WordPress Temanızı Nasıl Değiştirirsiniz (İçeriği Kaybetmeden)
Yayınlanan: 2022-04-29WordPress temanızı değiştirmek, yeni işlevlerin kilidini açmanın veya sitenize yeni bir görünüm kazandırmanın iyi bir yoludur. Temaları değiştirmek bir düğmeye tıklamak kadar basit olmasa da, korkunun web sitenizi eksik bırakmasına izin vermeyin.
Derin bir nefes alın, adımları düzenli olarak takip edin ve eksiksiz ve dikkatli bir iş yapmak için yeterli zamanınız olduğundan emin olun - web sitenizin geliştirilmiş, daha modern, daha kullanışlı bir versiyonu gerçek olabilir.
WordPress tema değişikliği zamanının geldiğini gösterir
İster bir çevrimiçi mağaza, blog veya hizmet tabanlı bir web sitesi işletiyor olun, sitenizin tasarımını veya işlevselliğini güncellemeyi düşünmeniz gereken bir zaman gelebilir. Belki de marka yenilemesine uygun yeni bir görünüme ihtiyacınız var. Belki de yeni, modern tasarım trendlerine ayak uydurmak istersiniz. Veya sitenizin hızını artırmanız veya değerli özellikler eklemeniz gerekebilir.
WordPress temalarını değiştirmek isteyebileceğiniz bazı nedenler şunlardır:
- Ziyaretçilerinize mevcut markanıza uygun modern, son teknoloji bir tasarım gösterin
- En yeni WordPress özelliklerini ve eklemelerini etkili bir şekilde kullanın
- Mobil öncelikli tasarım gibi Google SEO sıralama faktörlerinde güncel değişiklikleri dahil edin
- Çözümleri elle kodlamak zorunda kalmadan ADA veya WCAG erişilebilirlik standartlarını karşılayın
- Sitenize hızlı ve kolay bir şekilde çekici içerik eklemek için sayfa düzenlerine ve yeni blok türlerine erişin
- Daha akıcı kodlarla sitenizdeki hız sorunlarını iyileştirin
- Temanız artık geliştiricisi tarafından desteklenmiyorsa sitenizin güvenliğini koruyun
Tüm bu potansiyel avantajlarla, WordPress temanızı değiştirmek hiç kötü bir fikir mi? İyi evet. Temalar arasında geçiş yapmayı zorlaştıran bazı olası senaryolar şunlardır:
- Web siteniz, temaya bağlı özel bir sayfa oluşturucu kullanılarak oluşturuldu
- Web siteniz, stile ek olarak, temaları değiştirirseniz kaybolacak özel widget'lar, kısa kodlar veya gönderi türleri gibi ek işlevler içerir.
- Web siteniz, temayla paketlenmiş belirli bloklar veya eklentiler içeriyor
Yine de bu potansiyel sorunların hepsi çözülebilir. Ve bazı durumlarda temaları değiştirmeniz çok önemlidir. Örneğin, temanız artık desteklenmiyorsa, ona bağlı kalmak gerçek güvenlik ve işlevsellik riskleri doğuracaktır.
Ancak, özellikle bu tür durumlarda, devam etmeden önce sitenizin tam yedeğini almanızı ve mümkünse bir hazırlık ortamı üzerinde çalışmanızı şiddetle tavsiye ederiz.

Yeni bir WordPress temasında nelere dikkat edilmelidir?
Yeni bir WordPress teması (veya bir WooCommerce teması) seçerken aşağıdakilere bakın:
1. Sizi sıkmayacak işlevler
Özel gönderi türleri veya sayfa oluşturucular gibi pek çok bonus işlevsellik sağlayan temalar, hepsi bir arada harika bir fırsat gibi görünebilir. Ancak böyle bir tema kullanmak, gelecekte geçiş yapmanın çok daha zor olacağı anlamına gelir. Temel işlevselliği korumak için bu temaya kilitleneceksiniz. Geliştirici gelecekte destek veya güncelleme sunmayı bırakırsa bu bir güvenlik sorunu haline gelebilir. Ayrıca, içerdiği tüm işlevleri kullanmıyorsanız, sitenizi olması gerekenden daha yavaş hale getirebilir.
Bu nedenle, çoğu durumda, yalnızca düzen sağlayan bir tema aramak ve ihtiyacınız olan işlevselliği sağlamak için ayrı eklentiler kullanmak daha iyidir.
2. Aktif geliştirme ve destek
WordPress'in en son sürümüyle çalışacak şekilde düzenli olarak güncellenen bir tema seçtiğinizden emin olun. Ve bu, ücretsiz veya premium bir seçenek seçseniz de geçerlidir. Ayrıca, ister açık bir forum ister özel biletleme sistemi aracılığıyla olsun, destek içeren bir tema seçmek isteyeceksiniz.
3. Modern tasarım teknikleri
Bu, elbette harika bir görsel görünüm, ancak mobil öncelikli tasarım kullanılarak, WordPress bloklarından yararlanılarak ve erişilebilirlik standartlarını uygulayarak modern tarayıcılar göz önünde bulundurularak oluşturulmuş bir görünüm anlamına gelir.
4. İyi yorumlar
İncelemeler, çoğu zaman, bir temanın yüksek kalitede olduğunu söylemenin en iyi yoludur. Gerçek kullanıcıların tasarım, kullanım kolaylığı, hız, işlevsellik ve destek hakkında söylediklerini görün. Ve çok fazla kötü geribildirim varsa, uzak durmak isteyebilirsiniz.
WordPress temanızı değiştirmeden önce yapmanız gerekenler
Yeni bir tema seçtikten sonra, mevcut web sitenizin geçişi gerçekleştirmek için mümkün olan en iyi yerde olduğundan emin olun. Temaları değiştirmeden önce aşağıdaki adımları uygulayın:
- Sitenizi yedekleyin . İşleme başlamadan önce tam bir yedekleme oluşturduğunuzdan emin olun. Jetpack Backup'ı geri yüklemek kolaydır - yalnızca birkaç tıklama yeterlidir - ve tema değişikliğinden sonra bile yatırımınızı korumasına izin vermeyi düşünmelisiniz. Bir şeyler ters giderse, o senin en iyi arkadaşın olacak.
- Herhangi bir özel PHP kodu için mevcut sitenizi denetleyin . Özellikle function.php dosyasına eklenen herhangi bir özel kod için mevcut tema dosyalarınızı kontrol edin. Kod parçacıklarını yeni temanıza eklenebilecekleri yerel bir dosyaya kopyalayın veya bu temaya bağlı olmayan işlevler gibi işlevleri yapmak için Kod Parçacıkları gibi bir eklenti kullanın.
- Herhangi bir özel CSS kodu için mevcut sitenizi denetleyin . Doğrudan CSS kodunda yaptığınız ve sitedeki işlevselliğe bağlanabilecek herhangi bir değişiklik olup olmadığını görmek için mevcut temanızı kontrol edin. Tüm önemli değişiklikleri yeni temanıza eklenebilecekleri yerel bir dosyaya kopyalayın. Gelecekte, onu temanızdan ayıran özel CSS kodu eklemek için WordPress Özelleştirici'nin Ek CSS bölümünü de kullanmak isteyebilirsiniz.
- Tüm izleme kodlarını koruyun. Buna Google Analytics izleme kodları ve Facebook pikselleri dahildir. Bunları ayrı bir dosyaya kopyalamanız yeterlidir, böylece onları sitenize geri ekleyebilirsiniz.
- Herhangi bir widget'lı alanın anlık görüntüsünü alın . Altbilgiler ve kenar çubukları gibi widget alanları, bir tema değişikliği sırasında kaybolma olasılığı en yüksek olan bölümlerdir. Kontrol panelinizdeki widget'ların ekran görüntülerini alın, böylece geçişten sonra bunları kolayca yeniden oluşturabilirsiniz.
- Gerekli temaya bağlı işlevleri değiştirin . Siteniz yerleşik bir sayfa oluşturucu, özel gönderi türleri, kısa kodlar veya paketlenmiş premium eklentiler gibi temaya özel işlevler kullanıyorsa başka bir çözüm bulmanız gerekir. En iyi strateji, bu işlevi aynı hizmeti sağlayan, ancak temanızın dışında olan güvenilir eklentilerle değiştirmektir. Temanız özel bir sayfa oluşturucu kullanıyorsa, bu özellikle önemlidir, ancak aynı zamanda yanıltıcıdır. Yeni tema içinde tamamen yeniden oluşturulması gerekmesi ihtimaline karşı, metin tabanlı içeriğinizi basit bir yerel dosyada korumak isteyebilirsiniz.
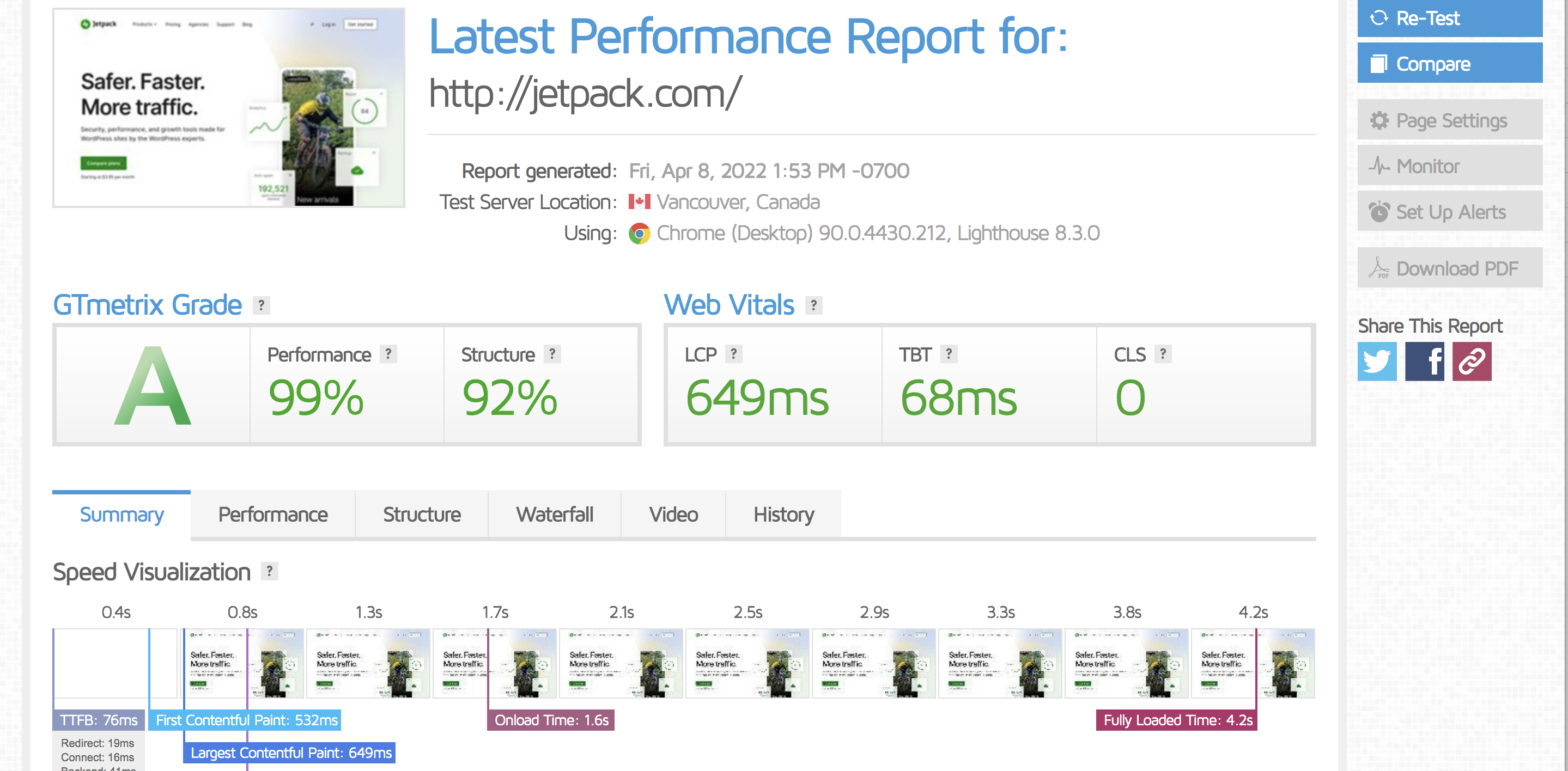
- Bir hız testi yapın . Son olarak, yeni temanızın en az eski siteniz kadar iyi performans gösterdiğinden emin olmak isteyeceksiniz. Bu nedenle, anahtardan önce bir hız testi yapın, böylece öncesi ve sonrası sonuçları karşılaştırabilirsiniz. Google PageSpeed Insights ve GTmetrix gibi araçlar harika seçeneklerdir.

WordPress temanızı nasıl değiştirirsiniz?
WordPress temanızı değiştirmeye hazır olduğunuzda, sitenizi kilitleyerek başlayın. Yeni blog gönderileri, e-ticaret siparişleri veya form gönderimleri gibi hiç kimsenin sitenizde aktarılamayacak herhangi bir değişiklik yapmamasını veya herhangi bir işlem yapmamasını sağlayın. Ayrıca, site ziyaretçilerinin geçiş sırasında bitmemiş veya hatalı bir web sitesi görmemesini sağlamak istersiniz.

Genellikle bu, tüm sitenizi bakım moduna almak anlamına gelir. Arama motoru sıralamalarınızı etkilemeden sitenizin tüm ön ucunu bir bakım sayfasıyla değiştiren birkaç harika eklenti var.
Bakım modundayken, ziyaretçileriniz tema değiş tokuşunuzun devam ettiğini görmeden canlı sitenizin perde arkasında düzeni üzerinde çalışabilirsiniz. Ancak barındırma hizmetinize erişiminiz varsa, geliştirme çalışmaları için sitenizin tam bir kopyası olan bir hazırlama sitesi oluşturmak daha da iyidir. İyi barındırma paketleri, barındırma kontrol panelinizden tek bir tıklamayla hazırlama sitesi oluşturmanıza ve aynı kolaylıkla ana sitenize yayınlamanıza olanak tanır. Barındırma sisteminizde bu özellik yoksa, bir kopya oluşturmak ve bir alt etki alanı altına kurmak için Jetpack Backup'ı kullanabilir veya WP Staging gibi bir hazırlama eklentisi kullanabilirsiniz.
İster bakım duvarının arkasındaki ana sitenizde ister bir hazırlık sitesinde çalışıyor olun, temanızı değiştirme adımları şunlardır:
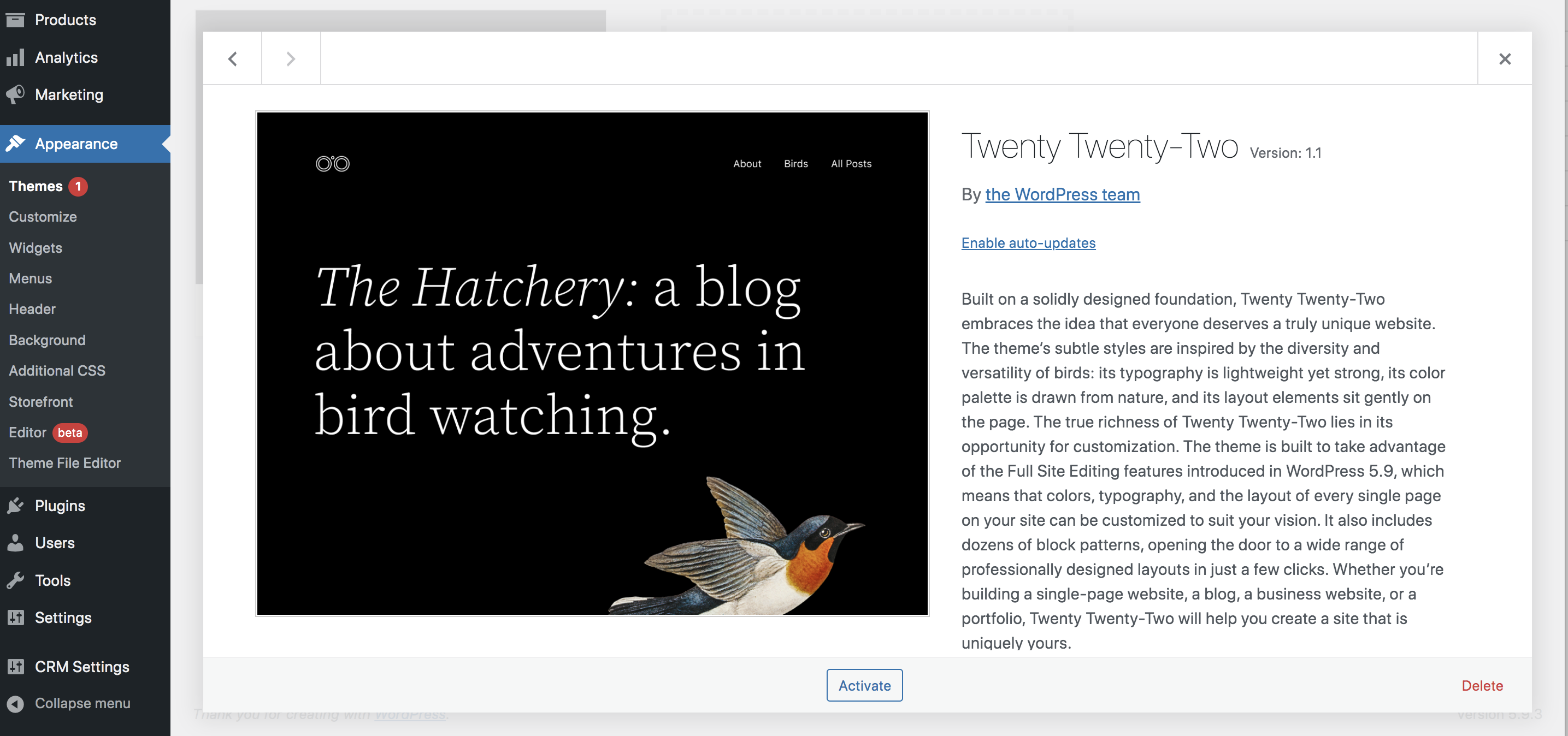
- Yeni temanızı yükleyin . Kontrol panelinizde Görünüm → Temalar'a gidin ve üst kısımdaki Yeni Ekle düğmesini tıklayın. Yeni temanızın ZIP dosyasını buraya yükleyebilir veya temanız WordPress dizinindeyse onu bulmak ve seçmek için arama özelliğini kullanabilirsiniz.
- Temanızı önizleyin . Pano menüsünden Görünüm → Özelleştir'i seçin ve sol üstte mevcut temanızın listelendiğini göreceksiniz. Yüklü tüm temaları görüntülemek için adının yanındaki Değiştir düğmesini tıklayın. Ardından, yeni temanızın altındaki Canlı Önizleme düğmesini tıklayın. Sonuç, sitenizin eksik içeriğe sahip garip bir sürümü olursa endişelenmeyin - yeni tema etkin olduğunda bunu düzeltebilirsiniz. Şu anda, çözmeniz gereken bariz sorunları not edin ve temanın büyük bir hata olmadan görüntülenebildiğinden emin olun.
- Anahtarı yap! Önizleme iyi görünüyorsa, yeni temayı etkinleştirmek için soldaki Özelleştirici menüsünün üst kısmındaki Değiştir düğmesini tıklayın.

Devam et, etrafına bir bak! Yeni temanız etkinleştirildiğinde, her sayfayı gözden geçirmenin ve neyin iyi çalıştığını ve neyin dikkat edilmesi gerektiğini anlamanın zamanı geldi.
WordPress temalarını değiştirdikten sonra atılması gereken adımlar
Şimdi sitenizdeki sorunları sistemli bir şekilde, tek tek ele almanın ve düzeltilmesi gereken her şeyi onarmanın zamanı geldi. Temaları değiştirdikten sonra atmanız gereken adımlar şunlardır:
- İçeriğini kaybeden sayfaları yeniden oluşturun . Geçiş sırasında kaybolan özel blok alanları için tüm sayfalarınızı iki kez kontrol edin. Ardından, yeni temanızdaki blokları kullanarak içeriği yeniden ekleyin. Widget'lı alanlara da dikkat edin - kenar çubuğunuz veya alt bilgi içeriğinizin yeniden oluşturulması gerekebilir.
- Herhangi bir özel kısa kod sorununu düzeltin . Orijinal siteniz temanıza bağlı bir sayfa oluşturucu ile oluşturulduysa, eski kısa kodları kaldırmanız ve bunları WordPress düzenleyici veya eklentileri kullanarak yeniden oluşturmanız gerekebilir.
- PHP parçacıkları, özel CSS ve izleme kodları dahil olmak üzere yeni tema dosyalarınıza gerekli herhangi bir özel kodu ekleyin. Ancak unutmayın: Bu tür özelleştirmeleri, mümkünse eklentiler veya WordPress Özelleştirici kullanarak ayırmanız her zaman en iyisidir.
- Test edin, test edin, test edin. Her sayfayı ve olabildiğince çok gönderiyi deneyin. Bunları çeşitli tarayıcılar kullanarak farklı cihazlarda test edin. Mobil cihazları, tabletleri ve masaüstlerini denediğinizden emin olun (veya Screenfly gibi bir çevrimiçi ekran çözünürlüğü test cihazı deneyin). Herhangi bir yerleşim sorunu olup olmadığına bakın ve gerektiği gibi sayfa bölümlerini onarın veya yeniden oluşturun.
Her şey iyi görünüyor mu? Dünyaya göstermenin zamanı geldi! Hazırlama sitenizi ana sitenize geri itin ve bakım modu sayfasını kaldırın. Yeni temanız yayında!
Yeni site açıldığında, her şeyin iyi yanıt verdiğinden ve sorunsuz çalıştığından emin olmak için son bir hız testi yaparak bitirin. Yeni temanın düzgün çalıştığından emin olmak için bunu orijinal karşılaştırma ölçütlerinizle karşılaştırın.
WordPress temalarını değiştirdikten sonra bir şeyler ters giderse ne yapmalı?
Vakit ayırıp kontrol listelerini takip ederseniz, yeni siteniz kullanıma hazır olmalıdır. Ancak bazen sorunlar olur - panik yapmayın!
Korkunç beyaz ölüm ekranını görüyorsanız, muhtemelen yeni temanız ile web sitenizin başka bir bölümü arasında bir çatışmaya girmişsinizdir. Eklentilerinizi devre dışı bırakmak ve sorunu belirlemek için barındırma panelinizi kullanın veya FTP aracılığıyla sitenize bağlanın. Sorun bir eklentiyle ilgiliyse, bir alternatif bulmanız gerekebilir.
Bu sorun, sitenizde bellek tükeniyorsa da ortaya çıkabilir. Bellek sınırınızı artırmak için barındırma kontrol panelinizi kullanmayı deneyin. Ve bu sorunu çözmezse, her zaman bir yedeği geri yükleyebilirsiniz.

Web sitenizin URL'leriyle ilgili bir sorun görürseniz, bu genellikle kalıcı bağlantılarınızı sıfırlayarak çözülebilir. Gösterge tablonuzda Ayarlar → Kalıcı Bağlantılar altına bakın ve Değişiklikleri Kaydet'i tıklamanız yeterlidir. Bu, kalıcı bağlantılarınızı yenilemeli ve 404 hatalarını düzeltmelidir.
Yeni WordPress temanızın keyfini çıkarın!
Tebrikler, artık ziyaretçiler için geliştirilmiş görsellere ve işlevselliğe sahip yepyeni bir siteye ve sizin için de daha iyi bir deneyime sahip olmalısınız. Jetpack tarafından sunulana benzer bir WordPress güvenlik eklentisi ile sitenizi koruduğunuzdan emin olun. Sitenizin kopyalarını sürekli olarak kaydeden gerçek zamanlı yedeklemelerden kaba kuvvet saldırı korumasına kadar, hiç zorlanmadan işlerin sorunsuz çalışmasını sağlayabilirsiniz.
