WordPress'te Elementor ile Çok Yakında Sayfası Nasıl Oluşturulur
Yayınlanan: 2024-05-20Yakında sayfası, bir web sitesi veya proje tamamen tamamlanıp başlatılmadan önce oluşturulur. Elementor ile sıfırdan yakında sayfalar oluşturabilir veya hazır şablonlar kullanabilirsiniz. Elementor, farklı türde sayfalar ve önemli öğeler oluşturup web sitenize ekleyebileceğiniz güçlü bir sayfa oluşturucudur.
Yakında sayfası, Elementor eklentisiyle oluşturabileceğiniz çok değerli bir web sitesi öğesidir. Bu makalede size Elementor ile Çok Yakında Sayfasının nasıl oluşturulacağı konusunda adım adım bir kılavuz göstereceğiz.
Pek Yakında Sayfası Nedir?
Yakında sayfası, ilgili web sitesi veya proje nihayet başlatılmadan önce ziyaretçilere görüntülenen geçici bir web sayfasıdır. Aslında bir teaser görevi görüyor. Gelecek olan şeyler hakkında bilgi sağlar ve ziyaretçilerin sayfanın veya projenin resmi lansmanına kadar abone olmalarına veya güncel kalmalarına olanak tanır.
Genellikle yaklaşan teklifin kısa bir açıklamasını, geri sayım sayacını ve ziyaretçilerin abone olma veya güncellemeleri takip etme seçeneklerini içerir. Başarılı bir lansmana zemin hazırlamak için potansiyel müşterileri yakalamak ve lansman öncesi bir kitle oluşturmak için bir pazarlama aracı görevi görür.
Ne Zaman ve Neden Pek Yakında Sayfası Oluşturmalısınız
Yakında sayfa oluşturmak, işletmeniz için pazarlama açısından çok faydalı olabilir. Ancak geleceği öngörebilecek ve planlarınızı buna göre uygulayabilecek kadar stratejik olmanız gerekir. Aşağıda, çok yakında sayfasını ne zaman ve neden oluşturmanız gerektiğine ilişkin bazı noktalar bulunmaktadır.
- Web Sitesi Geliştirme
Yeni bir web sitesi oluşturuyorsanız veya mevcut olanı yeniden tasarlıyorsanız, çok yakında sayfası, siz sitenin arkasında çalışırken bir duyuru panosu görevi görebilir. Ziyaretçilere web sitenizin yapım aşamasında olduğu konusunda bilgi vermenizi sağlar ve onlara gelecekler hakkında bir fikir verir.
- Lansman Öncesi Pazarlama
Yakında sayfası, yakında çıkacak bir ürün veya hizmet için heyecan ve beklenti yaratmanın güçlü bir yolu olabilir. Gelecekte olacaklara dair kısa bir bakış sunarak potansiyel müşterilerin ilgisini çekebilir ve lansman öncesi bir hedef kitle oluşturmaya başlayabilirsiniz.
- Potansiyel Müşteri Oluşturun
Yakında sayfasının temel amaçlarından biri, ilgilenen ziyaretçilerin e-posta adreslerini ve iletişim bilgilerini toplamaktır. Güncel kalmak için bir abonelik formu veya harekete geçirici mesaj sunarak potansiyel müşteriler toplayabilir ve potansiyel müşterilerin bir listesini oluşturabilirsiniz. En iyi WordPress olası satış yaratma eklentilerini kontrol edin.
- Marka bilinirliği
İyi tasarlanmış bir çok yakında sayfası, marka kimliğinizi oluşturmanıza ve unutulmaz bir ilk izlenim yaratmanıza yardımcı olabilir. Marka renklerinizi, logonuzu ve mesajlarınızı birleştirerek, web siteniz tam olarak yayınlanmadan önce bile marka bilinirliği oluşturmaya başlayabilirsiniz.
- Sosyal Medya Tanıtımı
Yakında sayfası, sosyal medya hesaplarınızı tanıtma ve ziyaretçileri sizi Facebook, Instagram veya Twitter gibi platformlarda takip etmeye teşvik etme fırsatı sağlar. Bu, hedef kitlenizle bağlantıda kalmanıza ve web sitenizin ilerleyişi veya yaklaşan lansman hakkında güncellemeler sağlamanıza olanak tanır.
Elementor'da Pek Yakında Sayfası Nasıl Oluşturulur
Şimdi size bu bölümde Elementor'da çok yakında sayfasının nasıl oluşturulacağını göstereceğiz. Ancak eğitim bölümüne geçmeden önce sitenizde aşağıdaki eklentilerin yüklü olduğundan emin olun.
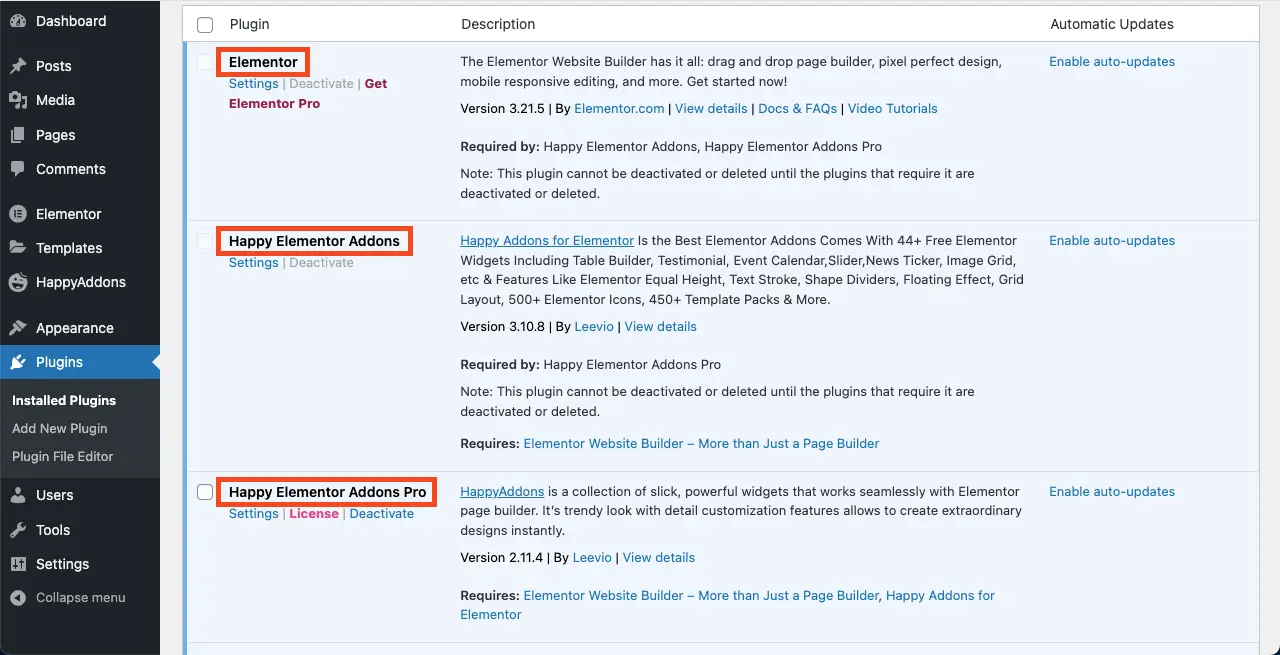
- Elementor
- Mutlu Eklentiler
- HappyAddons Pro
Şunu sorabilirsiniz: Neden Elementor Pro yerine HappyAddons? Yanıt şu: Elementor'da hazır pek yakında sayfa şablonu bulamazsınız. Ancak HappyAddons, sayfanızı hemen hazır hale getirmek için çok yakında sayfa şablonlarından oluşan iyi bir koleksiyon sunuyor.
Yakında sayfasını sıfırdan oluşturmak için ücretsiz sürümleri kullanabilirsiniz. Bu durumda birçok heyecan verici premium eklentiyi kaçıracaksınız. Ancak bu eğitimi tamamlamak için bu bölümde HappyAddons Pro eklentisini kullanacağız.
Yakında sayfasını oluşturmanın iki yöntemi vardır. Bunları aşağıda bizimle keşfedin.
Birinci Yöntem: Hazır Bir Şablon Kullanarak Çok Yakında Sayfasını Oluşturun
Yukarıda da söylediğimiz gibi, HappyAddons pek çok hazır çok yakında sayfa şablonu sunuyor. Bu şablonları kullanarak çok yakında sayfanızı hazır hale getirmeniz yalnızca birkaç dakikanızı alacaktır. İşte süreç:
Adım 01: Yukarıda Bahsedilen Eklentileri yükleyin ve etkinleştirin
Söylediğimiz gibi, bu üç eklentinin (Elementor, HappyAddons ve HappyAddons Pro ) sitenizde kurulu ve etkinleştirildiğinden emin olun.

Adım 02: Elementor Canvas ile Bir Sayfa Açın
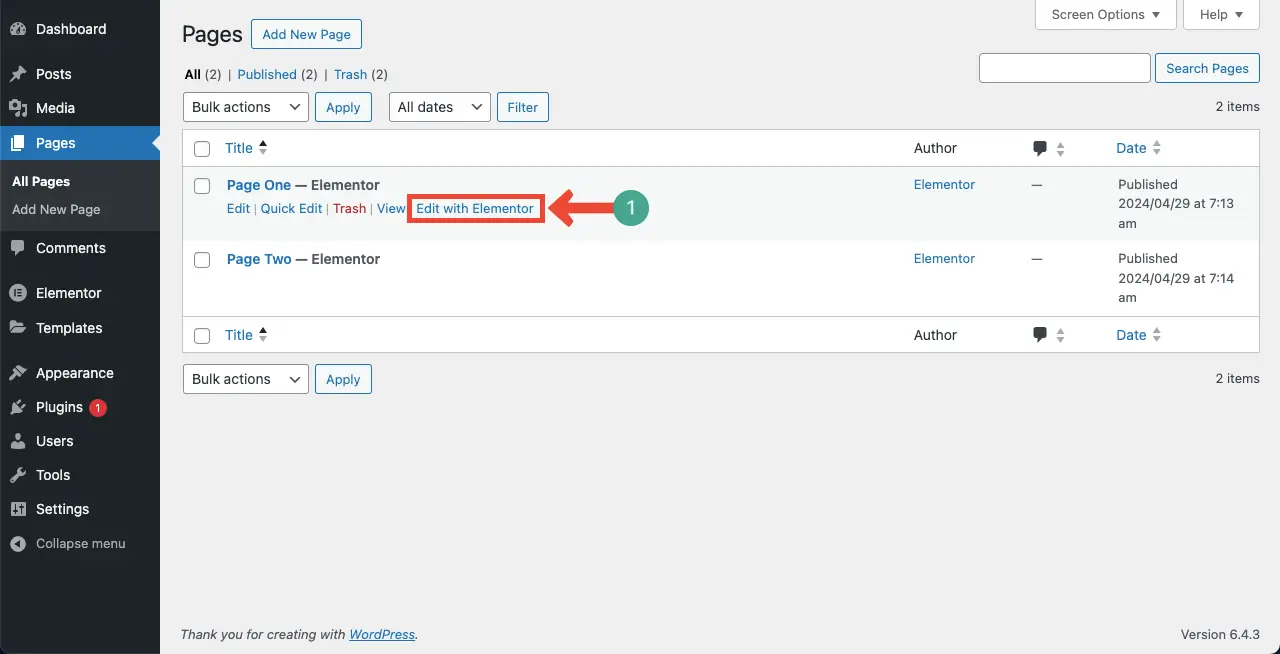
Sayfalar > Yeni Sayfa Ekle'ye gidin. Ardından sayfayı Elementor ile açın.

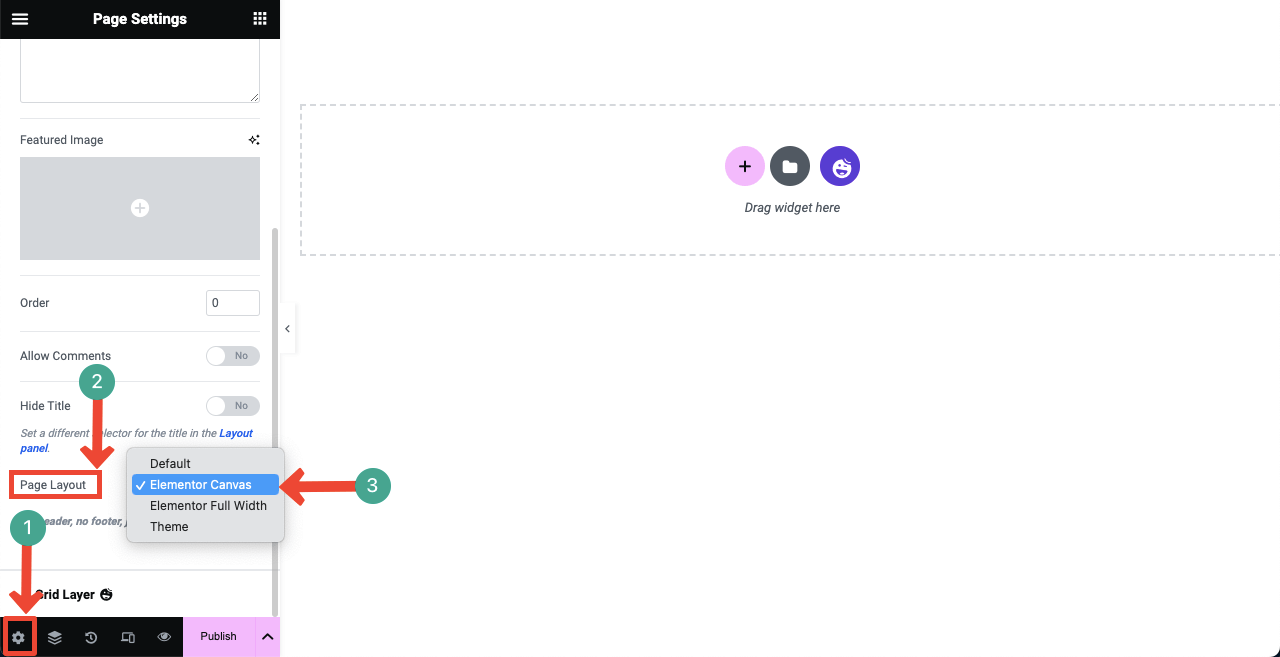
Sayfa Elementor ile açıldıktan sonra Ayarlar > Sayfa Düzeni seçeneğine gidin. Açılır listeden Elementor Canvas'ı seçin.
Elementor Canvas, üstbilgi ve altbilgiyi sayfadan kaldıracaktır. Aslında, çok yakında sayfası üstbilgi ve altbilginin görüntülenmesini gerektirmiyor. Biz de Elementor Canvas seçeneğini seçerek bunları kaldırdık.

Adım 03: Çok Yakında Şablonunu İçe Aktarın
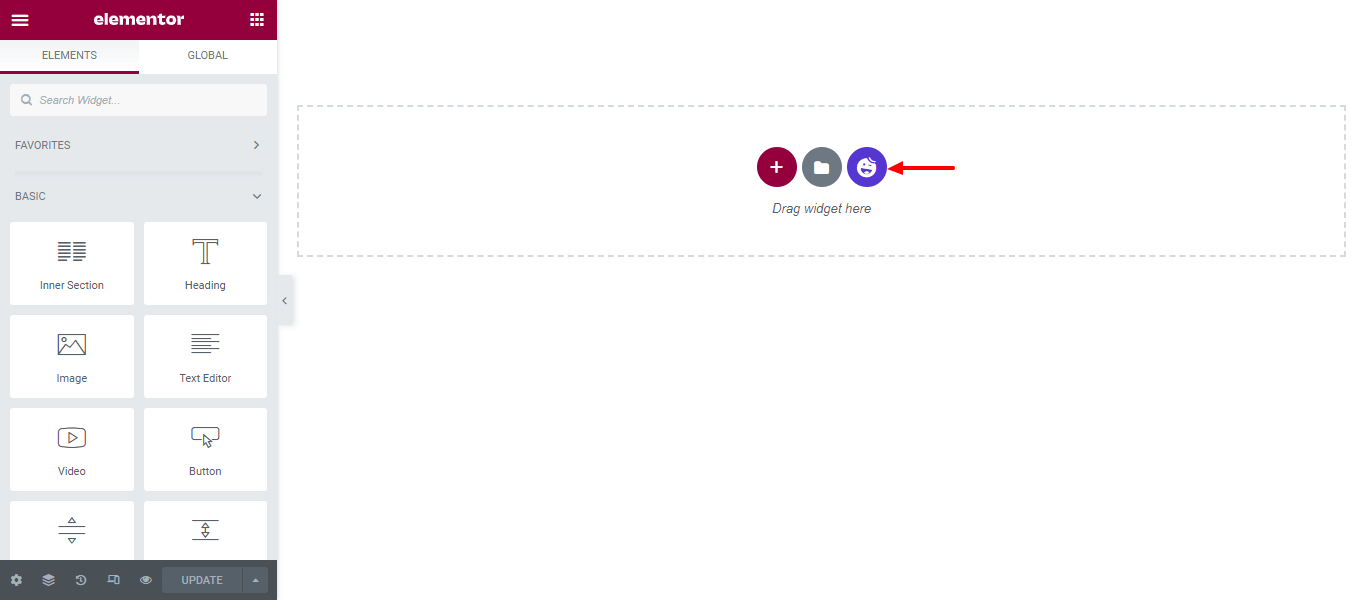
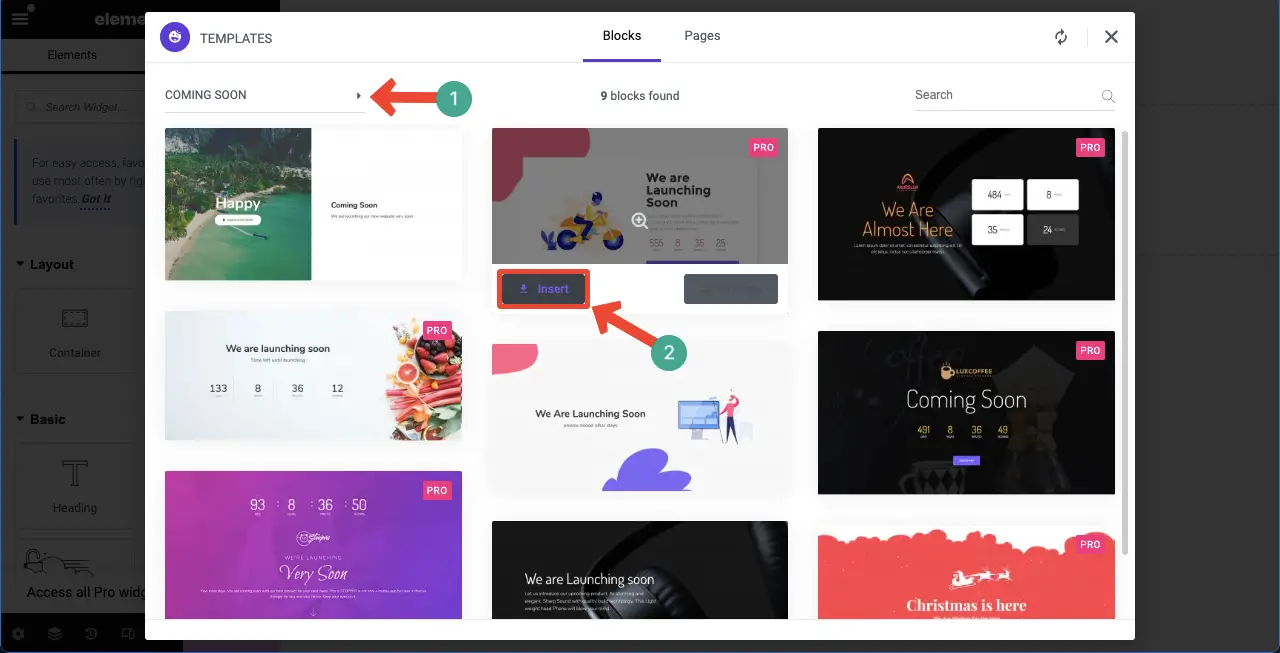
Şablon kitaplığını açmak ve erişmek için HappyAddons şablon kitaplığı simgesini tıklayın.

Yakında sayfa şablonunu filtrelemek ve bulmak kolaydır. Sol üst kısımdaki ok işaretini tıklayın .
Yakında seçeneğini seçin. Yakında gelecek olan tüm bloklar ve ilgili sayfalar ekranda görünecektir.
Beğendiğiniz şablonu tuvale eklemek için Ekle düğmesine basın.

Yakında sayfa şablonu birkaç saniye içinde tuvale aktarılacak. Artık yeni widget'lar ve öğeler ekleyerek bunu değiştirebilirsiniz.

İkinci Yöntem: Sıfırdan Pek Yakında Sayfasını Oluşturun
Elementor panelinde çok yakında sayfasını kolayca sıfırdan oluşturmanıza olanak sağlayacak çok sayıda yararlı widget bulacaksınız. Bu yöntemde size bunu nasıl yapacağınızı göstereceğiz. Öncelikle yakında sayfasını oluşturmak için ihtiyaç duyacağınız widget'lara bir göz atalım.
Şimdi öğreticiye geçin.
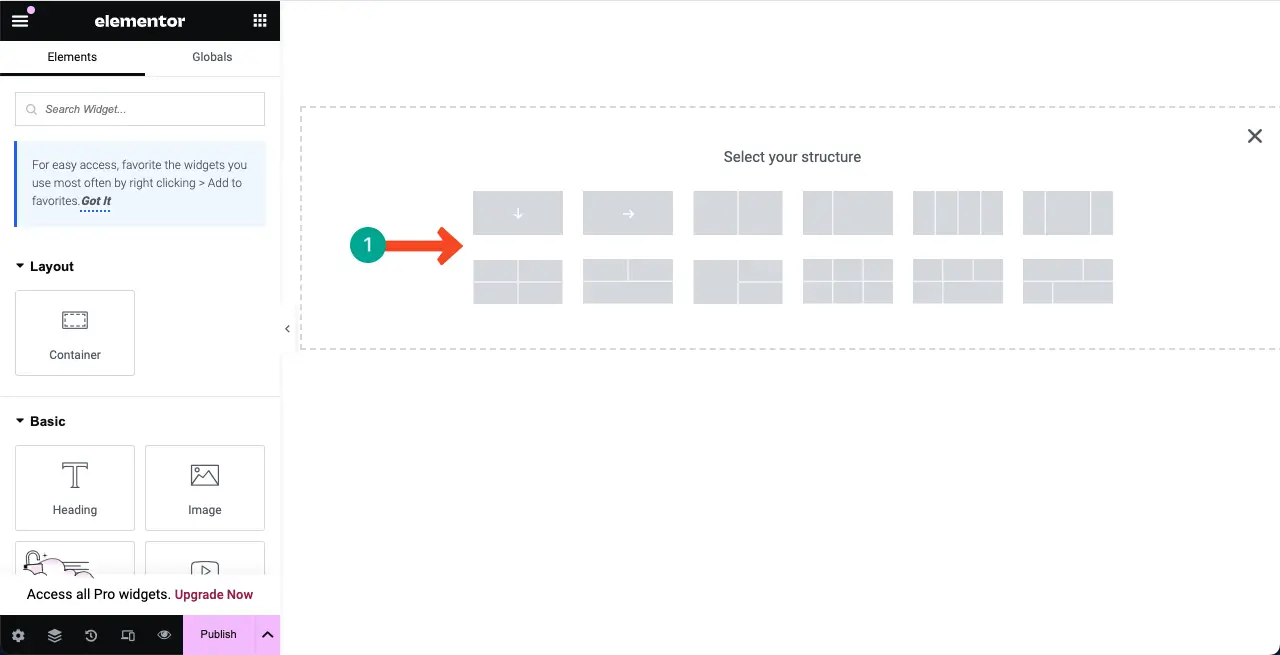
Adım 01: Elementor Canvas'a İçerik Eklemek için Bir Yapı Seçin
Elementor, Flexbox kapsayıcısını 3.6 güncellemesiyle yayınladı. Elementor ile içerik eklemeyi ve sayfa tasarımını çok kolaylaştırdı. Widget'lar ekleyebilmeniz ve çok yakında sayfasını tasarlayabilmeniz için tuval üzerinde bir Flexbox sütun yapısı seçin .
Bu eğitim için ilk sütun yapısını seçeceğiz.

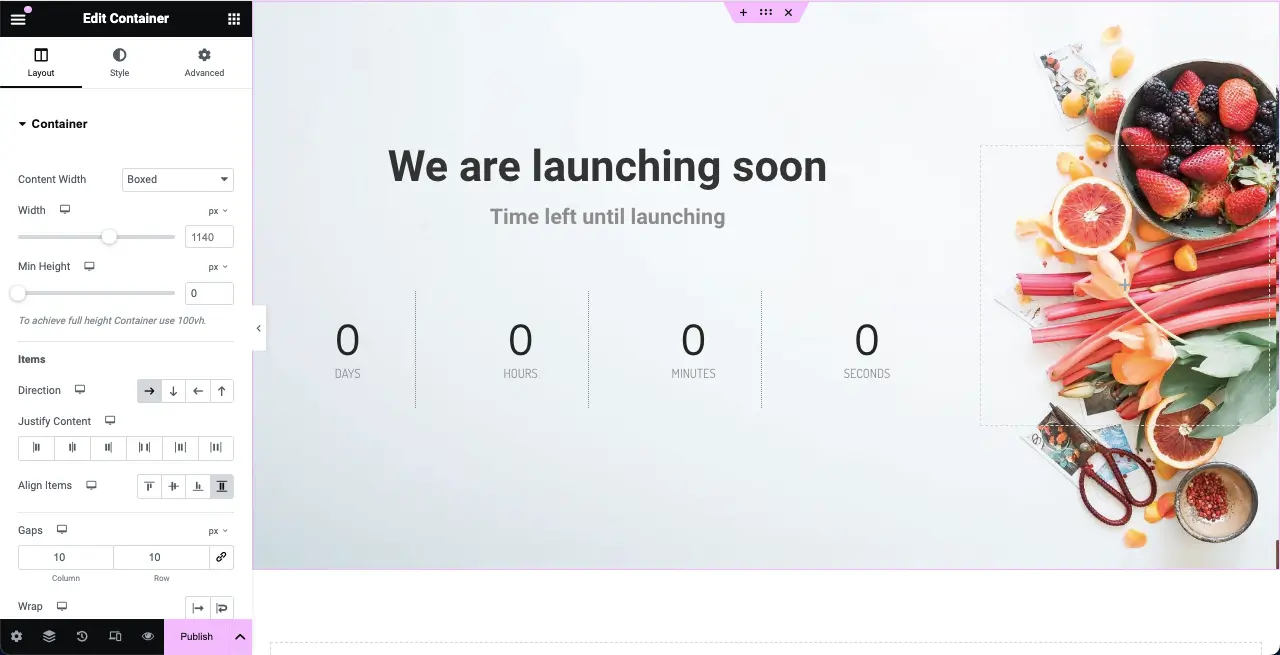
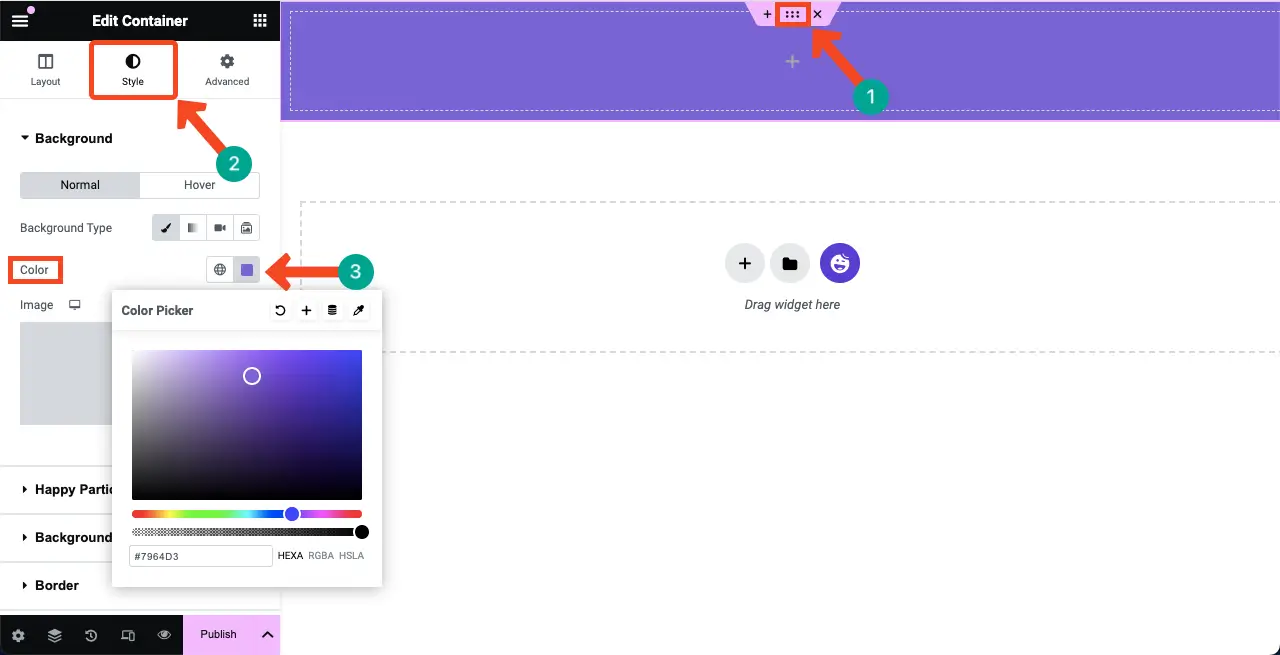
Adım 02: Yapı Sütununun Arka Planına Renk veya Görüntü Ekleme
Sütunun arka planına uygun bir renk ekleyerek, yakında sayfasının bilgi ve tasarım öğelerini sunmak için canlı bir ortam yaratabilirsiniz.
Sütunun arka planına renk eklemek için sütundaki altı nokta simgesini tıklayın . Stil sekmesine gidin. Sekmenin altındaki renk seçeneğine basın.

Veya Stil sekmesinin altındaki Resim seçeneğine basarak arka plana bir resim ekleyebilirsiniz .

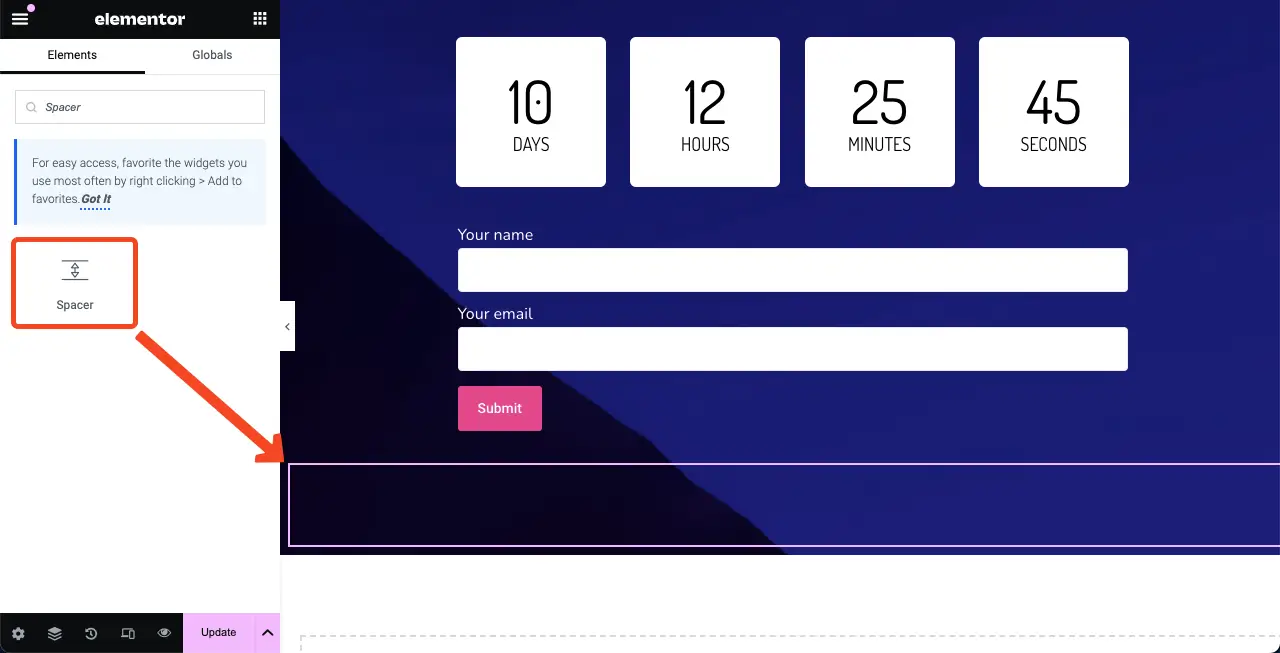
Adım 03: Spacer Widget'ı Yapının üstüne ekleyin
Aralayıcı widget'ını bulun ve tuval üzerinde seçilen alana ekleyin. Seçilen alanın üst kısmı ile başka bir kısmı arasında bir boşluk yaratacaktır. Aksi takdirde içeriğiniz üst kenar hizalanarak görüntülenebilir ve bu da iyi görünmeyebilir.

Widget'ın yüksekliğini İçerik sekmesinden özelleştirebilirsiniz.

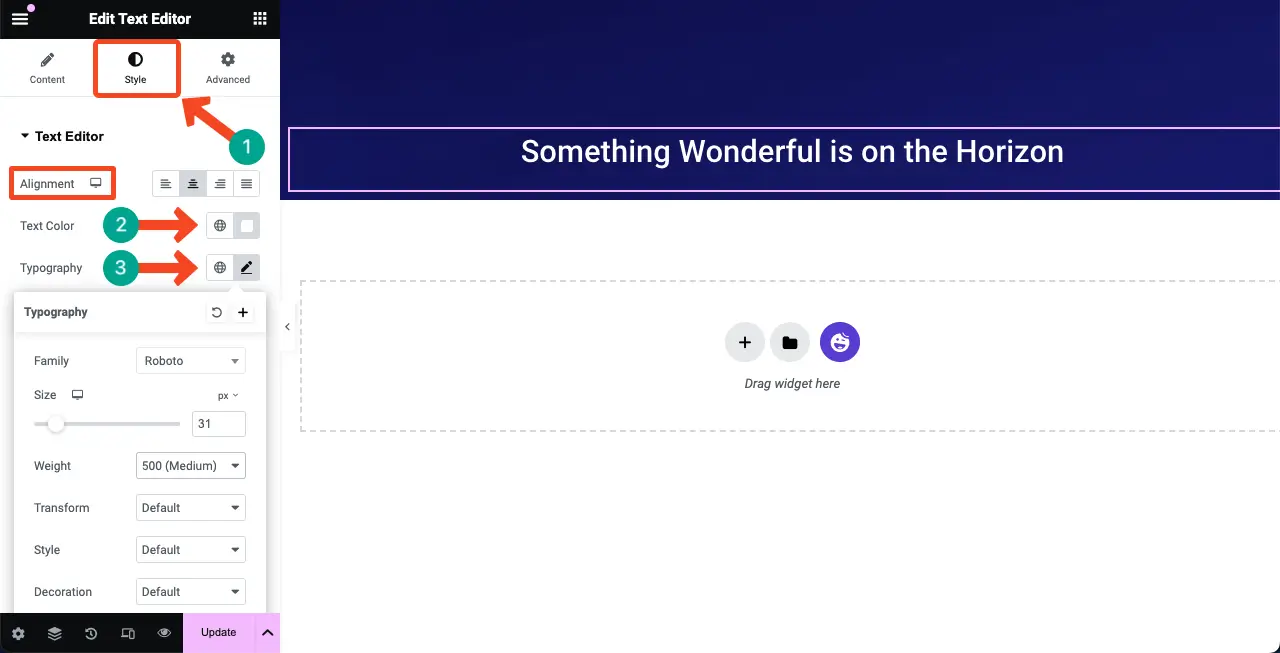
Adım 04: Metin Düzenleyici Widget'ını Seçilen Alana Ekleyin
Metin Düzenleyici widget'ını seçtiğiniz alandaki tuvale sürükleyip bırakın. Yakında çıkacak sayfanın bir kopyasını yazmanıza olanak tanır.

Widget'a bir metin yazdığımızı görebilirsiniz. Bundan sonra Stil sekmesinden rengini, hizalamasını, tipografisini ve yazı tipi ağırlığını özelleştirdik.


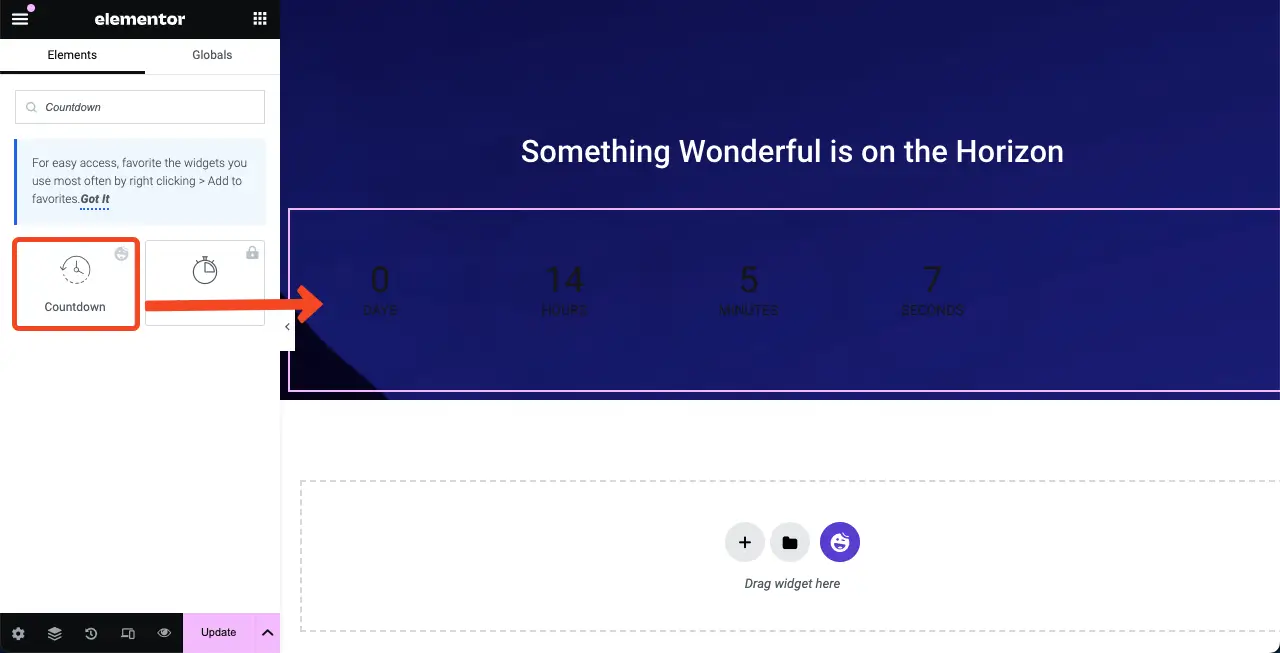
Adım 05: Geri Sayım Widget'ını Elementor Canvas'a ekleyin
HappyAddons'ın bir Geri Sayım widget'ı vardır. Onu bulun ve Elementor Canvas'a ekleyin.

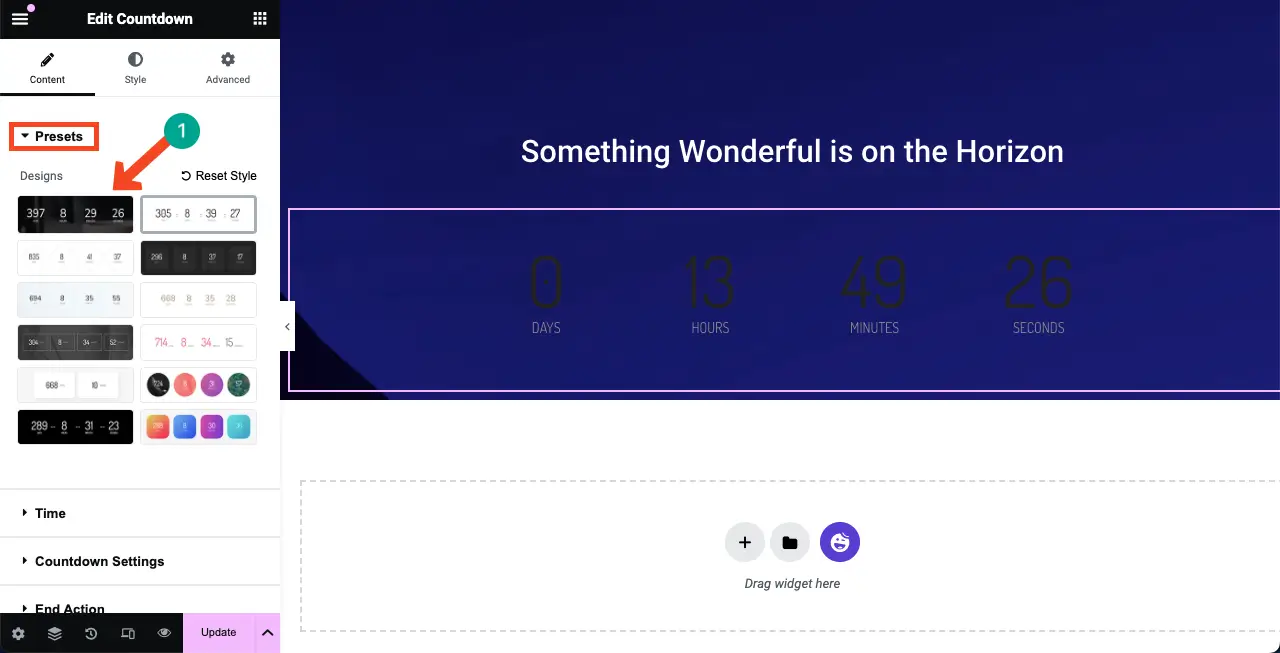
Geri Sayım widget'ı, Ön Ayarlar bölümünün altında çeşitli şablonlar içerir. Bir şablon seçebilir veya sıfırdan özelleştirebilirsiniz. Ancak eğitim için bir şablon seçeceğiz.

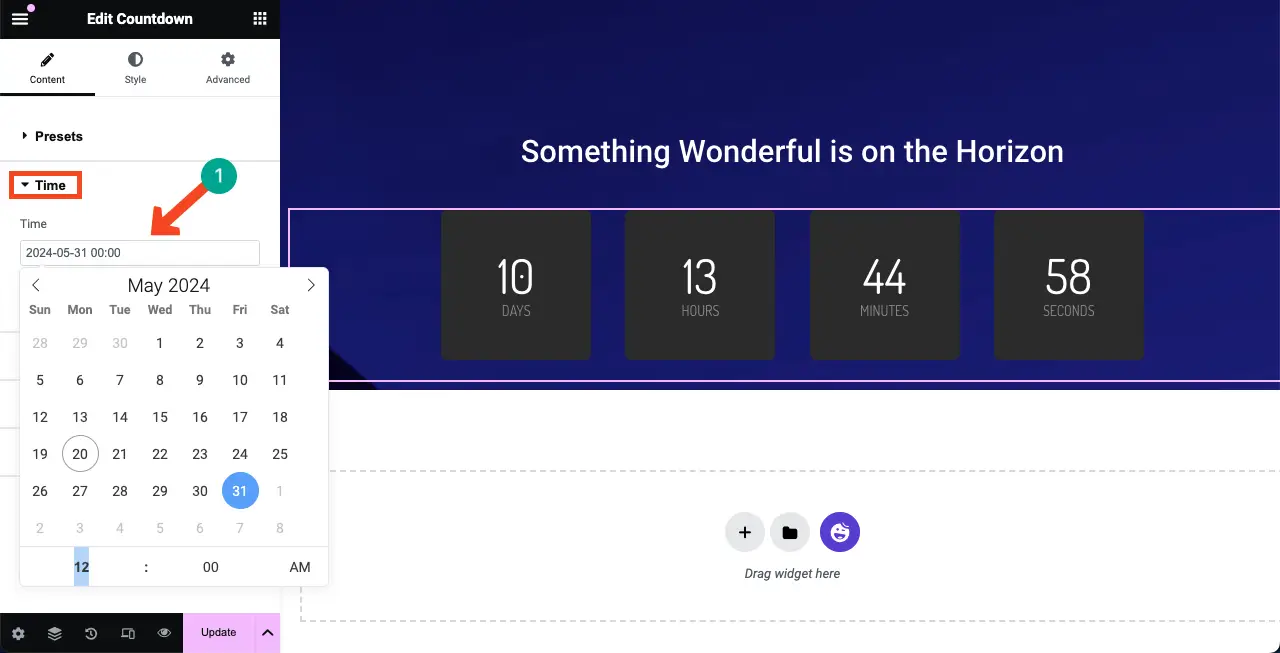
Zaman bölümünden geri sayımın ne kadar sürmesini istediğinizi ayarlayabilirsiniz.

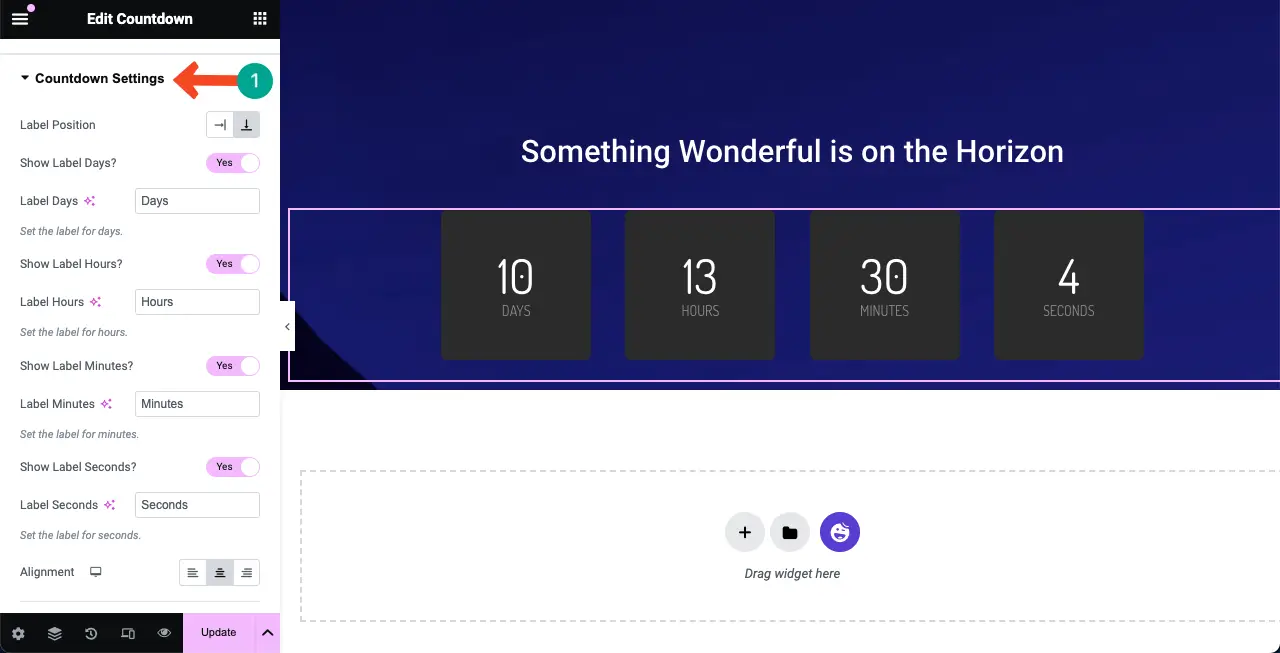
Geri Sayım Ayarları'ndan geri sayım seçeneklerinin etiketlerini ve bunların hizalamasını yeniden yazabilirsiniz.

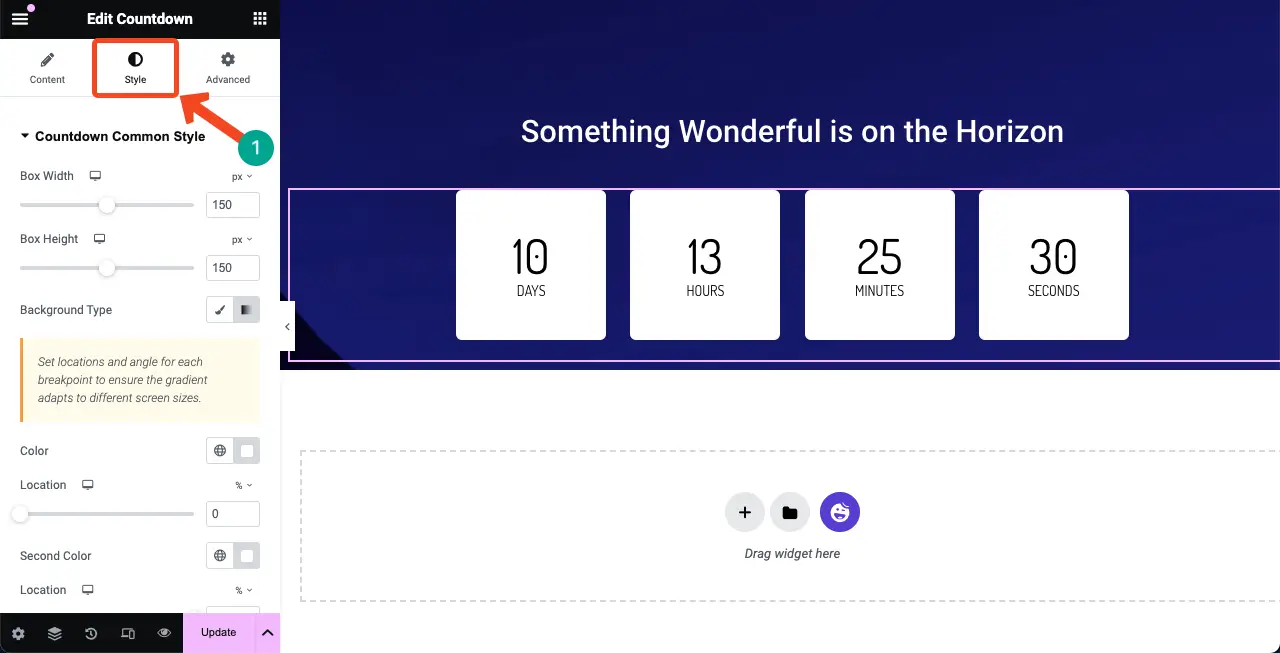
Stil sekmesine gelin. İlgili ayarları kullanarak widget'ı stilize etme seçeneklerine sahip olacaksınız. Widget rengini, yazı tipi boyutunu, dolgusunu, kenar boşluğunu ve daha fazlasını değiştirebilirsiniz.

Adım 06: İletişim Formu Ekleyin
Yakında sayfasına bir iletişim formu eklemek çok önemlidir. Sizinle ilgili güncel bilgiler almak isteyen ilgili hedef kitlelerin e-posta kimliklerini toplamanıza olanak tanır. HappyAddons'ın Contact Form 7, WP Forms, Ninja Forms, Caldera Forms, weForms vb. gibi çok sayıda form oluşturucu eklentisiyle entegrasyonu vardır.
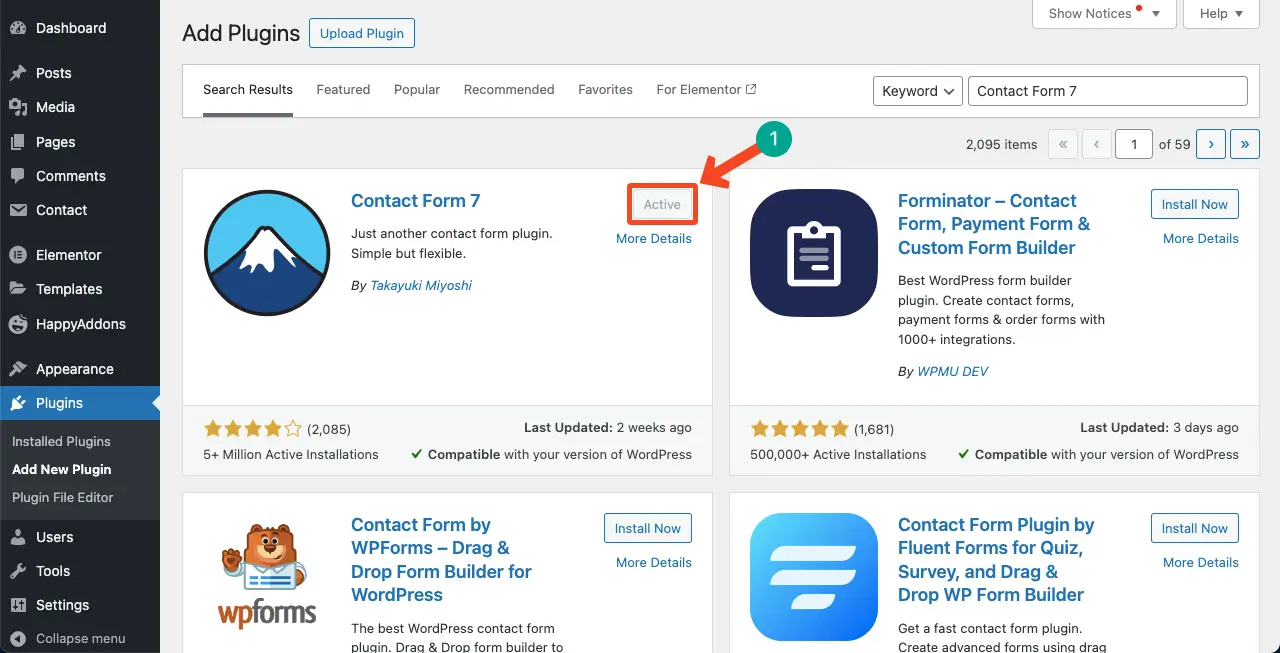
İletişim formu eklemek için arka uçta bir form eklentisinin yüklü olduğundan emin olun. Bu eğitim için İletişim Formu 7 eklentisini yükledik. Eklentilerden diğer en iyi WordPress bağlantılarına bir göz atın.

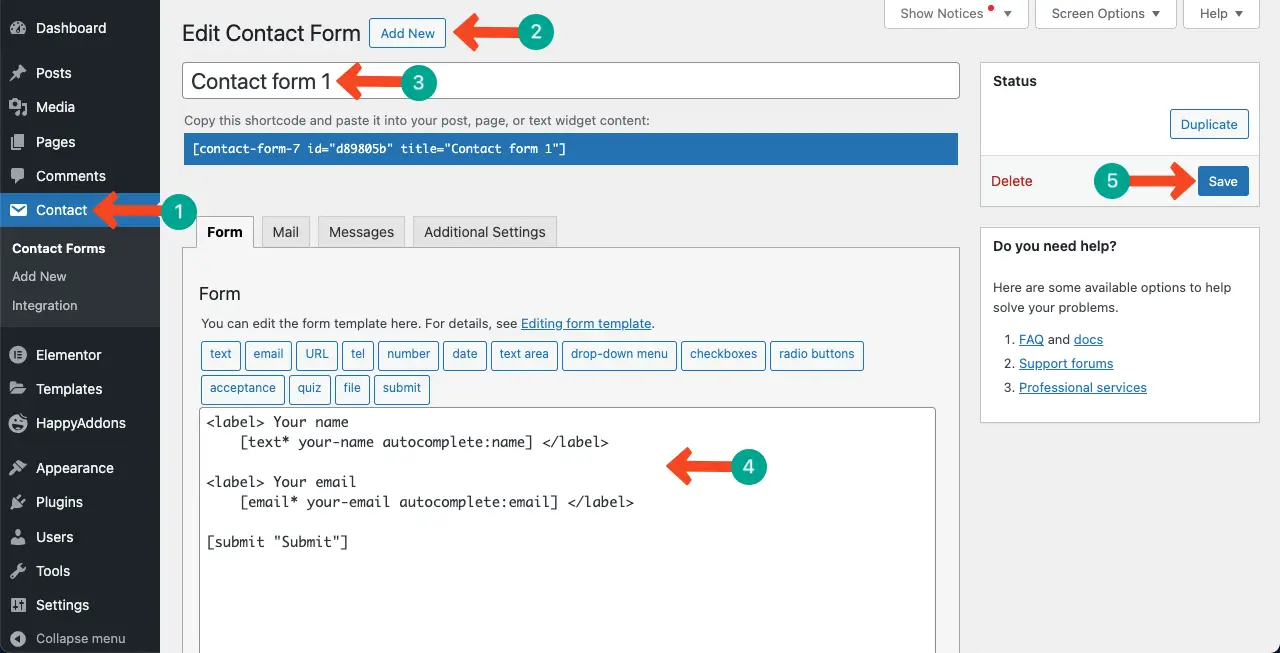
Eklentiyi kullanarak bir iletişim formu oluşturun . Bunu oluşturduğumuzu ve Contact form 1 olarak adlandırdığımızı görebiliriz.

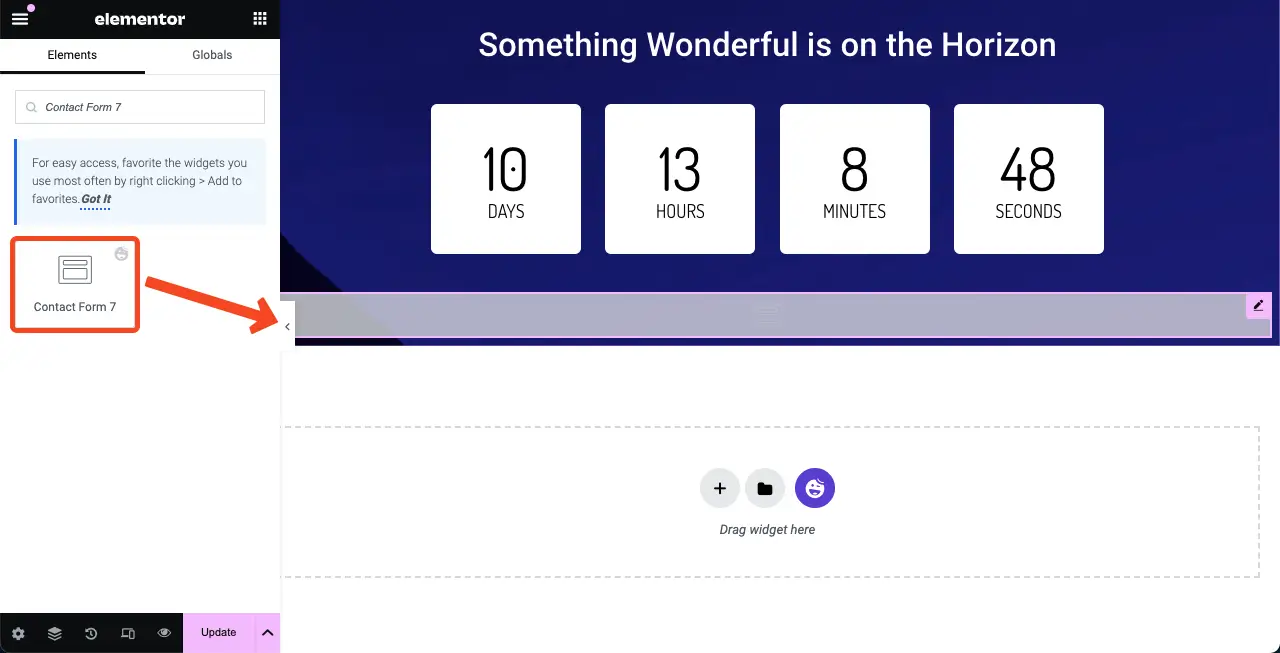
İletişim Formu 7 widget'ını bulun ve Elementor Canvas'a ekleyin

Şimdi tuvalde görüntülenecek iletişim formunu seçmelisiniz. İçerik > İletişim Formu 7'ye gidin. Arka uçta oluşturduğunuz formun adını seçin. Süreci keşfetmek için aşağıdaki videoya bakın.
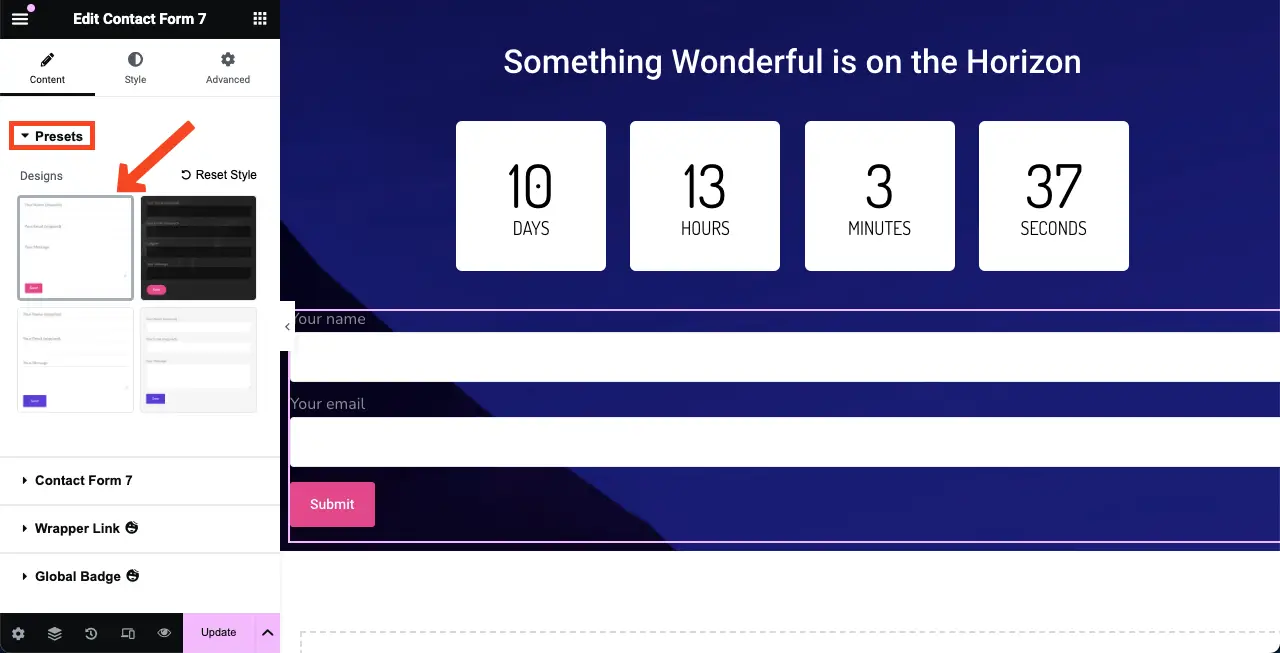
İçerik sekmesinin altındaki Ön Ayarlar seçeneğine giderek iletişim formu için bir şablon seçin.

# İletişim Formunu Stilize Edin
Gördüğünüz gibi iletişim formu aşırı geniş ve bu da tasarıma uymuyor. Formun genişliğini sağ kenarından tutup sola sürükleyerek azaltabilirsiniz.
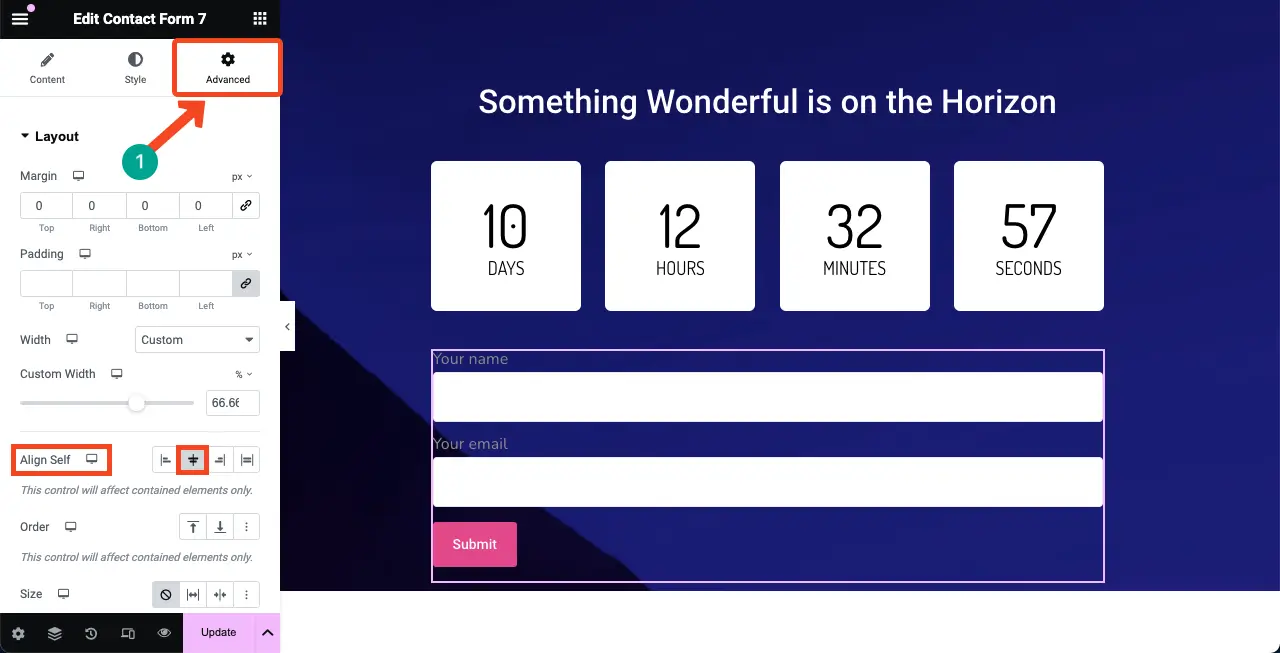
Gelişmiş sekmesine gidin. Altında Kendini Hizala seçeneğini göreceksiniz. Buradan, formu tuvalin orta kısmında sergilemek için merkezi hizalama seçeneğini seçebilirsiniz .

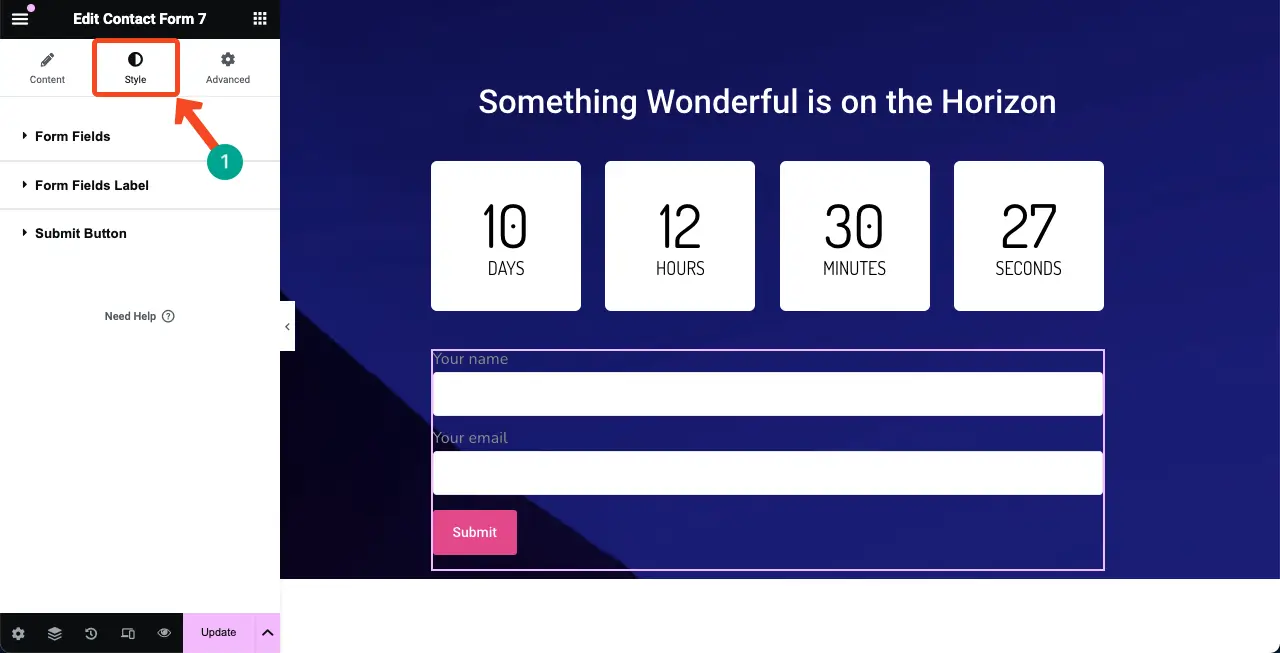
Stil sekmesine gelin. Bu sekmede etiket rengini, boyutunu, ağırlığını, yer tutucu rengini, yazı tipi boyutunu ve CTA düğmesini özelleştirmek için seçenekler göreceksiniz.
Detayları burada açıklamıyoruz. Umarım bunu kendin yapabilirsin.

Adım 07: En sona Spacer Widget'ı ekleyin
Kanvasın alt satırı ile ana içerik arasında bir boşluk oluşturmak için Aralayıcı widget'ını yeniden ekleyin. Bu, yakında sayfa tasarımının iyi görünmesini sağlayacaktır.

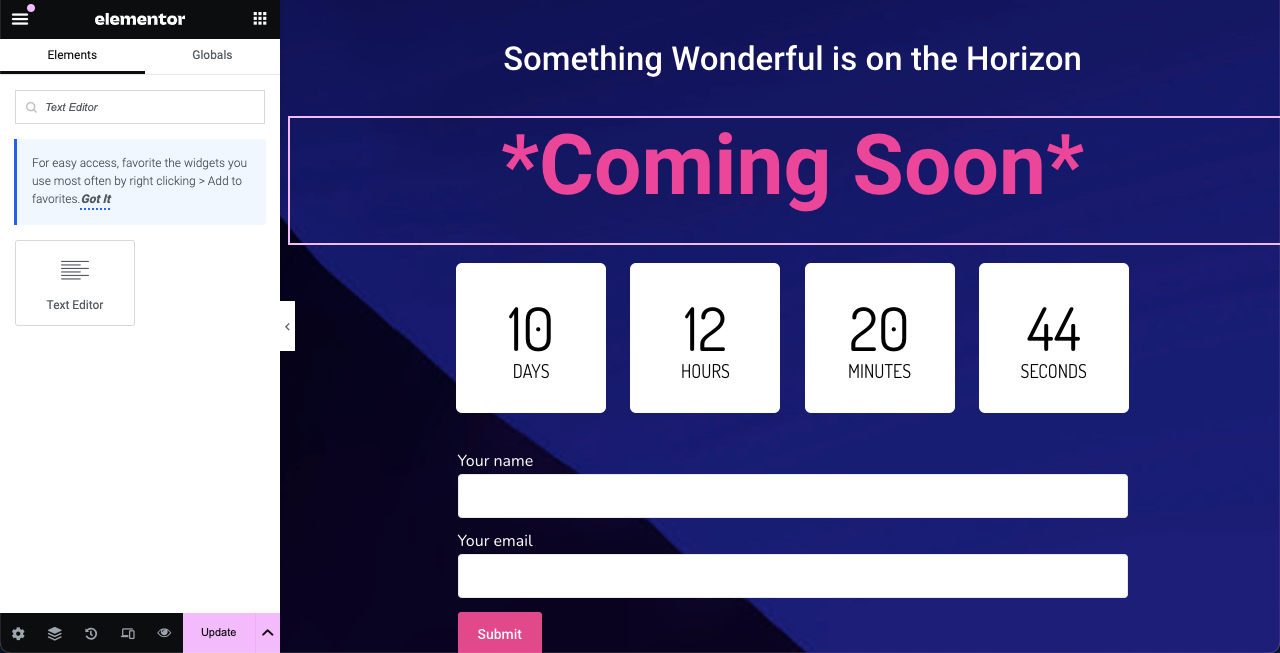
Adım 08: 'Çok Yakında' Metnini Ekleyin
Merhaba, bu çok yakında sayfası olduğundan, tasarımınızı daha anlamlı kılmak için tuvale 'Çok Yakında' ifadesini eklemelisiniz. Başta eklemeyi unuttuk. Ancak keşfettikten sonra doğru olanı yapmak için asla geç değildir.
Metin Düzenleyici widget'ını kullanarak 'Çok Yakında' metnini tuvale kolayca ekleyebilirsiniz. Aşağıdaki resme bakın; biz bunu yaptık.

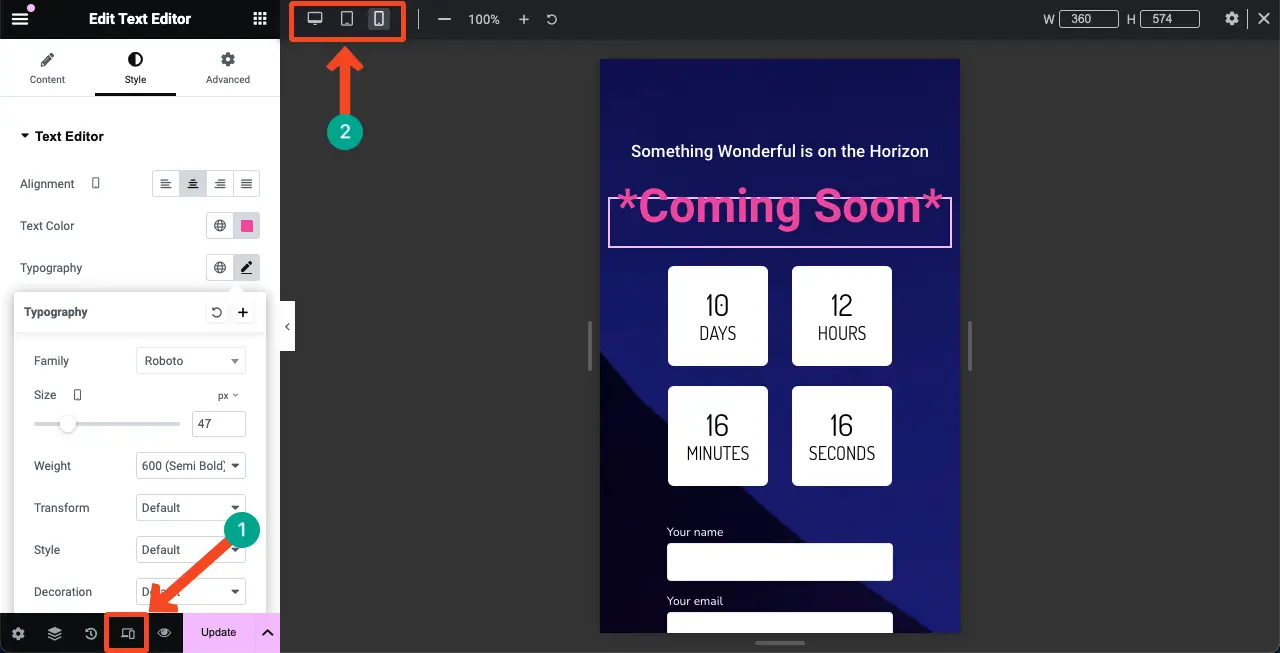
Adım 09: Çok Yakında Sayfasını Mobil Uyumlu Hale Getirin
Mobil ve tablet cihazların ekranları nispeten dar genişlikte olduğundan, sayfa öğelerinizin boyutlarını ekrana tam oturacak şekilde küçültmelisiniz.
Elementor panelinin alt kısmındaki Duyarlı Mod seçeneğini tıklayın. Cihazlara bağlı olarak farklı kesme noktaları arasında geçiş yapma seçeneklerini açacaktır.
Hangi cihaza geçerseniz geçin, içeriği ekran boyutuna mükemmel uyacak şekilde özelleştirin. İlgili cihazın ekran boyutuna göre özelleştirme ayrıntıları kaydedilecektir.
Not: Hiçbir ekrandaki hiçbir öğeyi silmeyin; tüm cihaz modlarına eşit olarak uygulanacaktır.

Bir Elementor sitesini nasıl mobil duyarlı hale getireceğinizi kontrol edin.
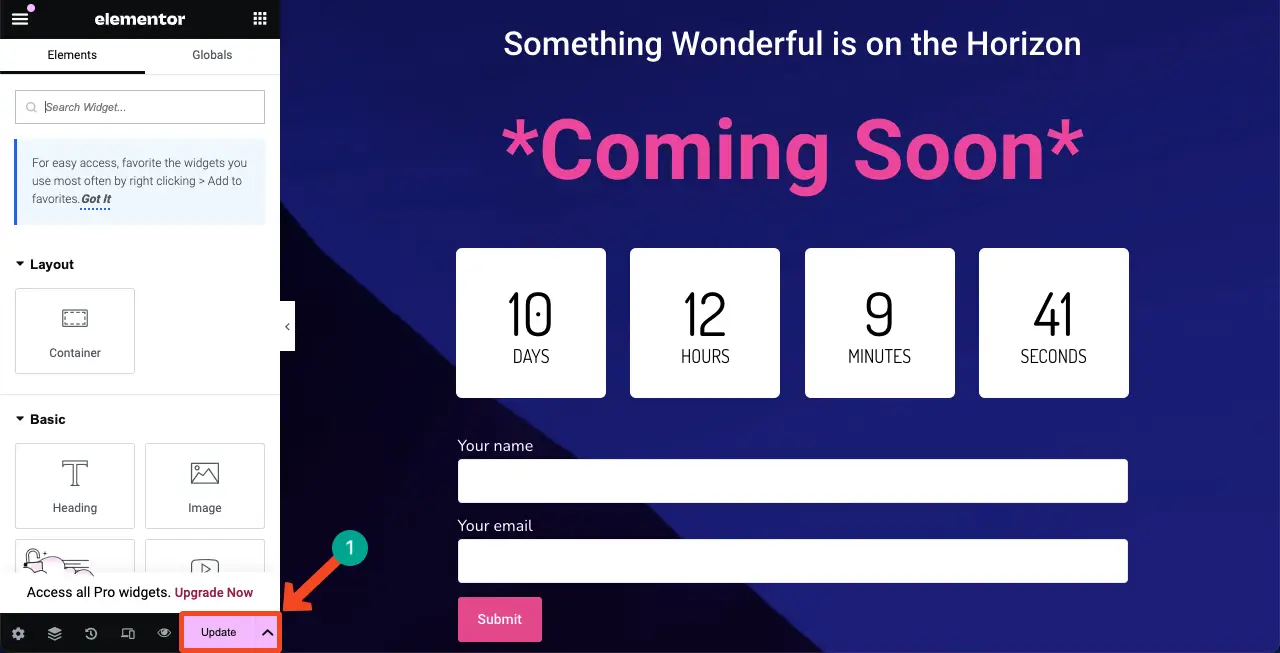
Adım 10: Tasarımı Kaydedin
Tasarımınız tamamlandıktan sonra Elementor panelindeki Yayınla veya Güncelle düğmesini tıklayarak tasarımınızı ve tüm değişiklikleri kaydedin.
Not: Sayfayı 'Çok Yakında' gibi uygun bir adla kaydedin, böylece daha sonra ihtiyaç duyduğunuzda bulabilirsiniz.

Böylece Elementor ile çok yakında sayfasını oluşturabilirsiniz. Artık bunu çok yakında açılış sayfası olarak veya şablon olarak kullanabilirsiniz. Şablon, Elementor ile oluşturulan diğer sitelere aktarılabilir ve kullanılabilir.
WordPress'te Elementor ile Çok Yakında Nasıl Etkinleştirilir?
Şu ana kadar Elementor ile Çok Yakında sayfasını tasarladınız. Artık ön uçta görüntülemek için biraz daha yapılandırma tamamlamanız gerekiyor. WordPress Kontrol Panelinize gidin. Elementor > Araçlar > Bakım Modu'na gidin.
Mod Seç seçeneğinden Bakım'ı seçin.
Kimler Erişebilir kısmından, yakında sayfasını kimlerin göreceğini tanımlayabilirsiniz.
Daha sonra, Şablon Seç seçeneğinden kısa bir süre önce oluşturduğunuz sayfayı seçin.
Sonunda Değişiklikleri Kaydet düğmesini tıklayın.
Bakım modunun etkinleştirildiğini göreceksiniz ve sayfanız ön uçta görüntülenecektir.
Tamamlanıyor!
Son olarak, WordPress'te Elementor ile çok yakında bir sayfa oluşturmak, web sitenizi tamamlarken hedef kitlenizin ilgisini canlı tutmanın harika bir yoludur. Elementor ile sayfayı hem göz alıcı hem de işlevsel tutarken kolayca oluşturabilirsiniz.
Bir iletişim formu eklemek zorunlu olmasa da, potansiyel bir müşteri adayını asla kaçırmamanız için sayfayı güçlü bir eklenti tarafından desteklenen bir iletişim formu ekleyerek tamamlamanızı öneririz. Herhangi bir sorunla karşılaşırsanız, bunu yorum kutusuna yazmanız veya sohbet kutumuz aracılığıyla desteğimize göndermeniz yeterlidir.
