdaki menüye bakın, Blok'un seçili olduğundan emin olun ve Tipografi'nin yanındaki üç noktayı tıklayın. Daha sonra Yazı Tipi Ailesi'ne dokunun.
Hem Yazı Tipinin hem de Boyutun Varsayılan olarak ayarlandığını göreceksiniz. Yazı Tipi'ne tıklayın ve ardından açılır menüden istediğinizi seçin. Vurgulanan metniniz, daha önce oluşturduğunuz genel ayarları geçersiz kılarak anında istediğiniz özel yazı tipine dönüşecektir.

⚠️ Profesyonel ipucu : Yerel yazı tipi özelleştirmesinde aşırıya kaçmaktan kaçının. Yazı tiplerinizi çok fazla değiştirirseniz, bu profesyonelce olmayabilir ve ziyaretçiler de muhtemelen bunu tuhaf bulacaktır, bu da sizden ürün satın alma veya sitenize geri dönme olasılıklarını azaltacaktır. Kısacası, dikkatli ve iyi bir sebeple kullanın.
Bir eklenti kullanarak klasik temalardaki yazı tipleri nasıl değiştirilir?
Klasik WordPress temaları, stil ve tasarım özelleştirmesi için yerel WordPress Özelleştiriciye dayanır; bu, genellikle bir temanın yazı tipi seçeneklerini burada bulacağınız anlamına gelir. Seçtiğiniz temaya bağlı olarak, çok sayıda varsayılan yazı tipi seçeneğiniz olabilir veya neredeyse hiç seçeneğiniz olmayabilir.
Endişelenmeyin. Hangi klasik temaya sahip olursanız olun, Google Fonts'a nasıl erişeceğinizi tekrar göstereceğiz, böylece aralarından seçim yapabileceğiniz fazlasıyla yeterli olacaktır.

Bu sefer işi bitirmek için popüler ücretsiz Yazı Tipleri eklentisini kullanacağız.
 Yazı Tipleri Eklentisi | Google Yazı Tipleri Tipografi
Yazı Tipleri Eklentisi | Google Yazı Tipleri TipografiGüncel Sürüm: 3.6.1
Son Güncelleme: 6 Nisan 2024
olympus-google-fonts.3.6.1.zip
Yazı Tipleri eklentisi herhangi bir klasik WordPress temasıyla çalışır ve Google tarafından sunulan 1.400'den fazla ücretsiz yazı tipi arasından seçim yapmanızı sağlar. FSE yöntemiyle karşılaştırıldığında bunun tek dezavantajı, eklentinin Pro sürümüne yükseltmediğiniz sürece yazı tiplerini yerel olarak barındırmanıza izin vermemesidir.
Size nasıl çalıştığını göstermek için Twenty Twenty One adlı eski bir varsayılan WordPress temasını kullanacağız. Bu kadar geriye gitmemizin nedeni Twenty Twenty One'dan sonraki tüm diğer varsayılan WordPress temalarının daha önce tanımladığımız FSE yöntemini kullanmanıza izin vermesidir.
Yazı Tipleri Eklentisini yükleyin ve etkinleştirin
Başlamak için WordPress.org'daki ücretsiz Yazı Tipleri eklentisini yükleyin ve etkinleştirin. İşlem başka bir eklentinin kurulumuyla aynıdır:
Eklentiler → Yeni Eklenti Ekle seçeneğine gidin. Daha sonra arama kutusuna "yazı tipi eklentisi" yazmaya başlayın; sonuçlarda nispeten hızlı bir şekilde otomatik olarak doldurulduğunu görmelisiniz. Ardından Şimdi Kur'a tıklayın, birkaç saniye bekleyin ve Şimdi Kur düğmesi Etkinleştir'e dönüştüğünde tekrar tıklayın.
Özelleştirici'de genel yazı tiplerinizi seçin
Daha sonra, genel yazı tipi ayarlarınızı yapmak için Özelleştiriciye gideceğiz. Normalde bu, kontrol panelinden Görünüm → Özelleştir seçeneğine giderek yapılır, ancak bu durumda eklentinin alt menüsünü kullanarak bir adım ileri atlayabilirsiniz.
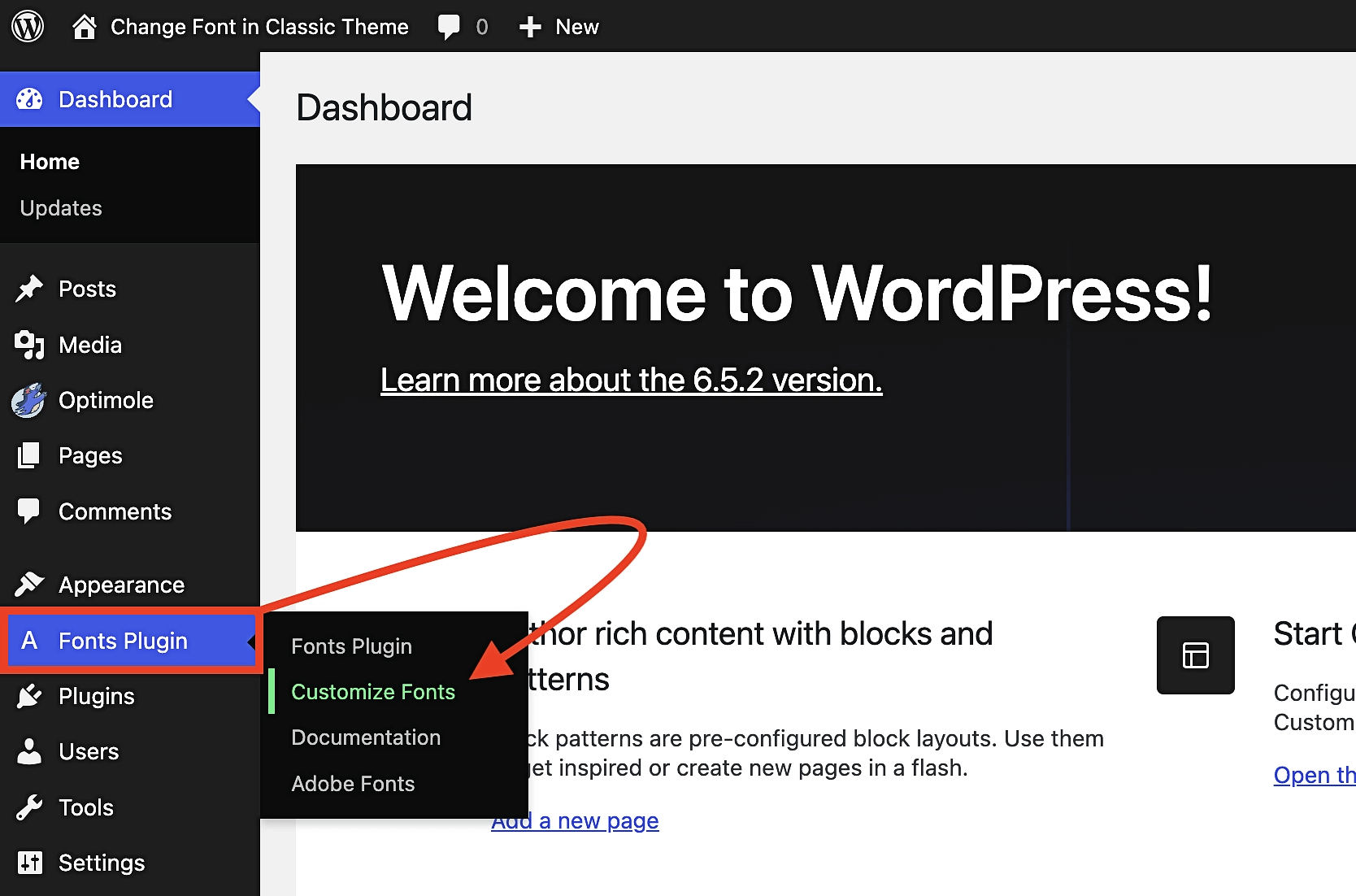
Yazı Tipleri Eklentisi → Yazı Tiplerini Özelleştir seçeneğine gidin.

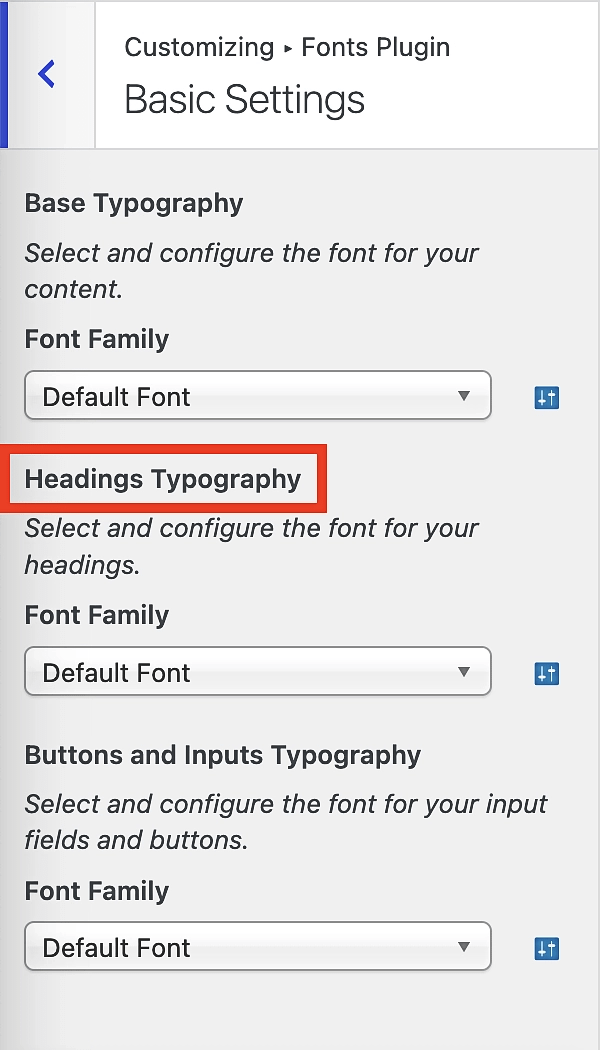
Bir sonraki ekranda gözünüzü üzerinde tutmak istediğiniz iki seçenek Temel Ayarlar ve Gelişmiş Ayarlar'dır . Aralarındaki farkı tanımlamanın en kolay yolu, Temel Ayarlar'ın (adından da anlaşılacağı gibi) işleri basit tutması, Gelişmiş Ayarlar'ın ise yazı tipi seçeneklerinizde daha derin bir düzeyde ince ayar yapmanıza olanak sağlamasıdır.
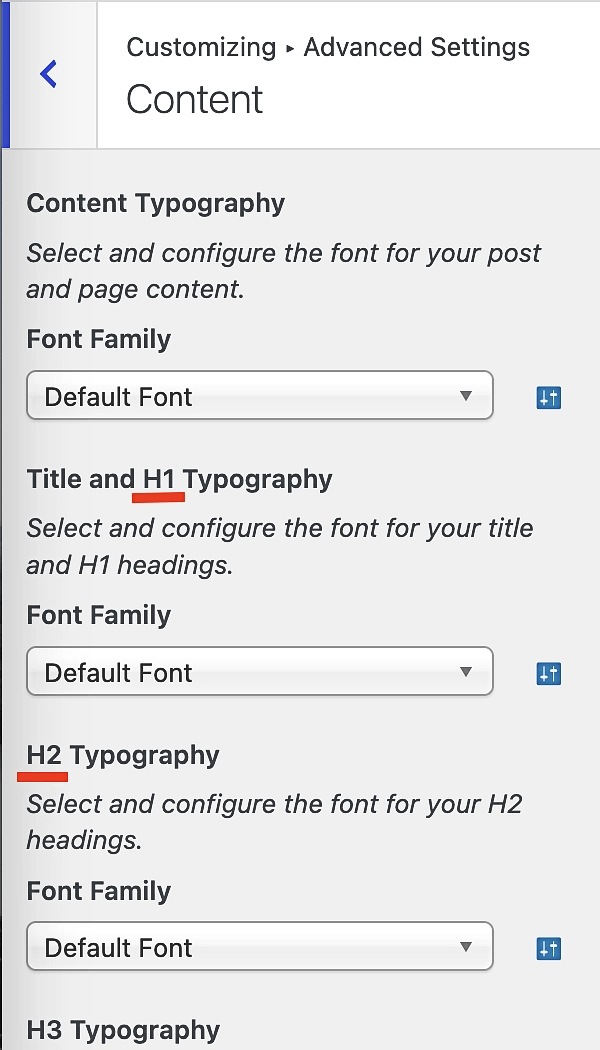
Bunun en bariz örneği başlık seçimleridir. Temel Ayarlar'da, başlıklar için yazı tipi seçimi evrenseldir; bu, seçtiğiniz yazı tipinin H1, H2, H3 vb. için geçerli olacağı anlamına gelir. Bunun aksine, Gelişmiş Ayarlar altında her bir başlık türü için istediğiniz yazı tipini belirleyebilirsiniz:


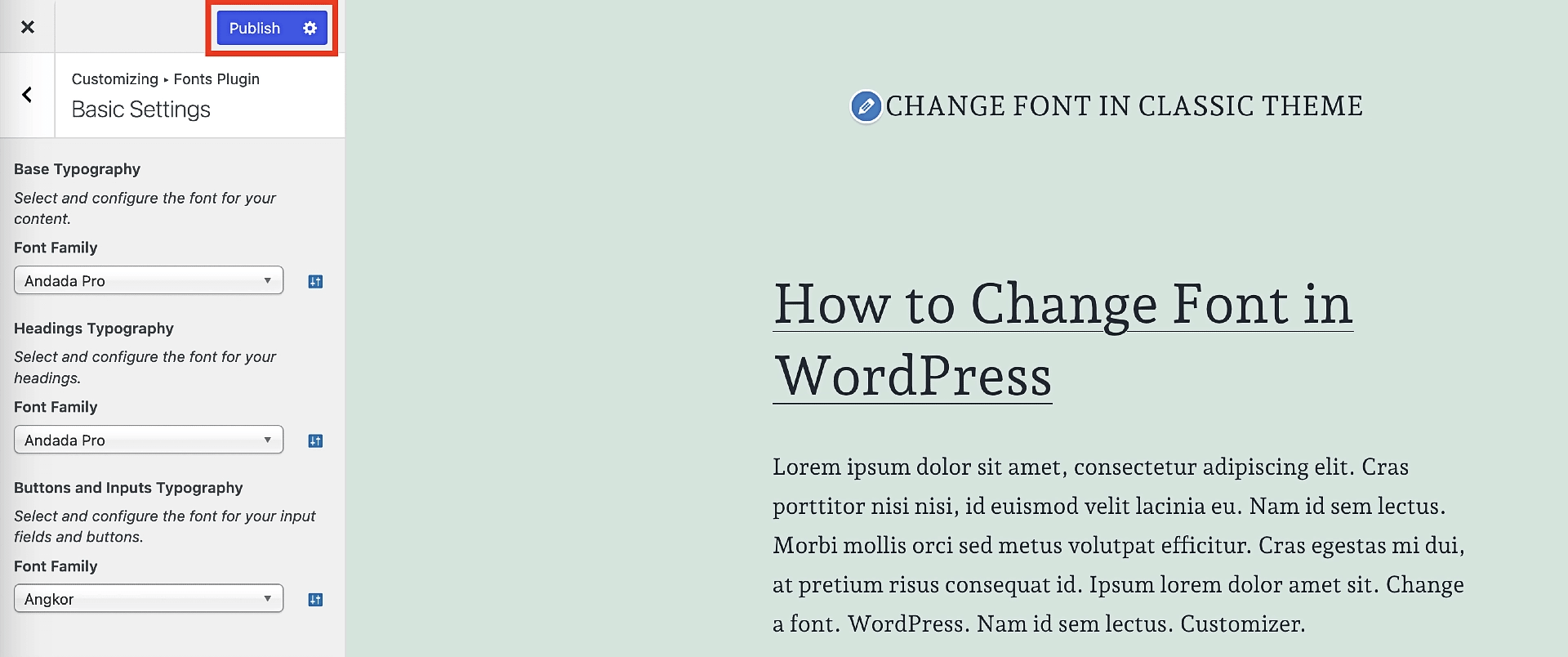
Seçimlerinizi yaptıktan sonra Yayınla'yı tıklamanız yeterlidir; değişiklikleriniz sitenizde yayınlanacaktır:

Bir sayfada veya gönderide özel yerel yazı tiplerini seçin
Yukarıdaki yöntemle, sitenizin tamamı için klasik bir temadaki yazı tipinizi nasıl değiştireceğinizi öğrendiniz. Daha önce de belirttiğimiz gibi buna “genel yazı tipi ayarları” deniyor ve tıpkı FSE eğitiminde yaptığımız gibi, yazı tiplerinizi yerel olarak nasıl değiştireceğinizi de size öğreteceğiz.
Bu yöntemin FSE muadili ile çok daha fazla örtüşmesi vardır, yani her ikisi de blok düzenleyicide yer alır.
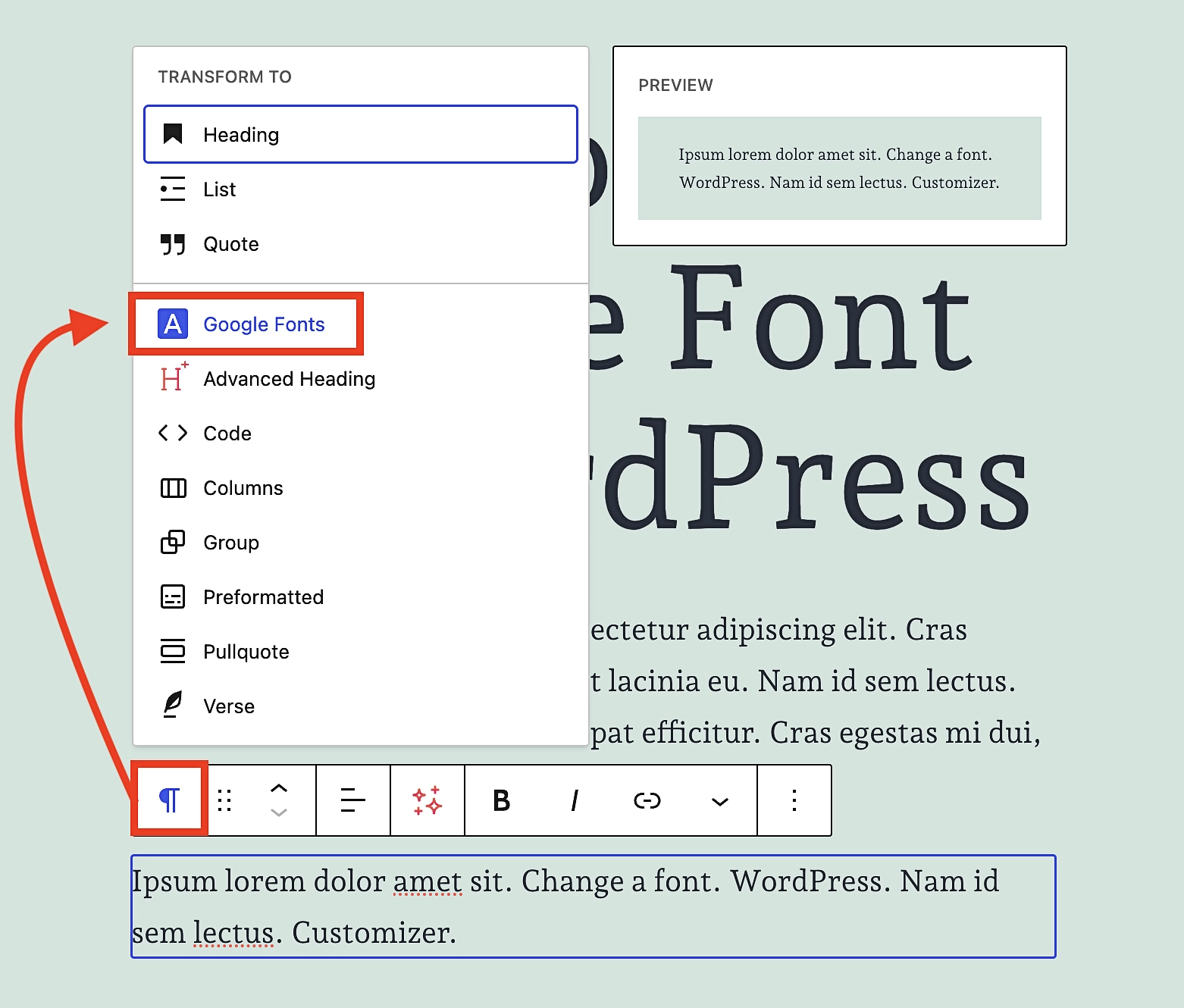
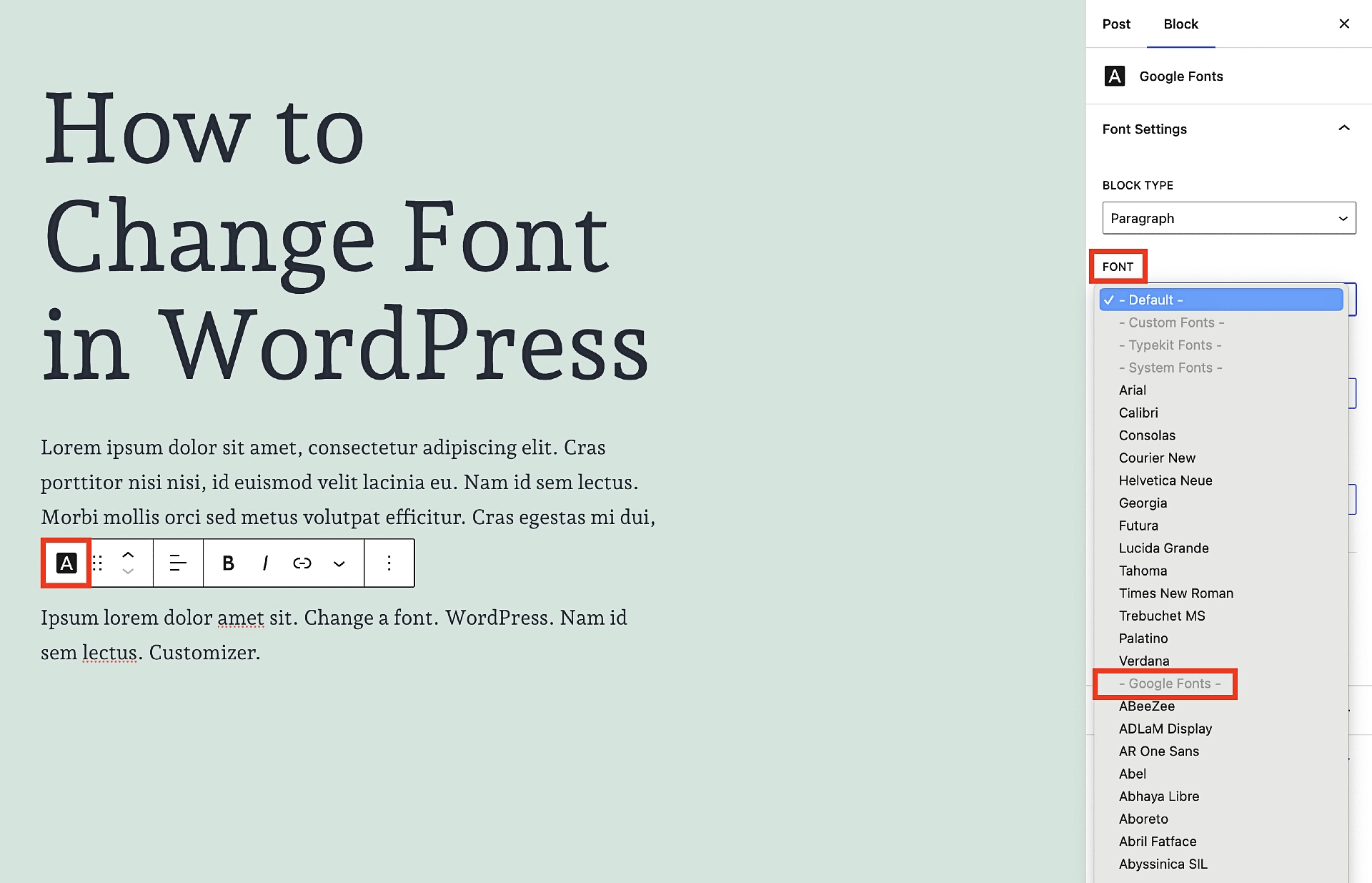
Bir sayfanın veya gönderinin içinden özel yazı tipi seçeneklerine erişmek için düzenlemek istediğiniz metni vurgulayın veya onu içeren bloğu seçin. Daha sonra alt menüde en soldaki simgeye tıklayın. Bu, Google Fonts'u seçeceğiniz başka bir menü açacaktır:

Google Fonts'a tıkladığınız anda sağ taraftaki alt menü Google Fonts seçeneklerini gösterecek şekilde değişecektir. YAZI TİPİ'ne dokunun ve ardından beğendiğiniz yazı tipini bulana kadar istediğiniz içeriğe doğru ilerleyin:

Başlıklar dahil, ayarlamak istediğiniz tüm metin blokları için bu işlemi tekrarlayın. Aslında, paragraf ve başlık arasındaki blok türünü doğrudan bu alt menüden bile değiştirebilirsiniz.
Sadece BLOK TİPİ'ne tıklayın ve takaslarınızı orada yapın. Daha önce söylediklerimizi unutmayın; bu özelliği aşırıya kaçmamaya çalışın çünkü aşırı kullanırsanız yarardan çok zarar verecektir.
İşte aldın!
Bu noktada, ister blok ister klasik olsun, mevcut herhangi bir WordPress temasındaki yazı tiplerini değiştirme konusunda kendinizi rahat hissetmelisiniz.
Karmaşıklık açısından bu, WordPress site geliştirmenin en kolay yönlerinden biridir.
Bu hem klasik temalar hem de blok temalar için geçerlidir. Bununla birlikte, henüz bir tema seçmediyseniz ve yazı tipi seçimi sizin için önemliyse, blok bir tema seçmek muhtemelen daha faydalı olacaktır. Bunun nedeni yalnızca WordPress'in genel olarak gittiği yön olması değil, aynı zamanda Google Yazı Tiplerini Yazı Tipi Kitaplığı aracılığıyla yerel olarak barındırmanıza izin vermesidir. Aynı avantajı klasik temalarda elde etmek için Fonts eklentisinin Pro sürümüne ödeme yapmanız gerekir.
Klasik temaların hayranıysanız ve güzel bir orta yol seçeneği istiyorsanız, her zaman son derece cömert miktarda ücretsiz yazı tipiyle birlikte gelen Neve gibi bir temayı seçebilirsiniz. Google Fonts kadar çok olmasa da çoğu ihtiyacı karşılamak için fazlasıyla yeterli.
Temanızı özelleştirmenin ve kendinize ait hale getirmenin diğer bazı yolları için, herhangi bir WordPress temasını özel markalı bir siteye nasıl dönüştüreceğinize ilişkin kılavuzumuza göz atın.
WordPress yazı tiplerini nasıl değiştireceğiniz konusunda hâlâ sorularınız mı var? Yorumlar bölümünde bize sorun!

