WordPress Yazı Tipleri Nasıl Değiştirilir [6 Kolay Yol]
Yayınlanan: 2023-06-20WordPress yazı tiplerini farklı bir şeye değiştirmek mi istiyorsunuz?
Web sitenizin metin yazı tipi, site tasarımınızda ve marka kimliğinizde önemli bir rol oynar. İçeriğinizin genel okunabilirliğini artırabilir ve web sitenizin modern ve profesyonel görünmesini sağlayabilir.
Bu yazıda, WordPress yazı tiplerini farklı yollarla nasıl değiştireceğinizi göstereceğiz, böylece WordPress'teki yazı tiplerini kolayca değiştirebilirsiniz.
Neden WordPress Web Sitenizdeki Yazı Tiplerini Değiştirin?
WordPress web sitenizdeki yazı tiplerini değiştirmek isteyebileceğiniz birçok neden vardır. Burda biraz var:
- Sitenizin genel görünümünü ve hissini iyileştirin. Doğru yazı tipleri, sitenizi görsel olarak daha çekici ve ilgi çekici hale getirebilir.
- Sitenizi daha okunabilir hale getirin. Doğru yazı tiplerini kullanmak, özellikle disleksi veya diğer okuma güçlüğü çeken kişiler için içeriğinizin okunmasını kolaylaştırabilir.
- Belirli bir izlenim yaratın. Seçtiğiniz yazı tipi, siteniz için belirli bir izlenim yaratmanıza yardımcı olabilir. Örneğin, klasik bir serif yazı tipi sitenize daha geleneksel bir görünüm verirken, sans-serif yazı tipi sitenize daha modern bir görünüm verebilir.
- Markanızla eşleştirin. Bir logonuz veya başka marka öğeleriniz varsa, daha uyumlu bir görünüm oluşturmak için aynı yazı tiplerini web sitenizde kullanabilirsiniz.
4 Web Yazı Tipi Türü
WordPress yazı tiplerini kullanmaya başlamadan önce, dört ana yazı tipini inceleyelim:
- Serif: Serif yazı tipleri, genellikle her harfin üstünde ve altında bulunan süslemeleri nedeniyle başlıklarda kullanılmaya uygundur.
- Sans Serif: Sans Serif yazı tipleri ise net ve kolay okunabilir oldukları için hem başlık hem de gövde metni için uygundur.
- Komut dosyası: Komut dosyası yazı tipleri, tuhaf görünümleri nedeniyle nadiren kullanılmalıdır.
- Ekran: Ekran yazı tipleri güçlü ve tıknaz olma eğilimindedir. Yalnızca başlık için kullanılmalı ve asla gövde metni için kullanılmamalıdır.
WordPress'te Yazı Tipleri Nasıl Değiştirilir
Neyse ki, WordPress'in varsayılan yazı tipini kullanmakla sınırlı değilsiniz. Aslında, WordPress'te bir yazı tipini değiştirmenin birkaç yolu vardır ve bunların çoğu herhangi bir kodlama bilgisine ihtiyaç duymaz. Başlayalım!
1) WordPress Tema Özelleştiriciyi Kullanarak WordPress Yazı Tiplerini Değiştirin
WordPress tema özelleştiriciyi kullanmak, web sitenizdeki yazı tipini değiştirmenin kolay bir yoludur. Web sitenizin tasarımını özelleştirmenizi sağlar ve gerçek zamanlı bir önizleme görüntüler.
Not: Bir özelleştirici menü seçeneği görmüyorsanız, temanız büyük olasılıkla tam site düzenlemesini etkinleştirmiştir ve farklı bir yöntem kullanmanız veya temaları değiştirmeniz gerekecektir.
Bu makale için Astra temasını kullanacağız. Ancak, kullandığınız WordPress temasına göre seçenekler farklı olacaktır. Temanıza bağlı olarak, özelleştiricide yazı tipi veya tipografi seçeneklerini aramalısınız.
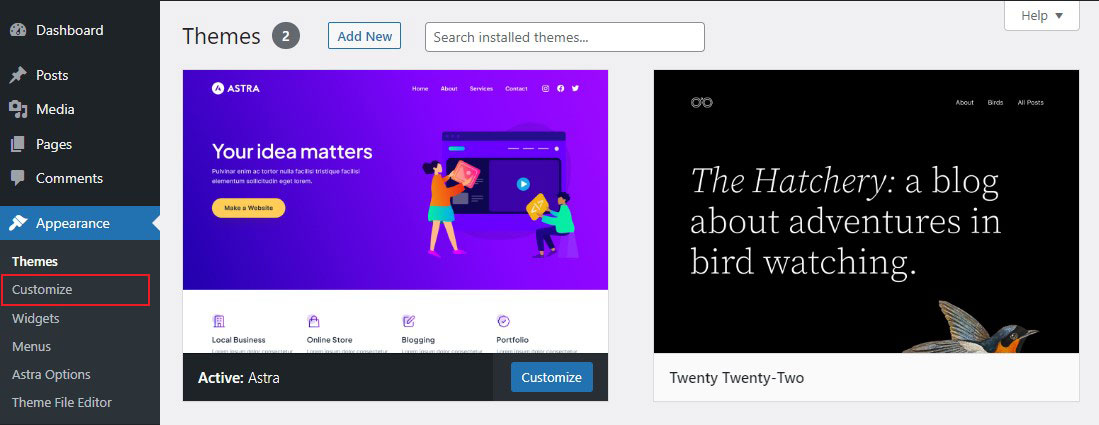
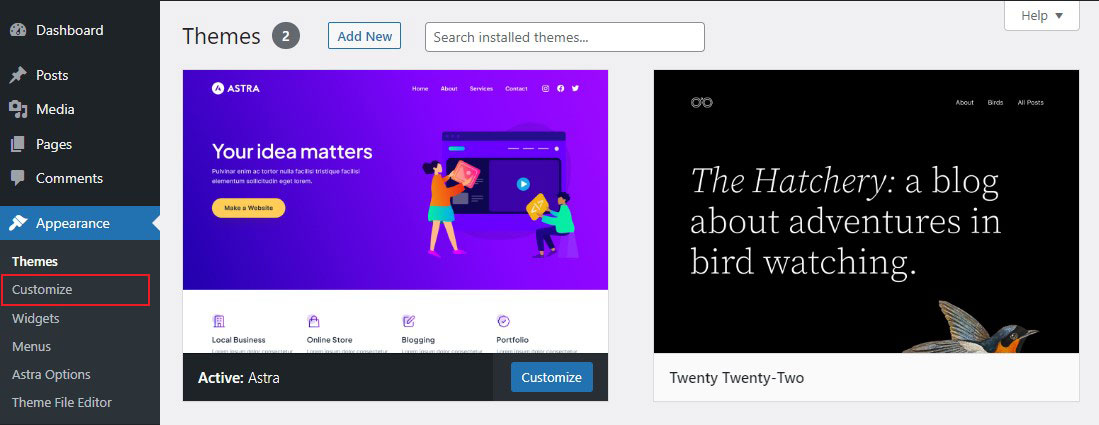
Başlamak için Görünüm » WordPress panonuzdan Özelleştir'e gidin.

Bu, WordPress tema özelleştiricisini açacaktır.
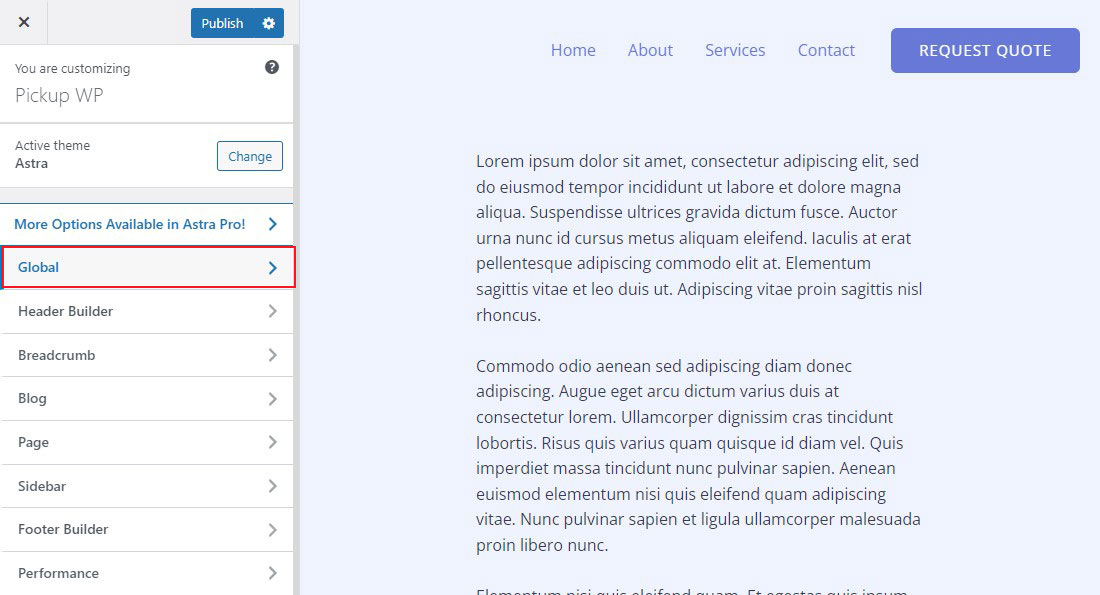
Astra teması, site çapında stilleri değiştirmek için seçenekler içeren Global bir bölüm sunar. Tüm web sitenizin yazı tipini değiştirmek için soldaki menüden Global seçeneğini kullanın.

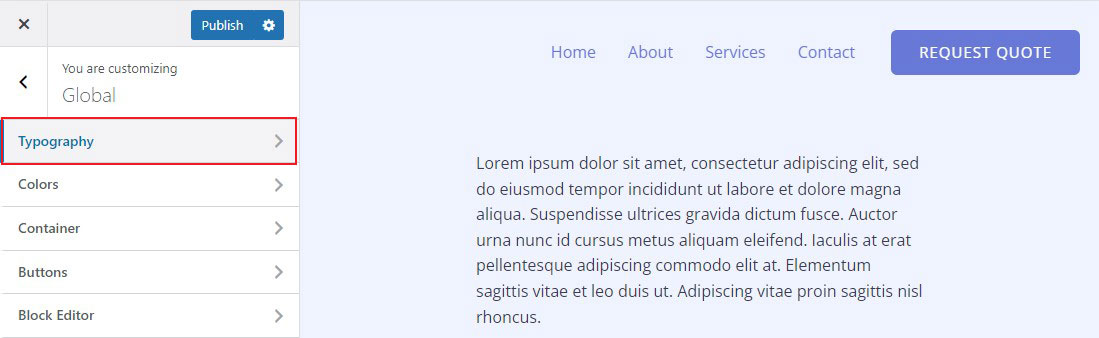
Bir sonraki ekranda yazı tipi, renkler, kaplar, düğmeler vb. için seçenekler göreceksiniz.
Devam edin ve Tipografi'yi seçin.

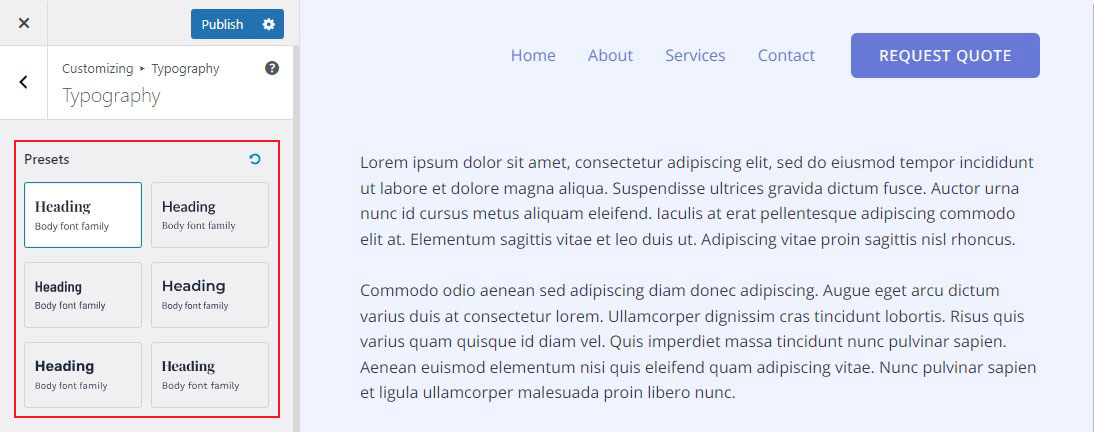
Ardından, Hazır Ayarlar bölümünde farklı yazı tipleri seçebilirsiniz.
Bunlar, temanın varsayılan yazı tipleridir ve birini seçmek, tüm web sitenizdeki yazı tipini değiştirir.

Ayrıca, temanızdaki ayrı ayrı öğelerin yazı tiplerini de değiştirebilirsiniz.
Örneğin, gövde ve başlıklar için farklı bir yazı tipi seçebilirsiniz. Hatta her başlık düzeyinde farklı yazı tiplerini kullanmak için seçenekler vardır.
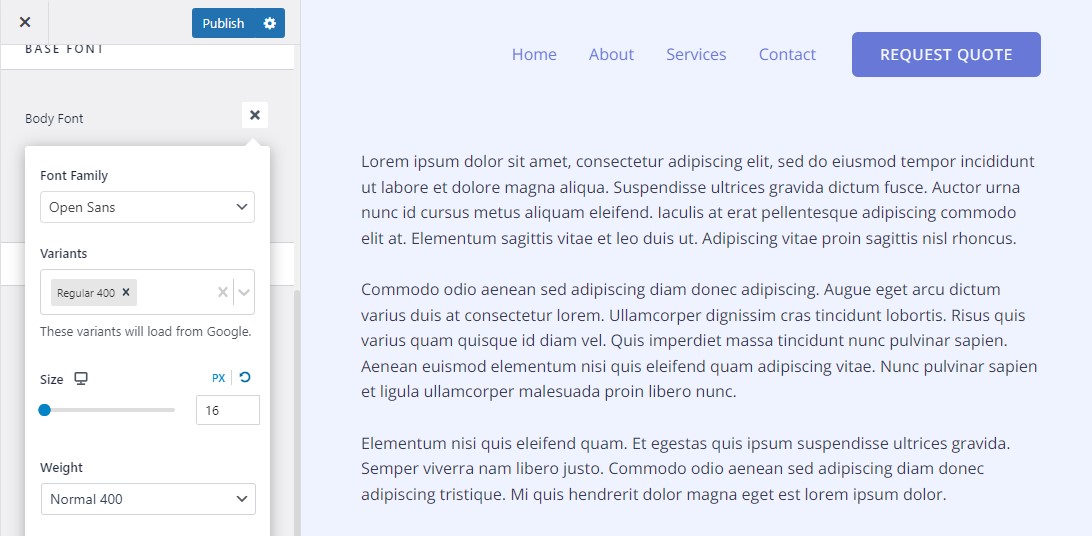
Başlamak için, belirli bir öğe için Yazı Tipi Ailesi açılır seçeneğinden bir yazı tipi seçmeniz yeterlidir.

Ek olarak, yazı tipinin ağırlığını, boyutunu, varyasyonunu ve diğer özelliklerini değiştirmek için daha fazla seçenek vardır.
Yazı tipi ayarlarınızla işiniz bittiğinde, değişikliklerinizi kaydetmek için üst kısımdaki Yayınla düğmesine tıklayın.
Bu kadar! Web sitenizi ziyaret edin ve yeni yazı tipini görün.
2) WordPress Tam Site Düzenleyicide Yazı Tiplerini Değiştirme
Twenty Twenty-Two gibi blok tabanlı bir WordPress teması kullanıyorsanız, sitenizin yazı tipini tam site düzenleyici aracılığıyla değiştirebilirsiniz.
Tam site düzenleyici, WordPress içerik düzenleyicisinde gönderileri veya sayfaları değiştirirken olduğu gibi, WordPress temanızı bloklarla özelleştirmenizi sağlar.
Bu makale için Yirmi Yirmi İki temasını kullanacağız.
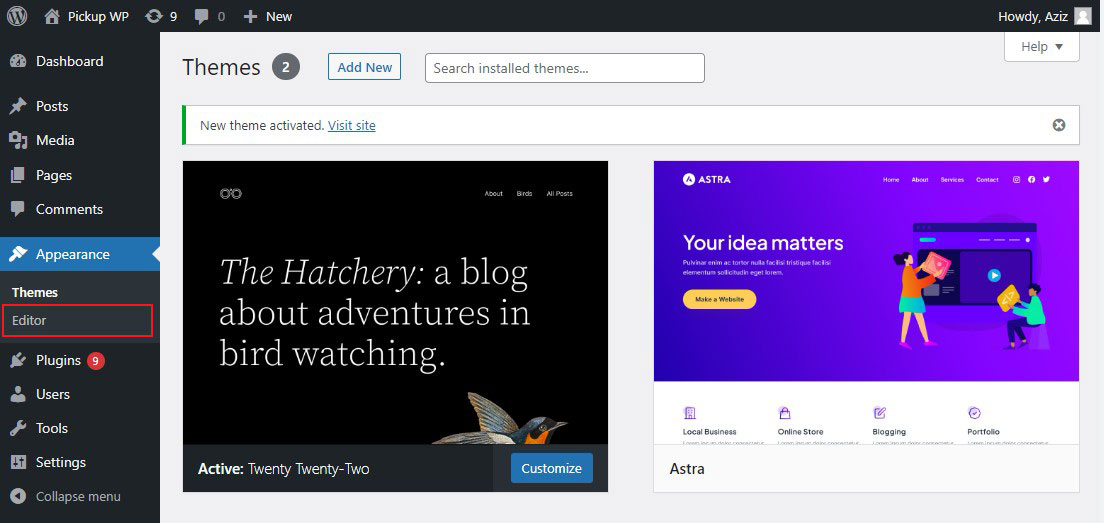
Başlamak için WordPress yönetici panelinde Görünüm »Düzenleyici'ye gidin.

Bu, WordPress temanız için tam site düzenleyicisini başlatacak.
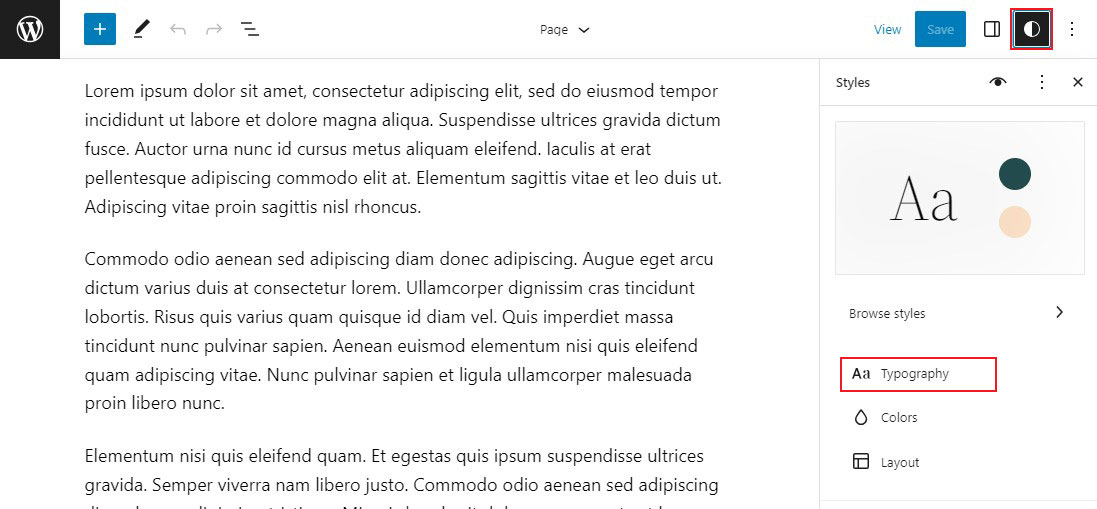
Ardından, sağ üst köşede Stiller simgesini ve ardından Tipografi seçeneğini seçin.

Bundan sonra, metin ve bağlantılar gibi öğelerin tipografisini değiştirebilirsiniz.
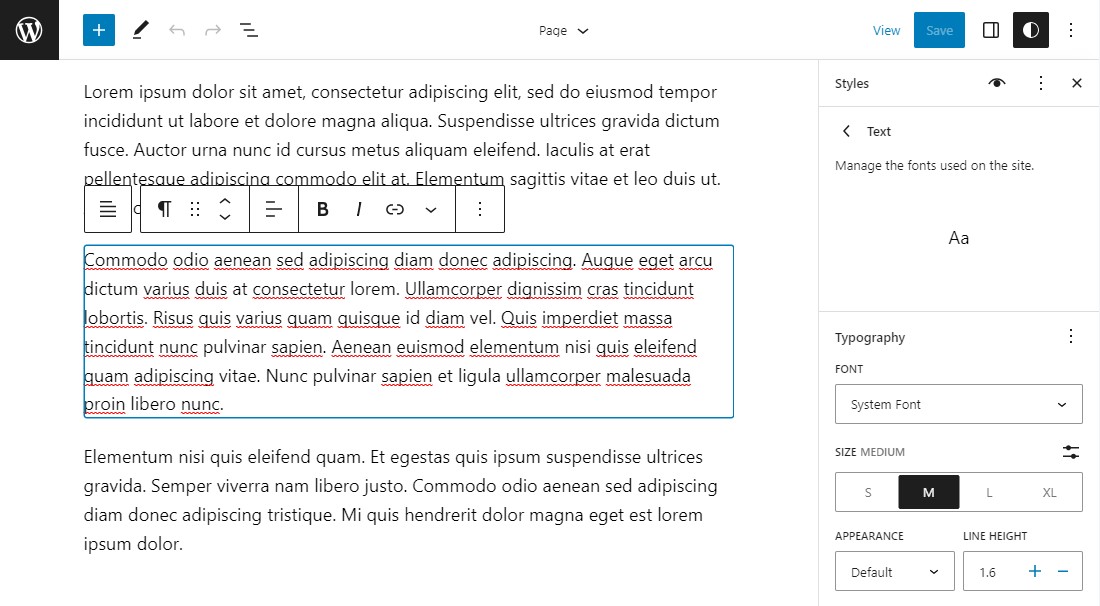
Öğe olarak metni seçeceğiz ve ardından Yazı Tipi Ailesi açılır seçeneğini kullanarak yazı tipini değiştireceğiz.

Tamamlandığında, Kaydet düğmesine tıklayın.
Tam site düzenleyicisini kullanarak yazı tipini başarıyla değiştirdiniz.
3) Bir WordPress Eklentisi Kullanarak WordPress Yazı Tiplerini Değiştirin
Bir WordPress yazı tipi eklentisi kullanmak, WordPress'teki yazı tiplerini değiştirmenin başka bir yoludur.
Sitenizin tipografi seçeneklerini iyileştiren çeşitli eklentiler mevcuttur. Bir WordPress yazı tipi eklentisi seçerken, Google Yazı Tiplerini kullanmanıza izin veren birini seçmenizi öneririz.

Bu makale için Easy Google Fonts'u kullanacağız.
Web sitenize 600'den fazla Google yazı tipi ve farklı yazı tipi varyantları eklemenizi sağlayan ücretsiz bir WordPress eklentisidir.
Başlamak için öncelikle Easy Google Fonts eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağını kontrol edin.
Aktivasyon üzerine, WordPress kontrol panelinizden Görünüm » Özelleştir'e gidin.

Bu, WordPress tema özelleştiricisini açacaktır.
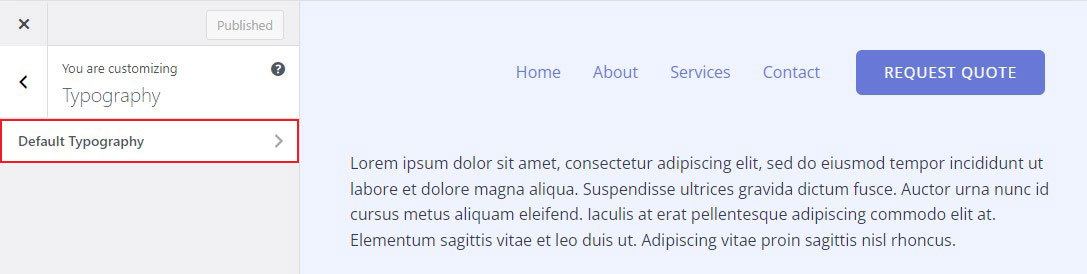
Şimdi, Tipografi seçeneğine tıklayın.

Bir sonraki ekranda, Varsayılan Tipografi seçeneğine tıklayın.

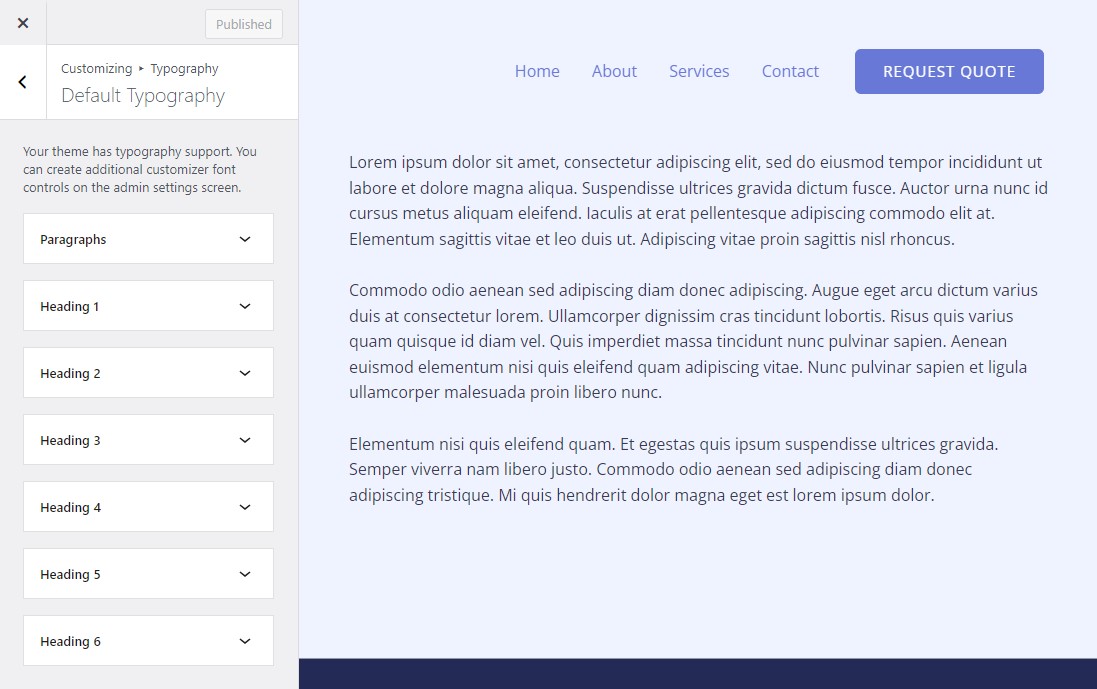
Artık web sitenizdeki paragraflardan başlık etiketlerine kadar herhangi bir öğenin yazı tipini değiştirebilirsiniz. Bunları gerektiği gibi özelleştirin, ardından bu değişiklikleri kaydedin.

4) WordPress Sayfa Oluşturucuda Yazı Tiplerini Değiştirme
Kodu düzenlemeden özel bir sayfa oluşturmanıza izin veren birçok WordPress sayfa oluşturucu vardır. Web sitenizdeki çeşitli öğelerin yazı tipini değiştirmek için bunları kullanabilirsiniz.
Bu eğitim için Elementor kullanacağız. WordPress için en iyi sayfa oluşturucu eklentilerinden biridir. Tek bir kod satırına dokunmadan özel sayfalar oluşturmak için sürükle ve bırak oluşturucu sunar.
Daha fazlası için eksiksiz Elementor incelememize göz atın.
Başlamak için Elementor editörünü kullanarak herhangi bir sayfayı açın.
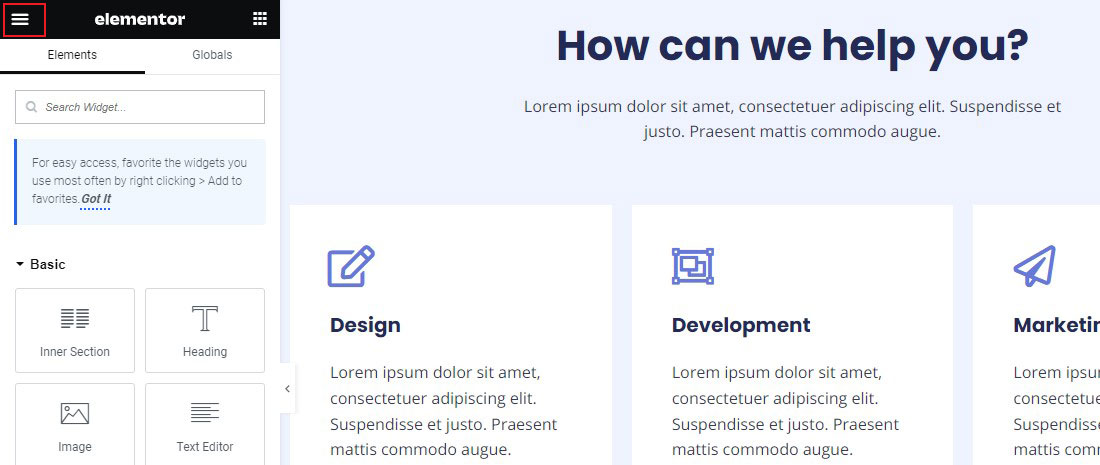
Açtıktan sonra, düzenleyicinizin sol üst köşesindeki üç çizgiye tıklayın.

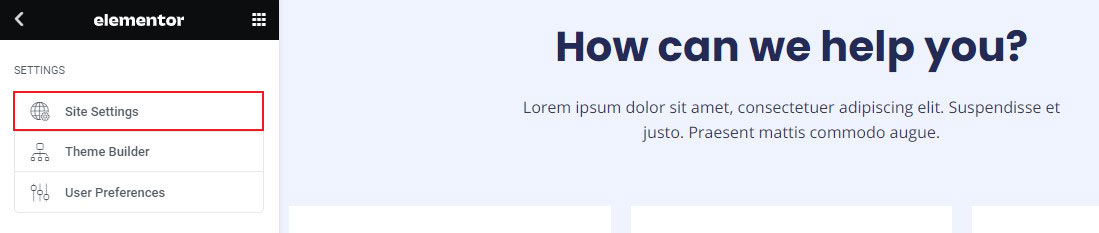
Şimdi, tıklayın Site Ayarları .

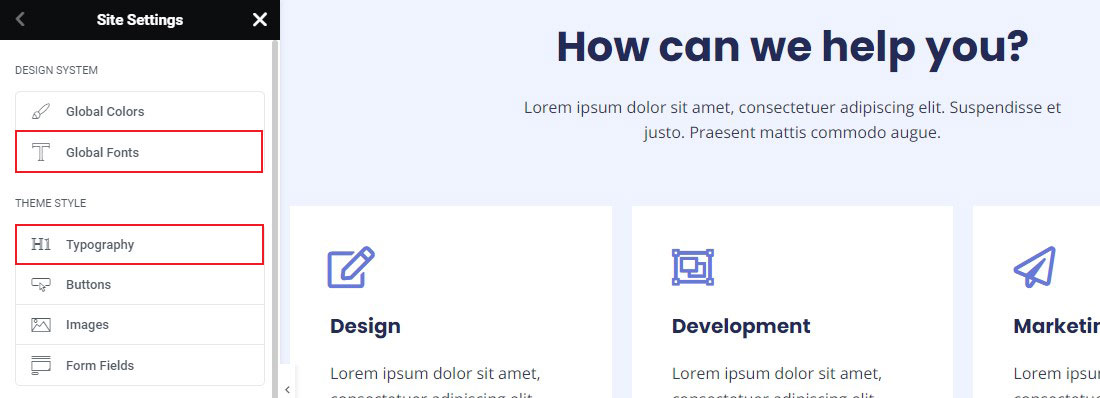
Bir sonraki ekranda, genel renkleri, genel yazı tiplerini, tipografiyi, düğmeleri ve çok daha fazlasını özelleştirebileceksiniz.

Metin ve aksanın yanı sıra birincil ve ikincil başlıklarınız için yazı tipini değiştirebilirsiniz. Ayarlarınızdan memnun olduğunuzda, değişiklikleri kaydetmek için Güncelle'ye tıklayın.
Bir sayfa oluşturucu ile yazı tiplerini değiştirmek işte bu kadar basit!
5) Blok Düzenleyici ile WordPress Yazı Tiplerini Değiştirme
Gutenberg blok düzenleyicisini kullanarak yazı tiplerinizin belirli yazılarda ve sayfalarda nasıl görüneceğini de değiştirebilirsiniz.
Bu yaklaşımın ana dezavantajı, yeni yazı tipini yalnızca söz konusu gönderiye veya sayfaya uygulayacak olmasıdır. Benzer bir özelleştirme uygulamak istiyorsanız, bu işlemi başka herhangi bir gönderi için tekrarlamanız gerekir.
Bu, postaya özel ayarlamalar için yararlı olabilir, ancak site genelinde bir yazı tipi değiştirme seçeneği arıyorsanız, bunun yerine diğer seçenekleri kontrol etmelisiniz.
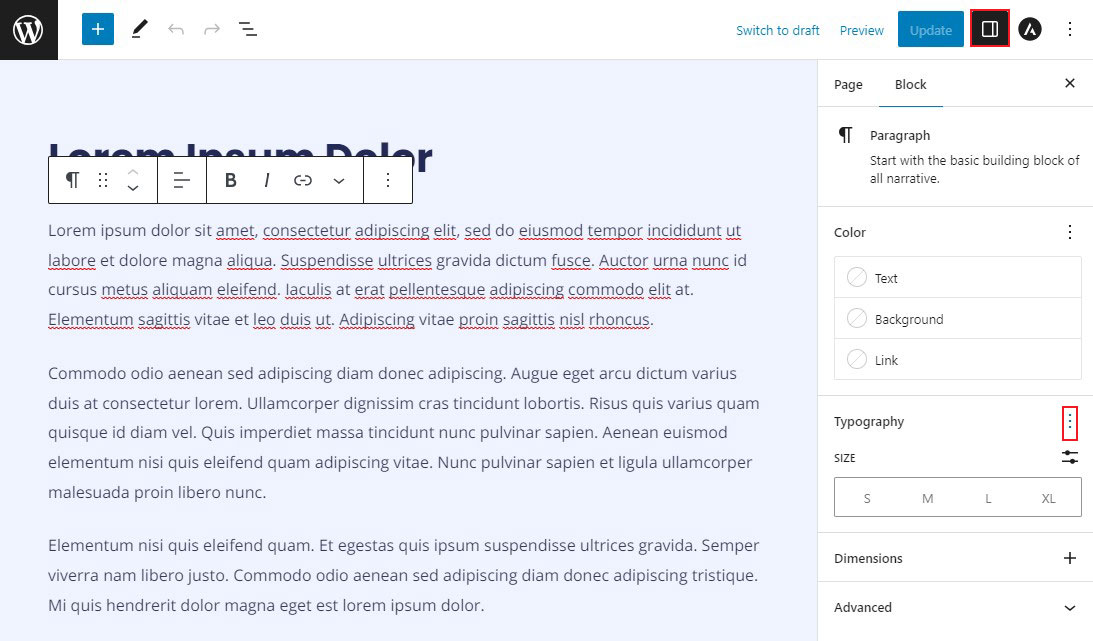
Bununla birlikte, yazı tipini WordPress blok düzenleyicisini kullanarak değiştirmek için düzenlemek istediğiniz sayfayı veya gönderiyi açın. WordPress editörüne girdikten sonra, görünümünü değiştirmek için metni seçin.
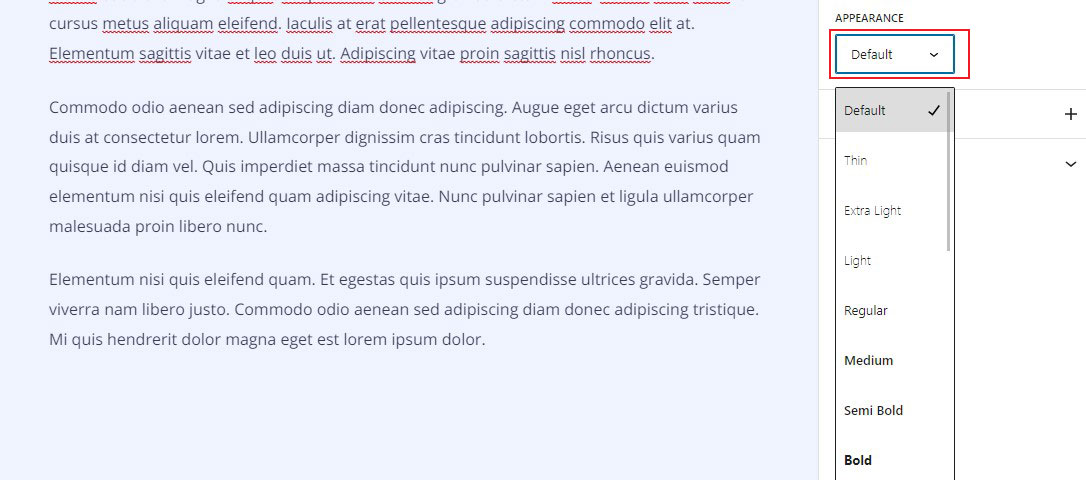
Ardından, sağ üst köşenizdeki Ayarlar paneline tıklayın ve Tipografi bölümüne gidin. Şimdi Tipografi'nin yanındaki üç noktayı tıklayın ve seçeneklerden Görünüm'ü seçin.

Bunu yaptığınızda, Tipografi bölümünün altında Görünüm seçenekleri görüntülenecektir.
Şimdi, Görünüm menüsünü tıklayın ve yazı tipiniz için bir stil seçin.

Yazı tipi boyutunu değiştirmek, metin rengini değiştirmek, büyük harfleri etkinleştirmek ve daha fazlası için seçenekler de vardır.
Ayarlarınızı tamamladıktan sonra, değişikliklerinizi kaydetmek için Güncelle'ye tıklayın.
6) CSS Kullanarak WordPress Yazı Tiplerini Değiştirin
WordPress'te yazı tipini değiştirmenin başka bir yolu da CSS kullanmaktır. Temanızın özelleştirme seçenekleri yazı tiplerini değiştirmenize izin vermediğinde kullanışlıdır.
Ancak, WordPress temalarını değiştirirseniz değişiklikleriniz kaybolacaktır. Bu nedenle, yeni bir tema kurmadan önce CSS kodunuzu kopyalayın.
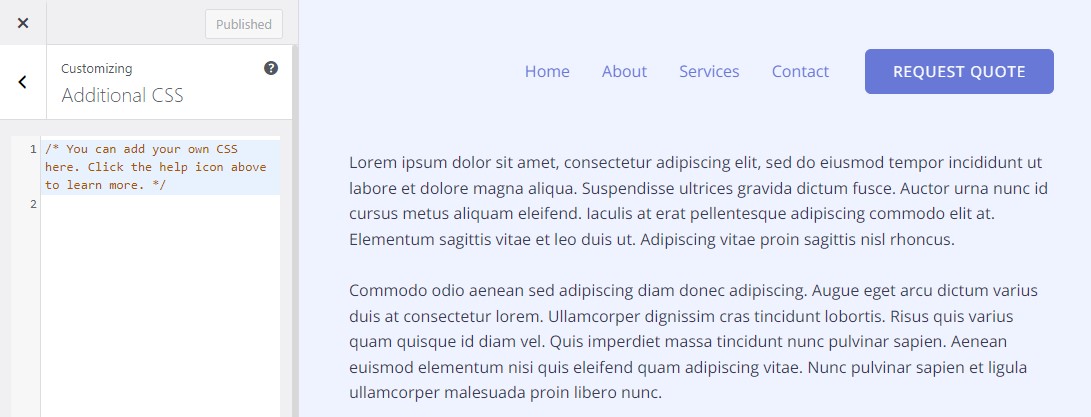
Web sitenizin stil sayfalarına erişmenize gerek kalmadan WordPress Özelleştiriciyi kullanarak CSS ekleyebilirsiniz.
Görünüm » Özelleştir » Ek CSS'ye gidin ve CSS kodunuzu yerleştirin.

Örneğin, H1 etiketini ve paragrafı özelleştirmek istiyorsanız.
CSS kodu aşağıdaki gibi olacaktır:
h1{ font-family: sans-serif; font-size: 28px; color: #FF0000; } p { font-size: 18px; color: #FFFFFF; }Bu, sitenizdeki H1 etiketini yazı tipi boyutu 28 olan sans-serif olarak değiştirir.
Benzer şekilde, paragrafın yazı tipini beyaz renkli (#FFFFFF) 18 boyutunda değiştirin.
Sarma
Yazı tipleri, web sitenizin tasarımında önemli bir rol oynar ve dikkatli bir şekilde seçilmelidir. Doğru yazı tipi kombinasyonu, doğru renkler ve görseller kadar göze hitap edebilir ve doğru duyguları tetikleyebilir.
İyi haber şu ki, WordPress yazı tipini değiştirmeyi ve web sitenizin ihtiyaçlarını karşılayacak şekilde özelleştirmeyi kolaylaştırıyor. WordPress özelleştiriciyi kullanmaktan eklentileri yüklemeye ve sayfa oluşturucuyu kullanmaya kadar, WordPress'te yazı tiplerini değiştirmek için kullanabileceğiniz çeşitli yolları ele aldık.
Bu kadar! Bu makalenin, WordPress'te yazı tiplerini nasıl değiştireceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Daha fazlası için şu diğer yararlı kaynaklara göz atın:
- WordPress'te Bir Sayfa Nasıl Çoğaltılır
- WordPress'te Hata Ayıklama Modu Nasıl Etkinleştirilir
Son olarak, bu makaleyi beğendiyseniz, lütfen bizi Facebook ve Twitter'da takip edin.
