WordPress'te Kenar Boşlukları Nasıl Değiştirilir (Başlangıç Kılavuzu)
Yayınlanan: 2023-12-04WordPress'te kenar boşluklarını değiştirmek ister misiniz?
Kenar boşlukları, kullanıcı deneyimini ve herhangi bir tasarımın estetik çekiciliğini önemli ölçüde artırabilen en önemli tasarım öğelerinden biridir. İçeriğinizin okunabilmesi ve her şeyin kolayca tanımlanabilmesi için öğeler arasına boşluk eklerler.
Bu başlangıç kılavuzunda size WordPress'te kenar boşluklarını nasıl ekleyeceğinizi ve değiştireceğinizi göstereceğiz. WordPress web sitenizin farklı alanlarındaki kenar boşluklarını değiştirmek için size çeşitli yöntemler göstereceğiz.

WordPress ve Web Tasarımında Kenar Boşlukları Nelerdir?
Kenar boşlukları, bir web sayfasının veya bir web sayfasının içindeki diğer öğelerin etrafına eklenen alandır.
Tipik bir web sayfasını boş bir kağıt parçası olarak düşünün. Kenar boşlukları, kağıdın kenarları etrafındaki beyaz veya boş alandır.

Kenar boşluklarını kullanmanın amacı, bir web sayfasındaki öğelerin birbirine sıkıştırılmış gibi görünmemesini sağlamaktır.
Benzer şekilde, sayfa düzeni içindeki farklı öğelerin çevresinde kenar boşlukları kullanılabilir.
Örneğin, görsellerin metne çok yakın olmaması için kenar boşluklarını değiştirebilir veya içerik alanınız ile kenar çubuğu arasında boşluk bırakmak için kenar boşluğu ekleyebilirsiniz.
Bu yazıda pek çok konuyu ele alacağız. İstediğiniz bölüme atlamak için aşağıdaki bağlantılara tıklayın.
- Kenar Boşluğu ve Dolgu Arasındaki Fark Nedir?
- Neden WordPress'te Kenar Boşluklarını Eklemeniz veya Değiştirmeniz Gerekebilir?
- WordPress'te Kenar Boşlukları Nasıl Eklenir?
- Tam Site Düzenleyicisini Kullanarak WordPress'te Kenar Boşlukları Ekleme
- Blok Düzenleyicide Kenar Boşlukları Ekleme
- SeedProd Kullanarak WordPress'e Kenar Boşlukları Ekleme
- Thrive Architect'i Kullanarak Kenar Boşluklarını Değiştirme
- WordPress'te CSS Kodunu Kullanarak Kenar Boşluklarını Değiştirme
- WordPress Temasına Özel CSS Kullanarak Kenar Boşluklarını Ekleme ve Değiştirme
- Site Düzenleyicide Kenar Boşluklarını Değiştirmek için Özel CSS Kullanma
- Tema Özelleştiricide CSS ile Kenar Boşlukları Ekleme
- WPCode Kullanarak Özel CSS Koduyla Kenar Boşluklarını Değiştirme
Kenar Boşluğu ve Dolgu Arasındaki Fark Nedir?
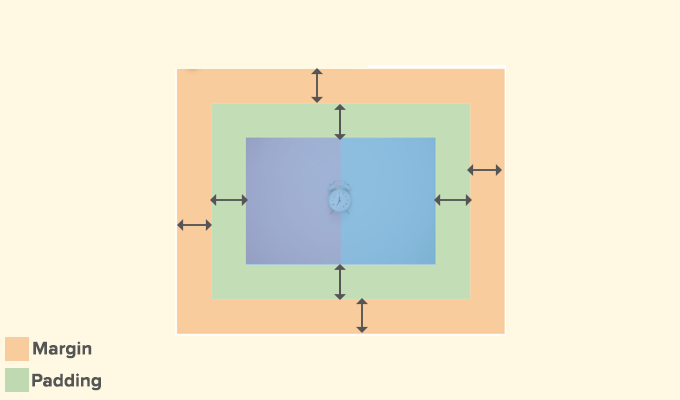
Kenar boşluğu ve dolgunun her ikisi de web tasarımında beyaz alan eklemek için kullanılır. Ancak çok farklı şekilde kullanılırlar.
Kenar boşlukları bir öğenin dışına boş alan ekler ve dolgu, içine boş alan ekler.

Kenar boşlukları bir öğenin dışına boşluk eklemek için kullanılır. Bir web sayfasındaki öğeler arasında bol miktarda boşluk olmasını sağlamanıza olanak tanırlar.
Örnekler:
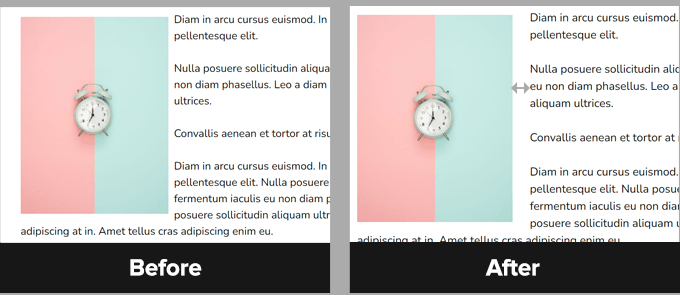
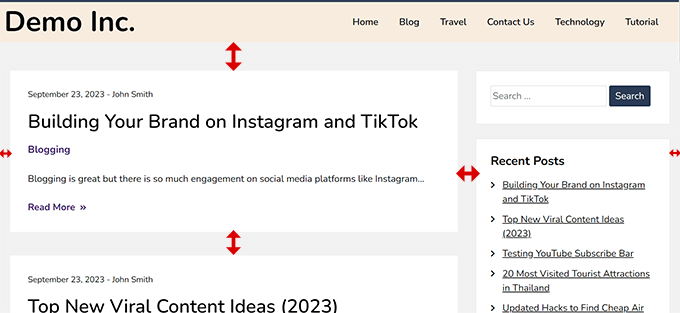
1. Bir makaledeki resim ile metin arasındaki boşluğu artırmak için kenar boşlukları eklemek.

2. Başlık ve içerik alanı gibi bölümler arasına boşluk eklemek için kenar boşluklarını ayarlama.

Ancak dolgu, içerik ile bir kutunun veya öğenin kenarları arasına yastıklama alanı eklemek için kullanılır.
Örnekler:
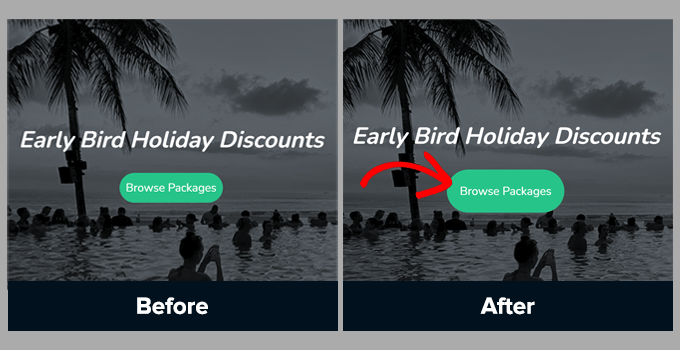
1. Harekete geçirici mesaj düğmelerinizdeki yastıklama alanını artırmak için dolguyu ayarlamak.

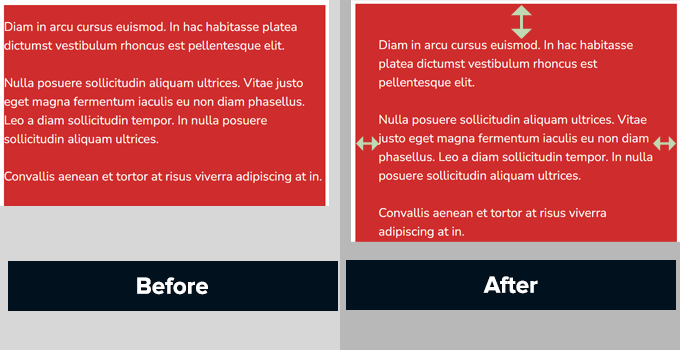
2. Metin Sütununda Dolguyu Artırma

Hem dolgu hem de kenar boşlukları web tasarımında yaygın olarak kullanılmaktadır.
Boş alanların kullanılması herhangi bir tasarıma nefes alma alanı kazandırır, bu da onu daha kullanıcı dostu ve zarif kılar.
Neden WordPress'te Kenar Boşluklarını Eklemeniz veya Değiştirmeniz Gerekebilir?
Kenar boşlukları web tasarımının çok önemli bir yönüdür. Web sitenizin kullanıcılarınız için hoş ve kullanımı kolay görünmesini sağlarlar.
WordPress temaları, WordPress web sitenizin tasarım yönünü ele alır. Çoğu, temanızın düzeninde kenar boşluklarını kullanarak bol miktarda beyaz alan sağlamak için CSS kurallarını belirleme konusunda zaten mükemmel bir iş çıkarıyor.

Ancak bazen bazı şeyleri ayarlamak için kenar boşlukları eklemeniz gerekebilir.
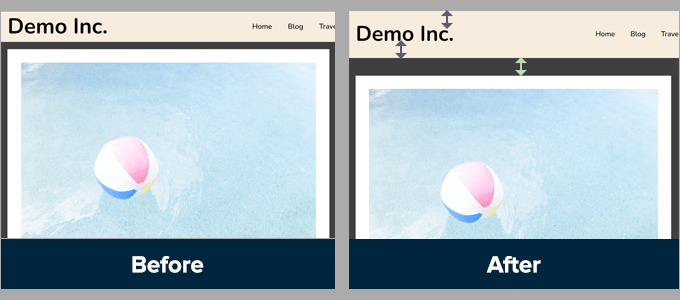
Örneğin, gezinme menülerinizin etrafındaki kenar boşluğunu beğenmeyebilirsiniz veya harekete geçirici mesaj butonlarınızın etrafına daha fazla kenar boşluğu eklemek isteyebilirsiniz.
Benzer şekilde bazen eşyaların birbirine çok yakın veya çok uzak olduğunu hissedebilirsiniz.
Bu durumda WordPress'teki kenar boşluklarını kendiniz değiştirmeniz gerekecektir.
WordPress'te Kenar Boşlukları Nasıl Eklenir?
WordPress'te kenar boşlukları eklemenin birçok yolu vardır.
Kenar boşluğunu nereye eklemek istediğinize ve WordPress temanızdaki seçeneklere bağlı olarak, size uygun bir yöntem seçmeniz gerekecektir.
Yeni başlayanlar için en kolay seçenekler olduğundan, WordPress'in kendisindeki varsayılan yerleşik seçeneklerle başlayalım.
Tam Site Düzenleyicisini Kullanarak WordPress'te Kenar Boşlukları Ekleme
Tam site düzenleyici desteğine sahip blok tabanlı bir tema kullanıyorsanız, WordPress web sitenizin herhangi bir yerindeki kenar boşluklarını değiştirmek için yerleşik site düzenleyiciyi kullanabilirsiniz.
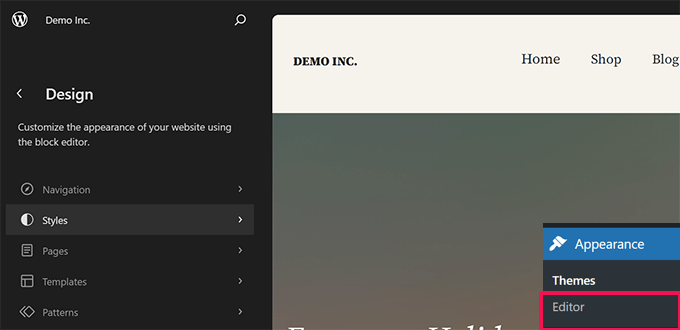
Öncelikle site düzenleyicisini başlatmak için Görünüm » Düzenleyici'yi ziyaret etmeniz gerekir.

Site düzenleyicisine girdikten sonra sol sütundan bir şablon seçmek için tıklayın veya önizleme penceresinde herhangi bir yeri tıklayın.
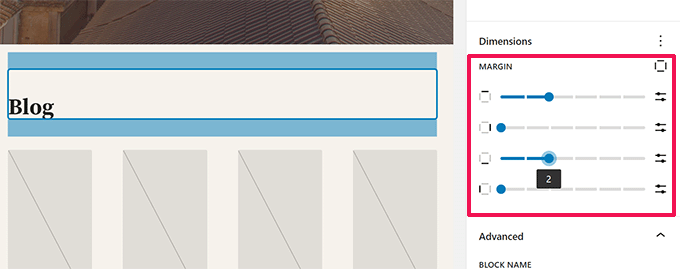
Daha sonra kenar boşluklarını değiştirmek istediğiniz alana veya öğeye tıklayın. Sağ sütunda, Stil sekmesinin altındaki kenar boşluklarını ayarlama seçeneğini göreceksiniz.

Kenar boşluklarını ayarladığınızda editör kenar boşluğu alanını vurgulayacaktır.
Ayrıca üst, alt, sağ veya sol tarafa kenar boşlukları eklemeyi de seçebilirsiniz.
Not: Kenar boşluğu seçeneği site düzenleyicideki tüm bloklar için mevcut olmayabilir. Bir öğenin kenar boşluğu seçeneğini göremiyorsanız aşağıdaki alternatif yöntemi deneyin.
Blok Düzenleyicide Kenar Boşlukları Ekleme
Bir blog yazısı veya sayfa üzerinde çalışıyorsanız blok düzenleyiciyi kullanacaksınız.
WordPress'teki blok düzenleyici, çeşitli bloklar için kenar boşlukları eklemenizi ve değiştirmenizi sağlar.
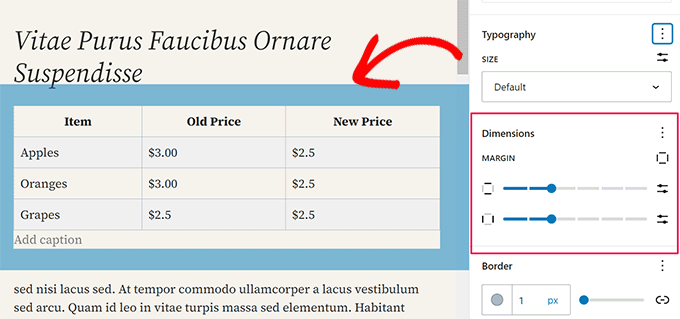
Kenar boşluklarını eklemek/ayarlamak istediğiniz bloğa tıklamanız yeterlidir. Blok ayarları altında Stil sekmesine geçin ve Boyutlar veya Kenar Boşlukları seçeneğine ilerleyin.

Not: Kenar boşluğu seçeneği içerik düzenleyicideki tüm bloklar için mevcut olmayabilir. Bir öğenin kenar boşluğu seçeneğini göremiyorsanız aşağıdaki alternatif yöntemi deneyin.
SeedProd Kullanarak WordPress'e Kenar Boşlukları Ekleme
SeedProd, piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir. Web siteniz için kolayca özel sayfalar oluşturmanıza olanak tanır. Sıfırdan özel bir WordPress teması oluşturmak için bile kullanabilirsiniz.

SeedProd'un sezgisel sürükle ve bırak sayfa oluşturucusu, düzenleyici içindeki herhangi bir öğenin kenar boşluklarını kolayca ayarlamanıza olanak tanır.
Öncelikle SeedProd eklentisini kurup etkinleştirmeniz gerekiyor. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
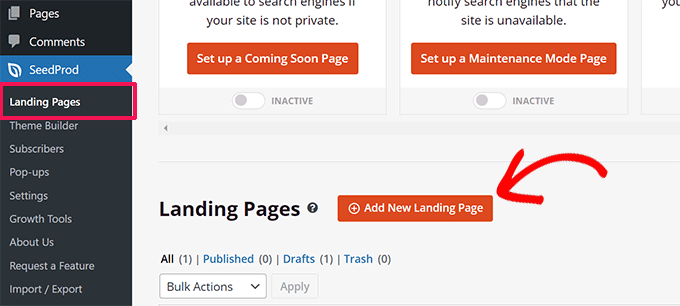
Daha sonra SeedProd »Açılış Sayfalarını ziyaret etmeniz ve ardından Yeni Açılış Sayfası Ekle düğmesine tıklamanız gerekir.

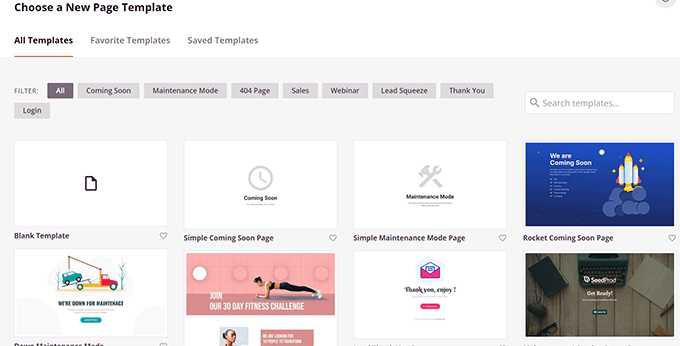
Bundan sonra sayfanız için bir şablon seçmeniz istenecektir.
SeedProd, başlangıç noktası olarak kullanabileceğiniz veya boş bir şablonla başlayabileceğiniz onlarca hazır şablonla birlikte gelir.

Şablonunuzu seçmek için tıklayın ve ardından açılış sayfanız için bir ad girin.
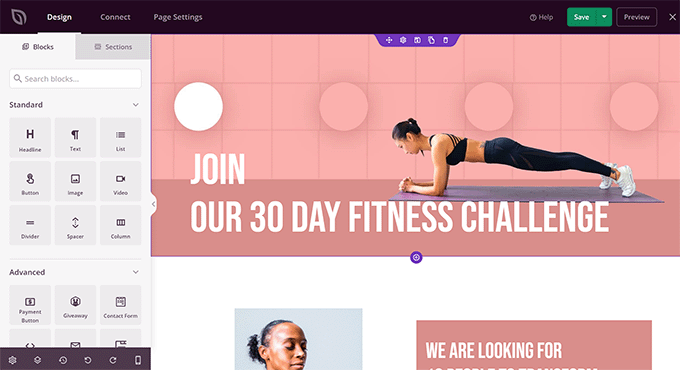
Bu, SeedProd'un sayfa oluşturucusunu başlatacaktır.
Sağ tarafta sayfanızın canlı bir önizlemesini göreceksiniz. Ve sol sütunda sayfanıza ekleyebileceğiniz öğeler.

Düzenlemek için sayfadaki herhangi bir öğenin üzerine gelip tıklayabilirsiniz.
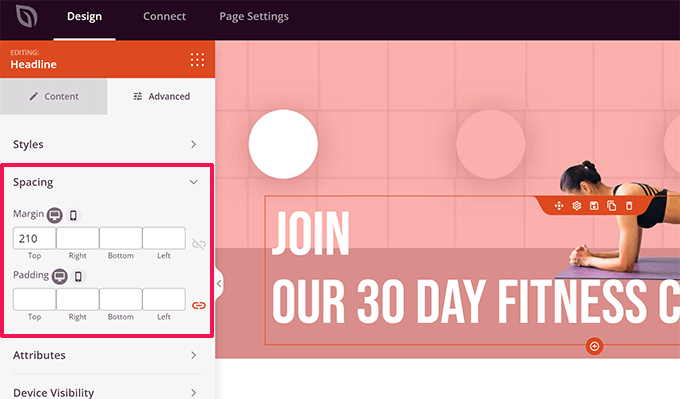
Bir öğeye tıklamak onu seçecektir ve seçeneklerini sol sütunda göreceksiniz. Buradan Gelişmiş sekmesine geçin ve Aralık seçeneğini tıklayın.

Seçilen öğenin kenar boşluklarını ve dolgusunu buradan değiştirebilirsiniz.
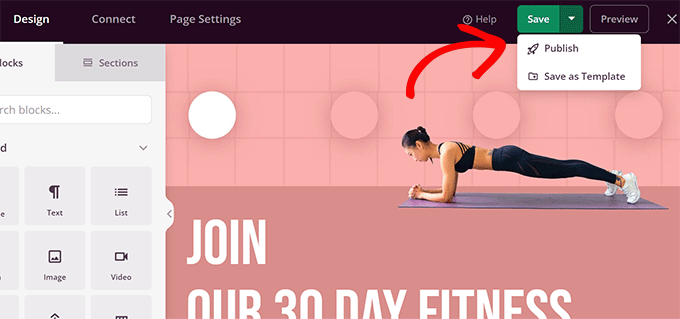
Sayfanızı düzenlemeyi bitirdikten sonra sağ üst köşedeki Kaydet ve Yayınla butonuna tıklamayı unutmayın.

Bundan sonra, değişiklikleri görmek için web sitenizi ziyaret edebilirsiniz.
Thrive Architect'i Kullanarak Kenar Boşluklarını Değiştirme
Thrive Architect, WordPress sayfalarını tasarlamak için sürükle ve bırak arayüzünü kullanmanızı sağlayan en iyi WordPress sayfa oluşturma araçlarından biridir.
Başlangıç noktası olarak kullanabileceğiniz 200'den fazla şablonla birlikte gelir. Ayrıca, mevcut WordPress temanızın düzenini ve stilini ödünç alarak WordPress yazılarınızı ve sayfalarınızı düzenlemek için de kullanabilirsiniz.

Thrive Architect'i yüklemek için öncelikle Thrive Themes web sitesinde hesabınıza giriş yapmanız gerekir.
Buradan Thrive Product Manager eklentisini indirip yüklemeniz gerekir. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.

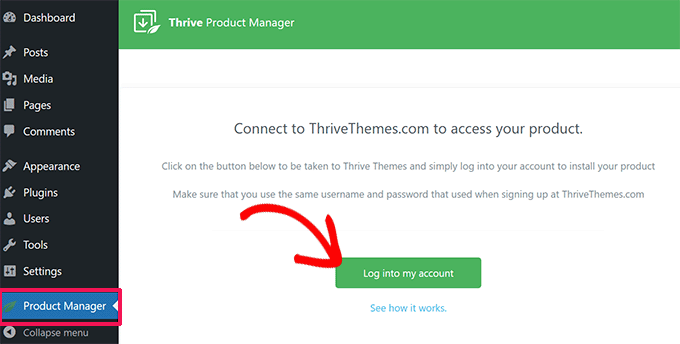
Etkinleştirme sonrasında Thrive Ürün Yöneticisi sayfasını ziyaret etmeniz gerekir.
WordPress'i Thrive Themes hesabınıza bağlamak için 'Hesabımda oturum aç' düğmesini tıklayın.

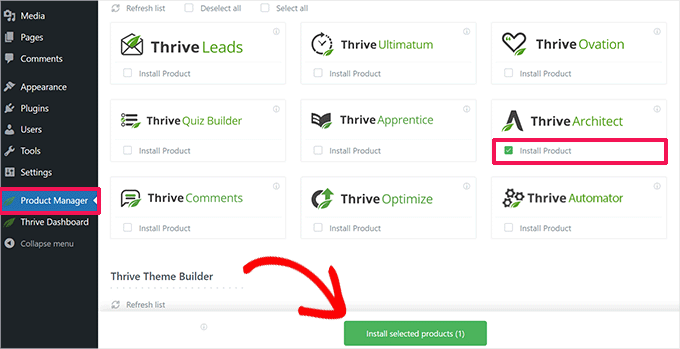
Bağlandıktan sonra hesabınız altında mevcut Thrive Temaları ürünlerinin listesini göreceksiniz.
Devam edin ve Thrive Architect'in altındaki 'Ürünü Yükle' onay kutusunu tıklayın ve ardından alttaki 'Seçilen ürünleri yükle' düğmesini tıklayın.

Thrive Ürün Yöneticisi artık sizin için Thrive Architect eklentisini yükleyecek.
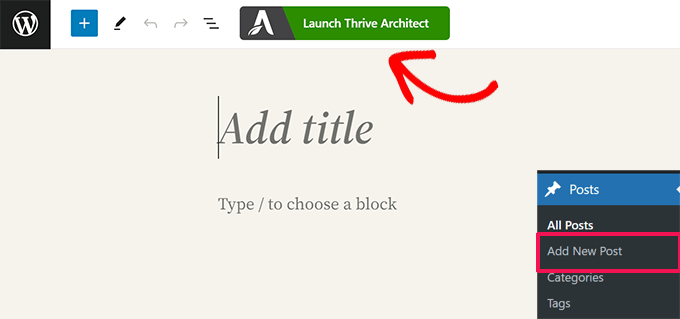
Bundan sonra, yeni bir WordPress gönderisini veya sayfasını düzenleyebilir veya oluşturabilir ve Thrive Architect ile Düzenle düğmesine tıklayabilirsiniz.

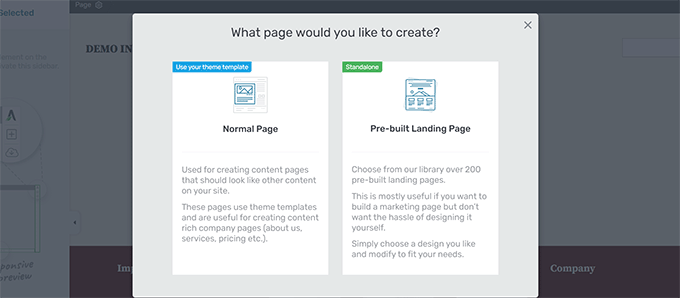
Thrive Architect, yeni bir sayfa ise sizden bir şablon seçmenizi isteyecektir.
Normal Sayfa veya Önceden Oluşturulmuş Açılış Sayfası şablonu oluşturmak için tema şablonunuzu kullanabilirsiniz.

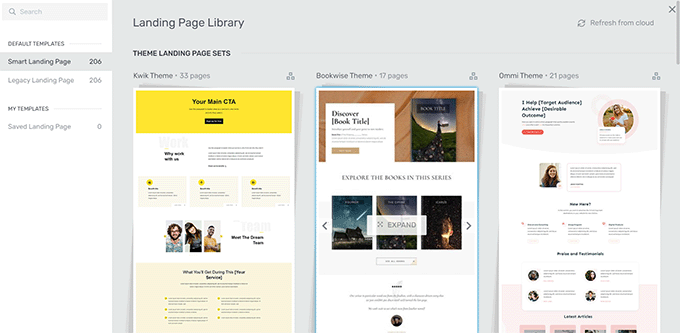
Önceden Oluşturulmuş Açılış Sayfası seçeneğini seçerseniz eklenti size aralarından seçim yapabileceğiniz bir dizi şablon gösterecektir.
Oluşturmak istediğiniz şeye benzeyeni seçmek için tıklamanız yeterlidir.

İster normal bir sayfa (temanızın stillerini kullanan) ister bir açılış sayfası olsun, Thrive Architect'in sayfa oluşturucusu aynı özelliklere sahip olacaktır.
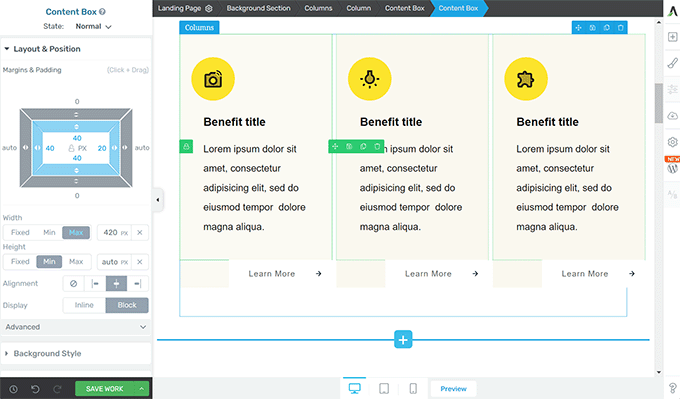
Sağda bir araç çubuğu ve solda bir ayarlar paneliyle sayfanızın canlı bir önizlemesini göreceksiniz.

Seçmek için bir öğenin üzerine tıklayabilirsiniz. Veya yeni bir öğe eklemek için araç çubuğundaki ekle [+] düğmesini tıklayın.
Bir öğeyi seçip düzenlediğinizde, ayarları sol sütunda görünecektir.
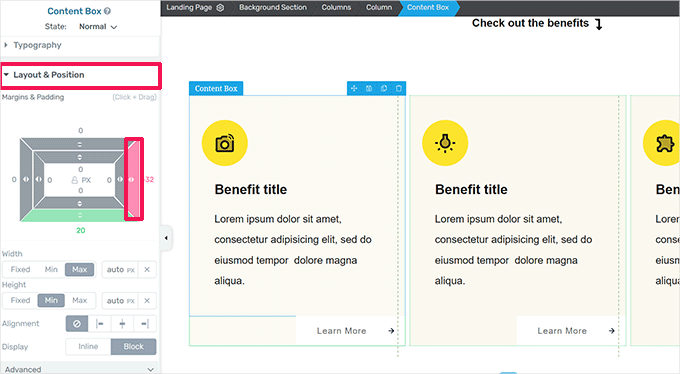
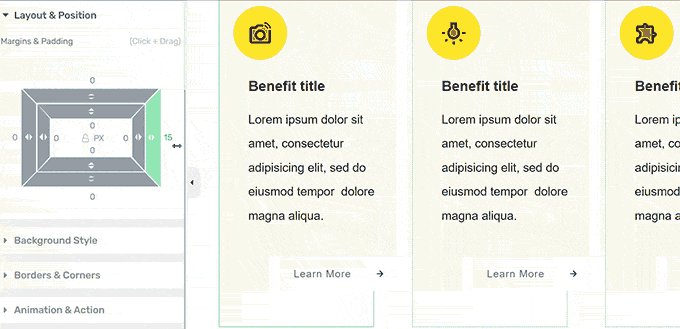
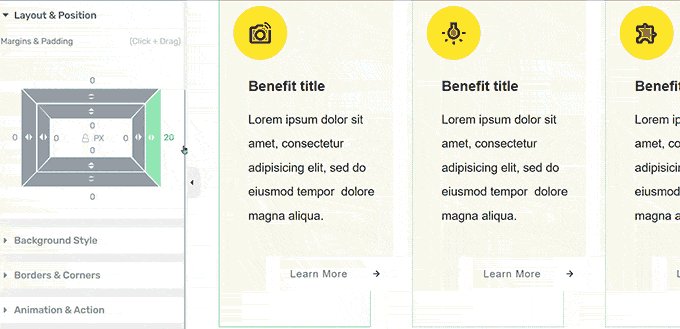
Kenar boşluklarını ve dolguyu değiştirmek için buradan Düzen ve Konum sekmesine tıklayın.

Kenar boşluğunun ve dolgunun görsel bir temsilini göreceksiniz.
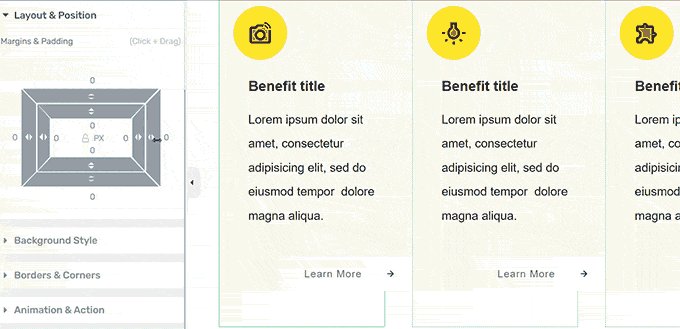
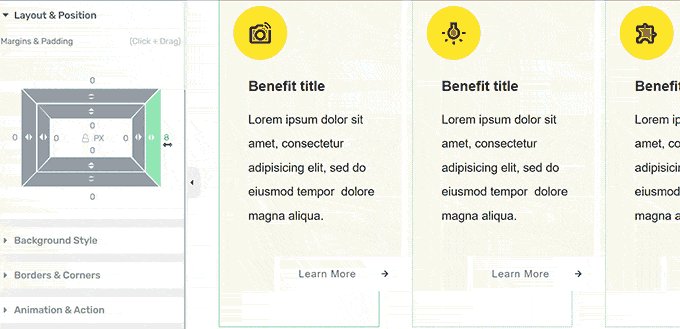
Farenizi kenar boşluğunun herhangi bir tarafına getirin ve kenar boşluğunu artırmak veya azaltmak için tutamacı sürükleyin.

Dört tarafın herhangi birindeki kenar boşluklarını değiştirmek için işlemi tekrarlayabilirsiniz.
İşiniz bittiğinde, Çalışmayı Kaydet düğmesine tıklamayı ve ardından Kaydet ve Yazı Düzenleyiciye Çık seçeneğini seçmeyi unutmayın.

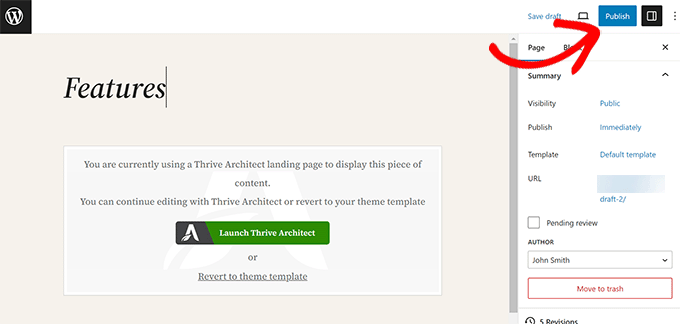
Artık WordPress yayınınızı veya sayfanızı kaydetmek için Yayınla veya Kaydet düğmesine tıklayabilirsiniz.
WordPress'te CSS Kodunu Kullanarak Kenar Boşluklarını Değiştirme
Bu yöntem, WordPress temanıza CSS kodu eklemenizi gerektirir. Ayrıca çok temel HTML ve CSS bilgisine de ihtiyacınız olacak.
Ancak bu yöntem, eklemek istediğiniz alanı manuel olarak seçebileceğiniz veya kenar boşluklarını ayarlayabileceğiniz için size daha fazla esneklik sağlar.
WordPress Temasına Özel CSS Kullanarak Kenar Boşluklarını Ekleme ve Değiştirme
WordPress, özel CSS'yi WordPress tema seçeneklerinize kaydetmenize olanak tanır. Ancak WordPress temanıza bağlı olarak bunu yapmanın birden fazla yolu vardır.
CSS kullanarak kenar boşlukları eklemeden veya değiştirmeden önce, CSS kodunuzla hangi öğeyi hedeflemeniz gerektiğini bulmanız gerekebilir.
Örneğin, sayfanın gövdesi etrafındaki kenar boşluklarını değiştirmek istiyorsanız aşağıdaki kodu kullanabilirsiniz:
body {
margin:50px;
}
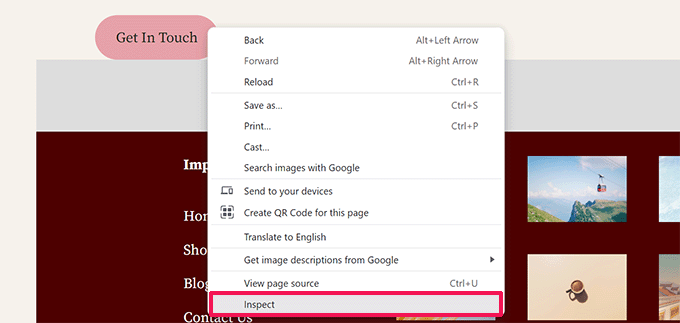
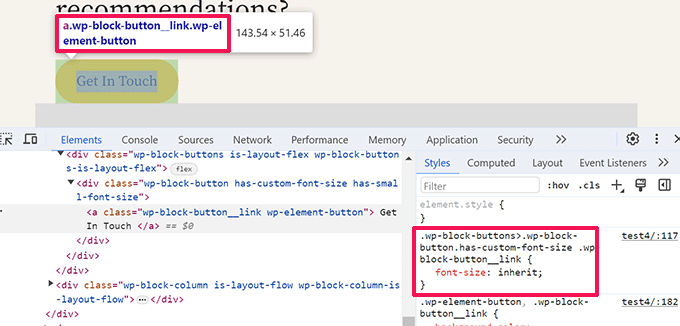
Hangi öğenin hedefleneceğini bulmanın en kolay yolu tarayıcınızdaki Denetleme aracını kullanmaktır.

Web sitenizi yeni bir tarayıcı sekmesinde açın ve fareyi kenar boşluklarını değiştirmek istediğiniz öğenin üzerine getirin. Bundan sonra sağa gidin ve tarayıcı menüsünden İncele'yi seçin.

Bu, tarayıcı ekranınızı bölecek ve sayfanın arkasında HTML kodunu ve CSS'yi göreceksiniz.
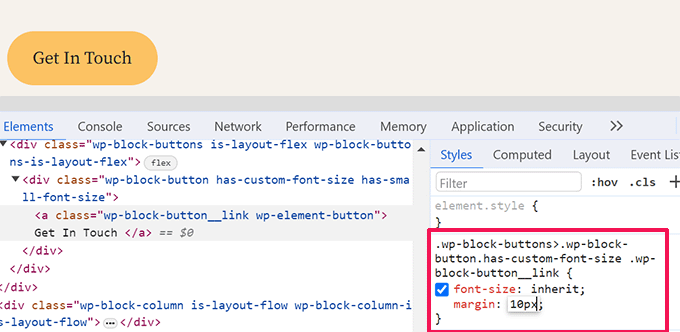
Farenizi kodun üzerine getirdiğinizde tarayıcınız koddan etkilenen alanı vurgulayacaktır.

Kodda, özel CSS'nizle hedeflemeniz gereken HTML öğesini veya CSS sınıfını görebilirsiniz.
Hatta nasıl görüneceğini önizlemek için kenar boşluklarınızı burada deneyebilirsiniz.

Ancak bu değişiklikler temanıza kaydedilmez ve tarayıcı sekmesini yeniden yüklediğinizde veya kapattığınızda kaybolacaktır.
Bu özel CSS'yi WordPress'e kaydetmenin farklı yollarını inceleyelim.
Site Düzenleyicide Kenar Boşluklarını Değiştirmek için Özel CSS Kullanma
Tam site düzenleyici desteğine sahip bir blok teması kullanıyorsanız. Ardından temanıza nasıl özel CSS ekleyebileceğinizi burada bulabilirsiniz.
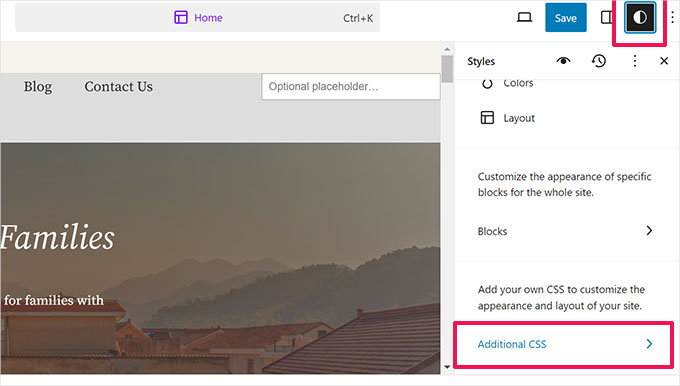
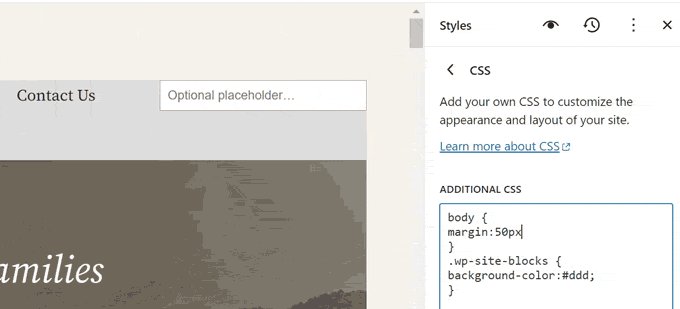
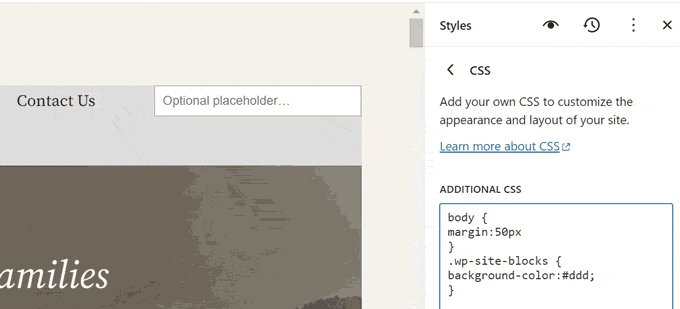
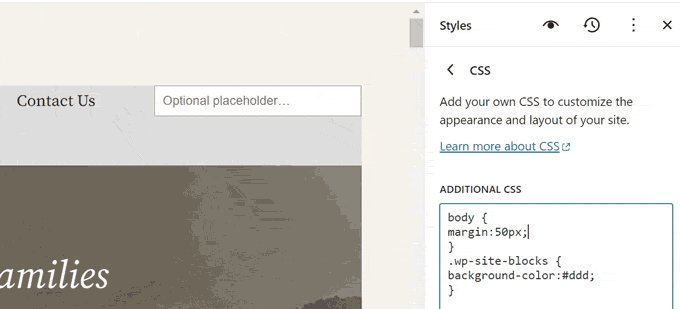
Öncelikle site düzenleyicisini başlatmak için Görünüm » Düzenleyici sayfasına gidin ve ardından Stiller paneline geçin.

Stiller panelinin alt kısmında Ek CSS sekmesine tıklayın.
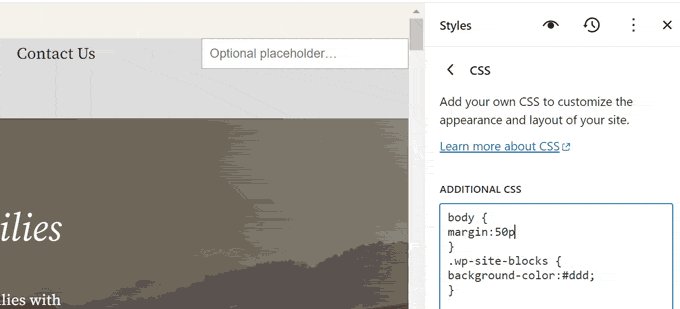
Bu, özel CSS kodunuzu ekleyebileceğiniz bir metin düzenleyiciyi açacaktır. CSS kodunuz hemen uygulanacaktır ve değişikliklerin ekranda göründüğünü görebileceksiniz.

Değişikliklerden memnun kaldığınızda değişikliklerinizi kaydetmek için Kaydet düğmesine tıklamayı unutmayın.
Tema Özelleştiricide CSS ile Kenar Boşlukları Ekleme
Klasik bir tema kullanıyorsanız (site düzenleyici desteği olmadan), Özel CSS'nizi tema özelleştiriciye kaydedebilirsiniz.
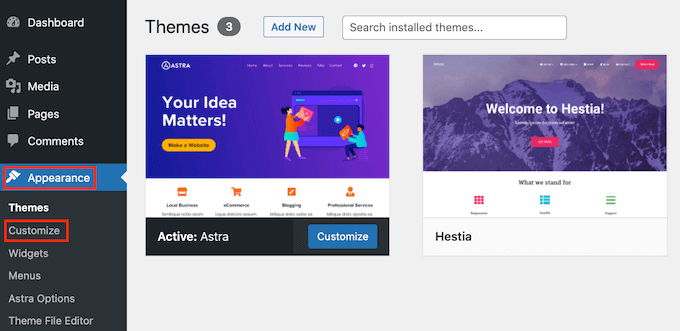
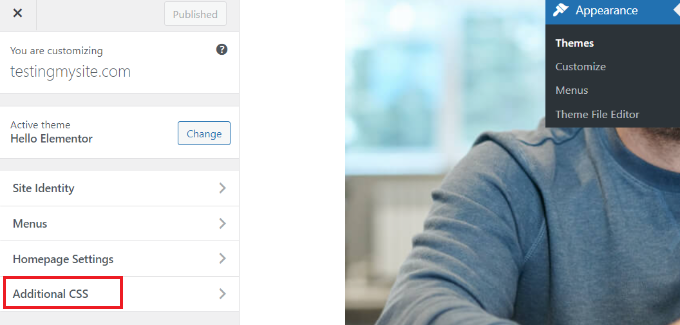
Tema özelleştiriciyi başlatmak için Görünüm » Özelleştir sayfasına gidin.

Özelleştirici, WordPress temanıza bağlı olarak farklı seçenekler gösterecektir.
Genişletmek için Ek CSS sekmesine tıklamanız gerekir.

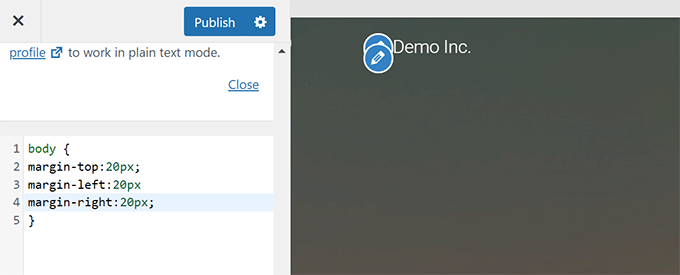
Sekme size özel CSS'nizi ekleyebileceğiniz basit bir kutu gösterecek şekilde kayacaktır.
Geçerli bir CSS kuralı eklediğinizde, web sitenizin canlı önizleme bölmesinde bunun uygulandığını görebileceksiniz.

Değişikliklerden memnun kaldığınızda değişikliklerinizi kaydetmek için Yayınla düğmesine tıklayın.
WPCode Kullanarak Özel CSS Koduyla Kenar Boşluklarını Değiştirme
WordPress'e Özel CSS kodu eklemenin en kolay yolu WPCode eklentisini kullanmaktır.
WordPress web sitenize herhangi bir CSS/HTML/PHP/JavaScript kodunu bozmadan eklemenizi sağlayan en iyi WordPress kod parçacıkları eklentisidir.

WPCode kullanmanın avantajı, WordPress temanızı değiştirirken CSS değişikliklerinizi kaybetmeyeceğinizdir.
Not: WPCode'un kullanabileceğiniz ücretsiz bir sürümü de vardır.
Yapmanız gereken ilk şey WPCode eklentisini kurup etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
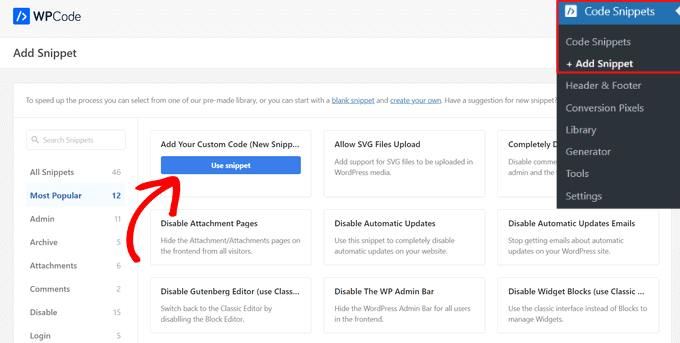
Etkinleştirme sonrasında Kod Parçacıkları » + Yeni Ekle sayfasına gidin.
Fareyi kod parçacıkları kitaplığında 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin üzerine getirin ve 'Parçacığı kullan' düğmesini tıklayın.

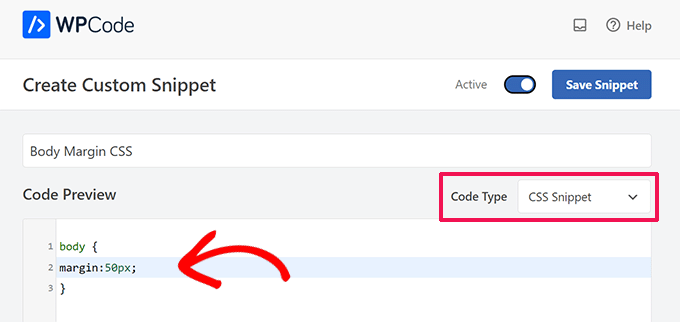
Daha sonra sayfanın üst kısmına özel CSS snippet'iniz için bir başlık ekleyin. Bu, kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, özel CSS'nizi 'Kod Önizleme' kutusuna yazın veya yapıştırın ve açılır menüden 'CSS Parçacığı' seçeneğini seçerek 'Kod Türü'nü ayarlayın.

Örneğin, web sayfası gövdesinin tamamı etrafındaki kenar boşluklarını eklemek veya değiştirmek istiyorsanız aşağıdaki CSS kodunu kullanabilirsiniz:
body {
margin:50px;
}
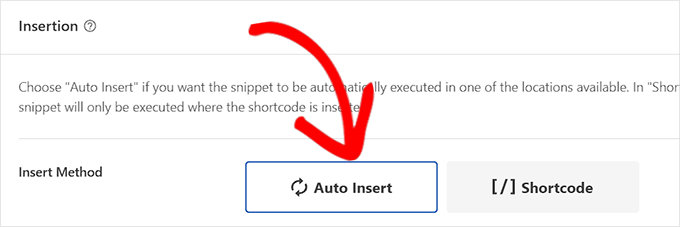
Ardından, 'Ekleme' bölümüne gidin ve kodu WordPress sitenizin tamamında yürütmek için 'Otomatik Ekle' yöntemini seçin.
Kodu yalnızca belirli sayfalarda veya gönderilerde çalıştırmak istiyorsanız 'Kısa kod' yöntemini seçebilirsiniz.

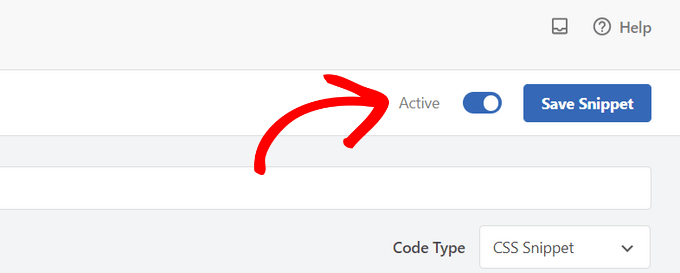
Şimdi sayfanın en üstüne dönüp anahtarı 'Etkin' konumuna getirmeniz gerekiyor.
Son olarak, değişikliklerinizi kaydetmek için 'Parçacığı Kaydet' düğmesini tıklayın.

Artık özel CSS'nizi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Bu makalenin WordPress'te kenar boşluklarını nasıl ekleyeceğinizi veya değiştireceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca WordPress tema geliştirme hile sayfamızın tamamını görmek veya WordPress temalarını özelleştirmeyle ilgili kılavuzumuza göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
