Web Siteniz İçin En İyi WordPress Temasını Nasıl Seçersiniz?
Yayınlanan: 2023-10-31Bir sonraki projeniz için en iyi WordPress temasını nasıl seçeceğinizi bilmek ister misiniz? Doğru yere indiniz! Web siteniz genellikle hedef kitlenizin markanız hakkında edindiği ilk izlenimdir, bu nedenle bu izlenimi unutulmaz kılmak çok önemlidir. Bunu yapmak için yalnızca benzersiz tarzınızı yakalamakla kalmayıp aynı zamanda web sitenizin talep ettiği işlevsellik ve özellikleri de sunan bir WordPress temasına ihtiyacınız olacak.
Ancak binlerce tema arasından sizin için doğru olanı nasıl seçersiniz? “En İyi WordPress Temasını Nasıl Seçersiniz?” konulu kapsamlı kılavuzumuza hoş geldiniz.
İster deneyimli bir web tasarımcısı olun ister WordPress'e yeni başlayan biri olun, bu yazı web siteniz için mükemmel temayı seçmenize yönelik yol haritanızdır. Bu kritik kararı verirken hatırlamanız gereken temel kriterleri, en iyi sektör ipuçlarını ve temel unsurları size açıklayacağız.
Hadi dalalım.
Her Sektör İçin Sahip Olması Gereken Özellikleri Anlayın
En iyi WordPress temasını seçerken her niş sektör için özel ihtiyaçları ve sahip olması gereken özellikleri anlamak çok önemlidir. İlk önemli şey kendinize şu soruyu sormaktır: Ne tür bir web sitesi oluşturacağım?
İhtiyaçlarınızı belirlemenize yardımcı olmak için her popüler niş için önemli hususların bir dökümünü burada bulabilirsiniz. Her bölüm için ayrıca biri hafif, diğeri zengin özellikli en az iki tema seçeneği sunuyoruz; bu, özel tercihlerinize göre seçim yapmanızı sağlar.
1. Bloglar
Bir blog başlatıyorsanız temanızın aşağıdaki özellikleri sunabildiğinden emin olun:
- Birden fazla tek blog yazısı şablonu: Metin ve görselleri vurgulayan temiz ve okunabilir bir düzen çok önemlidir. İçeriğinize uyarlayabilmeniz için farklı şablonlarla birlikte gelmelidir.
- Blog sayfasını özelleştirme: Arşiv sayfası olarak da bilinen WordPress web sitenizdeki blog sayfasını özelleştirmek, okuyucularınız için benzersiz ve ilgi çekici bir deneyim oluşturmanıza olanak tanır. Çoğu blogda bu aynı zamanda ana sayfanızdır, dolayısıyla düzeninizi tasarlayabilmeniz önemlidir.
- Kategoriler: Bazı gönderileri aynı kategoriler veya alt kategoriler altında yeniden gruplandırmak amacıyla düzeninizi tasarlamak için tam kontrole sahip olmanız gerekir.
- Reklam alanı: Bir bloga reklam alanı eklemek, web sitenizden para kazanmanın ve gelir elde etmenin değerli bir yolu olabilir. Blogunuzda reklam alanını etkili bir şekilde uygulamak için hangi tür reklamları barındıracağınızı belirleyin; bu bir video mu, resim mi yoksa banner mı olacak? – ve her birinin boyutu.
| Özel düzen ve kategoriler hakkında: Kodlamaya aşina değilseniz veya tasarım sürecinizi hızlandırmak isteyen bir geliştiriciyseniz temanın başlıca sayfa oluşturucularla ve Blok düzenleyiciyle uyumlu olduğundan emin olmalısınız. |
- Sosyal Entegrasyon: Okuyucu katılımı için sosyal paylaşım düğmeleri ve seçenekleri.
- Bülten: Ziyaretçilerin en son haberlere abone olmalarını sağlayan özel bir form.
- Misafir Paylaşımı için Erişim Kontrolü: Editöre erişimi başka bir yazarla sınırlandırmak ve içeriğinizin geri kalanını kilitlemek istiyorsanız, içeriği kullanıcı türüne göre kısıtlamanıza izin veren bir tema seçin.
- Sayfalandırma Seçeneği: Sayfa başına kaç blog gönderisinin görüntüleneceğini seçin ve sorunsuz bir okuma deneyimi için kullanıcı dostu sayfalandırmayı dahil edin.
- İçerik Sıralama: Blog yazılarınızı tarihe, kategoriye veya içerik stratejinize en uygun diğer kriterlere göre tercih ettiğiniz sıraya göre düzenleyin.
- Dinamik İçerik Görüntüleme: Blog sayfanızı en son gönderilerinizle dinamik olarak doldurma seçeneği bulunmalıdır, bu da manuel içerik güncelleme ihtiyacını ortadan kaldırır. Okuyucularınızın her zaman en son blog girişlerinize erişebilmesini sağlar.
- SEO Dostu: Blogunuzun arama motorlarındaki görünürlüğünü artırmak için temanın SEO için optimize edildiğinden (veya en azından en iyi SEO WordPress eklentileriyle uyumlu olduğundan) emin olun.
Blogcular İçin Dikkate Alınması Gereken En İyi Temalar ve Nedeni:
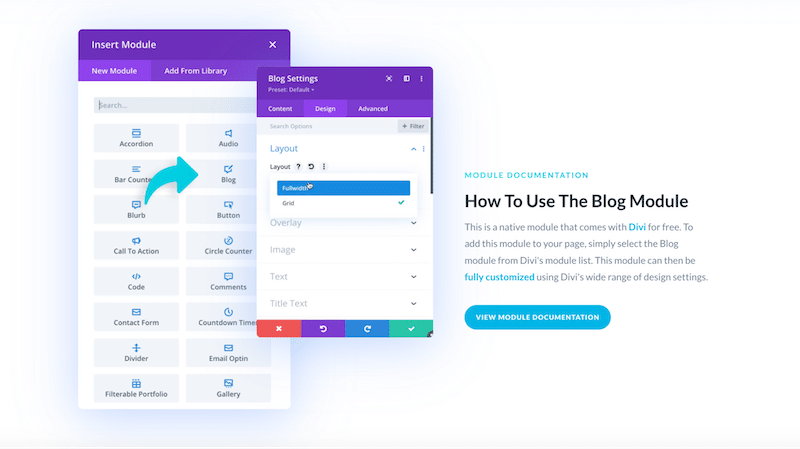
- Divi – Yukarıdan tüm seçenekleri işaretlediği için gelişmiş özelleştirme için en iyi seçeneklerden biri. Zahmetsiz bir blog sayfası oluşturma ile birlikte gelir. Blog modülü sitenizde blog içeriği oluşturmayı ve düzenlemeyi kolaylaştırır. Modülü hızlı bir şekilde ekleyip yapılandırabilir, sayfa oluşturma sürecini ve çok çeşitli düzen seçeneklerini (ızgara ve liste düzenleri dahil) kolaylaştırabilirsiniz. Ayrıca blogunuzun sunumunu geliştirmek için meta veri sonrası özelleştirme, gönderi alıntıları ve öne çıkan görseller gibi gelişmiş özelliklere de erişebileceksiniz:

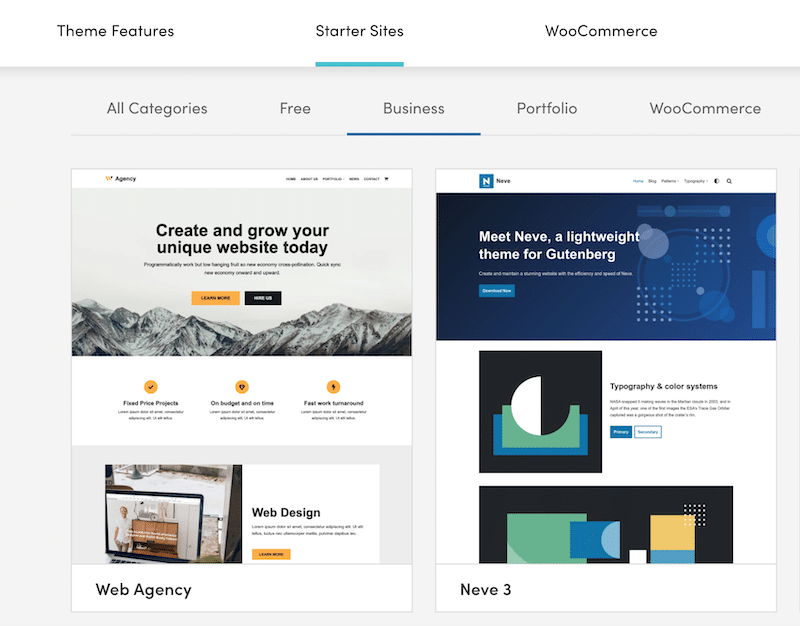
- Astra – Temel (ancak yeterli) özelleştirmelerle birlikte gelen esnek, hafif bir tema. Benzersiz ve kişiselleştirilmiş bir blog tasarımı oluşturmayı kolaylaştıran, kullanıcı dostu bir özelleştirme arayüzü sunar. WordPress'in blok düzenleyicisiyle sorunsuz bir şekilde bütünleşerek, kapsamlı kodlamaya gerek kalmadan blogunuzun görünümünü özelleştirmenize olanak tanır. Astra, Elementor, Beaver Builder ve Editor gibi popüler sayfa oluşturucularla son derece uyumludur. Bu, blog sayfalarınızı sınırlama olmadan tam olarak istediğiniz gibi tasarlayabileceğiniz ve özelleştirebileceğiniz anlamına gelir.
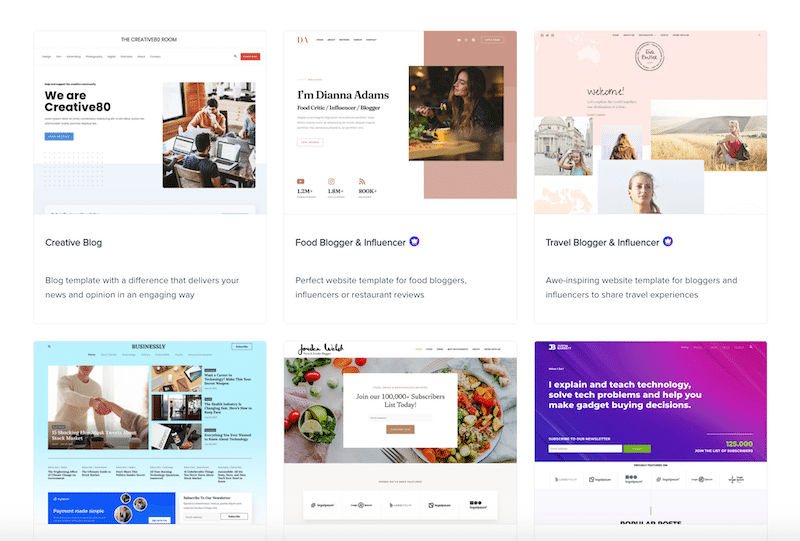
Astra, belirli nişler ve endüstriler için tasarlanmış, önceden oluşturulmuş çeşitli başlangıç siteleri sağlar. Bunlar, hızla çarpıcı bir blog web sitesi oluşturmak için kolayca içe aktarılabilir ve özelleştirilebilir:

2. E-ticaret Siteleri
E-ticaret web siteleri, müşterilere kesintisiz ve güvenli bir çevrimiçi alışveriş deneyimi sunmak için geniş bir özellik yelpazesini kapsar. İşte temel e-ticaret web sitesi özellikleri:
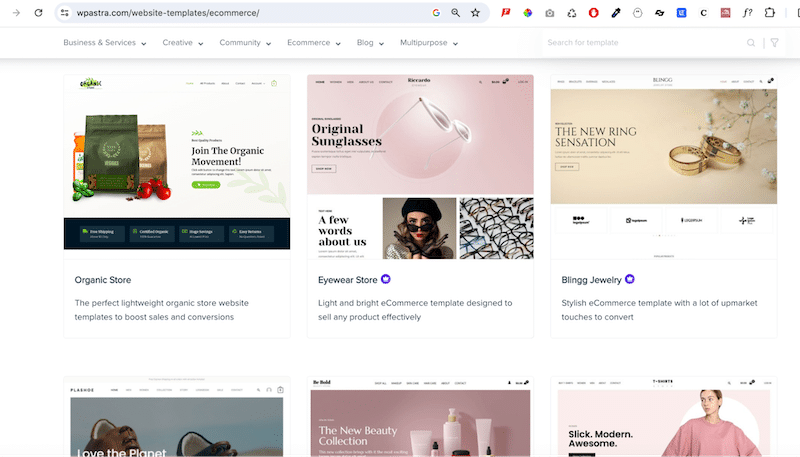
- WooCommerce Uyumluluğu: WooCommerce gibi popüler e-ticaret eklentileriyle sorunsuz bir şekilde çalışan temaları arayın. Bir pazaryerindeyseniz “WooCommerce filtrelerini” kullanarak arama yapabilirsiniz, tüm sonuçlar WooCommerce odaklı olacaktır.
- Alışveriş Sepeti: Müşterilerin ödeme yapmadan önce ürün eklemesine ve yönetmesine olanak tanır.
- Terk Edilen Sepeti Kurtarma: Satın alma işlemini tamamlamadan sepetlerinde ürün bırakan müşterilere hatırlatıcı gönderin.
- Ürün Sunumu: Yüksek kaliteli ürün görselleri veya videoları da dahil olmak üzere ürünlerinizi sergilemenin net ve çekici bir yolunu sağlayan temalara odaklanın.
- Ürün Filtreleme ve Arama: Müşterilerin, filtreler ve arama çubukları aracılığıyla ürünleri kolayca bulmasına yardımcı olan özellikleri ekleyin.
- Başlıca Sayfa Oluşturucularla Uyumlu: Mağaza sayfasını özelleştirmek istiyorsanız, Elementor veya Beaver Builder gibi bir sayfa oluşturucu kullanmak avantajlı olabilir. Seçilen temaların bu araçlarla uyumlu olmasını sağlamak çok önemlidir. Genellikle logoyu kontrol ederek veya Envato'da filtrelenmiş bir arama yaparak uyumluluğu belirleyebilirsiniz.
- İncelemeler ve Derecelendirmeler: Yerleşik inceleme ve derecelendirme sistemlerine sahip bir tema, müşterinin güvenini artırabilir.
- Yapay Zeka Ürün İncelemesi: İlgi çekici ürün açıklamaları yazmak için biraz yapay zeka yardımı alın.
- Kayıt: Temanız oturum açmaya izin verecek bir form sunmalıdır.
- Ödeme ve Ödeme: Temanın çeşitli ödeme ağ geçitlerini ve sorunsuz, güvenli bir ödeme sürecini desteklediğinden emin olun.
- Gelişmiş Raporlama ve Analizler (Google Analytics gibi): İşletmenin karar vermesi için derinlemesine veri analitiği sağlayın.
E-Ticaret İçin Dikkate Alınması Gereken En İyi Temalar ve Nedeni:
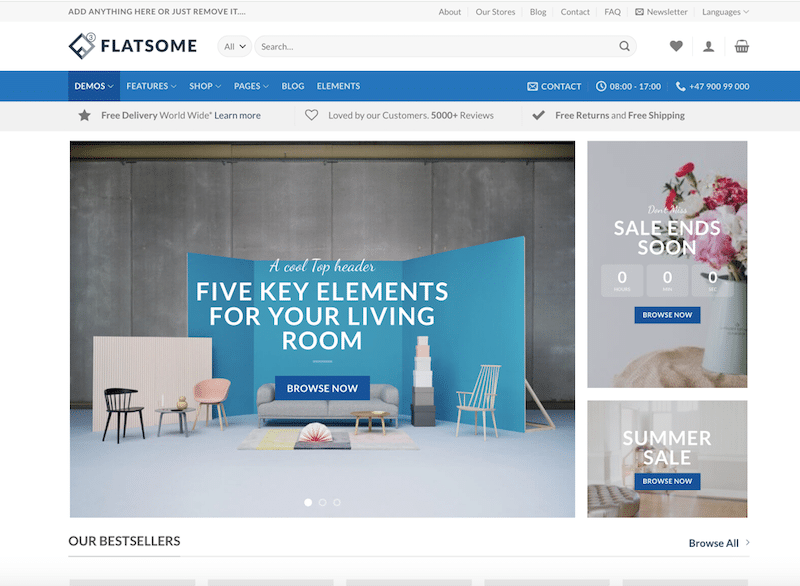
- Flatsome – Flatsome, WooCommerce ile sorunsuz bir şekilde bütünleşerek çevrimiçi mağazanızı oluşturmak ve yönetmek için uyumlu ve iyi yapılandırılmış bir platform sağlar. Tema, tasarımı, renkleri, tipografiyi ve düzeni markanıza ve işletme kimliğinize uyacak şekilde değiştirmenize olanak tanıyan güçlü ve kullanıcı dostu bir tema özelleştirici ve sayfa oluşturucuyla birlikte gelir.

- Astra: Astra, WordPress'in birincil e-ticaret eklentisi olan WooCommerce ile kusursuz entegrasyonuyla tanınan, tanınmış ve çok yönlü bir WordPress temasıdır. WooCommerce işlevselliğini geliştirmek için özel olarak tasarlanmış premium uzantılar içerir ve WooCommerce web siteleri için özel olarak tasarlanmış etkileyici, önceden tasarlanmış demolar sunar.

3. İşletme Sayfaları (örneğin, Freelancer, Web Ajansı)
Özellikle serbest çalışma veya web ajansına yönelik bir işletme web sitesi, hizmetlerinizi etkili bir şekilde temsil etmeli ve müşteri çekmenize yardımcı olmalıdır. Bir sonraki İş temanızı seçerken dikkate almanız gereken en iyi özelliklerden bazıları şunlardır:
- Profesyonel Portföy: Tema, çalışmanızı yüksek kaliteli görseller ve ayrıntılı açıklamalarla sergileyebilmelidir. Sürecinizi ve sonuçlarınızı açıklamak için vaka çalışmalarını kullanın.
- Sunulan Hizmetler: Fiyatlandırma (mümkünse) veya fiyat teklifi istemek için bir harekete geçirici mesajla birlikte hizmetlerinizi açıkça listeleyin. Demolarda birkaç "hizmet" bölümü görmelisiniz.
- Görüşler ve İncelemeler: Güven ve güvenilirlik oluşturmak için geçmiş müşterilerden gelen geri bildirimleri görüntüleyip görüntüleyemeyeceğinizi kontrol edin.
- İletişim Bilgileri: Potansiyel müşterilerin iletişim formu, e-posta adresi ve telefon numarası aracılığıyla iletişim kurmasını kolaylaştırın.
- Hakkında Sayfası: Eğer tema bir “hakkında” sayfasıyla birlikte gelirse daha da iyi olur! Uzmanlık ve deneyimi vurgulayarak kendinizi veya ekibinizi tanıtın.
- Harekete Geçirici Mesaj (CTA): Ziyaretçileri harekete geçmeye teşvik edin. Temanın CTA'sı örneğin sizinle iletişim kurmak, fiyat teklifi istemek veya bir bültene abone olmak için bir form olmalıdır.
- Blog veya İçgörüler: Sektörünüz veya hizmetlerinizle ilgili makaleleri düzenli olarak yayınlayarak uzmanlığınızı paylaşabileceğiniz çekici bir blog sayfası.
- İletişim Formu: Sorularınız ve işbirliği talepleriniz için kullanıcı dostu bir iletişim formu ekleyin.
- Bülten Kaydı: Müşterileri güncel tutmak ve bir abone tabanı oluşturmak için bir bülten sunun.
- Müşteri Oturum Açma Alanı: Varsa temanızın, müşterilerin proje dosyalarına, güncellemelere veya faturalara erişmesi için güvenli bir oturum açma alanı sağladığından emin olun.
- SSS Bölümü: Sık sorulan soruları önceden tahmin edin ve hem sizin hem de müşterilerinizin zamandan tasarruf etmesini sağlayacak yanıtlar sağlayın.
- Sosyal Medya Entegrasyonu: Çevrimiçi varlığınızı genişletmek için sosyal medya profillerinize bağlantı verin.
- Video İçeriği: Daha ilgi çekici bir deneyim için hizmetlerinizi sergilemek veya referanslarınızı sunmak için videoları kullanın.
- Canlı Sohbet veya Chatbot: Soruları olan veya acil yardıma ihtiyaç duyan ziyaretçiler için gerçek zamanlı yardım sunun.
- Arama İşlevselliği: Ziyaretçilerin belirli bilgileri veya hizmetleri bulmasına yardımcı olmak için bir arama çubuğu ekleyin.
- Fiyatlandırma Bilgileri: Mümkünse, potansiyel müşterilerin bilinçli kararlar almasına yardımcı olmak için şeffaf fiyatlandırma ayrıntıları sağlayın. Pek çok tema aylık veya yıllık fiyat tablolarıyla birlikte gelir, bunları iyice kontrol edin.
- İletişim Haritası: Konumunuzu bir harita üzerinde görüntüleyin ve yol tarifi verin.
- Rezervasyon ve Rezervasyon Sistemi: Kullanıcıların web sitesi üzerinden rezervasyon, rezervasyon veya randevu almasını sağlar.
- Ödüller ve Sertifikalar: Aldığınız ödülleri, sertifikaları veya takdirleri vurgulayın.
- Müşteri Vitrini: Güvenilirlik oluşturmak için tanınmış müşterilerin logolarını veya referanslarını öne çıkarın.
Ticari Siteler İçin Dikkate Alınması Gereken En İyi Temalar ve Nedeni:
- Neve – Neve, hızlı ve hafif yapısı, özelleştirme seçenekleri, başlangıç siteleri, sayfa oluşturucu uyumluluğu, SEO optimizasyonu ve uygun fiyatı nedeniyle bir web tasarım ajansı için mükemmel bir ücretsiz seçimdir. İster serbest çalışan bir web tasarımcısı olun, ister web tasarım ajansı olun, Neve, portföyünüzü sergilemek ve müşteri çekmek için profesyonel ve görsel olarak çekici bir web sitesi oluşturmak için gerekli araçları ve özellikleri sağlar.

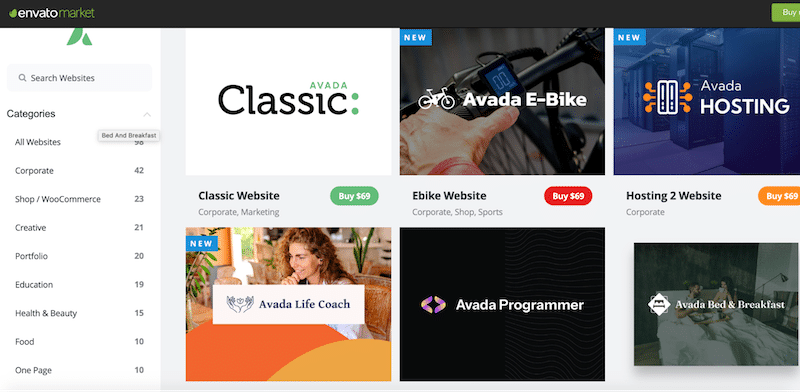
- Avada – Avada temasının esnekliği, özelleştirme seçenekleri, gelişmiş sayfa oluşturucusu ve performans optimizasyonu, onu bir işletme web sitesi için güçlü bir seçim haline getiriyor. İster küçük bir işletme, ajans, danışmanlık veya başka türde bir işletme olun, Avada profesyonel ve etkili bir çevrimiçi varlık oluşturmak için gereken araçları ve özellikleri sağlar.

4. Web Tasarımcısı/Fotoğrafçı Portföyü
Bir web tasarımcısı veya fotoğrafçı için etkileyici bir portföy web sitesi oluşturmak, çalışmalarınızı sergilemek ve müşterileri çekmek için çok önemlidir. Portföyünüz benzersiz tarzınızı ve becerilerinizi yansıtır; bu nedenle çalışmanızı en iyi temsil eden ve hedef kitlenizde yankı uyandıran özelliklere öncelik verin.
Temanızı seçtiğinizde aşağıdaki özellikleri sunduğundan emin olun:
- Görsellerle birlikte kullanıma hazır şablonlar: Becerilerinizi ve uzmanlığınızı vurgulayan yüksek çözünürlüklü görsellerle en iyi çalışmalarınızı sergileyin. Web tasarımcıları için tasarladığınız web sitelerinin ekran görüntülerini ekleyin ve fotoğrafçılar için en çarpıcı fotoğraflarınızı sergileyin.
- Net Gezinme: Ziyaretçilerin portföyünüzün farklı bölümlerine kolayca erişmesine yardımcı olmak için kullanıcı dostu bir gezinme yapısı sağlayın.
- Filtreleme Seçeneklerine Sahip Fotoğraf Galerisi Kaydırıcıları: Etkileşimli bir deneyim sağlayan bir resim koleksiyonunu görüntülemek için kaydırıcıları veya karuselleri kullanın. Projelerinizi veya fotoğraflarınızı sunmak için görsel olarak çekici bir galeri veya portföy tablosu oluşturun. Kolay filtreleme için kategorileri veya etiketleri kullanın.
- Proje Açıklamaları: Her projeye veya görsele, konsepti, müşteriyi (varsa) ve projenin yürütülmesindeki rolünüzü açıklayan kısa bir açıklama ekleyin. Her projeyi benzersiz kılan şeyin ne olduğunu vurgulayın.
- Sunulan Hizmetler: Sağladığınız tasarım veya fotoğrafçılık hizmetlerini, uzmanlıklar veya paketlerle birlikte açıkça belirtin.
- Fiyatlandırma Bilgileri: İlgiliyse, potansiyel müşterilerin fiyatlarınızı anlamasına yardımcı olmak için şeffaf fiyatlandırma ayrıntıları veya bir fiyat teklifi talep formu sağlayın.
- Blog veya İçgörüler: Hedef kitlenizin ilgisini çekmek ve onları eğitmek için yaratıcı sürecinize, sektör uzmanlığınıza veya alanınızla ilgili ipuçlarına ilişkin içgörüleri paylaşın.
- Arama İşlevselliği: Ziyaretçilerin belirli içeriği, projeleri veya fotoğrafları bulmasına yardımcı olmak için bir arama çubuğu uygulayın.
- Müşteri Oturum Açma Alanı: Müşterilerin proje dosyalarına, indirmelere veya fotoğraflara erişmeleri için güvenli bir oturum açma alanı sağlayın.
- Işık Kutusu ve Görüntü Yakınlaştırma: Kullanıcıların çalışmanızı ayrıntılı olarak görüntülemesine olanak sağlamak için ışık kutusu açılır pencereleri veya görüntü yakınlaştırma işlevini uygulayın.
- Video Gösterimi: Çalışmanızı dinamik ve ilgi çekici bir şekilde sergilemek için videolar veya multimedya sunumları ekleyin.
- Rezervasyon ve Planlama Araçları: Fotoğrafçıysanız müşteri oturumları veya randevuları için rezervasyon veya planlama araçlarını entegre etmeyi düşünün.
- Müşteri Vitrini: Güvenilirlik oluşturmak için tanınmış müşterilerin logolarını veya referanslarını öne çıkarın.
Fotoğrafçılık Siteniz için Dikkate Alınacak En İyi Tema ve Nedeni:
Kullanıcılar portföyünüzü görüntülemek ve yüksek kaliteli görsellere erişmekle ilgilendiğinden, zengin özelliklere sahip temaları tercih etmek kabul edilebilir. Performans hayati önemini korusa da, kullanıcılar galerinin yüklenmesini beklerken, özellikle de yüksek çözünürlüklü görüntüleri beklerken daha fazla sabır gösterebilirler.
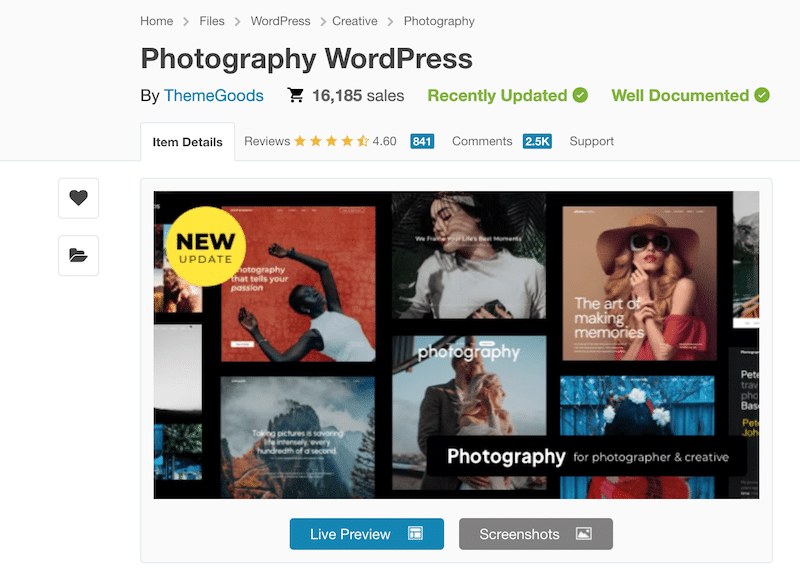
- Fotoğrafçılık WordPress – Fotoğrafçılar için özel olarak tasarlanmış çok yönlü bir tema. En iyi özellikleri arasında çarpıcı bir galeri ekranı, özelleştirilebilir düzenler, tam ekran slayt gösterileri, baskı satışı için e-ticaret desteği, yerleşik fotoğraf provası, müşteri oturum açma alanları ve popüler sayfa oluşturucular ve eklentilerle uyumluluk yer alır ve bu da onu en iyi seçim haline getirir. profesyonel ve görsel olarak çekici bir fotoğrafçılık web sitesi oluşturmak.

Web Tasarım Siteniz İçin Dikkate Alınacak En İyi Tema ve Nedeni:
Potansiyel müşteriler portföyünüzü görüntülemeye, fiyatlarınızı anlamaya ve hızlı yüklenen bir web sitesini deneyimlemeye öncelik verir. Olumlu bir izlenim ve kullanıcı deneyimi yaratmak için performans çok önemlidir; bu nedenle tasarım çalışmalarınızı sergilemek için hafif bir tema da harika bir seçenek olabilir.
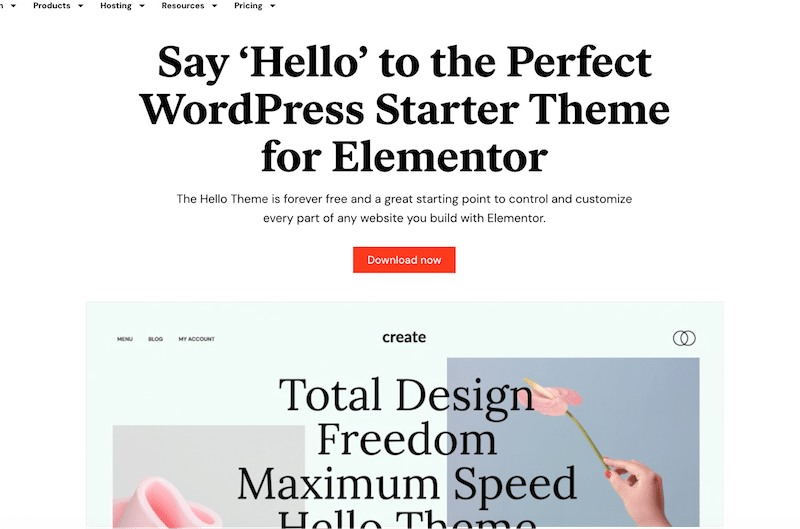
- Merhaba – Elementor tarafından geliştirilen Hello son derece hafiftir, bu da hızlı yüklendiği ve web sitesinin daha hızlı olmasına katkıda bulunduğu anlamına gelir. Sadeliğine rağmen Hello, temiz ve boş bir tuval sunarak Elementor ile özelleştirmeye son derece uyarlanabilir hale getiriyor. Belirli bir tasarım vizyonunuz varsa ve sıfırdan başlamayı veya web tasarım sitenizin düzenini ve öğelerini oluşturmak için Elementor gibi bir sayfa oluşturucu kullanmayı tercih ediyorsanız, Merhaba uygun bir seçimdir.

5. Rehber ve Listeler (örneğin, Emlak)
Bir dizin oluşturmak ve web sitesini listelemek, bilgileri etkili bir şekilde düzenlemek ve görüntülemek için kapsamlı bir dizi özellik gerektirir. İster emlak, ister yerel işletmeler, etkinlikler veya başka herhangi bir tür ilan için olsun, dikkate alınması gereken temel özellikler şunlardır:
- Kullanıcı Dostu Arama ve Filtreler: Kullanıcıların konum, kategori, fiyat aralığı veya tarih gibi ihtiyaç duydukları bilgileri hızlı bir şekilde bulmalarına yardımcı olmak için gelişmiş arama ve filtreleme seçeneklerini uygulayın.
- Liste Gönderme: Kullanıcıların, ücretli veya ücretsiz gönderim seçenekleriyle listelerini, işletmelerini veya etkinliklerini dizininize göndermelerine izin verin.
- Yönetici Kontrol Paneli ve Kullanıcı Profili: Listeleri, kullanıcıları, incelemeleri ve site ayarlarını yönetmek için sağlam ve kullanıcı dostu bir yönetici kontrol paneli içerir.
- Kullanıcı Profili: Coğrafi Konum ve Harita Entegrasyonu: Kolay konuma dayalı aramalar için etkileşimli bir harita üzerinde listeleri görüntülemek üzere coğrafi konum özelliklerini ve haritaları ekleyin.
- Ayrıntılı Listeleme Sayfaları: Her listelemenin kapsamlı bilgiler, resimler, iletişim bilgileri ve bir açıklama içeren özel bir sayfası olmalıdır.
- Kullanıcı Profilleri: Kullanıcıların kendileri, listeleri ve iletişim bilgileri hakkında bilgiler içeren profiller oluşturmasına olanak tanır.
- İncelemeler ve Derecelendirmeler: Kullanıcıların listeler hakkında geri bildirimde bulunmasına olanak tanıyan, güveni ve güvenilirliği artıran bir inceleme ve derecelendirme sistemi ekleyin.
- Para Kazanma Seçenekleri: Reklam alanı, premium listeler veya sponsorlu içerik gibi gelir getirici özellikleri uygulayın.
- Öne Çıkan Listeler: Bir ücret karşılığında, arama sonuçlarının en üstünde veya sitenizde öne çıkan konumlarda premium veya öne çıkan listeler sunun.
- Talep Listeleri: İşletme sahiplerinin, doğru ve güncel bilgiler sağlayarak girişlerini talep etmelerine ve yönetmelerine olanak tanır.
- Üyelik ve Abonelik Planları: Kullanıcılara, her biri çeşitli ayrıcalıklara ve fiyatlara sahip farklı üyelik seviyeleri veya abonelik planları sağlayın.
- Etkinlik Takvimi: Etkinlik dizinleri için etkinlik ayrıntılarını, tarihleri ve kayıt seçeneklerini içeren bir takvim ekleyin.
- Kullanıcı Bildirimleri: Listeleri, incelemeleri veya sitedeki diğer etkinlikleriyle ilgili güncellemeler için kullanıcılara e-posta veya anlık bildirimler gönderin.
- Kötüye Kullanım veya Spam Bildirin: Kullanıcıların, kötüye kullanım veya spam içerikli içeriği denetlenmek üzere bildirmelerine olanak tanıyan bir özellik ekleyin.
Dizin Siteniz için Dikkate Alınacak En İyi Tema ve Nedeni:
- ListingPro – ListingPro, çevrimiçi dizinler, listeler ve pazar yeri web siteleri oluşturma konusunda uzmanlaşmış en iyi WordPress temalarından biridir. Gelişmiş arama ve filtreleme, konuma dayalı listelemeler, incelemeler ve derecelendirmeler ile güçlü bir para kazanma sistemi dahil olmak üzere işletmeler ve kullanıcılar için güçlü özellikler sunar. ListingPro, yerel işletmeler, hizmet sağlayıcılar, ilanlar, iş ilanı panoları ve daha fazlası gibi birçok dizin tarzı web sitesi için uygundur. Etkili ve zengin özelliklere sahip çevrimiçi dizinler oluşturmak için çok yönlü bir seçimdir.

Emlak Siteniz için Dikkate Alınacak En İyi Tema ve Nedeni:
- Houzez – Houzez teması, emlak web siteleri için tasarlanmış, zengin özelliklere sahip ve özelleştirilebilir bir WordPress temasıdır. Mülk listeleme, gelişmiş arama, mülk gönderimi ve üyelik seçeneklerine yönelik araçlar içeren modern ve sezgisel bir arayüz sunar. Houzez emlakçılar, acenteler ve emlak listeleme web siteleri için çok uygundur; emlak sektöründe mülkleri sergilemeyi, soruları yönetmeyi ve profesyonel bir çevrimiçi varlık yaratmayı kolaylaştırır.

6. Eğitim ve e-Öğrenim (Çevrimiçi Kurslar):
Eğitim ve e-öğrenme, özellikle çevrimiçi kurslar için etkili bir web sitesi oluşturmak, öğrencilerin ilgisini çekecek kapsamlı bir dizi özellik gerektirir. WordPress temanızı seçmenize yardımcı olacak, göz önünde bulundurmanız gereken temel özellikler şunlardır:

- Kurs Yönetimi: Eğitmenler ve eğitimciler için kullanıcı dostu kurs oluşturma ve yönetim araçları.
- Kurs Listeleri: Kurs başlıkları, açıklamalar, eğitmenler ve fiyatlandırma dahil olmak üzere ayrıntılı kurs listelerini görüntüleyin.
- Kullanıcı Kaydı ve Profiller: Kullanıcıların kaydolmasına, profil oluşturmasına ve ilerlemelerini takip etmesine olanak tanır.
- Kayıt ve Ödemeler: Kurs kaydı için birden fazla ödeme seçeneğiyle güvenli ödeme işlemi.
- Tartışma Forumları: Öğrenci etkileşimi ve akranlar arası öğrenme için entegre tartışma panoları veya forumları.
- Kullanıcı İncelemeleri ve Derecelendirmeleri: Öğrencilerin kurslar için yorum ve derecelendirme yapmalarına olanak tanıyarak diğerlerinin bilinçli seçimler yapmasına yardımcı olun.
- İlerleme Takibi: Öğrencinin ilerlemesini ve başarılarını izlemeye ve göstermeye yönelik araçlar.
- Sınavlar ve Değerlendirmeler: Not verme ve geri bildirimle sınavlar, testler ve ödevler oluşturun ve yönetin.
- Sertifikalar ve Rozetler: Kurs tamamlandıktan sonra öğrencilere ödül sertifikaları veya rozetlerin verildiği bölüm.
- E-ticaret Entegrasyonu: Kurslar, üyelikler veya dijital ürünler satmak için WooCommerce ve diğer platformlarla entegrasyon.
- Duyurular ve Bildirimler: Öğrencileri kurs güncellemeleri, duyurular veya yaklaşan etkinlikler hakkında bilgilendirin.
- Kaynak Kitaplığı: Ek materyaller, okumalar veya bağlantılar içeren bir kitaplık oluşturun.
- Geri Bildirim Anketleri: Kurs içeriğini ve öğrenme deneyimini geliştirmek için öğrenci geri bildirimlerini toplayın.
- Öğrenme Yönetim Sistemi (LMS) ile Entegrasyon: Gelişmiş kurs yönetimi için popüler LMS platformlarıyla entegrasyon.
- Canlı Web Seminerleri ve Sanal Sınıflar: Canlı web seminerlerini veya sanal sınıf özelliklerini destekleyin.
E-öğrenme Sitesi İçin Dikkate Alınacak En İyi Tema ve Nedeni:
- Eduma – Eduma teması, çevrimiçi eğitim ve e-öğrenme web siteleri oluşturmak için tasarlanmış Envato'da ilk satan WordPress temasıdır. Sağlam özellikleriyle Eduma, eğitimcilere ve kurumlara kursları zahmetsizce yönetme, öğrencileri kaydetme ve ilgi çekici öğrenme içeriği sunma konusunda güç verir. Kurs oluşturma, testler, sertifikalar, tartışma forumları ve ödeme işlemlerine yönelik araçları içerir. Eduma, eğitim sektöründe profesyonel ve etkili bir çevrimiçi öğrenme platformu kurmak isteyen herkes için en iyi seçimdir.

Çeşitli sektörlerdeki web siteleri için gereken temel özelliklerin yanı sıra her kategoride önerilen araçlar hakkında bilgi edindikten sonra artık bilinçli bir tema seçimi yapmak için daha donanımlısınız. Ancak kararınızı hassaslaştırmanıza ve nihai seçimi yapmanıza yardımcı olabilecek birkaç hayati kriter daha vardır. Bir satın alma işlemine karar vermeden önce bu temel faktörleri inceleyelim.
Tema Seçerken Dikkat Edilmesi Gereken Temel Faktörler
Web siteniz için bir temaya karar verirken aşağıdaki güven göstergelerini göz önünde bulundurun:
1. Performans
Bir temanın performansını değerlendirmek için, PageSpeed Insights ve GTMetrix gibi araçlar aracılığıyla temanın demo sitelerinden birini çalıştırmanız önerilir. Temanın hızını değerlendirmenize yardımcı olacak temel performans göstergelerinin (KPI'ler) bir kontrol listesini burada bulabilirsiniz:
- Önemli Web Verilerini İnceleyin
- Toplam Yükleme Süresini Değerlendirin
- HTTP İsteklerinin Sayısını Kontrol Edin
- Toplam Sayfa Boyutunu Değerlendirin
Avada'dan bir barındırma ajansı demosu ile her bir KPI'nın üzerinden geçelim.
Önemli Web Verilerini Ölçme
Önemli Web Verileri, Google'ın bir web sitesindeki kullanıcı deneyimini değerlendirmek için kullandığı bir dizi spesifik web sitesi performans ölçümüdür. Arama motoru optimizasyonu (SEO) ve kullanıcı katılımı için çok önemlidirler. Temanızın aşmaması gereken eşik metrikleri şunlardır:
- En Büyük İçerikli Boya (LCP) . LCP, bir resim veya metin bloğu gibi en büyük içerik öğesinin kullanıcı tarafından ne kadar hızlı görünür hale geldiğini ölçer. Temanızın LCP'si, sayfa yüklenmeye başladıktan sonra 2,5 saniye içinde gerçekleşmelidir.
- İlk Giriş Gecikmesi (FID) . FID, bir web sayfasının etkileşimini, kullanıcının ilk etkileşimi (bir düğmeye tıklama, veri girme) ile web sitesinin yanıtı arasındaki gecikmeyi ölçerek değerlendirir. Temanın FID'si 100 milisaniyeden kısa olmalıdır.
- Kümülatif Düzen Kaydırma (CLS) . CLS, bir web sayfasının görsel stabilitesini ölçer. Düşük CLS puanı, kullanıcıların beklenmedik düzen değişikliklerinden etkilenme olasılığının daha düşük olduğu anlamına gelir. Temanın CLS puanı 0,1'in altında olmalıdır.
Web sitenizin SEO'sunu iyileştirmek ve olumlu bir kullanıcı deneyimi sağlamak için temanızın bu Önemli Web Verileri eşiklerini karşıladığından emin olun. Google, web sitelerini arama sonuçlarında sıralarken bu ölçümleri dikkate alır.
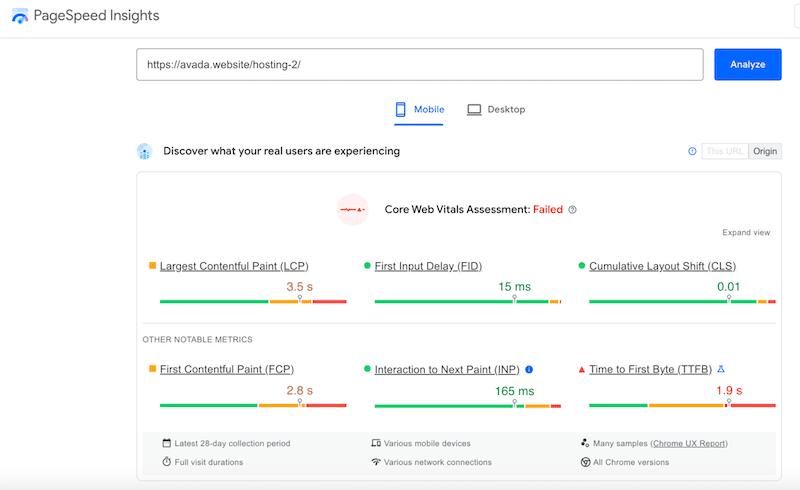
Temanızın Temel Web Verilerini Nasıl Kontrol Edebilirsiniz?
Önemli Web Verilerinizin denetimini gerçekleştirmek için GTmetrix veya PageSpeed Insights'ı kullanabilirsiniz. Örneğimiz için PageSpeed Insights'a gideceğiz ve şu URL'yi gireceğiz:
“https://avada.website/hosting-2/”
Avada'nın demosundan elde ettiğimiz sonuçlar bunlar.

Zengin özelliklere sahip bir tema için kabul edilebilir olan iki Önemli Web Verisi yeşil renktedir ve biri turuncu renktedir (LCP). Ancak Google, Core Web Vital değerlendirmesinin başarısız olduğunu, bunun da performansa yönelik daha fazla çaba gösterilmesi gerektiği anlamına geldiğini belirtiyor.
| İpucu: WP Rocket gibi bir önbellek eklentisi uygulamak, Önemli Web Verileri değerlendirmesini geçmenize yardımcı olabilir. Daha fazlasını öğrenmek için okumaya devam edin veya bu bölüme geçin. |
Toplam Yükleme Süresini Değerlendirin
Temanızı seçerken yükleme süresinin 4 saniyeyi geçmemesine dikkat edin. İşte websitebuilder.com'dan bazı ilginç istatistikler:
- Yükleme süresi dört saniyeyi aşarsa her dört ziyaretçiden birinin web sitesini terk etme olasılığı yüksektir.
- Google arama sonuçlarında ilk sayfada ortalama sayfa hızı 1,65 saniyedir.
Toplam Yükleme Süresi Nasıl Kontrol Edilir
Bir sonraki adım GTMetrix'e yönelmek ve demo URL'miz için denetimi çalıştırmaktır:
“https://avada.website/hosting-2/”
Bu Avada demosunun toplam yükleme süresi 2,7 saniyedir ve bu harika bir puandır.

HTTP İsteklerinin Sayısını Kontrol Edin
Bir tema için daha az HTTP isteği daha iyi performansa yol açar çünkü her istek yükleme süresini artırır ve bunları azaltmak bir web sayfasının tam olarak yüklenmesi için gereken süreyi en aza indirir.
2023'te bir web sayfası için ortalama HTTP isteği sayısı genellikle 50 ila 75 istek arasındadır.
Bu sayı sayfa karmaşıklığı, içerik ve elbette optimizasyon tekniklerinin kullanımı gibi faktörlere bağlı olarak değişebilir.
HTTP İsteklerinin Sayısı Nasıl Kontrol Edilir?
GTmetrix'in sonuç sayfasında WordPress temanızın HTTP isteklerinin sayısını da görüntüleyebilirsiniz:

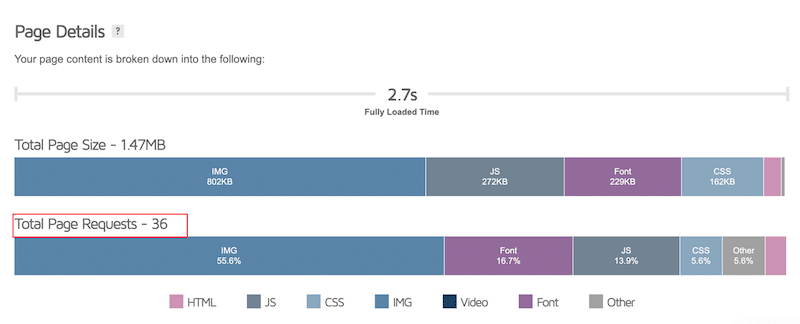
Avada demosu toplam 36 sayfa isteği kaydeder ve bu isteklerin çoğunluğu demo görüntülerine ayrılmıştır. Bu puanı görsellerinizi kullanarak ve bir görsel optimizasyon eklentisi ile optimize ederek kolayca artırabilirsiniz.
Toplam Sayfa Boyutunu Değerlendirin
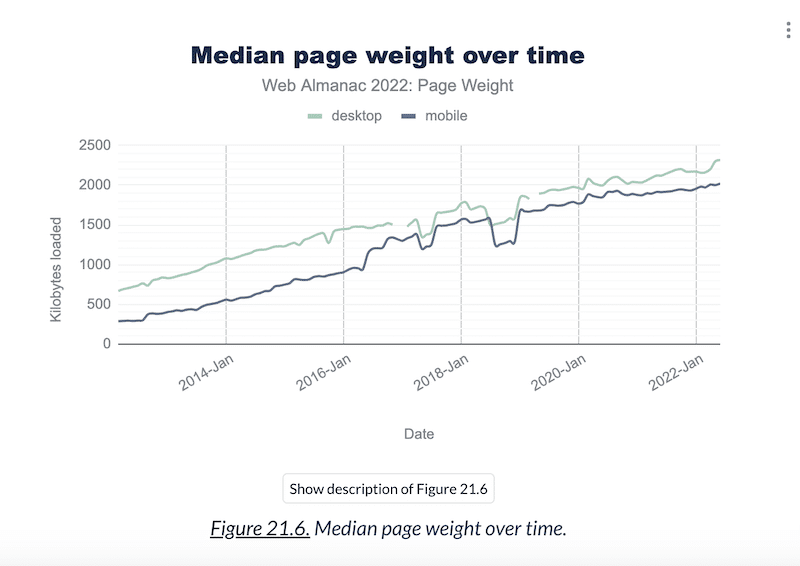
2023'teki ortalama sayfa ağırlığı (veya toplam sayfa boyutu) genellikle 2 ila 2,5 MB arasında değişmektedir. Bu aralıktaki bir temayı seçin.
Aşağıdaki şekil, metin, görseller, komut dosyaları ve diğer öğeler de dahil olmak üzere tüm içeriklerini kapsayan web sayfalarının tipik boyutunu temsil etmektedir.

Toplam Sayfa Boyutu Nasıl Ölçülür?
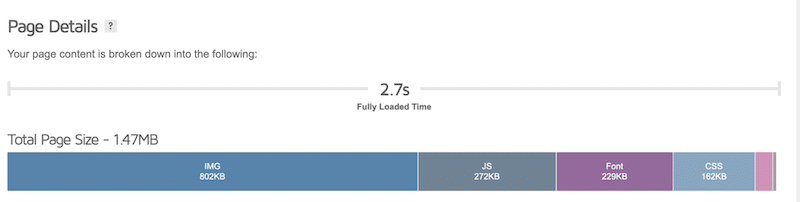
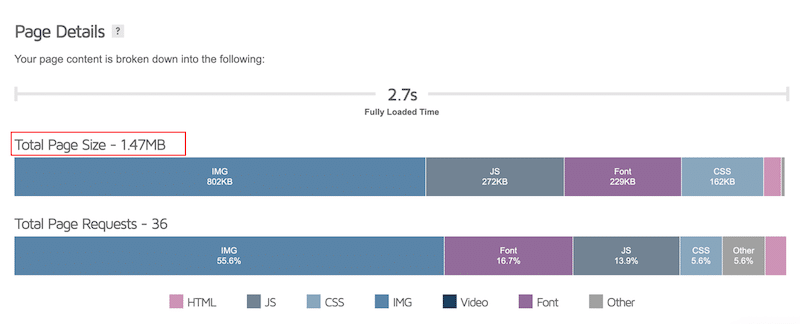
Demo sitesini GTmetrix aracılığıyla denetleyin ve sonuç bölümüne gidin. Avada'mızın toplam sayfa boyutu 1,47 MB olup, bu önerilen aralığın bile altındadır!

| ️ Önemli sorumluluk reddi beyanı : Demo bir referans noktası görevi görse de, nihai içerik ve özellikleri birleştirdiğinizde performans sonuçlarının farklı olabileceğini unutmamak önemlidir. En iyi performansı sağlamak için Imagify gibi bir görüntü optimizasyon eklentisi ve WP Rocket gibi bir önbellek eklentisi kullanmayı düşünün. |
2. Duyarlılık
Duyarlı bir tema seçmek çok önemlidir çünkü bir web sitesinin çeşitli cihazlara ve ekran boyutlarına uyum sağlamasını ve sorunsuz bir şekilde çalışmasını sağlar. Bu uyarlanabilirlik, kullanıcı deneyimini geliştirir, hemen çıkma oranlarını azaltır ve SEO sıralamalarını iyileştirir. Ayrıca, Mobil kullanım yaygındır; bu nedenle, daha geniş bir kitleye ulaşmak ve onlarla etkileşim kurmak için duyarlı tasarım şarttır.
Bir Temanın Duyarlılığı Nasıl Doğrulanır:
- Görünümünü değerlendirmek için demoya mobil cihazınızdan erişin. Öğeler duyarlı bir tasarıma uyum sağlamalıdır.
- "Duyarlı tasarım" özelliğinin varlığı için temanın özellik listesini inceleyin.
- Tarayıcı pencerenizi yeniden boyutlandırın ve temanın çeşitli ekran boyutlarına nasıl uyum sağladığını gözlemleyin.
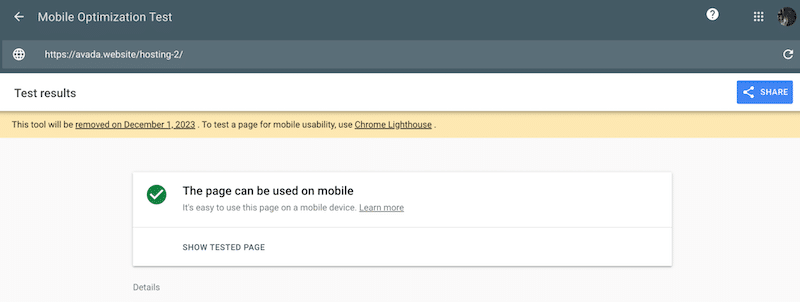
- Web sitenizin mobil cihazlarda nasıl göründüğünü incelemek için Search Console'daki Google'ın Mobil Uyumluluk testini kullanın.
- Elementor, Beaver Builder veya WordPress düzenleyici gibi sayfa oluşturucularla uyumluluğu doğrulayın çünkü bu araçlar duyarlı tasarımların oluşturulmasını kolaylaştırır.
Avada demomuz için Search Console'u kullanarak bir yanıt verme testi gerçekleştirdik. Sonuçlar geldi ve iyi haber şu ki Avada duyarlı tasarıma güçlü bir bağlılık gösteriyor.

3. Satış Hacmi
Tema satışlarının sayısı, tema seçerken önemli bir güven göstergesi olabilir. Daha yüksek satışlar (ve kurulumlar) genellikle popülerlik ve güvenilirliği ifade eder. Bu numarayı WordPress.org'dan, resmi tema yazarının sitesinden veya doğrudan piyasadan alabilirsiniz. WordPress.org'da satışları değil kurulum sayısını göreceksiniz.
4. İncelemeler ve Derecelendirmeler
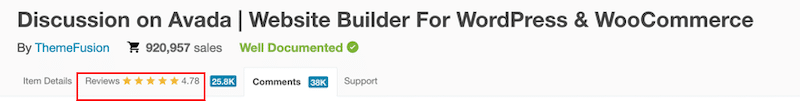
İncelemeler ve derecelendirmelerle ilgili olarak, 5 yıldıza yaklaşan derecelendirmelere sahip temalar tercih edilir. Bu da kullanıcı memnuniyetinin yüksek olduğunu gösteriyor. Çok yönlü bir anlayışa sahip olmak için hem olumlu hem de olumsuz olmak üzere çeşitli incelemeleri kontrol ettiğinizden emin olun. ThemeForest'te mevcut olan premium bir temaysa inceleme şu şekilde görünür:

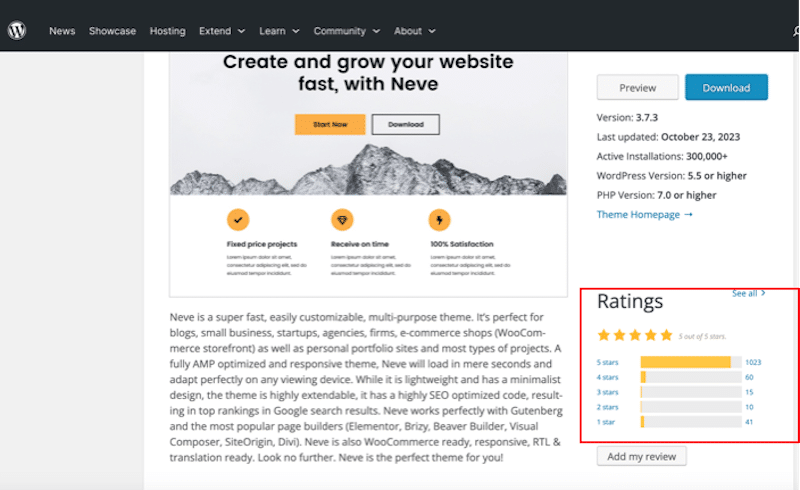
Ücretsiz ise WordPress.org'a gidin:

Analizinizi tamamlamak amacıyla dürüst incelemeler için TrustPilot'u da kontrol edebilirsiniz.
5. Son Güncelleme
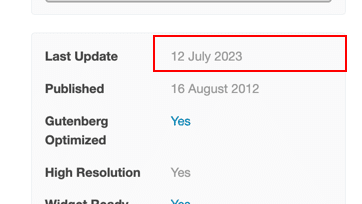
Temanın en son güncelleme tarihini değerlendirin. Sık güncellemeler, devam eden bakımı yansıtır, en son WordPress sürümleriyle uyumluluk ve güvenlik standartlarına bağlılık sağlar. Piyasada genellikle tarihi görebilirsiniz.

Not: "Yayın tarihi" de değerli bir bilgidir çünkü temanın piyasada ne kadar süredir mevcut olduğunu gösterir. Bu, şirketin sektördeki istikrarını vurgulayan bir güven göstergesi olarak hizmet ediyor.
Ücretsiz bir tema tercih ediyorsanız WordPress.org'daki “son güncelleme” alanını da kontrol edebilirsiniz.
6. Dokümantasyon Doğruluğu
Tasarım süreciniz sırasında bazı sorularınız olması durumunda temanın belgelerini iyice incelemeniz önemlidir. Tema yazarının yardım merkezine gidin ve kaynakların kalitesini kontrol edin. Bir pazaryerinden satın alıyorsanız genellikle işi sizin yerinize yaparlar ve aşağıdaki etiketi eklerler:

7. Kamu Destek Forumu
Önemli bir husus, temanın halka açık destek forumu. Burada tema yazarının veya destek ekibinin yanıt verebilirliğini ve etkinliğini değerlendirebilirsiniz. Kullanıcıların soru sorduğu veya sorunlarla karşılaştığı durumlara dikkat edin ve yanıtların hızlı ve yararlı olup olmadığını analiz edin.
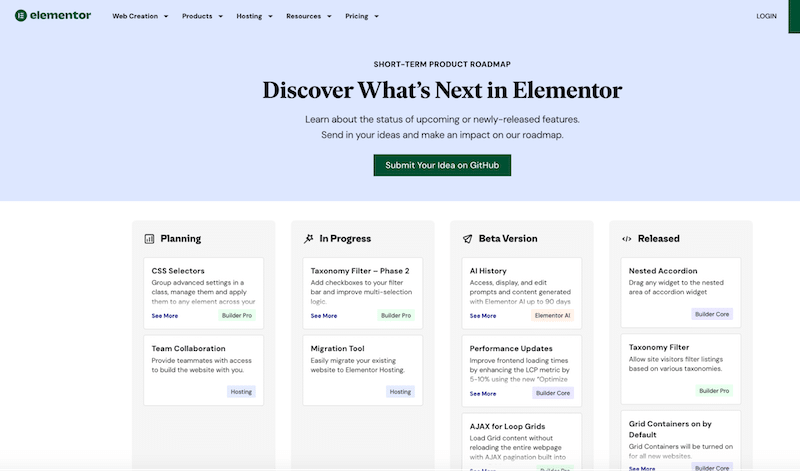
8. Bir Ürün Yol Haritası
Ürün yol haritası, bir temanın uzun vadeli güvenilirliğini değerlendirmek için çok önemli bir araçtır. Arkasındaki şirketin, geliştirme ekibinin net vizyonu ve kararlılığıyla sürdürülebilir bir geleceğe sahip olduğuna dair güven sağlar. Çoğu zaman bu taahhüt ayrıntılı yol haritaları aracılığıyla aktarılır. Bir yol haritasının olduğu durumlarda, periyodik olarak ilerleme güncellemelerini ve vizyon değişikliklerini paylaşan Divi'den Nick Roach gibi tanınmış bir kişiye sahip olmak da benzer bir güvence sağlayabilir. Ben Pines'ın Elementor'daki CMO görevi sırasında da benzer bir yaklaşıma tanık olduk. Elementor'un yılın yol haritasını listeleyen özel bir sayfası var:

9. Kodun Kalitesi
Bir tema satın almadan önce dikkate alınması gereken bir diğer husus da kodunun kalitesidir. Bazı temalar ve genel olarak eklentiler, hem performansı hem de yeni özellikleri uygulama yeteneğini kısıtlayabilen eski çerçevelere bağlı olabilir. Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
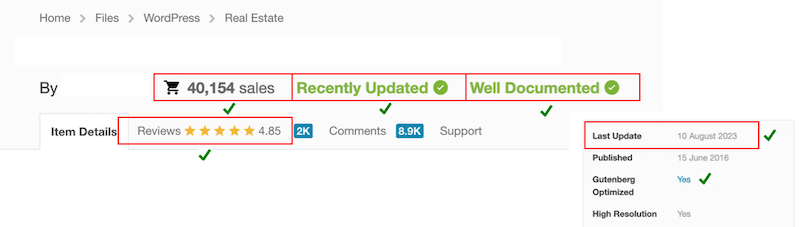
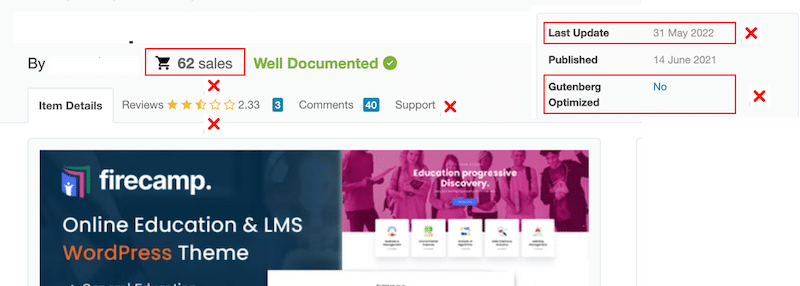
Taking into account all the factors we've just discussed, we've compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
A/ Example of a reliable theme on Themeforest:

B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you've successfully installed your theme incorporated all the essential features into your site, and now you're eager to assess its performance using PageSpeed Insights. However, you're met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you'll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
Here's a brief explanation of the main WP Rocket features that enhance the performance of your theme:
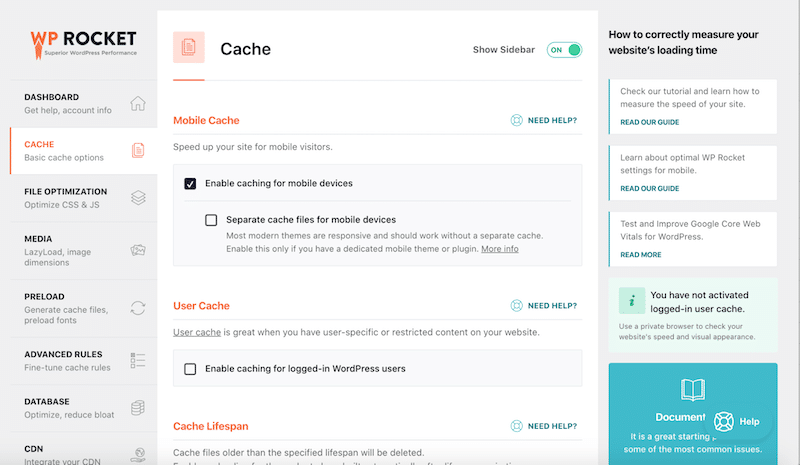
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

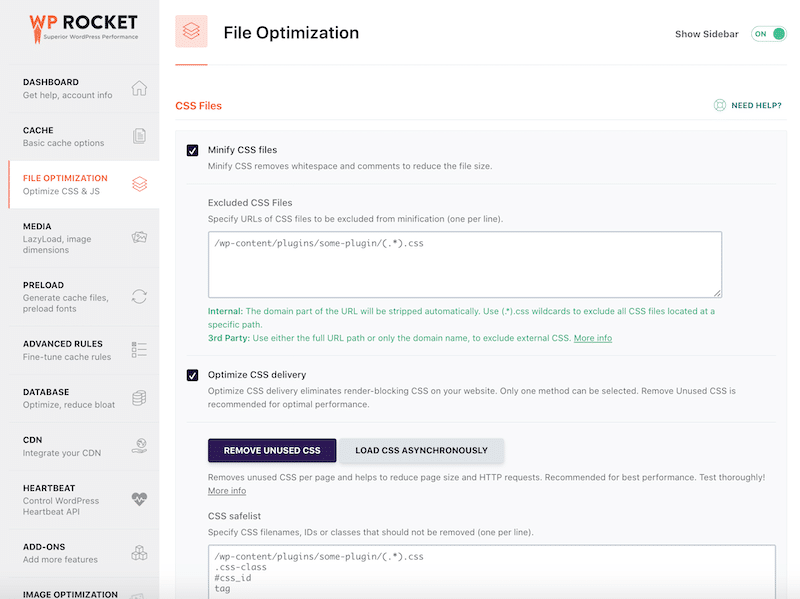
- CSS Optimization (Remove Unused CSS): WP Rocket's CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

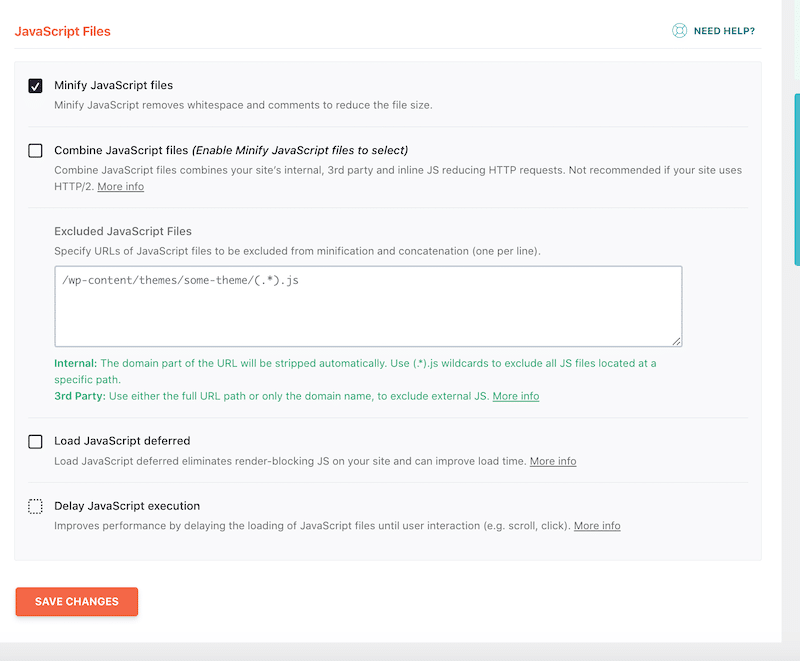
- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website's functionality remains intact.

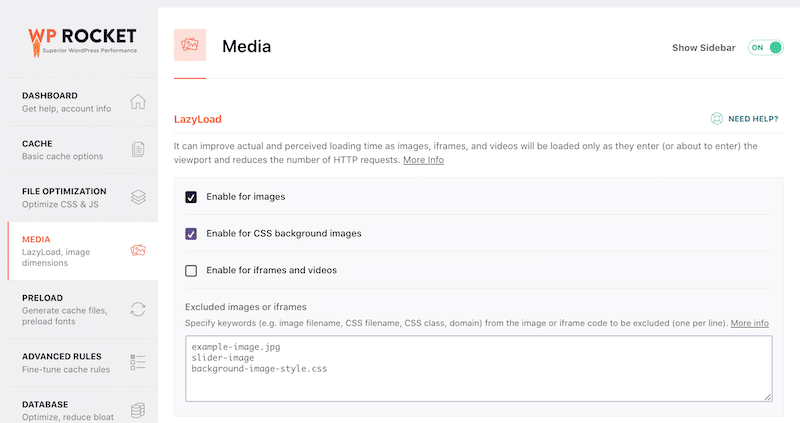
- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user's view. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
Kapanış
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
