Divi'nin Filtrelenebilir Portföy Modülünde Sütun Sayısını Değiştirme
Yayınlanan: 2022-11-16Bir tasarımcı veya kreatif olarak, çalışmalarınızı çevrimiçi olarak gösterecek bir portföyünüzün olması her zaman iyi bir fikirdir. İçinde yaşadığımız dijital çağda kişisel bir marka oluşturmak, kendinizi rekabette öne çıkarmanın harika bir yoludur. Bunu akılda tutarak, portföy web sitenizi oluşturmak için Divi'yi kullanmak harika bir fikir. Divi, portföyünüzü oluşturmanıza yardımcı olabilecek iki yerel modüle sahiptir. Portföy Modülünün yanı sıra Filtrelenebilir Portföy Modülüne sahibiz. Her ikisi de portföyünüzü iki şekilde sergilemenizi sağlar. Portföy Modülü çalışmalarınızı göstermenin iyi bir yolu olsa da, Filtrelenebilir Portföy Modülü çalışmalarınızı daha fazla sergilemenizi sağlar ve çalışmalarınızı daha düzenli bir şekilde daha iyi sunabilmenizi sağlayacak bir filtre ile birlikte gelir. Varsayılan olarak portföy modüllerimiz, seçtiğiniz düzene bağlı olarak çalışmanızı bir veya dört sütunda gösterir. Ancak bu eğitimde, Divi'nin portföy modülündeki sütunları değiştirmek için CSS kullanacağız.
Bu eğitimde, ÜCRETSİZ Baskı Tasarımcısı Mizanpaj Paketi içindeki Divi'nin Filtrelenebilir Portföy Modülünü kullanacağız. Özellikle, düzen paketindeki Baskı Tasarımcısı Galeri Sayfası Şablonunu kullanacağız. Divi'nin portföy Modüllerinde iki düzen stili vardır. Izgara Düzeni dört sütunla gelir. Tam Genişlik Düzeni bir sütunda gelir. Divi'nin portföy modülündeki sütunları değiştirmek için Izgara Düzeni ve CSS'yi kullanacağız. CSS ile modül içindeki sütunları 2, 3, 5 ve 6 sütun olarak değiştireceğiz. Modül ayrıca hem tablet hem de mobil cihazlar için mobil duyarlı olacaktır.
Filtrelenebilir Portföy Modülünde Farklı Sütun Örnekleri
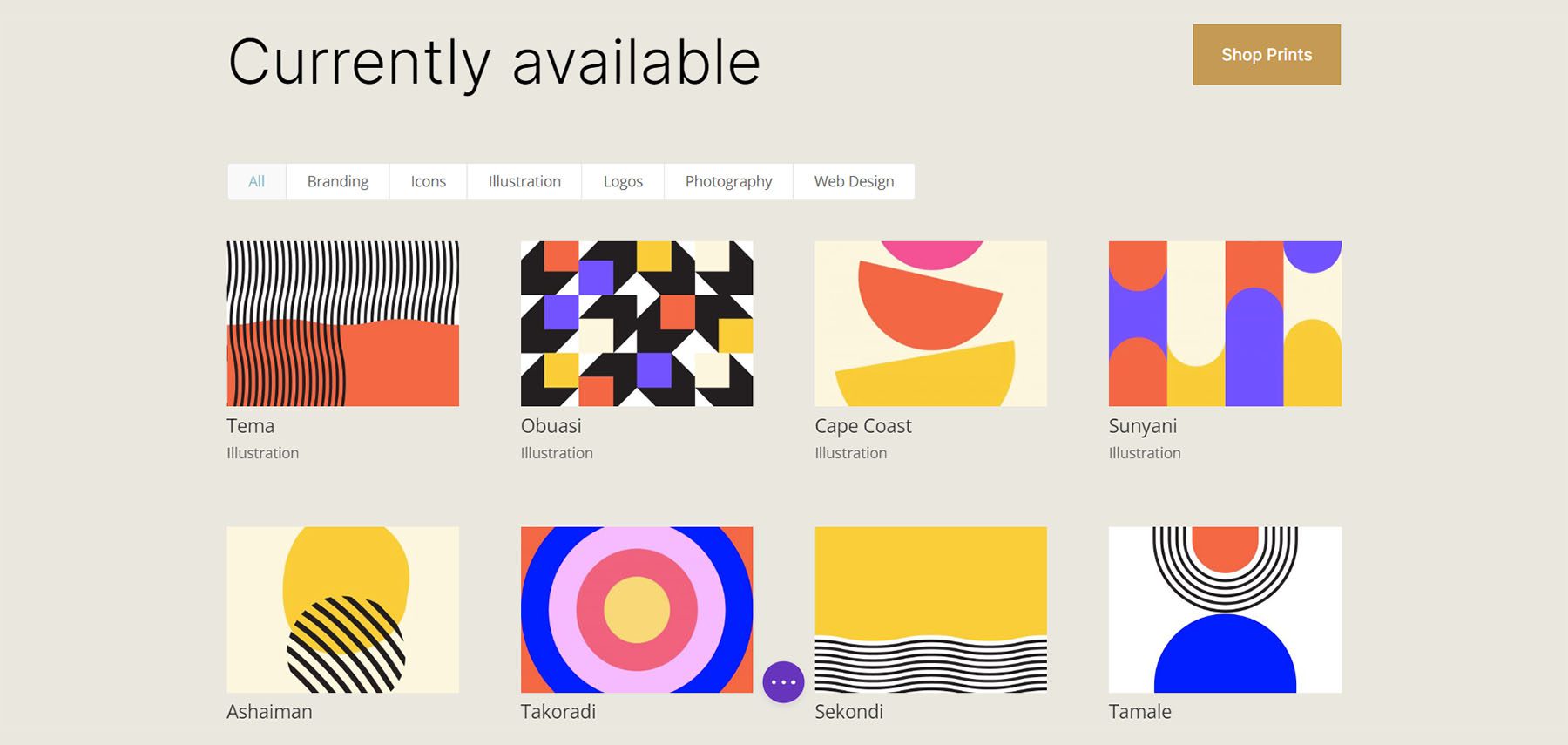
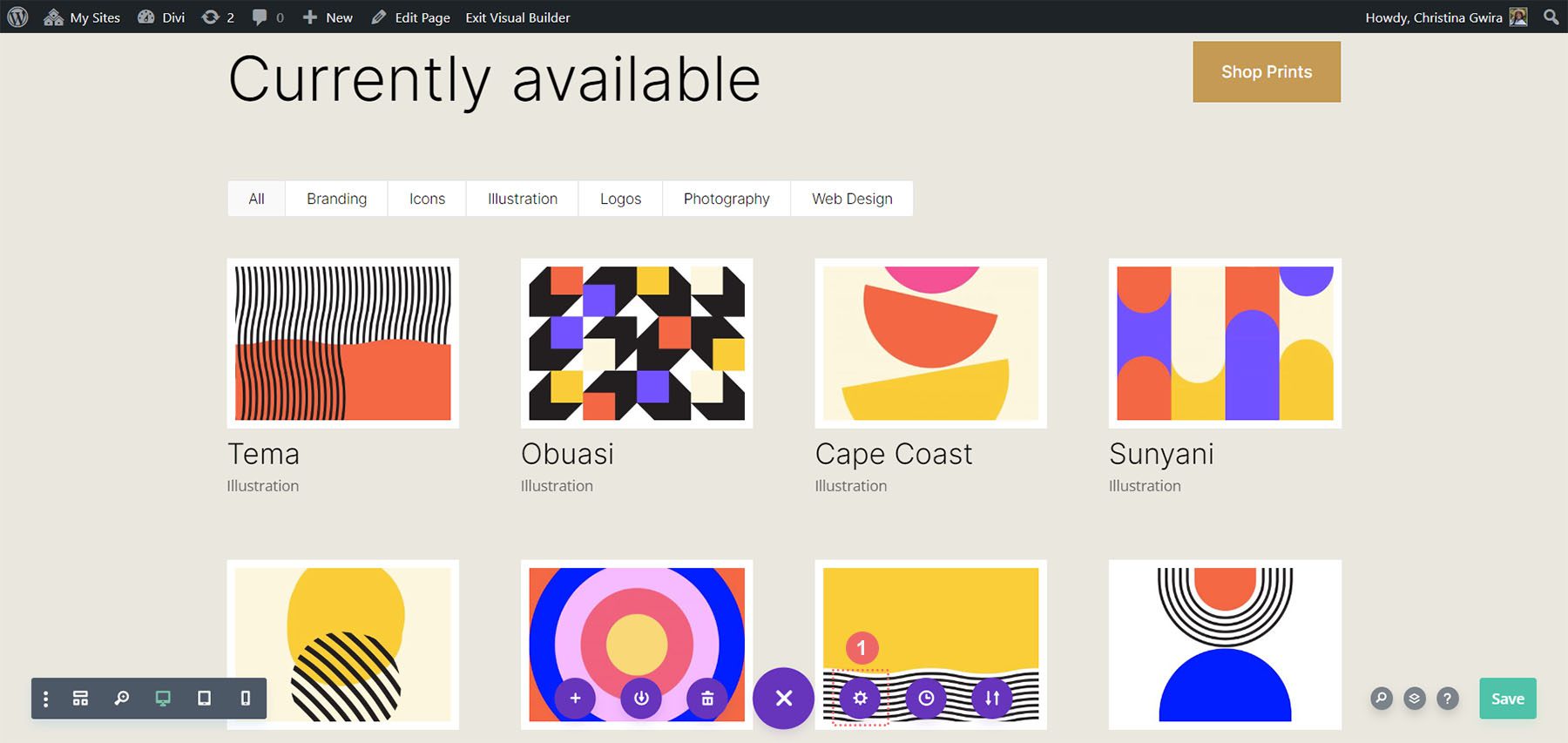
İşte bu eğitimde yapacağımız çalışmanın nihai sonucu:
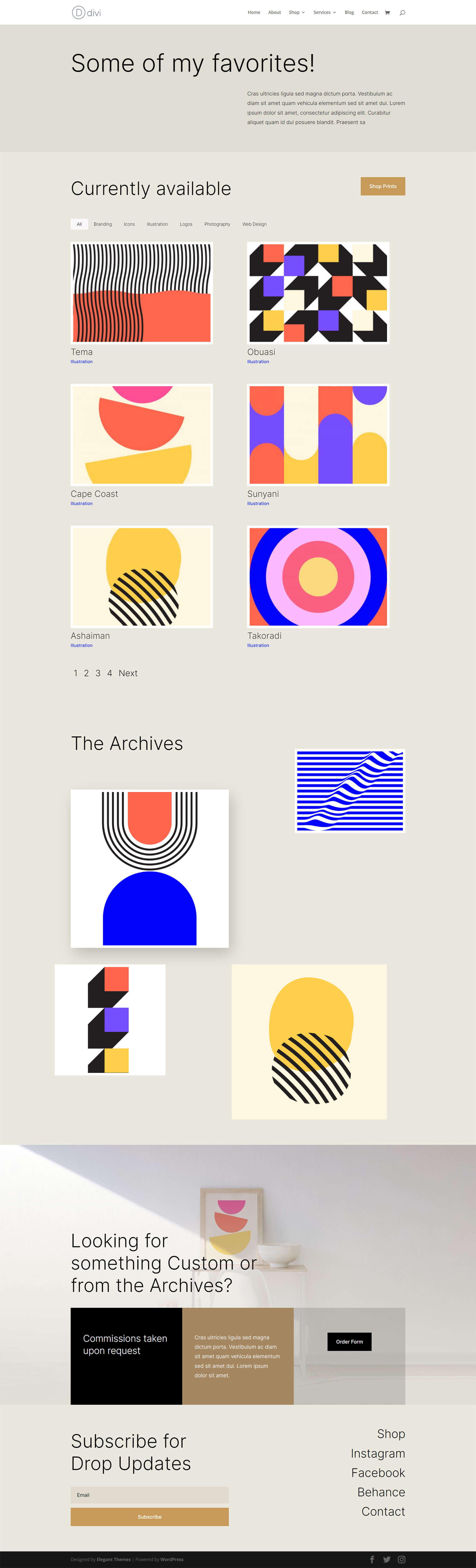
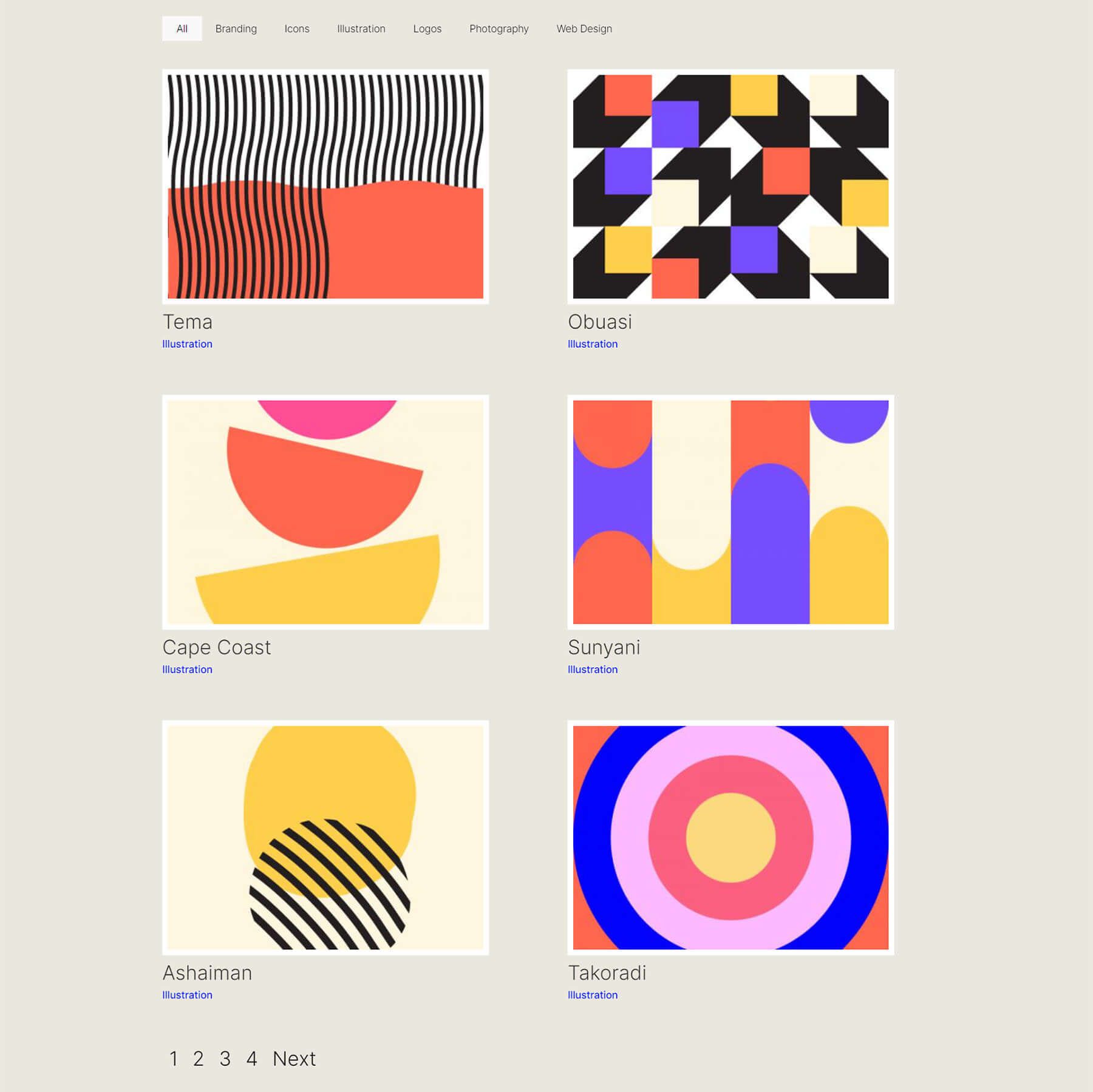
Divi'nin Filtrelenebilir Portföy Modülünü 2 Sütun Olarak Değiştirin

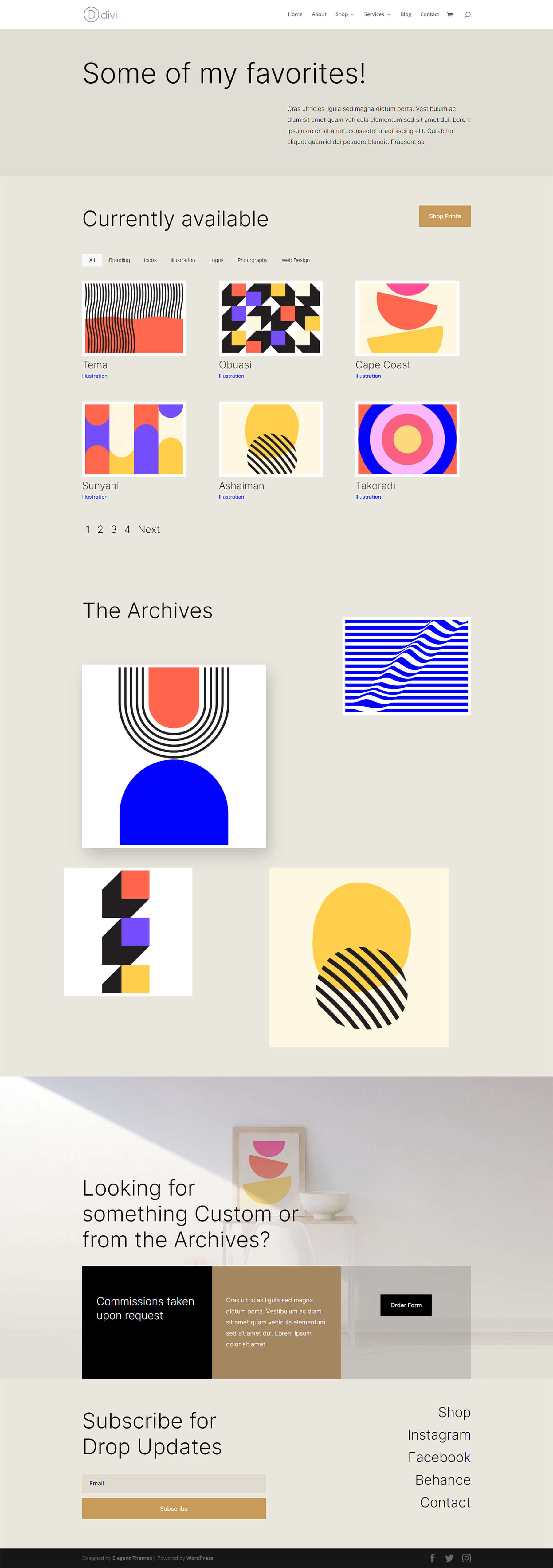
Divi'nin Filtrelenebilir Portföy Modülünü 3 Sütun Olarak Değiştirin

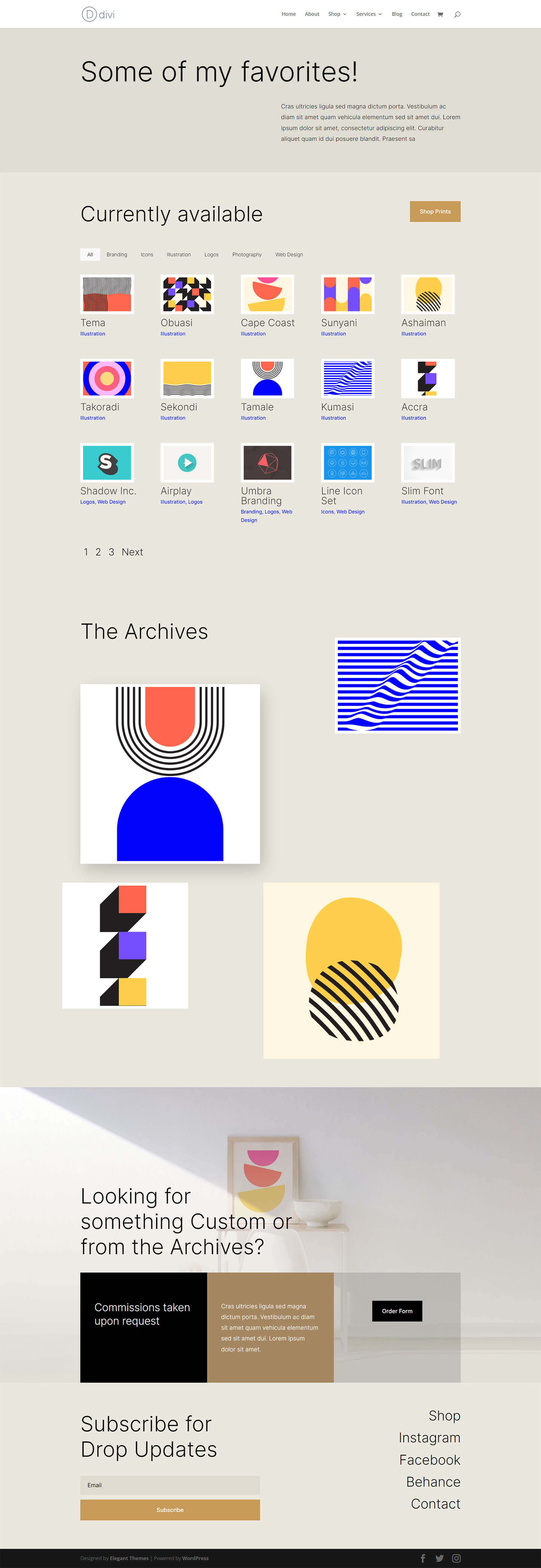
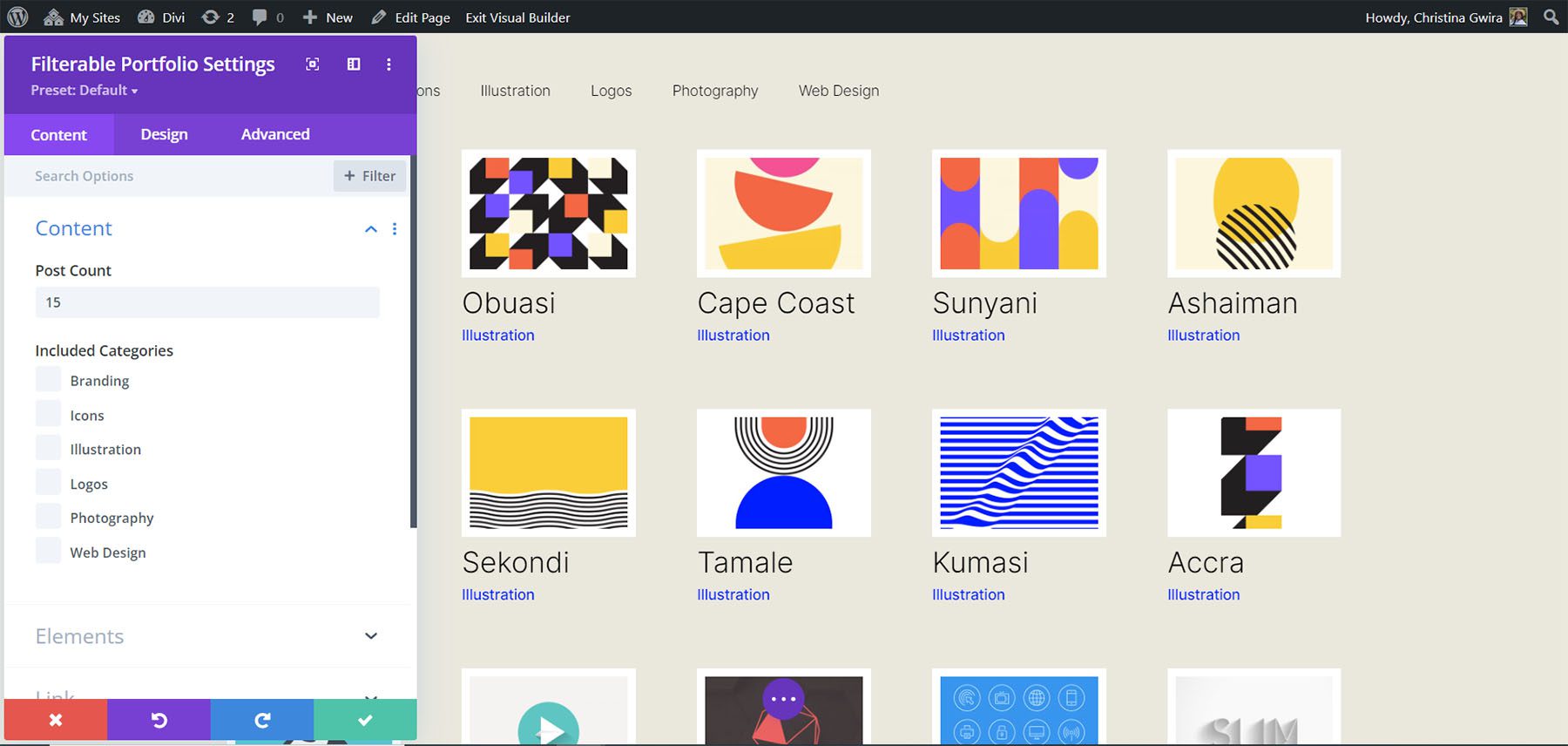
Divi'nin Filtrelenebilir Portföy Modülünü 5 Sütuna Güncelleyin

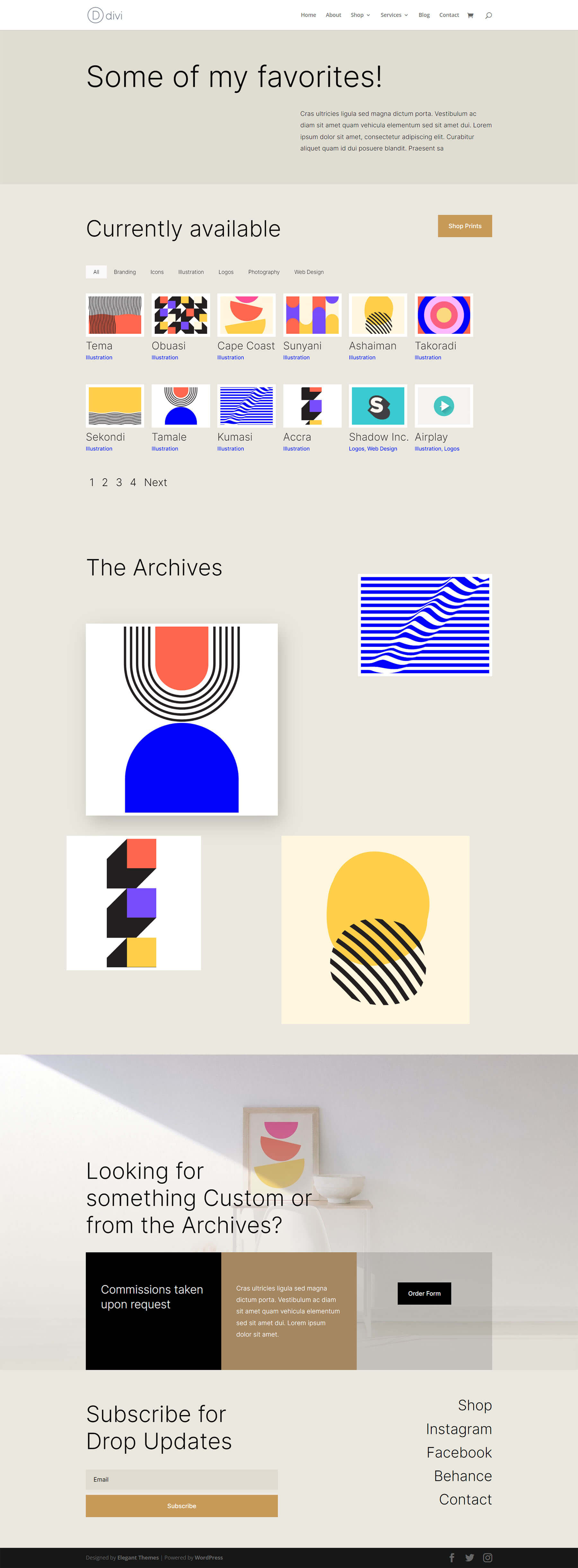
Divi'nin Filtrelenebilir Portföy Modülünü 6 Sütun Olarak Düzenleyin

Filtrelenebilir Portföy Modülünün Şekillendirilmesi
Filtrelenebilir Portföy Modülümüzdeki sütun sayısını değiştirmek için CSS'yi uygulamadan önce, şablonumuza uyacak şekilde stil vermeliyiz.
Düzeni Değiştirme
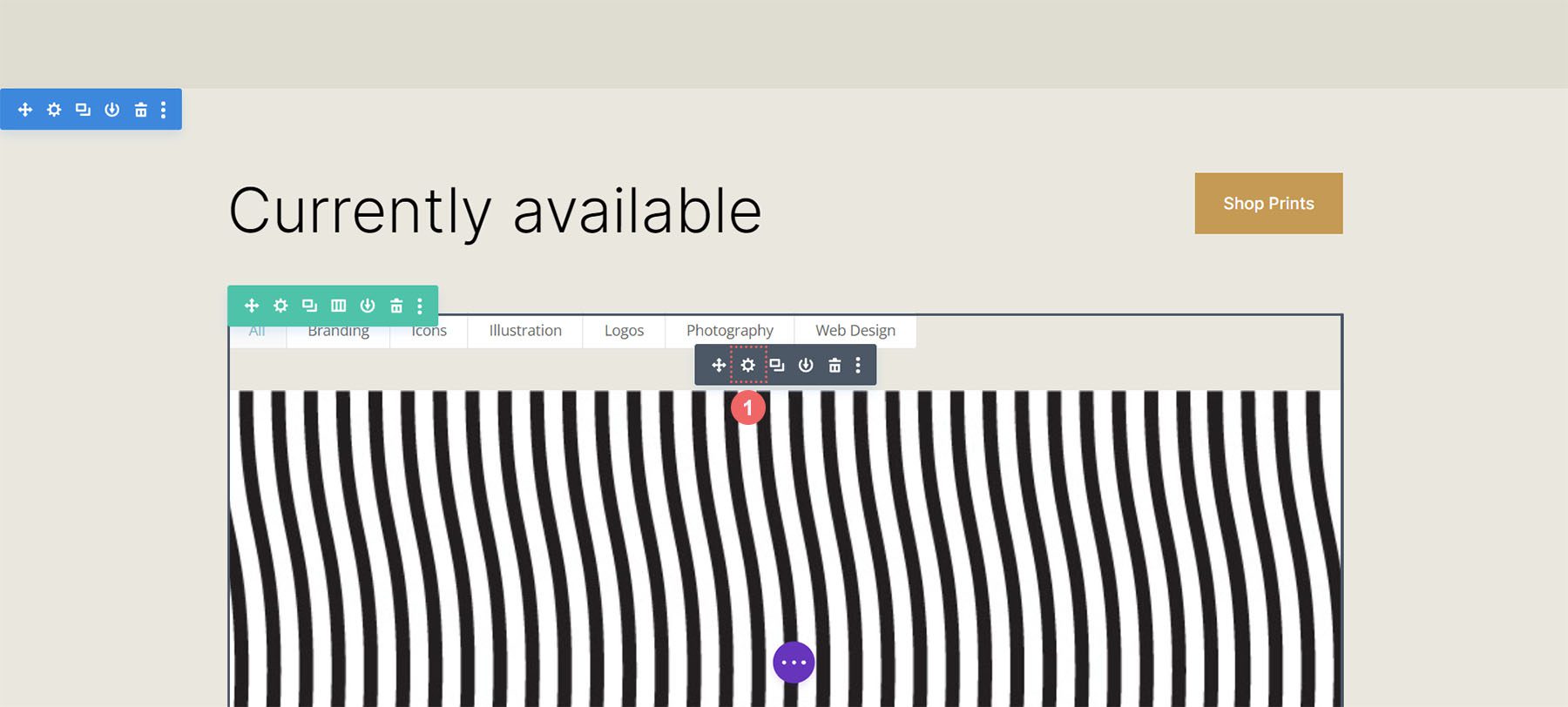
Başlamak için modül düzenimizi değiştirmeliyiz. Bunun için dişli ikonuna tıklayarak Filterable Portföy Modülümüzün modül ayarlarına giriyoruz.

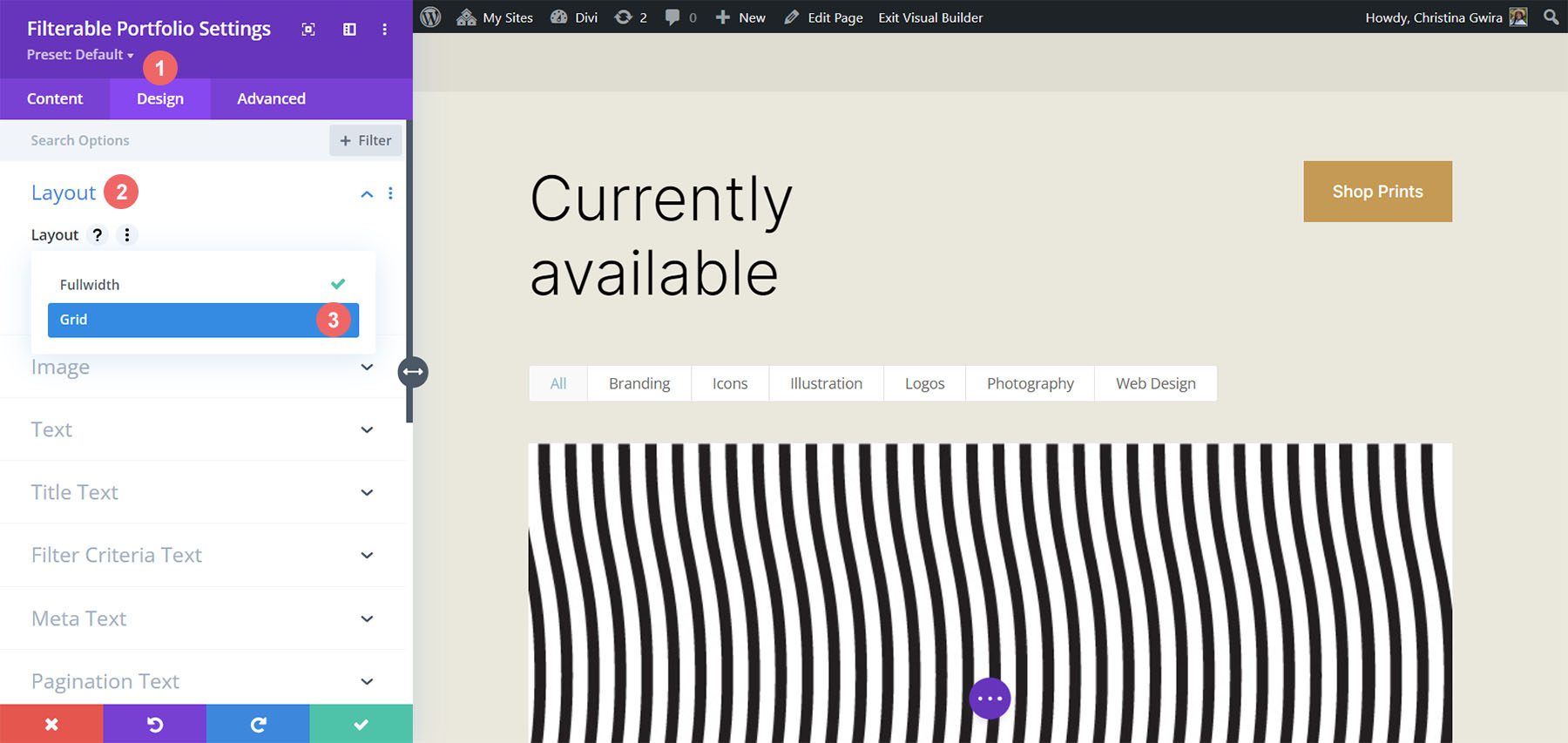
Ardından Tasarım sekmesine tıklıyoruz . Bu sekmeye girdiğimizde artık Layout sekmesine tıklayacağız. Ardından, modülün düzenini Fullwidth'ten Grid'e değiştireceğiz .

Burada, varsayılan Izgara Düzeninin dört sütun içerdiğini görebiliriz.

Stil Portföy Resmi Küçük Resmi
Artık Izgara Düzenimizi yerleştirdiğimize göre, portföy görüntüsünü şekillendirelim.
Görüntü Yerleşimini Şekillendirme
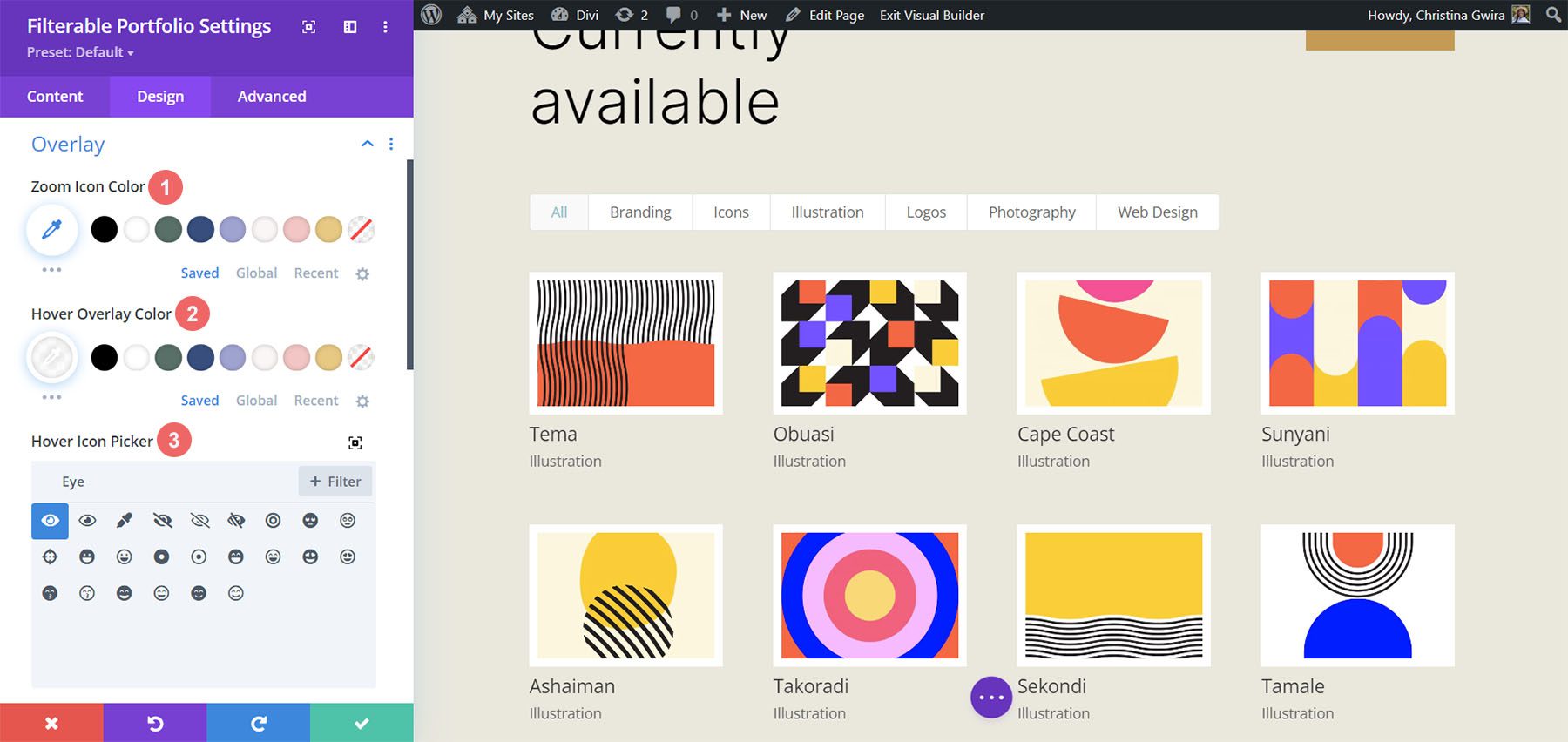
İlk olarak, Kaplamayı şekillendirerek başlıyoruz. Aşağı kaydırın ve Kaplama sekmesine tıklayın . Görüntüye beyaz, yarı saydam bir kaplama eklemek için aşağıdaki ayarları kullanın:
Bindirme Ayarları:
- Yakınlaştır Simge Rengi: #000000
- Vurgulu Bindirme Rengi: RGB(255,255,255,0.9)
- Vurgulu Simge Seçici: Aşağıdaki ekran görüntüsüne bakın

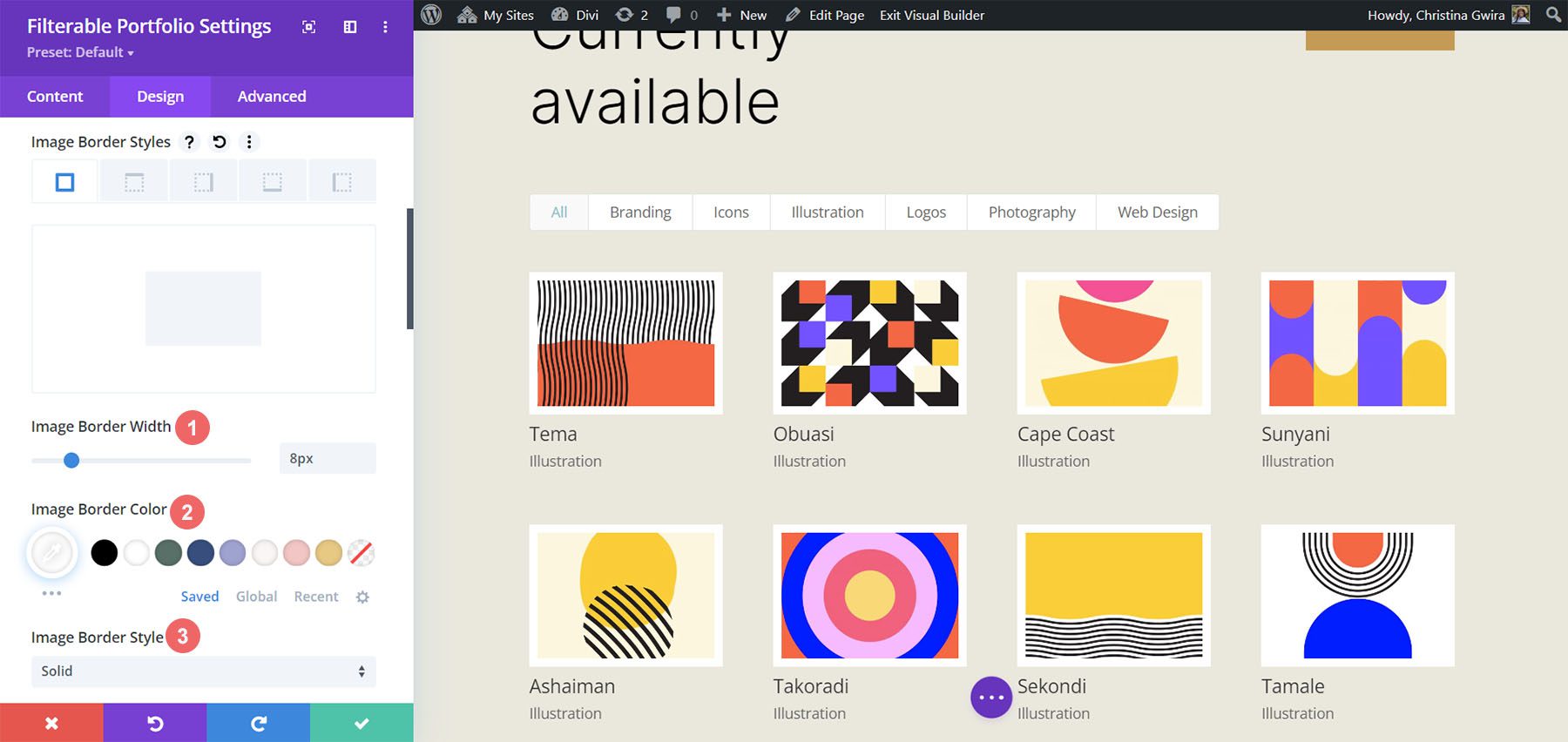
Görüntü Kenarlığı Ekleme
Bindirmeyi şekillendirdikten sonra bir kenarlık ekleyeceğiz. Bunu yapmak için, Görüntü sekmesine gidin . Kenarlığın stilini belirlemek için aşağıdaki ayarları kullanın:
Görüntü Ayarları:
- Görüntü Kenarlığı Genişliği: 8px
- Görüntü Kenarlık Rengi: #ffffff
- Görüntü Kenarlık Stili: Düz

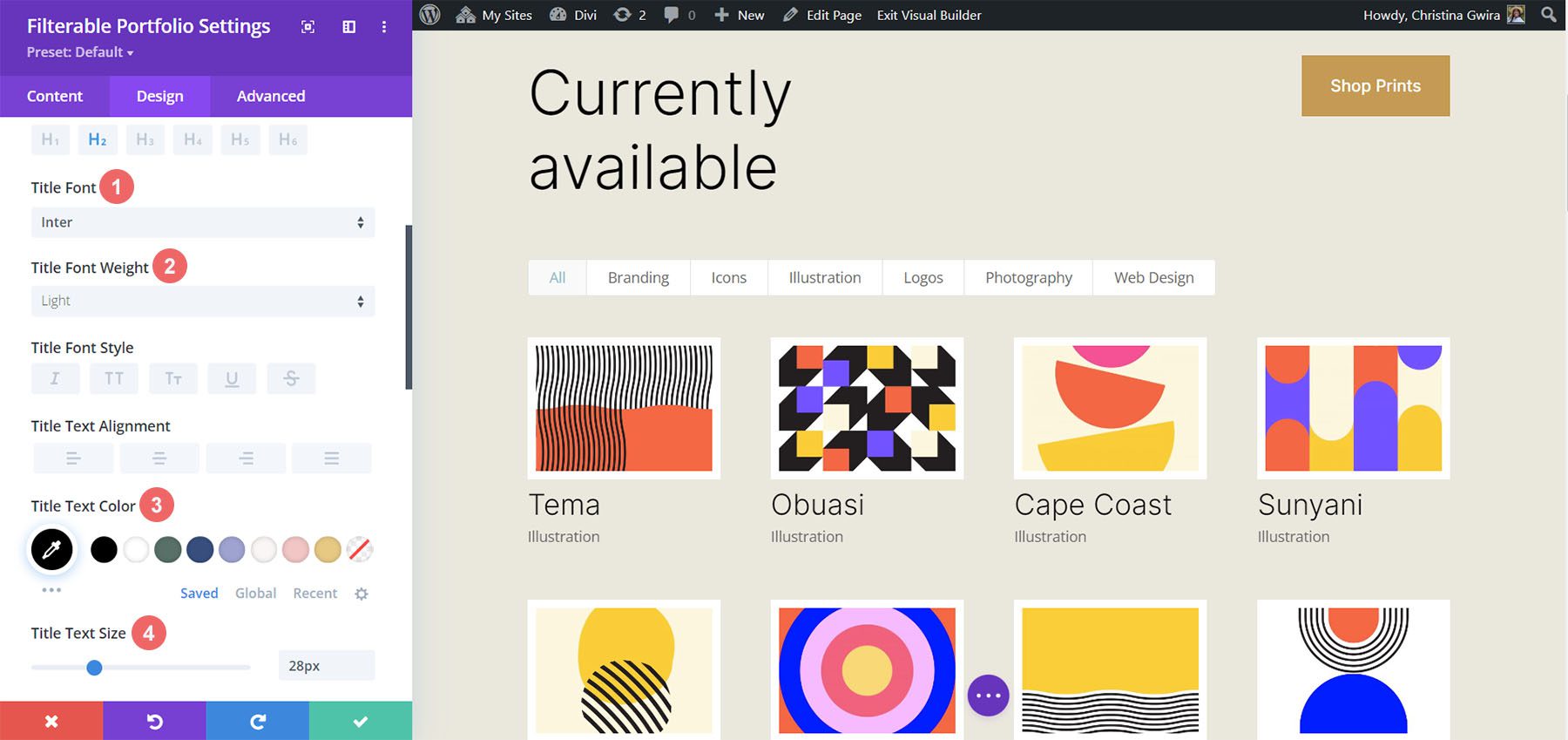
Stil Başlığı Metni
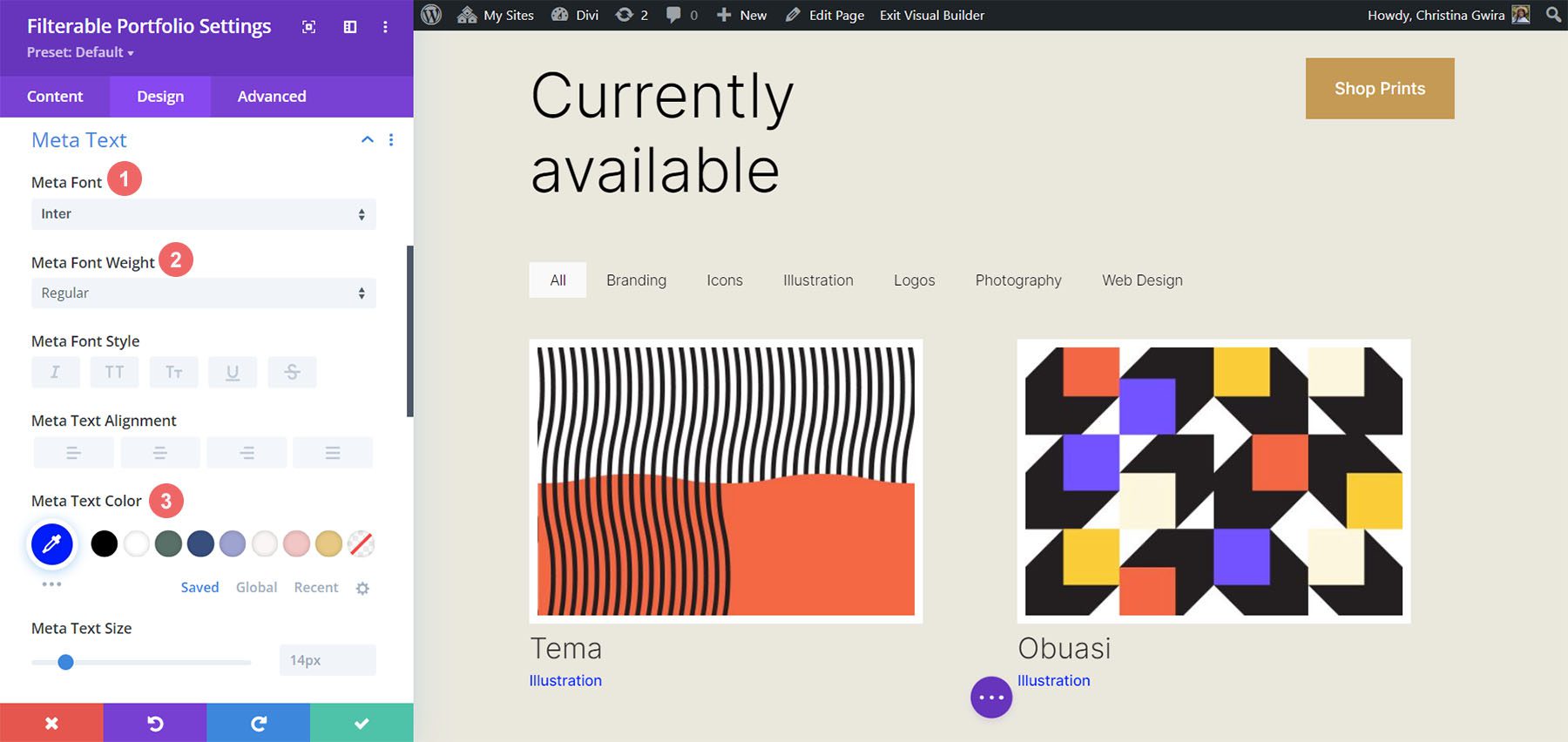
Ardından, modül içindeki Başlık Metnini biçimlendireceğiz. Başlık Metni sekmesine inelim . Ardından, başlığın stilini belirlemek için aşağıdaki ayarları kullanacağız:
Başlık Metni Ayarları:
- Başlık Yazı Tipi: Inter
- Başlık Yazı Tipi Ağırlığı: Hafif
- Başlık Metin Rengi: #000000
- Başlık Metin Boyutu: 28 piksel

Print Designer Layout Pack'te kullanılan yazı tipinin aynısını kullandığımıza dikkat edin.
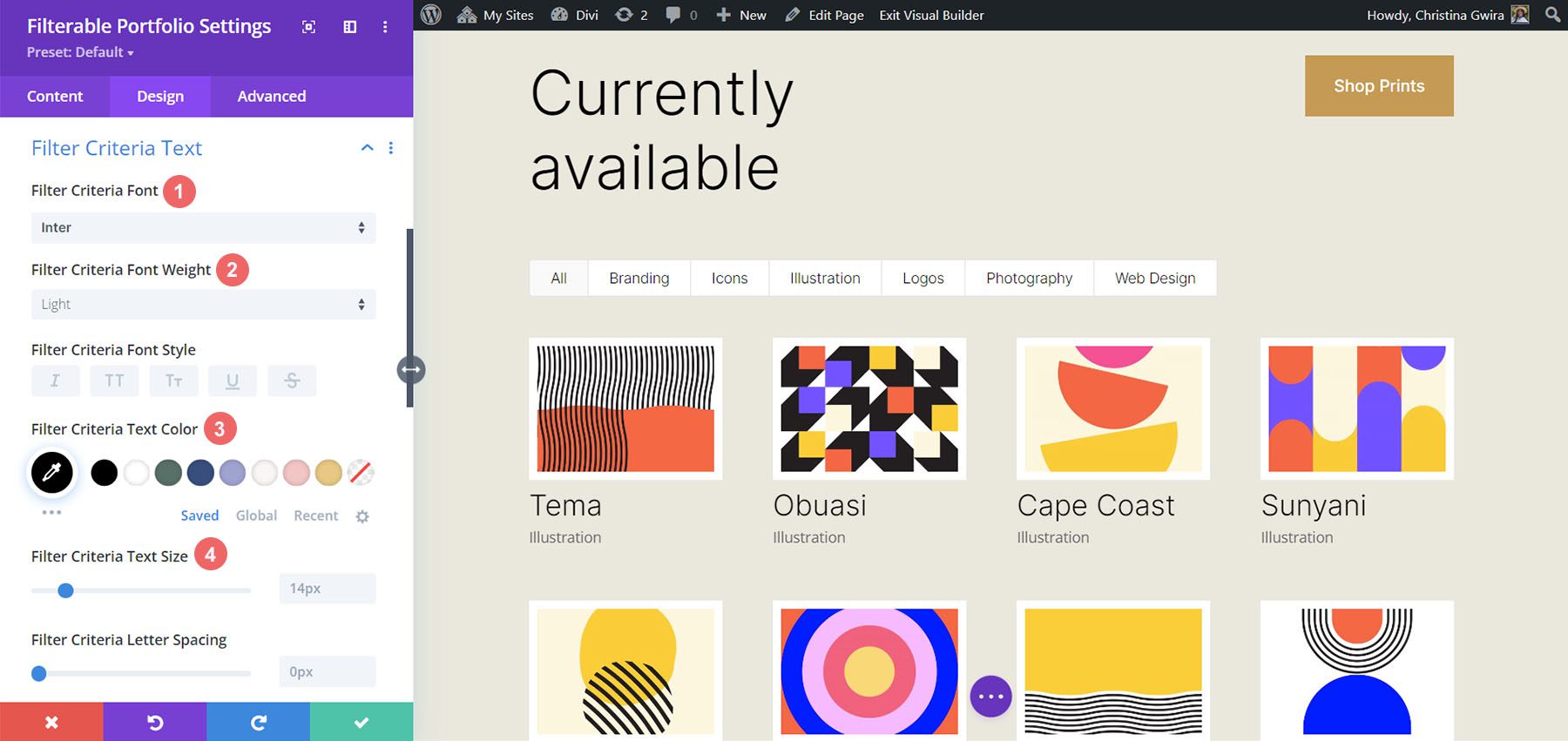
Filtre Ölçütü Metni için Stil Verme ve CSS Ekleme
Filtre Ölçütü Metni için, modül ayarlarının Gelişmiş sekmesinde birkaç satırlık özel CSS kullanacağız. CSS'yi eklemeden önce ayarın stilini belirleyelim. İlk olarak, aynı yazı tipi ailesini ve rengini Filter Criteria Metnine uygulayacağız.
Filtre Kriteri Metin Ayarları:
- Filtre Kriteri Yazı Tipi: Inter
- Filtre Kriteri Yazı Tipi Ağırlığı: Hafif
- Filtre Kriteri Yazı Tipi Boyutu: 14px

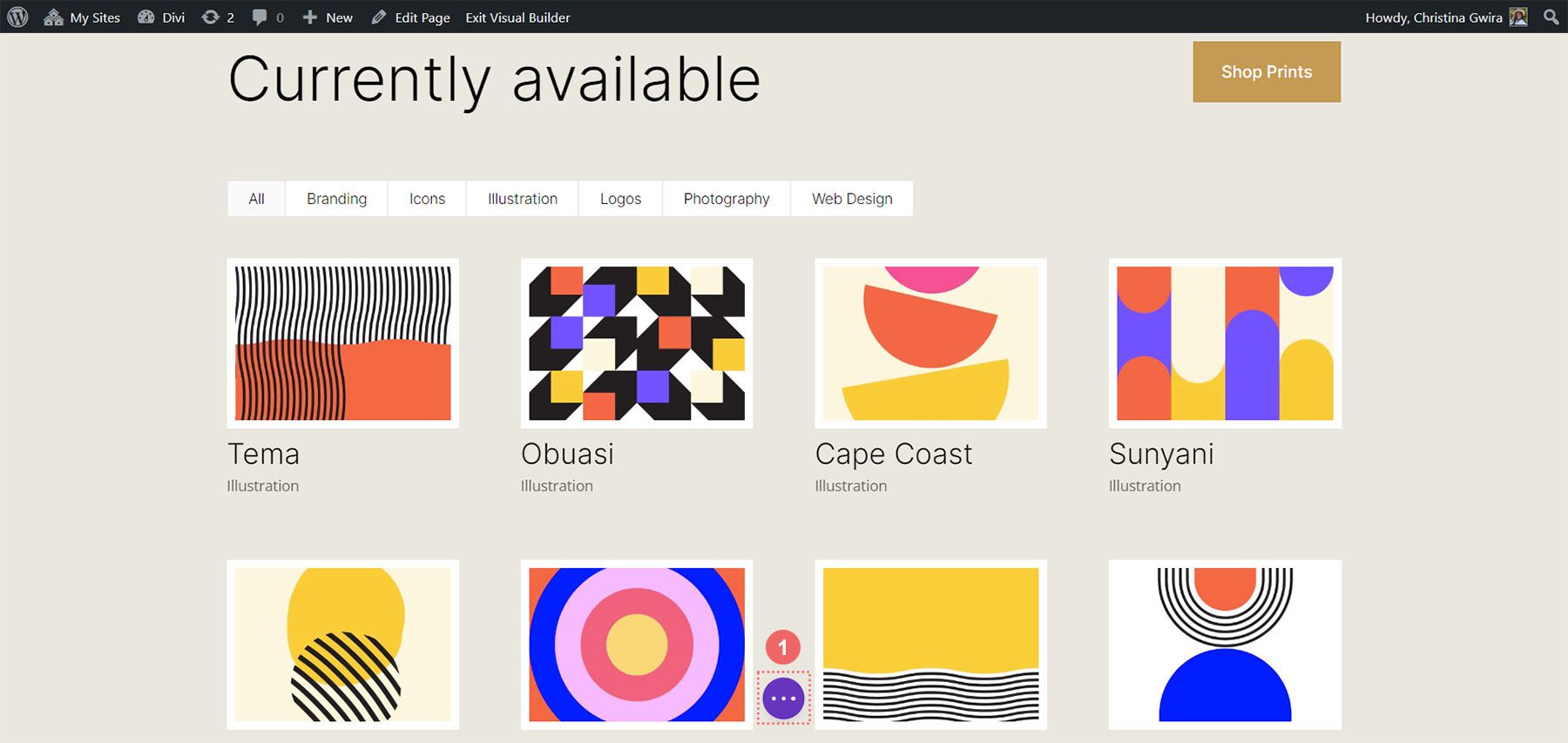
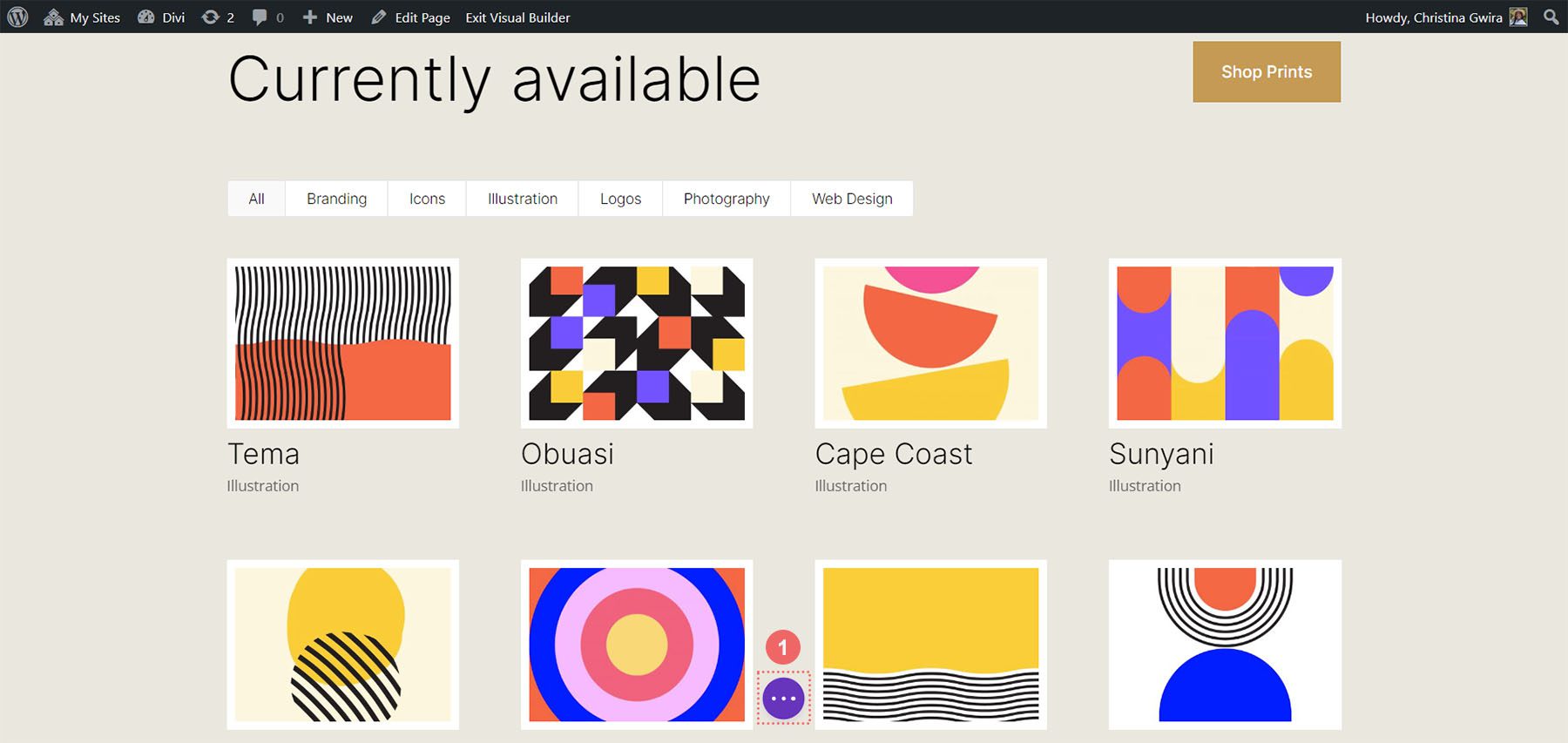
Şimdilik, Filtrelenebilir Portföy Modülünün mod kutusundaki yeşil onay işaretine tıklayarak değişikliklerimizi kaydedeceğiz. Ancak, Filtre Ölçütü Metni ile işimiz henüz bitmedi. Projemiz için özel CSS oluşturmaya başlamak üzere Sayfa Ayarlarına gideceğiz. Bunun için ekranımızın ortasındaki köfte menüsü ile mor daireye tıklıyoruz.

Bu butona tıkladıktan sonra dişli ikonuna tıklayabileceğiz . Dişli simgesi bizi Sayfa Ayarları mod kutusuna götürecektir.

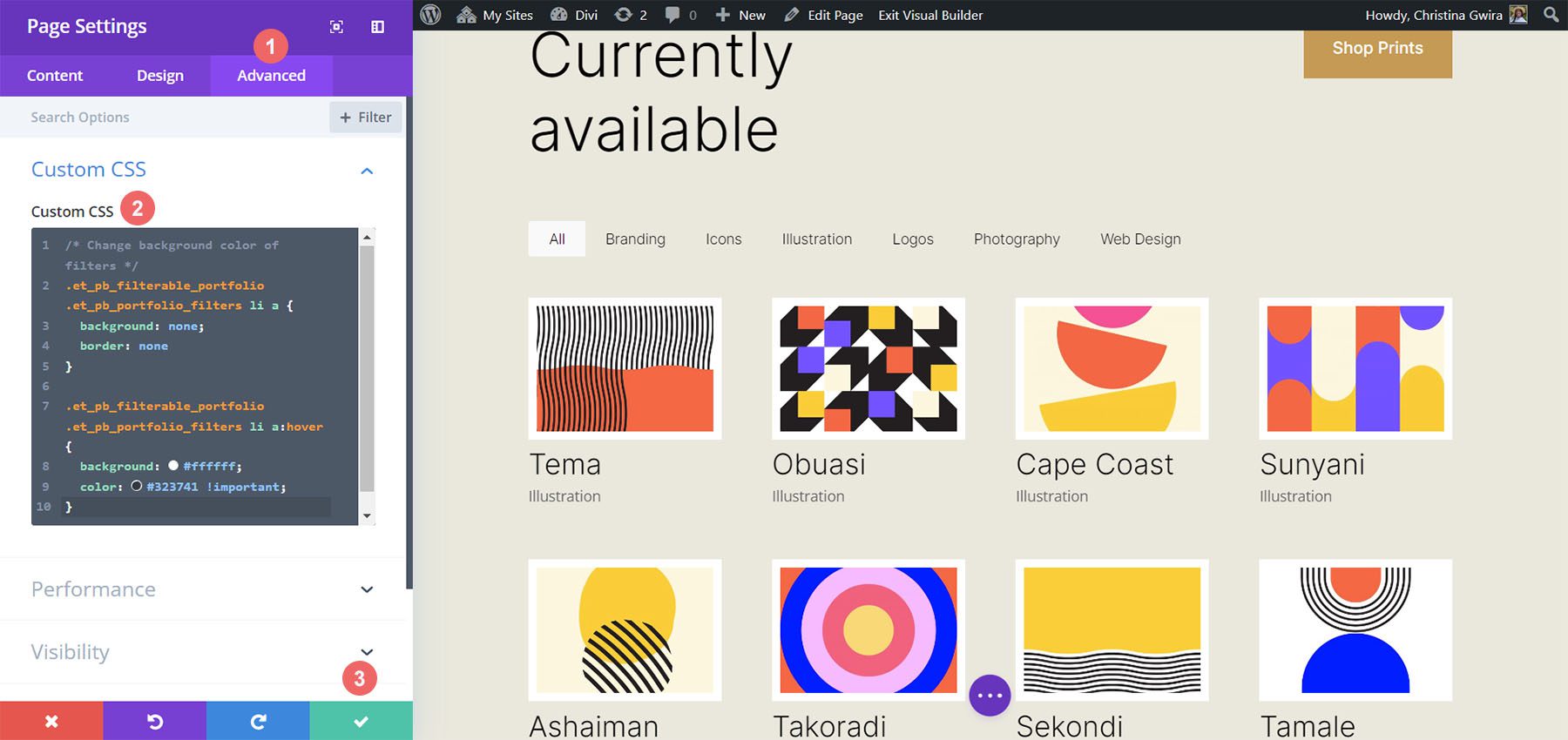
Sayfa Ayarları kipine girdikten sonra, Gelişmiş sekmesine tıklayın. Ardından, aşağıdaki CSS'yi Özel CSS kutusuna yapıştırın :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

CSS'imizi yorumladığımıza dikkat edin! Bunu yapmayı unutmayın, biz bu eğitimde ilerledikçe CSS'imize eklemek için geri geleceğiz. Modal kutunun altındaki yeşil onay düğmesine tıklayarak değişikliklerinizi kaydedin. Şimdi Filtrelenebilir Portföy Modülünü düzenlemeye geri dönelim.
Meta Metin Stili
Şimdi portföy öğesinin başlığının altında görünen meta metni şekillendireceğiz. Başlıktan biraz daha öne çıkmasını istiyoruz. Bunu yapmak için Filtrelenebilir Portföy modülünün Tasarım sekmesine gideceğiz ve Meta Metin sekmesine ineceğiz. Modülümüzün diğer metin bileşenlerinde olduğu gibi, Inter yazı tipi ailesini kullanacağız. Bunu, aşağıda listelenen destekleyici tasarım seçimleriyle takip edeceğiz:
Meta Metin Ayarı:
- Meta Yazı Tipi: Inter
- Meta Font Ağırlığı: Normal
- Meta Yazı Tipi Rengi: #0102fa

Stil Sayfalandırma Metni
Stil bloğunda bir sonraki adım, modülümüzün Sayfalandırma Metni olacaktır. Yazıcı Tasarımcısı Düzen Paketimizi aynı yazı tipini kullanarak geri arayacağız. Bununla birlikte, modülün bu yönünün faresine mavi rengimizden bir ipucu ekleyeceğiz. Ayrıca, sayfalandırma metnini mevcut boyutundan önemli ölçüde daha büyük yaparak biraz ilgi uyandıracağız.
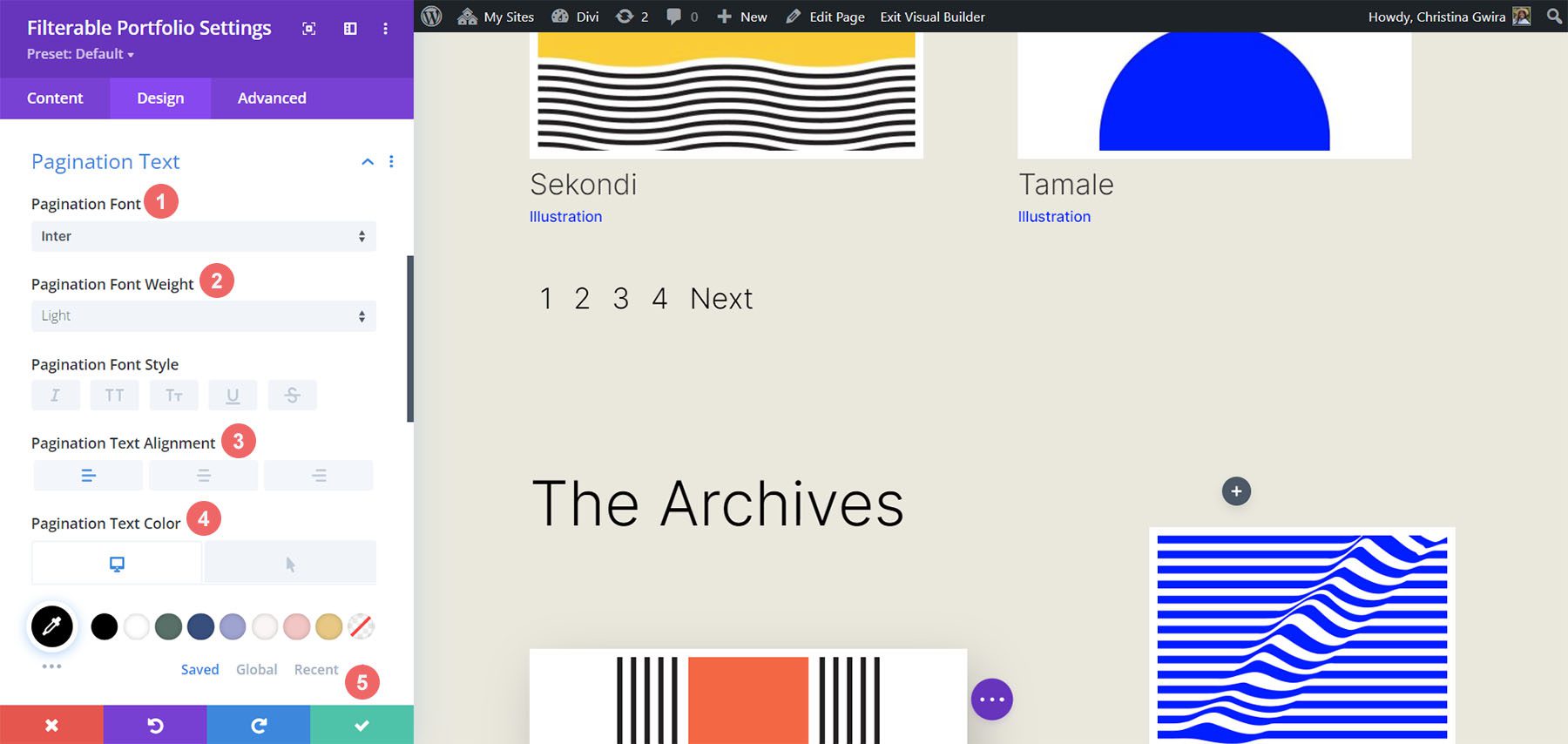
Bunun için öncelikle Pagination Text sekmesine inip tıklıyoruz . Ardından, aşağıdaki stil ayarlarını kullanacağız:
Sayfalandırma Metni Ayarları:
- Sayfalandırma Yazı Tipi: Inter
- Sayfalandırma Yazı Tipi Ağırlığı: Hafif
- Sayfalandırma Metni Hizalama: Sağ
- Sayfalandırma Metin Rengi: #000000
- Sayfalandırma Metin Rengi (Vurgulu): #0102fa
- Sayfalandırma Metin Boyutu: 28 piksel


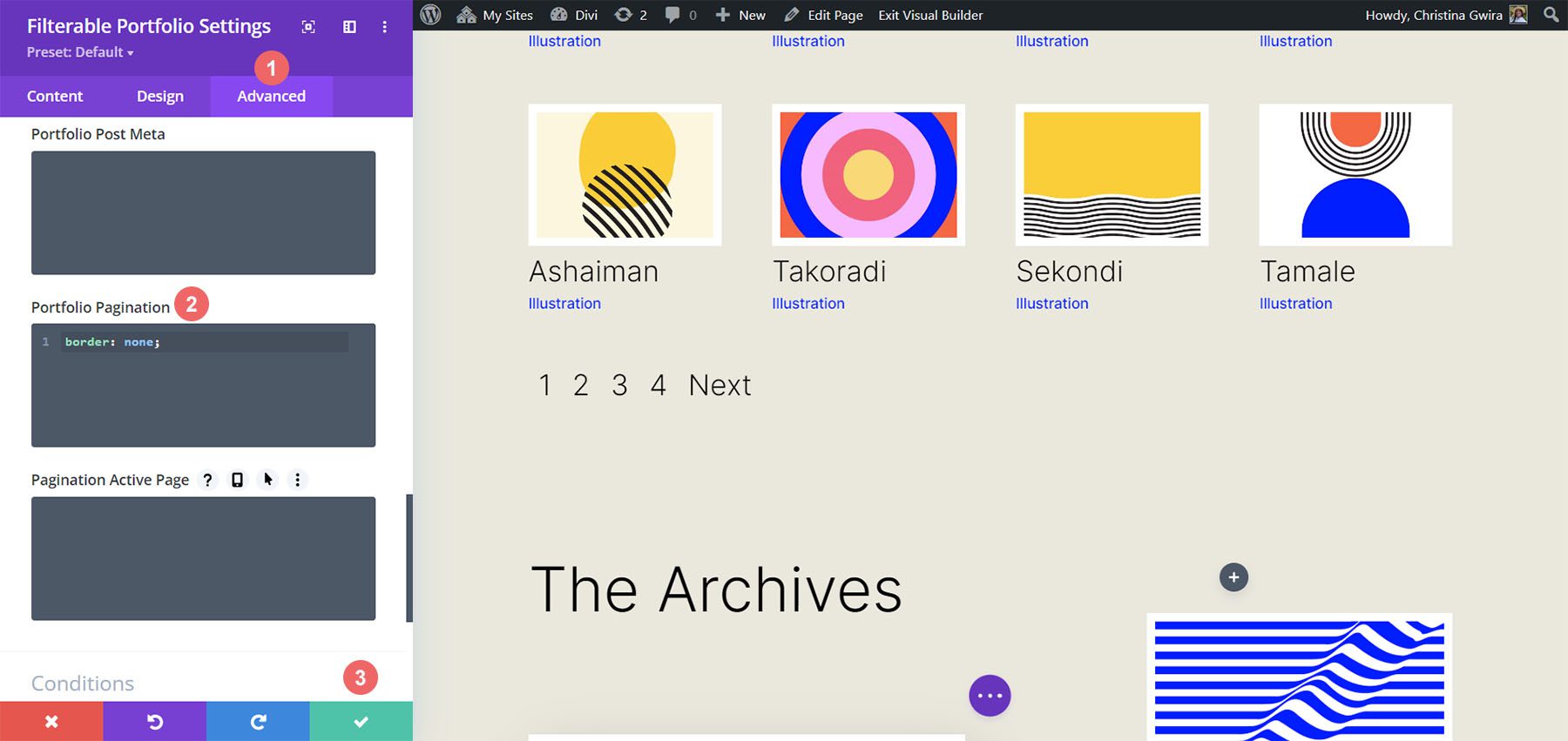
Sayfalandırma Metnimiz ile bir adım daha ileri gideceğiz. Pagination Text'in üstünde görünen varsayılan kenarlığı kaldırmak istiyoruz. Bunu yapmak için, modal kutumuzdaki Gelişmiş sekmesine tıklayacağız. Ardından, aşağıdaki CSS satırını ekleyeceğiz:
Portföy Sayfalandırma CSS'si:
border: none;

Bunu yaptıktan sonra, artık modülümüze son rötuşları eklemek için bazı özel CSS eklemeye geçebiliriz. Değişikliklerinizi kaydetmek için yeşil onay işareti düğmesine tıklayın . Öğretici ile birlikte çalışmanızı kaydetmediyseniz, devam edip sayfayı da kaydedebilirsiniz (bunu yapmayı unutmayın!).
Filtrelenebilir Portföy Modülünü CSS ile Özelleştirme
Divi'de Filtrelenebilir Portföy Modülümüzü tasarlamayı bitirdiğimize göre, artık modülümüzde sahip olacağımız sütun sayısını değiştirmek için CSS kullanıyor olacağız. Ama önce küçük bir ince ayar yapacağız. Modülle varsayılan olarak gelen ilk geçişi kaldırmak için CSS kullanacağız.
Bunu yapmak için , Özel CSS sekmesine erişmek üzere Sayfa Ayarlarına geçeceğiz .

Ardından, Özel CSS'mize aşağıdaki CSS'yi ekleyeceğiz:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
Bunu, filtrelerin stili için eklediğimiz önceki CSS'nin altına ekliyoruz. Filtrelenebilir Portföyümüz, tüm stil düzenlemelerimizle birlikte artık böyle görünüyor.

Şimdi sütun numarasını 4'ten 2'ye değiştirelim.
Filtrelenebilir Portföy Modülümüz için CSS Tasarım Değişiklikleri
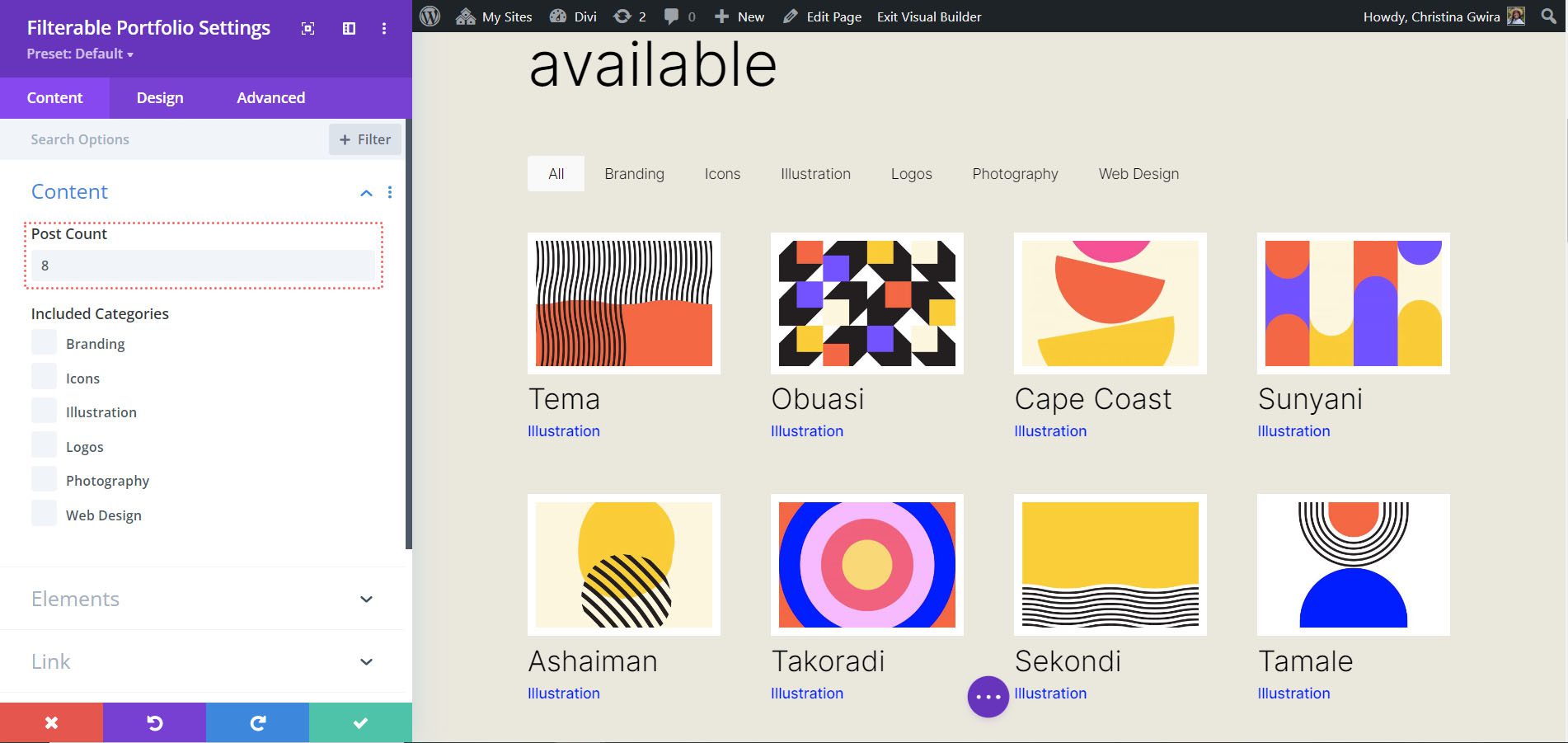
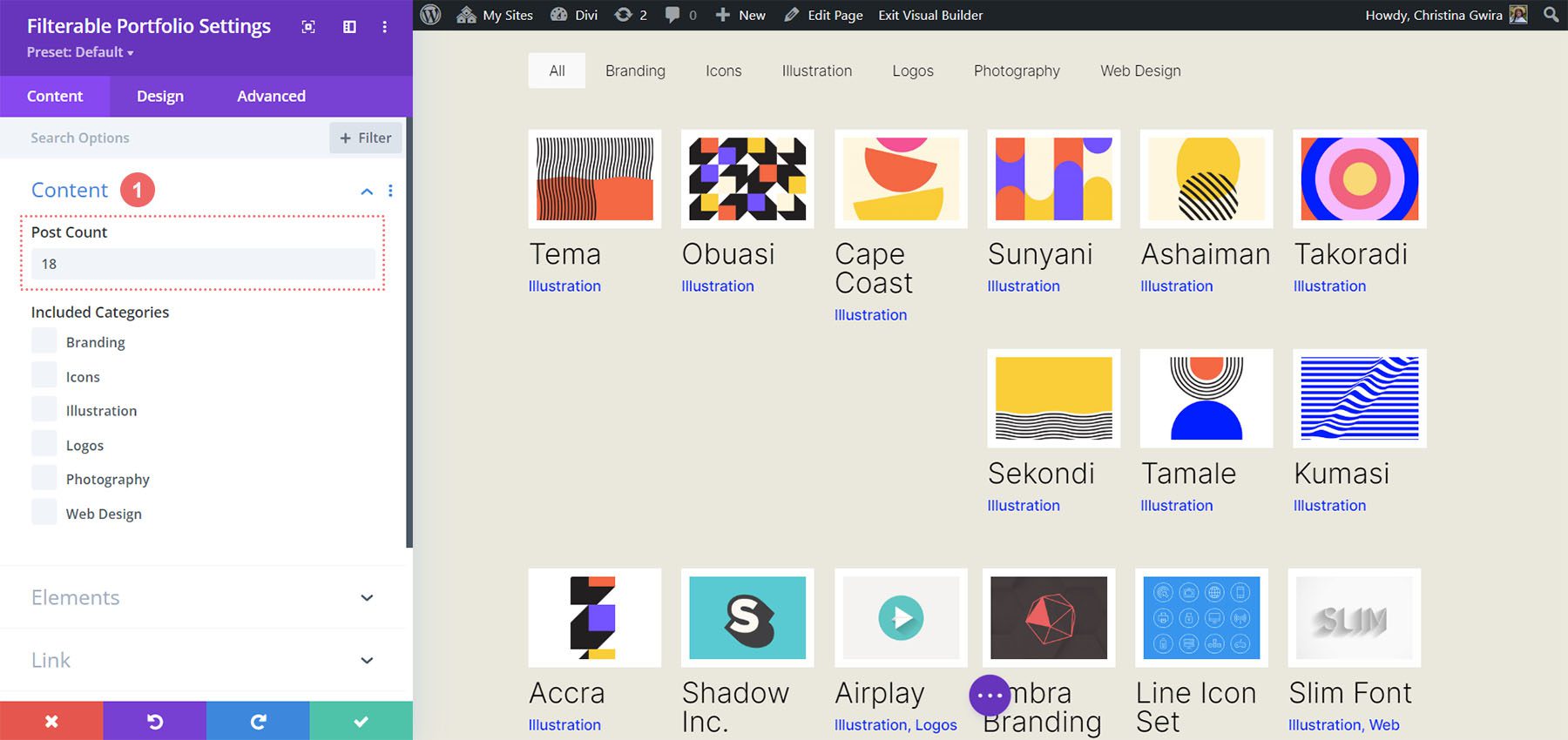
İlk olarak, bu modülü kullanırken hatırlanması gereken önemli bir gerçek, her sayfada göstermek istediğiniz gönderi sayısını not etmektir. CSS'imizin doğru çalışması için, sahip olduğunuz sütun sayısına bölünebilen bir dizi gönderi göstermeyi unutmayın. Örneğin portföyünüzü 6 sütunda göstermek istiyorsanız gönderi sayınızda minimum 6 gönderi göstermeniz en doğrusu olacaktır. Daha fazla gönderi göstermek istiyorsanız, modül içinde 12, 18, 24 vb. gönderiler yapmanız en iyisi olacaktır.
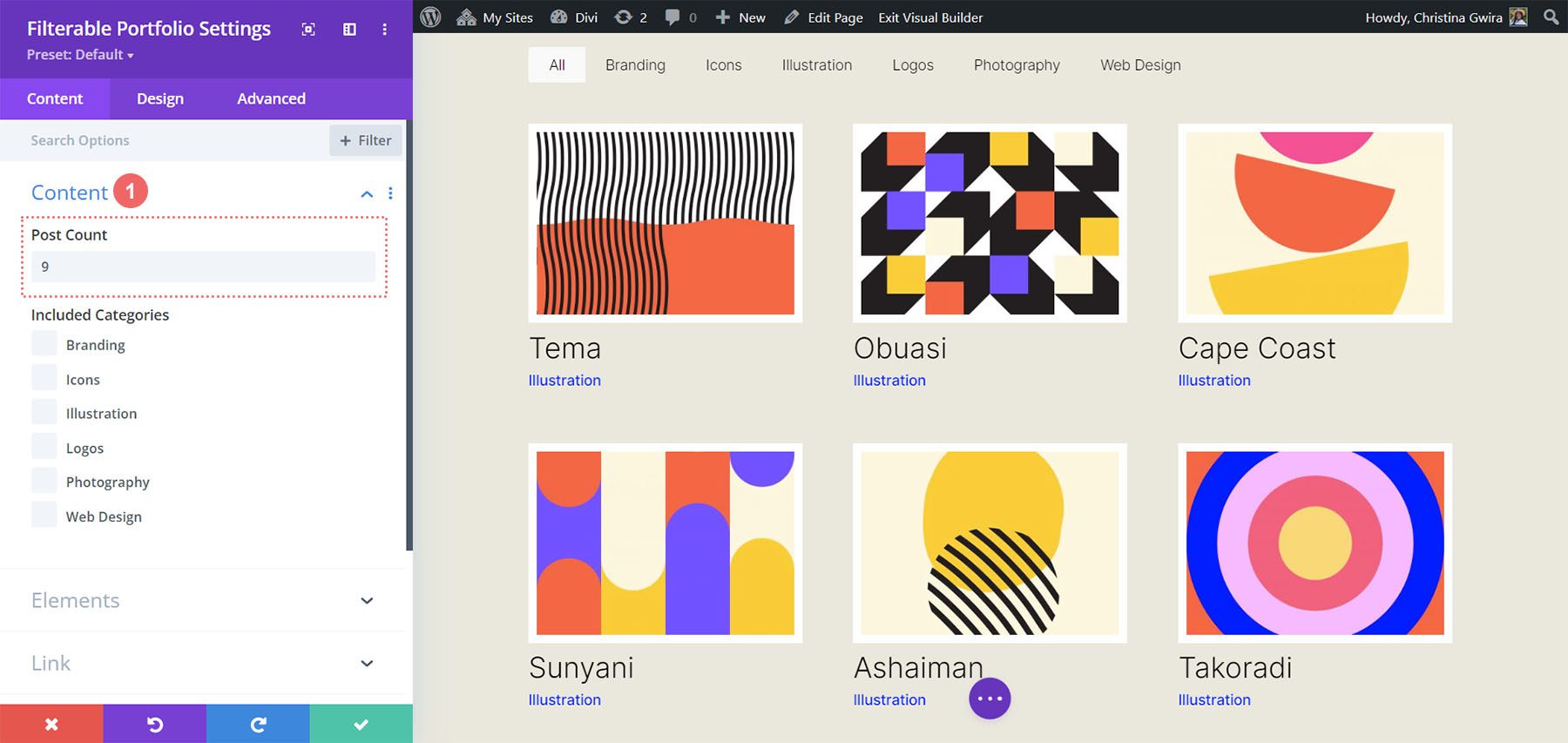
Gönderi sayısını, Filtrelenebilir Portföy ve Portföy Modüllerinin İçerik sekmesinde bulabilirsiniz.

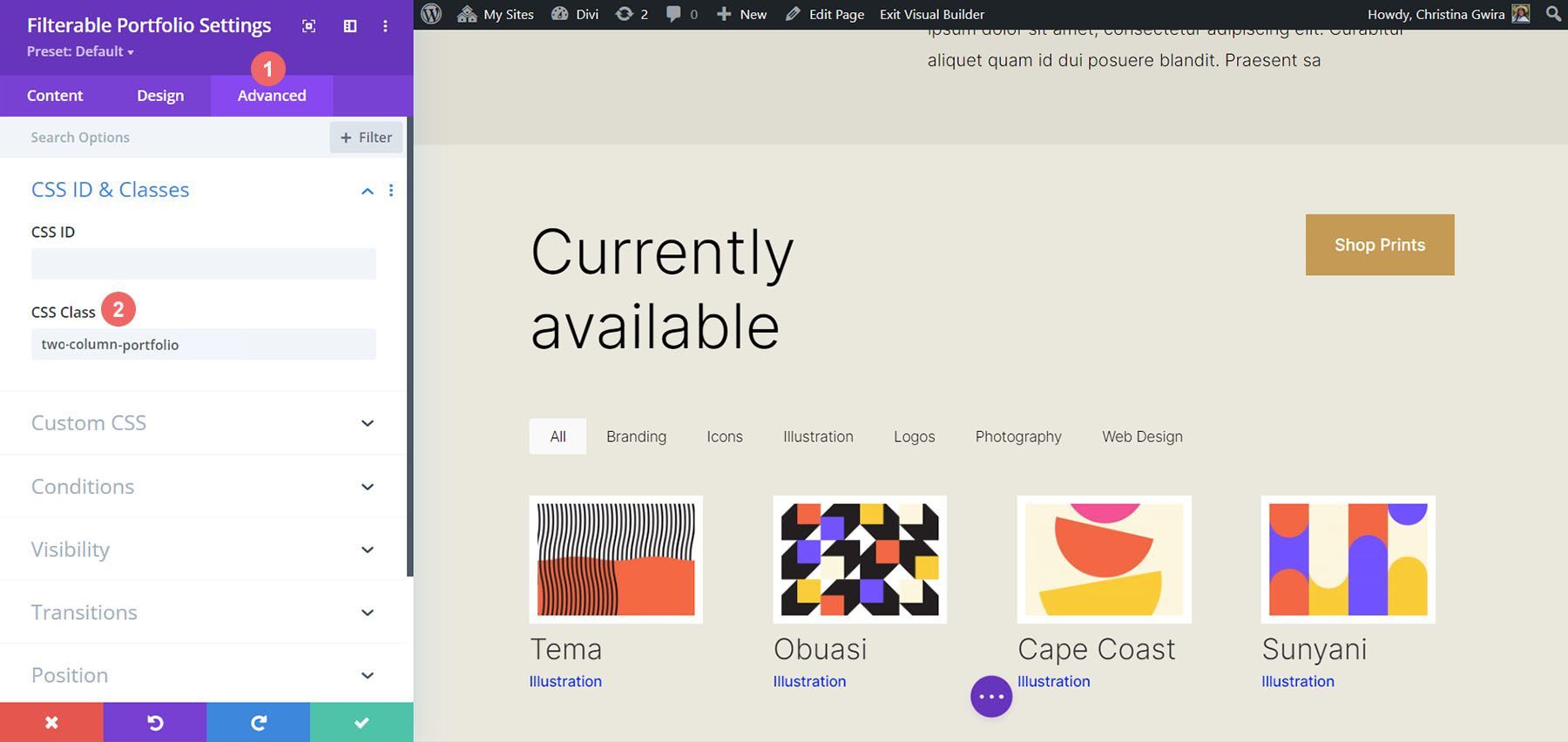
CSS'imizi eklemeden önce, modülümüze bir CSS sınıfı eklememiz gerekiyor. Bunun için modül ayarlarına tekrar girip Advanced sekmesine tıklayıp CSS sınıfımızı modülümüze ekleyeceğiz. column-portfolio sınıfını kullanacağız. Bu eğitimde ilerlerken kafamızın karışmaması için, bu sınıfın önüne, oluşturacağımız sütunların sayısını ekleyeceğiz.

Filtrelenebilir Portföy Modülünü İki Sütun Olarak Değiştirme
Modülümüzün sütun sayısını 4 sütundan 2 sütuna değiştirmek için yine Sayfa Ayarlarına gireceğiz . Ardından, aşağıdaki CSS'yi ekleyeceğiz:
İki Sütunlu Filtrelenebilir Portföy için Özel CSS:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
İlk seçicimizin genişliği (.two-column-portfolio .et_pb_grid_item) sütunun genişliğini belirler. Bu CSS snippet'inde kullandığımız sağ kenar boşluğu özelliği, portföy öğelerimizin çevresine bir miktar dolgu (veya cilt payı) ekler. İşte yeni, iki sütunlu modülümüz böyle görünüyor.

Filtrelenebilir Portföy Modülünü Üç Sütun Olarak Değiştirmek için CSS Kullanma
Şimdi modülümüzü 2 sütundan 3 sütuna değiştireceğiz. İşte bunu yapmak için yeni bir CSS parçacığı:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
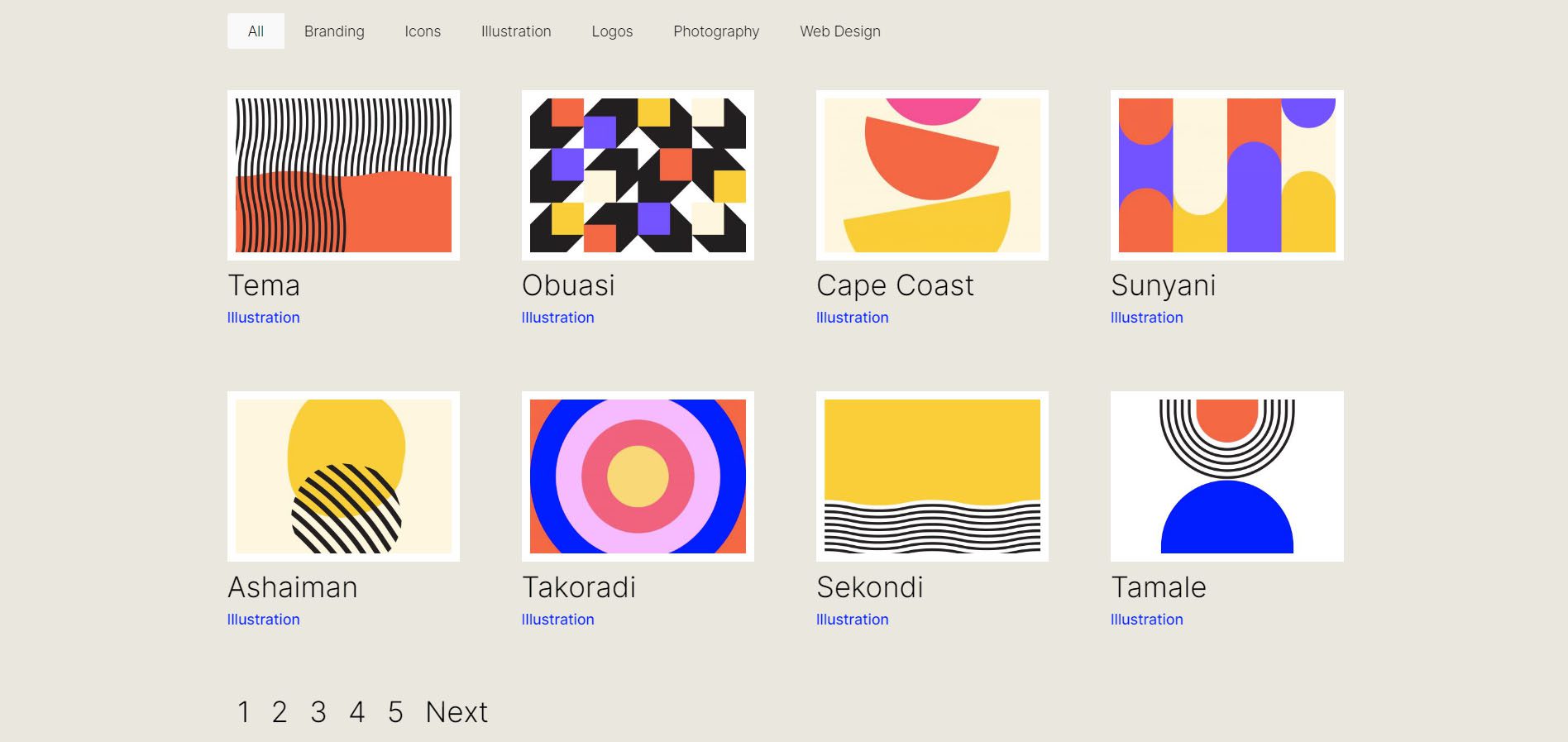
Unutmayın, bu CSS'yi ekledikten sonra gönderi sayısını 3'e bölünebilen bir sayı olarak değiştirmemiz gerekecek. 9 ile başlayalım.

Filtrelenebilir Portföy Modülündeki Sütun Sayısını Beş Sütun Olarak Değiştirin
İşte modülümüzün 5 sütuna sahip olmasını sağlayan pasaj.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Yine gönderi sayısını değiştirmeyi unutmayın! Burada daha yüksek bir sayı ile gideceğiz… 15'e kadar gidiyoruz!

Filtrelenebilir Portföy Modülündeki Sütun Sayısını Altı Sütun Olarak Düzenleyin
Son olarak, portföyümüzü altı sütun olarak değiştireceğiz. Ancak aşağıdaki CSS parçacığını kullanırken küçük bir ince ayar yapmamız gerekiyor. Modül ayarlarına son bir kez gidip bir CSS satırı ekleyeceğiz. Bu CSS, Portföy Resminin boyutunu değiştirecek. Bunu yapmamızın nedeni, altı sütun düzeninde dolgu (oluk) ve kenarlığımızı sığdırabilmemizi sağlamaktır.
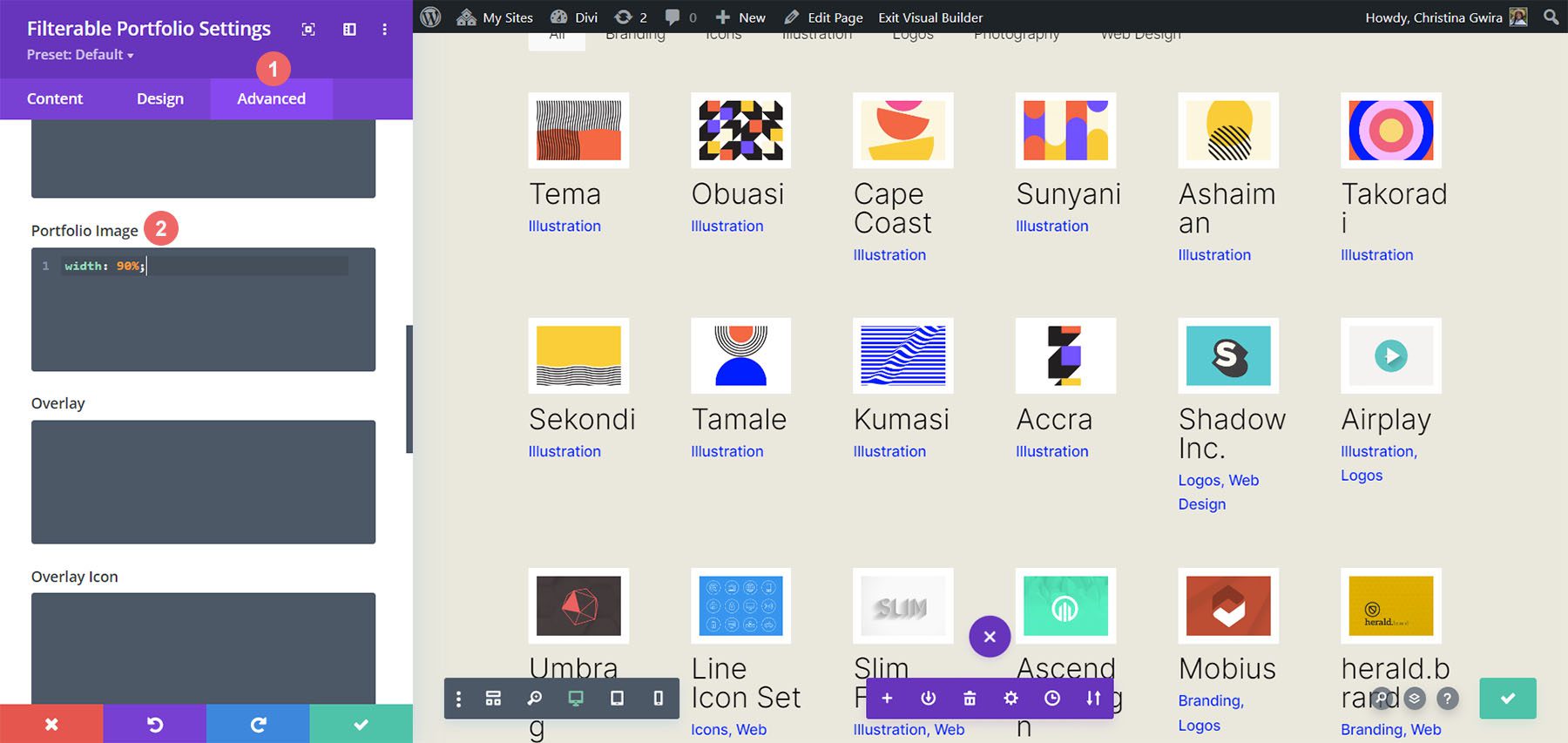
Bunu yapmak için, Filtrelenebilir Portföy modülümüzün Gelişmiş sekmesine gideceğiz ve Portföy Görüntüsü seçeneğine aşağıdaki CSS satırını ekleyeceğiz:
Portföy Resmi Özel CSS'si:
- Portföy Görüntüsü CSS'si: genişlik: %90;

Artık bu CSS'yi yerleştirdiğimize göre, Sayfa Ayarlarına geri dönebilir ve modülün altı sütunu olmasını sağlamak için bu CSS parçacığını ekleyebiliriz:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Bu snippet için, sağ kenar boşluğumuzun ölçüsünü değiştirdiğimizi fark edeceksiniz. Bunu yapmamızın nedeni, bu eğitimin tasarım aşamasında uyguladığımız kalın beyaz sınırları koruyabilmemizdir. Böylece marjımızı 5px'e düşürdük. Ayrıca gönderi sayımız içinde 18 gönderi kullandık.

Hadi Her Şeyi Bitirelim!
Eğiticinizin sonuna geldiğimize göre, umarım Divi ile gelen varsayılan modülleri CSS kullanarak nasıl özelleştirebileceğimizi görmüşsünüzdür. Sürekli büyüyen bir dijital çağda yaşadığımız için, çevrimiçi bir varlık oluşturmaya zaman ayırmak her zaman iyi bir fikirdir. Bu, çalışmanızı dijital bir portföy biçiminde çevrimiçi olarak eklemek gibi görünebilir! Bu eğitimin portföyünüzü benzersiz hale getirmenize yardımcı olacağını umuyoruz.
