WordPress'te Yazı Tipleri Nasıl Değiştirilir (8 Yol)
Yayınlanan: 2022-12-11Yazı tipleri, web sitenizin tasarımında önemli bir rol oynar. Tasarımın ve genel estetiğin tonunu belirlerler ve görünüşünü ve hissini geliştirebilir veya engelleyebilirler. Web siteniz için yazı tipi setlerini seçtikten sonra, bunları nasıl değiştireceğinizi bilmeniz gerekir. WordPress'te yazı tiplerini değiştirmenin birden çok yolu vardır. Bunları nasıl değiştireceğiniz, ne tür bir tema kullandığınız, bir eklentiye ihtiyaç duyup duymayacağınız veya bunları manuel olarak eklemeyi planlayıp planlamadığınız gibi bir dizi faktöre bağlıdır. Bu yazıda, her yöntemi tartışacağız ve size WordPress'te yazı tiplerini nasıl değiştireceğinizi göstereceğiz. Başlayalım.
Web Yazı Tipleri nedir?

Web yazı tipleri Google, Adobe, FontSpace ve diğerleri tarafından sağlanmaktadır. Tasarımı değiştirmek için web sitenize yazı tiplerini yerleştirme yeteneği verirler. Masaüstü yazı tiplerinin aksine, web yazı tipleri bulutta saklanır. Bir ziyaretçi sitenize geldiğinde, web yazı tipleri, yazı tipi sağlayıcısından dinamik olarak alınır. Doğru şekilde optimize edildiğinde web sitenizde birkaç saniye içinde görüntülenirler. Web yazı tipleri, birden çok yazı tipini web sitenize gömmek zorunda kalmadan kullanmanın hızlı ve kolay bir yoludur.
4 Web Yazı Tipi Türü
Masaüstü yazı tiplerine benzer şekilde, dört ana yazı tipi türü vardır:
- Serif : Serif yazı tipleri, genellikle her harfin üstünde ve altında bulunan süslemeleri nedeniyle genellikle yalnızca başlıklarda kullanılmaya uygundur.
- Sans Serif : Alternatif olarak Sans Serif yazı tipleri, temiz ve kolay okunabilir oldukları için hem başlıklarda hem de gövde metninde kullanılabilir.
- Komut Dosyası : Komut dosyası yazı tipleri, tuhaf görünümleri nedeniyle genellikle idareli kullanılmalıdır.
- Ekran : Son olarak, ekran yazı tipleri genellikle kalın ve büyük yazı tipleridir, bu nedenle başlıklar için sınırlı bir kapasitede kullanılmaları gerekir, ancak asla gövde metni olarak kullanılmamalıdırlar.
WordPress'te Web Yazı Tiplerini Kullanma
WordPress'te web yazı tiplerini kullanmanın birkaç yolu vardır. Bunları manuel olarak gömebilir, bir eklenti kullanabilir veya tam site düzenleme bloğu teması, genel bir WordPress teması veya tema oluşturucu kullanan bir tema olsun, temanızın ayarlarını kullanabilirsiniz. Çoğu durumda, geliştiriciler WordPress'te Google Yazı Tiplerini kullanmaya başvurur çünkü bunlar ücretsiz ve entegre edilmesi kolaydır.
WordPress'te Yazı Tipleri Nasıl Değiştirilir (8 Yol)
WordPress'te yazı tiplerini nasıl değiştireceğiniz çeşitli şekillerde elde edilebilir. Divi gibi belirli premium temalar, Google yazı tiplerinin otomatik olarak yüklendiği yerleşik bir yazı tipi yöneticisine sahiptir. Ek olarak Divi, hepsinin dahil edilmesini istemeniz durumunda tema seçeneklerinde tüm Google yazı tipi alt kümelerini etkinleştirmenize olanak tanır.
Divi dışındaki diğer bazı temalarda, temanın varsayılan yazı tiplerini değiştirmek için özelleştirici ayarlarını kullanabilirsiniz. Temaya bağlı olarak, bu yöntemle kullanılabilen sınırlı yazı tipleri olabilir. Twenty Twenty-Two gibi tam site düzenleme (FSE) engelleme temaları kullanıyorsanız, bunları theme.json dosyasına ekleyebilirsiniz. Ek olarak, bir yazı tipi yöneticisi eklentisi yükleyebilir veya Gutenberg blok düzenleyicisini kullanabilirsiniz. Son olarak, bunları manuel olarak ekleyebilirsiniz. Her yöntemi kullanarak WordPress'te yazı tiplerini nasıl değiştireceğimize bir göz atalım.
1. WordPress'te Yazı Tiplerini Değiştirmek için Tema Özelleştirici Seçeneklerini Kullanma
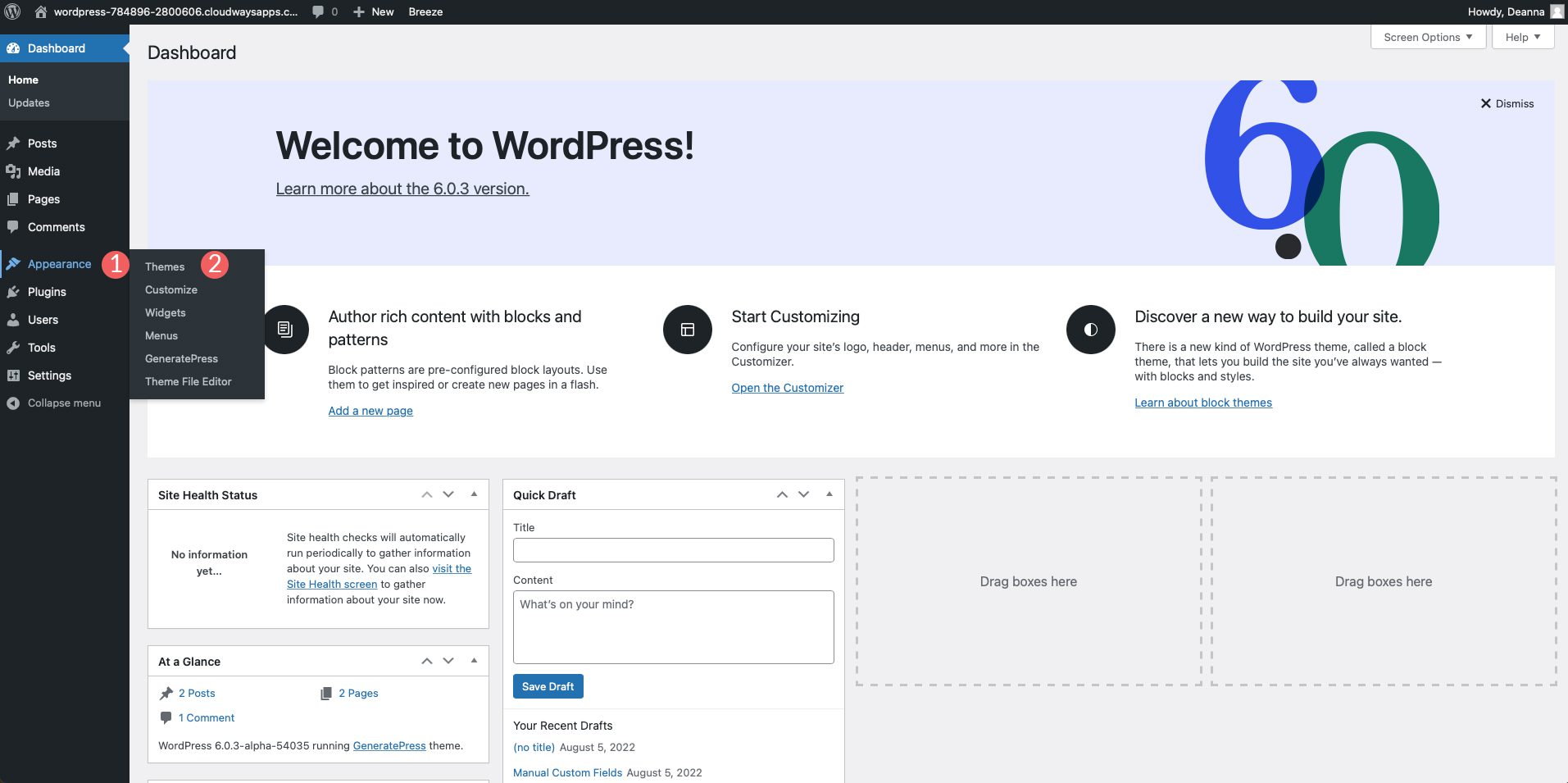
WordPress tema özelleştiriciyi kullanırken temanıza bağlı olarak birkaç seçenek vardır. Örnek olarak, varsayılan yazı tipini değiştirmek için Genesis temasını kullanacağız. WordPress panelinize giriş yapın. Görünüm > Özelleştir'e gidin.

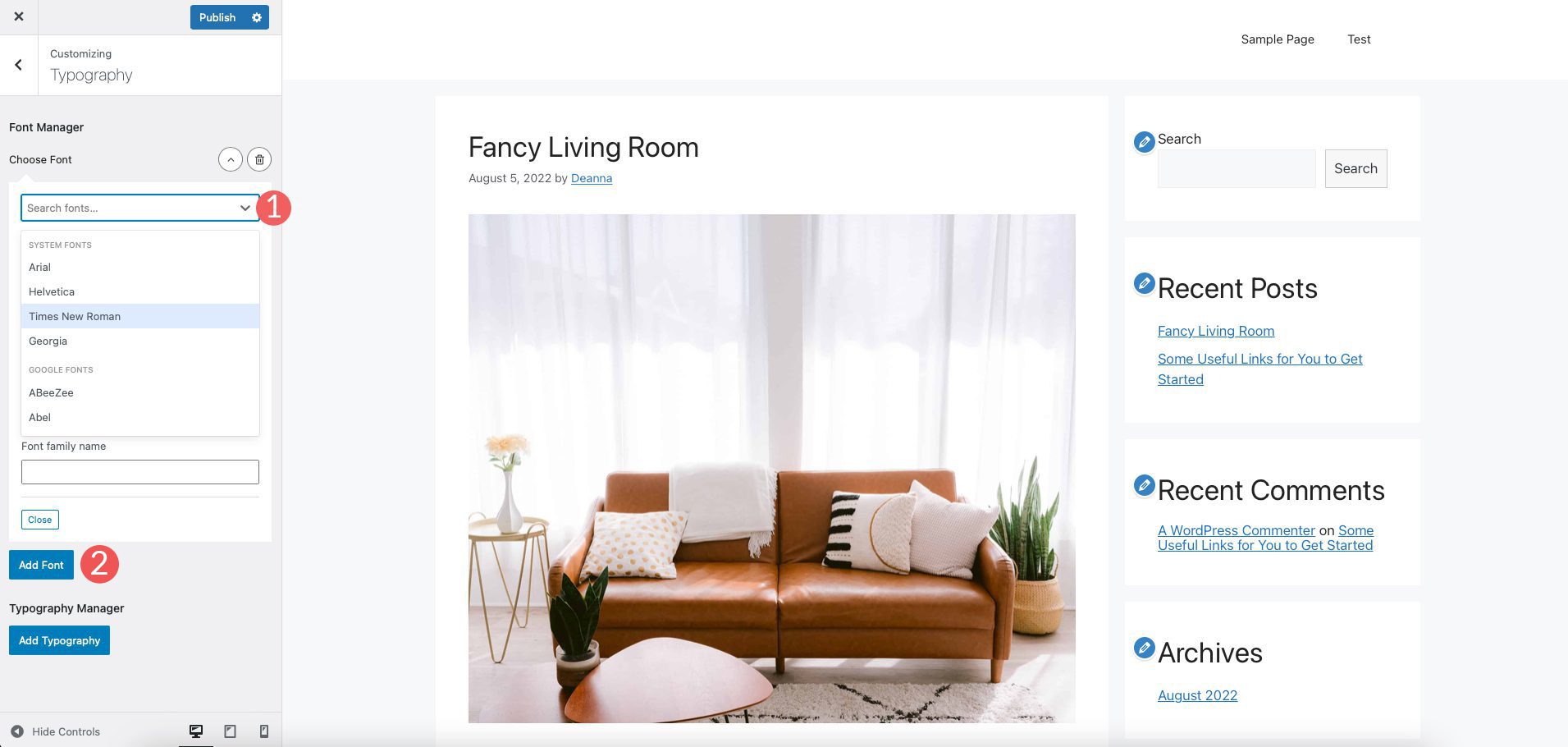
Özelleştirici ekranı göründüğünde, Tipografi'ye tıklayın. Yazı Tipi Yöneticisi ve Tipografi Ekle olmak üzere iki seçenek olacaktır. İlk seçeneğin altında, açılır menüyü etkinleştirmek için tıklayın. Oradan, sitenizde kullanmak üzere belirli bir yazı tipi arasında gezinebilir veya arama yapabilirsiniz. Bir yazı tipi seçtikten sonra, yazı tipini sitenize eklemek için Yazı Tipi Ekle düğmesini tıklayın. Belirli öğelere atanabilecek ek yazı tipleri eklemek için adımları tekrarlayabilirsiniz.

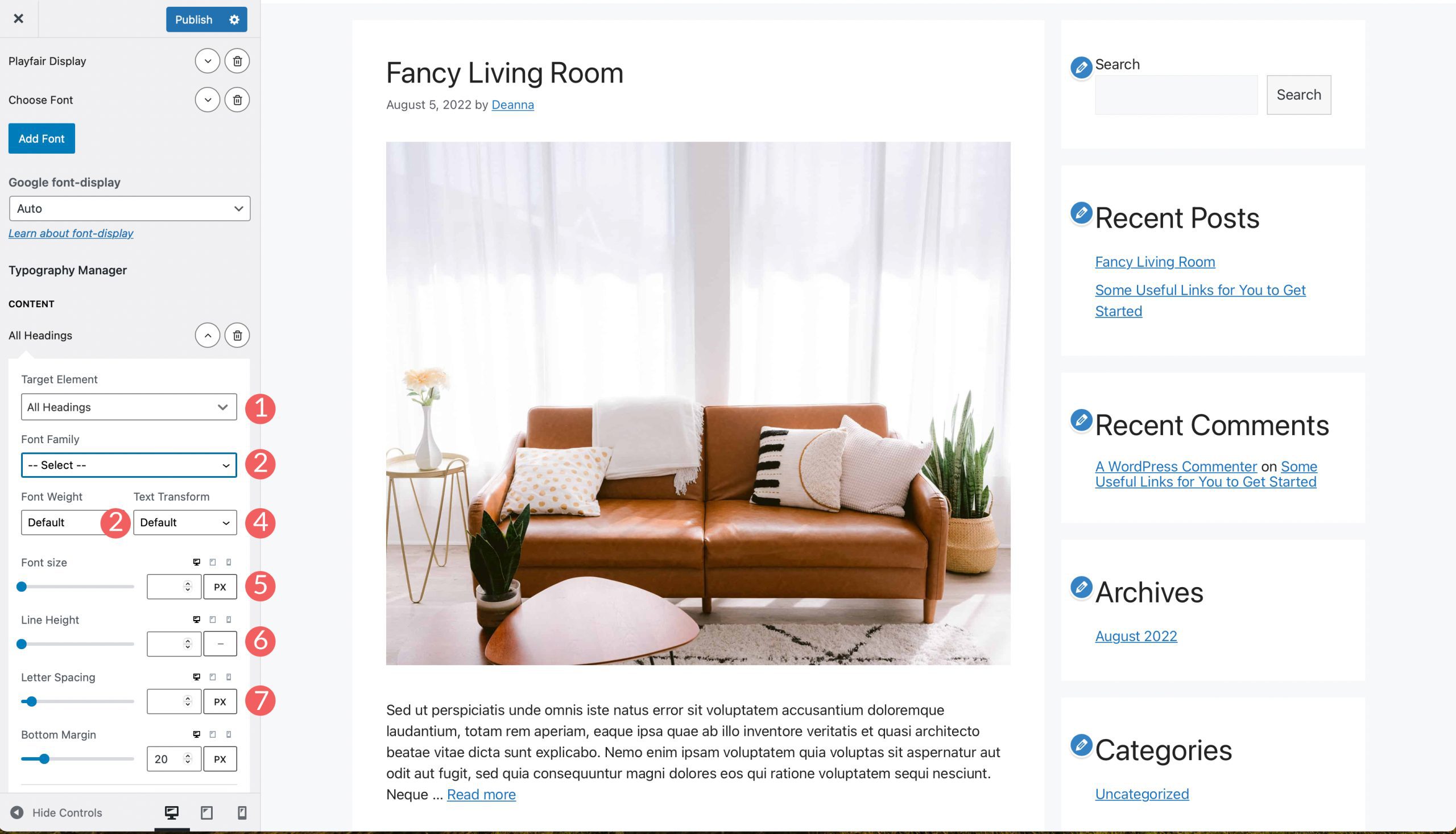
İkinci seçenek olan Tipografi Yöneticisi , sitenize eklenen yazı tiplerini farklı alanlara atamanıza olanak tanır. Örneğimizde bunları gövdeye, site başlığına, site açıklamasına, menü öğelerine, başlıklara ve daha fazlasına ekleyebilirsiniz.
Yazı tiplerini de değiştirebileceğiniz yer burasıdır. İlk olarak, yazı tipini değiştirmek istediğiniz hedef öğeyi seçin. Ardından, yazı tipi ailesini seçin. Yazı tipi ağırlığını ve uygulamak istediğiniz herhangi bir metin dönüşümünü seçin. Ardından yazı tipi boyutunu, ağırlığını, satır yüksekliğini ve harf aralığını seçin. Uygun gördüğünüz şekilde diğer öğeler için işlemi tekrarlayın.

2. WordPress Tam Site Düzenlemesini Kullanarak Yazı Tiplerini Değiştirme
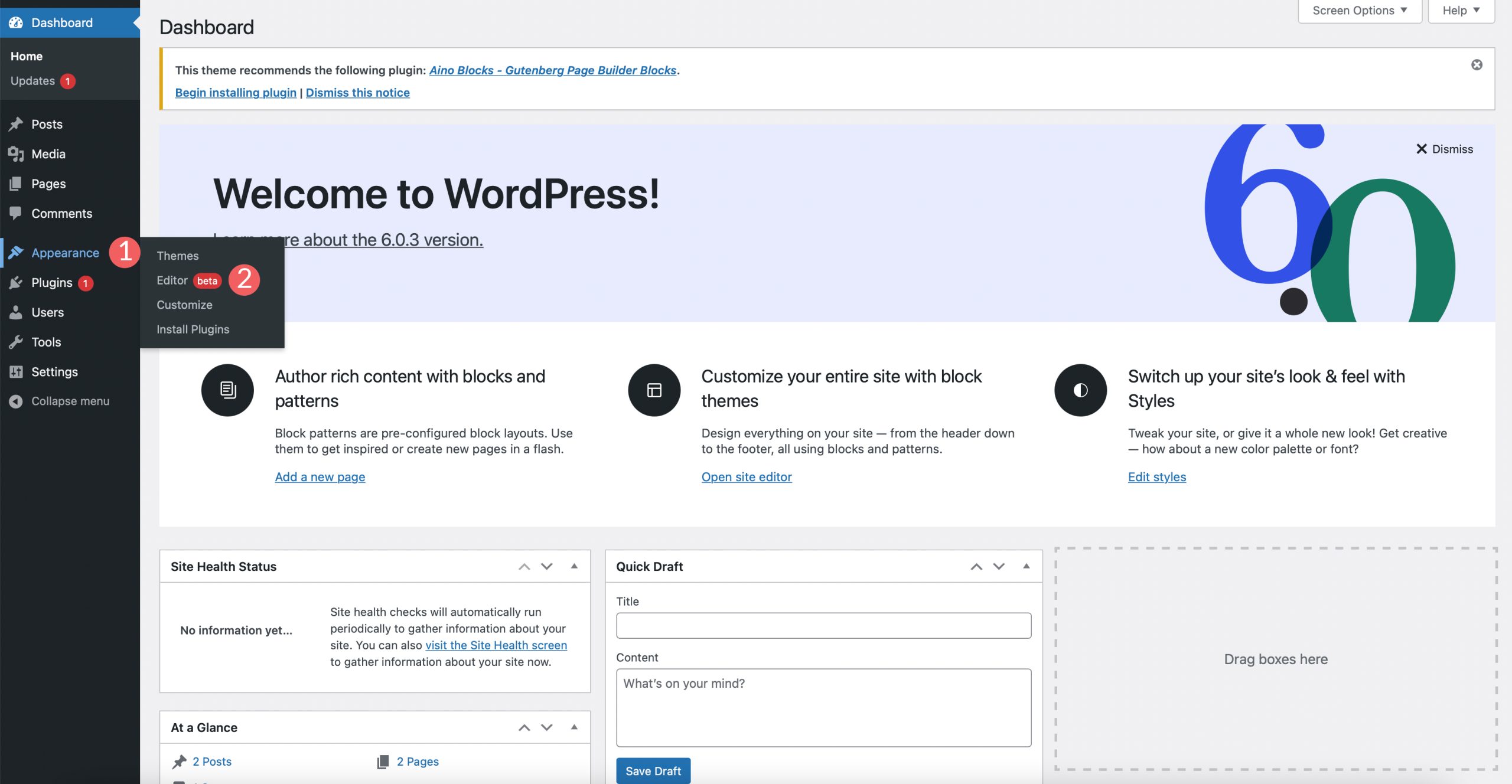
Tam site düzenleyici temalarının çoğu, aralarından seçim yapabileceğiniz birkaç yazı tipiyle önceden yüklenmiş olarak gelir. Blockbase, Emulsion, Aino ve Twenty Twenty-Two gibi temalar, temanın düzenleyicisinde yazı tiplerini değiştirme olanağı sağlar. Örneğin, Blockbase temasını kullanacağız. Yazı tiplerini değiştirmek için Tema > Düzenleyici'ye gidin.

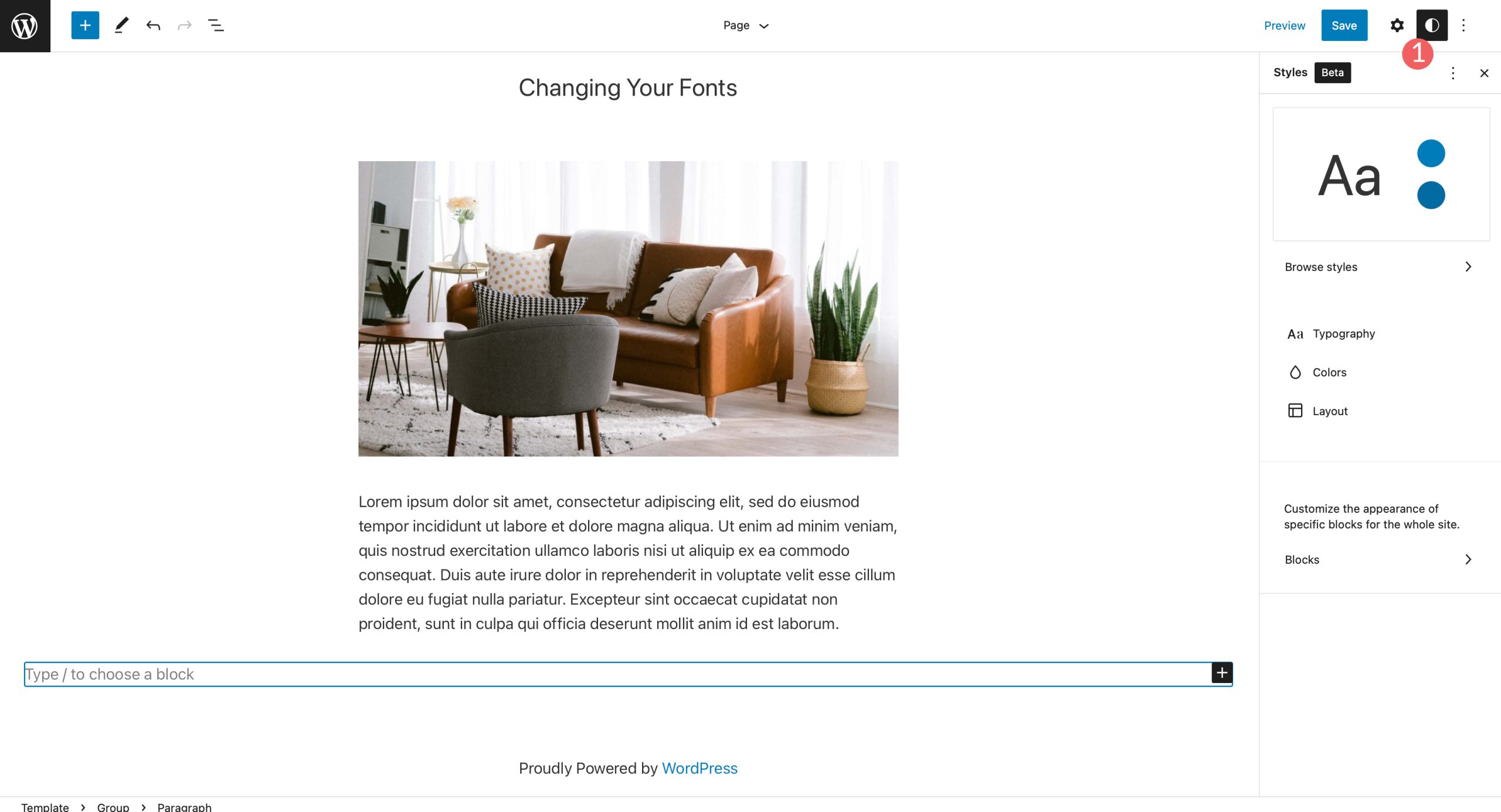
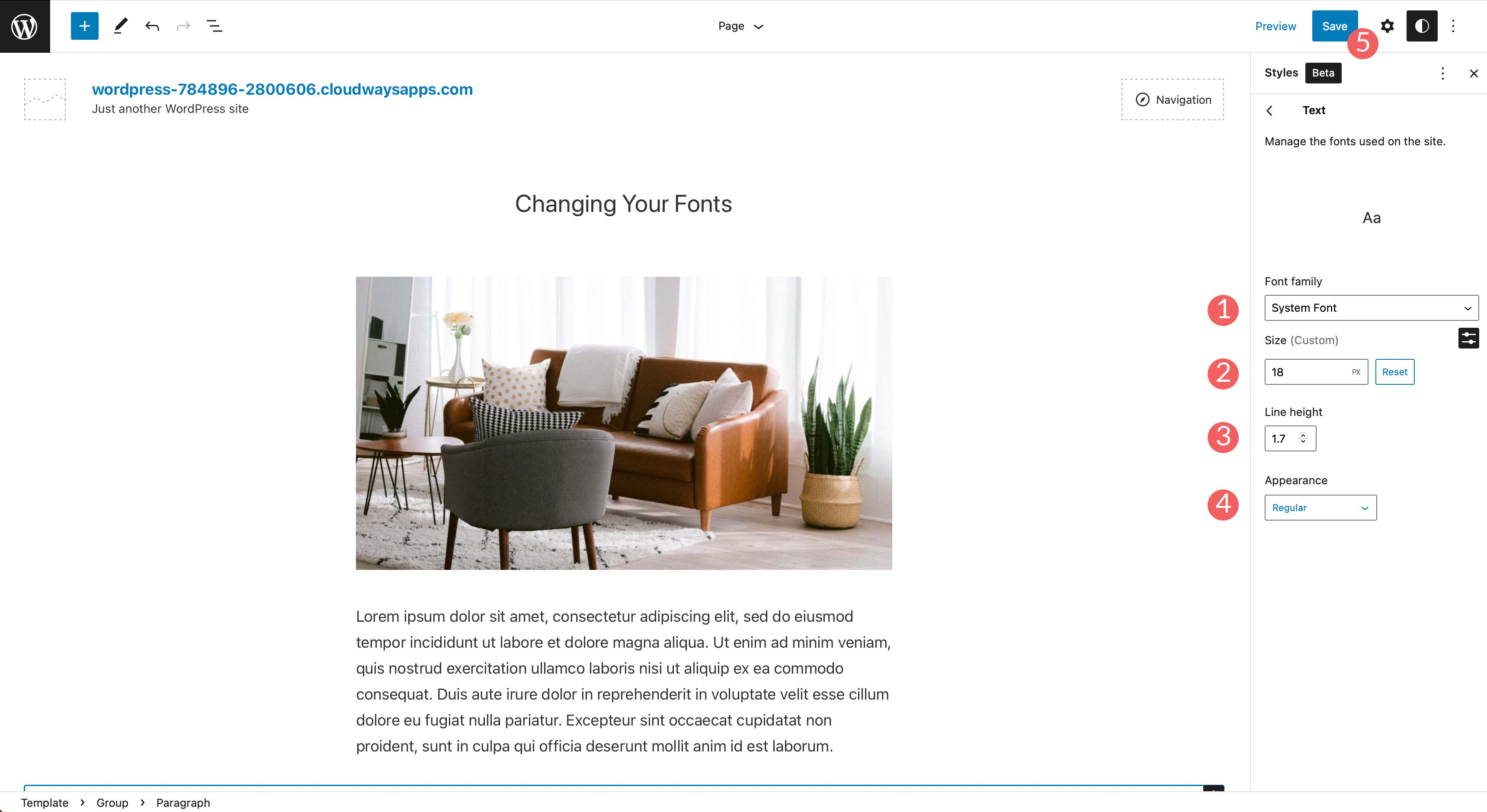
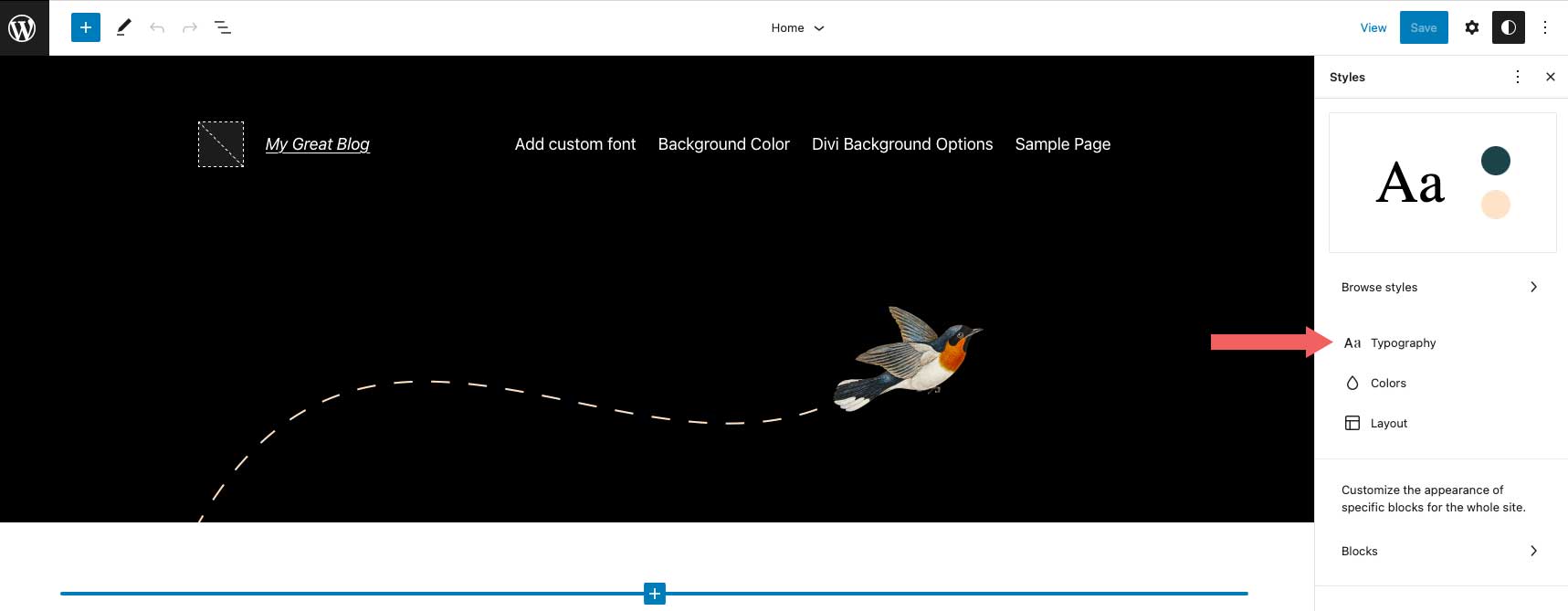
Ardından, ekranınızın sağ üst tarafındaki stil simgesini tıklayın.

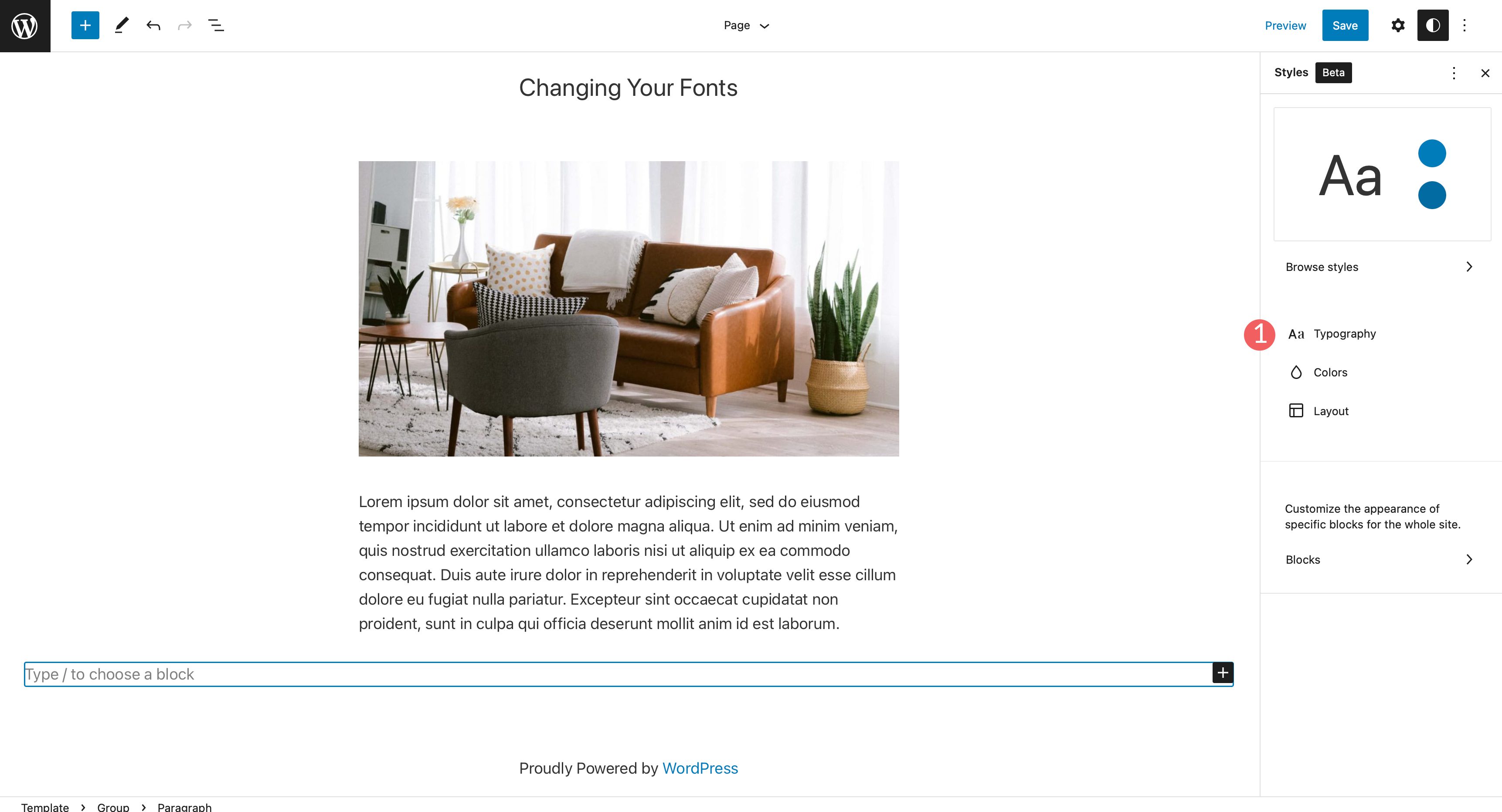
Ardından, temanızın yazı tipini değiştirmek için tipografi bölümünü tıklayın.

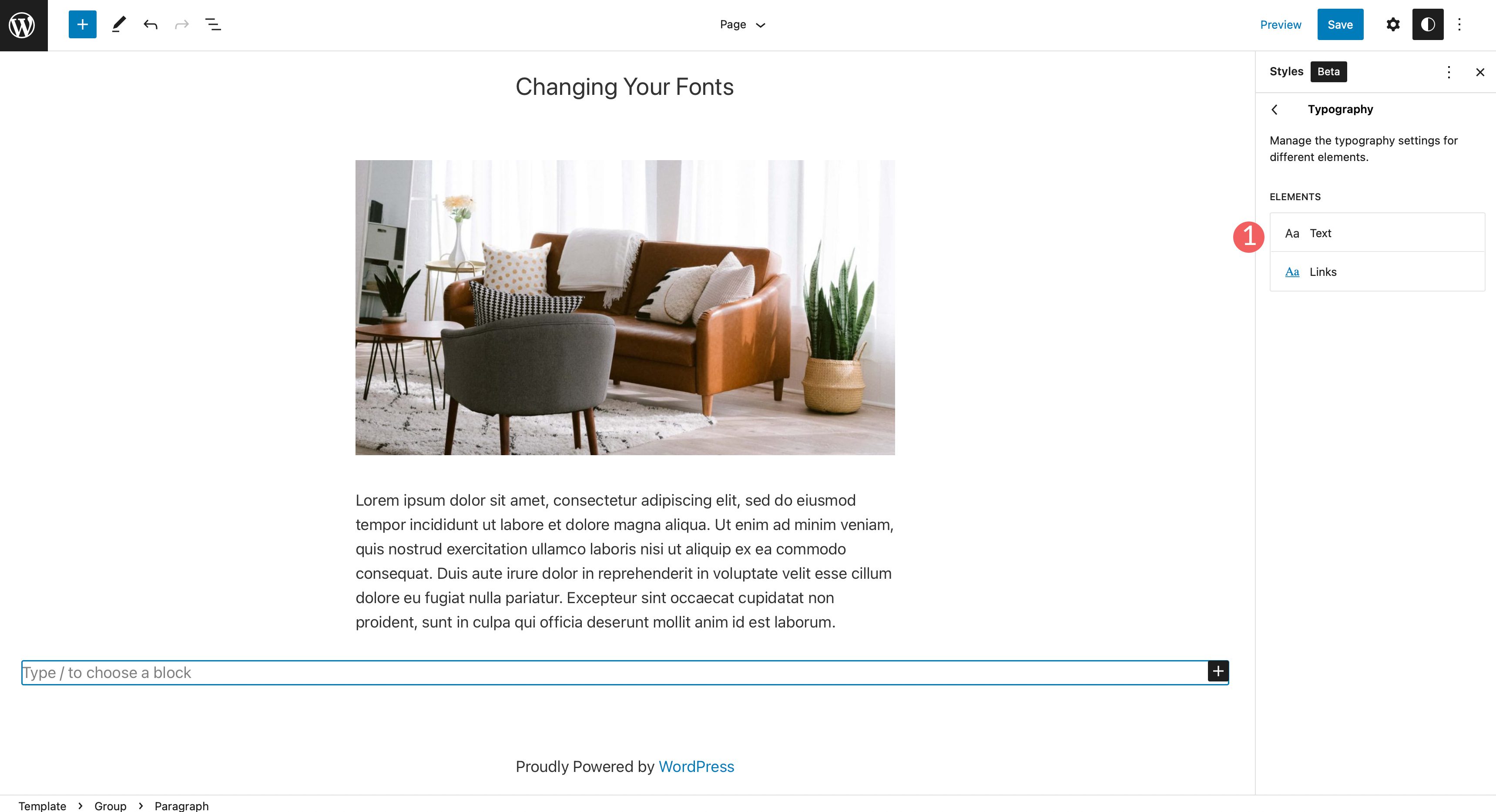
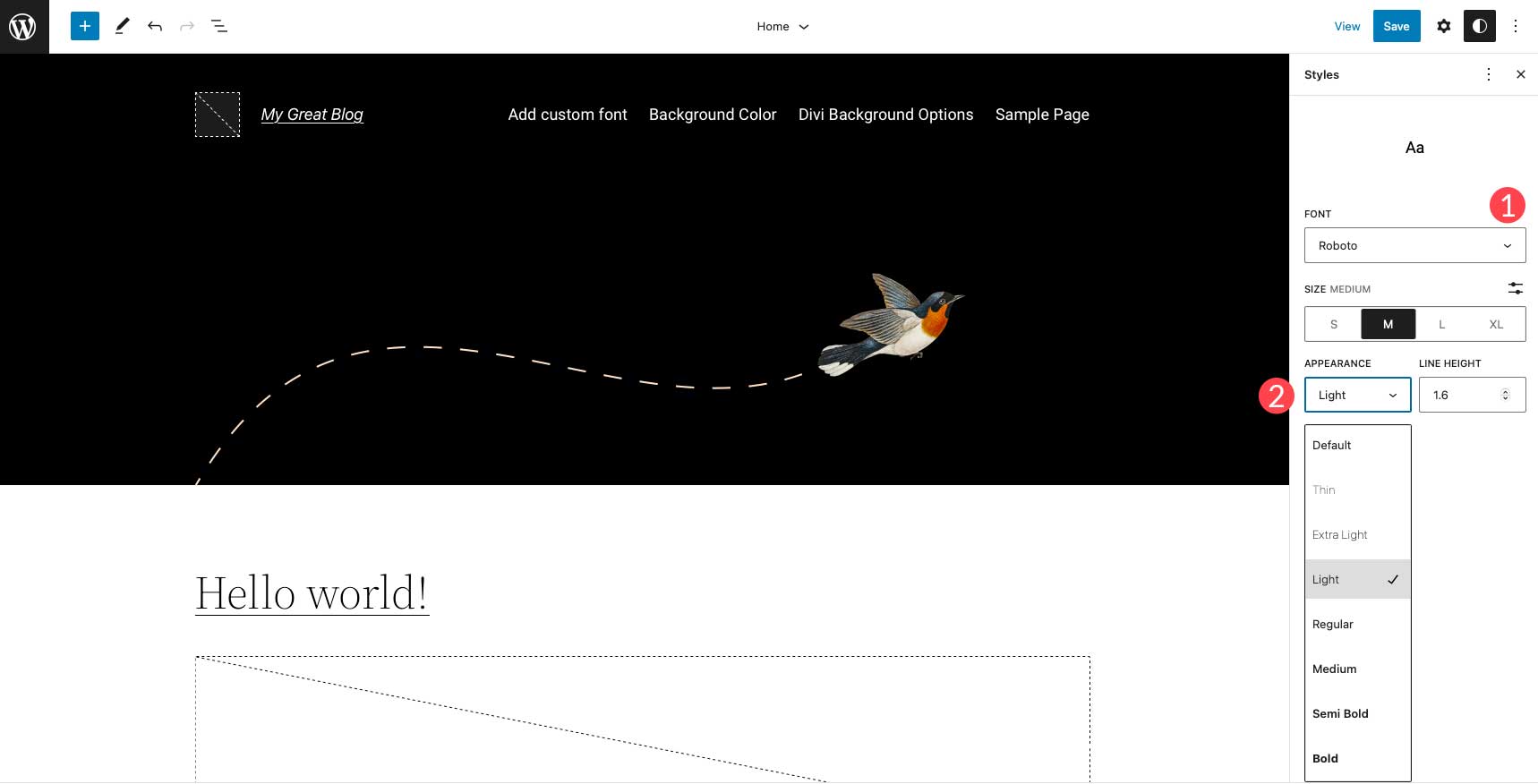
Örneğimizde, sitenizin metnini ve bağlantı metnini değiştirebilirsiniz.

Font ailesi altında, font seçimlerinizi ortaya çıkarmak için açılır menüyü tıklayın. Uygulamak istediğiniz yazı tipini seçin. Ayrıca yazı tipi boyutunu, satır yüksekliğini ve görünümünü ayarlamayı da seçebilirsiniz. Bir seçim yaptıktan sonra, yaptığınız değişiklikleri uygulamak için sayfanın sağ üst köşesindeki kaydet düğmesine tıklayın.

3. Blok Düzenleyici ile WordPress Yazı Tiplerini Değiştirme
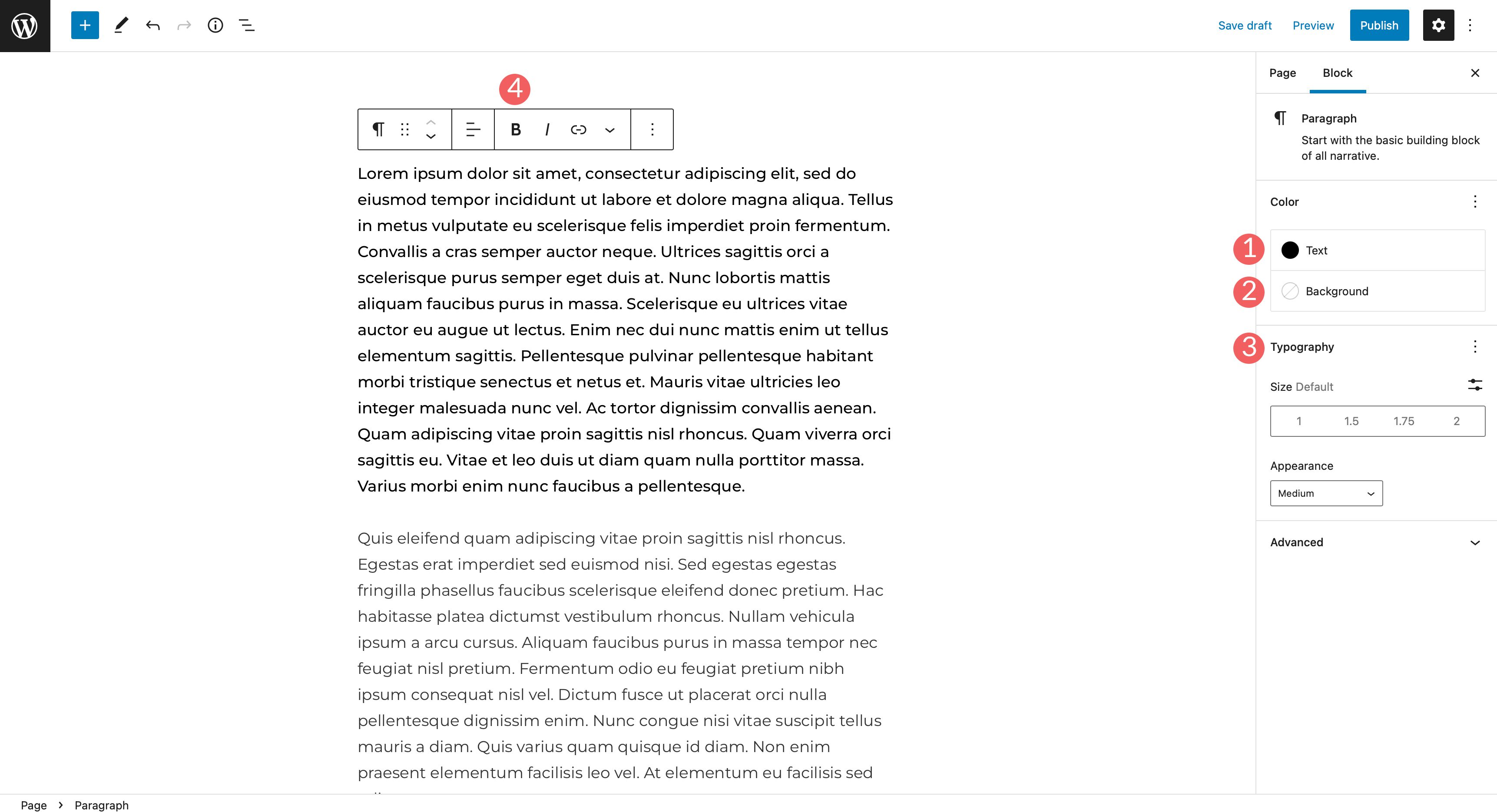
Blok düzenleyiciyi kullanarak yazı tiplerinizin görünümünü değiştirebilirsiniz. Metin ve metin arka plan rengini değiştirebileceğiniz gibi bir boyut ve görünüm de ayarlayabilirsiniz. Görünüm seçeneği genellikle, temanızın ayarlarında seçilen yazı tipine bağlı olarak yazı tipi ağırlığını içerir.
Metin içeren bloklarda ek seçenekler vardır. Metin kalın, italik olabilir ve metninizin hizalamasını ayarlayabilirsiniz.

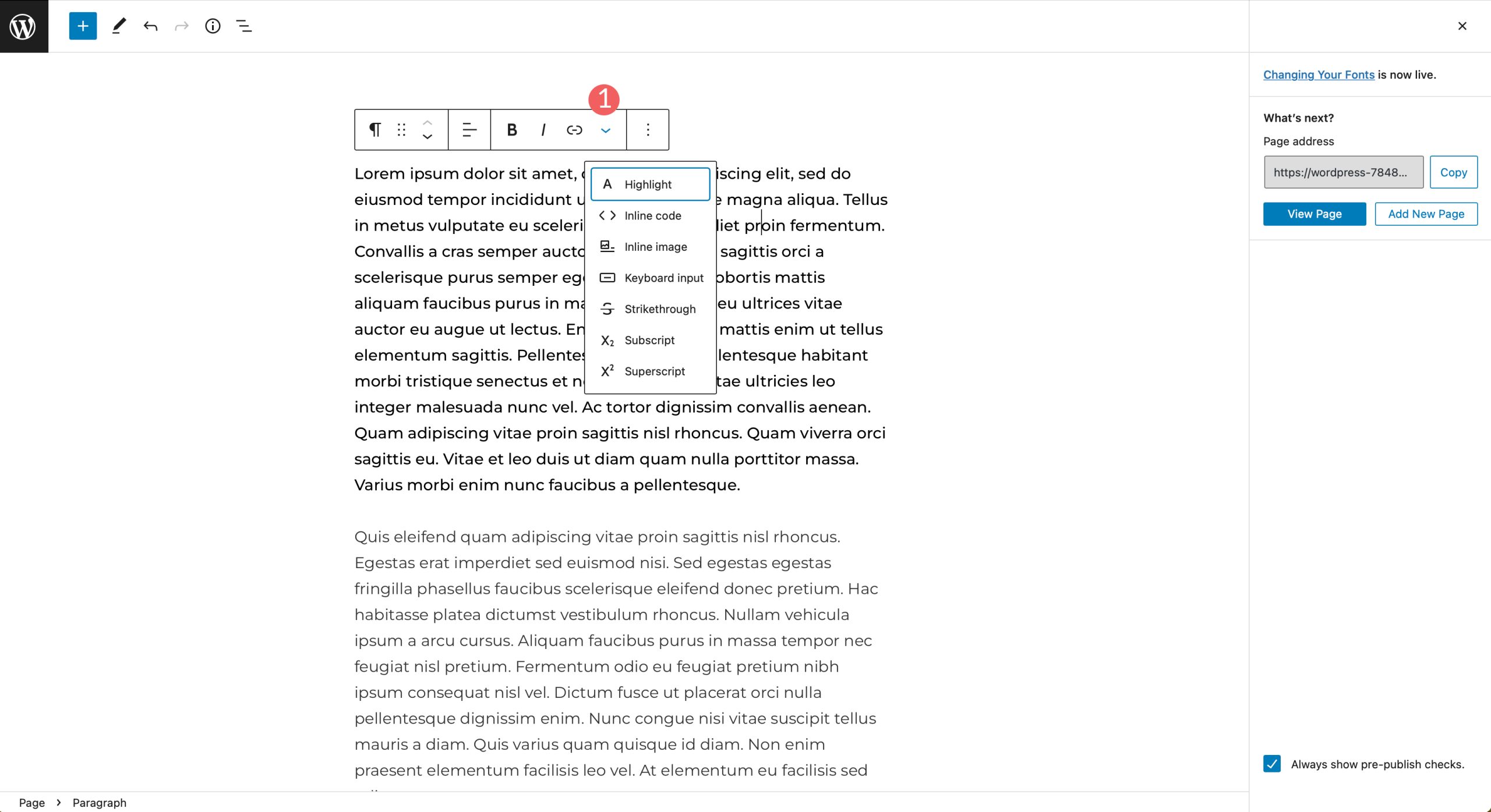
Metninizi vurgulamak, satır içi kod ve resimler eklemek veya üstünü çizmek için ek seçenekler vardır. Son olarak, alt simge karakterlerinin yanı sıra üst simge karakterlerini de ekleyebilirsiniz.

4. WordPress'te Yazı Tiplerini Değiştirmek İçin Eklenti Kullanma
Daha önce bahsedildiği gibi, genel WordPress temaları için Fonts Plugin | WordPress'teki yazı tiplerini değiştirmek için Google Yazı Tipleri Tipografisi. Eklentiyi yüklemek, yapılandırmak için gereken adımları inceleyeceğiz ve sitenizi kullanırken yazı tiplerini nasıl değiştireceğinizi göstereceğiz.
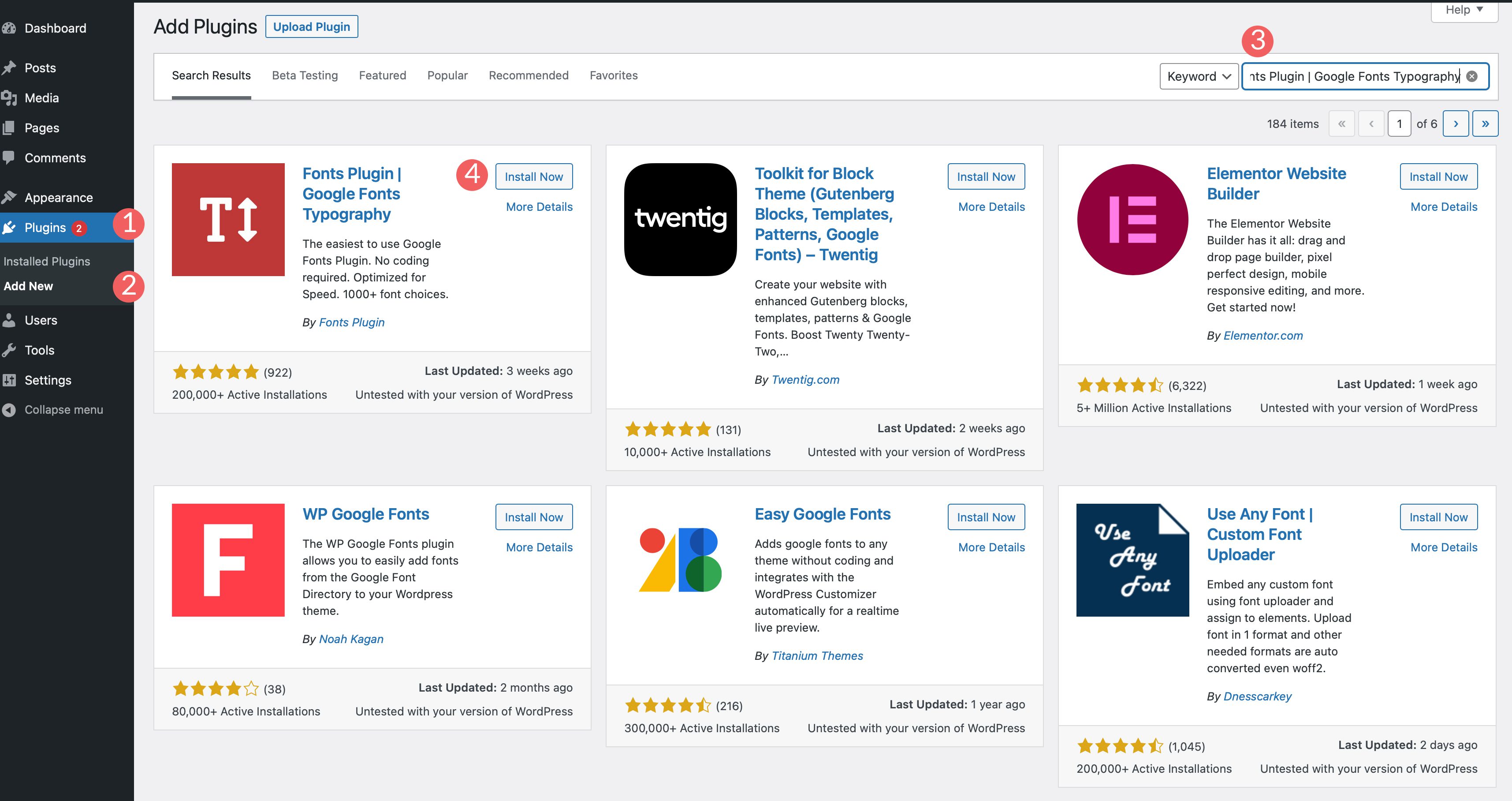
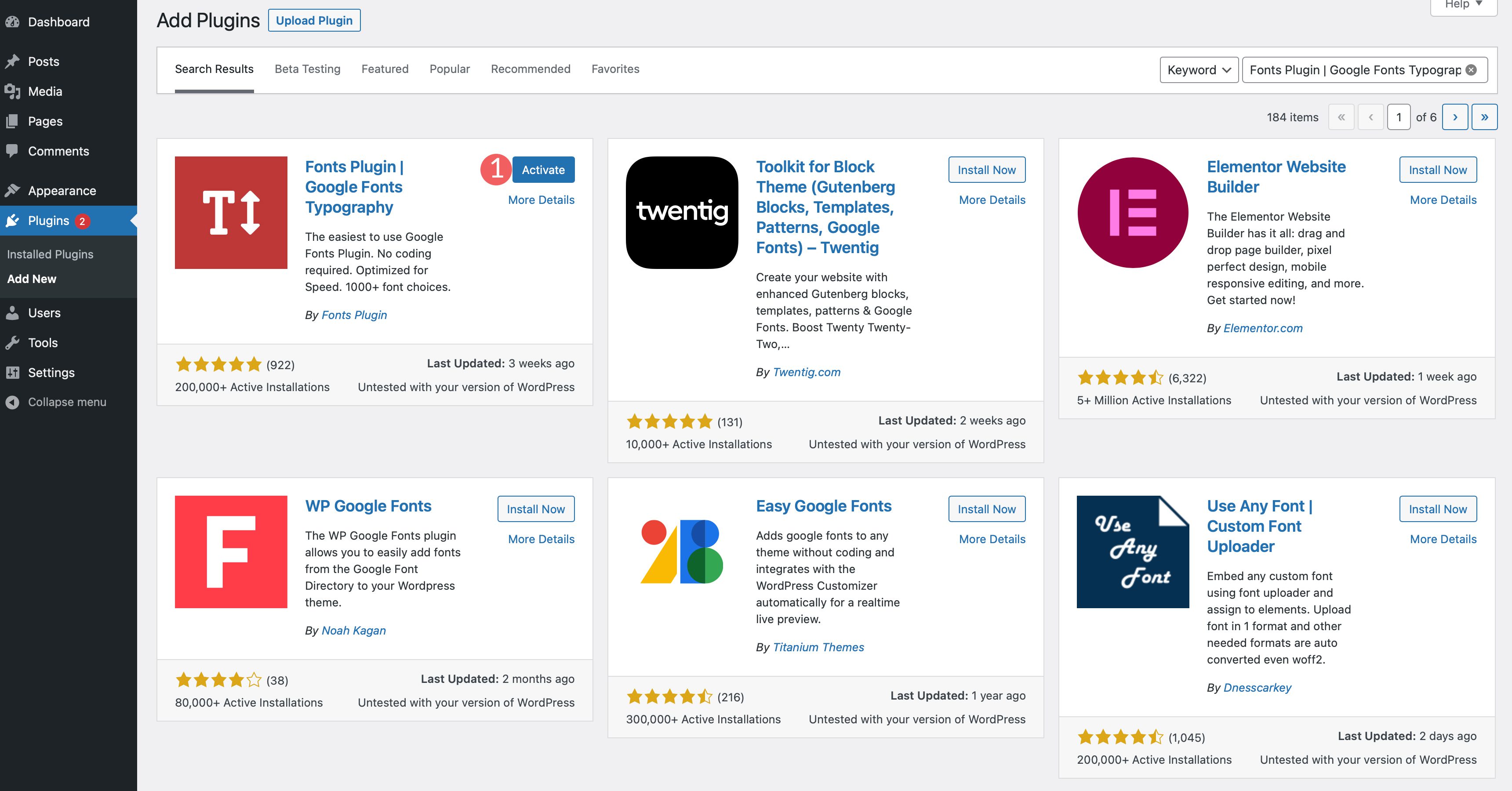
Eklentiler > Yeni Ekle'ye gidin. Yazı Tipi Eklentisi Ara | Arama çubuğunda Google Fonts Tipografi. Eklentiyi web sitenize eklemek için Şimdi Kur'a tıklayın.

Ardından, eklentiyi etkinleştirin.

Eklentiye erişmek için Görünüm > Özelleştir seçeneğine gidin. Sayfa yeniden yüklendiğinde, özelleştiricinize Fonts Plugin adlı yeni bir bölüm eklenecektir.

Eklenti Ayarları

Sekmeyi tıklattığınızda, temel ayarlar, gelişmiş ayarlar, yazı tipi yükleme ve hata ayıklama dahil olmak üzere dört menü seçeneği vardır. Temel ayarlar, 1400'den fazla Google yazı tipi seçeneği arasından bir varsayılan yazı tipi ailesi seçmenize olanak sağlar. Ayrıca başlıklar, düğmeler ve girişler için bir yazı tipi ayarlayabilirsiniz.
Gelişmiş Ayarlar, site başlığınız ve sloganınız da dahil olmak üzere marka bilinci oluşturma için yazı tiplerini değiştirmenize olanak tanır. Gezinme ayarları altında, sitenizin gezinme menülerinin yazı tipini değiştirebilirsiniz.

İçerik Tipografisi bölümünde, gövde metnini ve ayrıca tüm başlık etiketlerinin yazı tipini ayrı ayrı değiştirebilirsiniz.

Kenar Çubuğu ve Alt Bilgi sekmeleri, sitenizin hem başlık hem de içerik tipografisini içeren bölümleri için yazı tiplerini değiştirmenize olanak tanır. Son sekme olan Yalnızca Yazı Tiplerini Yükle, belirli yazı tiplerini yüklemenize izin verir, ancak bunları otomatik olarak bir öğeye eklemez. Bu, yazı tiplerini yalnızca belirli bloklarda kullanmak istediğinizde kullanışlıdır. Yazı Tipi Yükleme sekmesi, eklentinin pro sürümüne özeldir.

Hata Ayıklama altında, yazı tiplerinizin neden yüklenmediğini belirlemenize olanak tanıyan stilleri zorla onay kutusunu etkinleştirebilirsiniz. Düzenleyici denetimlerini devre dışı bırakan ek bir onay kutusu, yazı tipi denetimlerini tek tek gönderilerden ve sayfalardan kaldırır. Yazı tipi ekranı size takas, engelleme, geri dönüş ve isteğe bağlı olmak üzere dört seçenek sunar. Tüm Yazı Tiplerini Sıfırla düğmesi, eklentide uyguladığınız tüm değişiklikleri sıfırlamanıza olanak tanır.
5. Yazı Tiplerini Değiştirmek için Divi Theme Builder'ı Kullanma

Divi, dünyanın en güçlü tema oluşturucularından biridir. WordPress'te yazı tiplerini değiştirmek söz konusu olduğunda, Divi ile bir ton seçenek vardır. İlk olarak, yerleşik Google yazı tipleriyle standart olarak gelir. Yazı tipleri, metin seçeneklerine sahip herhangi bir modülde ve ayrıca tema oluşturucuda kullanılabilir. Divi, yazı tiplerine stil vermeyi kolaylaştırır ve tema özelleştiriciyle birlikte yazı tiplerini küresel olarak ayarlayabilirsiniz. Divi'de yazı tipleriyle nasıl çalışılacağına bir göz atalım.
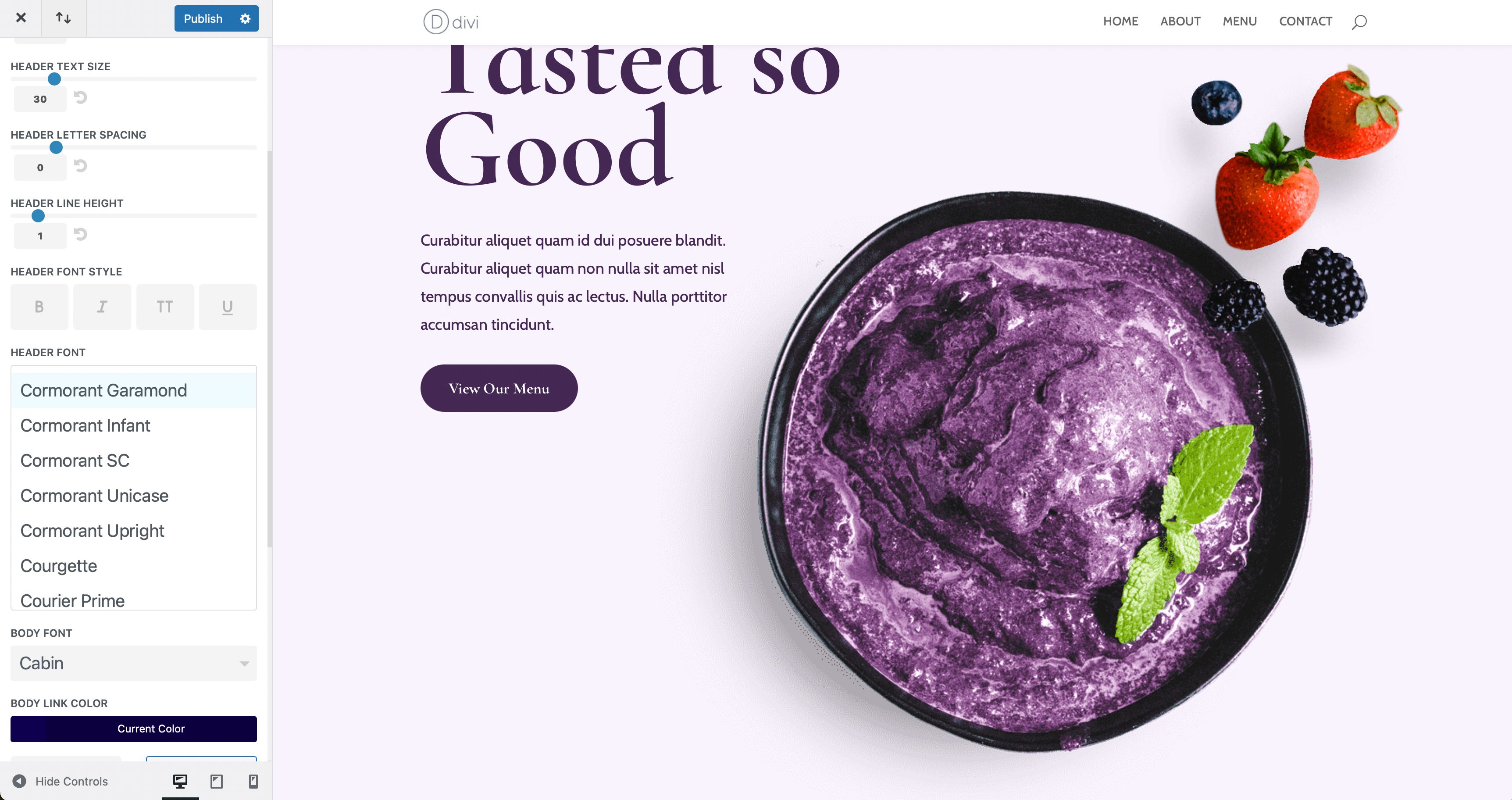
Yazı tiplerini varsayılan yazı tipi olarak ayarlamak için tema özelleştiriciyi etkinleştirin. WordPress yönetici panelinden Tema > Özelleştir'e giderek başlayın. Özelleştirici yüklendiğinde Genel Ayarlar > Tipografi'yi tıklayın. Gövde ve başlık boyutunu, ayrıca satır yüksekliğini, harf aralığını, yazı tipi stilini, başlık ve gövde yazı tipini ve her biri için renkleri ayarlamak için birden çok seçenek mevcuttur. Divi'de tüm Google yazı tipi kitaplığı yerleşiktir, bu nedenle yazı tipi seçenekleri neredeyse sınırsızdır.

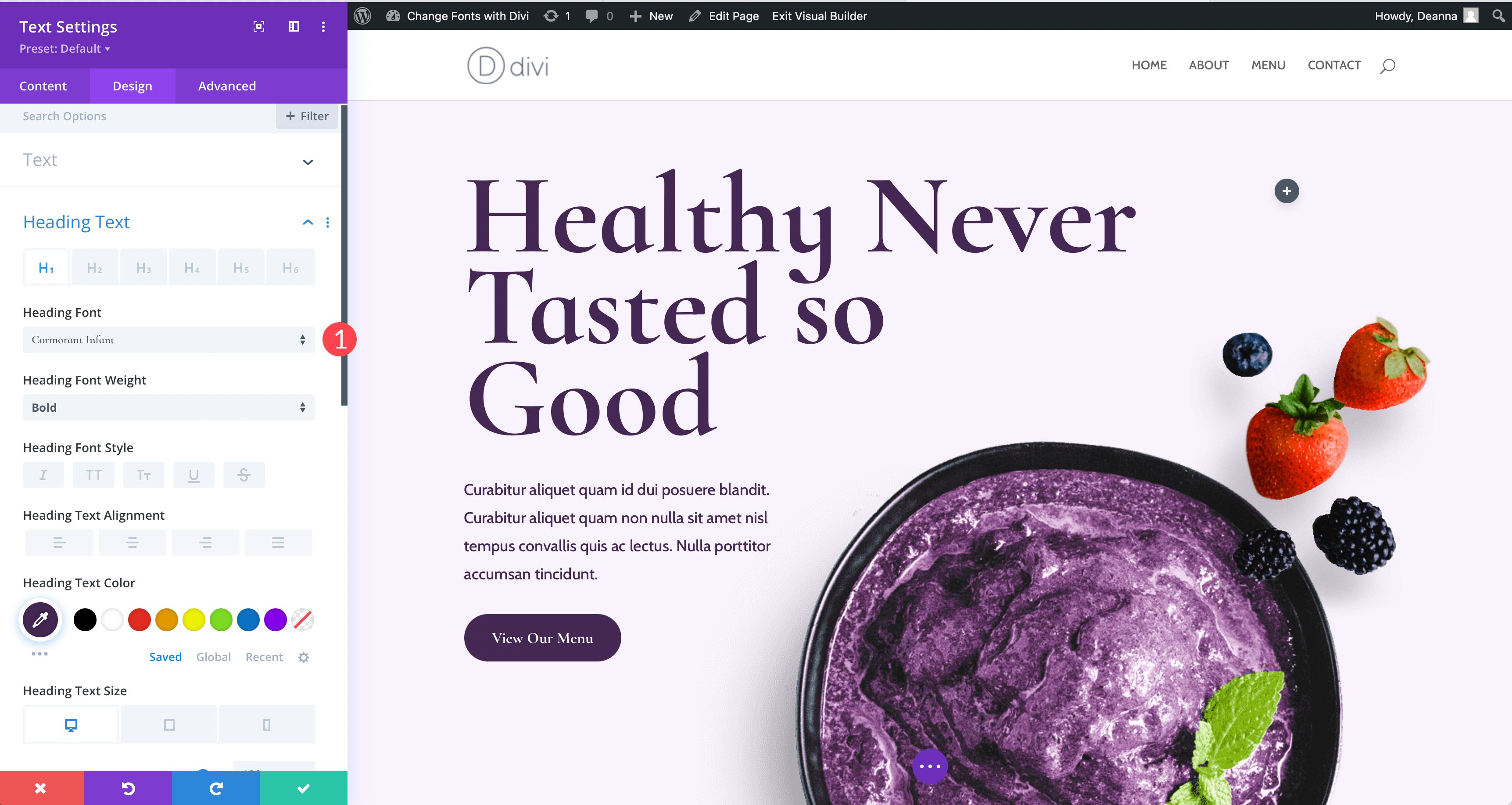
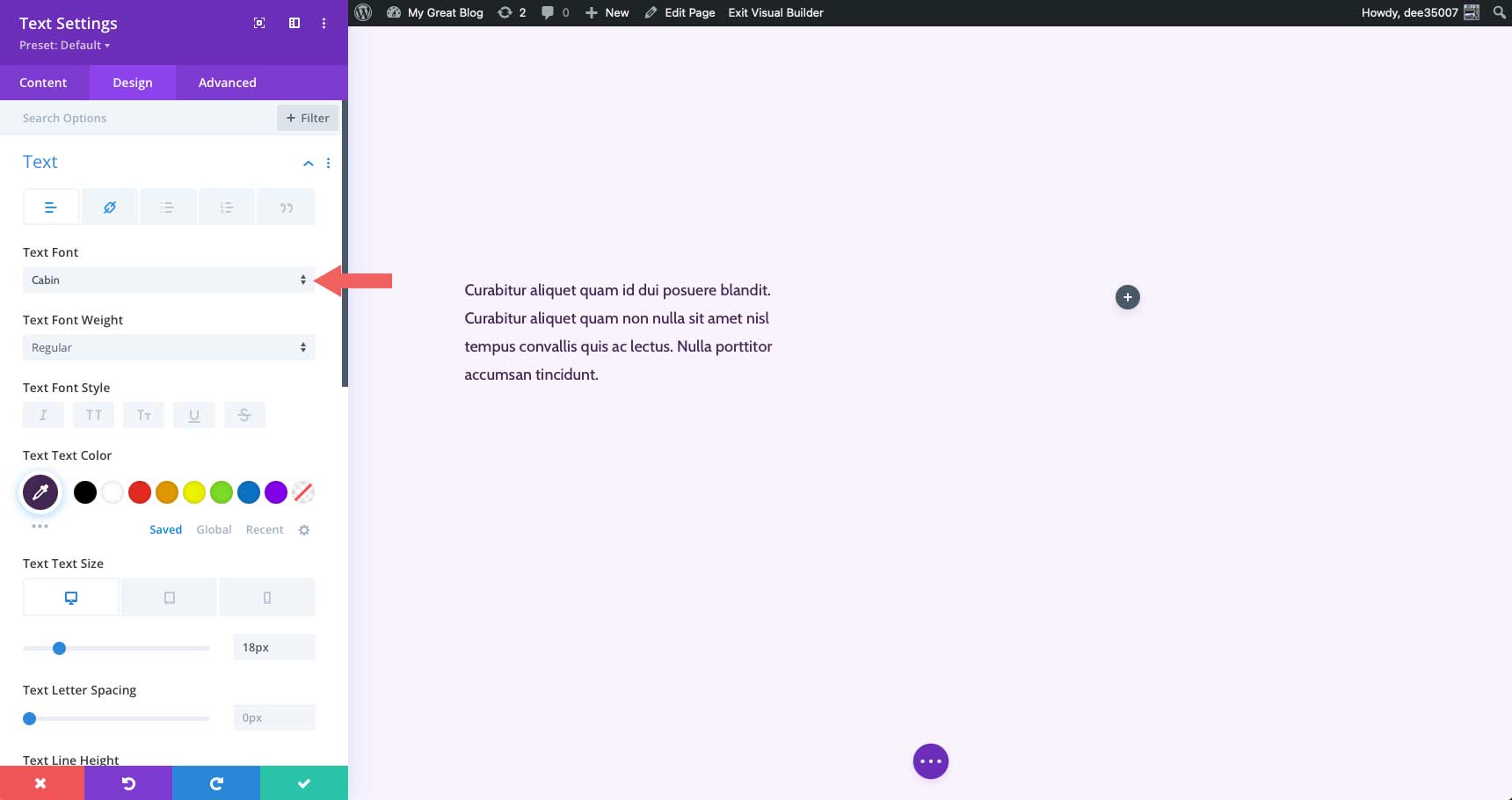
Tema özelleştirici seçeneklerine ek olarak yazı tipleri, metnin bulunduğu modül düzeyinde değiştirilebilir. Örnek olarak, metin modülünde yazı tiplerinin nasıl değiştirileceğini göstereceğiz. Tasarım sekmesinin altında, kullanabileceğiniz tüm metin ayarlarını bulacaksınız. Her ikisi için de gövde metnini, başlık metnini ve renk ve stilleri değiştirebilirsiniz. Başlık yazı tipini ayarlamak isterseniz, etkinleştirmek için açılır menüyü tıklamanız yeterlidir. Yazı tipinizi ve ardından yazı tipi ağırlığı, stili, metin hizalaması, rengi, boyutu ve daha fazlasını içeren bir dizi yazı tipi stilini değiştirebilirsiniz.

6. WordPress'te Manuel Olarak Özel Yazı Tipi Nasıl Eklenir?
Neyse ki, sitenize manuel olarak özel bir yazı tipi yüklemeyi planlıyorsanız, bu oldukça kolay bir işlemdir. Bununla birlikte, tema dosyalarını düzenlerken rahat olmanız gerekecek. Bu eylemi gerçekleştirmek için bir alt tema **bir alt temanın nasıl kullanılacağına ilişkin nihai lonca bağlantısı** kullanmanızı öneririz, çünkü en ufak bir hata sitenizi tepetaklak edebilir. Genel bir WordPress temasına özel bir yazı tipi eklemenin size bir ton seçenek sunmayacağını, ancak sitenizi hızla boşalan şişkinlikten uzak tutacağını unutmayın. Bu, yalnızca birkaç yazı tipi kullanmayı planladığınızı ve bir ton seçeneğe ihtiyacınız olmadığını biliyorsanız kullanışlıdır.
Temel kodlama becerileriyle birlikte WordPress dosya yapısının nasıl çalıştığına dair genel bir anlayışa sahip olmanız gerekir. Birkaç tema dosyasını düzenleyeceğiz ve biraz CSS ekleyeceğiz. Son olarak, favori kod düzenleyicinize ve FileZilla gibi bir FTP programına ihtiyacınız olacak.
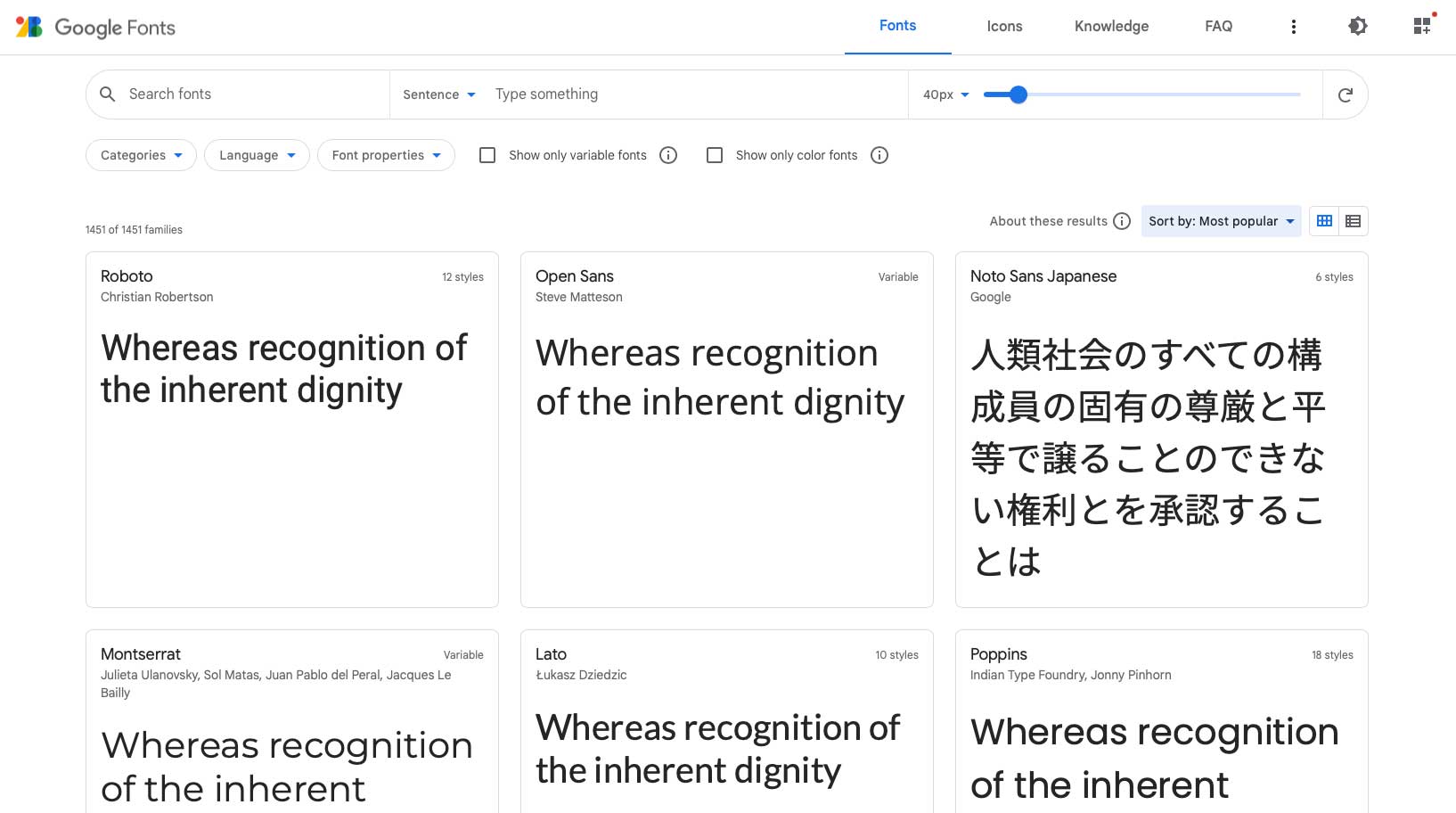
Örneğimiz için, Google yazı tipi Roboto'yu ekleyeceğiz. İlk adım Google Fonts'a gitmek ve Roboto'yu bulmak. Gömmek istediğiniz yazı tipi stillerini seçin.


Kodu Eklemek
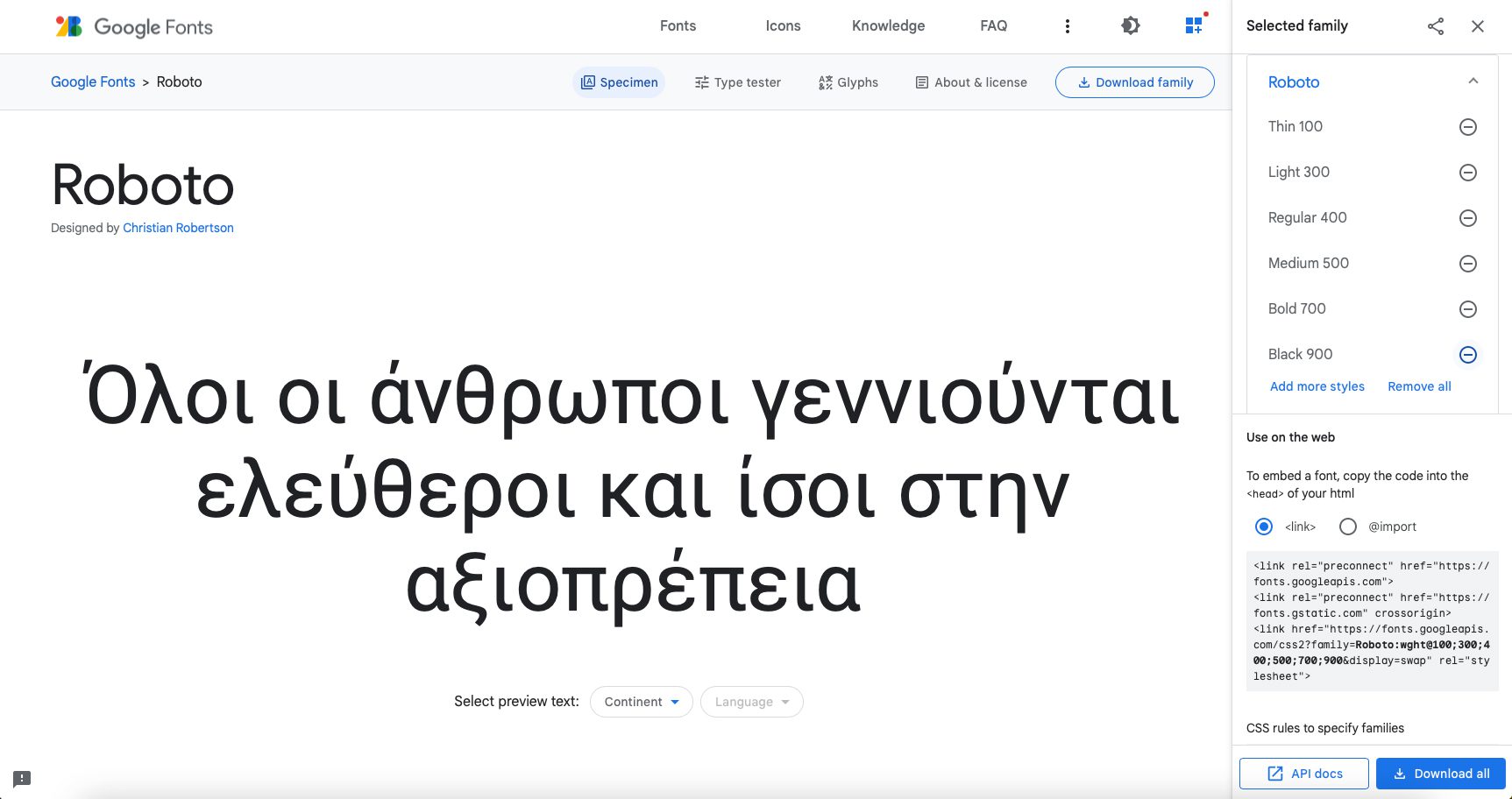
Bunu yapmanın birkaç yolu var, ancak bizim örneğimizde, bunu WordPress'in tercih ettiği sıkma yöntemiyle yapacağız. İlk olarak, bağlantıyı Roboto yazı tipine kopyalayın. Bu, Google'ın yerleştirme koduna dahil edilmiştir ve bu örnek gibi görünecektir.
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
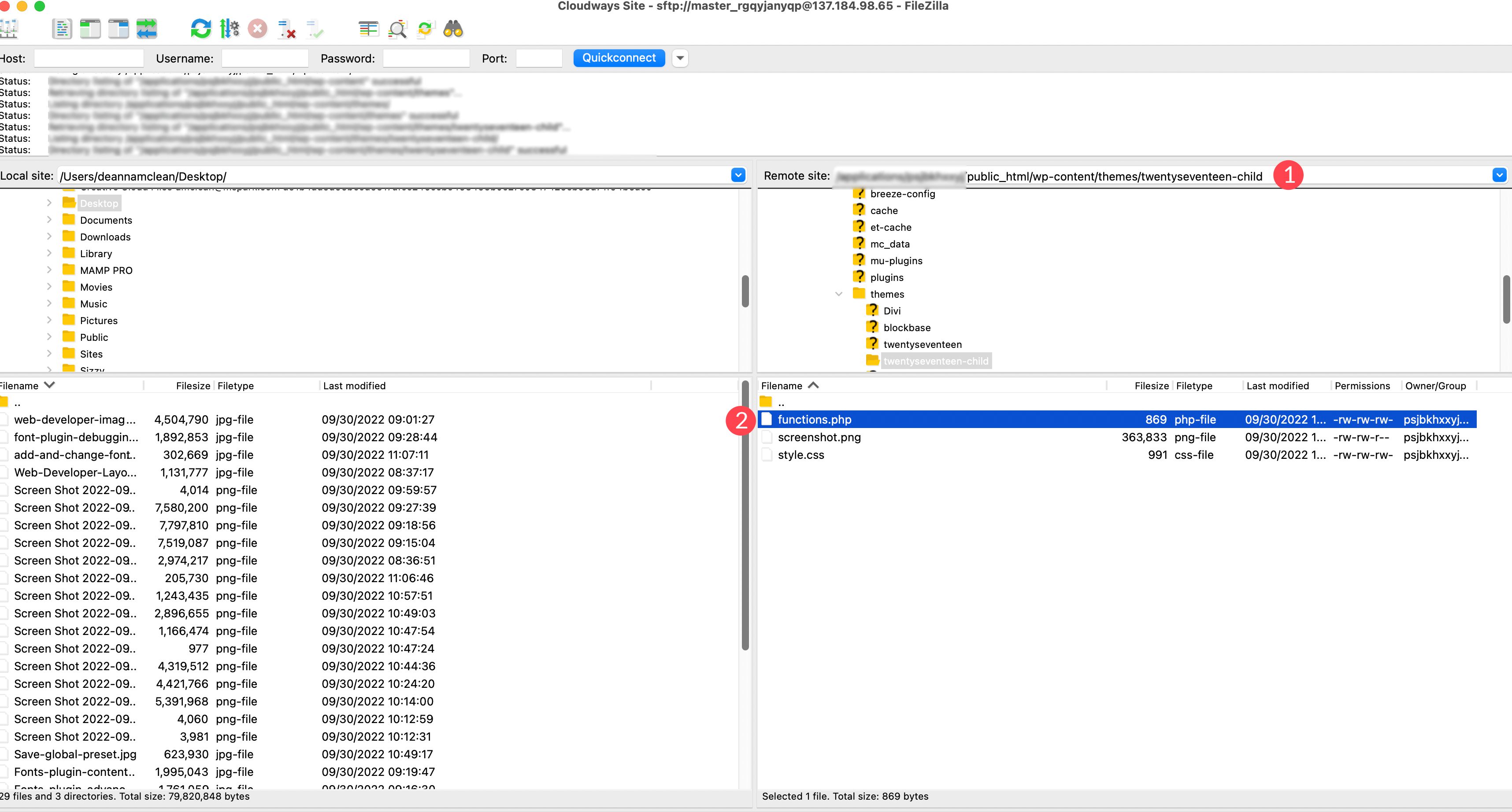
Ardından, FileZilla'yı açın ve web sitenize FTP aracılığıyla bağlanın. /public-html/wp-content/themes/yourthemechild/functions.php konumuna gidin. Bir ana tema dosyasını düzenleyeceğiniz için bu işlem için bir alt tema kullanmak iyi bir fikirdir. Not: Tema çocuğunuzu, çocuk temanızın adıyla değiştirin .

Açmak için dosyaya sağ tıklayın. Dosyadaki diğer kodun sonuna aşağıdaki kodu ekleyin.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Ardından, yazı tipinin nerede kullanılmasını istediğinizi WordPress'e söylemeniz gerekir. Bunun için alt temamızın style.css dosyasına biraz CSS ekleyeceğiz. Dosyayı, üzerinde çalıştığımız klasörde bulun. Aşağıdaki kodu ekleyin:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
Bu kod, WordPress'e Roboto yazı tipini tüm gövde metninde ve sitedeki tüm başlıklarda kullanmak istediğinizi söyler. Her temanın farklı olduğunu unutmayın, bu nedenle kodumuz işinize yaramazsa, temanızın geliştiricisine ulaşın veya yazı tipleriniz için özel CSS kuralını bulmak üzere tarayıcınızın inceleme aracını kullanın.
7. WordPress Tam Site Düzenleme Temasına Yeni Bir Özel Yazı Tipi Ekleme
Tam site düzenleme (FSE) temalarında, yazı tipi eklemek için artık @font-face CSS kuralını kullanmak gerekli değildir. FSE temalarında, fontu asset/fonts/ klasörüne ekler, sonra onları theme.json dosyasında çağırırsınız. Twenty Twenty-Two temasına Google Fonts'tan özel bir yazı tipi ekleme adımlarını inceleyelim, ardından yazı tipini web sitenizde kullanmak için theme.json dosyasına kodu ekleyin.
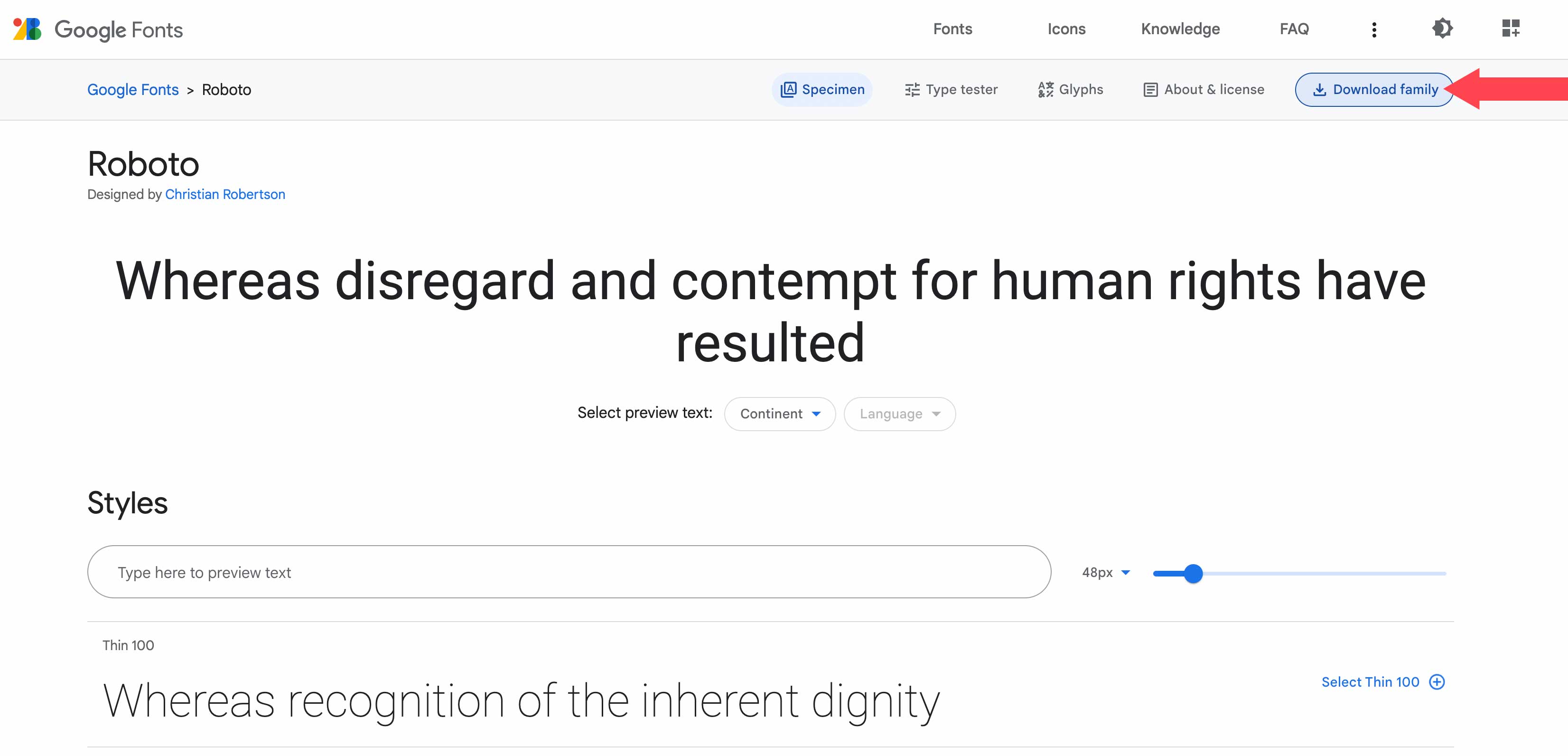
Bu örnek için, Google Fonts'tan Roboto font ailesini kullanacağız. İlk adım, yazı tipini Google Yazı Tipleri kitaplığından indirmektir. Ekranın sağ üst köşesindeki Aileyi İndir düğmesini tıklayın.

Ardından, yerel bir makinede veya FTP aracılığıyla WordPress tema dosyalarınıza gidin. Bu örnek için, yerel makinemizde bir WordPress kurulumu kullanacağız. Daha sonra theme.json dosyasına ekleyeceğimiz kodda onu çağırmanız gerekeceğinden lütfen dosya konumunu not edin.
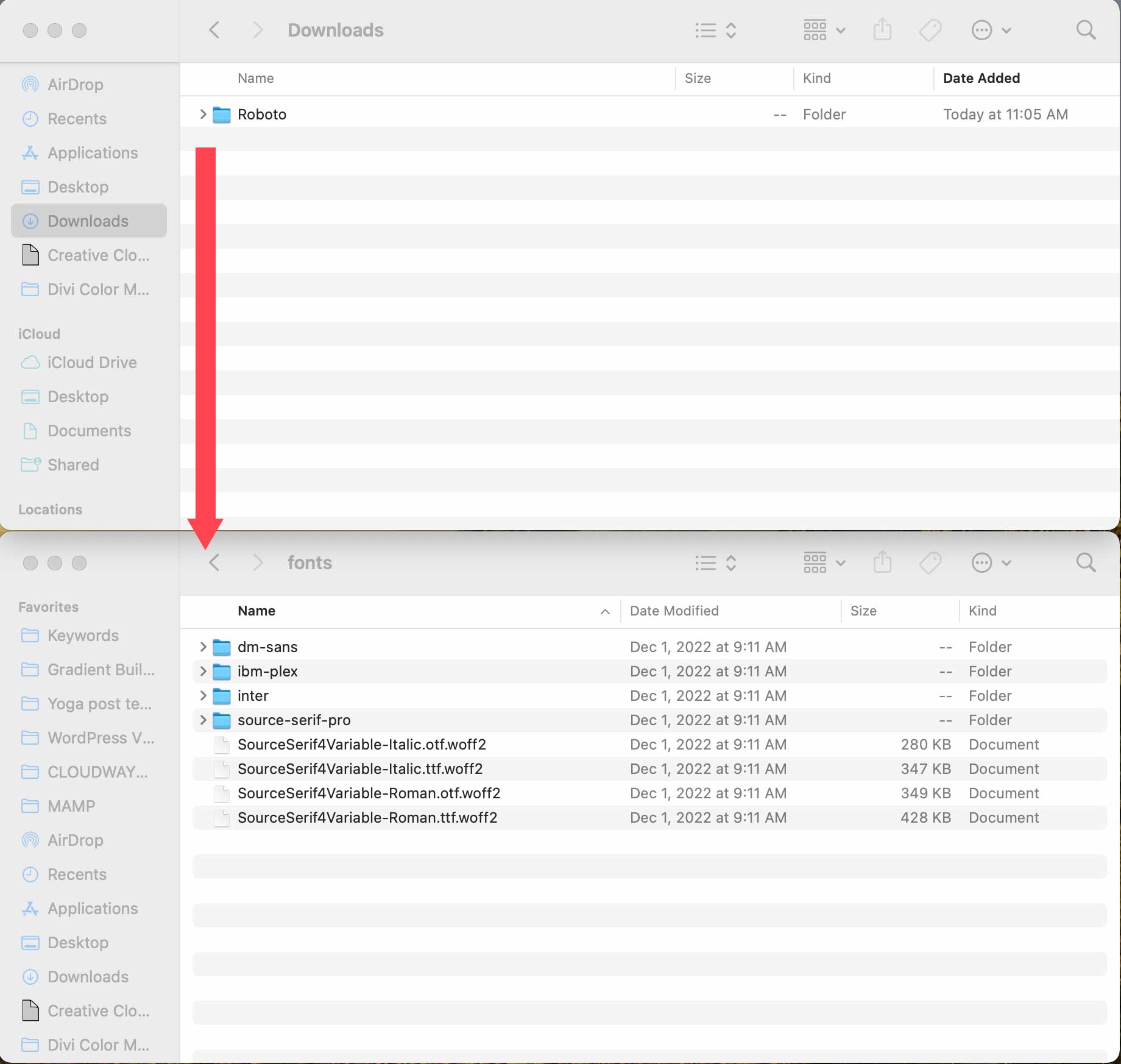
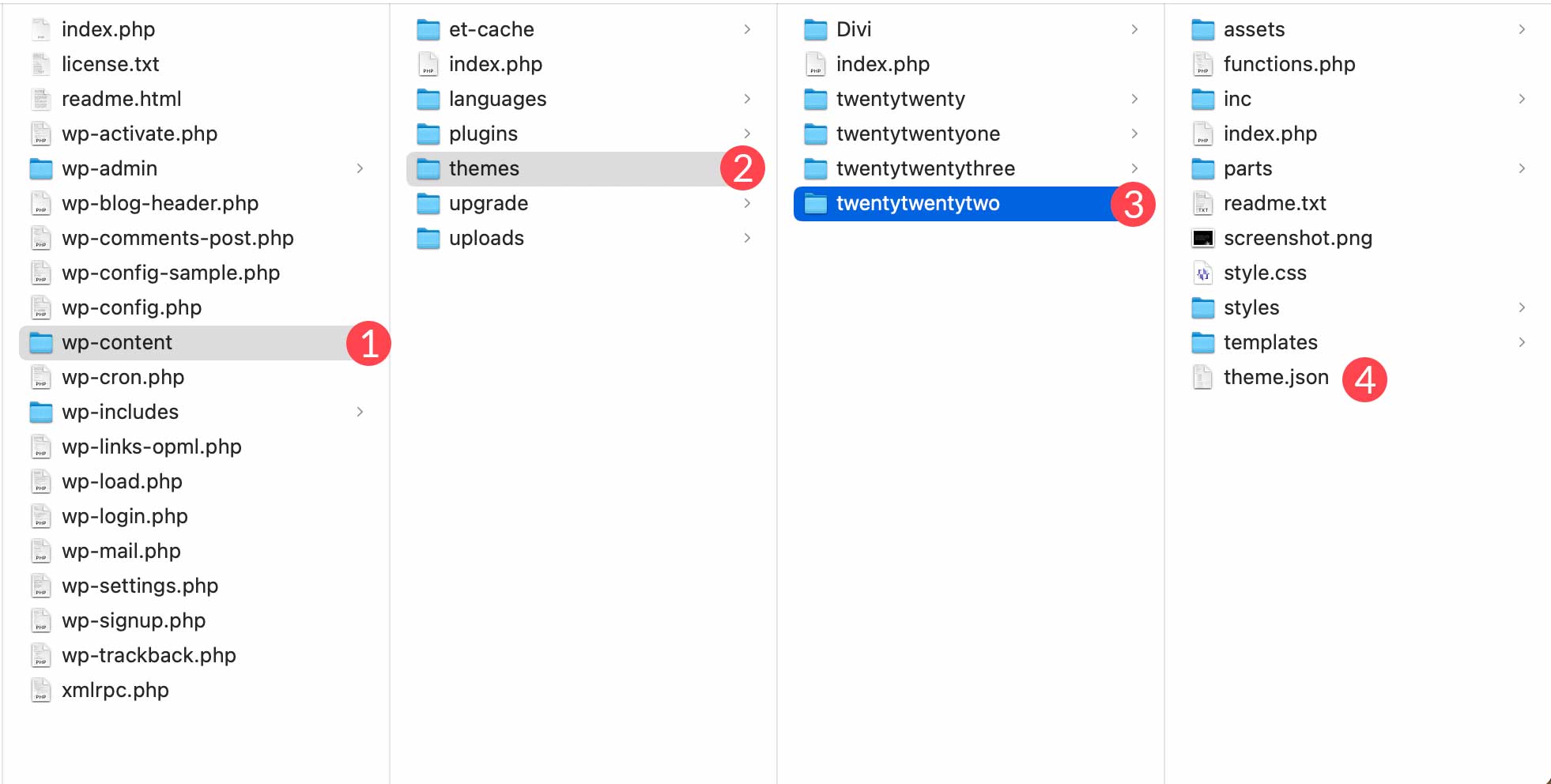
Temanızın yazı tipi klasörünü bulmak için wp-content/themes/twentywentytwo/assets/fonts konumuna gidin. Ardından, indirilen yazı tipi klasörünü WordPress kurulumunuzun yazı tipleri klasörüne sürükleyin.

Ardından, wp-content/themes/twentytwentytwo/theme.json konumuna giderek theme.json dosyasını bulun.

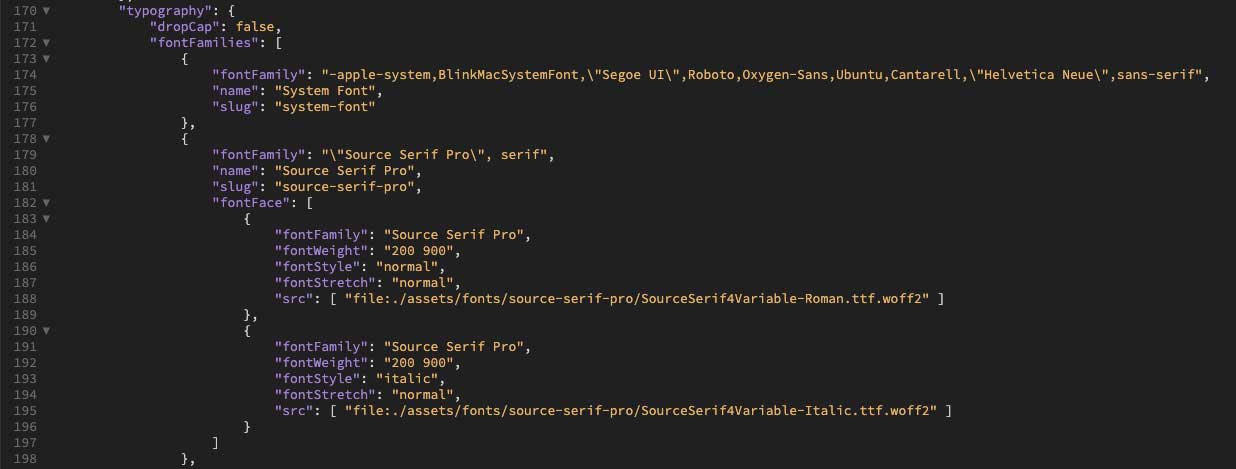
Favori kod düzenleyicinizde açmak için dosyaya sağ tıklayın. theme.json dosyasının ayarlar bölümünde, tipografi ayarlarında kaynak sans pro kodunu geçmek için aşağı kaydırın.

Kodu Theme.json Dosyasına Ekleme
Ardından, Kaynak Serif Pro yazı tipi bölümündeki }' den sonra ve tipografi bölümündeki kapatma parantezinden ] önce aşağıdaki kodu ekleyin:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
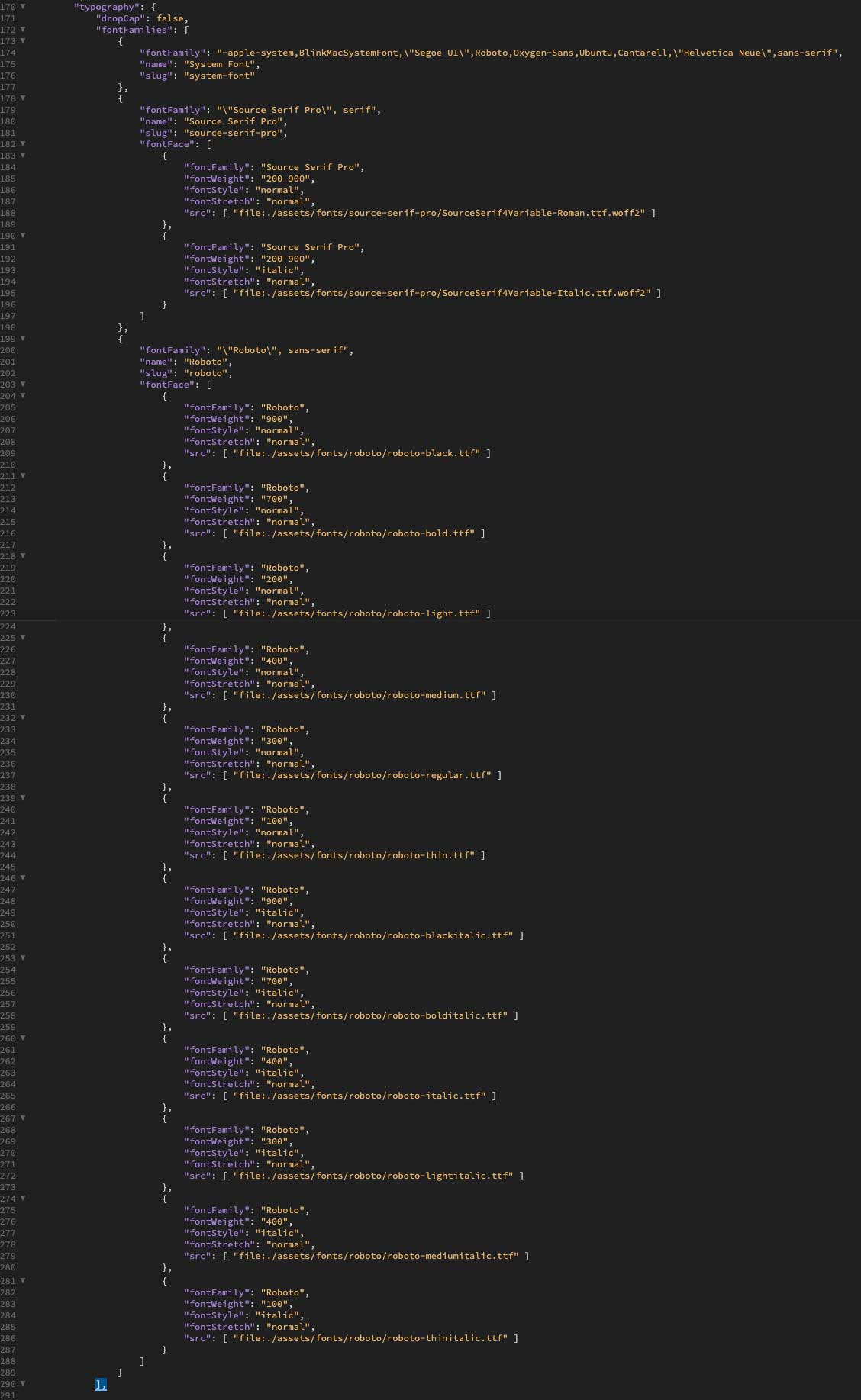
Dosya şimdi şöyle görünmelidir:

Dosyayı kaydedin ve yerel makinenizdeki dosyanın üzerine yazarak veya FTP aracılığıyla yükleyerek yazı tipleri klasörüne geri ekleyin.
Fontu Twenty-Two Temasında Görüntüleme
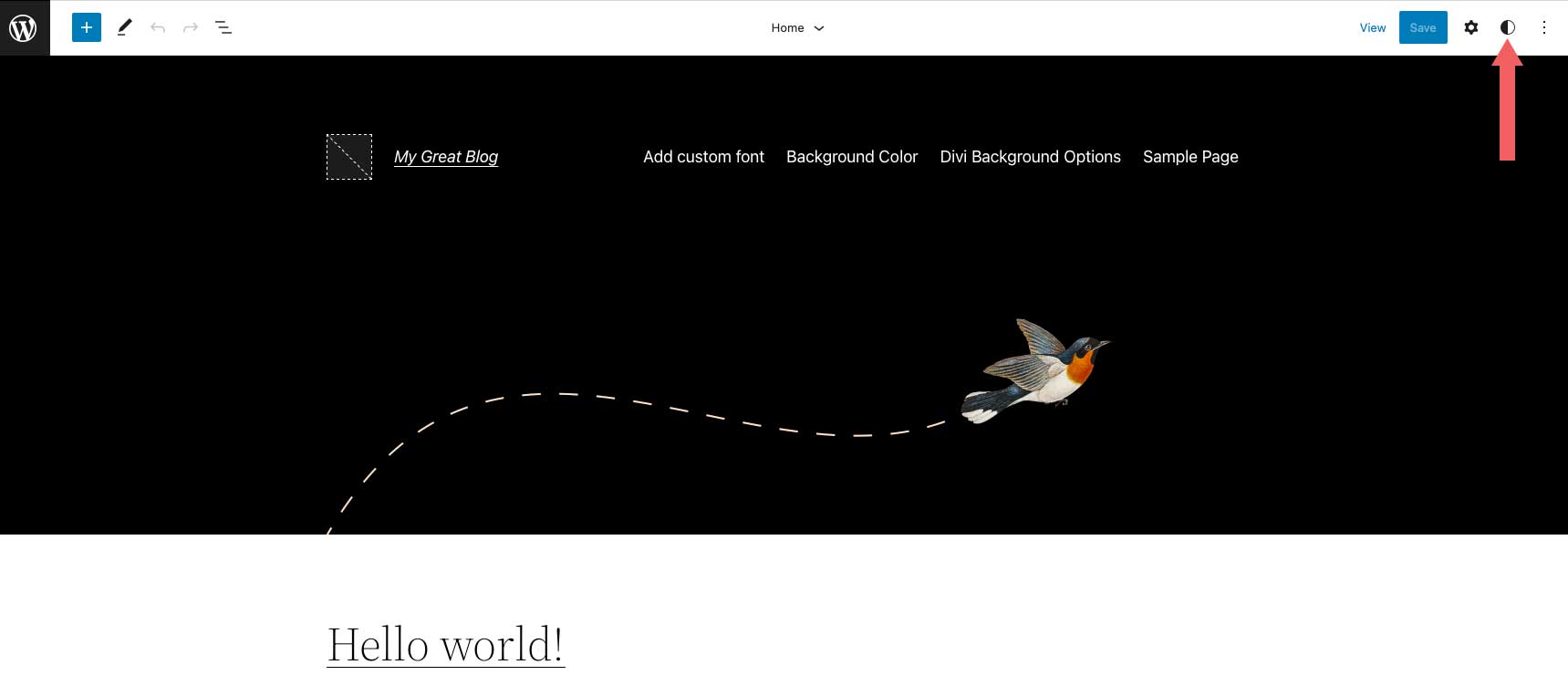
Temanıza yüklenen yeni yazı tipini Twenty Twenty-Two'da Görünüm > Düzenleyici'ye giderek görüntüleyebilirsiniz. Ekran yenilendiğinde, stiller düğmesini tıklayın.

Ardından, tipografi'yi tıklayın.

Artık açılır menüden yeni yazı tipini seçebilecek, ayrıca siteniz için yazı tipi ağırlığını ve diğer metin stili seçeneklerini ayarlayabileceksiniz.

8. Divi Kullanarak WordPress'e Yeni Bir Özel Yazı Tipi Ekleme
Divi, bir metin modülü aracılığıyla web sitenize özel yazı tiplerini yüklemeyi kolaylaştırır. Divi, hem ttf hem de otf dosya biçimlerini kabul eder. Başka bir format yüklemeye çalışırsanız bir hata mesajı alırsınız.
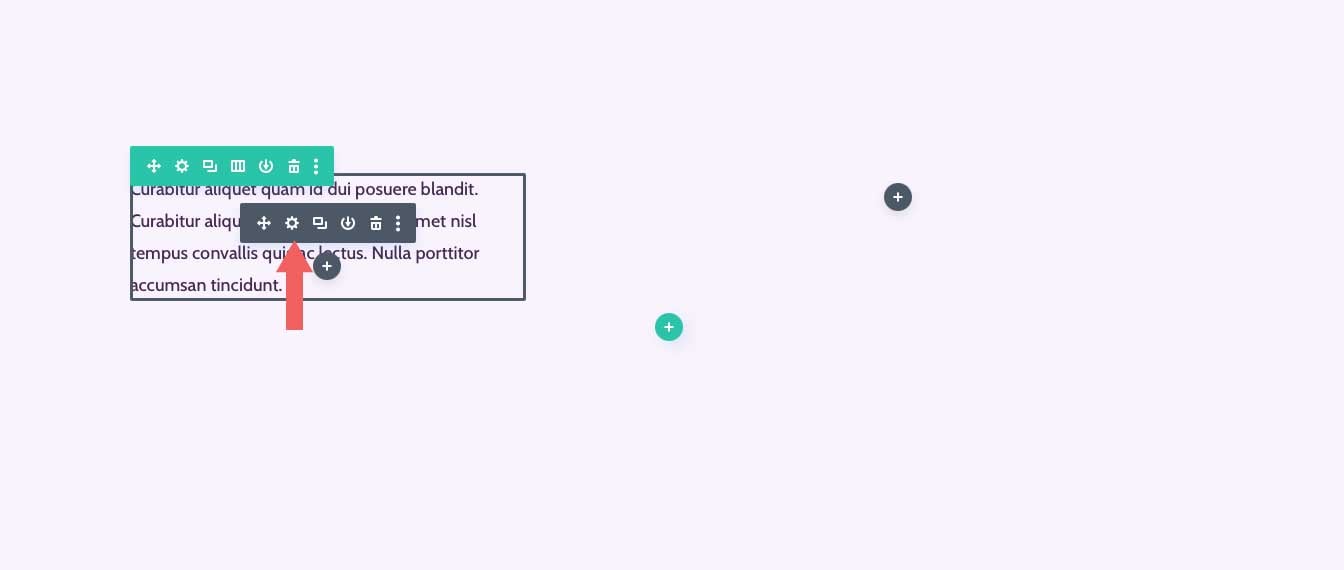
Başlamak için Divi web sitenize bir sayfa ekleyin veya düzenleyin. Ardından, sayfanıza bir metin modülü ekleyin veya düzenleyin. Modül ayarlarını getirmek için metin modülünüzdeki ayarlar simgesine tıklayın.

Ardından, tasarım sekmesine tıklayın, ardından metin ayarlarını genişletin. Yazı tipi adının yanında bulunan açılır menüyü tıklayın.

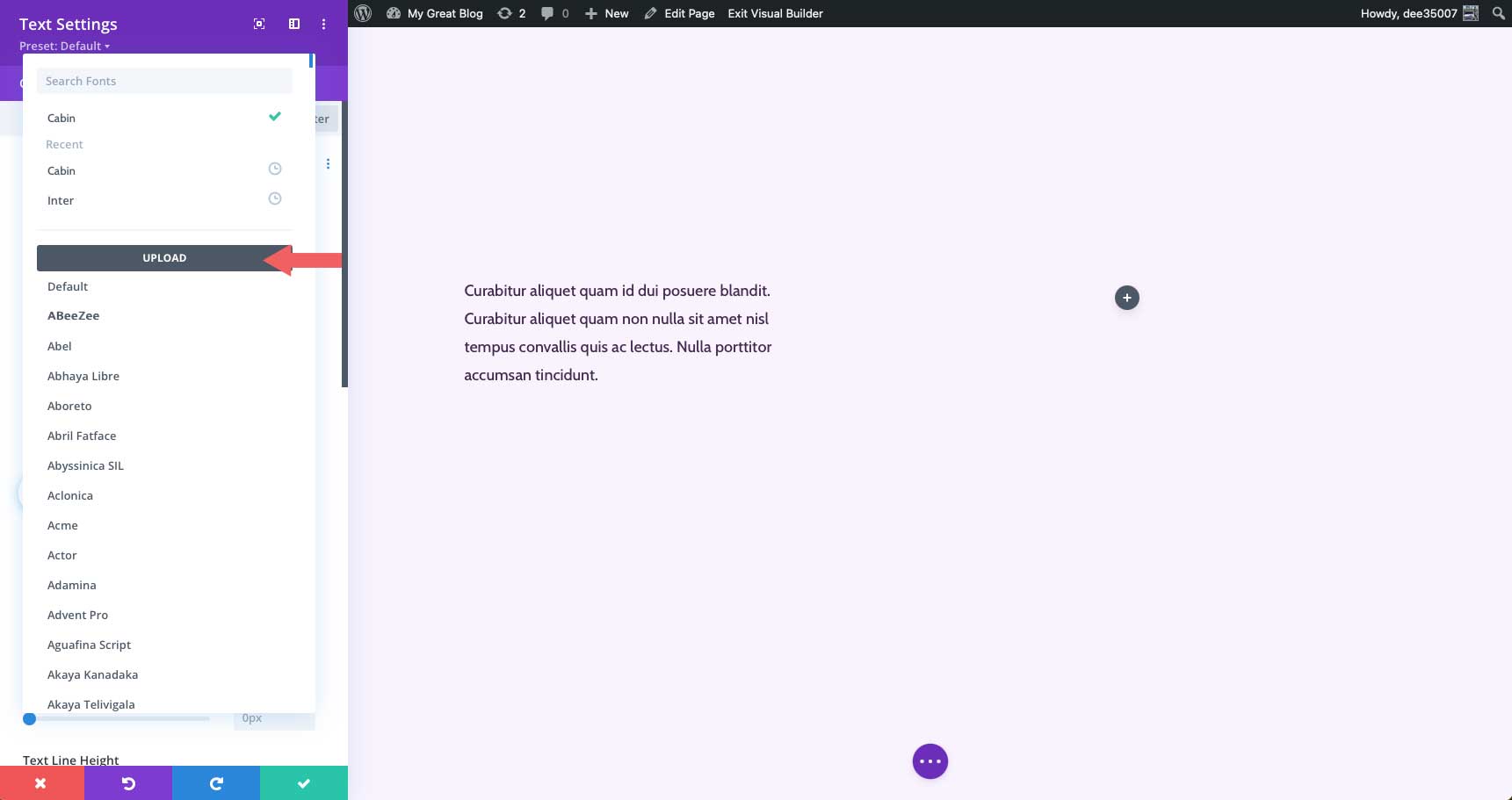
Divi'de bulunan tüm yazı tiplerinin bir listesini, mevcut yazı tipini ve bir yükleme düğmesini göreceksiniz. Yeni bir özel yazı tipi eklemek için yükle'yi tıklayın.

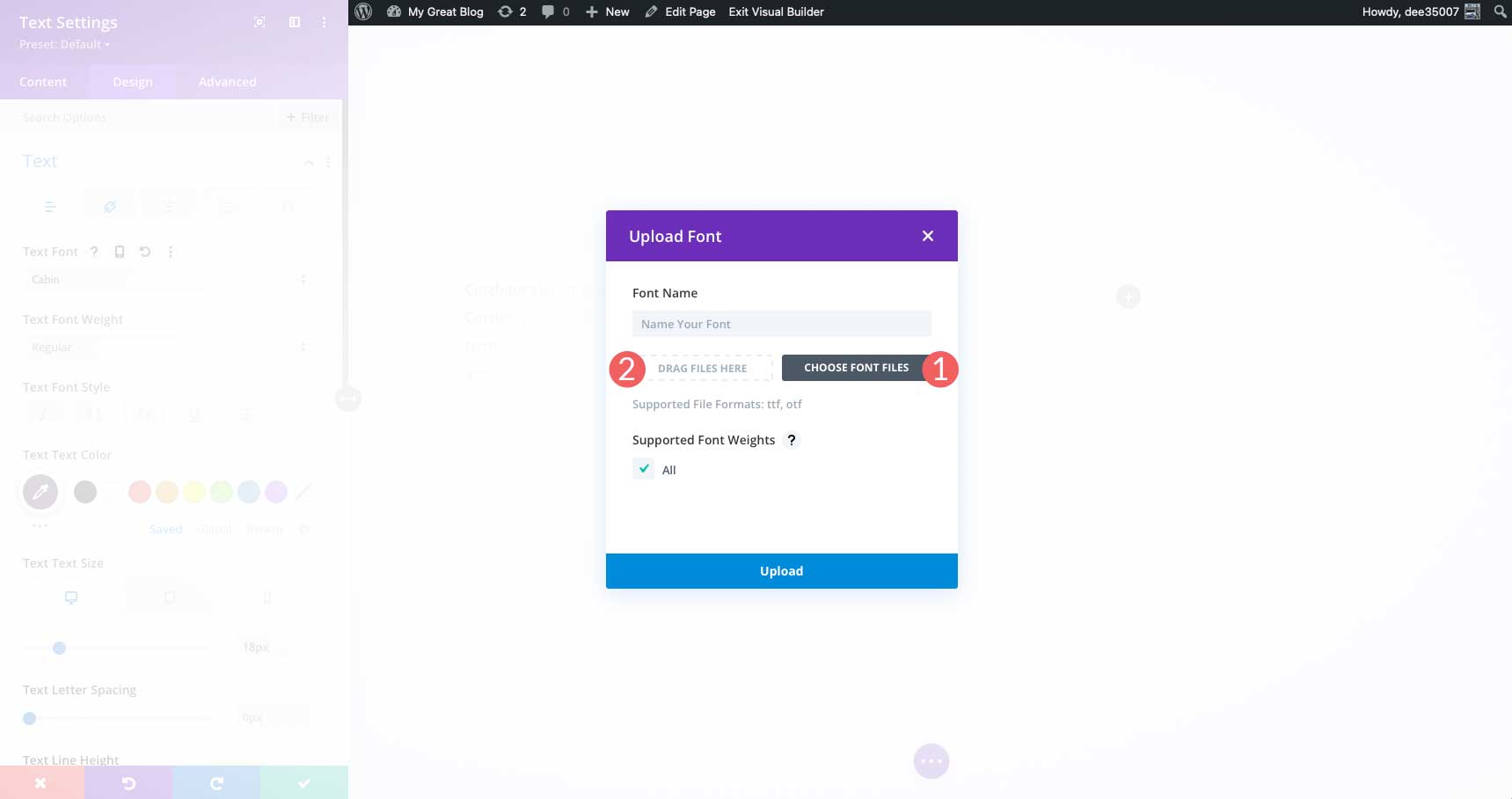
Yazı tipi yükleme açılır penceresi görünecektir. Yazı tipi dosyalarını seç düğmesine tıklayın veya ttf veya otf yazı tipinizi dosyaları buraya sürükle alanına sürükleyin.

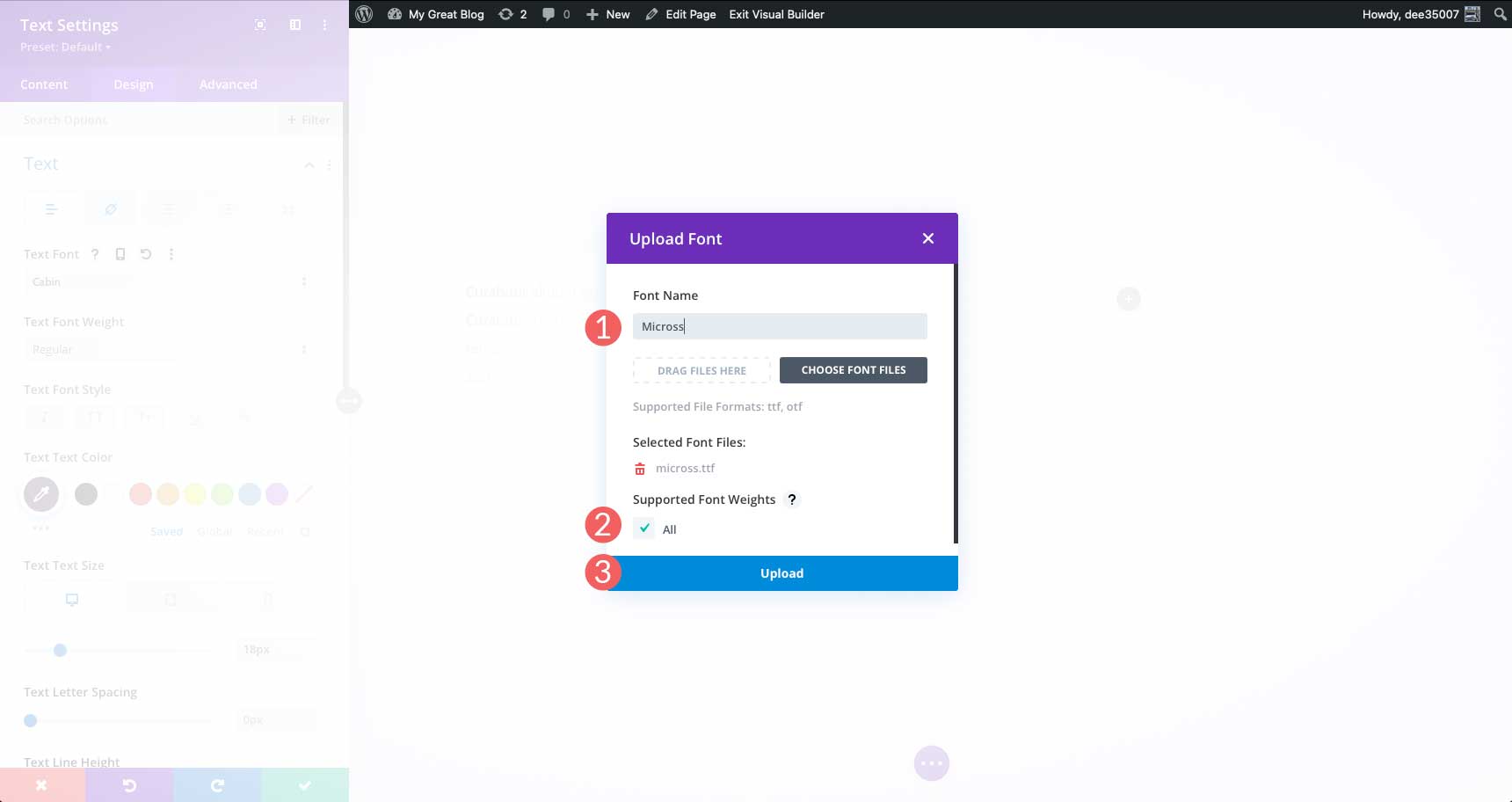
Ardından, yazı tipinize bir ad vermek isteyeceksiniz ve yazı tipiniz için tüm yazı tipi ağırlıklarının desteklendiğinden emin olmak için tümü onay kutusunu tıklayın. Seçenekleri ayarladıktan sonra, yazı tipinizi Divi'ye eklemek için yükle düğmesine tıklayın.

Divi web sitenize özel bir yazı tipi eklediğinizde, site genelinde kullanıma sunulacağını unutmamalıyız.
WordPress'te Yazı Tiplerini Değiştirirken İpuçları ve En İyi Uygulamalar
Yazı Tiplerinizi Optimize Edin
Google Yazı Tiplerini veya başka bir web yazı tipi sağlayıcısını kullanırken yazı tiplerinizi optimize etmek için adımlar atmalısınız. Bunu yapmamak, daha yavaş bir web sitesine neden olabilir. Kullanılan yazı tipi ailelerinin sayısını sınırlamak gibi basit şeyler, büyük bir sayfa yükleme süresi azaltıcıdır. Daha fazla bilgi için WordPress'te Google Yazı Tiplerini Kullanma (Performansı Optimize Etmek İçin 5 İpucu) yazımıza göz atın.
İyi Yazı Tipleri Seçin
Web yazı tiplerini kullanmak harika bir seçim olsa da, yalnızca doğru olanları kullanmanız önemlidir. Siteniz için en iyi web yazı tiplerini araştırmak için zaman ayırın. Ayrıca, yazı tipi eşleştirme seçeneklerini göz önünde bulundurun. İki serif yazı tipini birlikte kullanmak muhtemelen iyi bir fikir değildir. Ne de olsa bu, işleri çok meşgul ve okunması zor hale getirebilir. Google yazı tipleri tarafından sunulan bazı mükemmel seçenekler hakkında bilgi edinmek için En İyi Ücretsiz Web Yazı Tipleri bölümünü okuyun.
Erişilebilirlikle İlgili Endişeleri Olanları Düşünün
Doğru yazı tipini/yazı tiplerini seçmenin yanı sıra, daha küçük metinleri görmekte sorun yaşayanlara karşı dikkatli olmalısınız. Gövde metni için her zaman en az 16 piksel kullanın ve okunaklı bir yazı tipi kullanın. Düğme metni için de aynı şey söylenebilir. Düğme metninizin büyük ve sorumlu olduğundan emin olun. Bu sadece görme engelliler için değil, aynı zamanda eyleme çağrı ilkeleri için de faydalıdır.
WordPress'te Web Yazı Tiplerini Değiştirme Hakkında SSS
Kaç tane yazı tipi kullanmalıyım?
Yazı tiplerini minimumda tutmak iyi bir fikirdir. Yalnızca kullanmayı planladığınız yazı tiplerini kullanın. Seçeneklere sahip olmak istiyorsanız, Google Fonts CDN gibi buluttan yazı tiplerini çeken bir eklenti veya tema oluşturucu kullanın.
İndirilen yazı tiplerini WordPress'te kullanabilir miyim?
Evet, ama bu basit bir süreç değil. Pek çok adım var ve bunu yapmak için bazı temel kodlama bilgisine ihtiyacınız olacak. İndirilen yazı tiplerini kullanma hakkında daha fazla bilgi için Elegant Themes blogunda Eklenti Olmadan İndirilen Yazı Tiplerini WordPress'te Nasıl Kullanılır konusuna bakın.
Yirmi Yirmi İki temasındaki yazı tiplerini değiştirebilir miyim?
Evet yapabilirsin. Bununla birlikte, standart olarak gelen yalnızca iki seçenek vardır. Söz konusu temaya yazı tipi eklemek en kolay yol değildir ve theme.json ile functions.php dosyasının düzenlenmesini gerektirir.
WordPress'teki yazı tiplerini bu gönderide gösterilenden başka eklentilerle değiştirmek için iyi seçenekler var mı?
Evet! Önerilerimizden bazılarını görmek için WordPress için En İyi 9 Tipografi Eklentisi listemize göz atın.
İşleri Sarma
WordPress'te yazı tiplerini değiştirmenin birkaç yolu vardır. Genel bir tema kullanıyorsanız, bunu yapmanın en kolay yolu Fonts Plugin | Google Yazı Tipi Tipografisi. Tam site düzenleme temaları genellikle size bir veya ikiden fazla seçenek sunar, ancak bazıları daha fazlasını eklemeyi inanılmaz derecede kolay hale getirmez. Size en fazla seçeneği sunduğu için Divi gibi bir tema oluşturucu kullanmayı düşünün. Son olarak, uygulamalı bir geliştiriciyseniz veya yalnızca birkaç seçeneğe ihtiyacınız varsa, yazı tiplerini manuel olarak eklemek sizin için doğru olabilir.
WordPress'te yazı tiplerini nasıl değiştirirsiniz? Aşağıda yorum yaparak bize bildirin.
