Birden Fazla WordPress Sitesini Bir Araya Nasıl Bağlarsınız (3 Yol)
Yayınlanan: 2022-07-19İki veya daha fazla WordPress web sitesini birbirine bağlamak ister misiniz?
Birden fazla web sitesine sahip olmak, farklı müşteriler için ürün ve hizmetleri kolayca segmentlere ayırdığınız ve ana web sitenizi güvende tuttuğunuz için işletmeniz için bir avantajdır. Ancak, her siteyi birbirine bağlamak ve birlikte çalışmasını sağlamak zor olabilir.
Bu makalede, birden çok WordPress sitesini birbirine nasıl bağlayacağınızı göstereceğiz.

Neden Birden Fazla WordPress Web Sitesini Bir Araya Bağlamalısınız?
Bir WordPress blogu ve bir çevrimiçi kurs web sitesi gibi birden fazla web siteniz olduğunu varsayalım. Birisi blogunuzdan bir kurs satın alırsa, onları öğrenim yönetim sistemine (ÖYS) sahip sitenize manuel olarak kaydetmeniz gerekir.
Bu, çok zaman alabilir veya işi halletmek için yardım almanız gerekiyorsa size çok pahalıya mal olabilir.
Öte yandan, bu web sitelerini birbirine bağlayarak farklı görevleri otomatikleştirebilir ve zamandan tasarruf edebilirsiniz. Bir müşteri kursu satın aldığında, otomatik olarak kaydedilir ve ayrı bir üyelik sitesine kaydedilir. Bu, ana WordPress sitenizi güvende tutmak için iyi bir uygulamadır.
Birçok kişi, çok sayıda siteyi birbirine bağlarken bir WordPress çoklu site ağı oluşturmayı düşünür. Ancak, her bir web sitesini birbirine bağlamak için çok siteli bir ağ çalıştırmanız gerekmez. Aslında, bu genellikle en iyi çözüm değildir.
Size farklı web sitelerinin birlikte çalışmasını sağlamanın 3 basit yolunu göstereceğiz. İlgilendiğiniz herhangi bir bölüme geçmek için aşağıdaki bağlantıya tıklayabilirsiniz:
- Bir Eklenti Kullanarak Birden Fazla WordPress Sitesini Bir Araya Bağlayın
- WordPress Web Sitelerini Bağlamak için Bir Alt Etki Alanı Oluşturun
- WordPress Web Sitelerini Bağlamak için Ara Bağlantıyı Kullanın
Yöntem 1: Bir Eklenti Kullanarak Birden Çok WordPress Sitesini Bağlayın
İki web sitesini birbirine bağlamanın ve birbirleriyle konuşmalarını sağlamanın en iyi yolu Uncanny Automator eklentisini kullanmaktır. En iyi WordPress otomasyon eklentisidir ve web sitenizde otomatik iş akışları oluşturmanıza yardımcı olur.
Eklentiyi WordPress web siteleri için Zapier olarak düşünebilirsiniz. Uncanny Automator ile birden çok web sitesi arasında kolayca bağlantı oluşturabilirsiniz.

Bu eğitim için, bir WooCommerce mağazanızın ve bir üyelik web sitenizin olduğu bir durumu ele alalım.
Uncanny Automator kullanarak her iki web sitesini nasıl bağlayacağınızı göstereceğiz. Amacımız, mağazanızdan bir kurs satın aldıklarında müşterileri üyelik web sitenize otomatik olarak kaydetmektir.
Not: Başlamadan önce WooCommerce mağazanıza bir ürün eklediğinizden ve üyelik sitenizde farklı üyelik seviyeleri oluşturduğunuzdan emin olun.
Ardından, Uncanny Automator eklentisini her iki web sitenize de yüklemeniz gerekecek. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Aktivasyon üzerine, Uncanny Automator ücretsiz eklentisini kurmanız istenecektir. Lite sürümü sınırlı özellikler sunar ve profesyonel sürüm için temel olarak kullanılır.
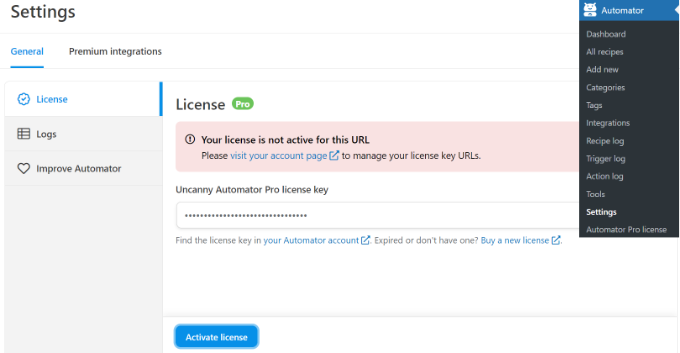
Bundan sonra, WordPress kontrol panelinizden Automator »Ayarlar sayfasına gitmeniz ve lisans anahtarınızı girmeniz gerekir. Anahtarı Uncanny Automator hesap alanında bulabilirsiniz.

Anahtarı girdikten sonra 'Lisansı Etkinleştir' butonuna tıklamayı unutmayınız.
Her iki WordPress web sitesi için de etkinleştirme adımlarını tekrarlamanız gerekecek.
WooCommerce Mağazanızda Bir Ürün Satın Almak İçin Bir Tarif Oluşturma
Ardından, müşteriler ürününüzü satın aldığında WooCommerce mağazanızda bir tarif oluşturmanız gerekecek. 'Tarifler' otomasyonlardır.
Başlamak için, WordPress yönetici panelinizden Automator »Yeni Ekle'ye gidebilirsiniz.
Bundan sonra, bir tarif türü seçmeniz istenecektir. Oturum açmış tarifler yalnızca giriş yapmış kullanıcılar tarafından tetiklenirken, 'Herkes' tarifleri tüm kullanıcılar tarafından tetiklenebilir.

Devam edin ve tarif türü olarak 'Oturum açmış kullanıcılar'ı seçin, çünkü müşterileriniz bir hesap oluşturacak ve satın alma yapmak için giriş yapacaktır. Ardından 'Onayla' düğmesini tıklayın.
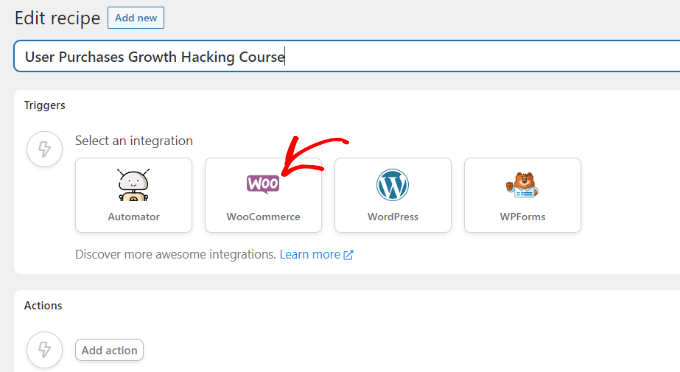
Ardından, tarifiniz için bir ad girebilir ve entegrasyon olarak 'WooCommerce'i seçebilirsiniz. Ad yalnızca referans amaçlıdır ve kullanıcılarınız onu görmez.

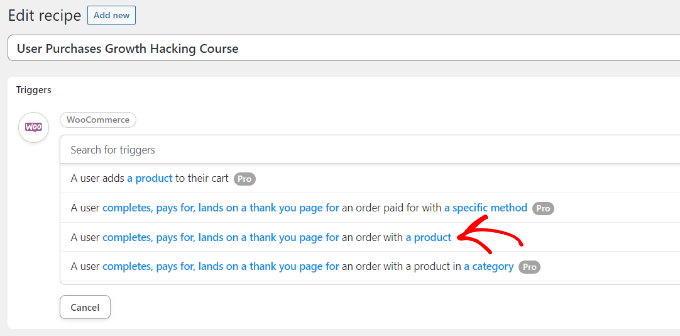
Ardından, tarifiniz için bir tetikleyici seçmeniz gerekecek.
Tetikleyici olarak 'Bir kullanıcı tamamlar, ödeme yapar, ürün içeren bir sipariş için teşekkür sayfasına ulaşır' seçeneğini seçmeniz yeterlidir.

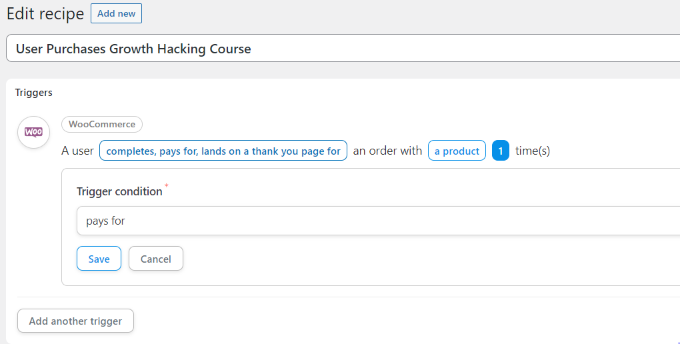
Ardından, tetikleme koşulunu seçmeniz istenecektir.
Koşul olarak 'ödeme'yi seçebilir ve 'Kaydet' düğmesini tıklayabilirsiniz.

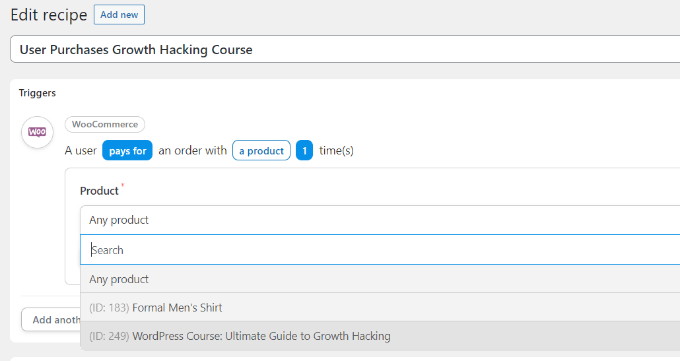
Bundan sonra, Uncanny Automator tarifiniz için bir ürün seçmenizi isteyecektir.
Devam edin ve WooCommerce mağazanızdaki dijital ürünü seçin. Örneğin, bu eğitim için ürün olarak WordPress Kursu: Ultimate Growth Hacking'i seçeceğiz.

Bir ürün seçtikten sonra 'Kaydet' butonuna tıklamayı unutmayınız.
Şimdi tarifiniz için bir 'Eylem' seçmeniz gerekecek.

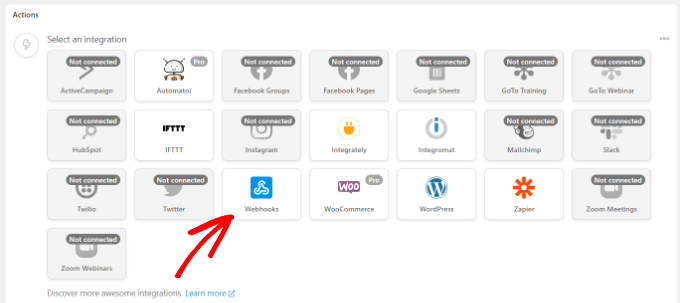
Eylemi oluşturmak için bir entegrasyon seçmeniz gerekir.
Bir web kancası kullanarak müşterinin kayıt verilerini üyelik web sitenize kolayca gönderebilirsiniz. Web kancası, farklı araçların ve uygulamaların diğer uygulamalara gerçek zamanlı olarak bilgi sağlamasına izin veren bir kod parçasıdır.
Endişelenmeyin, onu kullanmak için nasıl kod yazılacağını bilmenize gerek yok. Tüm adımlarda size yol göstereceğiz.
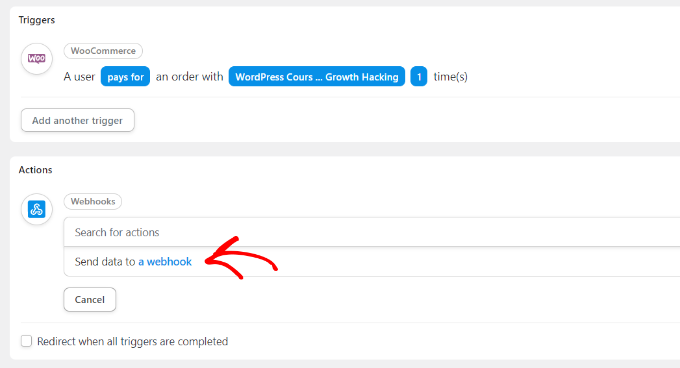
Devam edin ve entegrasyon olarak 'Web kancaları'nı seçin.

Sonraki adımda, seçtiğiniz entegrasyon için bir eylem seçebilirsiniz.
'Bir web kancasına veri gönder' seçeneğini seçmeniz yeterlidir.

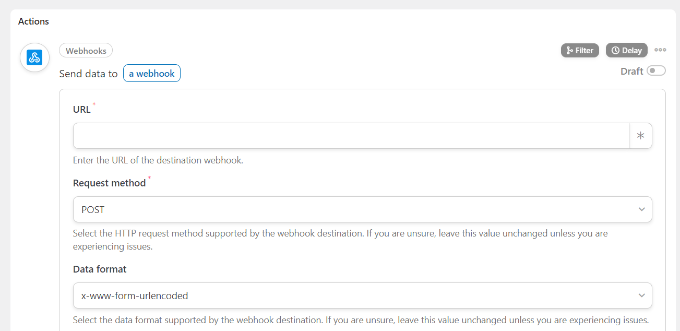
Ardından, web kancası ayrıntılarınızı girmeniz gerekir.

Bu sekmeyi şimdilik açık tutun.
Tarifi WooCommerce mağazanızda tamamlamak ve web kancası ayrıntılarını doldurmak için üyelik web sitenizde bir web kancası oluşturmanız gerekir.
Üyelik Web Sitenizde Webhook Oluşturma
Öncelikle üyelik sitenizi yeni bir sekmede açmak isteyeceksiniz. Ardından, üyelik sitenizdeki WordPress yönetici panelinizden Automator »Yeni Ekle'ye gidin .
Devam edin ve tarif türü olarak 'Herkes'i seçin ve 'Onayla' düğmesini tıklayın.

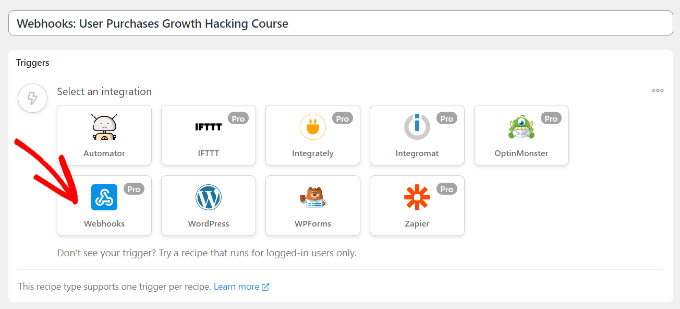
Bundan sonra, tarifiniz için bir ad girmeniz ve tarifiniz için bir tetikleyici entegrasyonu seçmeniz gerekecektir.
Entegrasyon olarak 'Web kancalarını' tıklamanız yeterlidir.

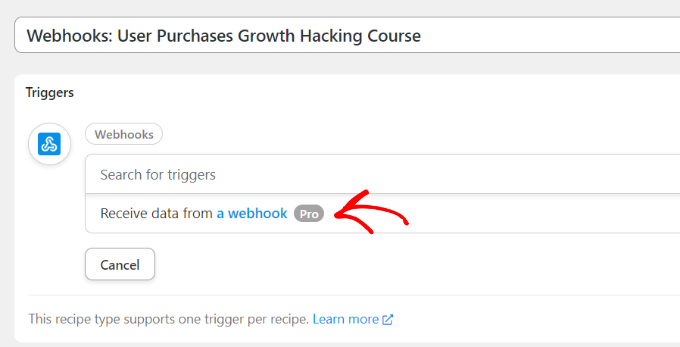
Sonraki adımda, entegrasyonunuz için bir tetikleyici seçmeniz gerekecek.
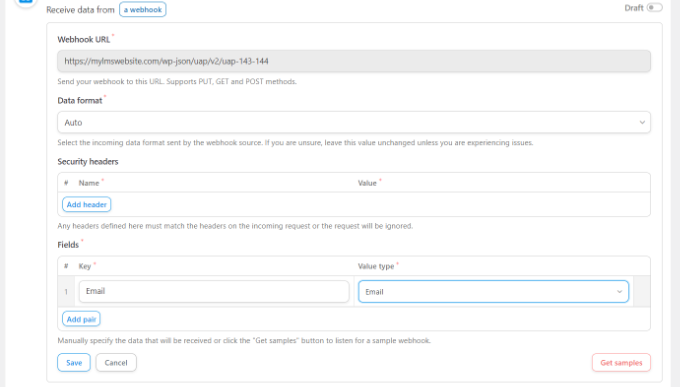
Devam edin ve tetikleyici olarak 'Web kancasından veri al'ı seçin.

Ardından, eklenti web kitabı URL'sini gösterecektir. WooCommerce mağazanızdaki tarifi tamamlamak için daha sonra ihtiyacımız olacağından, URL'yi bir metin dosyasına not edebilirsiniz.

Bundan sonra, Alanlar bölümüne gidin. Şimdi Anahtar alanına 'E-posta' girin ve Değer türü için 'E-posta'yı seçin.

'Kaydet' butonuna tıklamayı unutmayınız.
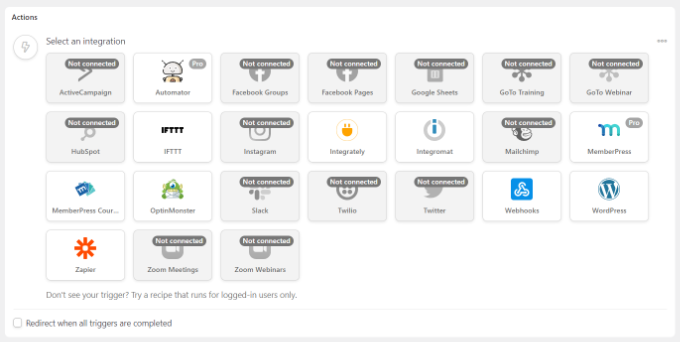
Ardından, 'Eylem ekle' düğmesini tıklayarak tarifinize bir eylem ekleyebilirsiniz.

Eyleminiz için seçebileceğiniz farklı entegrasyonlar olacaktır. Üyelik sitesini oluşturmak için kullandığınız üyelik eklentisini seçmeniz yeterlidir.
Bizim durumumuzda, üyelik sitesini kurmak için kullandığımız için MemberPress'i seçeceğiz.

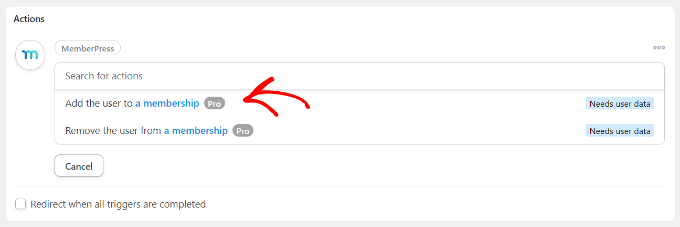
Bundan sonra, seçtiğiniz entegrasyon için bir eylem seçebilirsiniz.
Müşterilerimizin otomatik olarak bir üyeliğe abone olmasını istediğimiz için 'Kullanıcıyı üyeliğe ekle' seçeneğini seçeceğiz.

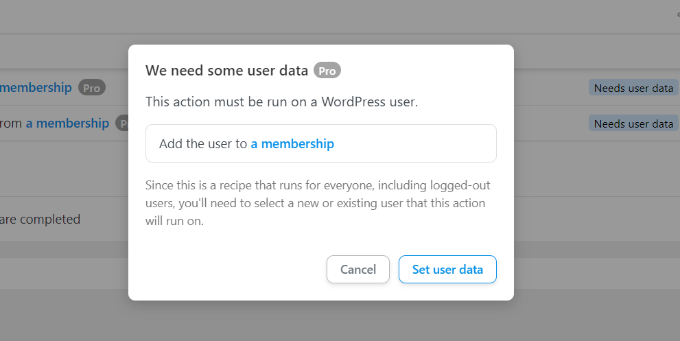
Şimdi, işlemin WordPress kullanıcı verilerini gerektireceğini gösteren bir açılır pencere görünecektir.
Devam edin ve 'Kullanıcı verilerini ayarla' düğmesini tıklayın.

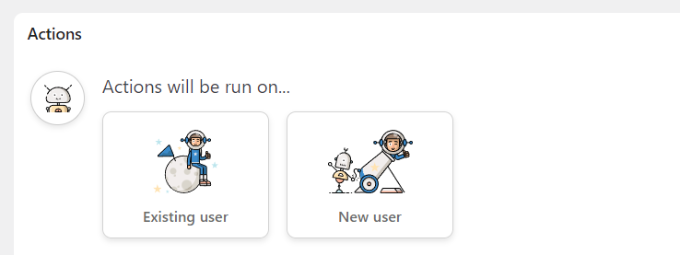
Ardından, Mevcut Kullanıcı veya Yeni Kullanıcı arasında seçim yapmanız gerekir.
'Yeni Kullanıcı' seçeneğini tıklamanız yeterlidir.

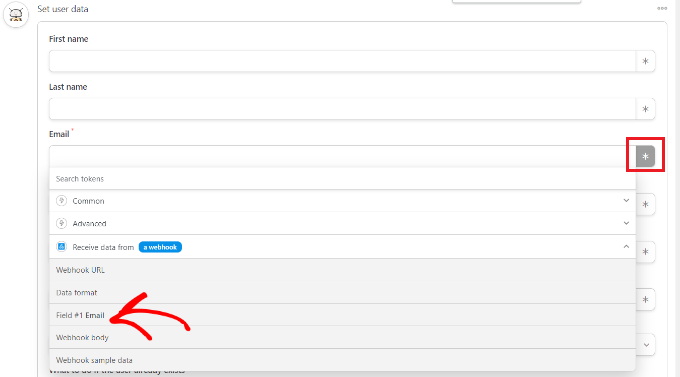
Şimdi kullanıcı verilerini ayarlayabileceğiniz bir form görünecektir. Ad ve soyad alanlarını boş bırakabilirsiniz.
Ardından, devam edin ve E-posta alanı için yıldız simgesini (*) tıklayın. Açılır seçeneklerden, Bir web kancasından veri al altında '1 Numaralı E-posta Alanı'nı seçin.

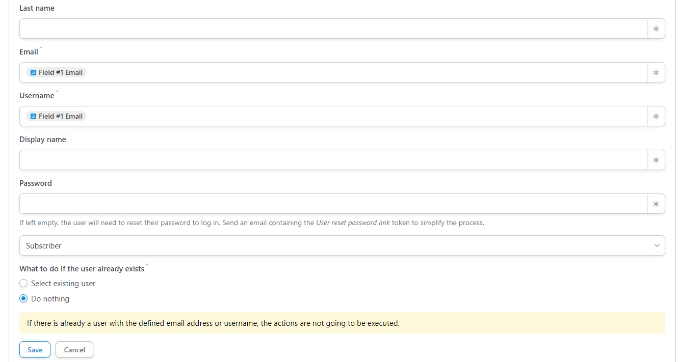
Bu adımı Kullanıcı adı alanı için de tekrarlayabilirsiniz. Diğer alanlara gelince, onları boş bırakabilirsiniz.
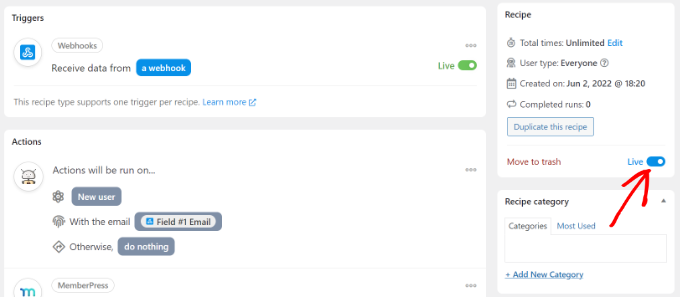
Şimdi, 'Kullanıcı zaten mevcutsa ne yapmalı' seçeneğinin altında, 'Hiçbir şey yapma' seçeneğini seçin ve Kaydet düğmesini tıklayın.

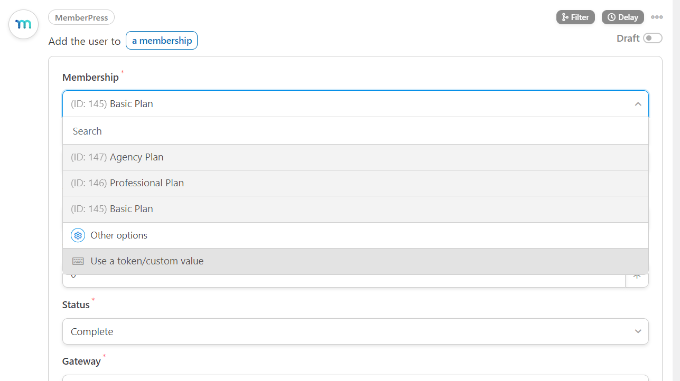
Ardından, Üyelik açılır menüsünü tıklayarak WooCommerce müşterisinin abone olmasını istediğiniz üyelik planını seçebilirsiniz.
Bunun yanı sıra ara toplam, vergi tutarı, vergi oranı, durum, ağ geçidi ve daha fazlası için daha fazla alan göreceksiniz. Bunları varsayılan ayarda bırakabilirsiniz.

İşiniz bittiğinde 'Kaydet' düğmesini tıklamayı unutmayın.
İsterseniz, WordPress'in bir onay e-postası göndermesine izin vermek veya kullanıcıyı bir Zoom web seminerine kaydettirmek gibi tarife ekleyebileceğiniz daha fazla eylem vardır.
Ardından, şimdi devam edebilir ve tarifinizi yayınlayabilirsiniz. Sayfanın sağ tarafındaki 'Taslak' düğmesini tıklayın ve bunu 'Canlı' olarak değiştirin.

WooCommerce'de Satın Alma Tarifinizi Tamamlama
Tarifiniz üyelik web sitesinde aktif olduğuna göre, WooCommerce mağazanızdaki tarifi tamamlamanın zamanı geldi.
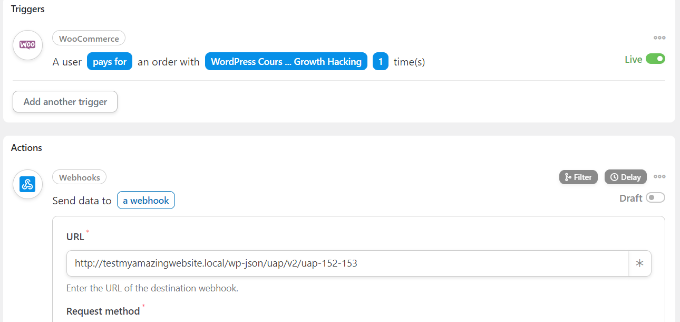
Öncelikle WooCommerce web sitenize geri dönün ve daha önce oluşturduğumuz tarifi açın. Daha sonra bir metin dosyasına kopyaladığımız webhook bağlantısını (üyelik sitesinde yemek tarifi oluştururken) 'URL' alanının altına giriniz.

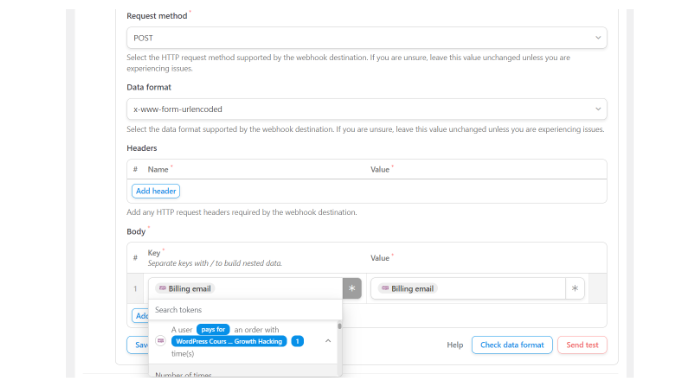
Ardından, aşağı kaydırabilir ve İstek Yöntemi ve Veri biçimini varsayılan ayarda tutabilirsiniz.
Gövde bölümünün altında, 'Anahtar' alanı için yıldız (*) işaretini tıklayabilir ve seçenek olarak 'Faturalandırma e-postası'nı seçebilirsiniz. Benzer şekilde, Değer alanı için 'Faturalandırma e-postası'nı da seçebilirsiniz.

Bağlantınızın doğru kurulup kurulmadığını görmek için test verilerini gönderme seçeneği de vardır.
İşiniz bittiğinde, 'Kaydet' düğmesini tıklamayı unutmayın.
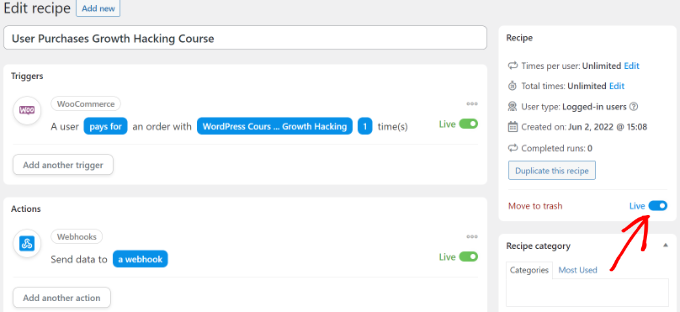
Ardından, Taslak düğmesini tıklayıp Canlı olarak değiştirerek tarifinizi yayınlayın.

Bu kadar!
Bir müşteri seçtiğiniz WooCommerce ürününü satın aldığında, üyelik web sitenizdeki bir üyelik planına otomatik olarak abone olacaktır.
Birden çok WordPress sitesini birbirine bağlamak için benzer otomasyonlar kurmak için aynı yöntemi kullanabilirsiniz.
Yöntem 2: WordPress Web Sitelerini Bağlamak için Bir Alt Etki Alanı Oluşturun
Birden çok WordPress web sitesini bağlamanın başka bir yolu da bir alt etki alanı oluşturmaktır.
Ancak bu web sitelerinin otomatik olarak senkronize edilmeyeceğini ve her ikisini de manuel olarak güncellemeniz gerekeceğini lütfen unutmayın.
Alt alanlar, birincil alan adınızın ek parçalarıdır ve WordPress web sitenizin farklı bölümlerini düzenlemenize yardımcı olur. Bunları ana web sitenizden diğer işlevleri ayırmak için kullanabilirsiniz.
Örneğin, bir e-Ticaret mağazası oluşturmak ancak onu ana alan adınızdan uzak tutmak istediğinizi varsayalım. Bu durumda, çevrimiçi mağazanız için bir alt alan adı oluşturabilirsiniz ve web siteniz şöyle görünecektir:
https://store.yourexamplewebsite.com
Benzer şekilde, uk.examplesite.com veya fr.examplesite.com gibi farklı konumlar için bir alt alan oluşturabilirsiniz.
WPBeginner'da video içeriğimiz için bir alt alan adı da kullanıyoruz. https://videos.wpbeginner.com/ adresini ziyaret edebilir ve WordPress ile ilgili çok sayıda video eğitimine erişebilirsiniz.

WordPress barındırma hesabınızı kullanarak kolayca bir alt alan oluşturabilirsiniz. Daha fazla ayrıntı için alt alan adları ve nasıl oluşturulacağıyla ilgili açıklamamızı inceleyebilirsiniz.
Ardından, alt etki alanında başka bir WordPress sitesi oluşturmak için WordPress'in nasıl kurulacağına ilişkin kılavuzumuzu görebilirsiniz.
Yöntem 3: Web Sitelerini Bağlamak için Ara Bağlantıyı Kullanın
Ayrıca birden fazla WordPress sitesini birbirine bağlayarak birbirine bağlayabilirsiniz. Bağlantılar, her etki alanına yetki (bağlantı suyu) geçirerek WordPress SEO'nuzu artırmanıza yardımcı olacaktır.
Bunu yapmanın yaygın bir yolu, ana gezinme menünüze özel bir bağlantı eklemektir.
Ayrıca web sitenizin altbilgisine bir bağlantı ekleyebilirsiniz.
Örneğin, WPBeginner'da, bazı site bağlantılarıyla birlikte WPBeginner ürün ailesinin parçası olan web sitelerine bağlantı verdiğimizi göreceksiniz.

WordPress altbilginizi düzenlemek ve başka bir web sitesine bağlantılar eklemek için lütfen altbilgiyi WordPress'te nasıl düzenleyeceğinize ilişkin kılavuzumuza bakın.
Bu makalenin, birden fazla WordPress sitesini birbirine nasıl bağlayacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca bir WordPress podcast'inin nasıl başlatılacağına ve en iyi WordPress eklentilerine ilişkin kılavuzumuza da göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
