Web Siteniz İçin Doğru Yazı Tiplerini Nasıl Seçersiniz?
Yayınlanan: 2022-04-06Çevrimiçi mağazanızın marka bilinci oluşturma birçok farklı bileşenden oluşur; renklerden ve logodan kullandığınız dile ve müşteri hizmetinizin kalitesine kadar. Ve elbette, yazı tipleri bunun büyük bir parçası.
Web sitenizde kullandığınız yazı tipleri, profesyonel, ilginç, ciddi, eğlenceli vb. markanızın hissini oluşturmada uzun bir yol kat eder. Ayrıca, vizyon sahibi olanlar da dahil olmak üzere ziyaretçileriniz için mükemmel bir deneyim sağlamada gerçekten önemli bir rol oynarlar. bozukluklar.
Ancak doğru yazı tiplerini nasıl seçer ve bunları mümkün olan en iyi şekilde kullanırsınız?
Yazı tipleri ve yazı tiplerine giriş
Bir an için bir adım geriye gidelim. Muhtemelen Times New Roman, Helvetica ve çok kötü niyetli Comic Sans gibi yazı tiplerine aşinasınızdır. Ama onlar tam olarak nedir?
Yazı tipi , birkaç farklı stil içeren metnin dijital bir temsilidir. Örneğin, Helvetica'nın aşağıdakiler dahil 36 farklı seçeneği vardır:
- Helvetica Light (ince versiyon)
- Helvetica Oblique (italik versiyon)
- Helvetica Bold (kalın versiyon)
- Helvetica Black (daha da kalın, daha cesur bir versiyon)
- Helvetica Condensed (harflerin birbirine daha yakın olduğu bir versiyon)
- Helvetica Rounded (yuvarlak harflere sahip bir versiyon)
Bir yazı tipi , tam ağırlıkları ve stilleri ile çok spesifiktir. Yani, Helvetica Bold bir yazı tipi iken Helvetica bir yazı tipidir. Bu makalenin amacı doğrultusunda, "yazı tipi" ve "yazı tipi" terimlerini birbirinin yerine kullanacağız.
Seçebileceğiniz dört ana yazı tipi vardır ve siteniz için doğru hissi yaratmak için karıştırıp eşleştirebilirsiniz.
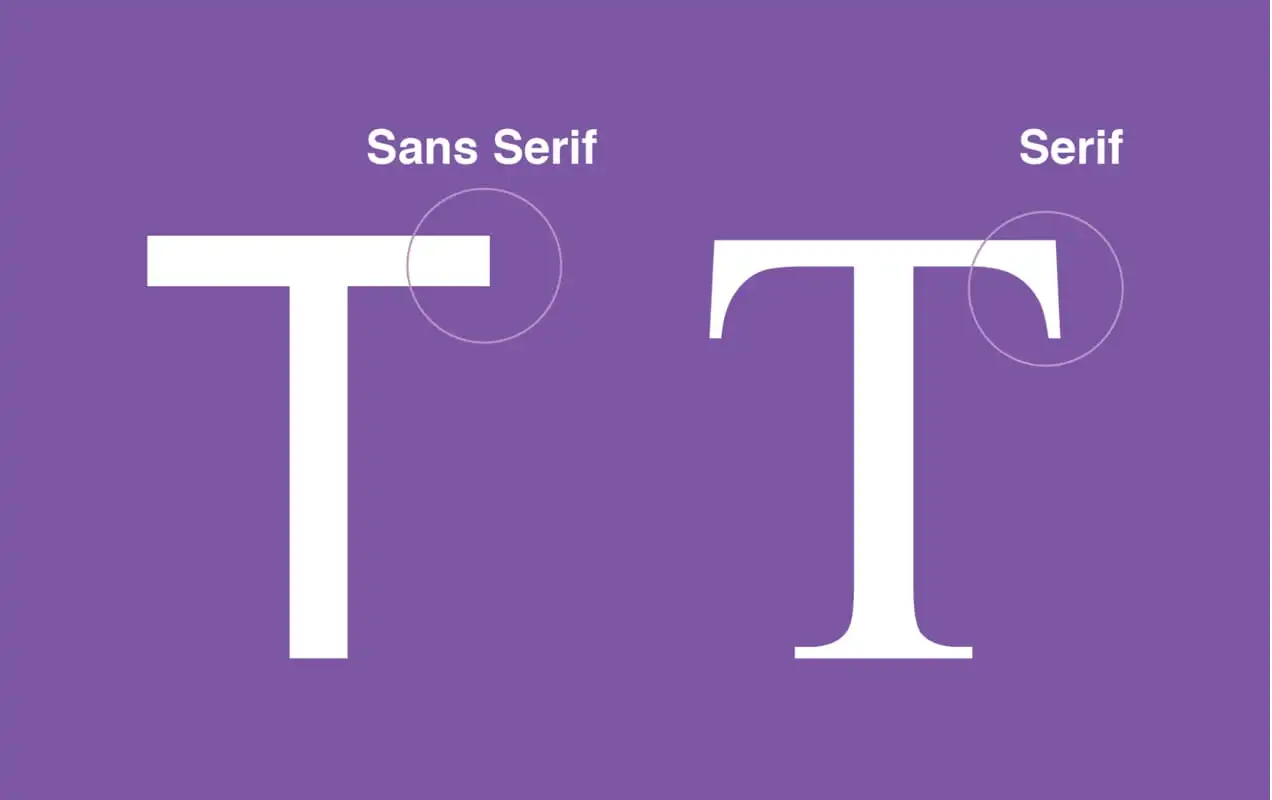
Serif yazı tipleri , belirli harflere eklenen fazladan vuruşları içerirken, Sans Serif yazı tiplerinde bu vuruşlar kullanılmaz. Aşağıda serifli ve serifsiz harflerin bir örneğini görebilirsiniz:

Genel olarak, serif yazı tipleri daha gelenekseldir ve bilgi ve güvenilirlik yaymak için mükemmel bir yoldur. Ayrıca okunması daha kolay olabilir, çünkü serifler her bir harfi ayrı ayrı tanımlamaya yardımcı olur. Sans serif yazı tipleri temizdir ve benzerlerinden daha erişilebilir hissettirebilir. Hala basit ve büyük metin gövdelerinde okunması kolay.
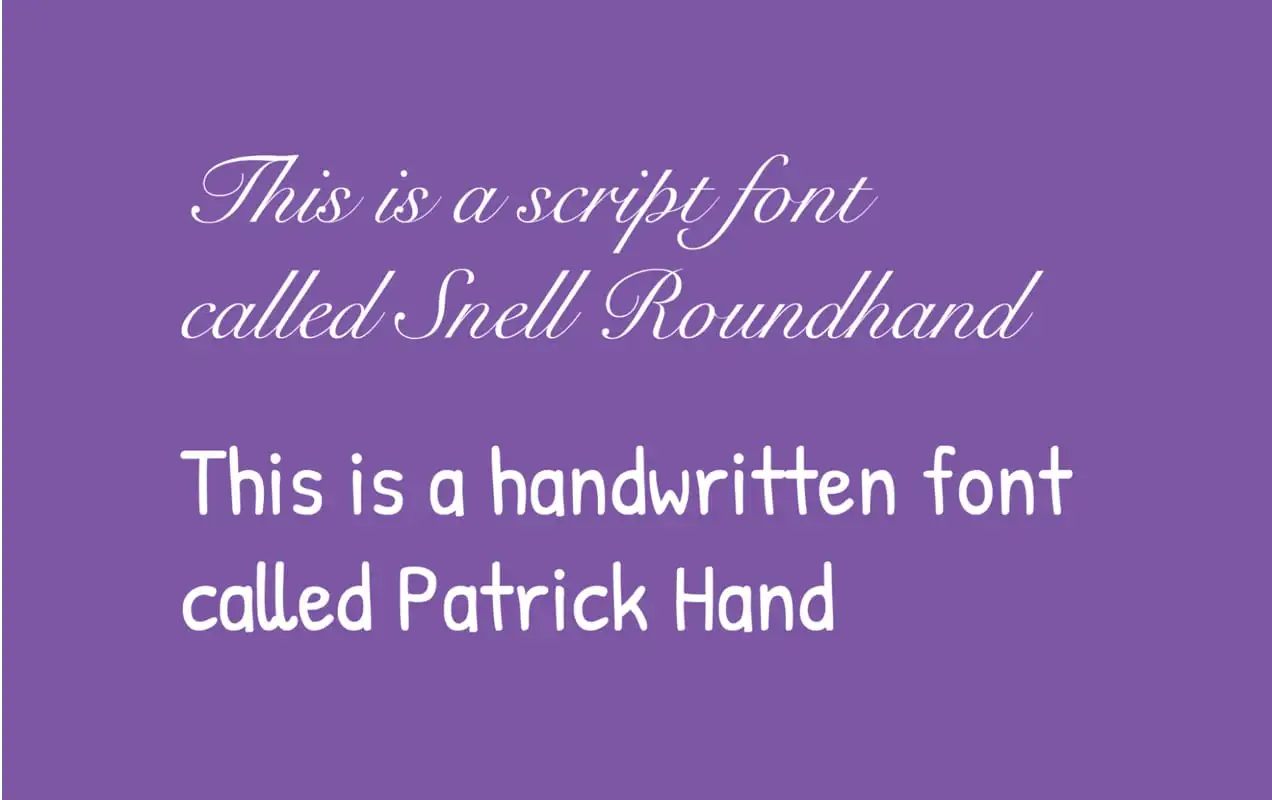
Komut dosyası ve el yazısı yazı tipleri , el yazısına çok benzer ve bazen çok süslüdür. Bazılarının okunması diğerlerinden çok daha kolaydır ve tarzları büyük ölçüde değişir. Burada bir çift örnek var:

Gördüğünüz gibi, biri çok zarif, diğeri ise çok daha samimi görünüyor.
Ekran yazı tipleri inanılmaz derecede çeşitlidir ve dekoratif olarak kabul edilebilecek her şeyi kapsar. Görünüm ve his açısından büyük farklılıklar gösterirler, ancak genellikle yalnızca başlıklar için kullanılırlar. Aşağıda üç farklı ekran yazı tipi örneği verilmiştir:

Bu üçü pek benzemiyor, değil mi? Ancak marka hissi oluşturmanın harika bir yolu.
Doğru yazı tipleri nasıl seçilir ve uygulanır?
Tamam, şimdi temel bilgileri oluşturduğumuza göre, çevrimiçi mağazanız için doğru yazı tiplerini seçmek için birkaç kullanışlı ipucuna bakalım.
1. Okunabilirliği düşünün
Metnin tamamı okunmalıdır - bu nedenle bir yazı tipi seçerken okunaklılık bir numaralı düşünceniz olmalıdır. Sonuçta, ziyaretçiler metninizi okuyamıyorsa, ürünleriniz hakkında bilgi sahibi olamazlar veya işletmeniz hakkında bilgi sahibi olamazlarsa, bir satın alma işlemi gerçekleştiremezler!
Gövde metniniz, ziyaretçilerin büyük paragrafları veya metin bloklarını okumasını kolaylaştırdığından neredeyse her zaman bir serif veya sans serif yazı tipi olmalıdır. Başlıklar için ekran ve komut dosyası yazı tiplerini kaydedin ve o zaman bile kolayca anlaşılabildiklerinden emin olun.
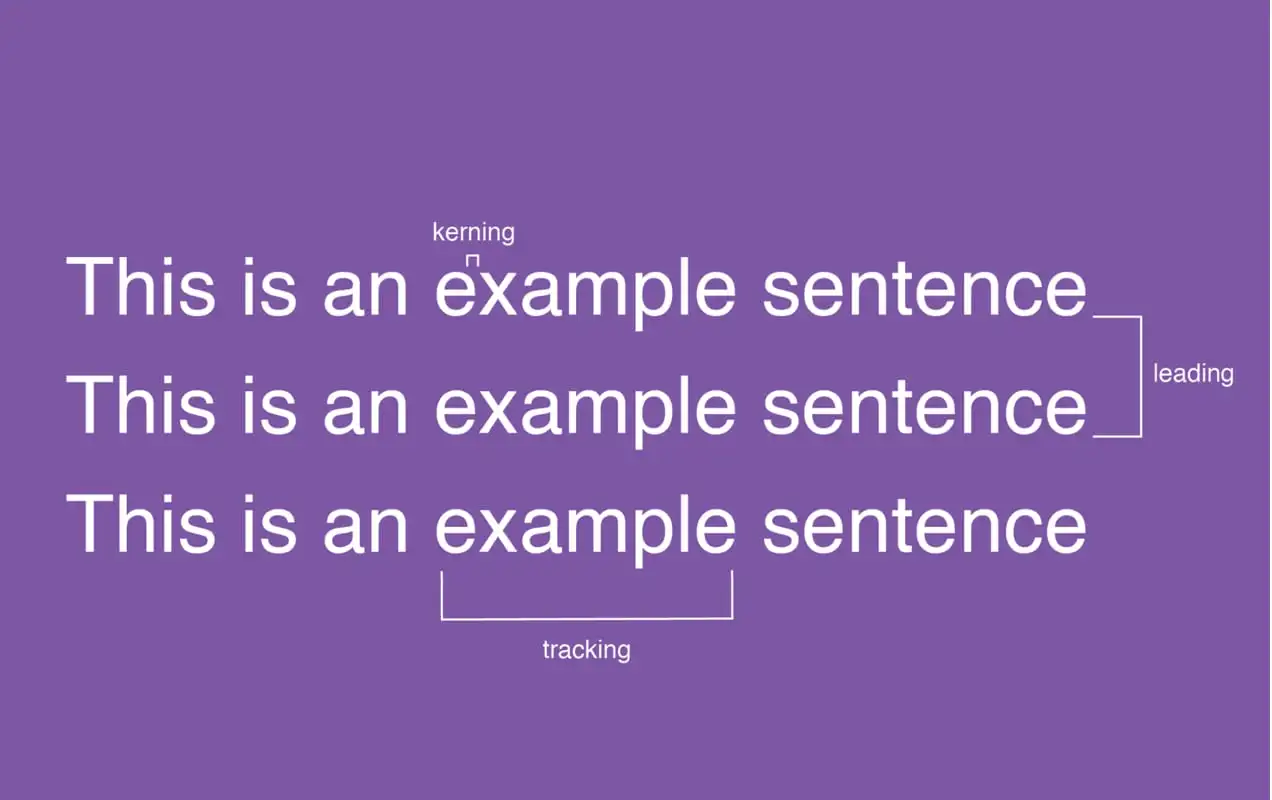
Düşünmeniz gereken bir sonraki şey, metniniz arasındaki boşluktur. Üç ana boşlukla ilgili husus vardır:
- Karakter aralığı : İki harf arasındaki boşluk miktarı. Doğru karakter aralığı, her kelimenin ayrı ayrı okunabilmesini ve bir kelimenin iki gibi görünmemesini sağlar.
- Öncü: Metnin iki satırı arasındaki mesafe. Doğru yönlendirme, metin paragraflarının okunmasını çok daha kolay hale getirir.
- İzleme : Tek tek karakterler yerine sözcüklerdeki harf aralığını bir bütün olarak kontrol eder. Yani, "bu" sözcüğündeki "t" ve "h" arasındaki boşluğu ayarlamak yerine, aynı anda dört harfin tümü arasındaki boşluğu ayarlarsınız.
İşte üçünün de bir örneği:

İdeal olarak, satırlar ve harfler arasındaki boşluk, özellikle paragraf biçiminde insanların okumasını kolaylaştıracaktır. Merak etme; Bunun hakkında daha fazla şey öğrenmek eğlenceli olabilir! Size uygulamalı pratik sağlayan bazı harika çevrimiçi oyunlar var.
2. Marka kimliğini düşünün
Markanızın kimliği sizi farklı kılan şeydir. Bu, işinizin kişiliğidir. Ve seçtiğiniz yazı tipleri, bu kişiliği potansiyel ve mevcut müşterilere gösteren bir bileşendir.
Peki sitenizde hangi duyguyu uyandırmak istiyorsunuz? Eğlenceli ve ilginç? Profesyonel ve güvenilir mi? Sofistike ve zarif? Birkaç sitenin markalarını temsil etmek için yazı tiplerini nasıl kullandığına bir göz atalım.

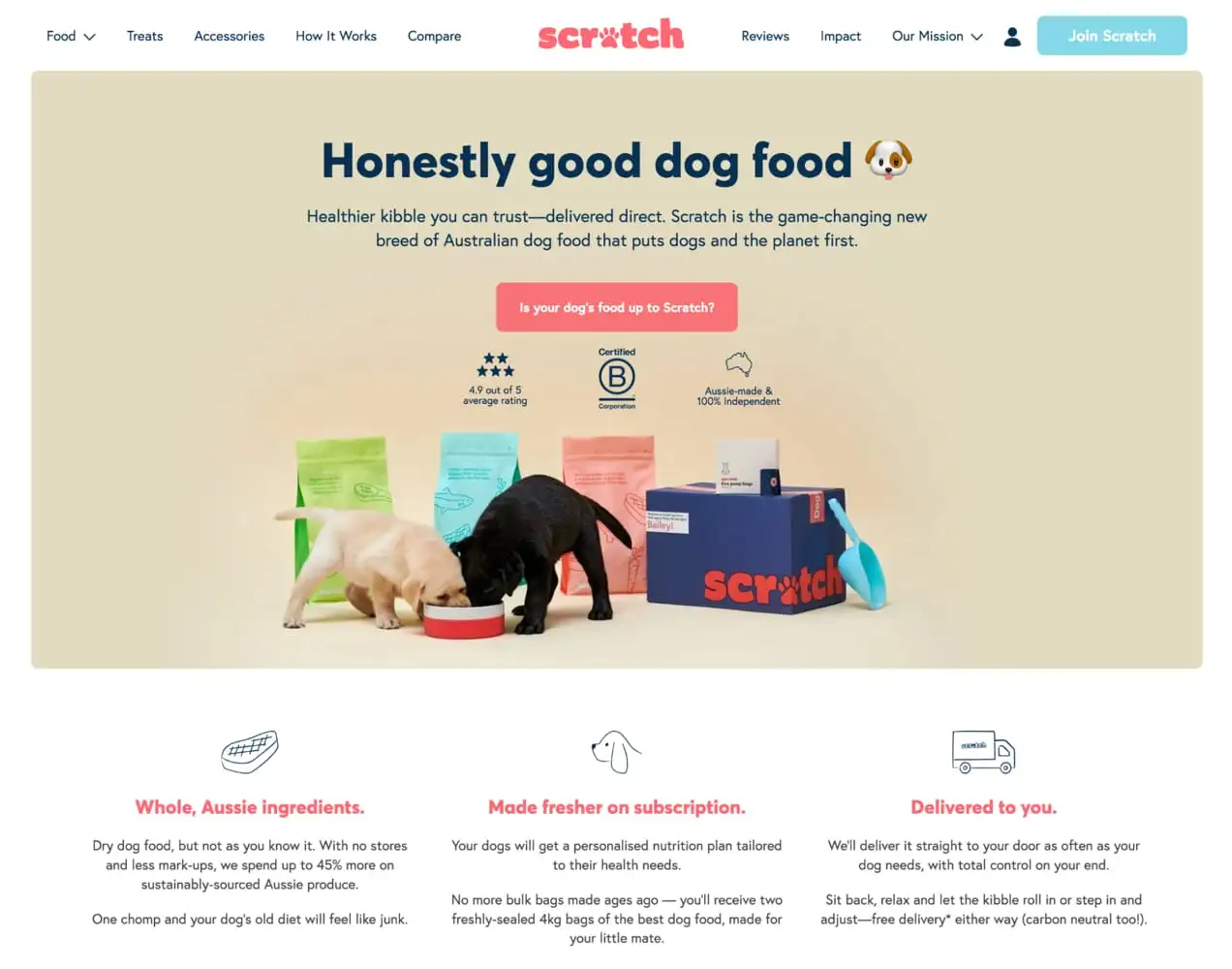
Scratch Pet Food, süper arkadaş canlısı bir markaya sahip ve yazı tipleri bunu yansıtıyor. Başlıklar için ekstra kalın bir sans serif ve gövde metni için daha hafif bir sans serif kullanırlar.

Flwr bir çiçek tasarım stüdyosu ve düğün gibi özel etkinlikler için tasarladıkları için yazı tiplerinin zarif ve güzel olması mantıklı. Buketlerine uyan ısmarlama bir görünüm için modern bir serif ve ince bir sans serifi birleştirirler.

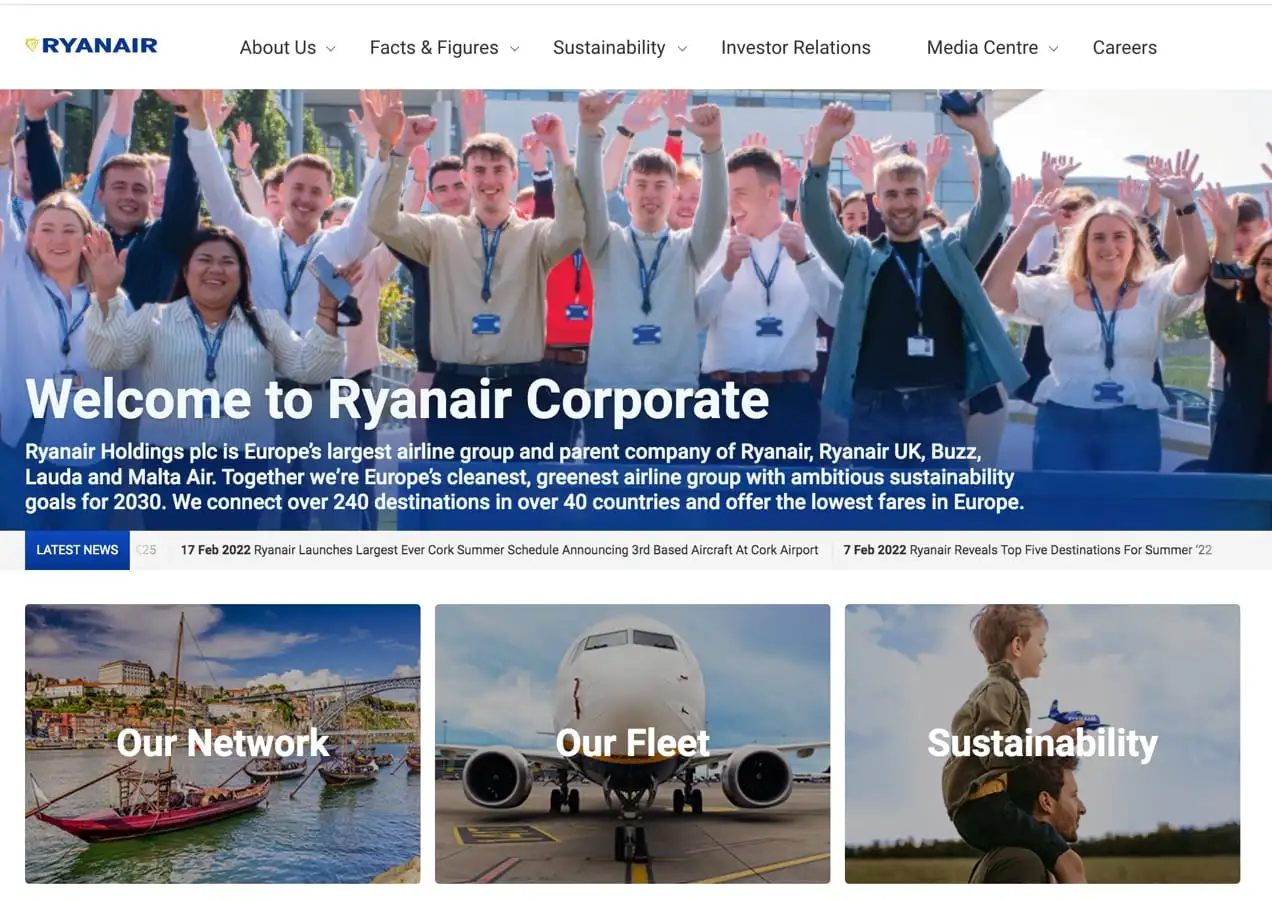
Ryanair'in kurumsal web sitesi kurumsaldır ve yazı tipleri bunu yansıtır. Hem başlıklar hem de gövde metni için aynı basit, profesyonel yazı tipinin sürümlerini seçtiler. Havasız görünmeden profesyonel.
Bu işletmelerin üçünün de, insanların markalarıyla ilişkilendirmelerini istedikleri duyguyu iletmek için yazı tiplerini nasıl kullandığını görüyor musunuz? Sen de aynı şeyi yapabilirsin. Mükemmel görünümü bulana kadar yazı tipleriyle oynamaktan da korkmayın.
3. Sadece birkaç yazı tipine bağlı kalın
Bulduğunuz tüm harika yazı tiplerini sitenize dahil etmek cazip gelse de, sadece birkaçına bağlı kalmak isteyeceksiniz. Aksi takdirde mağazanız kopuk ve her yerde görünebilir ve ziyaretçiler için sarsıcı bir deneyim yaratabilirsiniz.
Yazı tiplerinizi seçerken, birlikte iyi çalışıp çalışmadıklarını görmek için bunları farklı senaryolarda eşleştirin. Başlıklar için bir yazı tipi ve gövde metni için başka bir yazı tipi seçebilirsiniz. Aynı yazı tipi ailesinden ayrılmadan metni ayırmak için bir yazı tipinin varyasyonlarını (kalın veya tamamı büyük harf gibi) kullanabilirsiniz.

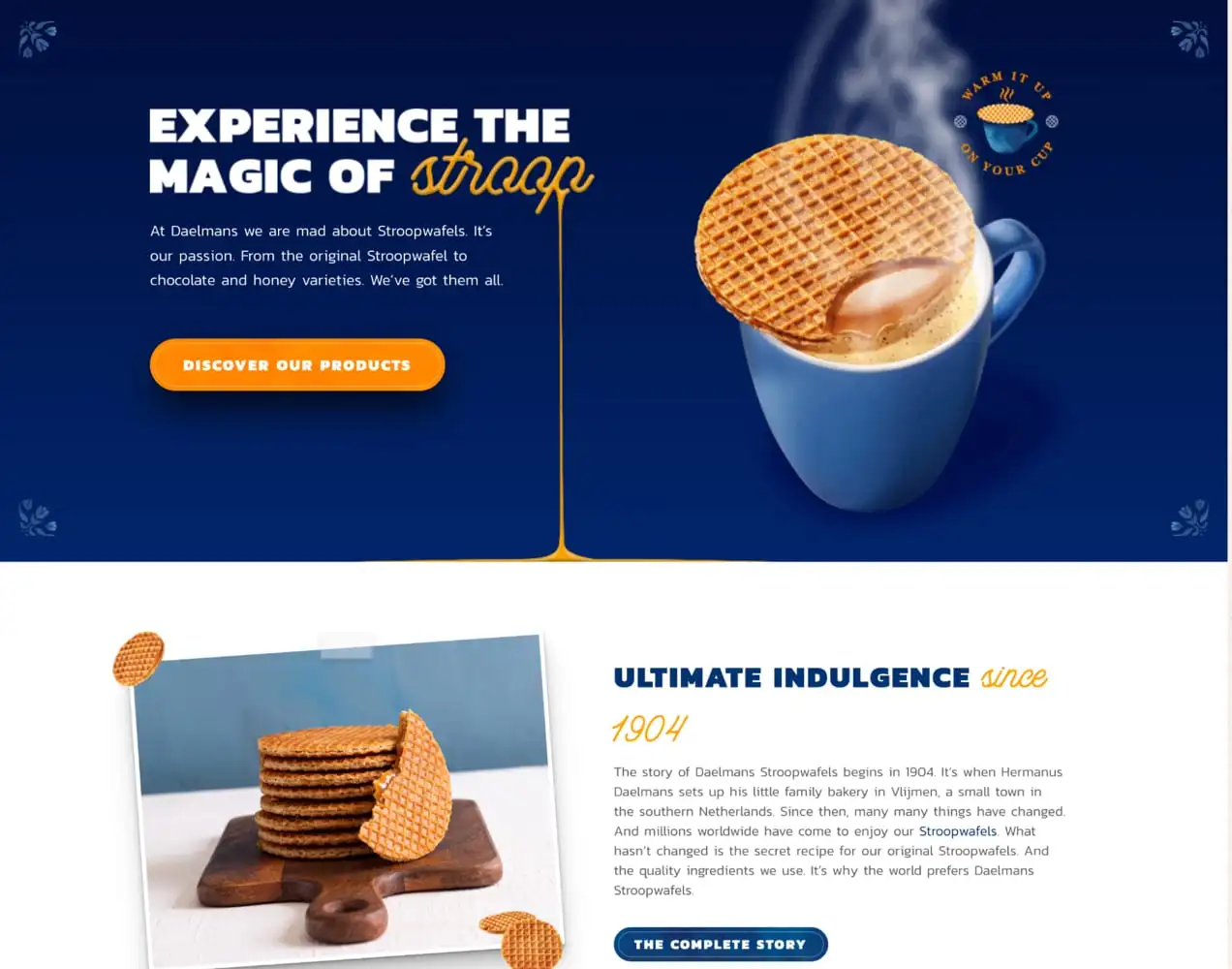
Örneğin Daelmans Stroopwafels, başlıklar ve gövde metni için aynı yazı tipini kullanır. Başlıklar için kalın, tamamı büyük harfli bir sürüm ve gövde metni için daha hafif bir sürüm kullanırlar. Ancak daha fazla kişilik eklemek için bazen ürünlerinde bulunan karameli taklit eden bir yazı tipi yazı tipi kullanırlar. Bu komut dosyası, dikkatli kullanıldığında önemli kavramları vurgulamada ve sitelerini özgün ve benzersiz hissettirmede etkilidir.


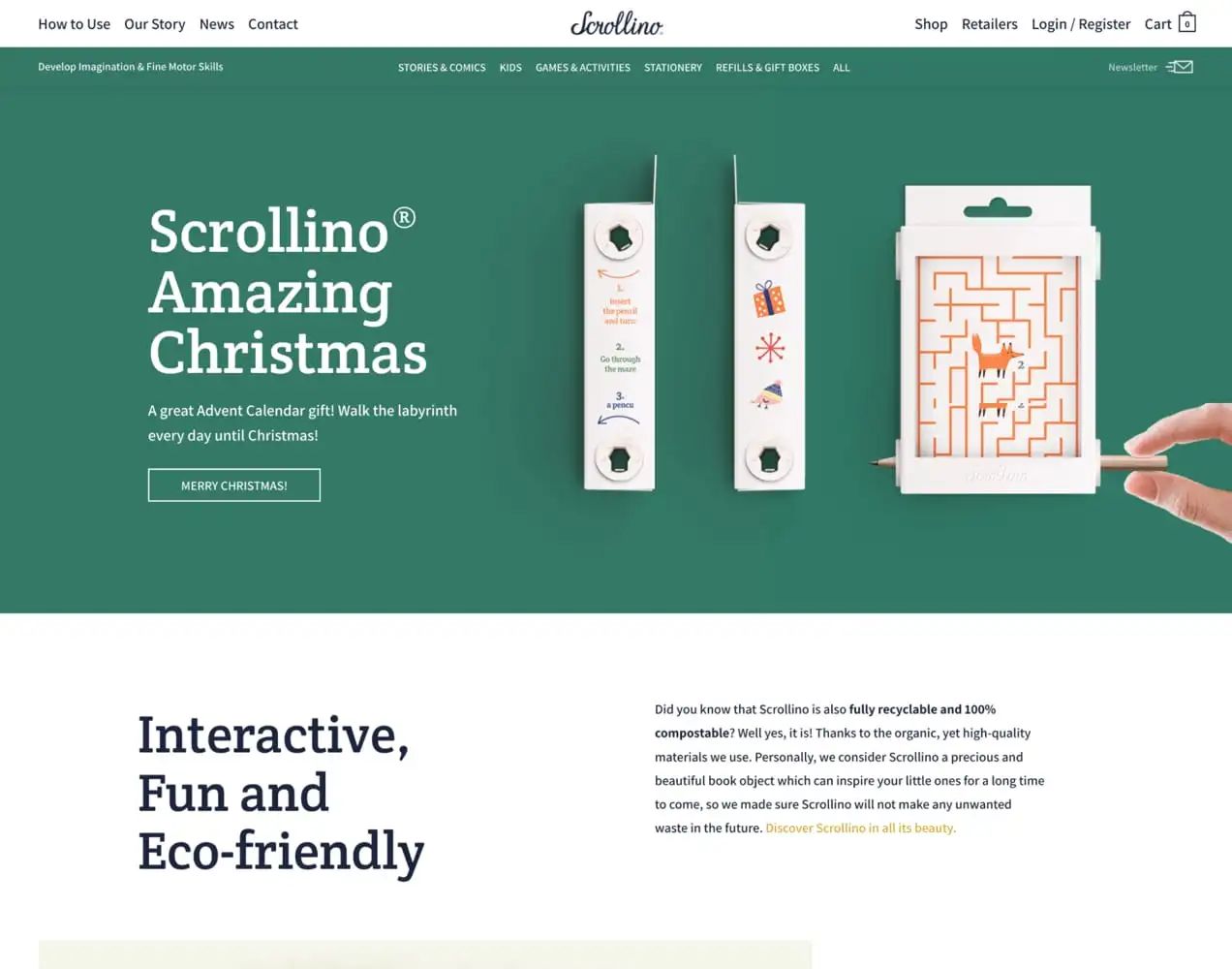
Çocuk ürünleri satan bir mağaza olan Scrollino, başlıkları için süper erişilebilir ve hafif yürekli bir serif yazı tipi kullanıyor. Bunu, okunabilir ve eğlenceli bir hava için gövde metni için temiz, basit bir sans serif ile eşleştiriyorlar.
4. Doğru yazı tipi boyutunu seçin
Metninizin, görme bozukluğu olanlar da dahil olmak üzere site ziyaretçilerinin okuyabileceği kadar büyük olması önemlidir. Genel olarak, 16 piksel kullanmanız gereken minimum boyuttur, ancak bu yazı tipine göre değişebilir. Örneğin, bazı yazı tiplerini daha küçükken okumak daha zordur.
Mümkünse, gerçek kişilerden metninizi kontrol etmelerini ve okunmasının kolay olup olmadığını kontrol etmelerini isteyin. Ve her tür cihazda (masaüstü bilgisayarlar, tabletler ve cep telefonları) incelediğinizden emin olun. Screenfly gibi araçlar bu süreci çok daha basit hale getiriyor.

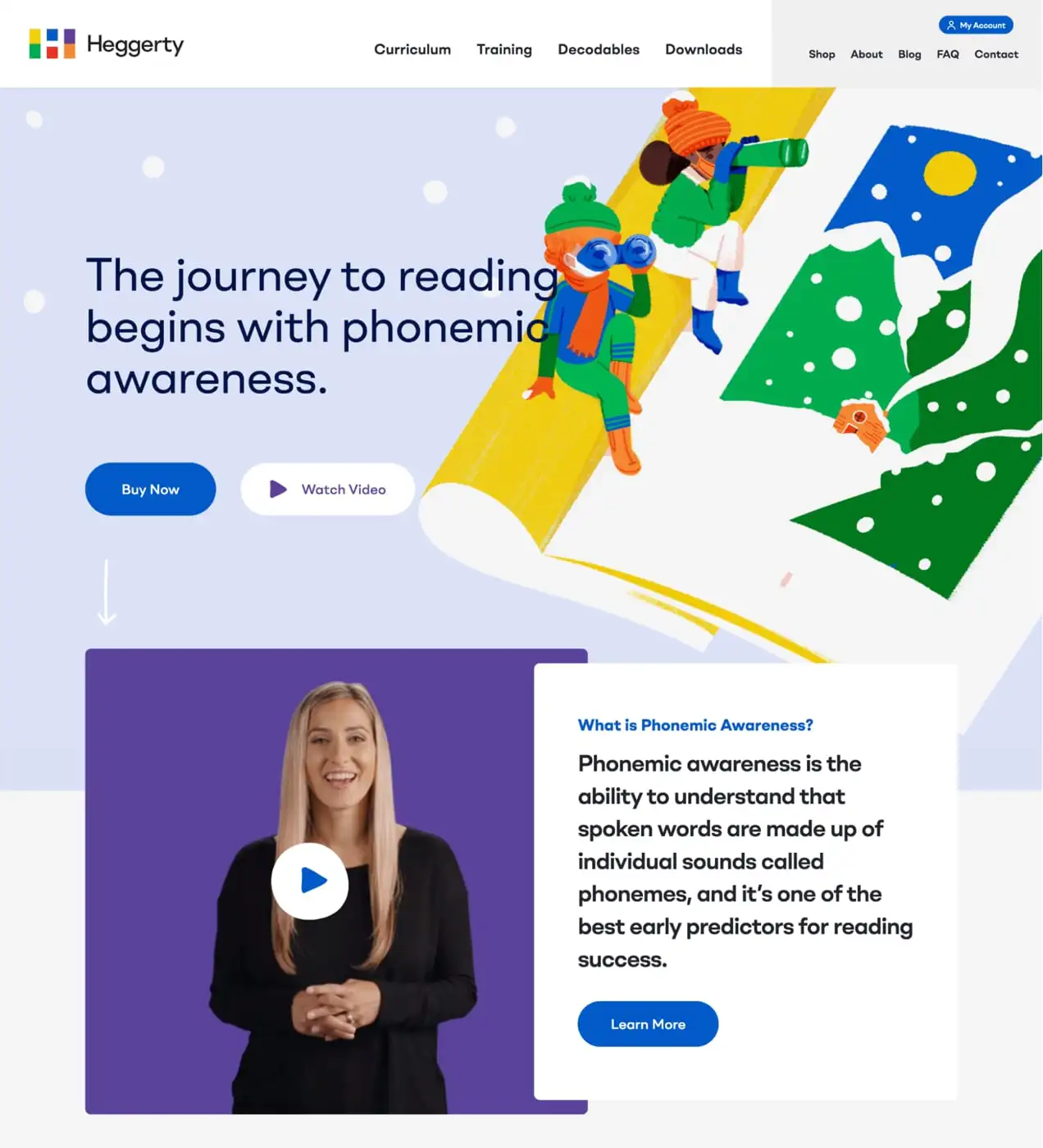
Öğretmenler için müfredat ve diğer kaynaklar sunan bir şirket olan Heggerty, hoş bir şekilde büyük yazı tipi boyutları kullanır. Tasarımı devralacak kadar büyük olmasalar da, tüm cihazlarda basit ve okunması kolaydır.
5. Erişilebilirliği düşünün
Bir web sitesini erişilebilir hale getirdiğinizde, fiziksel veya zihinsel engelli kişiler de dahil olmak üzere her bir ziyaretçinin kullanmasını kolaylaştırırsınız. Yazı tipi kullanımınızı optimize etmek dahil, çevrimiçi mağazanızın erişilebilirliğini geliştirmek için yapabileceğiniz çeşitli şeyler vardır.
Bunlardan biri, yukarıda tartışıldığı gibi metninizin okunacak kadar büyük ve çok karmaşık olmamasını sağlamaktır. Ama aynı zamanda renk kontrastını da düşünmek istersiniz. Hangi arka planda olursa olsun, düz renk, desen veya resim olsun, metninizin okunması kolay olduğundan emin olmanız gerekir.
Kontrast oranı 1:1 (beyaz üzerine beyaz) ile 21:1 (beyaz üzerine siyah) arasında değişir. Metinle aradığınız kontrast oranı, gövde metni için 7:1 ve başlıklar için 4,5:1 civarındadır. Sitenizi renk kontrast oranları ve diğer erişilebilirlik faktörleri açısından analiz etmek için WAVE erişilebilirlik aracını kullanabilirsiniz.

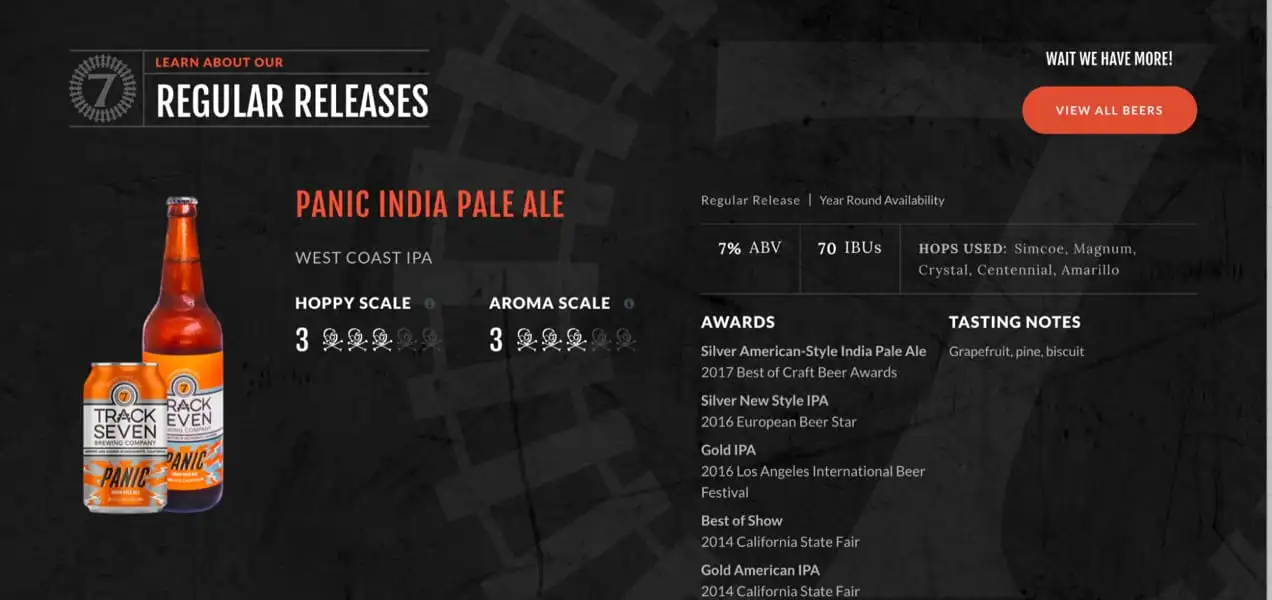
Track 7 Brewing, koyu arka planlarda harika bir renk kontrastı işi yapıyor. Ana sayfalarında, arkasındaki karartılmış görüntüden farklı olması için beyaz veya parlak turuncu metin kullanırlar.
6. Paragraflarda büyük harf kullanmaktan kaçının
Tüm büyük harfler bir açıklama yapmak için harika olsa da, metin gövdelerinde okunması çok zor olabilir. Beynimiz, büyük harfle yazılmış metni paragraf biçiminde işlemekte sorun yaşar, bu da okumayı daha yavaş ve daha zor hale getirir.

Bu nedenle, tamamını büyük harf kullanmak istiyorsanız, bunu dikkatli bir şekilde ve yalnızca başlıklarda kullanın. Veer'in yaptığı da budur — tüm büyük harfler sitelerinde puan verme ve dikkat çekme konusunda çok etkilidir, ancak paragraflarda bundan kaçınırlar.
Peki ya web için güvenli yazı tipleri?
Tarayıcılar, yazı tiplerini web'de farklı şekilde işler ve yükler. Web için güvenli yazı tipleri, harika görünen ve her tarayıcıda ve her cihazda düzgün şekilde yüklenen yazı tipleridir. Markanız için seçtiğiniz harika özel yazı tiplerini atlamanız gerekmiyorsa da, sitenizde kullandığınız yazı tipleri koleksiyonu olan yazı tipi yığınınıza web için güvenli seçenekler eklemek istersiniz.
Bunu yapmak, esasen mağazanız için bir yedek yazı tipi ayarlar ve herhangi bir nedenle özel yazı tipiniz bir ziyaretçi için yüklenmezse, metnin nasıl görüntüleneceğini tam olarak kontrol etmenizi sağlar. Örneğin, tarayıcılara özel yazı tipiniz yoksa Playfair'i, Playfair bir seçenek değilse Georgia'yı ve bunların hiçbiri işe yaramazsa varsayılan serif yazı tipini kullanmalarını söyleyebilirsiniz.
Kinsta, sitenize yedek web güvenli yazı tipleri eklemek için harika tavsiyeler sunar.
Web siteniz için yazı tiplerini nerede bulabilirsiniz?
Peki, çevrimiçi mağazanız için harika yazı tiplerini nasıl bulacaksınız? İlk adımınız, seçtiğiniz seçenekleri kullanmak için yasal haklara sahip olduğunuzdan emin olmaktır. Bazıları her amaç için ücretsizdir, diğerleri her amaç için premiumdur ve yine bazıları yalnızca kişisel kullanım için ücretsizdir. Yazı tipleriniz için lisansın nasıl çalıştığını anlamak için zaman ayırın.
İşte web sitesi yazı tipleri için bazı harika kaynaklar:
- Google Yazı Tipleri : Google Yazı Tipleri, kişisel ve ticari kullanım için ücretsiz olan büyük bir yazı tipi kitaplığına sahiptir. Yazı tiplerini çalışırken önizlemek için araçlarını da kullanabilirsiniz.
- Temanız : Birçok WordPress teması, web sitenizde kullanabileceğiniz, bazen Google yazı tipleri gibi kaynaklardan gelen yazı tipi kitaplıkları içerir.
- Creative Market : Dijital varlıklar için çevrimiçi bir pazar yeri olan Creative Market, çeşitli stillerde gerçekten güzel, benzersiz yazı tipleri sunar.
- Font Squirrel : Bu kaynak, fontları kategoriye göre sıralar ve önizlemenizi sağlar. Ancak dikkatli olun - bazı seçenekler yalnızca kişisel kullanım içindir, bu nedenle ne tür indirdiğinizi bildiğinizden emin olun.
- Adobe Yazı Tipleri : Bunlar, Creative Cloud lisanslarına sahip işletmeler tarafından kullanılabilen yüksek kaliteli yazı tipleridir.
WooCommerce sitenizdeki yazı tipi nasıl değiştirilir?
Artık yazı tiplerinizi seçtiğinize göre, bunları sitenize uygulama zamanı. Bunu yapmanın üç temel yolu vardır:
1. Temanızı kullanın
Daha önce de belirtildiği gibi, birçok tema bir yazı tipi kitaplığı içerir. Bazıları, bu yazı tiplerini kendi ayarlar panelinde sitenize uygulamanıza izin verir. Veya WordPress Özelleştirici'yi kullanarak bu yazı tiplerini ayarlayabilirsiniz:
- WordPress kontrol panelinizde Görünüm → Özelleştir'e gidin.
- Yazı Tipleri seçeneğine tıklayın.
- Her metin türü (Başlıklar, Temel Yazı Tipi vb.) için açılır menüyü açın ve bir yazı tipi seçin. Yazı tiplerini her değiştirdiğinizde, sitenizin önizlemesi güncellenir, böylece uygulamadan önce nasıl görüneceğini test edebilirsiniz.
Özelleştiricide, yazı tipi stili (kalın, italik, vb.) ve boyut seçeneklerini de ayarlayabilirsiniz.
2. Bir eklenti kullanın
Temanız yazı tiplerini içermiyorsa veya kullanmak istediğiniz yazı tiplerini sunmuyorsa, bir sonraki en kolay seçenek bir eklenti kullanmaktır. Kullanılabilir çeşitli seçenekler vardır, ancak bir Google yazı tipi kullanmak istiyorsanız, WP Google Yazı Tipleri harikadır. Google Fonts kitaplığının tamamına erişim sağlar, ardından sitenizin başlıklar, paragraflar ve listeler gibi çeşitli alanlarına tek tek yazı tipleri uygulamanıza olanak tanır.
Başka bir yerden özel bir yazı tipi kullanmak istiyorsanız, Özel Yazı Tipleri eklentisini deneyin. Kendi yazı tiplerinizi yüklemenize izin verir ve hatta daha basit bir kurulum için popüler temalar ve sayfa oluşturucularla entegre olur.
3. Özel kod kullanın
Kod hakkında bilginiz varsa, iki seçeneğiniz daha vardır:
- Yazı tiplerini kendi sitenizde barındırın ve bunları metin alanlarına uygulamak için kod kullanın
- Yazı tiplerini üçüncü taraf bir kaynaktan (Google Yazı Tipleri gibi) yükleyin ve sıraya alın
Daha fazla ayrıntı ve talimat için Kinsta'daki bu makaleye göz atın.
Yaratıcı olun, ancak basitin en iyisi olduğunu unutmayın
Yazı tiplerinizle iyi eğlenceler! Marka bilinci oluşturma konusunda yaratıcı olun ve şirketinizin hissini en iyi temsil eden seçenekleri seçin. Ancak aynı zamanda, çoğu zaman gidilecek yolun basit olduğunu unutmayın. Dört veya beş farklı seçeneği kullanarak, okunması kolay ve fazla karmaşık olmayan yazı tiplerini seçin. Hedef kitleniz en büyük önceliğiniz olmalıdır.
