Web Sitesi İçeriğini Kaybetmeden WordPress Temaları Nasıl Değiştirilir
Yayınlanan: 2022-10-07
Yani bize geldiniz çünkü web sitenizin mevcut temasını aştığını ve bazı yeni özelliklerle yeni bir görünümden faydalanacağını düşünüyorsunuz. İyi haber şu ki, WordPress temalarıyla çalışmak çok eğlenceli. Özelleştirilebilirler ve web sitenizin görünümünü ve hissini hızla değiştirmenize olanak tanırlar.
Bununla birlikte, temalar giderek daha karmaşık hale geldiğinden ve e-ticaret mağazaları gibi belirli web sitelerine uyarlandığından, birbirleriyle sorunsuz bir şekilde değiştirilemezler. Bir WordPress temasından diğerine güvenle geçiş yapmak istiyorsanız biraz araştırma yapmanız gerekecek. Sonuçta, aktif temanız sitenizin işlevselliğine o kadar yerleşmiştir ki, herhangi bir değişikliğin onu bozma potansiyeli vardır.
Hatalara kapı açmadan ve web sitesi içeriğini kaybetmeden temaları değiştirmek, Etkinleştir düğmesine tıklamaktan biraz daha uzun sürebilir. Ancak, birkaç basit prosedürü izleyerek, sitenizin geçişten sonra normal şekilde çalışmaya devam etmesini sağlayabilirsiniz ve tartışacağımız konu da bu.
Öyleyse hemen konuya girelim!
Bir WordPress temasını değiştirmeden ÖNCE yapmanız gerekenler
Bir temayı değiştirmek birkaç fare tıklaması meselesi olsa da, devam etmeden önce bazı önlemler almalısınız.
WordPress tema değişikliğinizin sorunsuz bir şekilde yapıldığından ve herhangi bir kritik veriyi kaybetmediğinizden emin olmak için aşağıdaki kontrol listesini gözden geçirmenizi öneririz.
Adım 1: Sitenizin tam bir yedeğini alın.
WordPress temalarınızda herhangi bir değişiklik yapmadan önce tüm dosyalarınızı yedeklemelisiniz. Bu yalnızca bir önlemdir, çünkü temaları değiştirmek otomatik olarak tüm web sitenizi kaybetmenize neden olmaz, ancak üzgün olmaktansa güvende olmak daha iyidir.
Dosyalarınızı iki şekilde yedekleyebilirsiniz. Bir eklenti kullanabilir veya dosyalarınızı manuel olarak yedekleyebilirsiniz.
Updraft Plus ve BackupBuddy gibi eklentiler, web sitenizin eklentilerini, veritabanını, temalarını, içeriğini ve diğer dosyalarını otomatik olarak yedekler. Buna ek olarak, yedekleme eklentileri genellikle yedekleme dosyalarınızı site dışında güvenli bir yerde saklar, böylece herhangi birinin verilerinize girmesi konusunda endişelenmenize gerek kalmaz.
Büyük bir web siteniz varsa manuel yedekleme yapmayı da düşünebilirsiniz. Manuel olarak nasıl yedekleneceği aşağıda açıklanmıştır.
- Web sitenizin yönetici paneline giriş yapın. Kontrol paneliniz, web sitesi barındırma sağlayıcınız aracılığıyla yapılır.
- Aşağıdaki seçeneklerden birini seçin: "FTP erişimi", "FTP ayarları", "FTP hesabı" veya "FTP kullanıcıları".
- Oturum açın ve yedeklenecek dosyaları doğru dizinden kopyalayın. Bu, farklı bir tarayıcıya “ftp:/websiteniz.com” girilerek gerçekleştirilir. Web sitenizin adını "web siteniz" yazan yere koyarsınız.
- Kontrol paneline dönün ve “phpMyAdmin”i başlatın.
- Veritabanınızı seçin. Sadece bir web siteniz varsa, o da tek olmalıdır.
- Veritabanını dışa aktarın. Bu noktada bir veritabanı dışa aktarma seçeneği mevcut olmalıdır.
Dışa aktarıldıktan sonra, sitenizin dışa aktarma sırasındaki manuel yedeğine sahip olursunuz.
Adım 2: Mevcut temanızdan parçacıkları kopyalayın.
Bazı WordPress kullanıcıları, temalarının function.php dosyasına kod parçacıkları ekleyerek web sitelerini özelleştirmeyi sever. Ne yazık ki, insanlar genellikle bu değişiklikleri unuturlar çünkü bunlar yalnızca bir kez yapılmıştır.
Bu değişiklikleri siz veya web geliştiriciniz yaptıysanız, mevcut tema dosyalarınızı gözden geçirin ve daha önce eklediğiniz tüm ekstra kodları not edin. Bu, bunları daha sonra yeni temanızın veya siteye özel bir WordPress eklentisinin function.php dosyasına eklemenize olanak tanır.
3. Adım: Web sitenizin veri takibini kopyalayın.
Bazı kullanıcılar, tema dosyalarına doğrudan analitik izleme kodu ekler. WordPress temaları, ayarlar paneline Adsense veya Analytics kodunu girmenize de olanak tanır. Ancak temaları değiştirdiğinizde bu bilgiler kaybolur ve web siteniz artık Google Analytics'te izlenmez.
Google Analytics kodunuzun bulunduğu yer burasıysa, bunu bir yere not edin, hatırlarsınız, böylece yeni web sitesi temanızın footer.php dosyalarına yapıştırabilirsiniz.
Adım 4: Web sitenizi Bakım modunda tutun.
Yeni temanıza geçiş yaparken web sitenize gelen kullanıcıların bozuk bir site görmelerini istemezsiniz. Bu nedenle, geçiş yapacağınız süre boyunca bir bakım modunu etkinleştirmenizi öneririz. Aralarından seçim yapabileceğiniz çok sayıda bakım modu eklentisi vardır.
Bunun için SeedProd eklentisini kullanmanızı öneririz . Web siteniz için çok yakında güzel ve bakım modu sayfalarını kolayca oluşturmanıza olanak tanıyan iyi bilinen bir WordPress eklentisidir.
Bakım modunu etkinleştirmek için SeedProd'un ücretsiz sürümünü kullanın. Önceden oluşturulmuş şablonlar, gelişmiş özelleştirme özellikleri ve e-posta pazarlama aracı entegrasyonlarını içeren bir Premium sürüm de mevcuttur. Sitenizi bakım modunda tutmak için SeedProd eklentisini kurun ve etkinleştirin. Eklentiler → Yeni Ekle'ye gidin, ardından Yükle ve Etkinleştir'e gidin.
Adım 5: Yükleme süresini ve başlıca tarayıcılarla uyumluluğu test edin.
Temanızı değiştirmeden önce, web sitenizde değişiklik yaptıktan sonra sayfa yükleme süresindeki farklılıkları hızlı bir şekilde karşılaştırmak için web sitenizin yüklenme süresini kontrol etmelisiniz. Bunu, ücretsiz bir hız testi aracı olan IsItWP gibi bir WordPress hız testi aracı kullanarak yapabilirsiniz .
WordPress hızının kullanıcı deneyimi ve SEO için çok önemli olduğunu unutmayın, bu nedenle yeni temanızın eski temanızdan daha hızlı olduğundan emin olun. Ayrıca yeni web sitesi temanızı Internet Explorer, Firefox, Safari, Google Chrome ve Opera Tarayıcı gibi tüm büyük tarayıcılarda test etmelisiniz.
Yani, az önce bahsettiğimiz her şeyi yaptığınızı varsayarak, şimdi yapmanız gerekenlere bakalım.
WordPress teması nasıl kurulur
Önceki önlemleri takiben, bir sonraki adım web siteniz için bir tema yüklemektir. Aralarından seçim yapabileceğiniz binlerce ücretsiz ve ücretli WordPress teması var. Ancak bu makaleyi okuyorsunuz, bu da muhtemelen web sitenizin ihtiyaçları için iyi bir tema bulduğunuz anlamına geliyor.
Bununla birlikte, henüz bir tema seçmediyseniz, aşağıdakileri şiddetle öneririz:
1. Kolibri

Colibri, çoğu ücretsiz WordPress temasının aksine size daha fazla tasarım kontrolü sağlayan ücretsiz, çok amaçlı bir temadır. Sonuç olarak Colibri, en popüler 20 WordPress teması arasında yer alıyor.
Tema yükleme ve etkinleştirme işlemi sırasında Colibri sayfa oluşturucuyu yüklemenizi öneririz. Bu oluşturucu, birçok güçlü özellik ekleyerek ve sürükleyip bırakarak Colibri siteleri oluşturmanıza izin vererek temanın Özelleştiricisini geliştirecektir.
İşte Colibri hakkında sevdiğimiz şeyler:
- Çok çeşitli nişler için 90'dan fazla ücretsiz ve premium şablon sitesi. İster sıfırdan başlayın, ister önceden tasarlanmış bir şablon kullanın, mükemmel piksel olana kadar kolayca özelleştirebilirsiniz.
- Uygun gördüğünüz şekilde değiştirebileceğiniz 150'den fazla önceden tanımlanmış blok. Bazı örnekler bloklar, özellikler, hizmetler, ekipler, referanslar, portföyler, iletişim blokları vb.
- Nihai olarak özel bloklar oluşturmak veya mevcut olanları özelleştirmek için 40'tan fazla sürükle ve bırak bileşeni;
- Bir web sitesini üstbilgiden altbilgiye tek bir arayüzde düzenleme;
- Mobil yanıt verme;
- Basit ve sezgisel kullanıcı arayüzü.
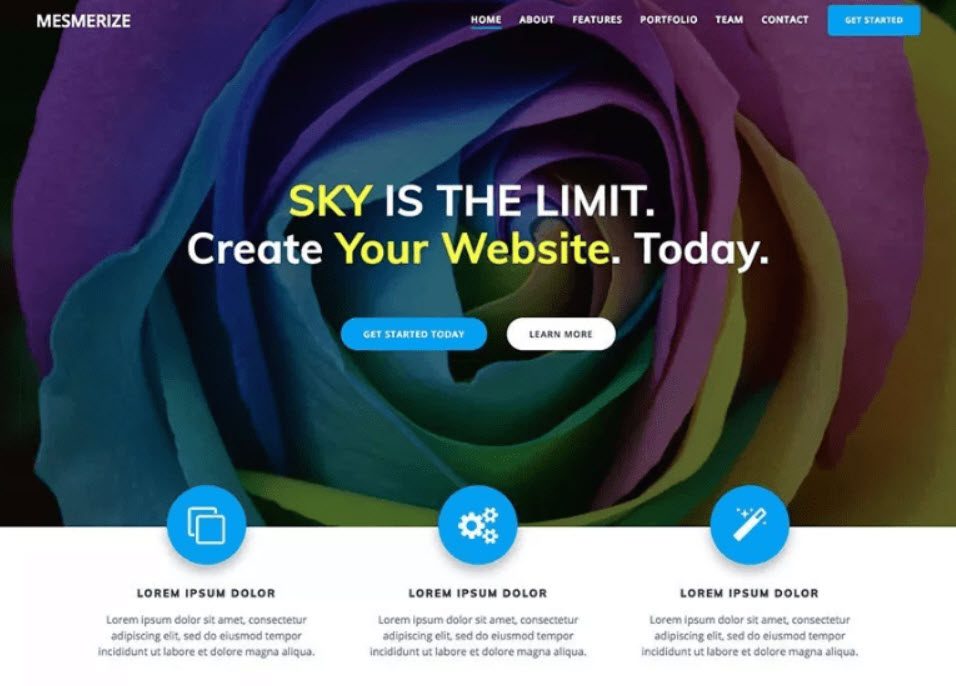
2. Büyülemek

Mesmerize, hızlı bir şekilde bir web sitesi oluşturabilen ücretsiz, çok amaçlı bir temadır. En iyi özelleştirme seçeneklerinden biridir (video arka planı, slayt gösterisi arka planı, degrade kaplamalar vb.).
İşte Mesmerize hakkında sevdiğimiz şeyler:
- Bir sayfaya koyabileceğiniz ve mükemmel sunumu yapmak için birleştirebileceğiniz çok sayıda içerik bloğuna sahiptir;
- Mesmerize, (kullanıcıların dikkatini çekmek için kritik olan) çok sayıda başlık özelleştirme seçeneği sunar;
- Tema, ön sayfada gezinme, sayfa içi gezinme ve mobil gezinme arasında ayrım yapmanızı sağlar;
- Mesmerize, mobil duyarlıdır ve mobil ve tablet cihazlarda iyi görünür.
3. Yükselt

Elevate, 2021'in sonlarında piyasaya sürülen ücretsiz bir WordPress temasıdır. Bu makalede sunulan temaların çoğundan farklı olarak, blok tabanlıdır, yani onu Varsayılan WordPress Düzenleyici'de özelleştireceksiniz. Diğer temalar WordPress Özelleştirici ile uyumludur.
WordPress'te web sitelerini özelleştirmek için iki temel yöntem vardır:
- Özelleştiriciyi Kullanma – Colibri, Mesmerize, Astra ve diğer eski ve popüler temaların yaptığı gibi;
- Varsayılan Düzenleyiciyi, diğer adıyla Blok Düzenleyiciyi, diğer adı Gutenberg Düzenleyicisini kullanarak. 2018'de bu yeni deneyim norm haline geldi. Bununla birlikte, bilgi hala temeldir, bu nedenle Kubio gibi ürünler, onu seviyelendirmek ve WordPress kullanıcılarına tasarımları üzerinde daha fazla kontrol sağlamak için oluşturulmuştur.
Bu konuda harika olan şey, Kubio etkinleştirildiğinde kurulmasını önermesidir. Kubio , Elevate temasına benzersiz özellikler katacak harika bir web sitesi oluşturucudur.
Elevate & Kubio kombosu hakkında beğendiklerimiz:
- Tasarımcı yapımı başlangıç siteleri;
- 170+ hazır bölüm çeşitli kategorilere ayrılmıştır: ekip, müşteriler, portföy ve özellikler.
- 50'den fazla tamamen özelleştirilebilir blok Başlıklar, sekmeler, akordeonlar, kaydırıcılar, karuseller ve çok daha fazlası gibi blokları sürükleyip bırakın, ardından bunları yükseltilmiş Blok Düzenleyici'de özelleştirin.
- Yazı tipi boyutları PX, REM veya EM olarak belirtilebilir.
- Hatırlanması kolay web siteleri yapmak için şekil bölücüler, bindirmeler, bölüm örtüşmeleri ve paralaks kullanın.
- Renk paletinizi oluşturabilir ve site genelinde kullanabilirsiniz.
- Mobil cihazlarda duyarlılık. Masaüstü, tablet ve mobil cihazlarda renkleri, arka planları, metni ve aralığı özelleştirebilirsiniz.
- Canlı önizleme;
- Tam site düzenleme , üstbilgi, altbilgi, kenar çubuğu ve diğer değişiklikleri yapmak için WordPress panosuna dönmek zorunda kalmadan tüm bir web sitesini tek bir arayüzde düzenleme yeteneğini ifade eder.
Bir temaya karar verdikten sonra onu WordPress sitenize yüklemelisiniz. Aşağıda listelenen üç yöntemden herhangi birini kullanarak bir WordPress teması yükleyebilirsiniz:

- WordPress tema arama seçeneğini kullanarak;
- WordPress Kontrol Panelinizden bir tema yükleme;
- FTP kullanarak tema yükleme.
Canlı yayına geçmeden WordPress temaları nasıl değiştirilir?
Yeni temanızı yükledikten sonra geçiş yapmaya hazırsınız!
Ancak, bir temayı canlı web sitenize uygulamadan önce test etmek her zaman tavsiye edilir. Bu, yeni temanın mevcut eklentilerinizle uyumluluğunu test etmenize ve her şeyin beklendiği gibi çalıştığından emin olmanıza olanak tanır.
WordPress temanızı canlıya geçmeden değiştirmenin iki yöntemi vardır:
1. Canlı Önizleme seçeneğini kullanarak WordPress temanızı değiştirin.
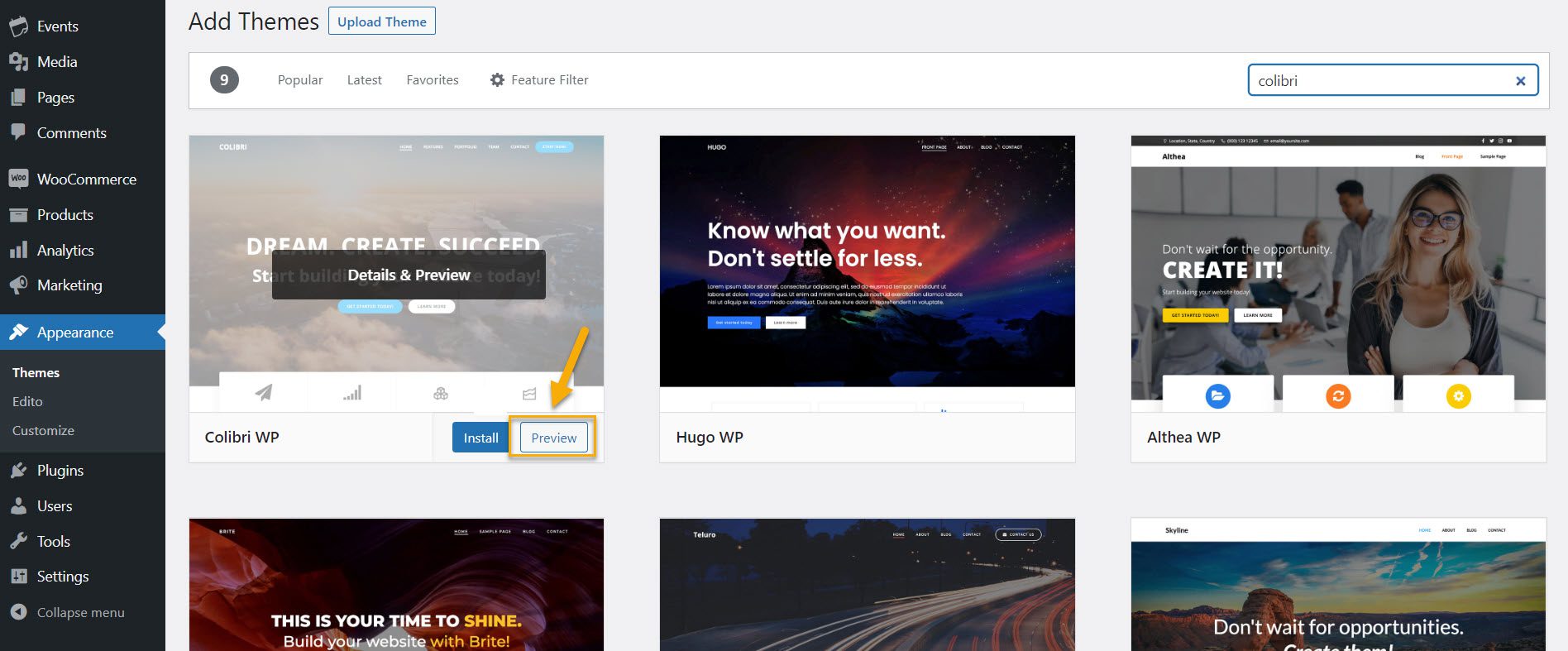
WordPress, varsayılan olarak, web sitenizdeki bir temayı değiştirmeden önizlemenize olanak tanır. Bunu yapmak için yönetici panelinizin sol kenar çubuğundaki Görünüm » Temalar'a gidin.

Bu sayfa, sitenize yüklenmiş olan tüm temaları görüntüler. Bir temayı önizlemek için farenizi üzerine getirin ve Canlı Önizleme düğmesini tıklayın. Canlı önizleme, etkinleştirmeden önce yeni temanın web sitenizde nasıl görüneceğini görmenizi sağlar, ancak sınırlıdır. Ayrıca, canlı önizleme herhangi bir kod çakışmasını engellemeyecektir.
2. Theme Switcha eklentisini kullanarak WordPress temanızı değiştirin.
Ve WordPress'teki her şey için bir eklenti olduğundan, WordPress temalarını değiştirmek için bir eklentinin olması mantıklıdır. Aktif tema ziyaretçilere gösterilirken temalarınızı sitenizin ön ucunda test etmek için Theme Switcha'yı kullanabilirsiniz . Bu eklentinin birkaç özelliği daha var, ancak bu makale için tema değiştirme yeteneklerine odaklanacağız.
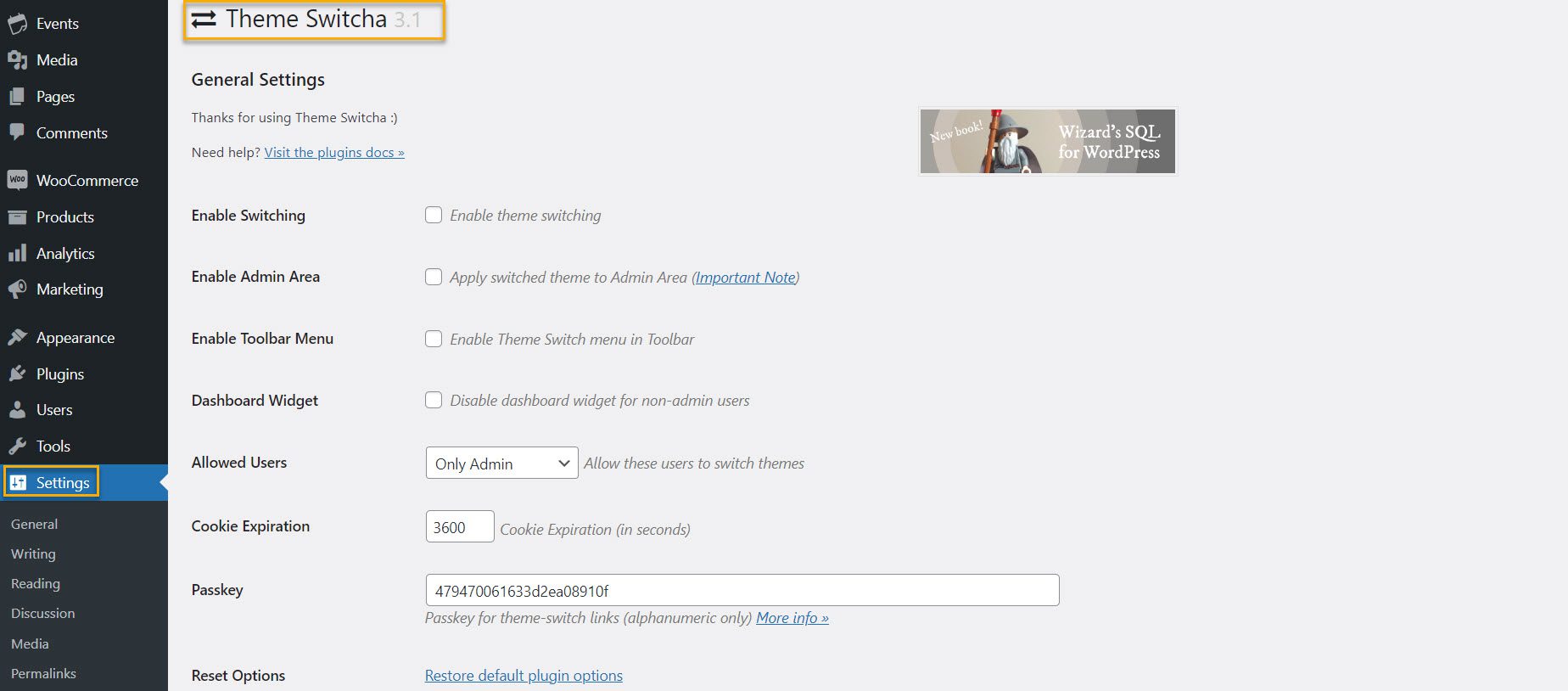
Önce bu ücretsiz eklentiyi kurmalı ve etkinleştirmelisiniz. Eklentiler → Yeni Ekle'ye gidin ve Yükle ve Etkinleştir'e tıklayın. Ardından, yönetici panelinizin sol kenar çubuğunda Ayarlar → Tema Anahtarı'na gidin.

Ayarlar sayfasında, "Tema değiştirmeyi etkinleştir" kutusunu işaretleyin ve ardından Değişiklikleri Kaydet'i tıklatmak için sayfanın en altına gidin.

Bu sayfanın altında, bu eklenti şimdi tüm yüklü temalarınızı gösterecek. Web tarayıcınızın yeni bir sekmesinde görüntülemek için yeni temanıza tıklayın.
Canlı Sitede temanızı nasıl değiştirirsiniz
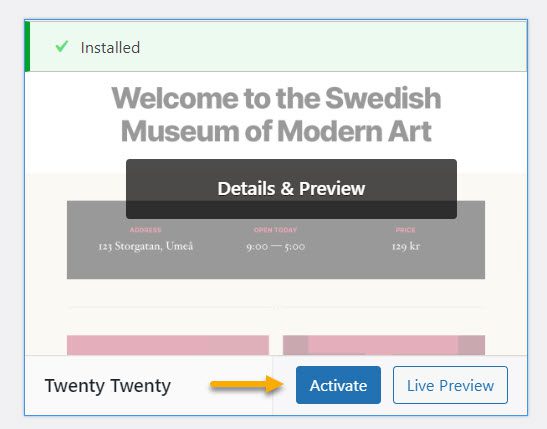
Yeni temanızı test ettikten sonra, WordPress sitenizdeki temayı değiştirmeye başlayabilirsiniz. Bunu yapmak için WordPress yönetici panelinin sol kenar çubuğunda Görünüm → Temalar'a gidin.

WordPress temasını değiştirmek için fare imlecini kullanmak istediğiniz temanın üzerine getirin ve ardından bu sayfadaki Etkinleştir düğmesine tıklayın. Hepsi bu kadar. Artık web sitenizin ana sayfasını ziyaret ederek yeni temayı görüntüleyebilirsiniz.
Temayı değiştirdikten sonra yapmanız gerekenler
Web sitenizdeki temayı değiştirdikten sonra bakım modundan çıkmadan önce aşağıdaki görevleri tamamlamanız gerekir:
Web sitenizi test edin.
İlk olarak, tüm işlevlerin, eklentilerin ve widget'ların çalışır durumda olduğundan emin olun. Ayrıca web sitenizi test etmeli ve gönderiler, yorumlar, resimler ve iletişim formları gibi çeşitli öğeleri incelemelisiniz.
Tarayıcılar arası uyumluluğu da kontrol etmeyi unutmayın. Bazı şeyler farklı tarayıcılar tarafından farklı şekilde görüntülenir.
Web sitenizin tüm büyük tarayıcılarda iyi görünmesini sağlamak için Google Chrome, Firefox, Safari ve Internet Explorer gibi birden çok tarayıcıda test edin.
İzleme kodunuzu ekleyin.
Özellikleri ve tarayıcılar arası uyumluluğu test ettikten sonra analizlerinizi ve Adsense izleme kodunuzu sitenize eklemelisiniz.
Google Analytics izleme kodunu eklemek için MonsterInsights eklentisini kullanın. Bu, analitiği düzgün bir şekilde yapılandırmanıza ve ayrıntılı web sitesi istatistiklerini doğrudan WordPress panonuzdan görüntülemenize olanak tanır.
Bakım Modunu kapatın.
Bakım modunu kapatarak sitenizi canlı hale getirebilirsiniz. Örneğin, SeedProd eklentisini kullanıyorsanız, WordPress kontrol panelinizde SeedProd → Sayfalar'a gidin ve bakım modunu 'Etkin değil' olarak değiştirin.
Yükleme süresini ve hemen çıkma oranını test edin.
Bazı araçlar, sayfalarının yüklenmesinin ne kadar sürdüğünü gözlemleyerek web sitenizin yükleme sürelerini ölçmenize olanak tanır. Pingdom Tools , basit olduğu ve birden fazla test sunucusu konumu sunduğu için favorilerimizden biridir. Test etmek istediğiniz sayfanın URL'sini girin ve Pingdom Tools'u kullanmak için bir sunucu seçin. İkisi Amerika Birleşik Devletleri'nde olmak üzere dört sunucu arasından seçim yapabilirsiniz.
Çoğu popüler barındırma sağlayıcısının Amerika Birleşik Devletleri'nde veri merkezleri olduğundan, bu sunucuları kullanırken daha iyi sonuçlar görebilirsiniz. Ancak, sitenizin bu ülkelerdeki kullanıcılar için ne kadar hızlı yükleneceğini daha iyi anlamak için Avustralya ve İsveç test sunucularında da testler yapmanız yardımcı olacaktır.
Temaları değiştirdikten sonra sitenizin hemen çıkma oranına dikkat etmeniz gerektiğini de unutmamak önemlidir. Yeni temanız düşmanca ve kullanımı zorsa, sitenizin hemen çıkma oranını artırabilir.
Hemen çıkma oranlarını azaltmak ve sayfa görüntülemelerini artırmak için ilgili gönderiler, popüler bir gönderiler widget'ı ve içerik haritaları ekleyebilirsiniz.
Geri bildirim isteyin.
Ve belki de en önemlisi, kullanıcı geri bildirimi. Web sitenizin tasarımını nasıl iyileştireceğiniz konusunda kullanıcılarınızdan geri bildirim isteyin. Kullanıcı geri bildirimi toplamak için anket formlarını veya çevrimiçi bir anketi kullanabilirsiniz.
Yeni tasarımı abonelerinizle paylaşmak ve geri bildirim almak için bir e-posta pazarlama hizmeti kullanabilirsiniz. Bu, onların nelerin daha iyi olduğunu görmek istedikleri konusunda fikir edinmenize yardımcı olacaktır.
Temaları değiştirdikten sonra web sitenizde kontrol etmeniz gerekenler.
Web sitenizi test etmenin ve izleme kodlarını eklemenin yanı sıra, göz önünde bulundurmanız gereken birkaç şey daha var, örneğin:
Tasarım ögeleri
Belirli web sitesi tasarım öğeleri kritiktir ve doğrudan ziyaretçi katılımını ve kullanıcı deneyimini etkiler. Tema değişikliği biter bitmez bakmanız gereken ilk birkaç tanesi:
- Ana sayfa: Doğru sayfa ana sayfa olarak mı görüntüleniyor? Bazı temalar, WordPress sayfa hiyerarşisinin dışında özel ana sayfalara sahiptir, bu nedenle hangisinin doğru ana sayfa olduğunu belirtmelisiniz. Örneğin, eski temanın özel bir ana sayfası olsaydı, Sayfa taslaklarına kaydedilir ve bunun yerine yeni temanın varsayılan ana sayfası görünür.
- Menü: Menüler kaybolduysa yeniden oluşturulması gerekebilir. İlk olarak, doğru çalıştıklarından emin olmak için bağlantıların her birini inceleyin. Ayrıca, önceki temadaki tüm bağlantıların hala görünür olup olmadığını iki kez kontrol edin. Örneğin bazıları tasarım kısıtlamaları nedeniyle ortadan kaybolmuş olabilir.
- Özel CSS: Özel CSS, temel temaya ek olarak web sitesinin görünümünü değiştirmek için site temasına eklenen kod parçacıklarıdır. Şablonlarda toplu değişiklikler yapmak için basit bir yöntemdir. Özel CSS temaya özel olduğu için bu, yeni temaya otomatik olarak taşınmayacak şeylerden biridir. Her durumda, eski müziği silip yenisiyle değiştirdiğinize göre, yeni temada özel CSS'ye ihtiyacınız olup olmadığını düşünmelisiniz.
- Kullanıcı deneyimi: Temalar arasındaki en belirgin farklardan biri kullanıcı deneyimidir. Çoğu parça artık tarayıcılarda doğru şekilde görüntülense de, durum her zaman böyle değildir. Bir sitenin farklı ekran boyutlarında doğru şekilde oluşturulabilmesi, modern web tasarımının temel taşıdır. Sitenin yüklenme süresini de kontrol edin. Yeni temanın yüklenmesi yükleme sürelerini etkiledi mi? SEO'da hız esastır; genel bir kural olarak, yeni temanın öncekinden daha hızlı yüklenmesini istersiniz. Ayrıca, kullanıcı deneyimini geliştirir.
- Diğer öğeler: Gönderiler, yorum bölümleri, resimler, sayfalar, formlar vb. tutarlılık açısından kontrol edilmelidir.
WordPress temaları değiştirilirken oluşabilecek hatalar
Deneyimlerimize göre, yeni yüklenen WordPress temalarında bazı şeyler ters gidebilir. İşte olası hataların bir listesi:
- Yeni tema kendi düzenini empoze ederek mevcut düzeninizin bozulmasına neden olur;
- Tema, kurulu bir eklentiyle uyumlu değil;
- Tema, mevcut PHP sürümüyle tutarsız;
- Özel widget'lar kaldırılır;
- Navigasyon menüsü uyarı vermeden bağlantıları kaybedebilir.
- İletişim formları çalışmayı durdurdu;
- Sayfalardaki bölümler kırılabilir;
- Önceki temanız tarafından eklenen tüm kısa kodlar kaldırılır;
- Şema verilerindeki hatalar.
Bu liste tam kapsamlı değildir, ancak kaçınmanız gereken hatalar hakkında size bir fikir verir. Bu nedenle, canlı sitenizde değişiklik yapmadan önce önce bir hazırlama sitesine bir tema yüklemek ve tüm sorunları çözmek çok önemlidir.
Sarmak
İşte buyur! Web sitenizi hazırlamak ve korumak için adımlar attıktan sonra, temanızı değiştirmek artık o kadar korkutucu veya korkutucu değil. İnsanlar sık sık site temalarını aşıyor ve onları değiştirmek istiyor ve WordPress temaları, web sitenize sıfırdan başlamadan bir görünüm kazandırmanın mükemmel yolları.
Bu adım adım kılavuzun WordPress temanızı hızla değiştirmenize yardımcı olacağını umuyoruz. Şimdi halletmek için yola çıkın!
