Elementor Kullanarak WordPress Siteniz İçin Özel Bir 404 Sayfası Nasıl Oluşturulur
Yayınlanan: 2021-12-24Bir web sitesine gidin, URL'yi girin ve bam! Hiçbir şey olmuyor!
"Sayfa bulunamadı" veya bu satırlarda bir şey yazan bir mesaj içeren bir sayfa görüyorsunuz. Bu tür 404 hatası ziyaretçiler için can sıkıcıdır ve yüksek hemen çıkma oranına neden olabilir. 404 sayfasının devreye girdiği yer burasıdır. Herhangi bir web sitesinin basit ama önemli bir parçası, burada özür dileyen bir mesaj gösterebilirsiniz ve kullanıcıyı doğru yöne yönlendirebilirsiniz.
Elementor'u kullanarak, WordPress web sitenizde, ziyaretçilerinizin istenen yöne dönüş yollarını bulmalarına yardımcı olacak özel bir 404 sayfası oluşturabilirsiniz.
Bu makalede, 404 sayfası kullanmanın neden faydalı olduğunu, Elementor'da 404 sayfasının nasıl oluşturulacağını ve dahil etmek için tercih edilen öğeleri paylaşmayı açıklayacağız. Ayrıca sonunda, kendi sayfanızı oluştururken ilham alabileceğiniz muhteşem 404 sayfalık bir bonusumuz var.
WordPress'te 404 Hatası Ne Zaman Oluşur?

404 hata mesajı, web tarayıcısının var olmayan bir sayfa veya dosya talep ettiği anlamına gelir. Bu hata mesajı, bir kullanıcının web tarayıcısından gelen geçersiz bir isteğe yanıt olarak orijinal web sunucusu tarafından oluşturulur.
Sorun URL'den geliyorsa, bunun birkaç nedeni olabilir:
- URL yanlış yazılmış veya yanlış yazılmış.
- Ziyaretçinin erişmeye çalıştığı web sayfası, son ziyaret edildiğinden bu yana yeniden adlandırıldı.
- Sunucu hatası, site yöneticilerinin bakımı veya içeriğin yönetici/diğer kullanıcı tarafından kasıtlı olarak silinmesi nedeniyle sayfa artık kullanılamıyor.
Ancak özel bir 404 sayfası size, yani bir kullanıcıya tam olarak nasıl yardımcı olabilir? Hadi bulalım.
WordPress Özel 404 Sayfası Nasıl Yardımcı Olabilir?
Genellikle web sitesi tarafından görüntülenen varsayılan 404 sayfası (tam olarak sunucu tarafından) iyi görünümlü bir sayfa değildir. Bununla birlikte, Elementor'u kullanarak ona kişiselleştirilmiş bir özel his verebilirsiniz.
Kişiselleştirilmiş 404 sayfa, bir web sitesinde bozuk bir bağlantıya ulaşan bir ziyaretçiye hızlı ve kolay yanıt vermenin harika bir yoludur.
Bunu yapmanın en iyi yolu, kullanıcıya biraz yardım teklif etmek veya onu başka bir sayfaya yönlendirmektir. Örneğin, birisi web sitenizde var olmayan bir sayfayı ziyaret ederse, harika bir 404 sayfası onu aşağıdakine benzer bir şekilde anlatır:
“Aradığınız sayfanın bulunamadığına üzüldük. Sayfayı bulmak için lütfen yukarıdaki gezinme menüsünü kullanın.
Bunun güzel yanı, kullanıcının ziyaret etmek istediği sayfayı bulamamasına rağmen ilgilenildiğini hissetmesidir. Ve bir web sitesi sahibi olarak sizin için, ziyaretinizi biraz daha uzun tutma şansı verecek ve belki de web sitesi dönüşümüne yol açacaktır.
Elementor Destekli Web Sitesinde 404 Sayfası Nasıl Oluşturulur

Elementor'un doğası, bir web sayfası oluşturmayı çok kolaylaştırmasıdır. Elementor'un görsel düzenleme arayüzü ve çok sayıda önceden hazırlanmış özel şablonla, zahmetsizce bir 404 sayfası oluşturabilirsiniz.
Elementor kullanarak 404 sayfalık bir sayfa oluşturmak için aşağıdakilere ihtiyacımız olacak:
- Elementor (Ücretsiz ve Profesyonel)
Her iki eklentiyi de yükledik ve şimdi Elementor kullanarak 404 sayfamızı oluşturmaya geçelim.
Yöntem 1. Elementor Şablon Kitaplığından bir 404 Sayfası seçin
İlk önce Elementor tema oluşturucusunu kullanarak bir 404 sayfası ekleyeceğiz. Lütfen Elementor tema oluşturucusunun eklentinin pro sürümünün kurulu olmasını gerektirdiğini unutmayın.
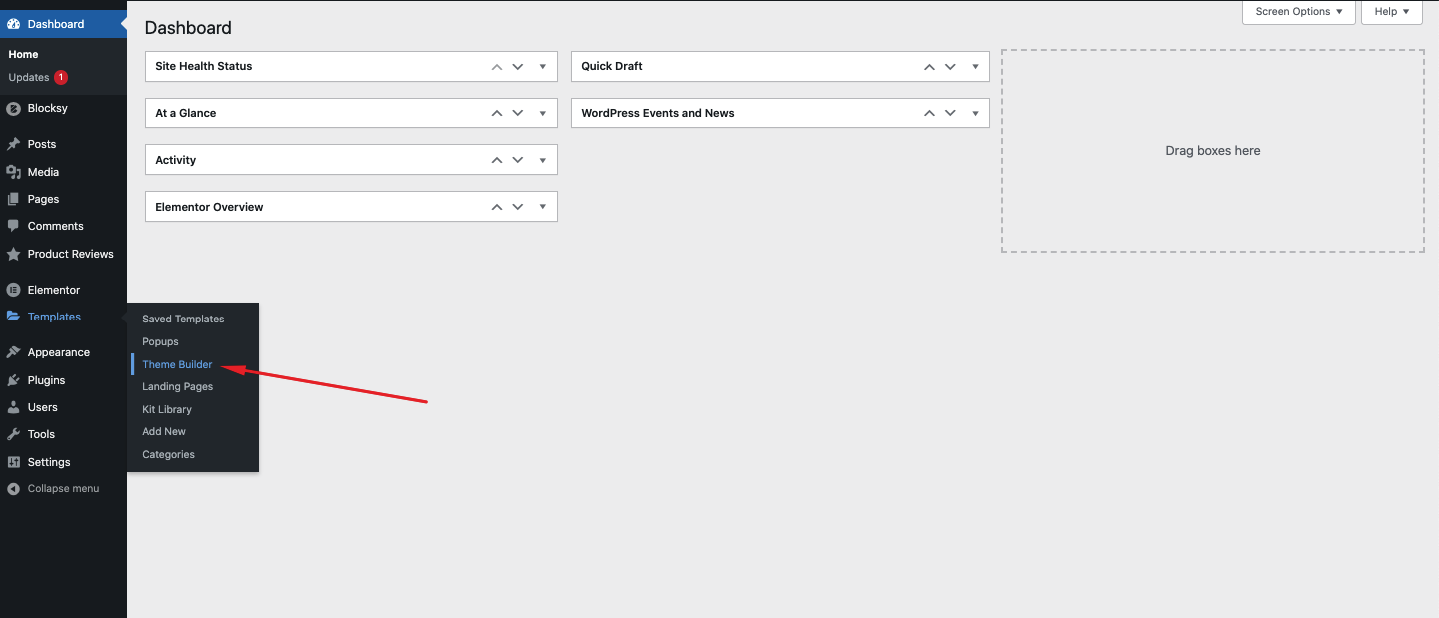
İlk olarak, WordPress Yönetici Kontrol Paneli > Şablonlar > Tema Oluşturucu'ya gidin.

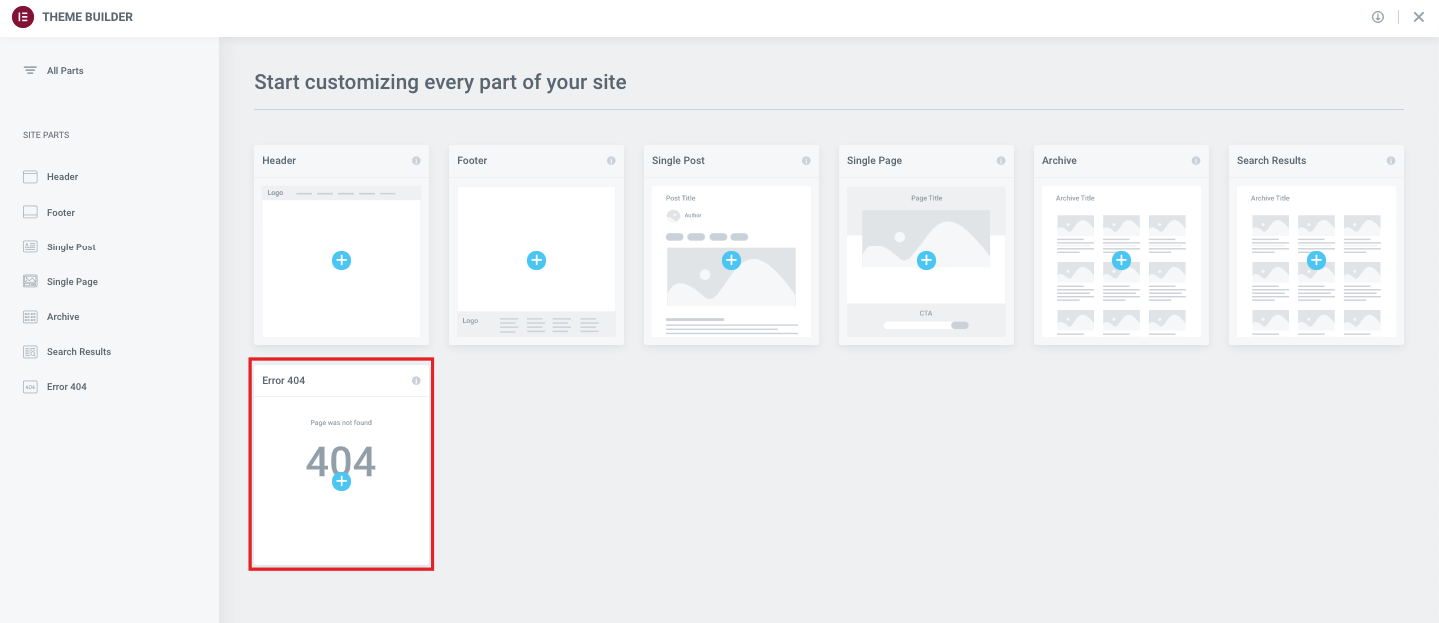
Buradan Error 404 seçeneklerini site bölümlerinin altında bulabilirsiniz. Özelleştirmeye başlamak için Hata 404'e tıklayın.

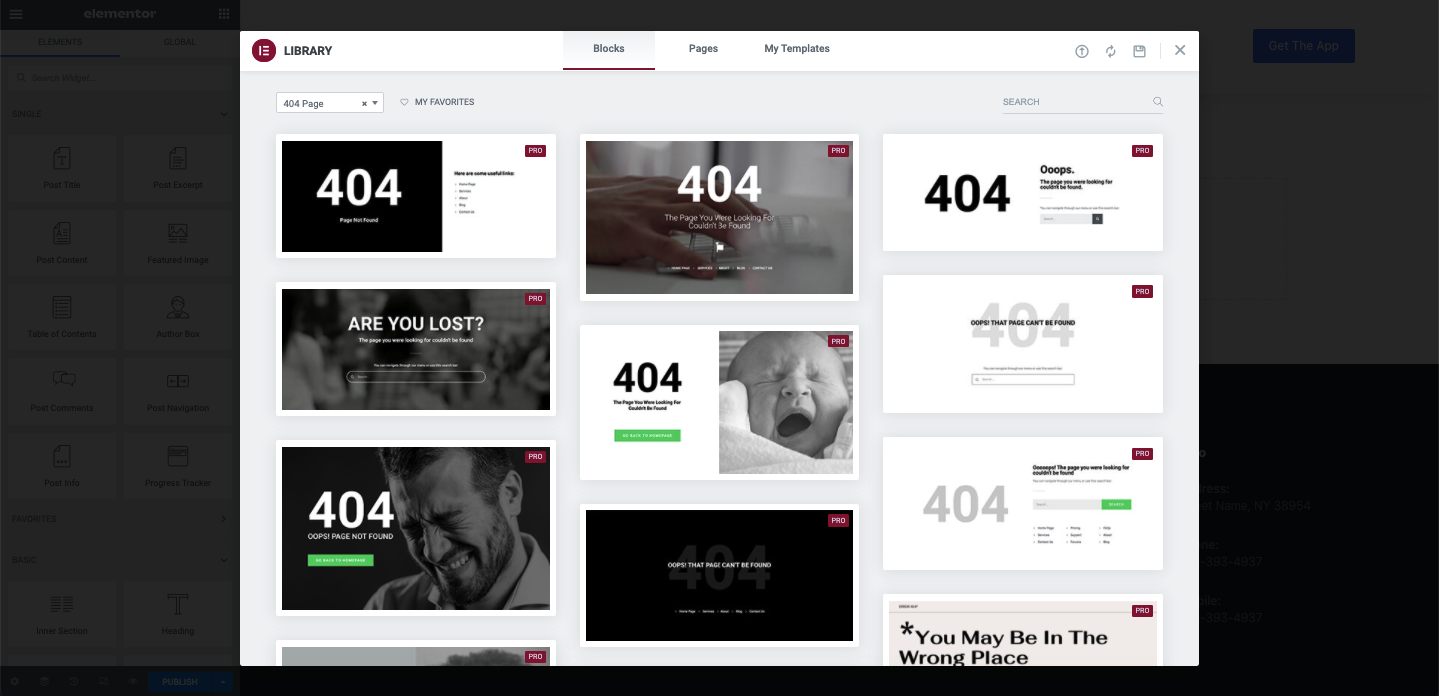
Ardından, aşağıdaki resimdeki gibi bir açılır pencerede oldukça fazla sayıda hazır 404 sayfalık şablon göreceksiniz. Bu sayfadaki şablonlardan herhangi birini seçebilir ve üzerinde özelleştirmeye başlayabilirsiniz. Bir şablonu kullanmak için üzerine gelip Ekle'ye tıklamanız yeterlidir.

Aşağıdaki bölümde, widget'ları kullanarak Elementor düzenleyicisini kullanarak sıfırdan bir 404 sayfasını nasıl oluşturacağınızı göstereceğiz. Hazır bir şablon kullanmayı tercih etmiyorsanız, şimdi size kişiselleştirilmiş yolu göstereceğiz. Bunun için öncelikle herhangi bir şablon seçmeden açılır pencereyi kapatın.
Yöntem 2. Sıfırdan 404 Sayfası Oluşturun
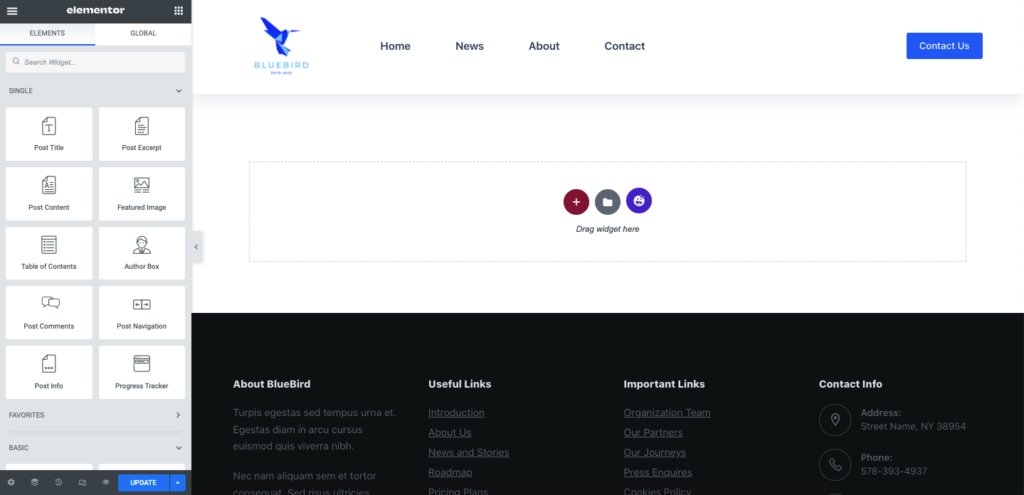
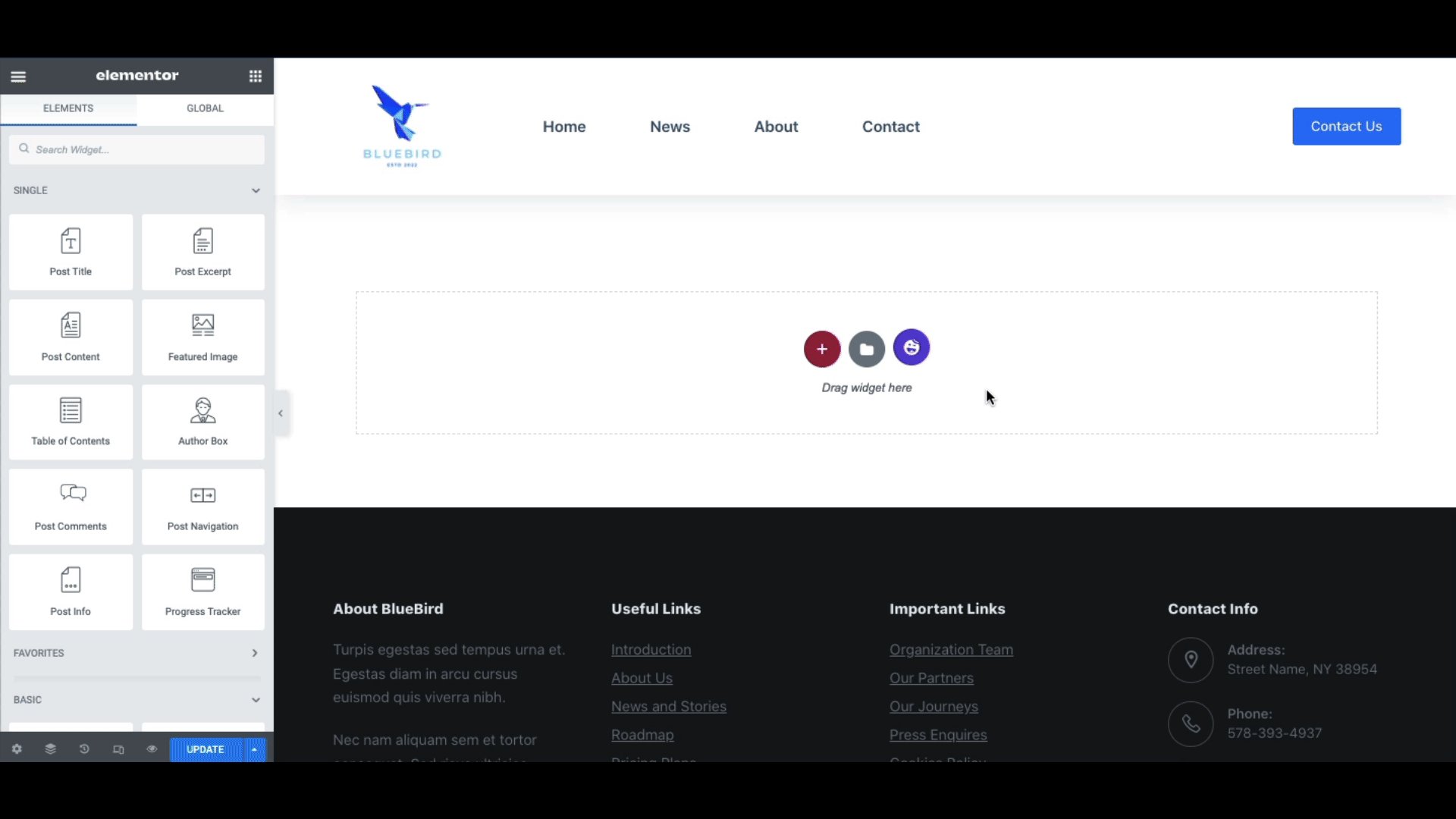
Şablon kitaplığı açılır penceresini kapattığınızda, boş bir Elementor düzenleyici arayüzüne yönlendirileceksiniz.


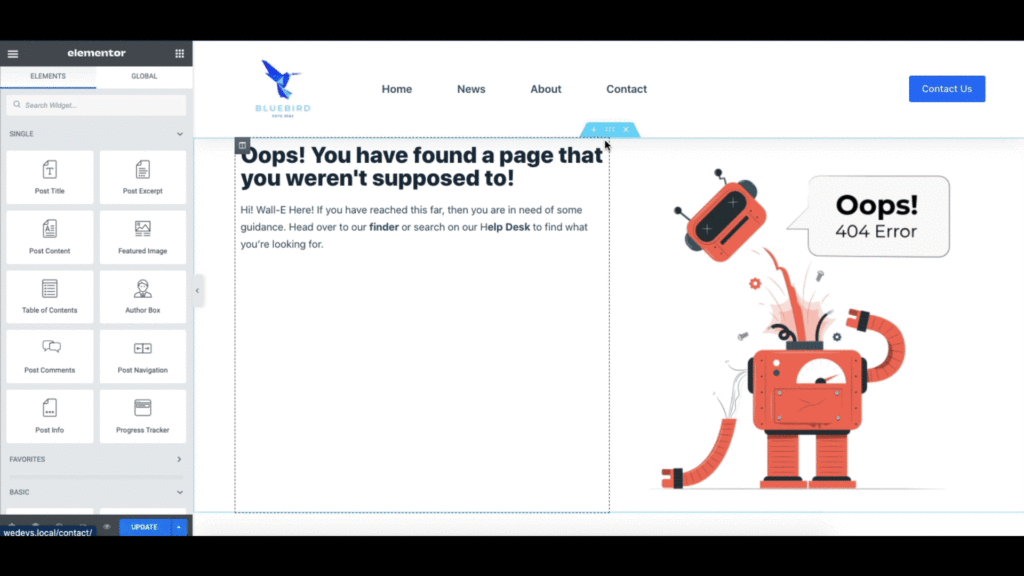
Bundan sonra, aşağıdaki resmin ardından esprili bir 404 hata resmi kullanmak için bir resim bloğu ekleyin.

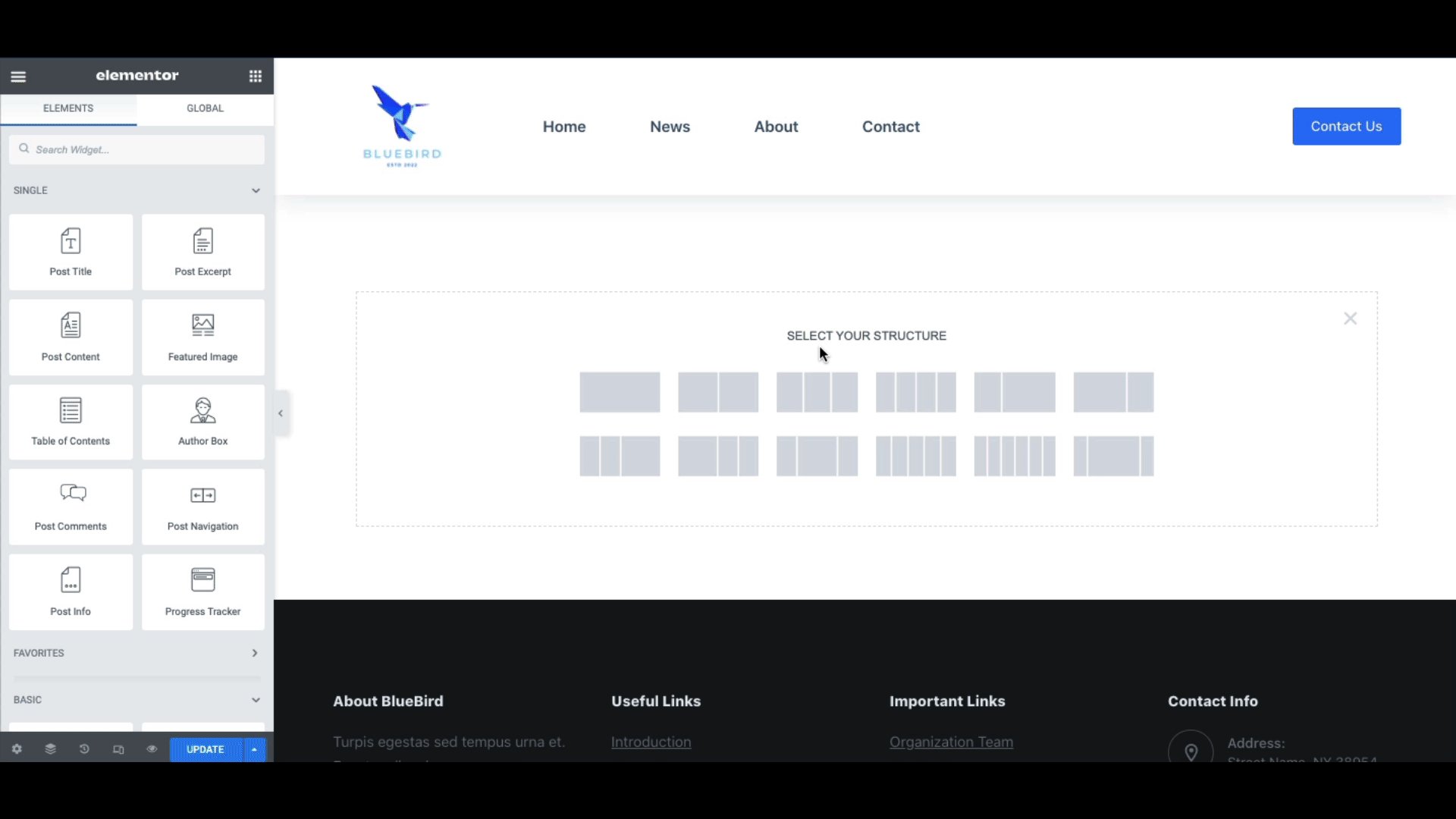
Şimdi sayfaya bir başlık bölümü ekleyin.

İsterseniz biraz metin de ekleyin. Ayrıca bazı açıklayıcı metinler ekledik.

Son olarak, daha iyi görünmesi için sütunu ortadan hizalayacağız. Bundan sonra, Güncelle'ye tıklayın.

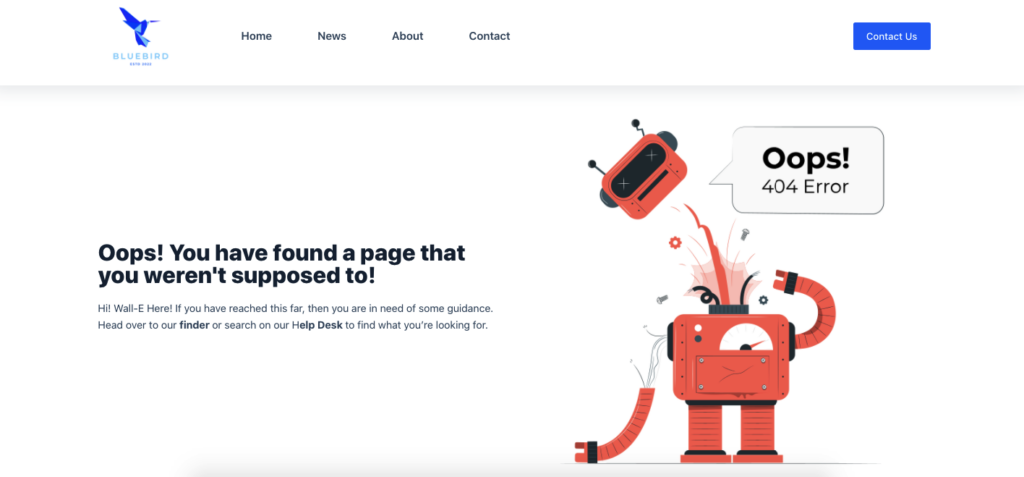
Elementor kullanarak kolayca ve başarıyla bir 404 sayfası tasarladık. İşte nasıl göründüğü.

Güzel 404 Şablonları Almak için HappyAddons Kullanın
Elementor'a zaten göz attıysanız ve aralarından seçim yapabileceğiniz uygun bir şablon bulamadıysanız, HappyAddons'tan birini de kullanabilirsiniz.

HappyAddons şu anda 70'den fazla hazır sayfa şablonuna ve 400'den fazla hazır bloğa sahiptir. Ayrıca, aralarından seçim yapabileceğiniz bazı harika 404 şablonlarımız var ve sürekli olarak yeni tasarımlar üretiyoruz.
HappyAddons 404 şablonlarına erişmek için Elementor tema oluşturucuyu bıraktığımız yerden başlayın. Size kolaylık sağlamak için, bir kez daha en baştan başlayalım.
İlk olarak, WordPress Yönetici Kontrol Paneli > Şablonlar > Tema Oluşturucu'ya gidin ve Hata 404 seçeneğine tıklayın. Bundan sonra, bir açılır pencerede Elementor 404 şablonlarını bulacaksınız. Pencereyi kapatın ve kendinizi Elementor düzenleyicisinde bulacaksınız.
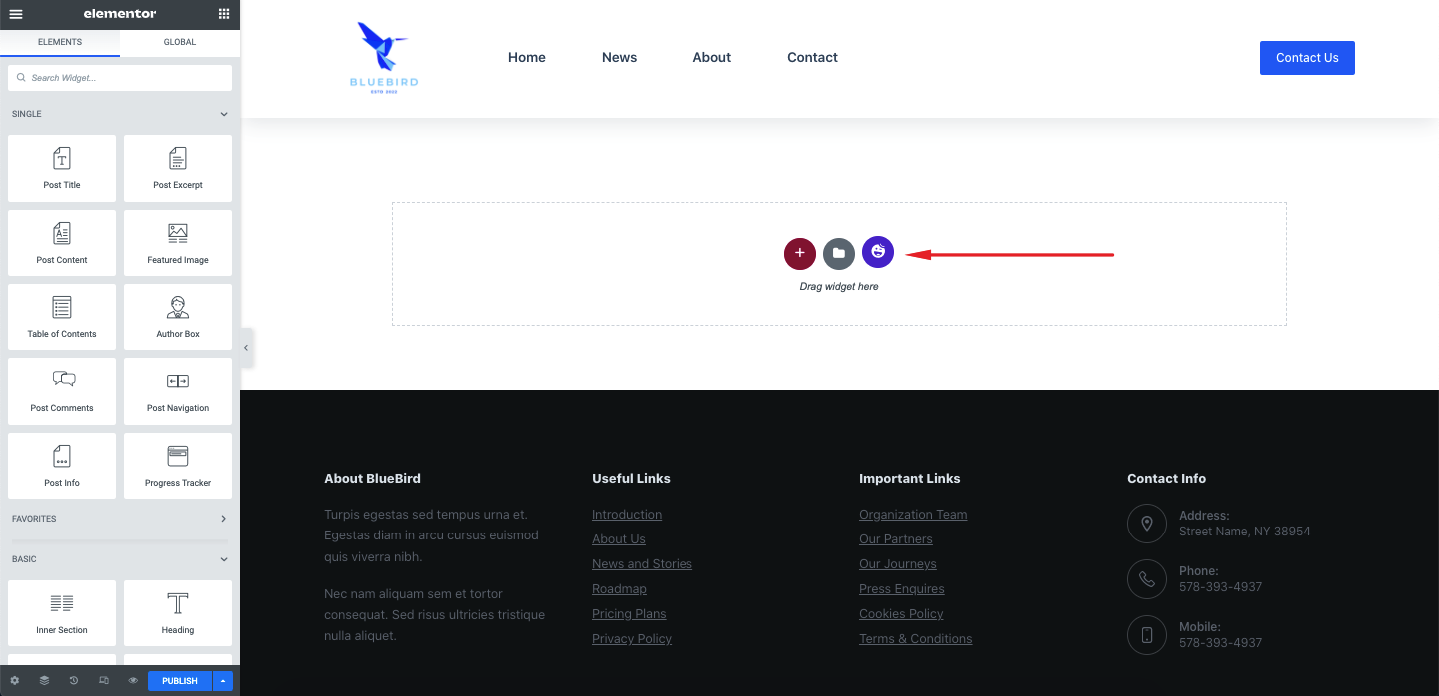
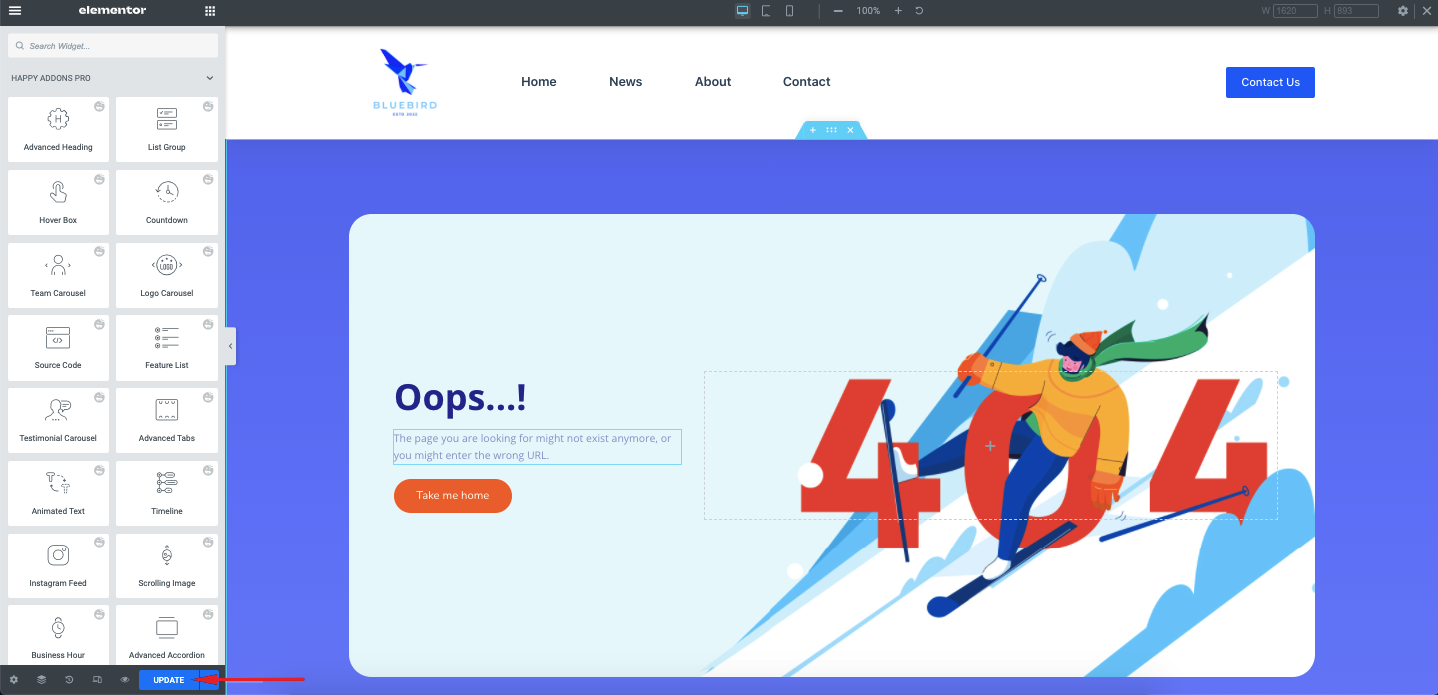
Buradan HappyAddons simgesine tıklayın.

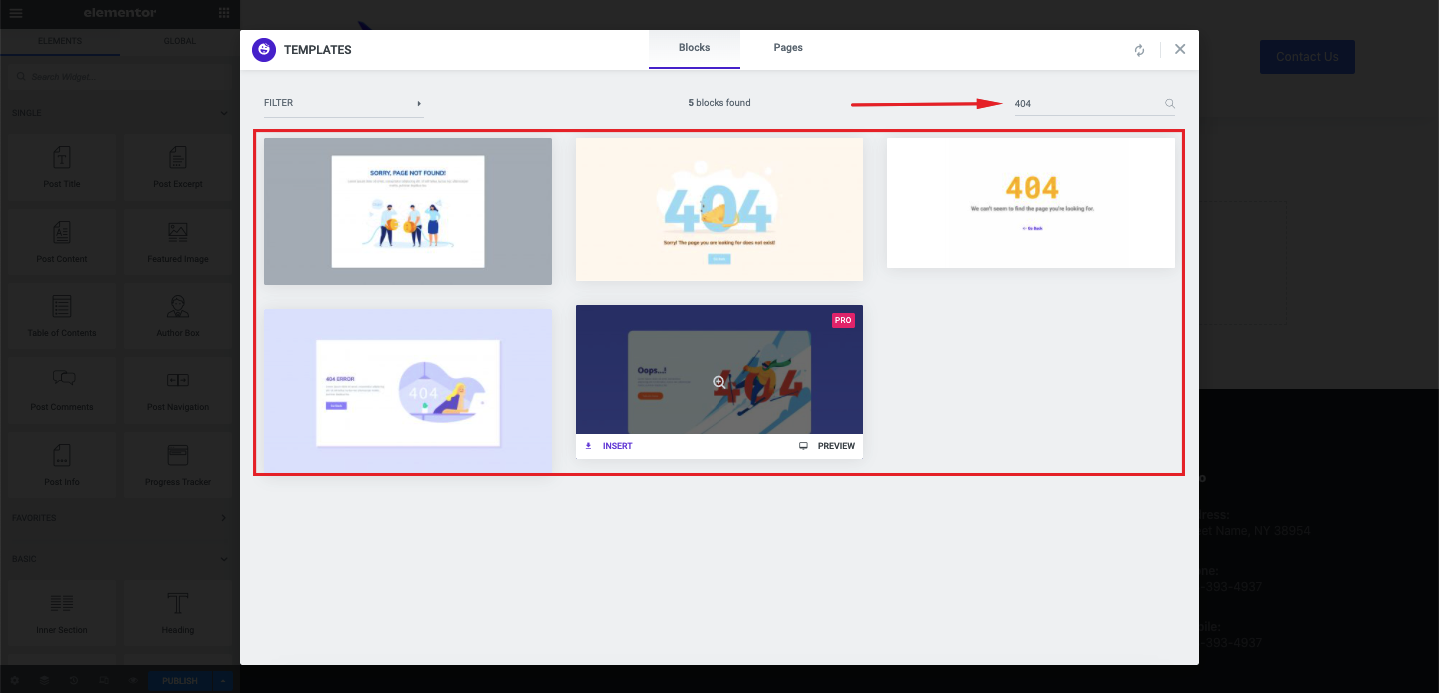
404 yazın ve bazı iyi görünümlü 404 sayfa şablonları bulacaksınız.
Beğendiğiniz şablonun üzerine gelin ve Ekle'ye tıklayın.

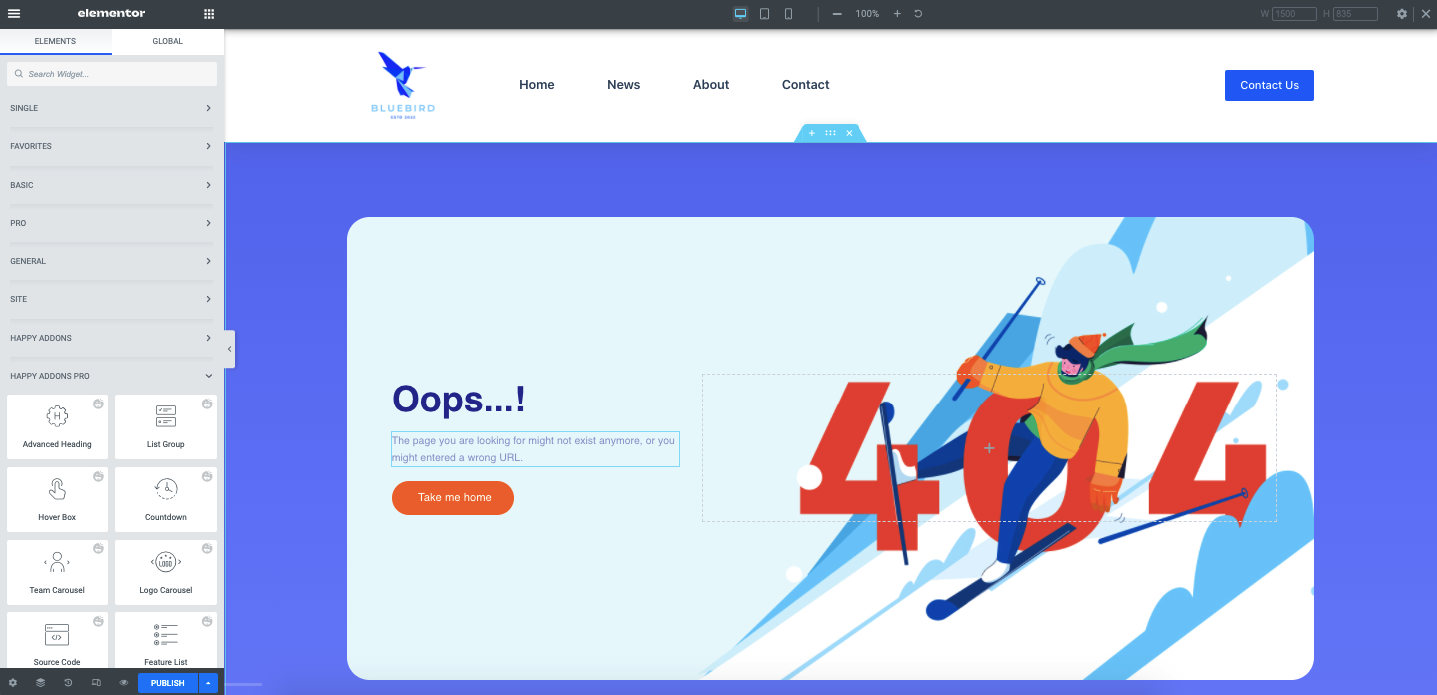
Artık sayfanızı müşterilerinizi rahatsız etmeyecek muhteşem bir tasarımla donatmalısınız.

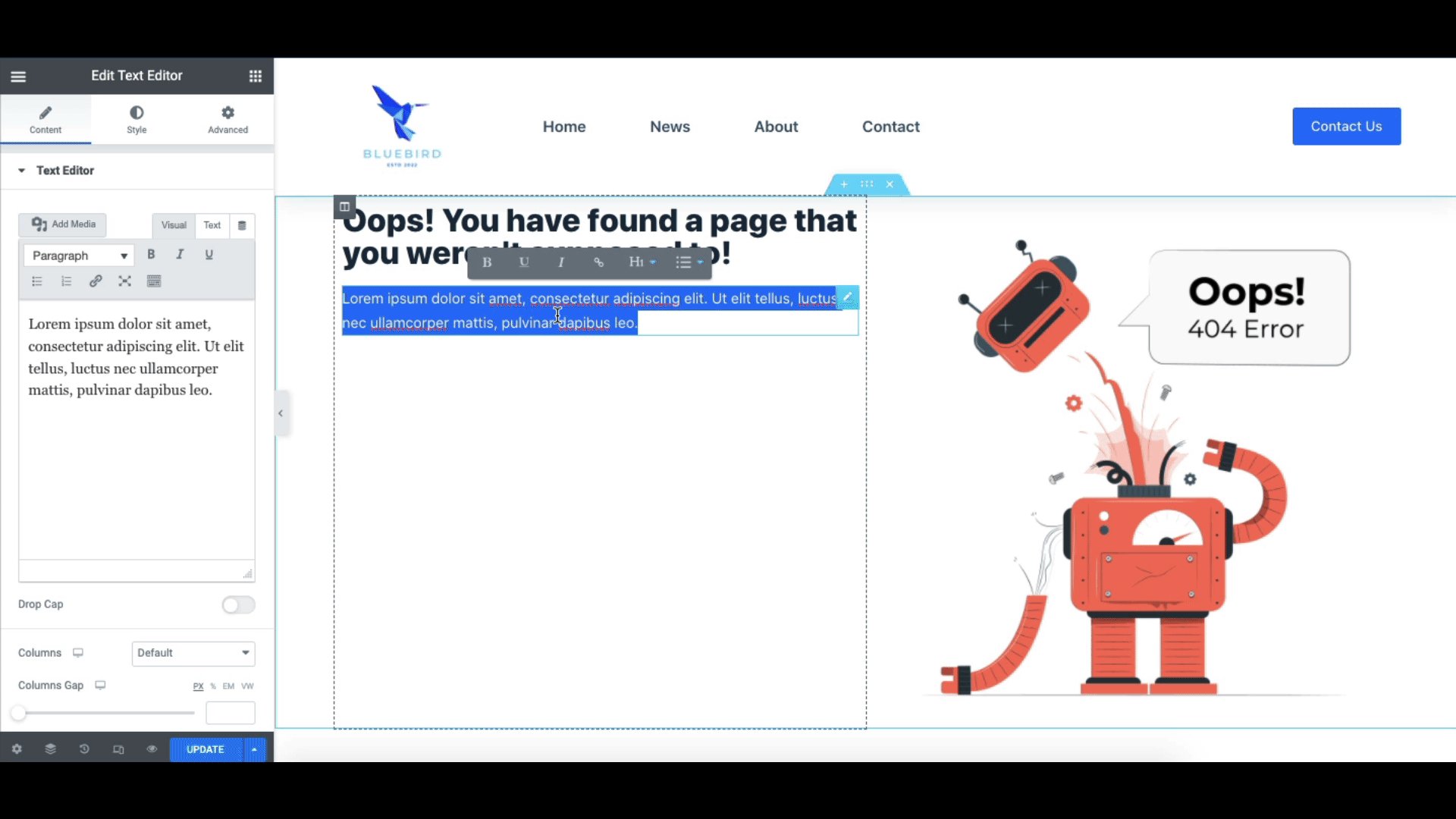
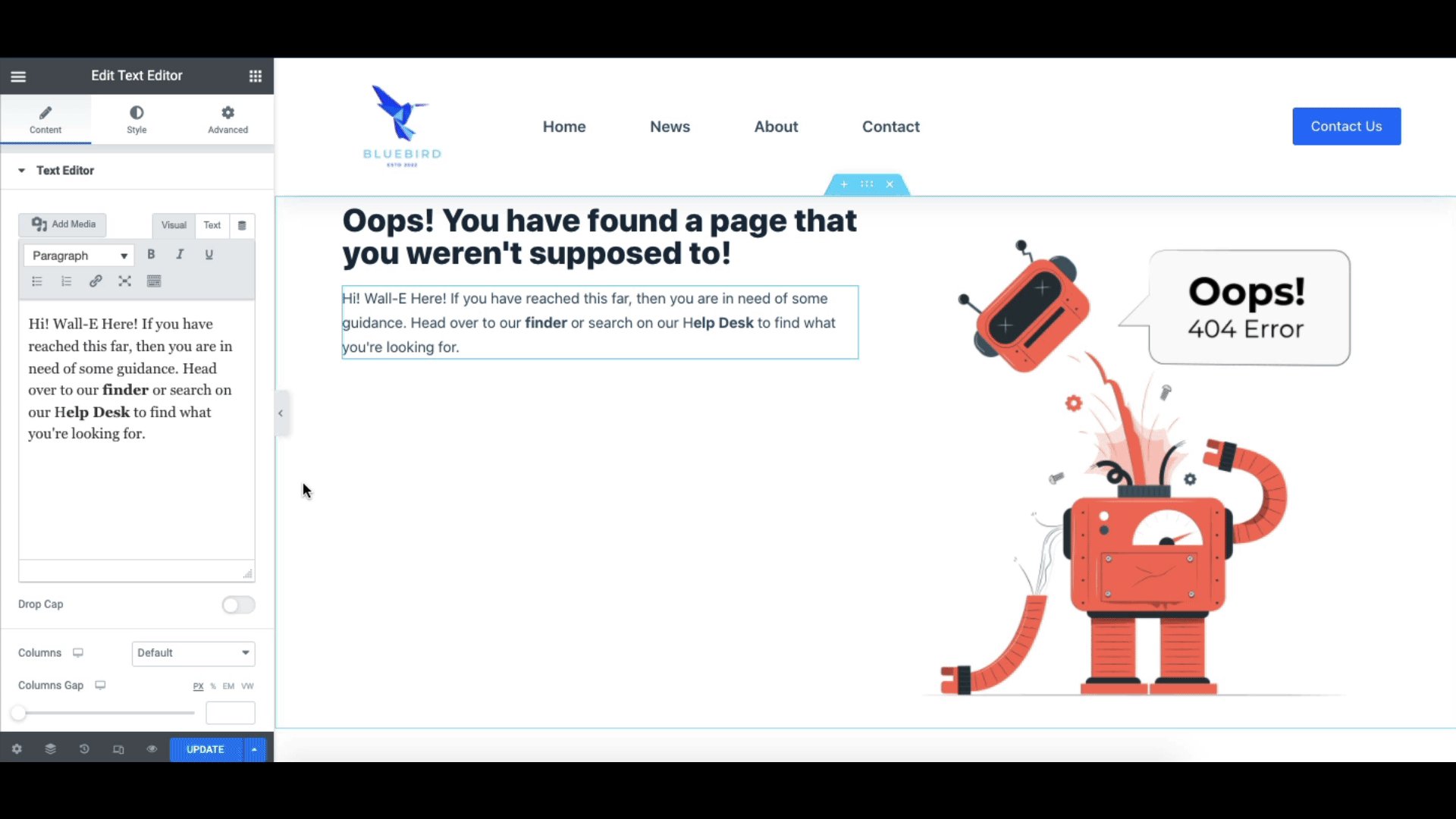
Metni, başlığı ve hatta resmi değiştirerek sayfayı daha da özelleştirebilirsiniz.
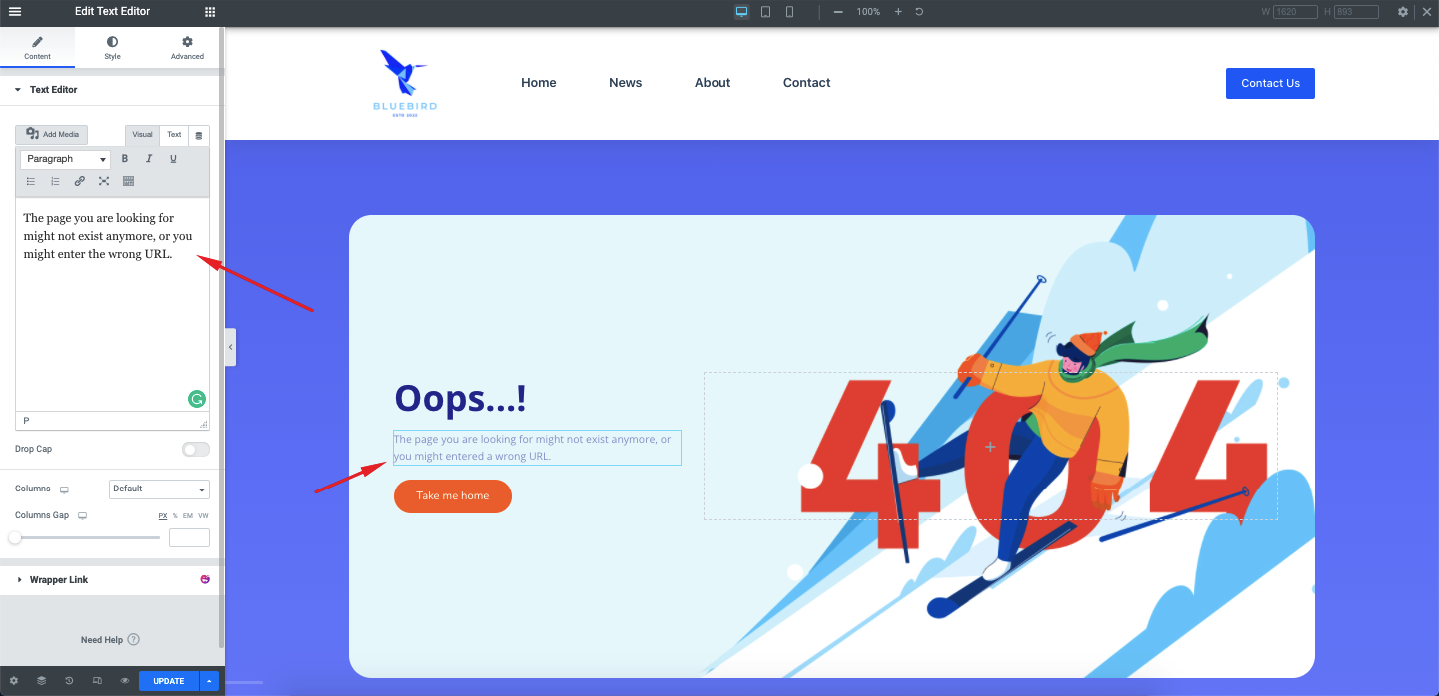
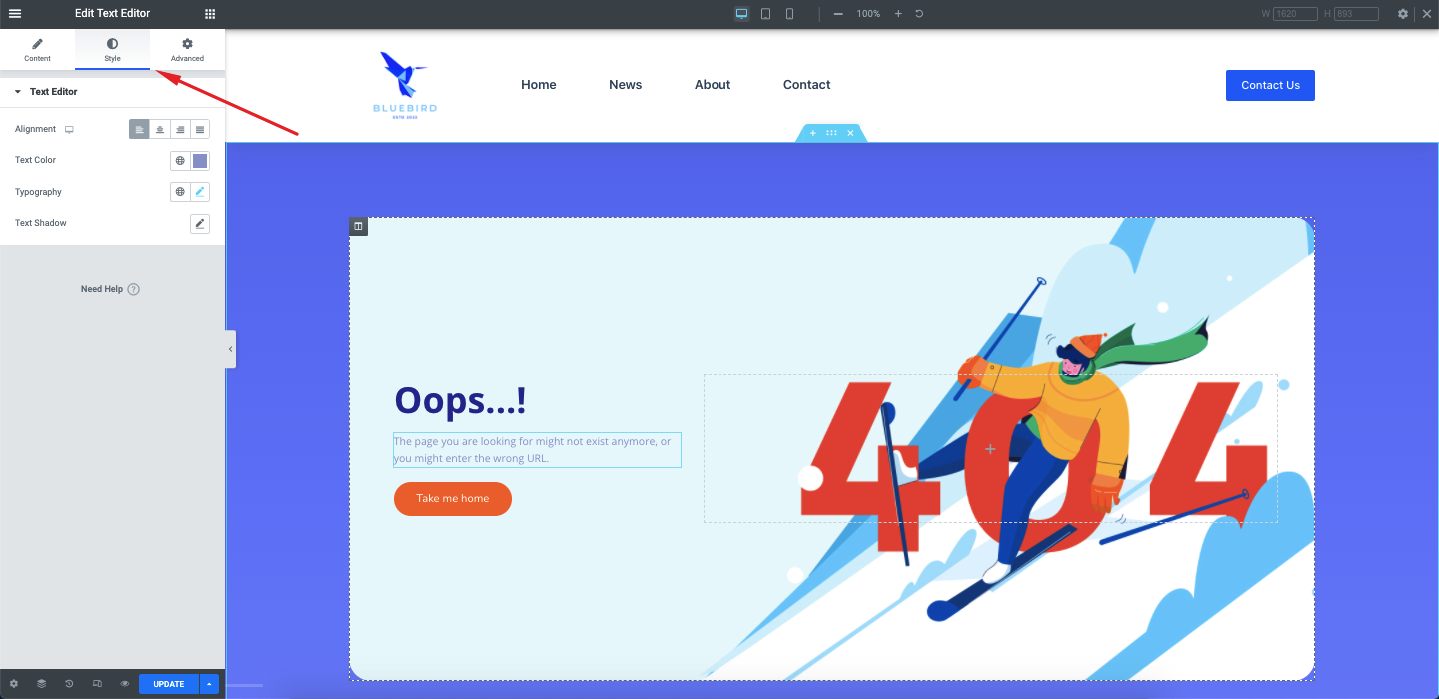
Bunun için özelleştirmek istediğiniz öğeye tıklayın. Örneğin, paragraf metnini değiştirmek istediğinizi varsayalım. Bunu yapmak için metne çift tıklayın ve kenar çubuğunda bir metin düzenleyici bulacaksınız.

Ayrıca metin rengini, yazı tipini, yazı tipi boyutunu ve daha fazlasını değiştirebilirsiniz.
Bunun için kenar çubuğunun Stil sekmesine tıklayın. Ve metin stili seçeneğini açmalıdır. Metin Hizalama , Metin Rengi , Tipografi (yazı tipi, boyut vb.) ve Metin Gölgesi gibi seçenekleri bulacaksınız. Hepsini ihtiyacınıza göre özelleştirebilirsiniz.

Yanında ayrıca daha fazla stil, konumlandırma ve animasyon sağlayan gelişmiş bir sekme de var.
Tasarımı istediğiniz şekilde özelleştirmek için Başlık, Düğme veya Resim gibi sayfanın tüm öğeleri için bu tür seçenekleri bulabilirsiniz. İşiniz bittiğinde, sayfayı yayınlamak için Yayınla'yı veya sayfayı zaten yayınladıysanız Güncelle'yi tıklayın.

Harika! WordPress siteniz için harika görünümlü bir Elementor 404 sayfası oluşturdunuz.
İlham Alınacak Bazı Harika 404 Sayfa Örnekleri
Şimdi size bazı muhteşem 404 sayfalarını gösterelim, böylece kendi başınıza bir WordPress 404 sayfası oluştururken ilham alabilirsiniz.
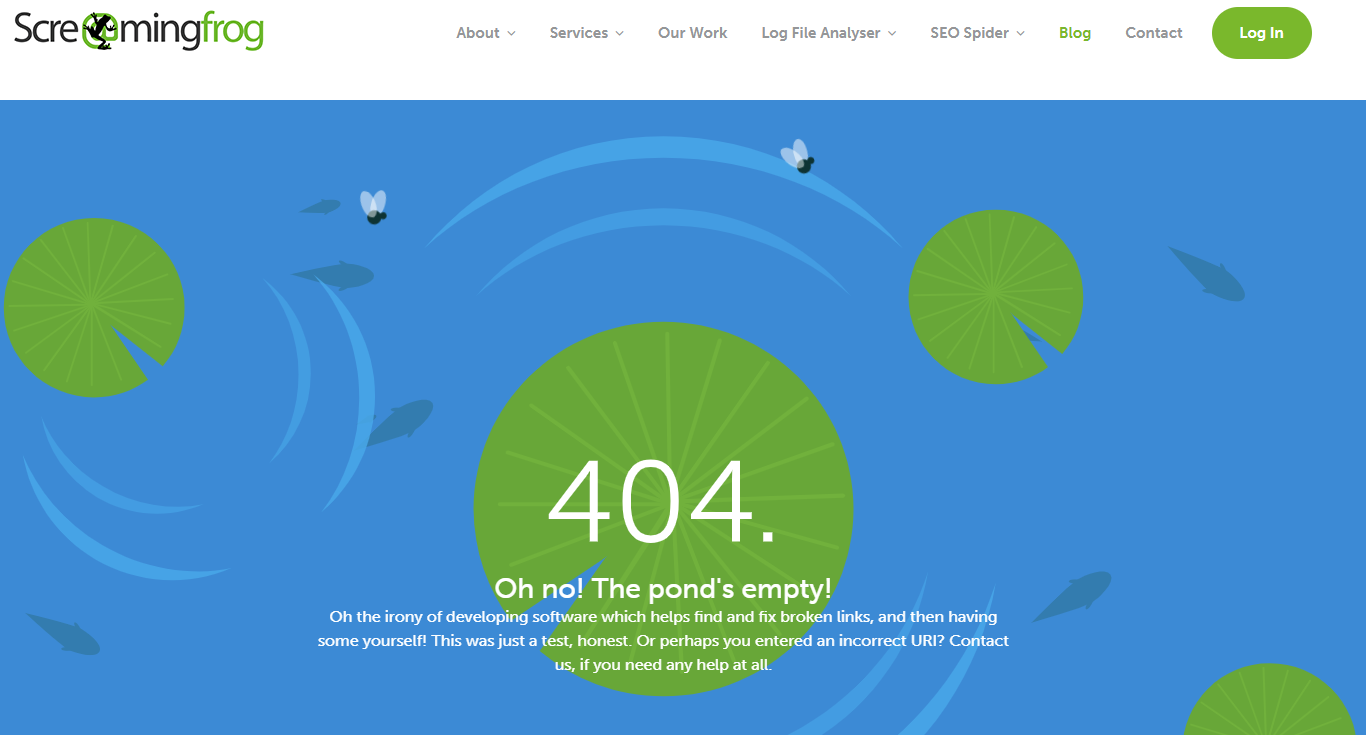
1. Çığlık atan Kurbağa

Son derece popüler web tarayıcı aracına ev sahipliği yapan ScreamingFrog, metin üzerinde esprili bir mizah içeren iyi tasarlanmış bir 404 sayfasına sahiptir. Ancak, sayfaya gelen ziyaretçi için sayfanın bir yönü de vardır. Harika tasarım, kontrol edin. Witt, kontrol et. Kullanıcıya yardımcı olun, kontrol edin.
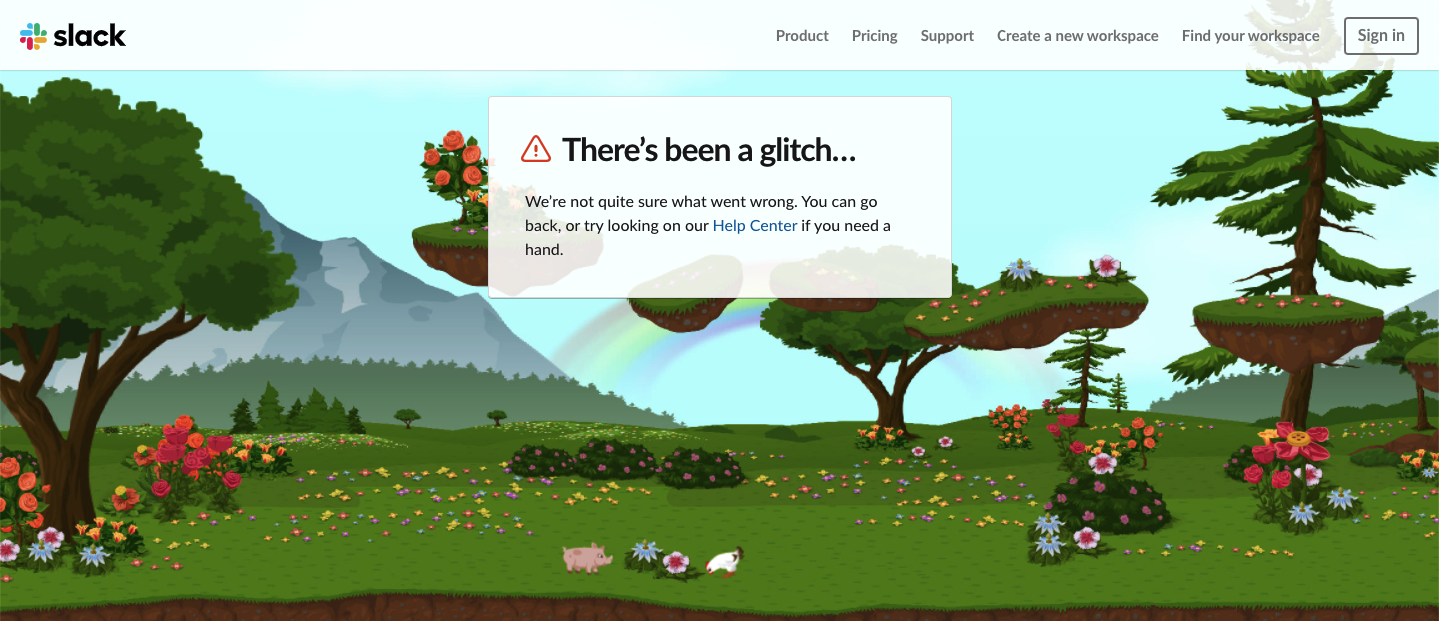
2. Gevşek

İletişim için başvurulacak araç olan Slack, hem yazılımları hem de web siteleri için harika kullanıcı arayüzleri tasarlamada da mükemmeldir. 404 sayfası, tahrişinizi azaltmak ve size sakin bir hava vermek için doğal bir manzara içerir. Bununla birlikte, kullanıcıyı, aradığı bilgileri bulmak için yardım merkezini ziyaret etmeye de teşvik ettiler.
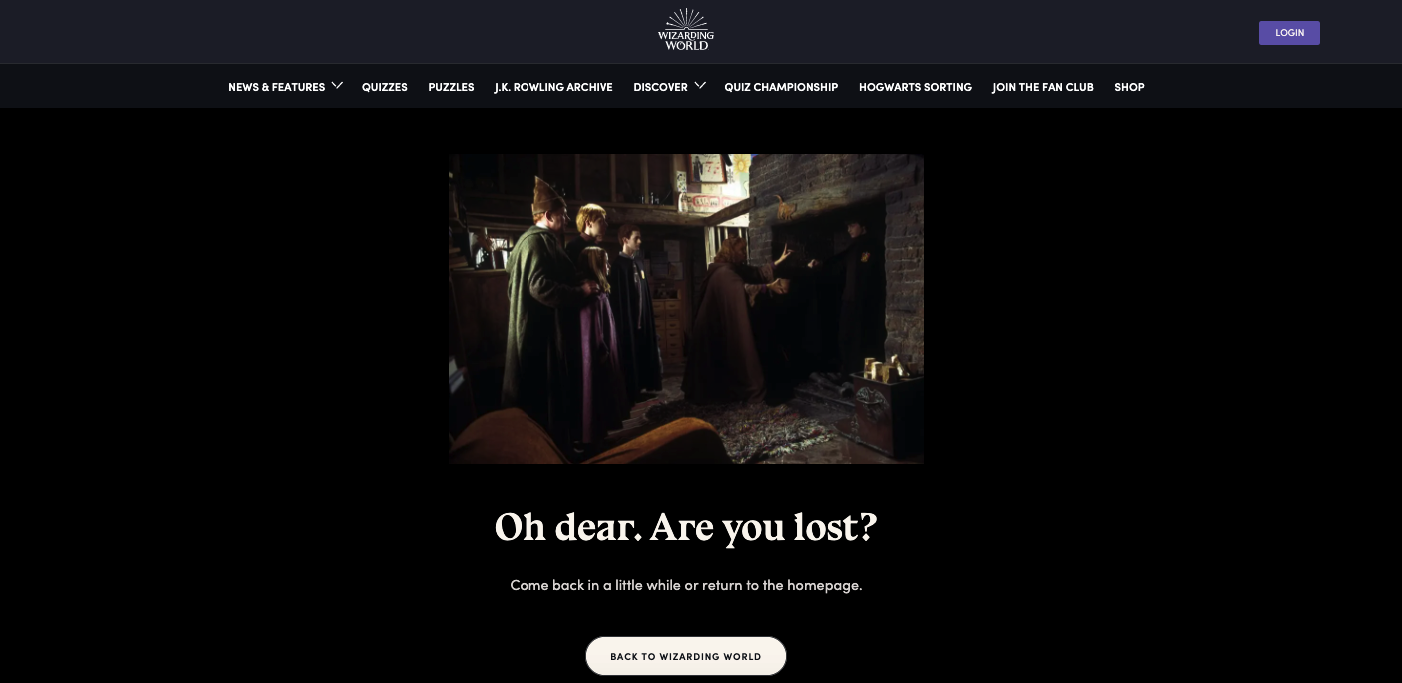
3. Büyücülük Dünyası

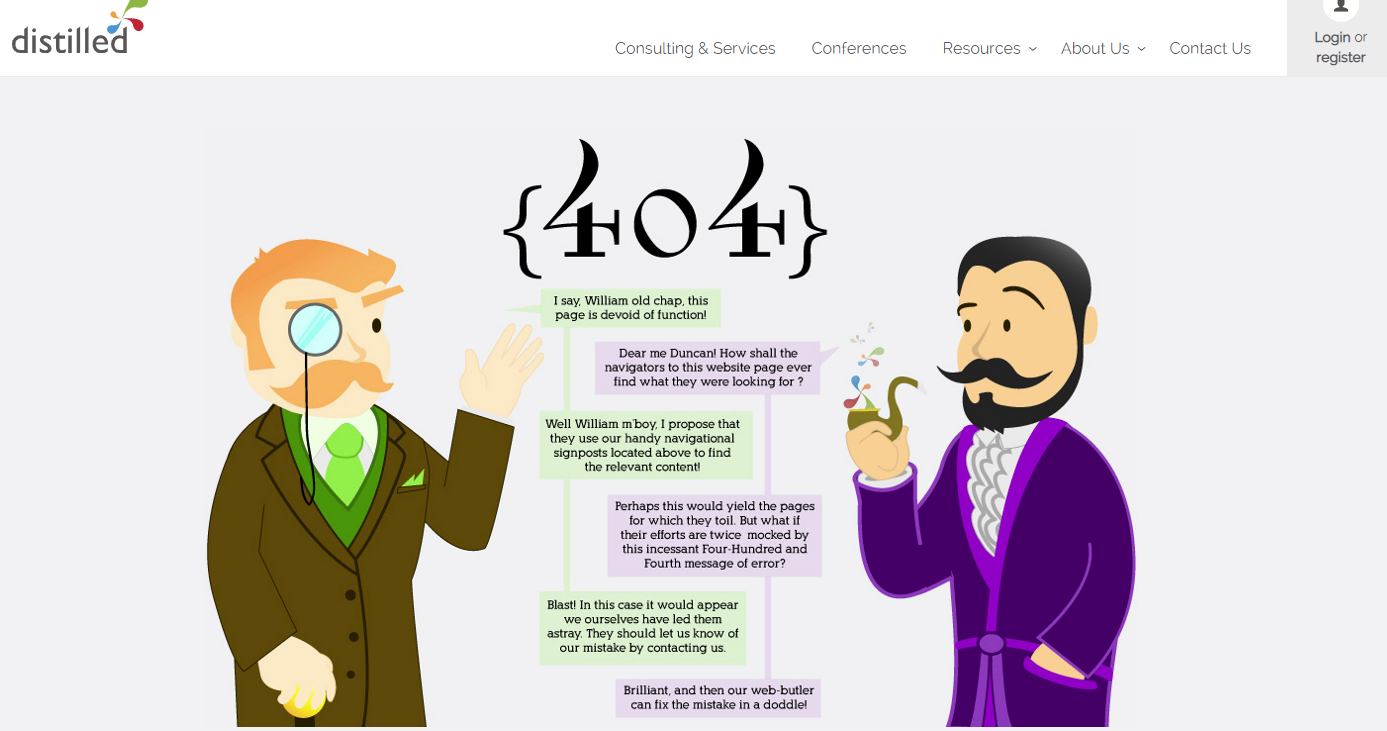
4. Damıtılmış

Distilled, mükemmel bir ilgi çekici 404 sayfası dediğimiz şeye sahiptir. Şimdi, marka tutarlılığını takip etmek şöyle dursun, bir 404 sayfasının neden ilgi çekici olması gerektiğini düşünebilirsiniz? Web sitenizin en önemsiz sayfaları bile hedef kitlenizin sizi algılaması açısından önemlidir. Distilled, 404 sayfası aracılığıyla kesinlikle olumlu hale getirirken, kullanıcının amaçladığı sayfaya gitmesine de yardımcı oldu.
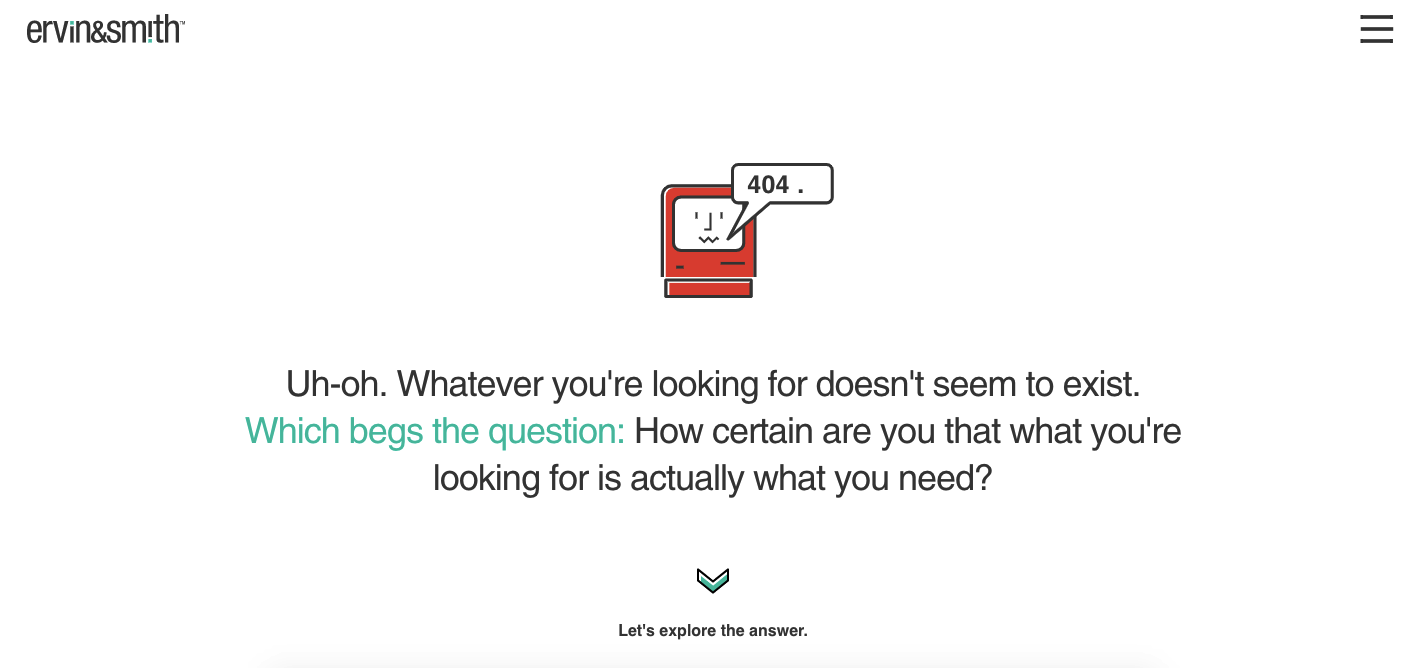
5. Ervin ve Smith

Ervin & Smith'in size sunabileceği harika bir şey var. Aslında bir CTA'ya yol açan akıllı bir 404 sayfası var. Ve sizi tanımıyoruz, ancak cevabı keşfetmek için kesinlikle o CTA'ya tıklardık.
Neden, neden olmasın?
Yani bunlar uçsuz bucaksız boşluğu ararken gözümüze takılan 404 sayfaydı (Boşluk mu? 404? Anladın mı? ). Kesinlikle çok daha fazla harika 404 sayfa var ve bunlardan biri oluşturmaya çalıştığınız sayfa olabilir. Öyleyse bugün başla, belki?
Elementor 404 Sayfanızı Bugün Oluşturmaya Başlayın
Şimdiye kadar, ziyaretçileriniz üzerinde harika bir ilk izlenim bırakmanın neden önemli olduğunu iyi anlamış olmalısınız. Ayrıca, bir 404 sayfasının, web sitenizde bir şeyler ters gittiğinde ziyaretçilerinizin göreceği ilk şey olduğunu anlamalısınız; bu, aynı zamanda etkili bir deneyim sunmanın sizin için en önemli yerlerden biri olduğu anlamına gelir. Bu nedenle, markanızı gerçekten hayata geçiren bir 404 sayfası oluşturmak için mümkün olduğunca çok zaman ve çaba harcamak isteyeceksiniz.
Kullanıcıya onları terk ettiğinizi hissettirmeyen, ancak 404 hatasının sitenizin gerçek sonu olmadığını anladıklarında bir rahatlama hissi veren bir deneyim yaratın.
Bu yazıda size Elementor'da 404 sayfasının nasıl oluşturulacağını gösterdik ve bu çok kolaydı, değil mi? Bu kılavuzun Elementor ile sıfırdan 404 sayfa oluşturmayı öğretmede yardımcı olduğunu umuyoruz. Hala kafanız karıştıysa veya herhangi bir sorunla karşı karşıyaysanız, aşağıdaki yorum kutusunda bize bildirin. Ayrıca, doğrudan posta kutunuza sunulan bunun gibi daha fazla eğitim için HappyAddons'a abone olmayı unutmayın.
