WordPress'te Bağlantı Rengi Nasıl Değiştirilir?
Yayınlanan: 2022-12-12WordPress'te bağlantı rengini nasıl değiştirirsiniz? Modern web sitelerindeki bağlantıların rolü, ister gezinme ister dönüşüm için kullanılsın, çok önemlidir.
Bununla birlikte, WordPress temasının varsayılan URL'leri stilinin standartlarınızı karşılamaması mümkündür ve WordPress'teki bağlantı rengini değiştirmek isteyebilirsiniz.
Neyse ki düzenleyici seçeneklerini, eklentileri veya özel kodu kullanarak WordPress'teki bağlantı rengini değiştirebilirsiniz.
Bağlantılarınıza özel renkler ekleyerek arka plandan öne çıkmalarını veya tasarımınızla kusursuz bir şekilde harmanlanmalarını sağlamanız mümkündür.
Bu makale, WordPress'te bağlantı renginin neden değiştirileceğini açıklayacak ve altı etkili yöntem sunacaktır.
Neden WordPress'te Bağlantı Rengini Değiştirmelisiniz?
Web siteniz bağlantılar içermelidir. Örneğin, blogunuzda hem gelen hem de giden bağlantıları içeren içeriğe yer verirseniz, arama motoru optimizasyonunuz (SEO) geliştirilebilir.
Google, içeriğinizi sıralarken, SEO stratejilerinize hangi bağlantıların yerleştirilmesi gerektiğini belirlemek için bağlantı tıklama oranlarını (TO'lar) kullanır.
Ayrıca, ziyaretçilerinizi web sitenizdeki diğer sayfalara yönlendirmek için bağlantıları kullanabilirsiniz. Ziyaretçilerinizi daha fazla içeriğinize yönlendirerek, onları daha uzun süre meşgul edebileceksiniz.
Bununla birlikte, tıklamaları çekmek için bir bağlantının görsel olarak çekici olması gerekir. Çok açık bağlantı renkleri olması durumunda, içeriğinize karışarak düşük tıklama oranlarına (TO) neden olabilir. Bununla birlikte, çok parlak bağlantıların web sitenizin güvenilirliğini azaltması mümkündür.
Bu nedenle, çok fazla bağlantı tıklaması yaşamıyorsanız, renklerle deneme seçeneğini keşfetmek isteyebilirsiniz.
Bağlantı renginizi optimize ederek görünürlüğü artıracak, marka renklerinizle uyumlu hale getirecek, güvenilirliği artıracak ve web sitenizin görünümünü iyileştireceksiniz.
Web sitenizi görüntüleyen ziyaretçiler çekici bir tasarım görmek isteyeceklerdir. Göz alıcı bir bağlantı rengi kullanarak kullanıcı deneyimini iyileştirmek ve kullanıcıların web sitenizden hızlı bir şekilde ayrılmasını engellemek mümkündür.
WordPress'te Bağlantı Rengi Nasıl Değiştirilir (6 Yöntem)?
Bağlantılarınızın rengindeki bir değişiklik, web sitenizin tasarımı üzerinde size daha fazla kontrol sağlar ve ziyaretçileriniz için gezinmeyi kolaylaştırır.
Bu bölümde, altı farklı yöntem kullanarak WordPress'teki bağlantıların rengini nasıl değiştireceğinizi öğreneceksiniz.
Yöntem 1: CSS'yi Düzenleyerek WordPress'te Bağlantı Rengini Değiştirin
WordPress web sitenize özel CSS kodu ekleyerek bağlantılarınızın rengini değiştirebilirsiniz. Bunu yapmak için şu adımları izleyin:
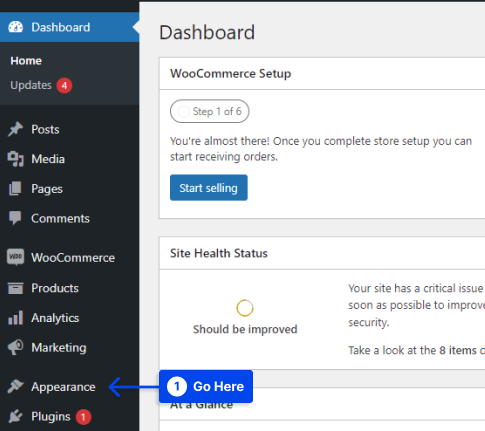
- WordPress yönetici kontrol panelinize gidin.
- Görünüm'e gidin.

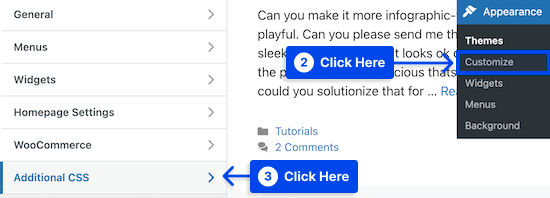
- Özelleştir seçeneğine tıklayın.
- Menüdeki Ek CSS seçeneğine tıklayın.

Bu seçeneğe tıklayarak sayfanın sol tarafında özel CSS kodunuzu ekleyebileceğiniz bir ekrana yönlendirileceksiniz.
- Genel bağlantı rengini özelleştirin.
Ziyaretçileriniz bağlantıya hiç tıklamadıysa, görecekleri renk budur.
İşte kullanabileceğiniz bir CSS kodu örneği:
a { color: #FFA500; }Bu değerin değiştirilmesi, bağlantı renginin turuncuya dönüşmesine neden olur. #FFA500 renginin istenen renge değiştirildiğinden emin olun.
- Bağlantı vurgulu rengini değiştirin.
Sonuç olarak, bir kullanıcı bir bağlantının üzerine geldiğinde, kullanıcının dikkatini çekmek için renk değişecektir.
CSS kodunun bir örneği aşağıda bulunabilir:
a:hover { color: #FF0000; text-decoration: underline; }Yukarıdaki kodu yazmanız sonucunda, bağlantı rengi kırmızıya dönecek ve bir ziyaretçi üzerine geldiğinde metin altı çizili olarak görünecektir. #FF0000 rengini seçeneklerinizden biriyle değiştirdiğinizden emin olun.
- Değişiklik, bir kullanıcı bir bağlantıyı tıklattıktan sonra bağlantı rengidir.
Bu özelliği, WordPress blogunuzda gezinmeyi kolaylaştırmak ve ziyaretçilerinizin daha önce hangi bağlantıları ziyaret ettiğini görmek için kullanabilirsiniz.
Aşağıdaki CSS kodunu kullanarak ziyaret edilen bağlantının rengini değiştirebilirsiniz:
a:visited { color: #0000FF; }Mavi renk #0000FF, seçtiğiniz bir renkle değiştirilmelidir.
- Yayınla düğmesine tıklayarak değişikliklerinizi canlı hale getirin.
Yalnızca yazılarınızdaki ve sayfalarınızdaki bağlantıları özelleştirmek istiyorsanız, aşağıdaki kod örneğini kullanabilirsiniz:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }Yukarıdaki kod örneği aynı görevi yerine getirir; ancak, .entry-content yalnızca içeriğinizdeki bağlantıları hedefler.
Yöntem 2: WordPress Küresel Stiller Özelliğini Kullanarak Bağlantı Rengini Değiştirin (Yalnızca Blok Temaları)
WordPress 5.9 ile, tüm siteyi Tam Site Düzenleme (FSE) aracılığıyla özelleştirebilirsiniz. Global Stiller arabirimiyle, Özelleştirici aracını kullanmak yerine temanın daha önemli öğelerini değiştirebilirsiniz.
Bununla birlikte, çoğu WordPress temasının şu anda bu yeni işlevi desteklemediği belirtilmelidir.
Bu yöntemi devam ettirebilmek için WordPress Block Editor ve WordPress Block Editor ile uyumlu bir tema kullandığınızdan emin olmalısınız.
WordPress Global Styles Özelliğini kullanarak bağlantı rengini değiştirmek için şu adımları izleyin:
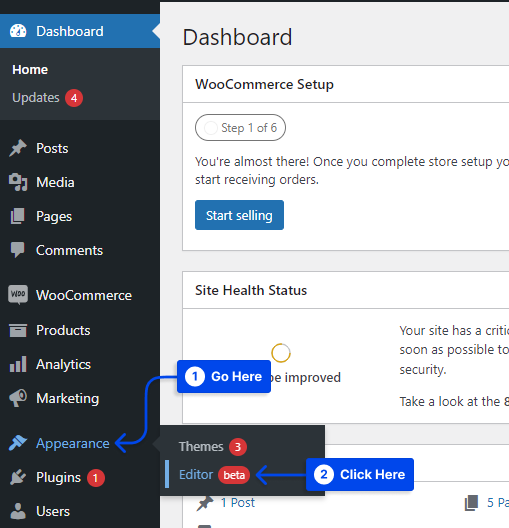
- WordPress kontrol panelinizde Görünüm'e gidin.
- Editör seçeneğine tıklayın.

Bu seçeneğe tıklayarak Tam Site Düzenleyicisine yönlendirileceksiniz.
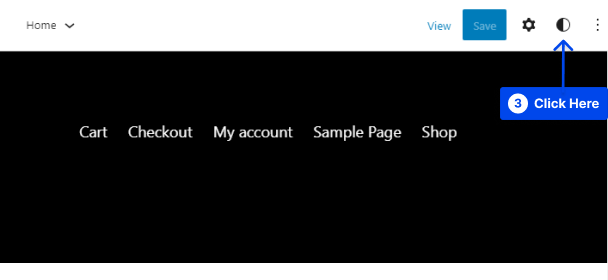
- Ekranınızın sağ üst köşesine gidin ve çift tonlu daire düğmesine tıklayın.

Bu düğmenin üzerine geldiğinizde, Stiller bölümünde olduğunuzu keşfedeceksiniz.
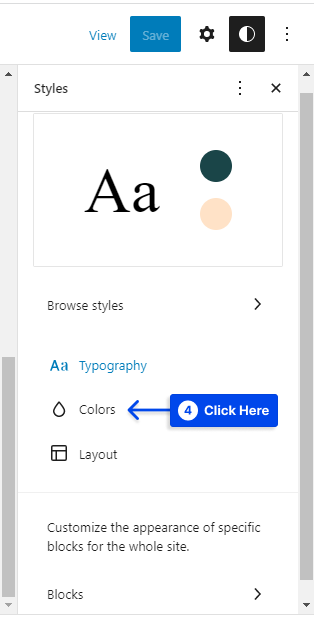
- Stiller sekmesindeki Renkler seçeneğine tıklayın.

Bunu yaparak temanızın renk düzenini değiştirebilirsiniz.
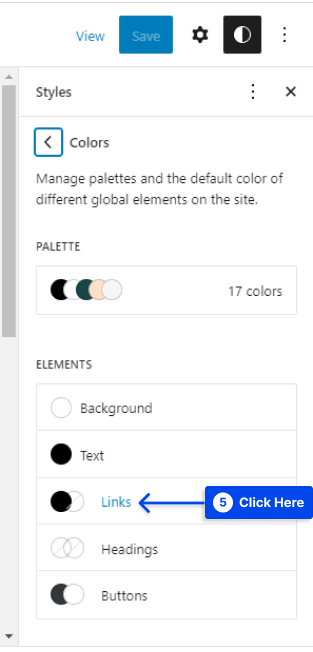
- Bağlantılar seçeneğine tıklayın.

Bu bölüm, seçtiğiniz temaya bağlı olarak farklı varsayılan renkler gösterecektir. Ancak renk seçici, özel bir renk seçmenize olanak tanır.

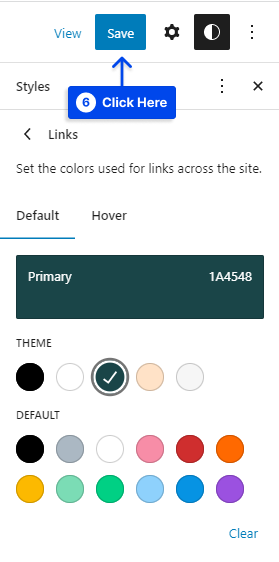
Metin kutusuna, kullanmak istediğiniz rengi seçtiğinizde özel onaltılık kod otomatik olarak girilecektir.
- Renginizi seçtikten sonra Kaydet butonuna tıklayın.

Global stiller aracı FSE'yi etkinleştirir, böylece bu aracı kullanarak tüm web sitenizdeki bağlantı renklerinizi güncelleyebilirsiniz.
Yöntem 3: WordPress Özelleştiriciyi Kullanarak Bağlantı Rengini Değiştirin
Bir blok temasına geçmek istememenizin birçok nedeni olabilir. Örneğin, daha ince ayarlamalar yapmak için daha fazla kontrole ihtiyacınız olabilir.
Alternatif olarak, sınırlı sayıda mevcut blok temaları gereksinimlerinizi karşılamayabilir.
Durum ne olursa olsun, Özelleştirici aracını kullanarak bağlantılarınızın rengini kolayca değiştirebilirsiniz. Kullanmak için şu adımları izleyin:
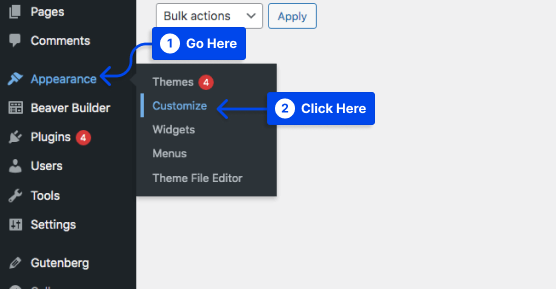
- WordPress kontrol panelinizde Görünüm'e gidin.
- Özelleştir seçeneğine tıklayın.

Buna tıkladığınızda, Özelleştirici otomatik olarak başlayacaktır.
- Özelleştirici açıldıktan sonra Renk Düzenleme sekmesini bulun.
Bu temadan temaya farklılık gösterecektir.
Bu bölümde temanızın renkleriyle ilgili çeşitli ayarlar bulacaksınız.
- Temanıza göre Bağlantı Rengi , Vurgu Rengi veya Birincil Vurgu'ya gidin.
- Renk seçiciyi kullanarak renginizi seçin.
Alternatif olarak, renginizin hex kodunu metin kutusuna girebilirsiniz.
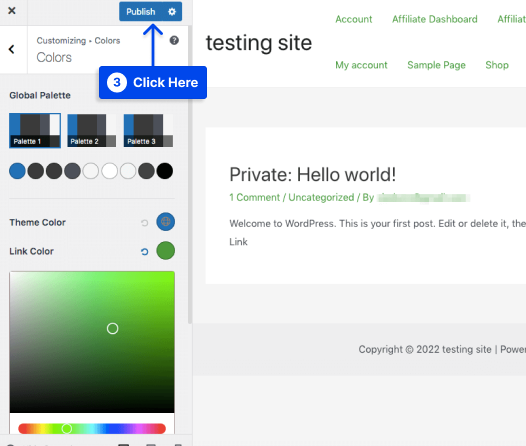
- Renginizi seçtiğinizde Yayınla düğmesine tıklayın.

Bu adımın sonucunda web sitenizin tüm bağlantılarının renkleri güncellenecektir.
Yöntem 4: Gutenberg Editör'de Bağlantı Rengini Değiştirin
Son birkaç yılın en popüler editör sistemleri arasında, WordPress'in varsayılan düzenleme sisteminin bir parçası olan Gutenberg var. Hevesli Gutenberg kullanıcıları bu yöntemi yararlı bulacaktır.
Gutenberg'de bağlantı rengini değiştirmek için şu adımları izleyin:
- Gutenberg ile bir gönderi/sayfa açın.
- Bir metin seçin.
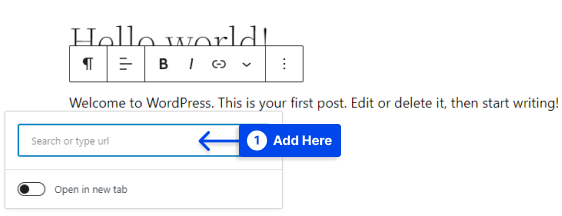
- Köprü simgesini kullanarak metne bir bağlantı ekleyin ve Enter tuşuna basın.

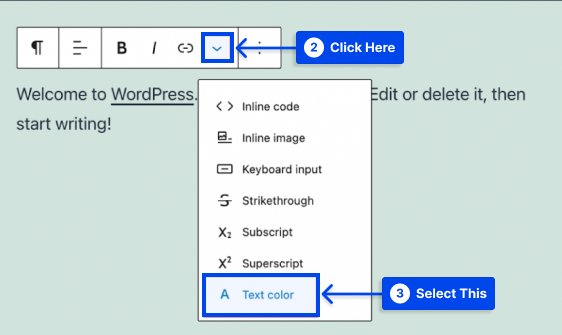
- Bağlantı metnini seçerken bağlantı simgesinin yanındaki açılır oka tıklayın.
- Metin rengi seçeneğini belirleyin.

Bu seçenek, seçtiğiniz metin için özel bir renk seçmenizi sağlayan WordPress'in renk seçicisini görüntüler.
- Tercih ettiğiniz rengi seçin.
- Sayfanızın sağ üst köşesindeki Güncelle düğmesine tıklayın.
Yöntem 5: Elementor Sayfa Oluşturucu'da Bağlantı Rengini Değiştirin
Elementor sayfa oluşturucuda, kullanımı kolay bir görsel sayfa oluşturucu kullanarak web sitenizin renkler dahil her yönünü oluşturabilir ve özelleştirebilirsiniz.
Elementor'da bağlantı rengini değiştirmek için şu adımları izleyin:
- WordPress panonuzdan bir sayfa açın.
- Elementor ile Düzenle seçeneğine tıklayın.
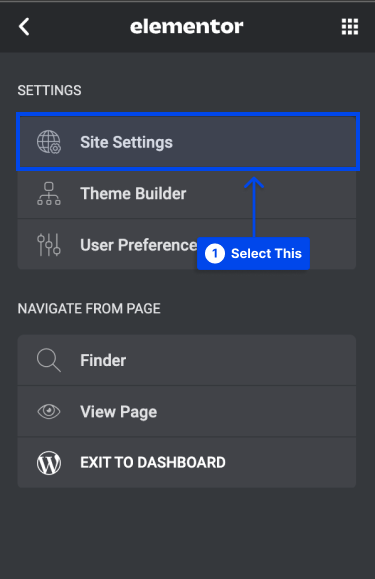
- Elementor açıldığında sol üst köşedeki üç çizgiye tıklayın.
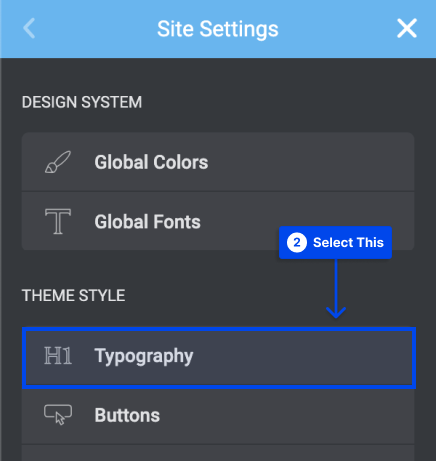
- Site Ayarları seçeneğini seçin.

- Tipografi bölümüne gidin.

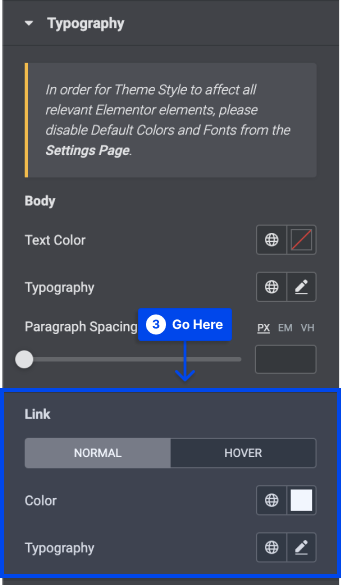
- Rengi ayarlamak için Tipografi bölümündeki Bağlantı başlığına gidin.

- İşiniz bittiğinde Güncelle düğmesine tıklayın.
Yöntem 6: Divi Sayfa Oluşturucu'da Bağlantı Rengini Değiştirin
Bu bölümün amacı, Divi sayfa oluşturucu ile WordPress'teki bağlantılarınızın rengini nasıl değiştirebileceğinizi açıklamaktır.
Divi Builder, kısa sürede benzersiz web sayfaları oluşturmak için kullanımı kolay ve hızlı bir araçtır. Divi Builder'da, tek tek bağlantıların renklerini ayarlayabilirsiniz.
Divi Sayfa Oluşturucu'da bağlantı rengini değiştirmek için şu adımları izleyin:
- Yeni bir sayfa oluşturun ve Divi Builder'ı kullanarak düzenleyin.
- Bağlantı eklemek istediğiniz metni seçin.
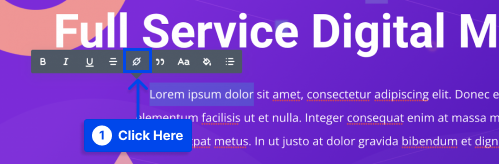
- Açılır menüdeki köprü simgesine tıklayın.

- Açılır pencerede URL'yi girin.
Şimdi mavi olan bağlantılar için varsayılan rengi göreceksiniz.
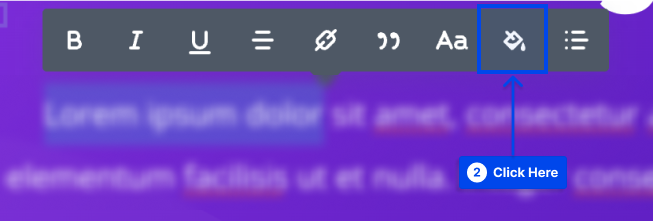
- Bağlantı rengini değiştirmek için boya kovası simgesine tıklayın.

Açılan renk paletini kullanarak bağlantının rengini özelleştirebileceksiniz.
- Tercih ettiğiniz rengi seçin.
- Değişikliklerinizi kaydedin.
Çözüm
Bu makale, WordPress'te bağlantı renginin neden değiştirileceğini açıkladı ve altı etkili yöntem sundu.
Bu makaleyi okumak için zaman ayırdığınız için size en içten teşekkürlerimizi sunarız. Herhangi bir yorumunuz veya sorunuz varsa, lütfen yorum bölümünde yayınlamaktan çekinmeyin.
Facebook ve Twitter sayfalarımızı yeni makalelerle düzenli olarak güncelliyoruz, bu nedenle en son haberler için lütfen bizi takip edin.
