WordPress Başlık Logonuzu Nasıl Değiştirirsiniz?
Yayınlanan: 2023-03-23Logonuz ilk izleniminizdir. Muhtemelen sözleşmelerinize, e-posta imzanıza ve en önemlisi web sitenize yerleştirmişsinizdir.
Site sahiplerinin logolarını sitelerindeki her sayfanın sol üst köşesinde belirgin bir şekilde sergilemesi yaygın bir uygulama haline geldi, bu da kullanıcıların bulundukları web sitesini tanımalarını ve logoya tıklayarak o sitenin ana sayfasına geri dönmelerini kolaylaştırıyor. .
Bu nedenle, yeni bir WordPress sitesi oluşturduktan (ve seçtiğiniz temayı uyguladıktan) sonra ayarlamak isteyeceğiniz ilk şeylerden biri üst köşedeki logodur.
Bu makalede, şunları öğreneceksiniz:
WordPress Siteniz İçin Bir Logonun Önemi
Logolar, müşterileriniz için görsel kimliğinizi sağlamlaştırır. İyi bir logo, markanızı farklı kılar ve müşterilerinizle güven oluşturmanıza yardımcı olur. Bir kişi logonuzu gördüğünde işinizin, ürünlerinizin veya hizmetlerinizin kalitesi hakkında düşünür ve bu duyguları markanızın görsel yönleriyle ilişkilendirmeye başlar.
İster marka değişikliği sürecinden yeni geçtiniz ve yeni bir logonuz olsun, ister ilk web sitenizi kuran yeni bir işletme sahibi olun, göze çarpan logo yerleşimi, kitlenizle marka bilinirliği oluşturmaya başlamanın en iyi yollarından biridir.
Web siteniz, marka mesajınızın büyük bölümünü taşıyacak gemidir, bu nedenle yüksek logo görünürlüğü, mesajınızı görsel kimliğinize bağlamanın harika bir yoludur.
WordPress Logonuzu Nasıl Değiştirirsiniz?
WordPress web sitenizdeki başlık logosunu değiştirme işlemi, seçtiğiniz temaya bağlı olarak biraz değişecektir. WordPress'in doğal esnekliği, işleminizin farklı dijital mimariye sahip başka bir site sahibinden farklı görünebileceği, ancak temel adımların yine de benzer görüneceği anlamına gelir.
Aşağıda, standart bir WordPress teması, standart olmayan bir WordPress teması ve özel bir WordPress teması dahil olmak üzere çoğu WordPress ortamı için logonuzu değiştirmenize yardımcı olacak bazı hızlı ve kolay adımlar yer almaktadır.
Not : WordPress sitenizde kapsamlı değişiklikler yapmadan önce her zaman sitenizin yedeğini almayı ve Yerel gibi bir yerel geliştirme aracı kullanmayı unutmayın.
Standart bir WordPress Teması Üzerindeki Logoyu Değiştirme
Çoğu standart WordPress temasında, başlık logonuzu değiştirmek için bu adımları uygulayabilirsiniz.
1. WordPress Yöneticinize giriş yapın.
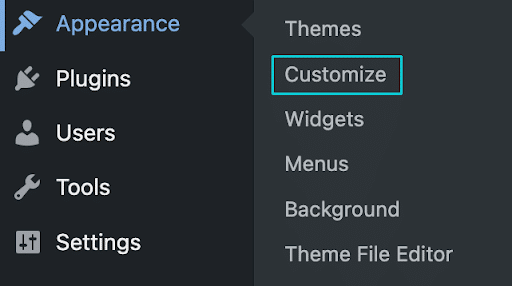
2. Görünüm > Özelleştir öğesine tıklayın.

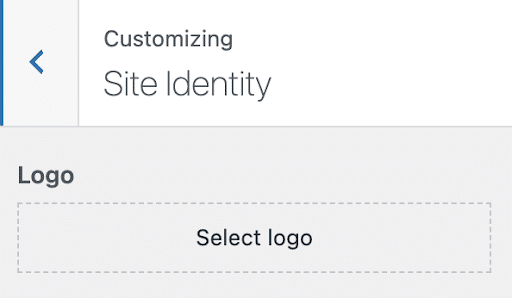
3. Site Kimliği'ne tıklayın

4. Logo Seç'e tıklayın veya halihazırda bir logonuz varsa Logo Değiştir'e tıklayın.
5. Logo dosyanızı şeffaf bir arka plana sahip medya kitaplığına yükleyin veya kitaplıktan önceden var olan bir logo dosyasını seçin. Bu aşamada, görüntünüzü kırpmanız istenebilir, ancak görüntüyü bir bütün olarak tutmayı tercih ederseniz, her zaman "Kırpmayı Atla" düğmesine basabilirsiniz.
6. Değişikliklerinizi kaydedin ve yeni logonuzu görmek için yayınlayın!

Standart Olmayan Bir WordPress Teması Üzerindeki Logoyu Değiştirme
Yukarıdaki adımlar seçtiğiniz tema için işe yaramazsa, en iyi yol favori arama motorunuzu kullanarak "[seçtiğiniz tema] için logo nasıl değiştirilir" aramasıdır.

İyi belgelenmiş temaların çoğu, doğrudan tema yaratıcılarından veya WordPress topluluğunun diğer üyelerinden WordPress başlık logonuzu değiştirmenize yardımcı olacak birçok bilgiye sahip olacaktır.
Özel WordPress Teması Üzerindeki Logoyu Değiştirme
Özel olarak oluşturulmuş bir temayla çalışıyorsanız, değişikliklerinizi canlı olarak dağıtmadan önce bir yedekleme yaparak ve değişikliklerinizi yerel bir geliştirme ortamında deneyerek bu süreci başlatmanız özellikle önemlidir.
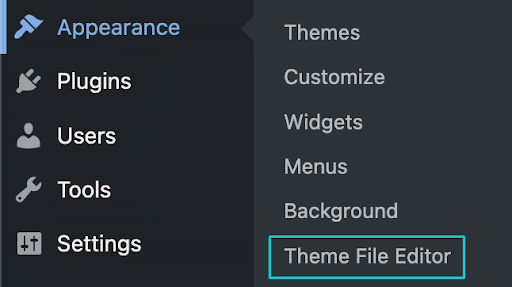
Saydam bir arka plana sahip logo dosyanızı medya kitaplığına yükleyerek başlayın. Ardından, Görünüm > Düzenleyici'ye giderek temanın koduna erişin.

Düzenleyiciye girdikten sonra başlık dosyasını bulun. Genellikle header.php veya benzeri bir adla adlandırılır. Dosya içinde, logonuzu görüntüleyen kodu tanımlayın. Bu genellikle .img ile biten küçük bir HTML parçası gibi görünür.
Şimdi, medya kitaplığından yeni logo dosyanızın URL'sini alın ve 'src' özelliğini bu URL ile değiştirin. Değişikliklerinizi kaydedin ve logonun özel temanızın sınırları içinde iyi göründüğünden ve uyduğundan emin olmak için ana sayfanızın yanı sıra birkaç iç sayfanızı kontrol edin.
Logo istediğiniz gibi görünüyorsa, devam edin ve canlı sitenizde bu değişiklikleri yapın. Değilse, bu değişiklikler üzerinde çalışmanıza yardımcı olması için bir WordPress geliştiricisi tutmayı düşünebilirsiniz.
Ortak WordPress Logo Boyutları
Yani, logonuzu değiştirmeye hazırsınız, şeffaf arka plana sahip bir dosyanız hazır ve dosyayı dışa aktarmak üzeresiniz. Merak edeceğiniz tek şey şudur: Yaygın WordPress logo boyutları nelerdir?
İyi haber şu ki, bu sorunun zor ve hızlı bir yanıtı yok. Genel olarak, özellikle logonuz bir veya daha fazla kelime kullanıyorsa, ancak dosyanızın diğer öğelerini etkileyecek, hareket ettirecek veya kaydıracak kadar büyük değilse, logo dosyanızın okunabilecek kadar büyük olduğundan emin olmak isteyeceksiniz. alan.
WordPress logonuz için gereken boyut büyük olasılıkla logonuzun ve temanızın şekline bağlı olacaktır, bu nedenle onu kullanan siteler için neyin en iyi görüneceğine ilişkin ayrıntılar için temanızın belgelerine bakın.
İyi bir başlangıç noktası olarak, kare, üçgen veya dairesel logoları 160×160 piksele ve dikdörtgen logoları 200×100 piksele boyutlandırmayı deneyin. Nasıl göründüklerini görmek için değişiklikleri yerel bir ortamda yayınlayın ve oradan boyutlandırmanızda gerekli ince ayarları yapın.
Harika Bir Logo Oluşturmak İçin İpuçları
Logo oluşturmanın yanlış ya da doğru yolu yoktur. İster dahili bir tasarım ekibiyle çalışıyor olun, ister markanıza yardımcı olması için bir ajansla çalışıyor olun, logonuzun harika görünmesini ve hedef kitlenizde yankı uyandırmasını sağlamanın birkaç yolu vardır.
İlk olarak, sektörünüzdeki diğerlerinin ne yaptığına bir göz atın. Bu size neyin standart olduğu, siz ve rakipleriniz arasında benzerlikler yaratabileceğiniz ve öne çıkmanıza yardımcı olacak kasıtlı değişiklikler yapabileceğiniz yerler hakkında iyi bir fikir verecektir.
Logonuzun işletmeniz için doğru bir hikaye anlattığından emin olmak istersiniz, ancak diğerlerine çok benzeyen veya diğerlerinden çok farklı olan bir logo, ya çok fazla uyum sağlamanıza ya da başparmağınız gibi öne çıkmanıza neden olur.
Sektörünüzdeki diğerleriyle küçük benzerlikler oluşturabileceğiniz bir alan, renk paletinizdir. Örneğin, birçok sağlık hizmeti logosu, mavinin orta ile koyu arası bir tonunu seçer çünkü mavi, güvenilirliği ve güvenilirliği ifade edebilir. Kitlenizin almasını istediğiniz mesajı gönderdiğinizden emin olmak için renk paletinizi dikkatlice seçin.
Genel bir tasarım fikriniz olduğunda, "şaşı testi"ni kullanarak logonuzu kontrol edin. Düşündüğünüz logoyu, kullanmayı planladığınız en küçük boyuta kadar yeniden boyutlandırın (örneğin, web sitenizin başlığında kullanmayı planladığınız logonun boyutu). Gözlerinizi kısarsanız, o boyuttaki logoyu hala tanıyabilir misiniz? Eğer öyleyse, muhtemelen iyi bir iş çıkarıyorsun. Değilse, nerede görüntülenirse gösterilsin okunabilir olmasını sağlamak için öğe miktarını azaltmayı ve tasarımınızı basitleştirmeyi düşünün.
Logonuz şaşılık testini geçtikten sonra, logonuzu değerlendirmek için bir odak grubu oluşturmayı da düşünebilirsiniz. Bu gruplar, hem şirketinizin misyonuna aşina olan hem de olmayanları içermelidir.
Logonuzu algıladıklarında her grup benzer bir duyguya kapılıyor mu? Tepkileri son derece farklı mı? Logonuz, hedef kitlenizin markanız hakkındaki duygularını birleştirmeli, bu nedenle net bir açıklama yaptığından emin olun.
WordPress Başlık Logonuzla Görsel Bir Açıklama Yapın
Umarız bu kılavuz, web sitenizin her sayfasında görsel kimliğinizi oluşturmak için logonuzu etkili bir şekilde kullanmanıza yardımcı olur.
Tüm sitelerinizde güzel bir logo oluşturmanıza ve uygulamanıza yardımcı olacak ek makaleler için Kaynak Merkezimizi ziyaret edebilirsiniz! İşte başlamanız için birkaç tane:
Bir Sonraki Logonuz için İlham
Logo Tasarımının Önemi Nasıl Açıklanır?
Logonuzu Duyarlı Hale Getirmek için CSS Spritelarını Kullanın
