AI ile WordPress'te Kodlama Nasıl Yapılır?
Yayınlanan: 2023-09-30Geçmişte, kodlama bilgisi olmayan WordPress kullanıcıları ya Google'da bir cevap aramak için saatler harcıyor ya da profesyonel bir web geliştiricisinden yardım istiyorlardı. Yapay zekanın (AI) ortaya çıkmasıyla birlikte bu durum değişmeye başlıyor. Piyasada pek çok AI kod asistanı aracı var ancak bunların hepsi özel olarak WordPress için tasarlanmamıştır. Bu yazıda, zamandan ve zorlukla kazandığınız paradan diğer görevler için tasarruf edebilmeniz için WordPress'te AI ile nasıl kod yazacağınızı göstereceğiz.
Hadi dalalım.
- 1 WordPress için Yapay Zeka Destekli Kodlama Nedir?
- 2 WordPress'te Neden AI ile Kod Yazmalısınız?
- 3 WordPress'te AI ile Kodlamanın Faydaları Nelerdir?
- 4 WordPress'te AI ile Kodlama
- 4.1 AI ile WordPress'te CSS Nasıl Kodlanır
- 4.2 AI ile WordPress için PHP Nasıl Kodlanır
- Yapay Zeka ile WordPress'te Kodlama Konusunda 5 Son Düşünce
WordPress için Yapay Zeka Destekli Kodlama Nedir?
Yapay zeka destekli kodlama, WordPress için kod oluşturmaya yardımcı olan makine öğrenimi üretken yapay zeka modellerinin kullanılmasıdır. Çoğu AI kodlama asistanı, WordPress kullanıcılarının basit bir metin istemi girerek kodun ne yapmasını istediklerini açıklamalarına olanak tanır. Buradan itibaren yapay zeka, özel değişken adları veya CSS sınıflarıyla birlikte kodu sizin için otomatik olarak oluşturur.
WordPress'te Neden AI ile Kodlama Yapmalısınız?

Divi AI ile oluşturulan görüntü
WordPress'te AI ile kodlama yapmanın birkaç nedeni vardır. Her şeyden önce, acemi kodlayıcıların veya kodlama bilgisi olmayanların sitenizin işlevselliğini değiştiren PHP veya JavaScript kod parçacıkları eklemesine olanak tanır. Benzer şekilde AI sizin için CSS de oluşturabilir ve sitenizin tasarım öğelerinde gelişmiş stil değişiklikleri yapmanıza olanak tanır. WordPress'te kodlama için yapay zekayı kullanmayı düşünmenizin bir başka nedeni de hataları gidermektir. Beyaz ölüm ekranını veya diğer yaygın hataları gördüğünüz bir durumla karşılaştıysanız yapay zeka, sorunun nerede olduğunu anlamanıza ve düzeltmenize yardımcı olabilir.
Yapay Zeka ile WordPress'te Kodlamanın Faydaları Nelerdir?

Divi AI ile oluşturulan görüntü
WordPress'te AI ile kodlamanın sayısız faydası vardır. Yapay zekanın hayatınızı kolaylaştırmaya nasıl yardımcı olabileceğini daha iyi anlamanız için birkaçını vurgulayalım:
- Minimum öğrenme eğrisi: Yapay zeka kullanırken PHP eğitimlerine sayısız saatler harcamak gereksizdir. Aslında kafanızı karıştırabilir ve hayal kırıklığına uğratabilir. Bunun yerine, yardım etmek için biraz yapay zeka yardımını tercih edin. Muhtemelen siz de birkaç şey öğreneceksiniz.
- Tema dosyalarını düzenleme: Esas olarak bir web tasarımcısıysanız, tema dosyalarını düzenleme konusunda rahat olmayabilirsiniz. AI ile sorunlarınızı rahatlatabilirsiniz çünkü bir metin istemi, daha önce denemekten korktuğunuz işlevler.php dosyası hacklerini oluşturmanıza yardımcı olabilir.
- Paradan tasarruf edin: Geçmişte, kodlama bilgisi gerektiren bir şey yapmanız gerekiyorsa, ya kodlamayı öğrenmeniz gerekiyordu ki bu zaman alıcı ve bazen pahalı bir işlemdi ya da yardım etmesi için bir geliştiriciye ödeme yapıyordunuz. Yapay zekayı kullanarak aracıyı önleyebilir ve temel eklentileri veya premium WordPress temasını satın almak gibi başka bir şey için paradan tasarruf edebilirsiniz.
- Sitenizi öne çıkarın: WordPress kullanıcıları asla çerez kesici bir web sitesinden şikayetçi olmamalıdır. WordPress'in güzelliği, sitenizi istediğiniz gibi gösterebilmenizdir. Bununla birlikte, bazen sitenizin biraz daha fazla "gösterişe" ihtiyacı olabilir. AI ile WordPress'e kod eklemek, web sitenizi benzersiz kılmak için animasyonlar veya diğer işlevler eklemenin mükemmel bir yoludur.
AI ile WordPress'te Kodlama Nasıl Yapılır?

Midjourney ile oluşturulan resim
AI ile WordPress'te kodlama yapmanın birkaç yolu vardır. Özel CSS oluşturmak için Elementor gibi bir AI sayfa oluşturucuyu veya PHP için CodeWP gibi bir AI aracını kullanabilirsiniz. Bu yazının yazıldığı an itibariyle hiçbir eklenti WordPress'te PHP kodlamanıza izin vermeyecektir. Ancak CodeWP, WordPress dosyaları ve yapısı kullanılarak özel olarak eğitilmiştir, bu nedenle işini bilir. Ek bir avantaj, parçacıkları bulutta saklama yeteneğidir, böylece bunları yeniden kullanmak üzere kaydedebilirsiniz.
Özel kod parçacıklarını sitenize eklemeye başlamadan önce iki şeyden birini yapmalısınız. Bir alt tema veya hazırlama sitesi oluşturmanızı öneririz. Her ikisini de yapmak iyi bir fikirdir. Ne olursa olsun, ana temanız veya canlı siteniz, web sitenizi bozabilecek kod parçacıklarına karşı korunacaktır.
WordPress'te bazı şeyleri ayarlamak ve kod oluşturmak için ihtiyaç duyacağınız adımları inceleyelim.
AI ile WordPress'te CSS Nasıl Kodlanır

Elementor dünyadaki en popüler sayfa oluşturuculardan biridir. Son aylarda metin, resim ve özel CSS oluşturma olanağı sunarak yapay zeka devrimine katıldılar. Metin veya resim içeren herhangi bir modülde Elementor'un ön uç sayfa oluşturucusundaki AI ile düzenleme düğmesini etkinleştirerek çalışır.

Elementor AI'da CSS oluşturun
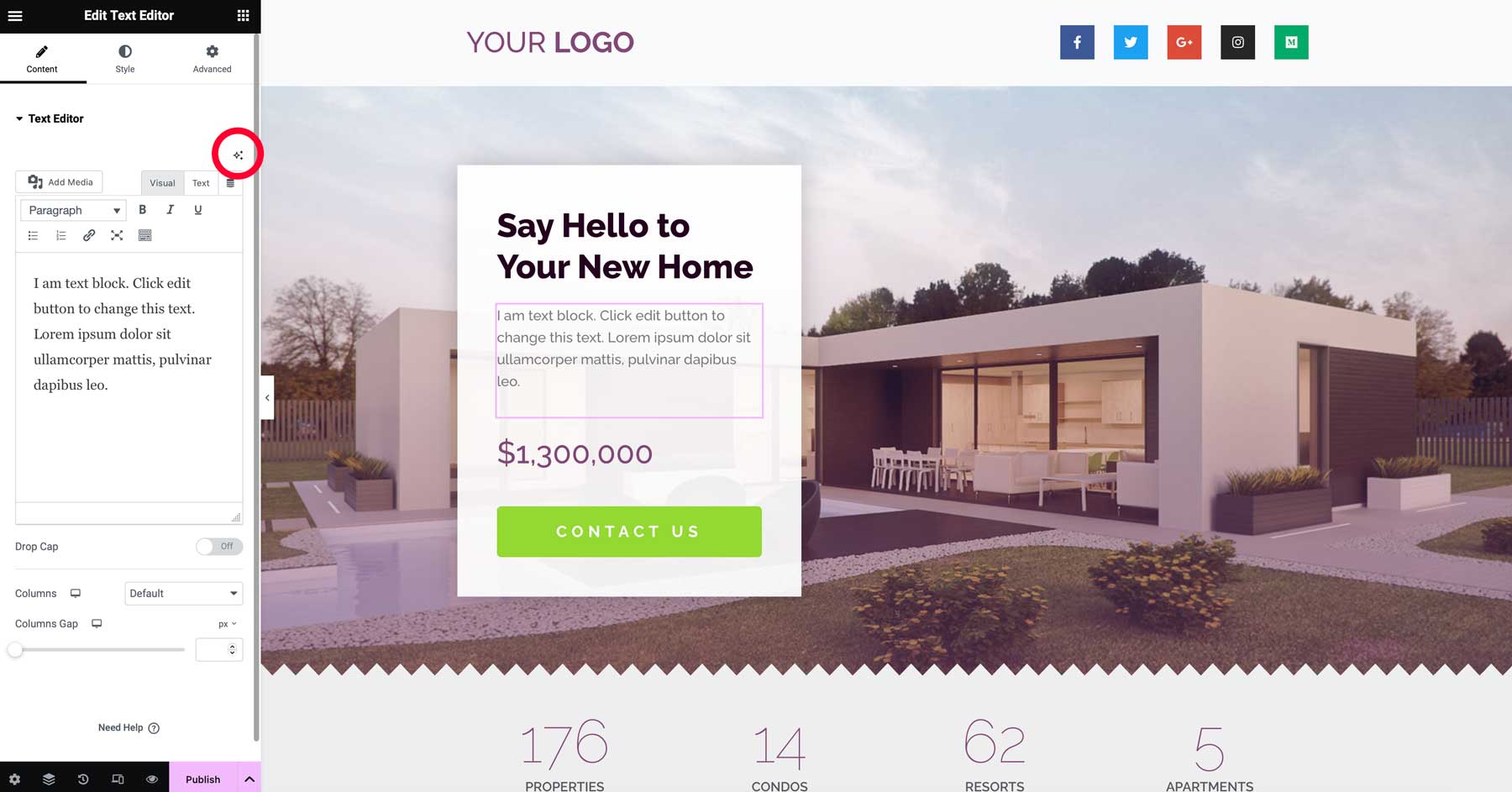
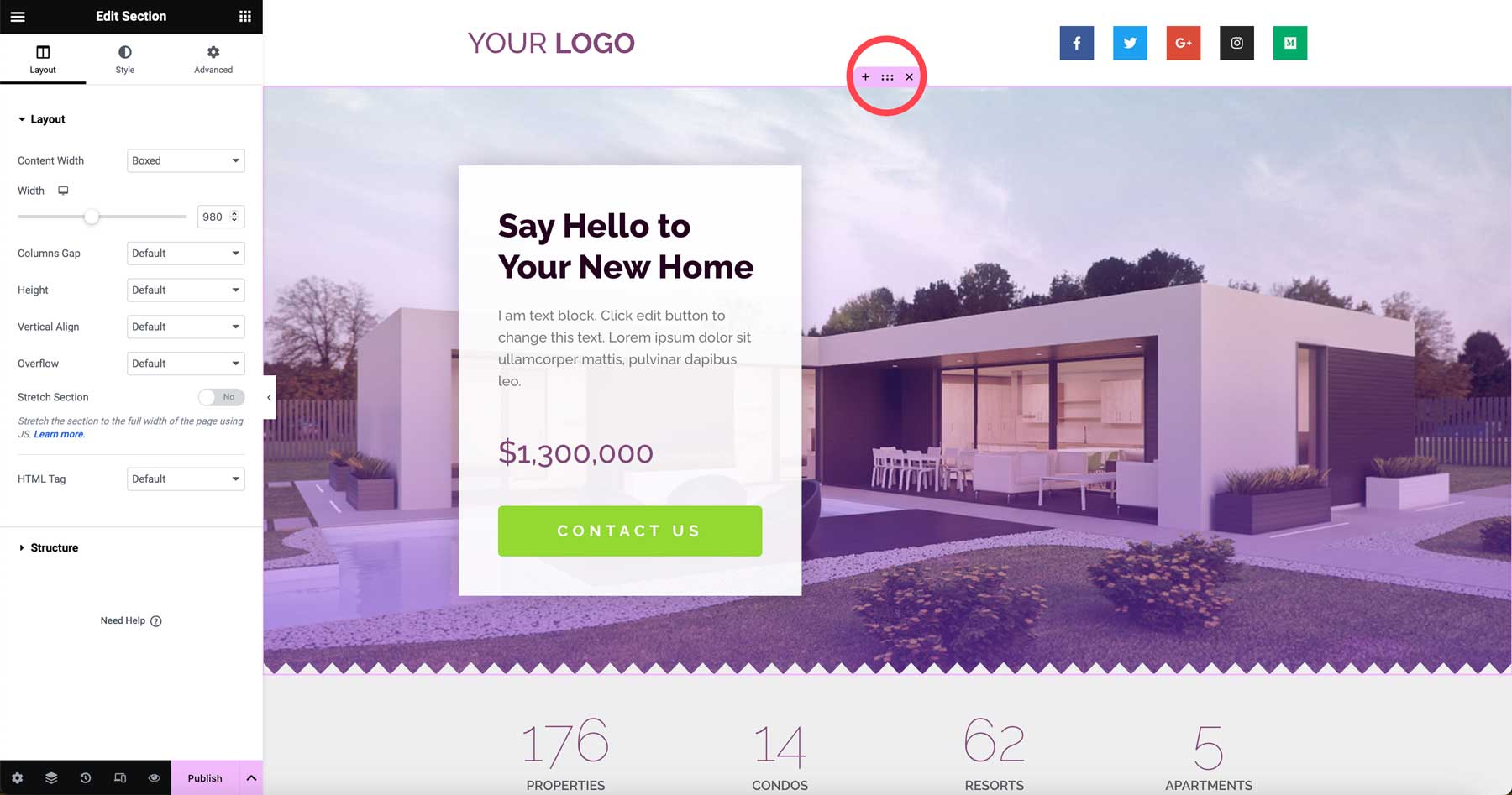
CSS oluşturmak için profesyonel bir lisansa ihtiyacınız olacak, ancak ücretsiz sürümde Elementor AI metin ve görüntü oluşturmayı deneyebilirsiniz. Pro sürümü etkinleştirildiğinde, bölümü düzenle düğmesini ortaya çıkarmak için bir bölümün üzerine gelin.

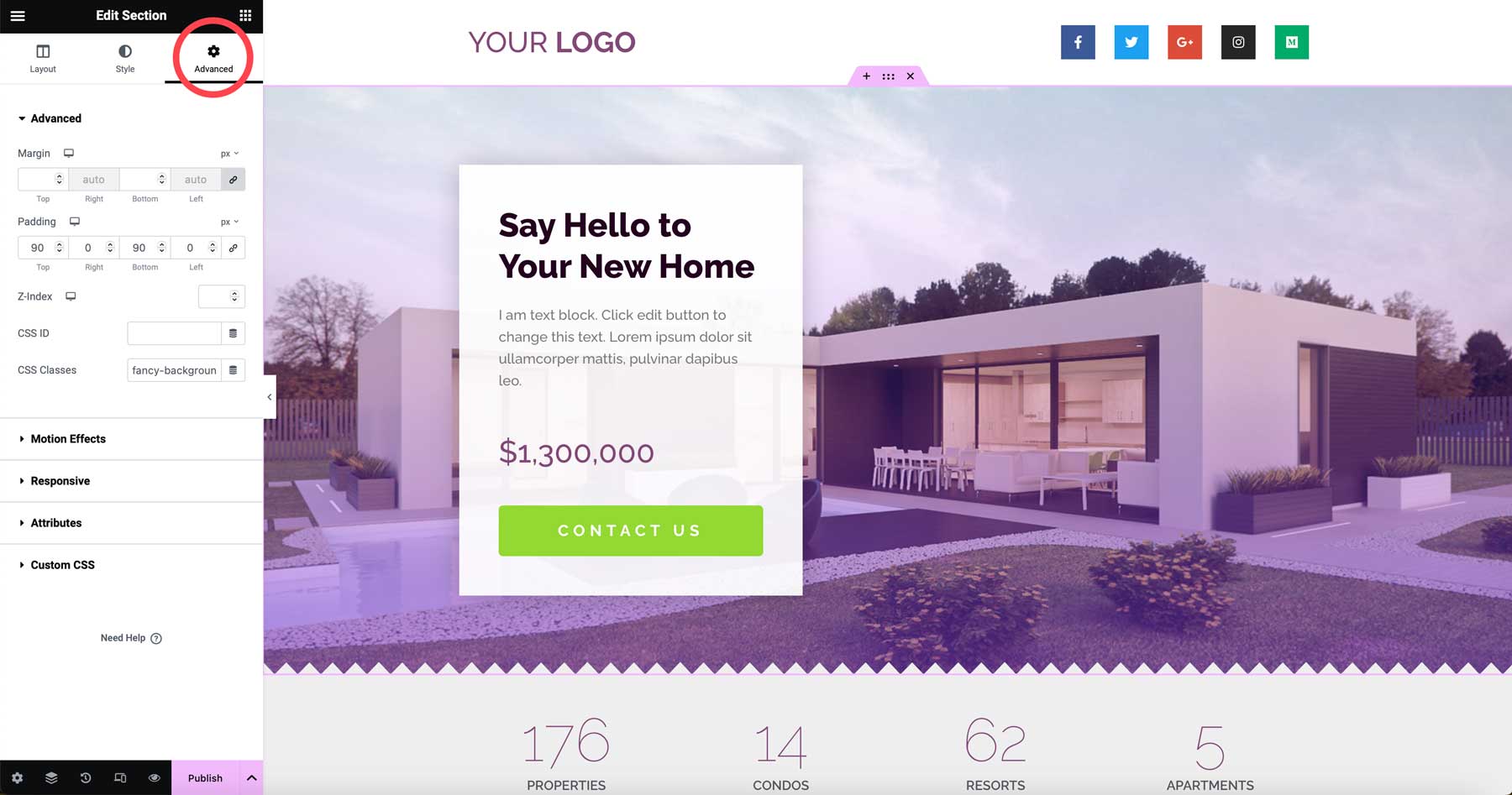
Daha sonra bölümlerin ayarlarında gelişmiş simgesini tıklayın.

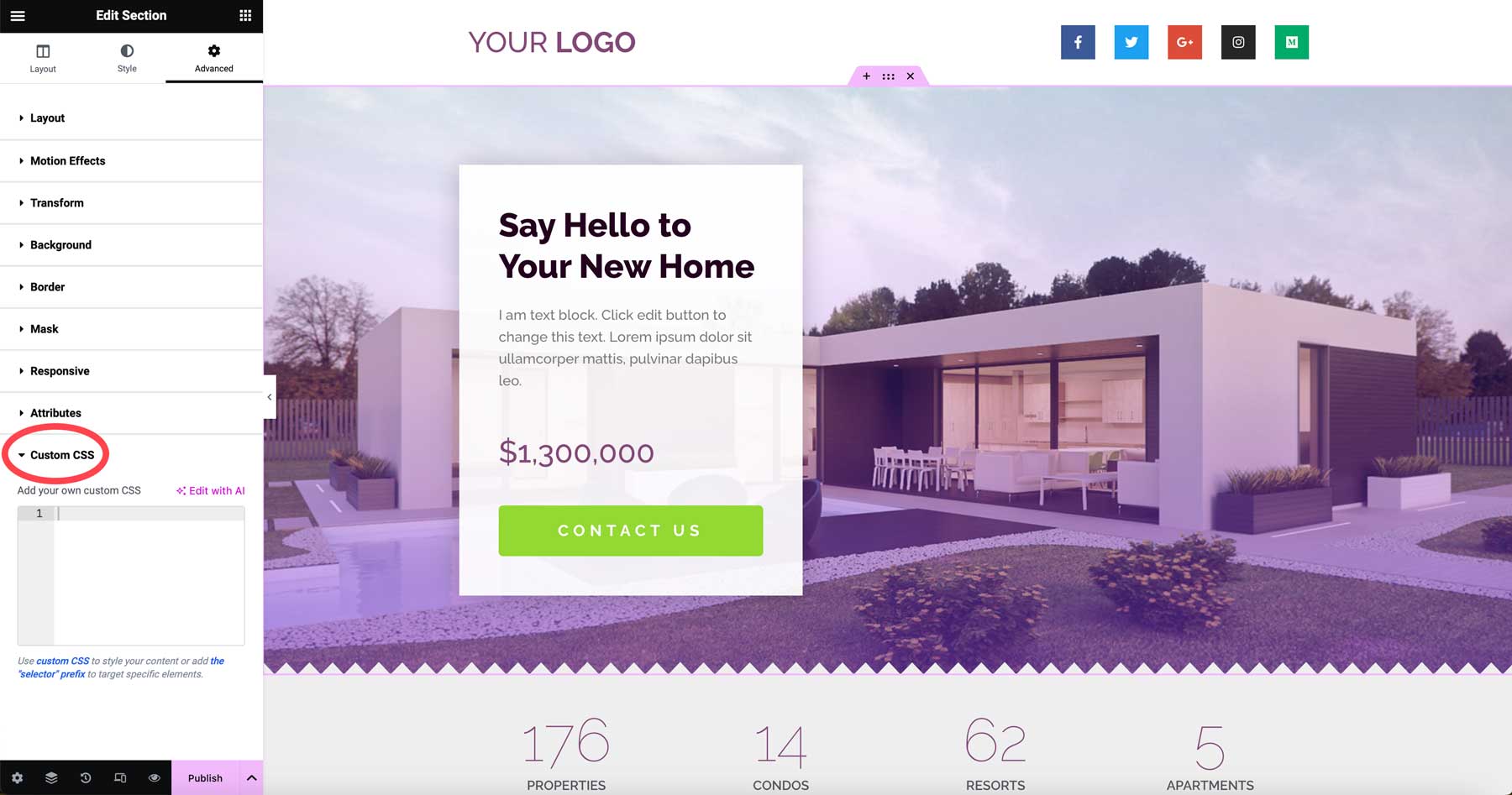
Özel CSS sekmesini ortaya çıkarmak için kaydırın. Özel CSS kutusunu göstermek için açılır menüyü genişletin.

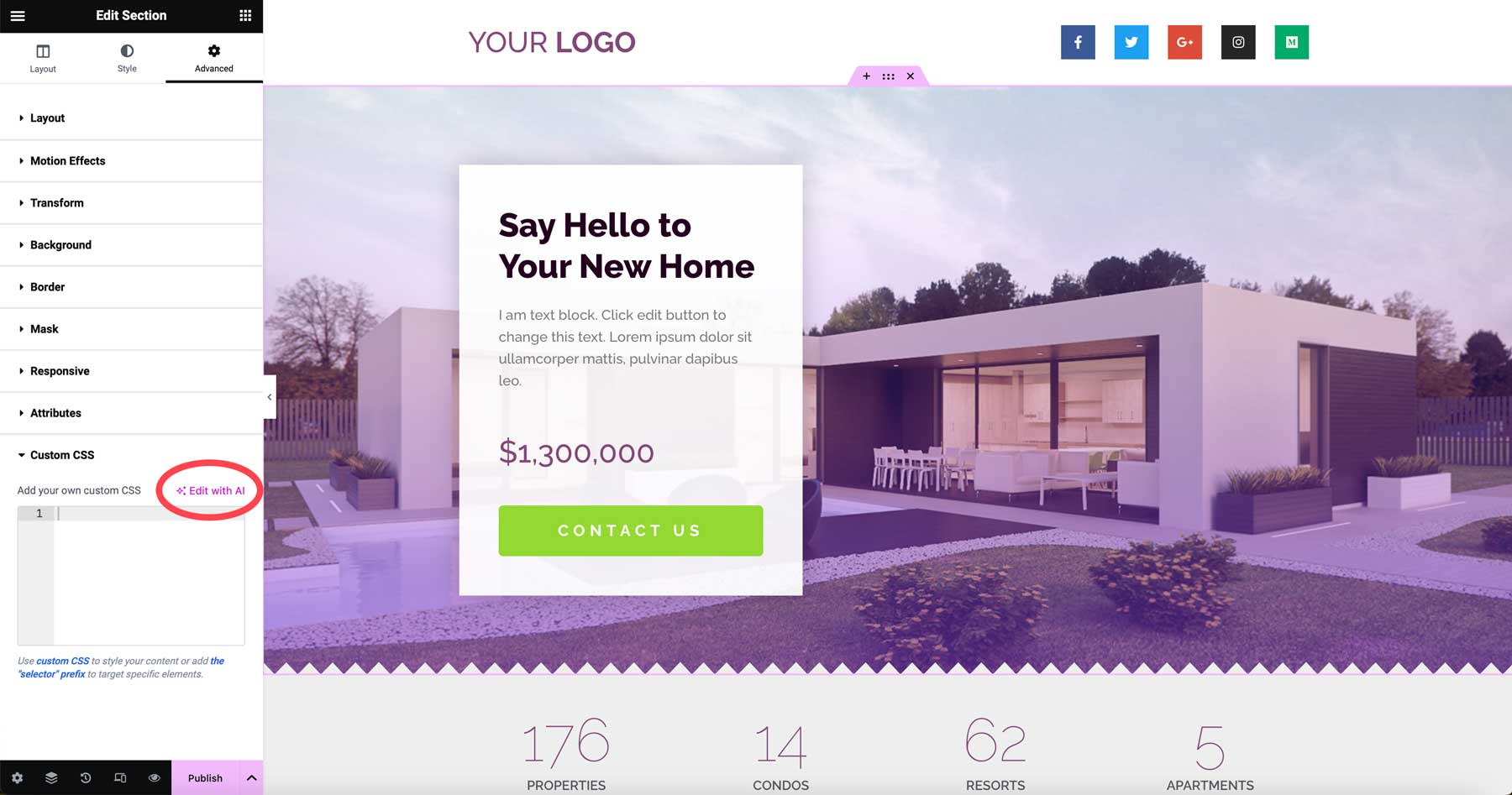
Özel CSS kutusunun üzerindeki AI ile düzenle düğmesini tıklayın.

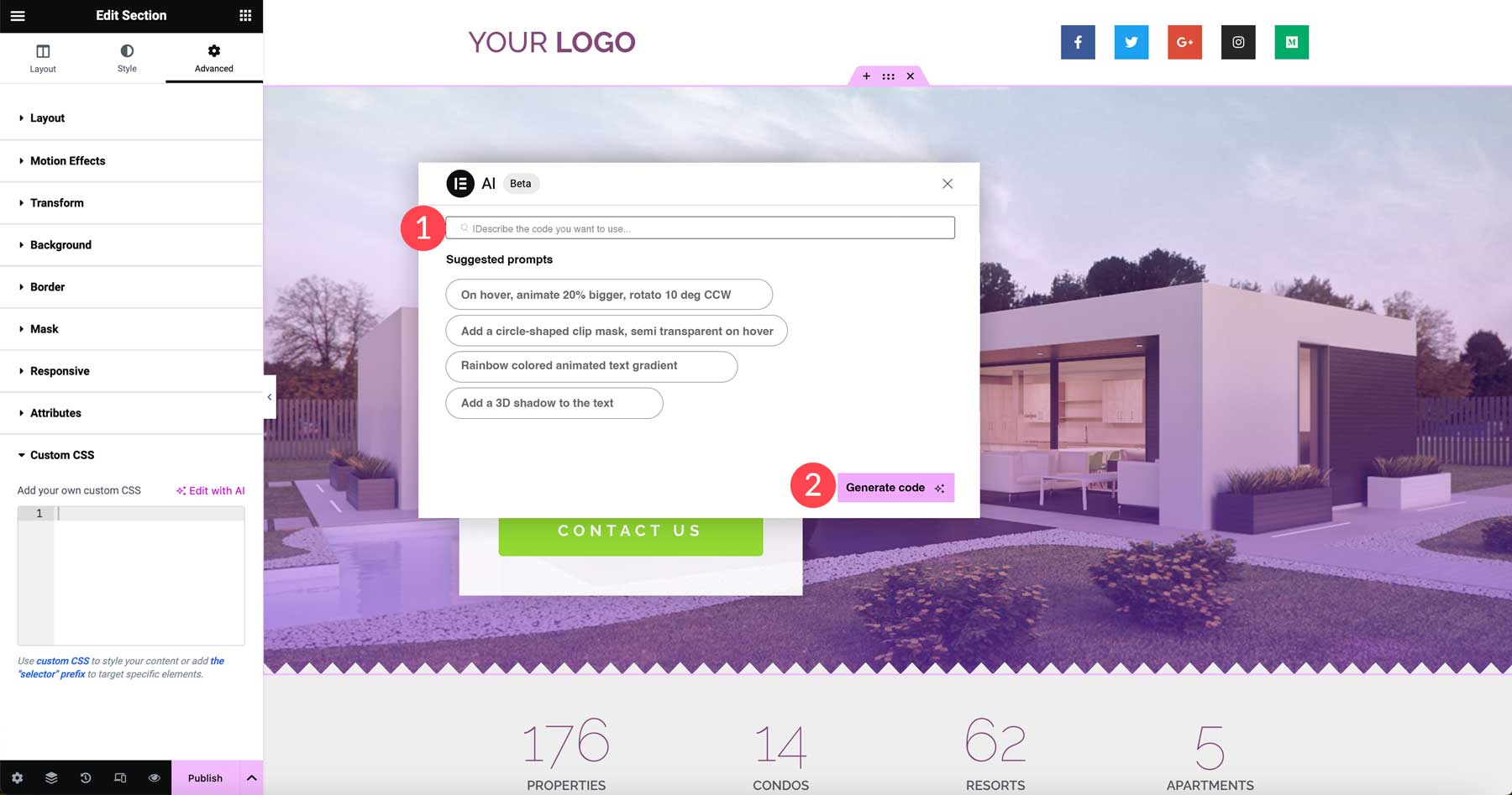
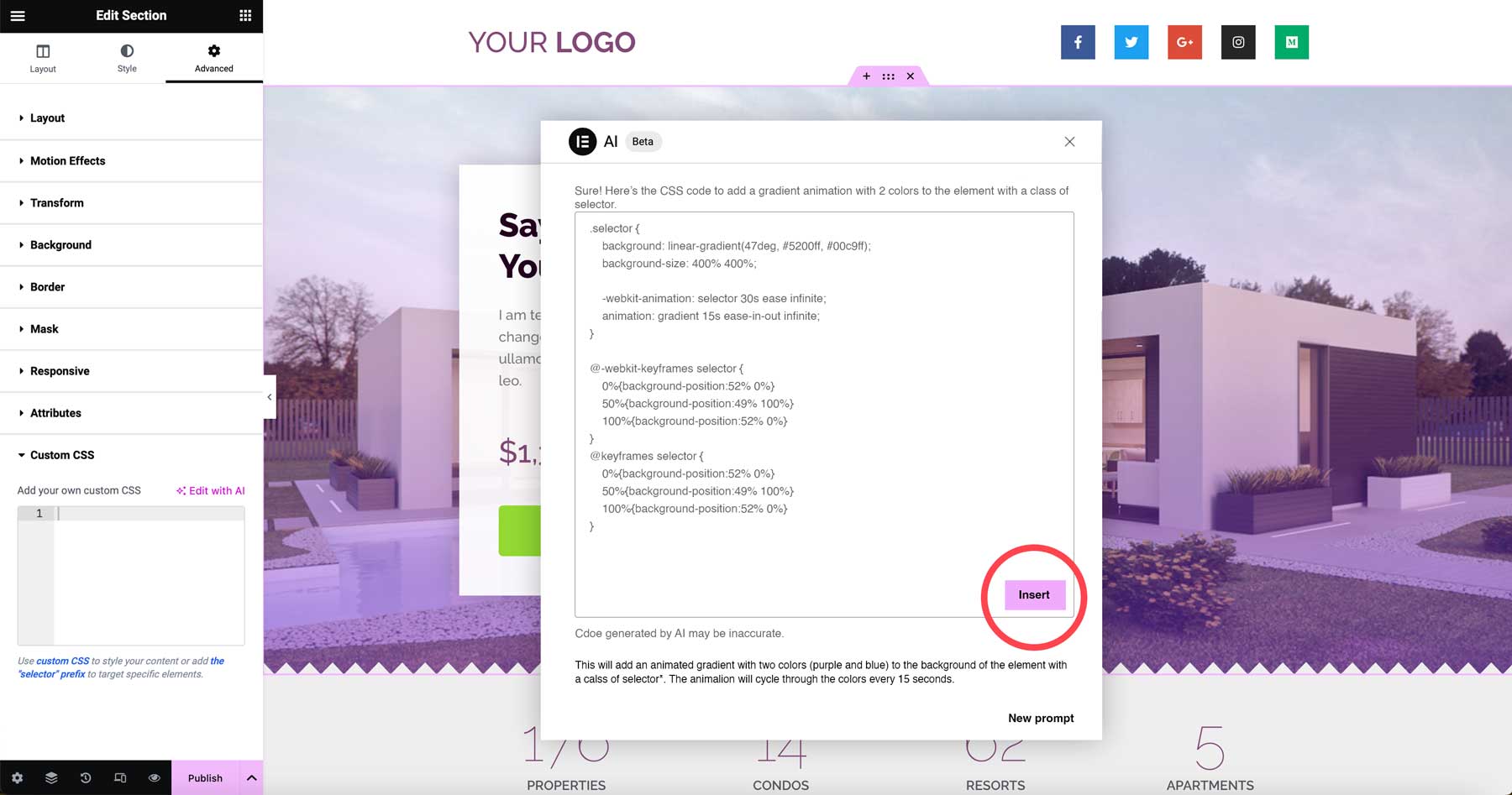
İletişim kutusu göründüğünde, arka plan rengi animasyonu 2 renk (1) gibi bir metin istemi yazın. Daha sonra kod oluştur düğmesine (2) tıklayın.

Elementor AI, kod parçacığınızı oluşturmaya başlayacaktır. Oluşturulması bir dakika kadar sürebilir. Tamamlandığında kodunuzun bir önizlemesini göreceksiniz. Sonuçlardan memnunsanız, kodu Özel CSS kutusuna eklemek için ekle düğmesini tıklayın.


Kodunuz eklendikten sonra animasyonu Elementor oluşturucusunda canlı olarak izleyebilirsiniz.
CSS kodunuz yayınlandıktan sonra renkleri, animasyon hızını değiştirebilir ve tercihlerinize uygun diğer ayarlamaları yapabilirsiniz.
Elementor ile web projeleriniz için kolayca CSS oluşturmak istiyorsanız 59 ABD doları karşılığında yıllık Pro lisansına kaydolabilirsiniz. Elementor AI'nin CSS oluşturucusunu kullanmak için ücretli bir plana kaydolmanız gerektiğini unutmayın. Fiyatlar 18.000 kredi için aylık 2,99 dolardan başlıyor.
AI ile WordPress için PHP Nasıl Kodlanır

CodeWP, WordPress kullanılarak özel olarak eğitilmiş bir yapay zeka aracıdır. İşlevselliğini genişletmek veya ağır eklentileri kullanmaktan kaçınmak için özel kod parçacıkları oluşturmanıza yardımcı olur. Oluşturulan kod parçacıklarını uygulamaya hazır olduğunuzda, WPCode gibi bir kod parçacığı eklentisi yüklemeniz veya bir alt tema oluşturmanız ve parçacıklarınızı yerleştirmek için include klasöründen belirli dosyaları kopyalamanız gerekir.
Divi kullanıcısıysanız ve bir alt tema oluşturmak istiyorsanız uygulamanız gereken adımlara ilişkin ayrıntılı bir eğitimimiz var. Bununla birlikte, eğer acemi bir kullanıcıysanız, snippet eklenti rotasını şiddetle tavsiye ediyoruz.
CodeWP Hesabına Kaydolun
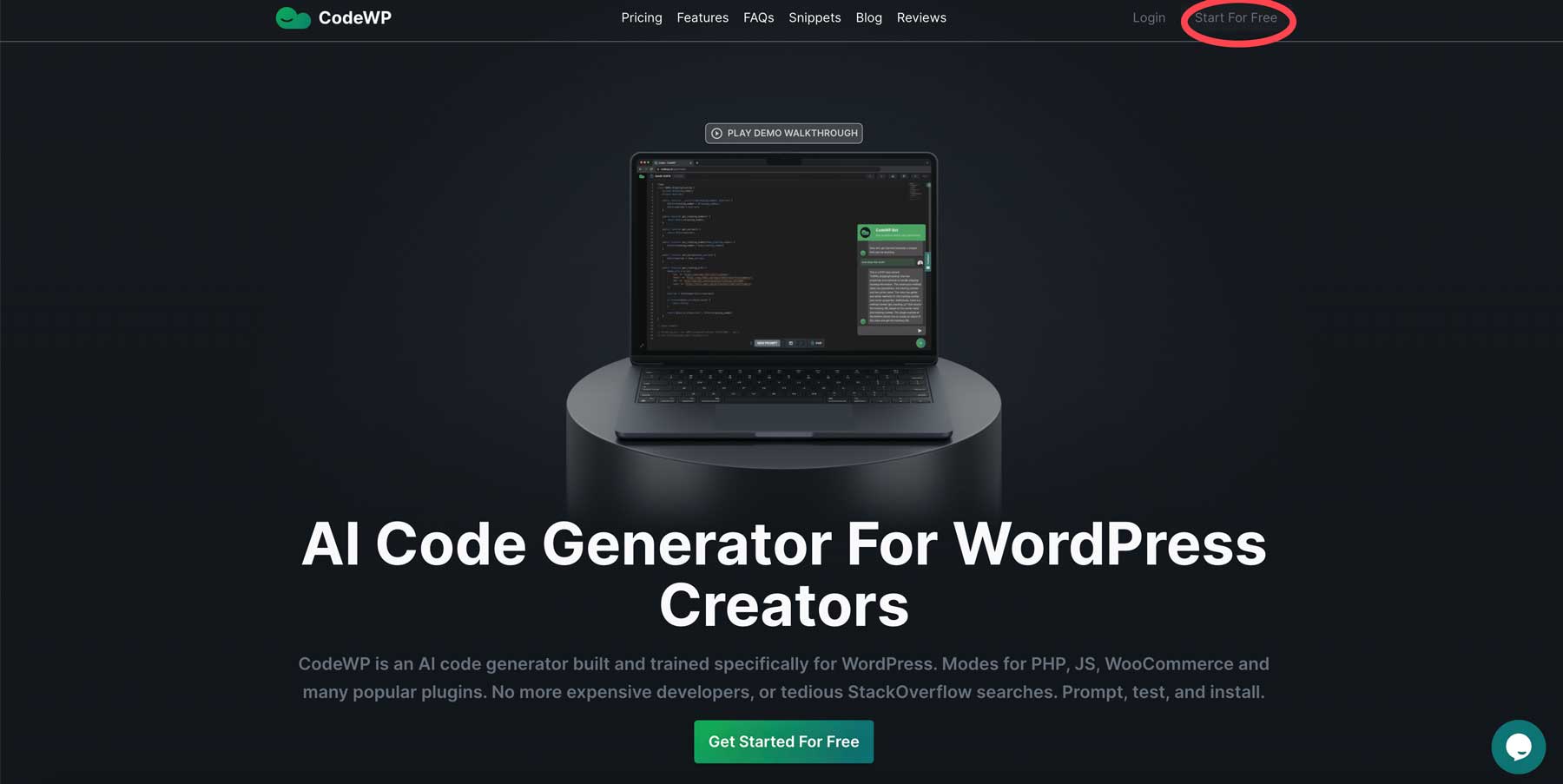
CodeWP'ye kaydolmadıysanız Ücretsiz Başla düğmesine tıklayın.

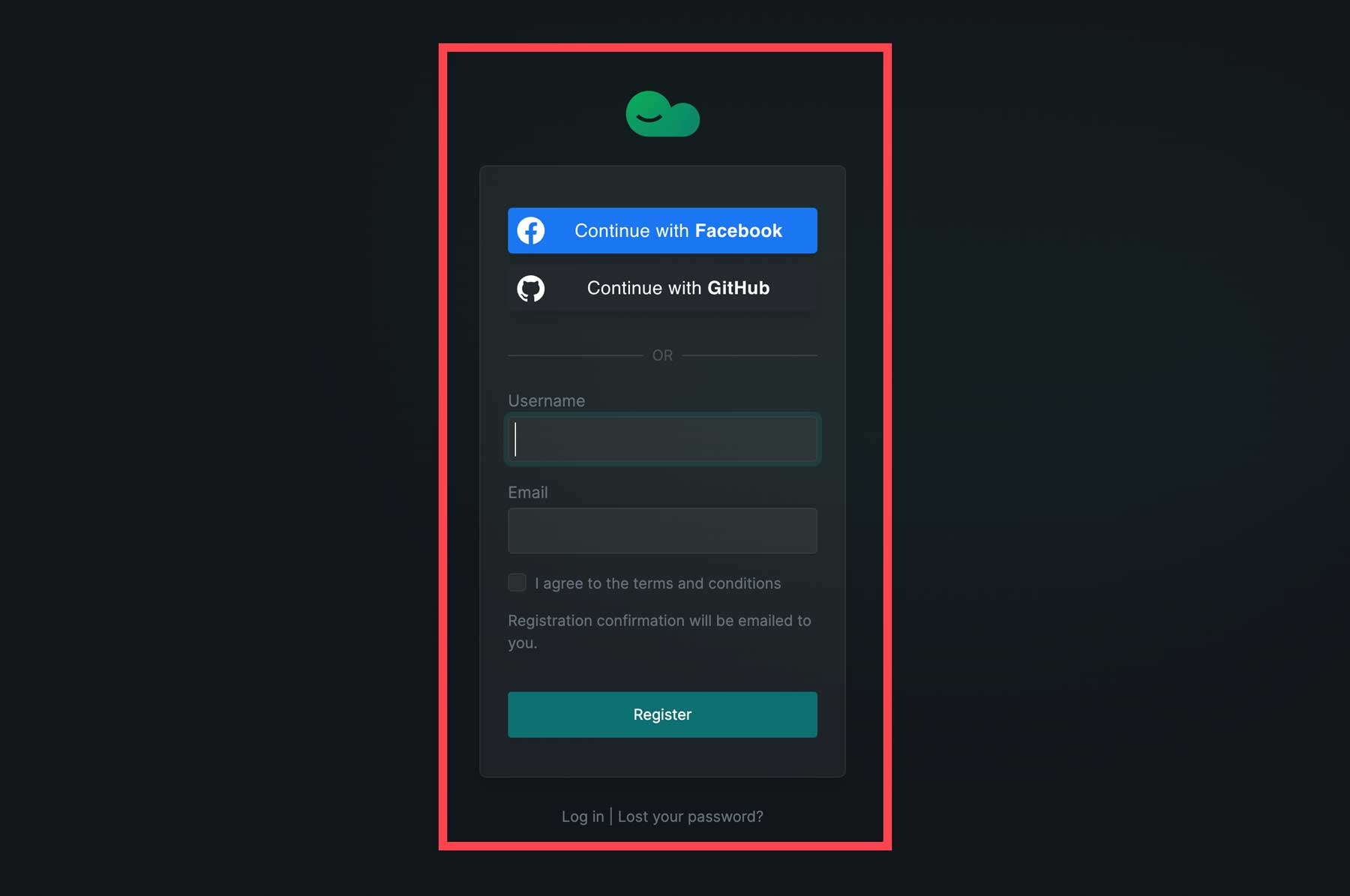
Ekran yenilendiğinde Facebook profilinizi, GitHub hesabınızı bağlayarak veya bir kullanıcı adı oluşturup e-posta adresinizi ekleyerek bir hesap oluşturabilirsiniz.

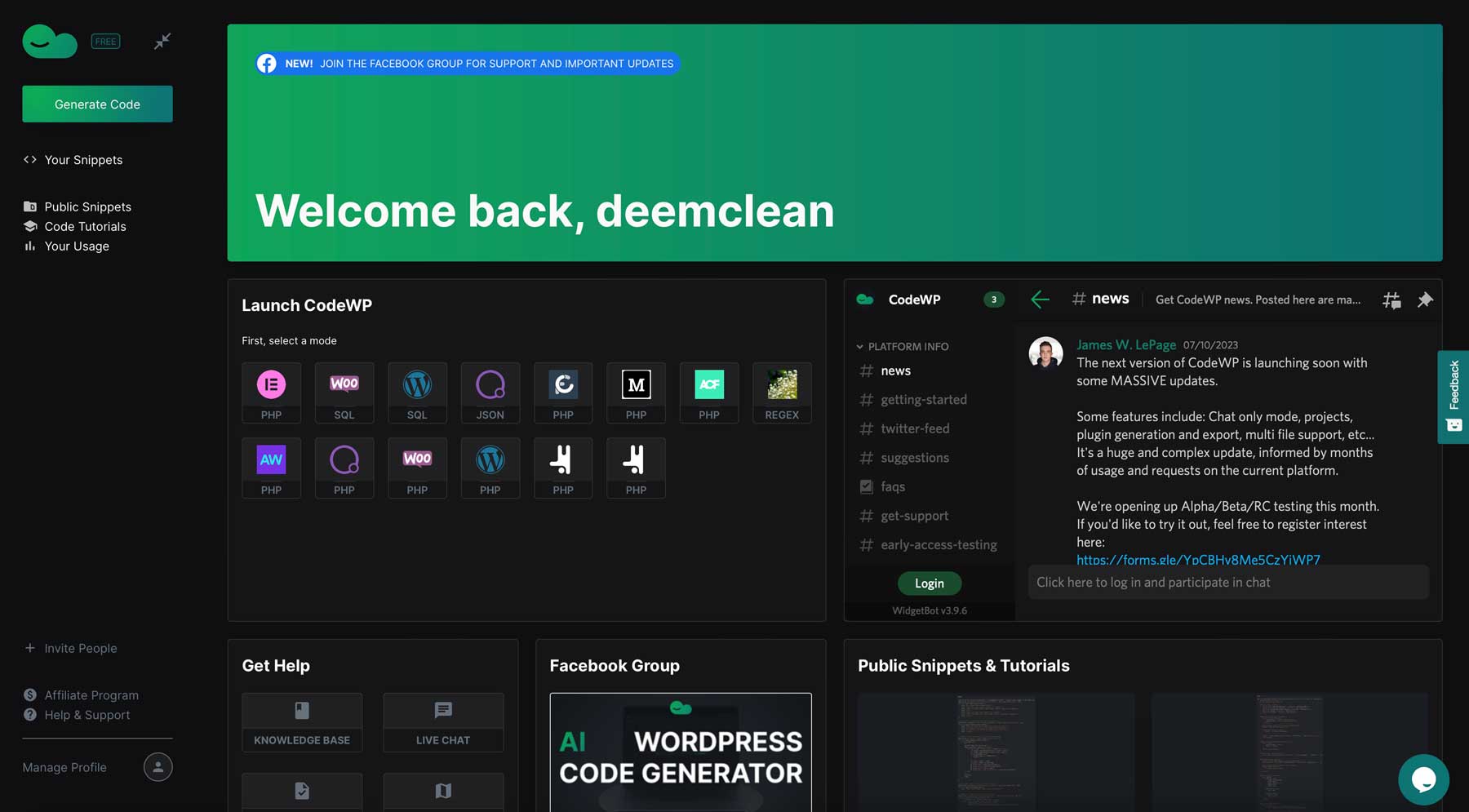
CodeWP Arayüzüne Göz Atma
CodeWP oldukça sezgiseldir. Parçacıklarınızı görüntüleyebilecek, diğer kullanıcılar tarafından gönderilen herkese açık (doğrulanmış) parçacıklara göz atabilecek, en son haberleri alabilecek ve çeşitli kod oluşturucuları çalıştırabileceksiniz.

Bu eğitimde CodeWP'nin tek bir arayüzle gelen ücretsiz sürümüyle çalışacağız: WordPress PHP. Diğerlerinin kilidini açmak için profesyonel lisansa kaydolmanız gerekir.
CodeWP'de PHP oluşturun
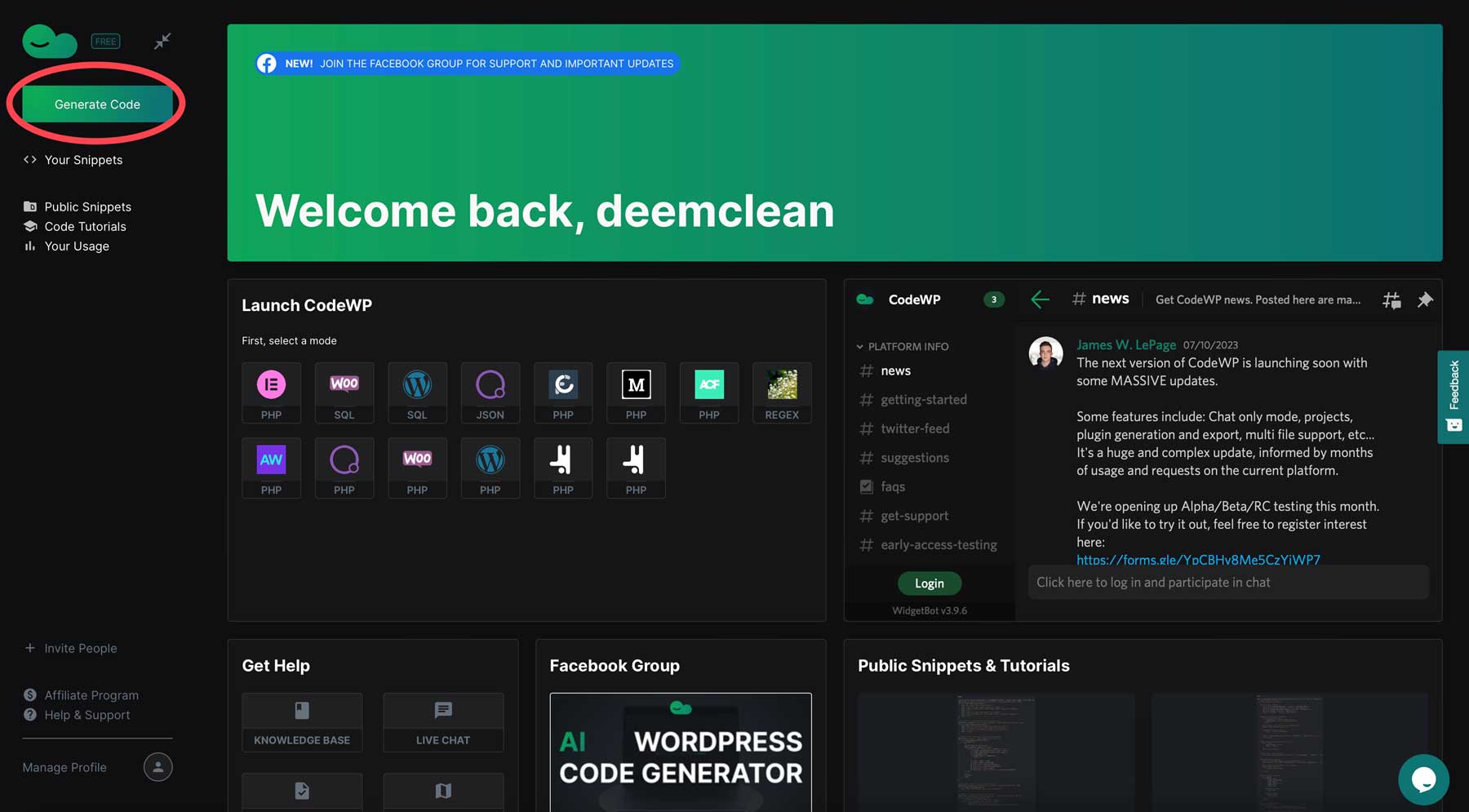
İlk snippet'inizi oluşturmak için CodeWP arayüzünün sol üst köşesindeki Kod Oluştur düğmesine tıklayın.

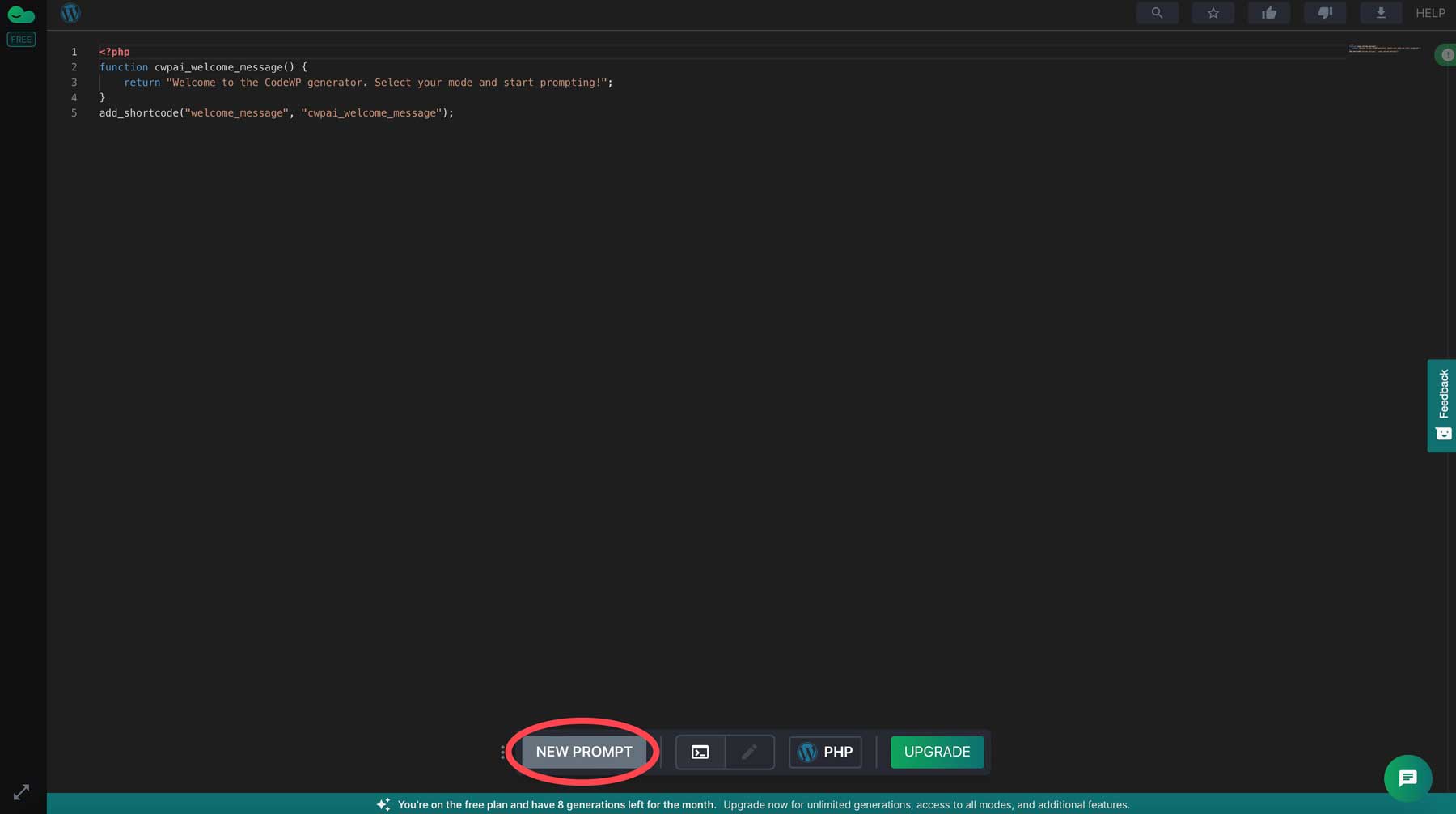
Daha sonra, metin istemi iletişim kutusunu açmak için yeni bilgi istemi düğmesini tıklayın.

CodeWP'de çalışmanın ne kadar kolay olduğunu göstermek için, ondan arabalar için yeni bir özel gönderi türü ve araba gönderi türünde doldurabileceğimiz bazı özel alanlar oluşturmasını isteyeceğiz.
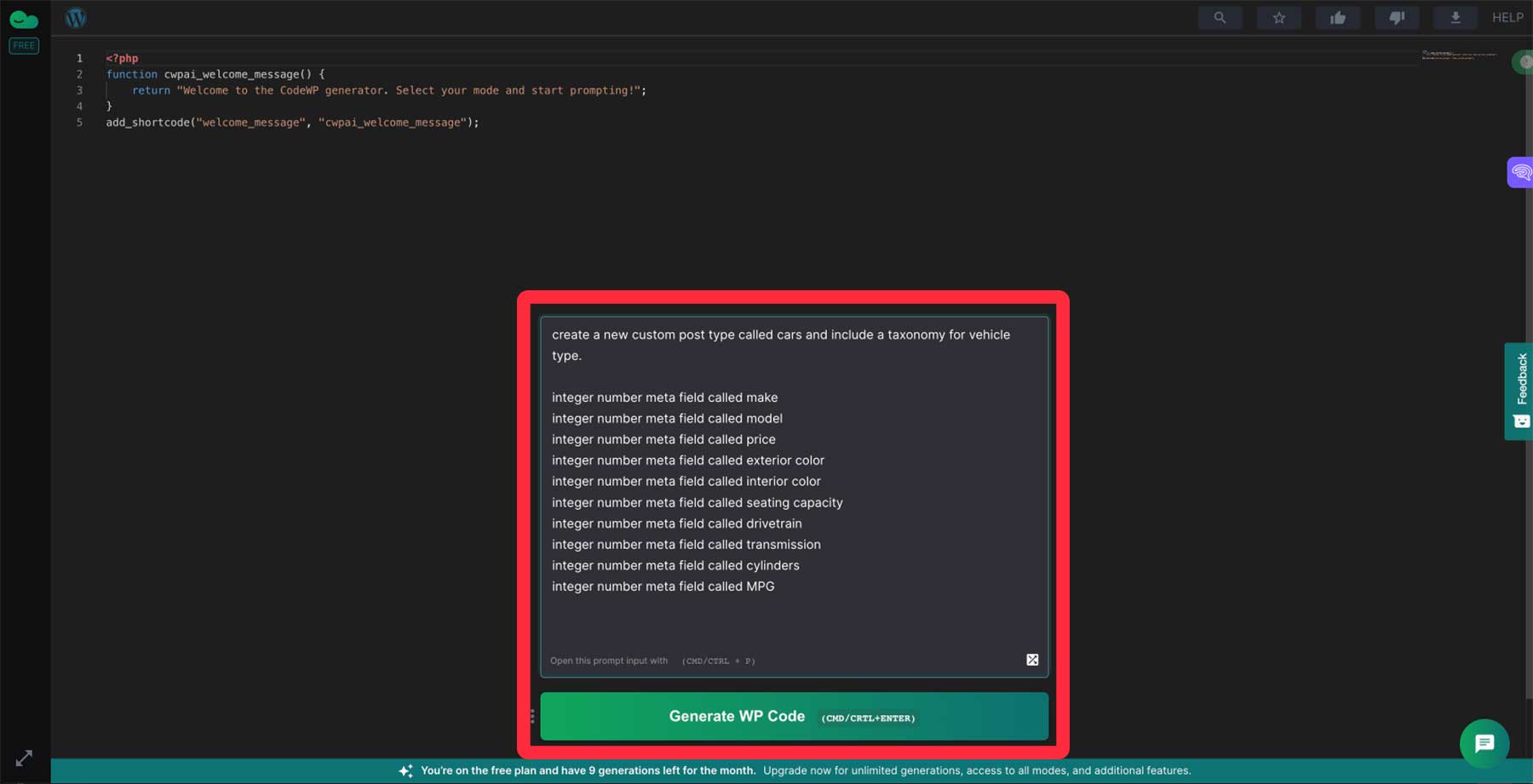
Metin alanına aşağıdaki istemi girerek başlayın:
Araba adı verilen özel bir gönderi türü oluşturun ve araç türü için bir sınıflandırma ekleyin. Aşağıdaki meta alanları arabanın özel gönderi türüne ekleyin.
make adı verilen tam sayı meta alanı
model adı verilen tam sayı meta alanı
fiyat adı verilen tam sayı meta alanı
dış renk adı verilen tamsayı meta alanı
iç renk adı verilen tam sayı meta alanı
oturma kapasitesi adı verilen tam sayı meta alanı
aktarma organı adı verilen tam sayı meta alanı
iletim adı verilen tam sayı meta alanı
silindir adı verilen tam sayı meta alanı
MPG adı verilen tam sayı meta alanı
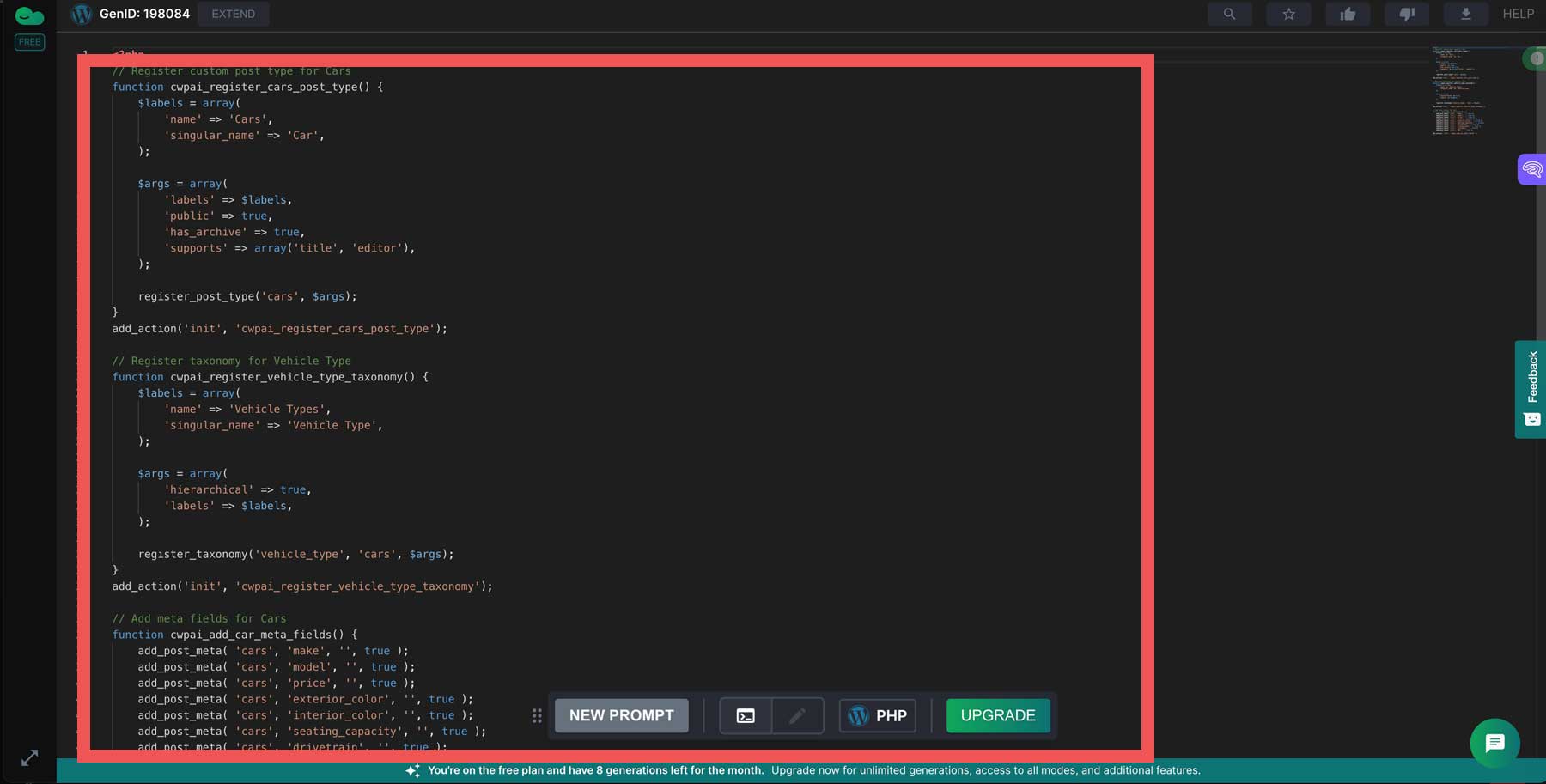
Son olarak WP Kodu Oluştur butonuna tıklayın.

Bir veya iki dakika sonra CodeWP özel PHP kodunuzu oluşturacaktır. WordPress'te kullanmak için WPCode (veya benzeri) snippet eklentisini kullanmamız gerekecek.

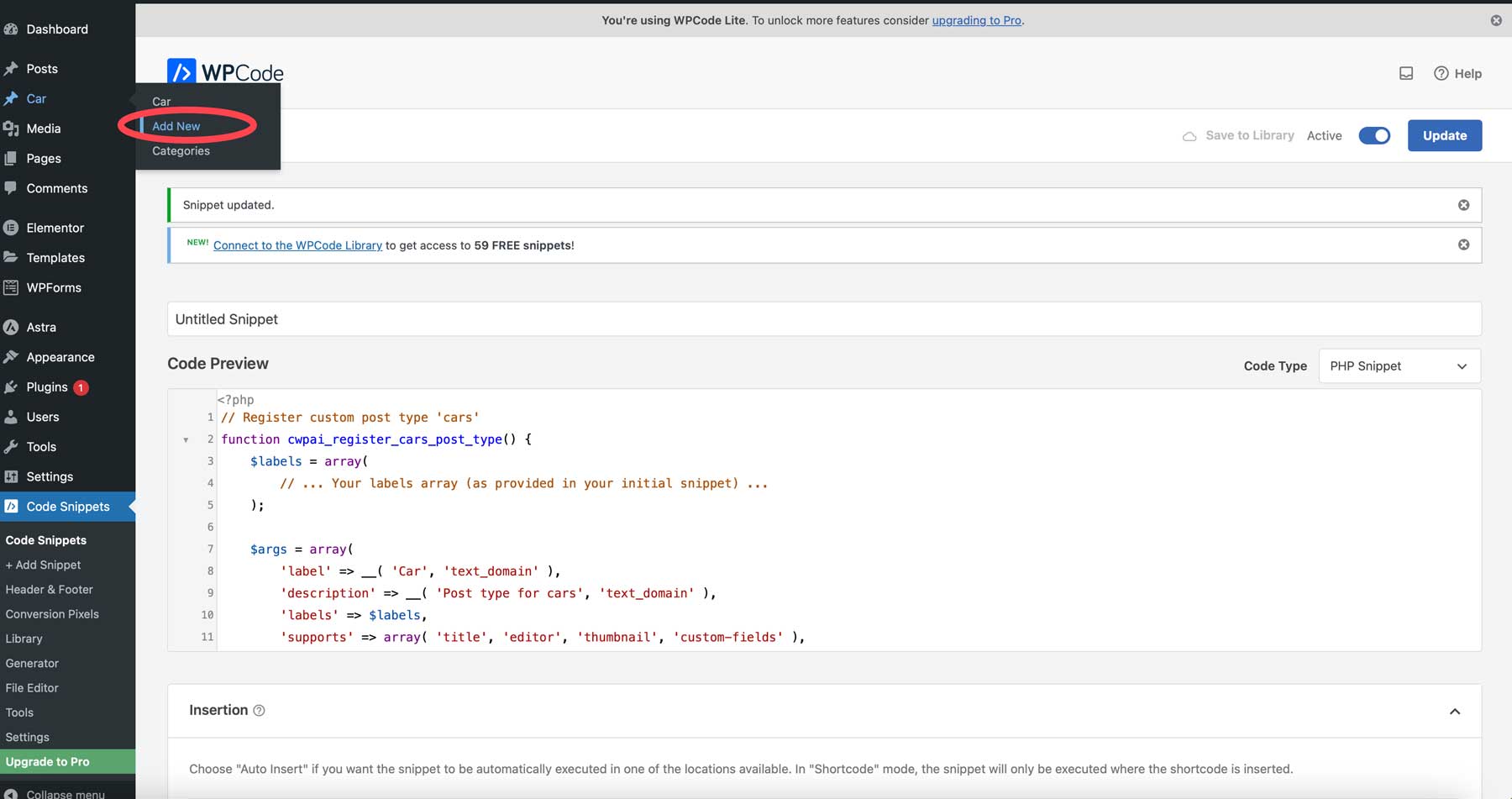
Çıktıyı açılış PHP etiketinden sonra kopyalayın, böylece onu WPCode'a yapıştırabiliriz.
WordPress'e PHP Kodu Eklemek
WordPress yönetici kontrol panelinize geri dönün. Hala WPCode'u yüklemeniz gerekiyorsa bunu şimdi yapın. Eklenti yükleme konusunda rehberliğe ihtiyacınız varsa takip edebileceğiniz kullanışlı bir eklenti yükleme kılavuzumuz var.
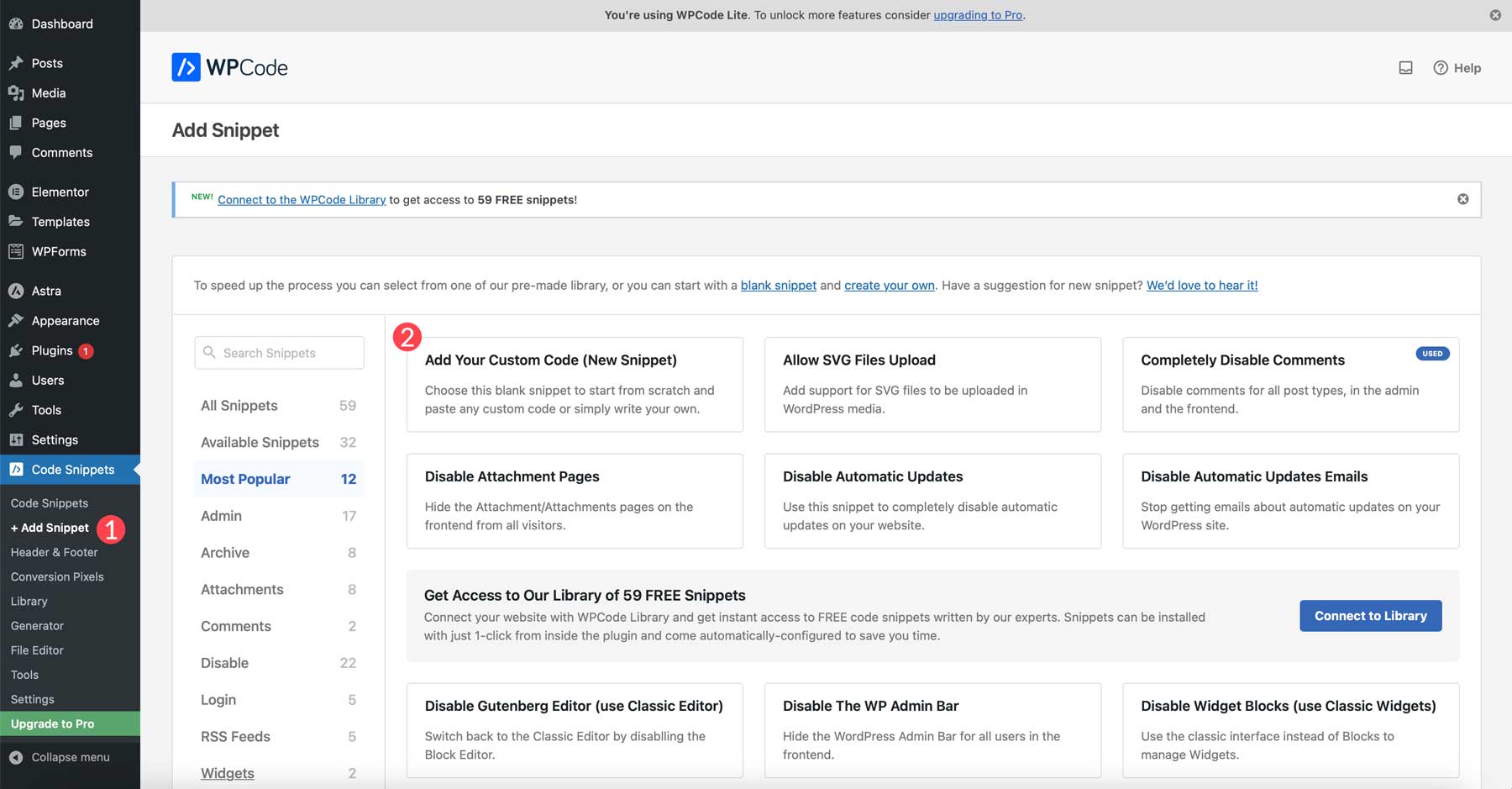
Kod Parçacıkları > + Parçacık Ekle (1) seçeneğine gidin. Buradan Özel Kodunuzu Ekleyin (Yeni Parçacık) (2) seçeneğini tıklayın.

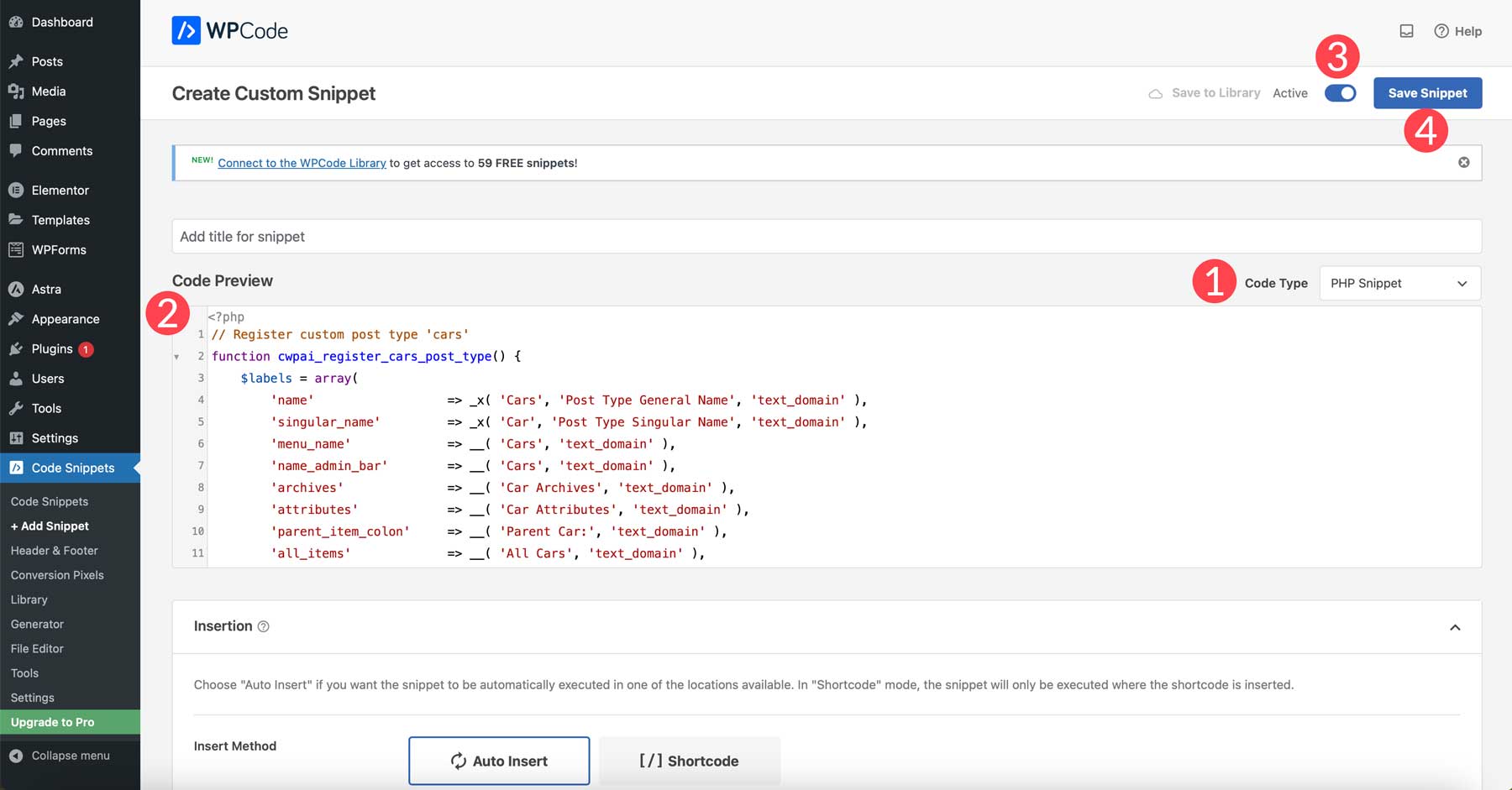
Varsayılan olarak, WPCode otomatik eklemeyi seçer ve konumu her yere ayarlar, biz de bunu yapmasını istiyoruz. Snippet'inizi canlı hale getirmek için açılır menüden (1) PHP'yi seçin ve PHP snippet'ini kod önizlemesine (2) yapıştırın. Daha sonra parçacığı etkinleştirin (3) ve kaydedin (4).

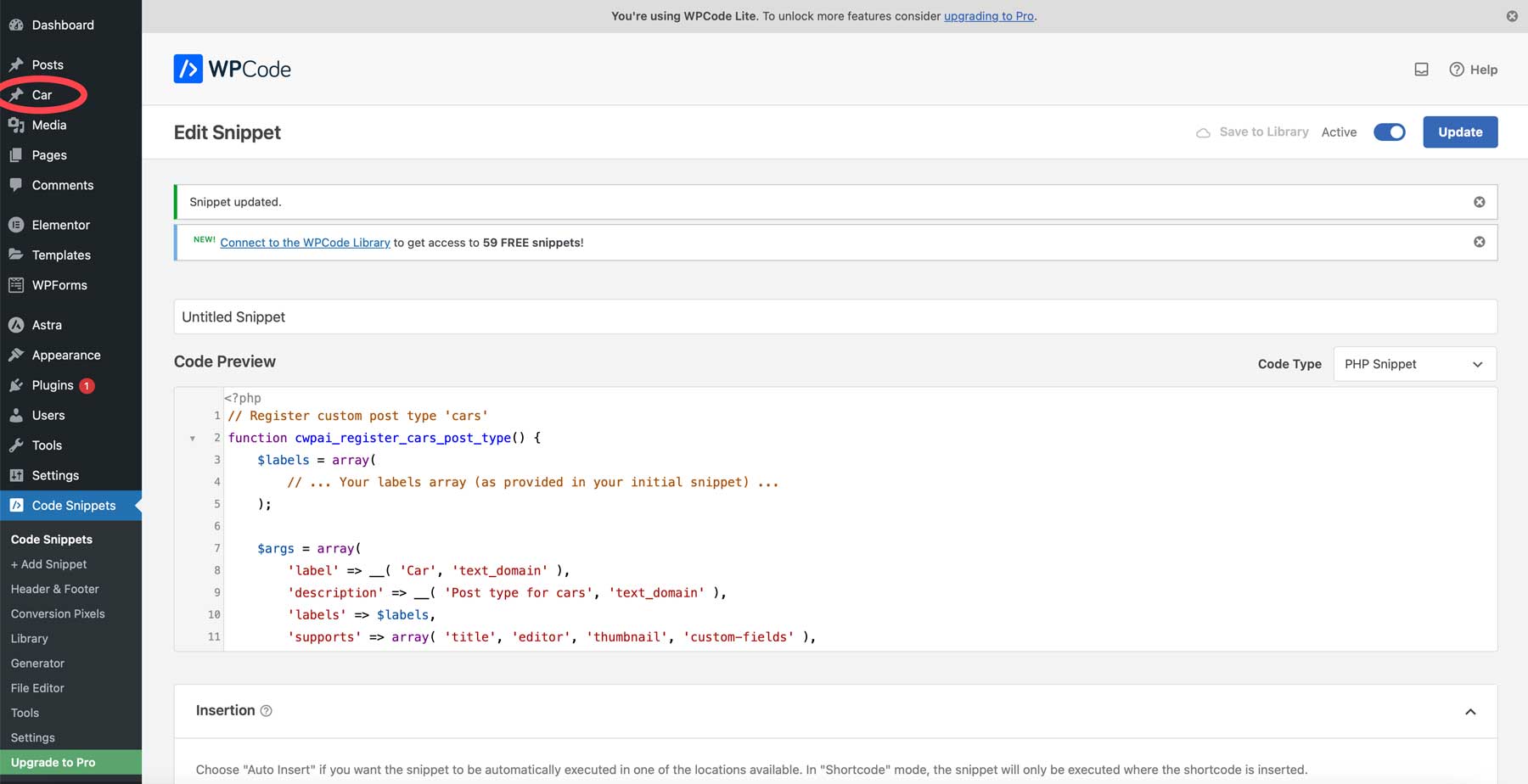
Kaydedildikten sonra WordPress yönetici kontrol panelinde yeni bir gönderi türü görünür.

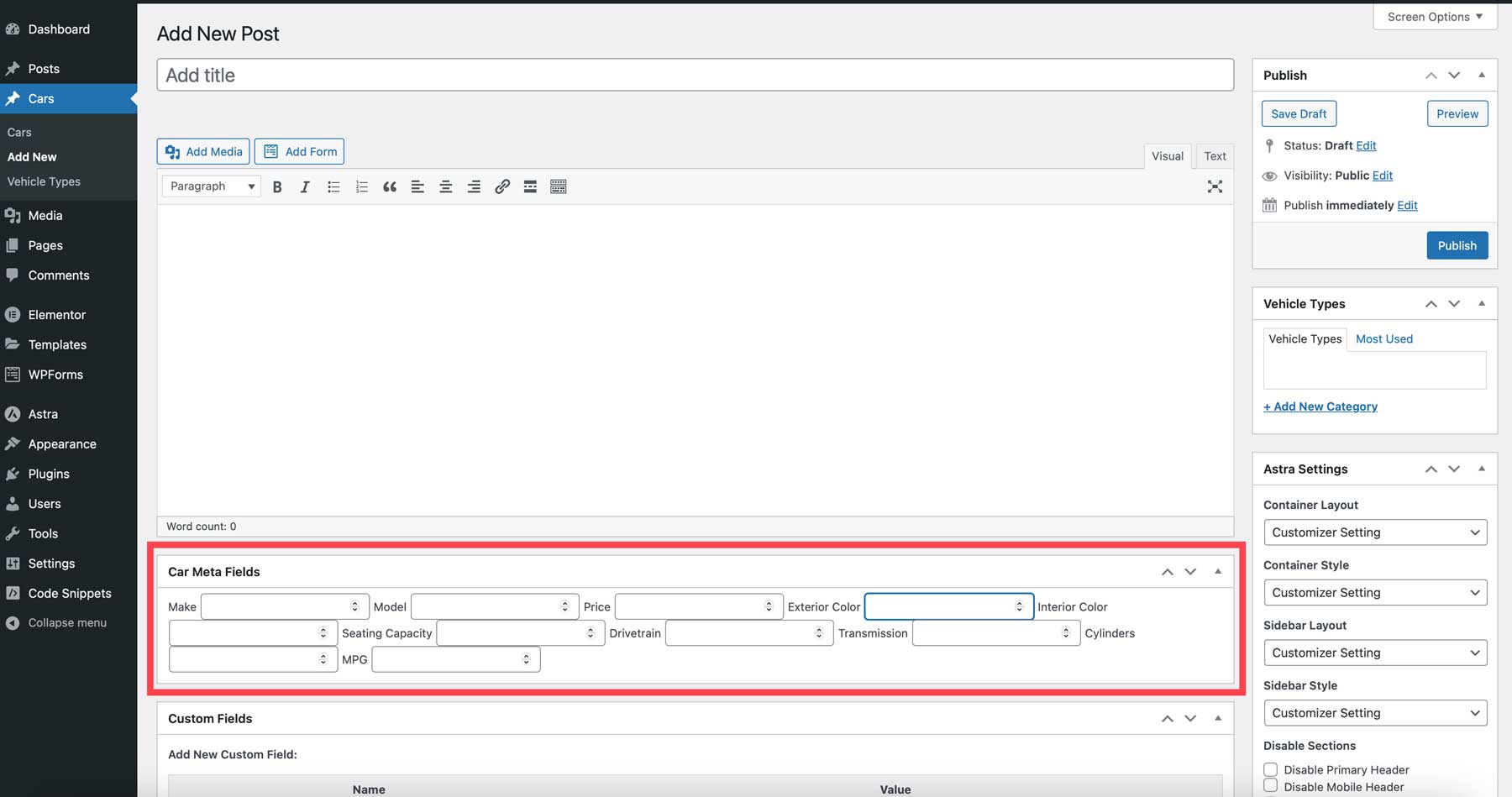
İşlerin doğru çalıştığından emin olmak için yönetici panelinde arabanın üzerine gelin ve Yeni Ekle 'ye tıklayın.

Araba meta alanlarını bulana kadar aşağı kaydırın. Eğer oradalarsa tebrikler! Değilse, kodu buna göre ayarlamanıza yardımcı olması için CodeWP'yi kullanabilirsiniz.

Yapay Zeka ile WordPress'te Kodlama Üzerine Son Düşünceler
WordPress geliştirme, yapay zekanın entegrasyonuyla hızla gelişiyor. Elementor AI veya CodeWP gibi araçları kullanarak saatlerce süren araştırmalardan veya pahalı web geliştirme hizmetlerinden vazgeçebilirsiniz. WordPress için özel olarak tasarlanan yapay zeka araçları, paradan ve zamandan tasarruf sağlayabilir ve en acemi kullanıcıya bile kodlamayı öğretebilir. İster özel bir PHP betiği eklemeniz gerekse de sitenizin tasarımını CSS ile bir sonraki seviyeye taşımanız gerekiyorsa, AI kodlama asistanları paha biçilmez destek sunar.
WordPress için yapay zeka ile neler yapabileceğiniz hakkında daha fazla bilgi edinmek istiyorsanız yapay zeka ile ilgili diğer yayınlarımıza göz atın:
- Divi AI Nasıl Kullanılır: Bilmeniz Gereken Her Şey
- Baştan Sona Divi AI ile Bir Ana Sayfa Oluşturma
- Kararlı Yayılımla Güzel Yapay Zeka Görüntüleri Nasıl Oluşturulur (2023)
- Divi ile Harika Web Tasarımı Oluşturmak için Yapay Zeka Nasıl Kullanılır (ChatGPT ve MidJourney Kullanılarak)
Leonid studio / Shutterstock.com aracılığıyla öne çıkan görsel
