WordPress için Daha İyi Bir Gezinme Başlığı Nasıl Oluşturulur
Yayınlanan: 2022-08-20Bir ziyaretçi WordPress web sitenize geldiğinde, sitenizin daha iyi bir gezinme başlığına sahip olması durumunda kendisini rahat hissedecektir. Bu olmadan, sitenizin ziyaretçisi olmayacak ve büyük ölçüde düşecektir. Bu kaderi önlemek için WordPress için daha iyi bir gezinme başlığı oluşturmanız gerekir.
Ziyaretçiler her zaman kendilerini evlerinde hissettiren bir site bulurlar. Sitenin özellikleri ve özellikle gezinme başlığı onları memnun etmediğinde, o siteden hızlı bir u dönüşü yapar ve kendilerine uygun başka bir siteye atlarlar. Sitenin gelişimine zarar verir ve ziyaretçi sayısını azaltır. Bu yazıda, daha iyi bir navigasyon başlığı oluşturmaktan bahsedeceğiz.
Hadi başlayalım!
Navigasyon Başlığının Tanımı
Gezinme başlığı, sitenin önemli alanlarına işaret eden bir grup bağlantı içeren bir sitenin üst kısmıdır. Genel olarak, gezinme başlığı, bir sitede sayfanın üstünde yatay yönde gösterilir. Gezinme başlığını kullanarak, bir ziyaretçi ihtiyaç duyduğu herhangi bir seçeneğe kolayca gidebilir.
WordPress'te gezinme başlığı nasıl çalışır?
Dünya çapında çok sayıda insan WordPress kullanıyor. Kullanıcılar bir WordPress web sitesine gittiklerinde, normalde bu sitedeki menüler ve bağlantılar arasında kolayca gezinmek isterler. WordPress'teki gezinme başlığı, kullanıcıların amaca ulaşmasına yardımcı olur. Onları navigasyon için gerekli menülere veya bağlantılara götürerek yapmak istediklerine yardımcı olur.
Görebileceğiniz yaygın gezinme başlıkları türleri
Web siteleri veya sayfalar için kullanılan bazı yaygın gezinme başlığı türleri vardır. Bu başlıklar, normal ihtiyaçlarınız için kullanabileceğiniz genel olarak kullanılan menüleri ve bağlantıları içerir. Bunlar aşağıda verilmiştir:

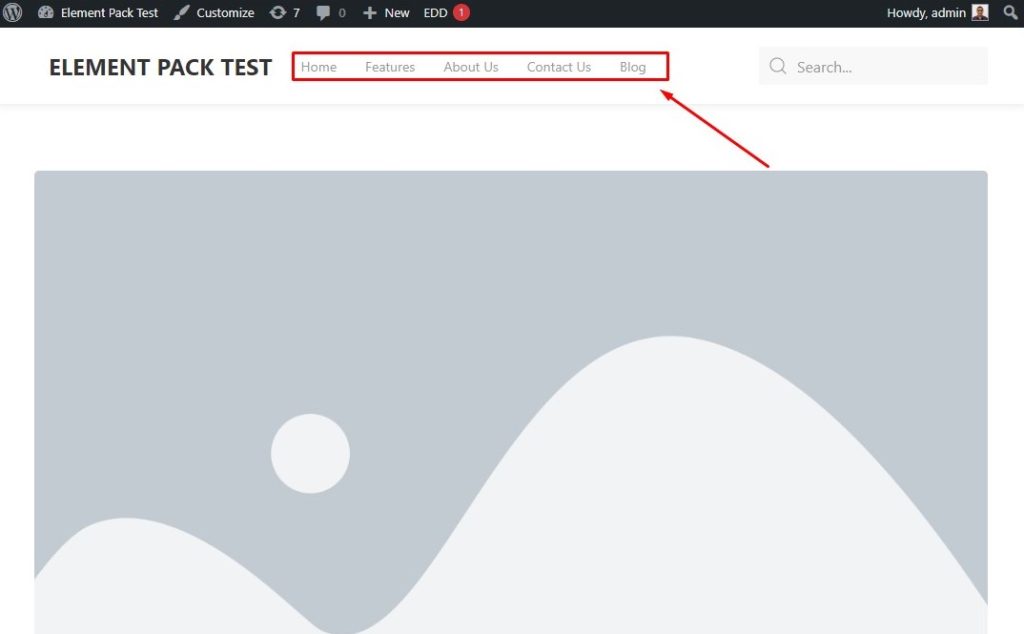
Genel WordPress Başlık Menüsü
Çok yaygın ve minimum gerekli menüleri ve en çok görülen bağlantıları içeren başlık menüsü türüdür. Genellikle bir logosu, Ana Sayfa, Menü, Haberler ve minimum menü veya bağlantılara sahiptir.

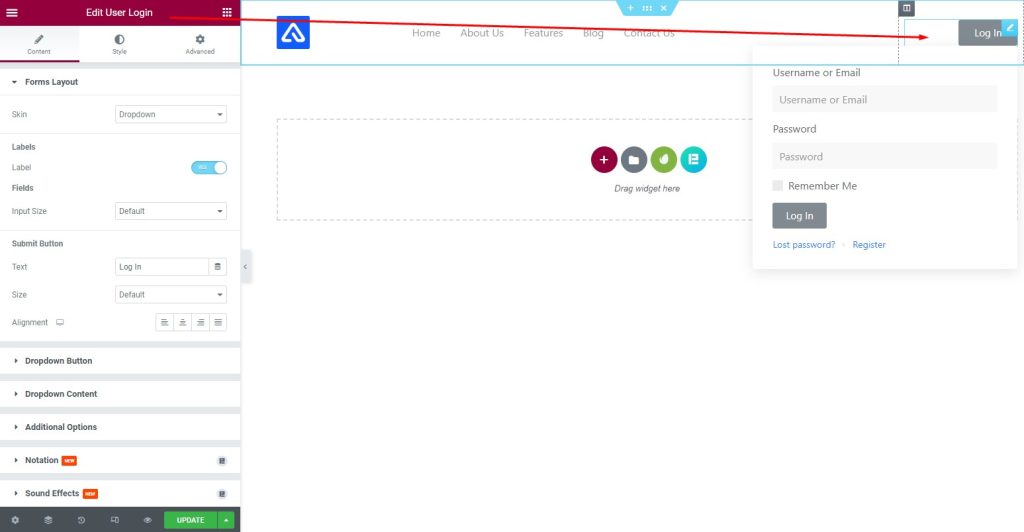
Kayıt/Giriş Gezinme Başlığı
Bu tür gezinme başlığı, kullanıcının şirket sitesine üye olmasını sağlayan bir Kayıt veya Giriş menüsü içerir. Kullanıcıları doğrudan siteye çeker.

WooCommerce Mega Navigasyon Başlık Menüsü
Bu, ziyaretçiler için gezinmeyi kolaylaştırmak için çok sayıda menü ve bağlantının ayarlandığı bir niş içeren ticari bir site için özelleştirilmiş bir gezinme başlığıdır.
WordPress'te Daha İyi Gezinmeler Oluşturalım
Şimdi size WordPress'te daha iyi gezinme oluşturma sürecini göstereceğiz. İşlem aşağıda gösterilmiştir:
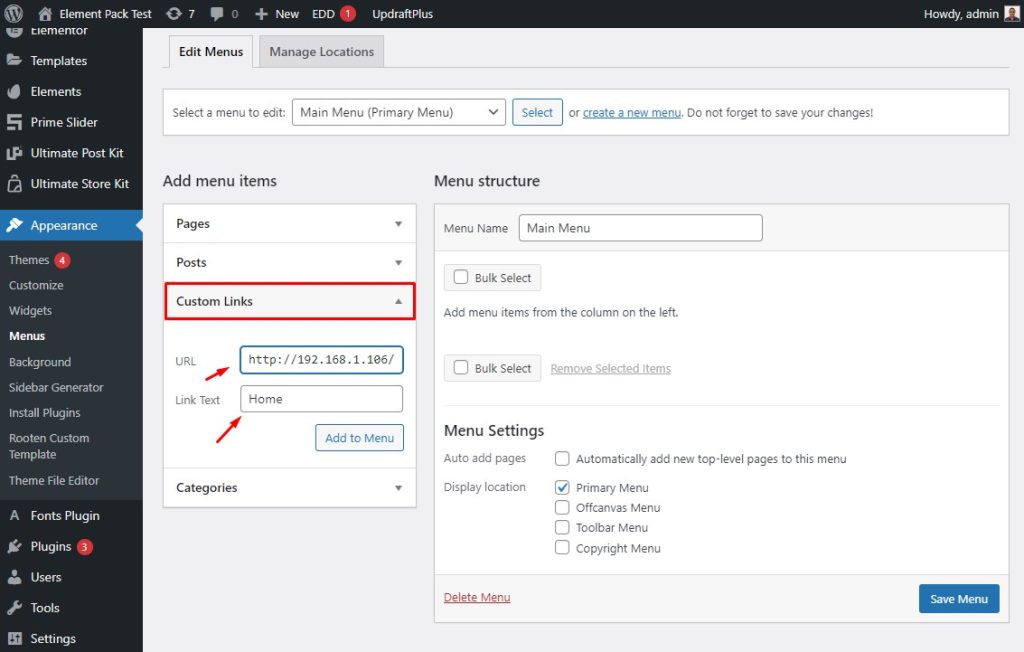
WordPress Menüler seçeneğinden özel bir menü yapın

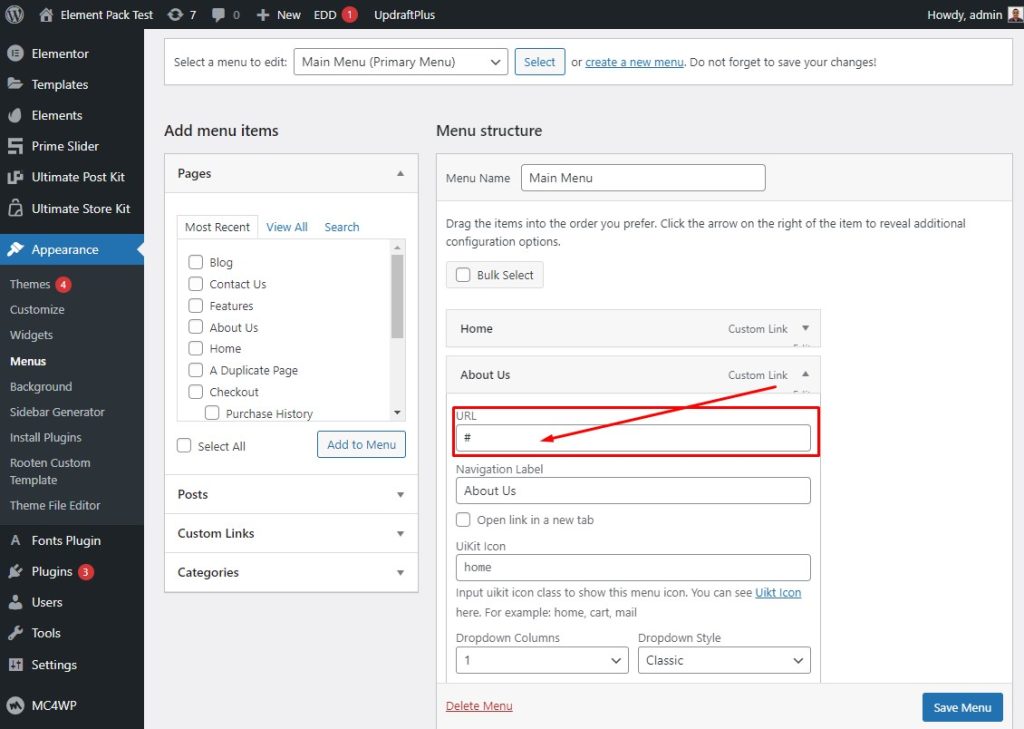
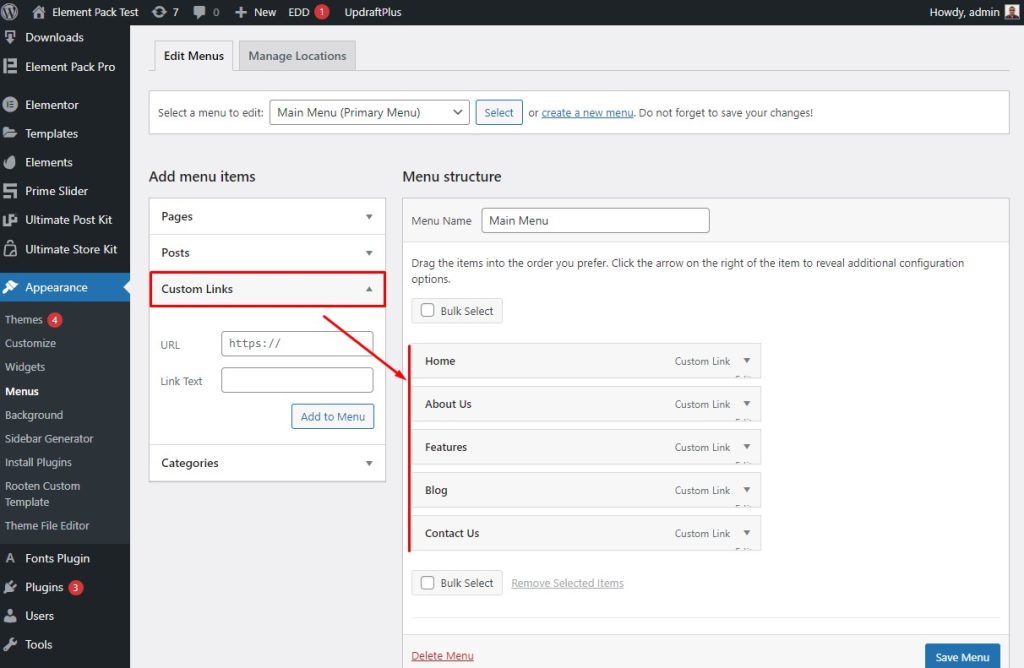
Görünüm menüsüne gidin, ardından Özel Bağlantılar'a gidin. Bundan sonra, URL ve Bağlantı Metni alanını doldurun.

Ardından, URL'yi gösterildiği gibi ekleyin.

Bundan sonra, Özel Bağlantılar'a gidin, ardından öğeleri seçin. Menüyü Kaydet düğmesine basmayı unutmayın.
Alt menü öğeleri oluştur

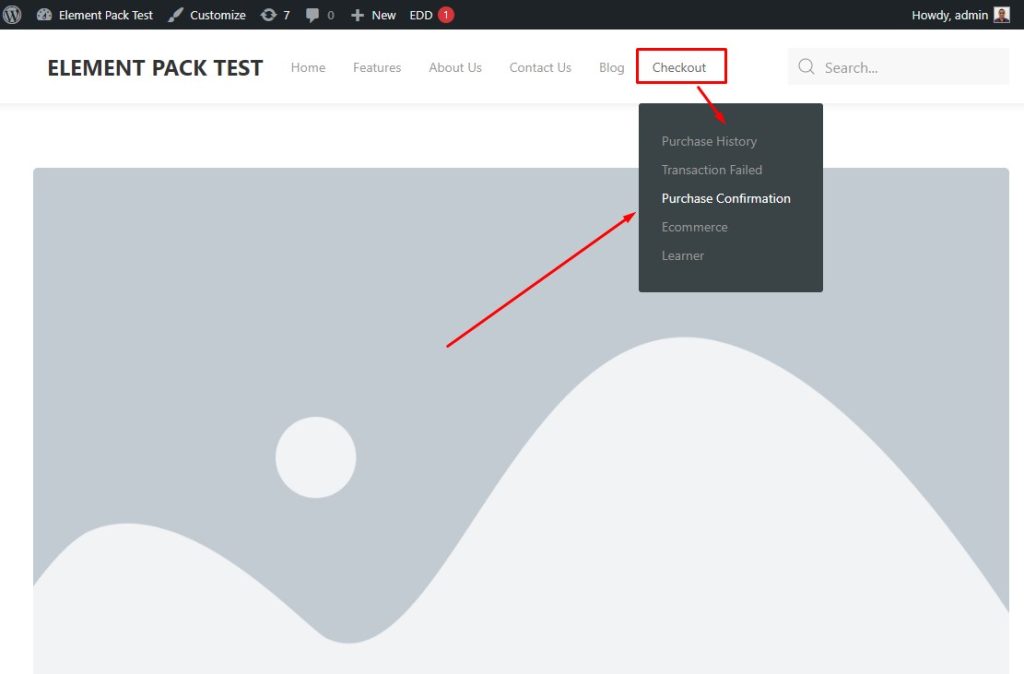
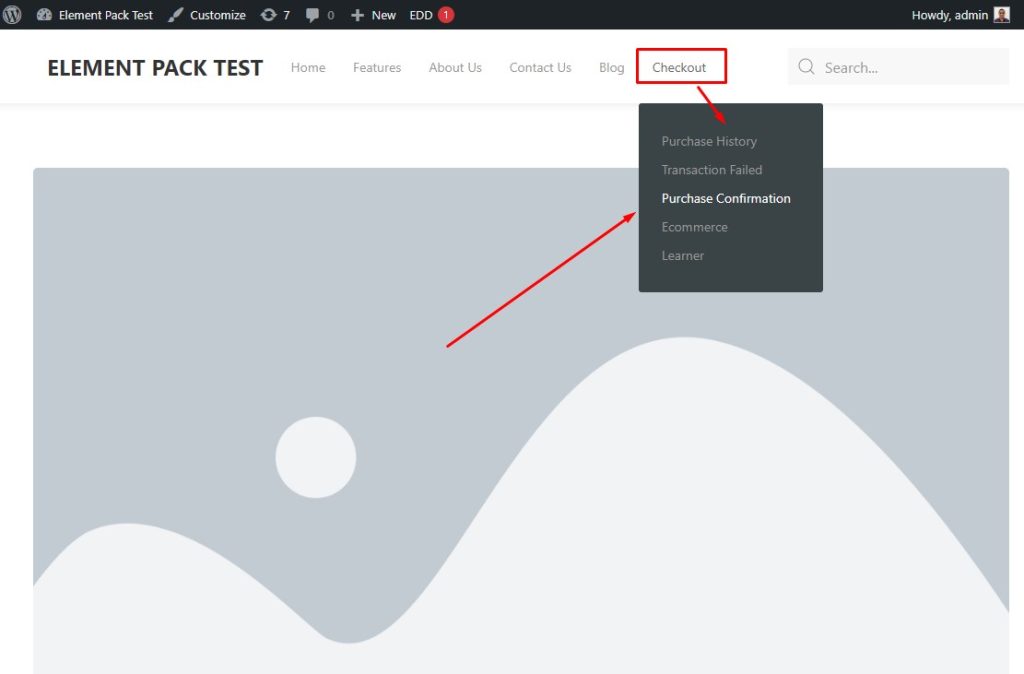
Görünüm menüsüne gidin. Bundan sonra, bir menüye gidin, burada Ödeme menüsünü seçin, ardından alt menü öğelerini seçin ve Menüyü Kaydet düğmesine basın.


Bundan sonra, menüde gezinen sonucu görün, alt menüler burada gösteriliyor.
Elementor Sayfa Düzenleyicisine Başlık Menüsü Ekle
Şimdi, Elementor Sayfa Düzenleyicisi'ne başlık menüsünü ekleyelim. Aşağıdaki adımları takip ediniz:
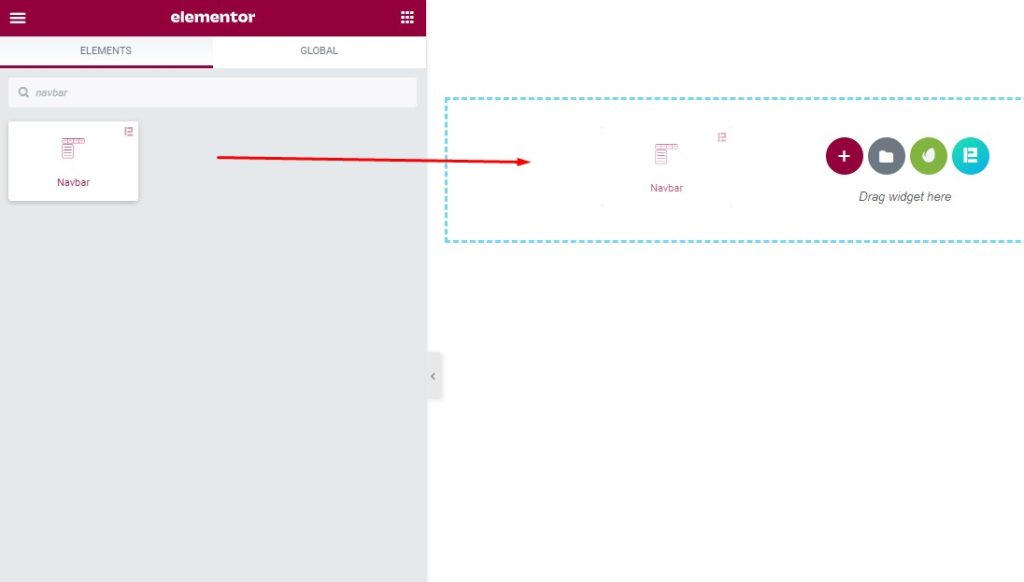
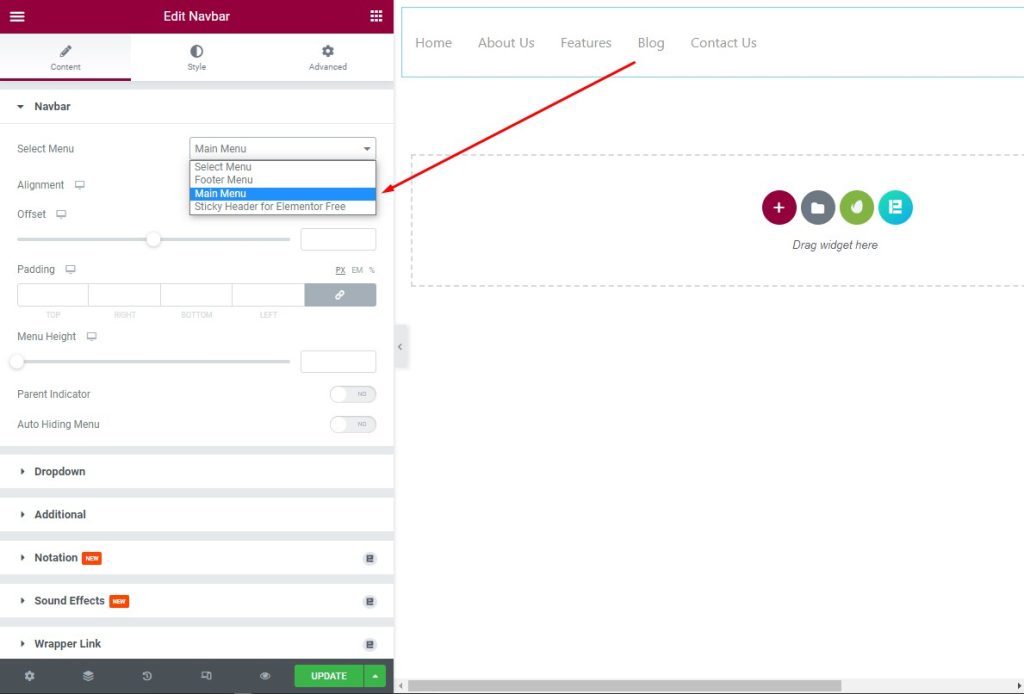
Başlık Menüsü için Gezinme Çubuğu widget'ını kullanın

Önce widget menüsüne gidin, ardından Navbar'ı arayın, ardından widget'ı metin alanına sürükleyip bırakın.

Bundan sonra, Select Menu'deki açılır listeden Ana Menü'yü seçin.

Ana Menüyü özelleştirdikten sonra, aşağıdaki gibi görünür.
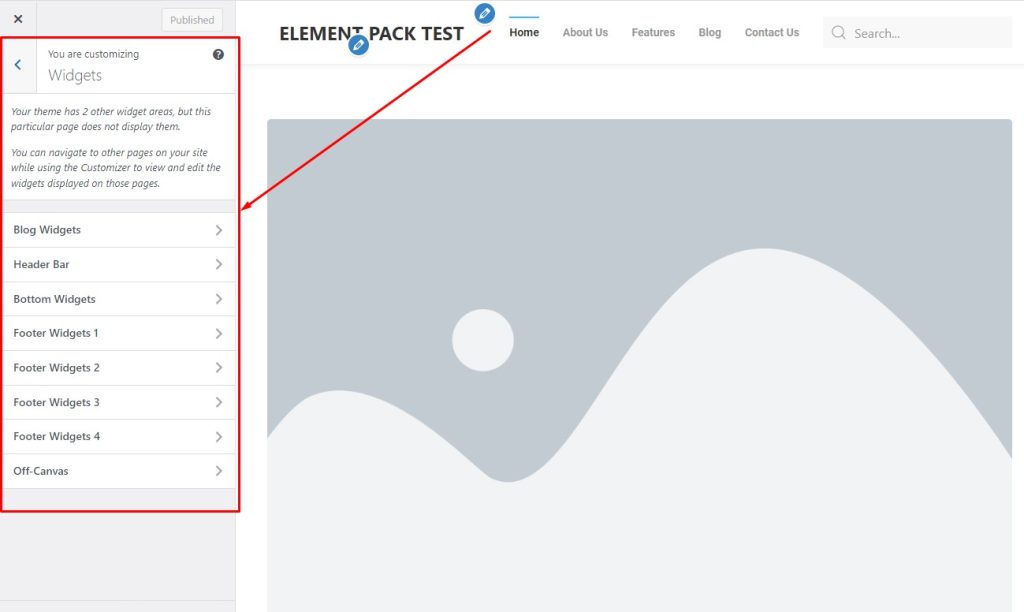
Widget görünümünü özelleştirin

Widget'lar menüsüne gidin.

Bundan sonra, görünümün iyi görünmesi için Widget'lar menüsünün öğelerini özelleştirin.
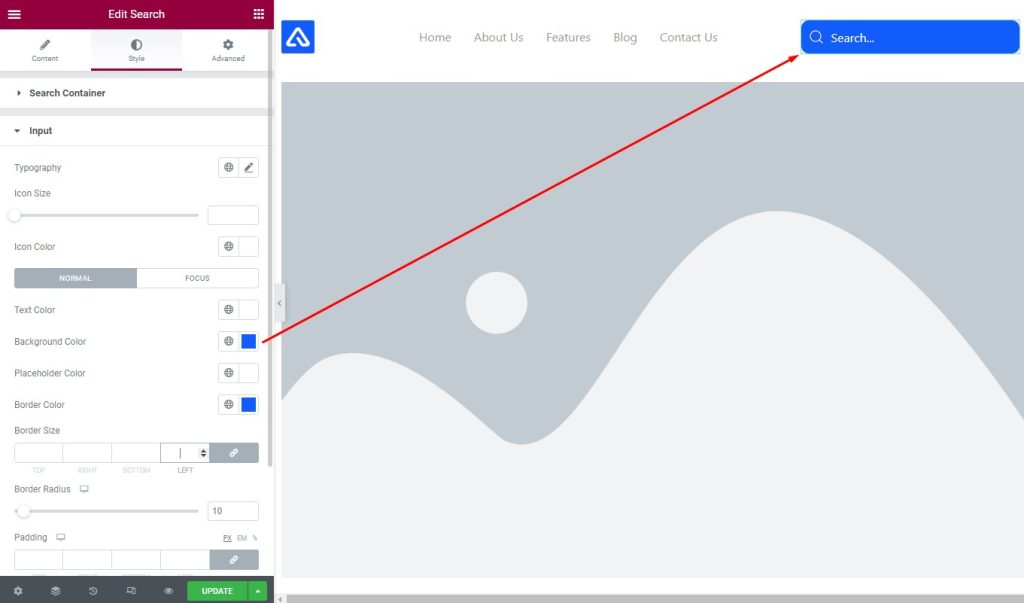
Başlığa Arama Alanı Ekle

Önce widget menüsüne gidin, ardından arama alanına 'Ara' yazın, ardından widget'ı metin alanına sürükleyip bırakın.

Bundan sonra, Stil sekmesine gidin, ardından Arama Kabı bölümünün altındaki Giriş seçeneğinde Arka Plan Rengini değiştirin. Diğer seçeneklerde değişiklik yapabilirsiniz.

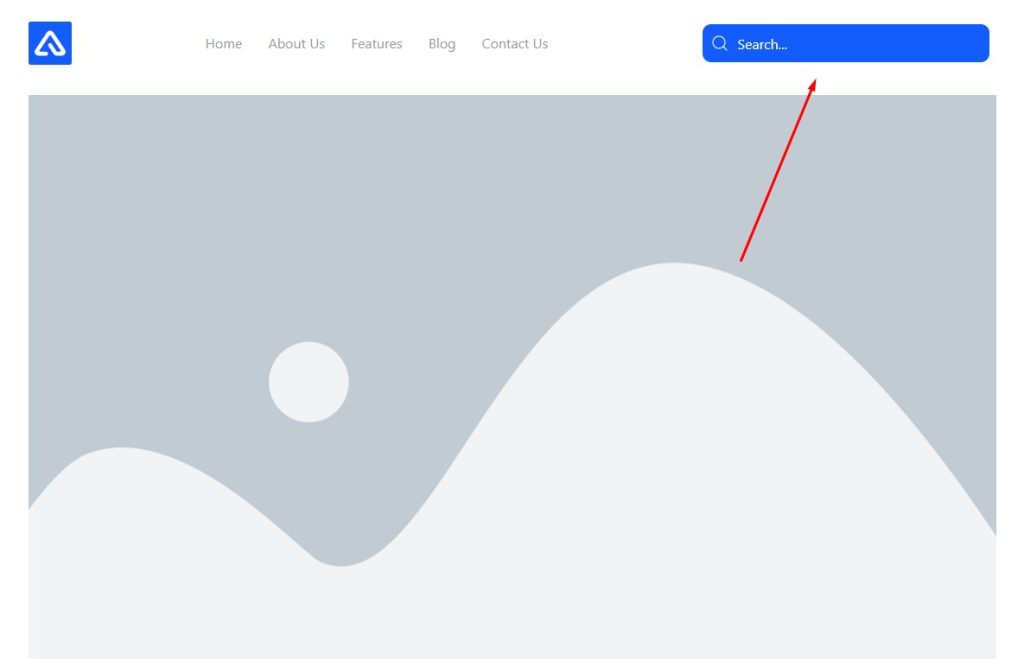
Özelleştirmeden sonra arama alanı resimdeki gibi görünür.
Site Görünümünüzü Hemen Yükseltin
Sizin için WordPress için daha iyi bir gezinme başlığı oluşturmak için tartışmak üzere gezinme başlığını seçtik ve süreçleri gözden geçirdik. Burada, anlayabileceğiniz ve web sitenize uygulayabileceğiniz basit bir yol hazırladık. Umarım bu size çok yardımcı olacaktır.
Bu makaleyi sabırla okuduğunuz için teşekkür ederiz. İyi günler.
