WordPress Temalarında Yazı Tipleri Nasıl Değiştirilir (5 Çözüm)
Yayınlanan: 2023-05-18WordPress'te yazı tiplerini değiştirmenin kolay bir yolunu mu arıyorsunuz?
Tipografi, WordPress sitenizin tasarımında ve markalaşmasında çok önemli bir rol oynar. İçeriğinizin daha kolay okunmasını sağlayabilir ve sitenizin estetiğini daha profesyonel ve modern bir görünümle geliştirebilir.
Bu makalede, bir tema oluşturucu, Özelleştirici ve diğer araçları kullanarak WordPress'teki yazı tiplerini nasıl değiştireceğinizi göstereceğiz.
Neden WordPress'te Yazı Tiplerini Değiştirmelisiniz?
Yazı tipleri, sitenizin tasarımının önemli bir parçasıdır ve nasıl göründüğünü ve hissettirdiğini etkiler.
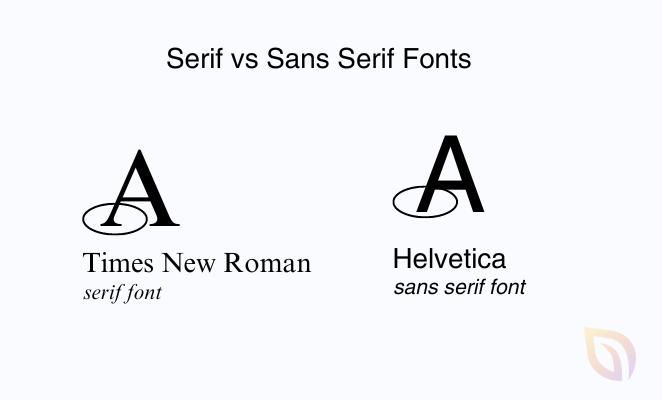
Web siteniz okunması zor yazı tipi stilleri kullanıyorsa, ziyaretçiler içeriğinizle etkileşim kurmakta zorlanabilirler ve sonunda sitenizi terk edebilirler. Ancak yazı tipi seçeneklerini okunabilirliğe göre seçerseniz kullanıcı deneyimini iyileştirebilirsiniz. Örneğin, sans serif ile bir serif yazı tipi kullanmak genellikle herhangi bir sitede iyi görünür.

Artı, okunaklı yazı tipleri kullanmak, sayfa yükleme sürenizi ve SEO'nuzu iyileştirebilir. Daha basit yazı tipi yüzü seçeneklerinin yüklenmesi, bir arama motoru sıralama faktörü olan daha az zaman alır.
Benzer şekilde, yazı tipleri marka kimliğinizi temsil edebilir. Benzersiz ve iyi seçilmiş bir yazı tipi, WordPress sitenizi diğerlerinden ayırmanıza ve şirketiniz için tutarlı, tanınabilir bir görüntü oluşturmanıza yardımcı olabilir.
Birçok WordPress teması, markanıza uymayabilecek varsayılan yazı tipi dosyalarıyla birlikte gelir. Bunları özelleştirmek, sitenize iş kişiliğinizi daha iyi yansıtan kişisel bir dokunuş katabilir.
Bir de okuma veya görme engelli ziyaretçiler için önemli olan erişilebilirlik var. Net ve okunaklı bir yazı tipi seçmek, web sitenizi daha geniş bir kitle için daha erişilebilir hale getirebilir.
Daha önce de belirtildiği gibi, WordPress'te yazı tiplerini değiştirmenin birkaç yolu vardır. Aşağıda, size en kolay yöntemleri göstereceğiz, bu nedenle ihtiyacınız olana atlamak için bağlantılardan birini tıklayın:
- 1. Tema Oluşturucu ile WordPress Yazı Tiplerini Değiştirin
- 2. WordPress Tema Özelleştiriciyi Kullanarak Yazı Tiplerini Değiştirme
- 3. WordPress Tam Site Düzenleyicisinde Yazı Tiplerini Değiştirin
- 4. Bir WordPress Eklentisi Kullanarak Yazı Tiplerini Değiştirme
- 5. WordPress İçerik Düzenleyicide Yazı Tipi Görünümünü Değiştirin
- WordPress Yazı Tipi Sıkça Sorulan Sorular
1. Tema Oluşturucu ile WordPress Yazı Tiplerini Değiştirin
Birçok güçlü WordPress tema oluşturucu, kod yazmadan veya düzenlemeden özel temalar oluşturmanıza olanak tanır. Farklı site tasarım öğelerinin yazı tipini kolayca değiştirmek için bu araçları kullanabilirsiniz.
Bu yöntem için, WordPress için en iyi sayfa oluşturucu ve tema oluşturucu eklentisi olan SeedProd'u kullanacağız. Tek bir kod satırına dokunmadan görsel olarak özel WordPress temaları oluşturmanıza olanak tanıyan bir sürükle ve bırak oluşturucuya sahiptir.

Başlamak için, tema oluşturucu özelliği içerdiğinden SeedProd Pro sürümüne ihtiyacınız olacak. Planınızı seçtikten ve eklentiyi indirdikten sonra, onu WordPress web sitenize yüklemeniz ve etkinleştirmeniz gerekir.
Bu konuda yardıma ihtiyacınız varsa, SeedProd Pro'nun kurulumuyla ilgili adım adım belgelerimizi takip edebilirsiniz. Kılavuz ayrıca, premium özelliklerinizin kilidini açmak için eklenti lisans anahtarınızı nereye gireceğinizi de gösterecektir.
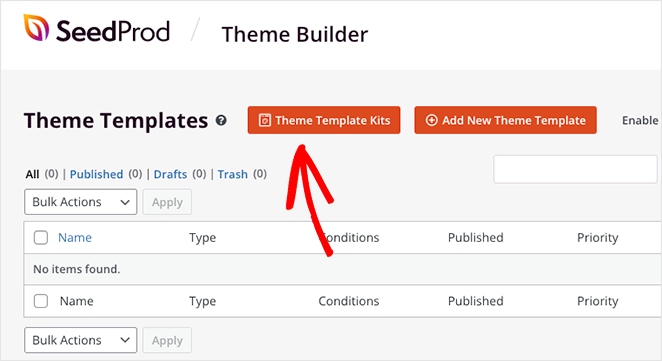
Eklenti sitenizde etkinken, WordPress kontrol panelinizden SeedProd »Theme Builder'a gidin ve Tema Şablon Kitleri düğmesini tıklayın.

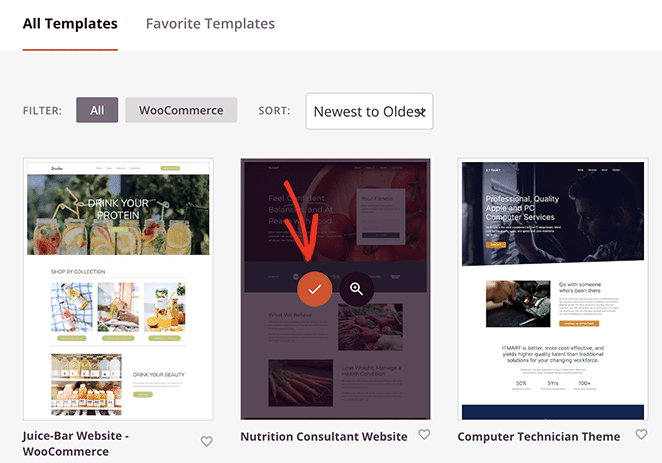
Oradan, eklenti, temanız için bir başlangıç noktası olarak kullanılacak bir web sitesi şablonları kitaplığı gösterecektir.
Bir tema seçmek için, birinin üzerine gelin ve onay işareti simgesini tıklayın. Bu kılavuz için Beslenme Danışmanı temasını kullanacağız.

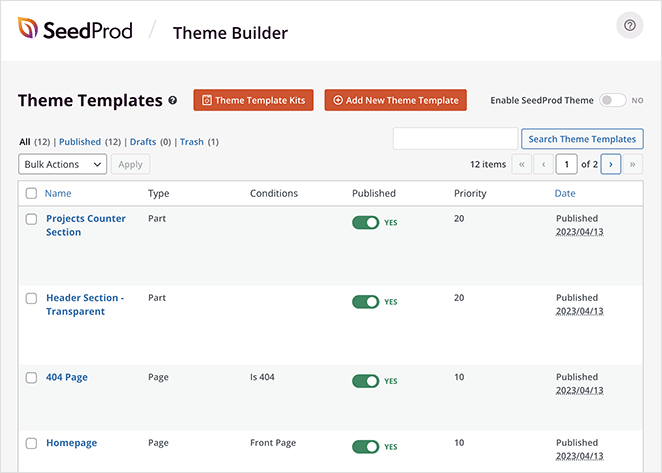
Bir tane seçtikten sonra SeedProd, temanızı oluşturan şablonları otomatik olarak oluşturacaktır.

WordPress temanızın görünümünü özelleştirmek için her şablonu düzenleyebilirsiniz. Manuel olarak ek şablon parçaları oluşturma seçeneği de vardır.
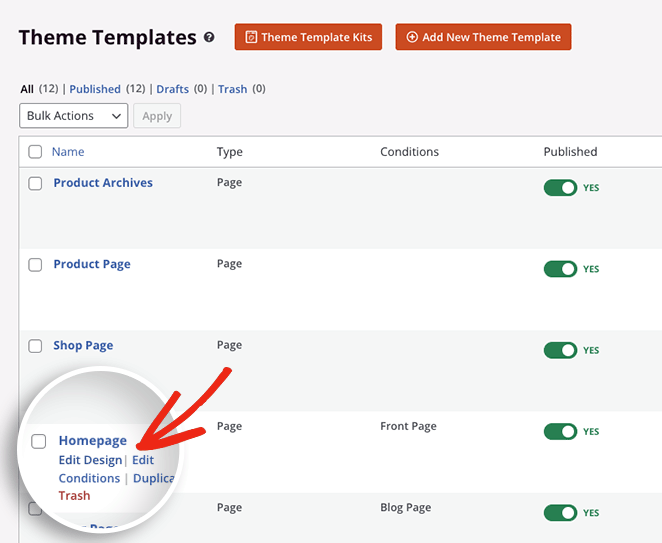
Bu kılavuz için Ana Sayfa şablonunu düzenleyeceğiz ve farklı ana sayfa öğeleri için yazı tiplerini değiştireceğiz. Bunu yapmak için, Ana Sayfa başlığı altındaki Tasarımı Düzenle bağlantısını tıklayın.

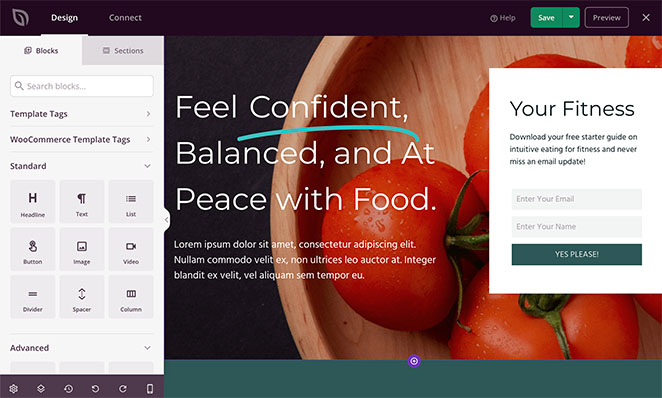
Ana sayfa şablonunuz şimdi SeedProd'un sürükle ve bırak oluşturucusunda başlayacak. Burada sol taraftaki panelden yeni tasarım öğeleri ekleyebilir ve bunları tasarım önizlemesinde istediğiniz yere yerleştirebilirsiniz.

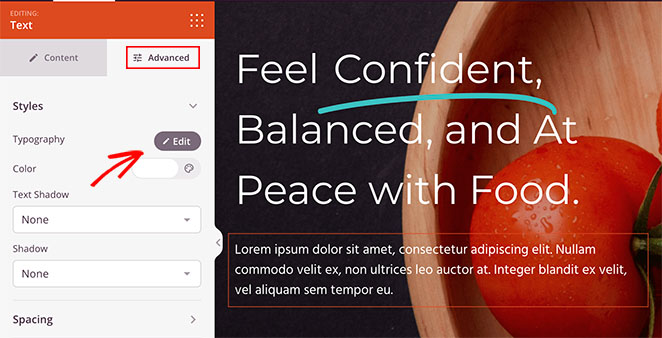
Herhangi bir öğenin yazı tipini değiştirmek için tek yapmanız gereken üzerine tıklamak. Örneğin, blok ayarlarını açan başlığın altındaki metin kutusuna tıklayacağız.
Oradan, Gelişmiş sekmesine tıklayın ve Tipografi başlığının yanındaki Düzenle'ye tıklayın.

Bu, söz konusu tasarım öğesinin tipografisini düzenlemek için birden çok seçenek içeren bir açılır panel açar.
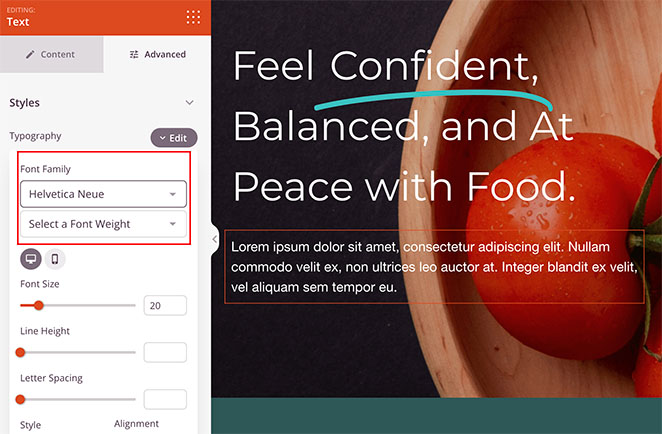
Örneğin, Yazı Tipi Ailesi açılır menüsüne tıklamak, çeşitli Google yazı tipleri arasından seçim yapmanızı sağlar. Farklı yazı tipi ağırlıklarını seçme ve yazı tipi boyutunu, satır yüksekliğini, harf aralığını, harf durumunu, hizalamayı ve daha fazlasını ayarlama seçeneği de vardır.

WordPress temanızın diğer öğelerini SeedProd ile özelleştirmek için bu adımları tekrarlayın.
Görünüşünden memnun olduğunuzda, sayfanın üst kısmındaki Kaydet düğmesini tıklayın.
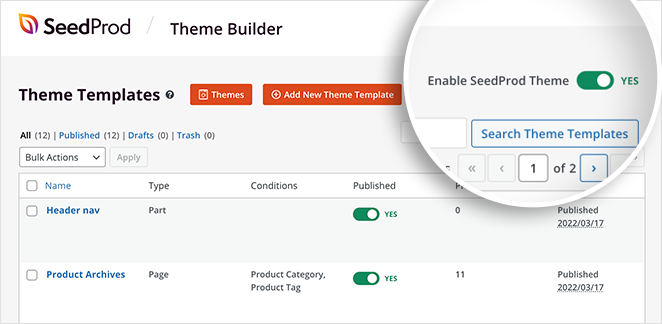
WordPress tema yazı tiplerinizi düzenleyip özelleştirdikten sonra, SeedProd »Theme Builder'a dönün ve SeedProd Temasını Etkinleştir'in yanındaki geçiş anahtarını Evet konumuna getirin.

SeedProd artık değişikliklerinizi canlı hale getirecek ve ana sayfanızı ziyaret ederek sitenizin yazı tiplerini görebilirsiniz.

2. WordPress Tema Özelleştiriciyi Kullanarak Yazı Tiplerini Değiştirme
WordPress'te yazı tiplerini değiştirmenin başka bir yolu da WordPress özelleştiricidir. Bu yöntem, tema ayarlarınıza bağlı olarak mevcut WordPress temanızı özelleştirmenizi sağlar ve canlı bir önizleme gösterir.
Bu örnekte Astra WordPress temasını kullanıyoruz. Ancak, Özelleştirici'de gördüğünüz ayarlar temanıza göre değişir. Aramanız gereken seçeneklerin başlığında 'yazı tipi' veya 'tipografi' bulunmalıdır.
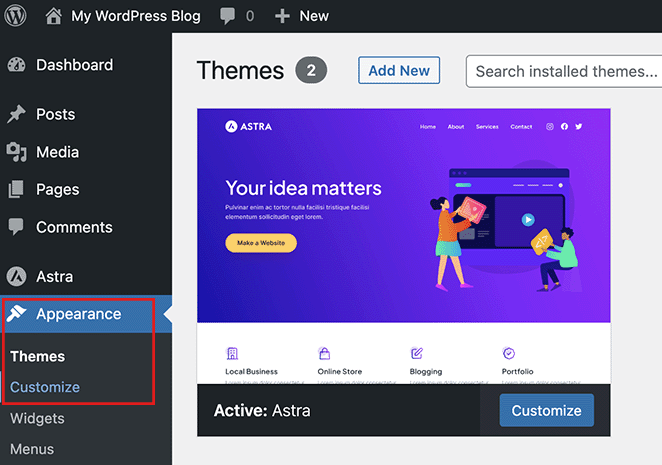
WordPress özelleştiriciyi açmak için WordPress yöneticinizden Görünüm » Özelleştir'e gidin.

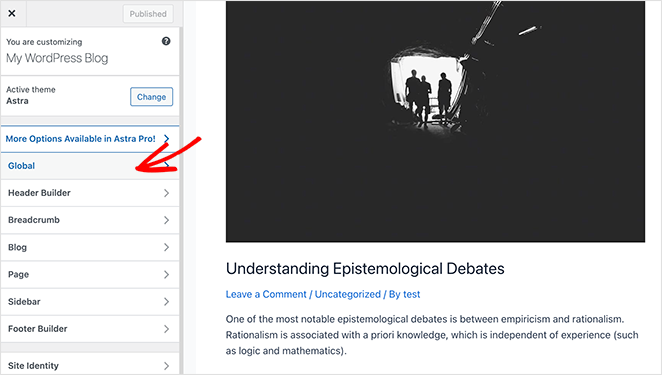
Astra temasında, Genel ayarlar seçeneği, site çapında değişiklikler yapmanızı sağlar. Tüm web sitesindeki yazı tiplerini değiştirmek için bu seçeneğe tıklayacağız.

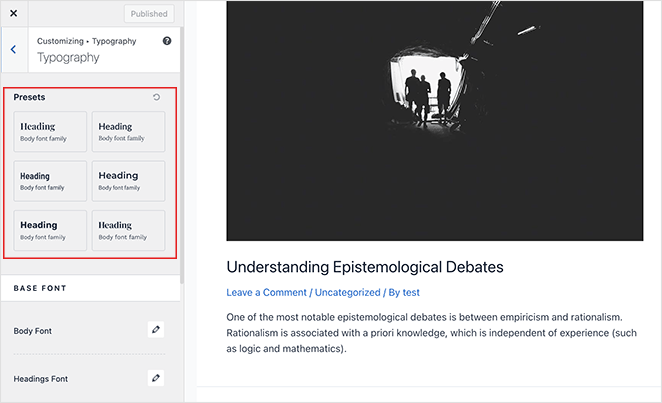
Bir sonraki ekranda, Tipografi, Yazı Tipi Renkleri, Kaplar ve daha fazlası dahil olmak üzere çeşitli özelleştirme seçenekleri göreceksiniz. Tüm sitenizdeki yazı tiplerini değiştirecek farklı yazı tipi hazır ayarları arasından seçim yapmak için Tipografi seçeneğine tıklayın.

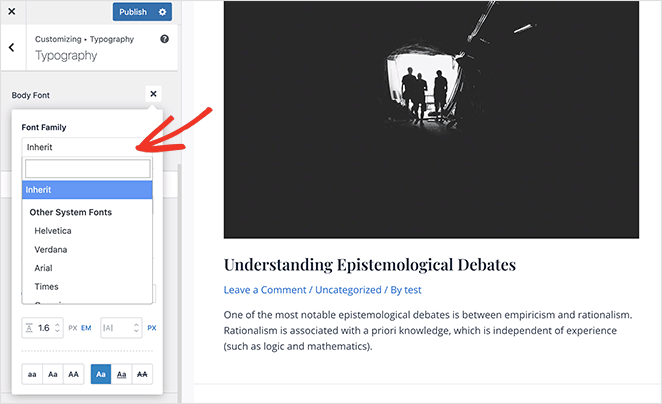
Alternatif olarak, gövde ve başlık yazı tipleri gibi tek tek metin öğeleri için yazı tiplerini değiştirebilirsiniz. Bunu yapmak için düzenle simgesine tıklayın ve Yazı Tipi Ailesi açılır menüsünden bir yazı tipi seçin.

Aynı panelde yazı tipi ağırlıklarını, boyutunu, stilini ve daha fazlasını ayarlayabilirsiniz.
Yazı tipi değişikliklerinizden memnun olduğunuzda, Yayınla düğmesini tıklayın. Oradan, bu durumda Rubik başlık yazı tipi ve Karla gövde yazı tipi olan yeni yazı tipinizi görmek için web sitenizi ziyaret edebilirsiniz.


Not: Tüm temalar aynı özellikleri ve özelleştirme seçeneklerini sunmaz. Temanız bunu sunmuyorsa, bir sonraki adıma geçmek için okumaya devam edin.
3. WordPress Tam Site Düzenleyicisinde Yazı Tiplerini Değiştirin
Twenty Twenty-Three gibi blok tabanlı WordPress temalarında, yazı tiplerini değiştirmek için WordPress'in tam site düzenleyicisini (FSE) kullanabilirsiniz. Blok düzenleyiciyle gönderileri ve sayfaları düzenlemeye benzer şekilde temanızı bloklarla özelleştirmenize olanak tanır.
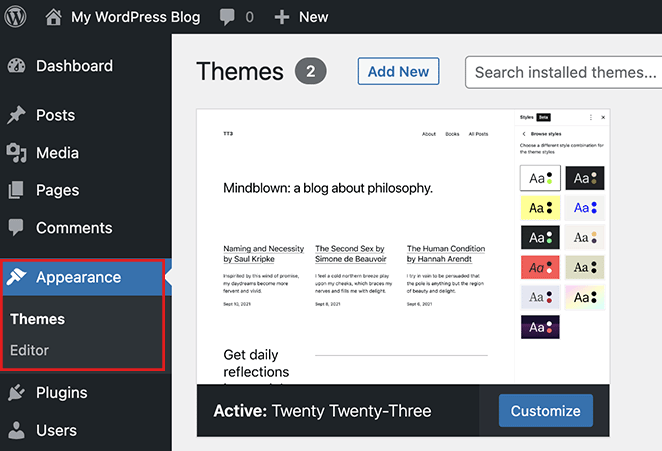
Bu yönteme başlamak için, temanız için FSE'yi açacak olan WordPress yönetici panelinizden Görünüm »Düzenleyici'ye gidin. Bu durumda, Yirmi Yirmi Üç temasını kullanıyoruz.

Site düzenleyicide, tam ekran yapmak ve ek bir menü çubuğunu ortaya çıkarmak için tema önizlemesinde herhangi bir yeri tıklayın.
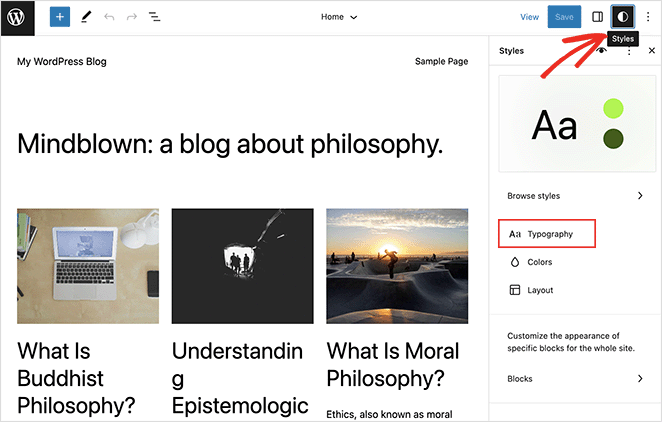
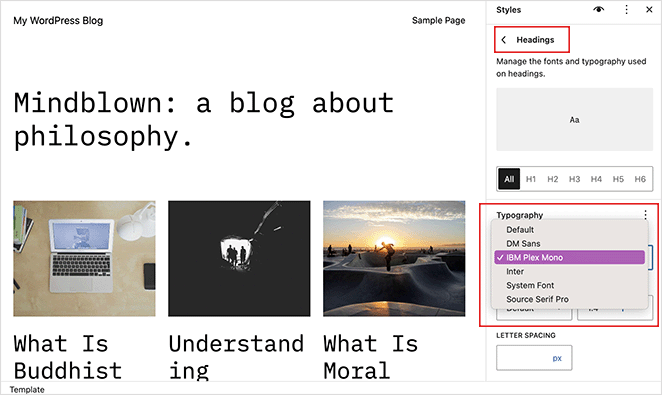
Oradan, sağ üst köşedeki Stiller simgesini tıklayın ve Tipografi seçeneğini seçin.

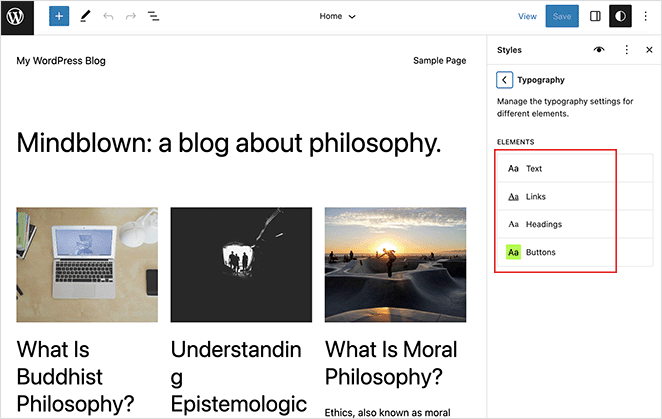
Burada, WordPress başlıklarındaki, metindeki, bağlantılardaki, düğmelerdeki ve daha fazlasındaki yazı tiplerini değiştirebilirsiniz.

Bu örnek için, Başlık seçeneğini belirleyeceğiz ve Yazı Tipi açılır menüsünden yeni bir yazı tipi seçeceğiz.

Değişikliklerinizi yaptıktan sonra Kaydet butonuna tıklayın. Site düzenleyicisinden çıkıp canlı web sitenizi ziyaret ederek yeni yazı tipi değişikliklerinizi görebilirsiniz.

4. Bir WordPress Eklentisi Kullanarak Yazı Tiplerini Değiştirme
Yukarıdaki yöntemlerin yanı sıra, yazı tiplerinizi değiştirmek ve özelleştirmek için bir WordPress Google yazı tipi eklentisi kullanabilirsiniz. Bazı popüler çözümler, Easy Google Fonts ve Fonts WordPress eklentisidir.
Örneğin Yazı Tipleri Eklentisi, 1455 ücretsiz yazı tipi arasından seçim yapmanızı ve bunları web sitenizde kullanmanızı sağlar. Ayrıca Adobe Fonts (Typekit) entegrasyonunu içerir ve canlı bir özelleştirici önizlemesine sahiptir.
Başlamak için Yazı Tipleri Eklentisini indirin ve yükleyin ve WordPress sitenize etkinleştirin. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuzu takip edebilirsiniz.
Ardından, canlı WordPress özelleştiricisini açacak olan panonuzdan Yazı Tipleri Eklentisi »Yazı Tiplerini Özelleştir'e gidin.

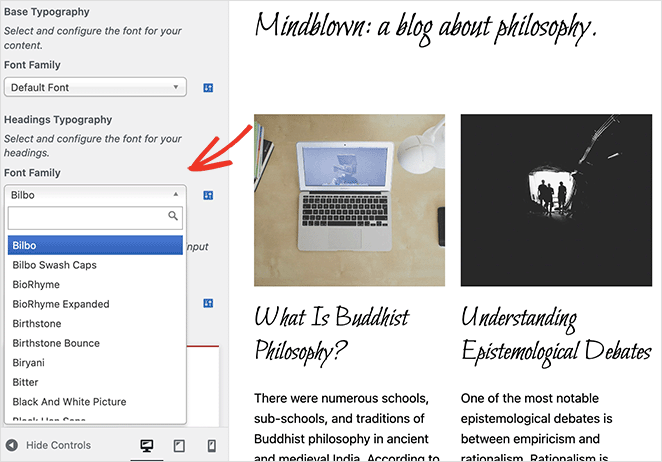
Burada Temel Ayarlar'a tıklayabilir ve temel tipografiniz, başlığınız, düğmeleriniz ve girdileriniz için web yazı tiplerini değiştirebilirsiniz.

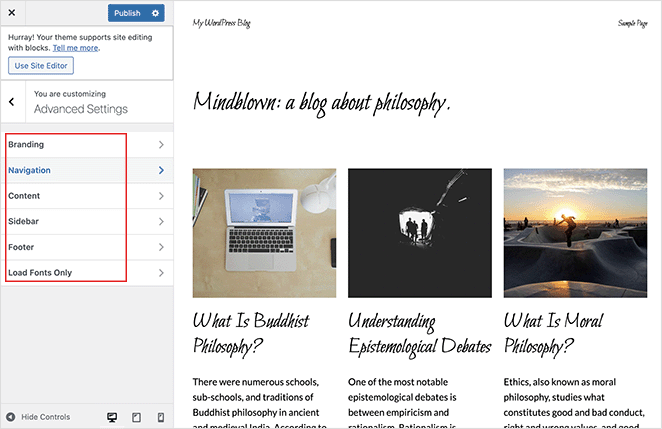
Gezinme bağlantılarınız ve kenar çubuğunuz için marka yazı tiplerinizi ve tipografinizi değiştirmek üzere Gelişmiş Ayarlar seçeneğine de tıklayabilirsiniz.

Bu değişikliklerden memnun olduğunuzda, Yayınla düğmesini tıklayın. Oradan, yeni yazı tiplerinizi çalışırken görmek için sitenizi ziyaret edebilirsiniz.

5. WordPress İçerik Düzenleyicide Yazı Tipi Görünümünü Değiştirin
Bu kılavuzda ele alacağımız son yöntem, yazı tiplerinin belirli blog gönderilerinde ve sayfalarında nasıl göründüğünü değiştirmek için WordPress içerik düzenleyicisini kullanmaktır. Bu, yazı tipi görünümünü gönderiden postaya kontrol etmenin iyi bir yolu olsa da, diğer gönderilere benzer değişiklikler eklemek için bu adımı manuel olarak tekrarlamanız gerekir.
Bu çözüm, tek tek gönderileri özelleştirmek için mükemmeldir, ancak site genelinde yazı tipi değişiklikleri istiyorsanız, bu kılavuzdaki diğer yöntemlerden birini kullanmak en iyisidir.
Bununla birlikte, belirli WordPress gönderileri için yazı tiplerini nasıl değiştireceğiniz aşağıda açıklanmıştır.
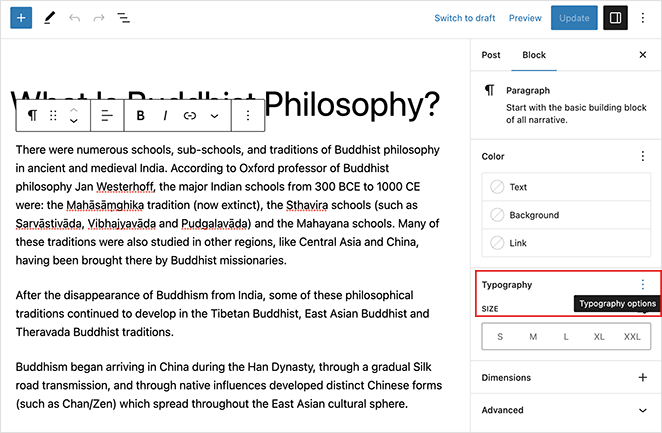
İlk olarak, WordPress içerik düzenleyicisini görmek için herhangi bir gönderiyi düzenleyin, ardından değiştirmek istediğiniz metin bloğunu veya gövde metnini tıklayın. Sol kenar çubuğunda, Tipografi başlığının yanındaki üç noktayı tıklayın.

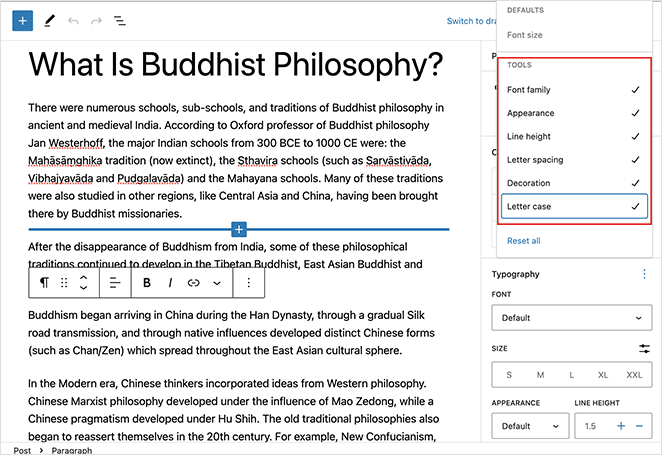
Bu, yazı tipi ailesi, görünüm, satır yüksekliği, harf aralığı ve daha fazlası gibi çeşitli ayarları seçebileceğiniz bir panel açacaktır. Bu seçeneklerden herhangi birine tıklamak, onları kenar çubuğunuza ekleyecektir.

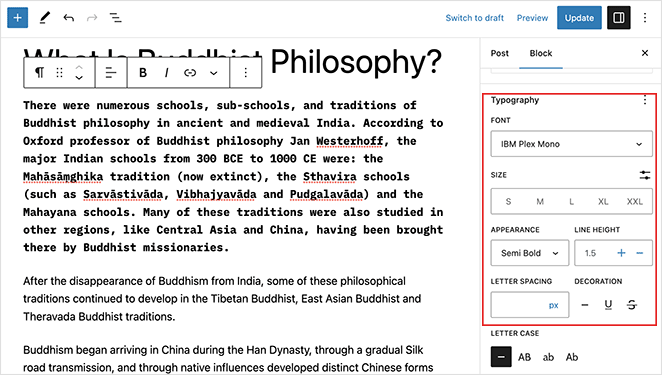
Oradan, söz konusu metin bloğunun içeriğinizin geri kalanından farklı görünmesini sağlamak için ayarları düzenleyebilirsiniz.

Değişikliklerinizi kaydetmeyi unutmayın, ardından yeni gönderi yazı tiplerinizin nasıl göründüğünü görmek için gönderiyi önizleyebilirsiniz.

WordPress Yazı Tipi Sıkça Sorulan Sorular
Evet, TTF yazı tipi dosyalarını web sitenize yükleyerek ve stil sayfanıza (style.css) özel CSS kodu ekleyerek WordPress'teki herhangi bir yazı tipini kullanabilirsiniz. Özel CSS eklemek için Özelleştiricinin Ek CSS bölümüne gidin ve kodu buraya yapıştırın.
Web sitenizde kullanmadan önce uygun lisansa sahip olduğunuzdan emin olun.
WordPress sitenize yazı tipi simgeleri eklemek için Font Awesome gibi bir eklenti veya SeedProd'daki yerleşik simge kitaplığı kullanabilirsiniz. İşte Font Awesome'i WordPress temanıza nasıl ekleyeceğiniz konusunda adım adım bir eğitim.
Evet, başlıklar, paragraflar ve bağlantılar gibi farklı öğelere farklı yazı tipleri uygulayarak WordPress sitenizde birden fazla yazı tipi kullanabilirsiniz. Sitenizin okunabilirliğini ve genel tasarımını etkileyebileceğinden çok fazla yazı tipi kullanmamaya dikkat edin.
WordPress çok dilli bir WordPress eklentisi kullanarak WordPress sitenizde farklı diller için farklı yazı tipleri kullanabilirsiniz. Bu eklentiler, her dil için yazı tipi ayarlarını ayrı ayrı özelleştirmenize olanak tanır.
WordPress sitenizdeki yazı tipi performansını optimize etmek için web uyumlu yazı tiplerini kullanmayı, sunucunuzdan veya bir içerik dağıtım ağından (CDN) yazı tiplerini sunmayı ve yükleme sürelerini optimize etmek için Yazı Tipi görüntüleme veya Yazı Tipi yükleme API'si gibi araçları kullanmayı düşünün.
Ek olarak, genel yazı tipi dosyası boyutunu azaltmak için kullandığınız yazı tipi değişkenlerinin sayısını en aza indirin.
Bu kadar!
Umarız bu kılavuz, HTML, PHP veya CSS kodu yazmadan WordPress'te yazı tiplerini nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. WordPress'te bir resme nasıl metin ekleneceğine ilişkin bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.