WordPress'te Blog Sayfası Nasıl Oluşturulur (2 Kolay Yol)
Yayınlanan: 2022-05-23WordPress'te nasıl blog sayfası oluşturulacağını bilmek ister misiniz?
Blogunuz için ayrı bir sayfa oluşturmak, ziyaretçilerin en son gönderilerinizi bulmasını kolaylaştırır. Ancak, blog sayfalarına aşina değilseniz, bir tane oluşturmakta zorlanabilirsiniz.
Bu makale bu sorunu çözecektir. Adım adım WordPress'te blog gönderileri için nasıl ayrı bir sayfa oluşturacağınızı göstereceğiz.
WordPress Blog Sayfası Nedir?
WordPress blog sayfası, WordPress web sitenizdeki en son gönderilerinizin listesini gösteren tek bir sayfadır. Birçok farklı bilgiyi içeren ana sayfanızın aksine, bir blog sayfası yazılarınızı görüntülemeye odaklanır.
Bir blog gönderileri sayfası genellikle aşağıdaki web tasarım öğelerini içerir:
- Navigasyon menüsü
- Blog gönderileri listesi
- altbilgi
Bazı durumlarda blog sayfası, sosyal medya profil simgeleriniz, gönderi kategorileriniz, bülten abonelik formu ve daha fazlası gibi bilgileri görüntülemek için bir kenar çubuğu da içerecektir.
Neden WordPress'te Bir Blog Sayfası Oluşturun?
“Neden ayrı bir blog sayfası oluşturmam gerekiyor?” diye düşünüyor olabilirsiniz. Cevap basit.
Varsayılan olarak, WordPress sitenizin ön sayfasında en son gönderilerinizi görüntüler.
Blogcular için mükemmel bir çözümdür, ancak küçük bir işletme sitesi işletiyorsanız muhtemelen daha ilgi çekici bir şey istersiniz. Örneğin, ziyaretçileri işletmeniz, ürünleriniz, iletişim bilgileriniz ve nasıl satın alma yapacağınız konusunda eğiten bir ana sayfaya ihtiyacınız olabilir.
Yine de işletmeniz için başarılı bir blog çalıştırabilirsiniz, ancak ana sayfanızı ilgi çekici tutmak için blog yayınlarınızı ayrı bir sayfaya taşımanız gerekir.
Bu gönderide size WordPress sitenize bir blog sayfası eklemenin 2 kolay yolunu göstereceğiz. İlk yöntem en basit olanıdır ve en fazla kişiselleştirme seçeneğini sunarken, ikincisi yerleşik WordPress sayfa ayarlarını kullanır.
- Yöntem 1: Sayfa Oluşturucu Eklentisi ile Blog Sayfası Oluşturma
- Yöntem 2: Eklenti Olmadan Ayrı Bir Blog Sayfası Oluşturma
Sayfa Oluşturucu ile Özel Blog Sayfası Nasıl Oluşturulur
İlk yöntem, SeedProd tema oluşturucu eklentisi ile blog gönderileri için özel bir sayfanın nasıl oluşturulacağını gösterecektir.

SeedProd, WordPress için en iyi web sitesi oluşturucusudur. Sürükle ve bırak sayfa oluşturucusu, kod olmadan açılış sayfaları ve esnek web sitesi düzenleri oluşturmanıza olanak tanır.
SeedProd ayrıca blog sayfanızı, kenar çubuğunuzu ve daha fazlasını özelleştirmek için bir tema tasarımcısı içerir. Sonuç olarak, blog gönderileri için ayrı bir sayfa oluşturabilir ve bir geliştirici tutmadan markanıza uygun hale getirebilirsiniz.
SeedProd ile WordPress'te nasıl blog sayfası oluşturacağınız aşağıda açıklanmıştır.
Adım 1. SeedProd Web Sitesi Oluşturucu Eklentisini Kurun
İlk önce SeedProd eklentisini kurun ve etkinleştirin.
Not: Tema oluşturucuyu kullanmak için SeedProd Pro veya Elite planına ihtiyacınız olacak.
Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu kılavuza bakın.
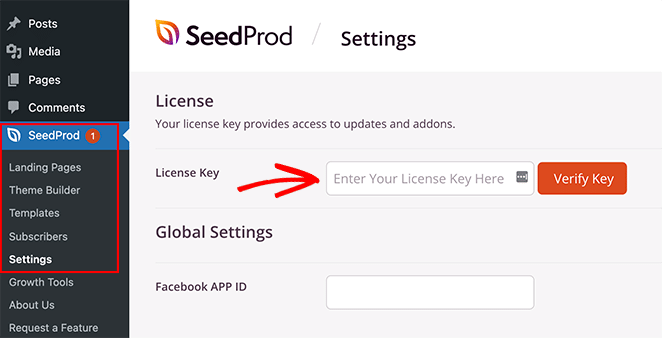
Eklentiyi etkinleştirdikten sonra, WordPress kontrol panelinizden SeedProd » Ayarlar'a gidin ve eklenti lisans anahtarınızı girin. Anahtarınızı SeedProd web sitesinde hesap bilgilerinizin altında bulabilirsiniz.

Lisansınızı onaylamak için Anahtarı Doğrula düğmesini tıklayın. Daha sonra özel bir WordPress teması oluşturmaya geçebilirsiniz.
Adım 2. Bir WordPress Tema Şablonu Seçin
Bu adım karmaşık gelebilir, ancak düşündüğünüzden daha basittir.
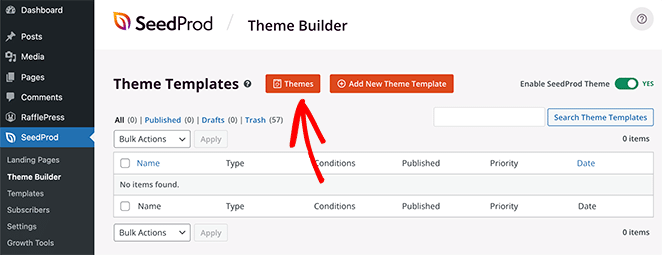
İlk önce SeedProd »Theme Builder'a gidin ve Temalar düğmesini tıklayın. Aşağıdaki ekranda başlangıç noktası olarak kullanmak için bir tema seçebilirsiniz.

Daha sonra temayı etkinleştirdiğinizde mevcut WordPress temanızı yeni bir tasarımla değiştirecektir.
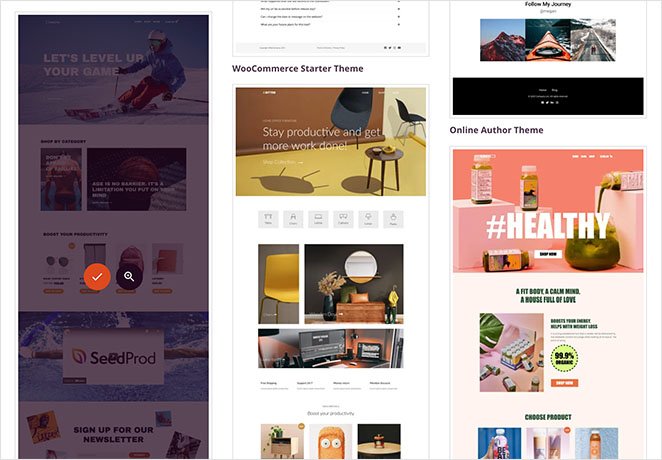
Farklı web siteleri türleri için profesyonelce tasarlanmış birçok tema vardır. Örneğin, bir 'Kişisel Portföy', 'Pizza Mağazası' ve hatta bir 'Spor Giyim Mağazası' oluşturabilirsiniz.
İhtiyaçlarınıza uygun bir tema bulun, ardından üzerine gelin ve sitenize eklemek için onay işareti simgesini tıklayın.

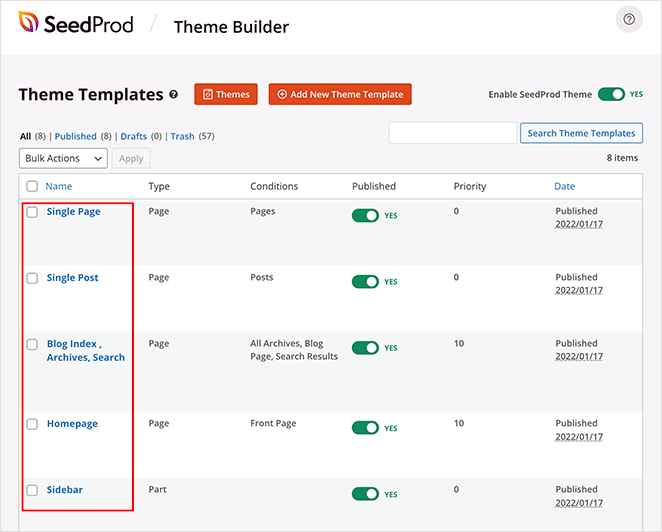
Bir tema seçtikten sonra SeedProd, biri blog dizininiz için diğeri ana sayfanız için olmak üzere tema şablonları oluşturacaktır. Her sayfa, özelleştirmeniz için hazır, çekici bir düzen ve yer tutucu içerikle otomatik olarak kurulur.

Bu kılavuzda blog sayfanızı ve ana sayfanızı nasıl özelleştireceğinizi göstereceğiz.
Adım 3. Ana Sayfanızı Özelleştirin
WordPress tema şablonlarınızı oluşturduktan sonra bunları SeedProd'un tema oluşturucusu ile düzenleyebilirsiniz. Ana Sayfa şablonunuzla başlayalım.
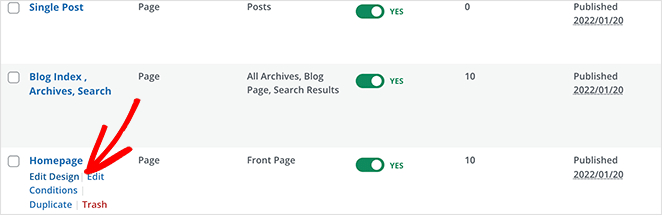
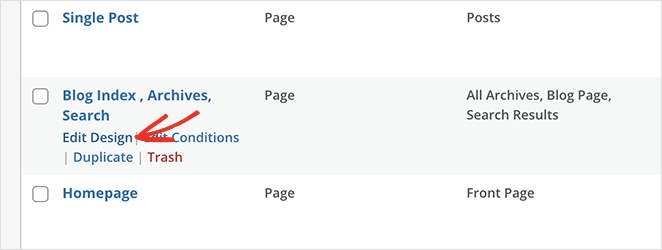
Farenizi Ana Sayfa şablonunun üzerine getirin ve başlamak için 'Tasarım Düzenle' bağlantısını tıklayın.

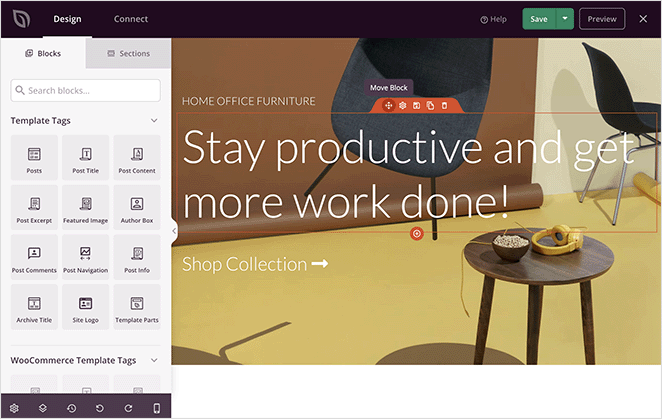
Bunu yapmak, şablon dosyasını SeedProd'un tema oluşturucusunda başlatacaktır. Sürükle ve bırak oluşturucu, sağda canlı bir önizleme, solda ise bloklar ve bölümler gösterecektir.

Bloklar ve bölümler, sayfanızın tasarımını oluşturan öğelerdir. Herhangi bir bloğu tıklayarak özelleştirebilir, farenizle istediğiniz yere sürükleyebilir ve sol panelden yeni bloklar ekleyebilirsiniz.
WordPress ana sayfanızı nasıl düzenleyeceğiniz konusunda eksiksiz bir kılavuz yazdık. Basitçe Yöntem 1'e gidin ve tema oluşturucu talimatlarını izleyin.
Adım 4. Blog Sayfanızı Özelleştirin
SeedProd'un tema oluşturucusu ayrıca blog sayfanızı özelleştirmek için birçok yol sunar. Başlamak için Blog Sayfası şablon dosyasındaki 'Tasarım Düzenle' bağlantısını tıklayın.

Bir sonraki ekranda daha önce olduğu gibi aynı sayfa oluşturucu düzenini göreceksiniz. Daha sonra blog sayfanızı, ana sayfanızda yaptığınız gibi özelleştirebilirsiniz.

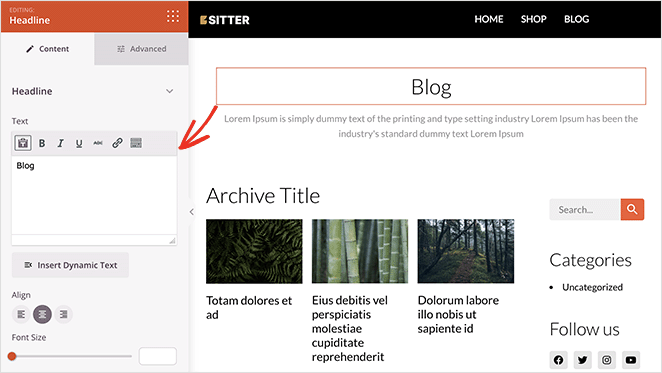
Örneğin, başlığı, yazı tipi boyutunu, hizalamayı ve daha fazlasını değiştirmek için başlığa tıklayabilirsiniz. Ardından, bloklar paneline geri dönmek için Bloklar simgesine tıklayabilirsiniz.

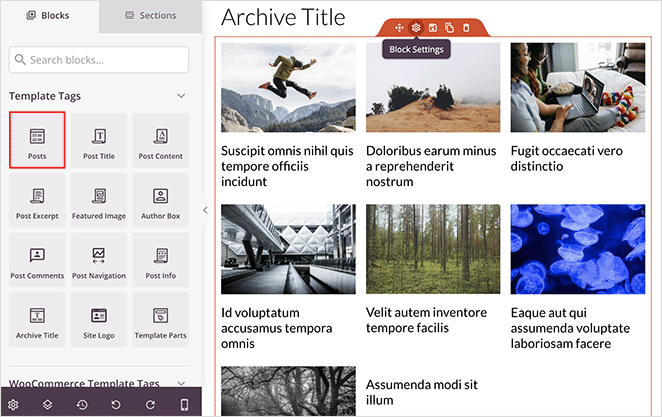
SeedProd, blog sayfanızda kullanabileceğiniz birkaç blok sunar. En önemlisi, en son blog gönderilerinin bir listesini gösteren Gönderiler bloğudur.
Gönderiler bloğu, otomatik olarak blog dizini şablonunuzda olacaktır. Gönderiler, kullandığımız şablonda 3 sütunlu bir ızgara düzenindedir.

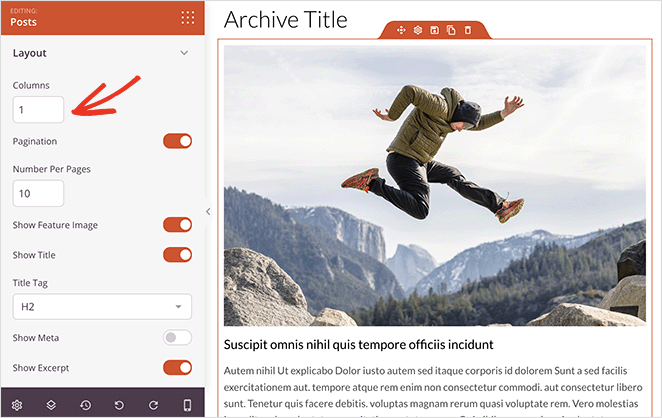
Gönderi bloğunun düzenini, üzerine tıklayarak ve sol taraftaki panelde farklı ayarlar seçerek kolayca değiştirebilirsiniz. Örneğin, sütunları 1 olarak değiştirebilir ve alıntı geçişini etkinleştirebilirsiniz.

Blok ayarlarında gezinirken, gösterilecek veya gizlenecek başka geçişler göreceksiniz:
- Özellikli resim
- Daha fazla metin oku
- sayfalandırma
- Meta bilgisi
Bu ayarlar, blog gönderilerinizi hedef kitlenize en uygun şekilde görüntülemenizi sağlar.
Örneğin, yalnızca belirli bir kategoriden, etiketten veya özel gönderi türünden gönderileri göstermeyi seçebilirsiniz. Ayrıca gönderileri yazara, tarihe, saate ve daha fazlasına göre filtreleyebilirsiniz.
Blog sayfanızın görünümünden memnun olduğunuzda, sağ üst köşedeki yeşil Kaydet düğmesini tıklayın. Ardından, tema şablonlarınıza geri dönmek ve WordPress temanızın geri kalanını özelleştirmeye devam etmek için 'X' simgesini tıklayabilirsiniz.

Adım 5. WordPress Temanızı Etkinleştirin
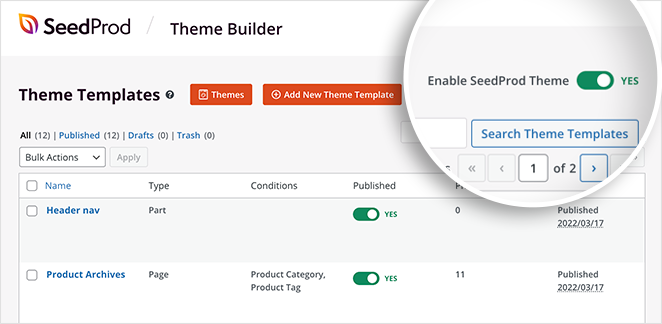
Tema özelleştirmelerinizden memnun kaldığınızda yeni temanızı yayınlayabilirsiniz. Bunu yapmak için, 'SeedProd Temasını Etkinleştir' ayarını 'EVET' konumuna getirin.

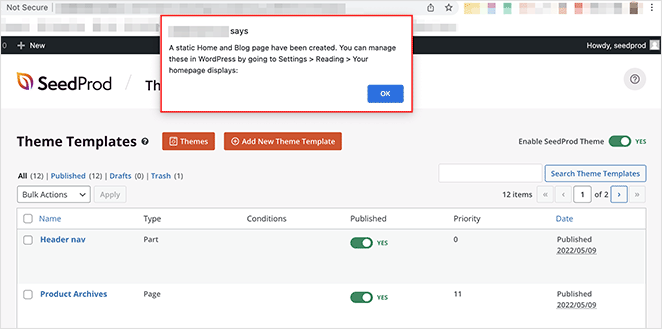
Temanızı etkinleştirdikten sonra, WordPress Ana Sayfa ve Blog sayfası ayarlarının değiştirilmesi gerektiğini söyleyen bir bildirim göreceksiniz. 'Tamam' düğmesini tıklayın ve SeedProd bu ayarları sizin için değiştirecektir.

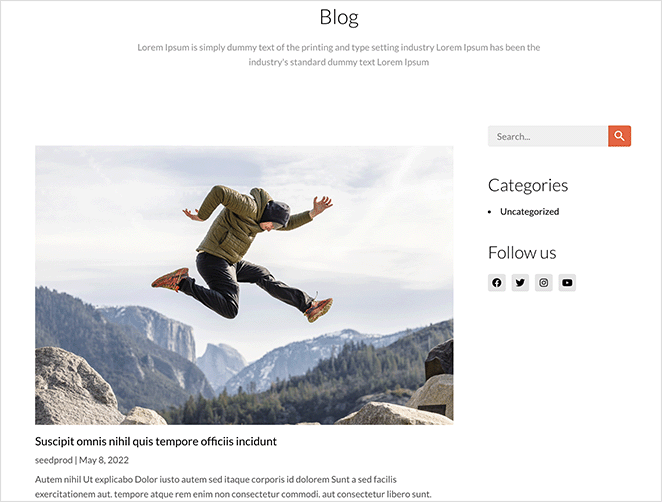
Artık yeni ana sayfanızı ve blog sayfanızı görmek için web sitenizi ziyaret edebilirsiniz. İşte demo blog sayfamızın bir önizlemesi:

Eklenti Olmadan WordPress'te Blog Sayfası Nasıl Oluşturulur
WordPress eklentisi kullanmadan WordPress siteniz için ayrı bir blog sayfası da oluşturabilirsiniz. Ancak bu yöntem, Yöntem 1'den daha fazla iş gerektirir ve çok fazla özelleştirme seçeneği sunmaz.
Eklentisiz bir blog sayfası oluşturmak için aşağıdaki adımları izleyin.
Adım 1. Ayrı Bir Ana Sayfa ve Blog Sayfası Oluşturun
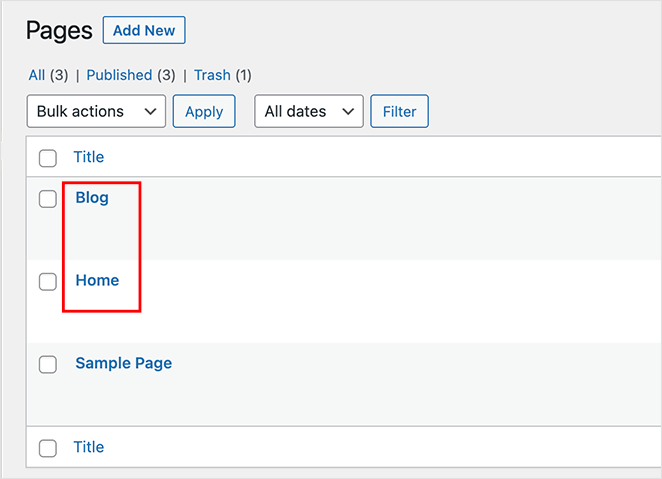
Öncelikle ana sayfanız ve blog sayfanız için 2 sayfa oluşturmanız gerekiyor. Onlara istediğiniz herhangi bir ad verebilirsiniz ve herhangi bir içerik eklemeniz gerekmez.

Ana Sayfanıza 'Ana Sayfa' veya 'Ön sayfa' gibi bir ad verebilir ve blog sayfanıza 'Haberler', 'Blog' veya 'Yazılar' adını verebilirsiniz.
Adım 2. Okuma Ayarlarında Ana Sayfa ve Blog Sayfasını Atayın
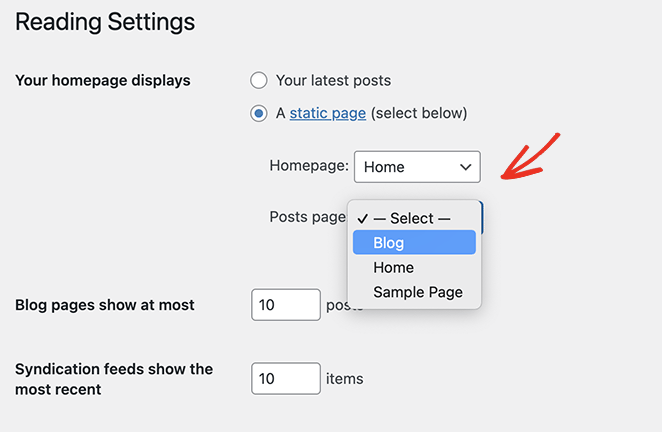
Her iki sayfayı da oluşturduktan sonra, WordPress yönetici alanınızdan Ayarlar » Okuma bölümüne gidin ve 'Ana sayfanız görüntülenir' başlığını bulun. Açılır menülerden daha önce oluşturduğunuz sayfaları seçmeniz gerekecek.

'Ana Sayfa' açılır menüsünden yeni oluşturduğunuz ana sayfanızı seçin ve 'Yazılar sayfası' açılır menüsünden yeni blog sayfanızı seçin.
Şimdi Değişiklikleri Kaydet düğmesini tıklayabilirsiniz.
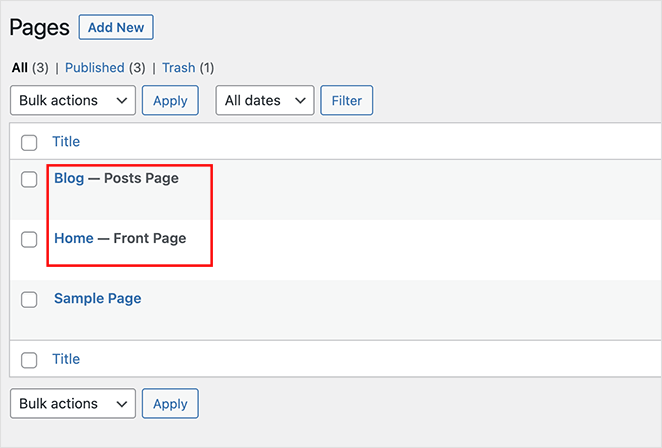
Sayfalar » Tüm Sayfalar'a gittiğinizde, Ana sayfanın 'Ön Sayfa' etiketine ve Blog sayfasının 'Mesajlar Sayfası' etiketine sahip olduğunu görebilirsiniz.

Bu sayfaların nasıl göründüğü mevcut WordPress temanıza bağlı olacaktır, bu nedenle görünümü değiştirmek için tema ayarlarınızı yapmanız gerekebilir.
Adım 3. WordPress Ana Sayfanızı Özelleştirin
Yeni WordPress ana sayfanız şu anda içerik içermeyecek. Bir sonraki adımınız, ziyaretçilerinizin işletmeniz hakkında daha fazla bilgi edinebilmesi için bilgilerinizi, e-posta adresinizi, ürünlerinizi ve hizmetlerinizi eklemektir.
Rehberimizin 4. Yönteminde ana sayfanızı nasıl özelleştireceğinizi öğrenebilirsiniz. Bu yöntem, aşağıdakiler dahil olmak üzere yerleşik WordPress blok düzenleyicisiyle sayfanızı nasıl özelleştireceğinizi gösterecektir:
- Galeriler
- Kapak resimleri
- Metin
- tablolar
Ayrıca birçok yaratıcı kişiselleştirme fikri ve ipucu bulacaksınız.
Adım 4. WordPress Blog Sayfanızı Özelleştirin
Yeni blog sayfanızdan memnunsanız, başka bir şey yapmanıza gerek yok. Blog dizininiz, ziyaretçilerinizin içeriğinizi okuması için hazır.
Ancak, blogunuzun görünümünü özelleştirmek istiyorsanız, Yöntem 1'i kullanmanızı öneririz. Bunun nedeni, bir WordPress eklentisi veya kodu olmadan blog sayfanızı kolayca özelleştirememenizdir.
Sonraki adımlar
Şimdilik bu kadar. Bu makalenin, WordPress'te bir blog sayfası oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz.
Bir sonraki adımınız, blog sayfanızı kodsuz olarak incelemek ve özelleştirmek. Başlamak için aşağıdaki düğmeyi tıklayın.
Bir WordPress temasının nasıl içe ve dışa aktarılacağına ilişkin bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.