WordPress'te Rezervasyon Formu Nasıl Oluşturulur (+ Şablon)
Yayınlanan: 2018-08-09Müşterilerinizin bir rezervasyon formuyla çevrimiçi olarak randevu planlamasına izin vermek için bir WordPress randevu eklentisi mi arıyorsunuz? Bu gün ve yaşta, çevrimiçi randevu rezervasyonu işletmeniz için hayati önem taşımaktadır.
Bu eğitimde, bir eklenti kullanarak WordPress'te sorunsuz bir randevu rezervasyon formunun nasıl oluşturulacağını göstereceğiz.
Eğiticide gezinmenize yardımcı olacak bir içindekiler tablosu:
- Randevu Rezervasyon Formu Oluşturun
- Randevu Rezervasyon Formunuzu Özelleştirin
- Randevu Rezervasyon Formunuzun Ayarlarını Yapılandırın
- Randevu Rezervasyon Formunuzun Bildirimlerini Özelleştirin
- Randevu Rezervasyon Formunuzun Onaylarını Yapılandırın
- Randevu Rezervasyon Formunuzu Web Sitenize Ekleyin
- WordPress Randevu Eklentisini Google Takvim ile Entegre Edin
Randevu Rezervasyon Formunuzu Hemen Oluşturmak İçin Buraya Tıklayın
WordPress Rezervasyon Formu Video Eğitimi
İşte size WPForms kullanarak WordPress'e bir rezervasyon formu ekleme sürecinin tamamını gösteren bir video.
Talimatları okumayı tercih ederseniz, aşağıdakileri takip edebilirsiniz.
WPForms WordPress Rezervasyon Formu Olarak Nasıl Kullanılır?
Dünyanın en iyi form oluşturucusu olarak WPForms, işinizi çevrimiçi olarak yönetmenize ve düzenlemenize yardımcı olabilecek birçok özellik ve işlevle birlikte gelir - randevu rezervasyon formları ve rezervasyon formu oluşturma yeteneği de dahil.
İnsanların sitenize giriş yapabilmesini mi istiyorsunuz? WordPress kullanıcı kayıt formu şablonu oluşturma kılavuzumuza göz atın.
Randevu rezervasyon formunuzu bir şablonla ayarlamak için adım adım talimatlar burada.
1. Adım: Randevu Rezervasyon Formu Oluşturun
Çevrimiçi rezervasyon isteklerini almaya başlamak için yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu adım adım kılavuza bakın.
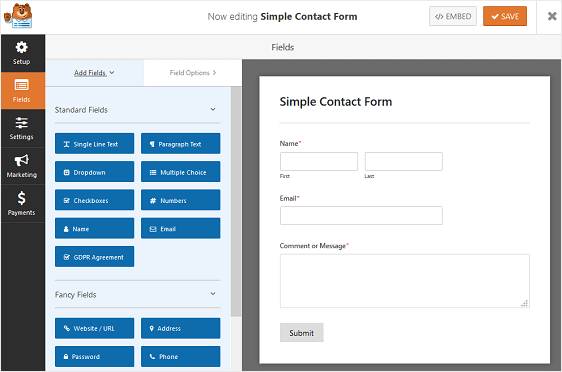
Ardından, WordPress randevu eklentinizin içinde bir form oluşturmanız gerekecek. Bu adımla ilgili yardım için, başlamak için örnek olarak basit bir iletişim formunun nasıl oluşturulacağına ilişkin eğiticimize bakın.

Basit iletişim formu, bir rezervasyon formu şablonu işlevi görebilir ve kişisel ayrıntıları toplamak için aşağıdaki varsayılan form alanlarını içerir:
- İsim
- E-posta
- Yorum veya Mesaj
Daha fazla iletişim bilgisine veya diğer kişisel bilgilere ihtiyacınız varsa, sol panelden sağ panele sürükleyerek formunuza ek özel alanlar ekleyebilirsiniz. Tamamen özelleştirilebilir.
Ardından, herhangi bir değişiklik yapmak için alana tıklayın. Ayrıca, iletişim formunuzda sırayı yeniden düzenlemek için bir form alanını tıklayıp sürükleyebilirsiniz.
Aynı şablon, veteriner hasta alım formları dahil olmak üzere diğer rezervasyon türleri için de çalışacaktır. Her şeyi tam olarak ihtiyacınız olan şekilde ayarlayabilirsiniz.
2. Adım: Randevu Rezervasyon Formunuzu Özelleştirin
Örneğimiz için, site ziyaretçilerinin bir salon hizmeti seçmesine ve gelmek istedikleri gün ve saati seçmesine olanak tanıyan bir form oluşturacağız.
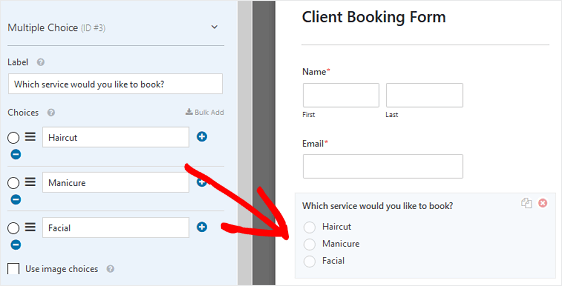
Başlamak için, Çoktan Seçmeli form alanını sol panelden sağa sürükleyip değişiklik yapmak için üzerine tıklayacağız.

Müşterilere salonda randevu almak istediklerinde seçebilecekleri 3 hizmet vereceğiz.
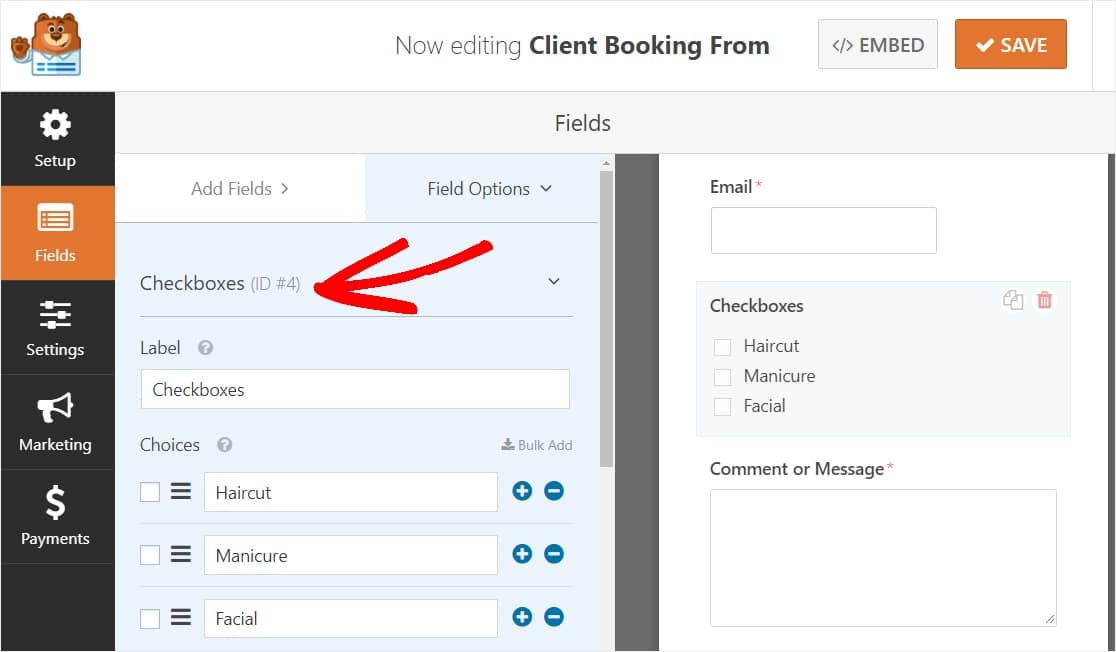
Kişilerin birden fazla seçenek belirlemesine izin vermek istiyorsanız, bunun yerine Onay Kutuları form alanını kullanın.

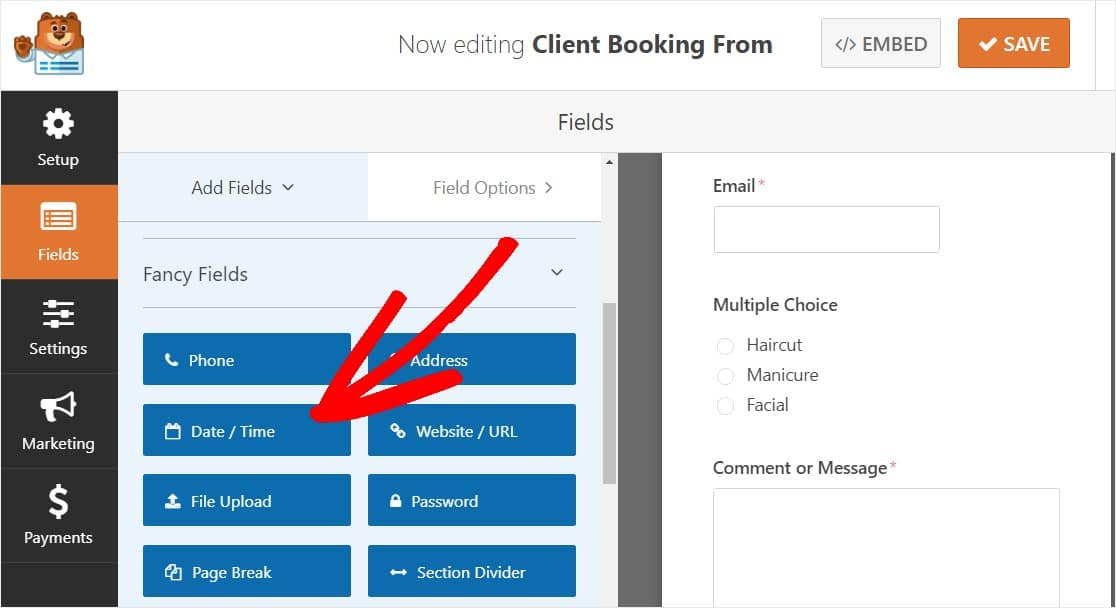
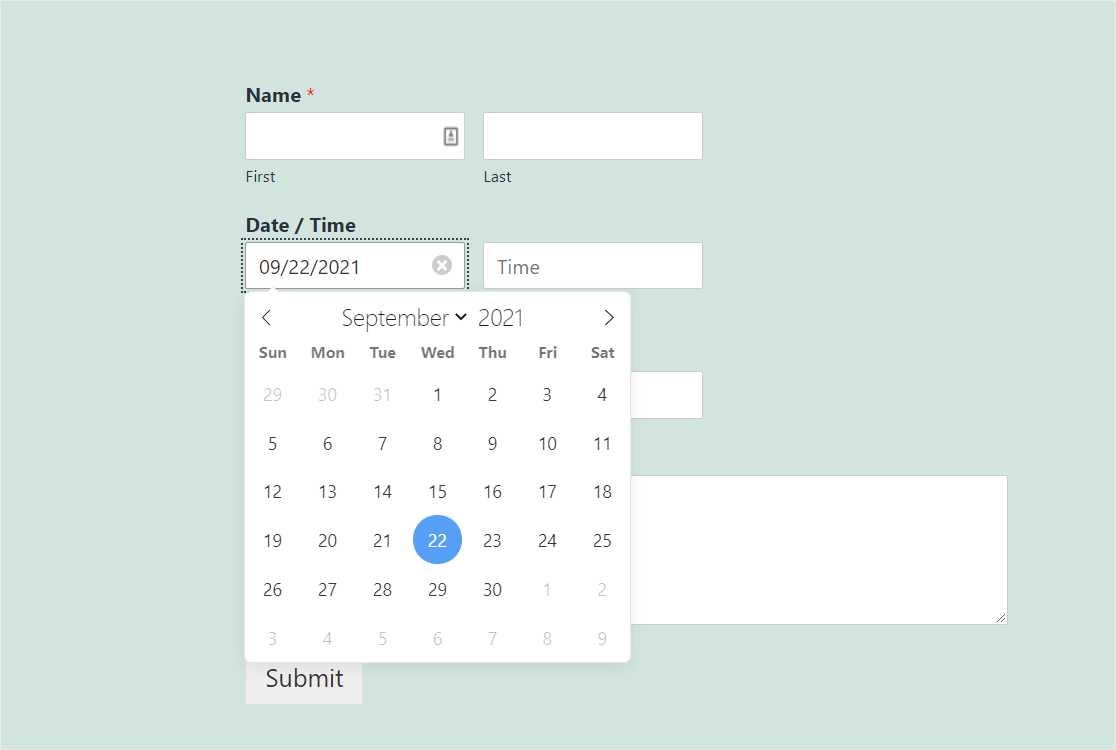
Şimdi, web sitenize belirli saatleri olan bir rezervasyon formu da ekleyin, müşterilerin salonu hangi gün ve saati ziyaret etmek istediklerini seçebilmeleri için Tarih/Saat form alanını eklemeniz gerekir.
Sol panelden Tarih/Saat alanını bulun ve sağ panele sürükleyin.

Tarih/Saat alanı ayarlarında randevulara açık olan tarih ve saatleri belirtebilirsiniz.

Veri seçiciyle bir WordPress formunun nasıl oluşturulacağına ilişkin kılavuzumuzu okuyun.
Tüm form alanlarınız beğeninize göre özelleştirildiğinde, Kaydet 'i tıklayın .
3. Adım: Randevu Rezervasyon Formunuzun Ayarlarını Yapılandırın
WordPress'te bir müşteri rezervasyon formu oluştururken yapılandırılacak birkaç ayar vardır. Önce genel ayarlarla başlayacağız.
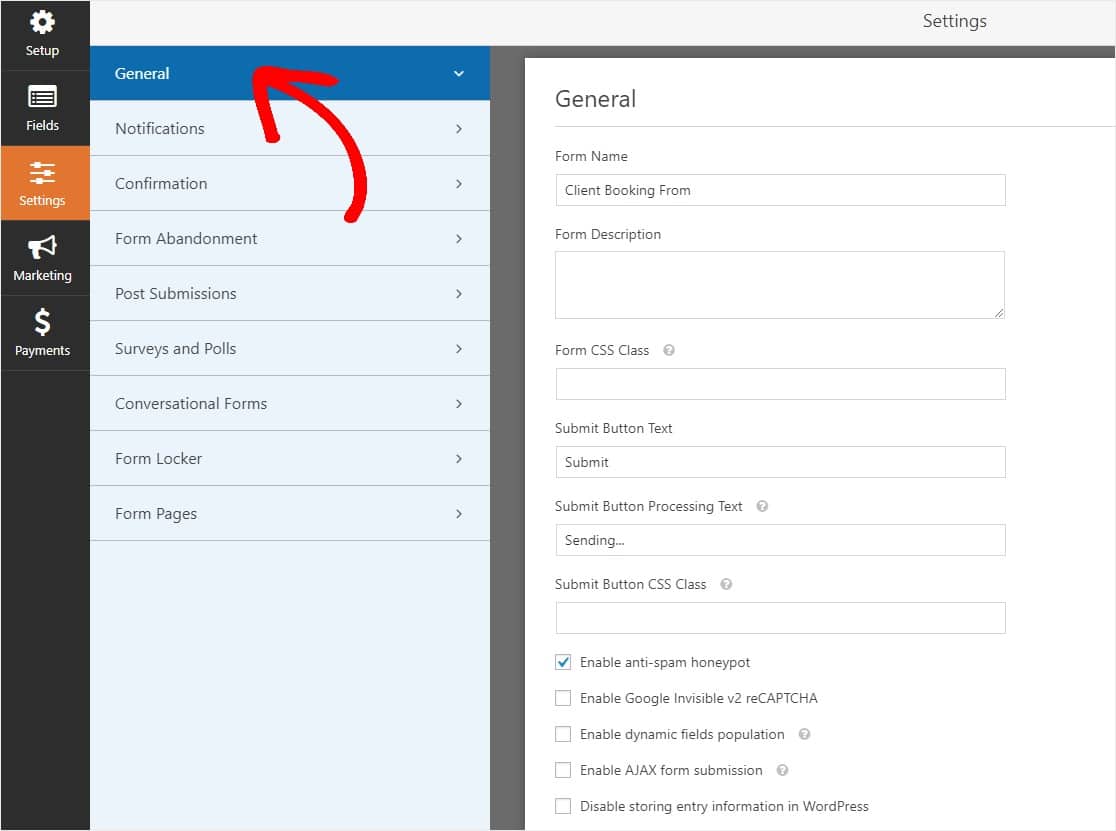
Başlamak için Ayarlar » Genel seçeneğine gidin.

Burada aşağıdaki gibi ayarları yapılandırabilirsiniz:
- Form Adı — İsterseniz formunuzun adını buradan değiştirin.
- Form Açıklaması — Formunuza bir açıklama verin.
- Gönder Düğmesi Metni — Rezervasyon formu tasarımınızı özelleştirmek için gönder düğmesindeki kopyayı özelleştirin.
- İstenmeyen Posta Önleme — İstenmeyen posta önleme özelliği, hCaptcha veya Google reCAPTCHA ile iletişim formu spam'ini durdurun. İstenmeyen posta önleme onay kutusu, tüm yeni formlarda otomatik olarak etkinleştirilir.
- AJAX Formları — Sayfa yeniden yüklenmeden AJAX ayarlarını etkinleştirin.
- GDPR Geliştirmeleri — GDPR gereksinimlerine uymak amacıyla giriş bilgilerinin ve IP adresleri ve kullanıcı aracıları gibi kullanıcı ayrıntılarının depolanmasını devre dışı bırakabilirsiniz. Basit iletişim formunuza GDPR sözleşmesi alanını nasıl ekleyeceğiniz konusunda adım adım talimatlarımıza göz atın.
Kaydet'i tıklayın .

4. Adım: Randevu Rezervasyon Formunuzun Bildirimlerini Özelleştirin
Bildirimler, bir müşteri WordPress formunuzu kullanarak randevu aldığında e-posta göndermenin harika bir yoludur. Bu, hemen ulaşabileceğiniz için müşteri rezervasyon deneyimini kolaylaştırır.

Aslında, bu özelliği devre dışı bırakmadığınız sürece, biri rezervasyon sürecinden geçtiğinde ve sitenizde bir randevu aldığında, WordPress rezervasyon eklentiniz aracılığıyla bu konuda bir bildirim alırsınız.
Akıllı etiketler kullanırsanız, randevu aldığında müşterinize bir bildirim göndererek randevu talebini aldığınızı ve kısa süre içinde sizinle iletişime geçileceğini bildirebilirsiniz. Bu, site ziyaretçilerinin formlarının düzgün bir şekilde geçtiğini garanti eder.
Bu adımla ilgili yardım için WordPress'te form bildirimlerinin nasıl ayarlanacağına ilişkin belgelerimize bakın.
Birden fazla e-posta göndermek istiyorsanız, WordPress'te birden çok form bildiriminin nasıl oluşturulacağıyla ilgili bu makaleyi okuyun.
Son olarak, bildirim e-postalarınızda marka bilinci oluşturmayı tutarlı tutmak istiyorsanız, e-posta şablonunuza özel bir başlık eklemeyle ilgili bu kılavuza göz atabilirsiniz.

Adım 5: Randevu Rezervasyon Formunuzun Onaylarını Yapılandırın
Form onayları, web sitenizde bir randevu rezervasyon formu gönderdikten sonra site ziyaretçilerine görüntülenen mesajlardır. İnsanlara randevu taleplerinin alındığını bildirirler ve size sonraki adımları bildirme ve onlara zaman dilimleri gönderme şansı sunarlar.
WPForms'un seçebileceğiniz 3 onay türü vardır:
- İleti. Bu, WPForms'daki varsayılan onay türüdür. Bir site ziyaretçisi bir randevu aldığında, alındığını bildiren basit bir mesaj onayı görünür. Müşteri mutluluğunu artırmaya yardımcı olacak bazı büyük başarı mesajları için buraya bakın.
- Sayfayı Göster. Bu onay türü, site ziyaretçilerini randevu aldıkları için sitenizdeki belirli bir web sayfasına götürecektir. Bunu yapma konusunda yardım için, müşterileri bir teşekkür sayfasına yönlendirmeyle ilgili eğiticimize göz atın. Ayrıca, müşteri sadakatini artırmak için etkili Teşekkür sayfaları oluşturmaya yönelik makalemize de göz atmayı unutmayın.
- URL'ye gidin (Yönlendirme). Bu seçenek, site ziyaretçilerini farklı bir web sitesine göndermek istediğinizde kullanılır.
WPForms'da basit bir form onayının nasıl ayarlanacağını görelim, böylece site ziyaretçilerinin web sitenizden randevu aldıklarında görecekleri mesajı özelleştirebilirsiniz.
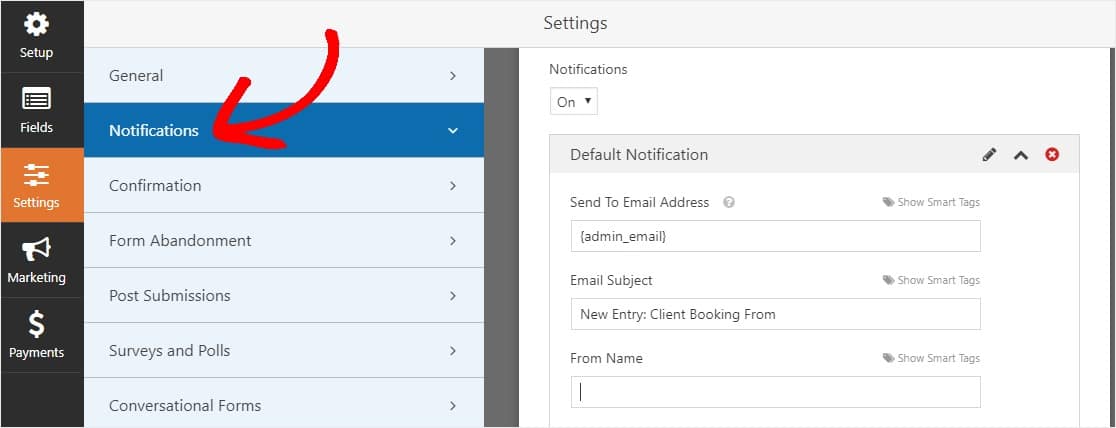
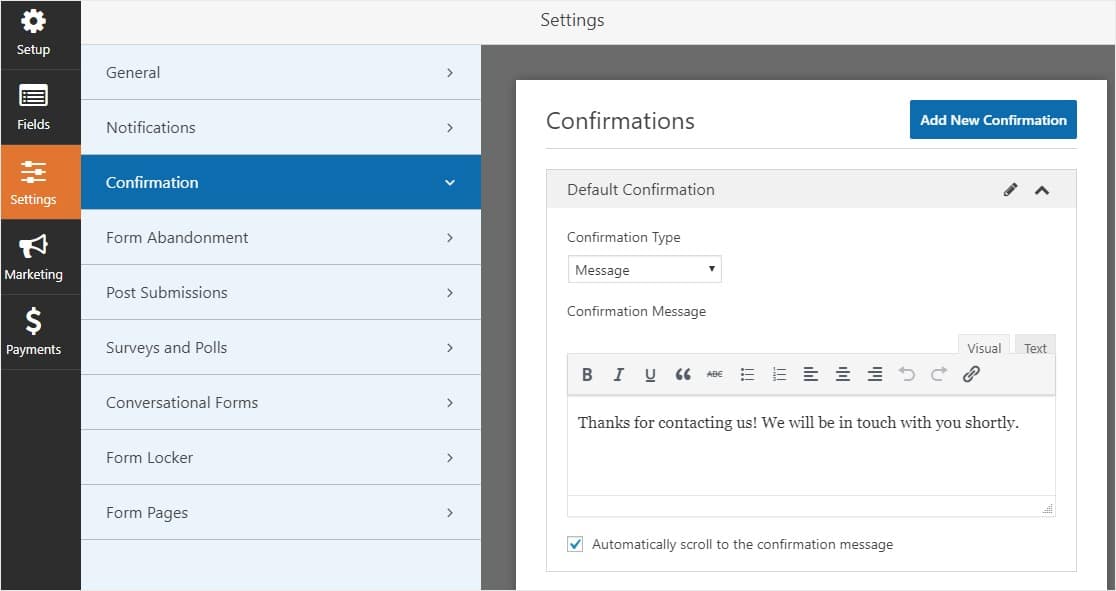
Başlamak için, Ayarlar altındaki Form Düzenleyicisi'ndeki Onay sekmesine tıklayın.
Ardından, oluşturmak istediğiniz onay türü türünü seçin. Bu örnek için Mesaj'ı seçeceğiz.

Ardından, onay mesajını beğeninize göre özelleştirin ve işiniz bittiğinde Kaydet'e tıklayın .
Diğer onay türleriyle ilgili yardım için form onaylarının ayarlanmasıyla ilgili belgelere bakın.
Adım 6: Randevu Rezervasyon Formunuzu Web Sitenize Ekleyin
Müşteri rezervasyon formunuzu oluşturduktan sonra, WordPress web sitenize eklemeniz gerekir.
WPForms, formlarınızı blog gönderileriniz, sayfalarınız ve hatta kenar çubuğu widget'larınız dahil olmak üzere web sitenizdeki birçok konuma eklemenize olanak tanır.
En yaygın gönderi/sayfa yerleştirme seçeneğine bir göz atalım.
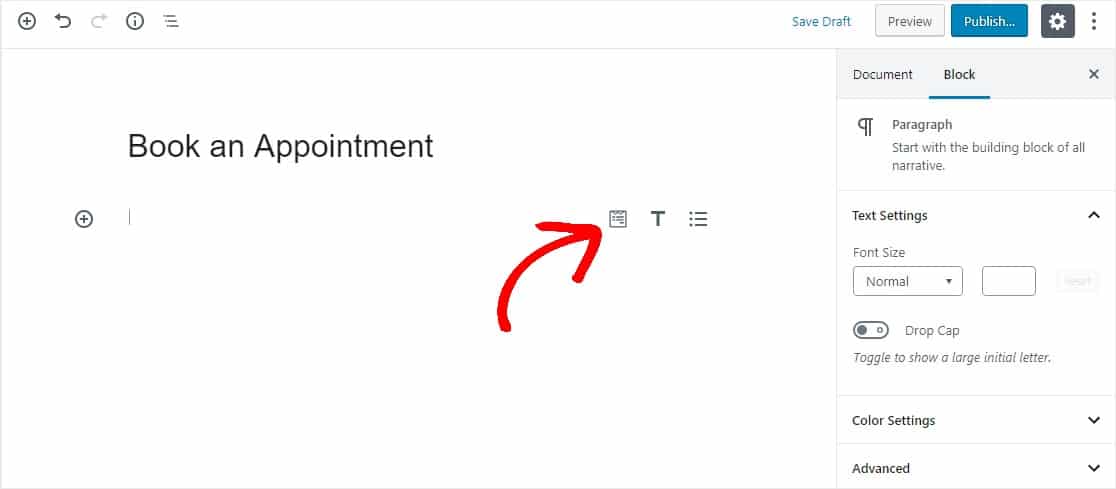
Başlamak için WordPress'te yeni bir gönderi veya sayfa oluşturun ve ardından WPForms Ekle simgesine tıklayın.

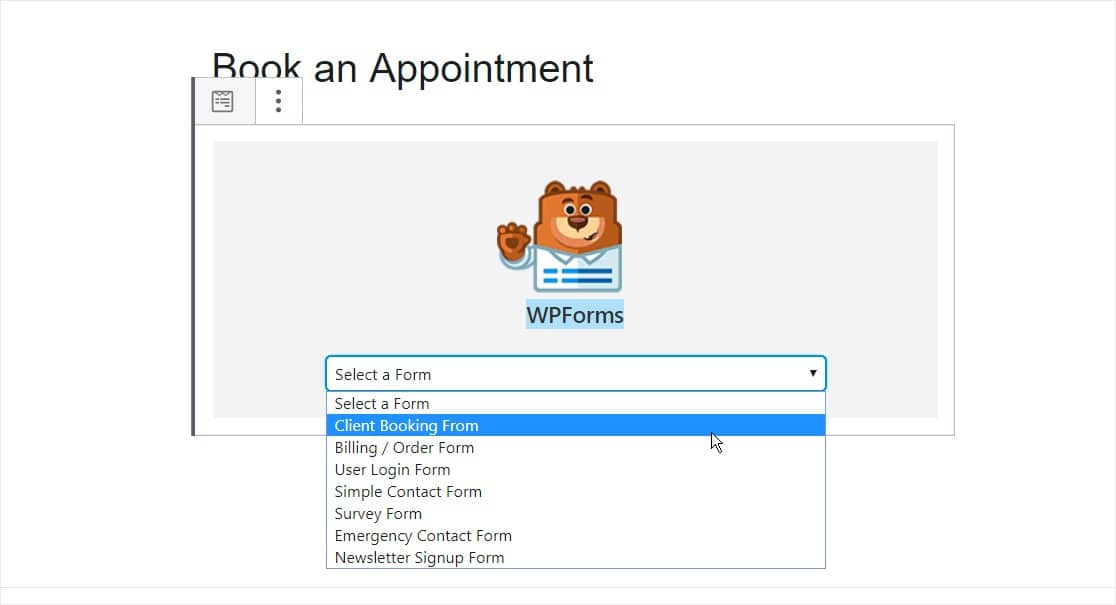
Ardından, WPForms widget'ındaki açılır menüden müşteri rezervasyon formunuzu seçin.

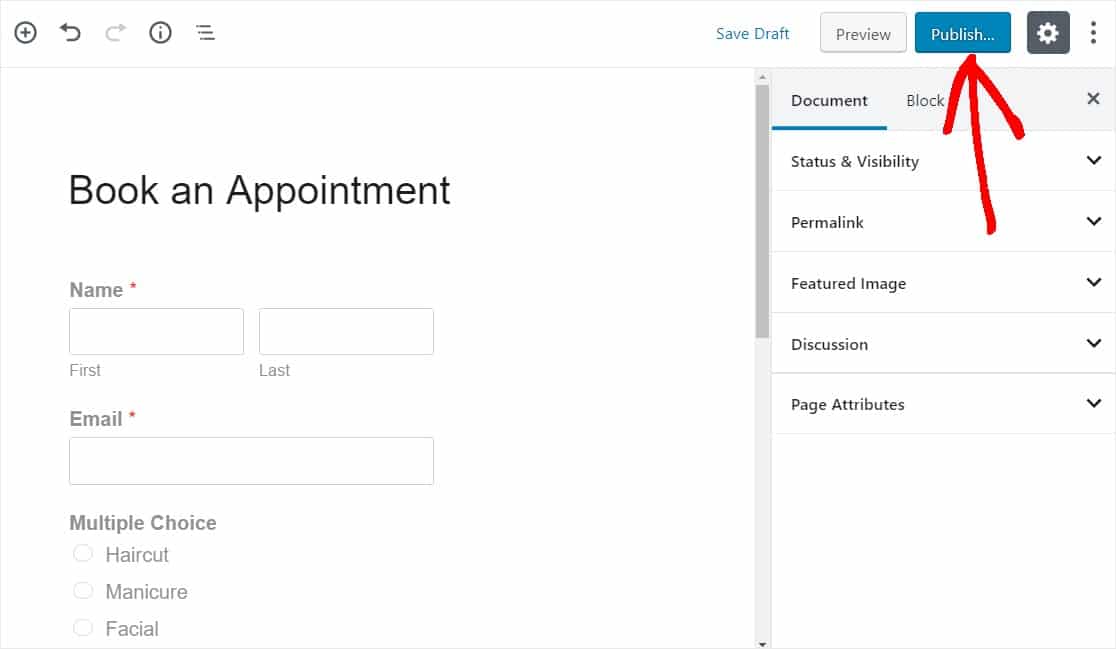
Ardından, sağ üst köşedeki mavi Yayınla düğmesine tıklayarak gönderinizi veya sayfanızı yayınlamak için müşteri rezervasyon formunuzun web sitenizde görünmesi için tıklayın.

7. Adım: WordPress Randevu Eklentisini Google Takvim ile Entegre Edin
Müşteri randevularınızı yönetmeyi çok daha kolay hale getirmek için WPForms girişlerinizi Google Takvim ile senkronize etmeyi düşünebilirsiniz.
Bu şekilde, tüm rezervasyon bilgileri otomatik olarak Google Takviminize gönderilir. Web siteniz üzerinden rezerve edilen her müşteri randevusunu manuel olarak girmek zorunda kalma zahmetinden sizi kurtarır.

Bunu yapmak için, WPForms girişlerini Google Takvim'e gönderme konusundaki eğiticimize göz atın.
Kullanıcıların randevuyu takip etmesine izin vermek mi istiyorsunuz? WordPress formlarınıza takvime ekleme seçeneğinin nasıl ekleneceğini okuduğunuzdan emin olun.
Online Rezervasyon Formunuzu Hemen Oluşturmak İçin Buraya Tıklayın
Sonuç olarak
İşte buyur! Artık randevuları çevrimiçi olarak nasıl kabul edeceğinizi ve WordPress'te bir randevu rezervasyon formu oluşturacağınızı biliyorsunuz.
Müşterileriniz rezervasyon talep formunu gönderirken aynı zamanda onlardan gelen ödemeleri de kabul etmek ister misiniz? Hangisinin sizin için daha iyi olduğuna karar vermek için Stripe vs Paypal yazımıza göz atın. Authorize.Net ile de entegre oluyoruz.
Peki, ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın ve bir WordPress randevu eklentisi ile web sitenize bir rezervasyon formu ekleyin.
Ve unutmayın, bu makaleyi beğendiyseniz, lütfen bizi Facebook ve Twitter'da takip edin.
