WordPress 2024'te Yazı Tipleri Nasıl Değiştirilir (HIZLI ve Kolay!)
Yayınlanan: 2024-08-31Küçük bir ayrıntı gibi görünebilir ancak WordPress yazı tipleri kullanıcı deneyimini önemli ölçüde etkileyebilir.
Yazı tipleri o kadar güçlüdür ki, doğru olanı seçmek web sitenizin görünümünü ve hissini iyileştirebilir, kötü bir seçim ise olumsuz etkileyebilir. Web sitenizin tasarımında ve marka kimliğinizde bu kadar önemlidirler.
Dolayısıyla, belirli bir yazı tipini seçtiğinizde WordPress'te yazı tiplerini nasıl değiştireceğinizi de bilmeniz gerekir.
Temanıza bağlı olarak WordPress'te yazı tiplerini değiştirmenin birden fazla yolu vardır. Eklenti kullanmanız veya manuel olarak değişiklik yapmanız gerekebilir.
Durum ne olursa olsun, ihtiyaçlarınıza en uygun yöntemi seçebilmeniz için bu blogda her konuyu tartışacağız. Daha fazla uzatmadan doğrudan konuya geçelim.
WordPress'teki Yazı Tipleri Nelerdir?
Web yazı tipleri veya basitçe yazı tipleri, web sitenizdeki, web sitesi tasarımının görünümünü, hissini ve tonunu değiştirebilen metin karakterlerinin stilidir.
Bunlar çoğunlukla Google veya Adobe gibi büyük teknoloji devleri tarafından sağlanır ve bilgisayarınıza indirdiğiniz normal yazı tiplerinin aksine bulutta depolanır.
Bu, birisi web sitenizi ziyaret ettiğinde, bu yazı tiplerinin otomatik olarak buluttan yükleneceği ve doğru yapılandırılıp ayarlanması durumunda saniyeler içinde sitenizde görüneceği anlamına gelir.
Neden WordPress’teki Yazı Tiplerini değiştirmeniz gerekiyor?
WordPress'te Yazı Tiplerini değiştirmenin neden önemli olduğunu merak ediyorsanız, işte bunu yapmanız için bazı nedenler.
- Yazı Tipleri Web Sitesi Tasarımı İçin Çok Önemlidir : Yazı tipleri, WordPress sitenizin genel görünümünü ve hissini şekillendirmede önemli bir rol oynar.
- Kullanıcı Deneyimi Üzerindeki Etki : Yazı tipinin okunması zorsa, ziyaretçiler sitenizden hızla ayrılabilir, bu da etkileşimi ve sitede kalma oranını azaltabilir.
- Yazı Tipleri Marka Kimliğini Yansıtır : Yazı tipi seçimi markanız hakkında farklı mesajlar iletebilir. Örneğin, belirli yazı tipleri, marka hedeflerinize bağlı olarak sitenizin daha profesyonel veya daha gündelik görünmesini sağlayabilir.
- WordPress Temalarındaki Varsayılan Yazı Tipleri : Çoğu WordPress teması önceden ayarlanmış yazı tipleri, boyutları ve renkleri ile birlikte gelir. Ancak bu varsayılanları tasarım ihtiyaçlarınıza veya tercihlerinize daha iyi uyacak şekilde özelleştirmek isteyebilirsiniz.
WordPress'te Yazı Tipleri nasıl değiştirilir? (Kolay 6 yol)
Kullandığınız temaya bağlı olarak WordPress'te yazı tiplerini değiştirmenin birden fazla yolu vardır. Bazı premium temalarda, Google Fonts'un otomatik olarak yüklendiği yerleşik bir yazı tipi yöneticisi bulunur ve tüm Google yazı tipi alt kümelerini etkinleştirmenize izin verebilir.
Diğer temalarda varsayılan yazı tiplerini değiştirmek için özelleştirici ayarlarını kullanabilirsiniz. Twenty Twenty-Two gibi ücretsiz bir tam site düzenleme bloğu teması kullanıyorsanız theme.json dosyasını düzenleyerek yazı tipleri ekleyebilirsiniz. Alternatif olarak, bir yazı tipi yöneticisi eklentisi yükleyebilir, Gutenberg blok düzenleyicisini kullanabilir veya yazı tiplerini manuel olarak ekleyebilirsiniz.
WordPress'teki yazı tiplerini değiştirmenin kanıtlanmış ve kolay yollarına göz atın
- Tema özelleştiriciyi kullanarak WordPress'teki Yazı Tiplerini Değiştirme
- Tam site düzenleyiciyi kullanarak WordPress'te Yazı Tiplerini Değiştirme
- Blok Düzenleyiciyi Kullanarak WordPress'te Yazı Tiplerini Değiştirme
- WordPress Eklentisini Kullanarak WordPress'te Yazı Tiplerini Değiştirme
- WordPress'e Manuel Olarak Özel Yazı Tipleri Ekleme
- WordPress Tam Site Düzenleme Temasına özel yazı tipleri ekleme
1. Tema özelleştiriciyi kullanarak WordPress'teki Yazı Tiplerini Değiştirme
Yazı tiplerini değiştirmenin en kolay ve hızlı yolu WordPress tema özelleştiricisini kullanmaktır. Bu oluşturma aracı, web sitenizin görünümünde değişiklik yapmanıza ve onu gerçek zamanlı olarak görmenize olanak tanır.
Not : Özelleştirici seçeneğinin mevcut olmaması veya eksik olması durumunda temanız tam site düzenlemeyi kullanabilir. Bu durumda farklı bir yöntem denemeniz veya başka bir temaya geçmeniz gerekecektir.
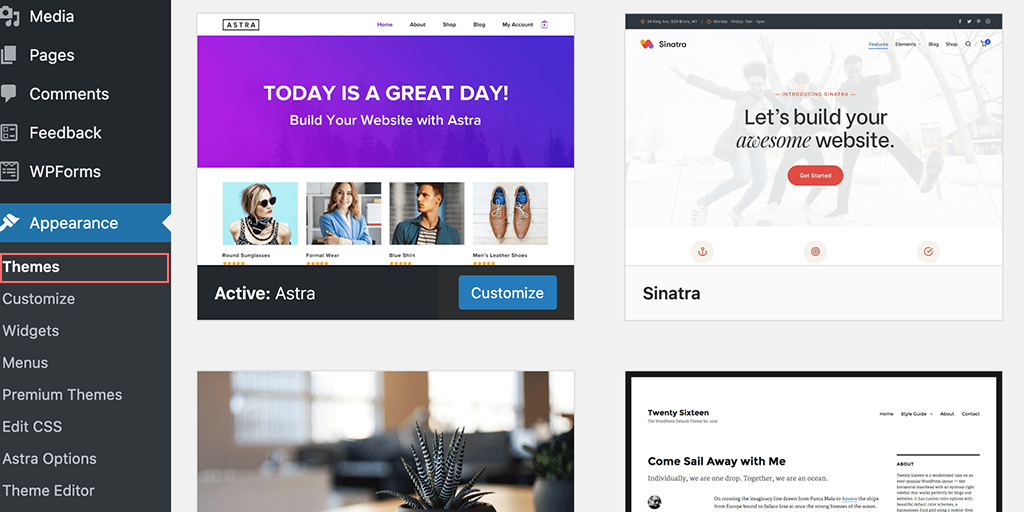
Bu eğitimde size kolaylık sağlamak için, mevcut en popüler ve en yaygın kullanılan WordPress teması olduğundan Astra'yı kullanacağız.
Ancak temanıza bağlı olarak seçeneklerin farklı olabileceğini de unutmayın. Genel olarak, kişiselleştirici seçeneğinde ' Yazı Tipi ' veya ' Tipografi ' gibi seçenekleri aramalısınız.
Ancak şimdilik, WordPress'te Yazı Tiplerini nasıl değiştirebileceğinizi görelim:
1.1. Özelleştiriciyi açın :
– WordPress kontrol panelinize gidin.
– Görünüm > Özelleştir seçeneğine gidin.

1.2. Genel Ayarlara erişin:
– Bu, WordPress tema özelleştiricisini açacaktır.
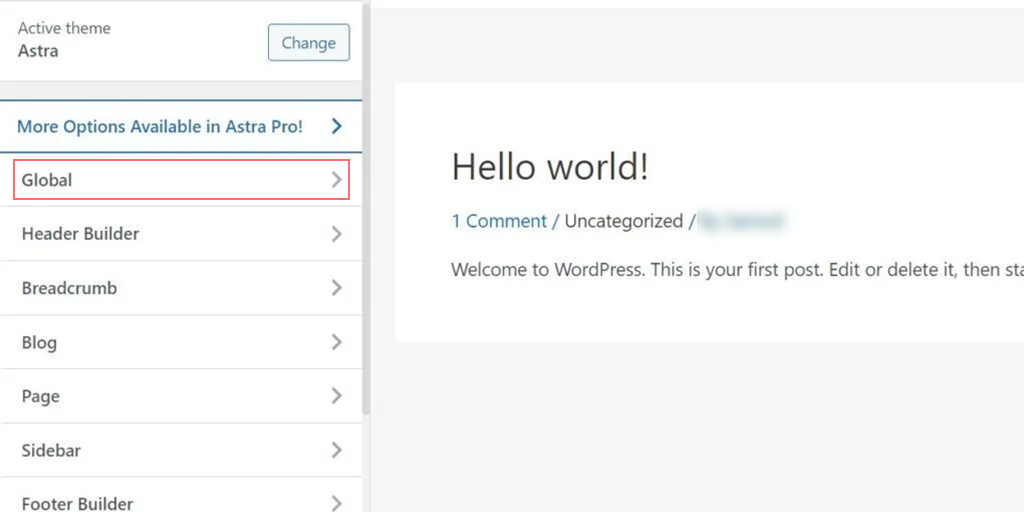
– Astra temasında, web sitenizin genel stilini değiştirme seçeneklerine erişmek için ' Global ' bölümünü bulun ve tıklayın.

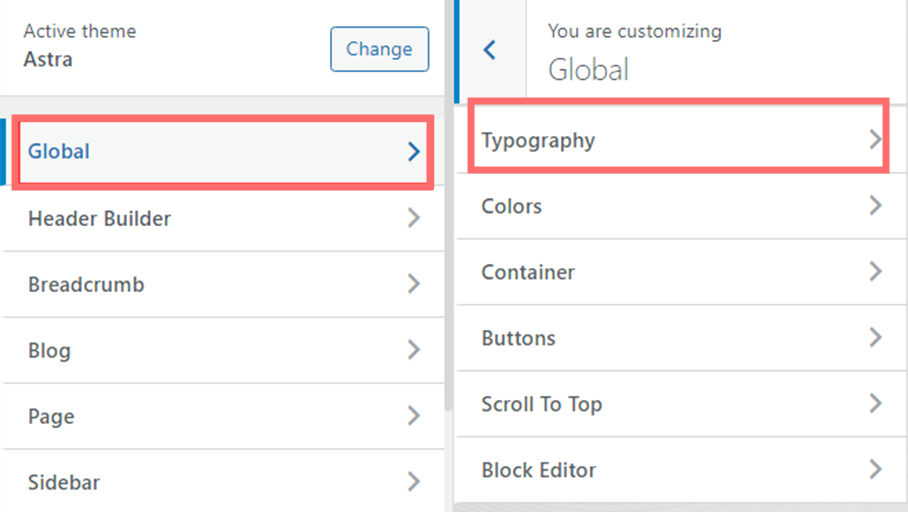
1.3. Tipografi Ayarlarını seçin:
– ' Tipografi', 'Renkler', 'Kapsayıcı ' ve ' Düğmeler gibi seçenekleri göreceksiniz. '
– ' Tipografi'yi tıklayın.

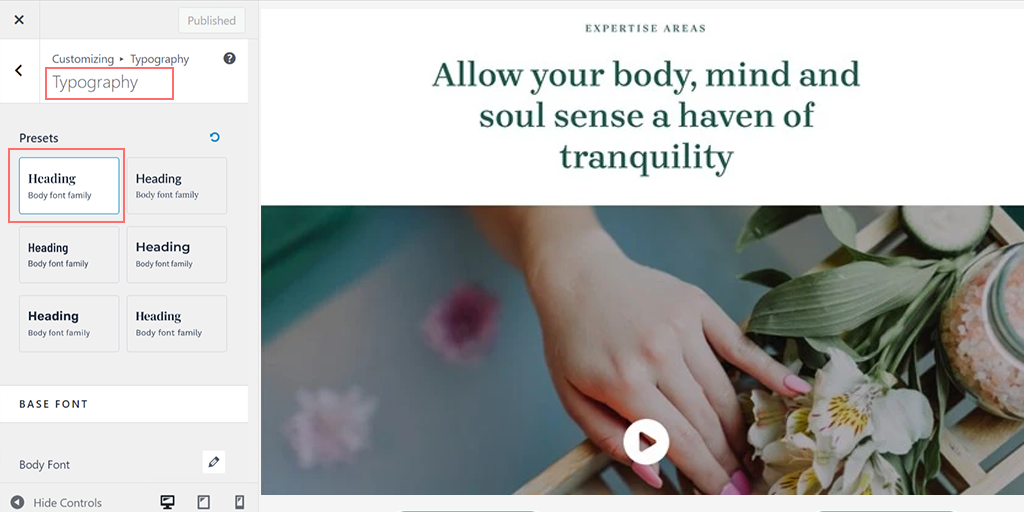
1.4. Bir Yazı Tipi Ön Ayarı seçin :
– ' Ön Ayarlar ' bölümünün altında temanızla farklı yazı tipi kombinasyonları seçebilirsiniz. Yazı tipi kombinasyonunu görmek için her bir ön ayarın üzerine gelin (örneğin, 'Montserrat ve Source Sans Pro').

– Web sitenizin tamamına uygulamak için bir ön ayara tıklayın.
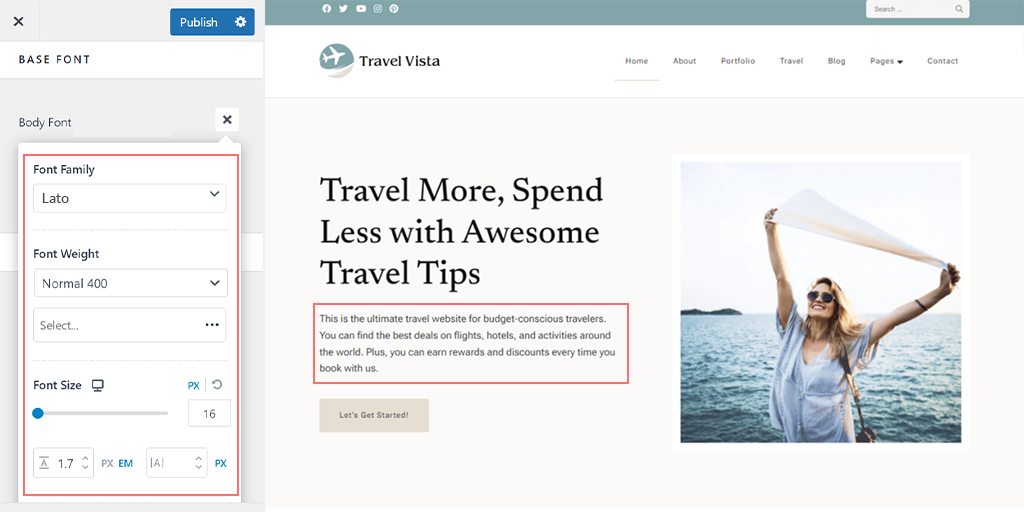
1.5. Bireysel Öğeler için Yazı Tiplerini Özelleştirin:
– Belirli öğelerin (gövde metni veya başlıklar gibi) yazı tiplerini değiştirmek için ' Yazı Tipi Ailesi ' açılır menüsünden bir yazı tipi seçin.

– Gövde metni, başlıklar ve hatta her başlık düzeyi için (örn. H1, H2) farklı yazı tipleri kullanabilirsiniz.
1.6. Ek Yazı Tipi Ayarlarını Yapın:
– Ayrıca yazı tipi boyutunu, ağırlığını ve diğer değişkenleri de ayarlayabilirsiniz.
1.7. Değişikliklerinizi Kaydedin:
– İşiniz bittiğinde değişiklikleri kaydetmek için 'Yayınla' veya 'Güncelle'yi tıklayın.
1.8. Değişikliklerinizi Önizleyin:
– Yeni yazı tipini görmek için web sitenizi ziyaret edin. Örneğin demo sitemizde gövde yazı tipini Roboto , başlık yazı tipini ise Helvetica olarak değiştirdik.

Not : Tüm temalar Astra temasıyla aynı seçenekleri sunmaz. Temanızda bu ayarlar yoksa farklı bir yöntem kullanmanız gerekebilir.

2. Tam site düzenleyiciyi kullanarak WordPress'teki Yazı Tiplerini Değiştirme
Çoğu WordPress teması, aralarından seçim yapabileceğiniz önceden yüklenmiş yazı tipleri ile birlikte gelir. Bu özellik genellikle tam site düzenleyicisini (FSE) destekleyen temalarda bulunur.
Twenty Twenty-Two gibi bir tema kullanıyorsanız FSE'yi kullanarak sitenizin yazı tipini değiştirebilirsiniz.
FSE'ye aşina değilseniz, WordPress temanızın tamamını, WordPress düzenleyicisinde yazıları ve sayfaları oluşturma veya düzenleme şeklinize benzer şekilde bloklar kullanarak özelleştirmenize olanak tanır.
Bu eğitim için Yirmi Yirmi İki temasını kullanacağız, çünkü bu varsayılan olarak mevcuttur.
Adım 1 : WordPress yönetici panelinize gidin ve Görünüm > Düzenleyici'ye gidin.
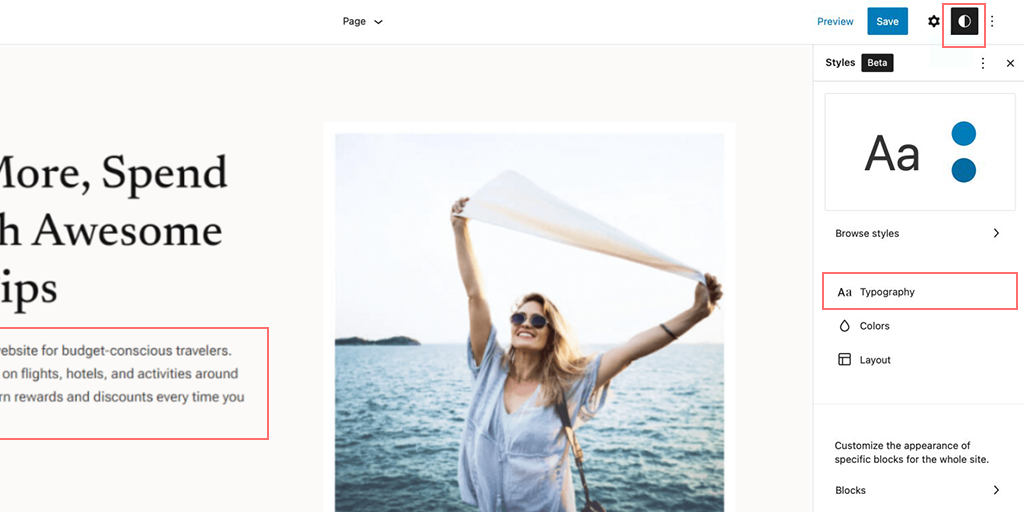
Adım 2: Tam site düzenleyicisinde sağ üst köşedeki 'Stiller' simgesini tıklayın ve ' Tipografi' seçeneğini seçin.

Adım 3: Artık metin veya bağlantılar gibi hangi öğelerin değiştirileceğini seçebilirsiniz.
Bu örnek için öğe olarak ' Metin ' seçeneğini seçin.
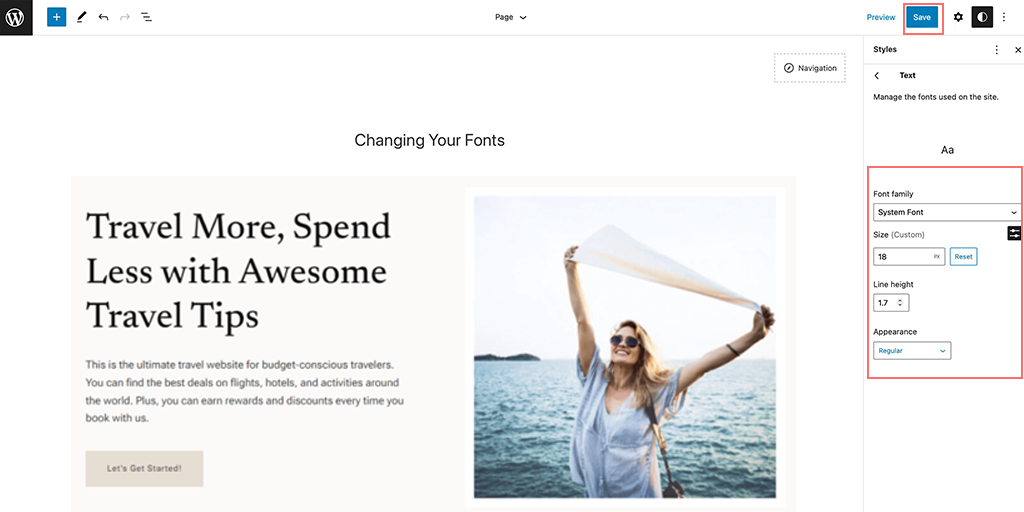
Adım 4 : Yeni bir yazı tipi seçmek için 'FONT' açılır menüsüne tıklayın.

Adım 5: İşiniz bittiğinde değişiklikleri uygulamak için 'Kaydet' düğmesini tıklayın.
Adım 6: WordPress sitenize özel yazı tipleri ekleyebilir ve ardından bunları değiştirmek için tam site düzenleyicisini kullanabilirsiniz.
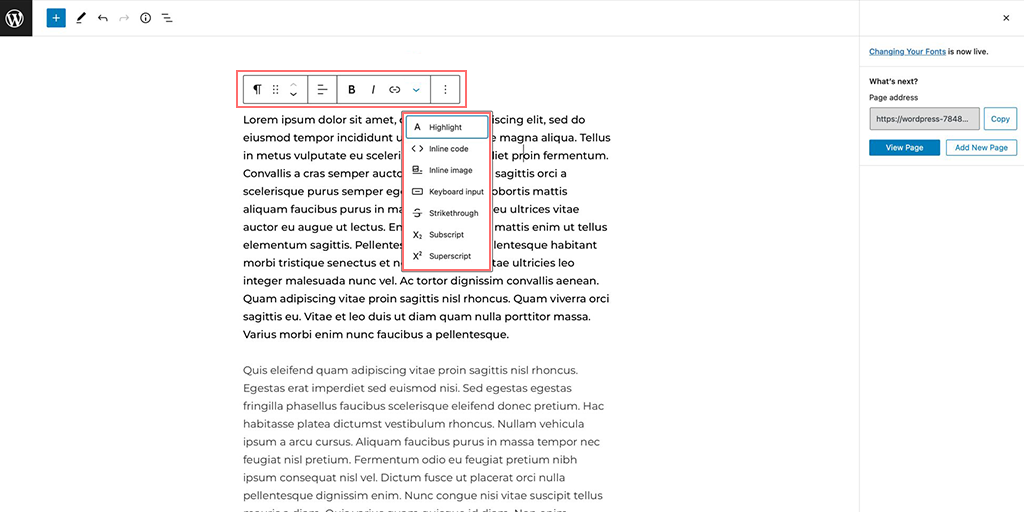
3. Blok Düzenleyiciyi Kullanarak WordPress'teki Yazı Tiplerini Değiştirme
Blok düzenleyicinin kullanıma sunulmasından bu yana, sayfaları veya blogları düzenlemek çok kolay ve kullanışlı hale geldi. WordPress'teki blok düzenleyiciyle yazı tiplerinizin web sitenizde nasıl görüneceğini özelleştirebilirsiniz.
İşte yapabilecekleriniz:
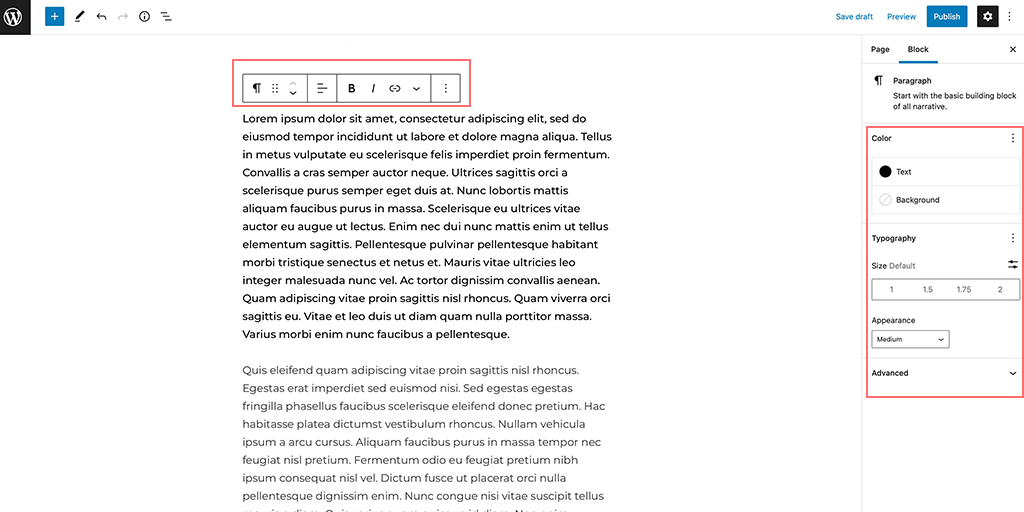
- Metin Rengini Değiştir: Metninizin ve arka planının rengini ayarlayın.

- Yazı Tipi Boyutunu ve Stilini Ayarla: Metninizin boyutunu ve genel stilini (görünümünü) kontrol edin. Görünüm seçenekleri genellikle tema ayarlarınızda seçilen yazı tipine bağlı olarak yazı tipi ağırlığını (kalınlık gibi) içerir.
- Ek Metin Biçimlendirmesi: Ayrıca metni kalın veya italik yapabilir ve blok içinde nasıl hizalanacağını (sola, ortaya veya sağa) seçebilirsiniz.
- Metni Vurgulayın ve Stillendirin : Belirli bir metni vurgulayın, üstü çizili uygulayın veya özel metin biçimlendirmesi ekleyin.

- Satır İçi Öğeler Ekle : Kod parçacıkları ve resimler gibi satır içi öğeleri doğrudan metnin içine ekleyin.
- Alt Simge ve Üst Simge Kullan : Metninize alt simge (satırın altına) veya üst simge (satırın üstüne) karakterleri ekleyin.
4. WordPress Eklentisini Kullanarak WordPress'teki Yazı Tiplerini Değiştirme
Genel veya çok basit bir WordPress teması kullanıyorsanız yerleşik yazı tipleri eksik olabilir. Bu durumda Fonts Eklentisi veya Google'ın Fonts Tipografisi gibi WordPress eklentilerine güvenmeniz gerekir.
İzleyebileceğiniz adımlar şunlardır:
1. Adım: Yazı Tipleri Eklentisini Kurun ve Etkinleştirin
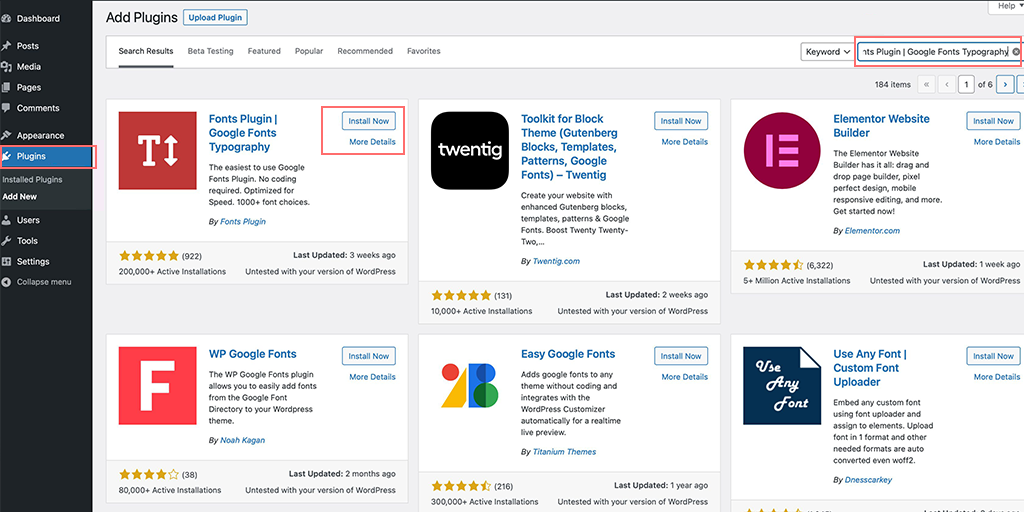
- WordPress kontrol panelinize gidin ve soldaki menüden “ Eklentiler ” seçeneğine tıklayın.
- Sayfanın üst kısmındaki " Yeni Ekle "yi tıklayın ve ardından " Yazı Tipi Eklentisi "ni arayın.
- Bulduktan sonra “ Şimdi Kur ” düğmesine tıklayın ve kurulmasını bekleyin.

- Kurulumdan sonra eklentiyi sitenizde etkinleştirmek için “ Etkinleştir ” seçeneğine tıklayın.
2. Adım: Yazı Tipleri Eklentisi Hızlı Başlangıç Kılavuzu'na erişin
- Etkinleştirmeden sonra WordPress kontrol panelinizde bir hızlı başlangıç kılavuzu görünecektir.
- Ek talimatlar içeren bir PDF kılavuzu almak için e-posta adresinizi girebilirsiniz.
- Alternatif olarak, doğrudan özelleştirme seçeneklerine gitmek için ' Yazı Tiplerini Özelleştir ' düğmesini tıklayın.
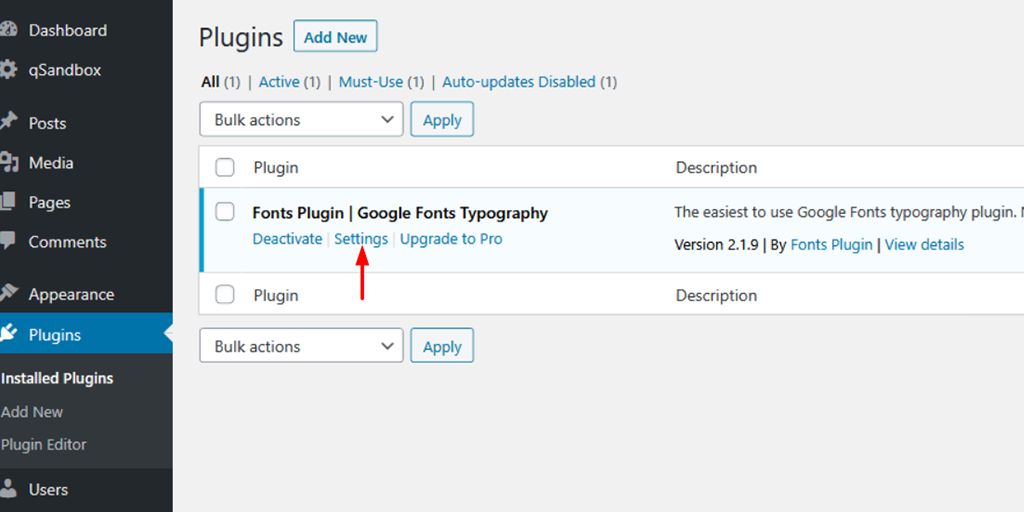
3. Adım: Özelleştirme Seçeneklerini açın
- 'Yazı Tiplerini Özelleştir'i tıkladığınızda, eklentinin özelleştirme ayarları temanızın Özelleştiricisinde açılacaktır.

- Burada sitenizin yazı tiplerini değiştirmek için çeşitli seçenekler bulacaksınız.
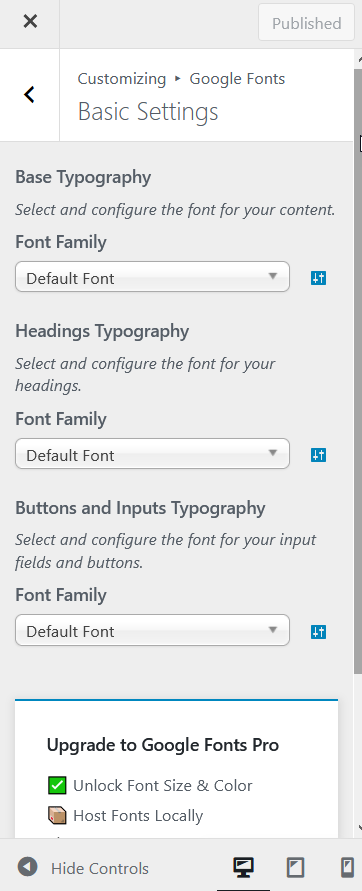
Adım 4: Temel Ayarları açın

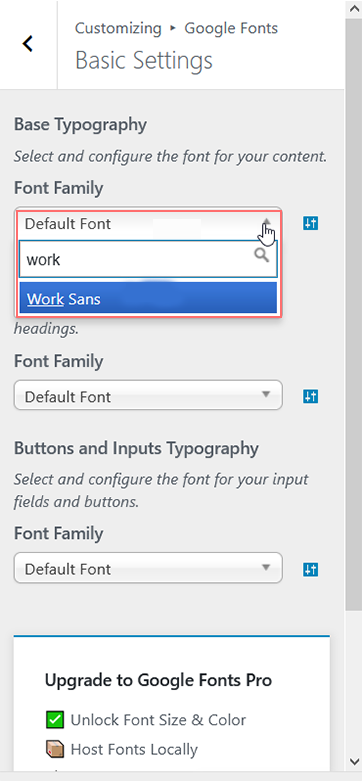
- Özelleştiricide ' Temel Ayarlar ' menüsünü bulun ve tıklayın.

- Bu menü, sitenizin farklı bölümleri için yazı tiplerini ayarlamaya yönelik seçenekler içerir.

Adım 5: Yazı Tiplerinizi Özelleştirin
- 'Temel Ayarlar' menüsünde içeriğinizin, başlıklarınızın ve düğmelerinizin yazı tiplerini değiştirme seçeneklerini göreceksiniz.
- Metin öğesinin yanındaki açılır menülerden her birine tıklayın (" İçerik " veya " Başlıklar " gibi).
- Görüntülenen listeden bir yazı tipi seçin. Uygulamadan önce her yazı tipinin nasıl görüneceğini önizleyebilirsiniz.
Adım 6: Değişikliklerinizi Kaydedin
- Tüm yazı tipi seçimlerinizi yaptıktan sonra, değişikliklerinizi kaydetmek için üst kısımdaki 'Yayınla' düğmesini tıklamayı unutmayın.
- Yazı Tipleri Eklentisi, web sitenizi yeni yazı tipleriyle otomatik olarak güncelleyerek içeriğinizin tam olarak istediğiniz gibi görünmesini sağlar.
5. WordPress’e Manuel Olarak Özel Yazı Tipleri Ekleme
WordPress sitenizde özel yazı tipleri kullanmak istiyorsanız bu mümkündür ancak bazı teknik beceriler gerektirir. Tema dosyalarını düzenleme konusunda rahat olmanız, WordPress dosyalarının nasıl düzenlendiğine dair temel bilgiye sahip olmanız ve bazı temel kodlama bilgisine sahip olmanız gerekir.
Bunu yapmak için birkaç tema dosyasında değişiklik yapacağız ve biraz CSS (stil kodu) ekleyeceğiz. Ayrıca web sitenizdeki dosyalara erişmek ve bunları düzenlemek için tercih ettiğiniz bir kod düzenleyiciye ve FileZilla gibi bir FTP programına da ihtiyacınız olacak.
Not: Bu değişiklikleri ana tema dosyaları yerine bir alt temada yapmanız önemle tavsiye edilir. Bunun nedeni, ana tema dosyalarını düzenlerken yapacağınız küçük bir hatanın bile web sitenizi bozabilmesidir.
WordPress sitenize Google'ın " Sevillana " gibi özel bir yazı tipi eklemek istiyorsanız şu basit adımları izleyin:
1. Adım: Google Fonts'ta Yazı Tipini Seçin
1. Google Fonts web sitesine gidin ve “ Sevillana ”yı arayın.
2. Bulduktan sonra sitenizde kullanmak istediğiniz yazı tipi stillerini (normal, kalın, italik vb.) seçin.
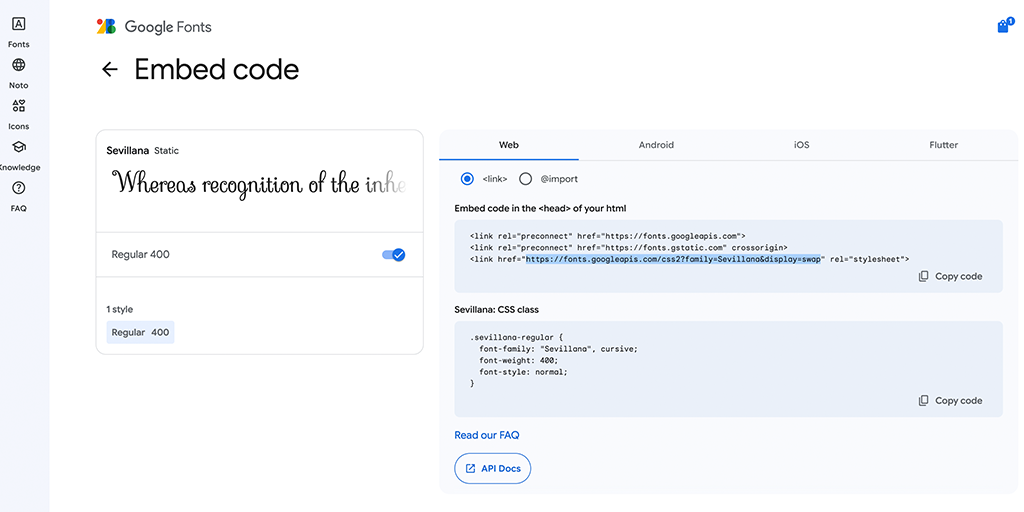
3. Google Fonts, şuna benzeyen bir bağlantı içeren bir yerleştirme kodu sağlayacaktır:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
Sonraki adımlarda ihtiyacınız olacağından bu bağlantıyı kopyalayın.
Adım 2: FTP Kullanarak Web Sitenize Bağlanın
1. Bilgisayarınızın FileZilla programını (bir FTP istemcisi) açın.
2. Web sitenize bağlanmak için FileZilla'yı kullanın. FTP giriş bilgilerinize (ana bilgisayar, kullanıcı adı, şifre) ihtiyacınız olacak.
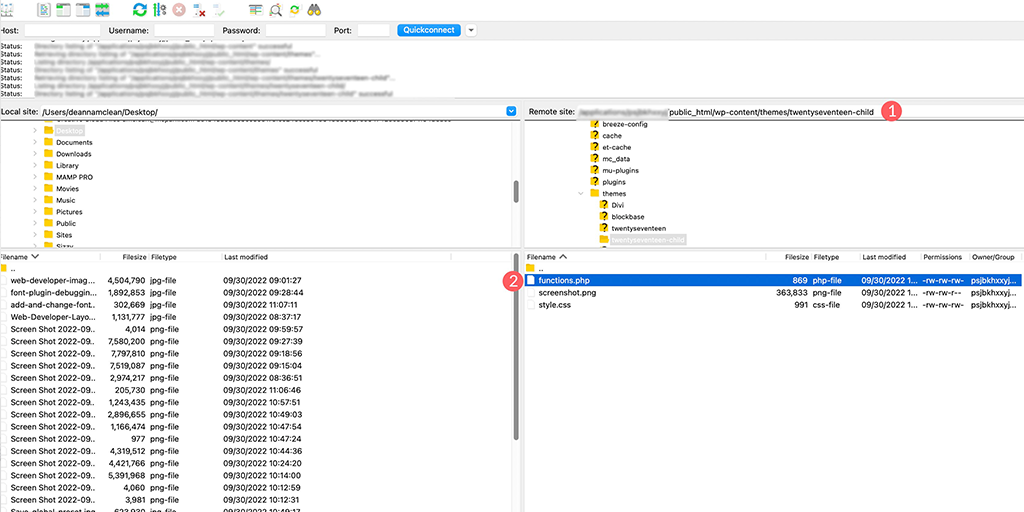
3. Bağlandıktan sonra klasöre gidin:
/public_html/wp-content/themes/yourthemechild/
Not: yourthemechild temanızın adıyla değiştirmeyi unutmayın.
Adım 3: functions.php Dosyasını Düzenleyin
1. Alt temanızın klasöründe functions.php dosyasını bulun.

2. functions.php dosyasına sağ tıklayın ve dosyayı kod düzenleyicinizde açmak için “Görüntüle/Düzenle”yi seçin.
3. Dosyanın en altına aşağıdaki kodu ekleyin:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Bu kod, WordPress'e Sevillana yazı tipini Google'dan yüklemesini söyler.
Adım 4: WordPress'e Yazı Tipini Nerede Kullanacağınızı Söyleyin
1. Alt temanızın klasörüne geri dönün ve style.css dosyasını bulun (bu dosya, sitenizin stilini kontrol eder).
2. Kod düzenleyicinizde style.css açın.
3. Aşağıdaki kodu dosyaya ekleyin:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
Bu CSS kodu, sitenizdeki tüm gövde metni ve başlıklar (H1'den H6'ya) için Sevillana yazı tipini ayarlar.
5. Adım: Değişikliklerinizi Kaydedin
1. Yaptığınız değişiklikleri hem functions.php hem de style.css dosyalarına kaydedin.
2. Değişiklikleri görmek için web sitenizi yenileyin. Artık metninize ve başlıklarınıza Sevillana yazı tipi uygulanmalıdır.
Ek İpuçları:
Yazı tipi düzgün görünmüyorsa kodu doğru girip girmediğinizi bir kez daha kontrol edin.
Her WordPress teması farklı CSS kuralları kullanabilir; dolayısıyla bu yöntem işe yaramazsa temanıza özel CSS seçicileri bulmanız gerekebilir. Bu konuda yardımcı olması için tarayıcınızın inceleme aracını kullanabilir veya rehberlik için temanızın geliştiricisiyle iletişime geçebilirsiniz.
Okuyun: WordPress simge yazı tiplerini web sitenize nasıl yerleştirirsiniz?
6. WordPress Tam Site Düzenleme Temasına özel yazı tipleri ekleme
Tam Site Düzenleme (FSE) temaları adı verilen en yeni WordPress temalarında, CSS koduyla (@font-face) özel yazı tipleri eklemenin eski yöntemini kullanmanıza gerek yoktur.
Bunun yerine, yazı tipi dosyalarını doğrudan belirli bir klasöre ekler ve ardından bunları theme.json adlı bir dosyaya kurarsınız.
Bunu göstermek için Google Fonts'tan Sevillana yazı tipi ailesini alıyoruz ve örnek olarak Twenty Twenty-Two temasını kullanıyoruz.
Adım 1 : Yazı Tipini Google Fonts'tan İndirin
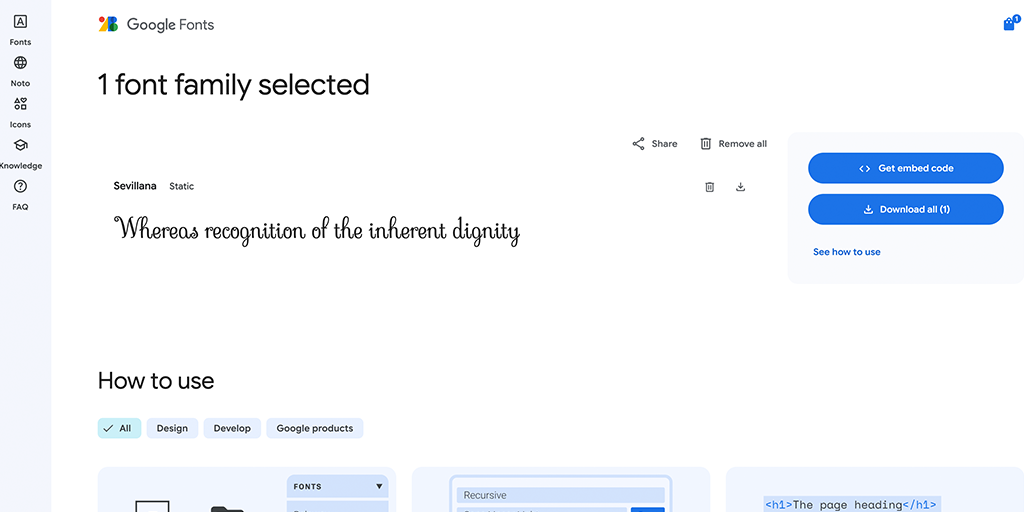
– Google yazı tipi kitaplığına gidin ve kullanmak istediğiniz yazı tipini arayın > Üzerine tıklayın.
– Şimdi sağ üst köşedeki “ Tümünü İndir ” butonuna tıklayın. Bu, yazı tipi dosyalarını içeren bir ZIP dosyasını bilgisayarınıza indirecektir.

Adım 2: WordPress Tema Dosyalarınıza Erişin
– Şimdi bilgisayarınızdaki WordPress tema dosyalarını açın. Bunu da yapabilirsiniz:
– Yerel olarak (bilgisayarınızda WordPress yüklüyse) veya
– FTP yoluyla (canlı bir web sitesinde çalışıyorsanız).
Bu kılavuzda yerel bir kurulum üzerinde çalıştığınızı varsayacağız.
Sonraki adımlarda ihtiyacınız olacağından bu dosyaların nerede bulunduğunu bildiğinizden emin olun.
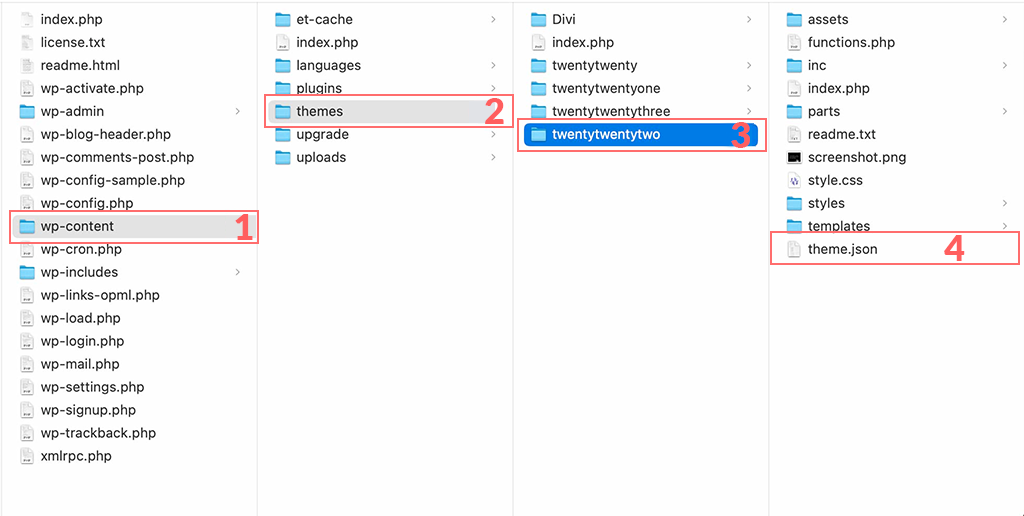
Adım 3: Temanızdaki Yazı Tipi Klasörünü Bulun
– Şuraya giderek tema klasörünüzü bulun:
wp-content/themes/twentytwentytwo/
– Tema klasörünün içinde assets klasörüne gidin, ardından fonts klasörünü açın:
wp-content/themes/twentytwentytwo/assets/fonts/
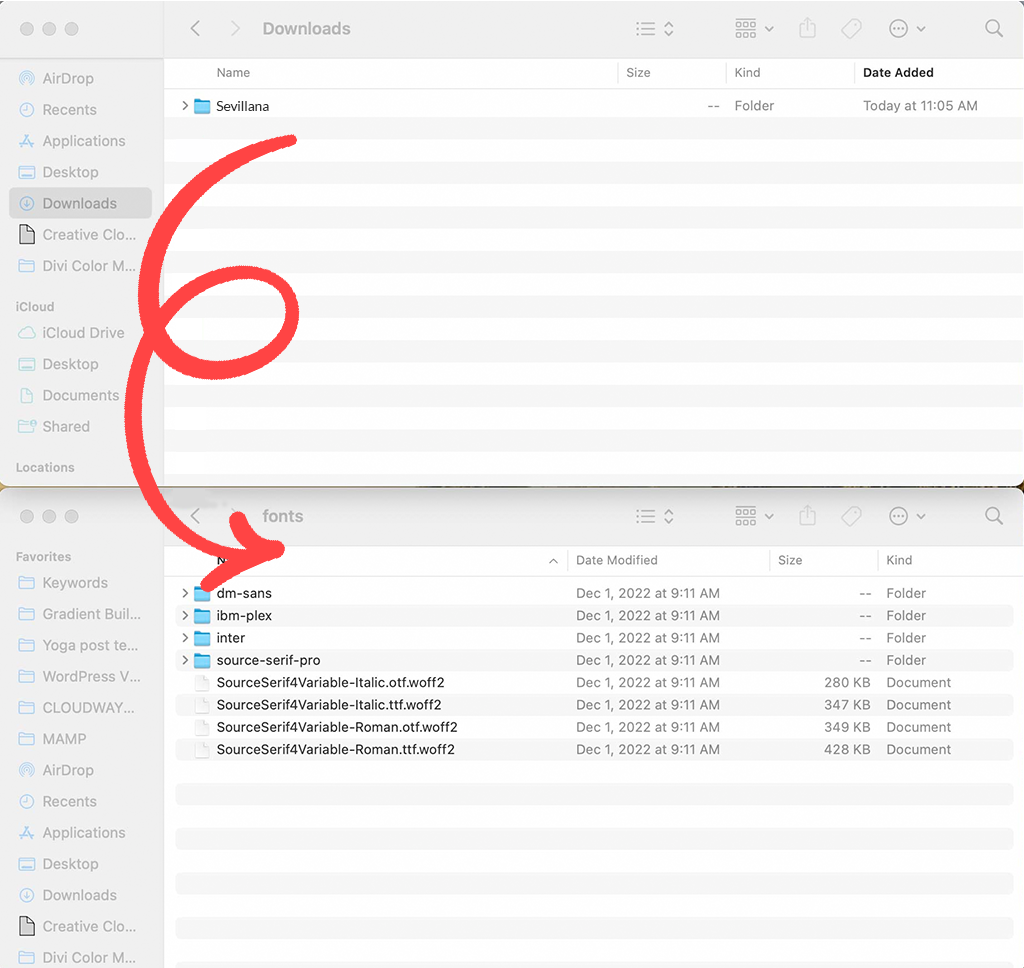
Adım 4: İndirilen Yazı Tipi Dosyalarını Temanıza Ekleme
– Yazı tipi dosyalarını ( .woff2 veya .woff formatları gibi) bulmak için indirilen ZIP dosyasını çıkarın.
– Çıkarılan yazı tipi klasörünü temanızın dizinindeki fonts klasörüne sürükleyip bırakın:
wp-content/themes/twentytwentytwo/assets/fonts/
 temanızın dizinindeki fonts klasörü” class=”wp-image-28070″/>
temanızın dizinindeki fonts klasörü” class=”wp-image-28070″/>fonts klasörüne sürükleyip bırakınAdım 5: theme.json Dosyasını açın
– Şimdi ana tema klasöründe bulunan theme.json dosyasını bulun:
wp-content/themes/twentytwentytwo/theme.json
 ana tema klasöründe bulunan theme.json dosyası” class=”wp-image-28069″/>
ana tema klasöründe bulunan theme.json dosyası” class=”wp-image-28069″/>theme.json dosyasını bulun.– theme.json dosyasına sağ tıklayın ve favori kod düzenleyicinizle (Notepad, Visual Studio Code vb. gibi) açmayı seçin.
Adım 6: theme.json Dosyasına Yazı Tipi Ayrıntılarını Ekleme
– theme.json dosyasında “ ayarlar ” bölümünü bulun.
– “ Tipografi ” ayarlarına doğru aşağı kaydırın. “Source Sans Pro” gibi mevcut yazı tiplerini tanımlayan bazı kodlar göreceksiniz.
Şimdi bu kodu mevcut yazı tipi ayarlarından sonra ekleyerek özel yazı tipinizi ekleyin:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
"Custom Font Name" yerine yazı tipinizin gerçek adını ve "CustomFontName.woff2" ifadesini ise tam dosya adı ile değiştirin. Bu durumda Sevillana'yı kullanıyoruz
Adım 7: Değişikliklerinizi Kaydedin ve Kontrol Edin
- Yeni yazı tipi ayrıntılarını ekledikten sonra
theme.jsondosyasını kaydedin. - Yerel olarak çalışıyorsanız, mevcut dosyanın üzerine yazmak için güncellenen dosyayı tema dizininizin fonts klasörüne geri kopyalayın.
- FTP aracılığıyla çalışıyorsanız güncellenen theme.json dosyasını sunucunuza yükleyin ve eski dosyanın üzerine yazın.
Adım 8: Yirmi Yirmi İki Temasındaki Yazı Tipini Görüntüleyin
- Yirmi Yirmi İki temasında Tam Site Düzenleme moduna erişmek için WordPress kontrol panelinize gidin ve Görünüm > Düzenleyici'ye gidin.
- Ekran yenilendiğinde Stiller düğmesine tıklayın. Yeni yazı tipinizin listelendiğini ve kullanıma hazır olduğunu görmelisiniz.

Özet
Gördüğünüz gibi WordPress'te yazı tiplerini değiştirmenin birden fazla yolu vardır. Genel bir tema kullanıyorsanız en kolay ve anlaşılır yöntem bir WordPress eklentisi kullanmaktır.
Ancak Tam Site Düzenleme (FSE) temanız varsa, varsayılan olarak yalnızca iki veya üç yazı tipi seçeneği sunabilir. Manuel olarak daha fazla yazı tipi ekleyebilirsiniz ancak bu yöntem daha karmaşıktır ve biraz kodlama bilgisi gerektirir.
Manuel yöntemi kullanmak veya ek eklentiler yüklemek istemiyorsanız (eklenti eklemek web sitesi performansını etkileyebileceğinden), yerleşik birden fazla yazı tipi seçeneği sunan bir tema seçmek daha iyi olabilir.
Ancak bir geliştiriciyseniz ve kodla çalışmaktan hoşlanıyorsanız, yazı tiplerini manuel olarak eklemek basit bir iş olabilir.
Bu makaleyle ilgili herhangi bir sorunuz veya endişeniz varsa, lütfen aşağıdaki yorumlar bölümünde bize bildirin.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın ayrıntılara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.