Divi'nin İletişim Formu Modülünde Satır İçi ve Tam Genişlik Alanları Nasıl Birleştirilir
Yayınlanan: 2022-10-05E-postaları yakalamak ve ziyaretçilerinizi müşterilere dönüştürmek istiyorsanız, iletişim formu web sitenize eklemeniz gereken önemli bir unsurdur. Divi İletişim Formu Modülü, her tür web sitesi için çekici ve çekici iletişim formları oluşturmak üzere kolayca özelleştirilebilir. Modül, formdaki her alana uygulanabilen iki genişlik seçeneğiyle gelir: satır içi veya tam genişlik. Bu öğreticide, satır içi ve tam genişlikli alanları kullanarak Divi iletişim formunuz için dört benzersiz yerleşim olanağı sunacağız.
Başlayalım!
Gizlice Bakış
İşte tasarlayacağımız şeyin bir önizlemesi.
İlk Düzen


İkinci Düzen


Üçüncü Düzen


Dördüncü Düzen


Başlamak için Gerekenler
Başlamadan önce Divi Temasını kurun ve etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Şimdi, başlamaya hazırsınız!
Satır İçi ve Tam Genişlik Alanlarını Kullanan Divi İletişim Formunuz için 4 Düzen Olanağı
Hazır Düzeni Seçin
4 tasarımın her biri, Divi kitaplığında bulabileceğiniz Ayakkabı Tamiri Düzen Paketindeki Ayakkabı Tamiri İletişim Sayfası düzeninden değiştirilir.
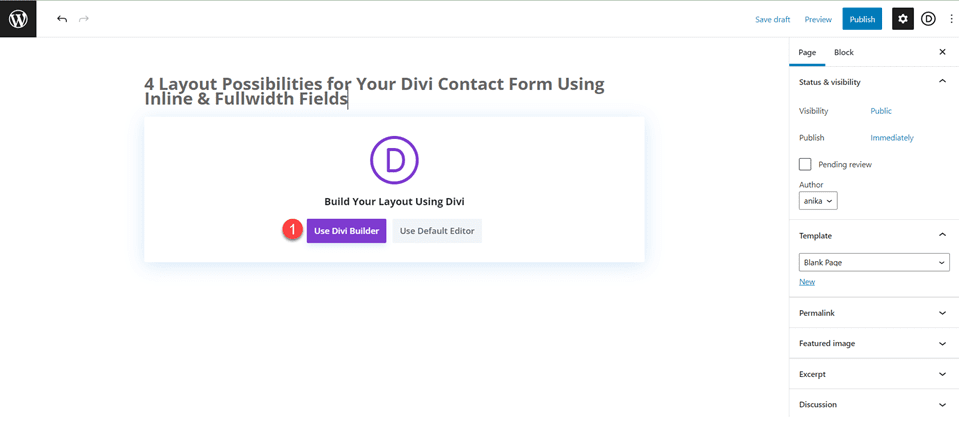
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin.

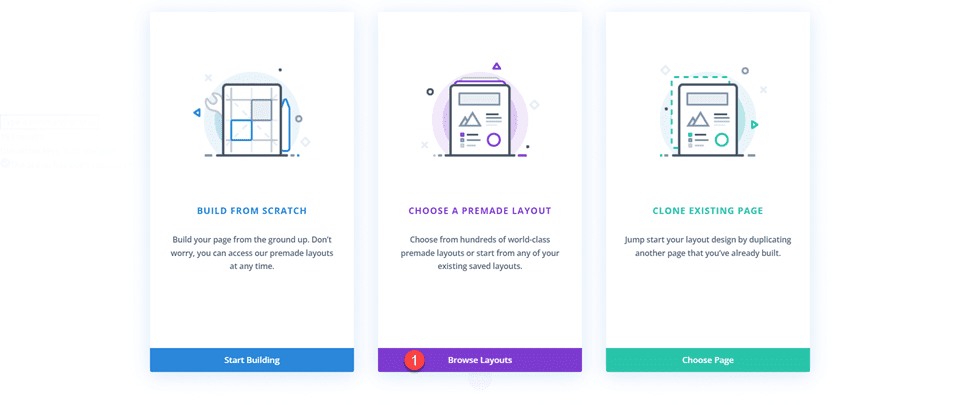
Bu örnek için Divi kitaplığından önceden hazırlanmış bir düzen kullanacağız, bu nedenle Düzenlere Gözat'ı seçin.

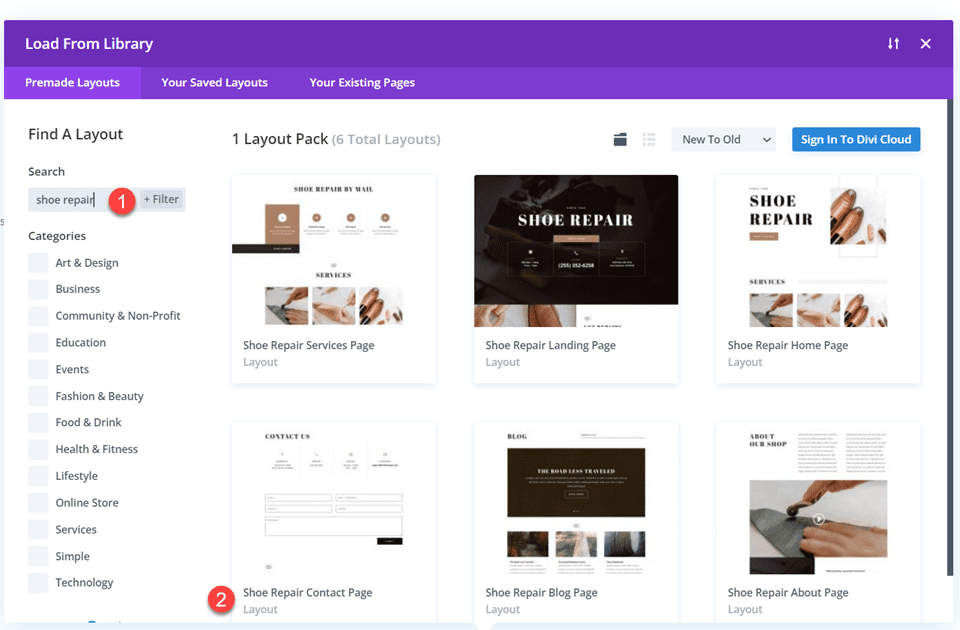
Ayakkabı Tamiri İletişim Sayfası düzenini arayın ve seçin.

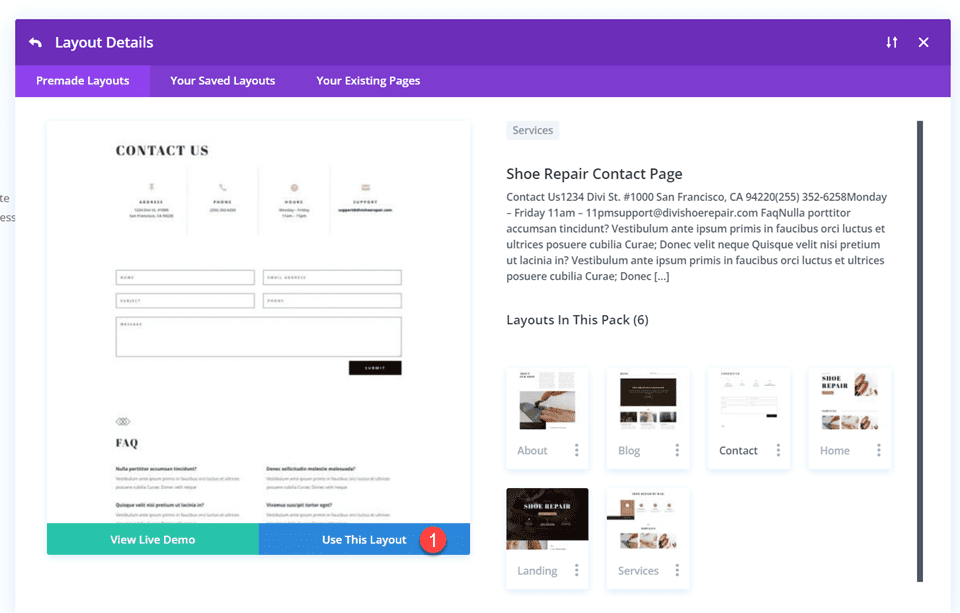
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımlarımızı oluşturmaya hazırız.
İlk Düzen
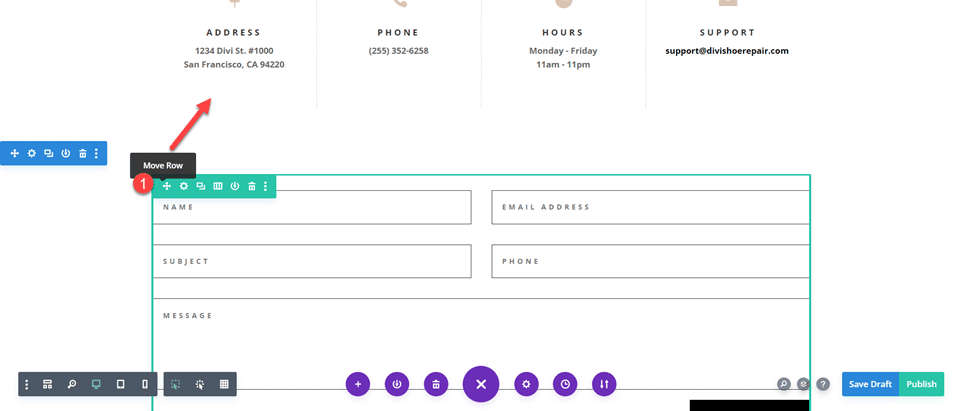
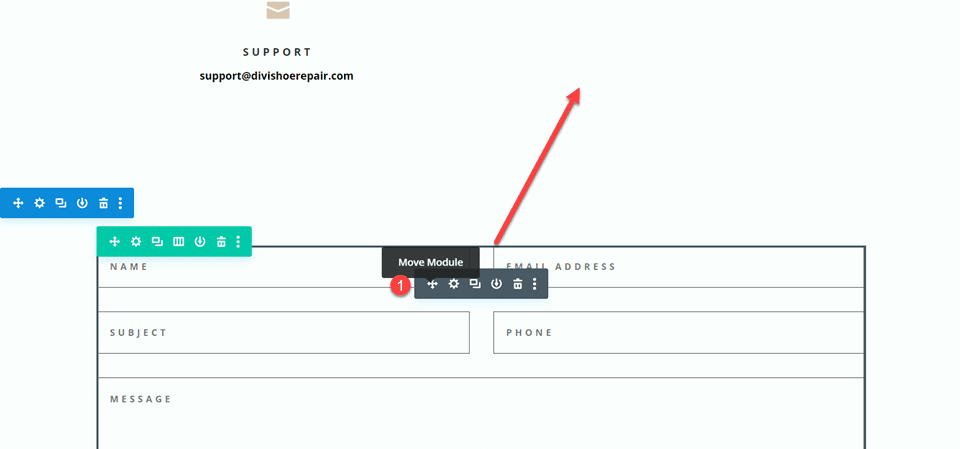
İlk olarak, iletişim formu modülünü içeren satırı, tanıtım modüllerinin bulunduğu satırın hemen altındaki yukarıdaki bölüme taşıyın. Ardından kalan boş bölümü silebilirsiniz.

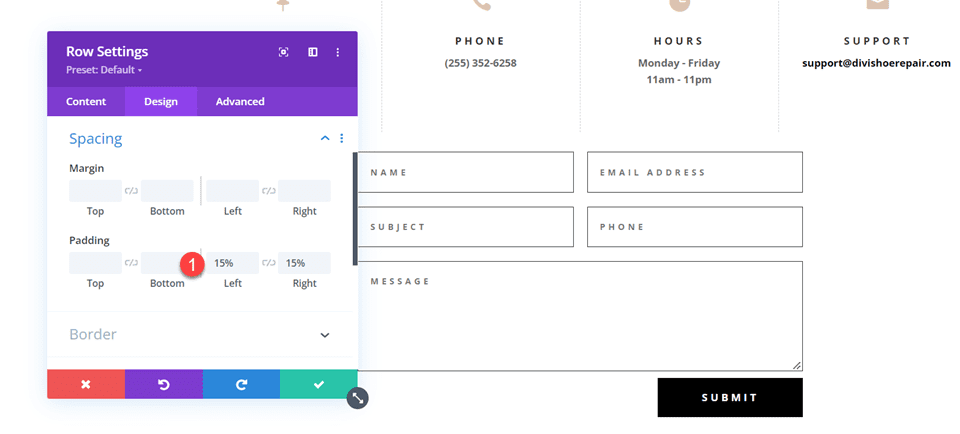
Satır ayarlarını açın ve sola ve sağa dolgu ekleyin,
- Sol dolgu: %15
- Sağ dolgu: %15

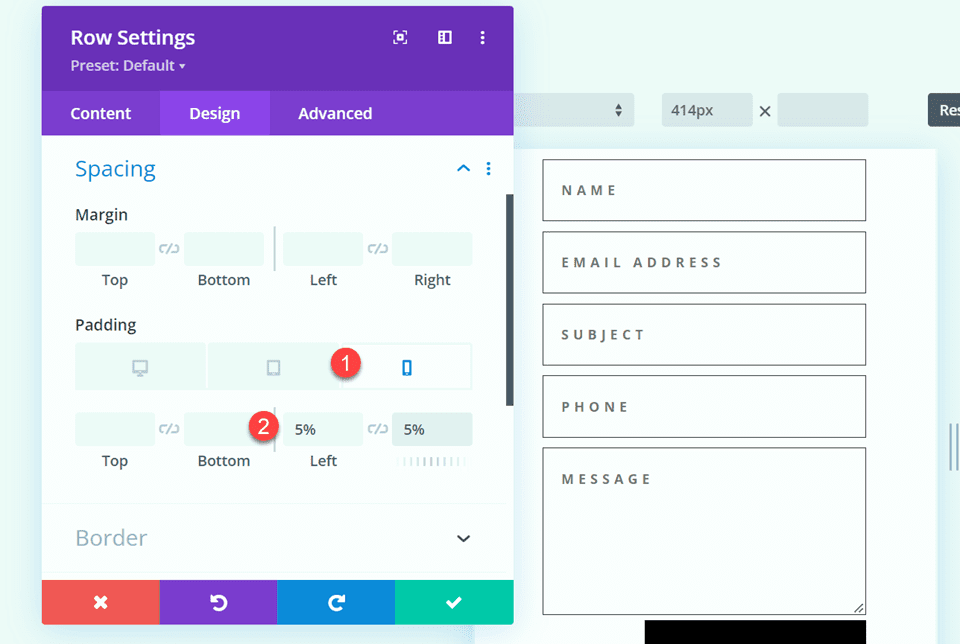
Duyarlı seçenekleri seçin ve mobil dolguyu ayarlayın.
- Dolgu-sol: 5%
- Sağ dolgu: %5

İletişim Formu Düzenini Satır İçi ve Tam Genişlik Alanlarıyla Değiştirme
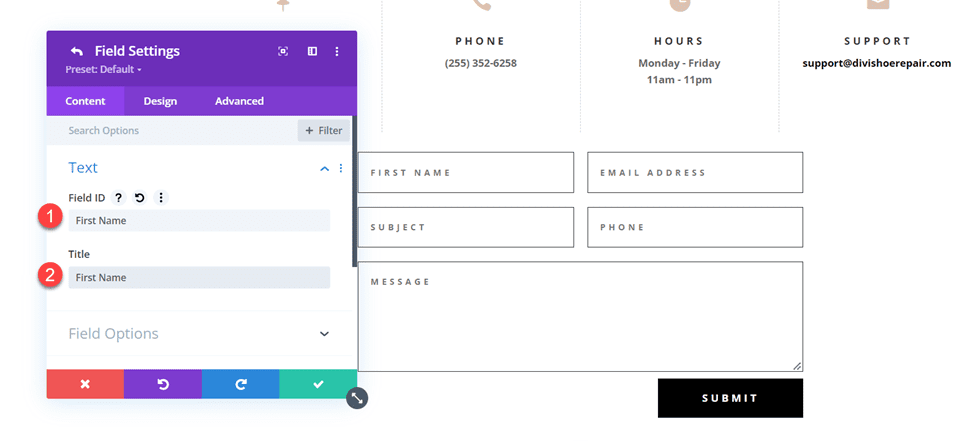
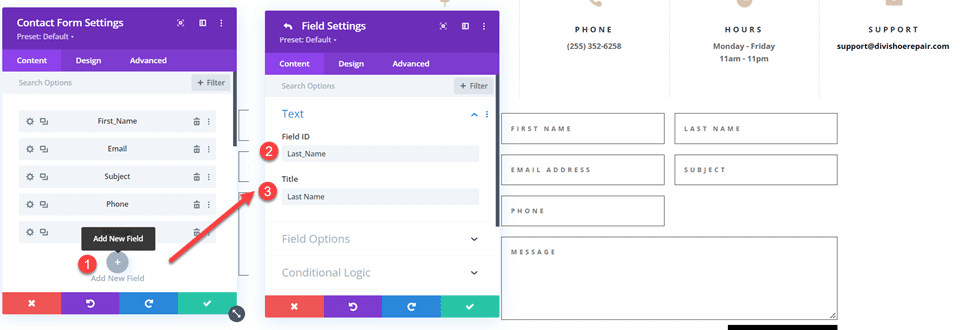
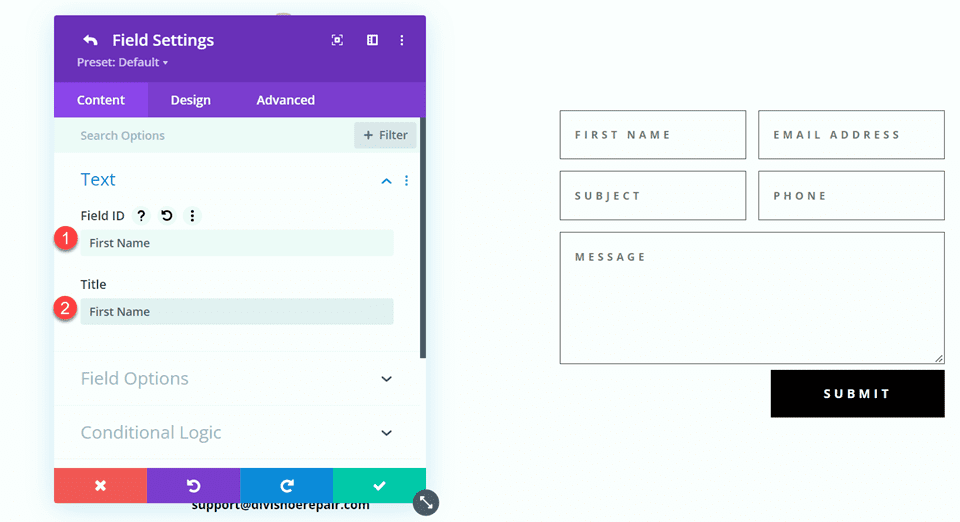
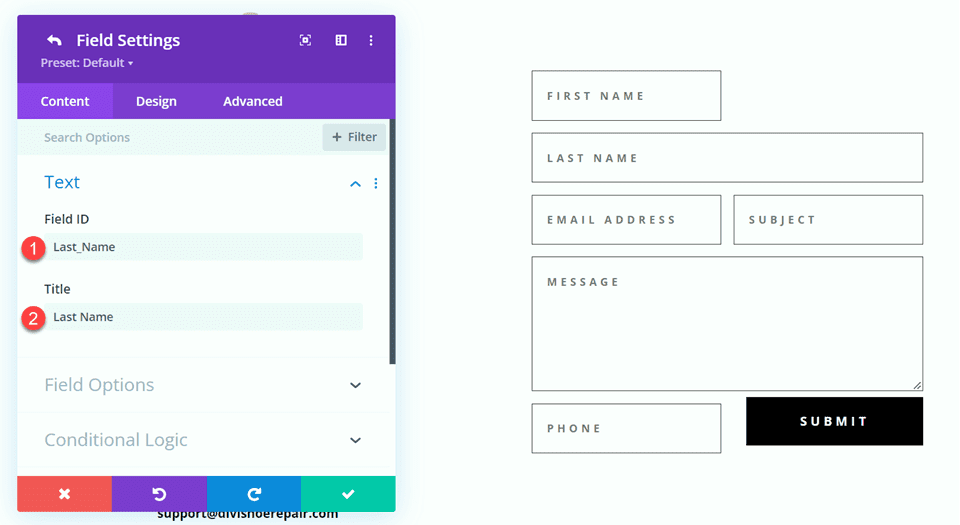
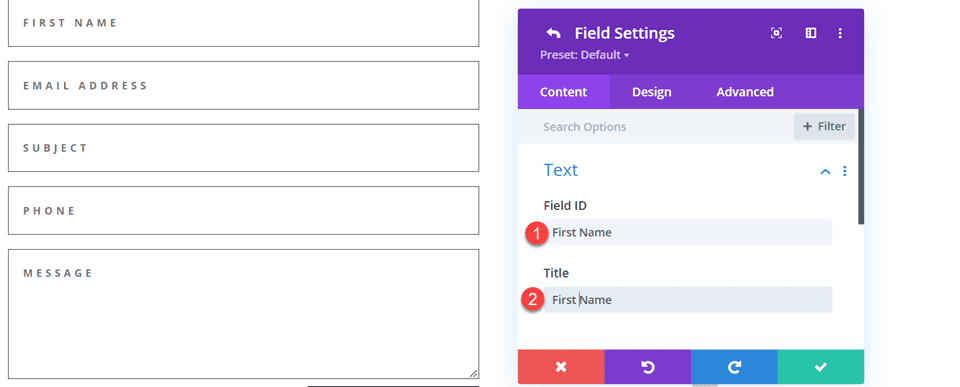
Bu düzen için ad ve soyadı için iki ayrı alan oluşturacağız. İletişim formu modülü ayarlarını açın ve Ad alanı için alan Kimliği ve Başlığı Ad olarak değiştirin.

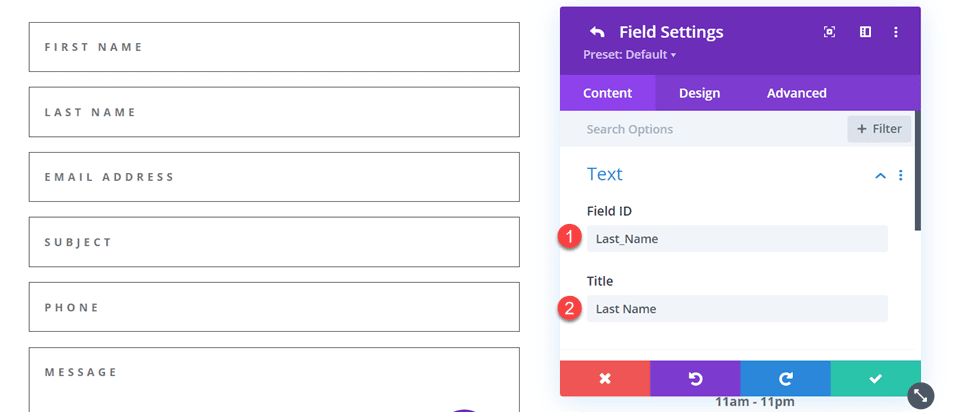
Ad alanının altına yeni bir alan ekleyin. Alan kimliğini ve Başlığı Soyadı olarak ayarlayın.

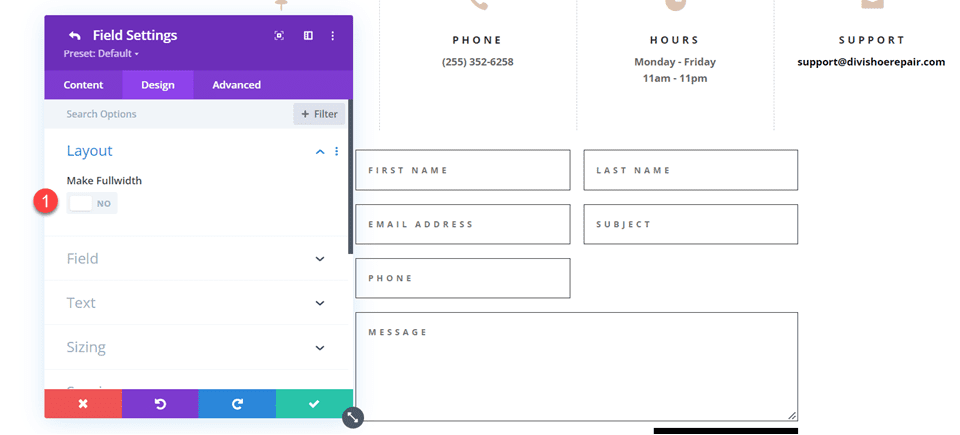
Soyadı alanı ayarlarında, Düzen ayarlarını açın ve Tam Genişliği Yap'ı Hayır olarak ayarlayın.
- Tam genişlik: Hayır

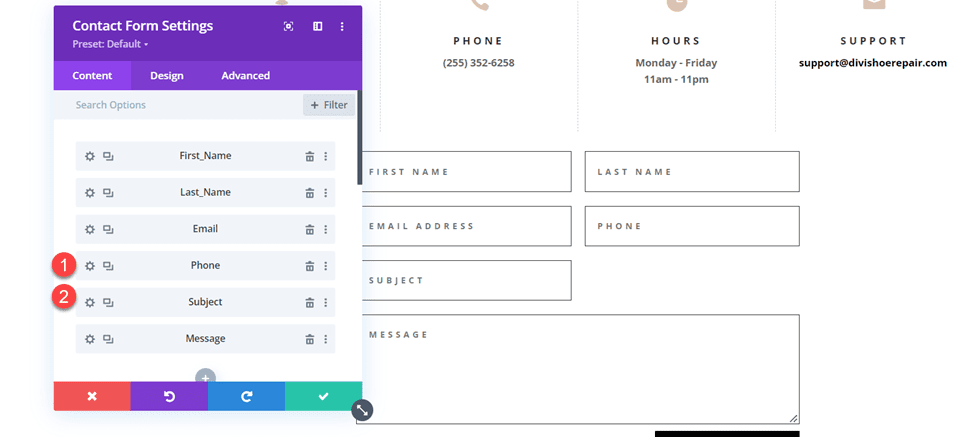
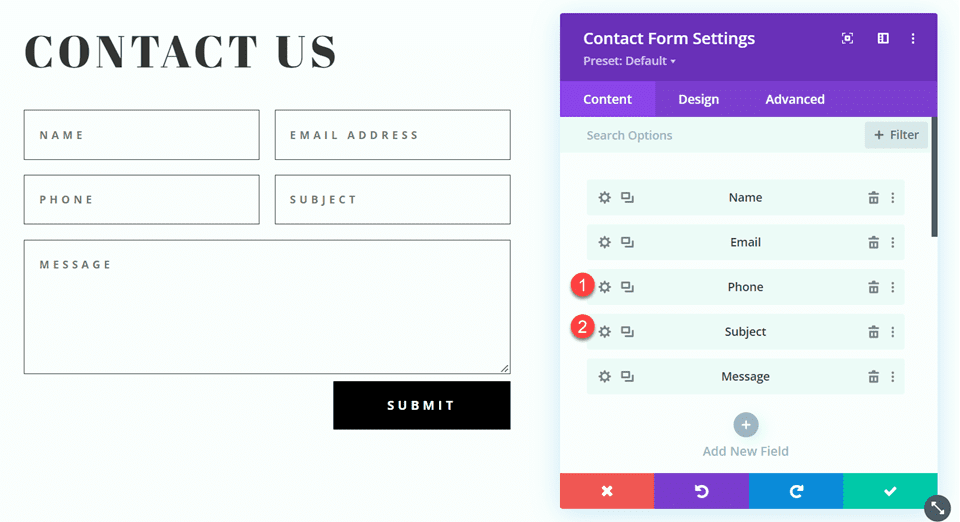
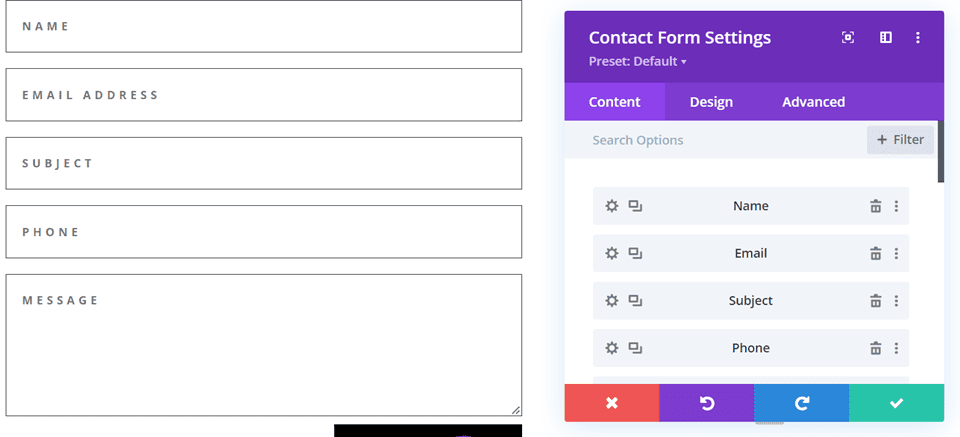
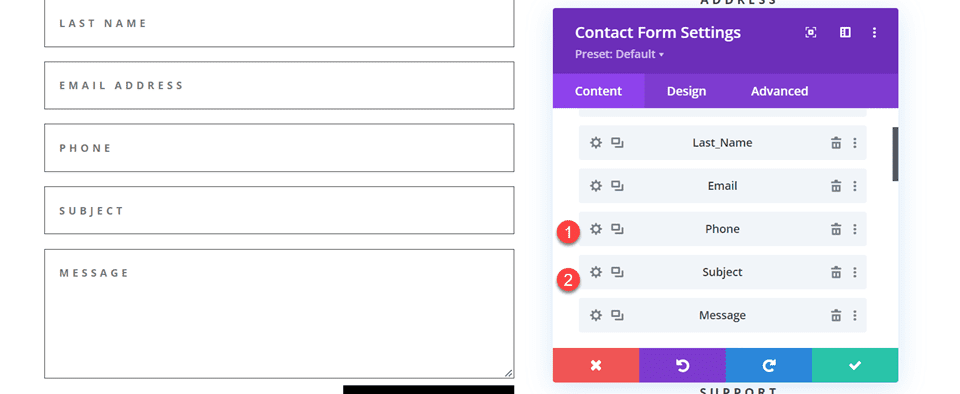
Ardından, iletişim formu ayarları altında Konu ve Telefon sırasını değiştirin, böylece Telefon Konu'dan önce listelenir.

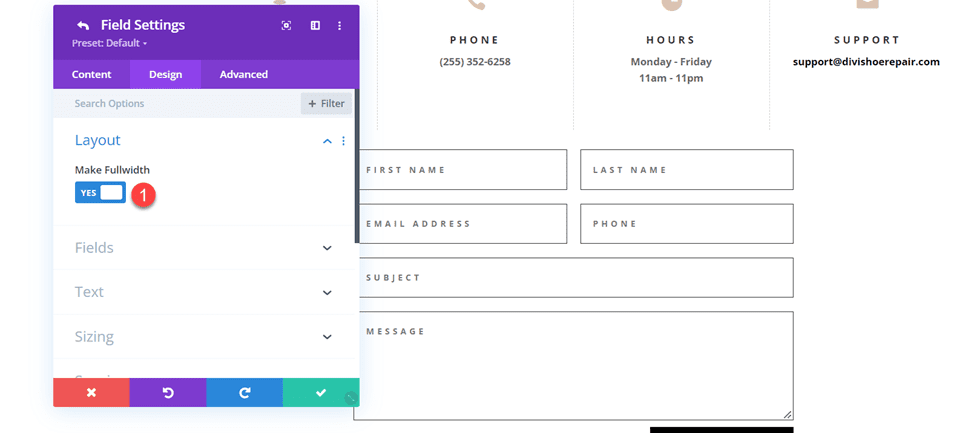
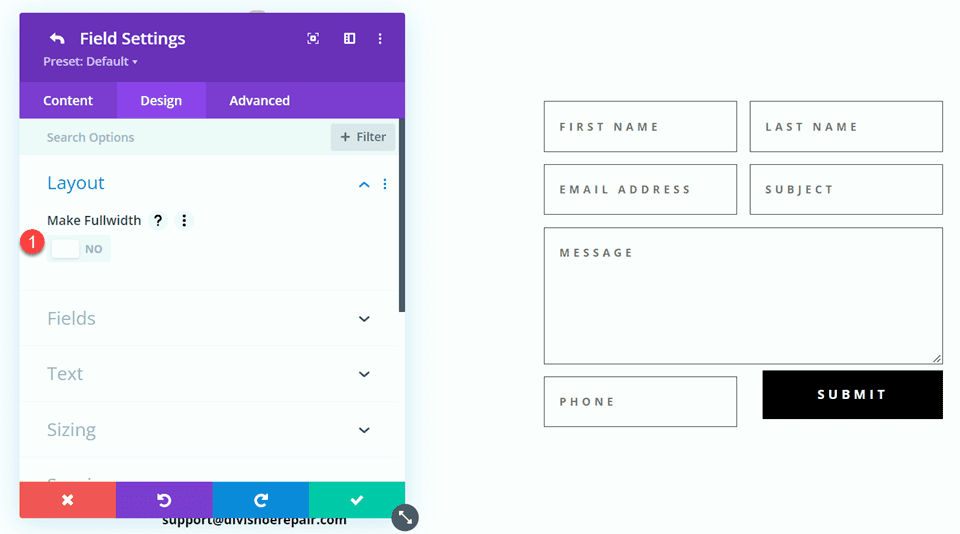
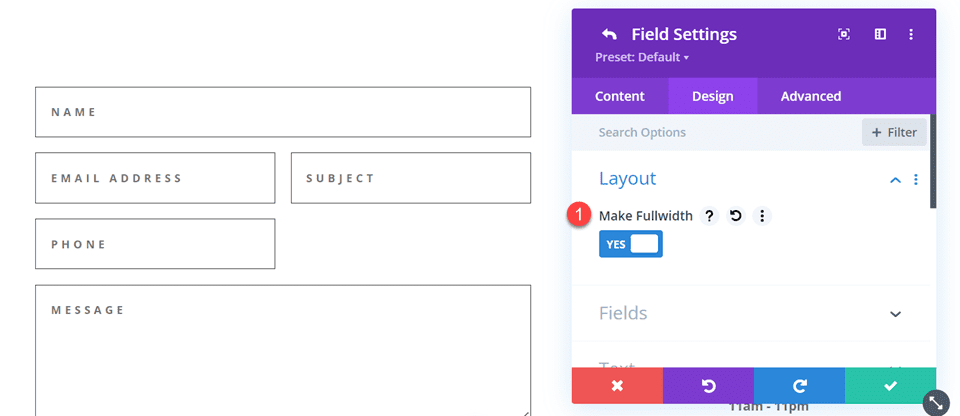
Konu alanı düzeni ayarlarını açın ve alanı tam genişlikte yapın.
- Tam Genişlik Yap: Evet

İletişim Formu Tasarımını Özelleştirme
Şimdi tasarımı tamamlamak için birkaç ayarı değiştirelim. İletişim formu ayarlarının tasarım sekmesine gidin.
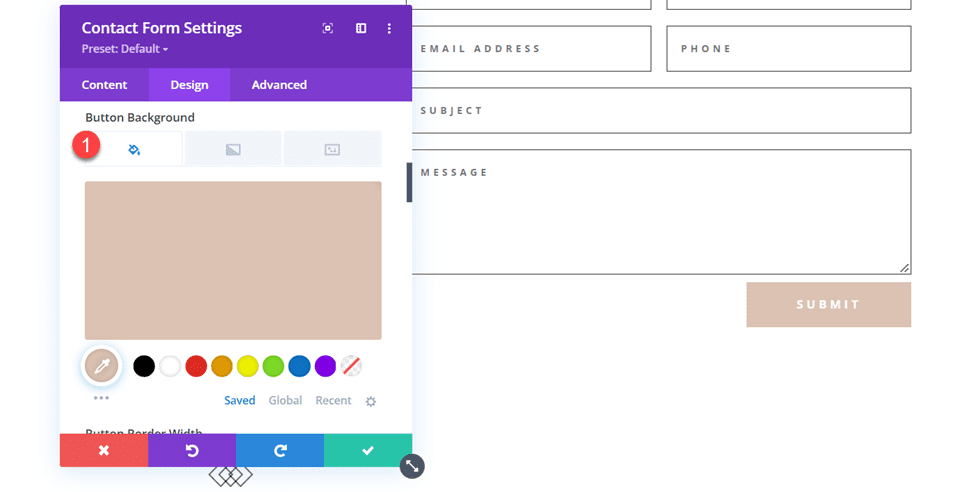
İlk olarak, düğme arka plan rengini değiştirin.
- Düğme Arka Planı: #DBC2B3

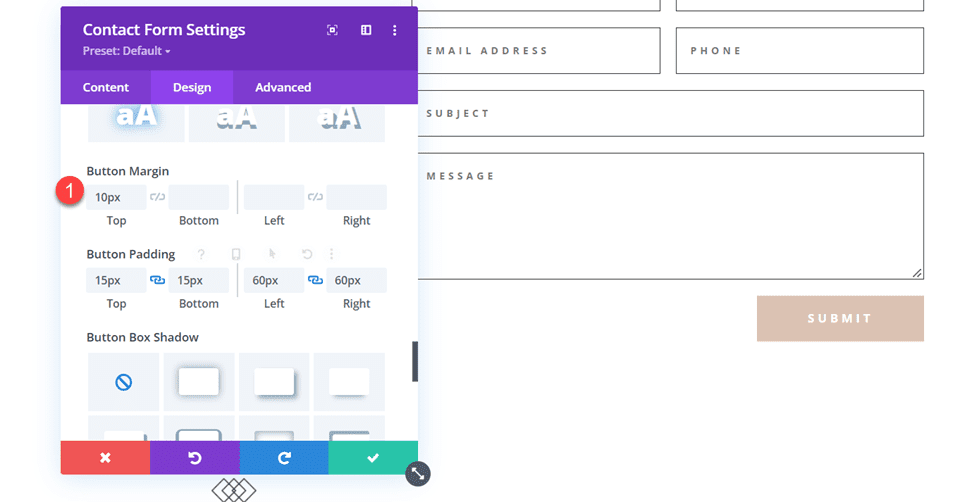
Düğmeye bir üst kenar boşluğu ekleyin.
- Düğme kenar boşluğu- üst: 10px

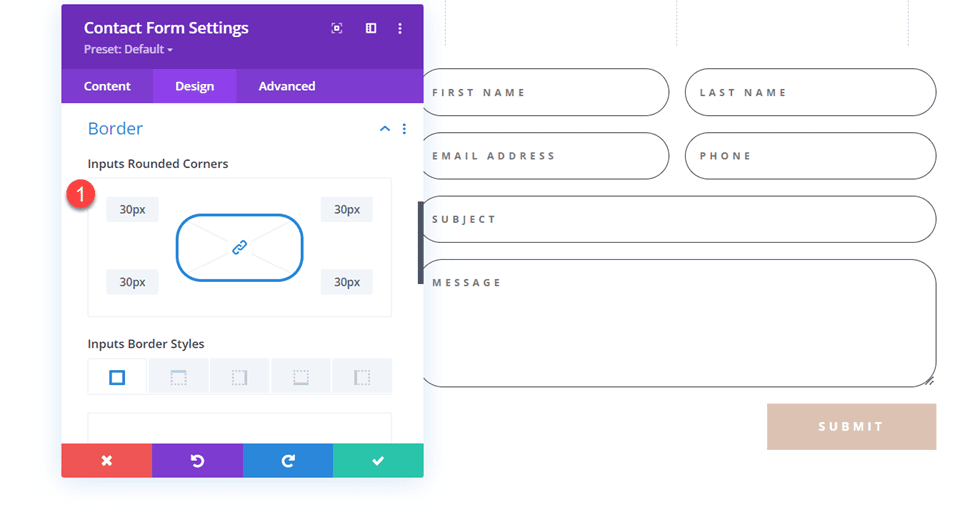
Son olarak, Kenarlık ayarlarına gidin ve girişlere yuvarlatılmış köşeler ekleyin.
- Girişler yuvarlatılmış köşeler: 30 piksel

Son tasarım
İşte masaüstü ve mobil cihazlarda son tasarım.


İkinci Düzen
İkinci tasarımımız için tanıtım modüllerini sayfanın sol tarafına taşıyacağız ve iletişim formunu sayfanın sağ tarafında tutacağız. Tanımlama modüllerini bir sütuna taşıyın.

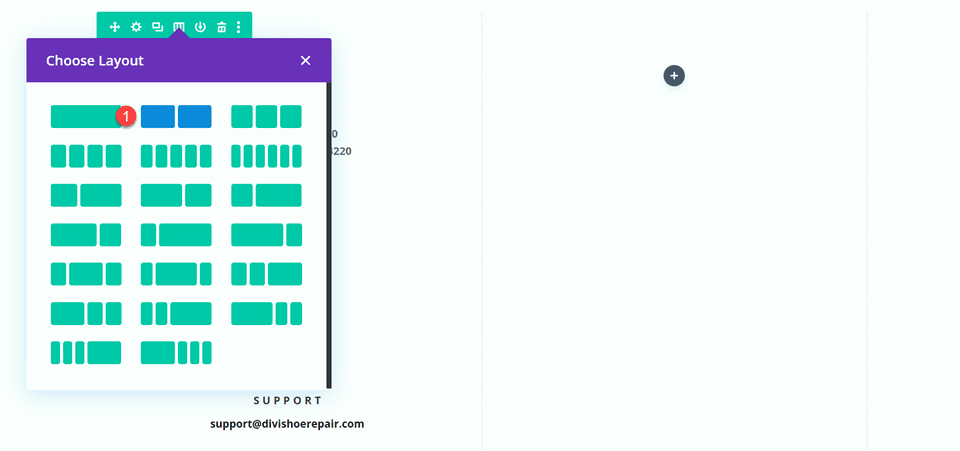
Satır düzenini değiştirin.

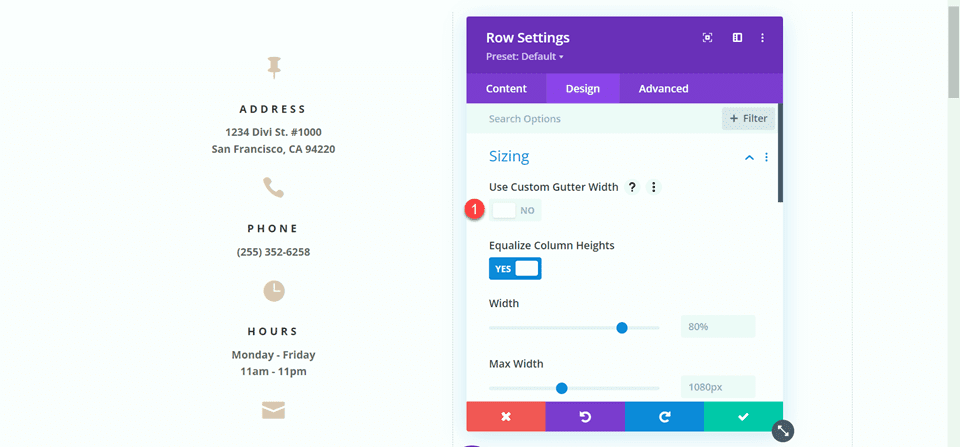
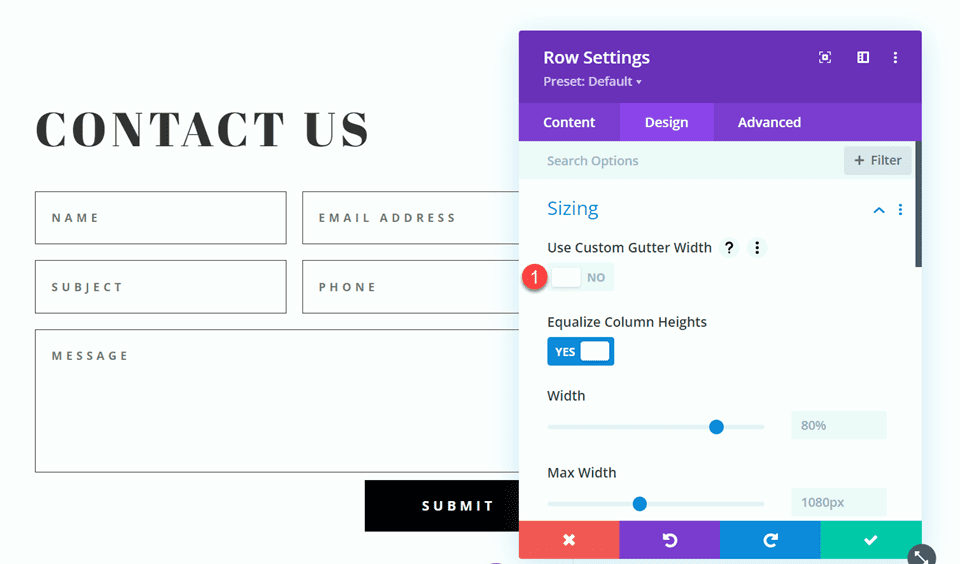
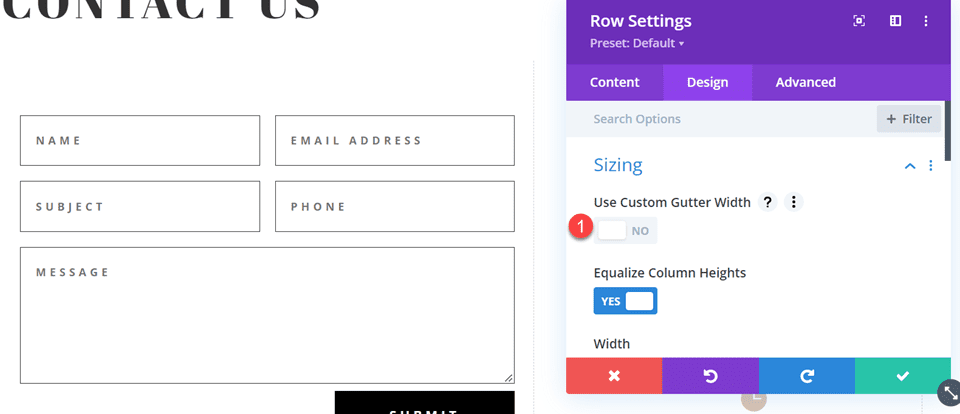
Satır tasarımı ayarlarını açın ve Özel Cilt Payı Genişliğini Kullan'ı kapatın.
- Özel Oluk Genişliğini Kullan: Hayır

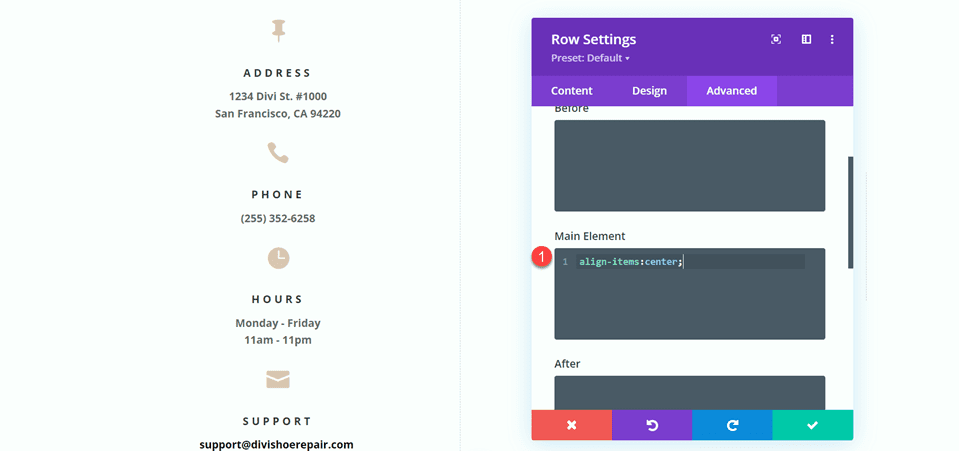
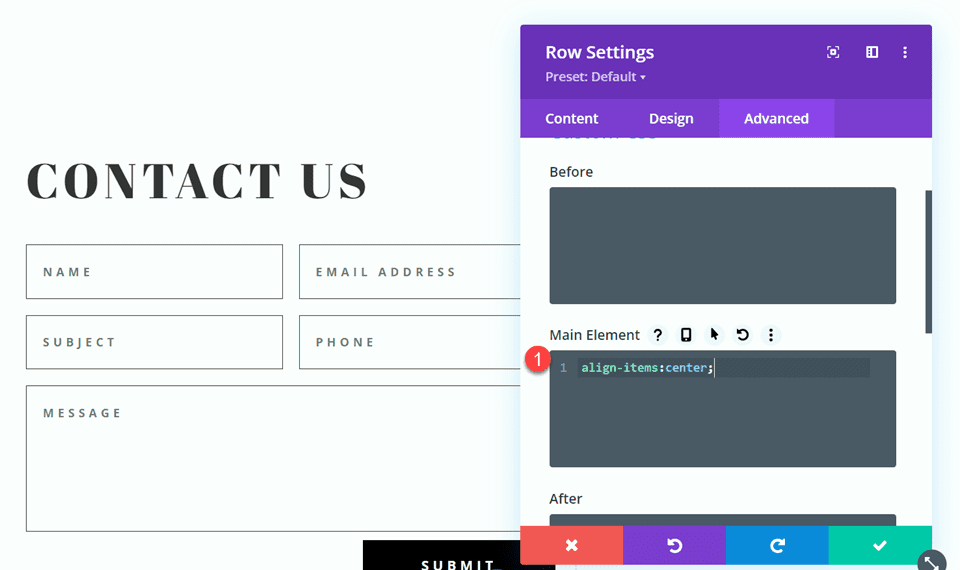
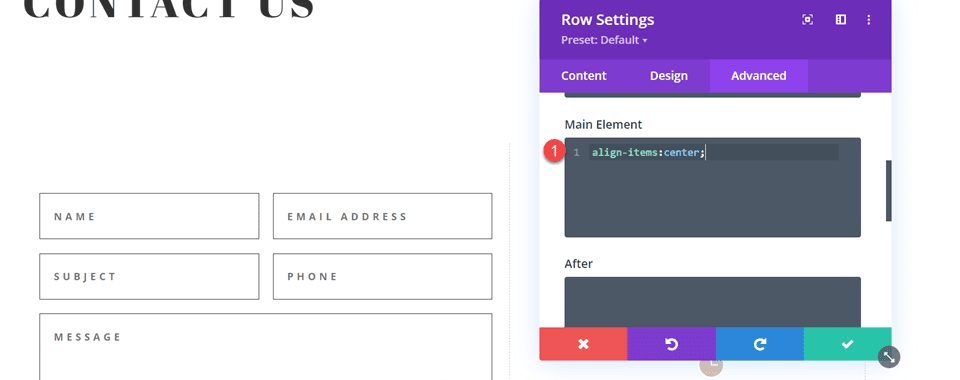
Tanımlama modüllerini ve iletişim formunu dikey olarak hizalamak için Ana Öğe Özel CSS'sine biraz kod ekleyin.
align-items:center;

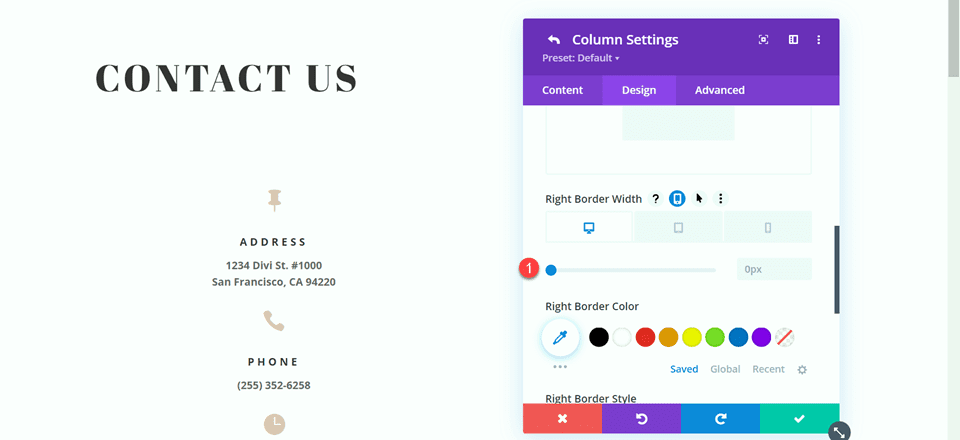
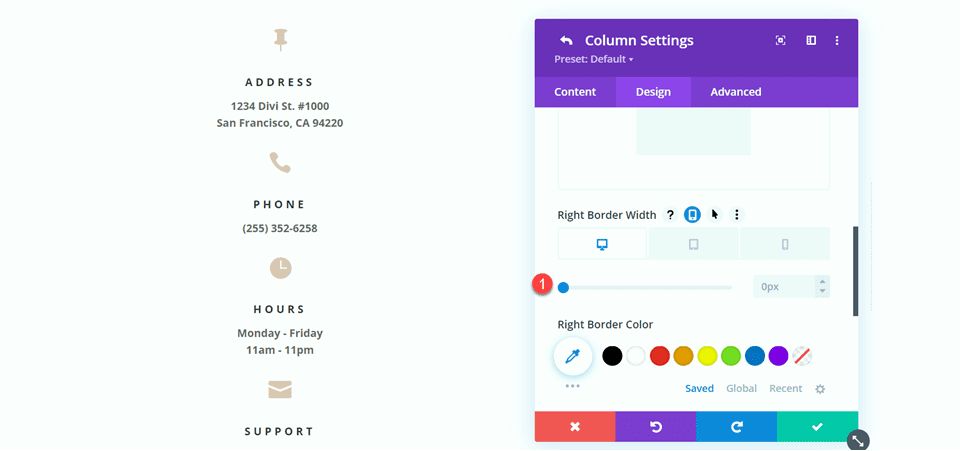
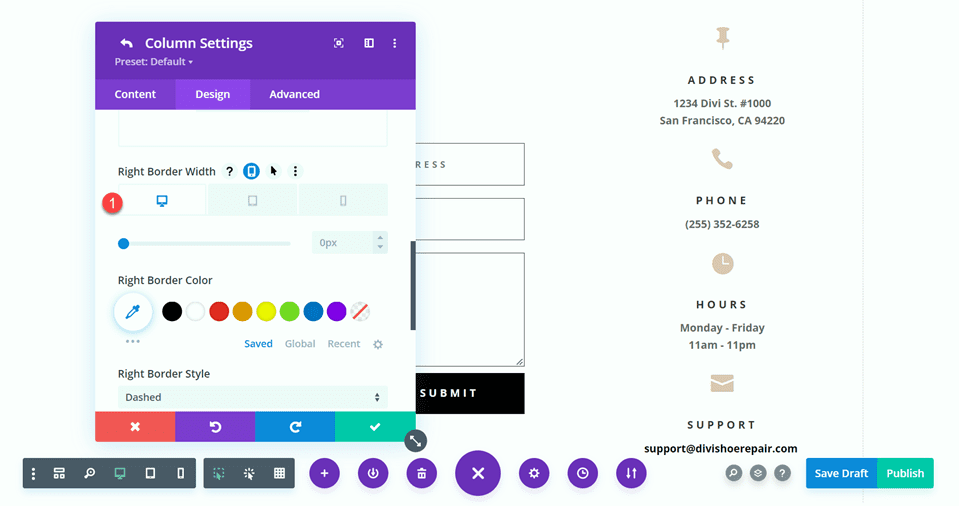
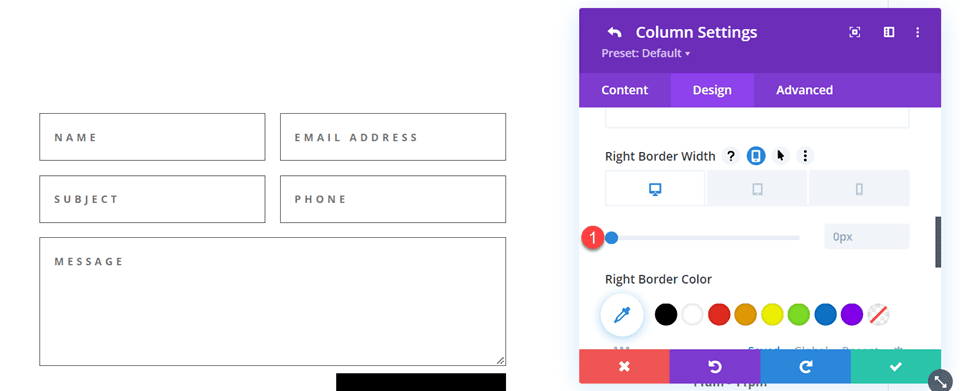
Şimdi sütunlar arasındaki ince kenarlığı kaldırmamız gerekiyor. Satır ayarlarını açın, ardından sütun 1 için ayarları açın. Tasarım sekmesi altında, kenarlık ayarlarına gidin ve kenarlığı kaldırın.
- Sağ kenarlık genişliği: 0px

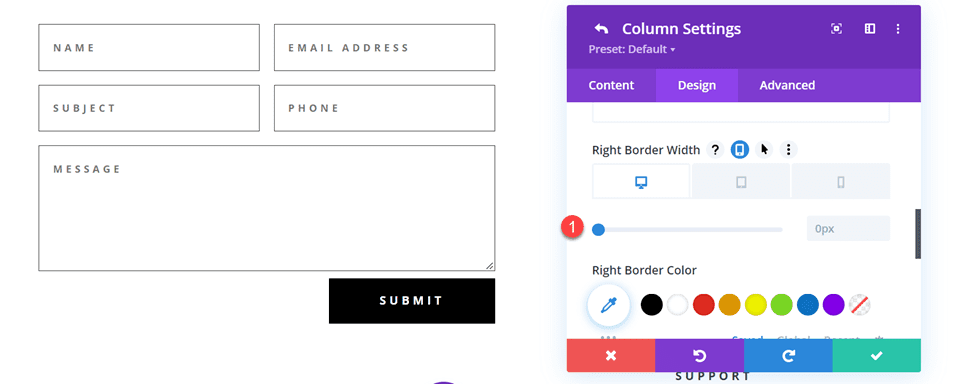
Ardından, 2. sütun için ayarları açın ve kenarlığı kaldırmak için adımları tekrarlayın.
- Sağ kenarlık genişliği: 0px

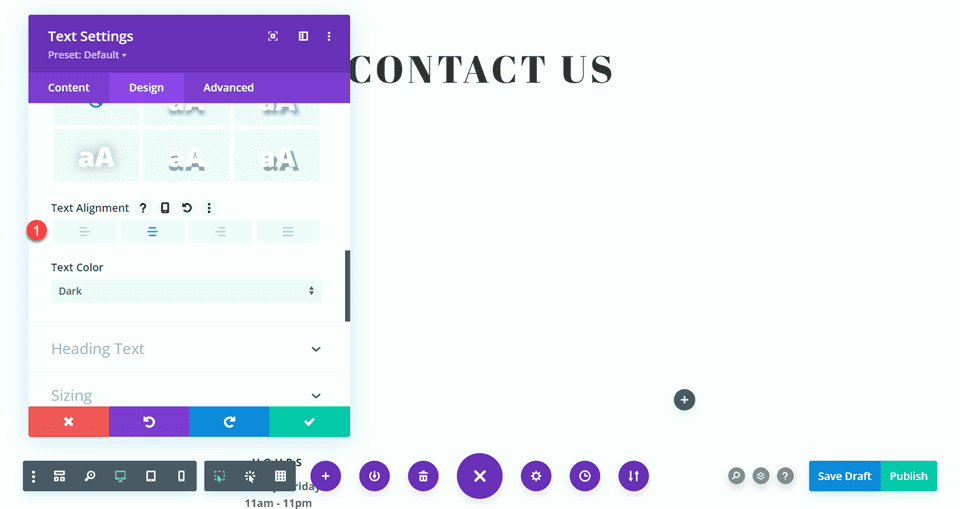
“Bize Ulaşın” metnini ortalanacak şekilde ayarlayın.

İletişim formunu sağ sütuna taşıyın. Kalan boş bölümü silin.

İletişim Formu Düzenini Satır İçi ve Tam Genişlik Alanlarıyla Değiştirme
Bu düzende ayrıca ad ve soyadı için iki ayrı alan olacaktır. İletişim formu modülü ayarlarını açın ve Ad alanı için alan Kimliği ve Başlığı Ad olarak değiştirin.

Ad alanının altına yeni bir alan ekleyin. Alan kimliğini ve Başlığı Soyadı olarak ayarlayın.

Soyadı alanı ayarlarında, Düzen ayarlarını açın ve Tam Genişliği Yap'ı Hayır olarak ayarlayın.
- Tam genişlik: Hayır

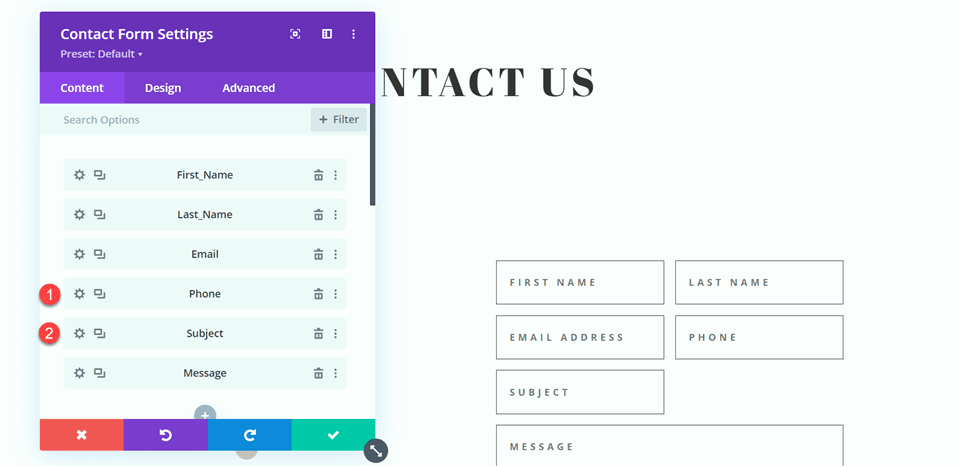
Telefon ve konu alanlarının sırasını, telefon konudan önce gelecek şekilde değiştirin.

E-posta, Telefon ve Konu için alan ayarlarını açın ve düzeni tam genişliğe ayarlayın.
- Tam Genişlik Yap: Evet

İletişim Formu Tasarımını Özelleştirme
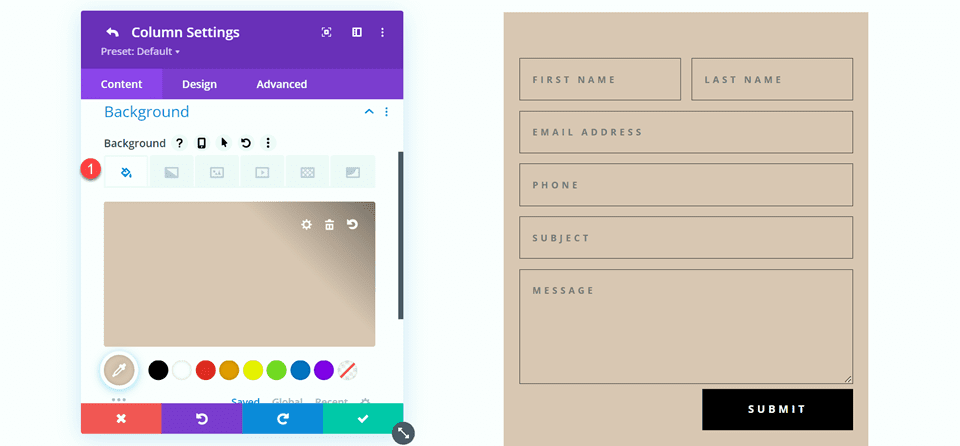
Satır ayarlarını açın, ardından sütun 2 ayarlarını açın. Arka plan rengini ayarlayın.
- Arkaplan: #DBC2B3

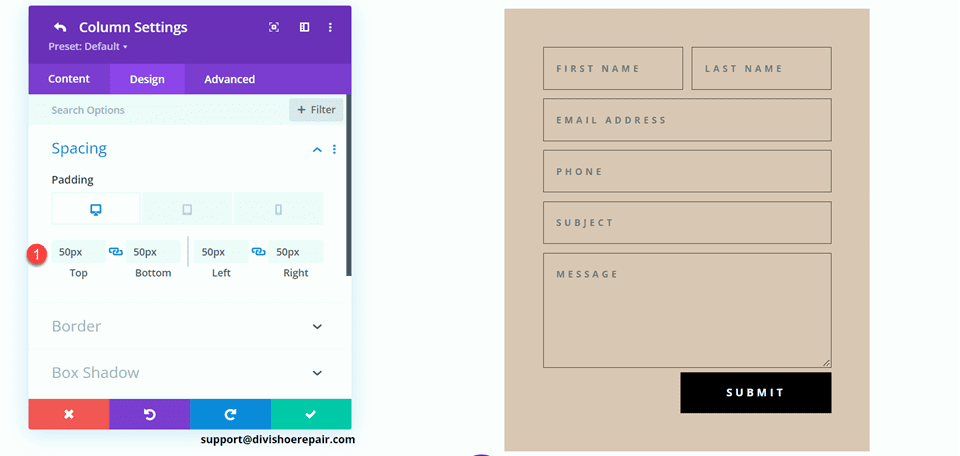
Sütun 2 ayarlarında, tasarım sekmesine gidin ve biraz dolgu ekleyin.
- Üst dolgu: 50px
- Alt dolgu: 50px
- Dolgu-sol: 50px
- Sağ dolgu: 50px

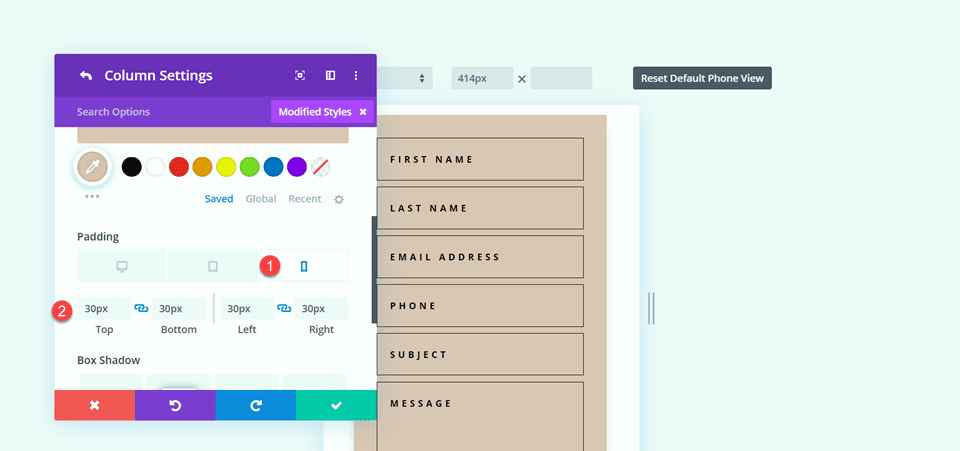
Duyarlı ayarları değiştirmek için mobil simgeyi seçin. Mobil için dolguyu ayarlayın.
- Üst dolgu: 30px
- Alt dolgu: 30 piksel
- Dolgu-sol: 30px
- Sağ dolgu: 30px


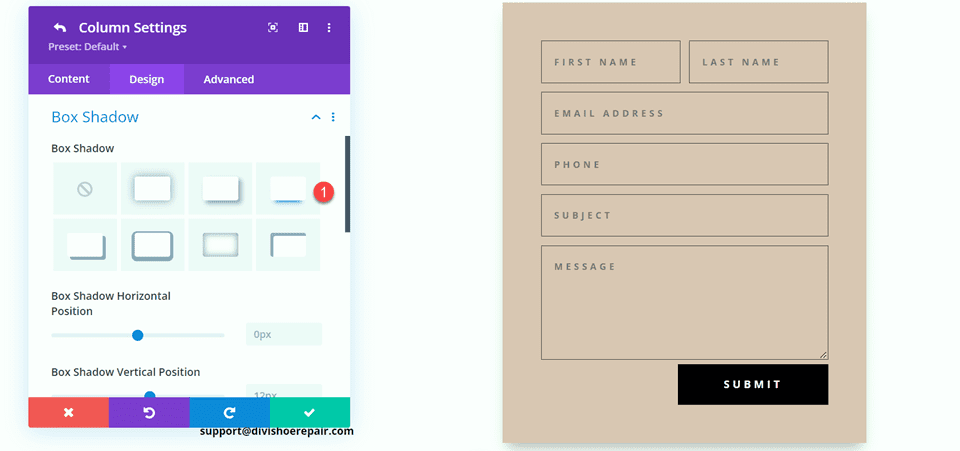
Ardından sütuna bir kutu gölgesi ekleyin.

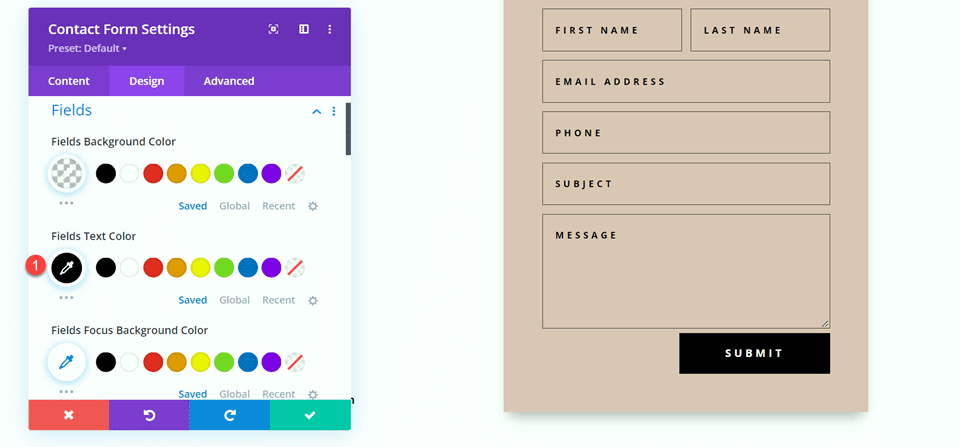
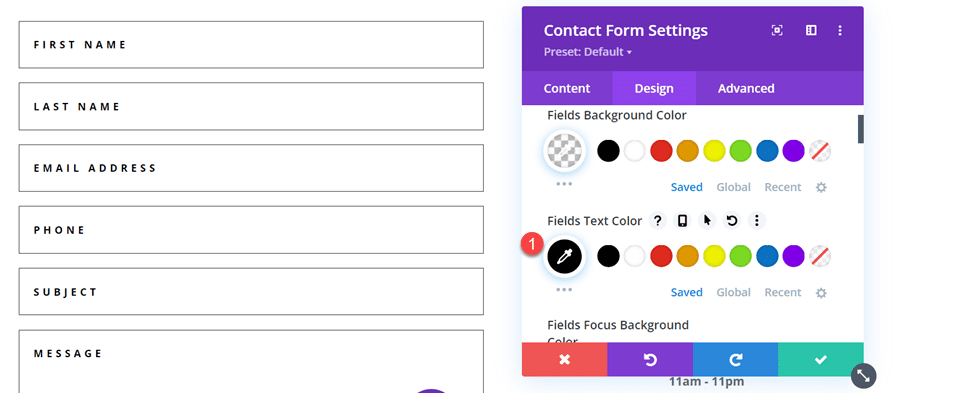
Son olarak, iletişim formu ayarlarını açın ve alan metni rengini değiştirin.
- Alan metin rengi: #000000

Son tasarım
İşte ikinci düzen için son tasarım.


Üçüncü Düzen
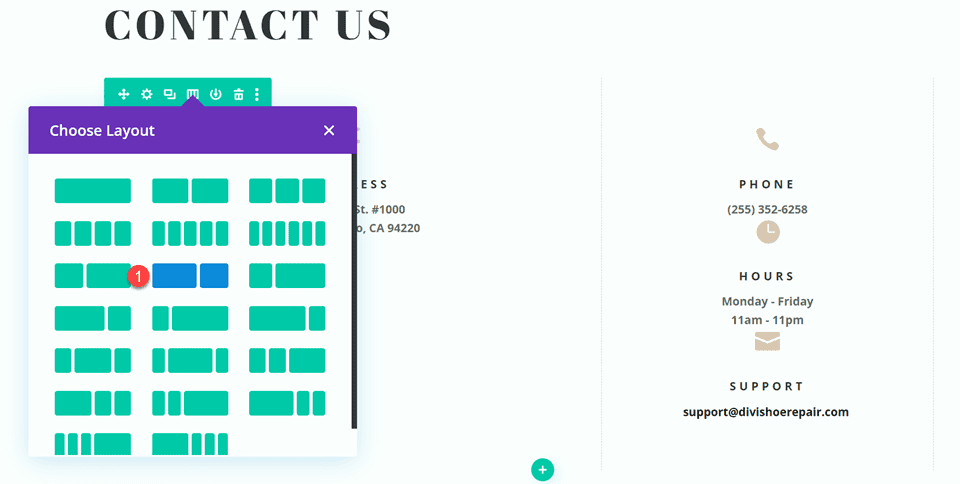
Üçüncü düzen için solda iletişim formu ve sağda tanıtım modülleri olacak. Tanımlama modüllerini içeren satırın sütun yapısını değiştirerek başlayalım.

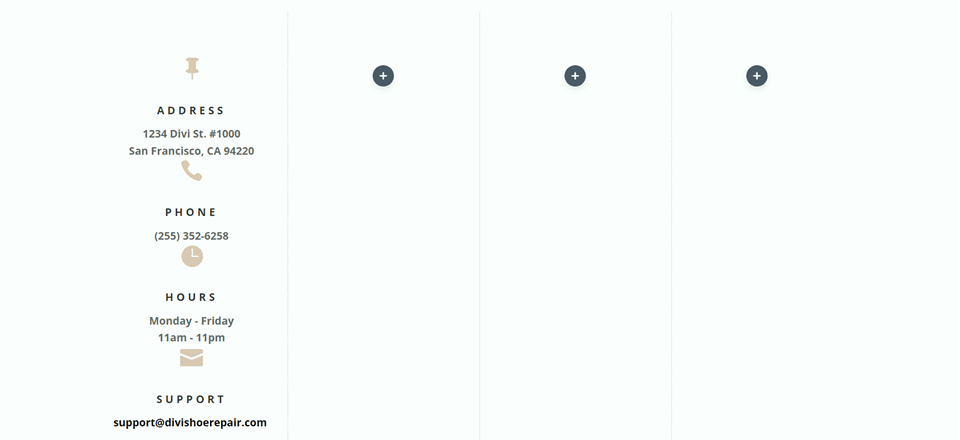
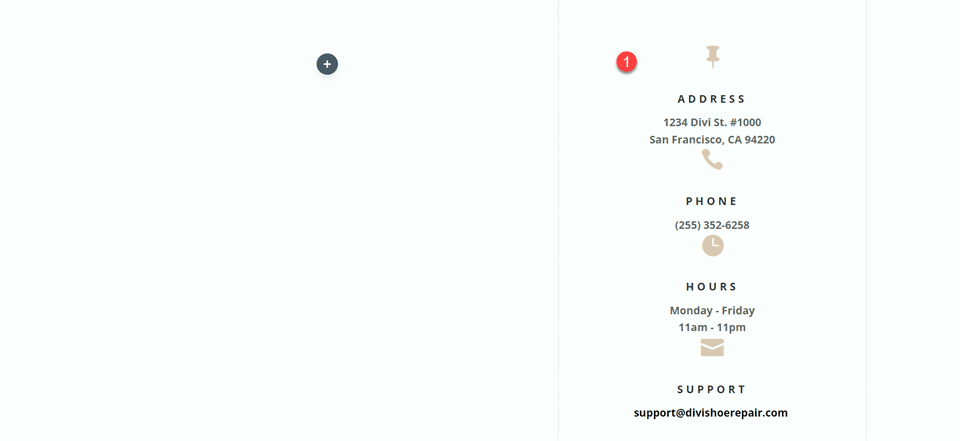
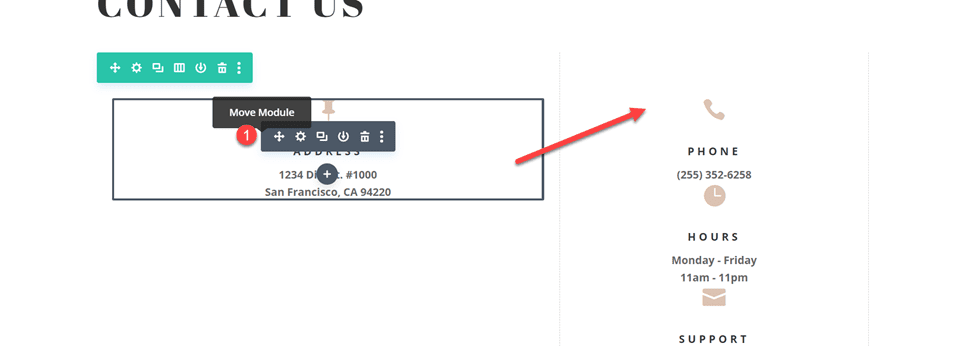
Adres modülünü sağ sütuna taşıyın.

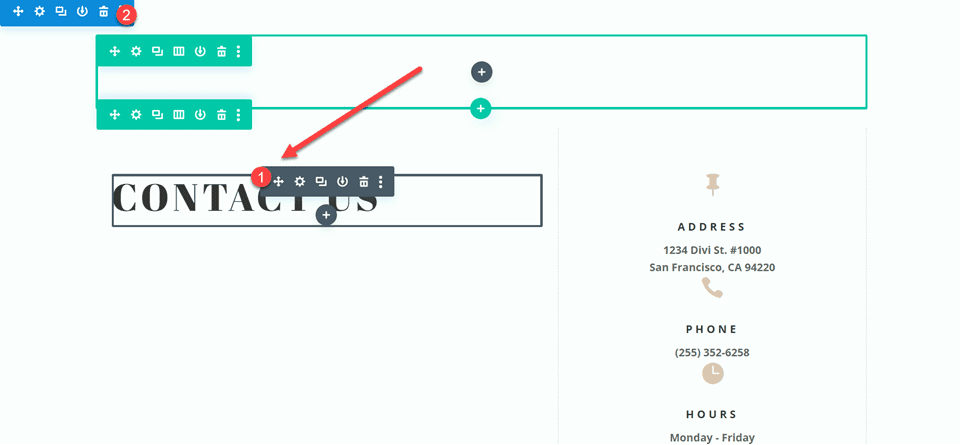
Ardından, Bize Ulaşın metin modülünü sol sütuna taşıyın, ardından kalan boş satırı silin.

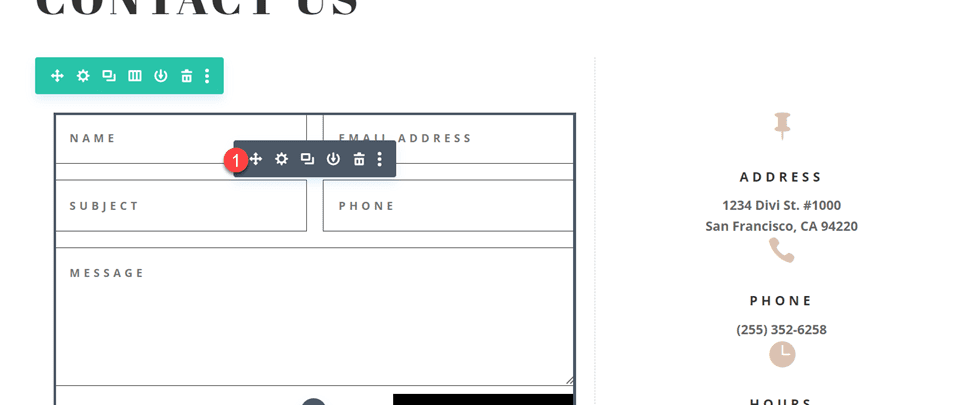
İletişim formunu Bize Ulaşın metin modülünün altındaki sol sütuna taşıyın. Kalan boş bölümü silin.

Satır tasarımı ayarlarını açın ve Özel Cilt Payı Genişliğini Kullan'ı kapatın.
- Özel Oluk Genişliğini Kullan: Hayır

Tanımlama modüllerini ve iletişim formunu dikey olarak hizalamak için Ana Öğe Özel CSS'sine biraz kod ekleyin.
align-items:center;

Satır ayarlarını açın, ardından sütun 1 için ayarları açın. Tasarım sekmesi altında, kenarlık ayarlarına gidin ve kenarlığı kaldırın. 2. sütundan kenarlığı kaldırmak için adımları tekrarlayın.
- Sağ kenarlık genişliği: 0px

İletişim Formu Düzenini Değiştirme
Üçüncü tasarım için alan genişliklerini olduğu gibi bırakacağız, ancak iletişim formu ayarlarını açıp telefon numarası ve konu alanının sırasını telefon ilk gelecek şekilde değiştiriyoruz.

Son tasarım
İşte üçüncü düzen için son tasarım.


Dördüncü Düzen
Dördüncü ve son düzen için iletişim formu solda, tanıtım yazısı modülleri sağda olacaktır. Bir kez daha, tanıtıcı modülleri içeren satırın sütun yapısını değiştirerek başlayacağız.

Adres modülünü sağ sütuna taşıyın.

İletişim formunu sol sütuna taşıyın. Kalan boş bölümü silin.

Satır tasarımı ayarlarını açın ve Özel Cilt Payı Genişliğini Kullan'ı kapatın.
- Özel Oluk Genişliğini Kullan: Hayır

Tanımlama modüllerini ve iletişim formunu dikey olarak hizalamak için Ana Öğe Özel CSS'sine biraz kod ekleyin.
align-items:center;

Satır ayarlarını açın, ardından sütun 1 için ayarları açın. Tasarım sekmesi altında, kenarlık ayarlarına gidin ve kenarlığı kaldırın.
- Sağ kenarlık genişliği: 0px

Ardından, 2. sütun için ayarları açın ve kenarlığı kaldırmak için adımları tekrarlayın.
- Sağ kenarlık genişliği: 0px

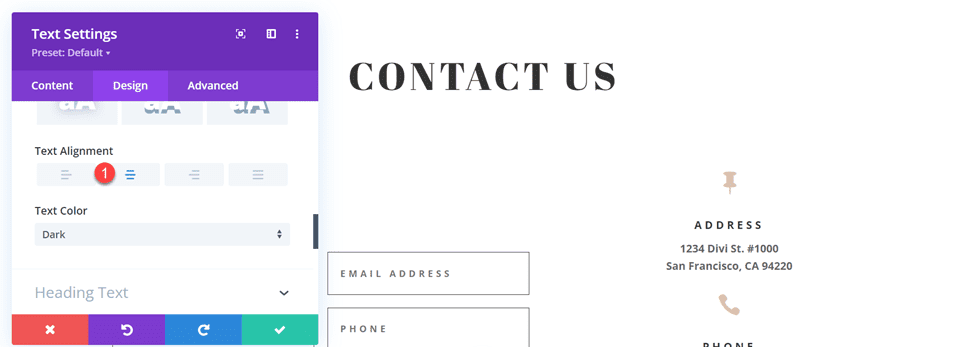
Bize Ulaşın metni için metin modülü ayarlarını açın ve metni ortalayın.
- Metin Hizalama: Merkez

İletişim Formu Düzenini Satır İçi ve Tam Genişlik Alanlarıyla Değiştirme
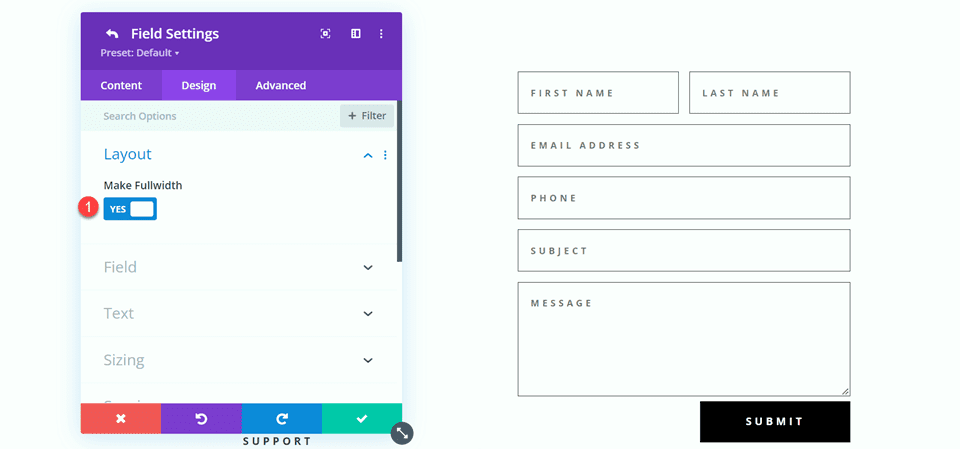
Bu tasarım için tüm alanlarımız tam genişlikte olacaktır. İletişim formu ayarlarını açın, ardından her alan için ayarları açın. Tasarım sekmesi altında, Düzen'i seçin ve Tam Genişliği Yap'ı Evet olarak ayarlayın.

Her alanı tam genişlikte yaptığınızda, form şöyle görünmelidir.

Şimdi, Ad alanı için alan kimliğini ve Başlığı Ad olarak değiştirin.

Ad alanının altına yeni bir alan ekleyin. Alan kimliğini ve Başlığı Soyadı olarak ayarlayın.

Telefonun ve konu alanlarının sırasını, telefon konudan önce gelecek şekilde değiştirin.

İletişim Formu Tasarımını Özelleştirme
İletişim formu tasarım ayarlarında Alan Metin Rengini siyah olarak ayarlayın.
- Alan Metin Rengi: #000000

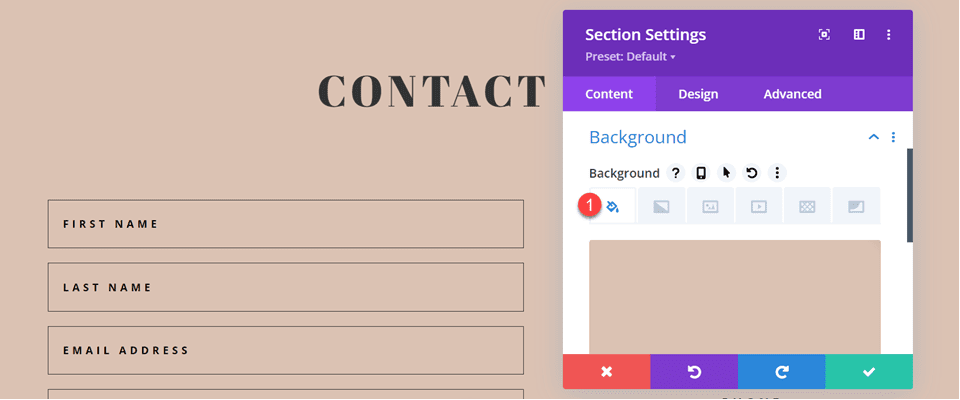
Bölüm ayarlarını açın ve bir arka plan rengi ekleyin.
- Arkaplan: #DBC2B3

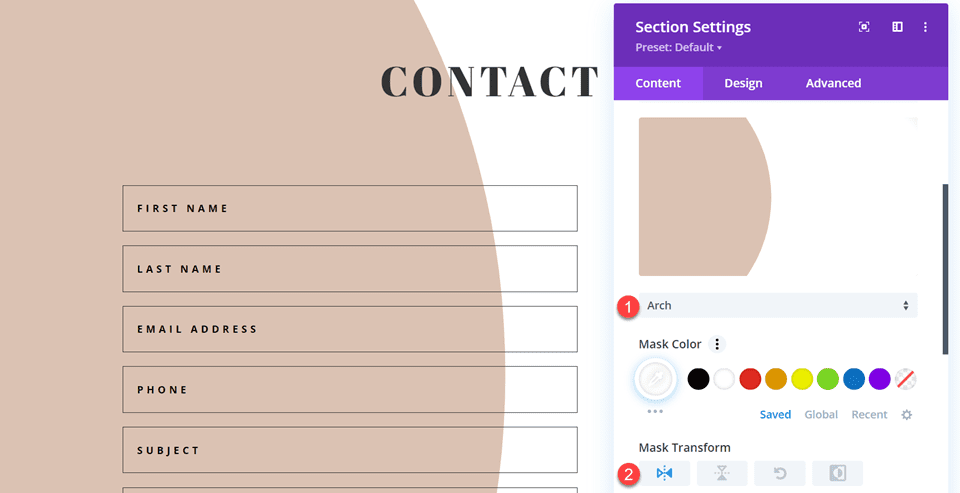
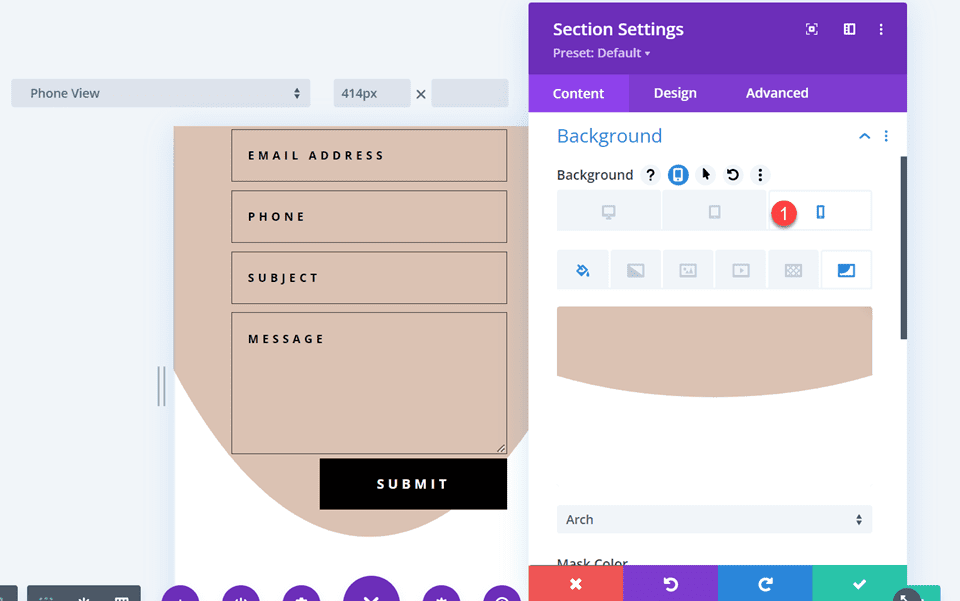
Son olarak, bir arka plan maskesi ekleyin.
- Arka Plan Maskesi: Kemer
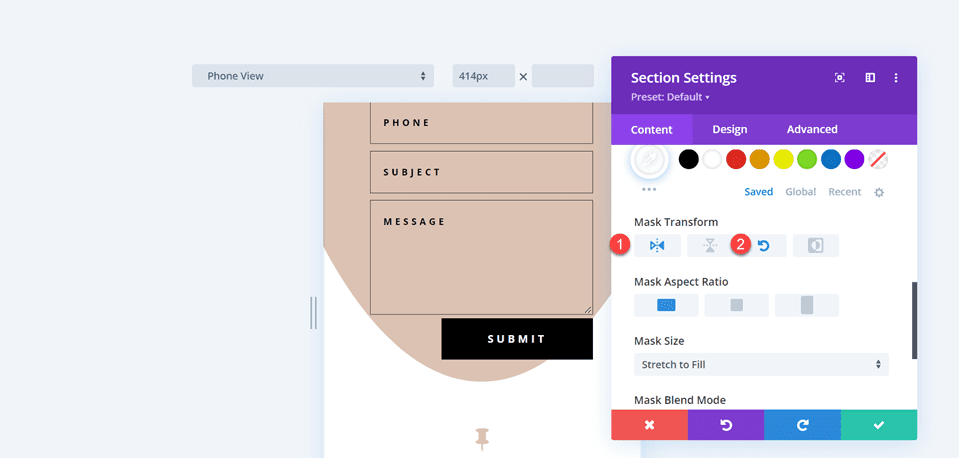
- Maske Dönüşümü: Yatay

Arka plan maskesinin mobil cihazlarda daha iyi çalışmasını sağlamak için duyarlı ayarları kullanalım.

- Mobilde Maske Dönüşümü: Yatay ve Döndürme

Son tasarım
İşte dördüncü düzen için son tasarım.


Son sonuç
Son tasarımlarımızın tümüne bir kez daha göz atalım.
İlk Düzen


İkinci Düzen


Üçüncü Düzen


Dördüncü Düzen


Son düşünceler
Harika görünen bir iletişim formuna sahip olmak, dönüşümlerinizi artırabilir ve ziyaretçilerinizin sizinle doğrudan bağlantı kurmasını sağlayabilir. Bu makalede gösterdiğimiz gibi, formunuz için farklı görünümler ve düzenler oluşturmak için satır içi ve tam genişlikli alan seçeneklerini kullanabilirsiniz ve Divi'nin yerleşik tasarım seçenekleri, formun öne çıkmasına yardımcı olacak benzersiz ve çekici tasarımlar oluşturmanıza olanak tanır. İletişim formu modülünü biçimlendirmenin farklı yolları hakkında daha fazla bilgi edinmek için, yakınlaştırma kaydırma animasyonlu tam ekran yanıt veren bir form oluşturmak için bu eğiticiye ve 5 benzersiz stil seçeneği daha için bu eğiticiye göz atın. İletişim formu modülünüzü nasıl şekillendirdiniz? Yorumlarda sizden haber almak isteriz!
