WordPress'te Görüntüler Nasıl Sıkıştırılır (Eklentili ve Eklentisiz)
Yayınlanan: 2022-01-06İster kişisel bir blog, ister işletme web sitesi işletiyor olun, sitenizi hız ve performans için optimize etmelisiniz. Hızı artırma söz konusu olduğunda, sitenizde barındırılan görseller hayati bir rol oynar. Bu nedenle, web sitenizin hız için optimize edilmesine yardımcı olmak için bu makalede WordPress'teki görüntüleri nasıl sıkıştıracağınızı göstereceğiz.
WordPress'teki Resimleri Neden Sıkıştırmalısınız?
WordPress'te resimleri sıkıştırmanın ana nedeni , web sitenizin hızını optimize etmektir . Ancak artan web sitesi hızıyla birlikte bazı ek avantajlar da vardır.
Web sitenize büyük resim boyutlarıyla çok fazla resim eklediğinizde, web sayfalarının genel boyutu da artar. Bu nedenle, web sayfasının yüklenmesi çok daha uzun sürecektir. Ancak bu resimleri sıkıştırırsanız, resim boyutu küçülür ve web sayfaları daha hızlı yüklenir ve bu da daha iyi bir web sitesi hızı sağlar.
Ayrıca Google, web sitesi hızını SEO için de bir sıralama faktörü olarak görmektedir. Bu nedenle, web sitenizin arama motoru sonuç sayfalarında daha üst sıralarda yer almasını istiyorsanız, daha iyi performans için onu da optimize etmelisiniz. Neyse ki, görüntüleri sıkıştırmak, web sitesi hızını artırmanın en hızlı yollarından biridir.
WordPress'te Görüntüler Nasıl Sıkıştırılır
WordPress'te görüntüleri sıkıştırmak için iki yöntemimiz var:
- Eklentileri Kullanma
- manuel olarak
Her iki seçeneğe de bir göz atacağız.
Eklentileri Kullanarak WordPress'teki Görüntüleri Sıkıştırın
WordPress web sitenize önceden yüklenmiş olan görselleri sıkıştırmak istiyorsanız bu yöntem sizin için uygun olabilir.
Tek yapmanız gereken WordPress görüntü sıkıştırma eklentilerinden birini kullanmak. Ardından, eklenti mevcut tüm görüntüleri otomatik olarak sıkıştıracaktır. Eklentiyi yapılandırdıktan ve bir sıkıştırma düzeyi seçtikten sonra, eklenti, diğer görevlere odaklanabilmeniz için görüntü sıkıştırmalarıyla ilgilenecektir.
Bu eğitim için ShortPixel eklentisini kullanacağız. Ancak, ihtiyaçlarınıza uygun başka bir eklenti kullanabilirsiniz. Ancak eklentiyi kullanmaya başlamak için önce onu yüklemeli ve etkinleştirmelisiniz.
1. Eklentiyi Kurun ve Etkinleştirin
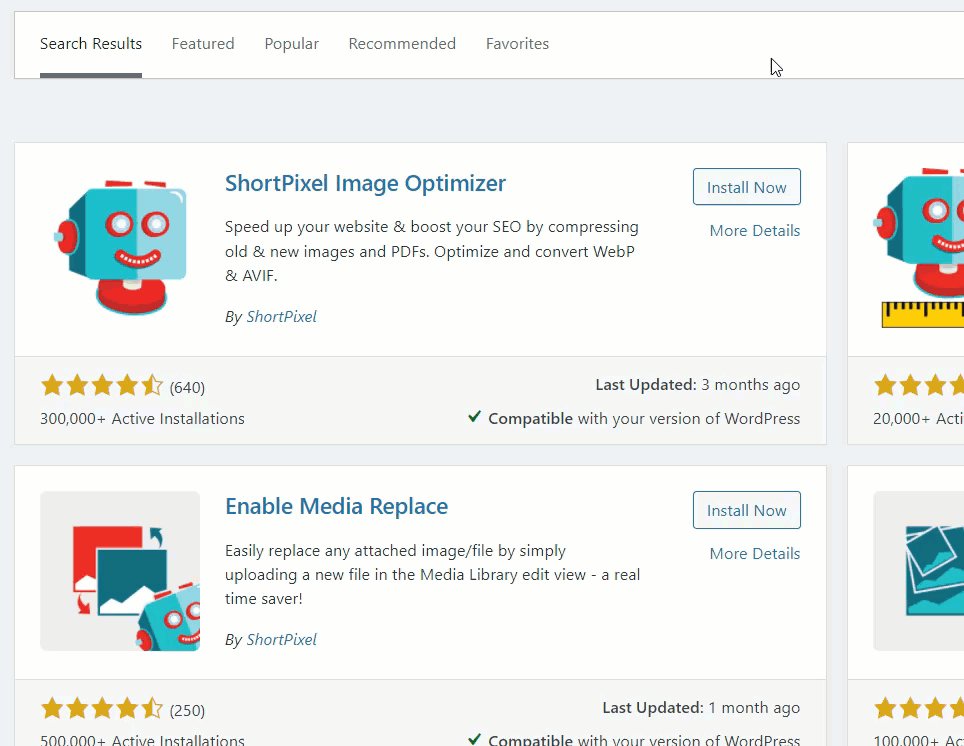
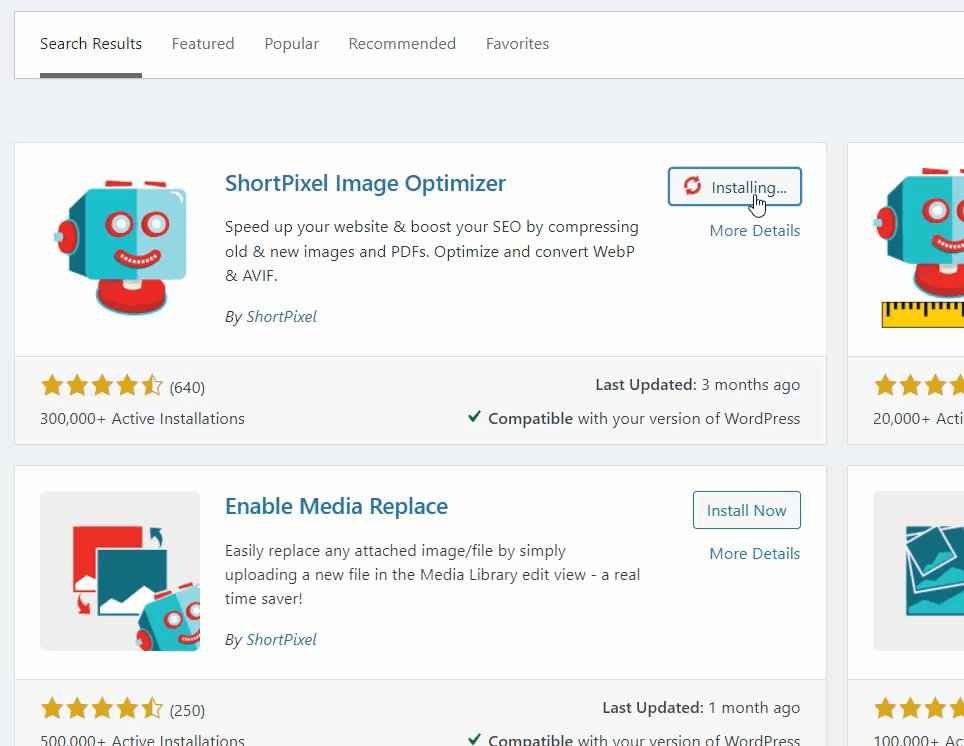
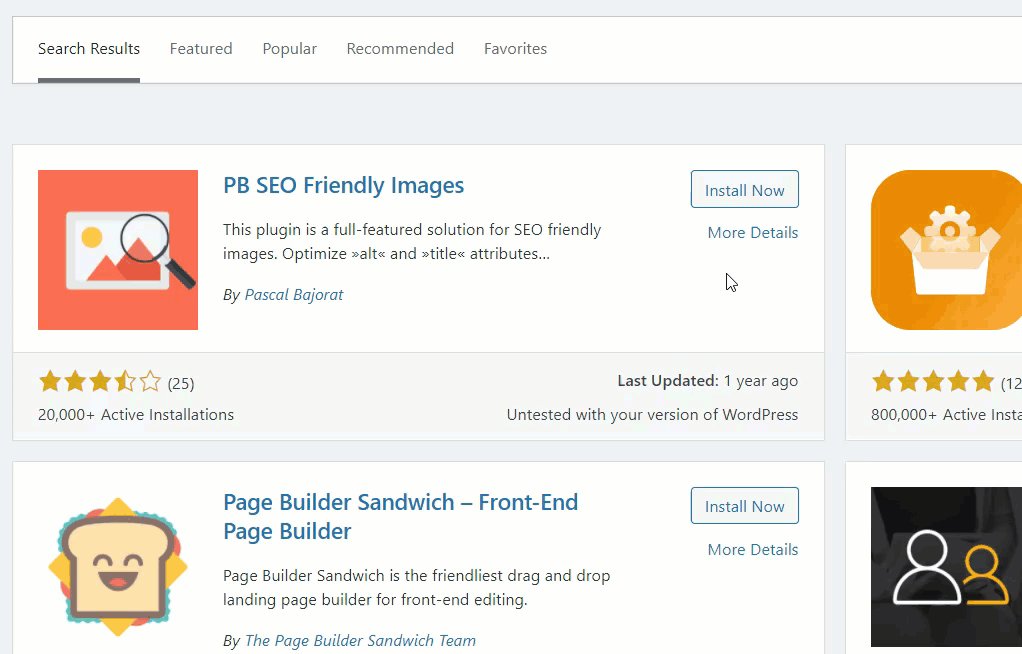
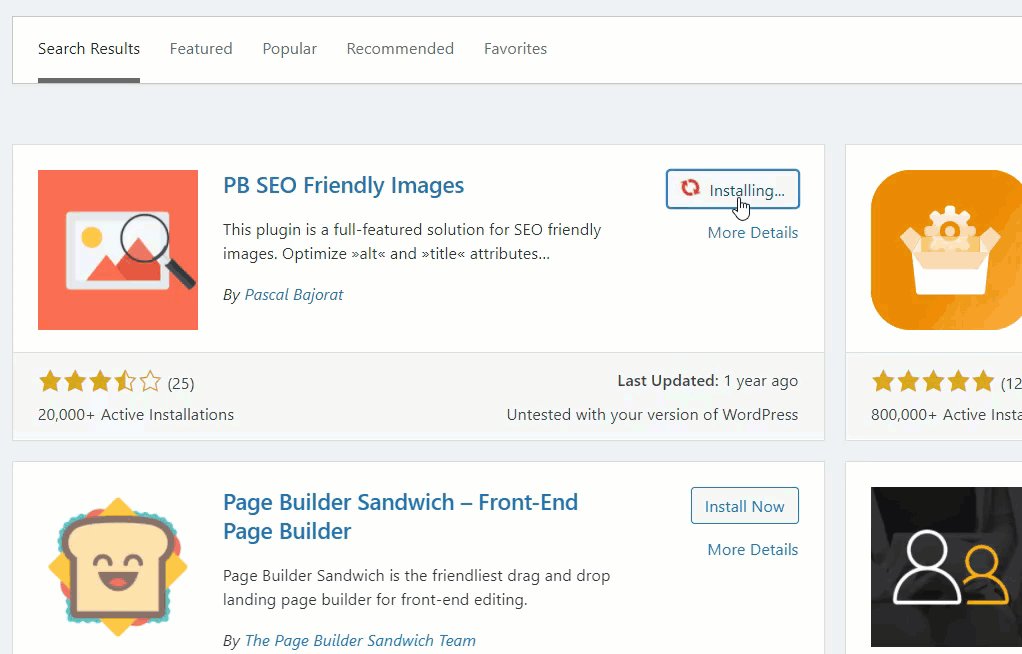
Eklentiyi yüklemek için WordPress kontrol panelinizden Eklentiler > Yeni Ekle'ye gidin ve anahtar kelimeleri kullanarak eklentiyi arayın. Ardından, Şimdi Kur'a tıklayın.
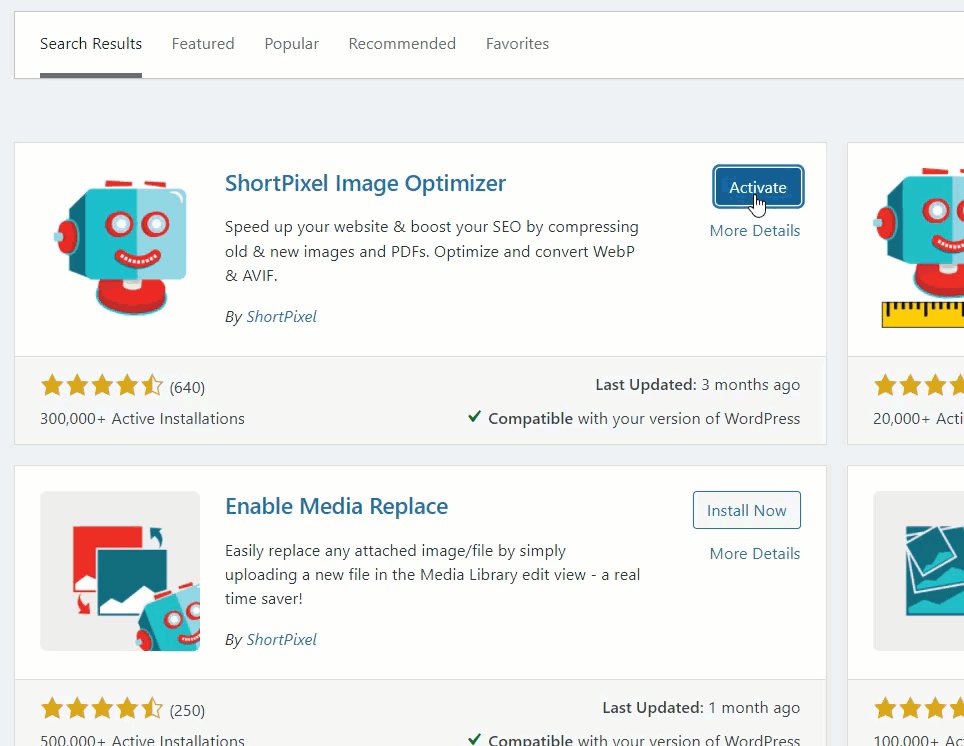
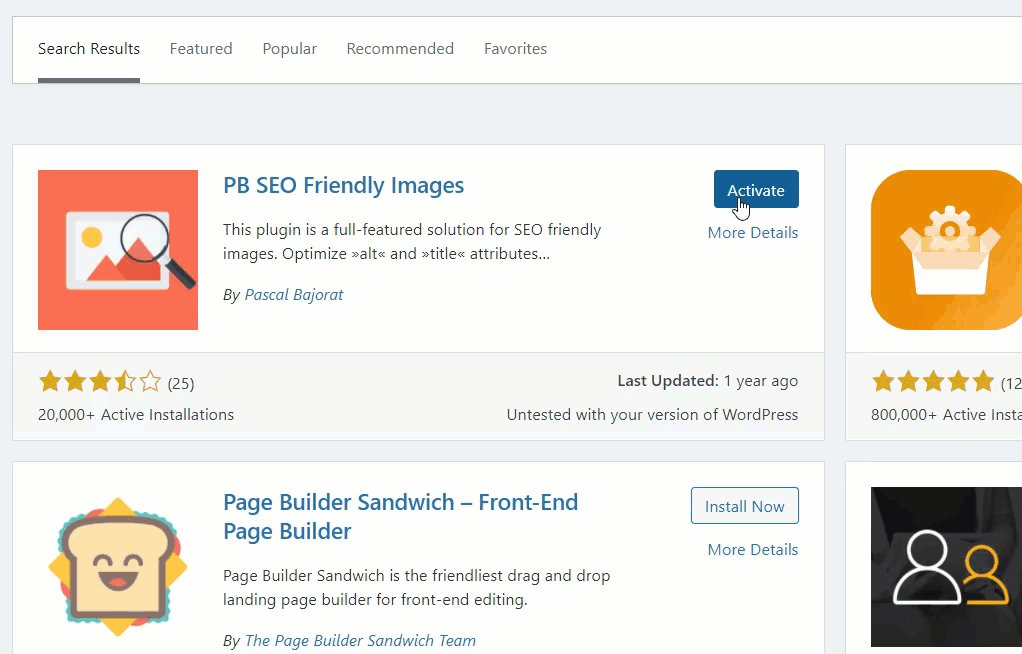
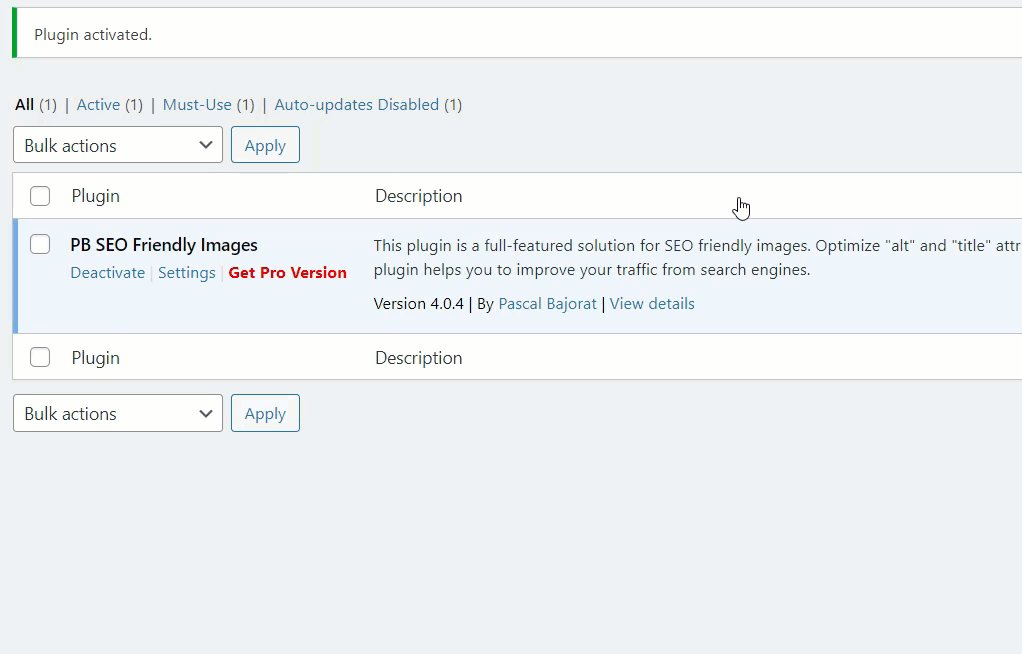
Kurulum tamamlandıktan sonra eklentiyi etkinleştirin .

WordPress deposuna dahil olmayan bir premium eklenti veya eklenti kullanmak istiyorsanız, manuel olarak yüklemeniz gerekir. Eklentiyi eklenti web sitesinden veya marketten indirebilir ve WordPress web sitenize yükleyebilirsiniz. Daha fazla bilgi için lütfen manuel olarak bir WordPress eklentisinin nasıl kurulacağına ilişkin ayrıntılı kılavuzumuza bakın.
2. Eklentiyi Yapılandırın
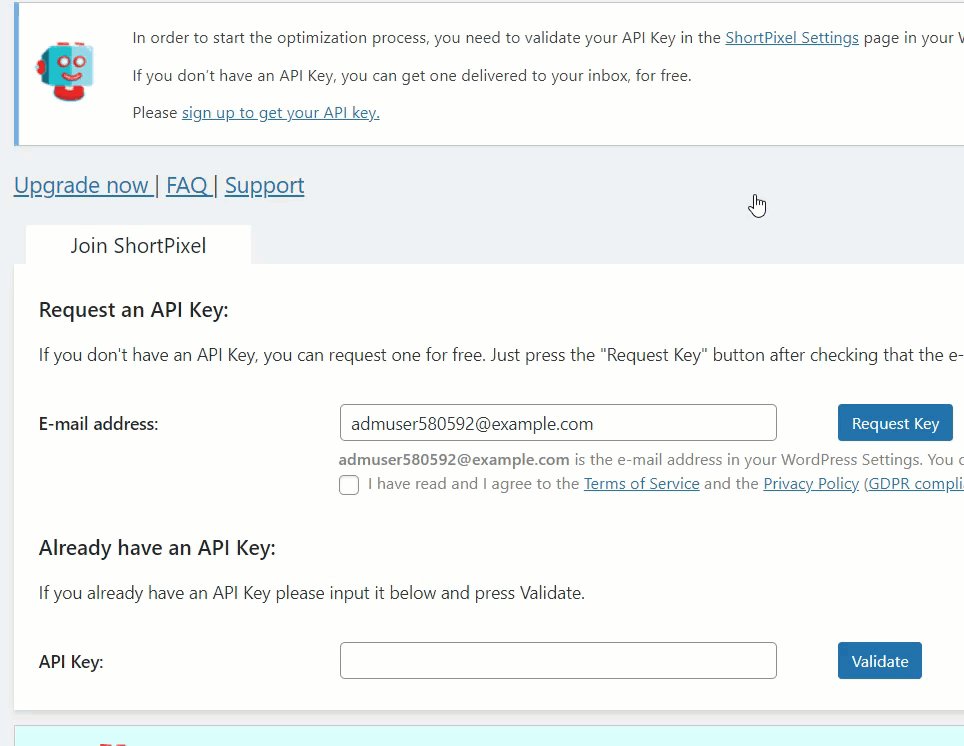
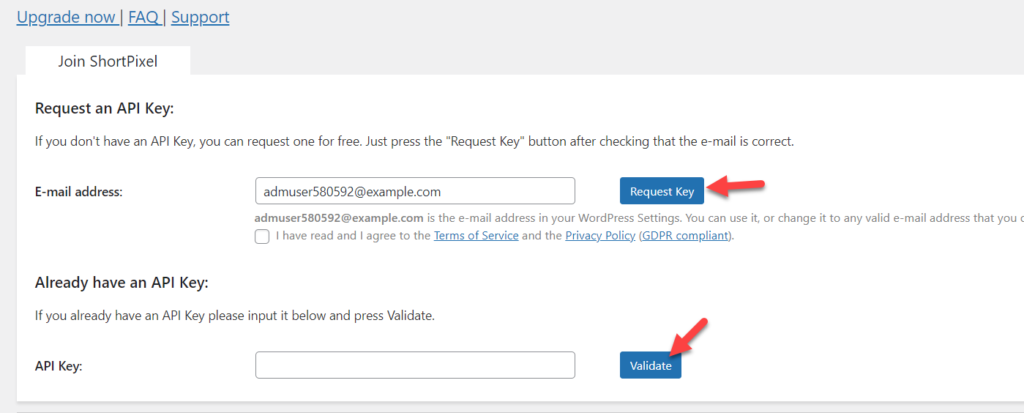
Eklentiyi etkinleştirdikten sonra, kullanmaya başlamak için bir API anahtarına ihtiyacınız vardır. Platformda yeniyseniz yeni bir API anahtarı talep edebilirsiniz. Sadece e-posta adresinizi girin ve Anahtar İste'yi tıklayın.
Ancak API anahtarınız zaten varsa, onu girin ve Validate seçeneğine tıklayın.

Geçerli bir API anahtarı girdikten sonra, bir sonraki sayfada eklentinin ayarlarını görebileceksiniz.
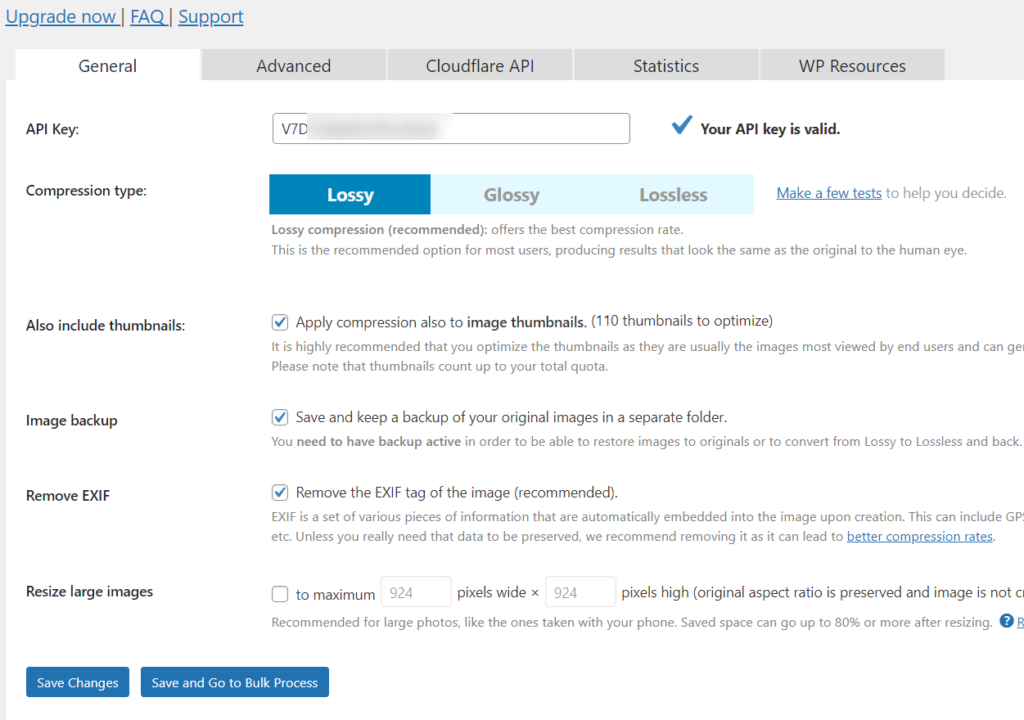
Genel ayarlar sayfasından sıkıştırma modeli, küçük resim optimizasyonu, EXIF verileri ve görüntünün yeniden boyutlandırılması gibi temel ayarları yapılandırabilirsiniz.
Orijinal görüntü dosyalarının yedeğini ayrı bir klasörde tutma seçeneği de vardır ancak daha fazla depolama alanı gerektirebilir. Barındırma planınızdan sınırlı bir alanınız varsa, yedeği sunucuda tutmak akıllıca bir seçim değildir. Bu nedenle, karar vermeden önce kullanılabilir disk alanınız ve bant genişliğiniz olduğundan emin olun.

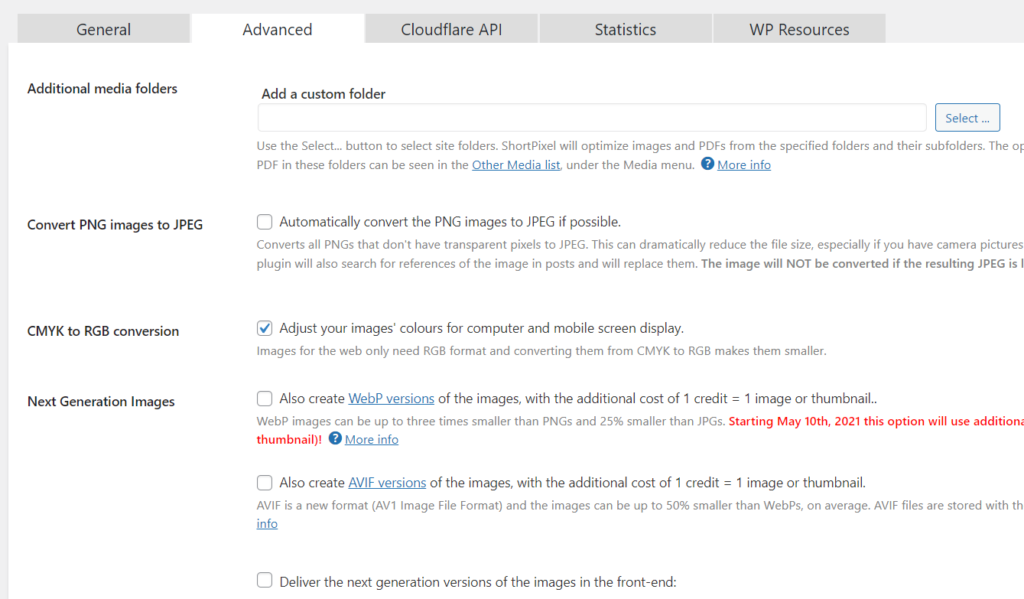
Gelişmiş sekmesinden optimize etmek, otomatik optimizasyonu etkinleştirmek, PNG'den JPEG'e dönüştürme vb. için belirli görüntü klasörlerini seçebilirsiniz. Eklenti ayrıca görüntü sıkıştırmaları için yeterli olan bazı varsayılan ayarlarla birlikte gelir. Ama gerekirse, onları da değiştirebilirsiniz.

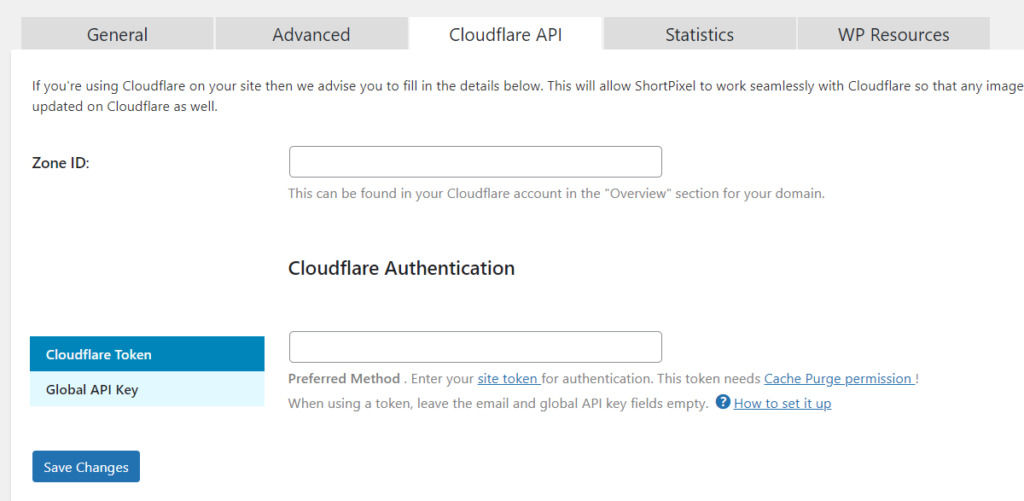
Üstelik Cloudflare CDN kullanıyorsanız, Cloudflare API sekmesinden eklenti ile entegre edebilirsiniz. Bu, görüntünün sunulmasını daha da hızlı hale getirecektir. Tek ihtiyacınız olan bir bölge kimliği ve jeton.

Son olarak, istatistik sayfası sıkıştırılmış görüntüleri, sıkıştırma oranını, disk alanını ve kaydedilen bant genişliğini gösterir. Konfigürasyonla işiniz bittiğinde, gitmeye hazırsınız. Değişiklikleri yapılandırdıktan sonra kaydetmeyi unutmayın.
Şu andan itibaren, kitaplığa ne zaman yeni resimler yükleseniz, eklenti bunları otomatik olarak sıkıştıracaktır.

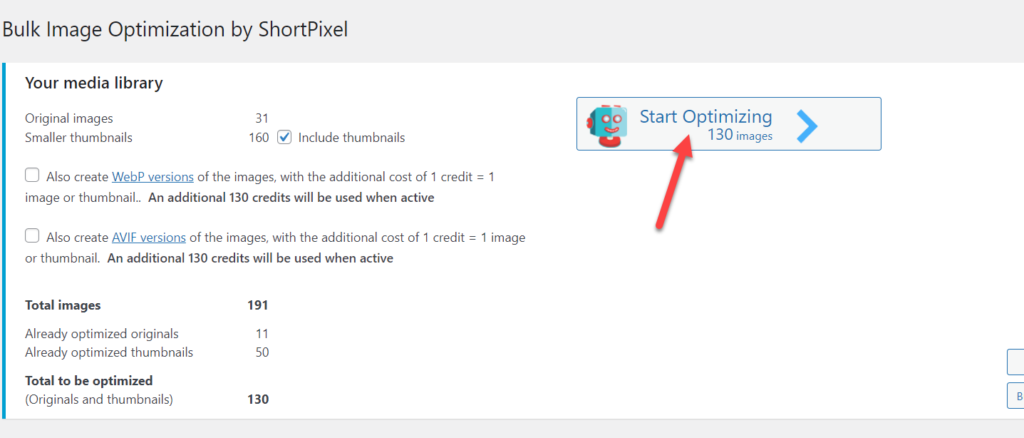
Medya ayarları altında, toplu optimizasyonda size yardımcı olacak bir Toplu Sıkıştırma seçeneği de görebilirsiniz. Optimizasyonu Başlat'a tıkladıktan sonra görüntü optimizasyonu otomatik olarak başlayacaktır.

Bu kadar! Artık ShortPixel ile görüntü boyutunu küçültebilirsiniz. Ve başka bir eklenti kullansanız bile, adımlar çok benzer.
WordPress'teki Görüntüleri Manuel Olarak Sıkıştırın
WordPress kurulumunuza resim eklemeye başlamadıysanız ve henüz çok fazla eklenti kullanmak istemiyorsanız bu yöntem sizin için daha uygundur. Günümüzde birçok çevrimiçi görüntü sıkıştırma aracı bulunmaktadır. Sıkıştırmanız gereken resimleri bu araçlara yükleyebilir ve optimize edilmiş sürümü elde edebilirsiniz.
Neyse ki, çoğu araç ücretsizdir ve ihtiyacınız olan görüntü sıkıştırma ve boyut küçültme miktarını ayarlayabilirsiniz. Ama yine de bazı sınırlamalar olabilir. Araca ayrıntılı olarak bakmak için adımlardan geçelim.
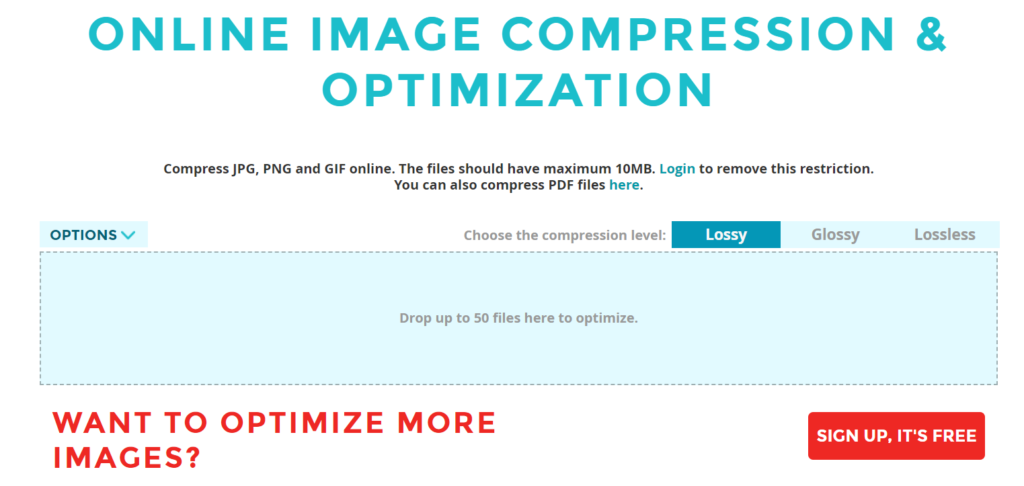
Bu eğitim için ShortPixel çevrimiçi görüntü sıkıştırma aracını kullanacağız. ShortPixel'in görüntü sıkıştırma aracı tamamen ücretsizdir ve yeterli özelliklerle birlikte gelir. Aynı anda 50 adede kadar görüntüyü optimize edebilir ve ayrıca üç sıkıştırma seviyesi seçebilirsiniz.

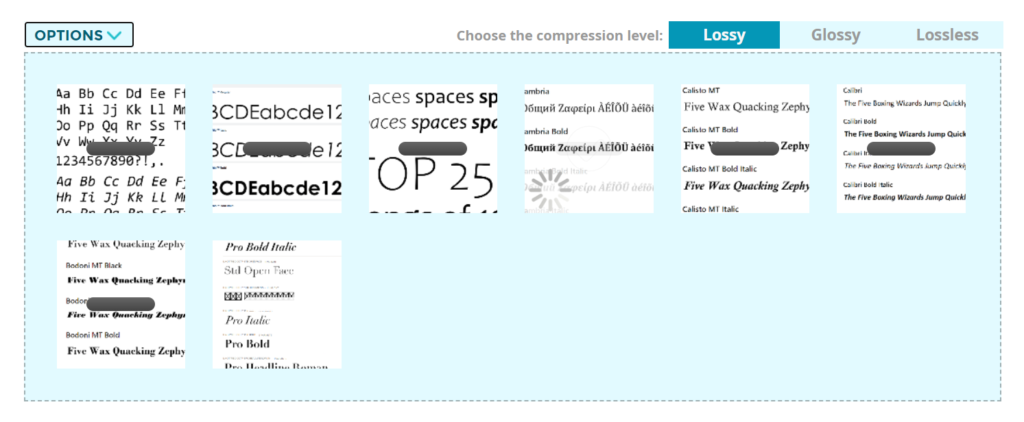
1. Bir Sıkıştırma Seviyesi Seçin
Resimleri yüklemeden önce resimleriniz için sıkıştırma seviyesini seçmeniz gerekir. Görüntü sıkıştırma için 3 seviye vardır:
- kayıplı
- Parlak
- kayıpsız
Kayıplı seviye size maksimum boyut küçültme sağlar ve kayıpsız seviye size en az görüntü boyutu küçültme sağlar. En iyi ve dengeli olduğu için görüntüleri sıkıştırmak için kayıplı seviyeyi öneririz. Resimleriniz için maksimum boyut küçültme ile harika resim kalitesi elde edebilirsiniz.

2. Resimleri Yükleyin
Sıkıştırma seviyesini seçtikten sonra, sıkıştırılacak görüntüleri yüklemeye başlayabilirsiniz. Bunları web sitesindeki resim kutusuna yüklemeniz yeterlidir. Görüntüler yüklenir yüklenmez araç bunları otomatik olarak sıkıştırmaya başlar.

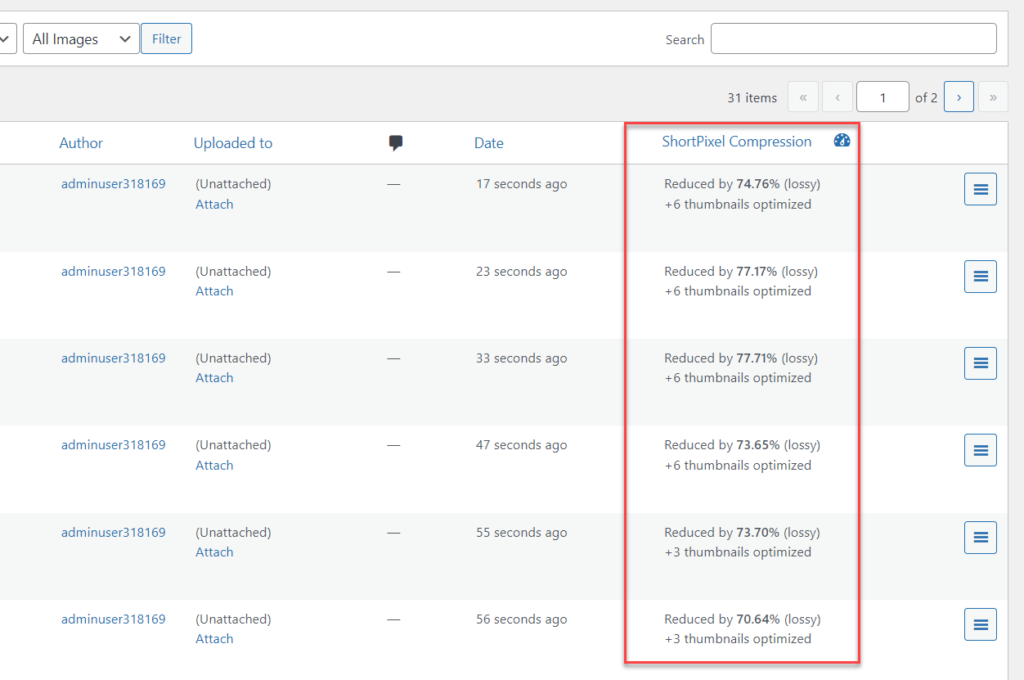
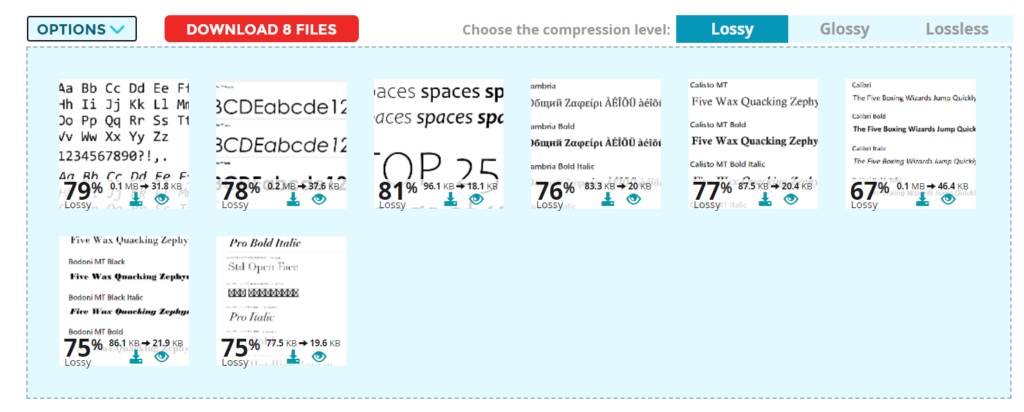
Görüntülerin boyutuna ve seçtiğiniz sıkıştırma düzeyine göre işlem birkaç saniye sürecektir. Bundan sonra, web sayfasında yeni sıkıştırılmış görüntü dosyalarını sıkıştırma oranı ve boyutu ile göreceksiniz.

Yukarıdaki ekran görüntüsünde de görebileceğiniz gibi, görüntü boyutunda ortalama %75'ten fazla küçülme sağladık ve bu harika. Ayrıca görüntü boyutlarını karşılaştırabilir ve sıkıştırılmış görüntü kalitesinin hala çok iyi olduğunu fark edebilirsiniz.
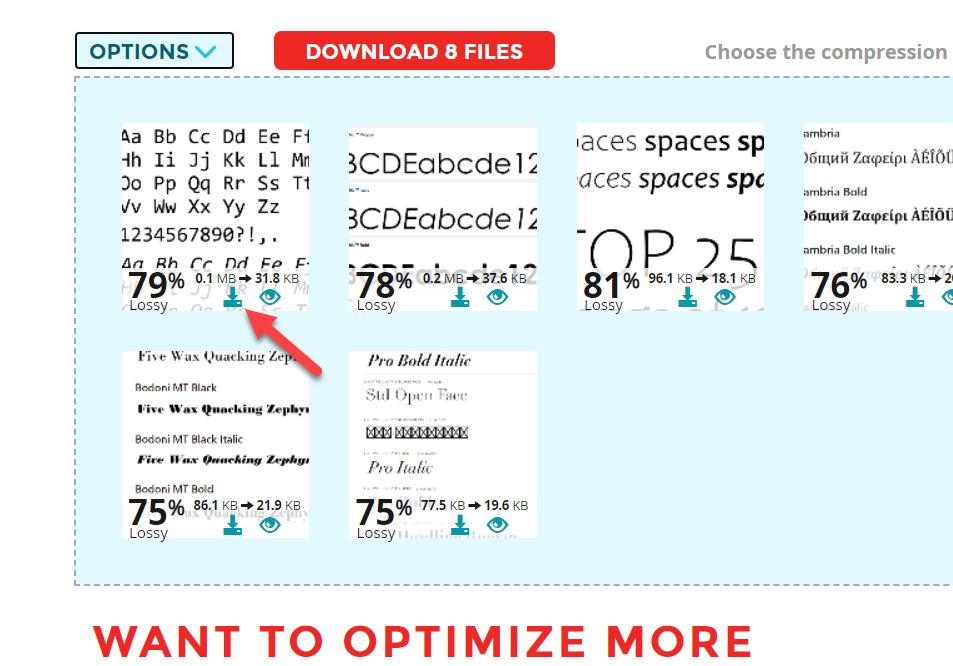
Resimleri indirmeye hazır olduğunuzda, bunu tek tek veya bir zip dosyasında yapabilirsiniz. Her görüntüyü ayrı olarak indirmeniz gerekiyorsa, İndir düğmesini kullanmanız gerekir.

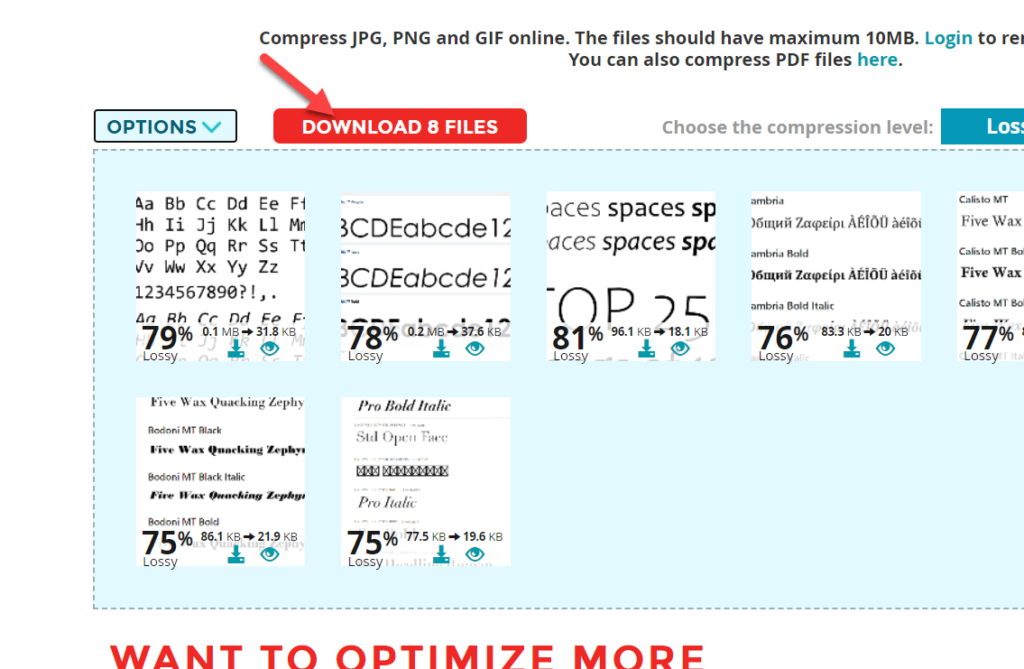
Öte yandan, sıkıştırılmış tüm görüntüleri bir kerede indirmeniz gerekiyorsa, ekranın üst kısmında görebileceğiniz Dosyaları İndir düğmesine tıklayın.

Bundan sonra, bu görüntüleri WordPress web sitenize yükleyebilirsiniz. Manuel yöntem basittir ancak eklenti yöntemine kıyasla birkaç ek adımla birlikte gelir.
Artık, görüntü kalitesini kaybetmeden WordPress'te görüntüleri nasıl sıkıştıracağınızı biliyorsunuz.
WordPress'te Görüntüleri Sıkıştırmak için İpuçları
Web sitenizi daha hızlı hale getirmek için WordPress'teki resimleri sıkıştırabilirsiniz, ancak bunu yaparken aklınızda bulundurmanız gereken bazı şeyler vardır. Ayrıca görüntüleri daha hızlı yüklemenize yardımcı olabilirler.
1. Tembel Resimleri Yükleyin
Varsayılan olarak, birisi sayfalarınızdan birine geldiğinde, WordPress tüm içeriği bir kerede yükler. Yani üzerinde çok fazla resim varsa sunucunuzun performansına göre biraz zaman alacaktır. Ancak, görüntü sunumunu optimize etmek için lazy load adı verilen basit bir teknik mevcuttur.
Etkinleştirdikten sonra, biri sayfanıza geldiğinde tüm resimler aynı anda yüklenmez . Bunun yerine, kullanıcı web sayfasının ilgili bölümüne kaydırdığında resimler sunulacaktır. Bu, sayfa yükleme süresini azaltmanın mükemmel bir yoludur.
WordPress için çoğu önbelleğe alma eklentisi , varsayılan olarak tembel yükleme özelliğiyle birlikte gelir. Önbelleğe alma eklentiniz bunu desteklemiyorsa, BJ Lazy Load gibi özel bir eklenti kullanmayı düşünmelisiniz. Eklenti bir süredir güncellenmiyor, ancak işi yapacak.

2. EXIF Verilerini Kaldırın
EXIF verileri, kameralar tarafından görüntülere eklenen küçük ayrıntılardır. WordPress kurulumumuza resim yüklediğimizde, EXIF verileri saklanır ve varsayılan olarak kaldırılmaz . Ancak, bir WordPress kurulumunu ele aldığımızda bunlar gerekli değildir.
Bu nedenle, EXIF verilerini kaldırmak, görüntüleri daha hızlı sunmak için başka bir iyi seçimdir. ShortPixel gibi bir görüntü sıkıştırma aracıyla kolayca kaldırılabilirler. Ancak, otomatik EXIF veri kaldırma aracıyla tüm görüntü kitaplığının EXIF verilerini aynı anda kaldırabilirsiniz.
3. Görüntüleri Önbelleğe Alın
Bir önbelleğe alma sistemi kullanmak, görüntü sunumunu hızlandırmanın ve HTTP isteklerini azaltmanın da harika bir yoludur.
Önbelleğe alma sistemi , her web sayfasının bir kopyasını oluşturmanıza ve bir kullanıcı istediğinde bunu sunmanıza yardımcı olur. Kullanıcılar web sayfasının önbelleğe alınmış bir sürümünü görüntüleyecektir. Ancak, önbelleğe alma eklentisinin ayarları aracılığıyla kopyayı sürekli olarak manuel olarak güncelleyebilirsiniz.
Bir kez daha, görüntüleri önbelleğe almak istiyorsanız, bir WordPress önbelleğe alma eklentisini veya web barındırma sağlayıcınız tarafından sağlanan önbelleğe alma eklentisini kullanabilirsiniz.
Sitenizin Hızını Artırma İpuçları
Görüntü sıkıştırma ile işiniz bittiğinde, orada yarı yoldasınız. Şimdi, bir WordPress kurulumunu hızlandırmak için en iyi uygulamalardan bazılarını görelim.
1. Önbelleğe Alma Eklentilerini Kullanın
Önbelleğe alma eklentisi, web sayfalarınızın çevrimdışı bir kopyasını oluşturur ve bunları sunucunuzda saklar. Bu nedenle, bir ziyaretçi sayfalarınıza geldiğinde, önbelleğe alma eklentisi kaydedilen kopyayı sunacaktır . Bu şekilde sunucuya gelen istekleri azaltabilir ve sayfa hızını optimize edebilirsiniz.
Bazı WordPress barındırma şirketleri, entegre bir önbelleğe alma sistemi ile birlikte gelir. Ancak gerekirse aşağıdaki iyi bilinen önbellek eklentilerinden herhangi birini seçebilirsiniz.
- WP Roketi
- Süper Önbellek
- En Hızlı Önbellek
- W3 Toplam Önbellek
Bunlardan başka bir eklenti kullanmak istiyorsanız, WordPress için daha fazla önbellek eklentisi var. Bunları görüntülemek için buraya tıklayın.
Tüm bu eklentilerin minimum yapılandırma seçenekleri vardır ve sayfa yükleme hızını artırabilir. Ayrıca, bazı önbelleğe alma eklentileri, yerleşik tembel yükleme özelliği ve CDN entegrasyonu ile birlikte gelir. Bu seçenekleri kullanmak, ek eklentileri azaltabilir ve önceki bölümlerde bahsedildiği gibi daha iyi bir sonuç alabilir.
Ek olarak, bu eklentilerden bazılarını kullanarak bir WooCommerce mağazası işletiyorsanız, ödeme sayfası gibi belirli sayfaların önbelleğe alınmasını da engelleyebilirsiniz.
2. Hafif Bir Tema Kullanın
Temel bir web sitesine ihtiyacınız varsa, süslü WordPress temalarına gitmeyin. Ağır çerçeveleri vardır ve çok sayıda JavaScript ve diğer dosyalarla birlikte gelirler. Bu nedenle, web sitesi hızını düşürerek web sitenizin performansını etkileyebilirler.
Çoğu tema yazarı, kullanıcıların temalarını denemeleri için bir demo web sitesi sağlar. Temaların performansını ve hızını öğrenmek için bu demo web sitesini kullanabilirsiniz.
Demo web sitesi URL'sini kopyalayın ve Pingdom veya PageSpeed Insight gibi bir web sitesi hız aracına gidin. Ardından, performansı test etmek ve sonucu görmek için süreci başlatın. Hafif bir tema ise çok iyi performans sonuçları olacaktır.
Ancak, demo web sitesinin önbelleğe alma eklentileri ve sıkıştırılmış resimlerle %100 optimize edilmediğini unutmayın. Bu nedenle, test sonuçlarında küçük farklılıklar olacaktır.
Deneyimlerimize göre, en hafif WordPress temaları şunlardır:
- GeneratePress – GeneratePress incelemesi
- Astra – Astra tema incelemesi
- OkyanusWP
- Genesis Çerçevesi
3. İyi Bir Barındırma Sağlayıcı Seçin
Bir web barındırma şirketi ararsanız, Google yüzlerce arama sonucu görüntüler. Piyasada ücretsiz, freemium ve premium web barındırma şirketleri olacak. Ancak, işiniz konusunda ciddiyseniz, ücretsiz bir web barındırma sağlayıcısı kullanmanızı önermeyiz. Premium web barındırma şirketleri, daha iyi ölçeklendirilmiş sunucu performansı , desteği ve güvenliği sunacak.
İşte 2022'de kullanabileceğiniz en iyi WordPress hosting firmalarının listesi. Web sitenizin ihtiyacına göre hosting hizmetlerinden dilediğinizi kullanabilirsiniz.
Ancak mevcut hostinginizden memnun değilseniz, her zaman daha iyisine geçiş yapabilirsiniz. Sadece eksiksiz bir web sitesi yedeği oluşturmak ve geri yüklemek işi yapacak.
4. CDN'yi kullanın
CDN, İçerik Dağıtım Ağı anlamına gelir. WordPress web siteniz için bir barındırma planı seçtiğinizde, barındırma şirketi size tercih ettiğiniz veri merkezini soracaktır. Tanınmış barındırma şirketleri, kullanıcıların beğenilerine göre seçebilecekleri birden fazla yerde veri merkezlerine sahiptir.
ABD'de bulunan bir veri merkezini seçtiyseniz, web sitesi ABD'den gelen ziyaretçiler için daha hızlı yüklenecektir. Ancak öte yandan, birisi web sitesini Hindistan'dan veya veri merkezi konumundan uzaktaki herhangi bir ülkeden ziyaret ederse, web sitesinin yüklenme süresinde hafif bir gecikme olacaktır. Bu sorunu çözmek için bir CDN sağlayıcısı kullanmanız gerekir.
CDN sağlayıcıları, dünya çapında birden fazla veri merkezi konumuna sahip olacak. Web sitenizi ağlarına ekledikten sonra, sağlayıcı web sitenizin ziyaretçisinin konumuna en yakın uygun sunucuyu seçecektir. Sonuç olarak, dünya çapındaki web sitesi ziyaretçileri için optimize edilmiş performans sağlayabilirsiniz.
Bir CDN sağlayıcısı arıyorsanız, Cloudflare'a bakın . Cloudflare, ücretsiz bir platformdur ve sayfa performansı söz konusu olduğunda birçok üstün özellik elde edeceksiniz.
Bonus: Arama Motorları için Görseller Nasıl Optimize Edilir
Tipik Google arama sonuçlarının yanı sıra, insanlar ihtiyaç duyduklarını bulmak için görsel sonuçlarını da kullanacaklar. Bu nedenle, resimlerinizi arama motorları için optimize etmek çok önemli bir görevdir. Ancak, yüklediğiniz görselleri Google ve diğer arama motorları için küçük değişikliklerle kolayca optimize edebilirsiniz.
WordPress web sitenize resim yüklerken göz önünde bulundurmanız gereken bazı temel unsurlar şunlardır.
1. Başlık Etiketleri
WordPress, varsayılan olarak resminizin adına göre otomatik olarak başlık etiketleri oluşturur. Ancak, medya kitaplığı sayfasından kolayca geçersiz kılabilirsiniz. İsterseniz sayfanın HTML versiyonuna başlık etiketlerini ekleyerek görselin daha kolay anlaşılmasını sağlayabilirsiniz.
2. ALT Etiketleri
Arama motoru tarayıcıları, görseli anlamak için alt etiketleri kullanır , bu nedenle görsellere alt etiketler eklemek bir zorunluluktur. Bunu manuel olarak veya bir WordPress eklentisi kullanarak yapabilirsiniz.
Medya kitaplığına fotoğraf veya GIF dosyaları yüklediğinizde WordPress alt etiketi isteyecektir. Sadece resimlerinizle veya web sitenizin içeriğiyle ilgili anahtar kelimeleri girin ve hazırsınız. Görseli doğru bir şekilde tanımlayarak alt etiketlerinizi daha da iyi hale getirebilirsiniz.
Ayrıca, alt etiketleri ihtiyaç duyduğunuzda medya kitaplığından da değiştirebilirsiniz.
3. XML Site Haritaları
Bir site haritası eklentisi kullanarak site haritaları oluşturarak arama motoru varlığınızı hızla iyileştirebilirsiniz. Tek yapmanız gereken site haritasını Google Arama Konsolu aracına göndermek ve içerik almaya başlamak. Daha iyi görsel sıralama için, istediğiniz her görseli içeren bir site haritası dosyası oluşturmayı da düşünebilirsiniz.
Çoğu SEO eklentisi bu özellikle birlikte gelir. Bir site haritası oluşturduktan sonra onu GSC mülkünüze ekleyin. Ardından, SEO eklentisi her resmi alır ve her yeni fotoğraf eklediğinizde arama motoru indekslemesi için gönderir.
ALT Etiketleri Otomatik Olarak Nasıl Eklenir
Resimlerinizde alt etiketlerinin öneminden daha önce bahsetmiştik. Bu nedenle, basit bir WordPress eklentisi ile otomatik olarak alt etiketleri nasıl ekleyeceğinizi göstereceğiz.
WordPress'te resimlere alt etiketler eklemek için bir dizi eklenti bulabilirsiniz. Ancak şimdilik PB SEO Dostu Görseller eklentisini kullanacağız.
Yapmanız gereken ilk şey , eklentiyi WordPress sitenize kurmak ve etkinleştirmektir .

Aktivasyondan sonra, sol tarafta eklentinin konfigürasyon seçeneklerini göreceksiniz. WordPress kontrol panelinizden Ayarlar > SEO Dostu Görseller'e gidin.

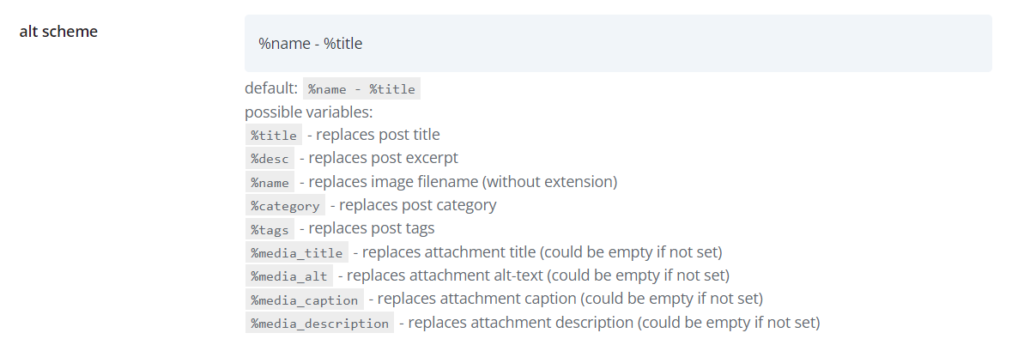
Oradan alt düzenini tercihlerinize göre değiştirin.

Değiştirdikten sonra, ayarları güncellemeniz gerekir.
Bu kadar! Eklenti, bundan sonra yükleyeceğiniz her yeni görüntünün alt etiketlerini değiştirecektir. Daha fazla bilgiye ihtiyacınız varsa, WordPress'teki resimlere otomatik olarak alt etiketler eklemek için ayrıntılı bir kılavuzumuz bile var.
Çözüm
Görüntüleri sıkıştırmak, web sitenizin hızını artırmanın en iyi yollarından biridir. Bu nedenle, WordPress'te görüntüleri sıkıştırmanız gerekiyorsa, hemen yapmalısınız. Hatta bir noktada web sitenizin arama motorlarında daha iyi sıralanmasına yardımcı olurlar.
Özetlemek gerekirse, web sitenizdeki görüntüleri iki ana yolla sıkıştırabilirsiniz:
- Eklenti kullanma
- manuel olarak
Web sitenize zaten yüklediyseniz, görüntüleri sıkıştırmak için bir eklenti kullanabilirsiniz. Oysa web sitenize yeni resimler yüklemeniz gerekiyorsa manuel yaklaşım daha kolaydır. Bununla birlikte, bu yöntemlerin her ikisi de, daha önce yüklemiş olsanız da olmasanız da, görüntüleri sıkıştırmak için kullanılabildiğinden, hepsi tercihinize bağlıdır. ShortPixel her iki yaklaşım için de kullanılabilir ve ayrıca Cloudflare entegrasyonu ve daha birçok kullanışlı özelliğe sahip olduğundan görüntüleri sıkıştırmak için favori aracımızdır.
Ayrıca, resimleri sıkıştırmak, web sitesi hızını artırmak ve resimleri arama motorları için optimize etmek için bazı ipuçları da ekledik. Ayrıca hoşunuza gidebilecek daha ilginç makalelerimiz de var:
- WooCommerce Görüntü Boyutu Sorunları Nasıl Onarılır
- WooCommerce'de bir ürüne resim ekleyin
- WordPress'te Özel Görüntü Boyutları Nasıl Eklenir
Umarız bu makaleyi faydalı bulmuşsunuzdur ve okumaktan keyif almışsınızdır. Lütfen bunu yaparsanız diğer blogcularla paylaşın.
WordPress'te görüntüleri nasıl sıkıştıracaksınız? Manuel olarak mı yoksa bir eklenti kullanarak mı? Yorumlarda bize bildirin.
