WordPress'te JPG'yi WebP'ye Dönüştürme (PNG, JPEG ve Daha Fazlası)
Yayınlanan: 2023-10-12WordPress'te JPG'yi WebP'ye dönüştürmek ister misiniz? Adım adım bir kılavuz arıyorsanız bu yazıyı okumaya devam edin. Burada size görevi sorunsuz bir şekilde nasıl tamamlayacağınızı göstereceğiz.
Bir WordPress web sitesini veya WooCommerce mağazasını çalıştırırken birçok görselle uğraşabilirsiniz. Resimler her web sitesi için zorunludur. Bunları bir makale yazarken, kenar çubuğunda veya üstbilgi/altbilgi alanında kullanabilirsiniz.
Varsayılan olarak görselleri doğrudan web sitesine yükleyip yerleştireceksiniz, değil mi?
Ama daha iyi bir yolu var mı?
JPG veya PNG görsellerini web sitenize gömmek yerine, bu görselleri WebP formatına dönüştürebilir ve daha sonra web sitenizde kullanabilirsiniz. Geleneksel görüntü formatlarıyla karşılaştırıldığında WebP görüntü formatlarının çok daha fazla avantajı vardır.
WebP görselleri ve WordPress'te JPG'nin WebP'ye nasıl dönüştürüleceği hakkında daha fazla bilgi edinmek istiyorsanız bu makaleyi okumaya devam edin. Burada size konu hakkında bilmeniz gereken her şeyi göstereceğiz.
Öncelikle WordPress'te JPG'nin neden WebP'ye dönüştürüldüğünü görelim.
WordPress'te Neden JPG'yi WebP'ye Dönüştürün?
Performans artışı nedeniyle JPG'yi WordPress'te WebP'ye dönüştürmelisiniz. WebP, modern görüntü formatlarından biridir ve görüntüleri herhangi bir sorun yaşamadan daha hızlı sunabilir. Bunun dışında görselin dosya boyutu çok daha küçük olacak ve kaliteden herhangi bir ödün verilmeyecektir.
WebP görüntüsü daha az depolama alanı ve bant genişliği tükettiğinden, gerekli depolama alanını ve bant genişliği tüketimini azaltabilirsiniz. Google Chrome ve Safari gibi çoğu tarayıcı WebP formatındaki görselleri desteklediğinden görseller ziyaretçilere her zaman sorunsuz bir şekilde sunulacaktır.
Yukarıda bahsettiğimiz avantajların yanı sıra WebP görüntüleri de geleceğe yöneliktir. Teknoloji günlük olarak geliştiğinden, WebP görüntülerini kullanarak web teknolojilerinden haberdar olabilirsiniz.
Artık mevcut görüntü formatlarını WebP'ye dönüştürmenin neden iyi bir fikir olduğunu biliyorsunuz. Sonra, görüntü dönüşümüyle nasıl başa çıkacağımızı görelim.
WordPress'te JPS'yi WebP'ye Dönüştürme
Görevi tamamlamanın iki yolu vardır.
- Manuel olarak (WordPress eklentisi kullanmadan)
- Bir eklenti kullanma
Aşağıda her iki yöntemi de göstereceğiz. Tercihlerinize göre bir seçenek belirleyebilirsiniz.
1. Manuel Yöntem
Web sitenizde üçüncü taraf eklentileri kullanmak istemiyorsanız ancak PNG görsellerini WebP'ye dönüştürmeniz gerekiyorsa bu yöntemi kullanın. Çok sayıda ücretsiz çevrimiçi WebP görüntüsünün çevrimiçi olarak dönüştürüldüğünü görebilirsiniz. Popüler olanlardan bazıları:
- Dönüştürme
- Buluta Dönüştürme
- Pikselli
- Ezgif
- TinyIMG
Ve benzeri.
Burada Cloud Convert kullanacağız. Aracın kullanımı çok kolaydır ve minimum yapılandırma seçeneğiyle birlikte gelir. Yapmanız gereken ilk şey Cloud Convert'in JPG'den WebP'ye dönüştürücüsüne gitmek.

Yerel depolama alanınızda bir görsel varsa Dosya Seç düğmesini tıklayın ve araca yükleyin.

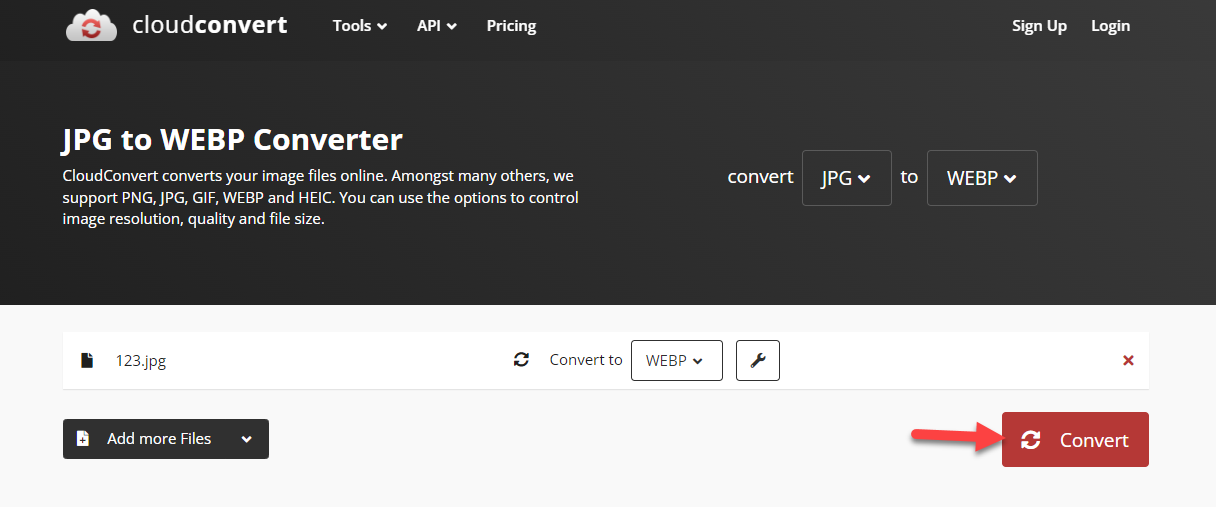
Görselleri seçtikten sonra dönüştür seçeneğine tıklayın.

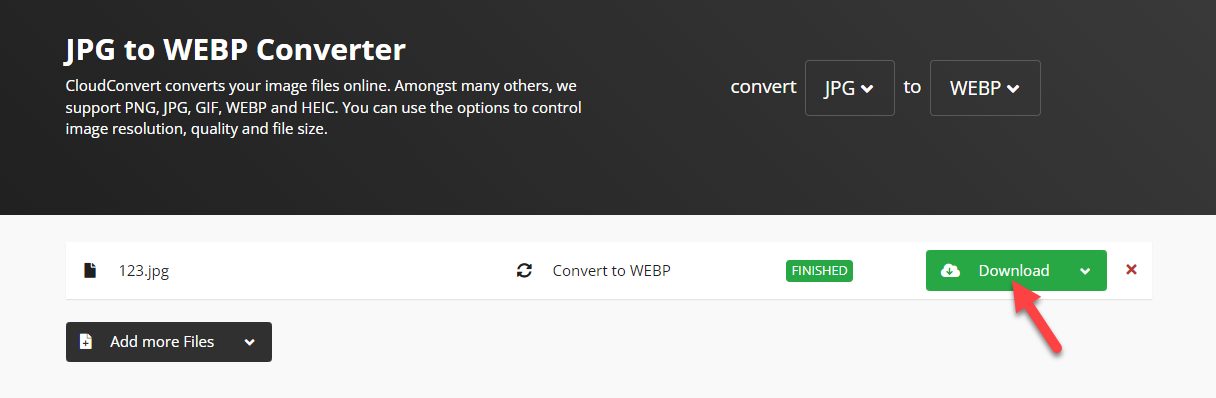
Platformun dönüşümü tamamlaması birkaç saniye sürecektir. İşlem bittiğinde görsellerin WebP versiyonunu sayfadan indirebilirsiniz .

Bu şekilde WordPress'te JPG'yi WebP'ye dönüştürebilirsiniz. Web sitesine yükleyebileceğiniz WebP görsellerinin sayısıyla sınırlı olmayacaksınız. Ayrıca aşağıdakiler gibi birden fazla görüntü formatını da konileştirebilirsiniz:
- PNG
- JPEG
- PS
- PSD
- ÇİĞ
- RAF
Ve benzeri.

Bunun da ötesinde, bu amaçla üçüncü taraf barındırılan bir araç kullanmanız gerekmiyor ancak bir eklentiye ihtiyacınız varsa bir sonraki bölüme geçin.
Burada, özel bir WordPress eklentisi kullanarak JPG'yi WordPress'te WebP'ye nasıl dönüştüreceğinizi açıklayacağız.
2. Eklenti Yöntemi
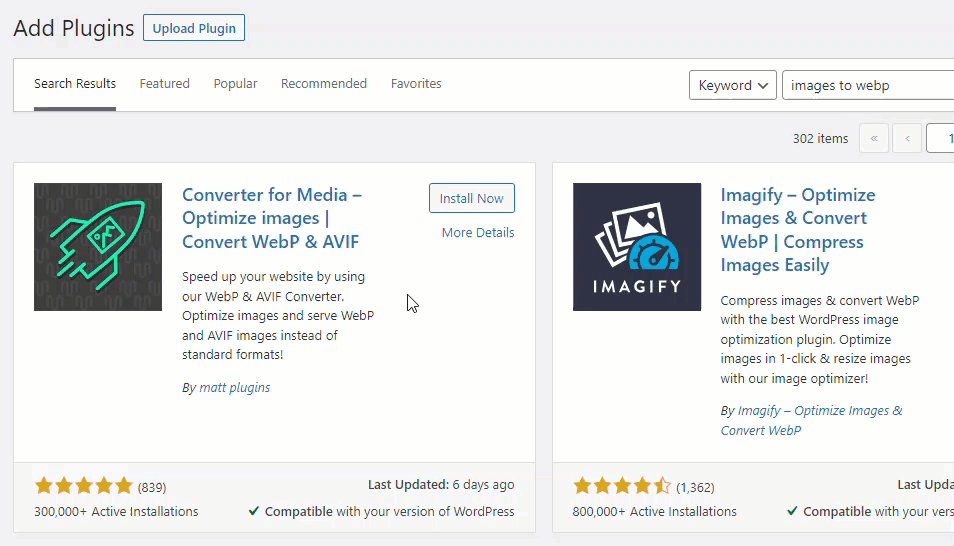
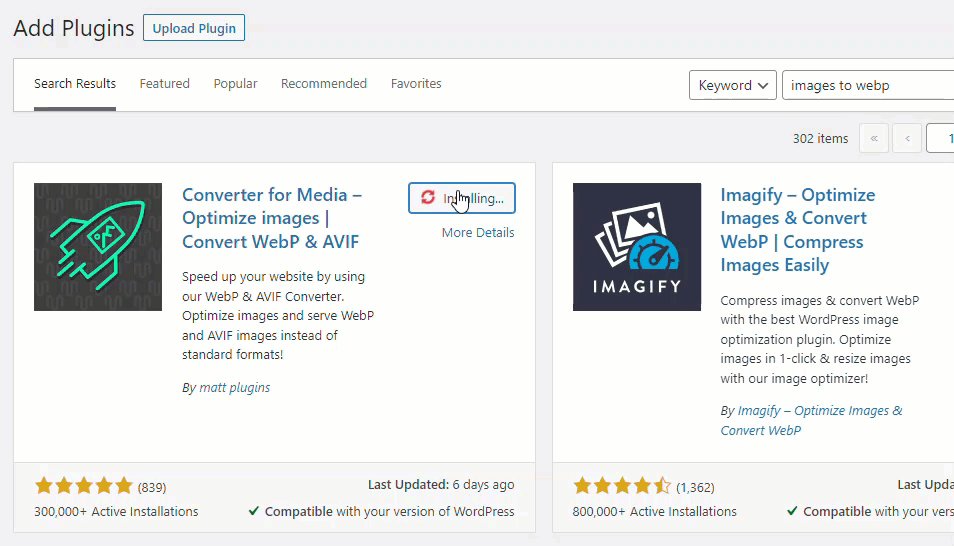
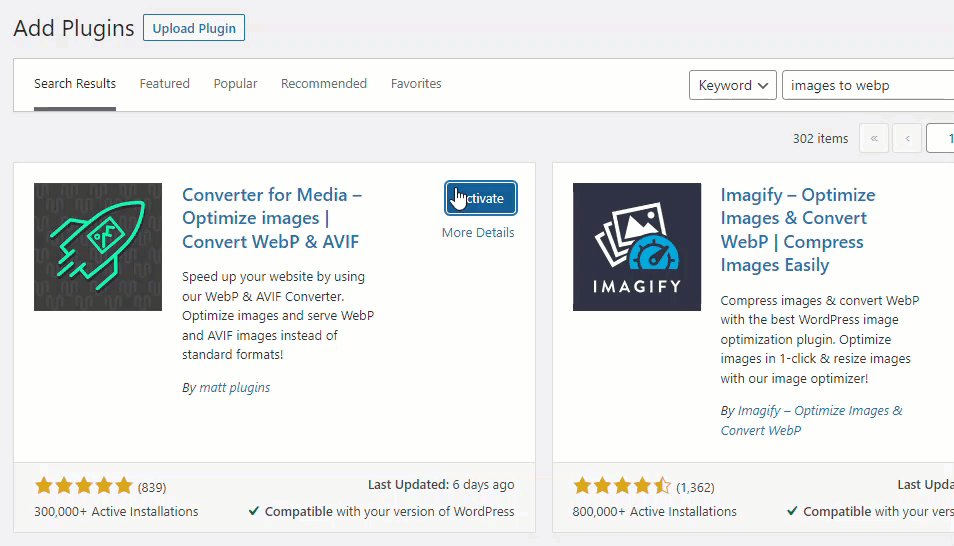
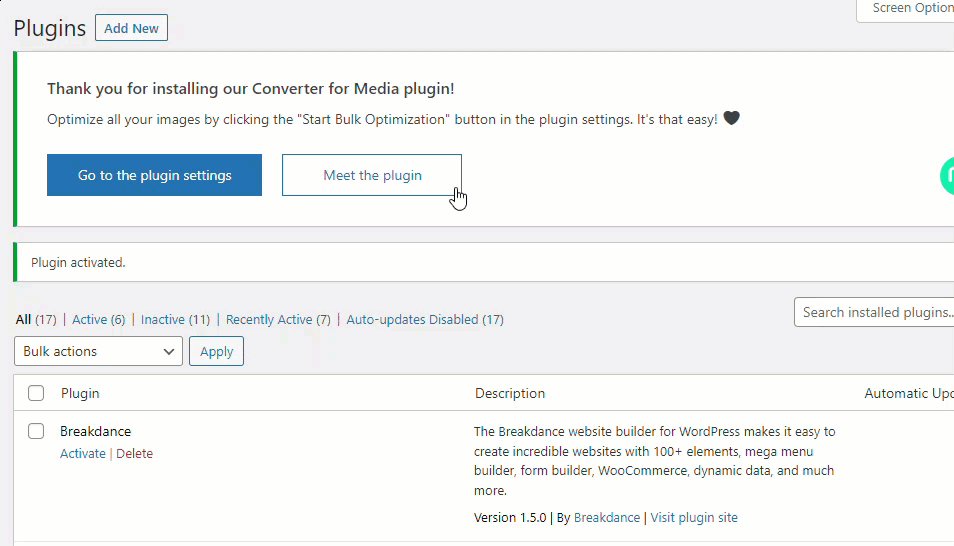
Basit bir yönteme ihtiyacınız varsa bu bölümü okumaya devam edin. JPG'den WebP'ye dönüştürme için çeşitli eklentiler mevcuttur. Bu eğitim için Converter for Media eklentisini kullanacağız. Yapmanız gereken ilk şey eklentiyi web sitenize yükleyip etkinleştirmektir.

Aktivasyonu tamamladıktan sonra eklentinin ayarlarını WordPress ayarları altında görebilirsiniz.

Eklenti birçok yapılandırma seçeneğiyle birlikte gelir. Bununla şunları yapabilirsiniz:
- Resimleri optimize edin
- Görüntü çıktı biçimini değiştirme
- Dizinleri hariç tut/dahil et
- Otomatik resim dönüştürmeyi etkinleştir
- Maksimum görüntü boyutunu özelleştirin
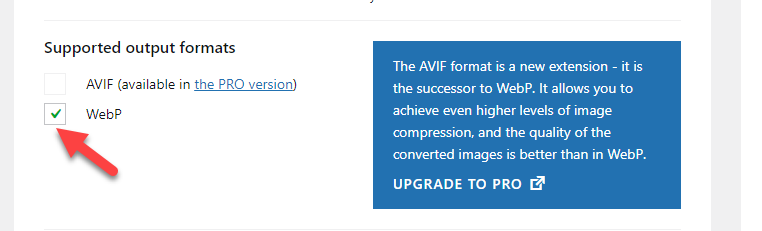
Ve benzeri. Özellikler listesinden çıktı formatını değiştirme seçeneğini kullanacağız.

Ücretsiz sürüm eklentisini kullanarak her görseli WebP formatına dönüştürebilirsiniz. Öte yandan eklentinin premium sürümüne sahipseniz bir adım daha ileri giderek tüm görselleri AVIF formatına dönüştürebilirsiniz.
Listeden WebP'yi seçtikten sonra eklentinin ayarlarını kaydedin. Şimdi değişiklikleri kontrol etme ve her şeyin yolunda gittiğinden emin olma zamanı. Herhangi bir görüntüyü ön uçtan kontrol edebilir ve dosya biçimini başarıyla değiştirdiğinizi doğrulayabilirsiniz.
Bu kadar!
Bir eklenti kullanarak JPG'yi WordPress'te WebP'ye bu şekilde dönüştürebilirsiniz.
Hız Farkını Test Etme
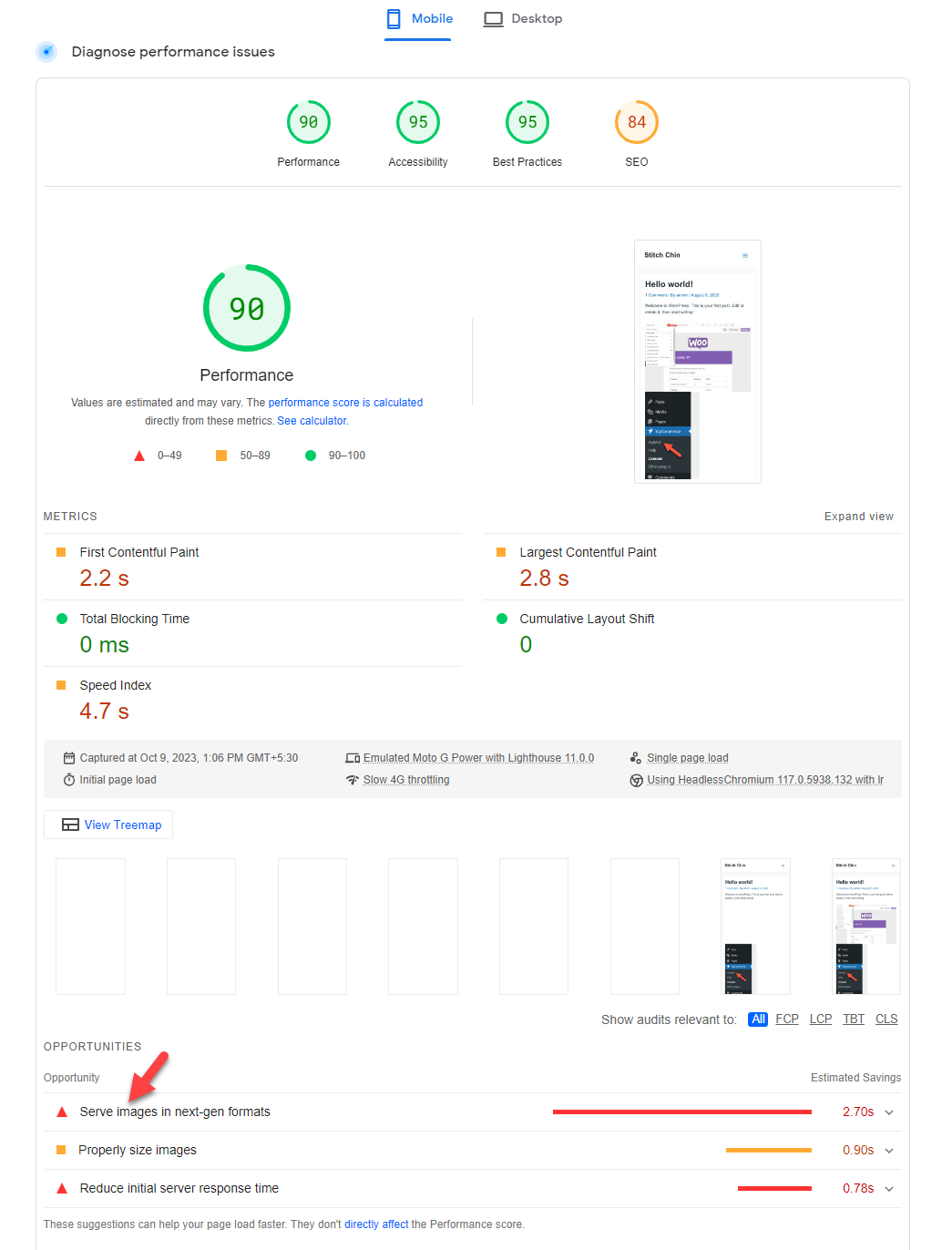
Süreci tamamladıktan sonra performanstaki gelişmeleri kontrol etmeniz zorunludur. Bizim durumumuzda örnek bir gönderi oluşturduk ve birkaç resim ekledik. Hız testi için Google'ın Sayfa Hızı analizlerini kullanacağız.
İşte önceki sonuç:

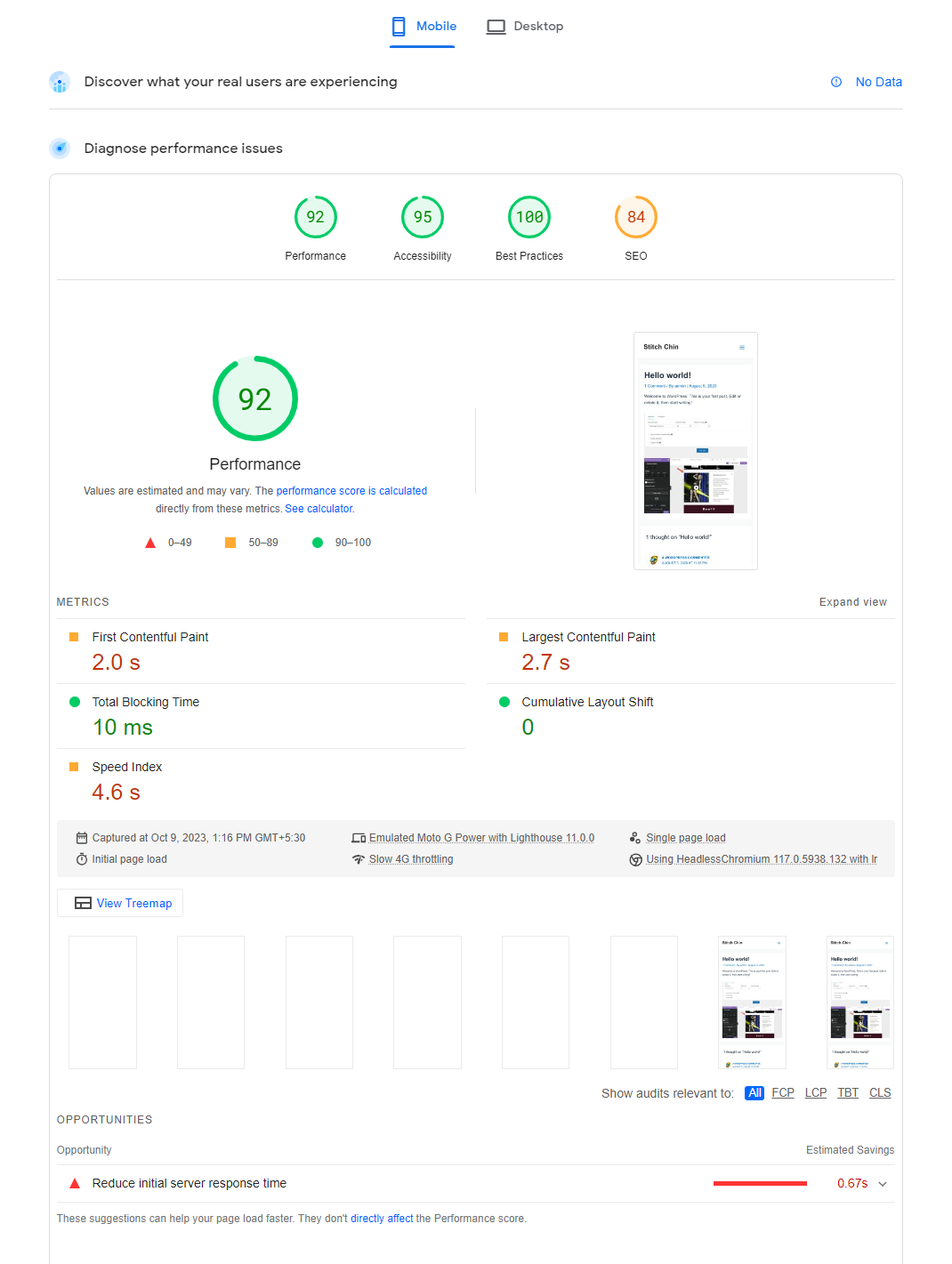
Ve işte sonraki sonuç:

Ekran görüntüsünde görebileceğiniz gibi, JPG/PNG'yi WebP'ye dönüştürmek web sitesinin hızını artırır. Hafif bir tema ve görüntüleri sıkıştırma, tembel yüklemeyi etkinleştirme vb. gibi diğer performans optimizasyon taktiklerini kullanarak hız testinde daha iyi puan alabiliriz.
Çözüm
WordPress web sitenizin veya WooCommerce mağazanızın hızını optimize etmeniz gerekiyorsa, iyi bir barındırma sağlayıcısı ve hafif bir tema seçmenin yanı sıra, görselleri optimize etmeye de odaklanmalısınız.
Varsayılan olarak, BJ Lazy Load gibi herhangi bir WordPress görsel optimizasyon eklentisini kullanarak görselleriniz için yavaş yüklemeyi etkinleştirebilir ve görsellerinizi daha verimli bir şekilde sunabilirsiniz. Ancak çalışmalar, WebP sürümü görsellerinin web sitesinin hızını daha da optimize etmeye yardımcı olacağını gösterdi.
Bu yazımızda mevcut görsellerinizi WebP'ye dönüştürmek için size iki yöntem gösterdik. İlk yöntem mevcut herhangi bir çevrimiçi aracı kullanır, ikincisi ise özel bir WordPress eklentisi kullanır.
Ekstra alete ihtiyacınız yoksa ilk yöntemi kullanın. Öte yandan işi otomatikleştirmeniz gerekiyorsa eklenti yöntemini kullanın .
Hangi yöntemi seçeceksin?
Manuel yöntem mi yoksa eklenti yöntemi mi?
Yorumlarda bize bildirin!
