WordPress'te Bağlantı Rengi Nasıl Değiştirilir? (Kodsuz)
Yayınlanan: 2022-12-13WordPress'te bağlantı rengini nasıl değiştireceğinizi mi merak ediyorsunuz? Cevabınız evet ise, bu makale tam da aradığınız şey.
Aşağıda bahsettiğimiz çeşitli yöntemleri kullanarak link metin rengini değiştirebilirsiniz. Bu nedenle, WordPress web sitenizdeki bağlantıların rengini kolayca değiştirmek için okumaya devam edin.
Ama önce, WordPress'te neden bağlantı rengini değiştirmeniz gerektiğini öğrenelim.
WordPress'te Bağlantı Rengini Değiştirmenin Önemi
Bir tema yüklediğinizde, varsayılan bir bağlantı rengiyle birlikte gelir. Şimdi, bazen rengi beğenebilirsin. Bununla birlikte, varsayılan bağlantı rengini beğenmediyseniz, sitenizin havasına uyacak şekilde değiştirmek isteyeceksiniz.
Bunun dışında, bağlantı rengini değiştirmek sitenizi daha estetik hale getirebilir ve WordPress web sitenizin erişilebilirliğini artırabilir.
Kod Kullanmadan WordPress'te Bağlantı Rengi Nasıl Değiştirilir (4 Basit Yol)
Ve şimdi, WordPress'te bağlantı rengini değiştirme yöntemlerine geçelim. Ayrıca, bu yöntemleri kullanırsanız kodlama bilgisine ihtiyacınız yoktur.
1. Özel CSS Kodu
İlk yöntem, özel CSS kodunu kullanmaktır. Temel olarak, web sitenizde kullanmak istediğiniz renk için onaltılık koda ihtiyacınız olacak.
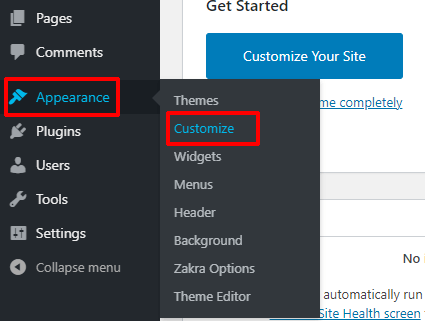
WordPress panonuza giriş yaptıktan sonra Görünüm >> Özelleştir'e gidin.

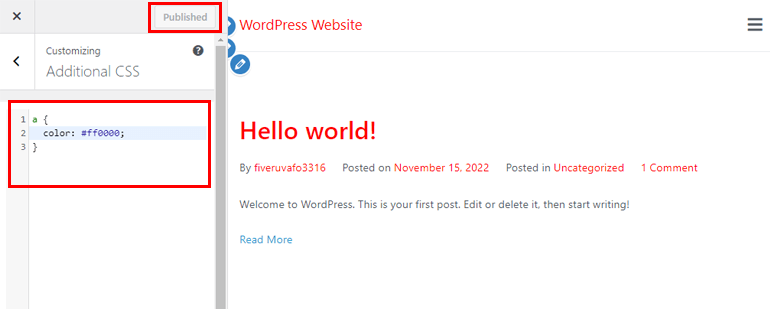
Kenar çubuğundan Ek CSS seçeneğini belirleyin. Ardından, aşağıdaki kodu ekleyin:
bir {
renk: #ff0000 ;
}
Tüm değişiklikleri kaydetmek için Yayınla düğmesine basmayı unutmayın. Tüm sitenizin bağlantı rengi şimdi (ff0000) Kırmızı olacaktır. Tabii ki renkten memnun değilseniz hex kodunu dilediğiniz gibi değiştirebilirsiniz.

2. WordPress Özelleştirici
İkinci yöntem, WordPress özelleştiriciyi kullanmaktır. Aktif WordPress temanızın yardımıyla bağlantınızın rengini değiştirebilirsiniz. Önemli bir soru, hangi temanın bağlantıyı değiştirmek için daha kolay ve daha çok yönlü seçenekler sunduğudur.
Pekala, Zakra bizim tarafımızdan önerdiğimiz tema. Zakra, her türden niş WordPress web sitesi oluşturmak için uygun 80'den fazla demo sunar. Bunun dışında, son derece özelleştirilebilir ve hız için de optimize edilmiştir.

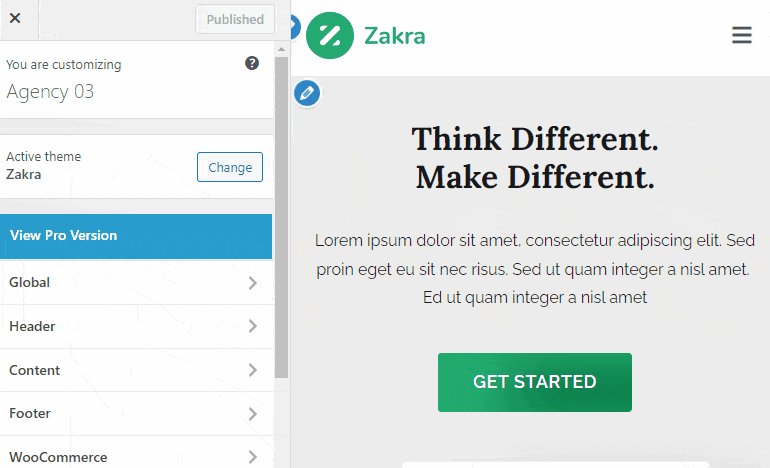
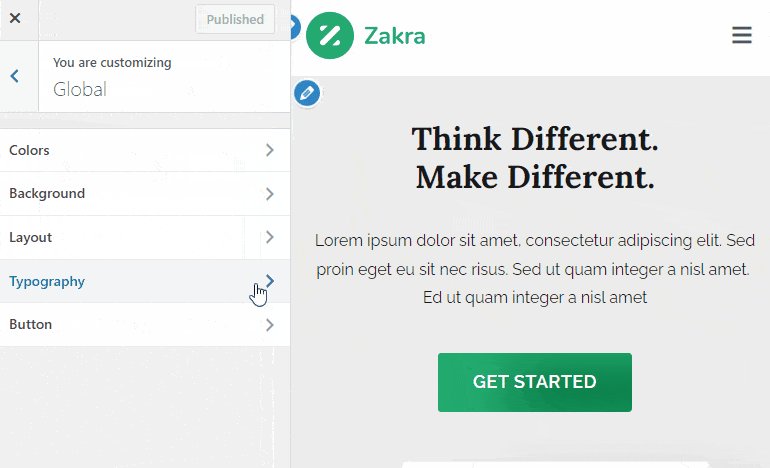
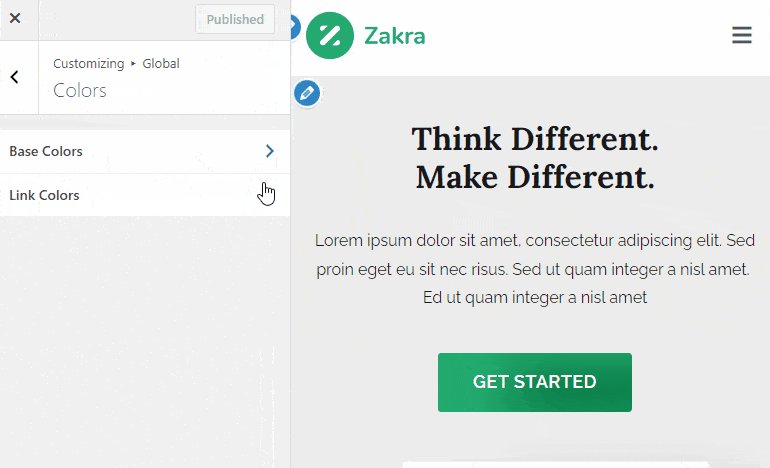
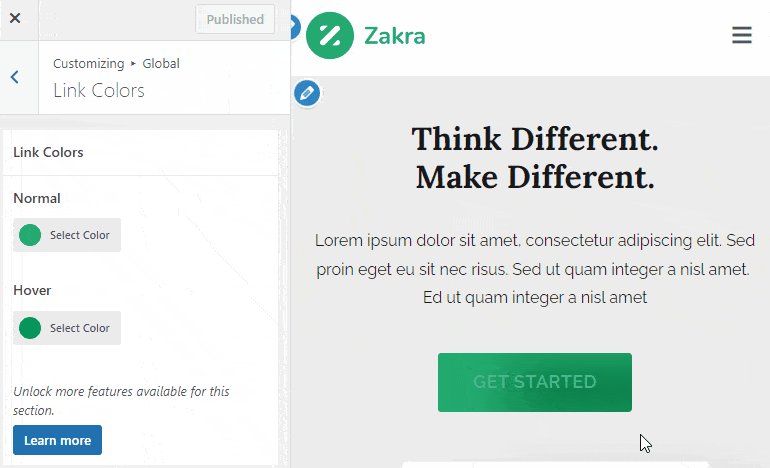
Zakra kullanarak bağlantı rengini değiştirmek için önce temayı yüklemeniz gerekir. Zakra temasını yükleyip etkinleştirdikten sonra Görünüm >> Özelleştir seçeneğine gidin. Ardından, Küresel >> Renkler >> Bağlantı Renkleri seçeneğine tıklayın. Aşağıdaki gibi iki seçenek vardır:
- Normal : Sitenizdeki bağlantının rengini değiştirin.
- Hover : Bu seçenek yardımıyla, fareyle üzerine gelindiğinde bağlantının rengini değiştirebilirsiniz.

Zakra'nın ücretsiz sürümü ile yukarıdaki iki seçeneği özelleştirebilirsiniz. Yine de, Zakra pro kişiselleştirmek için daha fazla seçenek sunar. Bu nedenle, sitenizin bağlantı rengini değiştirmek için daha fazla kontrol ve seçenek istiyorsanız, Zakra Pro Eklentisini yükleyin ve etkinleştirin.
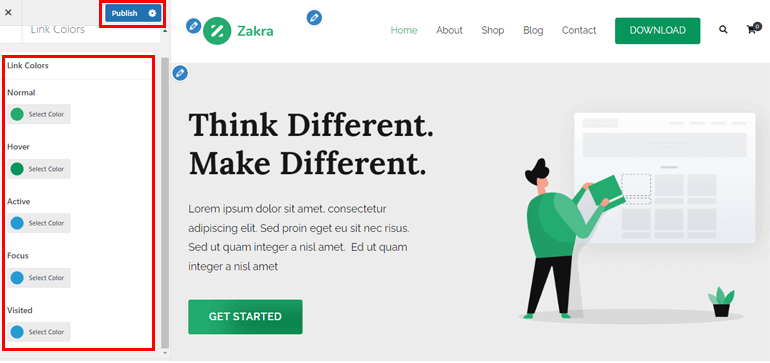
Tıpkı daha önce olduğu gibi, Appearance >> Customize >> Global >> Colors >> Link Colors seçeneğine gidin. Yukarıda belirtilen iki seçeneğin yanı sıra, aşağıda tartıştığımız daha fazla seçenek olduğunu fark edebilirsiniz:
- Aktif Renk : Aktif durumdayken bağlantının rengini seçin.
- Odak Rengi : Odak üzerinde bağlantı rengini seçin.
- Ziyaret Edilen Renk : Web sitenizdeki Ziyaret edilen bağlantının rengini değiştirin.

Bunlar, çok amaçlı Zakra temasını kullanarak değiştirebileceğiniz renkli bağlantı seçenekleridir. Son olarak, tüm değişiklikleri kaydetmek için Yayınla düğmesine basın.

3. Elementor'u Kullanma
WordPress'te bağlantı renginin nasıl değiştirileceğine ilişkin bir sonraki kolay yöntem, en popüler sürükle ve bırak sayfa oluşturucu eklentilerinden biri olan Elementor'u kullanmaktır. Elbette, bağlantı rengini değiştirmek için eklentinin web sitenize yüklenmesi ve etkinleştirilmesi gerekir.

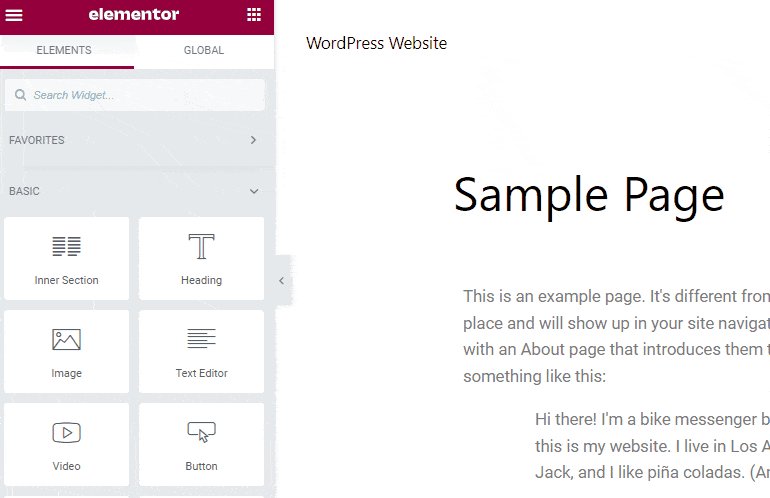
Yükleme işleminden sonra sayfayı açın veya Elementor düzenleyicide yayınlayın.
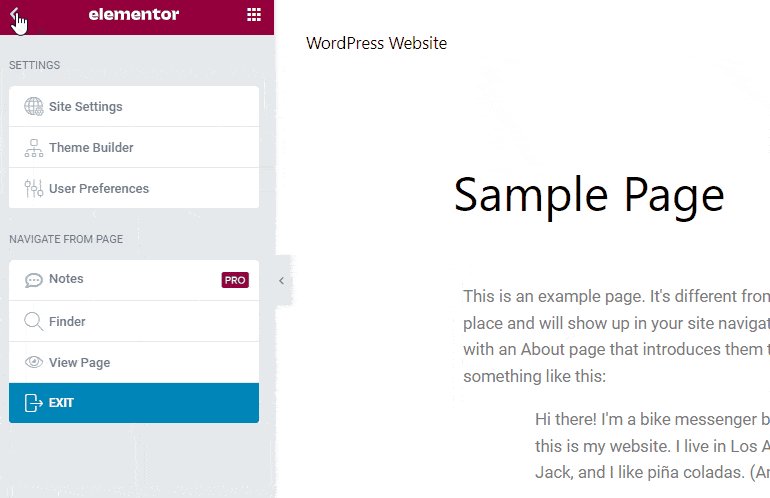
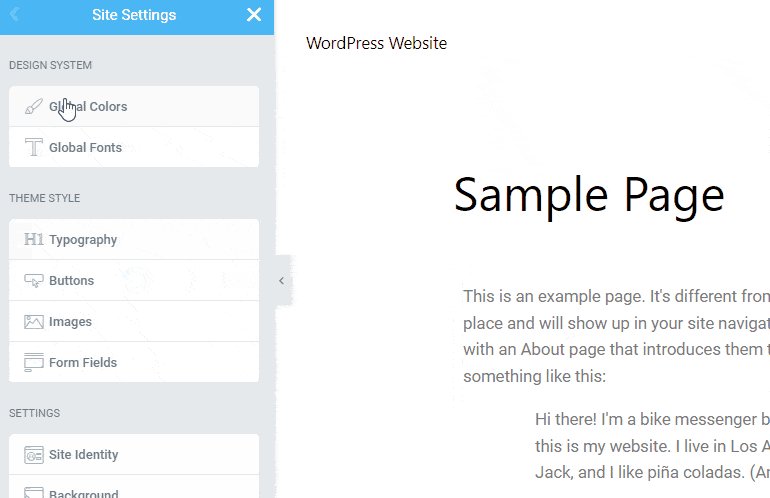
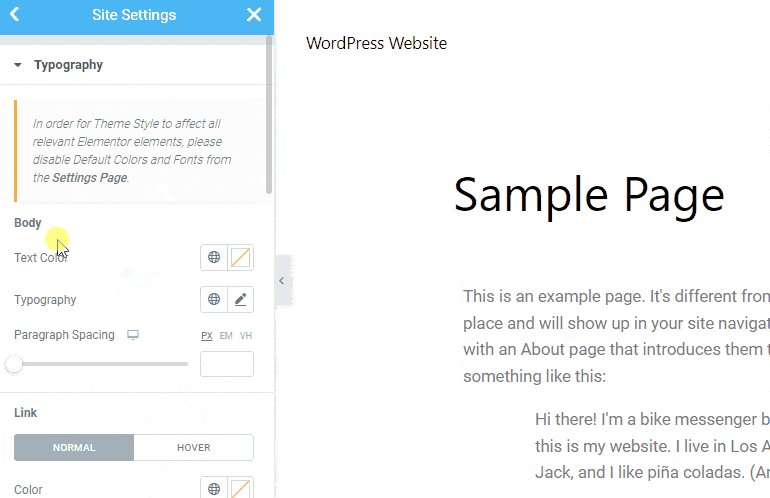
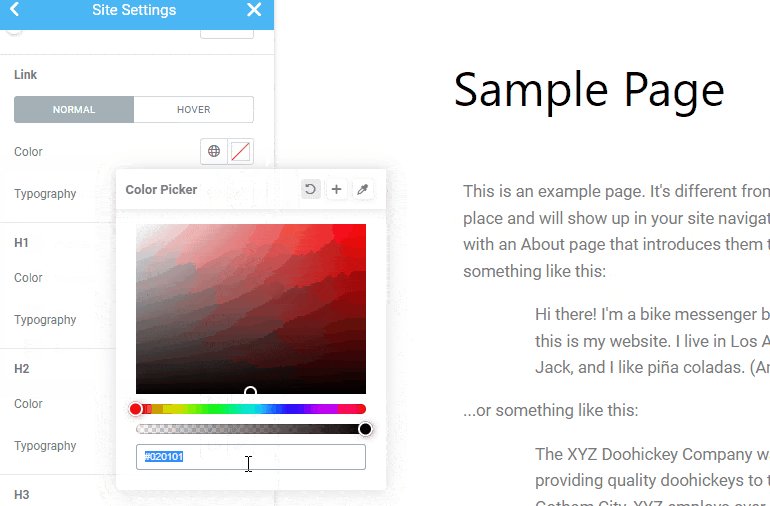
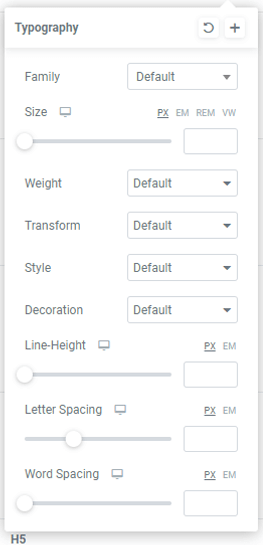
Sol üst köşede Hamburger simgesini bulabilirsiniz; üstüne tıkla. Ardından, Site Ayarları seçeneğini seçin. Bundan sonra, Tipografi seçeneğine tıklayın.

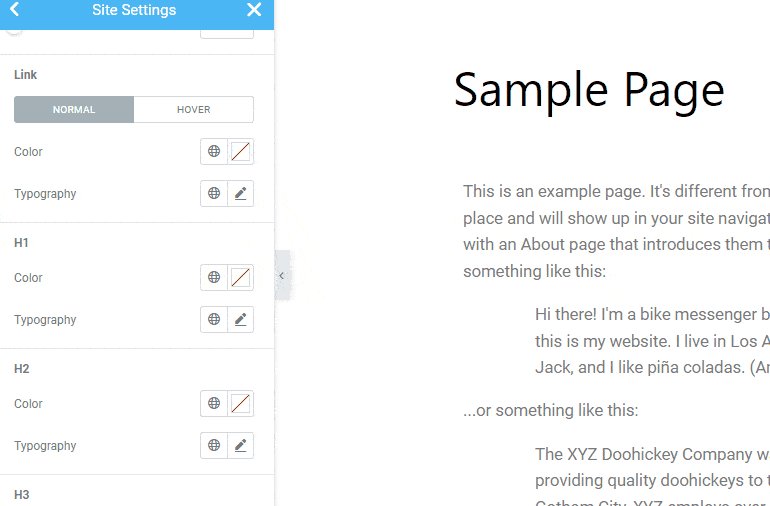
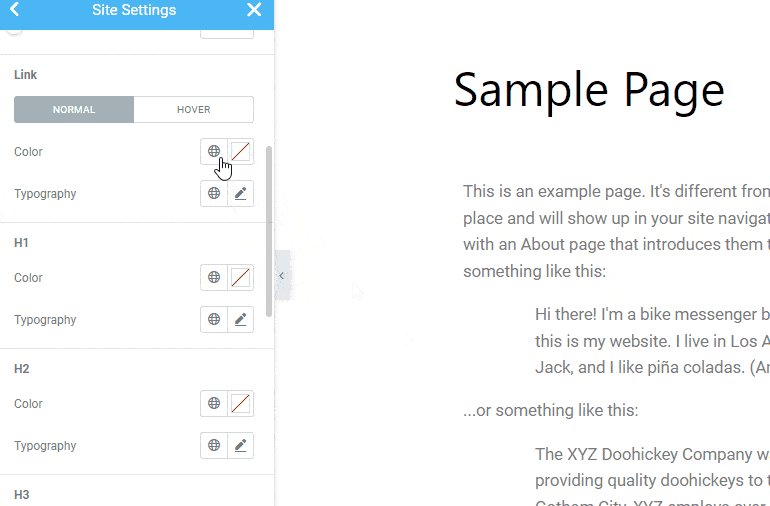
Ardından Link seçeneğinden Normal link rengini ve Hover üzerindeki link rengini değiştirebilirsiniz. Ayrıca, iki seçenek vardır - Renk ve Tipografi .
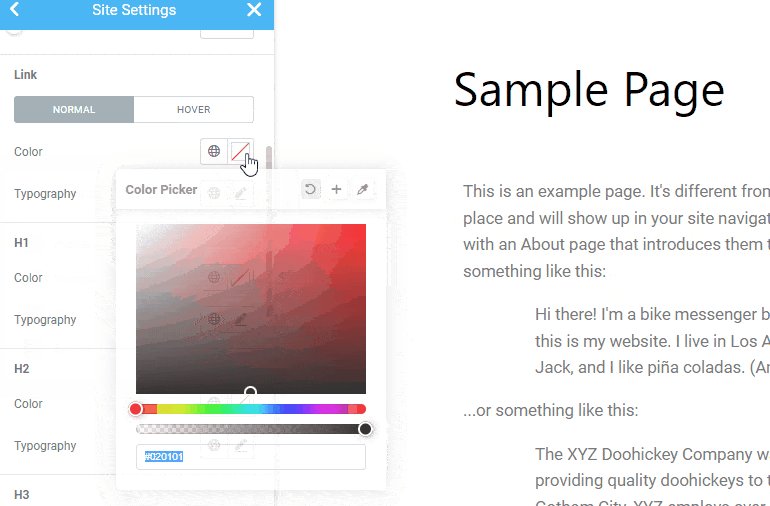
Renk : Varsayılan renkler mevcuttur. Bunun dışında, bir hex kodu ekleyebilmeniz veya istediğiniz rengi seçebilmeniz için Renk Seçici de sağlanmıştır.

Tipografi : Renkle birlikte sitenizdeki bağlantıların tipografisini değiştirmek isteyebilirsiniz. Aile , Boyut , Ağırlık , Stil , Dekorasyon , Satır Yüksekliği , Kelime Boşluğu ve daha fazlasını özelleştirebilirsiniz.

Elementor, Hover'da bağlantı rengini değiştirmenize de olanak tanır. Renk seçeneğine benzer şekilde, sitenizin üzerine gelindiğinde bağlantı rengini ve tipografisini değiştirebilirsiniz. Özelleştirmeden memnunsanız Güncelle düğmesine basın.
4. WordPress Düzenleyici
Yukarıdaki yöntemlerin tümü, sitenizin tamamındaki bağlantının rengini değiştirmek için kullanışlıdır. Ancak, belirli bir sayfanın sayfanın geri kalanından daha fazla öne çıkmasını isteyebilirsiniz. Bu gibi durumlarda, standart WordPress editörünü kullanarak tek bir sayfanın bağlantı rengini değiştirebilirsiniz.
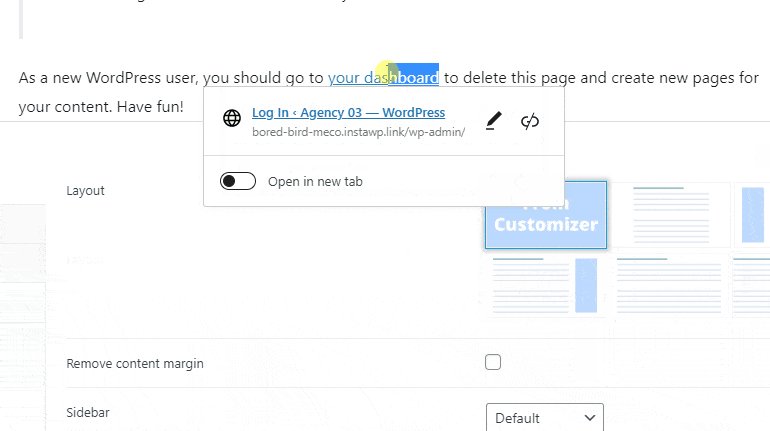
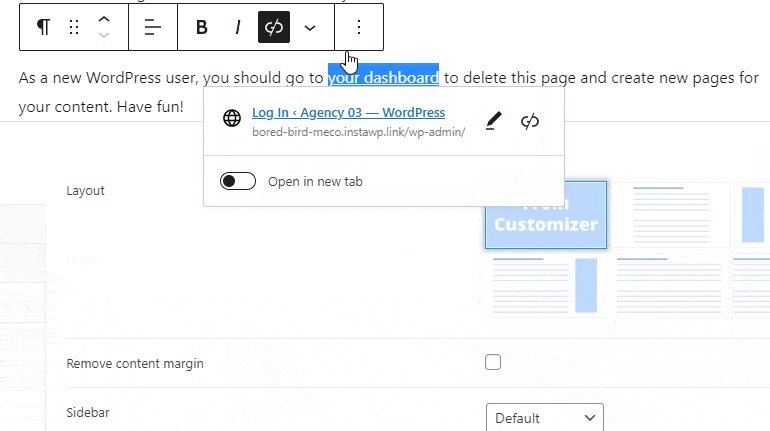
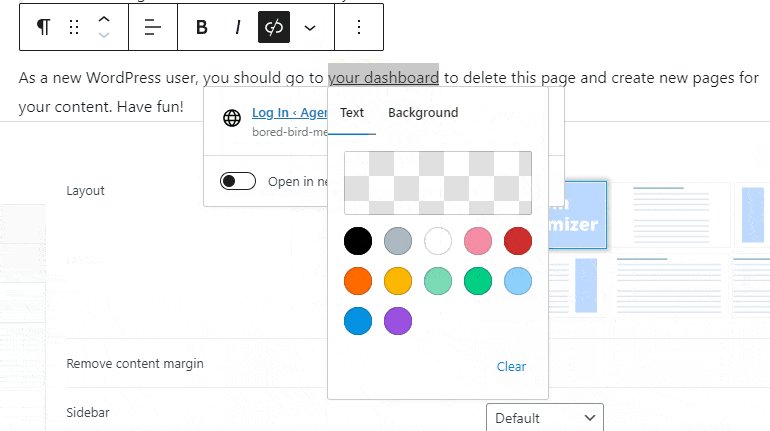
İstediğiniz sayfayı veya gönderiyi açın. Şimdi, rengini değiştirmek istediğiniz URL bağlantısını vurgulayın. Kayan bir araç çubuğu görünecektir; sadece açılır simgeyi seçin ve Vurgula seçeneğine tıklayın. İki seçenek daha vardır – Metin ve Arka Plan.

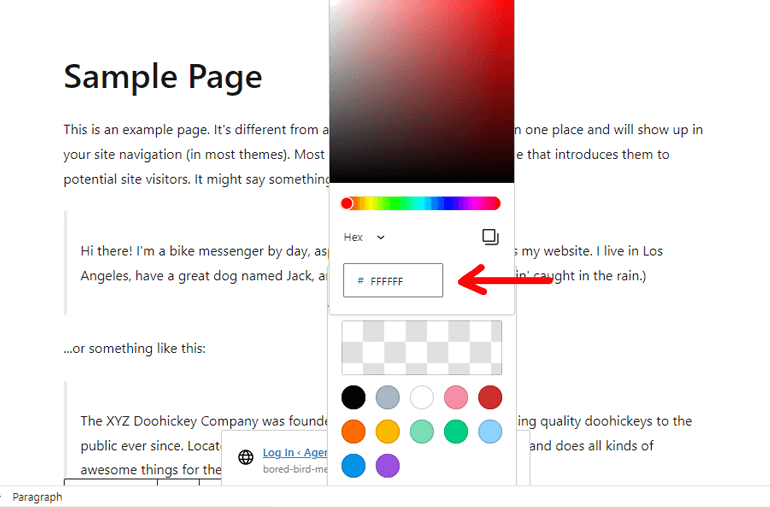
Önceden Tanımlanmış Metin rengi ve Özel Metin rengi de vardır. Özel Metin rengi seçeneği ile tercih ettiğiniz bir Hex Kodunu kolayca ekleyebilirsiniz.

Adından da anlaşılacağı gibi, Arka Plan seçeneği, arka plan rengini eklemenizi/değiştirmenizi sağlar. Özelleştirme işlemini tamamladıktan sonra sayfayı/gönderiyi Güncelleyin veya Yayınlayın .
Sarmalamak!
Ve WordPress'te bağlantı renginin nasıl değiştirileceğiyle ilgili bu makalenin bir özeti. Yukarıda, bağlantı rengini genel ve bireysel olarak değiştirebileceğiniz 4 farklı yöntemden bahsettik. Aşağıda bir kez daha yöntemlerden bahsetmiştik:
- Özel CSS Kullanma
- WordPress Özelleştirici
- Elementor Eklentisini Kullanma
- WordPress Düzenleyici
Rahat olduğunuz herhangi bir yöntemi seçebilirsiniz.
Umarız bu makaleyi okumaktan keyif almışsınızdır ve beğendiyseniz lütfen sosyal medya hesaplarınızda arkadaşlarınız ve ailenizle paylaşın. Düzenli güncellemeler ve heyecan verici haberler almak için bizi Twitter ve Facebook'ta takip edebilirsiniz.
Gitmeden önce, WordPress'te çok sütunlu bir formun nasıl oluşturulacağı ve WordPress ile LMS'nin nasıl oluşturulacağı ve çevrimiçi öğretileceği hakkında bazı ilginç makaleler.
