WordPress'te kaptan sütuna nasıl dönüştürülür?
Yayınlanan: 2023-07-231. Giriş
WordPress, web siteleri, bloglar ve çevrimiçi mağazalar oluşturmak için güçlü ve popüler bir platformdur. Ancak bazen, konteyner tabanlı bir düzenden sütun tabanlı bir düzene geçerek sitenizin görünümünü ve verdiği hissi değiştirmek isteyebilirsiniz.
Konteyner tabanlı düzen, içeriğinizi tek bir blokla sınırlayan sabit genişlikli bir tasarımdır. Sütun tabanlı düzen, içeriğinizi birden çok sütuna bölerek dinamik ve görsel olarak çekici bir sunum oluşturmanıza olanak tanıyan esnek bir tasarımdır.
Bu yazıda, farklı araçlar ve yöntemler kullanarak WordPress'te kaptan sütuna nasıl dönüştürüleceğini göstereceğiz. Bir tema, sayfa oluşturucu veya özel kod kullanmak isteyip istemediğinize göre, sürecin her adımında size rehberlik edeceğiz. Bu makalenin sonunda, WordPress sitenizi konteyner tabanlı bir düzenden sütun tabanlı bir düzene kolaylıkla dönüştürebileceksiniz. Başlayalım!
2. Önkoşullar
WordPress'te kaptan sütuna dönüştürmeye başlamadan önce, bazı önkoşulların yerinde olduğundan emin olmanız gerekir. Bunlar arasında bir WordPress sitesi, sütunları destekleyen bir tema veya sayfa oluşturucu ve bazı temel WordPress düzenleme bilgileri bulunur.
2.1 Bir WordPress web sitesi
WordPress'te kaptan sütuna dönüştürmenin ilk ön koşulu, bir WordPress web sitesine sahip olmaktır. WordPress, dünya çapında milyonlarca web sitesine güç sağlayan ücretsiz ve açık kaynaklı bir yazılımdır. Bloglar ve portföylerden e-ticaret ve üyelik sitelerine kadar her türlü web sitesi oluşturmak için WordPress'i kullanabilirsiniz.
WordPress'i kullanmak için bir alan adına ve bir web barındırma hizmetine sahip olmanız gerekir. Web sitenizin internetteki adresi, www.example.com gibi bir alan adı olarak bilinir. Bir web barındırma hizmeti, web sitenizin dosyalarının ve verilerinin çevrimiçi olarak depolandığı yerdir. WordPress barındırma planları sunan çeşitli web barındırma sağlayıcıları arasından seçim yapabilirsiniz.
Bir alan adınız ve web barındırma hizmetiniz olduğunda, sitenize WordPress yükleyebilir ve içeriğinizi oluşturmaya başlayabilirsiniz.
2.2 Sütun tabanlı bir tema veya sayfa oluşturucu
WordPress'te kaptan sütuna dönüştürmenin ikinci ön koşulu, sütun tabanlı bir temaya veya sayfa oluşturucuya sahip olmaktır. Sütun tabanlı bir tema veya sayfa oluşturucu, sütunları kullanarak web sitenizin düzenini oluşturmanıza ve özelleştirmenize olanak tanıyan bir araçtır.
Sütunlar, sayfanızın metin, resim, video vb. farklı içerik türlerini görüntüleyebilen bölümleridir. Dinamik ve görsel olarak çekici bir tasarım oluşturmak için her sütunun boyutunu, konumunu ve stilini ayarlayabilirsiniz. WordPress için hem ücretsiz hem de premium birçok sütun tabanlı tema ve sayfa oluşturucu mevcuttur. En popüler olanlardan bazıları Elementor, Divi, Beaver Builder ve Visual Composer'dır.
Bu araçlar, sütun düzenlerinizi oluşturmak için kullanabileceğiniz sürükle ve bırak arabirimleri, önceden hazırlanmış şablonlar ve çeşitli modüller ve öğeler sağlar. İhtiyaçlarınıza, tercihlerinize ve bütçenize uygun bir tema veya sayfa oluşturucu seçebilirsiniz.
3. Adımlar
Artık önkoşullara sahip olduğunuza göre, WordPress'te kaptan sütuna dönüştürmeye başlayabilirsiniz. İşlem, bir sayfa oluşturucu mu yoksa Tam Site Düzenleme Bloğu teması mı kullandığınıza bağlı olarak değişir.
3.1 Sayfa Oluşturucuları İçin
• Adım 1 : Yeni bir sayfa oluşturun veya mevcut bir sayfayı düzenleyin. Sayfalar > Yeni Ekle veya Sayfalar > Tüm Sayfalar'a gidin ve düzenlemek istediğiniz sayfayı seçin.
• Adım 2 : Sütun düzeni seçeneklerine erişin. Kullanmakta olduğunuz temaya veya sayfa oluşturucuya bağlı olarak, sütun eklemek ve düzenlemek için farklı seçenekler göreceksiniz.
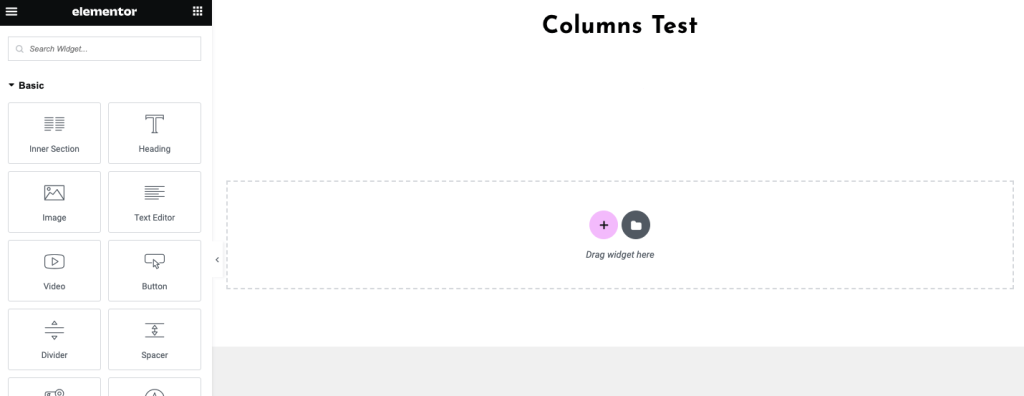
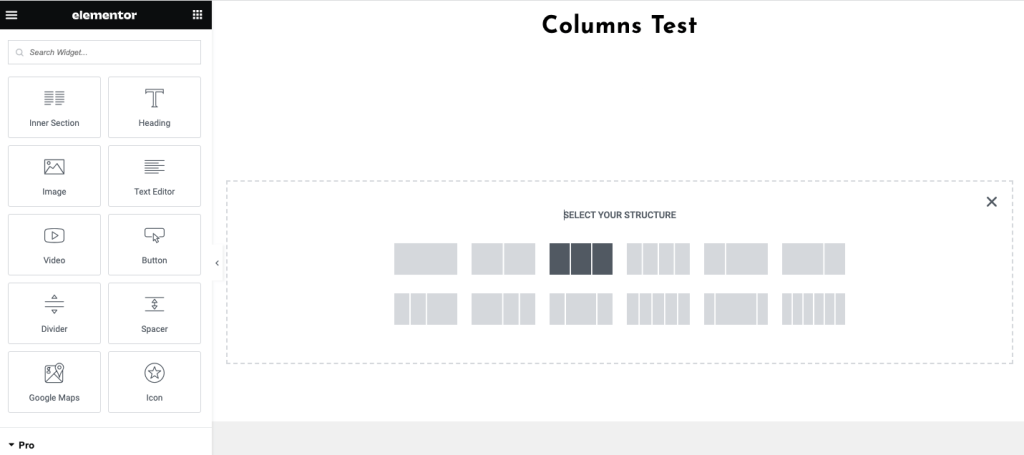
Örneğin, Elementor kullanıyorsanız, bölüm yapısını açmak için + simgesine tıklayın. İç içe sütunlar oluşturmak için Yapınızı seçin bölümünden herhangi bir sütun düzeni kombinasyonunu seçebilir veya sol paneldeki İç Bölüm widget'ını sayfaya bırakabilirsiniz.

Elementor sayfa oluşturucuda yapıyı açmak için + simgesine tıklayın

Sütun yapısını seçin: Elementor sayfa oluşturucu
Divi kullanıyorsanız, + simgesine tıklayıp açılan pencereden bir sütun yapısı seçebilirsiniz.
• Adım 3 : Sütunları ekleyin ve yapılandırın. Kenarları sürükleyerek veya ayarlar panelini kullanarak sütunların sayısını, boyutunu ve konumunu ayarlayabilirsiniz. Ayrıca her sütuna metin, resimler, düğmeler vb. gibi farklı öğeler ve modüller ekleyebilirsiniz.

• Adım 4 : Sütun içeriğini özelleştirin. Temada veya sayfa oluşturucuda bulunan seçenekleri kullanarak her sütuna ve içeriğine stil verebilirsiniz. Renkleri, yazı tiplerini, arka planları, kenarlıkları, kenar boşluklarını, dolguları, animasyonları ve daha fazlasını değiştirebilirsiniz.
• Adım 5 : Önizleyin ve yayınlayın. Sütun düzeninizden memnun olduğunuzda, farklı cihazlarda ve tarayıcılarda nasıl göründüğünü önizleyebilirsiniz. İleride kullanmak üzere şablon olarak kaydetmek de mümkündür. Hazır olduğunuzda, sütun düzeninizi web sitenizde yayınlamak için Yayınla veya Güncelle'ye tıklayın.
3.2 Blok Temaları İçin
Tam Site Düzenlemeyi destekleyen bir blok teması kullanıyorsanız, Sütunlar bloğunu kullanarak WordPress'te kapsayıcıdan sütuna da dönüştürebilirsiniz. Sütunlar bloğu, sütunları kullanarak düzeninizi oluşturmanıza ve özelleştirmenize olanak tanıyan bir kapsayıcı bloktur. Sütunlar, sayfanızın metin, resim, video vb. farklı türde içerikleri görüntüleyebilen bölümleridir. Kenarları sürükleyerek veya ayarlar panelini kullanarak sütunların sayısını, boyutunu ve konumunu ayarlayabilirsiniz.
Ayrıca her bir sütuna Kapak, Resim, Başlık, Paragraf vb. farklı bloklar ekleyebilirsiniz. Sütunlar bloğunu kullanarak WordPress'te kapsayıcıdan sütuna dönüştürme adımları şunlardır:
• Adım 1 : Yeni bir sayfa oluşturun veya mevcut bir sayfayı düzenleyin. Sayfalar > Yeni Ekle veya Sayfalar > Tüm Sayfalar'a gidin ve düzenlemek istediğiniz sayfayı seçin.
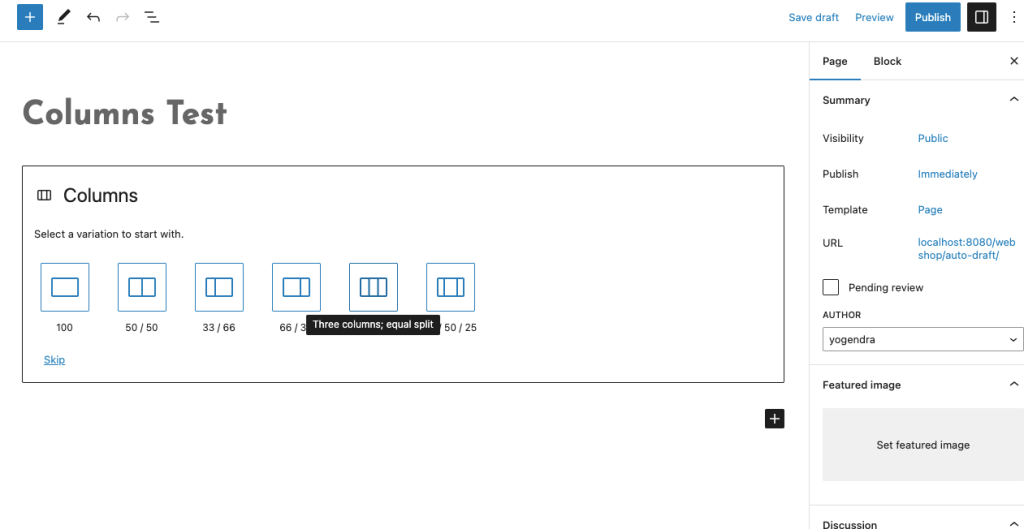
• Adım 2 : Bir Sütun bloğu ekleyin. Yerleştirici simgesine tıklayın ve sütunlar yazın veya eğik çizgi komutunu /columns kullanın ve Columns bloğunu seçin. Sütunların sayısını ve boyutunu seçin

Blok temaları Sütunlar seç
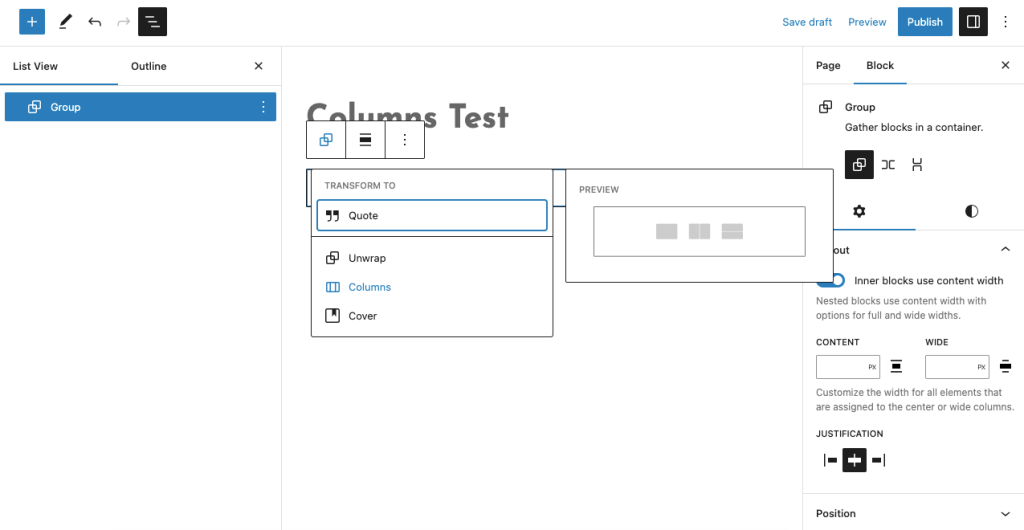
NOT : Sütun oluşturmanın başka bir yolu da mevcut bir bloğu Sütunlar bloğuna dönüştürmektir. Bunu yapmak için, araç çubuğundaki blok simgesine tıklayın ve açılır menüden "Dönüştür" seçeneğini seçin. Sütunlar da dahil olmak üzere bir seçenek listesi göreceksiniz. Sütunlar'ı seçin ve blok, içinde orijinal blok bulunan bir Sütunlar bloğu haline gelecektir.

Blok temasında sütunlara dönüştür
• Adım 3 : Sütunları ekleyin ve yapılandırın. Blok araç çubuğundaki veya kenar çubuğu ayarlarındaki artı veya eksi simgelerine tıklayarak sütun sayısını değiştirebilirsiniz. Yeniden boyutlandırmak için sütunların kenarlarını da sürükleyebilirsiniz. Her sütundaki yerleştirici simgesine tıklayarak her sütuna farklı bloklar ekleyebilirsiniz.
• Adım 4 : Sütun içeriğini özelleştirin. Blok araç çubuğunda ve kenar çubuğu ayarlarında bulunan seçenekleri kullanarak her sütuna ve içeriğine stil verebilirsiniz. Renkleri, yazı tiplerini, arka planları, kenarlıkları, kenar boşluklarını, dolguları, animasyonları ve daha fazlasını değiştirebilirsiniz.
• Adım 5 : Önizleyin ve yayınlayın. Sütun düzeninizden memnun olduğunuzda, farklı cihazlarda ve tarayıcılarda nasıl göründüğünü önizleyebilirsiniz. Gelecekte kullanmak üzere yeniden kullanılabilir bir blok olarak da kaydedebilirsiniz. Hazır olduğunuzda, sütun düzeninizi web sitenizde yayınlamak için Yayınla veya Güncelle'ye tıklayın.
4. Sonuç
WordPress'te kaptan sütuna dönüştürme, web sitenizin tasarımını ve işlevselliğini iyileştirmenin harika bir yoludur. Sütunları kullanarak içeriğinizi düzenli ve ilgi çekici bir şekilde sergileyen dinamik ve görsel olarak çekici düzenler oluşturabilirsiniz. Dönüştürme sürecini kolay ve sorunsuz hale getirmek için sütunları destekleyen bir tema veya sayfa oluşturucu kullanabilirsiniz.
Bu makalenin, farklı araçlar ve yöntemler kullanarak WordPress'te kaptan sütuna nasıl dönüştürüleceğini öğrenmenize yardımcı olacağını umuyoruz. Mutlu sütun inşası!
Ek İpuçları : WordPress'te kaptan sütuna nasıl dönüştürülür
1. Sütun düzenlerinizi oluşturmayı ve yönetmeyi kolaylaştırmak için sütun tabanlı bir tema veya sayfa oluşturucu kullanın.
2. Sayfalarınıza hızlı ve kolay bir şekilde sütun eklemek için sayfa düzenleyicideki "Sütunlar" seçeneğini kullanın veya temaları engelleyin.
3. İçeriğinizi hızlı ve kolay bir şekilde düzenlemek için öğeleri sütunlara sürükleyip bırakın.
4. Değişikliklerinizi kaydetmek ve sayfanızı yayınlamak için "Güncelle" düğmesini kullanın.
