WooCommerce'de Mağaza Sayfası Başlığı Nasıl Değiştirilir
Yayınlanan: 2022-05-04WooCommerce'de mağaza sayfası başlığını nasıl değiştireceğinizi merak ediyorsanız, doğru yere geldiniz.
Mağaza sayfası, herhangi bir e-Ticaret veya WooCommerce mağazasındaki en önemli sayfalardan biridir. Tüm ürünlerinizi burada sergiliyorsunuz, bu yüzden sayfa görsel olarak çekici olmalı ve kullanıcı dostu bir tasarıma sahip olmalıdır.
Varsayılan olarak, WooCommerce mağaza sayfasının adı “ Mağaza ”dır. Site sahiplerinin bunu markalarını yansıtan daha açıklayıcı ve ilgi çekici bir başlıkla değiştirmeleri doğaldır.
Bugün WooCommerce mağaza sayfası başlığını değiştirmenin ayrıntılarını ele alacak bir kılavuz hazırladık. Ayrıca, WooCommerce sitenizi daha verimli hale getirmenize yardımcı olacak bazı bonus özelleştirme eğitimleri ekleyeceğiz. Genel olarak ele alacağız,
- WooCommerce'de mağaza sayfası başlığı nasıl değiştirilir?
- WooCommerce ürün sayfası tam genişlikte nasıl yapılır
- WooCommerce'de sipariş numaraları nasıl sıfırlanır.
Ama önce, üzerinden geçelim,
Varsayılan WooCommerce Mağaza Sayfası Başlığını Neden Değiştirmelisiniz?
Daha önce de söylediğimiz gibi alışveriş sayfası sitede en çok ziyaret edilen sayfalardan biridir. Ayrıca, mağaza sayfanızı nasıl tasarladığınız, kullanıcılar için marka imajınızı oluşturmanıza yardımcı olacaktır. Ürün sayfanızı özelleştirirken çok dikkatli olmalısınız.
Ancak, WooCommerce'i kurduğunuzda, eklenti mağaza sayfası, hesap sayfası, ödeme sayfası ve daha fazlası gibi gerekli sayfaları otomatik olarak oluşturacaktır.
Varsayılan “ Mağaza ” sayfasını istediğiniz herhangi bir başlığa değiştirebilirsiniz. Buna "Ürünler" veya "Mevcut Ürünler" vb. gibi bir ad verebilirsiniz. Başlık, müşteriler için daha iyi bir alışveriş deneyimi oluşturmaya yardımcı olacak açıklayıcı ve ilgi çekici bir şey olmalıdır.
WooCommerce mağaza sayfası başlığını özelleştirerek elde edeceğiniz fayda,
- WooCommerce arama motoru optimizasyonuna yardımcı olacaktır. Google ve diğer arama motorlarının nasıl çalıştığı hakkında bir fikriniz varsa, arama sonuçlarında nasıl sıralanacağını belirlemek için sayfa başlıklarında kullanılan kelimelere baktıklarını muhtemelen biliyorsunuzdur.
- Alışveriş sayfanız için açıklayıcı bir başlığınız olduğunda, çevrimiçi mağazanıza daha fazla trafik çekmenize yardımcı olur. İsterseniz, trafiği artırmak için mağaza sayfası başlığına bir anahtar kelime ekleyebilirsiniz.
- Ve daha fazla trafik aldığınızda, dönüşüm oranınız artacaktır.
Bunu akılda tutarak, WooCommerce'de mağaza sayfası başlığının nasıl değiştirileceğine ilişkin yöntemleri görelim.
WooCommerce'de Mağaza Sayfası Başlığı Nasıl Değiştirilir (3 Kolay Yöntem)
WordPress açık kaynaklı bir yazılım olduğundan, özelleştirmeler için çok fazla kapsam vardır. Ve doğru özelleştirmelerle sitenizin diğerlerinden farklı olmasını sağlayabilirsiniz.
Bu WooCommerce özelleştirmesi için de kullanabileceğiniz üç yöntem vardır:
- WordPress ayarlarını kullanarak mağaza sayfası başlığını değiştirin
- Mağaza sayfası başlığını değiştirmek için Function.php dosyasına özel bir kod ekleme
- Mağaza sayfası başlığını değiştirmek için bir WordPress eklentisi kullanma.
Size 3 yöntemi de göstereceğiz.
Yöntem 1: WordPress Ayarlarını Kullanarak Mağaza Sayfası Başlığını Değiştirin
WooCommerce varsayılan mağaza sayfası başlığını değiştirmenin en kolay yolunu arıyorsanız, o zaman bu odur. WordPress'teki yerleşik ayarları kullanarak mağaza sayfası başlığını değiştirebilirsiniz.
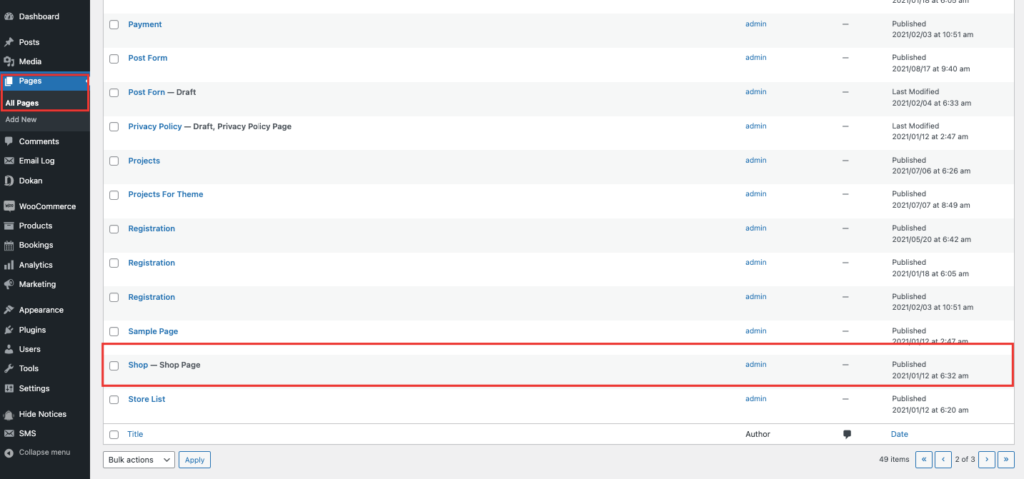
- Yönetici kontrol panelinizden Sayfalar–> Tüm sayfalar'a gidin. “Mağaza – Mağaza Sayfası” etiketine sahip sayfayı bulmanız gerekiyor. Düzenle düğmesini tıklayın . Üzerine geldiğinizde seçeneği bulacaksınız.

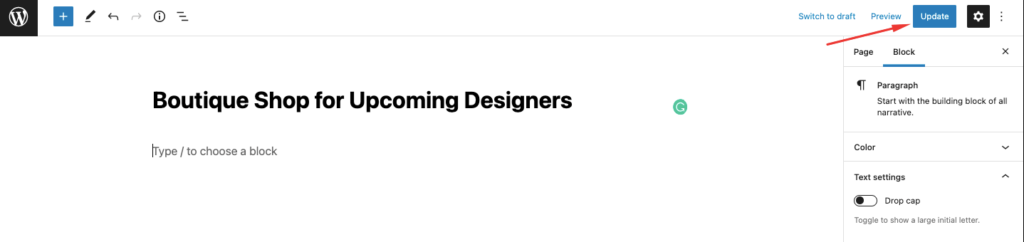
- Şimdi tek yapmanız gereken, varsayılan WooCommerce başlığını değiştirerek seçtiğiniz bir sayfa başlığı girmek. İşiniz bittiğinde Güncelle düğmesini tıkladığınızdan emin olun.

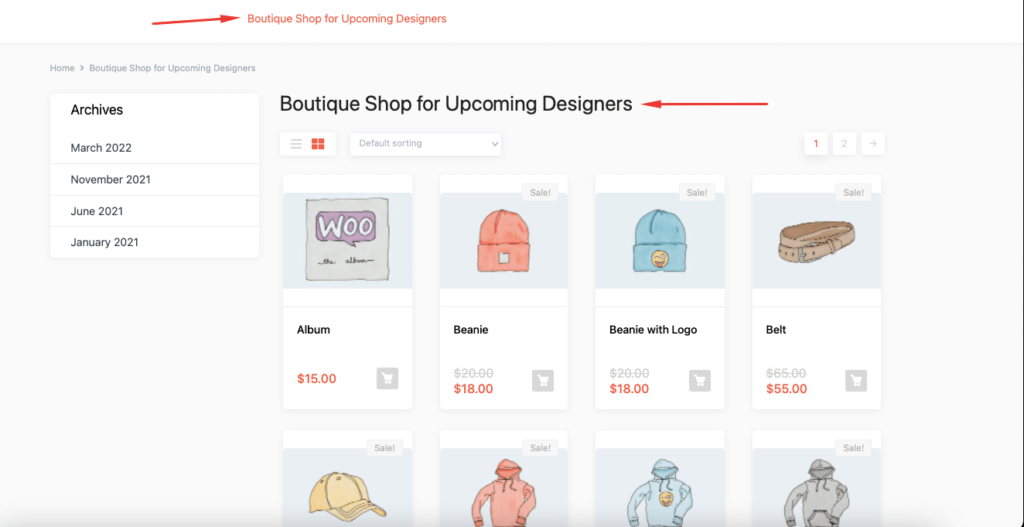
Sayfa böyle görünecek ve güncellenen başlık da gezinme menüsünde görünecektir.

Çok basit. 2 numaralı yönteme bakalım.
Yöntem 2: Mağaza Sayfası Başlığını Değiştirmek için Function.php dosyasına Özel Kod Ekleme
Size mağaza sayfası başlığını değiştirme imkanı vermeyebilecek birçok WooCommerce teması vardır. Veya gerekli değişiklikleri yapabilmek için premium sürümü satın almanız gerekebilir. Bu sorunu çözmek için özel kodlama kullanabilirsiniz.
Değişiklikleri yapmak için size vereceğimiz kodu temanızın function.php dosyasına ekleyebilirsiniz. İşte adımlar.
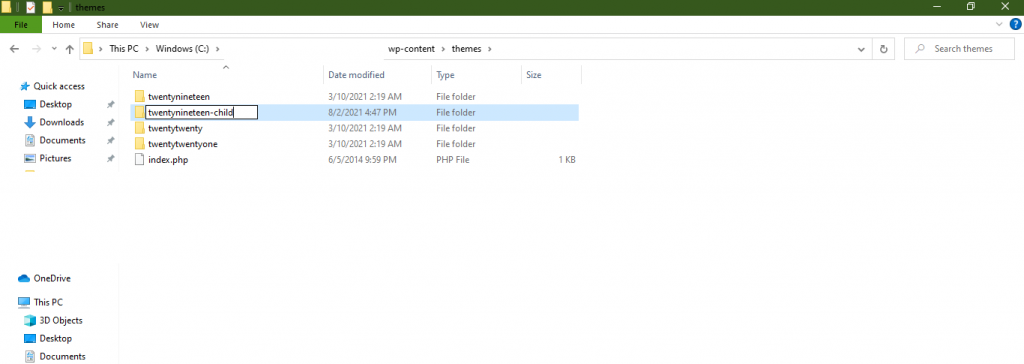
- Her şeyden önce, bir çocuk teması oluşturmanız gerekir. Çünkü bu geliştirme tema ile ilgili olduğu için dosyada ayarlamalar yapmak için bir alt temaya ihtiyacınız olacak. Bir çocuk teması oluşturmak çok kolaydır. Bir alt tema oluşturmak için bu makaleyi takip edebilirsiniz. Alt tema oluşturmak için WordPress deposunda eklentiler de bulacaksınız.

- Ardından, aşağıdaki özel kodu alt temanızın functions.php dosyasına eklemeniz gerekir,
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }Dükkanınızın başlığını tercih ettiğiniz ile değiştirdiğinizden emin olun. Ancak bu yöntem yalnızca WooCommerce mağaza sayfanızın başlığını değiştirir. Mağaza sayfası URL'sini veya WooCommerce kırıntılarını değiştirmez.

Not : WooCommerce mağaza sayfası başlığını gizlemek istiyorsanız, aşağıdaki kodu function.php dosyanıza eklemeniz yeterlidir ve istediğiniz sonucu alırsınız.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }Yöntem 3: Mağaza Sayfası Başlığını Değiştirmek için WordPress SEO Eklentisi Kullanma
Son olarak, WordPress ayarlarını değiştirmekten veya sitenize özel bir kod eklemekten emin değilseniz, bir SEO eklentisi kullanarak WooCommerce mağaza sayfasının başlığını değiştirebilirsiniz. SEO başlığı veya başlık etiketi olarak adlandırılan arama motorunda görünen başlığı değiştirebilirsiniz.
Bu, daha fazla trafik oluşturmanın ve dönüşüm oranını artırmanın harika bir yolu olabilir.
Bu başarıya ulaşmak için popüler SEO eklentisi Rank Math'ı kullanabilirsiniz. İşte adımlar,
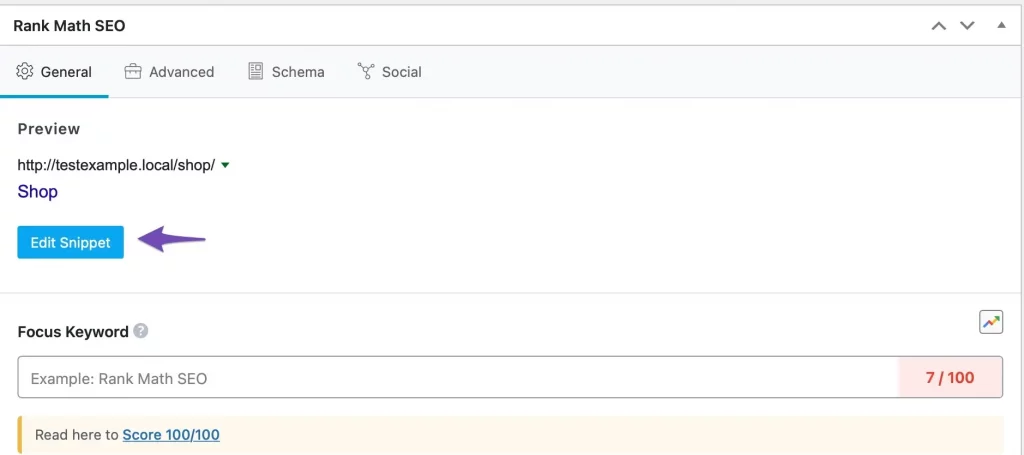
- Rank Math eklentisini sitenize zaten yüklemiş olduğunuzu umuyoruz. Şimdi mağaza sayfanızı açın ve Rank Math SEO meta kutusuna gidin. Aşağıda gösterildiği gibi Snippet'i Düzenle'ye tıklayın.

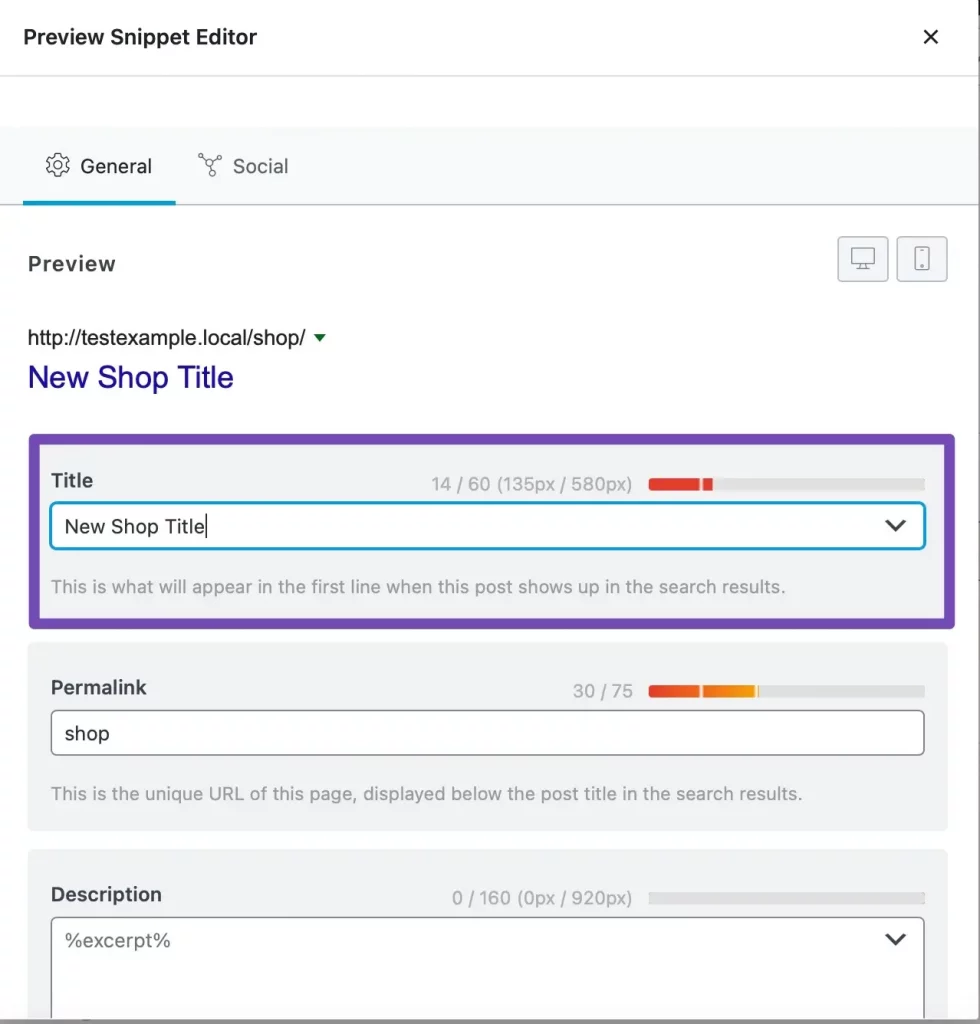
- Güncellenen Mağaza sayfanızın başlığını Başlık bölümüne ekleyin ve sayfayı güncelleyin.

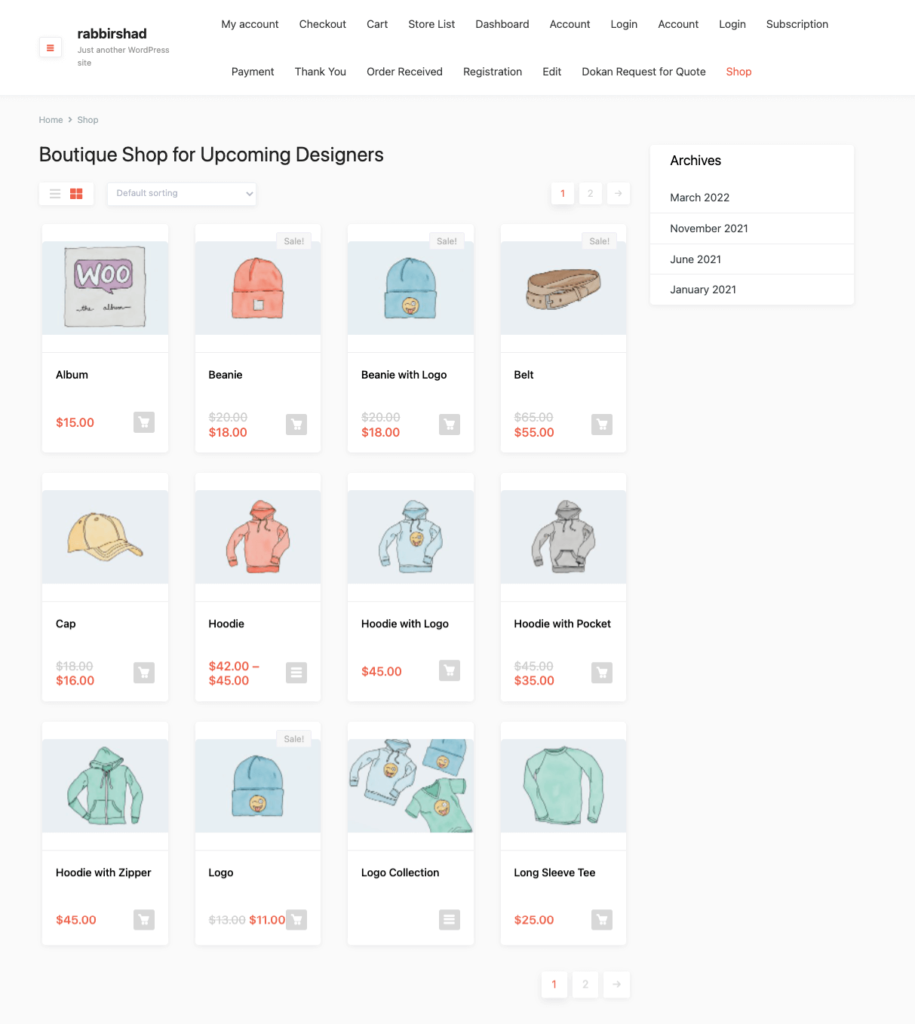
- Artık güncellenmiş mağaza sayfanızın başlığını online mağazanızda görebilirsiniz.
İşte, WooCommerce varsayılan mağaza sayfası başlığını değiştirmenin tercih edilen yolları bunlar.
WooCommerce Mağaza Sayfası Başlığını Değiştirmeyle İlgili SSS(ler)
WooCommerce–> Ayarlar–> Ürün sekmesine gidin . Açılır menüden yeni mağaza sayfasını seçin.

Pano menüsünden Sayfalar > Tüm Sayfalar öğesine tıklayın . Ödeme Sayfası bağlantısını tıklayın. Başlığın adını değiştirin ve Güncelle düğmesine tıklayın.
WooCommerce »Ayarlar'a gidin ve 'Gelişmiş' sekmesine tıklayın. Ardından, açılır menüden yeni WooCommerce ödeme sayfası URL'sini seçin. Ekranın altındaki 'Değişiklikleri kaydet'i tıkladığınızdan emin olun
Ama bekleyin, bu son değil. Bu yazıya bazı bonus kısımlar da eklediğimizi söylediğimizi hatırlayın, onları görelim değil mi?
Bonus Özelleştirme 1: WooCommerce Ürün Sayfası Tam Genişlik Nasıl Yapılır
WooCommerce ürünü veya mağaza sayfası, herhangi bir e-ticaret mağazası için çok önemli bir sayfadır. Bu sayfanın müşterinin dikkatini dağıtacak herhangi bir tasarıma sahip olmaması önemlidir.
Birçok kullanıcı, WooCommerce ürün sayfasını tam genişlikte yapmak ve kenar çubukları veya son bloglar gibi bölümleri nasıl kaldıracağı konusunda çözümler istiyor.

Müşterilerin tamamen ürünlere odaklanabilmesi için ürün sayfasını temiz tutmak istiyorlar. Dönüşüm oranlarını artırma olasılığı vardır. Bu kullanıcıların WooCommerce ürün sayfalarını tam genişlikte yapmalarına yardımcı olacak basit bir çözüm bulduk.
- Sitenizin alt temasının style.css dosyasını açın ve aşağıdaki kodu yapıştırın,
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- Ürün veya mağaza sayfanıza gidin ve sitenizi yenileyin. Ürün sayfanızın artık tam genişlikte olduğunu göreceksiniz.

WooCommerce ürün sayfanızı tam genişlikte bu şekilde yapabilirsiniz.
WooCommerce Ürün Sayfasını Tam Genişlikte Yapmaya İlişkin SSS(ler)
Evet yapabilirsin. için tüm araçlara sahip olacaksınız. ürün sayfalarının tasarımını ve işlevselliğini düzenleyin.
Sadece öğenin Düzen menüsünü tıklayın ve düzenini varsayılan Kutulu'dan Tam Genişliğe değiştirin; içeriğiniz artık sayfanın dikey kenarları arasında tamamen uzayacaktır.
Görünüm > Özelleştir > WooCommerce > Ürün Kataloğu'na gidin . Şimdi ana mağaza sayfasında neyin gösterileceğini seçin. Ardından, mağazanızda ürün kategorilerinin görüntülenmesi için Kategorileri göster'i seçin.
Bonus Özelleştirme 2: WooCommerce'de Sipariş Numarasını Sıfırlama
Ne yazık ki WooCoomerce, sipariş numaralarını düzenlemek için temel ayarlara sahip değildir. Pek çok kullanıcı, WooCommerce'de sipariş numaralarının nasıl sıfırlanacağı konusunda alternatif yollar arıyordu. Tam olarak bunu yapmalarına yardımcı olacak bir çözüm bulduk.
- Çocuğunuzun temasının function.php dosyasını açın ve aşağıdaki kodu yapıştırın,
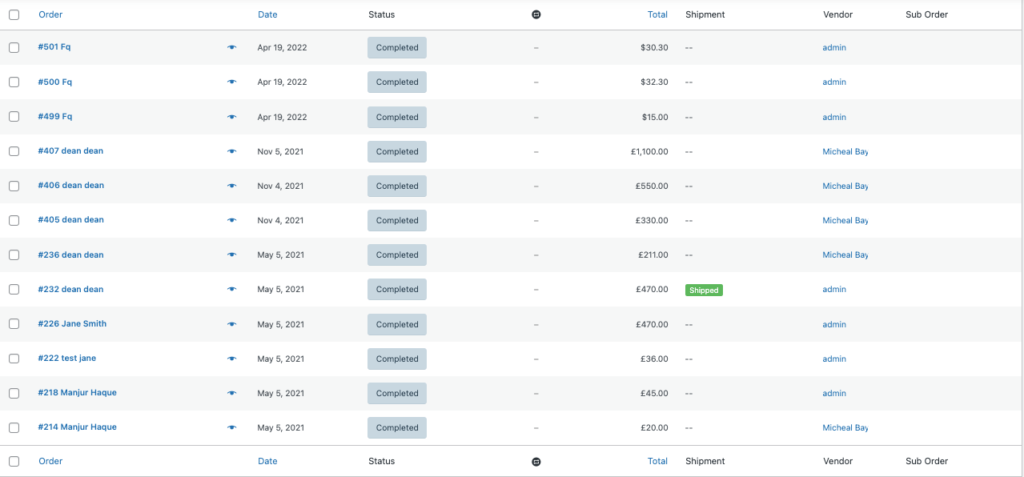
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- Bu, sipariş numarasını tekrar 1'den sıfırlayacaktır. Önceki sipariş numaraları şöyle görünüyordu,

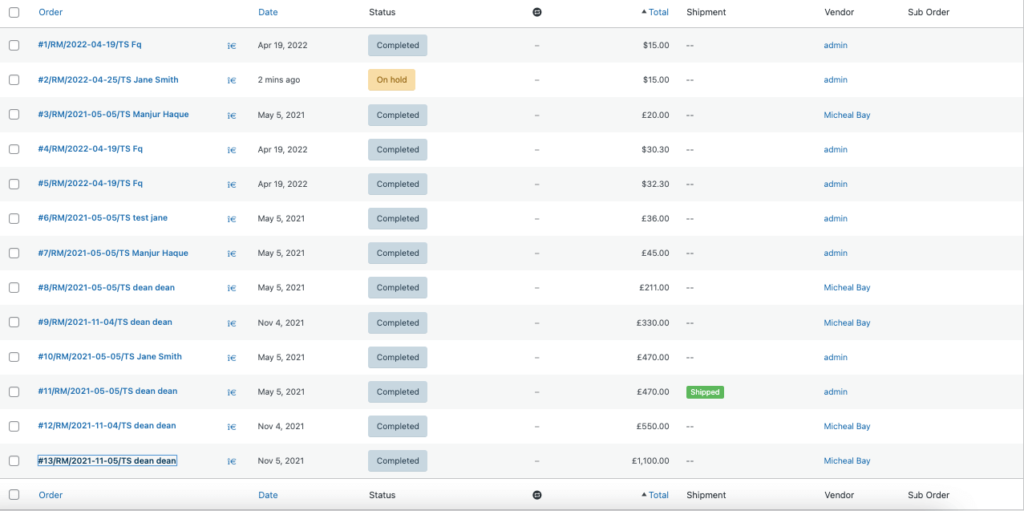
Kodu ekledikten sonra sipariş numarası şu şekilde görünecektir,

Not : Her 24 saatte bir WooCommerce siparişlerini 1'e sıfırlamak istiyorsanız, function.php dosyanıza aşağıdaki kodu eklemeniz gerekir,
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }Sipariş numarasını değiştirerek rakipleriniz, sipariş kimliğine göre bugüne kadar aldığınız siparişlerin sayısını tahmin edemez.
Okuyun: WordPress Çok Satıcılı Pazar Yerinize Özel Sipariş Durumu Nasıl Eklenir
Bu, WooCommerce'de sipariş numarasını nasıl sıfırlayacağınızdır.
WooCommerce Sipariş Numarasını Değiştirmeyle İlgili SSS(ler)
Çalışma şekli, WordPress veritabanındaki her öğeye sırayla tahsis edilen benzersiz bir kimlik numarası verilmesidir. Buna siparişler, sayfalar, gönderiler, resimler vb. dahildir.
Bu işlevi kullanarak sipariş numaralarını bulabilirsiniz: $order->get_id(); Bu, "#" olmadan sipariş kimliğini döndürmelidir
WooCommerce siparişini istiyorsanız , get_data() işlevini kullanabilirsiniz . Verileri bir ilişkisel dizi olarak döndürür ve bu diziyi key=>pair değeri ile kullanabiliriz.
Dönüşüm Oranınızı Artırmak için Gerekli WooCommerce Özelleştirmelerini Yapın!
Makalemizin sonuna geldik ve umarım, bilirsiniz,
- WooCommerce'de Mağaza Sayfası Başlığı Nasıl Değiştirilir
- WooCommerce ürün sayfası tam genişlikte nasıl yapılır
- Ve WooCommerce'de sipariş numarası nasıl sıfırlanır.
Makalede bahsettiğimiz özelleştirmeleri kullanarak kalabalığın arasından sıyrılabilirsiniz. Ayrıca, WooCommerce sitenizi daha verimli ve kullanıcı dostu hale getirmeye yardımcı olacaktır. Yöntemlerle ilgili herhangi bir sorunuz veya kafa karışıklığınız varsa, yorum bölümünde bize bildirin.
