WordPress'te Daraltılabilir Kenar Çubuğu Menüsü Nasıl Oluşturulur (Kolay Yol)
Yayınlanan: 2022-04-12WordPress'te daraltılabilir bir kenar çubuğu menüsü oluşturmak ister misiniz?
Daraltılabilir bir menü, web sitenizin ziyaretçilerine kenar çubuğunuzu karıştırmadan birçok bağlantıya erişmenin kolay bir yolunu verebilir. Büyük web siteleri, e-ticaret mağazaları veya daha karmaşık bir düzene sahip herhangi bir site için mükemmeldir.
Bu yazıda, WordPress'te kolayca daraltılabilir bir kenar çubuğu menüsünün nasıl oluşturulacağını göstereceğiz.

Daralan Kenar Çubuğu Menüsü Nedir (Ve Ne Zaman Kullanılır)
En kullanıcı dostu menüler, ziyaretçilerin ihtiyaç duyduğu tüm bağlantılara kolay erişim sağlar. Ancak bu, çok sayıda sayfası veya daha karmaşık bir düzeni olan siteler için zor olabilir.
Amazon gibi birçok ürün kategorisine ve alt kategorisine sahip büyük bir e-ticaret mağazasını düşünün.
Her bir ürün kategorisini standart bir menüde görüntülemek iyi bir fikir olmaz. Alışveriş yapanların ilgilendikleri kategoriyi bulmak için muhtemelen menüde gezinmeleri gerekecek.
Katlanabilir menülerin devreye girdiği yer burasıdır. Bu menüler, içeriklerini ebeveyn-çocuk ilişkisi içinde düzenler. Ziyaretçi, daraltılabilir bir menüde bir üst öğeye tıklarsa, o ebeveynin tüm alt içeriğini görüntülemek için genişler.
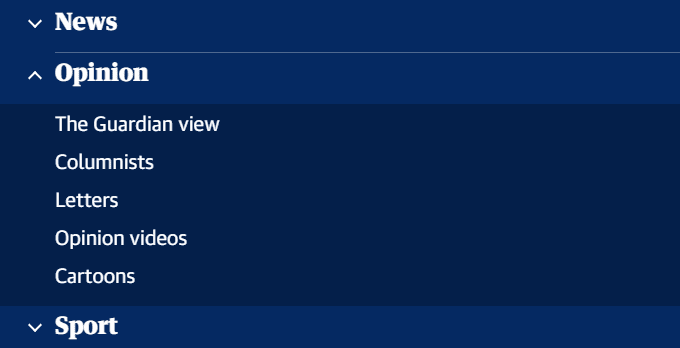
Guardian haber kaynağı, mobil sitesi için daraltılabilir bir menü kullanır.

Daralan menülere bazen genişletilebilir menüler denir. Bunun nedeni, bir ziyaretçi üzerlerine tıkladığında farklı bölümlerinin genişlemesidir.
Varsayılan olarak, daraltılabilir menüler çok sayıda içeriği ve karmaşıklığı ziyaretçilerden gizler. Bu, uzun bir kategori ve alt kategori listesinde gezinmekten çok daha kullanıcı dostudur.
Bununla birlikte, WordPress sitenizde nasıl kolayca daraltılabilir bir kenar çubuğu menüsü oluşturabileceğinize bir göz atalım.
WordPress'te Daraltılabilir Kenar Çubuğu Menüsü Nasıl Oluşturulur
Körükler Akordeon Menüsü eklentisini kullanarak WordPress'te daraltılabilir bir kenar çubuğu menüsü oluşturabilirsiniz.
Körüklü Akordeon Menüsü, daraltılabilir menünüzü kenar çubuğunuz da dahil olmak üzere herhangi bir sayfaya, gönderiye veya widget alanına yerleştirebilmeniz için kullanışlı bir kısa kod sağlar.

İlk olarak, eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
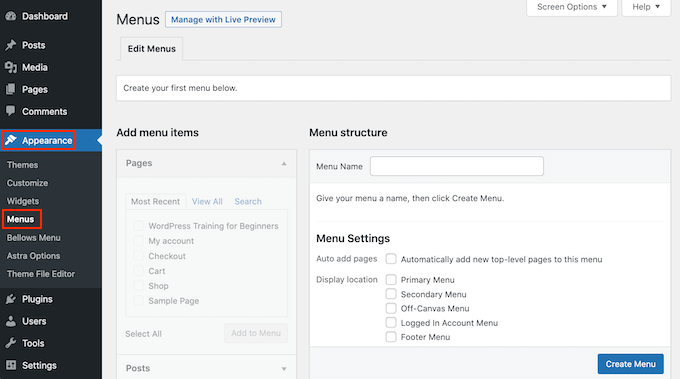
Etkinleştirdikten sonra, WordPress kontrol panelinizdeki Görünüm » Menüler sayfasına gidin.

Başlamak için, 'Menü Adı' alanına menünüz için bir ad yazın. Site ziyaretçileriniz, yalnızca kendi referansınız için olduğundan adı görmez. Daha sonra Menü Oluştur düğmesine tıklayabilirsiniz.
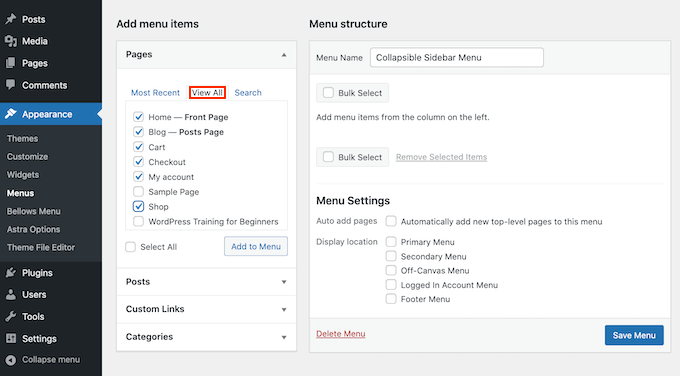
Ardından, daraltılabilir menüye eklemek istediğiniz sayfaları seçebilirsiniz. Varsayılan olarak, WordPress yalnızca en son sayfalarınızı görüntüler. Web sitenizin tüm sayfalarının bir listesini görmek istiyorsanız, Tümünü Görüntüle sekmesine tıklayın.

Alternatif olarak, Tümünü Seç'e tıklayabilirsiniz. Bu, tüm sayfalarınızı daraltılabilir menüye ekleyecektir.
Seçiminizden memnun kaldığınızda, 'Menüye Ekle' düğmesini tıklayın. Ayrıca gönderileri, blog kategorilerini seçebilir veya özel bağlantılar ekleyebilirsiniz. Daha fazla ayrıntı için lütfen WordPress'te bir gezinme menüsünün nasıl ekleneceğine ilişkin kılavuzumuza bakın.
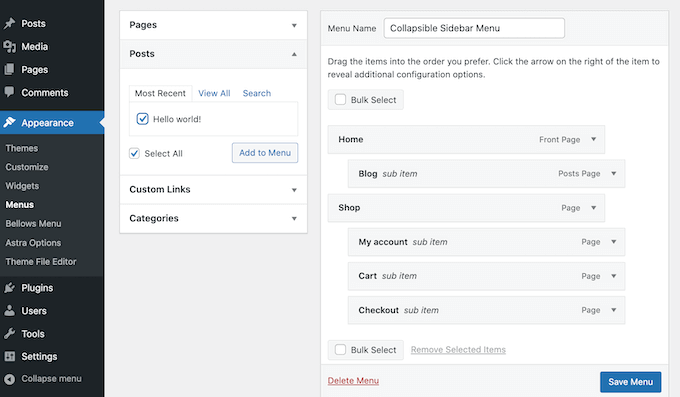
Tüm farklı web sayfalarınızı menüye ekledikten sonra, onları sürükleyip bırakarak hareket ettirebilirsiniz. Bu, bu sayfaların daraltılabilir menünüzde görünme sırasını değiştirecektir.
Daralan menüler tamamen ebeveyn-çocuk ilişkileri ile ilgilidir.
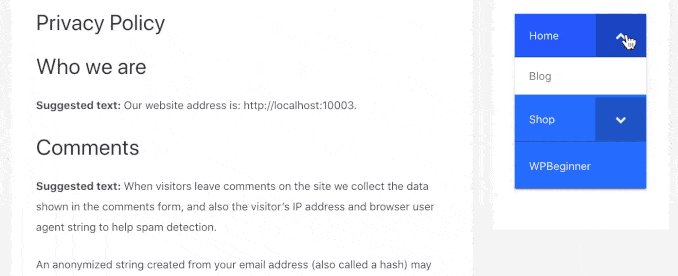
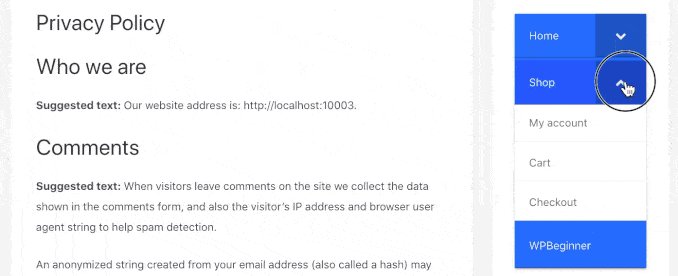
Bir ziyaretçi, daraltılabilir menünüzde bir üst öğeye tıkladığında, tüm alt içeriği ortaya çıkarmak için genişler.
Bu ilişkiyi oluşturmak için, tüm alt sayfalarınızı üst sayfalarının altına yerleştirmek için sürükle ve bırak özelliğini kullanın.
Ardından, her çocuğu alın ve biraz sağa sürükleyin. Daha sonra bu sayfayı yayınlayabilirsiniz. Bu, öğeyi girintili hale getirecek ve bir alt sayfaya dönüştürecektir.


Bitirdiğinizde Değişiklikleri Kaydet düğmesini tıklamayı unutmayın.
Şimdi bu daraltılabilir menüyü WordPress kenar çubuğuna eklemek istiyoruz. Bunu yapmak için, Bellows Accordion'un otomatik olarak oluşturduğu bazı kısa kodları kullanacağız.
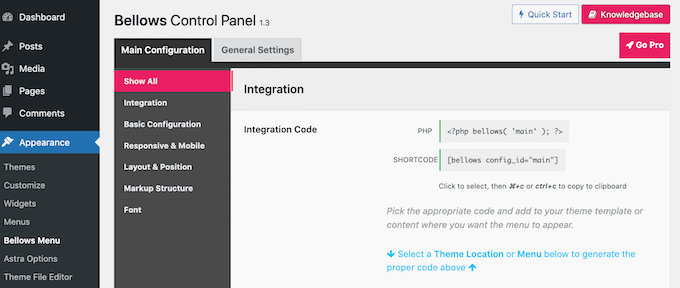
Kısa kodu almak için Görünüm » Körükler Menüsü'ne gidin. Henüz seçili değilse, Tümünü Göster sekmesini seçtiğinizden emin olun.

Artık tüm kodu vurgulaması gereken Kısa Kod kutusuna tıklayabilirsiniz. Şimdi, bu kodu Command + c veya Ctrl + c klavye kısayolunu kullanarak kopyalayın.
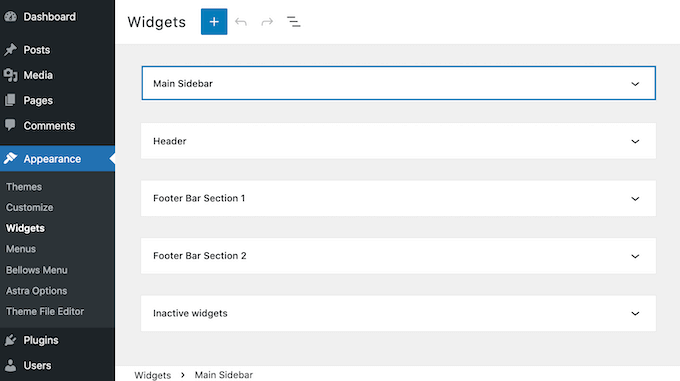
Bir sonraki adım, bu kısa kodu bir widget'a yapıştırmaktır, bu nedenle Görünüm » Widget'lara gidin . Bu, mevcut temanızdaki tüm widget'lı alanları görüntüler. Gördüğünüz seçenekler değişebilir, ancak çoğu modern WordPress temasında bir kenar çubuğu bulunur.

Kenar çubuğu alanını bulduktan sonra, tıklayın. Bu bölüm şimdi genişleyecektir.
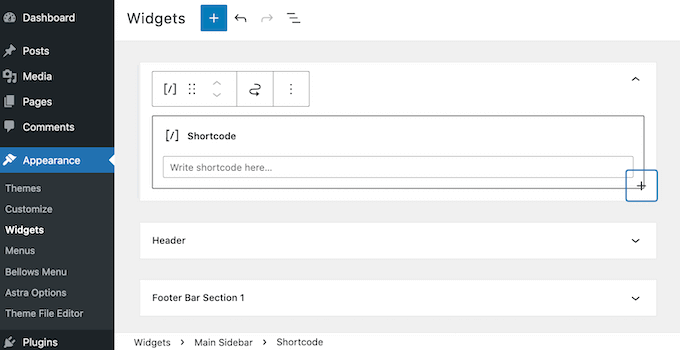
Bir blok eklemek için + simgesine tıklayın ve Kısa Kod yazmaya başlayın. Göründüğünde, Kısa Kod bloğunu seçin.

Şimdi, daraltılabilir menü kısa kodunuzu bu bloğa yapıştırmanız yeterlidir. Menünüzü yayınlamak için ekranınızın üst kısmındaki Güncelle düğmesine tıklamanız gerekir.
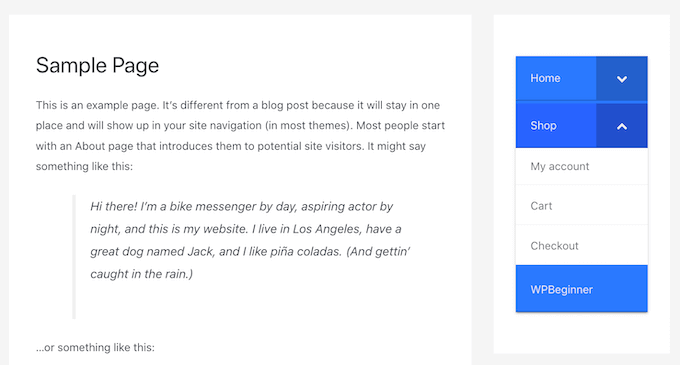
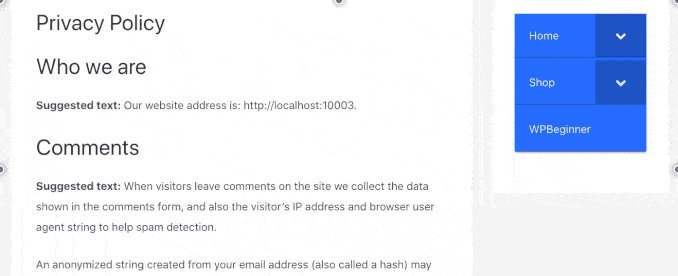
Şimdi, sitenizi ziyaret ettiğinizde yeni bir daraltılabilir kenar çubuğu menüsü görmelisiniz.

Körükler Akordeon eklentisi, bu varsayılan menüyü özelleştirmeyi çok kolaylaştırır. Örneğin, sitenizin markasını daha iyi yansıtmak için renk düzenini değiştirebilirsiniz.
Varsayılan menüyü değiştirmek istiyorsanız, WordPress kontrol panelinizde Görünüm »Körükler Menüsü'ne gitmeniz yeterlidir.
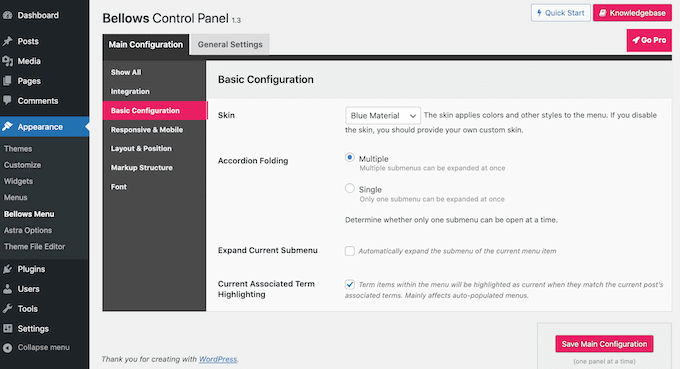
Bu menü, daraltılabilir menünüzü özelleştirmek için ihtiyacınız olan tüm ayarlara sahiptir. Keşfedilecek birçok ayar var. Ancak, Ana Yapılandırma » Temel Yapılandırma seçeneğine giderek başlamak isteyebilirsiniz.

Burada, birkaç farklı menü rengi arasında geçiş yapabilirsiniz. Akordeon Katlama ayarlarını kullanarak ziyaretçilerin aynı anda birden çok alt menüyü genişletip genişletemeyeceğini de seçebilirsiniz.
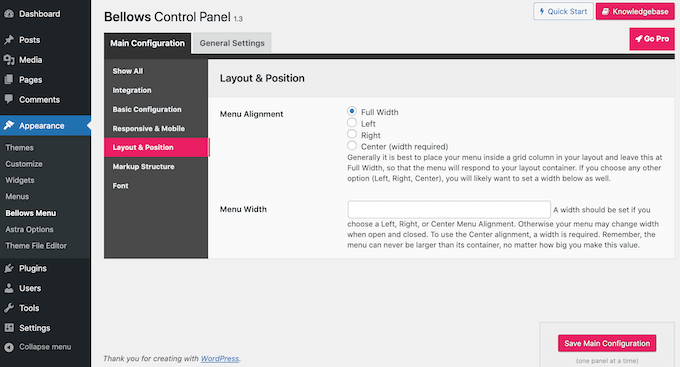
Menünün hizalamasını ve genişliğini değiştirmek için 'Düzen ve Konum' sekmesine tıklayın.

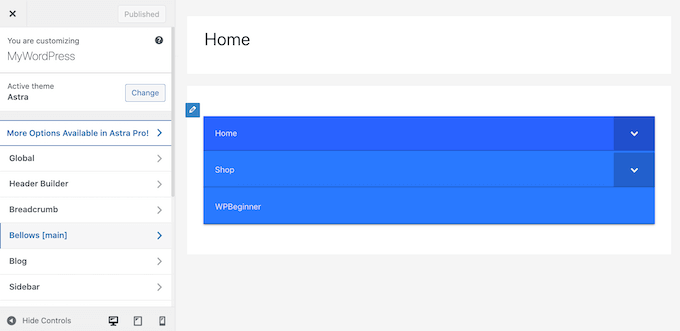
Değişikliklerinizi gerçek zamanlı olarak önizlemeyi tercih ederseniz, WordPress Özelleştirici'deki daraltılabilir kenar çubuğu menüsünü düzenleyebilirsiniz. Bunu yapmak için Görünüm » Özelleştir seçeneğine gidin.
Soldaki çubukta Körükler'i seçin.

Burada, daraltılabilir kenar çubuğunuz için birçok farklı ayar bulacaksınız. Bu, kenar çubuğu menünüzün genişliğini, hizalamasını ve rengini değiştirmeyi içerir.
Bu makalenin, WordPress'te daraltılabilir bir kenar çubuğu menüsünü nasıl oluşturacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, web sitenizin ziyaretçilerini nasıl izleyeceğiniz konusunda kılavuzumuzu ve trafiğinizi artırmak için en iyi anında iletme bildirim yazılımını inceleyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
