WordPress Web Sitenizde Ana Sayfa Nasıl Değiştirilir
Yayınlanan: 2022-05-12 WordPress sitelerinizin ana sayfasını değiştirmek mi istiyorsunuz? Bir web sitesi sahibi olarak, siteniz için iyi bir ana sayfaya sahip olmak çok önemlidir. Kullanıcıların sitenizi ziyaret ettiklerinde gördükleri ilk sayfa olması, tüm web sitenizin tonunu belirler.
WordPress sitelerinizin ana sayfasını değiştirmek mi istiyorsunuz? Bir web sitesi sahibi olarak, siteniz için iyi bir ana sayfaya sahip olmak çok önemlidir. Kullanıcıların sitenizi ziyaret ettiklerinde gördükleri ilk sayfa olması, tüm web sitenizin tonunu belirler.
Neyse ki WordPress, markanıza uygun özelleştirilmiş bir ana sayfa oluşturmanıza yardımcı olacak farklı çözümler sunar. Ve süreç oldukça basit.
Bu makale, bir ana sayfanın ne olduğunu, önemini ve WordPress sitelerinizin ana sayfasını değiştirmenin ve özelleştirmenin farklı yollarını kapsar. Hadi dalalım.
İçerik:
- Ana Sayfa nedir?
- İdeal Bir Ana Sayfa Nasıl Görünmeli?
- WordPress Ana Sayfanızı Değiştirme
- WordPress için Özel Ana Sayfa Oluşturma
- Mevcut Temanızı Değiştirin
- WordPress Tema Özelleştiricisini Kullanma
- Blok Düzenleyiciyi Kullanarak Ana Sayfayı Düzenleyin
- Klasik Düzenleyiciyi Kullanma
- Bonus İpucu: Sayfa Oluşturucu Eklentilerini Kullanma
- Ana Sayfanız için bir Menü Oluşturun
- Çözüm
Ana Sayfa Nedir?
Ana sayfanız sitenizin resepsiyon alanı gibidir. Ziyaretçilerinizin sitenizin URL'sini girdiklerinde gördükleri ilk sayfadır.
İyi bir ana sayfa tasarımı yalnızca ziyaretçileri çekmekle kalmaz, aynı zamanda ürünlerinizi ve hizmetlerinizi keşfetmelerini ve muhtemelen satın almalarını sağlar.
Bu nedenle, ana sayfa tasarımınız mümkün olduğunca davetkar ve ilgi çekici olmalıdır. Unutmayın, ilk izlenimi bırakmak için yalnızca bir şansınız var.
İşte yirmi iki varsayılan WordPress temasına sahip yeni kurulmuş bir WordPress sitesi.

Bunun basit ve profesyonelce görünmediğini kabul edeceksiniz. Neyse ki, bunu kullanıcıları işletmenizle tanıştıran güzel bir sayfaya dönüştürebilirsiniz.
İdeal Bir Ana Sayfa Nasıl Görünmeli?
WP ana sayfanızı özelleştirmeden önce en azından ideal bir ana sayfanın nasıl görünmesi gerektiğini bilmelisiniz. Her ana sayfada olması gereken en önemli unsurları size tanıtacağız:
Logo
İyi tasarlanmış bir logo, markanızı diğerlerinden ayırır. Çevrimiçi bir logo oluşturma aracı kullanabilir veya site logonuzu tasarlamanıza yardımcı olması için profesyonel bir tasarımcı tutabilirsiniz.

başlık
Bir ziyaretçi, web sitenizin ne hakkında olduğunu bir bakışta bilmelidir. Bu nedenle, açık ve basit bir şekilde, ne teklif etmeniz gerektiğini belirtin.

alt başlık
Bu, ne yaptığınızı daha da açıklar. Bunu da basit tutmalısın.

Eylem çağrısı
Ziyaretçilerinizin ne yapmasını istersiniz? Bir iletişim formu doldurun? Aylık bir bültene abone misiniz? Ne olursa olsun, açıkça belirtin.
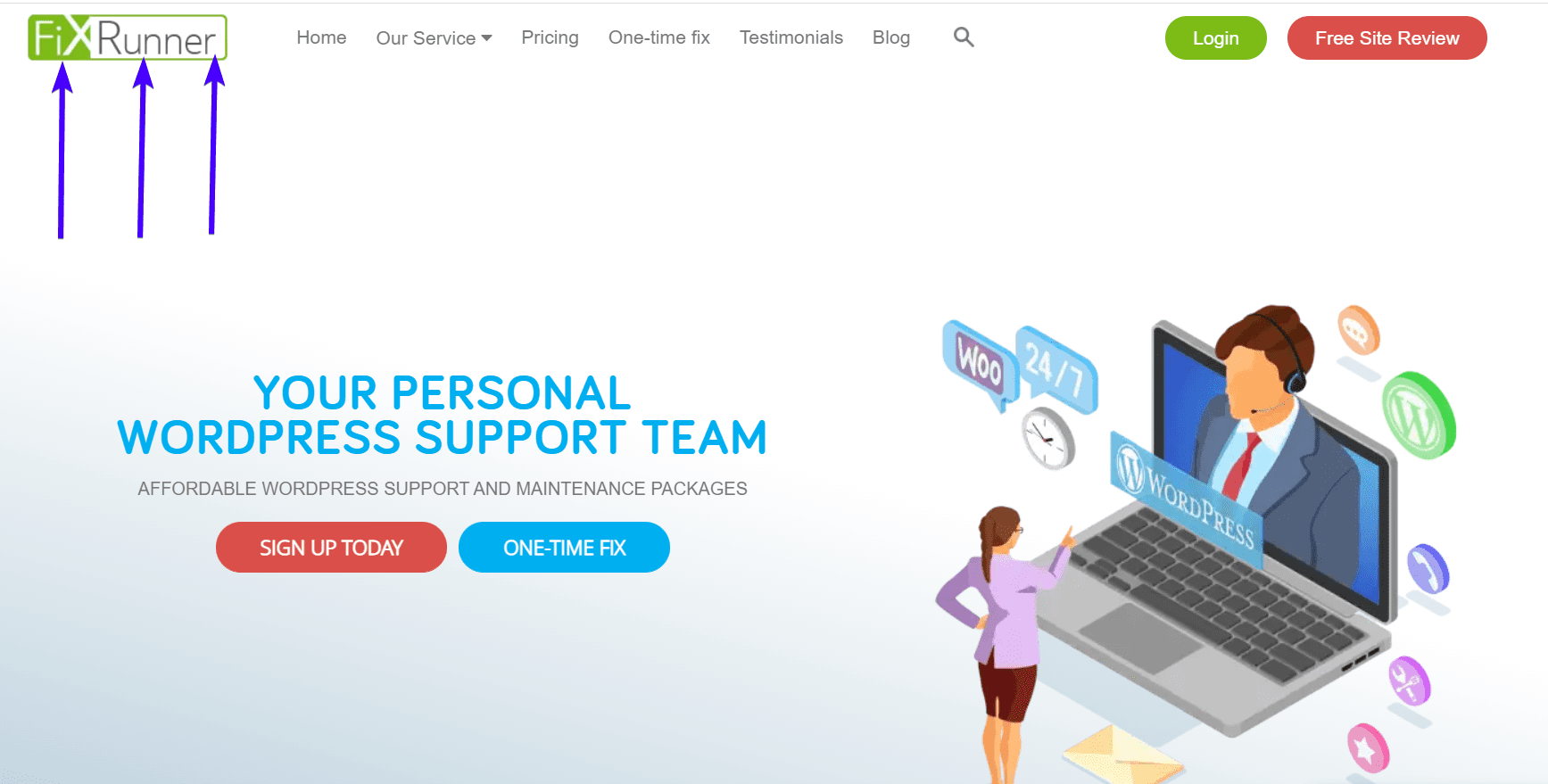
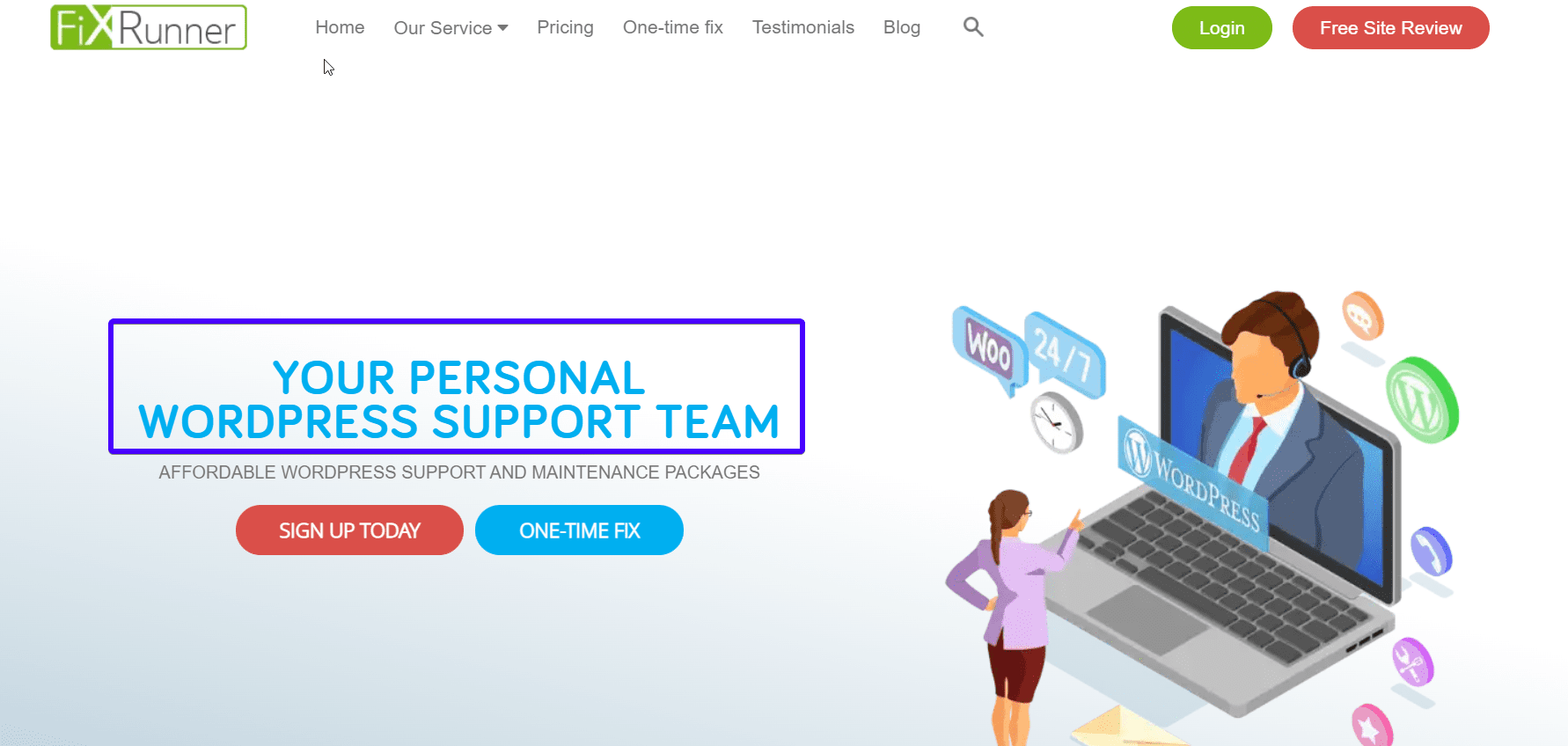
CTA düğmesinin sayfadaki diğer öğelerden farklı olduğundan emin olun. Aşağıdaki resimde görüldüğü gibi zıt renkler kullanarak bunu yapabilirsiniz.

Destekleyici Resim
Çoğu insan görsel bilgileri metinlerden daha fazla özümser. Ne yaptığınızı açıklayan bir resim kullanın. Stok görsellerden veya telif hakkıyla korunan görsellerden kaçının.
Navigasyon Menüsü
Bu, kullanıcıların web sitenizde gezinmesine ve hemen çıkma oranlarını düşürmesine yardımcı olacaktır. Bu nedenle, web sitenizin en üstüne, kullanıcıların kolayca görebileceği bir yere yerleştirmelisiniz.

Faydalar
Ziyaretçileriniz ne kazanacaklarını bilmek istiyor. Bu yüzden sizinle çalışmanın faydaları hakkında ayrıntılı bilgi verin.

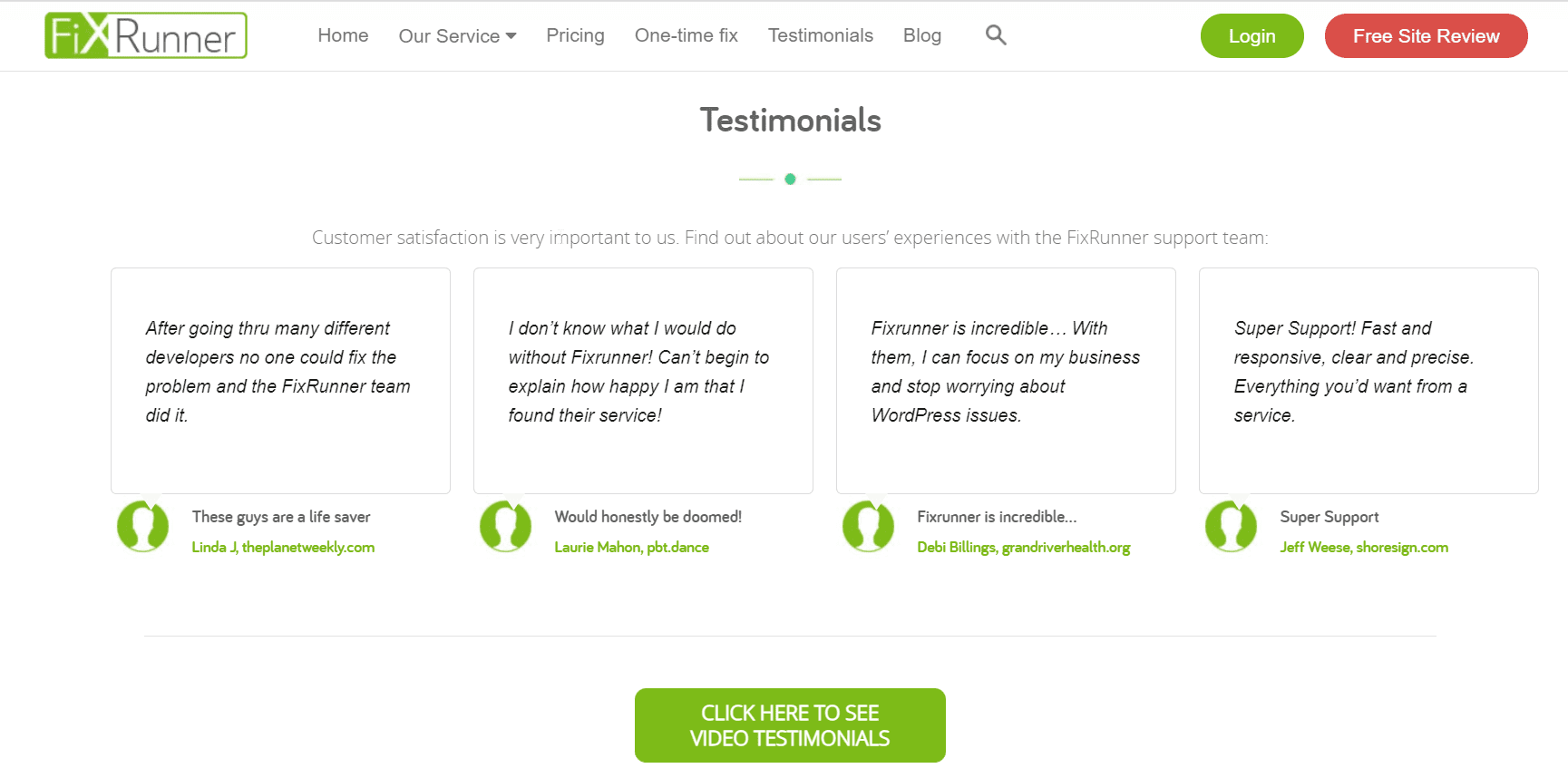
referanslar
Görüşler, potansiyel müşterilerde güven uyandırmanın güçlü bir yoludur. Sözünüzü yerine getirebileceğinizi bilmelerini sağlar. Bu nedenle, bir müşteriyle yaptığınız inanılmaz bir işlemden sonra, bir inceleme almayı ve ana sayfanıza eklemeyi unutmayın.

WordPress Ana Sayfasını Değiştirme
Artık ideal bir ana sayfanın nasıl göründüğünü bildiğinize göre, web siteniz için nasıl özel bir ana sayfa oluşturacağınıza bakalım. Varsayılan olarak, WordPress blog gönderilerini ana sayfada görüntüler. Bir WordPress blogu çalıştırıyorsanız bu idealdir.
Sitenizi profesyonel hale getirmek için kim olduğunuzu ve hangi hizmetleri sunduğunuzu açıklayan statik bir ana sayfaya ihtiyacınız var.
Yani WordPress ana sayfasını değiştirmek için iki yeni sayfa oluşturmanız gerekiyor. Bir sayfa ana sayfa, diğeri blog sayfanız içindir.
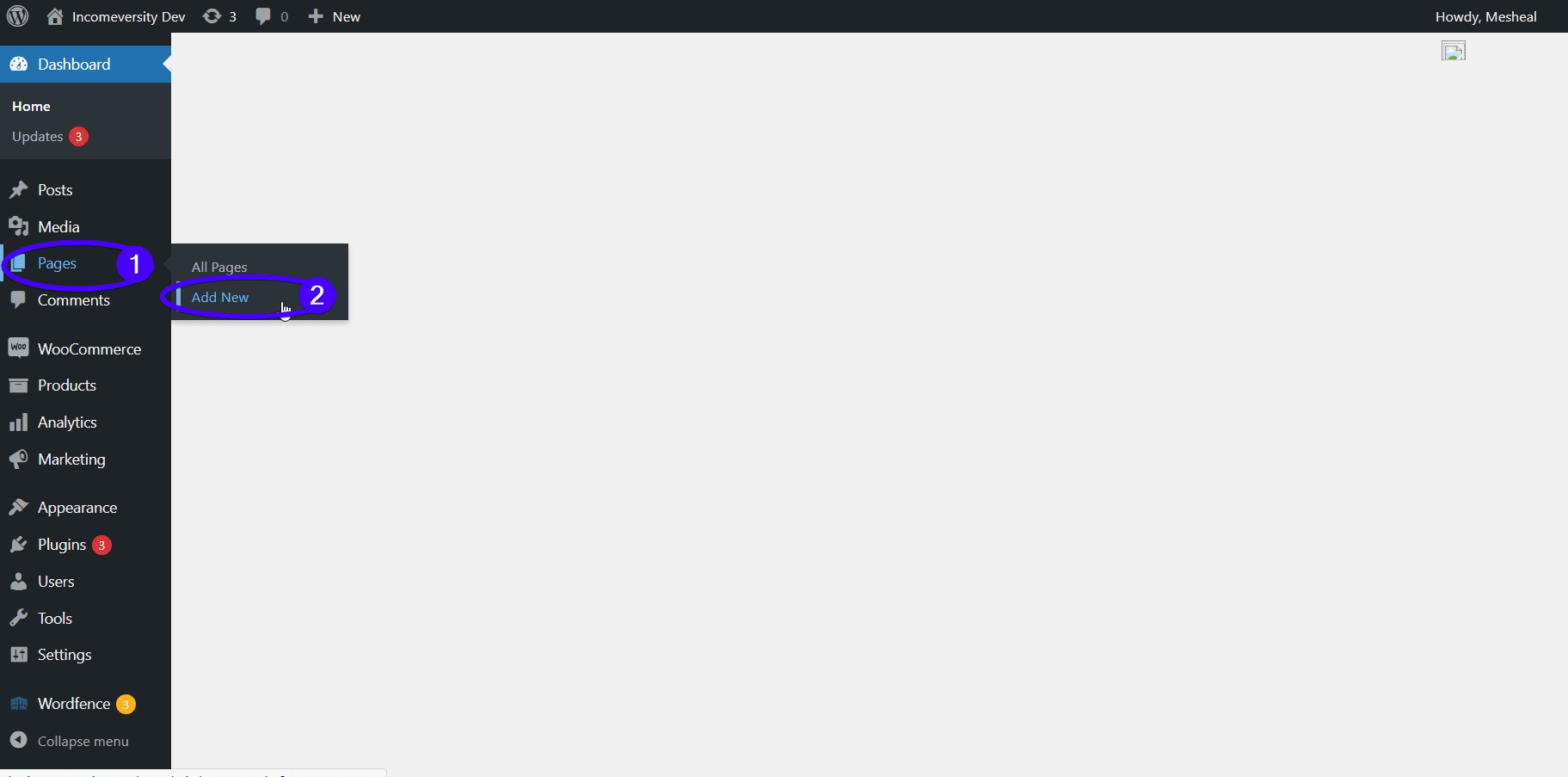
Bunun için WordPress yönetici kontrol panelinize giriş yapın ve Sayfalar >> Yeni Ekle'yi tıklayın:

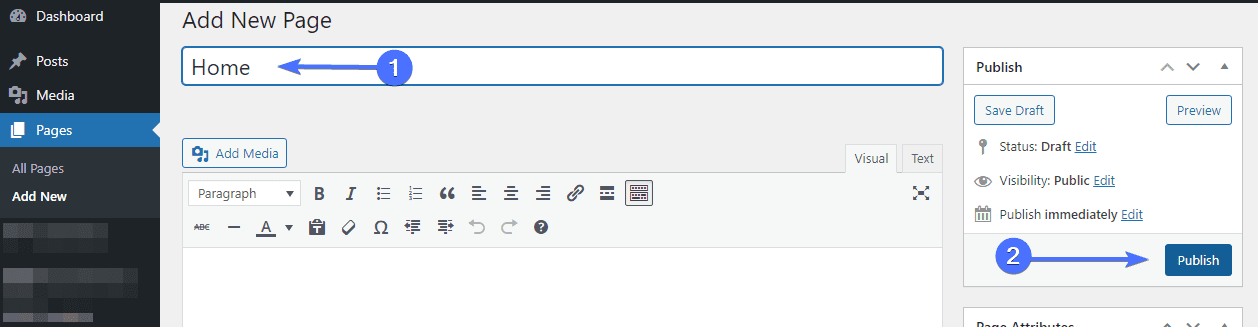
Yeni WordPress ana sayfasına bir ad verin. Bizimkinin adını 'Ev' koyacağız. Bittiğinde Yayınla düğmesine basın.

Şimdilik düzenini dert etmeyin. Bir sonraki bölümde ana sayfanızı nasıl özelleştireceğinizi açıklayacağız.
Ayrı Bir Blog Sayfası Ekleme
İşletmenizin web sitesinde bir blog çalıştırmak istiyorsanız, blog yazılarınızı görüntülemek için ayrı bir blog sayfası oluşturmanız gerekir.
Bir kez daha Sayfalar >> Yeni Ekle'ye gidin ve 'Blog' başlıklı bir sayfa oluşturun. Devam edin ve boş sayfayı yayınlayın.
Sayfaları oluşturduktan sonra, ev ve blog sayfalarınız için yeni sayfaları kullanmak için WordPress ayarlarınızı güncellemeniz gerekir.
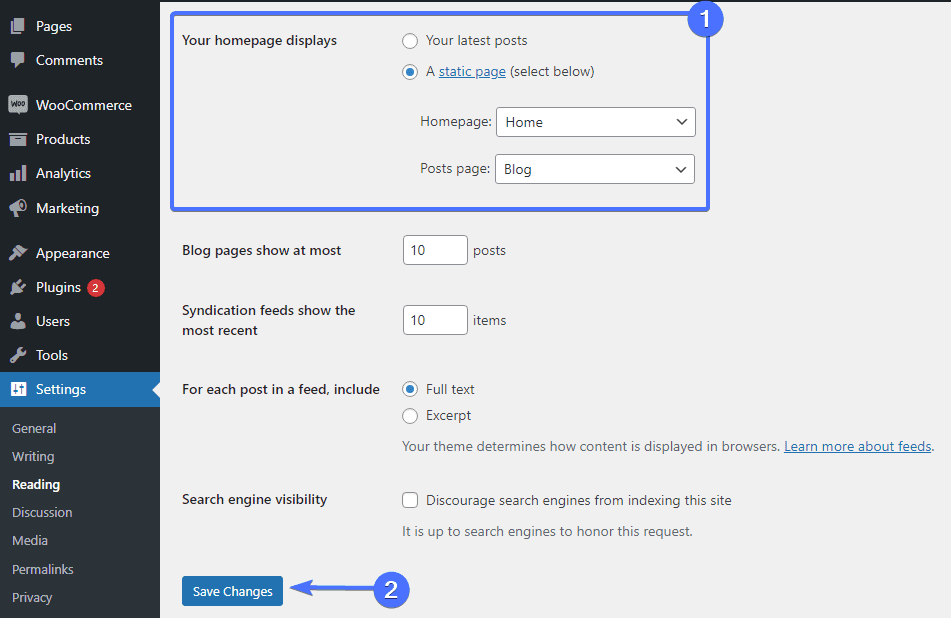
WordPress kontrol panelinizde Ayarlar >> Okuma bölümüne gidin. Buradan, 'Ana sayfanız görüntülenir'in yanındaki 'Statik bir sayfa' seçeneğini seçin. Bundan sonra, daha önce oluşturduğunuz ana sayfa ve blog sayfalarını seçmeniz gerekiyor.

Ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
Bu adımları gerçekleştirirken sitenizi bakım moduna almanız tavsiye edilir. Bunu yapmak, ziyaretçileri yapılan güncellemeler hakkında bilgilendirmek için bir uyarı mesajı isteyecektir. Ayrıca, web sitenizin bozuk görünmesini veya genel bir hata sayfası vermesini önlemek için yapılır.
Ayrıca, sitenize zaten harici kaynaklardan gelen bir trafik varsa, bunu yapmak sitenizin sıralamalarının etkilenmesini önleyecektir.
Bu özelliği ayarlamak için WP Bakım Modu eklentisini kullanabilirsiniz:

WP Bakım Modu
Bu duyarlı eklenti, site ziyaretçilerine sitenizin bakım altında olduğunu bildiren bir sayfa oluşturmanıza olanak tanır. Eklenti ayrıca sitenin ne zaman yayına gireceğini göstermek için bir geri sayım sayacı oluşturmanıza da olanak tanır.
WordPress için Özel Ana Sayfa Oluşturma
Özel bir ana sayfa oluşturduktan sonraki adım, sayfayı tasarlamaktır. Bunu başarmak için kullanabileceğiniz farklı araçları size göstereceğimiz için okumaya devam edin.
Mevcut Temanızı Değiştirin
Bu çözüm, sitenizi oluşturmaya yeni başladıysanız uygundur. İhtiyaçlarınıza göre kolayca içe aktarabileceğiniz ve değiştirebileceğiniz ana sayfa şablonlarına sahip birçok tema vardır.
Harika bir örnek Astra'dır. Bu tema, iş için tonlarca şablonla birlikte gelir. Neredeyse kesinlikle ihtiyaçlarınıza uygun birini bulacaksınız. Temanızı nasıl değiştireceğiniz aşağıda açıklanmıştır.
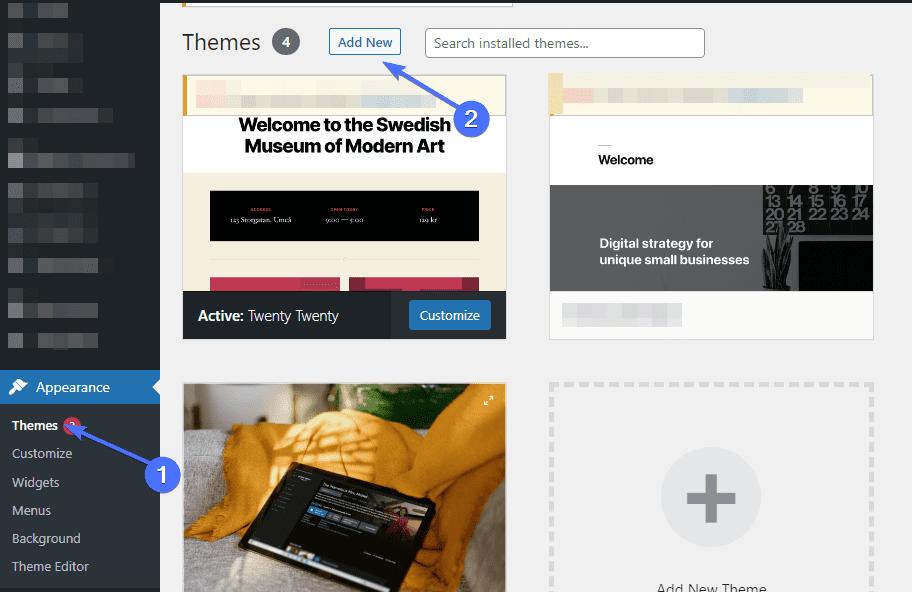
Yönetici kontrol panelinizden Görünüm >> Temalar bölümüne gidin. "Temalar"ın yanındaki Yeni Ekle düğmesini tıklayın.

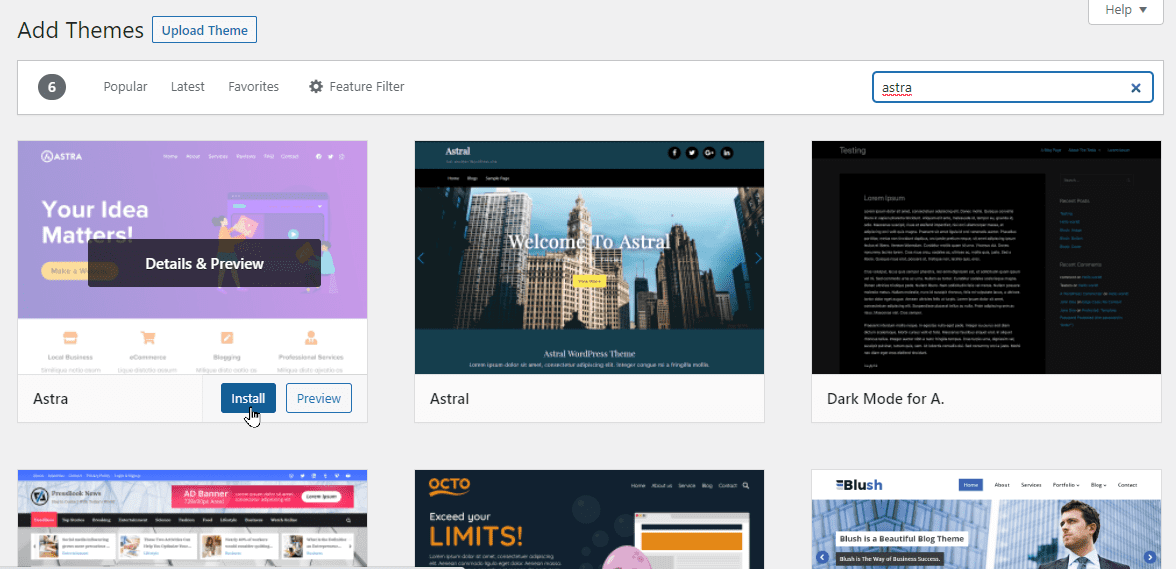
"Yeni ekle" sayfasında Astra temasını arayın. Ancak, daha fazla tema seçeneği istiyorsanız, ücretsiz temalara göz atın ve ana sayfanın nasıl görüneceğini görmek için demoyu kontrol edin.
Bir tema seçtikten sonra Yükle düğmesine tıklayın. Kurulduktan sonra, Etkinleştir düğmesine tıklayarak temayı etkinleştirin.

Yeni yüklediğiniz yeni temayı özelleştirmeye devam edebilirsiniz.
Ana Sayfayı Değiştirmek için WordPress Tema Özelleştiricisini Kullanma
Sitenizin ana sayfasını değiştirmenin başka bir yolu, onu düzenlemek için temalarınızın yerleşik araçlarını kullanmaktır. Bu araçlara Tema Özelleştirici aracılığıyla erişilebilir.
Aracı başlatmak için yönetici alanınızda Görünüm >> Özelleştir'e tıklayın. Bu sizi WordPress canlı özelleştiricisine götürecektir. Bu araç, ana sayfanızı düzenlemenize olanak tanır ve ayrıca yapılan değişikliklerin canlı bir önizlemesini gösterir.
Yan not : Tema özelleştirici seçenekleri bir WordPress temasından diğerine farklılık gösterebilir. Ancak, bazı ayarlar aralarında ortaktır.
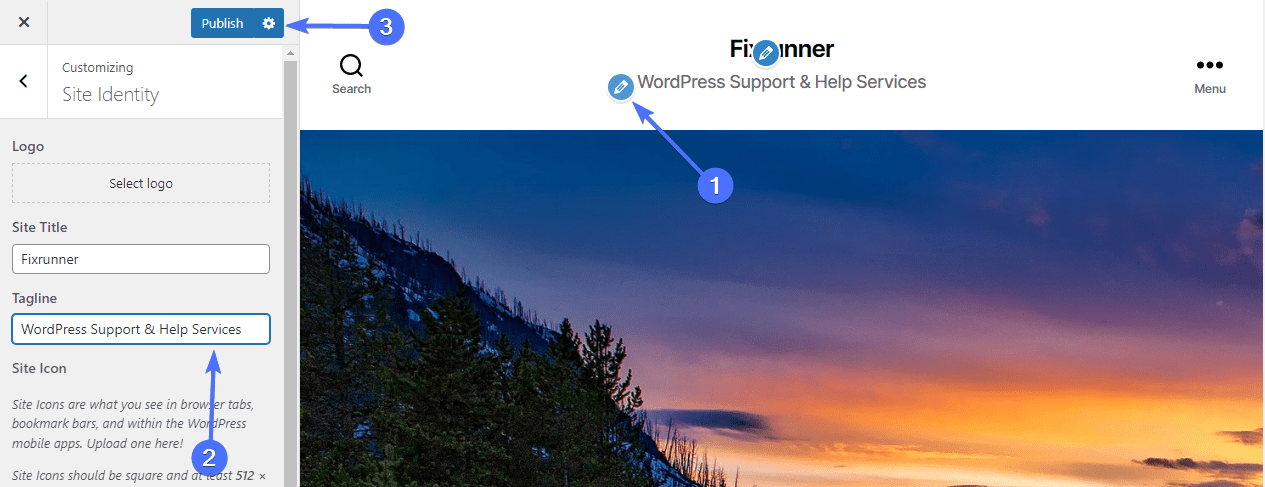
Ana sayfanın herhangi bir bölümünü düzenlemek için menü sekmelerinde gezinin veya bir öğenin yanındaki mavi kalem simgesini tıklayın. Kalem simgesine tıkladığınızda, ekranın sol tarafında özelleştirme seçenekleri kullanılabilir hale gelir. Aşağıdaki resimde, ana sayfanın üst kısmındaki site sloganını düzenledik:

Önizleme panelinde değişikliklerinizin gerçek zamanlı olarak etkili olduğunu göreceksiniz. Ancak, Yayınla düğmesine basana kadar web sitenize yansımazlar.
Devam edin ve site logonuzu, arka plan resimlerinizi, kenar çubuğu widget'larınızı vb. eklemek gibi diğer seçenekleri keşfedin . Değişiklikleri web sitenize kaydetmek için Yayınla düğmesini tıklamayı unutmayın.

Ana Sayfayı Blok Düzenleyiciyi kullanarak düzenleyin
Ayrıca WordPress blok düzenleyicisini kullanarak ana sayfayı sıfırdan özelleştirebilirsiniz. Bu eğitimde ana sayfayı düzenlemek için basit bloklar kullanacağız.
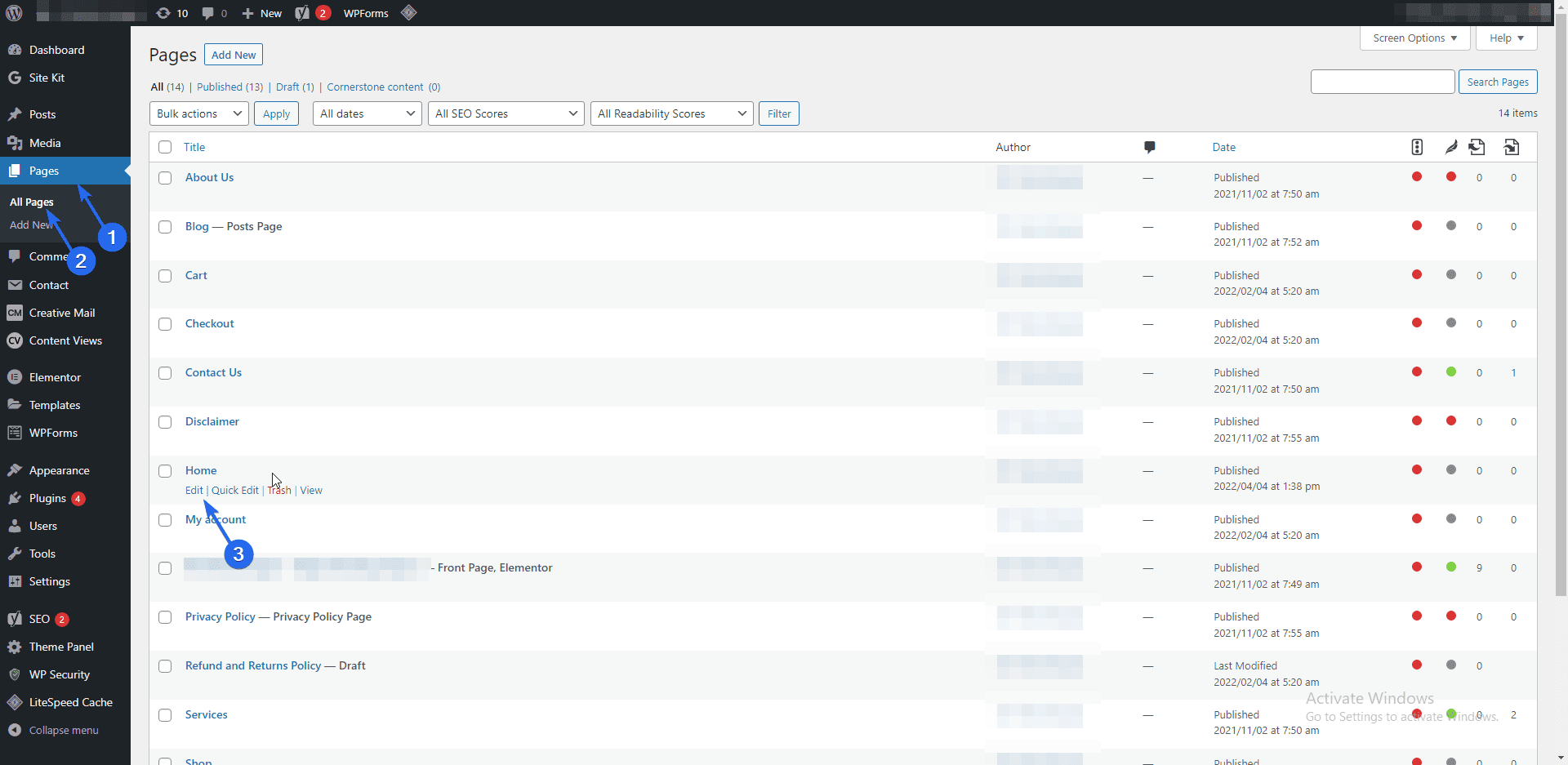
Başlamak için Sayfalar >> Tüm Sayfalar'a gidin ve farenizi oluşturduğunuz ana sayfanın üzerine getirin. Sayfa adının altındaki Düzenle bağlantısını tıklayın. Bu blok düzenleyiciyi açacaktır.

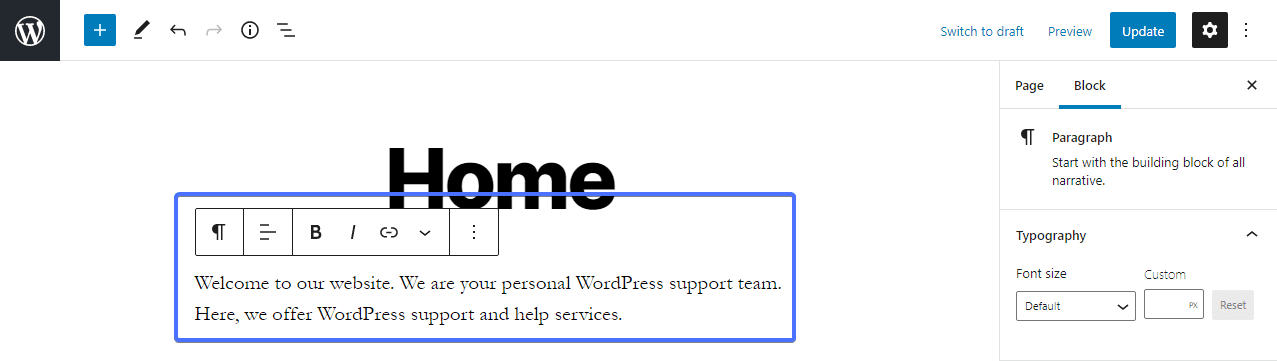
Sayfaya girdikten sonra, varsayılan paragraf bloğunu kullanarak WordPress siteniz hakkında bir tanıtım mesajı yazarak başlayabilirsiniz.

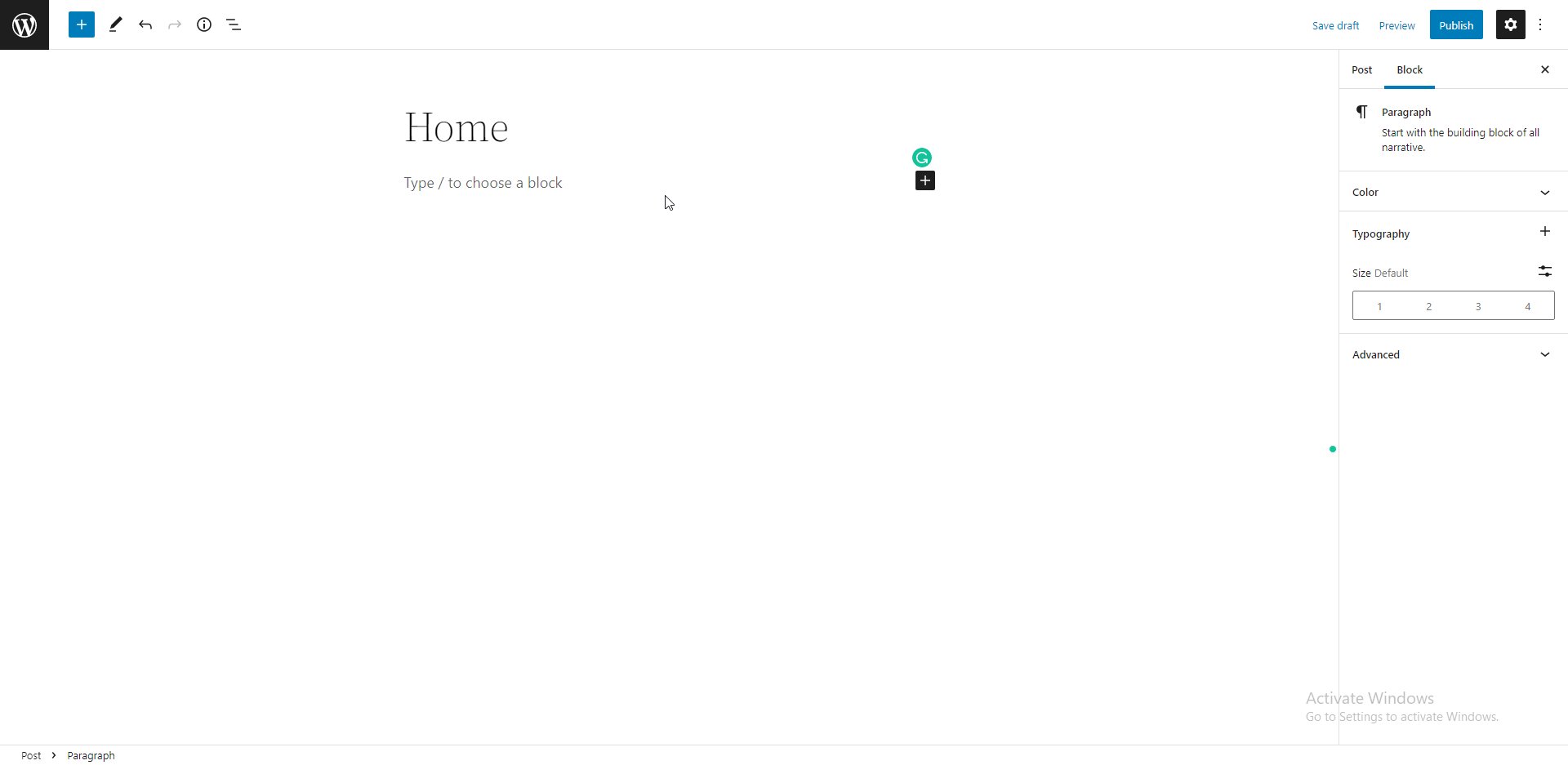
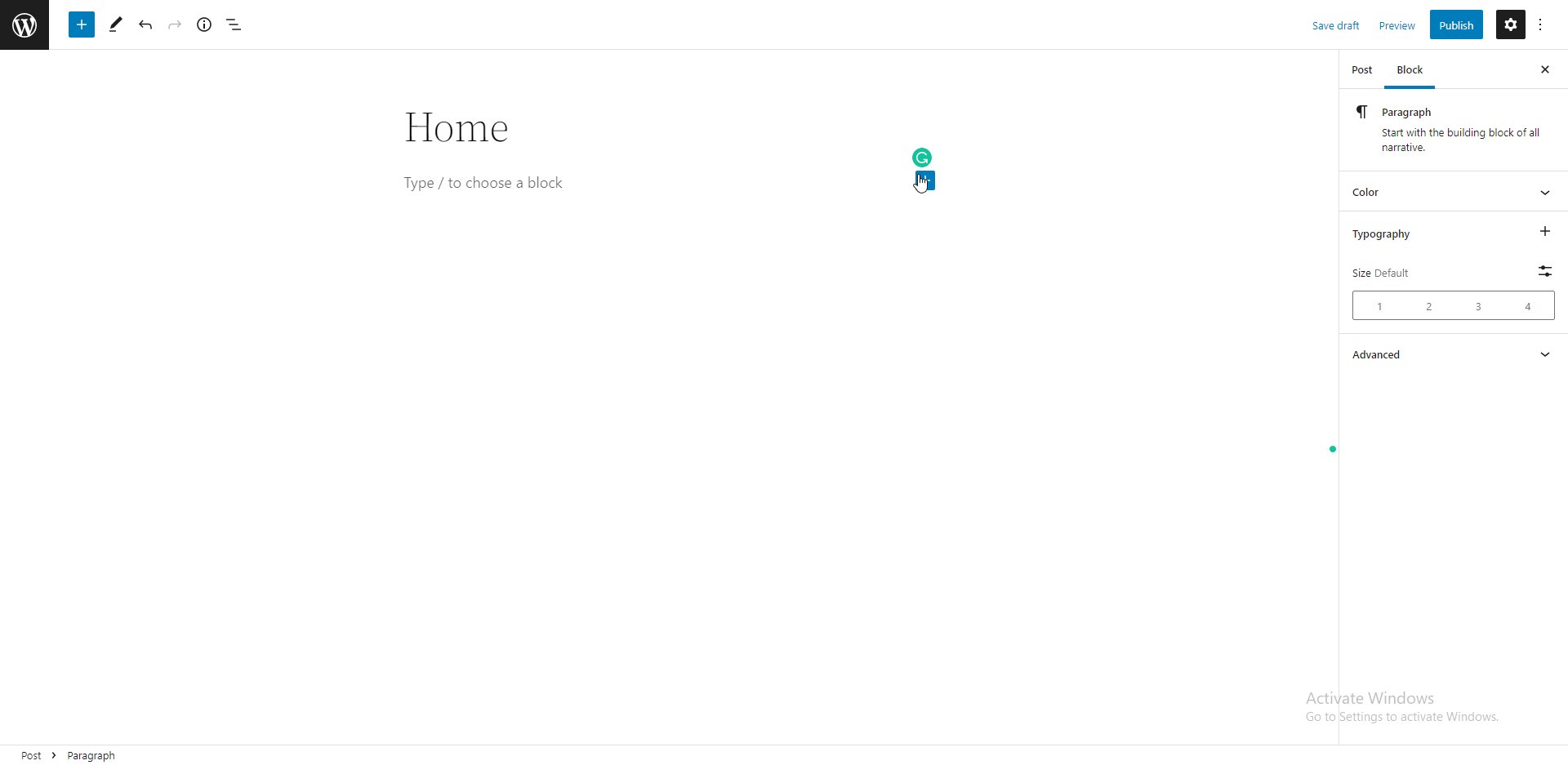
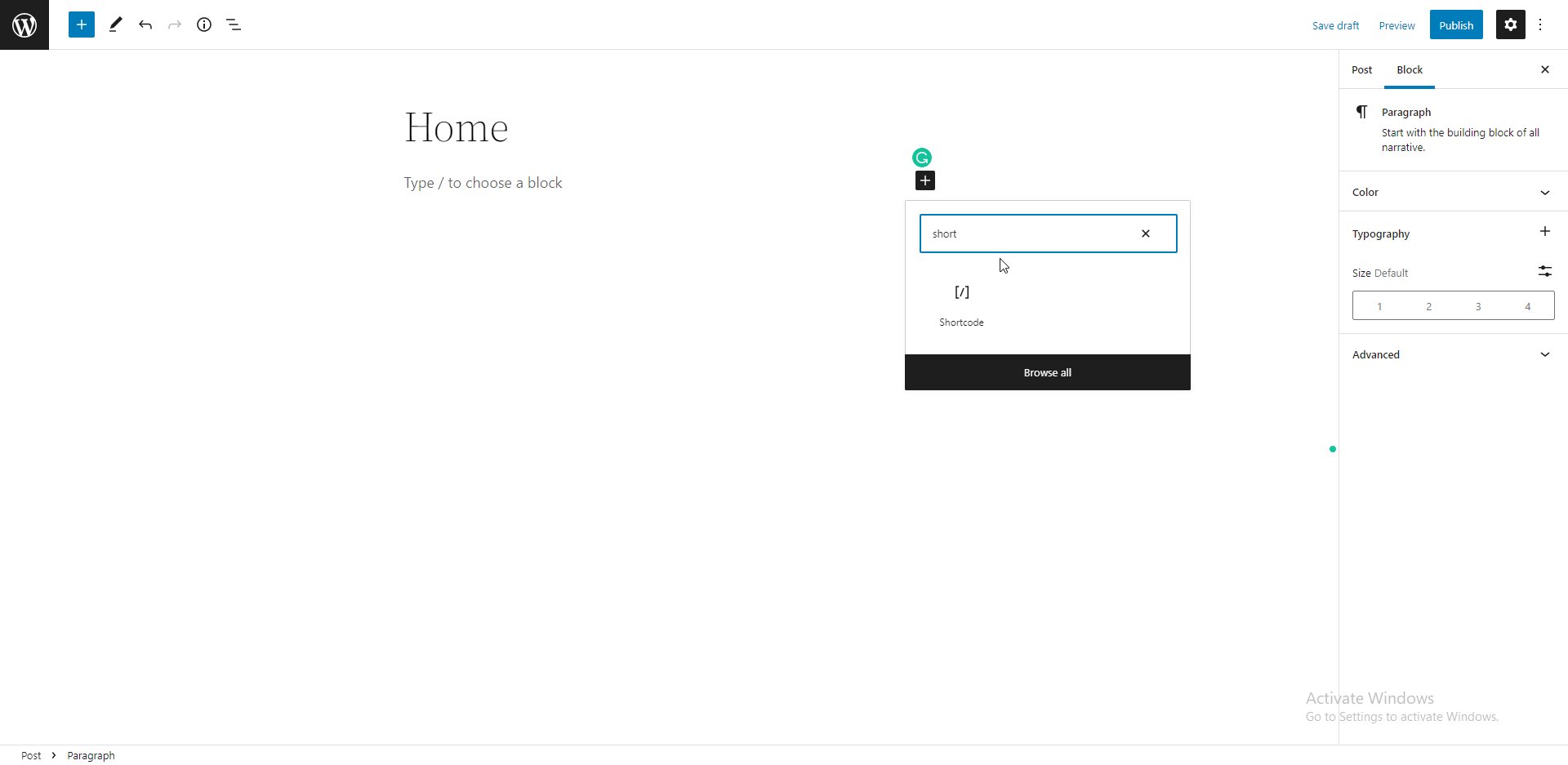
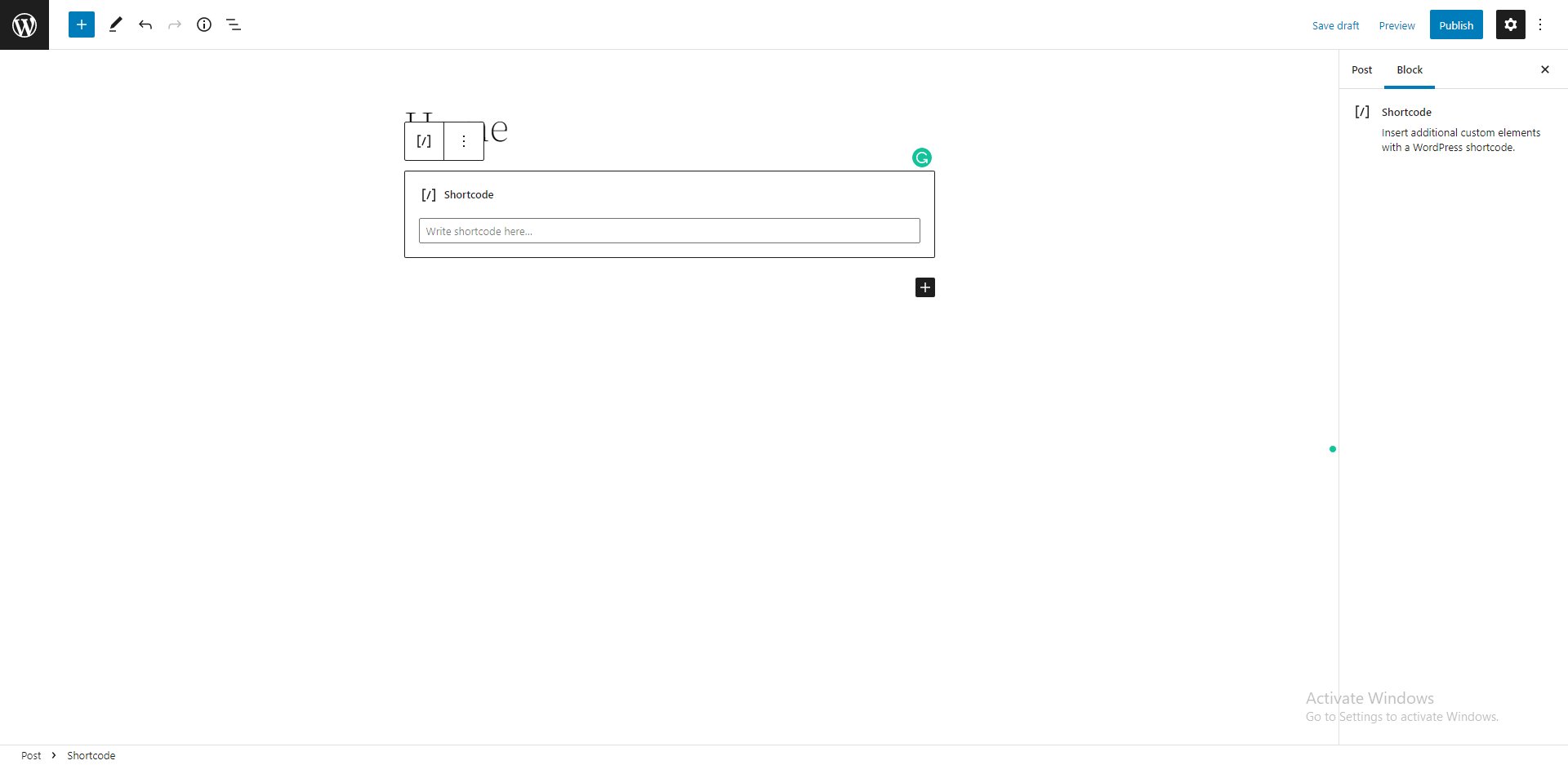
Yeni bir blok eklemek için düzenleyicideki Artı simgesine tıklayın ve ardından eklemek istediğiniz bloğu seçin. Belirli bir bloğu aramak için arama kutusunu da kullanabilirsiniz.

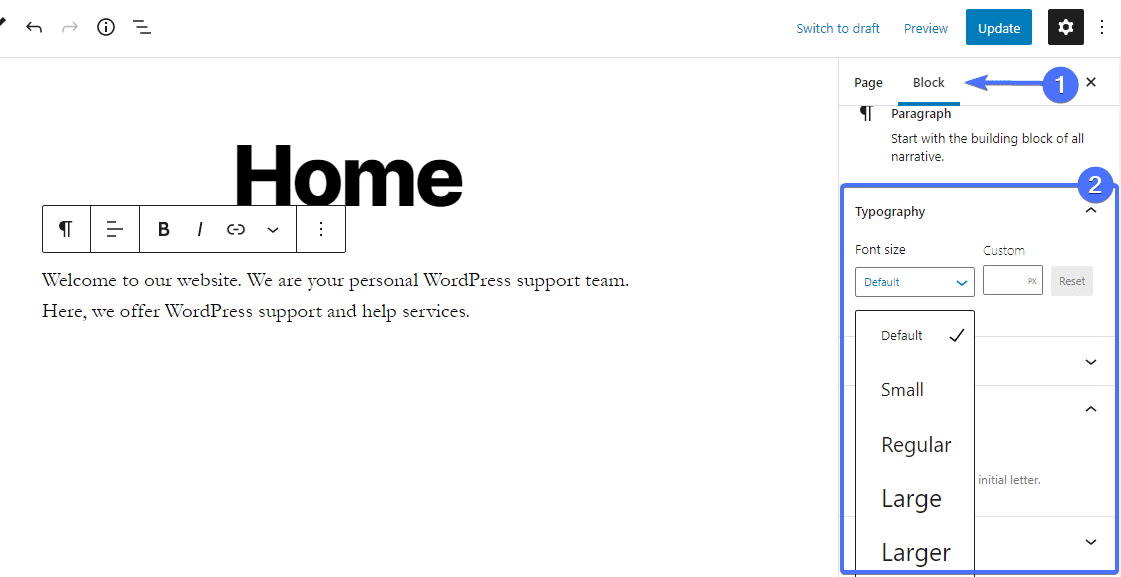
Ekranınızın sağ tarafında, Sayfa ve Blok sekmeleri olmak üzere iki sekmeye sahip kenar çubuğu bulunur. "Engelle" sekmesinde, keşfedilecek farklı ayarlar vardır. “Tipografi” bölümünde, ön ayarlardan veya özel bir boyut seçerek yazı tipi boyutunuzu değiştirebilirsiniz.

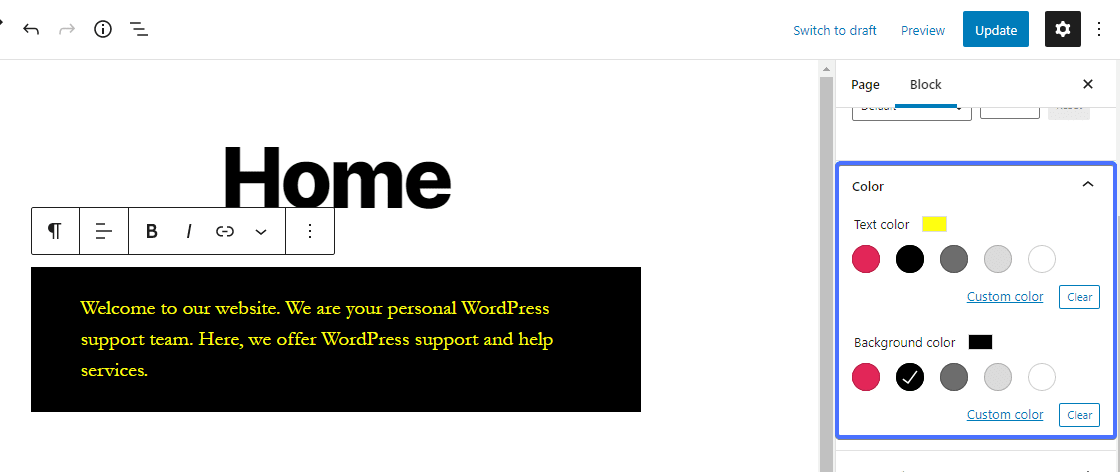
Sonraki renk ayarları bölümüdür. Burada metin renginizi ve metin arka plan rengini değiştirebilirsiniz. Önceden tanımlanmış renklerden birini seçin veya özel bir renk kullanın.

Metin ayarları bölümünün altında, metninize bir büyük harf ekleyebilirsiniz.

Ana Sayfaya Resim Eklemek
Sayfanıza bir resim eklemek için düzenleyicinin sol üst köşesindeki Blok Ekle (artı) simgesine tıklayın. Bu, WordPress'in desteklediği tüm mevcut blokları ortaya çıkaracaktır.

Bölümden görüntü bloğunu seçin. İhtiyacınız olan bloğu bulmak için arama kutusunu da kullanabilirsiniz.

Bloğu ekledikten sonra, bilgisayarınızdan bir resim yükleyebilir, WordPress medya kitaplığınızdan seçebilir veya bir URL aracılığıyla ekleyebilirsiniz.
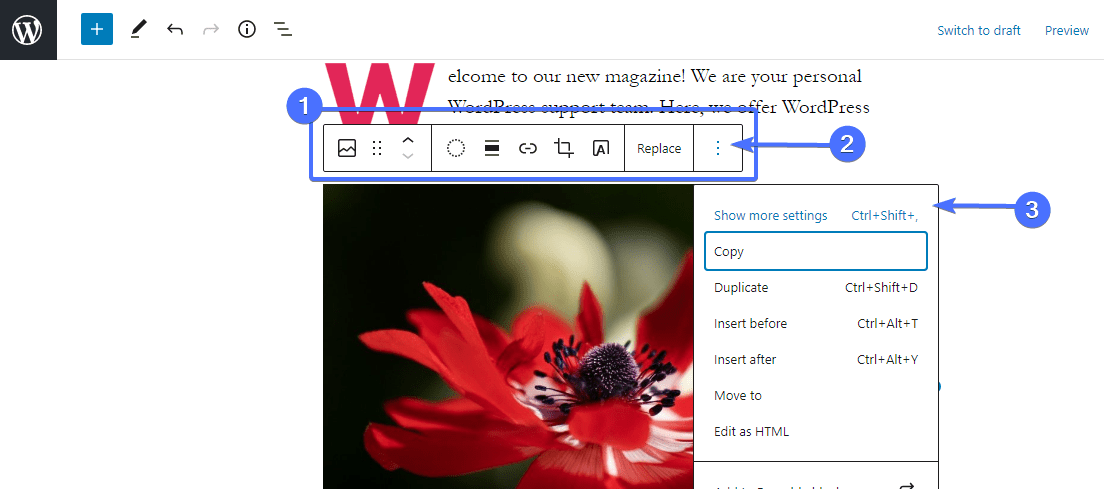
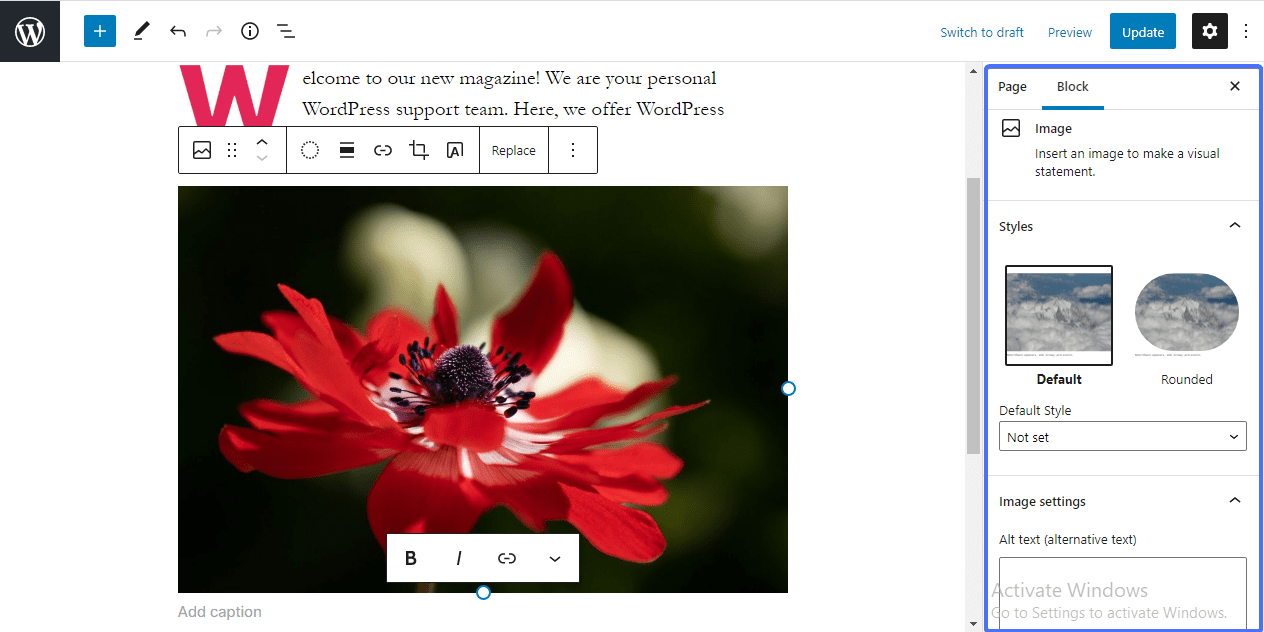
Resim eklendikten sonra, gerekli ayarlamaları yapmak için bloğun üzerindeki araç çubuğunu kullanın. Daha fazla görüntü ayarı için 3 noktalı çizgiyi tıklayın, ardından kenar çubuğunu açmak için Daha fazla ayar göster'i seçin.

Blok ayarlarından görsel stilinizi ve boyutunu değiştirebilir, alternatif metin ve başlık özelliği ekleyebilir ve ayrıca görsele bir bağlantı ekleyebilirsiniz.

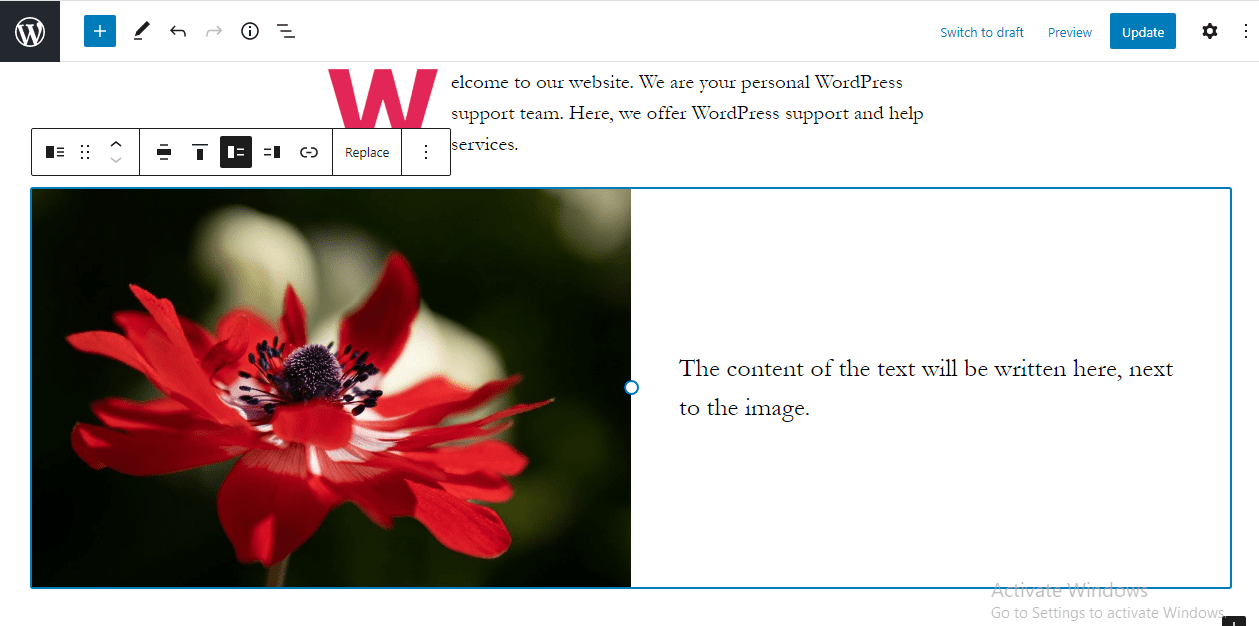
Resim ve Metin Bloğu Ekleme
Yan yana resim ve yazı eklemek isterseniz “Medya ve Metin” bloğunu kullanabilirsiniz. Yukarıda gösterilen işlemi kullanarak bloğu ekleyin ve görüntünüzü medya alanına ve metni yanındaki kutuya ekleyin.

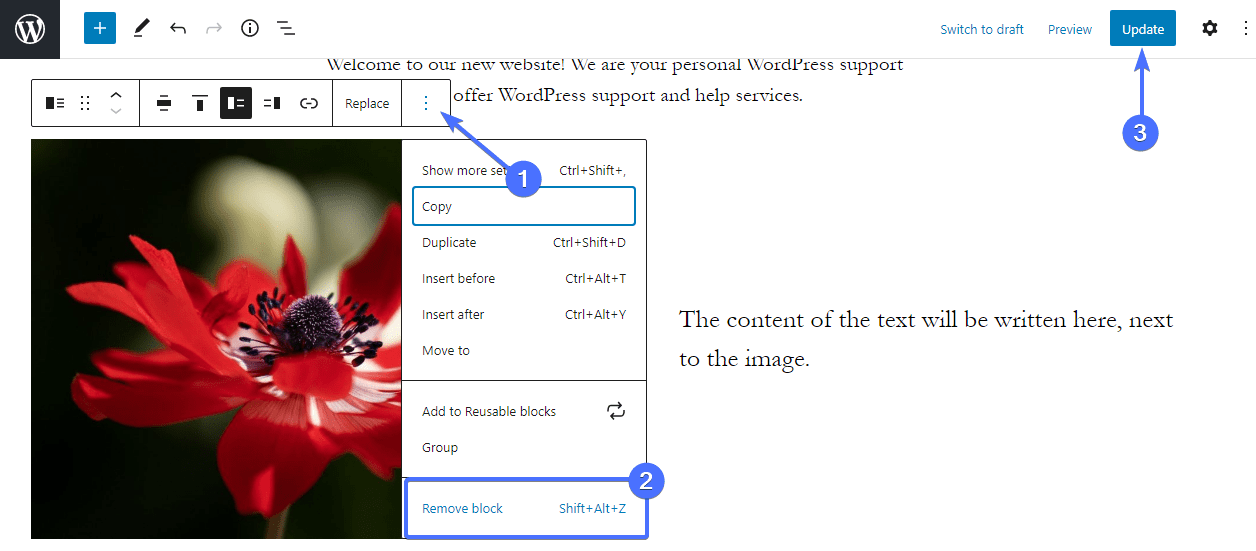
Bir bloğu kaldırmak isterseniz, araç çubuğundaki 3 dikey noktayı tıklamanız yeterlidir. Aşağı kaydırın ve Engeli kaldır öğesini seçin.

Blok düzenleyici, harika bir ana sayfa oluşturmanıza yardımcı olacak araçlar sağlar. Bu yüzden düzenleyicideki blokları kullanarak istediğiniz kadar öğe eklemeye devam edin. Mükemmel ana sayfanızı oluşturduktan sonra, nasıl göründüğünü görmek için önizleyin ve ardından düzenlemelerinizi kaydetmek için Güncelle düğmesini tıklayın.
Gutenberg editörünü kullanarak ana sayfanızı bu şekilde özelleştirebilirsiniz. Bir profesyonel gibi nasıl kullanılacağını öğrenmek için WordPress Gutenberg editöründeki ayrıntılı eğitimimize bakın.
Not: WordPress sitenizde bir blok teması kullanıyorsanız, WordPress 5.9 ve üstü ile gelen Tam Site Düzenleme özelliklerine erişiminiz olacaktır. Bununla ilgili daha fazla bilgiyi WordPress 5.9 kılavuzumuzdan öğrenebilirsiniz.
WordPress'te Ana Sayfa İçeriğini Değiştirmek için Klasik Düzenleyiciyi Kullanma
Klasik düzenleyiciyi kullanmayı tercih ediyorsanız, bu tam size göre. Yönetici panosundan Sayfalar >> Tüm Sayfalar'a tıklayın . Ardından, düzenlemek üzere açmak için ana sayfanıza tıklayın.
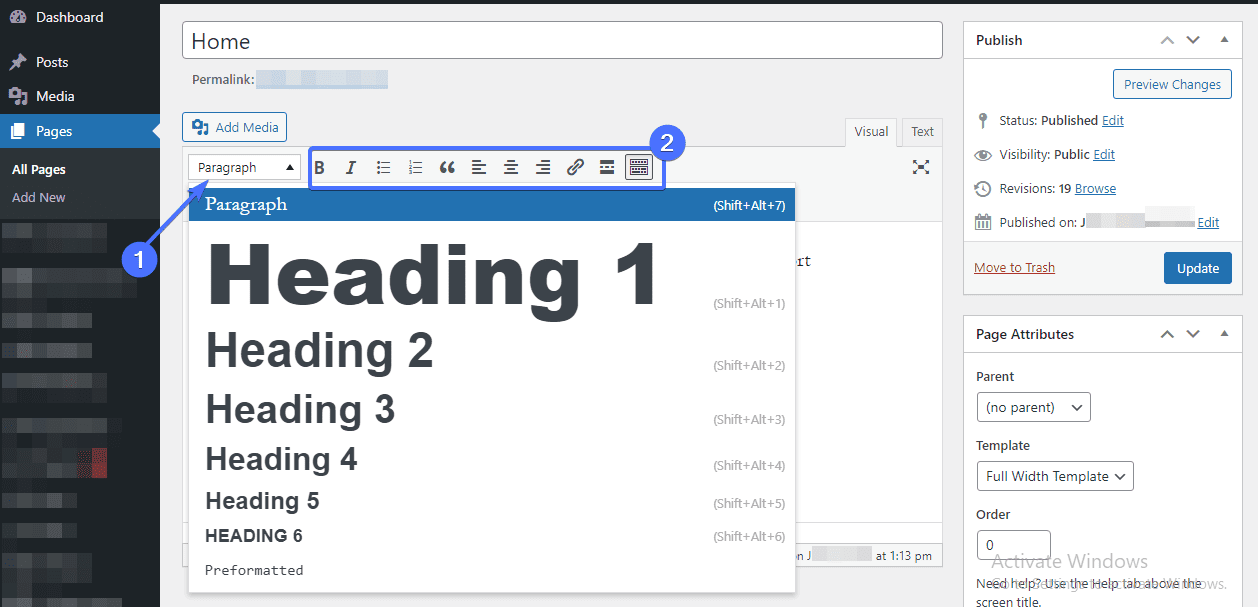
Editörün sayfasında yazdığınız metin varsayılan olarak bir paragraf olacaktır. Ancak, stil açılır menüsünü kullanarak metni biçimlendirebilirsiniz. Biçimlendirmek istediğiniz metni vurgulayın ve ardından genişletmek için açılır menüyü tıklayın.
Bu menüden, metninizi farklı başlıklar ve temanızda yerleşik diğer önceden tanımlanmış stiller halinde biçimlendirebilirsiniz.

Stil menüsünün yanında metin araç çubuğu bulunur. Bununla, metninizi kalınlaştırabilir, italik hale getirebilir, madde işaretleri ekleyebilir, bağlantı ekleyebilir/düzenleyebilir, metin rengini hizalayabilir ve değiştirebilir ve çok daha fazlasını yapabilirsiniz.

Klasik düzenleyiciyle de resim ekleyebilirsiniz. Bunun için, medya kitaplığını açmak için araç çubuğunun üstündeki Medya Ekle düğmesini tıklayın.

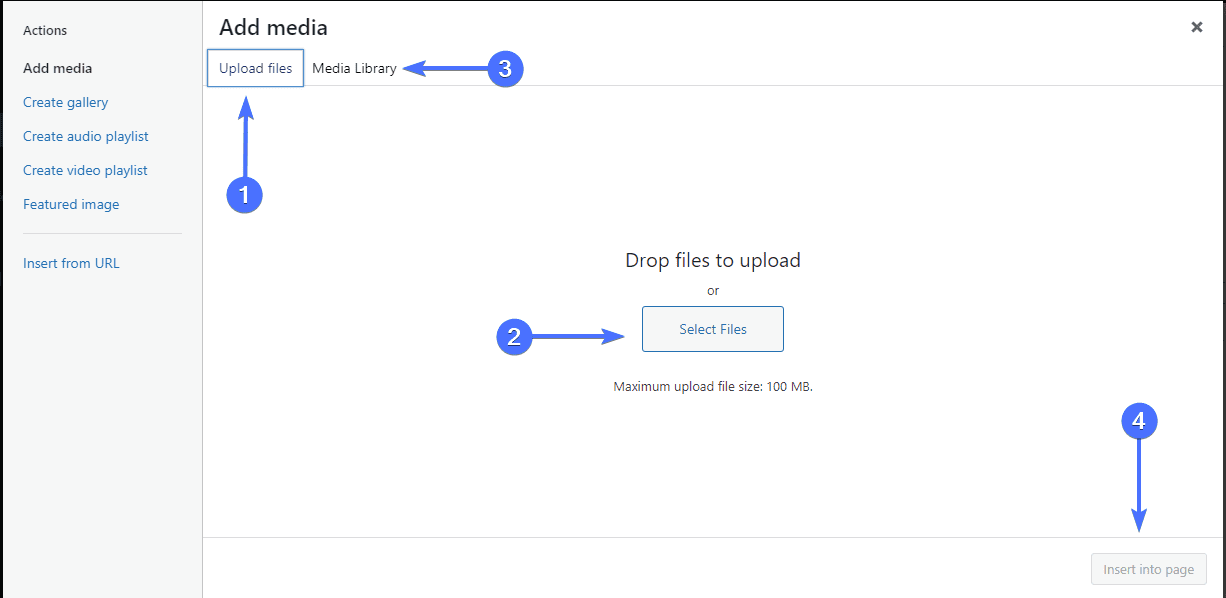
Yeni bir resim yüklemek için “Dosyaları Yükle” sekmesindeki Dosyaları Seç düğmesini tıklayın. Aksi takdirde, Medya Kitaplığı sekmesine tıklayarak önceden yüklenmiş bir resmi seçin. Resmi seçtikten sonra, Sayfaya ekle düğmesini tıklayın.

Resim sayfada olduğunda, araç çubuğunu ortaya çıkarmak için üzerine tıklayın. Görüntü hizalamasını ayarladığınız yer burasıdır. Daha fazla düzenleme seçeneği için araç çubuğundaki kalem simgesini tıklayın.

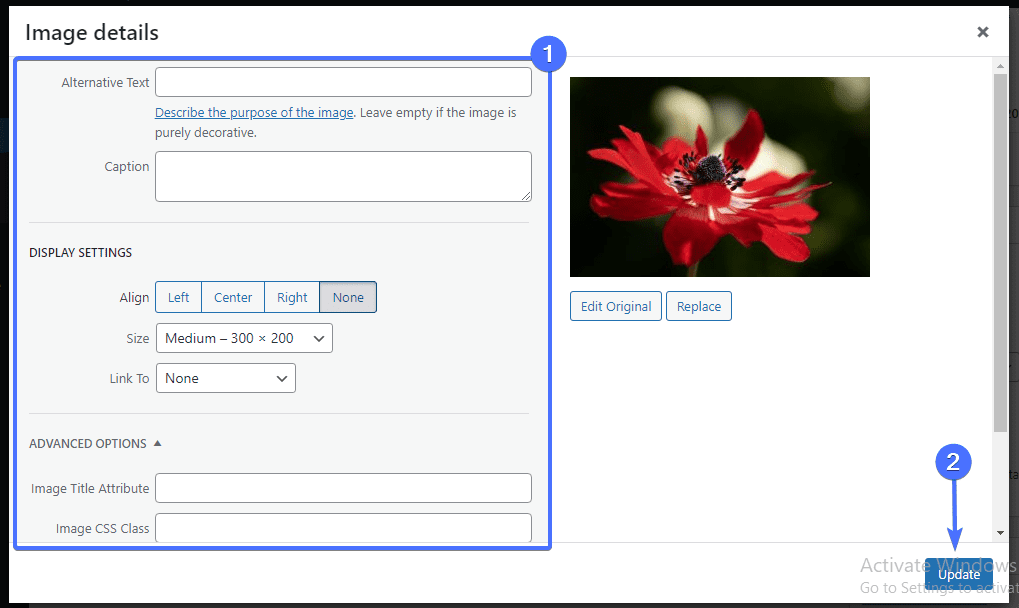
Bu yeni bir pencere açacaktır. Burada alternatif metin, başlık niteliği girebilir, resim boyutunu düzenleyebilir, vb. Değişikliklerinizi yaptıktan sonra pencerenin altındaki Güncelle düğmesini tıklayın.

WordPress ana sayfanızda yapılan her değişikliği önizlemeye devam edin. Görünümünden memnun kaldığınızda, siteye yansıtmak için Güncelle düğmesini tıklayın.
Bonus İpucu: Sayfa Oluşturucu Eklentilerini Kullanma
Varsayılan WordPress sayfa oluşturucuları iyi özelliklere sahiptir. Ancak, daha fazla seçeneğe sahip sağlam bir araç istiyorsanız, ana sayfanızı tasarlamak için Elementor veya kunduz oluşturucu gibi bir sayfa oluşturucu eklentisine ihtiyacınız vardır.
Bu eklentiler, sayfanıza kolayca öğe eklemenizi sağlayan bir sürükle ve bırak özelliğine sahiptir. Değişikliklerinizin gerçek zamanlı olarak etkili olduğunu da göreceksiniz.
Ana sayfanızı tasarlamak için Elementor kullanmak istiyorsanız, sayfa oluşturucu eklentisinin nasıl kullanılacağına ilişkin bu resmi kılavuza bakın.
WordPress Site Ana Sayfanız için bir Menü Oluşturun
Ana sayfanıza eklemeyi düşünmeniz gereken bir diğer önemli unsur da Navigasyon menüsüdür. Bu, web sitenizi ziyaretçileriniz için kolayca gezilebilir hale getirdiği için gereklidir. Gezinme menüsü ayrıca yeni kullanıcılara sitenizi keşfetmeleri için daha fazla zaman vererek dönüşüm oranlarını artırır.
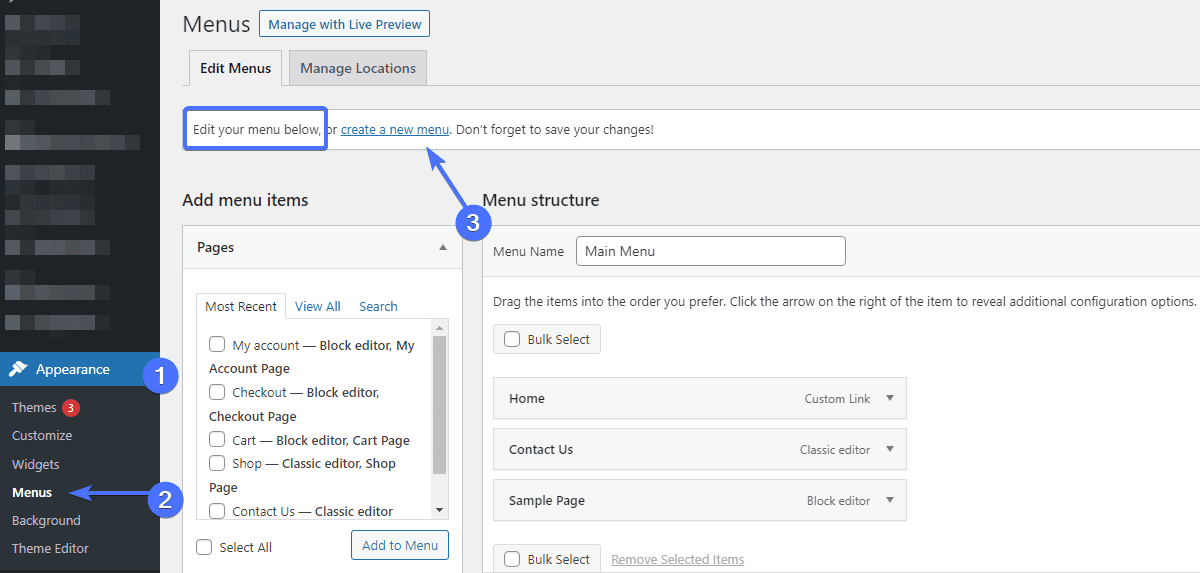
WordPress yönetici kontrol panelinizden Görünüm >> Menüler bölümüne gidin. Mevcut menüler varsa, devam edin ve düzenleyin. Bu eğitim için yeni bir menü oluşturacağız.

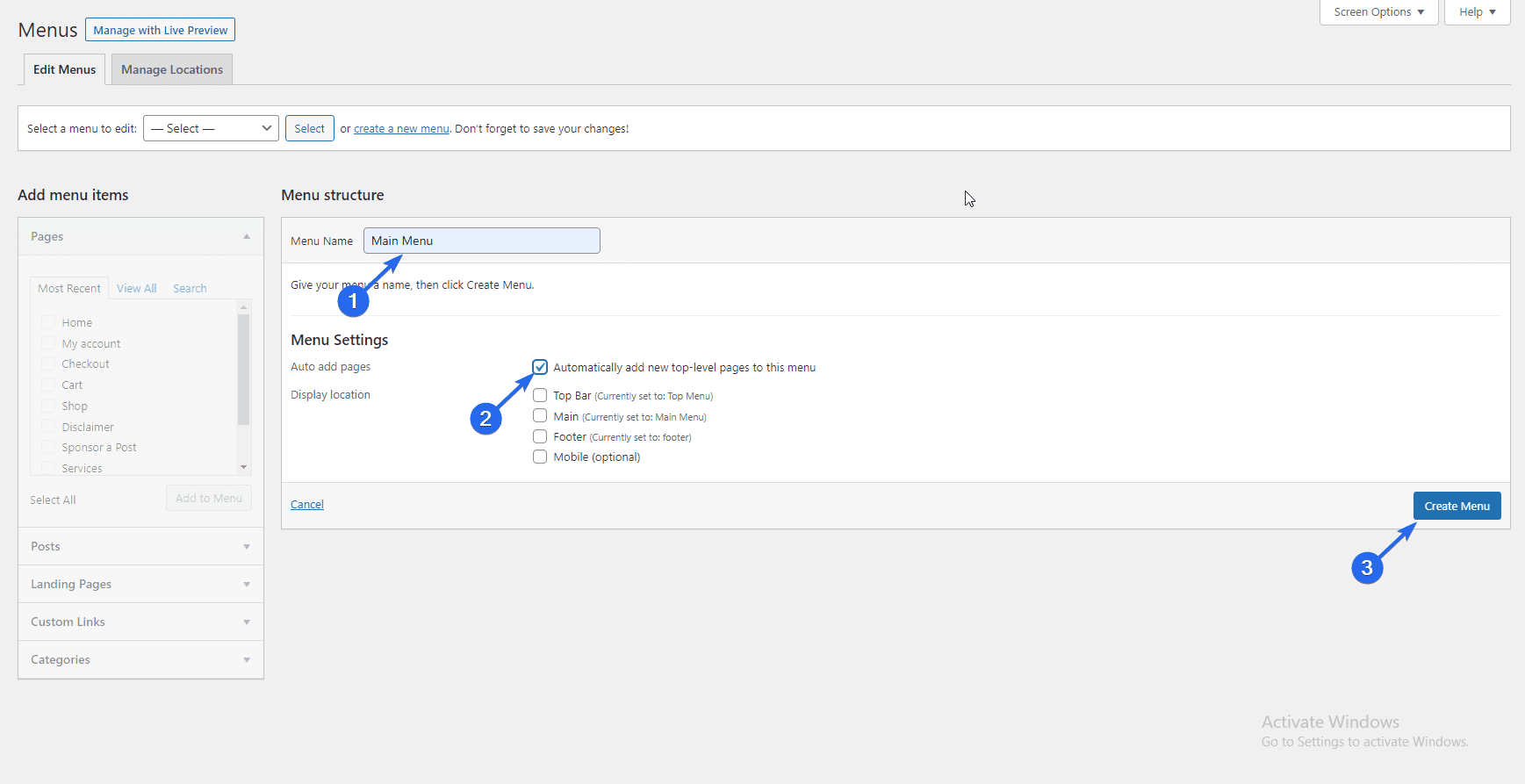
Başlamak için yeni bir menü oluştur bağlantısını tıklayın. “Menü yapısı” bölümünün altında, sağlanan metin alanına menü adını yazın ve ardından aşağıdaki Menü Oluştur düğmesini tıklayın.

Üst düzey sayfaları otomatik olarak eklemek için "Menü ayarları" altındaki "Sayfaları otomatik ekle" kutusunu işaretleyebilirsiniz.
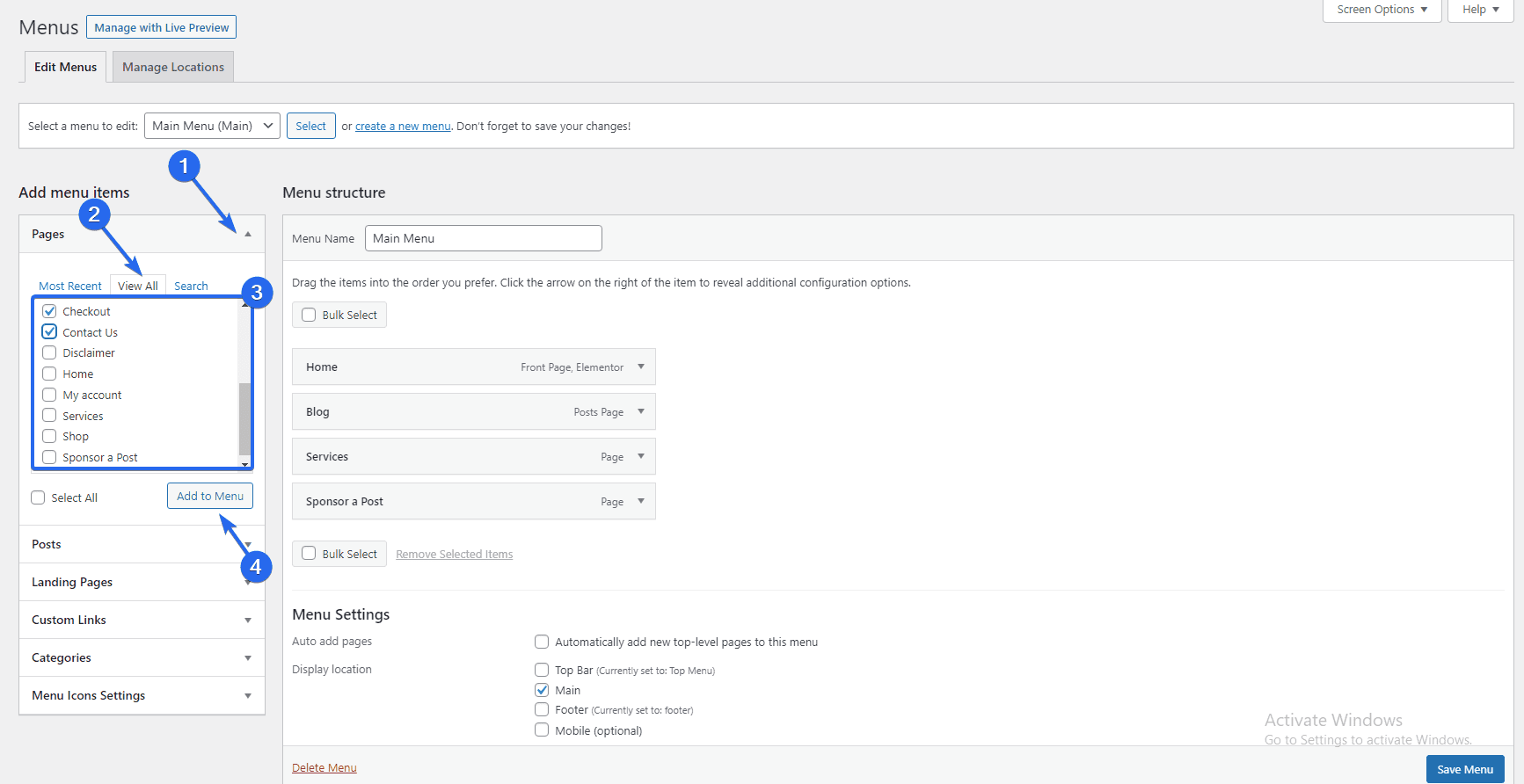
Menü öğelerini tek tek eklemek için her bölümü genişletin ve Tümünü Görüntüle sekmesini seçin. Eklemek istediğiniz menü öğesinin yanındaki kutucuğu işaretleyiniz ve seçimlerinizi yaptıktan sonra Menüye Ekle butonuna tıklayınız.

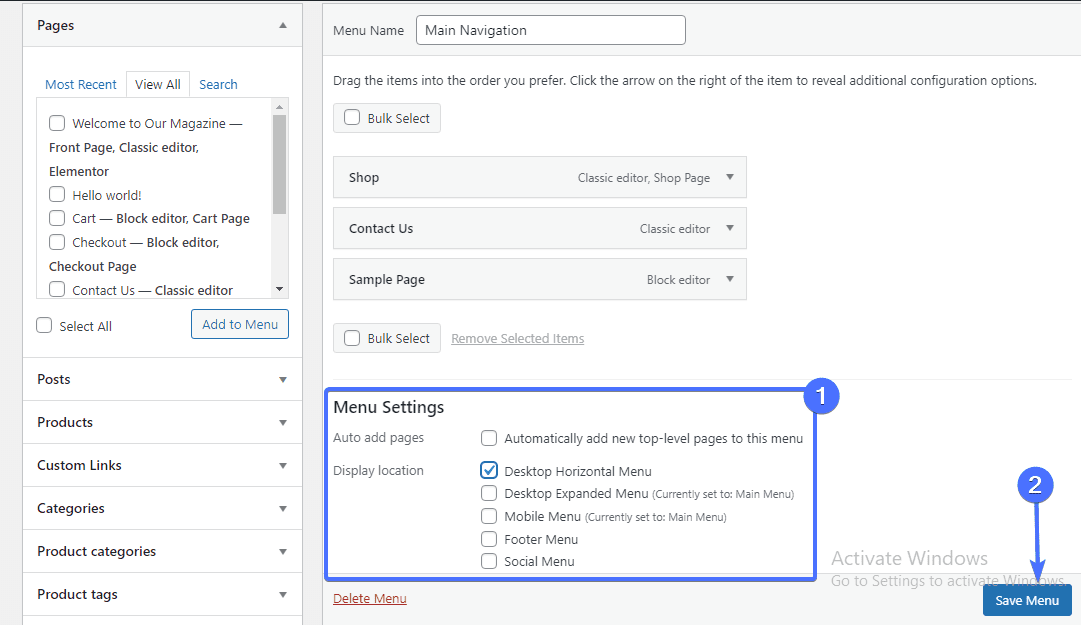
Menü öğeleri eklendikten sonra, yerlerine sürükleyip bırakarak görünecekleri sırayı belirleyin. Bundan sonra, “Menü Ayarları” bölümünün altında menünün görüntülenmesini istediğiniz konumu seçin ve Menüyü Kaydet'e tıklayın .

Devam edin ve gönderileri, özel bağlantıları ve seçtiğiniz diğer menü öğelerini eklemek için aynı işlemi tekrarlayın. Gezinme menüleri hakkında daha detaylı bir rehber için yazımıza da göz atabilirsiniz.
Sonuç – WordPress Ana Sayfasını Değiştirin
Özetle, ana sayfanızın tasarımı ve içeriği sitenizin ve işinizin başarısında büyük rol oynar. Bu sayfayı eşit seviyeye getirmek için hiçbir şeyden kaçınmamalısınız.
Bu makale, özelleştirilmiş bir ana sayfa oluşturmanıza yardımcı olacak ipuçları sağlamıştır. Ana sayfanızı tasarlarken yukarıda listelenen farklı yöntemlerden birini seçebilirsiniz.
Bu kılavuzu WordPress ana sayfanızı düzenlemek için yararlı bulduğunuzu umuyoruz. Herhangi bir sorunuz varsa, aşağıya bir yorum bırakın. Daha fazla WordPress ipucu için wp kolejimize göz atın.
